HTML table表格边框的控制详细说明
html table简单例子

html table简单例子(最新版)目录1.HTML 表格的基本结构2.HTML 表格的属性3.表格的边框和单元格的样式4.表格的复杂例子正文HTML 表格是网页设计中常用的元素,它可以用来展示数据和信息,让用户更直观地理解和阅读。
下面,我们将介绍一个 HTML 表格的简单例子,并详细讲解表格的基本结构、属性、边框和单元格的样式以及复杂例子。
首先,我们来看一个 HTML 表格的基本结构。
一个 HTML 表格由`<table>`标签包裹,内部包含`<tr>`(表格行)和`<td>`(表格单元格)标签。
下面是一个简单的例子:```html<table><tr><td>姓名</td><td>年龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>30</td></tr></table>```在这个例子中,我们创建了一个包含两行数据的表格。
每一行包含两个单元格,分别是“姓名”和“年龄”。
接下来,我们来介绍一下 HTML 表格的属性。
表格的属性主要用来设置表格的样式和布局。
例如,我们可以通过`border`属性设置表格边框的宽度,通过`cellpadding`和`cellspacing`属性设置单元格的内边距和外边距。
下面是一个设置边框宽度的例子:```html<table border="1"><!-- 其他代码 --></table>```此外,我们还可以通过`style`属性设置表格的样式。
例如,我们可以设置表格边框的颜色、单元格的背景色和字体颜色等。
Html-浅谈如何正确给table加边框

Html-浅谈如何正确给table加边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式。
1<style>2 table,table tr th, table tr td { border:1px solid #0094ff; }3 table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}4</style>56<table>7<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>8<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>9<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>10<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>11</table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析 1. <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框 2. <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px 3.<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px 4.去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已 5.border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:1<style>2 table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}3</style>45<table border="1">6<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>7<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>8<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>9<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>10</table>如图:(Google)(firefox) 6.我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
HTML表格边框的设置小技巧

HTML 表格边框的设置小技巧
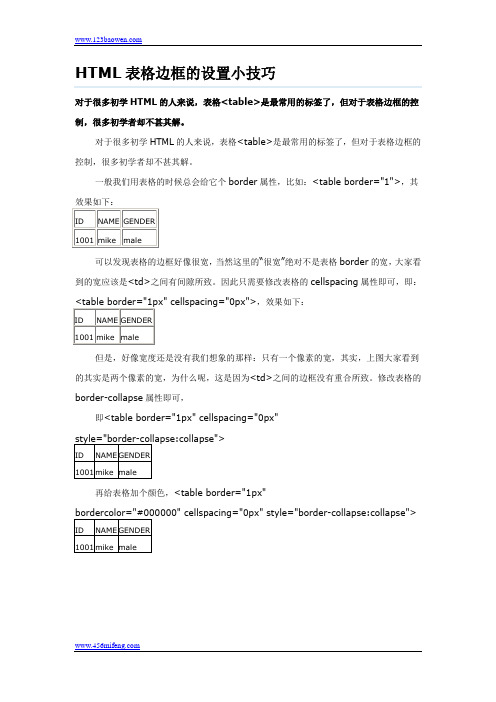
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
对于很多初学HTML 的人来说,表格<table>是最常用的标签了,但对于表格边框的控制,很多初学者却不甚其解。
一般我们用表格的时候总会给它个border 属性,比如:<table border="1">,其
可以发现表格的边框好像很宽,当然这里的“很宽”绝对不是表格border 的宽,大家看到的宽应该是<td>之间有间隙所致。
因此只需要修改表格的
cellspacing 属性即可,即:,效果如下:
但是,好像宽度还是没有我们想象的那样:只有一个像素的宽,其实,上图大家看到的其实是两个像素的宽,为什么呢,这是因为<td>之间的边框没有重合所致。
修改表格的border-collapse 属性即可,
即<table border="1px" cellspacing="0px"
再给表格加个颜色,<table border="1px"。
深入解析HTML的table表格标签与相关的换行问题

