HTMLCSS常用英语词汇
HTML+CSS常用英语词汇

HTML+CSS必备单词学习代码的时候就是单词记不住啊,输在英语上了。
每次都说英语啊英语,单词啊单词,伤不起啊伤不起,下面总结了我们最常用的一些单词,同学们我们绝不能输在起跑线上fighting!!A●absolute ['æbsəlu:t] 绝对的●active ['æktiv]活动的,激活的,<a>标记的一个伪类●align [ə'lain] 对齐●alpha ['ælfə] 透明度,半透明●anchor ['æŋkə] 锚记<a>标记是这个单词的缩写●arrow ['ærəu] 箭头●auto ['ɔ:təu] 自动的B◆background ['bækgraund] 背景◆banner ['bænə] 网幅广告, 旗帜广告, 横幅广告 (网络广告的主要形式,一般使用GIF格式的图像文件, 可以使用静态图形, 也可用多帧图像拼接为动画图像)◆black [blæk] 黑色◆blink: [bliŋk] 闪亮,闪烁◆block [blɔk] 块◆blue [blu:] 蓝色◆body ['bɔdi] 主体,一个HTML标记◆bold [bəuld] 加粗◆border ['bɔ:də] 边框、框线边框◆both [bəuθ] 两者(都);两个(都);是clear属性的一个属性值◆bottom ['bɔtəm] 底;底部,是一个CSS属性◆box [bɔks] 箱;盒;匣◆br 换行标记◆bug [bʌg] 程序设计上的错误,漏洞等◆building ['bildiŋ] 建筑◆button ['bʌtn] 按钮C●cell [sel] 表格中的单元格●center ['sentə] 居中●centimeter ['senti,mi:tə] 厘米●child [tʃaild] 孩子●circle ['sə:kl] 圆圈●class [klɑ:s] 类别●clear [kliə] 清除●cm 厘米●color ['kʌlə] 颜色●connected [kə'nektid] 连结的●contact ['kɔntækt] 联系●content [kən'tent] 内容●crosshair ['krɔ:sheə]十字准线●css 层叠样式表●cursor ['kə:sə] 鼠标指针D◆dashed [dæʃt] 虚线CSS边框常用的一种◆decimal ['desiməl] 十进制◆decoration [,dekə'reiʃən] 装饰◆default [di'fɔ:lt] 默认的◆Definition [,defi'niʃən] 定义◆design [di'zain] 设计◆display [di'splei ] 显示,CSS的一个属性◆division [di'viʒən] 分区,div就是这个单词的缩写◆document ['dɔkjumənt] 文件文档◆dotted ['dɔtid] 点线◆double ['dʌbl] 双线E➢element ['elimənt] 元素F●father ['fɑ:ðə] 父亲,父●filter ['filtə] 过滤层;滤器●first [fə:st] 第一个●fixed [fikst] 固定的,不变的●float [fləut] 浮动●font [fɔnt] 字体●for [fə(r)] 在循环语句中的一个保留字●four [fɔr] 四G⏹gif 一种图像格式⏹gray [grei] 灰色⏹green [gri:n] 绿色H◆hack [hæk] 常用于CSS中的一些招数,或者类似于偏方的技巧◆hand [hænd] 手◆head [hed] 头部◆height [hait] 高度◆help [help] 帮助◆here [hiə] 这里◆hidden ['hidn] 被隐藏◆home [həum] 首页◆horizontal [,hɔri'zɔntl] 水平的◆hover ['hʌvə] 鼠标指针经过或称为悬浮状态I➢image ['imidʒ] 图像➢important [im'pɔ:tənt] 重要的➢indent [in'dent] 缩进➢index ['indeks] 索引➢inline ['ɪn,laɪn] 行内➢inner [ˈɪnɚ] 内部的➢italic [i'tælik] 意大利体,斜体J●jpg 一种图像格式●justify ['dʒʌstifai] 两端对齐L⏹language ['læŋgwidʒ] 语言⏹last [lɑ:st] 最后一个⏹left [left] 左边⏹length [leŋθ] 长度⏹level ['levl] 级别,例如block-level就是块级⏹line [lain] 线⏹link [liŋk] 链接⏹list [list] 列表⏹lowercase ['ləuə,keis] 小写M◆margin ['mɑ:dʒin] 外边距◆max [mæks]最大的◆min [mɪn] 最小的◆medium ['mi:diəm] 中间◆menu ['menju:] 菜单◆middle ['midl] 中间◆millimeter ['mili,mi:tə] 毫米◆model ['mɔdl] 模型◆move [mu:v] 移动N➢navigation [,nævi'geiʃən] 导航➢new [nju:] 新的➢none [nʌn] 无,没有➢normal ['nɔ:məl] 标准O●object ['ɔbdʒikt] 对象●oblique [əb'li:k] 一种斜体●one [wʌn] 一个●only ['əunli] 仅仅●open ['əupən] 打开●optional ['ɔpʃənəl] 可选的●orange ['ɔ:rindʒ] 橙色●outer ['autə] 外面的●overflow [,əuvə'fləu] 溢出P⏹padding ['pædiŋ] 内边距⏹point [pɔint] 点⏹pointer ['pɔintə] 指针,指示器⏹position [pə'ziʃən] 定位,位置⏹progress ['prəugres] 进度⏹public ['pʌblik] 公开的⏹purple ['pə:pl] 紫色R◆red [red] 红色◆relative ['relətiv] 相对的◆repeat [ri'pi:t] 重复,平铺◆replacement [ri'pleismənt] 替换◆resize [,ri'saɪz] 重新设置大小◆right [rait] 右边◆row [rəu] 行S●scroll [skrəul] 滚动●shadow ['ʃædəu] 阴影●silver ['silvə] 银色●size [saiz] 尺寸●solid ['sɔlid] 固体,实线●solution [sə'lu:ʃən] 方案●son [sʌn] 儿子●span [spæn] 一个HTML标记●special ['speʃəl] 特殊的●square [skwɛə] 方块●static ['stætik] 静态的●strong [strɔŋ] 强壮,加粗的●style [stail] 样式T⏹table ['teibl] 表格⏹td 单元格的HTML标记⏹text [tekst] 文本⏹thick [θik] 粗的⏹thin [θin] 细的⏹three [θi:] 三⏹through [θru:] 穿过⏹title ['taitl] 标题⏹top [tɔp] 顶部⏹tr 表格中“行”的HTML标记⏹transitional[træn'ziʃənəl] 过渡的⏹two [tu:] 两⏹type [taip] 类型U➢underline [,ʌndə'lain] 下划线➢upper ['ʌpə] 上面的➢uppercase ['ʌpə,keis] 大写➢url 网址v◆vertical ['və:tikəl] 竖直的◆visited ['vizit] 访问过的w●while [hwail] 白色的●width [widθ] 宽度Y⏹yellow ['jeləu] 黄色。
HTML代码学习必须熟悉的单词汇总

