PNG文件格式详解
png是什么格式

png是什么格式PNG 是什么格式在我们日常的数字生活中,图像格式多种多样,其中 PNG 格式是比较常见且重要的一种。
那 PNG 到底是什么格式呢?PNG,全称为 Portable Network Graphics,翻译过来就是“便携式网络图形”。
它是一种无损压缩的位图图形格式。
从图像质量的角度来看,PNG 格式最大的特点就是能够提供高质量的图像显示。
与一些有损压缩格式(比如 JPEG 格式)不同,PNG 格式在压缩图像时不会损失图像的细节和质量。
这意味着,当您多次保存和打开一个 PNG 图像时,它始终能保持最初的清晰度和准确性,不会像有损压缩格式那样出现图像模糊或失真的情况。
在色彩表现方面,PNG 格式支持的颜色非常丰富。
它不仅能够处理常规的 RGB 颜色模式,还能很好地支持索引颜色、灰度以及带 Alpha 通道的真彩色。
Alpha 通道是 PNG 格式的一个重要特性,它使得图像可以具有透明效果。
比如说,您想要把一个带有复杂边缘的物体放到另一个背景上,PNG 格式的透明特性就能派上大用场,让物体与新背景完美融合,毫无违和感。
PNG 格式还具有良好的跨平台性。
无论是在 Windows、Mac 还是Linux 系统上,PNG 图像都能被正确地显示和处理,不会出现兼容性问题。
而且,在网页设计中,PNG 格式也被广泛应用。
因为它能够在不同的浏览器和设备上保持一致的显示效果,为网页的视觉呈现提供了稳定的保障。
与其他常见的图像格式相比,PNG 格式也有其独特之处。
与 BMP 格式相比,PNG 格式经过压缩,文件大小更小,更便于存储和传输。
而与 GIF 格式相比,PNG 格式在色彩表现和透明效果的处理上更加出色。
然而,PNG 格式也并非十全十美。
由于其无损压缩的特性,PNG 图像的文件大小通常比有损压缩格式(如 JPEG)要大。
对于一些对文件大小要求非常严格的场景,比如网页加载速度要求极高的情况下,可能需要谨慎使用。
png 和jpg正则表达式

png 和jpg正则表达式PNG和JPG是两种常见的图片文件格式,它们在图像的存储和传输中起着重要的作用。
本文将分别介绍PNG和JPG的特点、应用领域以及相应的正则表达式。
一、PNG图片格式PNG(Portable Network Graphics)是一种无损压缩的位图图形文件格式。
它的特点是支持高质量的图像压缩,同时可以保留图像的细节和透明度。
PNG格式广泛应用于电子出版、网页设计、图像处理等领域。
1. 特点:- 无损压缩:PNG格式使用无损压缩算法,可以保留图像的细节和质量。
- 支持透明度:PNG格式支持透明背景,可以实现图像的透明效果。
- 支持多种色彩模式:PNG格式支持灰度、索引色、RGB和真彩色等多种色彩模式。
- 支持多层图像:PNG格式可以保存多层图像,方便图像编辑和处理。
2. 应用领域:- 网页设计:PNG格式透明背景的特点使其在网页设计中得到广泛应用,可以实现各种特殊效果。
- 图像处理:PNG格式无损压缩的特点使其在图像处理和存储中得到广泛应用,可以保留图像的细节和质量。
- 电子出版:由于PNG格式支持透明度和多层图像,因此在电子出版中也得到广泛应用,可以实现复杂的图像效果。
3. PNG的正则表达式:- PNG格式的文件扩展名为“.png”。
- 对于文件名的正则表达式可以使用“\w+\.png”的形式,其中“\w+”表示任意长度的字母、数字或下划线。
二、JPG图片格式JPG(Joint Photographic Experts Group)是一种有损压缩的图像文件格式,也被称为JPEG。
JPG格式在图像的存储和传输中具有较高的压缩率和广泛的应用。
它常用于摄影、图像存储和网页设计等领域。
1. 特点:- 高压缩率:JPG格式采用有损压缩算法,可以实现较高的图像压缩率,减小图像文件的大小。
- 色彩丰富:JPG格式支持真彩色,可以呈现丰富的色彩细节。
- 适用于摄影:JPG格式在摄影领域得到广泛应用,可以存储和传输高质量的照片。
png图片格式(share)

