课程表背景图
综合实践教案(通用11篇)

综合实践教案(通用11篇)综合实践教案篇1教学内容:课程表教学目标:1、让学生掌握制作课程表的整体步骤;2、培养学生耐心、细心的习惯;3、培养学生动手实践操作的能力。
教学过程:一、导入今天这节课我们来制作课程表,我们可以用这美丽的课程表记下我们每天的课程安排。
出示课题:“课程表”。
二、新授1、介绍制作课程表的`整个步骤(1)剪切、折叠、制作课程表外壳,将抽拉板与外壳粘贴。
(2)~(3)将课程表粘贴在外壳里面。
(4)~(5)粘贴好外壳,完成2、学生动手操作(1)可以独立完成;(2)可以合作完成;(3)可以在老师的帮助下完成。
3、作品展示4、本课小结(1)今天这节课学习了什么内容?(2)制作课程表的步骤是什么?综合实践教案篇2数学综合实践活动强调学生亲历感兴趣的生活和社会实践过程,使学生根据所学的数学知识和相关的学科知识在实践活动中去动手操作、解决简单的真实的生活和社会现实问题。
一、研究目的1.培养学生的创新精神和实践能力。
针对传统数学教学为考试而教数学、学数学,数学教学严重脱离生活实际等现象,强调学生通过动手操作、亲身实践获取直接经验,养成科学精神和科学方法。
强调数学与其它学科、数学与社会的联系,培养学生运用所学知识解决实际问题的能力,强化数学意识,强化实践意识,进而培养学生的实践能力。
2.全面发展学生的潜能。
好动、好奇是小学生的天性。
在活动中学习,在活动中成长符合儿童身心发展的规律。
数学实践活动教学中所涉及的问题绝大多数来自于社会生活,甚至是来自于学生所熟悉的身边,这样的问题容易引起学生的学习兴趣,唤起学生主动探索新知识的欲望,在教师的参与指导下,通过观察、操作、讨论、交流、合作等方式,发现数学问题,并创造性加以解决。
3.便于学生心理和谐发展。
数学教学过程是一个充满心理活动的过程,也是一个特殊的心理认知过程。
心理学研究表明:学生在不同状态下的学习效果是截然不同的。
如果学生具有积极的心理状态,他们的思维就敏捷,记忆力强,对学习产生浓厚的兴趣。
教务辅助管理系统

数据库课程设计报告课题: 教务辅助管理系统姓名:学号:同组姓名:专业班级:指导教师:设计时间:2013.61.90年代中期,由于Internet 的迅速普及,使Intranet成为Internet技术在企业管理信息系统中的应用和延伸,形成了集计算机,计算机网络、数据库、分布式计算等于一体的信息技术综合体,它打破了时间和地域的界限,使信息交流变得快捷、准确,为建立现代企业管理信息系统提供了充足的条件。
企业信息管理系统在此基础上延伸、扩展,使之上下、内外全面贯通。
引入Internet后,形成了新型的浏览器/服务器(Browser/Server)结构,而传统的客户机/服务器(Client/Server)结构在这方面就远不及B/S结构。
教务辅助管理适应市场需求的客观前提下,为了帮助高等学校管理自己的学生老师课程等信息,最最终目的是满足学校教务处方便的管理学校教务信息。
2.系统描述通过对学校的教务辅助管理系统的调查,明确了教务辅助管理系统由教师信息管理,课程表信息管理,教室资源管理以及统计各种信息等构成。
系统功能的主要描述如下:1教师管理1)对每一位教师统一管理,并将其信息放在教师教表中。
2)对新应聘的教师,将其信息加入到教师表中;对中途辞职或被开除或退休的教师将其信息从教师表中删除。
3)教师的基本信息或上课信息改变时,可以修改教师在表中的属性。
4)可以录入教师基本上可信息。
5)5.可以方便查询教师的基本信息。
2课程表管理1)可以进行手动和自动排课。
2)可以随时查看课程表信息。
3教室资源管理1)可以进行手动和自动分配教室2)可以随时查看教室上课信息4统计各种信息1)可以分别统计每个系,每个班,每个专业的学生人数。
2)可以统计教师的工作量,和教师所带班级的个数。
3)统计教师的基本上课信息。
4)按性别和年龄段统计教师人数。
5具有备份和恢复数据库6用户权限管理员可以进行以上所有操作。
而普通用户则只能对教师,课程表,教室进行查询,以进行全部的统计操作。
小学信息技术教材(闽教版)

Fd 50 rt 90 fd 100 rt 90 fd 50 rt 90 fd 100 (画长方形) lt 90 fd 50 Rt 30 (画旗杆) (转角定位)
fd 100 rt 120
Fd 100 rt 120 Fd 100 Lt 90 Fd 100 lt 90 (画三角形) (转角度定位)
Fd 100 lt 90
机房重建方案
1、操作系统:windows 2000 2、所需硬件:学生机耳麦、音箱、话筒 3、所必需软件:office 2000 (要完全安装) Logo语言 Acdsee 5.0 Flash mx 超级解霸(视频和音频) 电子教室教学软件 网络环境 4、辅助软件:金山打字通、五笔直通车、压缩 软件、网络播放器、金山画王笔、非常好印等
第9、10课 海龟画多边形和田字图
三、教学建议:
1、重复命令是一个较难的命令,需要通过多列举教 学实例,让学生加深理解循环体。 2、教学时应重点介绍如何归纳循环体,以及什么命 令该放在循环体内,什么命令应放在循环体外。 3、重复嵌套是比较高的要求,学习上有困难的同学 本部分可以不做要求。
教材教法分析
第2课 电脑能干什么
一、存储资料 这部分内容主要是让学生建立起电脑能够海量存储 数据的概念,了解信息的价值,认识到信息丢失将会造 成巨大的损失和灾难性的后果。 二、电脑在日常生活中的应用 1、电脑作画,如“画图”、数码相片的合成与调整 2、电脑娱乐,如听音乐、看电影、玩游戏等 3、电脑网络的应用,如电子商务,收发电子邮件等 4、电脑在教学中的应用,如网校,课件等 5、电脑的其它应用,如翻译、制作电影等 教学建议: 本节主要是拓展学生的视野,激发学生的兴趣.
教材教法分析
第4课 图形的复制、旋转
大学生选课系统

