气泡型中国数据地图
EXCEL图表中国数据地图模板 HeatMap

29863 25326 24738 17633 14234 13387 11658 10418
9657 8879 8451 8440 8366 7081 6906 6140 5465 5386 5323 5014 4806 4693 4260 3938 3305 2543 2494 1121
769 706 326
3、点击按
钮开始填色 。--->>>
color1 color2
4、OK!
可以复制下 面的数据地 图了。
color3 color4 color5
0-5K 5-10K 10-15K 15-20K 20K+
您可根据此 文件改造出 成省、市的 分区数据地 图!
ExcelPro的图表博客
0-5K 5-10K 10-15K
只
要
您
输
入
各
省
数
据
中
,
设
国
置
分
数
档 数
据
值 和
地
填 充
图
底 色
工
, 即
可
具
快
速
生
成
专
业
的
中
国
[原创] ExcelPr o的图 表博客 ExcelPr o.blog. sohu.c om
1、在
D列输 入你的 数据, 没有的 可填0 。-->>>
安徽 北京
anhui beijing
数值: 6906 8879
河北 hebei
黑龙江 heilongjiang
河南 henan
湖北 hubei 湖南 hunan 江苏 jiangsu 江西 jiangxi 吉林 jilin 辽宁 liaoning 内蒙古 neimenggu 宁夏 ninxia 青海 qinghai 山东 shandong 上海 shanghai 陕西 shanxi3 山西 shanxi1
itginsight帮助

使用手册 版本 V 1.0.0
目录 目录 .................................................................................................................................................. I 第一章:功能与用户 ...................................................................................................................... 3 1.1 功能简介............................................................................................................................. 3 1.2 适用用户............................................................................................................................. 3 第二章:安装与运行 ...................................................................................................................... 3 2.1 安装必备...................................................................
(完整word版)一、250万中国地质图

一、250万中国地质图
1、Arcinfo数据图层定义
2、空间参考信息:
平面坐标系统定义:
地理坐标系:纬度分辨率:0.0005º经度分辨率:0.0005º地理坐标系单位:度投影平面:投影名称:正轴等角圆锥投影投影参数:标准纬线:25°,47°中央经线:110°投影原点纬度:14°
二、50万中国地质图
1、Arcinfo数据图层定义
2、空间参考信息:
地理坐标系,以度为单位。
三、600万水文地质图空间数据库
2、空间参考信息:(MAPGIS)
坐标系:平面直角坐标系
比例尺:1:600万
投影方式:兰伯特等积圆锥投影
投影参数:椭球体:北京54/克拉索夫斯基(1940年)椭球
第一标准纬度 270000
第二标准纬度 450000
中央子午线经度:1100000
投影原点纬度:230000
单位:mm。
Excel中的数据可视化有哪些创新应用

Excel中的数据可视化有哪些创新应用在当今数字化的时代,数据已经成为了企业和个人决策的重要依据。
而 Excel 作为一款广泛使用的电子表格软件,不仅在数据处理和分析方面表现出色,其数据可视化功能也为我们呈现数据提供了更多的创新方式和可能性。
一、动态图表与交互性展示以往,我们在 Excel 中常见的图表可能是静态的,只能呈现固定的数据。
但现在,通过使用函数、数据验证和控件等功能,我们可以创建出具有动态效果和交互性的图表。
例如,我们可以创建一个下拉菜单,让用户能够选择不同的时间段、产品类别或地区,图表会根据选择实时更新数据和展示结果。
这种交互性的可视化方式能够让用户更加主动地探索数据,发现潜在的规律和趋势。
另外,利用切片器功能,可以轻松地在多个数据透视表和数据透视图之间进行筛选和切换,快速聚焦到感兴趣的数据子集,极大地提高了数据分析的效率和灵活性。
二、数据地图的应用将数据与地理信息相结合的数据地图是 Excel 中一种非常强大的可视化工具。
它能够直观地展示不同地区的数据分布和差异。
比如,销售数据可以根据不同省份或城市在地图上以不同的颜色或深浅来表示销售额的高低。
这样,我们可以一眼看出哪些地区的销售业绩较好,哪些地区需要进一步的市场拓展。
不仅如此,数据地图还可以用于展示人口分布、气候数据、物流线路等与地理位置相关的信息,帮助我们做出基于地域的决策。
三、仪表盘式的综合报告想象一下,将多个关键指标以仪表盘的形式集中展示在一个页面上,就像汽车的仪表盘一样清晰明了。
在 Excel 中,我们可以通过图表的组合和布局设计来实现这样的效果。
每个仪表盘代表一个重要的业务指标,如销售额完成率、库存周转率、客户满意度等。
通过设置合适的刻度和颜色范围,直观地反映指标的状态是优秀、良好、一般还是较差。
这种综合式的可视化报告能够让决策者在一个页面上快速掌握企业的整体运营状况,及时发现问题并采取相应的措施。
四、条件格式的巧妙运用条件格式不仅仅是简单地为数据添加颜色,它还可以以更创新的方式呈现数据。
一目了然——数据可视化模板【55个】

