课程设计 简单web服务器的设计与实现 uml设计
web服务器课程设计

web服务器课程设计一、教学目标本课程旨在通过学习Web服务器的相关知识,使学生掌握Web服务器的基本概念、工作原理及配置管理。
具体目标如下:1.知识目标:–理解Web服务器的定义、作用和分类。
–掌握Web服务器的主要技术指标。
–了解Web服务器的工作原理和架构。
–熟悉常见的Web服务器软件及其配置管理。
2.技能目标:–能够安装和配置至少两种主流的Web服务器软件。
–能够对Web服务器进行性能优化和监控。
–能够解决Web服务器常见的问题和故障。
3.情感态度价值观目标:–培养学生对网络技术的兴趣和好奇心。
–培养学生遵守网络道德和法律法规的意识。
–培养学生团队协作和自主学习的习惯。
二、教学内容本课程的教学内容主要包括Web服务器的基本概念、工作原理、配置管理和应用。
具体安排如下:1.第一章:Web服务器概述–Web服务器的定义和作用。
–Web服务器的分类和特点。
2.第二章:Web服务器技术指标–传输速率。
–并发处理能力。
3.第三章:Web服务器工作原理–请求响应机制。
–服务器端编程技术。
–服务器架构。
4.第四章:Web服务器软件配置–Apache配置。
–Nginx配置。
–IIS配置。
5.第五章:Web服务器性能优化与监控–性能优化策略。
–监控工具及使用。
6.第六章:Web服务器故障排除–常见故障及原因。
–故障排除方法。
三、教学方法本课程采用多种教学方法相结合的方式,以提高学生的学习兴趣和主动性:1.讲授法:讲解Web服务器的基本概念、工作原理和配置管理。
2.案例分析法:分析实际案例,帮助学生理解Web服务器的工作过程。
3.实验法:引导学生动手实践,掌握Web服务器的安装、配置和优化。
4.小组讨论法:分组讨论问题,培养学生的团队协作能力。
四、教学资源为实现课程目标,我们将提供以下教学资源:1.教材:《Web服务器配置与管理》。
2.参考书:《深入理解Web服务器》、《Web服务器编程实战》。
3.多媒体资料:PPT课件、实验操作视频、案例分析文档。
web+services课程设计

web+services课程设计一、课程目标知识目标:1. 学生能理解Web服务的概念,掌握其基本原理和功能。
2. 学生能掌握Web服务的类型,如SOAP、RESTful等,并了解其适用场景。
3. 学生能了解XML、WSDL、UDDI等Web服务相关技术及其作用。
技能目标:1. 学生能运用所学知识构建简单的Web服务,实现数据的发送和接收。
2. 学生能通过实例分析,学会使用Web服务进行应用程序间的通信。
3. 学生能掌握Web服务测试和调试方法,提高实际应用能力。
情感态度价值观目标:1. 学生通过学习Web服务,培养对网络编程的兴趣,提高信息素养。
2. 学生在学习过程中,培养合作意识,提高团队协作能力。
3. 学生能认识到Web服务在现代互联网技术中的重要地位,增强对互联网发展的认识。
课程性质:本课程为信息技术课程,旨在让学生掌握Web服务的基本知识和技能,提高网络编程能力。
学生特点:六年级学生已具备一定的计算机操作能力,对网络编程有一定兴趣,但需进一步引导和培养。
教学要求:结合课本内容,采用任务驱动法,引导学生动手实践,注重理论与实践相结合,提高学生的实际应用能力。
在教学过程中,关注学生的情感态度价值观培养,使学生在掌握知识技能的同时,形成良好的学习习惯和团队协作精神。
通过分解课程目标为具体学习成果,便于后续教学设计和评估。
二、教学内容1. Web服务基本概念:介绍Web服务的定义、作用及其在互联网技术中的地位。
教材章节:第一章 Web服务概述2. Web服务类型:讲解SOAP、RESTful两种常见Web服务的特点、优缺点及应用场景。
教材章节:第二章 Web服务类型3. Web服务相关技术:介绍XML、WSDL、UDDI等技术在Web服务中的作用。
教材章节:第三章 Web服务相关技术4. 构建Web服务:通过实例演示如何使用编程语言(如Java、C#等)构建Web服务,实现数据的发送和接收。
教材章节:第四章 Web服务的构建与发布5. Web服务通信:分析实际应用中Web服务在不同应用程序间的通信原理和实现方法。
uml软件工程课程设计

uml软件工程课程设计一、课程目标知识目标:1. 掌握UML(统一建模语言)的基本概念、图示及其在软件工程中的应用。
2. 学会使用UML图(如用例图、类图、序列图等)来表达软件系统的结构和行为。
3. 了解软件工程的基本原则,理解UML在软件开发生命周期中的作用。
技能目标:1. 能够运用UML图进行软件需求分析,构建系统的逻辑模型。
2. 能够利用UML图进行软件设计,提高代码的可维护性和可读性。
3. 能够运用UML图进行团队协作,提高沟通与交流效果。
情感态度价值观目标:1. 培养学生对软件工程的兴趣,激发他们探究新技术的热情。
2. 培养学生严谨、细致的工作态度,提高他们解决实际问题的能力。
3. 培养学生团队协作精神,使他们认识到团队合作的重要性。
本课程针对高中年级学生,结合学科特点,注重理论与实践相结合,培养学生运用UML进行软件设计和分析的能力。
课程目标旨在让学生掌握UML的基本知识,提高他们在实际项目中的应用能力,同时培养他们的团队协作和沟通能力,为未来从事软件开发工作打下坚实基础。
通过本课程的学习,学生将能够更好地理解软件工程的概念,提高自身编程素养,形成积极的情感态度价值观。
二、教学内容1. UML基本概念与图示:包括UML的发展历程、基本组成元素、图示类型及用途。
- 教材章节:第一章 绪论- 内容列举:UML的定义、UML图分类、UML的基本元素(类、对象、关系、行为等)2. UML图的应用与实践:- 用例图:描述系统的功能需求,分析用户与系统的交互。
- 类图:表示系统中类的结构及类之间的关系。
- 序列图:描述对象之间的交互过程,展示动态行为。
- 状态图、活动图等其他UML图:分别描述对象的状态变化和活动流程。
- 教材章节:第二章至第五章- 内容列举:用例图、类图、序列图、状态图、活动图等UML图的基本概念、绘制方法及应用实例。
3. 软件工程原则与UML实践:- 教材章节:第六章 软件工程原则- 内容列举:软件工程的基本原则、UML在软件开发生命周期中的应用、UML与敏捷开发等。
web网络编程课程设计

web网络编程课程设计一、课程目标知识目标:1. 学生能理解Web网络编程的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能运用所学知识构建简单的网页,实现页面布局和样式设计。
3. 学生了解浏览器与服务器之间的通信原理,掌握基本的HTTP协议知识。
技能目标:1. 学生能运用HTML和CSS编写结构清晰、样式美观的网页。
2. 学生能运用JavaScript实现简单的交互效果,如表单验证、动态内容加载等。
3. 学生能运用网络编程知识,实现客户端与服务器端的简单数据交互。
情感态度价值观目标:1. 学生培养对Web网络编程的兴趣,激发学习编程的热情。
2. 学生养成合作、探究的学习习惯,勇于面对编程过程中遇到的困难和挑战。
3. 学生认识到编程对于未来社会发展的重要性,增强对信息技术的责任感。
课程性质分析:本课程为信息技术课程,旨在培养学生掌握Web网络编程的基本知识和技能,提高学生的编程素养。
学生特点分析:本年级学生具有一定的计算机操作能力,对新鲜事物充满好奇心,但编程基础薄弱,需要从基础开始逐步引导。
教学要求:1. 结合教材内容,注重理论与实践相结合,让学生在实际操作中掌握知识。
2. 注重启发式教学,引导学生主动探究,提高学生的编程思维。
3. 关注个体差异,实施分层教学,使每个学生都能在原有基础上得到提高。
二、教学内容1. Web网络编程基础- HTML:学习HTML的基本结构,掌握常用的标签及其属性,理解文档类型定义。
- CSS:学习CSS的基本语法,掌握选择器、盒模型、布局、样式优先级等概念,实现页面样式设计。
- JavaScript:了解JavaScript的基本语法,掌握变量、数据类型、运算符、控制结构等基础知识,实现简单的交互功能。
2. 网页设计与布局- 学习页面布局的基本原则,掌握常见的布局方式,如浮动布局、Flex布局等。
- 掌握CSS预处理器(如Sass、Less)的基本使用,提高样式编写效率。
课程设计web系统案例