png图⽚格式(share)PNG图⽚格式特点:Png这种图⽚格式包括了许多⼦类,但是在实践中⼤致可以分为256⾊的png和全⾊的png,你完成可以⽤256⾊的png代替gif,⽤全⾊的png代替jpeg,Png是完全⽀持alpha透明的(透明,半透明,不透明),尽管有两个怪异的现象(在ie6下)。
png是⼀种⽆损耗的图像格式,这也意味着你可以对png图⽚做任何操作也不会使得图像质量产⽣损耗。
这也使得png可以作为jpeg编辑的过渡格式。
PNG在ie中的怪异表现:1. IE6以下的浏览器⽀持PNG8的索引透明,但图⽚必须为全透明,半透明的png8在浏览器下显⽰为全透明。
2. Alpha透明的全⾊PNG(png32)在ie6中会出现背景颜⾊(通常是灰⾊)。
由上⾯可以总结:(a)全透明的png8可以在任⼀浏览器正常显⽰(就像gif⼀样)。
半透明的png8在除了ie6及其以下的浏览器下错误的显⽰成全透明,其它浏览器都能正常显⽰半透明。
这个bug并不需要特殊对待,因为在不⽀持半透明的浏览器下只是显⽰为全透明,对⽤户体验影响不⼤,它反⽽是透明gif的加强版。
(b)第⼆个bug没有什么好的⽅法解决,只能通过(AlphaImageLoader滤镜和htc)⽅法来处理。
更多关于PNG:PNG8256⾊PNG的别名,⽆损格式,体积最⼩,但最多只⽀持256⾊PNG24全⾊PNG的别名,除了png8的特点,理论上可以存储2的24次⽅种颜⾊,但ie6之前的版本对此格式兼容有问题PNG32全⾊PNG的别名,除了以上的特点外,体积稍⼤相⽐GIFPNG 8除了不⽀持动画外,PNG8有GIF所有的特点,但是⽐GIF更加具有优势的是它⽀持alpha透明和更优的压缩。
所以,⼤多数情况下,你都应该⽤PNG8不是GIF(除了⾮常⼩的图⽚GIF会有更好的压缩外)。
相⽐JPEGJPEG⽐全⾊PNG具有更加好的压缩,因此也使得JPEG适合照⽚,但是编辑JPEG过程中容易造成质量的损失,所以全⾊PNG适合作为编辑JPEG的过渡格式.更多图⽚格式详解: 淘宝UED:。
PNG格式种类及应用实例使用详解

PNG格式种类及应用实例使用详解PNG (Portable Network Graphics) 是一种无损压缩的位图图像格式,广泛应用于网络和数字媒体上。
它使用了一种无损压缩算法,可以保留图像的细节同时减小文件大小。
1.PNG-8:PNG-8支持256色,适用于简单的图像和动画。
它使用的压缩算法可以减小文件大小,同时保持图像的质量。
PNG-8常用于网站上的小图标和简单的插图,例如网站LOGO、按钮图标等。
实例使用1:网页图标假设一个网站需要一个小图标来表示其品牌,该图标需要具有透明背景并且文件大小较小。
这种情况下,可以使用PNG-8格式的图像。
PNG-8支持透明度,并且由于使用256色调色板,文件大小相比其他格式更小。
实例使用2:UI图标设计一个移动应用程序的用户界面,其中包括一些图标按钮,如设置、分享等。
这些图标通常是小尺寸且颜色较少,可以使用PNG-8格式来保持图像质量的同时减小文件大小。
2.PNG-24:PNG-24支持真彩色图像和高透明度,适用于复杂的图像和照片。
它提供了更好的细节保留和准确的颜色还原。
它的文件大小通常比JPEG格式大,因为它是无损压缩的。
实例使用1:照片如果要在网站或数字媒体上展示一个复杂的照片,如风景照片或人物照片,PNG-24格式是一个不错的选择。
它可以保留照片的细节,同时支持透明度,使照片在网页上呈现更加准确和清晰。
实例使用2:透明背景图像如果需要一个具有透明背景的图像,同时还需要保持图像的细节和颜色准确,PNG-24是最佳选择。
例如,设计师常常使用PNG-24格式来创建具有透明背景的标志,以便能够在不同颜色或背景的背景上使用。
总结:PNG格式有两种主要类型:PNG-8和PNG-24、PNG-8适用于简单的图像和动画,支持256色,并且可以保留图像的细节同时减小文件大小。
PNG-24适用于复杂的图像和照片,支持真彩色和高透明度,并且可以保留较高的细节和准确的颜色。
ppng名词解释