《东华大学选课管理信息系统》需求分析报告一、背景1.1运作背景东华大学是中央部属高校,位于中国上海,创建于1951年。
半个多世纪以来,学校已发展成为以工为主,工、理、管、文等学科协调发展的多科性大学。
现设有纺织、服装·艺术设计、材料科学与工程、旭日工商管理、机械工程、信息科学与技术、计算机科学与技术、环境科学与工程、化学化工与生物工程、外语、人文、理学12个专业学院,另有成教学院、网络学院、体育部、国际文化交流学院、国际合作办学的东华大学莱佛士国际设计专修学院。
拥有5个博士后流动站、4个一级博士学位授权点,31个二级博士学位授权点、6个一级硕士学位授权点、63个二级硕士学位授权点、52个本科专业,学科涉及工学、理学等九大学科门类。
共有1个一级学科国家重点学科,5个二级学科国家重点学科,1个国家重点(培育)学科,7个上海市重点学科,同时设有11个国家级和部级重点实验室、工程中心和检测中心,2个国家“111”引智基地以及国家大学科技园。
因此,有必要建立一个科学的完善的学生选课系统。
1.2面临的问题目前选课管理系统其实很好了,没有多大的实质性问题,只是尚存在一些需要改进的地方,不过有些体制问题还是有的,在这边可以提提。
但是这要靠学校本身来解决了,我们无能为力。
首先安全性不够高,只需要输入用户名和密码就可以进了,有出现过学生帐号被盗,已选课程被删,导致学生未能选上该门课,不过这是小概率事件,我觉得除了用户名和密码之外,再加上验证码或者设置2级密码或者也可以设置手机密保。
其次选课人数过多导致系统崩溃,无法进行选课,这是最主要的问题,这现象和学校服务器有很大的关系,如果校方肯花点钱在服务器上面的话应该是可以解决的,不过这个系统可以设置可同时访问的最大人数,还有用处理多人并发访问功能高点的数据库也是有是可行的方法。
还有第一次选课的缺乏人数限额导致了可选人数大大超过实际接受人数,从而让绝大部分选择热门课程或热门教师的人被调到第二轮选课,而这一设置并非能减少第一轮选课可以给第二轮选课压力。
2024年度SAEIS数学培训课程表出炉

介绍逻辑推理的基本方法,如归纳、 演绎等。
探讨数学证明中的常用方法,如直接 证法、反证法等。
问题分析与解决策略
训练学员如何分析问题、提出假设并 进行验证的能力。
2024/3/23
9
数学建模及应用实例分析
数学建模基础
介绍数学建模的基本思想、方法和步骤。
数学建模实践
经典数学模型解析
分析几个经典数学模型,如线性规划、图论 模型等。
代数基础
包括代数式、方程、不 等式等内容的复习与提 高。
几何基础
涵盖平面几何、立体几 何的基本概念、性质与 定理。
三角函数
数列与数学归纳法
复习三角函数的基本概 念、性质、图像及变换。
探讨数列的概念、性质 及数学归纳法在证明中 的应用。
2024/3/23
8
逻辑思维与问题解决能力培养
逻辑推理初步
数学证明方法
$a_n=a_1 times q^{(n-1)}$, 其中$a_1$为首项,$q$为公
比。
求解方法
通过已知条件,如首项、末项、 公差或公比等,代入公式求解。
20
概率论基本概念和事件概率计算
基本概念
随机事件、样本空间、事件的概 率等。
事件概率计算
通过古典概型、几何概型等方法计 算事件的概率。
条件概率与独立性
老师互动交流,共同提高学习效果。
资源分享
推荐同学们使用优质的数学教材和参考书,如《高等数学》、《数学分析》等经典教材, 以及《数学之美》、《具体数学》等拓展读物。此外,还可以利用互联网资源,如中国 大学MOOC、Coursera等在线课程平台,以及MathOverflow、StackExchange等数
理解条件概率的概念及计算方法, 掌握独立事件的判断方法。
鸿合媒体发布系统说明(鸿合校宣系统V2.1)

鸿合校宣系统V2.1 用户产品手册鸿合科技·数字校园事业部2015年04月目录目录 (2)一. 服务器程序安装 (8)客户端程序安装和使用 (13)2.1客户端程序的安装 (13)2.2X86客户端程序的使用 (18)2.3A NDROID设备设置 (20)二. 欢迎界面 (23)三. 用户管理 (24)4.1添加用户 (24)4.2编辑用户 (27)4.3重置密码 (29)4.4修改密码/退出 (29)4.5查询用户 (30)四. 资源管理 (30)5.1新建文件夹 (31)5.2上传资源 (32)5.3移动到文件夹 (33)5.5删除 (35)5.6下载 (36)5.7查询 (36)5.8我上传的/公共资源 (37)5.9预览资源 (37)五. 设备管理 (38)6.1新建分组 (39)6.2功能按键 (39)6.2.1 移动到组 (40)6.2.2 开机 (40)6.2.3 关机 (40)6.2.4 重启 (40)6.2.5 重命名 (40)6.2.6 终端播放监控 (41)6.2.7 定时开关机 (41)6.2.8 删除设备 (42)6.3查询 (42)六. 课程表管理 (42)7.1功能按键 (42)7.1.1 新增课程表 (43)7.1.3 导入课程表 (43)7.1.4 编辑课程表 (44)7.1.5 更改课表名称 (44)7.1.6 删除课程表 (45)7.2查询 (45)七. 系统管理 (45)8.1审核设置 (45)8.2授权注册 (46)八. 节目制作 (48)9.1新建节目 (49)9.1.1 创建空白节目 (49)9.1.2 使用模板创建节目 (51)9.2导入、导出、复制和删除节目 (52)9.2.1 导入节目 (52)9.2.2 导出节目 (53)9.2.3 复制节目 (54)9.2.4 删除节目 (55)9.3.待审核节目 (56)9.4搜索节目 (56)9.5页面导航栏 (56)9.6.1 时间组件 (58)9.6.2天气组件 (61)9.6.3 主题展示 (63)9.6.4 课程表 (65)9.6.5 文本框 (66)9.6.6 图片组件 (67)9.6.7 Flash组件 (69)9.6.8 视频组件 (70)9.6.9 网页区域 (71)9.6.10图形 (72)9.6.11 图片秀 (75)9.7功能按键 (84)9.8鼠标右键 (84)十播表管理 (85)10.1功能按键 (86)10.2播放节目 (86)10.3播放通知 (87)10.4删除节目单 (89)10.5分级播放设置 (90)11. 快速更新 (90)11.2快速更新操作界面 (91)注:鸿合校宣系统V2.1为B/S架构,支持IE10以上以及Chrome浏览器。
dreamweaver,表格,背景图片