课程设计web系统案例一、教学目标本课程的教学目标是使学生掌握Web系统的基本概念、设计和实现方法。
通过本课程的学习,学生应能够理解Web系统的体系结构,熟悉常见的Web开发技术和工具,了解Web系统的设计原则和开发流程,并具备基本的Web系统开发能力。
具体来说,知识目标包括:1.理解Web系统的定义、特点和应用领域;2.掌握Web系统的体系结构,包括客户端、服务器、数据库等;3.熟悉常见的Web开发技术,如HTML、CSS、JavaScript、HTTP等;4.了解Web系统的设计原则,如模块化、标准化、可扩展性等;5.掌握Web系统的开发流程,包括需求分析、系统设计、编码实现、测试等。
技能目标包括:1.能够使用HTML、CSS、JavaScript等基本Web开发技术编写简单的Web页面;2.能够使用HTTP协议和数据库技术实现简单的Web应用;3.能够根据需求分析进行Web系统的设计和规划;4.能够对Web系统进行测试和优化,提高系统的性能和稳定性。
情感态度价值观目标包括:1.培养学生的团队合作意识和解决问题的能力;2.培养学生对新技术的敏感性和持续学习的意识;3.培养学生对Web系统的安全性、隐私保护等问题的关注。
二、教学内容本课程的教学内容主要包括Web系统的基本概念、设计和实现方法。
具体的教学大纲如下:1.第一章:Web系统概述介绍Web系统的定义、特点和应用领域,Web系统的发展历程,Web系统的体系结构等。
2.第二章:Web开发技术介绍HTML、CSS、JavaScript等基本Web开发技术,以及HTTP协议、数据库技术等。
3.第三章:Web系统设计原则介绍Web系统设计的原则和方法,如模块化、标准化、可扩展性等。
4.第四章:Web系统开发流程介绍Web系统的开发流程,包括需求分析、系统设计、编码实现、测试等。
5.第五章:Web系统案例分析分析一些典型的Web系统案例,如电子商务、社交媒体、在线教育等,了解其设计理念和实现方法。
web程序设计开发课课程设计

web程序设计开发课课程设计一、教学目标本课程的教学目标是让学生掌握Web程序设计的基本原理和技能,能够独立完成简单的Web应用开发。
具体包括:1.知识目标:了解Web程序设计的基本概念、技术和方法;掌握HTML、CSS、JavaScript等前端技术;熟悉服务器端编程语言和数据库操作。
2.技能目标:能够使用HTML、CSS、JavaScript等前端技术编写静态网页;掌握一种服务器端编程语言,能够实现简单的Web应用功能;了解数据库的基本操作,能够进行简单的数据存储和查询。
3.情感态度价值观目标:培养学生对Web程序设计的兴趣和热情,提高学生的问题解决能力和创新精神;培养学生的团队协作意识,提高学生的沟通能力。
二、教学内容教学内容主要包括Web程序设计的基本概念、前端技术、服务器端编程和数据库操作。
具体安排如下:1.前端技术:HTML、CSS、JavaScript,重点掌握网页布局、样式设计和交互功能。
2.服务器端编程:选择一种服务器端编程语言(如Python、Java、PHP等),掌握基本语法、函数、表单处理和会话管理。
3.数据库操作:了解数据库的基本概念,掌握SQL语言,能够进行简单的数据存储和查询。
4.综合实践:通过项目驱动的方式,让学生独立完成一个简单的Web应用,巩固所学知识。
三、教学方法本课程采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
1.讲授法:用于讲解基本概念、原理和方法,帮助学生建立知识体系。
2.讨论法:鼓励学生积极参与课堂讨论,提高学生的思维能力和问题解决能力。
3.案例分析法:通过分析实际案例,让学生了解Web程序设计的应用场景和解决方法。
4.实验法:让学生动手实践,提高学生的实际操作能力和创新精神。
四、教学资源教学资源包括教材、参考书、多媒体资料和实验设备等。
1.教材:选择权威、实用的教材,如《Web程序设计》、《前端开发实战》等。
2.参考书:提供丰富的参考书籍,如《JavaScript高级程序设计》、《深入理解计算机系统》等。
基于UML的WEB程序建模设计

基于UML的WEB程序建模设计最新更新:2000-06-06作者:Jim Conallen介绍Web的应用越发变得流行。
一部分归功于开发技术和工具的快速提高。
而且,大多数的系统设计者认为,与传统的应用程序相比,基于Web的应用有更加显著的优势。
当前,Web开发的热点是工具的开发。
极少有人留意到开发过程的重要性。
现在的流行设计模式是草率的制造简单的Web程序,并且这种方式又鼓励了我们放弃认真和严密的分析和设计。
我们认为,稍微复杂的系统都应该设计和建模。
文档的目标是突出强化合理的需求。
非常不幸,对于web的建模来的不是那么显而易见。
我对于web的绝大部分经验基于微软的asp技术构建。
我努力做出一份通用的文档,以便能够使用其它的类似于Fusion这样的开发工具。
使用CGI脚本还是ISAPI过滤器取决于模型的设计需要。
这份文档只是一份非常大概的阐述关于web体系。
为了保证他的简短性,对于图像,映射,用户界面风格等都加以忽略。
焦点集中在软件的功能实现一侧,尤其是在商业逻辑环节处,应该直接,清晰,详细,格式化的加以表达。
至于他的外部连接地址和MIME类型就不必考虑了。
基于WEB的开发文档体系WEBSITE从表面看,web的应用开发与web的站点图之间的区别非常微妙。
web的应用开发文档的目标是站点图涉及到用户的输入,并且这种输入能有效的改变商业逻辑的补充。
其实质就是站点图外加一份典型的应用。
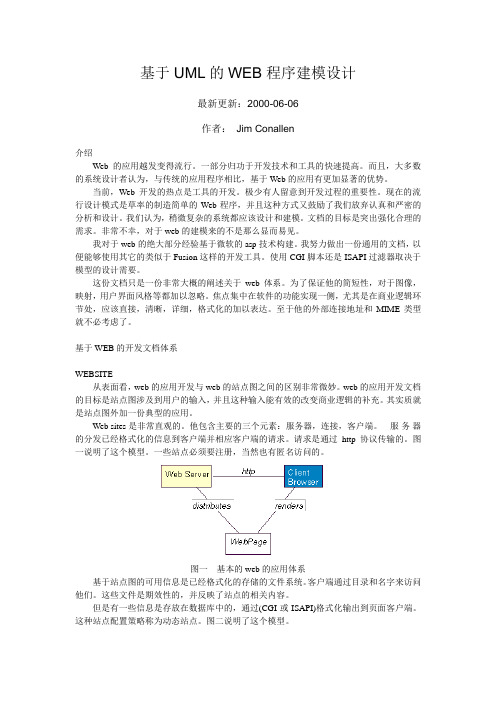
Web sites是非常直观的。
他包含主要的三个元素:服务器,连接,客户端。
服务器的分发已经格式化的信息到客户端并相应客户端的请求。
请求是通过http协议传输的。
图一说明了这个模型。
一些站点必须要注册,当然也有匿名访问的。
图一基本的web的应用体系基于站点图的可用信息是已经格式化的存储的文件系统。
客户端通过目录和名字来访问他们。
这些文件是期效性的,并反映了站点的相关内容。
但是有一些信息是存放在数据库中的,通过(CGI或ISAPI)格式化输出到页面客户端。
web课程设计案例