ppng名词解释PNG是一种常用的图像文件格式,也被称为可移植网络图形格式(Portable Network Graphics)。
PNG最初由网络促进工作小组(Network Working Group)于1996年提出,旨在替代较老的GIF格式。
PNG采用无损压缩,能够保存图像的所有细节和颜色信息,保证图像质量的同时文件大小相对较小。
它支持24位真彩色,灰度和索引色图像,同时还支持多种透明度设置和一个可选的图像元数据。
这些优点使得PNG成为了互联网上常用的图像格式之一。
PNG的文件结构是由数据块组成的。
其中包含了文件头部、图像数据和信息块等。
PNG文件头部包含了一些固定长度的数据,以标识文件的类型和版本等信息。
图像数据部分包含了具体的图像像素数据。
信息块则包含了一些附加信息,如颜色类型、图像尺寸、调色板等。
PNG格式的一个重要特点是支持透明度。
透明度是指图像某一像素的不透明度,即该像素的颜色对背景的覆盖程度。
PNG通过Alpha通道来表示透明度信息。
Alpha通道保存在图像的每个像素中,用一个8位的值来表示,0表示完全透明,255表示完全不透明。
这使得PNG可以很好地处理图像的透明度,因此常用于需要保存透明背景的图像,如Logo、图标等。
此外,PNG还支持图像的无损压缩。
无损压缩是指在压缩图像文件大小的同时不会损失图像的质量。
相较于其他常用的图像格式如JPEG,PNG的无损压缩更加理想,尤其适用于含有大量图像细节的图像,如线条图、图解等。
然而,由于无损压缩算法的限制,PNG相对于JPEG格式来说文件大小较大,不适用于要求图像文件尽可能小的场景。
总之,PNG是一种先进的图像文件格式,以其无损压缩和透明度支持而广泛应用于互联网上的图像显示。
它在图像质量和细节保留方面相较于其他常用图像格式具有优势,尤其适用于保存具有透明背景或包含大量细节的图像。
《PNG格式介绍》

• 需要强调说明的是我们在web页面上所使用的图像都是位图,即便有些称为 矢量图形(如矢量icon等)也是指通过矢量工具进行绘制然后再转成位图格 式在web上使用的(区别于像素绘制的图形)。
• 位图的优点是利于显示色彩层次丰富的写实图像。缺点则是文件大小较大, 放大和缩小图像会失真。
.
• 尽管我们在web页面中所使用的JPG、PNG、GIF格 式的图像都是位图,即他们都是通过记录像素点的数 据来却不一样,这就是涉及到有损压缩 和无损压缩的区别。
注的)
.
• 那么是什么原因造成这样的差异呢? • 首先我们可以看出“立刻购买”这个按钮是在photoshop
中用矢量工具绘制出来的,其渐变填充是非常规则的线 性渐变,文字颜色和描边等都是采用纯色,所以这个图 像所包含的色彩信息非常有限。根据前面我们介绍的无 损压缩的特性,当用PNG存储这个图像时,只需要保存 很少的色彩信息就可以真实还原这个图像。而对于JPG格 式来说大小主要决定于图像的颜色层次,所以在这种颜 色较少但对比强烈的情况下,反而不能很好的压缩文件 大小。 • 另外根据有损压缩的压缩算法JPG会在图像中通过渐变或 其他方式填充一些被删除的数据信息来对图像进行压缩, 图中红色和白色的地方由于色差较大,JPG在压缩过程中 就会填充一些额外杂色进去,反而影响的图像的质量。 这也是为什么JPG不利于存储大块颜色相近区域以及亮度 差异十分明显的图像的原因。
•不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指
的是要么完全透明要么完全不透明。而PNG24则支持8位(256
阶)的alpha通道透明,也就是说可以存储从完全透明到完全不
Png图片格式使用技巧!