HTML代码学习必须熟悉的单词汇总HTML代码学习必须熟悉的单词汇总很多同学希望在进入HTML课程阶段之前做一下预习和准备工作。
我为大家准备了预习小卡片(对于零基础的你来说要死记硬背哦!)。
一、A单词表align 对齐 animation 动画片active 激活 alert 提醒absolute 绝对 add 加alpha 图像通道 append 添加animate 动画 after 之后二、B单词表body 身体 block 块bold 粗体 blue 蓝色border 边框 blur 模糊Background 背景三、c单词表color 颜色 count 计数class 类 click 点击center 中 change 改变content 内容 callback 回调container 容器 chaining 一个接一个column 栏目 children 子级document 文档四、D单词表decoration 修饰 display 显示duration 持续时间 delay 等待时间direction 方向五、E单词表empty 空六、F单词表font 字体 focus 焦点form 表单 fadein 淡入footer 页脚 fadeout 淡出from…to 从…到 find 查找first 第一七、G单词表gradients 渐变 green 绿色八、H单词表head 头 height 高hover 鼠标经过 header 页眉hide 隐藏 hidden 隐藏的九、I单词表Image 图像 iput 输入Italic 斜体 iteration 反复Index 索引十、J单词表Justify 齐行 keyframe 关键帧十一、l单词表link 链接 left 左line 线行 linear 线型的list 列表 last 最后load 下载十二、M单词表margin 边界 model 模型main 主体 max 最大min 最小 media 媒体mouseenter 鼠标进入 mouseleave 鼠标离开十三、N单词表normal 正常 navigation 导航name 名字 next 下一个十四、O 单词表outline 外轮廓 origin 原点origin 对象 opacity 透明度十五、p 单词表padding 填充 position 位置play 播放 paused 暂停property 属性 parent 父辈prev 上一个十六、R单词表rotate 旋转 radial 放射状的repeat 重复 running 运行right 右 resize 改变大小relative 相对 remove 准备好red 红色十七、S单词表solid 实线 stop 停止style 样式 submit 提交scroll 滚动 size 大小show 显示 shadow 投影slidedown 下滑 scale 缩放比例slideup 上滑 skew 倾斜角度speed 速度 state 状态siblings 兄弟姐妹十八、T单词表top 顶 transition 过渡title 标题 transform 变形text 文本 translate 转换test 测试 this 这个type 类型 toggle 切换transparent 透明的十九、U/W/V单词表unload 卸载 until 直…到width 宽 value 值visited 访问。
html+css常用单词

html+css常用单词当涉及到HTML和CSS时,以下是一些常用的单词和术语:HTML相关单词:1.HTML:HyperText Markup Language(超文本标记语言)的缩写,用于创建网页的标准标记语言。
2.标签(Tag):HTML元素的标记,用尖括号(<>)包围,如<p>、<div>等。
3.元素(Element):HTML页面中的一部分,由开始标签、内容和结束标签组成。
4.属性(Attribute):用于描述HTML元素特性的键值对,位于开始标签中。
5.值(Value):属性的具体设置值,位于等号(=)后面,并用引号(" ")包围。
6.文档类型声明(Doctype):指定HTML文档使用的版本和规范,如<!DOCTYPE html>。
7.头部(Head):包含页面的元数据和引用资源,如<title>、<style>、<script>等。
8.主体(Body):页面的可见内容部分,包含文本、图像、链接等。
9.注释(Comment):用于在HTML代码中添加说明或临时注释,以<!-- -->包围。
CSS相关单词:1.CSS:Cascading Style Sheets(层叠样式表)的缩写,用于描述HTML文档的样式和布局。
2.选择器(Selector):用于选择HTML元素并应用样式的模式或规则。
3.声明块(Declaration Block):包含一组CSS属性和值的代码块,用花括号({})包围。
4.属性(Property):CSS中用于设置样式特性的名称,如color、font-size等。
5.值(Value):CSS属性所设置的具体样式值,如red、16px等。
6.类(Class):HTML元素的自定义标识符,以点号(.)开头,在CSS中通过类选择器应用样式。
7.ID:HTML元素的唯一标识符,以井号(#)开头,在CSS中通过ID选择器应用样式。
(完整版)HTML中的英文单词

方法,方式
<from〉标签的一种属性,规定以何种方式发送数据
table
表格
〈table>定义表格
target
目标,目的
〈from>标签的一种属性,规定在何处打开action
checkbox
检验盒,选择框
<input>标签中的type属性的一个值,用于定义复选框
radio
收音机,无线电
<input〉标签中的type属性的一个值,用于定义单选按钮
一种样式属性,用于指定标签的背景是否重复出现
float
浮动
一种样式属性,
decoration
装饰,修饰
一种样式属性,用于指定标签的修饰
space
空间,空格,间隙
一种样式属性,用于指定标签的间隔
position
位置
一种样式属性,用于指定标签的出现的位置
单词
中文释义
HTML释义
solid
固体的,实心的,
height
高度
<table〉标签的一个属性,用于定义表格中单元格的高度
padding
填充,填料
用于指定单元格中内容和表格的边框的间隔
单词
中文释义
HTML释义
frame
框架
〈frame〉 标签定义 frameset 中的一个特定的窗口(框架)。
register
注册
blank
空白的
parent
父母、双亲
link
链接
超链接的一种状态,表示未访问的链接
visited
访问,visit的过去式,访问过的
超链接的一种状态,表示已访问的链接
常用的CSS属性的英文单词总结及用法

