Web技术概述.
Web前端技术的发展与应用

Web前端技术的发展与应用一、Web前端技术概述Web前端技术在互联网的发展过程中,扮演着重要的角色。
它主要包括HTML、CSS和JavaScript三个方面的技术。
这些技术通过浏览器运行,实现了网页的呈现与交互,对于今天的互联网行业发展有着至关重要的作用。
二、Web前端技术的历史演变1991年,Tim Berners-Lee发明了第一个Web服务器和浏览器,这标志着Web技术的诞生。
早期的Web仅仅是几个简单的HTML 标签组成,页面内容和样式非常单一,无法满足人们对Web的高度期望。
随着CSS和JavaScript的出现,Web开始变得越来越丰富和多样化。
在Web 2.0的时代,Web前端技术更是得到了广泛发展。
这个时期,各种Web应用如雨后春笋般涌现,如Twitter、Facebook、Youtube等,它们成功的为我们提供了更加优秀的网页应用体验。
而移动互联网的出现更是让Web前端技术得到了进一步发展和应用。
三、Web前端技术的应用1. 网页设计:Web前端技术在网页设计方面占据着举足轻重的地位。
通过布局,样式和颜色等设置可以将网页设计的美观并富有视觉感受,实现对用户更好的吸引力。
2. 动态效果:JavaScript技术可以实现各种交互效果,在网页中实现动态效果。
例如菜单下拉效果、轮播图、拖拽等。
3. Web应用:JavaScript技术已经被广泛应用于Web应用的开发。
例如阿里云、百度云等均使用JavaScript技术开发了一些前端框架,如Vue、React等。
4. 移动应用:手机浏览器正逐渐成为主流。
Web前端技术的应用,已经可以满足人们的需求。
特别是在响应式设计的应用,设计一个网页,只需要设置一套规则,就可以在PC和移动设备上动态适配。
五、Web前端技术的发展趋势1. 移动优先:HTML5、CSS3以及响应式设计技术应运而生,以往仅仅为桌面电脑而设计的网站,现在需要在各种设备上正常浏览,而且已成为一种标配。
第1章_Web数据库技术概述

模型1:JSP+JavaBean阶段
把业务处理代码从JSP中提取出来,然后形成 JavaBean;JSP完成输入、输出和控制功能; 需要的时候JSP调用JavaBean的功能。
JSP页面
JavaBean
优点:处理功能从JSP页面中分离出来,由 JavaBean完成,减少了页面中的代码。 缺点:页面中仍然存在用于控制的代码。
Java企业级应用架构
Java Web技术的发展历史
Servlet技术 JSP技术 模型1:JSP+JavaBean 模型2:JSP+JavaBean+Servlet 框架 可视化开发
Servlet技术阶段
Java技术中最早的Web解决方案,页面中的所 有信息需要通过输出语句来生成。
基于Java的Web数据库访问技术 Java Applet:将Java 小程序(Applet)从服务 器端下载到客户端Web浏览器中执行,通过 JDBC驱动程序访问服务器端的数据库。 Java servlet:Java Servlet是运行于Web服务器 端的小程序,其作用类似于CGI程序,但比 CGI程程序的效率更高。利用Java Servlet可以 实现网页中很多交互式效果,在动态网页设计 中具有广泛应用。用户通过Web浏览器访问服 务器端的Java servlet程序,Java servlet负责实 现对数据库的访问,并动态生成HTML格式的 结果文件,交给Web浏览器显示。
--Servlet技术:用于系统流程控制。 -- JavaBean技术:完成核心功能,是一个比较特 殊的Java类,编写方法与普通Java类相同。 --JDBC技术:Java访问数据库的中间件,完成与 数据库的交互。 --XML技术: Java Web应用中的配置文件采用 XML文件的形式,另外JSP页面也可以采用 XML文档的形式。
Web技术简介

