FLASH蝴蝶飞舞动画制作
二维动画设计 飞舞的蝴蝶(电子教材)

涉及到的工具是:钢笔工具,形状工具,关于基础工具的使用请观看之前的基础部分的视频。
现在开始今天的学习:
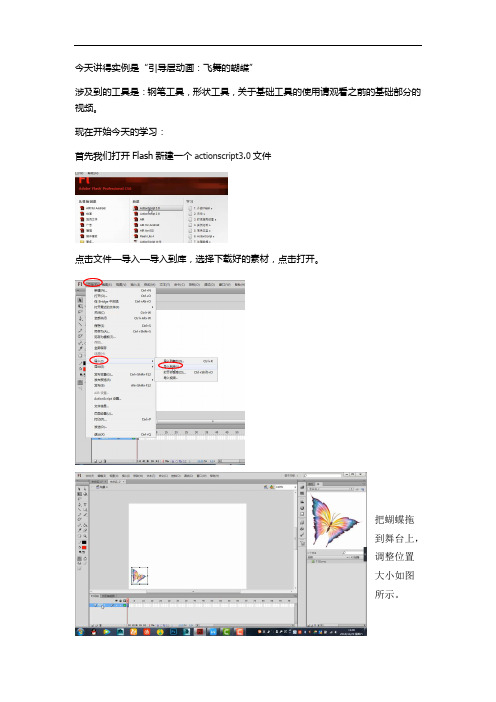
首先我们打开Flash新建一个actionscript3.0文件
点击文件—导入—导入到库,选择下载好的素材,点击打开。
把蝴蝶拖到舞台上,调整位置大小如图所示。
我们今天的作业是制作一个蜜蜂飞舞的动画。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对大家有一定的帮助!谢谢大家观看!
选择第20帧上的蝴蝶,然后将蝴蝶吸附到引导线的终点位置,然后按ctrl+回车测试。
但此时我们发现一个问题,那就是动画一直是头朝上的,而不是随着线条改变方向,显得比较死板,怎么办呢,
首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向。
然后就要用到传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。
在图钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。
选择引导层的第20帧,然后点右键或按F5插入帧,并在蝴蝶所在层的第20层按F6插入关键帧。选择蝴蝶层第一帧点右键创建传统补间动画。
选择第一帧上的蝴蝶,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。
蝴蝶飞舞-操作要点

问题一:找不到素材
可 选 择 的 正 确 的 操 作 方 法
1、打开具有Flash动画元件的文件, 即,蝴蝶-素材文件;
2、新建Flash空白文件,并保存;
3、从库里面选择“蝴蝶-素材文件”对应的库,这时 候就可以在新建文件里面使用提供的元件了;
二、调整中心点;
移动前,翅膀 的中心点
1、在新建的动画文件里创建影片剪辑元件,变更图层名称为翅膀左; 2、选择任意变形工具,找到翅膀的中心点; 3、将翅膀的中心点移动到翅膀与身体相接的地方(右下角);
2、文本字体大小要适当,文字位置大约位于舞台的 上三分之一处,文字内容为:姓名-班级-日期;
六、导入背景图像;
成品测试,提交作品为swf类型
将图像文件从库里拖拽到舞台并适当调整大小,遮盖住舞台
六、导入背景图像;
文 本 工 具
在背景图层上,选择文本工具(A),添加作者的信息; 从属性面板调整字体大小,选择字体大小为50左右
问题三:添加文字位置不对
可 选 择 的 正 ห้องสมุดไป่ตู้ 的 操 作 方 法
1、选择文本工具后,在背景图层添加文字; (也可以新建图层,然后在舞台上添加文字);
蝴蝶飞舞动画制作要点
一、导入文件; 二、调整中心点; 三、编辑影片剪辑元件; 四、预测试; 五、创建补间动画; 六、导入背景图像;
一、导入文件;
将外部文件导入,可以采用不同方式: 1、菜单栏-文件-导入-导入到库:
这种方式可以把图片、声音等类型文件导入到库里面;
2、在编辑动画文件的同时,将另外的Flash动画文件(包含元件) 打开: 这种方式可以把动画文件里面编辑好的元件借用到当前文件里面 从库里面找到对应的文件即可进行选择; 3、菜单栏-文件-导入-打开外部库: 这种方式类似于第二种,只是不需要将包含元件的动画文件打开;
Flash制作蝴蝶飞舞