竭诚为您提供优质文档/双击可除dreamweaver,表格,背景图片篇一:如何在网页中插入背景图片如何在网页中插入背景图片我们在制作一个网站的页面时,有时为(dreamweaver,表格,背景图片)了要把文字编辑到图片上,在dreamweaver 这个软件中不像在photoshop软件中编辑文字方便,因为dreamweaver没有图层之类的,如果我们想在网站页面的图片上编辑表格及文字,就只能采用背景图片的模式,以前在dreamweavercs3.0及以前的版本中如果要插入背景图片,在下边的属性栏中有一个插入背景图片的按钮,只要把鼠标定位一需要的位置,然后在属性栏中插入背景图片的按钮上点击,然后选择所要插入图片的位置,就可以很方便的插入所需要插入的背景图片,可是,从dreamweavercs4.0的版本开始,在属性栏就找不到这个插入背景图片的按钮了。
那么,要怎样才能插入背景图片呢?下面我们介绍在dreamweavercs5.0中怎样插入背景图片:dreamweavercs5.0中,通常应该用css来添加背景图片,但这样就会更麻烦些,不过,你也可以按下图方法来实现:一、把鼠标定位到需要插入图片的位置,切换到代码模式下,找到所需要插入图片的鼠标标志,把鼠标插入到括号内如图:空格键,弹出如下图如下图所示:然后按下二、在出现的提示中双击选择background,在弹出的对话框中点击浏览如图,然后选择所需的图片的文件夹,选择需要的图片即可。
这种操作方法既简单方便,又易懂,因为它是中文的。
篇二:表格处理dreamweaver第五章表格处理1、表格的作用:1)存放数据2)布局页面2、插入表格步骤:1)单击网页中需要插入表格的地方2)在菜单栏选择“插入记录”->“表格”命令,或者单击“常用”工具栏里的“表格”按钮,或者运用组合键ctRl+alt+t3、设置表格大小行数和列数:表格宽度:表示表格在页面中宽度的大小。
卡片的制作

《卡片的制作》微型课教案承留一中常小霞教材豫科版初中《信息技术》七年级下册第一单元《编辑高手》第四课教学目标(1)插入和编辑文本框(2)插入和编辑自选图形(3)插入和编辑图片(4)通过任务驱动、小组协作,动手操作并完成精美的卡片,获取成功的体验。
教学重难点重点:掌握文本框、自选图形和图片的插入和编辑。
难点:多个对象的编辑和排版。
过程与方法本课采用任务驱动法和自主合作法来培养学生的动手能力、思维能力、研究能力和实践操作能力,培养学生的归纳总结能力。
情感、态度与价值观1.通过卡片的制作,激发学生对美的追求;2.通过成果展示培养他们自主学习的兴趣和积极性。
教学过程一、课前准备:下载图片素材二、对比手工卡片与电子卡片,激发学生学习的热情。
师:这是同学们在美术课堂上手工制作的贺卡,这是上一届学生用Word软件制作的电子卡片,对比一下,同学们更喜欢哪一类卡片呢?为什么呢?生:电子卡片。
手工卡片比较粗糙,电子卡片生动活泼,美丽漂亮,生动有趣。
师展示Word制作的朋友赠言卡片样例:同学们看我这张卡片,漂亮吗?我们想不想也用Word来制作一个漂亮美丽的电子卡片呢?师:首先让我们观看大屏幕,看一下它都有哪些素材组成(学生分析发言)师:大家说的非常好,它有背景图片、修饰图片、文本框、自选图形、艺术字等组成。
(上节《课程表的制作》我们已经学习过艺术字的插入与设置,那么这节课我们的重点是图片、文本框与自选图形的插入与设置)(一)插入背景及修饰图片(本节课第一个重点)1.插入背景图片:新建空白文档→上、下、左、右边距“2cm”,纸张类型“B5”大家按照步骤插入背景图片:“插入”→“图片”→“来自文件”,选择图片,单击“图片”,调整图片为整页大小师:如何调整图片大小呢?找个同学示范一下,噢,很好,这个同学很聪明,他把图片版式设置为衬于文字下方,并且把图片格式大小中的两项默认选项取消了,这时候我们会发现图片不仅能随心所欲地改变大小并且能整体移动了,这个同学很聪明,大家为他鼓鼓掌!2.插入修饰图片(学生动手实践)大家看步骤自己动手完成:选择“插入”→“图片”→“来自文件”,版式设置为“浮于文字上方”,确定。
SYB创业培训课程表

税法是各种税收法规的总称。是税收机关征税和纳税人据以纳税的法 律依据。
合同签订与履行注意事项
1 2 3
合同订立
包括要约和承诺两个阶段,要约是希望和他人订 立合同的意思表示,承诺是受要约人同意要约的 意思表示。
合同履行
合同依法成立后,当事人双方必须按照合同的约 定,全面履行自己的义务,以实现合同的权利和 义务。
性评估。
风险控制
掌握风险控制的原则和方法, 学习制定风险防范措施和应急
预案。
风险监测与报告
建立风险监测机制,及时掌握 风险状况,定期向上级管理部
门报告。
06
法律法规与政策支持
企业法律法规概述
公司法
公司法是规定公司设立、组织、活动、解散以及其他对内对外关系 的法律规范的总称。
劳动法
劳动法是调整劳动关系以及与劳动关系密切联系的社会关系的法律 规范总称。
02
创业基础知识
创业概念及意义
创业定义
创业是指个人或团队通过创新、 创造或优化现有资源,实现价值 创造和财富增长的过程。
创业意义
创业对于个人实现自我价值、推 动社会进步、促进经济发展具有 重要意义。
创业者素质与能力要求
创业者素质
包括创新意识、冒险精神、责任感、诚信等品质。
创业者能力
需要具备市场洞察力、团队协作能力、领导力、财务管理能力等。
确定市场调研目标
明确调研目的,选择合适的调 研方法。
选择调研样本
确定调研对象,选择合适的样 本数量和抽样方法。
数据分析与报告
对收集的数据进行整理、分析 ,形成调研报告。
商业计划书结构与内容
封面与目录
商业计划书的封面应包括公司名 称、标志、计划书名称等要素, 目录则列出计划书的主要章节和
JS实现课程表小程序(仿超级课程表)加入自定义背景功能