– Netscape Navigator、Netscape Communicator、Microsoft Internet Explorer、Opera , Mosaic 和Lynx等等。
Netscape 的浏览器几乎可以在所有的平台上运行,而且具有创意. Microsoft Internet Explorer则是Web浏览器市场的霸主。
客户机统称浏览器,用于向服务器发送资源索取请求,并将接收到的信息进行解码和显 示;
。 通信协议是Web浏览器与服务器之间进行通讯传输的规范
2023年12月23日星期六6时18分14 秒
2
Web安全
1.1 HTTP协议
HTTP(HyperText Transfer Protocol,超文本传输协议)协议是分布式的Web应用的 核心技术协议,在TCP/IP协议栈中属于应用层。它定义Web浏览器向Web服务器发送索 取Web页面请求格式以及页面在Internet上的传输方式。
HTTP协议一直在不断的发展和完善。 了解HTTP的工作过程,可以更好地监测Web服务器对Web浏览器的响应,对于Web的
安全管理非常有用。一般情况下,Web服务器在80端口等候Web浏览器的请求;Web浏 览器通过3次握手与服务器建立TCP/IP连接,然后Web浏览器通过类似如下简单命令向 服务器发送索取页面的请求:
2023年12月23日星期六6时18分14 秒
6
Web安全
1.4 Web浏览器
Web浏览器是阅读Web上的信息的客户端的软件。如果用户在本地机器上安装了Web浏 览器软件,就可以读取Web上的信息了。
Web浏览器在网络上与Web服务器打交道,从服务器上下载和获取文件。 Web浏览器有多种,他们都可以浏览Web上的内容,只不过所支持的协议标准以及功能
第一章Web技术概述

13.通道(Tunnel):是作为两个连接中继的中介程序。一旦激活,通道 便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。 当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存 在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
14.缓存(Cache):反应信息的局域存储。
Internet(Inter Network)译为“因特网”, 也称国际互 联网,简称互联网。因特网是一个把世界范围内的众多计算 机、人、数据库、软件和文件连接在一起的,通过一个共同 的通信协议(TCP/IP协议)相互会话的网络。
14
Web技术基础
Internet主要技术: ·采用标准协议——TCP/IP协议,使网上各种不同的 计算机进行通信 ·通过路由器将不同网络互连 ·建立在TCP/IP协议基础之上的WWW浏览服务 ·应用DNS域名解析系统完成计算机和用户之间的地 址解析工作
网络病毒、保密、黑客(Huckman)
16
路由器 路由器
R
校园网子网
校园网
R
路由器 路由器
电子商务网站
R R
路由器
路由器
Internet
具有上网功能的手机 PDA掌上电脑 卫星接收系统
路由器
路由器
ISP网络
R R
路由器
路由器
企业子网
路由器
路由器
R
企业网
R
个人电脑
17
WWW的核心-HTTP
HTTP协议简介
20
10.源服务器(Originserver):是一个给定资源可以在其上驻留或被创 建的服务器。
11.代理(Proxy):一个中间程序,它可以充当一个服务器,也可以充当 一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或 经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释 并且如果可能重写它。
Web第五讲:Web前端开发技术概述

Web第五讲:Web前端开发技术概述开发环境设置安装vs-code,并安装前端开发⼯程师常⽤的插件。
vscode-icon:⽂件图标Class autocomplete for HTML:⾃动补全html代码beautify:格式化代码,使javascript、JSON、CSS、Sass、HTML代码更美观HTML Snippets:超级实⽤且初级的H5代码⽚段以及提⽰HTML CSS Support:让html标签上写class智能提⽰当前项⽬所⽀持的样式debugger for chrome:让vscode映射chrome的debug功能,静态页⾯都可以使⽤vscode打断点调试Path Intellisense:路径⾃动补全jQuery Code Snippets:jQuery提⽰插件ESLint:JavaScript代码检测⼯具HTMLHint:html代码检测bootstrap 3 sinnpet:bootstrap代码提⽰web前端开发基本介绍web前端开发⼯程师是⼀个很新的职业,在国内乃⾄国际上真正开始受到重视的时间不超过10年。
web前端开发是从⽹页制作演变⽽来的。
在互联⽹的演化进程中,⽹页制作是web1.0时代的产物,那时⽹站的主要内容都是静态的,⽤户使⽤⽹站的⾏为也以浏览为主。
2005年以后,互联⽹进⼊web2.0时代,各种类似桌⾯软件的web应⽤⼤量涌现(⽹站客户端),⽹站的前端由此发⽣了翻天覆地的变化。
⽹页不再只是承载单⼀的⽂字和图⽚,各种丰富媒体让⽹页的内容更加⽣动,这些都是基于前端技术实现的。
web前端⼯作内容HTML进⾏页⾯的结构排版CSS进⾏页⾯的整体布局与样式设计Javascript实现页⾯的交互效果Ajax技术进⾏数据的请求IT公司⽹页开发过程视觉设计photoshop UI/美⼯切图美⼯或者前端页⾯布局排版前端(html、css)页⾯效果前端(javascript)前后台交互前端(ajax)数据存储分析、复杂逻辑后台(java、php等)开发⼯具VS CodesublimeHbuilderwebStormDreamweaver运⾏环境/浏览器WEB浏览器的作业是读取HTML⽂档,并以⽹页的形式显⽰出它们。
1 Web开发技术概述