深⼊解析HTML的table表格标签与相关的换⾏问题何为table:table者Html表格也,数据之载体。
下⾯是⼀个⽐较标准的table代码写法:XML/HTML Code复制内容到剪贴板1. <table border="0" cellspacing="0" cellpadding="0" width="100%">2. <tr>3. <th>Month</th>4. <th>Date</th>5. </tr>6. <tr>7. <td>AUG</td>8. <td>18</td>9. </tr>10. </table>简单的HTML表格由table元素以及⼀个或多个tr、th或td元素组成。
tr元素定义表格⾏,th元素定义表头的单元格,td元素定义表格单元格。
border属性规定表格边框的宽度,cellpadding规定单元边沿与其内容之间的空⽩,cellspacing规定单元格之间的空⽩,这三个属性我们⼀般⼿动设置为0避免浏览器差异。
width属性规定表格的宽度,因为table宽度是随内部元素的宽度撑起多少⽽变化,⽽常⽤情况下我们希望table是同外部容器等宽,所以常常默认设置100%宽度使之撑满容器。
不得不说的table-layout:fixed属性table-layout: auto(默认)|fixed。
参数:auto:默认的⾃动算法。
布局将基于各单元格的内容。
表格在每⼀单元格读取计算之后才会显⽰出来,速度很慢。
fixed:固定布局的算法。
在这算法中,⽔平布局是仅仅基于表格的宽度,表格边框的宽度,单元格间距,列的宽度,⽽和表格内容⽆关。
解析速度快。
html表格table调整列宽的例子

标题:HTML表格中如何调整列宽的示例在网页设计中,表格是一种常见的元素,用于展示和比较数据,然而,表格中的内容长度不一致时,就需要对表格的列宽进行调整,以便使表格在页面上呈现清晰美观。
下面我们将介绍如何利用HTML中的表格属性来调整表格的列宽,并给出一些实际的例子以供参考。
1. 使用width属性调整单个列宽在HTML表格中,可以使用width属性为每一列设置固定的宽度。
例如:```html<table><tr><th width="100">尊称</th><th width="150">芳龄</th><th width="200">位置区域</th></tr><tr><td>张三</td><td>25</td><td>北京市海淀区</td><tr><td>李四</td><td>30</td><td>上海市浦东区</td></tr></table>```在上面的例子中,通过为每个<th>元素添加width属性,指定了每一列的宽度。
这种方法适用于需要固定每一列宽度的情况。
2. 使用style属性调整单个列宽除了使用width属性外,还可以使用style属性来设置列的宽度。
例如:```html<table><tr><th style="width: 100px;">尊称</th><th style="width: 150px;">芳龄</th><th style="width: 200px;">位置区域</th><tr><td>张三</td><td>25</td><td>北京市海淀区</td></tr><tr><td>李四</td><td>30</td><td>上海市浦东区</td></tr></table>```在这个例子中,使用了style属性来为<th>元素设置宽度,同样也可以通过为<td>元素添加style属性来调整列的宽度。
html中table标签的各种属性介绍_table的使用

html中table标签的各种属性介绍_table的使用在html中一个table表单主要由tr、td、th元素组成,比较复杂一点的表单还会包含caption、col、colgroup、thead、tfoot、tbody等元素.一、table内标签含义:二、table内标签说明1、<td>和<th>的区别:它们都是表格单元格的标签,不同之处是<th>的内容显示为粗体效果在html4.01中,<th>是不赞成使用这些属性的:"bgcolor"、"height"、"width"、"nowrap"2、<col>和<colgroup>的兼容性:在Firefox、Chrome、Safari等浏览器中, <col>支持的属性为: "width"、"background"、"background-color"<colgroup>支持的属性为:"span"、"width"、"background"、"background-color"3、<thead>、<tbody>、<tfoot>的使用table中使用<tbody>可以起到优化显示的作用。
比如当你表格很长,使用tbody分段能让部分部分的显示出来,减少用户的等待.使用了<thead>、<tbody>、<tfoot>它们,表格的显示一定为从头到脚,不论你写的代码顺序是怎么样的.pixabay wallhaven三、table表格常用属性:1、align:表格的水平对齐方式。
html表格设置

html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
关于html中table表格tr,td的高度和宽度