web课程设计案例一、教学目标本课程的教学目标是使学生掌握Web开发的基本原理和技术,能够独立完成简单的Web应用设计与开发。
具体分为三个部分:1.知识目标:学生需要了解Web开发的基本概念、技术体系和开发工具,掌握HTML、CSS和JavaScript的基本语法和应用方法。
2.技能目标:学生能够熟练使用HTML、CSS和JavaScript编写简单的Web页面,掌握常用的Web开发工具和框架,如Visual Studio Code、Bootstrap等。
3.情感态度价值观目标:培养学生对Web开发的热情和兴趣,提高他们的创新意识和团队协作能力,使他们在实际项目中能够独立思考、解决问题。
二、教学内容根据课程目标,教学内容主要包括以下三个方面:1.Web开发基础知识:介绍Web开发的基本概念、技术体系和开发工具,使学生了解Web开发的整体框架。
2.HTML、CSS和JavaScript编程:详细讲解HTML、CSS和JavaScript的基本语法和应用方法,通过实例使学生掌握常用的Web页面布局和交互效果。
3.Web开发实战:结合实际项目,让学生动手实践,掌握常用的Web开发工具和框架,培养学生的实际操作能力。
三、教学方法为了达到课程目标,我们将采用以下教学方法:1.讲授法:讲解Web开发的基本概念、技术体系和开发工具,使学生了解Web开发的整体框架。
2.案例分析法:通过分析实际案例,使学生掌握HTML、CSS和JavaScript的应用方法,培养学生的实际操作能力。
3.实验法:让学生动手实践,实际操作Web开发工具和框架,提高他们的技能水平。
4.讨论法:学生进行团队协作,讨论实际项目中的问题和解决方案,培养学生的创新意识和团队协作能力。
四、教学资源为了支持课程内容和教学方法的实施,我们将准备以下教学资源:1.教材:选用权威、实用的Web开发教材,为学生提供系统的学习资料。
2.参考书:推荐学生阅读一些优秀的Web开发书籍,丰富他们的知识体系。
课程设计-简单web服务器的设计与实现-uml设计

简单web服务器的设计与实现一、设计内容及设计要求WWW的工作基于客户机/服务器计算模型,由Web 浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信,HTTP协议的作用原理包括四个步骤:连接,请求,应答,关闭应答。
设计内容Web服务器是web中的关键部件,设计一个简单的Web服务器,为用户提供简单的信息服务。
设计要求本实验要求完成一个简单的web服务器的设计与实现,能够通过HTTP Get 命令获得一个简单的HTML文件。
设计目的通过web服务器的设计与实现,可以达到以下目的:掌握网络编程的知识与技能;掌握HTTP协议的相关知识;熟悉网络软件的开发过程,锻炼解决实际问题的能力。
二、总体设计HTTP协议的作用原理包括四个步骤:连接:Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。
请求:Web浏览器通过socket向Web服务器提交请求。
HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。
GET命令的格式为:GET 路径/文件名HTTP/1.0 文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
应答:Web浏览器提交请求后,通过HTTP协议传送给Web服务器。
Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。
关闭连接:当应答结束后,Web浏览器与Web服务器必须断开,以保证其它Web浏览器能够与Web服务器建立连接。
客户端采用的是浏览器,整个系统需要设计的是服务器服务器的用例描述服务器实现的功能可以描述为3个用例允许建立连接提供服务允许断开连接服务器的活动图整个工作流程如下三、详细设计及代码服务器对象的静态关系服务器对象的静态关系服务器类的设计public class Main 启动程序public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态public class Net 实现允许建立连接,提供服务,允许断开连接代码public class Main 启动程序package server;// http://ylx-PC:1111/index.htmlpublic class Main {//接口的实现public static void main(String[] args) { //启动程序new Frame(); //建立窗体}}public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态package server;import java.awt.*;import java.awt.event.*;import java.util.Date;import javax.swing.*;public class Frame extends JFrame implements ActionListener {// 建立窗体组件JPanel btnPan = new JPanel(newFlowLayout(FlowLayout.CENTER));private JLabel listenPortLb = new JLabel("设置监听端口: ");private JLabel tishi = new JLabel("Webserver信息:");private JLabel tian = new JLabel("");private JTextField portTf = new JTextField("8080", 4);//设置默认端口号JButton controlBtn = new JButton("开始");//设置按钮名称JButton clearHintBtn = new JButton("清空");private JTextArea hintTa= new JTextArea("动态监测服务信息\n");private Net net;public Frame() {initComponent(); //初始化界面net = new Net(this);}private void initComponent() { //初始化所有界面组件buildBtnPan();buildHintPan();setSize(600, 450);//设置窗体大小Toolkit tool = Toolkit.getDefaultToolkit();setLocation((tool.getScreenSize().width -this.getSize().width) / 2,(tool.getScreenSize().height -this.getSize().height) / 2); //设置窗体位置this.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent arg0) {Frame.this.setVisible(true);Frame.this.dispose();}});setTitle("一个简单的 Web服务器");setDefaultCloseOperation(EXIT_ON_CLOSE);setVisible(true);}//构建按钮面板public void buildBtnPan() { //实现窗体布局JLabel tc= new JLabel();Box boxV1=Box.createHorizontalBox();Box boxV2=Box.createHorizontalBox();Box box=Box.createVerticalBox();boxV1.add(listenPortLb);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(portTf);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(controlBtn);boxV2.add(tishi);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(tian);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(clearHintBtn);box.add(boxV1);box.add(Box.createVerticalStrut(8));box.add(boxV2);btnPan.add(box); //加入所有按键add(btnPan, BorderLayout.NORTH);//将按键放置在北部面板portTf.requestFocus();portTf.selectAll();controlBtn.addActionListener(this);clearHintBtn.addActionListener(this);}public void buildHintPan() {hintTa.setEditable(false);JScrollPane scrollPane = new JScrollPane(); //添加滑动条scrollPane.setBorder(BorderFactory.createLoweredBevelBorde r());scrollPane.getViewport().add(hintTa);add(scrollPane, BorderLayout.CENTER); //置在中部面板}public void actionPerformed(ActionEvent arg0) { //各个出现的问题监测Object source = arg0.getSource();//判断按钮提示文字内容if (source == clearHintBtn) {hintTa.setText("");return;}String msg = controlBtn.getText();if (msg.equals("开始")) {controlBtn.setText("停止");tian.setText("服务器启动接口 "+portTf.getText());portTf.setEditable(false);net.start(portTf.getText());hintTa.setText(hintTa.getText()+"\n---------------------------" +"-开启服务器 "+newDate().toLocaleString()+"---------------------------------\n\n");} else {tian.setText("关闭服务器接口"+portTf.getText());controlBtn.setText("开始");portTf.setEditable(true);net.stop();}}public void addHint(String s) {hintTa.setText(hintTa.getText() + s);}}public class Net 实现允许建立连接,提供服务,允许断开连接package server;import java.io.*;import .*;import java.util.*;import javax.swing.*;public class Net { //实现允许建立连接,提供服务,允许断开连接int i=0;private Frame frame;private ServerSocket serverSocket;public Net(Frame frame) {//将WebServerFrame 和WebServerNet连接起来this.frame=frame;}//点击“开始”按钮出现的结果public void start(String port) {//对异常进行处理try {serverSocket=new ServerSocket(Integer.parseInt(port));new Thread(){//对于线程重写run()public void run() {try{while(true) {Socket socket=serverSocket.accept();//允许与服务器连接new HandlerThread(socket).start();//开启线程}}catch (Exception e) {JOptionPane.showMessageDialog(frame, e.getMessage());}}}.start();} catch (Exception ex) {JOptionPane.showMessageDialog(frame, ex.getMessage());}}public void stop() {try{if(serverSocket!=null)serverSocket.close();}catch(Exception e) {}finally{frame.addHint("\n---------------------------" +"-关闭服务器 "+newDate().toLocaleString()+"--------------------------------\n");}}//增加新的线程class HandlerThread extends Thread {private Socket socket;private String hostName;public HandlerThread(Socket socket) {this.socket=socket;this.hostName=socket.getInetAddress().getHostAddress();i++;frame.addHint(" "+i+" "+"主机 "+hostName+" 连接成功");}//重写 run()public void run() {BufferedReader in=null; //浏览器和服务器间交互的输入流PrintStream out=null; //浏览器和服务器间交互的输出流BufferedInputStream fin=null; //服务器端文件的输入字符流try{in=new BufferedReader(newInputStreamReader(socket.getInputStream()));out=new PrintStream(socket.getOutputStream());//从浏览器提交的请求头部中获得想访问的文件名称String src=in.readLine().split(" ")[1];//将浏览器想获得的文件名称输出至提示框frame.addHint("获得服务 "+" 时间"+newDate().toLocaleString()+"\n");//对浏览器想获得的文件名称进行去除?后面内容处理//示例: /index.html?a=b -> /index.htmlint index=src.indexOf("?");if(index>=0)src.substring(0,index);//如果浏览器没指定访问的页面,则返回 index.html 页面内容if("/".equals(src)) src="/index.html";File srcFile=new File("html"+src);//如果浏览器访问的页面不存在,则返回 404.html 页面内容if(!srcFile.exists()||!srcFile.canRead())srcFile=new File("html/404.html");//输出响应头部信息out.println("HTTP/1.1 200 OK");out.println("服务器: IIS Web服务器 V01");out.println("最后修改时间: "+newDate(stModified()));out.println("文件总字节:"+getContentType(srcFile));out.println("文件总长度: "+srcFile.length());out.println("时间: "+new Date());out.println();//输出响应体部信息fin=new BufferedInputStream(newFileInputStream(srcFile));byte[] buffer=new byte[1024*8];int i=-1;while((i=fin.read(buffer))!=-1) {out.write(buffer,0,i);}}catch(Exception e) {e.printStackTrace();}finally{try{if(in!=null)in.close();if(out!=null)out.close();if(fin!=null)fin.close();}catch(Exception e){}}}}//文件的接收public String getContentType(File file) {String fileName=file.getName();String type=fileName.substring(fileName.indexOf("."));String result="空";if(".gif".equals(type)) result="image/gif";else if(".html".equals(type)) result="text/html";else if(".htm".equals(type)) result="text/html";else if(".txt".equals(type)) result="text/plain";else if(".xml".equals(type)) result="text/xml";return result;}}四、调试及运行结果启动用exe4j生成的myserver.exe应用程序初始化如图设置端口8080,单击开始开启服务器打开浏览器地址栏输入http://ylx-pc:8080/得到结果如图服务器端结果单击停止,暂停服务器服务五、总结通过此次实验,我基本了解了Web服务器的设计和工作原理,掌握了一些JAVA网络编程方法,更加深了我对书本知识的理解:Web服务器与客户端的通信使用HTTP协议(超文本传输协议),所以也叫做HTTP服务器。
简单的web课程设计