网页制作工具
Fireworks也是由Macromedia公司开发的一种工 具。它以处理网页图片为特长,并可以轻松创作 GIF动画。它的出现使Web作图发生了革命性的变 化。Fireworks是专为网络图像设计而开发,内 建丰富的支持网络出版功能,比如Fireworks能 够自动切图、生成鼠标动态感应的javascript。 而且Fireworks 具有十分强大的动画功能和一个 几乎完美的网络图像生成器(Export功能)。它增 强了与Dreamweaver的联系,可以导出为配合CSS 式样的网页及图片。
B/S模式是一种基于Web的协同计算模式,是一种 三层架构的瘦客户机/肥服务器的计算模式。第 一层为客户端表示层,与C/S结构中的“肥”客 户端不同,三层架构中的客户层只保留一个Web 浏览器,不存放任何应用程序,其运行代码可以 从位于第二层Web服务器下载到本地的浏览器中 执行,几乎不需要任何管理工作。第二层是应用 服务器层,由一台或多台服务器(Web服务器也 位于这一层)组成,处理应用中的所有业务逻辑 ,包括对数据库的访问等工作,该层具有良好的 可扩充性,可以随着应用的需要任意增加服务的 数目。第三层是数据中心层,主要由数据库系统 组成。
2-32
第1章 Web开发技术概述
1.掌握Web的基本概念和基础知识。 2.熟悉C/S模式与B/S模式的结构。 3.了解常用的Web开发工具。 4.了解Web开发的基本技术。 5. 了解Web 2.0的特点及相关技术。
3-32
Web开发技术概述
互联网的快速发展对人们的工作、学习和生活带 来了重大影响。人们利用互联网的主要方式就是 通过浏览器访问网站,以便处理数据、获取信息 。当人们通过浏览器打开各式各样的网站进行信 息处理、享受互联网带给人们巨大便利的同时, 好奇的读者也许非常想知道其背后所隐藏的所有 实现技术。涉及到的技术是多方面的,包括网络 技术、数据库技术、面向对象技术、图形图像处 理技术、多媒体技术、网络和信息安全技术、互 联网技术、Web开发技术等等。其中Web开发技术 是互联网应用中最为关键技术之一。
web客户端技术简介

• 可以定义超级链接文字的颜色,可以定义字体的 大小,一般超级链接都有下划线,可以利用 “TEXT-DECORATION:NONE”将超级链接的下 划线去掉。
1.1 什么是Ajax
• Ajax:是Asynchronous JavaScript and XML(异步JavaScript 和XML技术)的简称,是一 套特殊的Web编程技术,通过这种技术,开发人 员可以使用来自服务器的输入无缝地更新部分 Web页面或Web应用程序。弥补用了B/S方式开 发交互式Web页面的不足。 • Ajax只是一套特殊的编程技术,一种编程思想, 不是技术规定。 • Ajax并不是必须要使用XML技术,也并不是必须 要异步
201htm这是一段最基本的html标识任何html文档都是由一个和标记包含的然后分为和两大部分页面的标识一般都是在标识中定义的
Web客户端技术
本章概述
• • • • HTML CSS javascript DOM
HTML概述
• 在20世纪90年代Web网络的迅速兴起,使得HTML空前 繁荣。当时,HTML被发展成了许多不同的版本。出于解 决这种混乱局面的考虑,迫切需要制定一个公认的HTML 语言规范。
HEAD头元素
• HEAD头元素主要包括该页面的一些基本描述语 句。META的属性包括:
– Description,网页的描述信息; – Keywords,关键字,当搜索引擎查找时,按此关键字 查找; – Content-type,用来设置该网页的编码; – Author,用来设置该网页的作者姓名; – Refresh,用来设置网页的自动更新。当CONTENT ="3; URL="时,该网页打开 3秒钟后,就自动的转到网站
HTML的常用标记
web技术 技术类别