Png图片格式使用技巧!图/文白树Png是图像文件存储格式,Png有多少种格式,有哪些特点,PC 端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
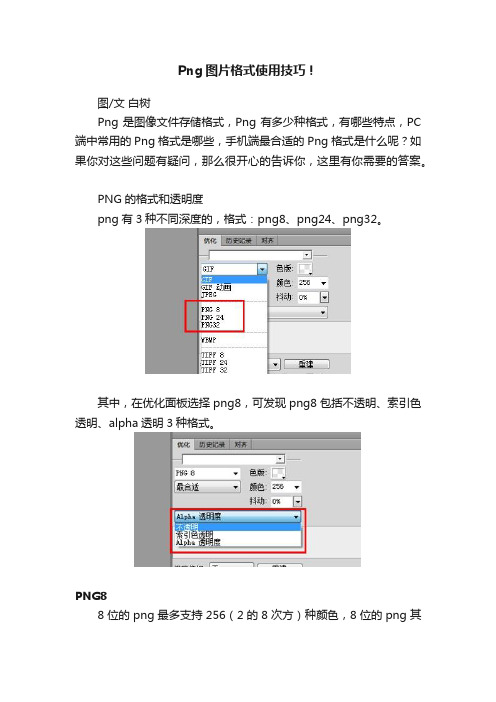
PNG的格式和透明度png有3种不同深度的,格式:png8、png24、png32。
其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。
PNG88位的png最多支持256(2的8次方)种颜色,8位的png其实8支持不透明、索引透明、alpha透明。
PNG24支持2的24次方种颜色,表现为不透明。
PNG32支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了:•『png 不透明』格式•『png 索引透明』格式•『png alpha透明』格式•『PNG 不透明』格式说到不透明,就像jpg格式一样,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。
不推荐使用『png 不透明』格式,建议用jpg图片来代替它。
可能会有同学会问为什么png24是不透明的,我使用photoshop 导出来的就是png24啊?Png24实际为不透明图片打开photoshop,任意打开一个带透明的psd文件,存储为web 所有格式(ctrl+shift+alt+s),如下面板所示:不勾选透明度单选框,图片的透明背景会被默认的白色填充导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似如果勾选了透明度(alpha通道),导出深度为32位的透明图片从photoshop存储为web所有格式面板中这样理解,png24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『png32』= 『png24+alpha』,这也许是photoshop软件开发者不添加png32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有png32位的选项~『PNG 索引透明』格式说到索引颜色透明,我们可以了解下什么是索引颜色,『png 索引透明』代表格式有『png8 索引透明』导出软件有:Photoshop、Fireworks,它的特点总结如下:•挑选一副图片中最有代表性的若干种颜色(通常不超过256种)、只能为不透明或全透明、文件体积小、带有杂边锯齿、支持IE6如何使用Photoshop导出『png8 索引透明』使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明。
关于PNG文件格式PNG-24和PNG-8的区别

关于PNG⽂件格式PNG-24和PNG-8的区别IE6 不⽀持的只是 PNG 的 alpha 通道(256 级可调半透明⾊),PNG-8 索引⾊⾥的完全透明⾊还是⽀持的。
PNG⽂件格式分为PNG-24和PNG-8,其最⼤的区别是PNG-24是⽤24位来保存⼀个像素值,是真彩⾊,⽽PNG-8是⽤8位索引值来在调⾊盘中索引⼀个颜⾊,因为⼀个索引值的最⼤上限为2的8次⽅既128,故调⾊盘中颜⾊数最多为128种,所以该⽂件格式⼜被叫做PNG-8128仿⾊。
PNG-24因为其图⽚容量过⼤,⽽且在Nokia和Moto等某些机型上创建图⽚失败和显⽰不正确等异常时有发⽣,有时还会严重拖慢显⽰速度,故并不常⽤,CoCoMo认为这些异常和平台底层的图像解压不⽆关系。
不过该格式最⼤的优点是可以保存Alpha通道,同事也曾有过利⽤该图⽚格式实现Alpha混合的先例,想来随着技术的发展,⼿机硬件平台的提升,Alpha混合⼀定会被⼴泛的应⽤,到那时该格式的最⼤优势才会真正发挥IE6不⽀持png24的透明,却可以很好的⽀持PNG8的索引透明。
介绍⼀个IE6专⽤的PNG hack,就是很著名的iepngfix.htc。
⾸先要下载这个到你的站点⽬录下将这段条件注视写进你的headPNG-8 与 PNG-24 的透明区别PNG-8 和 gif 有⼀些相似之处,模式都是索引颜⾊,只⽀持像素级的纯透明,不⽀持 alpha 透明。
我们通常说的“IE6 不⽀持 PNG 透明”,是指不⽀持 PNG-24 的透明(将透明区域显⽰为灰⾊)。
但是IE6 ⽀持 PNG-8 的透明,就像⽀持 gif 的透明⼀样。
如何⽣成 PNG-8 和 PNG-24 的图像?使⽤ PS 的“储存为 Web 所⽤格式”(快捷键:Alt + Shift + Ctrl + S),在右侧属性窗⼝选择图像格式。
PNG-8 的⾼压缩⽐切图时,有时选择 PNG-8 可以获得更⾼的压缩⽐。
png的基本知识