JS实现课程表⼩程序(仿超级课程表)加⼊⾃定义背景功能总览:借鉴了市⾯上存在的⼏个课程表软件,因为功能太繁杂,于是⾃⼰尝试做了个课程表⼩程序并开源,⽬前已经⽀持添加删除课程表功能,还加⼊了⽇课表总体来说感觉是⼀个相当简洁的课程表,后端基于fastadmin开发gif演⽰:在底部会放上gitee的开源地址最近总感觉⽬前的界⾯过于简洁了,不满⾜我这个体⾯⼈的需求,故加⼊⾃定义课程表背景的的功能。
新增页⾯:效果:需要在mine.js⾥⾯加⼊⼀个⼊⼝:{name: "设置课表背景",icon: "/images/scheduleIcon.png",url: "/pages/schedule/schedule?",},新增页⾯schedulewxml代码<view style="height:{{CustomBar}}px;"><view class="cu-bar ev-fr-start" bindtap="BackPage" style="height:{{CustomBar}}px;padding-top:{{StatusBar}}px;"> <text class="cuIcon-back padding-lr-sm"></text><view class="action">{{couples? "给Ta设置背景":"设置课表背景"}}</view></view></view><view wx:if="{{couples}}" class="ev-mainBody"><view class="ev-fc-center"><view wx:if="{{!CouplesBG}}" data-type='Couples' bind:tap="modifyImage" class="addBG ev-fc-center"><text class="cuIcon-roundadd" style="color:#5E99FB"></text><text class="padding-xs" style="color:#5E99FB">上传背景</text></view><view wx:if="{{CouplesBG}}" class="BGBox ev-fc-center"><view class="BGImg" data-type='Couples' bind:tap="modifyImage"><image mode="aspectFill" src="{{CouplesBG}}" /></view><view class="round BGState">情侣课表背景</view></view></view><view class="padding-top"><view class="title">背景开始展⽰时间</view><input type="text" class="sendTime padding-lr" disabled="{{true}}" value="{{sendTime}}" /><text style="font-size:24px;color:#92979D" class="cuIcon-triangledownfill padding-lr-sm"></text></view></dateTimePicker></view><view class="padding-top"><view class="title">设置背景展⽰时长</view><button wx:for="{{displayTimeList}}" wx:key="index" class="cu-btn round margin-tb {{item.checked ? 'bg-blue':''}} margin-right" data-id="{{index}}" bind:tap="showTime">{{bel}}</button></view><button bind:tap="saveCouplesBG" disabled="{{!CouplesBG}}" class="cu-btn block bg-blue margin-tb-sm lg saveButton" style="bottom: {{StatusBar}}px;" type="">保存</button></view><view wx:else class="ev-mainBody"><view><image class="message" mode="scaleToFill" src="/images/scheduleIcon.png" /></view><view><text class="title">设置课表背景</text><view class="padding-top-sm tips">⽤户可上传喜欢的图⽚作为课表的背景展⽰(点击图⽚替换)</view></view><view class="ev-fr BGListBox"><view wx:if="{{dailySchedule}}" class="BGBox ev-fc-center"><view class="BGImg" data-type='daily' bind:tap="modifyImage"><image mode="aspectFill" src="{{dailySchedule}}" /></view><view class="round BGState">⽇课表背景</view></view><view wx:if="{{!dailySchedule}}" data-type='daily' bind:tap="modifyImage" class="addBG ev-fc-center"><text class="cuIcon-roundadd" style="color:#5E99FB"></text><text class="padding-xs" style="color:#5E99FB">上传⽇课表背景</text></view><view wx:if="{{weeklySchedule}}" class="BGBox ev-fc-center"><view class="BGImg" data-type='week' bind:tap="modifyImage"><image mode="aspectFill" src="{{weeklySchedule}}" /></view><view class="round BGState">周课表背景</view></view><view wx:if="{{!weeklySchedule}}" data-type='week' bind:tap="modifyImage" class="addBG ev-fc-center"><text class="cuIcon-roundadd" style="color:#5E99FB"></text><text class="padding-xs" style="color:#5E99FB">上传周课表背景</text></view></view><button wx:if="{{(weeklySchedule || dailySchedule)}}" bind:tap="saveButton" class="cu-btn block bg-blue margin-tb-sm lg saveButton" style="bottom: {{StatusBar}}px;" type="">恢复默认背景</button></view>js代码import {scheduleBG,couplesBG,couplesInfoAdd,setbgdefault,} from "../../utils/api/user";//获取应⽤实例const app = getApp();const dayjs = require("../../utils/dayjs/dayjs.min");import { wxShowToast } from "../../utils/promisify";Page({data: {StatusBar: app.globalData.StatusBar,CustomBar: app.globalData.CustomBar,ImgUrl: app.globalData.ImgUrl,displayArea: app.globalData.displayArea,CouplesBG: null, // 情侣课表背景dailySchedule: null, // ⽇课表背景weeklySchedule: null, // 周课表背景sendTime: "现在", // 情侣课表背景开始时间displayTimeList: [{label: "⼀天",checked: false,time: 1,},{label: "⼀周",checked: true,time: 7,},{label: "⼀个⽉",checked: false,time: 30,startTime: null,},onLoad: function (query) {let { index_bgimage, table_bgimage } = erInfo; this.setData({couples: query.couples ? query.couples : null,dailySchedule: index_bgimageapp.globalData.ImgUrl + index_bgimage: null, // ⽇课表背景weeklySchedule: table_bgimageapp.globalData.ImgUrl + table_bgimage: null, // 周课表背景});},/*** 后退⼀页*/BackPage() {wx.navigateBack({delta: 1,});},/*** 切换展⽰时间*/showTime(e) {let id = e.currentTarget.dataset.id;console.log(e.currentTarget.dataset.id);let displayTimeList = this.data.displayTimeList.map((v, i) => { v.checked = id === i;return v;});this.setData({displayTimeList,});},/*** 修改背景*/modifyImage(e) {let type = e.currentTarget.dataset.type;wx.chooseImage({count: 1,sizeType: ["compressed"],sourceType: ["album"],success: (res) => {// tempFilePath可以作为img标签的src属性显⽰图⽚const tempFilePaths = res.tempFilePaths;switch (type) {case "week":scheduleBG(tempFilePaths[0], "table").then((v) => {app.getSet();v.code && wxShowToast(v.msg);this.setData({weeklySchedule: tempFilePaths[0],});});break;case "daily":scheduleBG(tempFilePaths[0], "index").then((v) => {app.getSet();v.code && wxShowToast(v.msg);this.setData({dailySchedule: tempFilePaths[0],});});break;case "Couples":couplesBG(tempFilePaths[0]).then((v) => {console.log(v);app.getSet();v.code && wxShowToast(v.msg);this.setData({CouplesBG:app.globalData.ImgUrl + v.data.imgurl,});});break;default:wxShowToast("设置失败,请重试");break;}},});},/*** 恢复默认背景*/dailySchedule: null,weeklySchedule: null,});setbgdefault().then((v) => {v.code && wxShowToast(v.msg);app.getSet();});},/*** 情侣课表开始时间*/TimePicker(e) {let day = dayjs(e.detail).format("MM⽉DD⽇");let am = dayjs(e.detail).format("A") == "PM" ? "下午" : "上午";let time = dayjs(e.detail).format("HH:mm");let sendTime = `${day} ${am} ${time}`;console.log(sendTime, "TimePicker");this.setData({sendTime,startTime: dayjs(e.detail),});},/*** 保存情侣背景*/saveCouplesBG() {let { displayTimeList, startTime, CouplesBG } = this.data;let endType = displayTimeList.filter((v) => v.checked === true)[0]; let _startTime = startTime ? dayjs(startTime) : dayjs();let endTime = endType.time;let tid = erInfo.lovers_id;if (!tid) {wx.showToast({title: "保存失败",icon: "none",duration: 2000,});return;}couplesInfoAdd({tid,starttime: _startTime.unix(),endtime: endTime,love_sort: 1,contents: CouplesBG.replace(this.data.ImgUrl, ""),}).then((v) => {wxShowToast(v.msg);if (v.code) {app.getSet().then(() => {this.BackPage();});}});},});wss代码headBox {width: 750rpx; }page {background-color: #fff; }.BGListBox {flex-wrap: wrap;justify-content: space-between; }.BGBox {width: 321rpx;height: 321rpx;border-radius: 34rpx;overflow: hidden;margin-top: 22rpx; }.BGBox .BGImg {width: 321rpx;height: 321rpx; }.BGBox .BGState {position: relative;background: #000000;opacity: 0.5;padding: 10rpx 20rpx;bottom: 50rpx;color: #fff; }.addBG {width: 321rpx;border: 1rpx dashed #92979d;border-radius: 24rpx;border-radius: 34rpx; }.message {width: 70rpx;height: 70rpx;margin-top: 20rpx; }.title {font-size: 32rpx;font-weight: 500;line-height: 45rpx;color: #282b2f; }.tips {font-size: 24rpx;font-weight: 400;line-height: 33rpx;color: #92979d; }.sendTimeBox {width: 686rpx;height: 90rpx;background: #ffffff;border: 1rpx solid #dfe4ea;border-radius: 14rpx;margin: 24rpx 0; }到此这篇关于JS实现课程表⼩程序(仿超级课程表)加⼊⾃定义背景功能的⽂章就介绍到这了,更多相关超级课程表内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章希望⼤家以后多多⽀持!。
认识学习用品的英语教案