web技术技术类别Web技术是指用于开发和维护在网页上运行的应用程序的技术。
它涵盖了许多不同的技术类别,包括前端开发、后端开发、数据库管理等。
在本文中,我们将重点介绍几个常见的Web技术类别。
1. 前端开发前端开发是指开发者使用HTML、CSS和JavaScript等技术来创建用户在浏览器上看到和交互的网页。
HTML是超文本标记语言,用于定义网页的结构和内容;CSS是层叠样式表,用于定义网页的样式和布局;JavaScript是一种脚本语言,用于实现网页的交互功能。
前端开发需要熟悉这些技术,并且需要了解如何优化网页的性能和用户体验。
2. 后端开发后端开发是指开发者使用服务器端语言(如Java、Python、PHP 等)来实现网站的业务逻辑和数据处理。
后端开发需要处理客户端发送的请求,并返回相应的数据或网页。
开发者还需要与数据库进行交互,存储和检索数据。
后端开发也需要考虑网站的安全性和性能优化。
3. 数据库管理数据库管理是指管理和维护网站所使用的数据库系统。
数据库是用于存储和组织数据的系统,常见的数据库系统有MySQL、Oracle、MongoDB等。
数据库管理包括创建数据库、定义表和字段、插入和更新数据、执行查询和优化数据库性能等操作。
开发者需要了解数据库的基本原理和SQL语言,并熟悉数据库管理工具。
4. 网络安全网络安全是指保护网站和用户数据免受未经授权的访问、窃取和破坏的技术和措施。
开发者需要了解常见的网络攻击方式和防御方法,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)和SQL注入等。
他们还需要使用安全的开发实践,如输入验证、数据加密和访问控制来保护网站的安全。
5. 响应式设计响应式设计是指根据用户的设备和屏幕大小来调整网页的布局和样式,以提供更好的用户体验。
开发者可以使用CSS媒体查询和弹性布局来实现响应式设计。
响应式设计可以使网页在不同设备上自动适应并保持良好的可读性和易用性。
6. 测试和调试测试和调试是开发过程中不可或缺的一部分。
web应用开发技术概述总结范文

web应用开发技术概述总结范文随着互联网的迅猛发展和智能设备的普及,Web应用开发已经成为当今时代的重要技术之一。
Web应用开发涉及多个技术领域,包括前端开发、后端开发、数据库管理等。
本文将对Web应用开发技术进行概述和总结。
一、前端开发技术前端开发是指开发Web应用的用户界面部分。
随着HTML、CSS 和JavaScript的发展,前端开发技术也得到了极大地发展。
HTML是一种标记语言,用于定义Web页面的结构和内容。
CSS 是一种样式表语言,用于定义Web页面的样式和布局。
JavaScript是一种脚本语言,用于实现Web页面与用户的交互。
在前端开发中,还有一些框架和库可以提高开发效率。
例如,jQuery是一个快速、简洁的JavaScript库,提供了丰富的DOM操作、事件处理和动画效果等功能。
React是一个由Facebook开发的JavaScript库,用于构建用户界面。
Vue.js 是一套用于构建用户界面的渐进式框架,易于学习和使用。
二、后端开发技术后端开发是指开发Web应用的服务器端部分。
后端开发需要处理数据请求和响应,与数据库进行交互等。
常见的后端开发语言包括Java、Python、Ruby和Node.js等。
Java是一种广泛应用于企业级应用开发的语言,具有强大的稳定性和安全性。
Java的开发框架有很多,例如Spring 和Hibernate等,可以提供丰富的功能和工具。
Python是一种简洁、易读易写的语言,被广泛应用于Web开发和数据分析等领域。
Ruby是一种简洁、灵活的语言,被广泛应用于Web开发和脚本编程等。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的网络应用。
三、数据库管理技术数据库管理是Web应用开发中重要的一环。
数据库用于存储和管理大量的数据。
常见的数据库管理系统包括MySQL、Oracle和MongoDB等。
MySQL是一种轻量级、高性能的关系型数据库管理系统,被广泛应用于Web应用开发。
电子商务技术基础介绍

电子商务技术基础介绍
一、电子商务概述
二、电子商务的必备技术
(1)Web技术
Web技术是电子商务开展业务的基础,使电子商务应用的Web应用系统能够实现数据收集、数据处理和信息发布等功能。
(2)电子数据交换技术
电子数据交换(EDI)是以电子形式传送购销双方所需要的数据,使商家能够与客户、供应商和合作伙伴无缝对接,提升经济效益和管理效率的一种方法。
(3)电子支付技术
电子支付技术,又称网上支付技术,是以互联网为支付平台,以持卡人在网上点击完成购物结算的形式实现支付的技术手段。
(4)信息安全技术
信息安全技术是指在电子商务环境中采取的技术手段,目的是防止信息资源及系统被未经授权的第三方获取,保护商业信息安全。
(5)电子物流技术
电子物流技术是指在电子商务领域中。
web安全技术课程概述