png的基本知识
PNG是一种图像文件格式,它使用无损压缩算法来存储图像,可以轻松地在多个平台和软件中使用。
以下是PNG的基本知识:
1. PNG代表可移植网络图形。
它是由PNG开发组制定的标准,旨在成为Web上使用的理想图像格式。
2. PNG文件可以使用无损压缩来减小文件大小,但不会损失任何图像质量。
它比JPEG 格式更适用于保存具有文本或线条等清晰边缘的图像。
3. PNG文件可以存储背景透明度和其他透明效果。
这使得它非常适合用作图标和标志等透明背景图像的格式。
4. PNG文件可以使用8位、24位和32位颜色深度。
使用8位颜色深度的PNG文件不支持Alpha通道,而32位的PNG文件支持完整的Alpha通道。
5. PNG文件支持嵌入的元数据,例如图像大小、颜色深度、时间戳等。
6. PNG格式还可以存储动画图像,虽然它不适用于复杂的动画。
它更适合简单的逐帧动画。
7. PNG文件可以经过多次保存而不会损失质量。
这使得它非常适合用于编辑和保存需要频繁修改的图像。
8. PNG文件通常具有较大的文件大小,但可以使用其他压缩算法,例如Deflate算法来减小文件大小。
9. PNG文件可以被多种操作系统和软件读取和写入,包括Windows、Mac和Linux等系统平台。
总之,PNG格式是一种灵活、功能强大且广泛支持的图像文件格式,适用于需要高质量和可编辑性的各种应用程序。
PNG图片格式详解

PNG图⽚格式详解2-2 PNG图⽚格式详解1. PNG格式⽂件简介PNG(Portable Network Graphics,便携式⽹络图形),是⼀种采⽤⽆损压缩算法的位图格式。
其设计⽬的是试图替代GIF和TIFF⽂件格式,同时增加⼀些GIF⽂件格式所不具备的特性。
⼀般应⽤于JAVA程序、⽹页或S60程序中,原因是它压缩⽐⾼,⽣成⽂件体积⼩。
2. PNG⽂件结构详解PNG图像格式⽂件由以下结构组成:⽂件头/⽂件署名域:⼀个8字节的PNG⽂件署名域(即⽂件头)数据块:按照特定结构组织的3个以上的数据块组成2.1 ⽂件署名域实际上就是PNG⽂件的⽂件头。
PNG⽤8字节的⽂件署名域来识别该⽂件是不是PNG⽂件。
⽂件头/⽂件署名域:89 50 4e 47 0d 0a 1a 0a2.2 数据块2.2.1 数据块结构:PNG⽂件中,每个数据块由4个部分组成,如下:名称字节数说明Length (长度)4字节指定数据块中数据域的长度,其长度不超过(231-1)字节Chunk Type Code (数据块类型码)4字节数据块类型码由ASCII字母(A-Z和a-z)组成Chunk Data (数据块数据)可变长度存储按照Chunk Type Code指定的数据CRC (循环冗余检测)4字节存储⽤来检测是否有错误的循环冗余码2.2.2 数据块类型:PNG定义了两种类型的数据块:⼀种是称为关键数据块(必需的数据块),另⼀种是辅助数据块(可选的数据块)。
关键数据块定义了4个标准数据块,每个PNG⽂件都必须包含它们,PNG读写软件也都必须要⽀持这些数据块。
1. 关键数据块:IHD:⽂件头数据块。
它包含有PNG⽂件中存储的图像数据的基本信息,并要作为第⼀个数据块出现在PNG数据流中,⽽且⼀个PNG数据流中只能有⼀个⽂件头数据块。
PLTE:调⾊板数据块。
对于索引图像来说,调⾊板信息是必须的,它包含有与索引彩⾊图像相关的彩⾊变换数据,⽽且要放在图像数据块IDAT之前。
图像PNG格式、GIF格简介,图像GIF格式工作原理