常用的CSS属性的英文单词总结及用法、解释在div css制作中常用的CSS属性的英文单词介绍、解释与css样式用法总结。
这些单词无需一定要记住会拼写,但是要求看见他们就能认识他们并知道他们的属性及用法,这里有个记住他们属性的技巧就是多制作和手写div+css推荐用Dreamweaver(DW)因为此工具在写CSS和html的代码时候会自动弹出用到的CSS代码,多用多看就能记住他们的用法及属性。
(如果您的记忆力好能记住也好不影响)下面我们来分别认识下这些常用的CSS单词及属性(更多请进CSS在线手册):目录1.布局排版2.边框3.文字4.背景5.区块6.绝对定位7.列表一、(盒子)布局排版类-float浮动:设置块元素的浮动效果。
可选常用到参数left、right ;css width宽度:确定盒子本身的宽度,可以使盒子的宽度不依靠它所包含的内容多少。
css height - 高度:确定盒子本身的高度;css clear - 清除:用于清除设置的浮动效果,常用参数both 、left、right;margin - 边距:控制围绕边框的边距大小。
其中包含4个属性:margin- 控制上边距的宽度、margin-right控制右边距的宽度、margin-bottom控制下边距的宽度、margin-left控制左边距的宽度。
padding -内边界:确定围绕块元素的空格填充数量,其中包含4个属性“padding- 控制上留白的宽度、padding-right控制右留白的宽度、padding-bottom控制下留白宽度、padding-left控制左留白的宽度。
二、边框-border-width -宽:控制边框的宽度,其中分为4个属性:border- -width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
html 标签对应的英文单词表

<select>
select
下拉列表
<small>
small
小号文本
<source>
source
媒介资源
<span>
span
用来组合文档中的行内元素
<strike>
strike
删除线文本
<strong>
strong
强调文本
<style>
style
样式
<sub>
subscript
下标
<summary>
doctypedocumenttype文档类型aanchor超链接abbrabbreviation缩写词acronymacronym缩写词addressaddress联系信息appletappletareaarea定义图像映射中的区域articlearticle文章asideaside旁注audioaudio音频bbold加粗basebase指定链接的默认基准地址或默认基准目标basefontbasefont指定默认基准字体bdibidiisolate双向隔离文本的方向bdobidirectionaloverride双向覆盖文本的方向bigbig大号文本blockquoteblockquote块引用bodybody文档主体brbreak换行buttonbutton按钮canvascanvas画布captioncaption表格标题centercenter居中文本citecite引用codecode代码文本标签对应英文说明colcolumn表格列colgroupcolumngroup表格列组commandcommand命令datalistdatalist数据列表dddefinitiondescription定义描述deldelete删除detailsdetails描述文档或文档某个部分的细节dfndefinition定义dialogdialog对话框dirdirection方向divdivision部分dldefinitionlist定义列表dtdefinitionterm定义条目ememphasize强调embedembed嵌入fieldsetfieldset表单字段集figcaptionfigurecaptionfigure的标题figurefigure流内容图片图表等fontfont字体footerfooter底部formform表单frameframe框架framesetframeset框架集h1h6headline标题headhead头标签headerheader头部hrhorizontalrule水平线标签对应英文说明htmlhtmlhtmliitalic斜体iframeinlineframe内联框架imgimage图片inputinput输入insinsert插入kbdkeyboard键盘文本keygenkeygen表单的密钥对生成器字段labellabel标注legendlegend说明lilist
HTMLCSS常用单词整理

HTMLCSS常⽤单词整理页⾯布局(layout)header 头部/页眉;index ⾸页/索引;logo 标志;nav/sub_nav 导航/⼦导航;banner 横幅⼴告;main/content 主体/内容;container/con 容器;wrapper/wrap 包裹(类似于container);menu 菜单;sub_menu/second_menu ⼦菜单/⼆级菜单;list 列表;section 分区/分块(类似于div);article ⽂章;aside 侧边栏/⼴告;footer 页脚/底部;title/sub_title 标题/副标题;news 新闻;hot 热点;pro 产品(product);company 公司;msg/info 信息(message)/消息;ads ⼴告(advertisements);icon ⼩图标;img 图⽚(image);copyright 版权;contact_us 联系我们;friend_link 友情链接;tel 联系电话(telephone);address 地址;空格(不要忘记分号);(⽂字末尾添加)换⾏CSS样式(style)CSS 层叠样式表 (Cascading Style Sheets) ;background 背景;background: -webkit-gradient(top red orange yellow green lightblue blue purple) 颜⾊渐变;position 位置/定位;relative/absolute/fixed 相对定位/绝对定位/固定定位;float 浮动;clear 清除;vertical-align: middle/top/bottom; 垂直居中/上/下;line-height ⾏⾼;margin 外边距;padding 内边距;border 边框;solid/dashed/dotted 实线/线虚线/点虚线;border-radius 圆⾓;shadow 阴影;display 展⽰;hidden 隐藏;block/inline-block 块元素/⾏内块;overflow 溢出;cursor 光标;cursor:pointer; ⿏标移上变为⼩⼿;animation 动画;css sprites 雪碧图/图⽚精灵;column 分列;flex 弹性(布局);表单(form)与表格(table)form 表单;action ⾏为;method ⽅式/⽅法;input 输⼊框;label 标签;password 密码;radio 单选框;checkbox 复选框;btn 按钮(button);submit/reset 提交/重置;textarea ⽂本域;select/option 选择框/选择项;placeholder 占位符(起提⽰作⽤);search 搜索;icon ⼩图标;autofocus ⾃动聚焦;disabled 禁⽤;checked 选中(单选框/复选框);selected 默认选择项(下拉选择框);required 必填项;readonly 只读;table 表格;thead/tbody/tfoot 表格标题/主体/底部;colspan 跨列;rowspan 跨⾏;cellspacing 单元格间距(类似于margin);cellpadding 单元格边距(类似于padding);border-collapse: collapse; 边框合并(⽤于table上);。
html 常用术语中英文对照