认识学习用品的英语教案篇一:教学设备及学习用具类英语词汇教学设备及学习用具教具teaching aid模型model图表chart表格form地图map挂图wall map课程表curriculum schedule时间表,进度表schedule统计表diagram字母表alphabet投影仪projector实物投影仪, 幻灯机epidiascope录音机recorder磁带tape幻灯片slide电脑computer笔记本电脑bookcomputer黑板blackboard讲台platform讲桌teacher’s desk操作台operating platform粉笔chalk彩色粉笔colored chalk粉笔槽a ledge for chalk on a blackboard 黑板擦,橡皮eraser教鞭(teaching)pointer地球仪globe卡片,抽认卡flashcard测试台test desk测试图resolution chart书桌desk椅子chair凳子,板凳stool升降书桌movements desk算盘abacus计算器calculator活页夹looseleaf binder铅笔盒pencilbox文具盒pencil case文具stationery直尺straightedge比例尺architect’s scale 计算尺slide rule圆规compasses三角板set square量角器protractor订书机stapler订书针staple卷笔刀pencil sharpener 尺子ruler胶带adhesive tape书包schoolbag双肩背包backpack钢笔pen笔心refill笔帽the cap of a pen铅笔pencil中性笔neutral pen圆珠笔ball pen毛笔brush自动笔propelling pencil 采笔crayon光笔light pen笔记本notebook活页笔记本looseleaf notebook课本, 读本textbook初级读本primer参考书,工具书reference book参考书目bibliography参考资料reference material字典,词典dictionary简明词典convey dictionary双语词典bilingual dictionary袖珍词典pocket dictionary汉英词典ChineseEnglish dictionary 书book丛书a series of books报纸newspaper杂志magazine档案files(archives)档案柜filing cabinet档案材料dossier资料material第一手资料firsthand information学习资料material for study调查资料findings地图集atlas剪贴本scrap book课外读物books for outside reading百科全书encyclopedia不列颠百科全书Enciclopaedia Britannica汉英对照读本ChineseEnglish bilingual text book 读书笔记reading notes抄本transcript标本specimen检字表index of Chinese characters教材teaching material教程course分类卡片classified card空座位unoccupied seat历史地图historical map笔帽the cap of a pen透明胶带scotch tape图解词典pictorial dictionary图解法graphic method硬纸板cardboard (hardboard)一付圆规a pair of compasses阅读机reader篇二:幼儿英语教案幼儿园小班英语cat和dog教案一、活动目标1.培养幼儿对于英语的兴趣,让幼儿乐意参与英语活动2.在教师的带领下,让幼儿了解动物cat 和dog 的英语名称3.通过活动促进幼儿交往能力与初步的合作能力二、活动内容听懂、会说单词cat 和dog三、活动准备猫和狗的的卡片、猫与狗的头饰、黑板、录音机等。
我的课表我来做_宋国星

第5课我的课表我来做教学背景:五年级学生对电脑已经不再陌生,具备一定的信息技术操作能力及信息素养,学会了用信息技术工具收集与处理信息,键盘和鼠标操作已非常熟练,其它电脑基本操作也已经较为熟练。
他们的独立意识和成人感增强,对社会现象、国内外新闻、现实生活表现出极浓的兴趣,自学能力、模仿能力、创作能力都有了长足发展。
但学生的信息技术能力和信息素养差距巨大是一个不争的现实。
信息技术教师必须尊重学生的个体差异,因材施教,让“小组长”“小老师”帮助这些学生共同解决学习问题。
在本课的设计中,我依据五年级学生的年龄特点和原有知识经验,由浅入深、循序渐进地设计教学流程。
1、依据学生年龄特征,点燃学生的学习热情基于小学生乐玩好动、好奇心强、好胜心重、乐于表现,但知识面窄、理解力差、注意力短的特征,我们在教学设计中要利用各种方法充分点燃学生的学习热情。
例如创设激发学生兴趣教学情境、营造保证学生专心学习的宽松氛围,采用“以学定教”的教学方法,将竞争游戏融入到教学之中,使学生劳逸结合,快乐的获取知识,喜悦的体验成功,2、尊重学生的个体差异,鼓励学生个性发展“一切为了学生,为了一切学生,为了学生一切”,是我们新课程的核心理念。
积极为适应不同学习方式的学生建设条件,采用小组协作、分层教学方式,因材施教,促进所有学生的个性发展,保证各层次学生的需求,提高学生的动手操作能力、综合应用能力、解决问题能力、创新能力。
教学目标:1、让学生学会表格中行、列的选择以及在表格中指定的行或者列前插入新的行或者列;2、掌握表格中合并单元格的方法;3、表格中斜线的绘制方法;4、掌握表格的基本修饰方法:包括边框线型、边框颜色、表格底色以及底纹颜色的设置。
教学重点:1、Word中表格的插入方法;2、单元格的合并;3、表格中行和列的插入、单元格的合并以及斜线的绘制;教学难点:本节课的教学难点是:表格的基本修饰包括边框线型、边框颜色、表格底色以及底纹颜色的设置。
基于课程表大学生自助管理学习的APP应用设计及实现