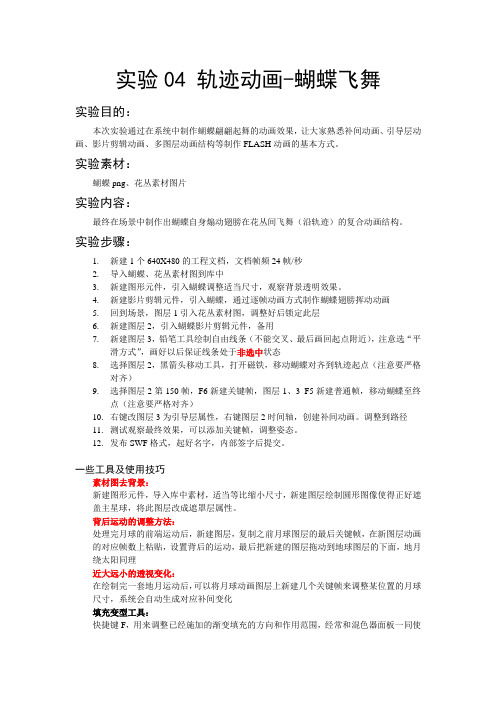
实验04 轨迹动画-蝴蝶飞舞实验目的:本次实验通过在系统中制作蝴蝶翩翩起舞的动画效果,让大家熟悉补间动画、引导层动画、影片剪辑动画、多图层动画结构等制作FLASH动画的基本方式。
实验素材:蝴蝶png、花丛素材图片实验内容:最终在场景中制作出蝴蝶自身煽动翅膀在花丛间飞舞(沿轨迹)的复合动画结构。
实验步骤:1.新建1个640X480的工程文档,文档帧频24帧/秒2.导入蝴蝶、花丛素材图到库中3.新建图形元件,引入蝴蝶调整适当尺寸,观察背景透明效果。
4.新建影片剪辑元件,引入蝴蝶,通过逐帧动画方式制作蝴蝶翅膀挥动动画5.回到场景,图层1引入花丛素材图,调整好后锁定此层6.新建图层2,引入蝴蝶影片剪辑元件,备用7.新建图层3,铅笔工具绘制自由线条(不能交叉、最后画回起点附近),注意选“平滑方式”,画好以后保证线条处于非选中状态8.选择图层2,黑箭头移动工具,打开磁铁,移动蝴蝶对齐到轨迹起点(注意要严格对齐)9.选择图层2第150帧,F6新建关键帧,图层1、3 F5新建普通帧,移动蝴蝶至终点(注意要严格对齐)10.右键改图层3为引导层属性,右键图层2时间轴,创建补间动画。
调整到路径11.测试观察最终效果,可以添加关键帧,调整姿态。
12.发布SWF格式,起好名字,内部签字后提交。
一些工具及使用技巧素材图去背景:新建图形元件,导入库中素材,适当等比缩小尺寸,新建图层绘制圆形图像使得正好遮盖主星球,将此图层改成遮罩层属性。
背后运动的调整方法:处理完月球的前端运动后,新建图层,复制之前月球图层的最后关键帧,在新图层动画的对应帧数上粘贴,设置背后的运动,最后把新建的图层拖动到地球图层的下面,地月绕太阳同理近大远小的透视变化:在绘制完一套地月运动后,可以将月球动画图层上新建几个关键帧来调整某位置的月球尺寸,系统会自动生成对应补间变化填充变型工具:快捷键F,用来调整已经施加的渐变填充的方向和作用范围,经常和混色器面板一同使用白箭头:快捷键A,用来调整已经画好的图形节点与曲度,是绘制自由造型的标准工具,结合网格的对齐功能可以绘制很好的图案拼接快捷键A,主要用来黑箭头:快捷键V,最常用的选择工具,可以通过选框或单击选中图像,也可以放在边框附近调节轮廓线曲度,也可以单击选中填充色,通过拖拽可以移动选中内容位置,如果按住ALT同时使用黑箭头,可以拖出副本库面板:快捷键CTRL+L 使用最多的面板,保存了全部资源信息,可以通过此面板重命名元件,复制元件等编组图像:图像绘制时,可以在选中后随时编组当前图像形成完整的“组”,快捷键CTRL+B,需要再次编辑时,可以选中组并再按CTRL+B打散,对组点右键可以调整组与组之间的叠放次序任意变型:按快捷键Q可以对选中图像进行任意变型,如缩放旋转,如需要做翻转变换,点菜单“修改”->“变型”->“水平翻转”墨水瓶与颜料桶:快捷键分别为S、K,用来在图像编辑状态修改轮廓线颜色和填充颜色,注意区别使用,颜料桶有封闭空隙选项,填充时可能需要改大,这两个工具不能对编组或元件进行修改删除:DEL键可以删除所选内容网格:快捷键CTRL+ ’系统辅助工具,用来在画图时对齐,在打开网格后,选菜单“视图”->“对齐”->“紧贴网格线”,绘制牌的尺寸已经绘制花色是都可以使用文本工具:快捷键T 用来打上文字,如需修改字体字号,在写出字以后打开“属性”面板修该矩形工具:快捷键R 绘制矩形,可以修改圆角半径,此按钮点住不放,可以切换为多角形,通过修改该属性,绘制多边形《完》。
Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例

Flash引导层动画的优点及制作方法——以“蝴蝶飞舞”为例Flash引导层动画是指在网页设计中利用Flash技术制作的动画效果。
它可以增加网页的吸引力,提高用户的黏性,让网页更为生动、丰富,给用户留下深刻的印象。
下面我们以“蝴蝶飞舞”为例,介绍Flash引导层动画的优点及制作方法。
一、优点1.生动形象。
Flash引导层动画可以通过灵活的运动方式展现出任何一个物体或人物的特点,这样可以让用户更加直观地了解网站特点。
2.增加趣味性。
Flash引导层动画的动感和趣味性,可以吸引用户的视线,提高用户留存时长。
3.强化品牌形象。
Flash引导层动画可以以更加直观的方式显示出品牌特点,让用户对品牌印象更深刻,提高品牌美誉度。
二、制作方法1.画图:首先,我们要用制图软件画出蝴蝶。
这里我们借用网上的蝴蝶图片,并且对它进行裁剪,选取一张适合飞舞效果的蝴蝶图片。
2.动画设置:在Flash课件上打开蝴蝶图片,设定其为静止状态。
接着,我们要将此图片运动的路径进行设定,让蝴蝶像活生生的一样,在网页上飞舞。
在Flash坐标系中设定好蝴蝶路径,然后将蝴蝶图片放置在路径的起始位置上。
3.添加动画效果:为了让蝴蝶飞舞的过程更加鲜明,我们可以给蝴蝶添加一些鲜花、天空等背景元素。
同时,为了让蝴蝶的飞舞效果更真实,我们可以设置蝴蝶在运动过程中要做出一些翅膀的扇动动作。
4.导出动画:当我们完成了蝴蝶飞舞动画的制作之后,就可以将它导出,添加至网页上。
在Flash编辑器中点击文件——导出——导出到静态swf文件中,导出动画。
5.嵌入网页:到网页上编辑区,蝴蝶主图片的位置设置为绝对定位,再在该图片底下添加上导出的动画模块,提交网页即可。
如此一来,我们所制作的蝴蝶飞舞动效就能展现在我们的网页上了。
综上,Flash引导层动画的优点十分显著。
以“蝴蝶飞舞”为例,它可以让网页动感十足,增加页面的趣味性和交互性,展示品牌形象,让用户对品牌产生强烈的印象。
Flash飞舞的蝴蝶的制作方法