html 常用术语中英文对照共100个1. HTML (HyperText Markup Language) -超文本标记语言2. DOCTYPE -文档类型声明3. Element -元素4. Tag -标签5. Attribute -属性6. Head -头部7. Body -主体8. Title -标题9. Paragraph -段落10. Heading -标题(h1 到h6)11. Anchor -锚点12. Href (Hypertext Reference) -超文本引用13. Image -图像14. Src (Source) -源15. Alt (Alternative Text) -替代文本16. List -列表17. Ordered List (ol) -有序列表18. Unordered List (ul) -无序列表19. List Item (li) -列表项20. Table -表格21. Row -行22. Column -列23. Header Cell (th) -表头单元格24. Data Cell (td) -数据单元格25. Form -表单26. Input -输入框27. Textarea -文本域28. Button -按钮29. Label -标签30. Select -下拉框31. Option -选项32. Checkbox -复选框33. Radio Button -单选按钮34. Submit -提交按钮35. Reset -重置按钮36. Fieldset -字段集37. Legend -图例38. Div (Division) -分割39. Span -范围40. Class -类41. ID -标识符42. Style -样式43. CSS (Cascading Style Sheets) -层叠样式表44. Inline Style -内联样式45. External Style Sheet -外部样式表46. Internal Style Sheet -内部样式表47. Block Level Element -块级元素48. Inline Element -行内元素49. Semantic HTML -语义化HTML50. Deprecated -弃用的51. Whitespace -空白字符52. Comment -注释53. Syntax -语法54. Responsive Design -响应式设计55. Viewport -视口56. Meta Tag -元标签57. Charset -字符集58. Viewport Meta Tag -视口元标签59. Canvas -画布60. SVG (Scalable Vector Graphics) -可缩放矢量图形61. Web Accessibility -网页可访问性62. Aria (Accessible Rich Internet Applications) -可访问丰富互联网应用63. Attribute-Value Pair -属性值对64. HTML5 - HTML 第五版65. Semantic Elements -语义元素66. Section -区块67. Header Element -头部元素68. Nav Element -导航元素69. Article Element -文章元素70. Aside Element -侧边栏元素71. Footer Element -页脚元素72. Mark Element -标记元素73. Progress Element -进度元素74. Meter Element -计量元素75. Canvas Element -画布元素76. Audio Element -音频元素77. Video Element -视频元素78. Embed Element -嵌入元素79. Iframe Element -框架元素80. Web Storage - Web 存储81. Local Storage -本地存储82. Session Storage -会话存储83. Cookie - Cookie84. Script -脚本85. Event -事件86. Event Handler -事件处理程序87. Document Object Model (DOM) -文档对象模型88. Node -节点89. Element Node -元素节点90. Attribute Node -属性节点91. Text Node -文本节点92. Parent Node -父节点93. Child Node -子节点94. Sibling Nodes -兄弟节点95. Load Event -加载事件96. Click Event -点击事件97. Mouseover Event -鼠标悬停事件98. Keydown Event -按键按下事件99. Ajax (Asynchronous JavaScript and XML) -异步JavaScript 和XML 100. API (Application Programming Interface) -应用程序编程接口。
HTML_CSS英文单词

HTML_CSS 英文单词Html: H yper T ext M arkup L anguage 超文本标记语言Head:头部 Body:身体 Title:标题Meta:元标签,元信息 Content:内容 Background:背景Back:后面,背部 Color:颜色 Link:链接Blur:污迹,变模糊 Focus:焦点,使集中 Change:改变Click:单击 Double:两倍,双重 Keydown:键盘按下Keyup:键盘弹起 Submit:提交 Reset:重置Load:载入 Select:选择 ID:Identification:身份标识号MarkUp:标记 Paragraph:段落 Text:文本Align:对齐方式 Left:左 Right:右Center:中间 Size:大小 Width:宽Height:高 Division:划分,整除 Span:跨度,跨距,跨越Font:字体 Face:表面,脸 List:列表,清单Order:顺序 Type:类型 Circle:实心圆形Disc:空心圆 Square:方形 Value:值Input:输入 Default:默认 Image:图片Source:源头 Border:边框 Target:目标Table:表格 Row:行 Column:列Caption:标题 Bottom:底部 Top:顶部Bold:粗体 Italic:斜体 Underline:下划线Form:表单 Method:方法 Action:行动,动作Text:文本 Password:密码 Name:名称Class:类 CheckBox:复选框 Radio:单选,用无线电发送Button:按钮 Hidden:隐藏的 File:文件Style:样式 Script:脚本 Strong:强壮的,强调的Textarea:文本区域 Scroll:滚动 Mouse:鼠标Keyboard:键盘 Tag:标签 Frameset:框架集Frame:框架 IFrame:内联框架 Big:大的Small:小的 Option:选项 Readonly:只读的Check:选择 Attachment:附件.扣押财产 Margin:外部的边缘Padding:内部边缘 Repeat:重复 Position:位置Direction:方向 Space:空白 Letter:字母Clear:清除 Clip:修剪 Display:显示Vertical:垂直的 Visibility:可见的 Active:激活Decoration:装饰 Outline:轮廓 Overflow:溢出Absolute:绝对的 Auto:自动的 Arrow:箭头想明白-->动手做。
HTML单词及css常用单词整理

Link 链接 Marquee 帐篷门罩引申为页面上滚动的遮罩
Method 方法 Middle 绝对居中 Middle 中间一般用于垂直居中 Noresize no Onblur blur 为模糊表示为 JavaScript 的失去焦点事件 Onchange 值改变事件 Onclick 单击事件 Onfocus focus 指焦点表示为 JavaScript 的焦点事件 Onload 装载是 JavaScript 的加载事件 Onsubmit submit 为提交表示为 JavaScript 的提交事件 Option 选项引申为下拉列表中的某一项 Padding 衬料; 衬垫引申为填充 Password 密码
Frameset 框架支架引申为框架集页面作用是将浏览器窗口分为若干个框架 Function 功能、作用引申为函数
Get HTML 中指表单提交的方式 Head 头 Height 高 Hidden 隐藏 Image 图像 Import 进口、输入引申为导入 Input 输入 HTML 中表示一个表单的输入域 Label 标签 Layer 层
Direction 方向 Disabled 被禁用的 Document 文档引申为页面文档 Element 元素、成分引申为 HTML 中的某个标签元素
Event 事件 Font 字体 Form 组成、结构、形式引申为表单 Form 组成、结构引申为页面中的表单
Frame 框架每一个框架是 framesetБайду номын сангаас的一部分 Frameborder 框架的边框粗细
Post 邮局、邮寄 HTML 中指表单提交的方式 Radio 收音机、无线电设备引申为单选按钮 Reset 重置 Resize 不允许调整大小 Right 右
达内web前端开发常用英语单词和语句