一目了然——数据可视化模板【55个】数据可视化是理解和传达数据的关键工具。
通过将数据转换为图形或图表形式,我们可以快速识别模式、趋势和关联,从而做出更明智的决策。
本文档提供了55个数据可视化模板,涵盖了各种场景和需求。
这些模板可以帮助您创建专业、直观和引人注目的数据可视化。
1. 柱状图柱状图是一种常用的数据可视化方式,适用于比较不同类别的数据。
您可以使用它来展示销售数据、用户统计或任何分类数据。
2. 折线图折线图用于显示随时间变化的数据。
它适用于展示趋势和周期性变化,如股票价格、天气数据或网站流量。
3. 饼图饼图用于展示各部分占总量的比例。
它适用于展示市场份额、预算分配或任何比例数据。
4. 散点图散点图用于显示两个变量之间的关系。
它适用于展示回归分析、社交网络或任何坐标数据。
5. 气泡图气泡图是一种扩展的散点图,其中每个数据点都由一个气泡表示。
它适用于展示三个维度的数据,如地球上的地震活动。
6. 热图热图用于展示矩阵中的数值关系,通过颜色强度来表示数据的相对大小。
它适用于展示基因表达、社交网络或任何矩阵数据。
7. 雷达图雷达图用于展示多个维度的数据。
它适用于展示个人或组织的绩效指标,如运动员的表现或企业的财务状况。
8. 树状图树状图用于展示层次结构数据。
它适用于展示组织结构、家谱或任何树状数据。
9. 箱线图箱线图用于展示数据的分布情况。
它适用于展示学生成绩、产品质量或任何分布数据。
10. 直方图直方图用于展示连续数据的分布情况。
它适用于展示年龄分布、工资范围或任何连续数据。
11. 堆叠柱状图堆叠柱状图用于展示多个类别的数据总和。
它适用于展示各部门的销售数据或任何多维度数据。
12. 堆叠折线图堆叠折线图用于展示多个类别的数据随时间的变化。
它适用于展示不同产品或部门的销售趋势。
13. 组合图组合图将多个图表类型组合在一起,以展示不同维度的数据。
它适用于展示复杂的数据关系,如网站用户行为分析。
14. 滑块图滑块图用于展示可调节的参数。
气泡式地图

Iran, Islamic Republic O伊朗0.4 Iraq伊拉克0.2Ireland爱尔兰0.1 Israel以色列0.1Italy意大利0.2 Japan日本0.1Kazakhstan哈萨克斯坦 1.0 Kenya肯尼亚0.1Korea, Democratic Peo朝鲜0.1 Korea, Republic Of韩国0.1Kuwait科威特0.1 Kyrgyzstan吉尔吉斯斯坦0.1Latvia拉托维亚0.1 Lebanon黎巴嫩0.1Libya利比亚0.5Lithuania立陶宛0.1Macedonia, The Forme马其顿0.1Madagascar马达加斯加岛0.2Malaysia马来西亚0.1Mali马里0.2Mauritania毛里塔尼亚0.1Mexico墨西哥0.5Moldova摩尔多瓦0.1Mongolia蒙古0.5Morocco摩洛哥0.1Mozambique莫桑比克0.2Namibia纳米比亚0.2Netherlands荷兰0.1New Zealand新西兰0.2Niger尼日尔0.5Nigeria尼日利亚0.2Norway挪威0.2Oman阿曼0.1Pakistan巴基斯坦0.4Panama巴拿马0.1Paraguay巴拉圭0.1Peru秘鲁0.2Philippines菲律宾0.1Poland波兰0.1Portugal葡萄牙0.1Romania罗马尼亚0.1Russian Federation俄罗斯 3.0Saudi Arabia沙特阿拉伯0.5Senegal塞内加尔0.1Serbia塞尔维亚0.1Singapore新加波0.1Slovakia斯洛伐克0.1Slovenia斯洛文尼亚0.1备注:世界上一共有224个国家和地区,其中国家193个,地区31个。
此列表主要罗列了119个国家和地区,去除了由于很小而难以显示在地图上的国家Australia100%Brazil100% Canada200%China150%RussianFederation 300% United States100% Dummy DataCanada200%ChinaRussianFederation 300% United States100%Australia100%Brazil 100% China150%100% Dummy DataAustralia100%Brazil 100% Canada 200%China150%RussianFederation 300% United States100% Dummy Data193个,地区31个。
在echarts里在geojson绘制的地图上展示散点图(气泡)、线集。