web安全技术课程概述Web安全技术课程概述随着互联网的普及和发展,Web安全问题日益突出。
为了保护个人隐私和企业数据的安全,Web安全技术显得尤为重要。
本文将对Web 安全技术课程进行概述,介绍其基本概念、内容和意义。
一、基本概念Web安全技术是指在互联网和Web应用中,保护系统和数据免受恶意攻击和非法访问的技术手段和方法。
它涵盖了多个方面的安全问题,包括网络安全、应用安全、数据安全等。
Web安全技术的目标是确保系统的机密性、完整性和可用性。
二、课程内容Web安全技术课程通常包括以下几个方面的内容:1. 网络安全基础:介绍网络安全的基本概念、原理和攻击方式,以及常见的网络安全威胁和防御措施。
2. Web应用安全:讲解Web应用的安全问题,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、SQL注入等常见漏洞的原理和防范方法。
3. 身份认证与访问控制:介绍用户身份认证的原理和方法,包括单因素认证、多因素认证等,以及访问控制的实现方式和策略。
4. 数据加密与传输安全:讲解数据的加密算法和实现方法,包括对称加密、非对称加密等,以及安全的数据传输协议和机制。
5. 恶意代码防范:介绍常见的恶意代码类型和传播方式,以及防范恶意代码的措施和工具。
6. 安全漏洞分析与修复:讲解常见的Web安全漏洞,如文件包含漏洞、代码注入漏洞等,以及漏洞的分析和修复方法。
7. 安全审计与监控:介绍安全审计的目的和方法,以及安全监控的实现手段和策略。
三、意义与应用学习Web安全技术的课程具有以下几个方面的意义:1. 提高安全意识:学习Web安全技术可以增强个人和组织对安全问题的认识,培养安全意识和安全思维,提高对潜在威胁的警惕性。
2. 保护个人隐私:学习Web安全技术可以帮助个人保护自己的隐私,避免个人信息被恶意获取和滥用。
3. 维护企业安全:对于企业来说,Web安全技术的学习和应用可以保护企业的重要数据和机密信息,防止被黑客攻击和泄露。
《JavaScript程序设计基础教程(第2版)》习题答案【精选】

《JavaScript 程序设计基础教程(第2版)》习题答案第一章Web 技术概述一、单选题1)D2)D3)D4)A5)C6)D7)C8)C9)D10)D11)A12)D13)D14)D15)A二、综合题(略)第二章HTML/XHTML 制作一、判断题1)对2)错3)对4)错5)对6)错7)错8)错9)错10)对11)对12)对13)错14)错15)对16)错17)对18)错19)错20)对21)错22)错二、单选题1)D2)C3)C4)B5)A6)B7)B8)B9)C10)C11)B12)C13)C14)C15)C16)C17)A三、综合题1)ex020301.htm2)ex020302.htm3)ex020303.htm4)ex020304.htm5)ex020305.htm6)ex020306.htm7)ex020307.htm8)ex020308.htm9)ex020309.htm10)ex020310.htm11)略第三章CSS 技术一、判断题1)错2)对3)错4)对5)错6)错7)对8)错9)对10)错11)对12)错13)错14)错15)错16)错17)错18)对19)对20)错21)错二、单选题1)B2)B3)A4)C5)B6)C7)A8)B9)D10)B11)D12)B13)A14)B15)D16)A17)B18)C19)B20)D21)B22)A23)D24)A三、综合题1)ex030301.htm2)ex030302.htm3)ex030303.htm4)ex030304.htm5)ex030305.htm6)ex030306.htm7)ex030307.htm8)ex030308.htm9)ex030309.htm10)ex030310.htm11)ex030311.htm12)ex030312.htm13)ex030313.htm14)ex030314.htm15)ex030315.htm16)略第四章JavaScript 编程基础一、判断题1)错JavaScript 是Microsoft公司设计的脚本语言。
《Web基础知识》PPT课件

整理ppt
4
Internet采用超文本和超媒体的组合方式,将信息的链 接扩展至整个Internet上。Web就是一种超文本信息系 统,它使得文本不再固定在某一个位置,而是可以从 一个位置跳转到另外的位置,正是这种多链接性,才 把它称为Web。
从用户的观点来看,Web是由一个巨大的全球范围的 文档或Web页面集合组成的,Web页面通常简称为页 面。每个页面可包含指向全球任何地方的其他页面的 链接,通过单击一个链接,用户可以跟随这个链接, 到达它所指向的页面,这个过程可以无限地重复下去。
在bs模式中用户通过浏览器向分布在网络上的许多服务器发出请求服务器对浏览器的请求进行处理将用户所需信息返回到浏览器其余的工作如数据请求加工结果返回以及动态网页生成对数据库的访问和应用程序的执行等全部由web服务器完成
第1章 Web基础知识
整理ppt
1
本章要点
Object ive
Web的概述 Web浏览器和Web服务器 Web的工作原理 网页的基本元素 网站及网站开发技术
云计算
整理ppt
17
1.2 浏览器/服务器模式
Web浏览器结合多种Script语言(VBScript、JavaScript 等)和ActiveX技术,实现了原来需要复杂专用软件才 能实现的强大功能,在前端实现一部分事务逻辑,在 服务器上实现系统功能的核心部分,这样就简化了系 统的开发、维护和使用。
整理ppt
23
网站的体系结构示意图
整理ppt
24
网站的工作流程
客户端通过浏览器来显示数据并实现与服务器的交互。
在 服 务 器 端 由 Web 服 务 器 通 过 HTTP ( HTTP , HyperText Transfer Protocol)协议与客户端的浏览器 交互,Web服务器和应用服务器也使用HTTP作为它 们之间的通信协议,而应用服务器与数据库服务器之 间采用标准的机制进行通信。
web服务 原理和技术