简单的web课程设计一、教学目标本课程旨在让学生掌握网页的基本概念、HTML标签的使用以及简单的CSS样式设置,培养学生进行网页设计与制作的兴趣和能力,提高学生利用网络资源进行学习、交流、创新的能力。
1.理解网页的基本概念,熟悉网页的结构和组成。
2.掌握HTML标签的使用,能够编写简单的HTML页面。
3.了解CSS样式表的基本概念,能够设置文本、颜色、布局等基本样式。
4.能够使用HTML编写简单的网页,包括标题、段落、图片、链接等。
5.能够运用CSS样式表设置网页的文本、颜色、布局等样式。
6.能够利用网络资源进行网页设计与制作的素材收集和整理。
情感态度价值观目标:1.培养学生对网络技术的兴趣和好奇心,提高学生利用网络资源进行学习、交流、创新的能力。
2.培养学生团队合作的精神,学会与他人分享和交流网页设计的心得和经验。
3.培养学生具有良好的信息素养,能够自觉遵守网络道德和法律规范。
二、教学内容本课程的教学内容主要包括以下几个部分:1.网页的基本概念:介绍网页的定义、结构和发展历程。
2.HTML标签的使用:学习HTML标签的基本语法,掌握常用的标签如标题、段落、图片、链接等。
3.CSS样式表的设置:学习CSS样式表的基本概念,掌握设置文本、颜色、布局等基本样式的方法。
4.网页设计与制作实践:通过案例教学,让学生动手实践,掌握网页设计与制作的基本流程。
三、教学方法本课程采用讲授法、案例分析法、实验法等多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:通过讲解和演示,让学生了解网页的基本概念和HTML标签的使用。
2.案例分析法:分析优秀的网页设计案例,让学生学会欣赏和分析网页设计的方法。
3.实验法:让学生动手实践,编写和设置HTML页面,培养学生的实际操作能力。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
1.教材:选择适合学生水平的网页设计教材,为学生提供系统的学习资料。
web项目开发课程设计

web项目开发课程设计一、课程目标知识目标:1. 学生能理解Web项目开发的基本流程和关键环节,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能运用所学的编程知识,独立完成一个简单的Web项目开发,并具备调试和优化代码的能力。
3. 学生了解Web项目兼容性、响应式设计的重要性,并能运用相关技术实现跨浏览器兼容和适配。
技能目标:1. 学生能够运用HTML和CSS进行网页布局和样式设计,实现美观、结构清晰的Web页面。
2. 学生能够运用JavaScript编写交互功能,提升Web项目的用户体验。
3. 学生掌握基本的Web项目调试方法,能够发现并解决项目中存在的问题。
情感态度价值观目标:1. 学生通过Web项目开发,培养创新精神和团队协作能力,增强解决实际问题的信心。
2. 学生认识到编程对于未来发展的重要性,激发对计算机科学的兴趣和求知欲。
3. 学生在学习过程中,树立正确的网络安全意识,遵循网络道德规范,为构建和谐网络环境贡献力量。
本课程针对高年级学生,结合课程性质、学生特点和教学要求,将目标分解为具体的学习成果,以便后续的教学设计和评估。
通过本课程的学习,使学生能够掌握Web项目开发的基本技能,培养实际操作能力和团队协作精神,为未来的学习和职业发展奠定基础。
二、教学内容本课程教学内容分为以下几个部分:1. Web基础知识- 理解Web的工作原理- 学习HTML、CSS和JavaScript的基本语法2. 网页设计与布局- 掌握HTML标签的使用,构建网页结构- 学习CSS选择器、盒模型、布局方式等,实现网页样式设计- 了解响应式设计,实现不同设备上的良好展示3. 交互功能实现- 学习JavaScript基本语法,掌握变量、数据类型、运算符等- 掌握函数、事件处理、DOM操作,实现网页动态交互效果4. Web项目实战- 分析项目需求,进行功能模块划分- 编写HTML、CSS和JavaScript代码,实现项目功能- 学习调试技巧,优化项目性能5. 跨浏览器兼容性- 了解不同浏览器特性,掌握兼容性处理方法- 学习使用浏览器的开发者工具,调试和优化代码6. 团队协作与项目部署- 学习使用版本控制工具,如Git,进行团队协作- 了解Web项目部署流程,将项目发布到服务器教学内容根据课程目标和学生的学习进度,参照教材章节进行安排。
web的课程设计