一、导言在当今信息化的社会环境中,Web前端开发已经成为了一项炙手可热的职业。
随着国内外互联网行业的蓬勃发展,对于web前端开发人员的需求也越来越大。
作为web前端开发人员,除了具备过硬的编码技术外,还需要掌握一定的英语单词和语句,因为英语作为IT行业的通用语言,在日常工作中经常会用到。
本文旨在帮助读者了解达内web 前端开发常用的英语单词和语句,为他们提供学习和工作上的参考。
二、HTML常用英语单词和语句1. HTML: 超文本标记语言2. Tag: 标签3. Element: 元素4. Attribute: 属性5. Doctype: 文档类型6. HTML5: 超文本标记语言第五版7. Head: 头部8. Body: 主体9. Title: 标题10. Form: 表单三、CSS常用英语单词和语句1. CSS: 层叠样式表2. Selector: 选择器3. Property: 属性4. Value: 值5. Box model: 盒模型6. Float: 浮动7. Position: 定位8. Flexbox: 弹性盒子布局9. Grid: 网格布局10. Animation: 动画四、JavaScript常用英语单词和语句1. JavaScript: JavaScript2. Variable: 变量3. Function: 函数4. Array: 数组5. Object: 对象6. DOM: 文档对象模型7. Event: 事件8. Asynchronous: 异步9. Prototype: 原型10. Closure: 闭包五、常用开发工具和框架英语单词和语句1. IDE: 集成开发环境2. Version control: 版本控制3. Debugging: 调试4. Framework: 框架5. Library: 库6. Bootstrap: 弹性盒子布局7. React: 框架8. Vue: 框架9. Angular: 框架10. Node.js: 服务器端JavaScript六、结语作为一名web前端开发人员,掌握英语单词和语句的能力是非常重要的。
网页设计单词

html (hypertext ['haipətekst] markup ['mɑ:k ʌp] language['læŋɡwidʒ])超文本标记语言head [hed] 头部title ['taitl] 标题body ['bɔdi] 主体style [stail] 样式script [skript] 脚本link [liŋk]连接text [tekst] 文字background ['bækɡraund] 背景align [ə'lain] 对齐top [tɔp] 上bottom ['bɔtəm]下left [left] 左right [rait] 右center['sentə] 中间justify ['dʒʌstifai] 两端对齐width [widθ, witθ] 宽度height [hait] 高度border['bɔ:də] 边框name [neim] 名称content ['kɔntent]内容keywords [ki: wə:z] 关键词description [di'skripʃən] 描述type [taip] 类型Shape [ʃeip] 形状Circle ['sə:kl] 圆形Rect (rectangular)['rek'tæŋɡjulə] 矩形Square [skwεə] 方块Disc [disk] 点Start [stɑ:t] 开始href:路径target ['tɑ:ɡit] 方式self [self] 自身blank [blæŋk]空白table ['teibl] 表格row [rəu] 行column ['kɔləm] 列form [fɔ:m] 表单action ['ækʃən] 动作method ['meθəd] 方法get [ɡet] 获取post [pəust] 发送input ['input]输入size [saiz] 大小submit [səb'mit] 提交button['bʌtən] 按钮reset[,ri:'set, 'ri:set]重写checkbox ['tʃekbɔks] 复选框checked [tʃekt] 默认被选中hidden ['hidən] 隐藏password ['pɑ:swə:d, 'pæs-] 密码file ['fail] 文件image ['imidʒ]图像radio ['reidiəu]单选value ['vælju:] 值select [si'lekt] 下拉列表框option ['ɔpʃən] 列表框中的一个选项textarea [tekst] ['εəriə]文本域CSS(cascading[kæ'skeidiŋ]style[stail] sheet [ʃi:t])层叠样式表Selector [si'lektə]选择器import [im'pɔ:t, 'impɔ:t]导入color ['kʌlə] 颜色weight[weit] 加粗normal['nɔ:məl] 正常bold [bəuld] 粗体number ['nʌmbə] 数值decoration [,dekə'reiʃən] 修饰none [nʌn] 无underline[,ʌndə'lain, 'ʌndəlain]下划线;font [fɔnt] 文字indent [in'dent, 'indent] 缩进line [lain]letter-spacing['letə] ['speisiŋ]字符间隔transparent:[træns'pєərənt]透明的a:link 访问前a:visited:['vizit]访问后a:hover ['hɔvə]光标放上去a:active['æktiv]光标点下去bgcolor ['kʌlə]背景颜色repeat [ri'pi:t] 重复position [pə'ziʃən] 位置attachment [ə'tætʃmənt] 附件scroll [skrəul] 滚动fixed[fikst] 固定solid ['sɔlid] 实线dashed[dæʃt] 虚线dotted ['dɔtid] 点线边框double ['dʌbl] 双线margin['mɑ:dʒin] 边距padding [pæd] 填补list [list] 列表div(division) [di'viʒən] 容器block [blɔk]块级inline['in,lain]行内float [fləut] 浮动clear[kliə]清除both[bəuθ]所有static ['stætik]静态relative['relətiv]相对absolute['æbsəlju:t, ,æbsə'lju:t]绝对。
常用的CSS属性的英文单词总结及用法、解释