在echarts⾥在geojson绘制的地图上展⽰散点图(⽓泡)、线集。
先来要实现的效果图:下图2是展⽰⽓泡类型为pin的效果:绘制散点图(⽓泡)是echarts的⼀种series:所以要实现在geojson绘制的地图上展⽰散点图就不能在series⾥设置geojson的地图在series的type为map⾥:如果将注册的地图放在这⾥啦,那么在series⾥设置的scatter⽆法正常的显⽰,所以要将注册的geojson地图在echarts的geo⾥配置,series ⾥的scatter设置coordinateSystem: 'geo',才能实现效果。
下⾯贴出实现的代码:⽤到的geojson⽂件可以在免费下载<script>var myChart = echarts.init(document.getElementById('container'));$.get('china.json',function(geoJson){echarts.registerMap('china',geoJson);var mapData = geoJson.features.map(function(item){return {name: ,value: item.properties.childNum,cp: item.properties.cp,}});var data = [{name: '四川', value: 20057.34},{name: '重庆', value: 15477.48},{name: '云南', value: 31686.1},{name: '贵州', value: 6992.6},{name: '湖南', value: 44045.49},{name: '湖北', value: 40689.64},{name: '陕西', value: 37659.78}];const max = 100000,min = 900; // todoconst maxSize4Pin = 100,minSize4Pin = 20;var areaValue = data;var convertData = function (areaValue) {var res = [];for (var i = 0; i < areaValue.length; i++) {// var geoCoord = geoCoordMap[data[i].name];mapData.forEach((v) => {if( == areaValue[i].name){res.push({name: areaValue[i].name,value: v.cp.concat(areaValue[i].value)});}});}console.log(res);return res;};var option = {title: {text: '测试地图',left: 'center',},tooltip: {trigger: 'item',formatter: '{b}<br/>{c}'},geo: {show: true,map: 'china',label: {normal: {show: false},emphasis: {show: true}},roam: true,itemStyle: {normal: {areaColor: '#031525',borderColor: '#3B5077'},emphasis: {areaColor: '#2B91B7'}},zoom: 1.2},series: [/*{name: '地区测试数据',type: 'map',mapType: 'china', // ⾃定义扩展图表类型// geoIndex: 0,// aspectScale: 0.75, // 长宽⽐itemStyle:{normal:{label:{show:true}},emphasis:{label:{show:true}}},data: areaValue},*/{name: 'pm2.5',type: 'scatter',coordinateSystem: 'geo',data: convertData(data),symbolSize: function (val) {return val[2] / 2000;},label: {normal: {formatter: '{b}',position: 'right',show: false},emphasis: {show: true}},itemStyle: {normal: {color: '#ddb926'}}},{name: '点',type: 'scatter',coordinateSystem: 'geo',symbol: 'pin',symbolSize: function(val) {const a = (maxSize4Pin - minSize4Pin) / (max - min); let b = minSize4Pin - a * min;b = maxSize4Pin - a * max;return a * val[2] + b;},label: {normal: {show: true,textStyle: {color: '#fff',fontSize: 9}}},itemStyle: {normal: {color: '#F62157' // 标志颜⾊}},zlevel: 6,data: convertData(data)}]}myChart.setOption(option);});</script>上⾯的⽅法,当⿏标经过地图时不会触发echarts的提⽰框组件tooltip,只有经过scatter才会有,如果地图也要触发tooltip组件,那就必须在series⾥添加⼀个type为map的serise,type的值为注册的地图⽐如type='china';{name: '地区测试数据',type: 'map',mapType: 'china', // ⾃定义扩展图表类型geoIndex: 0,// aspectScale: 0.75, // 长宽⽐itemStyle:{normal:{label:{show:true}},emphasis:{label:{show:true}}},data: areaValue}其中的geoIndex很关键,如果不设置为option⾥的对应的geo,map series 会⾃⼰⽣成内部专⽤的geo组件,但是也可以⽤这个geoIndex指定⼀个组件。
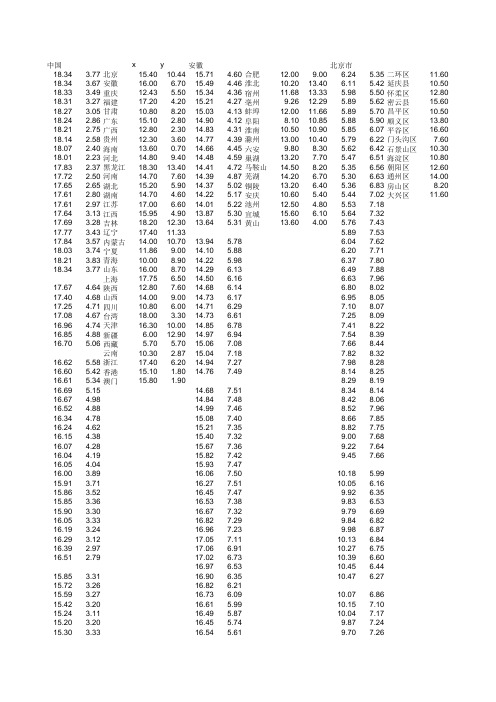
气泡型中国数据地图