图像PNG格式、GIF格简介,图像GIF格式工作原理PNG格式1、图像png格式简介PNG是20世纪90年代中期开始开发的图像文件存储格式,其目的是企图替代GIF和TIFF 文件格式,同时增加一些GIF文件格式所不具备的特性。
流式网络图形格式(PortableNetwork Graphic Format,PNG)名称来源于非官方的“PNG’s NotGIF”,是一种位图文件(bitmapfile)存储格式,读成“ping”。
PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
PNG使用从LZ77派生的无损数据压缩算法。
2、图像png文件结构PNG图像格式文件(或者称为数据流)由一个8字节的PNG文件署名(PNG filesignature)域和按照特定结构组织的3个以上的数据块(chunk)组成。
PNG定义了两种类型的数据块,一种是称为关键数据块(criticalchunk),这是标准的数据块,另一种叫做辅助数据块(ancillarychunks),这是可选的数据块。
关键数据块定义了4个标准数据块,每个PNG文件都必须包含它们,PNG读写软件也都必须要支持这些数据块。
虽然PNG文件规范没有要求PNG编译码器对可选数据块进行编码和译码,但规范提倡支持可选数据块。
3、图像png文件特性PNG文件格式保留GIF文件格式的下列特性:使用彩色查找表或者叫做调色板可支持256种颜色的彩色图像。
流式读/写性能(streamability):图像文件格式允许连续读出和写入图像数据,这个特性很适合于在通信过程中生成和显示图像。
逐次逼近显示(progressivedisplay):这种特性可使在通信链路上传输图像文件的同时就在终端上显示图像,把整个轮廓显示出来之后逐步显示图像的细节,也就是先用低分辨率显示图像,然后逐步提高它的分辨率。
png名词解释

png名词解释PNG是一种常见的图像文件格式,它的全称是Portable Network Graphics(可移植网络图形),是一种无损的位图图像格式。
PNG格式的文件以.png为扩展名,由于它的无损特性和高压缩率,因此在图像处理和传输中广泛应用。
PNG格式的设计初衷是为了替代GIF格式,因为GIF是一种使用了专利技术的有损图像格式。
而PNG文件格式是一种开放标准,不受专利的限制,并且能够支持比GIF更高的颜色深度,因此逐渐取代了GIF在网页设计中的地位。
PNG采用了无损压缩算法,这意味着图像的质量不会因为压缩而降低。
与其它格式相比,PNG在保持图像细节清晰的同时能够实现较高的压缩率。
这得益于PNG采用了DEFLATE 算法,它是一种使用了哈夫曼编码和无损LZ77压缩的算法,能够在减小文件大小的同时保持所有像素的信息。
这使得PNG成为了在图像压缩中“最好的两全其美”的选择。
PNG格式还有一个特点是支持透明背景。
透明背景是指图像中的某些区域可以完全透明,显示背后的内容。
这对于图像的叠加和融合非常有用,比如在网页设计中,可以将PNG格式的图像放置在其他图像或背景上,不会出现明显的边缘。
另外,PNG还支持全局和局部的图像透明度。
通过图像透明度,可以设置图像中每个像素的透明度值,使得图像的某些区域可以部分透明,从而实现更多样化的图像效果。
除了支持透明背景,PNG还具备动画功能,称为APNG (Animated PNG)。
APNG是一种使用了PNG格式的图像序列,使得多个静态PNG图像可以按照一定的顺序播放,实现动画效果。
APNG保留了PNG的无损压缩和透明背景特性,在一些需要动态效果的场合,比如网页广告、游戏界面等,APNG能够为设计师提供更多创作空间。
综上所述,PNG作为一种常见的图像文件格式,具备无损压缩、高压缩率、透明背景、图像透明度以及动画功能等特点。
它在图像处理和传输中,尤其是在网页设计和广告制作中,得到了广泛的应用,并成为了替代GIF格式的首选。
背景透明的文件格式是

