web网站设计实训报告(范文)1
网页设计实训总结(精选5篇)

网页设计实训总结网页设计实训总结(精选5篇)总结是指对某一阶段的工作、学习或思想中的经验或情况加以总结和概括的书面材料,它能够使头脑更加清醒,目标更加明确,让我们来为自己写一份总结吧。
总结怎么写才是正确的呢?下面是小编为大家收集的网页设计实训总结(精选5篇),欢迎阅读,希望大家能够喜欢。
网页设计实训总结1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
web实训报告

web实训报告web实训报告集合9篇随着社会不断地进步,报告的适用范围越来越广泛,不同种类的报告具有不同的用途。
那么什么样的报告才是有效的呢?以下是店铺整理的web实训报告,希望能够帮助到大家。
web实训报告1从那里,我学会了下面几点找工作的心态:一、继续学习,不断提升理论涵养。
在信息时代,学习是不断地汲取新信息,获得事业进步的动力。
作为一名青年学子更就应把学习作为持续工作用心性的重要途径。
走上工作岗位后,我会用心响应单位号召,结合工作实际,不断学习理论、业务知识和社会知识,用先进的理论武装头脑,用精良的业务知识提升潜力,以广博的社会知识拓展视野。
二、努力实践,自觉进行主角转化。
只有将理论付诸于实践才能实现理论自身的价值,也只有将理论付诸于实践才能使理论得以检验。
同样,一个人的价值也是透过实践活动来实现的,也只有透过实践才能锻炼人的品质,彰显人的意志。
务必在实际的工作和生活中潜心体会,并自觉的进行这种主角的转换。
三、提高工作用心性和主动性实习,是开端也是结束。
展此刻自己面前的是一片任自己驰骋的沃土,也分明感受到了沉甸甸的职责。
在今后的工作和生活中,我将继续学习,深入实践,不断提升自我,努力创造业绩,继续创造更多的价值。
我认为大学生实习难,就业难,除非你有关系,能给你简单找到工作,否则就难逃市场选取的厄运。
我在该公司实习总结了五个攻略,只能智勇双全,才能在这个社会中出人头地。
1、宜主动出击:找实习岗位和找工作一样,要讲究方法。
公司一般不会对外公布实习机会,能够主动和其人力资源部门联系,主动争取实习机会。
可个性留意正在招聘人选的公司,说明其正缺乏人手,在没有招到适宜的员工的状况下,很有可能会暂时选取实习生替代。
2、宜知己知彼:求职信和求职电话要稳、准、狠,即稳当地了解公司所处的行业大背景及所申请岗位的要求,准确地阐述自己的竞争力,自信自己就是对方要找的人;同时很诚恳地表现出低姿态,表示实习的热望和决心。
网页系统设计实验报告(3篇)

第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
网页设计实训总结范文(精选6篇)

网页设计实训总结范文(精选6篇)网页设计实训总结范文(精选6篇)总结是对过去一定时期的工作、学习或思想情况进行回顾、分析,并做出客观评价的书面材料,它是增长才干的一种好办法,快快来写一份总结吧。
总结一般是怎么写的呢?下面是小编精心整理的网页设计实训总结范文,希望对大家有所帮助。
网页设计实训总结篇1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一.充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
二.在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用FrontPage设计网页,到后来运用Dreamweaver、Flash、Fireworks 等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Flash、Fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
web实训总结(通用3篇)