气泡型中国数据地图(文 / EP图表博客)[source]DSA最近介绍了如上图所示的《商业周刊》的一个气泡地图,这里。
据说最近这种图表非常流行。
DSA认为这个图的优点是可以快速发现数值较大的区域,但缺点是难于区分那些数值较小的区域。
PTS则认为这个图同热力型地图一样,并不能有效的反映数据和便于比较,他还是认为用排序的柱图或条形更好,看他的方案。
我觉得,地图的长处是可以提供地理信息,使人迅速就将数值与地理位置对应起来,这是图表的增加值,是值得运用的。
并且在中国现在的环境,使用地图也显得比较“高级”,能唬人。
气泡地图的应用要视数据情况而定,在各省数据差异比较悬殊时,且相邻区域的气泡没有太多交叉时,是比较好的选择。
如果数值大小都差不多,气泡没有什么区别,就不是很好。
气泡地图的优缺点大家可以继续讨论,下面给出我的做法,也是个小工具分享,大家可以据此仿制分省的地图。
思路:做一个气泡图,地图用一个图片填充在绘图区,x、y序列定位各省气泡定的位置,第3个序列为数值。
x、y序列的值如何确定,从而实现各省位置的定位?2003有个优点,对做好的图,拽住某个数据点,可以拖动其位置,这时源数据会跟随变动。
所以x、y值先不必太准确,可根据地图图片的位置拽动数据点慢慢调整。
数值的大小可设置用气泡的面积表示,也可设置为用气泡的宽度表示。
气泡可用半透明的圆形填充。
20090409更新:有朋友问如何确定xy值,及如何拽数据点。
假设你有10个地区,先将(x,y)填成(1,1)、(2,2)...(10,10),第3列为指标值,1、做气泡图后,气泡呈斜线状。
2、填充地图图片到绘图区。
3、选中数据序列,再选中第一个地区的数据点,拽到地图上对应的地方。
其他地区同样处理。
例子文件下载:气泡型中国数据地图。
(本文由ExcelPro的图表博客原创,转载请注明出处。
EP图表博客探讨专业有效的商务图表沟通之道,欢迎交流讨论!)(从网上抄的一段文字,如果您赞同,可以照此办理:)『小建议』如果你在Email里看到这篇文章,可以转发给你的朋友;如果你在Google Reader阅读器里看到这篇文章,可以共享给好友;如果你在豆瓣里看到这篇文章,不妨推荐给更多人;或者干脆Copy下这篇文章的链接,发给你MSN上最喜欢的人;我们永远相信,分享是一种美德,Great People Share Knowledge...。
中国数据地图(热力图)-到市级-分档填色

三明
Sanming
宁德 龙岩 南平 武汉市
黄石市
十堰市 宜昌
Ningde Longyan Nanping Wuhan Huangsh i Shiyan Yichang
襄樊市 Xiangfan
鄂州 荆门市 孝感市
Ezhou Jingmen Xiaogan
荆州市 Jingzhou
黄冈市 Huangga ng
80.76 color5 64.48 color4 44.09 color3 46.88 color3 35.44 color2 47.35 color3 37.89 color2
保山市 Baoshan
57.84 color3
版纳州
迪庆州 怒江州 丽江市
Xishuan gbanna DiqingY N Nujiang Lijiang
94.16 color5 68.75 color4 75.93 color4 95.45 color5
6.44 color1 47.93 color3 30.38 color2 94.12 color5 64.05 color4 15.77 color1
7.69 color1 51.10 color3 27.09 color2
73.50 color4
绥化市 Suihua
58.64 color3
伊春市 YichunH LJ
94.66 color5
鸡西市 Jixi
36.20 color2
以 下 仅 为 备 用
最小值: 最大值: 所分档 数: 间隔参 考:
0.01 99.97
5
19.99208591
ExcelPro的图 表博客 搜狐博客: 新浪微博: 豆瓣读书:
excel 中国热力地图