2、边框
border-width -宽 :控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
blue 蓝色 bug 软件程序中的错误
body 主体,一个HTML 标记 building 建立
bold 粗体 button 按钮
anchor 锚记<a>标记是这个单词的缩写 anchor 锚记<a>标记是这个单词的缩写
arrow 箭头 arrow 箭头
auto 自动 auto 自动
text-align - 文本对齐:设置块的水平对齐方式。共有左对齐(left)、右对齐(right)、居中(center)和均分(justify)等4种选择。
text-indent - 文字缩进:控制块的缩进程度。
white-space -空白间距:在HTML中,空格是被省略的;在CSS中则使用属性(white-space)控制空格的输入。共有正常(normal)、保留(pre)和不换行(nowrap)等3种选择。
B
background 背景 border 边框
banner 页面上的一个横条 both 二者都是clear 属性的一个属性值
background-attachment - 附加:用于控制背景图像是否会随页面的滚动而一起滚动。有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
css常见属性及值英文单词翻译表

水平的 鼠标经过时效果 行内 内部的 意大利体,斜体 两端对齐 线 链接 列表 小写 毫米 最小的 模型 移动 无,不,没有 灰色 类似 手 头部 高度 帮助 图像 重要的 缩进 索引 一种图像格式 语言 最后一个 左边 长度
效果
斜体
absolute active align alpha anchor arrow auto background banner black blink block blue body bold cell center centimeter child circle class clear cm dashed decБайду номын сангаасmal decoration default definition design element father filter first fixed gif
绝对的 absolute 绝对的 replacement 替换 tr 表格中“行” 标记 活动的<a>标记伪类 active 活动的<a>标记伪类 scroll 滚动 transitional 过渡的 对齐 align 对齐 silver 银色 two 两个 透明度,半透明 alpha 透明度,半透明 size 尺寸 type 类型 锚记<a>标记是缩写 anchor 锚记<a>标记是单词缩写 solid 固体,实线 uppercase 大写 箭头 arrow 箭头 solution 方案 url 网址 自动 auto 自动 son 儿子 visited 访问过的 背景 border 边框 span 一个HTML 标记 width 宽度 页面上的一个横条 both 是clear 属性的属性值 table 表格 through 穿过 黑色 bottom 底部,是一个CSS 属性 td 单元格的HTML标记underline 下划线 闪烁 box 盒子 text 文本 upper 上面的 块 br 换行标记 thick 粗的 vertical 竖直的 蓝色 bug 软件程序中的错误 thin 细的 white 白色 主体,一个HTML 标记 building 建立 three 三个 yellow 黄色 粗体 button 按钮 level 级别,就是块级 normal 标准 表格的单元格 color 颜色 margin 外边距 optional 可选的 中间,居中 connected 连接的 max 最大的 orange 橙色 厘米 contact 联系 medium 中间 outer 外面的 孩子 content 内容 menu 菜单 overflow 溢出 圆圈 crosshair 十字叉丝 middle 中间 progress 进度 类别 css 层叠样式表 navigation 导航 public 公开的 清除 cursor 鼠标指针 new 新的 purple 紫色 厘米 display 显示,CSS 的一个属性 object 对象 resize 重新设置大小 虚线 division 分区,div是缩写 oblique 一种斜体 right 右边 十进制 document 文档 one 一个 row 行 装饰 dotted 点线 only 仅仅 shadow 阴影 默认的 double 双线 open 打开 special 特殊的 定义 float 浮动 padding 内边距 square 方块 设计 font 字体 point 点 static 静态的 元素 for 循环语句 pointer 指针,指示器 strong 强壮,加粗的 父亲 four 4 个 position 定位,位置 style 样式 滤镜,过滤器 green 绿色 red 红色 第一个 here 这里于偏方的技巧 relative 相对的 title 标题 固定的 hidden 被隐藏 repeat 重复,平铺 top 顶部 css常见属性及值英文单词翻译表 一种图像格式 home 首页
HTML常用词汇表

之间的一个特殊标签,用于标识网页的一些特殊信息content───内容expires───(网页)过期refresh───(网页)刷新align───排列,对齐方式left───左对齐center───居中对齐right───右对齐bold───加粗italic───斜体underline───下划线superscript───上标subscript───下标ordered list───有序列表unordered list───无序列表font───字体color───颜色size───字体大小Hr--------换行width───宽度height───高度shade───阴影top───顶部对齐middle───居中对齐bottom───底部对齐第五章表格、表单和框架table───表格,表row───行column───列tr───table row,表格行td───table data,单元格数据th───table header,单元格表头caption───单元格标题border───边框align───对齐方式span───(单元格合并)跨度bgcolor───backgroud color,背景颜色width───宽度height───高度form───表单action───动作method───方法target───目标input───输入控件name───名称id───标识,类似namevalue───值size───大小maxlength───允许输入最多字符checked───(是否被选中状态)选中的submit───提交按钮reset───重置按钮button───普通按钮radiobutton───单选按钮checkbox───复选按钮select───列表/菜单option───可选项frameset───框架第六章层叠样式表DHTML───dynamic HTML,动态网页技术CSS───层叠式样式表JavaScript───网页脚本语言style───样式color───颜色font-size───字体大小font-family───字体名称font-weight───字体粗细text-align───文字对齐方向text-decoration───文本修饰,是否有下划线border-style───边框样式solid───(边框样式)实线border-width───边框宽度border-color───边框颜色top───上方(位置)left───左边width───宽度height───高度z-index───z方向序号link───链接import───导入第七章JavaScript 语法基础script───脚本language───语言prompt───提示alert───警告document───文档write───写function───函数var───变量true───真false───假parse───解析,转换calculate───计算number───数字result───结果total───总共bug───错误,程序有问题的地方discount───折扣money───钱,金额第八章JavaScript 核心语言对象array───数组math───数学date───日期string───字符串join───连接reverse───颠倒sort───排序splice───返回字符串的片断eval───Evaluation,评价,鉴定computer───计算器object───对象property───属性method───方法get───得到set───设置length───长度big───增大文本blink───文本闪烁bold───加粗字符串文本fontcolor───确定字体颜色italics───用斜体显示字符串indexOf───查找子字符串的位置strike───显示加删除线的文本sub───将文本显示为下标toLowerCase───将字符串转换成小写toUpperCase───将字符串转换成大写check───检查random───随机round───四舍五入取整ceil───天花板floor───地板seconds───秒minutes───分Hours───小时Day───天Date───日期Month───月份GMT───格林尼治标准时间UTC───协调世界时coordinated universal time第九章JavaScript 中的浏览器对象window───窗体document───文档内容history───历史记录onClick───鼠标单击onChange───文本内容或下拉菜单中的选项发生改变onFocus───获得焦点,表示文本框等获得鼠标光标。
html,css,js常用单词