Flash飞舞的蝴蝶的制作方法【实例说明】:本实例将制作一个飞舞的蝴蝶特效。
本节将介绍从一张图片上剪切掉蝴蝶的图片,然后将其制作成飞舞的蝴蝶的制作技巧。
【操作步骤】:〖一〗新建文件1.打开flash软件;单击创建新项目下面的“flash文档”;2.按“Ctrl+F3”打开属性面板;单击大小后面的按钮,打开文档属性对话框;修改尺寸为“300×200”,然后单击背景颜色后面的方框,从弹出的颜色面板中选择黑色;〖二〗剪切蝴蝶图片1.首先找到一张有蝴蝶飞行的图片;执行“文件/导入/库”命令,将该图片直接导入到库中;2.用选择工具将图片选中;按“Ctrl+B”两次将其打散;3.选择工具栏中的套索工具沿着蝴蝶的边缘进行选取,选中多余的部分后,按删除键将多余的部分剪切掉;(具体办法是:首先将舞台的显示比例调高一些,比如“200%、400%等:然后用套索工具一小部分一小部分的选取,并一小部分的进行删除,直到最后只剩下真正的蝴蝶部分即可)4.将舞台的显示比例改为“100%”;将蝴蝶部分全部选取;打开属性面板,修改其高和宽分别为“100、80”;5.将舞台的显示比例改为“400%”;用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“左翅”、单击“图形”单选项;单击“确定”按钮;6.用套索工具将蝴蝶右翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“右翅”、单击“图形”单选项;单击“确定”按钮;7.用套索工具将蝴蝶左翅膀部分全部选取;按“F8”打开转换为元件对话框;名称栏输入“身子”、单击“图形”单选项;单击“确定”按钮;〖三〗创建“飞舞的蝴蝶”影片剪辑1.将舞台上蝴蝶的三部分重新拼摆好;用工具栏中的选择工具将整个蝴蝶全部选中;按“F8”打开转换为元件对话框;名称栏输入“飞舞的蝴蝶”、单击“影片剪辑”单选项;单击“确定”按钮;2.双击舞台上的该影片剪辑;进入其编辑区域;用工具栏中的任意变形工具只选取左翅部分,细心的读者此时会注意到左翅的四周有八个小方框,这是八个控制柄,同时中间有一个小圆点;把鼠标的箭头放到小圆点上面,这时鼠标箭头会变成一个右下角也带小圆圈的鼠标,此时按下鼠标左键不放将小圆点向右拖动,一直拖放到左翅的最边缘;如下图:小圆点在中间的情形小圆点拖放到最左翅的最右边的情形1.再用任意变形工具选中右翅;运用上面步骤的方法将小圆点拖放到右翅的最左边,如下图:小圆点在中间的情形小圆点拖放到最右翅的最左边的情形1.选中第3帧;按F6键插入“关键帧”;2.选中第5帧;按F6键插入“关键帧”;3.再选中第3帧;用任意变形工具选中左翅;注意看下图再操作:将鼠标箭头放到小圆点对面的那个小方框处,鼠标箭头会变为带左右箭头的形状;此时按下左键不放进行向右拖动,目的是让左翅缩小;左翅的控制点位置左翅变化后的效果1.依照上面的方法,再将右翅变形;图形效果如下:右翅控制点的位置右翅变形后的效果1.制作好后,你还可以新建一个“背景层”;使用一幅带鲜花的图片作为背景;然后将该图层拖放到蝴蝶图层的下面;这样就更漂亮了。
Flash引导层动画实例:引导线制作飞舞的蝴蝶