基于课程表大学生自助管理学习的APP应用设计及实现作者:苗广雁程凤敏来源:《现代职业教育.高职本科》 2017年第1期苗广雁1,程凤敏2(1.菏泽职业学院信息工程系,山东菏泽 274000;2.菏泽职业学院物流管理系,山东菏泽 274000)[摘要]结合高校大学生特点,设计并实现了在Android系统平台上,以课程表为基础的APP 应用。
在此APP上,实现了自定义课程表,编辑课程信息,显示某课程的文本内容或者播放其视频文件,方便大学生实现自我管理学习生活,该研究对建设智慧高校有一定的意义。
[关键词]APP应用;课程表;设计;实现[中图分类号]G717 [文献标志码]A [文章编号]2096-0603(2017)01-0038-03一、研究背景随着中国经济的快速发展,人民的生活水平得到了极大的提高,人们已经进入了信息时代。
在这个新时代,移动手机得到了极大普及,手机通话、手机上网、手机管理生活、手机管理生产已经深入到人们生活、工作的方方面面。
各种品牌的智能手机更是当代年轻人的必需品。
作为新时代的弄潮儿,大学生更是人人拥有一部智能手机。
学生应用手机打电话、社交、上网、游戏、娱乐,而在学习上应用还较少,在学习方面的应用APP也很少。
Android系统的开源性为移动终端厂商、用户和应用开发商加入到Android联盟中来,允许众多厂商推出各具特色的应用产品。
调查显示,2015年在第二季度Android市场全球占有率上涨到86.2%。
我们的应用是基于Android操作系统开发高校大学生应用的学习管理应用系统。
二、研究现状在教育方面,由于中小学生年龄相对较小,自控能力较差,手机普及率低,其应用领域的研究较少。
而移动互联网与高校管理的结合,使高校管理智能化正逐步成为研究热点。
于海龙设计了学生与教师信息管理、学籍管理、成绩管理、教学管理、移动终端等模块。
刘滢实现了高校应用系统中学生选课系统在智能终端上的应用。
刘奇付提出了对大学生生活费进行管理的系统。
第六章 表格

第六章表格表格是网页制作中一种常用的页面布局工具。
通过表格可以精确地控制网页各元素在网页中的位置,从而方便页面的排版和布局,所以,表格布局是网页排版的一种方式。
1 表格简介表格在网站应用中非常广泛,几乎所有的HTML页面中都或多或少地采用表格,表格可以方便灵活地实现对网页的排版,可以把相互关联的信息元素集中定位,使浏览页面的人一目了然,赏心悦目。
2 表格标记2.1 表格基本标记在HTML语法中,表格主要通过3个标签来构成:<table>、<tr>、<td>。
格式:<table><tr><td>…</td>…</tr><tr><td>…</td>…</tr>…</table>✓<table>代表表格的开始,</table>表示表格的结束✓<tr>代表行的开始,</tr>代表行的结束。
✓<td>….</td>之间是单元格的内容,可以是文字,也可以是其它标记,如一个按钮等。
<td>标记必须放在<tr>标记内✓在一个表格中,<tr>的个数代表表格的行数,每对<tr>…</tr>之间<td>的个数代表该行的单元格数。
实例1.html,设计一个简单课程表格。
<html><head><title>定义表格</title></head><body><table width="600" border="1"><tr> <!--表格第一行--><td>节次</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td></tr><tr> <!--表格第二行--><td>第12节</td><td>体育</td><td>大学英语</td><td>高等数学</td><td>电子商务网站运营</td><td>Web应用技术</td></tr><tr> <!--表格第二行--><td>第34节</td><td>大学英语</td><td>高等数学</td><td>电子商务案例</td><td>Web应用技术</td><td>电子商务安全</td></tr></table></body></html>网页效果如图6-1所示。
数据库学生成绩管理系统课程设计

课程设计报告•1问题描述1.1 背景1)某大学有学生若干万名,每个学生每学期必须学习若干门课程。
2)每个学生有学号、姓名、性别、班级、出生日期等基本信息。
3)每门课程有课程号,课程名称、任课教师、学分等信息。
4)学校需要对每个学生的基本信息、所学课程、成绩进行统一管理,以便于对信息进行查询、浏览和修改。
1.2 数据需求学生成绩管理系统主要用于学生成绩信息管理,据分析学生成绩管理系统的数据表可浓缩为:学生基本信息表、课程基本信息表和学生成绩信息表。
根据学校的情况,可按下面的步骤来分析:(1)确定学生所在的院系、所学的专业以及所在的班级。
(2)确定学生所在班级的课程以及该课程学生的成绩;另外还需要知道学生所在班级、学号和学期。
(3)分析学生的基本信息,如姓名、性别、出生年月、家庭住址、联系电话。
(4)用户信息分析,通常包括用户名和密码。
• 2 解决方案 ( 或数据库系统设计 )2.1 E-R 模型设计根据E—R图,将其转化为如下数据实体,数据库:学生成绩管理系统.dbc,包括如下的表和视图:1)学生登记表——学生表.dbf。
字段名称字段类型字段宽度xh 字符型 10xm 字符型 6xb 字符型 2csrq 日期型 8bj 字符型 42)课程登记表——课程表.dbf。
字段名称字段类型字段宽度kch 字符型 2kcm 字符型 10js 字符型 10xf 字符型 103)成绩登记表——成绩表.dbf字段名称字段类型字段宽度xh 字符型 10kch 字符型 2cj 数值型 34) 借书视图(lyxview)。
为了进行浏览总表的需要,需要设计了一个总表浏览视图,该视图从学生表.dbf等3个表中提取了10个字段的数据:学生表.xh学生表.xm学生表.xb学生表.csrq学生表.bj课程表.kch课程表.kcm课程表.js课程表.xf成绩表.cj其视图关系可由以下SQL语句定义:SELECT 学生表.*, 课程表.*, 成绩表.cj;FROM 学生成绩管理系统!学生表, 学生成绩管理系统!课程表,;学生成绩管理系统!成绩表;WHERE 学生表.xh = 成绩表.xh;AND 课程表.kch = 成绩表.kch所建数据库如下图所示:2.2 数据表•3系统实现3.1 开发环境本系统由SQL语言编写,在Visual Foxpro 6.0软件环境下可以正常运行3.2 系统流程图系统流程图模块主要由刘龙洋同学设计,而系统的功能设计主要由李江滨同学完成,我主要负责程序主要功能界面的设计,下面是部分流程图:3.3 程序主要功能界面1、登录界面的设计:第一步:在表单上单击鼠标右键,并在弹出菜单中选择“数据环境”项,打开数据环境设计器,添加数据表mm.dbf;第二步:创建表单并保存为“登录”;第三步:添加lable1,并设置其caption属性为“欢迎使用学生成绩管理系统!”;第四步:添加lable2和text1并设置相关属性;第五步:添加timer控件,并设置其Enabled属性为“真”,用于设计窗口动画。
好看的课程表模板