web服务原理和技术Web服务是一种基于HTTP协议的网络服务,它通过网络将数据以统一的方式进行传输和交互。
它的原理和技术主要有以下几个方面:1. HTTP协议:Web服务使用HTTP协议作为通信协议,通过HTTP协议可以定义请求和响应的格式,以及交换数据的方式。
2. SOAP(Simple Object Access Protocol):SOAP是一种基于XML的通信协议,它定义了在Web服务中使用的消息格式和交互方式。
SOAP消息通过HTTP传输,并使用XML来描述数据结构和方法调用。
3. WSDL(Web Services Description Language):WSDL是一种用于描述Web服务的语言,它定义了Web服务的接口、方法、参数和返回值等信息,使得客户端能够了解和使用Web服务。
4. REST(Representational State Transfer):REST是一种轻量级的架构风格,它使用HTTP协议的GET、POST、PUT和DELETE等方法来进行资源的访问和操作。
RESTful Web服务是基于REST原则设计的Web服务。
5. XML(eXtensible Markup Language):XML是一种用于描述数据结构的标记语言,Web服务通常使用XML来传输和存储数据。
6. JSON(JavaScript Object Notation):JSON是一种轻量级的数据交换格式,它使用简洁的语法描述数据,易于解析和生成,广泛用于Web服务中的数据交换。
7. Web容器和框架:Web服务的实现需要使用Web容器或框架来提供HTTP服务和处理请求。
常用的Web容器有Apache Tomcat、Microsoft IIS等,而常用的Web框架有Java中的Spring、Python中的Django等。
8. 安全性:Web服务通常需要保障数据的安全性,常用的安全机制包括SSL(Secure Sockets Layer)协议和HTTPS(HTTP over SSL)协议,用于对数据进行加密和认证。
web2.0技术概述

富文本:既有内容又有格式的文本,同时文本中存在许多非文本的内容:图片、音频…例如由word生成的*.doc文件
超文本:存在超级链接的富文本。例如.html ,或特殊目的
8<img>
作用:定义一个图片
常用属性:src:说明图片文件的路径,alt:图片的替代文字,用以当图片还未完全载入到页面前说明图片的内容或意义。
ismap和usemap:告诉浏览器这个图像是一个特殊的可视映射
:ismap(值为ismap)。当用户在ismap图像上单机某处是,浏览器会自动把鼠标的x、y位置(相对于图像的左上角)发送到服务器。特殊的服务器端软件可以根据这些坐标来做出响应。
<button>
作用:定义一个按钮
常用属性:type:同上,
<select>
作用:定义一个列表框,包含<option>选项标签
常用属性:name:同上
<option>
作用:定义列表框中的一个选项
常用属性:value,selected:定义一个选项是否被选中,值:selected,默认不选中
补充:
锚:
作用:实现页面内部的跳转,而超链接实现的页面间的跳转。
使用方法:1定义锚:为锚对象标签添加name属性2将锚<a>的href值定义为#name值
7<h1><h2><h3>…<h..>
作用:定义一个标题
常用属性:无
说明:h后面的数字说明了标题的等级。表现上体现了标题的大小区别,内容上体现了标题之间的等级关系。
Web技术概述ppt课件