Flash引导层动画实例:引导线制作飞舞的蝴蝶我们知道传统补间动画主要⽤在对图形的移动、缩放、旋转等操作中,在这些动画中如果不使⽤引导线,那么有些动画我们只使⽤关键帧来做是相当⿇烦的,⽐如蝴蝶的飞舞,如果不使⽤引导线来做,那么做出的蝴蝶飞舞的路线将会⼗分⽣硬,本节就以蝴蝶飞舞为例讲解如何制作引导线传统补间动画。
⽅法/步骤1、打开Flash新建⼀个actionscript3.0的⽂件。
2、从⽂件菜单-导⼊-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶⽂件并打开库。
3、从打开的外部库中将蝴蝶影⽚剪辑拖⼊到场景中。
4、将蝴蝶影⽚剪辑调整⼤⼩和位置如图所⽰。
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加⼀个引导线层。
6、选择钢笔⼯具(也可以使⽤直线⼯具),在场景中绘制⼀条弯曲的由下到上的曲线作为引导线。
7、选择引导层的第20帧,然后点右键或按F5插⼊帧,并在蝴蝶所在层的第20层按F6插⼊关键帧。
8、选择蝴蝶层第⼀帧点右键创建传统补间动画。
9、选择第⼀帧上的蝴蝶影⽚剪辑,然后打开吸附⼯具,将蝴蝶吸附到引导线起点位置。
10、选择第20帧上的蝴蝶影⽚剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。
11、测试发现动画执⾏速度过快,是什么问题呢,⼀是帧频过快,⼆是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插⼊多个帧,直到动画的速度满意为⽌。
12、但此时我们还发现⼀个问题,那就是动画⼀直是头朝上的,⽽不是随着线条改变⽅向,显得⽐较死板,怎么办呢,⾸先要将第1帧最后⼀帧的蝴蝶使⽤变形⼯具旋转到与线条⼀致的⽅向,然后就要⽤到上节讲到的,传统补间动画的⼀个属性“调整到路径”,选择补间的任⼀帧,然后打开属性⾯板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进⾏飞⾏了。
以上就是以蝴蝶飞舞为例讲解如何制作引导线传统补间动画的过程,希望对⼤家有⼀定的帮助!谢谢⼤家观看!。
flash动画设计教程:2.6——轻松制作飞舞的蝴蝶

Flash cs3动画艺术设计2.6:轻松制作飞舞的蝴蝶2.6 蝴蝶差不多我常常并不是用全部的工具来完成设计和动画,有些工具通常是单独地工作。
蝴蝶是仅仅使用Flash的变换工具的一个完美的简单实例。
扭曲工具完美地改变形状的透视,例如蝴蝶的翅膀。
它比用手工去画翅膀的每个角度的形状更节省时间。
当使用正确的工具进行正确的工作的不同之处是显而易见的。
1. 这只蝴蝶是完全在Flash中画的。
它由三个部分组成:身体和两个翅膀。
它的左翅与右翅扇动就象你画的并使它动起来一样。
选择所有的元件,在它们之上右击并在上下文菜单中选择分散到图层。
2. 使用自由变形工具将蝴蝶旋转90度。
编辑每个翅膀的中心点到它们与身体的相连处。
3. 选择下的翅膀,使用自由变换工具,点住底部中间的手柄向上推。
这将垂直地翻转翅膀。
4. 为蝴蝶的翅膀增加一些层次,使用翅膀分开。
将后面的翅膀向移动几个像素并使它稍为有些倾斜。
你同样可以向左移动前面的翅膀并使它用一些倾斜。
5. 双击前面的翅膀进入编辑模式。
在第2帧插入关键帧。
使用扭曲子工具将上面左和右角上的手柄向外拖使它们向下有一些倾斜。
6. 插入第3 个关键帧,再次扭曲翅膀。
7. 插入第4个关键帧,使用自由变换工具向下拖动上边中间的手柄直到翅膀翻转成水平位置。
8. 复制第2帧并将它粘帖到第5帧。
使用自由变换工具,拖动上边中间手柄将翅膀翻转到水平位置。
9. 重复相同的步骤复制第1帧并粘帖到第6帧。
用同样的方法将它变换到水平位置。
10. 你已经使翅膀栩栩如生地向下扇动了。
要使它向上飞,复制前面的帧并将它们粘帖到当前关键帧的后面。
11. 一个蝴蝶的翅膀高频率地扇动。
在翅膀动画中使用少量的关键帧,实现更写实的动画。
可试试在flash文档中增加获减少帧频。
提示:你可以将整个蝴蝶封装成图形或影片剪辑元件并引导线制作补间动画。
参看第5章的题目“同步或不同步”,学习怎样制作引导动画。
《第8课蝴蝶飞舞——“引导层”动画》作业设计方案-初中信息技术清华大学版12八年级上册自编模拟

《蝴蝶飞舞——“引导层”动画》作业设计方案(第一课时)一、作业目标本作业旨在通过“引导层”动画的制作,使学生掌握Flash软件中引导层动画的基本原理和制作方法,理解动画设计的创意与实现过程,培养学生的动手实践能力及审美能力。
二、作业内容1. 理论知识学习:学生需预习并理解“引导层”动画的概念、特点和制作流程,掌握Flash软件中相关工具的使用方法。
2. 素材准备:学生需准备蝴蝶飞舞的素材图片或自行绘制蝴蝶形象,并准备适当的背景素材。
3. 制作引导层动画:在Flash软件中,学生需按照以下步骤制作“蝴蝶飞舞”的引导层动画:(1)新建Flash文档,设置舞台大小及背景。
(2)导入或绘制蝴蝶形象,并将其放置在合适的位置。
(3)创建引导层,绘制蝴蝶飞舞的轨迹。
(4)将蝴蝶形象与引导层进行绑定,实现蝴蝶按轨迹飞舞的效果。
(5)调整动画速度、帧率等参数,使动画更加流畅自然。
4. 创新设计:鼓励学生尝试不同的轨迹设计、色彩搭配及动画效果,发挥创意,制作出独具特色的“蝴蝶飞舞”动画。
三、作业要求1. 作业需在规定时间内完成,并按时提交。
2. 动画制作需符合“引导层”动画的制作规范,蝴蝶的轨迹设计需合理,动画效果需流畅自然。
3. 素材使用需合理,不得侵犯他人版权。
4. 创新设计部分需有明显的创意体现,避免抄袭。
5. 作业需以电子版形式提交,包括Flash源文件及必要的注释说明。
四、作业评价1. 评价标准:本作业的评价将从动画的制作规范性、创意性、技术难度及整体效果等方面进行综合评价。
2. 评价方式:教师根据学生提交的作业进行在线评价,给出评分及建议。
同时,鼓励学生之间互相评价,互相学习。
五、作业反馈1. 教师将对每位学生的作业进行认真批改,指出存在的问题及改进建议。
2. 在课堂上,教师将挑选出优秀作业进行展示,鼓励学生在欣赏他人作品的同时,汲取他人优点,改进自己的作品。
3. 作业反馈将作为学生后续学习的参考,帮助学生更好地掌握“引导层”动画的制作技巧。
flash制作蝴蝶飞舞制作过程