好看的课程表模板年级课程表模板星期科目节次星期一星期二星期三星期四星期五午别内容晨读早会夏令时间(5.1- 9.30) 7:55—8:10 8:20—9:00 9:00—9:30 冬令时间(10.1- 4.30)1 上语文数学语文数学语文品德与第一节上大课间第二节9:30—10:10 10:10—10:15 10:25—11:05 11:052 午数学品德与语文数学语文生活午眼保健操第三节放学3 生活美术地方体育品德与校本第四节14:20—15:00 15:00—15:05 15:15—15:55 16:05—16:45 16:50—17:05 17:05 13:50—14:30 14:30—14:35 14:45—15:25 15:35—16:15 16:20—16:50 16:504 下5 午6 语文语文体育生活体育下眼保健操第五节第六节锻炼/写字放学音乐体育语文音乐美术班队午1、每星期一利用早读早会时间进行升旗仪式。
2、当天无体育课,下午第三节课后组织学生进行体育锻炼。
3、当天有体育课的班级,下午第三节课后为写字时间。
小学课程表模板XXX 小学课程表(模板)2012 年春期科年目级数一一二语文程数学语三语文任数学品德与生活数四语文语文科五语文数学品德与社会英六语文数学体育与健康英一数学语文品德与生活写二数学语文品德与生活音三数学语文课英二四语文数学英五数学语文科六数学语文科一语文数学品德与社会数二语文数学品德与社会数三语文数学三四数学语文体育与健康作五语文数学音六语文数学音一数学语文音二数学语文美三数学语文四四语文数学五数学语文品德与社会体育与健康信息技术六数学语文品德与社会信息技术体育与健康英一语文数学美二语文数学音三语文数学音五四数学语文劳五语文数学科六语文数学科1上2语文韦数学体育与健康语3午文数学品德与社会数语音语语学美学美间体育与健康作操美英乐作乐作乐语术体育与健康语术科语美术语乐数乐劳动信息技术音学数学音1下2文数学劳午3学体育与健康劳学科学体育与健康学体育与健康语体育与健康数语品德与社会数字数乐写乐语文数术语术语学音字文课数数学音文劳学体育与健文康外劳语学体育与健康语文作文作文作文作文文数文活数文数文体育与健康数学英文数语动品德与社会术品德与社会科文数学语动数学音乐数学书法与艺术文书法与艺术学省情与礼仪乐省情与礼仪乐省情与礼仪学省情与礼仪信息技术学学乐学学乐动动文文学学学学学英动动学语语小学课程表模板XXX 小学课程表(模板)2012 年春期科年目级数一一二语文数学语三语文数学品德与生活数四数学语文科五语文数学品德与社会英六语文数学体育与健康英一数学语文品德与生活写二数学语文品德与生活音三数学语文课英二四语文数学英五数学语文科六数学语文科一语文数学品德与社会数二语文数学品德与社会数三语文数学三四数学语文体育与健康作五语文数学音六语文数学音一数学语文音二数学语文美三数学语文四四语文数学五数学语文品德与社会体育与健康信息技术六数学语文品德与社会信息技术体育与健康英一语文数学美二语文数学音三语文数学音五四数学语文劳五语文数学科六语文数学科1 语文数学体育与健康语上23 午文数学品德与社会数语音语语学美学美间体育与健康作操美英乐作乐作乐语术体育与健康语术科语美术语乐数乐劳动信息技术音学数学音1 下文数2 学劳午3 学体育与健康劳学科学体育与健康学体育与健康语体育与健康数语品德与社会数字数乐写乐语文数术语术语学音字文课数数学音文劳学体育与健文康外劳语学体育与健康语文作文作文作文作文文数文活数文数文体育与健康数学英文数语动品德与社会术品德与社会科文数学语动数学音乐数学书法与艺术文书法与艺术学省情与礼仪乐省情与礼仪乐省情与礼仪学省情与礼仪信息技术学学乐学学乐动动文文学学学学学英动动学语语大学课程表模板星期一星期二星期三星期四星期五时间早自习7:50-8:20 第1、2 节俄语数学语文职业生涯高云峰现代物流基础胡胜楠8:30-9:10 9:20-10:00 10:10-10:50 11:00-11:40 14:30-15:10 15:20-16:00 16:10-16:50 姜晨迪第3、4 节李江咏现代物流基础胡胜楠王力管理学程晓棣管理学程晓棣体育数学李江咏第5、6 节语文公共关系艾丽君经济学汪瑜公共关系艾丽君俄语王力第7节姜晨迪经济学汪瑜经济学汪瑜7:00-7: 40 7: 50-8: 30晚自习EXCELS么做好看的课程表?方法/步骤打工Excel如下图所示。
课程表背景图

检查课程表背景图中是否存在错误或疏漏,例如信息错乱、排版不美观等。
细节调整
根据检查结果,对背景图进行细节调整,例如修改字体大小、颜色或位置等 ,以确保整体效果的完美呈现。
05
课程表背景图的实用性和应 用场景
提高课程表的美观度和舒适度
1
美观的背景图可以吸引学生的注意力,提高课 程表的观赏性。
2
精心设计的背景图可以营造出轻松、愉悦的学 习氛围,有助于缓解学生的学习压力。
3
背景图还可以与课程相关的元素进行融合,使 课程表更加统一、协调。
增强学生的学习体验和兴趣
01
丰富多彩的背景图可以刺激学生的视觉感官,提高学生对课程 的兴趣和好奇心。
02
与课程内容相关的背景图可以帮助学生更好地理解课程内容,
06
课程表背景图的制作技巧与 注意事项
注意色彩搭配和协调性
色彩搭配要和谐统一
使用相近的颜色或色调,以营造整体的和谐感。
突出重点
使用鲜艳的颜色将重要的信息突出显示,如课程名称或时间。
避免使用过多颜色
过多的颜色会分散注意力,使背景图显得杂乱无章。
保持简洁明了,避免过于复杂
01
内容要简洁
02
字体要清晰易读
课程表背景图
xx年xx月xx日
目 录
• 课程表背景图概述 • 课程表背景图的种类和样式 • 制作课程表背景图的材料与工具 • 课程表背景图的制作步骤与方法 • 课程表背景图的实用性和应用场景 • 课程表背景图的制作技巧与注意事项
01
课程表背景图概述
定义与特点
定义
课程表背景图是一种以图像为背景,叠加文字、符号等元素 ,用于展示学生每日课程安排的图表。
鸿合校宣系统使用手册