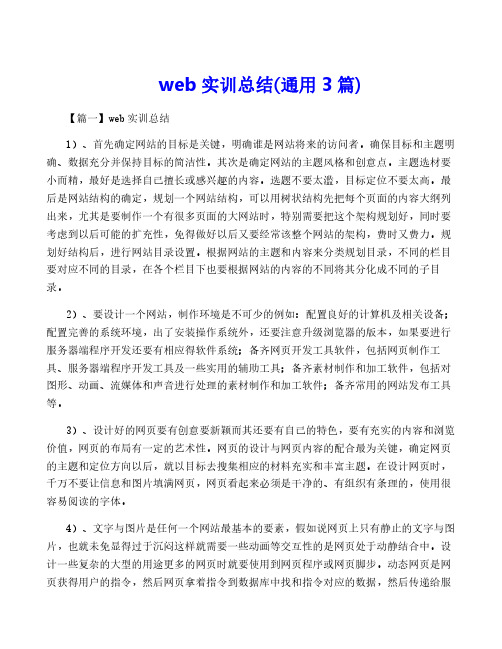
web实训总结(通用3篇)【篇一】web实训总结1)、首先确定网站的目标是关键,明确谁是网站将来的访问者。
确保目标和主题明确、数据充分并保持目标的简洁性。
其次是确定网站的主题风格和创意点。
主题选材要小而精,最好是选择自己擅长或感兴趣的内容。
选题不要太滥,目标定位不要太高。
最后是网站结构的确定,规划一个网站结构,可以用树状结构先把每个页面的内容大纲列出来,尤其是要制作一个有很多页面的大网站时,特别需要把这个架构规划好,同时要考虑到以后可能的扩充性,免得做好以后又要经常该整个网站的架构,费时又费力。
规划好结构后,进行网站目录设置。
根据网站的主题和内容来分类规划目录,不同的栏目要对应不同的目录,在各个栏目下也要根据网站的内容的不同将其分化成不同的子目录。
2)、要设计一个网站,制作环境是不可少的例如:配置良好的计算机及相关设备;配置完善的系统环境,出了安装操作系统外,还要注意升级浏览器的版本,如果要进行服务器端程序开发还要有相应得软件系统;备齐网页开发工具软件,包括网页制作工具、服务器端程序开发工具及一些实用的辅助工具;备齐素材制作和加工软件,包括对图形、动画、流媒体和声音进行处理的素材制作和加工软件;备齐常用的网站发布工具等。
3)、设计好的网页要有创意要新颖而其还要有自己的特色,要有充实的内容和浏览价值,网页的布局有一定的艺术性。
网页的设计与网页内容的配合最为关键,确定网页的主题和定位方向以后,就以目标去搜集相应的材料充实和丰富主题。
在设计网页时,千万不要让信息和图片填满网页,网页看起来必须是干净的、有组织有条理的,使用很容易阅读的字体。
4)、文字与图片是任何一个网站最基本的要素,假如说网页上只有静止的文字与图片,也就未免显得过于沉闷这样就需要一些动画等交互性的是网页处于动静结合中。
设计一些复杂的大型的用途更多的网页时就要使用到网页程序或网页脚步。
动态网页是网页获得用户的指令,然后网页拿着指令到数据库中找和指令对应的数据,然后传递给服务器,通过服务器的编译把动态页面编译成标准的HTML代码,传递给用户浏览器。
网页设计实训报告总结3篇

网页设计实训报告总结3篇网页设计实训报告总结 3篇篇一题目:实训课程名称:网页设计系别:专业 / 班级:年级:学号:姓名:指导老师:20xx年 x月 x日目录 1 实训目的 2 实训内容 2.1准备工作 2.2使用的技术 2.3设计制作要求 3 方案设计与实施步骤 4 实训中出现的问题、分析及解决方法 5.2日志 5.3 教程视频 6 实训总结 1 实训目的通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构,目录结构 ,链接结构的方法。
(2)掌握页面的整体控制和头部内容设置的方法。
(3)熟练掌握网页页面布局的各种方法。
(4)熟练掌握在网页中输入 ,设置标题和正文文字的方法。
(5) 熟练掌握在网页中插入图象 ,flash动画和背景音乐的方法。
(6) 熟练建立各种形式的超级链接的方法。
(7)掌握表单网页制作方法。
(8) 掌握网页特效制作方法。
(9)掌握网站测试的方法。
2 实训内容 1.网站主题要求结合个人工作需要及兴趣爱好,独立完成主题的选择。
2.网站内容要求网站不少于 2级,页面总数不少于 10个;内容和素材避免雷同。
3.设计制作要求 4设计静态网站 (HTML页面 ); 5 站点文件、文件夹的命名与组织要求规范; 6每个网页要求有标题; 7网页要求整合多种媒体(音频、视频、动画、图片、文字等); 8要求有 CSS的设计和使用; 9 要求网站无错误链接; 2.1准备工作前期做好网页的规划,设计好image view vied css 等目录,做好不混乱易于维护 2.2使用的技术 html css html5 2.3设计制作要求网页内容有内涵,图文并麻,跳转无问题,配合 csss 进行开发,千万规划好项目的架构,易于维护。
在网页中有图片,有视频,有图片,有动画。
3 方案设计与实施步骤 1、网站主题我的网站的主旨在于从各个方面全面的介绍我自己,展示自己,包括我的个人资料、爱好。
2024网页设计实习报告总结(三篇)