关于html中table表格tr,td的高度和宽度关于html中table表格tr,td的高度和宽度关于html中table表格tr,td的高度和宽度做网页的时候经常会遇到各种各样的问题,经常遇到的一个就是会碰到表格宽度对不齐的问题。
首先,来分析一下这三个标签中height和width的区别:1、table中的width和height设置及其作用:table中设置的height其实是设置一个最小值,也就是当表格中的内容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内容或者行高没有达到这个值时,会自动扩大到这个值。
table中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。
(这个内部内容如果是图片的话是可以改变表格宽度的。
)2、tr标签中width和height设置及其作用:tr标签里面的width设置不起任何作用,因为从第一点可以看出,表格的width是不能改变的,tr标签当然就不起作用了。
所以在tr中只有讨论height设置的可能了,tr中的height设置和几个tr之间的设置有关。
当几个tr都设置了height的具体数值时,各个tr的height按照设置的值的比例来分配总的height值,注意这里说的是总的height 值。
当几个tr都没有设置height具体值时,平均分配总的height值。
当有的tr设置了具体的数值,有的没有设置具体的数值为默认时,先保证各个tr的基本需要,剩下的再满足设置了具体值的tr,之后再全部给没有设置具体值的tr。
最后一种情况还要考虑总的宽度不够tr总的设置值的情况,不够的话要满足tr的基本需要,这里会自动延长表格的height的。
然后再考虑设置了height的tr,最后考虑没有设置height的tr。
3、td标签中width和height设置及其作用:td标签里面的width和height都是起作用的。
Html的table边框技巧 - HTML表格Table 边框样式美化

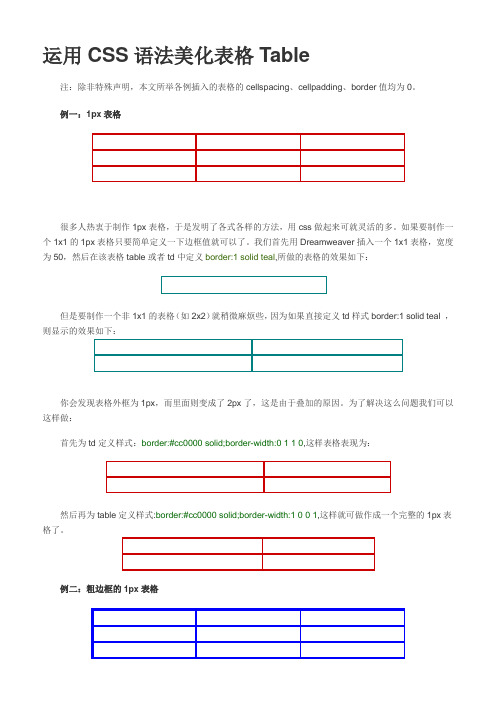
运用 CSS 语法美化表格 Table注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一 个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度 为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格 (如 2x2) 就稍微麻烦些, 因为如果直接定义 td 样式 border:1 solid teal , 则显示的效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以 这样做: 首先为 td 定义样式:border:#cc0000 solid;border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表 格了。
例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就 行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是:border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0 例四:点线边框表格注意点线(dotted)的最小象素为 2。
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
Html的table边框技巧-HTML表格Table边框样式美化