鸿合校宣系统使用手册V2.1版本(内部使用)鸿合科技数字校园事业部2015年04月目录一.登录界面: (3)二.节目制作流程: (4)第一步:上传资源 (4)第二步:节目制作 (4)第三步:编辑和发布 (5)第四步:指派和设定时间 (7)节目制作部件介绍: (9)三.各管理模块介绍: (10)1.节目快速更新 (10)2.节目制作 (11)3.资源管理 (12)4.系统设置 (12)5.设备管理 (12)6.播表管理 (13)7.用户管理 (14)8.课程表 (14)鸿合校宣系统 V2. 1为B/S架构,支持IE8以上以及Chrome浏览器。
特别注意:节目编辑页面只支持IE浏览器(IE10以上版本)和Chrome浏览器。
一.登录界面:打开浏览器,输入http://ip:port(端口默认是7001,不需要做修改),(如:http://172.21.107.20:7001),输入用户名、密码,点击登录,如下图:管理员可输入用户名和密码(默认都是admin),其他用户的密码默认都是123456。
若修改密码,需要在登录时界面点击“修改密码”。
点击“登录”后进入首页,界面如下图所示:二.节目制作流程:第一步:上传资源点击主界面的“资源管理”,进入节目资源上传节目。
将节目制作用到的文件(视频、图片、flash、word、pdf、excel等)进行上传到资源库中。
小提示:可以根据类型或者班级的不同,提前新建不同文件夹(如:一年级(1)班、一年级(2)班、一年级(3)班···),按照文件夹上传,方便后期归类。
第二步:节目制作资源上传完毕后,点击主界面的“节目制作”进入节目编辑界面。
进入节目制作后点击“我的节目”——“新建节目”,输入节目名称、选择分辨率、主题,点击确认后,进入节目的编辑界面。
另外,在节目制作中,用户不仅可以创建一个空白节目,也可以在模板中心选择模板,创建节目。
选择好模板点击“使用此模板”,可以使用系统自带模板进行相应的编辑,如下图:第三步:编辑和发布部件工具栏中的:文本、图片、Flash、视频、图形(矩形、横线、竖线)、轮播图片(手风琴、漫游、滑动),时间、天气、主题展示(Word、PDF、Excel)、课程表。
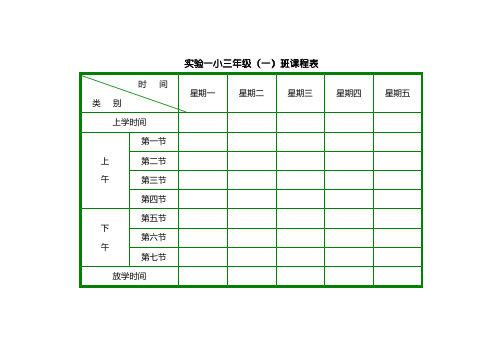
小学课程表模板-小学课表图

放学时间
课 程 表
实验一小三年级(一)班
时 间
类 别
星期一
星期二
星期三
星期四
星期五
上
午
第一节
语文
数学
语文
数学
数学
第二节
数学
语文
数学
语文
语文
第三节
体育
美术
体育
美术
英语
第四节
少先队活
科学
英语
数学万花筒
校园体育
下
午
第五节
音乐
英语
综合实际
校园体育
习作
第六节
安全教育
体育
综合实际
音乐
习作
第七节
英语
传统文化
实验一小三年级(一)班课程表
时 间
类 别
星期一
星期二
星期三
星期四
星期五
上学时间
上
午
第一节
第二节
第三节
第四节
下
午
第五节
第六节
第七节
放学时间
殷外中小二年级(3)班课程表
时 间
类 别
星期一
星期二
星期三
星期四
星期五
上学时间
上
午
第一节
第二节
第三节
第四节
下
午
第五节
第六节
第七节
放学时间
殷都外国语中学二年级(3)班课程表
上
午
第一节
第二节
第三节
第四节
下
午
第五节
第六节
第七节
放学时间
二年级(3)班课程表
时 间
杜牧《赤壁》教案

杜牧《赤壁》教案一、教学目标1. 知识与技能:(1)能够正确地朗读和背诵《赤壁》。
(2)理解《赤壁》的诗意和背景,掌握诗中的关键词语和句式。
(3)分析诗中的意境和情感,体会诗人的思想感情。
2. 过程与方法:(1)通过自主学习、合作探讨的方式,深入解读《赤壁》。
(2)学会欣赏古典诗歌,提高审美情趣。
(3)培养学生的文学鉴赏能力和批判性思维。
3. 情感态度与价值观:(1)感受诗人杜牧对历史的思考和对英雄的敬仰。
(2)培养学生的爱国情怀,激发对传统文化的热爱。
(3)学会珍惜历史遗产,传承中华民族优秀文化。
二、教学重点1. 诗文内容的理解和背诵。
2. 诗中关键词语和句式的掌握。
3. 诗的意境和情感的分析。
三、教学难点1. 诗中历史背景的把握。
2. 诗中蕴含的哲理和思想感情的体会。
四、教学准备1. 教师讲解课件。
2. 与《赤壁》相关的资料和图片。
3. 学生学习手册或教材。
五、教学过程1. 导入新课(1)引导学生回顾《赤壁》的背景知识,如历史事件和人物。
(2)展示与《赤壁》相关的图片,激发学生的学习兴趣。
2. 自主学习(1)让学生自主朗读《赤壁》,感受诗的韵律和节奏。
(2)要求学生结合注释,理解诗文内容,体会诗人的情感。
3. 合作探讨(1)分组讨论,让学生分享对诗中关键词语和句式的理解。
(2)组织小组展示,汇报讨论成果。
4. 课堂讲解(1)讲解《赤壁》的历史背景,帮助学生更好地理解诗文。
(2)解析诗文内容,分析诗的意境和情感。
5. 实践环节(1)让学生进行诗歌背诵,检验对诗文的掌握程度。
(2)邀请学生分享对诗文的感悟和体会。
6. 总结反馈(1)总结本节课的学习内容,强调重点和难点。
(2)鼓励学生提出问题,解答学生的疑惑。
7. 作业布置(2)布置与《赤壁》相关的课后练习。
六、教学评价1. 课堂参与度:观察学生在课堂上的参与情况,包括发言、讨论和分享等,评价学生的积极性和合作精神。
2. 诗歌理解:通过提问和作业,评估学生对《赤壁》的诗意和背景知识的掌握程度。