2。全球浏览器竞争者
Netscape Communicator Internet Explorer Opera Lynx
12
Netscape Communicator
Netscape Communicator是世界上最著名的浏 览器,它适用于很多平台。 如果要找一个适用于大多数平台,并且支持 Java和JavaScript较新版本的浏览器,则 Netscape是最好的选择。
8
一、浏览器
1。浏览器市场 2。全球浏览器竞争者 3。离线(Offline)浏览器 4。对商业的影响
9
1。浏览器市场
10
1。浏览器市场
(1)不同的站点结果是不同的。 (2)平均约有5%的空余空间。 (3)这说明Internet不仅是一个大众传播
媒介,而且反映很多销售市场和甚至更 多机会市场的基础设施。
<p> 使用段落标记,才能起分行、空行作用。
</BODY>
</HTML>
24
25
2。与在线商务的关系
(1)HTML是在Web浏览器中显示内容的底层支持技术。 (2)HTML的学习和实现非常简单,且成本低廉。
26
三、动态Web
1。从静态Web站点转到动态Web站点 2。级联样式表(Cascading Style Sheet) 3。文档对象模型(DOM) 4。动态HTML(Dynamic HTML)
所谓动态网站就是把Web页和数据库绑定在一起。 通过运用数据库模型允许访问者在动态Web页中 添加、插入或删除数据。
29
2。级联样式表(Cascading Style Sheet)
HTML用于描述一个文件的逻辑结构开发的,而级联样 式表(CSS)则是为了描述文件的布局。
网页技术:Web系统概述