利用改变 cellspacing 的值可以把背景做成边框,上面的表格的制作方法是: 1.首先做一个 1x1 的表格,并设置好背景,将 cellspace 的值设为 3; 2.再做一个 3x3 的 1px 表格,width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。 如果你采用一幅会变色的 gif 动画,那么表格的边框就会自动连续改变颜色。 例十四:背景边 框二
注意双线(double)的最小象素为 3。 对 table 所使用的样式的代码是 :border:teal 4 double 对 td 所使用的样式的代码是 :border:teal 1 solid 例六:outset 外框表格
对 table 所使用的样式的代码是 :border: 3 outset 对 td 所使用的样式的代码是 :border: 1 solid 例七:inset 外框表格
这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时 cellspacing 设为 1 了。 对 table 所使用的样式的代码是 :border:skyblue 4 ridge 对 td 所使用的样式的代码是 :border: navy 1 groove
例十:综合使用 二
别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为 0,所以你看不到罢了。 只需对 td 使用样式:border:maroon 3 double,另外别忘了把表格的 cellspacing 设为 1 哦。 例十一:综合使 用三
8
---------------------------------------------------------------范文最新推荐 ------------------------------------------------------
html table单元格之间的间隙

标题:探讨HTML table单元格之间的间隙问题一、引言在网页设计和开发中,HTML table是一个常用的元素,用来展示和组织页面内容。
然而,在设计页面布局时,我们常常会遇到HTML table 单元格之间的间隙问题。
这些间隙可能会影响页面的整体美观性和可用性,因此我们有必要深入探讨这个问题。
二、HTML table的基本结构1. HTML table是由行(tr)和单元格(td)组成的,它们可以嵌套使用来创建复杂的表格布局。
2. 在默认情况下,HTML table的单元格之间会存在一定的间隙,这些间隙是由浏览器的默认样式所决定的。
三、间隙的产生原因1. 边框宽度:HTML table的单元格之间的间隙受到边框宽度的影响。
如果设置了单元格的边框宽度,则会产生间隙。
2. 单元格之间的空白符:在HTML代码中,如果单元格之间存在空白符(空格、换行符等),则会产生间隙。
3. 样式重置:不同的浏览器对于HTML table的默认样式有所不同,因此可能会导致单元格之间的间隙也不同。
四、解决间隙的方法1. 通过CSS样式表来重置默认样式:可以通过设置table的border-spacing属性为0来消除单元格之间的间隙。
2. 使用边框合并:将相邻单元格的边框设置为相同的颜色,使它们看起来像是连在一起的,从而隐藏间隙的存在。
3. 控制空白符:在HTML代码中尽量避免在单元格之间插入多余的空白符,可以通过压缩HTML代码来减少间隙的产生。
五、实例分析我们可以通过一个具体的案例来分析HTML table单元格之间间隙的问题。
假设我们有一个包含数据的HTML table,但是单元格之间的间隙影响了表格的美观性。
我们可以通过上述提到的方法来解决这个问题,从而达到一个理想的页面布局效果。
六、结论通过对HTML table单元格之间间隙的产生原因和解决方法的探讨,我们可以得出以下结论:间隙的产生主要受到边框宽度和样式重置的影响,可以通过CSS样式表和合适的HTML代码来解决间隙问题,从而达到理想的页面布局效果。
HTML中正确设置表格table边框border的三种办法