背景透明的文件格式是在计算机科学和图形设计领域,背景透明的文件格式是一种重要的概念。
这种文件格式允许用户在其他背景上插入图像或文本,而不会破坏原始图像的外观。
本文将介绍几种常见的背景透明文件格式,并讨论它们的特点和用途。
一、PNG文件格式PNG(Portable Network Graphics)是一种流行的位图图像文件格式。
它支持背景透明,并可以存储大量的颜色信息。
PNG格式在互联网上广泛使用,特别适用于图标、徽标和网页图像。
它采用无损压缩算法,保留了图像的细节和质量,同时支持透明度通道,使得图像可以与不同的背景融合。
二、GIF文件格式GIF(Graphics Interchange Format)是一种最早支持背景透明的文件格式。
GIF格式使用256色调色板,可以创建简单的动画效果。
虽然GIF格式在存储真彩色图像方面稍显不足,但在保留背景透明度方面表现出色。
它常用于网页上的简单图像、动画和图标。
三、TIFF文件格式TIFF(Tagged Image File Format)是一种灵活多样的图像文件格式。
它支持多种颜色模式和图像压缩方式,并且能够存储背景透明的图像。
TIFF格式在印刷、出版和图形设计等行业广泛应用,它提供了高质量的图像保真度和灵活的编辑选项。
四、SVG文件格式SVG(Scalable Vector Graphics)是一种基于XML的矢量图形文件格式。
与位图不同,矢量图形使用几何图形来描述图像,因此可以无损缩放而不失真。
SVG格式支持背景透明,并且可以直接嵌入到网页中。
这使得SVG成为创建交互式图形和动画的理想选择。
五、PSD文件格式PSD(Photoshop Document)是Adobe Photoshop软件的专有文件格式。
它保留了原始图像的所有图层、通道和效果,并且支持背景透明。
PSD格式广泛用于图像编辑和图形设计领域,用户可以对图层进行编辑和修改,以实现更精细的背景透明合成效果。
png的名词解释

png的名词解释PNG(Portable Network Graphics)是一种用于存储和传输图形文件的无损压缩格式。
它于1995年发布,作为GIF的替代品而被广泛采用。
PNG的名字恰如其分地描述了其最主要的特性——可移植的网络图形。
与JPEG等其他图像格式不同,PNG图像文件无需进行特殊的编码或解码过程,可以直接在各种不同的操作系统、软件和浏览器上呈现。
这使得PNG成为互联网上广泛使用的图像格式之一。
PNG这个文件格式的设计灵感源于GIF和LZW编码。
GIF曾经是网络上最主要的图像格式之一,但是其使用了一种有专利问题的LZW压缩算法。
由于存在专利问题,该算法在自由软件的使用和开发中存在法律限制。
由此,PNG的目标是提供一种自由、开放的、无损压缩的图像格式,以取代GIF。
PNG的无损压缩意味着图像在保存为PNG格式后不会损失任何质量。
与JPEG 等有损压缩格式相比,其中一些细节信息可能会在保存过程中丢失,PNG可确保图像的每个像素都以完整的形式保存。
这使得PNG适用于需要高质量图像的场景,例如需要保留细节的照片、艺术作品和图表等。
除了无损压缩之外,PNG还支持透明度的表达。
透明度通常用于图像上有部分区域需要透明显示的情况,例如带有复杂背景的公司标识。
PNG提供了三种透明度的表示方法,分别为:完全透明、半透明和部分不透明。
这使得PNG成为设计师和开发者们的首选图像格式之一,因为其可以在不影响图像质量的同时实现设计上的透明效果。
除了具备无损压缩和透明度表达的特性之外,PNG还支持图像的多通道存储。
这意味着PNG可以存储多个颜色通道的数据。
在一张PNG图像中,可以包含红色、绿色和蓝色等多个通道的信息。
这种多通道存储的特性赋予了PNG更多的灵活性和色彩表达能力,使得它对于细致的图像渲染和后期处理非常有用。
虽然PNG在许多方面都具备了诸多优点,但它也有一些限制和局限性。
首先,PNG文件通常比其他格式的图像文件更大。
png的编码格式