蝴蝶飞舞制作过程一、准备过程1、先构思flash的情节,记录制作flash所需的材料。
2、从网络中下载制作flash所需的图片和音乐。
二、操作过程1、建立一个flash文档:550x400像素,以班级姓名为名。
2、在图层1分别导入背景图和4个透明背景蝴蝶:文件--导入--导入到库。
3、点窗口--库,打开库。
把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小。
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐,锁住图层1。
5、新建图层2,把蝴蝶1 从库拖进舞台。
6、点击蝴蝶,按F8 --转换为元件(影片剪辑),元件名为蝴蝶1。
7、转成影片剪辑后,双击下场景中的蝴蝶,进入影片剪辑中,可以看到场景中的图片,只不过图片变暗了。
8、下面,再点下场景中的蝴蝶,再把它转成影片剪辑,又进入另一个影片剪辑中。
9、选用任意变形工具,蝴蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向。
10、在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。
这样蝴蝶飞舞就做好了。
11、下面,点击下上面的“元件1”返回到元件1中继续我们的动画。
为了方便操作,我们把舞台调整为50%。
12、先缩小下,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第100帧插入帧。
13、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层1的锁。
14、在图层1,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。
15、在图层1 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上。
16、在图层1的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上。
flash制作花丛中蝴蝶飞舞

}; _root.shadow0_mc.onEnterFrame = function () {
this.smoothMove (speed, transp0._x, _root.transp0._y+去看看蜻蜓的制作方法: Flash 制作美丽的蜻蜓飞舞效果动画都可以观察到蜻蜓或蝴蝶都是身体不动,而只是翅膀动! 所以我们关键是绘制蝴蝶的翅膀!在这里我们就充分利用 Flash 提供的绘图工具了!当然在 这里我们应该是新建一个元件命名为蝴蝶翅膀,行为是图形。具体效果如下:
9. 然后分别给“引用”命名实例名为 fly0_mc,“引用 2”实例名为 fly1_mc,辅助的实例名
为:transp0、transp1。 9.新建一个图层改名为 action,然后按 F9 打开动作面板,输入如下动作:
probability = 100;
scene_width = 500; scene_height = 290; speed = 0.03; depth = 15; MovieClip.prototype.smoothMove = function (speed, targetx, targety) {
this.rotateTo (_root.transp0._x, _root.transp0._y+depth); };
_root.shadow1_mc.onEnterFrame = function () { this.smoothMove (speed, transp1._x, _root.transp1._y+depth); this.rotateTo (_root.transp1._x, _root.transp1._y+depth);
Flash 入门教程25:飞舞的蝴蝶

• 3、剪切掉蝴蝶图片(元件已经自动存储在 库里)。执行“插入-新建元件”命令,新 建一个蝴蝶的影片剪辑元件。
• 4、把元件1拖动到舞台中央(执行水平、 垂直居中命令)在第2帧插入关键帧,用任 意变形工具缩小图片宽度,在第3帧插入关 键帧,用任意变形工具缩小图片宽度,在 第4帧插入关键帧,用任意变形工具缩小图 片宽度,直至图片最窄。
Flash 入门教程 飞舞的蝴蝶
社旗县教师进修学校 张晓全
• 1、启动flash,执行“文件-导入-导入到库” 命令。导入两个素材文件,背景图片和透 明素材蝴蝶。
• 把蝴蝶素材导入到舞台,利用任意变形工 具选中,调整 图片大小。宽:100,高80 像素。
• 2、执行“修改-转换为元件”命令,把蝴蝶 图片转换为图形元件。
• 8、测试运动状态。 • 9、调整蝴蝶的头部位置,在每一个弯点处 插入关键帧,然后调整,使头部方向与运 动方向一致。 • 然后测试影片,在图层1和加图层命令,形成 图层3,移动图层3到最下边。把图层1的帧 频调整为12fps。 • 11、点击图层3第1帧,在库里把背景图片 拖入到场景。 • 12、调整图片大小为550*400,并居中。测 试并保存影片。
• 6、点击引导层第1帧,用刷子工具画一条 曲线,在第60帧插入帧。
• 7、选中图层1第一帧,用箭头工具选中蝴 蝶影片剪辑元件,使中间的圆点恰巧和线 段的一端点相吻合,在第60帧插入关键帧, 用箭头工具选中蝴蝶影片剪辑元件,使中 间的圆点恰巧和线段的另一端点相吻合。 右键单击图层1中间的任意帧,执行“创建 传统补间”命令。
• 在第5帧插入关键帧,用任意变形工具放宽 图片宽度,在第6帧插入关键帧,用任意变 形工具放宽图片宽度,在第7帧插入关键帧, 用任意变形工具放宽图片宽度, 在第8帧插 入关键帧,用任意变形工具放宽图片宽度, 直至图片最宽。(所有上述操作的每一步 对要执行居中命令)
FLASH编程——蝴 蝶 飞 舞