HTML中正确设置表格table边框border的三种办法如何实现单线边框⼀、导⼊table表格添加边框后,它的默认效果如下:table {width: 400px;}table,table td,table th {border: 1px solid #000000;}⼆、解决⽅案(3种⽅法)【⽅法⼀】核⼼思想:1、设置BORDER=0 ;2、再通过CSS,给Table加上1px的border-top,border-left;3、然后再设置所有的td的border-right,border-bottom;css代码:<style>table {border-right: 1px solid #000000;border-bottom: 1px solid #000000;text-align: center;}table th {border-left: 1px solid #000000;border-top: 1px solid #000000;}table td {border-left: 1px solid #000000;border-top: 1px solid #000000;}</style>html代码:<body><table align="center" width="400" cellspacing="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法⼆】核⼼思想:1、给table设置css为border-collapse: collapse2、设置所有td及th的css为border: 1px solid #000000; css代码:<style>table {width: 400px;margin: 0 auto;border: 1px solid #000000;border-collapse: collapse;}th,td {border: 1px solid #000000;text-align: center;}</style>html代码:<body><table><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法三】核⼼思想:1、将table的属性设置为:BORDER=0 、cellspacing=1 ;2、设置table的背景⾊为即你要设置的table的边框颜⾊;3、设置所有td背景⾊为#ffffff⽩⾊;css代码<style>table {background-color: black;text-align: center;}table th {background-color: #ffffff;}table td {background-color: #ffffff;}</style>html代码:<body><table width="400" cellspacing="1" border="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><tbody><!-- 第1⾏ --><td>⾼数</td><td>98</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【表格属性⼩结】属性名属性值描述align left、center、right规定表格相对周围元素的对齐⽅式border1或0规定表格是否有边框默认⽆边框border="1"表⽰有边框,意思给表格每⼀格加上1像素边框border="0"表⽰⽆边框cellspacing像素值规定单元格之间的空⽩,默认2px cellpadding像素值规定单元边沿与其内容之间的空⽩区域,默认1pxwidth像素值或百分⽐规定表格的宽度。
HTML表格边框制作教程

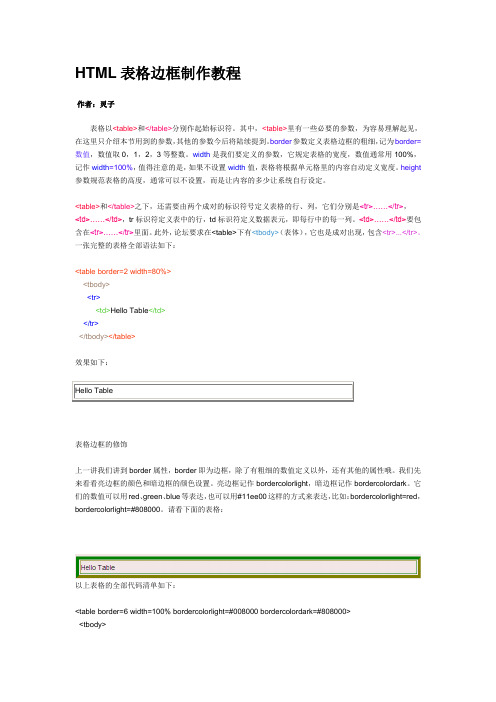
HTML表格边框制作教程作者:灵子表格以<table>和</table>分别作起始标识符。
其中,<table>里有一些必要的参数,为容易理解起见,在这里只介绍本节用到的参数,其他的参数今后将陆续提到。
border参数定义表格边框的粗细,记为border=数值,数值取0,1,2,3等整数。
width是我们要定义的参数,它规定表格的宽度,数值通常用100%,记作width=100%,值得注意的是,如果不设置width值,表格将根据单元格里的内容自动定义宽度。
height 参数规范表格的高度,通常可以不设置,而是让内容的多少让系统自行设定。
<table>和</table>之下,还需要由两个成对的标识符号定义表格的行、列,它们分别是<tr>……</tr>,<td>……</td>,tr标识符定义表中的行,td标识符定义数据表元,即每行中的每一列。
<td>……</td>要包含在<tr>……</tr>里面。
此外,论坛要求在<table>下有<tbody>(表体),它也是成对出现,包含<tr>...</tr>。
一张完整的表格全部语法如下:<table border=2 width=80%><tbody><tr><td>Hello Table</td></tr></tbody></table>效果如下:Hello Table表格边框的修饰上一讲我们讲到border属性,border即为边框,除了有粗细的数值定义以外,还有其他的属性哦。
我们先来看看亮边框的颜色和暗边框的颜色设置。
亮边框记作bordercolorlight,暗边框记作bordercolordark。
Html的table边框技巧-HTML表格Table边框样式美化