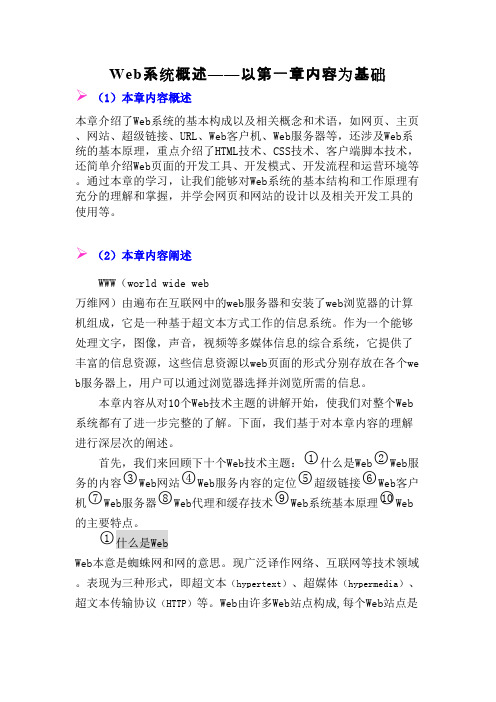
Web系统概述——以第一章内容为基础(1)本章内容概述本章介绍了Web系统的基本构成以及相关概念和术语,如网页、主页、网站、超级链接、URL、Web客户机、Web服务器等,还涉及Web系统的基本原理,重点介绍了HTML技术、CSS技术、客户端脚本技术,还简单介绍Web页面的开发工具、开发模式、开发流程和运营环境等。
通过本章的学习,让我们能够对Web系统的基本结构和工作原理有充分的理解和掌握,并学会网页和网站的设计以及相关开发工具的使用等。
(2)本章内容阐述WWW(world wide web万维网)由遍布在互联网中的web服务器和安装了web浏览器的计算机组成,它是一种基于超文本方式工作的信息系统。
作为一个能够处理文字,图像,声音,视频等多媒体信息的综合系统,它提供了丰富的信息资源,这些信息资源以web页面的形式分别存放在各个we b服务器上,用户可以通过浏览器选择并浏览所需的信息。
本章内容从对10个Web技术主题的讲解开始,使我们对整个Web 系统都有了进一步完整的了解。
下面,我们基于对本章内容的理解进行深层次的阐述。
○1○2首先,我们来回顾下十个Web技术主题:什么是Web Web服○3○4○5○6务的内容Web网站Web服务内容的定位超级链接Web客户○7○8○9○10机Web服务器Web代理和缓存技术Web系统基本原理Web 的主要特点。
○1什么是WebWeb本意是蜘蛛网和网的意思。
现广泛译作网络、互联网等技术领域。
表现为三种形式,即超文本(hypertext)、超媒体(hypermedia)、超文本传输协议(HTTP)等。
Web由许多Web站点构成,每个Web站点是一组资源的集合,这些资源位于Internet/Intranet的一台或多台服务器上。
WWW服务的基础是Web页面,每个服务站点都包括若干个相互关联的页面,每个页面既可展示文本、图形图像和音频视频等多媒体信息,又可提供一种特殊的链接点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本章知识点:
静态网页中静态的概念 动态网页中动态的概念 什么是WEB服务器 什么是网络数据库 JSP/ASP//PHP 的比较 C/S模式的特点
/webnew/
第1章 Web技术概述
1.1 1.2 1.3 1.4 1.5
/webnew/
静态网页的特点
1) 静态网页每个网页都有一个固定的URL, 且网页URL以.htm、.html、.shtml等常见 形式为后缀,而不含有“?”; 2) 网页内容一经发布到网站服务器上,无 论是否有用户访问,每个静态网页的内容都 是保存在网站服务器上的; 3) 静态网页的内容相对稳定,因此容易被 搜索引擎检索;
/webnew/
• 网络数据库技术
数据+资源共享这两种技术结合在一起即成为在今 天广泛应用的网络数据库(也叫Web数据库)。 网络数据库可以实现方便廉价的资源共享,数据信 息是资源的主体,因而网络数据库技术自然而然成 为互联网的核心技术。
/webnew/
静态网页的局限性
采用静态网页会导致很大的局限性。仅由 HTML页面构成的WEB应用程序的内容是静止的, 它不会对用户的动作做出动态响应。
/webnew/
动态网页
动态网页是指在用户接到用户访问要求后动态 生成的页面,页面内容会随着访问时间和访问 者发生变化。 动态网页通常以.asp、.jsp、.php、.perl、.cgi 等形式为后缀。
1.3 JSP与ASP/PHP/
• ASP
ASP(Active Server Pages)是一个WEB服务器端 的开发环境,利用它可以产生和运行动态的、交互 的、高性能的WEB服务应用程序。 ASP采用脚本语言VB Script(Java script)作为 自己的开发语言。
/webnew/
静态网页与动态网页
Web服务器和网络数据库 JSP与ASP/PHP/ C/S结构与B/S结构 本章小结
/webnew/
1.1 静态网页与动态网页
静态网页
静态网页是指网页内容是固定的,不会根据浏 览者的不同需求而改变。静态网页一般使用 HTML语言进行编写。 早期的网站一般都是由静态网页制作的,通常 以.htm、.html、.shtml、.xml等为文件后缀名。 静态网页的网址形式通常为: http://index.htm。
/webnew/
静态网页的特点
4) 静态网页没有数据库的支持,在网站制 作和维护方面工作量较大; 5)静态网页的交互性差,在功能方面有较 大的限制。
/webnew/
静态网页的判断方法
判断一个网页是否是静态网页,简单的可 以这样判断:第一,先后缀名,第二看是否能 与服务器发生交互行为。
/webnew/
1.2 Web服务器和
Web服务器也称为WWW服务器。 WWW 采用的是客户/服务器结构,其作用是整 理和储存各种WWW资源,并响应客户端软件的 请求。 Web服务器不仅能够存储信息,还能在用户通 过Web浏览器提供的信息的基础上运行脚本和 程序。
/webnew/
• 网络数据库技术
数据库:按一定的结构和规则组织起来的相关数据 的集合。是综合用户数据形成的数据集合,是存放 数据的仓库。 网络:计算机网络是将分布在不同地理位置、具有 独立功能的计算机系统通过信线路连接来,在网络 协议和网络管理软件支持下,以相互通信和资源共 享为目的的计算机群集系统。
/webnew/
Web服务器
在Windows操作系统中,如果采用ASP或 进行WEB程序开发,则需要通过IIS来 搭建WEB服务器;如果是采用PHP进行WEB程序 开发,则需要通过APACHE来搭建WEB服务器; 如果是采用JSP进行WEB程序开发,则需要通过 J2SDK和J2EESDK以及相关的应用服务器(如: Tomcat、WebLogic等)来搭建WEB服务器。
/webnew/
动态网页的特点
4)动态网页中的“?”对搜索引擎检索存 在一定的问题,搜索引擎一般不可能从一 个网站的数据库中访问全部网页,或者出 于技术方面的考虑,搜索蜘蛛不去抓取网 址中“?”后面的内容,因此采用动态网 页的网站在进行搜索引擎推广时需要做一 定的技术处理才能适应搜索引擎的要求。
/webnew/
动态网页的特点
1) 动态网页以数据库技术为基础,可以大 大降低网站维护的工作量; 2) 采用动态网页技术的网站可以实现更多 的功能,如用户注册、用户登录、在线调 查、用户管理、订单管理等等; 3) 动态网页实际上并不是独立存在于服务 器上的网页文件,只有当用户请求时服务 器才返回一个完整的网页;
• 网络数据库技术
现在流行的SQL Server 2000,MySQL和Oracle都是 网络数据库系统。它们是WEB程序开发的核心,用 来存储用户的各种资源。这些数据库系统可以跟 WEB服务器为同一台物理计算机上,也可以分布在 单独的物理计算机上,我们称之为数据库服务器。
/webnew/
• ASP的技术特点