第1章蝴蝶飞舞实例说明本例将制作一个蝴蝶飞舞的动画。
播放这个动画时,花盆中的小花在长大,伴随着花的开放,一只蝴蝶在翩翩起舞,忽然,小花伸长“脖颈”,将蝴蝶“吞”到“肚”中。
播放的画面如图1.1所示。
图1.1 蝴蝶飞舞的运行画面学习目标通过本例学习,应能熟悉Flash 的时间轴、工具箱、舞台等操作界面,了解Flash 的基本操作和概念,掌握帧和层的应用,学会制作关键帧动画,为后面的复杂动画制作奠定良好的基础。
操作步骤(1) 运行Flash ,选择【文件】|【新建】命令,创建新的Flash 文件,如图1.2所示。
菜单栏时间轴面板 舞台动作、帮助和属性面板的操作界面提 示(2) 舞台的大小是可以设置的,在图1.2下面的【属性】面板中,单击【大小】旁的按钮则会弹出【文档属性】对话框,如图1.3所示。
图1.3 Flash 文档的属性设置对话框在其中的【尺寸】文本框中输入宽和高的尺寸,该范例为360像素(px)×360像素,这样设置也就是说将来的舞台的大小就是360像素×360像素,在图1.3中还可以设置舞台的背景颜色、帧频等选项,本范例中背景颜色为系统默认的白色,帧频设置为8fps 。
单击【确定】按钮完成属性设置。
提 示选择蓝色,,在图1.2所示的舞台图1.4 图层的命名图1.5 用【刷子】工具绘图提示部分选择工具:选择锚点和贝塞尔曲线并变形。
线条工具:绘制直线。
套索工具:按照对象的轮廓选取区域。
钢笔工具:利用锚点绘制曲线或直线。
文本工具:输入文字。
椭圆工具:绘制椭圆或圆。
矩形工具:绘制矩形或多边形。
铅笔工具:绘制自由线条。
刷子工具:表现利用笔刷描绘的效果。
任意变形工具:调整大小、旋转、倾斜、环绕等功能变形对象。
填充变形工具:调整颜色区域和方向。
墨水瓶工具:更改线条或者形状轮廓的笔触颜色、宽度和样式。
颜料桶工具:可以填充空的区域或更改已涂色区域的颜色。
滴管工具:从一个对象拷贝填充和笔触颜色。
《FLASH蝴蝶飞舞动画制作》教案

《FLASH蝴蝶飞舞动画制作》教案教案标题:《FLASH蝴蝶飞舞动画制作》教案目标:1.掌握FLASH软件的基本操作技巧;2.学会利用FLASH软件制作蝴蝶飞舞动画;3.培养学生的动手能力和创造力。
教学准备:1.电脑、投影仪、FLASH软件;2.讲师准备好相关教学素材,包括蝴蝶图像和背景图像。
教学步骤:步骤一:介绍FLASH软件和制作蝴蝶飞舞动画的背景知识(10分钟)1.讲师通过简短的介绍,向学生介绍FLASH软件的基本概念和用途,并强调其在动画制作方面的重要性。
2.讲师向学生解释蝴蝶飞舞动画的制作过程和效果,激发学生的兴趣。
步骤二:讲解FLASH软件的基本操作技巧(20分钟)1.讲师演示如何打开FLASH软件,并解释其主要功能区域和工具栏。
2.讲师逐步讲解FLASH软件的基本操作技巧,包括创建画布、添加图层、绘制基本形状、使用颜色和渐变、添加文字等。
步骤三:制作蝴蝶飞舞动画(40分钟)1.学生们根据讲师的指导,使用FLASH软件创建一个新的动画项目。
2.学生们在画布上绘制蝴蝶的形状,可以根据需要使用基本形状工具或导入蝴蝶图像。
3.学生们为蝴蝶添加动画效果,如飞舞、改变颜色等。
4.学生们可以在画布上添加背景图像或使用FLASH软件提供的背景图像。
5.学生们为动画添加音效或背景音乐,以增加趣味性。
步骤四:展示和评价动画作品(20分钟)1.学生们将制作好的蝴蝶飞舞动画播放出来,并向全班展示。
2.学生们互相评价和讨论各自的动画作品,交流制作过程中的经验和困难。
步骤五:课堂总结和作业布置(10分钟)1.讲师总结本节课的内容和重点,强调学生们在动画制作中所学到的技巧和创作能力。
2.讲师布置作业,要求学生们以蝴蝶为主题,使用FLASH软件制作一个自己的动画作品,并在下节课展示和分享。
教学扩展:1.学生们可以尝试制作其他主题的动画作品,如鸟儿飞翔、花朵绽放等。
2.学生们可以进一步探究FLASH软件的高级功能,如3D效果和特效制作。
《飞舞的蝴蝶》动画制作范例