对 table 所使用的样式的代码是:border: 3 inset 对 td 所使用的样式的代码是:border: 1 solid 例八:r idge外 框表格
对 table 所使用的样式的代码是:border:#ee0000 3 ridge 对 td 所使用的样式的代码是:border: 1 solid 例九:综合使用一
注意点线(dotted)的最小象素为 2。 对 table 所使用的样式的代码是:border:greendotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是:border:greendotted;border-width:0 2 2 0 例五:双线边框 表格
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0 例三:虚线框表 格
做法和例一类似,border-style从 solid 改为 dashed。 对 table 所使用的样式的代码是:border:blackdashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:blackdashed;border-width:0 1 1 0 例四:点线边框 表格
运用 CSS语法美化表格 Table
注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。 例一:1px 表格
了解HTML中table表格的frame和rules属性

了解HTML中table表格的frame和rules属性
了解HTML中table表格的frame和rules属性
table标签的frame和rules属性,可以控制边框的显示。
frame 属性控制着表格最外围的四条边框的'可见性,而rules 则控制着表格内部边框的可见性。
frame属性可取的值及含义如下:
* void - 默认值。
表示不显示表格最外围的边框。
* box - 同时显示四条边框。
* border - 同时显示四条边框。
* above - 只显示顶部边框。
* below - 只显示底部边框。
* lhs - 只显示左侧边框。
* rhs - 只显示右侧边框。
* hsides - 只显示水平方向的两条边框。
* vsides - 只显示垂直方面的两条边框。
rules 属性可取的值有五个,分别是:
* none - 默认值。
无边框。
* groups - 为行组或列组加边框。
* rows - 为行加边框。
* cols - 为列加边框。
* all - 为所有行列(单元格)加边框
代码示例:
XML/HTML Code复制内容到剪贴板
MyUltimateTable
在浏览器中的显示效果如下图:
【了解HTML中table表格的frame和rules属性】。
html table简单例子

html table简单例子在我们日常生活中,HTML表格广泛应用于网页设计中,它可以帮助我们更好地展示数据和信息。
下面我们将介绍一个简单的HTML表格例子,并学习如何使用表格属性和样式增强表格的可读性和实用性。
一、HTML表格基本结构HTML表格由一系列的标签组成,主要包括`<table>`、`<thead>`、`<tbody>`、`<tfoot>`、`<tr>`、`<td>`和`<th>`等。
其中,`<table>`标签定义了整个表格,`<thead>`、`<tbody>`、`<tfoot>`分别表示表格的表头、主体和表脚。
`<tr>`标签表示表格的行,`<td>`和`<th>`标签表示表格的单元格。
二、创建简单表格的示例下面是一个简单的HTML表格示例:```html<table border="1"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>张三</td><td>25</td><td>男</td></tr><tr><td>李四</td><td>30</td><td>女</td></tr></tbody></table>```这个示例中,我们创建了一个带有边框的3列表格,表头分别为“姓名”、“年龄”和“性别”。
htmlweb页面中table表格的使用方法和介绍