web的课程设计一、课程目标知识目标:1. 学生能够理解Web的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能够运用Web技术构建静态网页,实现页面布局、样式设计和基本交互功能。
3. 学生了解Web前端框架的使用,能够使用至少一种框架进行网页开发。
技能目标:1. 学生能够运用HTML标签创建网页结构,使用CSS进行页面样式设计,运用JavaScript实现动态交互效果。
2. 学生能够使用Web开发工具,如VS Code、Sublime Text等,编写和调试代码。
3. 学生掌握基本的网络通信原理,能够实现前后端数据交互。
情感态度价值观目标:1. 培养学生对Web技术的兴趣和热情,激发他们主动探索新技术的精神。
2. 培养学生团队协作意识,使他们能够在项目开发中与他人沟通、协作,共同解决问题。
3. 培养学生遵守网络安全规范,养成良好的网络道德素养。
课程性质:本课程为信息技术课程,旨在帮助学生掌握Web开发基础,培养实际操作能力。
学生特点:本课程针对初中生,学生对计算机操作有一定基础,对新事物充满好奇,喜欢动手实践。
教学要求:教师应以实践为主,理论联系实际,注重激发学生兴趣,鼓励学生主动探究,培养实际操作能力。
同时,关注学生个体差异,因材施教,使每个学生都能在原有基础上得到提高。
通过课程学习,使学生能够独立完成简单的Web页面开发,为后续学习打下坚实基础。
二、教学内容1. Web基础知识:包括Web概念、浏览器工作原理、网络基础等,使学生了解Web技术的基本原理。
- 教材章节:第一章 Web概述,第二章 网络基础2. HTML:HTML标签、属性、页面结构,使学生掌握构建网页的基本方法。
- 教材章节:第三章 HTML基础,第四章 HTML页面结构3. CSS:选择器、样式属性、盒模型、布局方式,使学生能够进行网页样式设计。
- 教材章节:第五章 CSS基础,第六章 CSS布局4. JavaScript:基本语法、函数、事件处理、DOM操作,使学生实现网页的动态交互。
大二javaweb课程设计简单

大二javaweb课程设计简单一、课程目标知识目标:1. 掌握JavaWeb基本开发技术,包括Servlet、JSP和JavaBean;2. 理解Web应用的基本运行原理和MVC设计模式;3. 学会使用数据库连接池和JDBC操作数据库;4. 熟悉常用的JavaWeb开发框架和中间件。
技能目标:1. 能够独立设计、编码、调试和部署一个简单的JavaWeb应用程序;2. 掌握运用JavaWeb技术解决实际问题的方法和技巧;3. 学会分析Web应用的需求,进行系统设计和模块划分;4. 提高团队协作和沟通能力,具备一定的项目实践经验。
情感态度价值观目标:1. 培养对JavaWeb开发技术的兴趣,激发学习热情;2. 树立正确的编程观念,注重代码规范和编程习惯;3. 培养良好的团队协作精神,学会与他人共同解决问题;4. 提高自主学习和解决问题的能力,增强自信心。
本课程针对大二学生,结合学科特点和教学要求,注重理论与实践相结合,使学生能够在掌握JavaWeb基本知识的基础上,提高实际编程能力和项目实践经验。
课程目标明确、具体,可衡量,便于教学设计和评估。
通过本课程的学习,学生将具备独立开发JavaWeb应用程序的能力,为后续课程和实际工作打下坚实基础。
二、教学内容1. JavaWeb技术概述- 理解JavaWeb技术发展背景及优势- 掌握JavaWeb技术体系结构2. Servlet和JSP技术- 学习Servlet生命周期、请求和响应处理- 掌握JSP的运行原理、指令和脚本语言3. JavaBean技术- 了解JavaBean规范- 掌握JavaBean在JavaWeb中的应用4. 数据库连接与操作- 学习数据库连接池技术- 掌握JDBC操作数据库的方法5. MVC设计模式- 理解MVC设计模式的概念和原理- 学会运用MVC模式进行JavaWeb开发6. 常用开发框架和中间件- 了解Struts2、Spring、Hibernate等常用框架- 掌握Tomcat、MySQL等中间件的使用7. 实践项目- 设计并实现一个简单的JavaWeb应用程序- 涉及用户注册、登录、信息展示等功能教学内容依据课程目标进行选择和组织,注重科学性和系统性。
web开发课程设计

web 开发课程设计一、课程目标知识目标:1. 学生能够理解Web开发的基本概念,掌握HTML、CSS和JavaScript的基础知识。
2. 学生能够运用Web开发技术构建简单网页,实现页面布局、样式设计和交互功能。
3. 学生了解Web开发的流程和规范,掌握基本的前端框架和开发工具。
技能目标:1. 学生能够运用HTML编写结构清晰的网页代码,使用CSS进行页面样式设计。
2. 学生能够运用JavaScript实现简单的交互效果,如表单验证、动态内容加载等。
3. 学生能够使用前端框架(如Bootstrap、Vue等)快速开发响应式网页。
4. 学生具备基本的Web调试和优化能力,提高页面性能。
情感态度价值观目标:1. 学生培养对Web开发的兴趣,提高学习积极性,树立编程思维。
2. 学生学会与他人合作、沟通,培养团队协作精神,提高解决问题的能力。
3. 学生关注Web技术的发展趋势,树立创新意识,为未来职业生涯做好准备。
课程性质:本课程为信息技术课程,旨在让学生掌握Web开发的基础知识,培养实际操作能力。
学生特点:学生处于高中阶段,具备一定的计算机操作基础,对新鲜事物充满好奇,但编程经验不足。
教学要求:结合学生特点,课程设计应注重理论与实践相结合,注重动手实践,激发学生学习兴趣,培养编程技能。
通过分解课程目标为具体学习成果,使学生在学习过程中能够循序渐进地掌握Web开发技术,为未来的学习和职业生涯奠定基础。
二、教学内容1. Web开发概述- 网络基础及Web工作原理- Web开发技术发展历程及趋势2. HTML基础- HTML基本结构及常用标签- 表格、表单、框架等HTML元素的使用- HTML5新特性简介3. CSS样式设计- CSS基本语法和选择器- 文本、颜色、背景等样式设置- 盒模型、浮动、定位等布局方式- 响应式设计及媒体查询4. JavaScript基础- JavaScript语法和基本数据类型- 函数、事件处理、DOM操作- 表单验证、动态内容加载等实用案例5. 前端框架及应用- Bootstrap框架的使用- Vue.js框架的基本概念和应用- 其他前端框架简介6. Web调试与优化- 调试工具的使用(如Chrome开发者工具)- 页面性能优化策略- 常见Web开发问题及解决方案教学内容按照以上大纲进行安排和进度制定,结合教材章节,确保学生能够逐步掌握Web开发技术。
WEB开发课程设计课题