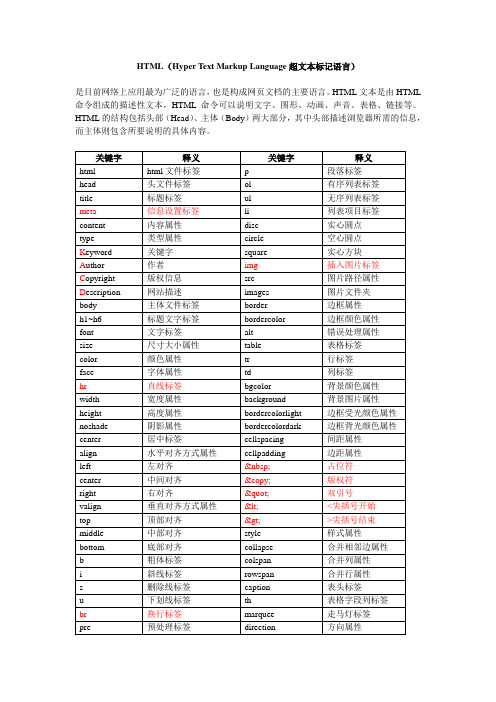
HTML(Hyper Text Markup Language超文本标记语言)是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML 命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
CSS(Cascading Style Sheet层叠式样式表)目前推荐遵循的是W3C于1998年5月12日推出的CSS2。
CSS标准建立的目的是以CSS 进行网页布局,控制网页的表现。
CSS标准布局与XHTML结构语言相结合,可以实现表现与结构相分离,提高网站的使用性和可维护性。
JS单词push :添加一个数组元素document :文档pop :除最后一个数组元素 console :控制台shift :删除第一个数组元素 string :字符串Concat 组合数组 undefined :未定义typeof :关键字(输出类型)join:数组转化为指定分隔符slice:返回指定数组length:数组长度Array:数组 number:数字boolean:布尔alert:提示框parseInt:转化为整型数值 continue:继续is NaN:非数字 sort:升序break:截断跳出reverse:倒序 object:对象类型parseFloat:转化为浮点值index:索引 floor:向下取整 variable:变量ceil:向上取整 round:四舍五入abs:返回绝对值eval:解析字符串并运算 max:比较最大值 return:返回min:比较最小值 addEventListener:事件名函数to.fixed:保留小数点attachEvant:(on)事件名random:随机数 eletment:元素onclick:鼠标单击事件 eventName:事件名ondblclick:鼠标双击事件func:onselect:内容被选中事件 removeEventListener:事件解除onmouseover:鼠标停留事件 detachEvent:onmouseout:鼠标移除事件 open():弹出一个新窗口onfocus:获得焦点事件 function:函数(方法)showModalDialog:弹出一个模式窗口 close():关闭当前窗口onblur:失去焦点事件 onkeydown:键盘按下事件(前)Date:日期对象onkeyup:键盘松开事件 onkeypress:键盘按下事件(后)getFullYear():年份 getMonth():月份(0--11) getDate():几号getDay():星期几(周一至周六) getHours():小时(0--23) getMinites():分钟getSeconds():秒数(0--59) getMilliseconds():毫秒数getTime():从1970至今的毫秒数 Date.now():从1970至今的毫秒值tolocaleDatestring():输出本地化的日期 setTimeout:延迟时间tolocaleTimestring():输出本地化得时间 clearTimeout:定时器对象tolocalestring:输出本地化的日期和时间 setInterval:间隔时间clearInterval:停止 window.status:浏览器状态栏信息 window.screen:屏幕信息screen.width:屏幕宽度 screen.height:屏幕高度screen.availwidth:去掉任务栏宽度 screen.avaiheight:去掉任务栏高度history:浏览历史记录location:地址栏对象ondblclick;鼠标双击事件onchange;内容改变事件onmouseover;鼠标停onselect;内容被选中事件留事件onmouseout;鼠标移除事件onfocus;获得焦点事件onblur;失去焦点事件onkeydown;键盘按下事件(先)onkeyup;键盘松开事件onkeypress;键盘按下事件(后)navigator:用于获取用户浏览器信息 appCodeName:浏览器代码名的字符串表示appName:返回浏览器的名称 appVersion:返回浏览器的平台和版本信息platform:返回运行浏览器的操作系统平台 userAgent:返回由客户机发送服务器的user-agent头部的值Exception:异常意外情况(try---catch) onload:当页面加载完成之后触发getElementByld: getElementsByName:gatElementsByTagName: getElementByClassName:。
CSS常见单词大全