《飞舞的蝴蝶》动画制作范例1、打开“FLASH”——将“图层1”改名为“背景”。
2、“文件”——“导入”盆花图片(所有图片在F盘里找)——调整图片大小(W:300;H:200)3、“插入”——“新建元件”——改名为“蝴蝶”——选中“影片剪辑”——最后确定。
4、将图层1改名为“身体”——“文件”——“导入”蝴蝶图片——使用“任意变形工具”——把图片拉大。
5、抠图:“修改”——“描绘位图”——确定。
6、选中“黑箭头工具”在图片之外点一下——用黑箭头工具点击图片蝴蝶身体以外的任意部分并删除。
7、运用“套索工具”圈住蝴蝶的大翅膀(一定要圈死,不要有缝隙)——光标放在这个翅膀上按住鼠标“左键”把大翅膀拖到一旁(离开蝴蝶身体)。
9、圈住小翅膀——光标放在这个翅膀上右击——“拷贝”——再右击鼠标——“粘贴”并拖到一旁(离开蝴蝶身体)。
10、用“黑箭头工具”把蝴蝶头上的小翅膀点击删除。
11、插入图层并改名为“翅膀”。
12、选中“身体”图层——圈住大翅膀——光标放在大翅膀上右击——剪切。
13、选中“翅膀”图层——在舞台上右击——粘贴——将大翅膀拖到蝴蝶身体合适的位置。
14、选中“身体”图层——圈住小翅膀——光标放在小翅膀上右击——剪切。
15、选中“翅膀”图层——在舞台上右击——粘贴——将小翅膀拖到蝴蝶身体合适的位置。
16、在“身体”图层的第二帧插入帧——锁定图层。
17、在“翅膀”图层的第二帧插入关键帧——光标在舞台空白处任意点一下——运用“任意变形工具”圈住大翅膀——改变翅膀的宽度。
18、圈住小翅膀——改变其高度。
19、点击“场景1”——插入图层,并改名为“蝴蝶1”20、按一下“F11”——点击“蝴蝶影片”——将“蝴蝶”拖到舞台上。
21、点击“任意变形工具”——调整蝴蝶为小蝴蝶,并拖到舞台右上侧灰白处。
22、插入“引导线”——点击“铅笔工具”——点击“铅笔模式”,并选“平滑”。
23、画一条从蝴蝶到盆花的弯弯曲曲的曲线。
Flash 教案7蝴蝶飞舞-“引导层”动画

5、选中图层“蝴蝶”,分别在第20、35、50帧插入关键帧,改变蝴蝶在舞台上的位置,如教材P61图9.6所示。
学生上机设置绘制“引导层”
【智多星】
师:注意:使用“选择工具”移动“蝴蝶”的位置时,需选中“工具”面板中“贴紧至对象”选项。移动时注意使图形元件“蝴蝶”的中心锁定在引导层路径上。即在图层的第1帧位置,蝴蝶的中心锁定在引导层路径的一端;在图层的第50帧位置,蝴蝶的中心锁定在另一端;在第20帧及35帧位置,蝴蝶的中心基本锁定在路径的中间位置。
【知识着陆】
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
提示:
【知识着陆】教材P63
师:在具有补间动画效果的图层之上建立新的特殊图层----运动引导层,可以使图形沿在运动引导层制好的路径运动。使用这种方法可以制作飞机投弹的抛物线、树叶飘落和曲线等。
学生上机制作。
第3课时:
四、制作缓缓升空的热气球
师:由于气球升空速度缓慢,无法与蝴蝶飞舞的主时间轴保持一致的速率,所示气球升空的引导层动画将在影片剪辑元件的制作过程中实现,而不是在场景中直接制作。
师先做演示操作,然后学生上机操作。
具体演示操作步骤:
1、插入图形元件“气球”,绘制热气球外形,如教材P63图9.9所示。
2、插入影片剪辑元件,名称为“上升的气球”。
3、将图形元件“气球”放置在图层出不穷的第1帧位置上。
4、在第300帧插入关键帧,移动“气球”实例到较高位置,使用“任意变形工具”调整其大小,在“属性”面板中更改“气球”实例的透明度,如教材P63图9.10所示,描述气球由近及远的变化效果。
flash制作-蝴蝶飞飞