WEB开发课程设计课题一、教学目标本课程的教学目标是使学生掌握Web开发的基本原理和技术,能够独立完成简单的Web应用程序开发。
具体目标如下:1.知识目标:(1)了解Web开发的基本概念和流程。
(2)掌握HTML、CSS和JavaScript的基本语法和用法。
(3)熟悉常用的Web开发工具和框架。
(4)了解Web服务器的基本原理和配置。
2.技能目标:(1)能够使用HTML、CSS和JavaScript编写静态网页。
(2)能够使用Web开发工具进行项目的创建和管理。
(3)能够使用至少一种Web框架进行动态网页的开发。
(4)能够配置简单的Web服务器,并部署Web应用程序。
3.情感态度价值观目标:(1)培养学生的创新意识和团队协作精神。
(2)培养学生对Web开发的兴趣,提高学生的自主学习能力。
(3)培养学生具有良好的编码习惯和职业道德。
二、教学内容本课程的教学内容主要包括以下几个部分:1.Web开发基本概念和流程。
2.HTML、CSS和JavaScript的基本语法和用法。
3.常用的Web开发工具和框架的使用方法。
4.Web服务器的基本原理和配置方法。
5.动态网页开发实例讲解和练习。
6.项目管理和团队协作技巧。
三、教学方法为了达到本课程的教学目标,我们将采用以下教学方法:1.讲授法:用于讲解Web开发的基本概念、语法和用法。
2.案例分析法:通过分析实际案例,使学生更好地理解和掌握Web开发技术。
3.实验法:让学生亲自动手实践,提高学生的实际操作能力。
4.讨论法:鼓励学生积极参与课堂讨论,培养学生的创新意识和团队协作精神。
四、教学资源为了支持本课程的教学内容和教学方法,我们将准备以下教学资源:1.教材:选用权威、实用的Web开发教材作为主教材。
2.参考书:提供丰富的参考书籍,拓展学生的知识面。
3.多媒体资料:制作生动的PPT课件,便于学生理解和记忆。
4.实验设备:提供充足的教学实验室,确保学生能够顺利进行实验操作。
大二web课程设计

大二web课程设计一、课程目标知识目标:1. 理解并掌握Web开发的基本理论知识,包括HTML5、CSS3和JavaScript 的核心概念。
2. 学习并运用前端框架(如Bootstrap、Vue.js等)进行响应式网站设计。
3. 了解Web服务器端编程基础,掌握一种服务器端语言(如PHP、Node.js 等)的基本用法。
4. 熟悉Web应用的数据库设计,学会使用至少一种数据库(如MySQL)进行数据存储和查询。
技能目标:1. 能够独立完成静态网页的设计与制作,实现页面布局和样式美化。
2. 能够运用JavaScript编写动态交互效果,实现用户与网页的交互功能。
3. 能够运用前端框架进行快速开发,提高开发效率。
4. 能够设计与实现简单的服务器端功能,实现前后端数据交互。
5. 能够运用数据库存储和管理数据,实现基本的增删改查功能。
情感态度价值观目标:1. 培养学生热爱编程、积极探索的精神,激发他们对Web开发的兴趣和热情。
2. 培养学生的团队协作意识,提高沟通与协作能力,使他们能够在团队项目中发挥积极作用。
3. 培养学生具备良好的审美观,关注用户体验,提高对网站界面设计的美感认知。
4. 引导学生关注网络安全和道德规范,树立正确的网络价值观。
课程性质:本课程为实践性较强的课程,旨在让学生通过动手实践,掌握Web 开发的基本技能。
学生特点:大二学生已具备一定的编程基础,具有较强的学习能力和探究精神。
教学要求:教师应结合实际案例进行讲解,注重理论与实践相结合,提高学生的实际操作能力。
同时,关注学生的个体差异,进行差异化教学和辅导,确保每位学生都能达到课程目标。
在教学过程中,注重培养学生的团队协作能力和创新能力。
二、教学内容1. 网页设计与制作基础- HTML5基础:文本、图像、链接、表格、表单等元素的使用。
- CSS3样式:选择器、盒模型、布局、样式优先级、响应式设计等。
2. JavaScript编程- 基本语法与数据类型、运算符、流程控制语句。
简单Web服务器设计与实现

简单Web服务器设计与实现摘要WWW的工作基于客户机/服务器计算模型,由Web 浏览器(客户机)和Web 服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信,HTTP协议的作用原理包括四个步骤:连接,请求,应答,关闭应答。
在课程设计中,系统开发平台为Win7,程序设计语言采用Java,程序运行平台为Eclipse。
在程序设计中,采用了结构化与面向对象两种解决问题的方法。
程序通过调试运行,初步实现了设计目标,并且经过适当完善后,将可以应用在商业中解决实际问题。
关键词计算模型;Java;HTTP;Web服务器1前言Internet是目前世界上最大的计算机互联网络,与大家的生活、学习、工作有着越来越密切的关系,它遍布全球,将世界各地各种规模的网络连接成一个整体,其用户群十分庞大,因此,建设一个好的Web站点对于一个机构的发展十分重要。
近年来,随着网络用户要求的不断提高及计算机科学的迅速发展,特别是数据库技术在Internet中的广泛应用,Web站点向用户提供的服务将越来越丰富,越来越人性化。
本课程设计主要解决由Web浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信的Web服务器的程序设计。
1.1 课程设计前准备以下的工作均是建立在大量的调查基础上的,是Web服务器开发前期准备工作所解决的问题。
(1)Java简介Java是由sun公司开发的一种新型的面向对象的程序设计语言,主要用于web页面的设计[1]。
Java语言的流行除了因为它能够编制嵌入HTML文件中的Applet外,还在于Java语言本身的面向对象、简单、平台无关性、安全性、多线程等特点。
Java语言的发展颇具传奇性,它与Internet的WWW的迅猛发展是分不开的。
由于其发展迅速,有人将它比喻为Internet上的世界语。
前面讲到在Internet上Web页面的设计采用的是HTML语言,用户借助于Web浏览器(如Netscape,HotJava,IE等),可以访问到远程web服务器上静态的、具有超链接的Web页面[2]。
web系统技术课程设计