Css英语单词Aabsolute 绝对的active 活动的,激活的,<a>标记的一个伪类align 对齐alpha 透明度,半透明anchor 锚记<a>标记是这个单词的缩写arrow 箭头auto 自动Bbackground 背景border 边框banner 页面上的一个横条both 二者都是clear属性的一个属性值black 黑色bottom 底部,是一个css属性blink 闪烁box 盒子block 快br 换行标记blue 蓝色bug 软件程序中的错误body 主体,一个html标记building 建立bold 粗体button 按钮Ccell 表格的单元格color 颜色center 中间,局中connected 连接的centimeter 厘米contact 联系child 孩子content 内容circle 圆圈crosshair 十字叉丝class 类别css 层叠样式表clear 清除cursor 鼠标指针cm 厘米D dashed 虚线display 显示,css的一个属性decimal 十进制division 分区,div就是这个单词的缩写decoration 装饰document 文档default 默认的dotted 点线definition 定义double 双线design 设计E Element 元素F father 父亲foat 浮动filter 滤镜,过滤器font 字体first 第一个for 在循环语句中的一个保留字fixed 固定的four 4个Ggif 一种图像格式green 绿色gray 灰色Hhack 常用于CSS中的一些招数,或者类似于偏方的技巧here 这里hand 手hidden 首页height 高度horizontal 水平的help 帮助hover 鼠标指针经过时的效果,或称为“悬停状态”Iimage 图像inline 行内important 重要的inner 内部的indent 缩进italic 意大利体,斜体index 索引JJpg 一种图像格式Justify 两端对齐Llanguage 语言line 线last 最后一个link 链接left 左边list 列表length 长度lowercase 小写level 级别,例如block-level就是块级MMargin 外边距Millimeter 毫米Max 最大的Min 最小的Medium 中间Model 模型Menu 菜单Move 移动Middle 中间Nnavigation 导航none 无,不,没有new 新的normal 标准Oobject 对象optional 可选的oblique 一种斜体orange 橙色one 一个outer 外面的only 仅仅overflow 溢出open 打开Ppadding 内边距progress 进度point 点public 公开的pointer 指针,指示器purple 紫色position 定位,位置Rred 红色resize 重新设置大小relative 相对的right 右边repeat 重复,平铺row 行replacement 替行SScroll 滚动Shadow 阴影Silver 银色Special 特殊的Size 尺寸Square 方块Solid 固体,实践Static 静态的Solution 方案Strong 强壮,加粗的Son 儿子Style 样式Span 一个html标记Ttable 表格title 标题td 单元格的html标记top 顶部text 文本tr 表格中“行”的html标记thick 粗的transitional 过度的thin 细的two 两个three 三个type 类型through 穿过Uunderline 下划线uppercase 大写upper 上面的url 网址V vertical 竖直的visited 访问过的WWhite 白色Width 宽度Y Yellow 黄色(完)梦想要不停的追逐;不认识,熬过黑夜才有日出;要记住,成功就在下一步;路很苦,汗水是最美的书;尽情欢呼,相约巅峰与您共舞!本资料由重庆寻诚科技电脑维修部整理编辑转载你懂得。
html中DIV+CSS单词

在DIV+CSS制作中常用的CSS属性的英文单词介绍、解释与用法总结。
这些单词无需一定要记住会拼写,但是要求看见他们就能认识他们并知道他们的属性及用法,这里有个记住他们属性的技巧就是多制作和手写DIV+CSS推荐用D REAMWEAVER(DW)因为此工具在写CSS和HTML的代码时候会自动弹出用到的CSS代码,多用多看就能记住他们的用法及属性。
下面我们来分别认识下这些常用的CSS单词及属性1、(盒子)布局排版类float - 浮动:设置块元素的浮动效果。
可选常用到参数left、rightwidth - 宽:确定盒子本身的宽度,可以使盒子的宽度不依靠它所包含的内容多少。
height - 高:确定盒子本身的高度;clear - 清除:用于清除设置的浮动效果,常用参数both 、left、right;margin - 边距:控制围绕边框的边距大小。
其中包含4个属性:margin-top控制上边距的宽度、margin-right控制右边距的宽度、margin-bottom控制下边距的宽度、margin-left控制左边距的宽度。
padding -内边界:确定围绕块元素的空格填充数量,其中包含4个属性“padding-top控制上留白的宽度、padding-right控制右留白的宽度、padding-bottom控制下留白宽度、padding-left 控制左留白的宽度。
2、边框border-width -宽:控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度:border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
border-color -颜色:设置各边框的颜色。
若要使边框的四边显示不同的颜色,可在设置中分别列出。
如,p{: #ff0000 #009900 #0000ff #55cc00}浏览器将四种颜色依次理解为:上边框、右边框、底边框和左边框(自上开始顺时针)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A
absolute 绝对的
active 活动的,激活的,<a>标记的一个伪类
align 对齐
alpha 透明度,半透明 anchor 锚记 <a>标记是这个单词的缩
写 arrow 箭头
auto 自动
B
background 背景 border 边框
banner 页面上的一个横条 both 二者都是 clear 属性的一个属性值 black 黑色 bottom 底部,是一个 CSS 属性
blink 闪烁 box 盒子
block 块 br 换行标记
blue 蓝色
bug 软件程序中的错误
body 主体,一个HTML 标记
building 建立
bold 粗体
button 按钮
C
cell 表格的单元格
color 颜色
center 中间,居中
contact 联系
child 孩子
content 内容
circle 圆圈
class 类别
css 层叠样式表
clear 清除
cursor 鼠标指针
cm 厘米
D
dashed 虚线
display 显示, CSS 的一个属
div 就是这个单词的缩写
decoration 装饰
document 文档
default 默认的
dotted 点线
double 双线
E
element 元素
F
father 父亲 float 浮动
filter 滤镜,过滤器font 字体
first 第一个 for 在循环语句中的一个保留字
fixed 固定的 four 4 个
G
gif 一种图像格式 green 绿色
gray 灰色
H
hack 常用于 CSS 中的一些招数,或者类似于偏方的技巧here 这里
hand 手
hidden 被隐藏
head 头部
home 首页
height 高度
horizontal 水平的
help 帮助
hover 鼠标指针经过时的效果,或称为“悬停状态”
I
Image 图像
inline 行内
important 重要的
inner 内部的
indent 缩进
italic 意大利体,斜体
index 索引
J
jpg 一种图像格式justify 两端对齐
language 语言
line 线
last 最后一个
link 链接
left 左边
list 列表
length 长度
M
margin 外边距millimeter 毫米max 最大的
min 最小的
medium 中间
model 模型
menu 菜单
move 移动
middle 中间
N
navigation 导航none 无,不,没有new 新的
O
object 对象
orange 橙色
one 一个
outer 外面的
only 仅仅
overflow 溢出
open 打开
P
padding 内边距
point 点
pointer 指针,指示器purple 紫色
position 定位,位置
red 红色
resize 重新设置大小
relative 相对的
right 右边
repeat 重复,平铺
row 行
S
scroll 滚动
silver 银色
size 尺寸
square 方块
solid 固体,实线
static 静态的
solution 方案
strong 强壮,加粗的
son 儿子
style 样式
span 一个 HTML 标记
T
table 表格 title 标题
td 单元格的HTML 标记
top 顶部
text 文本
tr 表格中“行”的HTML 标记transitional 过渡的
two 两个
three 三个 type 类型
through 穿过
U
underline 下划线
uppercase 大写
upper 上面的
url 网址
V
vertical 竖直的
visited 访问过的
W
white 白色width 宽度
Y
yellow 黄色。