案例涉及:蝴蝶飞飞目标:蝴蝶元件的制作,蝴蝶飞的动画制作,加引导层,综合应用制作者:陆璐1启动Flash,新建Flash文档2、将图片导入到库,文件---导入---导入到库,将“背景图片.jpg”、“蝴蝶01.jpg”、“蝴蝶02.jpg”导入。
在实验十三中的文件取名不是这样的。
3、打开库,将“背景图片.jpg”直接用鼠标拖至舞台内,调节图片大小与舞台大小一样。
舞台大小建议调整为1024px宽和768px 高4、新建元件放入蝴蝶图案先将背景设定为其他颜色(蓝色),将蝴蝶打散分离(ctrl+b)选择套索工具,再选择左下角的魔棒选项。
用魔棒点击白色区域,按delete键删除。
完成效果。
5、做蝴蝶翅膀扇动的逐帧动画。
(右上图)先插入新关键帧,选择任意变形工具,以蝴蝶身体中心附近为边界,选择右半边,向左缩小一部分。
再选择蝴蝶左侧,向右缩小类似大小。
重复上面的动作。
注意只改变水平大小。
目前缩小的关键帧越多,蝴蝶翅膀扇动的动作越平滑。
下图将第四帧复制到第六帧,第三帧复制到第七帧,第二帧复制到第八帧。
6.做一个引导层动画让蝴蝶从右下角朝左上交飞。
调整蝴蝶大小,转动蝴蝶方向。
7、再做一个引导层动画。
蝴蝶从左下角朝右上角飞。
注意图层4和5前面空一段,如果不空的话就是2个蝴蝶同时飞了。
空一段就是一个蝴蝶绕圈飞。
还有转动蝴蝶元件的角度。
8. 增加一个蝴蝶停留并飞走的效果。
再新加一个蝴蝶元件,让它从外面往中间花的位置上飞。
并且停留在这个地方一段时间。
图层6从左下角向右侧花飞。
9 图层7 从20帧开始,复制图层6中最后位置的蝴蝶到图层7的20帧相同位置处。
10 图层7上做一个蝴蝶离开的动画完成了.如果希望效果好,图层6的蝴蝶也加引导层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
a
11
a
12
• 第五步
• 用前面的方法继续在时间抽第七帧的位置 插入一个关键帧。
a
13
• 第六步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第七帧关键帧的蝴蝶飞舞动画 • 如下图:
a
14
a
15
整体调整蝴蝶的位置
• 根据我们之前看到的图片调整每一个关键帧的位 置,如下图:第三关键帧最低,依次是第二,第 一关键帧,第四关键帧最高,
a
6
• 第二步: • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第三帧关键帧的蝴蝶飞舞动画
a
7
a
8
• 完成第三关键帧后的状态
a
9
• 第三步
• 用前面的方法继续在时间抽第五帧的位置 插入一个关键帧。
a
10
• 第四步 • 在舞台里面, • 利用轴心点和任意变形工具。 • 调整第五帧关键帧的蝴蝶飞舞动画 • 如下图:
• 1.重新命名图层名称:蝴蝶飞舞, • 延长时间轴上的帧数到60帧
a
29
• 2.鼠标左键选中“蝴蝶飞舞”这个图层
a
30
• 3.鼠标左键选中“蝴蝶飞舞”这个图层,同时按下 鼠标右键,找到“添加引导层”,鼠标左键单击 选中
a
31
• 4.选择引导层第一帧空白关键帧,用铅笔工 具在舞台上画一条曲线
a
a
39
a
40
• 动画补间制作完成 • 引导层动画也完成。
a
41
测试动画
• 在“控制”菜单,找到“测试影片”命令, 鼠标左键单击,查看蝴蝶飞舞引导层动画 制作效果
a
42
a
43
• 弹出新建元件对话框:填入名称:蝴蝶飞 舞,类型选择:图形。点击确定。
a
20
a
21
• 4.在蝴蝶飞舞元件内部的时间轴上选择第 一帧空白关键帧
a
22
• 5.点击鼠标右键,找到“粘贴帧”命令,鼠标左 键单击确认,
• 刚刚剪切的蝴蝶动画就粘贴到了“蝴蝶飞舞”元 件内部
a
23
• 6.点击“场景1”,回到场景一舞台
a
2
a
3
蝴蝶运动动画
• 观察,模仿真实蝴蝶的飞舞,制作一个蝴蝶飞的动画。如下图 • 在时间轴上制作一个四帧关键帧动画效果,做成一拍二,共八帧。a4• 第一步:
• 根据我们已经画好的蝴蝶,在时间抽第三帧 的位置插入一个关键帧。方法如下:
• 全选时间轴三个图层里面的第三帧
a
5
• 按快捷键F6键,插入关键帧
• 第二步,到第60帧的位置,把蝴蝶的中心 轴点对准引导层线条的左侧端点
a
37
a
38
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
• 第二步,到第60帧的位置,把蝴蝶的中心 轴点对准引导层线条的左侧端点
• 第三步,鼠标左键选中第一关键帧,在 “窗口”菜单里面找到“属性”,在“补 间”里面选择“动画”,完成动画补间制 作。
a
24
• 7.这个时候场景一舞台什么都没有,时间 轴里面也没有关键帧,只有空白关键帧
a
25
• 8.在“窗口”菜单找到“库”,鼠标左键 点击打开
a
26
• 9找到“蝴蝶飞舞”图形元件,鼠标左键点击拖动 到舞台上
a
27
• 10.到此为止,之前做得蝴蝶动画,作为一个单一 的元件出现在舞台上
a
28
制作引导层动画
32
a
33
• 5.回到“舞蝶飞舞”图层,在第60帧的位置插入 一个关键帧
a
34
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
a
35
a
36
• 6.制作一个从右往左飞舞的蝴蝶的补间动画
• 首先回到第一帧的位置,把蝴蝶的中心轴 点对准引导层线条的右侧端点
FLASH蝴蝶飞动画制作
使用工具:Flash CS 3
a
1
一.蝴蝶的分元件绘制
• 为了方便我们制作动画,需要把蝴蝶的每 一个运动的部分,利用FLASH时间轴里面 的图层,分解的出来。
• 如下图:
• 注意:
• 1.根据每一个分解部分,重命名图层名称;
• 2. 正确排列图层顺序,让蝴蝶看起来真是 可信。
a
16
制作引导层动画
• 第一步: • 先把刚刚做好的蝴蝶动画做成一个图形元
件。步骤如下: • 1.鼠标左键拖动全选时间轴里面的帧
a
17
a
18
• 2.鼠标左键拖动全选时间轴里面的帧,在 帧选中的状态,点击鼠标右键,找到“剪 切帧”鼠标左键单击确定,时间轴上的所 有帧被剪切
a
19
• 3.在“插入”菜单里面鼠标左键单击“新建 元件-快捷键:Ctrl+F8”命令,