web系统技术课程设计一、课程目标知识目标:1. 理解Web系统技术的基本概念,掌握常用的Web开发技术和工具。
2. 学习HTML、CSS和JavaScript等前端技术,了解后端技术如PHP、Java、Python等。
3. 掌握Web系统架构和设计原理,了解服务器、数据库和应用层之间的关系。
技能目标:1. 能够运用HTML和CSS进行网页布局与样式设计,实现美观、兼容的页面效果。
2. 掌握JavaScript编程,实现页面交互功能,解决实际问题。
3. 学会使用至少一种后端技术,完成Web应用的开发与部署。
4. 能够运用网络通信技术,实现前后端数据交互。
情感态度价值观目标:1. 培养学生对Web系统技术的好奇心,激发学习兴趣和探究欲望。
2. 培养学生的团队协作精神,提高沟通、协作能力。
3. 培养学生严谨、细致的工作态度,养成良好的编程习惯。
4. 增强学生的网络安全意识,遵守网络道德规范,树立正确的网络价值观。
课程性质:本课程为实践性较强的课程,旨在通过项目驱动的教学方法,让学生掌握Web系统技术的基本知识和技能。
学生特点:学生具备一定的计算机操作基础,对Web技术有一定了解,但对前后端开发技术掌握程度不一。
教学要求:教师需关注学生的个体差异,因材施教,注重理论与实践相结合,提高学生的实际操作能力。
同时,加强课堂讨论与互动,培养学生的创新思维和解决问题的能力。
通过课后实践项目,巩固所学知识,提高综合运用能力。
二、教学内容1. Web系统技术概述:介绍Web系统的发展历程、基本组成和常见应用。
- 教材章节:第1章 Web技术概述2. HTML与CSS基础:- HTML标签、属性、文档结构- CSS选择器、盒模型、布局、样式优先级- 教材章节:第2章 HTML与CSS基础3. JavaScript编程:- 基本语法、数据类型、运算符- 流程控制、函数、事件处理- 教材章节:第3章 JavaScript编程基础4. 前端框架与库:- jQuery、Bootstrap、Vue.js等- 教材章节:第4章 前端框架与库5. 后端技术:- PHP、Java、Python等后端语言介绍- 服务器、数据库、应用层之间的关系- 教材章节:第5章 后端技术基础6. 网络通信技术:- HTTP协议、Web服务器、客户端与服务端的通信- 教材章节:第6章 网络通信技术7. 综合项目实践:- 按照课程进度,设计一个综合性的Web应用项目- 涵盖前端、后端、数据库、网络通信等方面的技术- 教材章节:第7章 综合项目实践教学内容安排和进度:1-2周:Web系统技术概述、HTML与CSS基础3-4周:JavaScript编程5-6周:前端框架与库7-8周:后端技术9-10周:网络通信技术11-12周:综合项目实践三、教学方法1. 讲授法:- 对于Web系统技术的基本概念、原理和语法等理论知识,采用讲授法进行教学。
简单Web服务器设计与实现课程设计

计算机网络课程设计报告题目:简单Web服务器设计与实现专业:学号:学生姓名:指导教师:目录摘要 (2)关键词 (2)1. 前言 (3)1.1 课程设计前准备 (4)1.2 课程设计的内容 (5)1.3 课程设计要求 (5)1.4 课程设计平台 (5)2. Web服务器的工作原理 (5)2.1 HTTP协议的作用原理 (5)2.2 Java开发语言相关知识与技术 (6)3. 开发环境及套字接编程 (11)3.1 Web服务器的开发环境 (11)3.2 Web服务器的套接字编程 (12)4. WEB服务器的设计与实现 (13)4.1 Web服务器的程序设计流程 (13)4.2 用Java实现Web服务器的主要设计步骤及程序 (14)5. 测试运行 (21)5.1 调试运行 (21)6.结束语 (23)参考文献 (24)摘要WWW的工作基于客户机/服务器计算模型,由Web 浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信,HTTP协议的作用原理包括四个步骤:连接,请求,应答,关闭应答。
在课程设计中,系统开发平台为Win7,程序设计语言采用Java,程序运行平台为Eclipse。
在程序设计中,采用了结构化与面向对象两种解决问题的方法。
程序通过调试运行,初步实现了设计目标,并且经过适当完善后,将可以应用在商业中解决实际问题。
关键词Java;HTTP;Web服务器1 前言Internet是目前世界上最大的计算机互联网络,与大家的生活、学习、工作有着越来越密切的关系,它遍布全球,将世界各地各种规模的网络连接成一个整体,其用户群十分庞大,因此,建设一个好的Web站点对于一个机构的发展十分重要。
近年来,随着网络用户要求的不断提高及计算机科学的迅速发展,特别是数据库技术在Internet中的广泛应用,Web站点向用户提供的服务将越来越丰富,越来越人性化。
本课程设计主要解决由Web 浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信的Web服务器的程序设计。
简单web课程设计