htmlweb页⾯中table表格的使⽤⽅法和介绍 Table 桌⼦,表格Tr r rowTd 单元格列Th 单元格列通常⽤于第⼀⾏,相当于标题,头部的意思表格是由⾏和列组成的⼀个⼆维结构,其中的⾏⽤tr表⽰,列⽤td或th表⽰。
基本⽤法:三、表格标签相关属性table的相关属性:ü Widht:宽度ü Height:⾼度ü Align:对齐⽅式ü Bgcolor:背景颜⾊ü Border:边框ü Cellspaciing:单元格之间的距离ü Cellpadding:单元格的内容与单元格边框的距离Border:表⽰表格的边框注意:1,border是作⽤于table,但是它对单元格也有影响,让单元格也产⽣了边框。
2,如果把border边框调整为10的话,这只对最外层的边框起作⽤,对⾥⾯单元格是不起作⽤的,始终为1个像素。
3,对于border的属性值,如果不写单位,默认单位是pxalign:表⽰表格相对于⽗元素的对齐⽅式,这原⽗元素是bodywidth和height:表⽰表格宽度和⾼度注意点:对于width和height的理解:⼀般理解成min-widht和min-heightbgcolor:表⽰表格背景颜⾊Cellspacing和cellpadding:表⽰单元格之间的距离,单元格中的内容与单元格的边框的距离Tr属性:ü Height:设置⾏⾼ü Bgcolor:设置某⼀⾏的背景颜⾊ü Align:设置⽔平对齐⽅式ü Valign:设置重直对齐⽅式Height:设置⾏⾼Bgcolor:设置某⼀⾏的背景颜⾊Align:设置⽔平对齐⽅式Valign:设置垂直对齐⽅式注意:对于align设置时,属性值有:left center right对于valign设置时,属性值有:top middle bottomTd和th的相关属性:Rowspan:⾏合并Colspan:列合并。
html的table用法

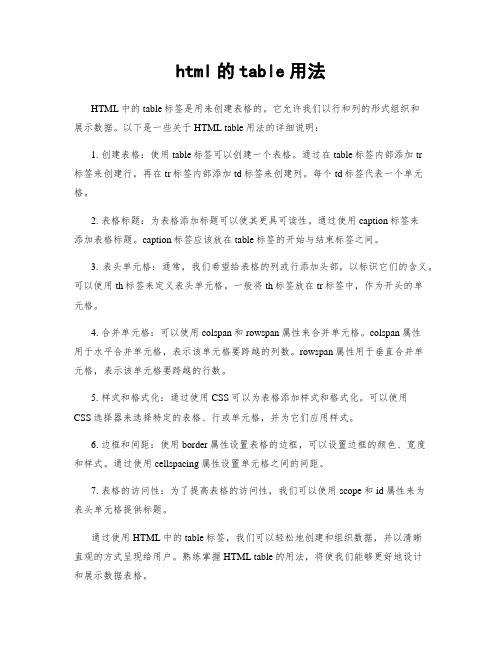
html的table用法HTML中的table标签是用来创建表格的。
它允许我们以行和列的形式组织和展示数据。
以下是一些关于HTML table用法的详细说明:1. 创建表格:使用table标签可以创建一个表格。
通过在table标签内部添加tr标签来创建行,再在tr标签内部添加td标签来创建列。
每个td标签代表一个单元格。
2. 表格标题:为表格添加标题可以使其更具可读性。
通过使用caption标签来添加表格标题。
caption标签应该放在table标签的开始与结束标签之间。
3. 表头单元格:通常,我们希望给表格的列或行添加头部,以标识它们的含义。
可以使用th标签来定义表头单元格。
一般将th标签放在tr标签中,作为开头的单元格。
4. 合并单元格:可以使用colspan和rowspan属性来合并单元格。
colspan属性用于水平合并单元格,表示该单元格要跨越的列数。
rowspan属性用于垂直合并单元格,表示该单元格要跨越的行数。
5. 样式和格式化:通过使用CSS可以为表格添加样式和格式化。
可以使用CSS选择器来选择特定的表格、行或单元格,并为它们应用样式。
6. 边框和间距:使用border属性设置表格的边框,可以设置边框的颜色、宽度和样式。
通过使用cellspacing属性设置单元格之间的间距。
7. 表格的访问性:为了提高表格的访问性,我们可以使用scope和id属性来为表头单元格提供标题。
通过使用HTML中的table标签,我们可以轻松地创建和组织数据,并以清晰直观的方式呈现给用户。
熟练掌握HTML table的用法,将使我们能够更好地设计和展示数据表格。
element 表格规则自定义