png的编码格式详解PNG,全名为Portable Network Graphics,是一种无损压缩的位图图形文件格式,旨在替代GIF格式。
以下是PNG的编码格式的详细解释:1. 文件头(Header):- PNG文件以8个字节的固定文件头开始,这个文件头对于所有的PNG文件都是相同的。
它包含137、80、78、71、13、10、26、10(即\x89PNG\r\n\x1a\n)。
2. IHDR块(Image Header):-IHDR块包含了图像的基本信息,如宽度、高度、颜色类型、位深度、压缩方式、过滤器方法和隔行扫描方式。
这个块的长度为13个字节。
3. PLTE块(Palette):-如果图像采用调色板颜色类型,PLTE块会包含调色板中的颜色信息。
这个块是可选的。
4. IDAT块(Image Data):- IDAT块包含了实际的图像数据。
这部分数据进行了压缩,通常使用zlib进行压缩。
IDAT 块可以有一个或多个,它们按顺序排列以提供整个图像的数据。
5. IEND块(End):- IEND块标志着图像数据的结束。
这个块的长度为0,没有数据字段。
6. 其他可能的块:-除了上述的主要块外,PNG还支持其他一些块,如tEXt(文本信息)、zTXt(压缩的文本信息)、iTXt(国际化文本信息)、tIME(图像最后修改时间)等。
7. CRC校验:-每个块(包括长度、类型字段和数据字段)后面都有一个4字节的CRC校验码,用于验证数据的完整性。
总的来说,PNG使用一种灵活的块结构,允许在文件中存储不同类型的信息。
这使得PNG 适用于各种图像类型,包括简单的索引色图像和复杂的真彩色图像。
同时,PNG的无损压缩保证了图像质量的保持。
png的编码格式

png的编码格式PNG(Portable Network Graphics)是一种用于无损数据压缩的位图图形文件格式,广泛应用于互联网上的图像传输。
它是由PNG开发组于1995年开发的,为了取代GIF格式而设计的。
PNG采用多种编码格式实现其无损压缩和高质量图像显示的特性。
首先,PNG格式使用的最常见的编码格式是Deflate压缩算法。
Deflate算法是一种无损数据压缩算法,它采用了一种称为哈夫曼编码的技术,将重复出现的模式进行编码以减小文件的大小。
Deflate算法在压缩过程中使用了两种子算法,分别是LZ77(一种字典编码算法)和哈夫曼编码。
LZ77算法通过查找和利用重复出现的字符或字符串来压缩数据,哈夫曼编码则是将固定长度的编码转换为可变长度的编码,从而更高效地对数据进行编码。
其次,PNG格式还使用了预滤器编码格式。
预滤器编码是一种在压缩图像数据之前,先对图像数据进行预处理的技术。
PNG定义了五种不同的预滤器,分别是None、Sub、Up、Average和Paeth。
这些预滤器根据图像像素的特性对每一行的像素进行编码,以便更好地利用Deflate算法进行压缩。
这种预滤器编码格式可以有效地减小图像数据的大小,提高图像显示的效率。
此外,PNG格式还支持基于调色板的编码格式。
调色板编码是一种通过限制色彩数量来减小图像数据大小的技术。
PNG中定义了两种调色板编码格式,分别是8位索引色和4位索引色。
这些编码格式可以有效地减小图像数据的大小,并且由于采用了索引色的方式,可以在保持图像质量的同时减小文件大小。
最后,PNG还支持Alpha通道编码格式。
Alpha通道是一种用于表示图像中每个像素的透明度的通道。
PNG采用8位或16位的Alpha通道编码格式,可以对图像中的每个像素进行透明度的编码,从而实现图像的透明或半透明效果。
综上所述,PNG格式使用了多种编码格式来实现其无损压缩和高质量图像显示的特性,包括Deflate压缩算法、预滤器编码格式、调色板编码格式和Alpha通道编码格式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PNG文件格式详解
PNG文件结构分析(上:了解PNG文件存储格式)
前言
我们都知道,在进行J2ME的手机应用程序开发的时候,在图片的使用上,我们可以使用PNG格式的图片(甚至于在有的手机上,我们只可以使用PNG格式的图片),尽管使用图片可以为我们的应用程序增加不少亮点,然而,只支持PNG格式的图片却又限制了我们进一步发挥的可能性(其实,应该说是由于手机平台上的处理能力有限)。
在MIDP2中,或者某些厂商(如NOKIA)提供的API中,提供了drawPixels/getPixels的方法,这些方法进一步提高了开发者处理图片的灵活性,然而,在MIDP2还未完全普及的今天,我们需要在MIDP1 .0中实现这类方法还属于异想天开,因此,为了实现更高级的应用,我们必须充分挖掘PNG的潜力。
PNG的文件结构
对于一个PNG文件来说,其文件头总是由位固定的字节来描述的:十进制数
137 80 78 71 13 10 26 10
十六进制数
89 50 4E 47 0D 0A 1A 0A。