简单web课程设计一、教学目标本课程的教学目标是让学员了解和掌握Web开发的基本原理和技术,包括HTML、CSS和JavaScript等。
通过本课程的学习,学员应具备以下能力:1.知识目标:–了解Web开发的基本概念和流程;–掌握HTML的结构和语法,能够编写基本的网页结构;–掌握CSS的语法和规则,能够实现页面的样式设计和布局;–掌握JavaScript的基本语法和操作,能够实现页面的交互功能。
2.技能目标:–能够使用HTML编写简单的网页;–能够使用CSS实现页面的样式设计和布局;–能够使用JavaScript实现页面的交互功能。
3.情感态度价值观目标:–培养学员对Web开发的兴趣和热情,提高他们的问题解决能力;–培养学员的团队协作意识和沟通能力,提高他们的综合素质。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
具体安排如下:1.HTML:–介绍Web开发的基本概念和流程;–学习HTML的基本结构和语法;–掌握HTML标签的使用和属性设置;–学习HTML和表单的编写。
2.CSS:–学习CSS的基本语法和规则;–掌握选择器和伪选择器的使用;–学习CSS的盒模型和布局方式;–掌握CSS的颜色、字体和样式属性。
3.JavaScript:–学习JavaScript的基本语法和操作;–掌握JavaScript的数据类型和变量;–学习JavaScript的控制结构和函数;–掌握JavaScript的DOM操作和事件处理。
三、教学方法本课程采用讲授法、案例分析法和实验法等多种教学方法,以激发学员的学习兴趣和主动性。
1.讲授法:用于向学员介绍和讲解Web开发的基本概念、语法和操作方法;2.案例分析法:通过分析实际案例,让学员了解和掌握Web开发的具体应用;3.实验法:通过编写代码和进行实验,让学员亲手实践,加深对知识的理解和运用。
四、教学资源本课程所需的教学资源包括教材、参考书、多媒体资料和实验设备等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简单web服务器的设计与实现一、设计内容及设计要求WWW的工作基于客户机/服务器计算模型,由Web 浏览器(客户机)和Web服务器(服务器)构成,两者之间采用超文本传送协议(HTTP)进行通信,HTTP协议的作用原理包括四个步骤:连接,请求,应答,关闭应答。
设计内容Web服务器是web中的关键部件,设计一个简单的Web服务器,为用户提供简单的信息服务。
设计要求本实验要求完成一个简单的web服务器的设计与实现,能够通过HTTP Get 命令获得一个简单的HTML文件。
设计目的通过web服务器的设计与实现,可以达到以下目的:掌握网络编程的知识与技能;掌握HTTP协议的相关知识;熟悉网络软件的开发过程,锻炼解决实际问题的能力。
二、总体设计HTTP协议的作用原理包括四个步骤:连接:Web浏览器与Web服务器建立连接,打开一个称为socket(套接字)的虚拟文件,此文件的建立标志着连接建立成功。
请求:Web浏览器通过socket向Web服务器提交请求。
HTTP的请求一般是GET或POST命令(POST用于FORM参数的传递)。
GET命令的格式为:GET 路径/文件名HTTP/1.0 文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
应答:Web浏览器提交请求后,通过HTTP协议传送给Web服务器。
Web服务器接到后,进行事务处理,处理结果又通过HTTP传回给Web浏览器,从而在Web浏览器上显示出所请求的页面。
关闭连接:当应答结束后,Web浏览器与Web服务器必须断开,以保证其它Web浏览器能够与Web服务器建立连接。
客户端采用的是浏览器,整个系统需要设计的是服务器服务器的用例描述服务器实现的功能可以描述为3个用例允许建立连接提供服务允许断开连接服务器的活动图整个工作流程如下三、详细设计及代码服务器对象的静态关系服务器对象的静态关系服务器类的设计public class Main 启动程序public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态public class Net 实现允许建立连接,提供服务,允许断开连接代码public class Main 启动程序package server;// http://ylx-PC:1111/index.htmlpublic class Main {//接口的实现public static void main(String[] args) { //启动程序new Frame(); //建立窗体}}public class Frame extends JFrame implements ActionListener 实现系统管理员查看服务器状态package server;import java.awt.*;import java.awt.event.*;import java.util.Date;import javax.swing.*;public class Frame extends JFrame implements ActionListener {// 建立窗体组件JPanel btnPan = new JPanel(newFlowLayout(FlowLayout.CENTER));private JLabel listenPortLb = new JLabel("设置监听端口: ");private JLabel tishi = new JLabel("Webserver信息:");private JLabel tian = new JLabel("");private JTextField portTf = new JTextField("8080", 4);//设置默认端口号JButton controlBtn = new JButton("开始");//设置按钮名称JButton clearHintBtn = new JButton("清空");private JTextArea hintTa= new JTextArea("动态监测服务信息\n");private Net net;public Frame() {initComponent(); //初始化界面net = new Net(this);}private void initComponent() { //初始化所有界面组件buildBtnPan();buildHintPan();setSize(600, 450);//设置窗体大小Toolkit tool = Toolkit.getDefaultToolkit();setLocation((tool.getScreenSize().width -this.getSize().width) / 2,(tool.getScreenSize().height -this.getSize().height) / 2); //设置窗体位置this.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent arg0) {Frame.this.setVisible(true);Frame.this.dispose();}});setTitle("一个简单的 Web服务器");setDefaultCloseOperation(EXIT_ON_CLOSE);setVisible(true);}//构建按钮面板public void buildBtnPan() { //实现窗体布局JLabel tc= new JLabel();Box boxV1=Box.createHorizontalBox();Box boxV2=Box.createHorizontalBox();Box box=Box.createVerticalBox();boxV1.add(listenPortLb);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(portTf);boxV1.add(Box.createHorizontalStrut(10));boxV1.add(controlBtn);boxV2.add(tishi);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(tian);boxV2.add(Box.createHorizontalStrut(10));boxV2.add(clearHintBtn);box.add(boxV1);box.add(Box.createVerticalStrut(8));box.add(boxV2);btnPan.add(box); //加入所有按键add(btnPan, BorderLayout.NORTH);//将按键放置在北部面板portTf.requestFocus();portTf.selectAll();controlBtn.addActionListener(this);clearHintBtn.addActionListener(this);}public void buildHintPan() {hintTa.setEditable(false);JScrollPane scrollPane = new JScrollPane(); //添加滑动条scrollPane.setBorder(BorderFactory.createLoweredBevelBorde r());scrollPane.getViewport().add(hintTa);add(scrollPane, BorderLayout.CENTER); //置在中部面板}public void actionPerformed(ActionEvent arg0) { //各个出现的问题监测Object source = arg0.getSource();//判断按钮提示文字内容if (source == clearHintBtn) {hintTa.setText("");return;}String msg = controlBtn.getText();if (msg.equals("开始")) {controlBtn.setText("停止");tian.setText("服务器启动接口 "+portTf.getText());portTf.setEditable(false);net.start(portTf.getText());hintTa.setText(hintTa.getText()+"\n---------------------------" +"-开启服务器 "+newDate().toLocaleString()+"---------------------------------\n\n");} else {tian.setText("关闭服务器接口"+portTf.getText());controlBtn.setText("开始");portTf.setEditable(true);net.stop();}}public void addHint(String s) {hintTa.setText(hintTa.getText() + s);}}public class Net 实现允许建立连接,提供服务,允许断开连接package server;import java.io.*;import .*;import java.util.*;import javax.swing.*;public class Net { //实现允许建立连接,提供服务,允许断开连接int i=0;private Frame frame;private ServerSocket serverSocket;public Net(Frame frame) {//将WebServerFrame 和WebServerNet连接起来this.frame=frame;}//点击“开始”按钮出现的结果public void start(String port) {//对异常进行处理try {serverSocket=new ServerSocket(Integer.parseInt(port));new Thread(){//对于线程重写run()public void run() {try{while(true) {Socket socket=serverSocket.accept();//允许与服务器连接new HandlerThread(socket).start();//开启线程}}catch (Exception e) {JOptionPane.showMessageDialog(frame, e.getMessage());}}}.start();} catch (Exception ex) {JOptionPane.showMessageDialog(frame, ex.getMessage());}}public void stop() {try{if(serverSocket!=null)serverSocket.close();}catch(Exception e) {}finally{frame.addHint("\n---------------------------" +"-关闭服务器 "+newDate().toLocaleString()+"--------------------------------\n");}}//增加新的线程class HandlerThread extends Thread {private Socket socket;private String hostName;public HandlerThread(Socket socket) {this.socket=socket;this.hostName=socket.getInetAddress().getHostAddress();i++;frame.addHint(" "+i+" "+"主机 "+hostName+" 连接成功");}//重写 run()public void run() {BufferedReader in=null; //浏览器和服务器间交互的输入流PrintStream out=null; //浏览器和服务器间交互的输出流BufferedInputStream fin=null; //服务器端文件的输入字符流try{in=new BufferedReader(newInputStreamReader(socket.getInputStream()));out=new PrintStream(socket.getOutputStream());//从浏览器提交的请求头部中获得想访问的文件名称String src=in.readLine().split(" ")[1];//将浏览器想获得的文件名称输出至提示框frame.addHint("获得服务 "+" 时间"+newDate().toLocaleString()+"\n");//对浏览器想获得的文件名称进行去除?后面内容处理//示例: /index.html?a=b -> /index.htmlint index=src.indexOf("?");if(index>=0)src.substring(0,index);//如果浏览器没指定访问的页面,则返回 index.html 页面内容if("/".equals(src)) src="/index.html";File srcFile=new File("html"+src);//如果浏览器访问的页面不存在,则返回 404.html 页面内容if(!srcFile.exists()||!srcFile.canRead())srcFile=new File("html/404.html");//输出响应头部信息out.println("HTTP/1.1 200 OK");out.println("服务器: IIS Web服务器 V01");out.println("最后修改时间: "+newDate(stModified()));out.println("文件总字节:"+getContentType(srcFile));out.println("文件总长度: "+srcFile.length());out.println("时间: "+new Date());out.println();//输出响应体部信息fin=new BufferedInputStream(newFileInputStream(srcFile));byte[] buffer=new byte[1024*8];int i=-1;while((i=fin.read(buffer))!=-1) {out.write(buffer,0,i);}}catch(Exception e) {e.printStackTrace();}finally{try{if(in!=null)in.close();if(out!=null)out.close();if(fin!=null)fin.close();}catch(Exception e){}}}}//文件的接收public String getContentType(File file) {String fileName=file.getName();String type=fileName.substring(fileName.indexOf("."));String result="空";if(".gif".equals(type)) result="image/gif";else if(".html".equals(type)) result="text/html";else if(".htm".equals(type)) result="text/html";else if(".txt".equals(type)) result="text/plain";else if(".xml".equals(type)) result="text/xml";return result;}}四、调试及运行结果启动用exe4j生成的myserver.exe应用程序初始化如图设置端口8080,单击开始开启服务器打开浏览器地址栏输入http://ylx-pc:8080/得到结果如图服务器端结果单击停止,暂停服务器服务五、总结通过此次实验,我基本了解了Web服务器的设计和工作原理,掌握了一些JAVA网络编程方法,更加深了我对书本知识的理解:Web服务器与客户端的通信使用HTTP协议(超文本传输协议),所以也叫做HTTP服务器。