15.85 15.72 15.59 15.42 15.24 15.20 15.30
11.86 4.87 11.86 4.87
11.90 4.84 11.79 5.01 11.71 5.14 11.66 5.26 11.70 5.39 11.85 5.45 12.02 5.51 12.17 5.62 12.30 5.76 12.42 5.91
16.64 5.45 16.64 5.33 16.54 5.20 16.39 5.10 16.20 5.06 16.03 5.08 15.85 5.07 15.68 4.97 15.70 4.83 15.72 4.56 15.74 4.39 15.76 4.28 15.75 4.19 15.70 4.07 15.60 3.89 15.48 3.68 15.36 3.49 15.28 3.38 15.16 3.22 15.02 3.07 14.88 2.93 14.72 2.80 14.57 2.69 14.42 2.62 14.28 2.58 14.19 2.64 14.11 2.78 13.89 2.92 13.75 2.93 13.58 2.92 13.38 2.91 13.19 2.90 13.01 2.92 12.87 2.98 12.73 3.13 12.63 3.31 12.51 3.47 12.41 3.51 12.31 3.52 12.20 3.60 12.05 3.85
11.00 3.92 11.11 4.13 11.16 4.25 11.21 4.37 11.33 4.54 11.35 4.68 11.31 4.84 11.34 4.99 11.47 5.10 11.62 5.17 11.78 5.16 11.91 5.12 11.97 5.25 11.98 5.48 12.01 5.59 12.17 5.68 12.35 5.72 12.52 5.79 12.66 5.88 12.80 5.96
质量报告的信息可视化技术有哪些

质量报告的信息可视化技术有哪些在当今数字化的时代,信息爆炸式增长,如何有效地处理和呈现质量报告中的信息变得至关重要。
信息可视化技术作为一种强大的工具,可以将复杂的数据和信息转化为直观、易于理解的图形和图表,帮助决策者快速获取关键信息,做出准确的判断和决策。
本文将探讨一些常见的质量报告信息可视化技术。
一、柱状图柱状图是一种常见的可视化技术,用于比较不同类别之间的数据差异。
在质量报告中,它可以用来展示不同产品的缺陷数量、不同生产环节的不合格率等。
通过柱子的高度或长度,可以清晰地看出各类别之间的数值大小关系。
例如,如果我们要比较几种产品在某个月的退货率,柱状图可以直观地展示出每种产品的退货率高低,让我们一眼就能看出哪些产品的质量问题较为突出。
二、折线图折线图适用于展示数据随时间或其他连续变量的变化趋势。
在质量报告中,可以用折线图来呈现产品质量指标在一段时间内的波动情况,比如产品的合格率、客户满意度得分等。
通过观察折线的走向,我们可以了解质量的变化是趋于稳定、上升还是下降,从而及时发现问题并采取相应的措施。
例如,通过观察产品合格率的折线图,如果发现合格率持续下降,就需要深入分析原因,可能是原材料质量下降、生产工艺出现问题或者是员工培训不足等。
三、饼图饼图主要用于展示各类别在总体中所占的比例关系。
在质量报告中,它可以用来呈现不同质量问题在总问题中的占比,或者不同客户群体对产品质量的满意度比例等。
饼图能够让我们快速了解各部分的相对重要性,以及它们对整体的贡献程度。
比如,在分析产品质量问题时,通过饼图可以清楚地看到是制造缺陷、设计缺陷还是包装缺陷占主导地位,从而有针对性地进行改进。
四、箱线图箱线图能够提供关于数据分布的详细信息,包括四分位数、异常值等。
在质量报告中,箱线图可以用于展示产品质量指标的分布范围和离散程度。
例如,如果我们要了解一批产品的重量分布情况,箱线图可以清晰地显示出重量的最小值、最大值、中位数以及上下四分位数,同时还能发现可能存在的异常值,这些异常值可能代表着严重的质量偏差,需要特别关注。