element 表格规则自定义在 HTML 中,`<table>` 元素用于创建表格。
可以使用以下属性来自定义表格的规则:1. `border` 属性:设置表格边框的宽度,取值为一个非负整数,单位为像素。
```html<table border="1">...</table>```2. `cellspacing` 属性:设置单元格之间的间距,取值为一个非负整数,单位为像素。
```html<table cellspacing="5">...</table>```3. `cellpadding` 属性:设置单元格内容与其边框之间的间距,取值为一个非负整数,单位为像素。
```html<table cellpadding="10">...</table>```4. `frame` 属性:设置表格外侧边框的显示方式,有以下取值: - `void`:不显示边框,默认值。
- `above`:显示上边框。
- `below`:显示下边框。
- `hsides`:显示上下边框。
- `lhs`:显示左边框。
- `rhs`:显示右边框。
- `box`:显示四周边框。
- `border`:显示完整边框。
```html<table frame="border">...</table>```5. `rules` 属性:设置表格内部边框的显示方式,有以下取值: - `none`:不显示内部边框,默认值。
- `groups`:只显示行组与列组之间的边框。
- `rows`:只显示行之间的边框。
- `cols`:只显示列之间的边框。
- `all`:显示完整内部边框。
```html<table rules="rows">...</table>```通过组合使用这些属性,可以实现各种自定义的表格样式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点评:表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
-只显示上边框<table frame=above>只显示下边框<table frame=below>只显示左、右边框<table frame=vsides>只显示上、下边框<table frame=hsides>只显示左边框<table frame=lhs>只显示右边框<table frame=rhs>不显示任何边框<table frame=void>复制代码代码如下:<html><head><title>表格边框的隐藏</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style type="text/css">body { color:"#ffffff";font-family: "宋体";font-size: 12px;margin-top : 4;}.t {border: #000000; border-style: solid; border-width: 1px}td {font-family: "Tahoma", "MS Shell Dlg"; font-size: 12px}textarea {border: 1 solid #000000"}</style></head><body bgcolor="#999999" text="#000000"><center><table width="600" border="0" cellspacing="0" cellpadding="8" class="t"><tr><td><table border="1" width="200" cellpadding="0" cellspacing="0"><tr align="center"><td>普</td><td>表</td></tr><tr align="center"><td>通</td><td>格</td></table></td><td>这是一普通的表格</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=above> <tr align="center"><td>头</td><td>上</td></tr><tr align="center"><td>有</td><td>天</td></tr></table></td><td>只显示上边框</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=below> <tr><td align="center">脚</td><td align="center">下</td></tr><tr><td align="center">有</td><td align="center">地</td></tr></table></td><td>只显示下边框</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=vsides> <tr><td align="center">上不着天</td><td> </td><tr><td> </td><td align="center">下不着地</td></tr></table></td><td>只显示左、右边框</td></tr><tr><td><table border="1" cellspacing="0" cellpadding="0" frame=hsides width="200"> <tr><td align="center">去掉两边</td><td></td></tr><tr><td></td><td align="center">只剩“王”字</td></tr></table></td><td>只显示上、下边框</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=lhs><tr><td width="100" align="center">只</td><td width="100" align="center">有</td></tr><tr><td align="center">左</td><td align="center">边</td></tr></table></td><td>只显示左边框</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=rhs><tr><td width="100" align="center">只</td><td width="100" align="center">有</td></tr><tr><td align="center">右</td><td align="center">边</td></tr></table></td><td>只显示右边框</td></tr><tr><td><table width="200" border="1" cellspacing="0" cellpadding="0" frame=void><tr><td align="center">四周</td><td align="center">去掉</td></tr><tr><td align="center">只留</td><td align="center">中间</td></tr></table></td><td>不显示任何边框</td></tr><tr><td colspan="2"><hr size="1" color=black>表格边框的显示与隐藏,是可以用frame参数来控制的。