2024网页设计实习报告总结____网页设计实习报告总结一、实习背景及目的本次实习是在____年暑假期间,在某知名网络科技公司进行的网页设计实习。
通过参与公司的实际项目,我得以接触到真实的工作环境和工作流程,深入了解了网页设计的相关知识和技能。
本次实习的目的主要是掌握网页设计的基本原理和技能,锻炼分析和解决问题的能力,提升自己在这个领域的实践经验。
通过实习的学习和实践,我将网页设计与用户体验相结合,提出了一些建议和改进措施,希望能对公司的网页设计工作有所帮助。
二、实习内容及经历在实习期间,我主要参与了公司一个正在进行的网页设计项目。
该项目是一个电商平台的网页设计项目,主要涉及到用户界面的优化和功能的添加。
具体的工作内容包括与产品经理和开发团队进行沟通,了解项目需求和用户需求;负责设计网页的布局和样式,以及添加交互功能;与开发团队进行协作,进行网页的编码和调试;与用户进行交流和反馈,根据用户反馈进行网页的改进等。
在实习期间,我逐渐熟悉了公司的工作流程和设计规范,学习了各种网页设计的工具和软件的使用,提升了自己的设计能力和技术水平。
通过与产品经理和开发团队的沟通,我了解到了用户需求的重要性,学会了从用户的角度思考问题,并且能够提出一些改进建议。
在与开发团队的协作中,我学会了与他人合作和沟通,能够更好地理解他们的思想和需求,并提供有效的解决方案。
三、实习收获和体会通过这次网页设计实习,我学到了很多知识和技能,收获了很多宝贵的经验和体会。
首先,我掌握了网页设计的基本原理和技能,学会了如何设计具有吸引力和易用性的网页界面。
其次,我了解了用户体验的重要性,学会了从用户角度思考问题,并且能够提出一些改进建议,为公司的网页设计工作提供一些参考和帮助。
最后,通过与产品经理和开发团队的沟通和协作,我学会了与他人合作和沟通,锻炼了自己的团队合作能力和解决问题的能力。
这次实习让我更加深入地理解了网页设计这个领域的复杂性和挑战性。
网页制作实习报告(6篇范文)

网页制作实习报告(6篇范文)【导语】网页制作实习报告怎么写好?本文精选了6篇优秀的网页制作实习报告范文,都是标准的书写参考模板。
以下是小编为大家收集的网页制作实习报告,仅供参考,希望您能喜欢。
【第1篇】网页制作实习报告一实验过程1.资料的搜集。
2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,大致分几部分,中国简介,中国历史,用户登录注册页面留言,再加入个别网站等,每一部分又分几小部分,内容比较充分,多样。
web开发实习报告范本(精选5篇)

web开发实习报告范本(精选5篇)第一篇:web开发实习报告范本web开发实习报告范本一、实习目的·让学生了解网站的制作流程和基本技法。
.Dreamweaver的使用·掌握利用IIS完成站点创建,学会站点的规划与创建,能自己创建个人网站和简单的企业网站。
·掌握利用SQL Server的企业管理器建立数据库和数据库表,巩固数据库基本命令的使用。
·掌握利用ASP访问与操作数据库的各种常用的功能及实现方法。
·了解动态网页的制作技术,掌握与数据库的链接及简单的数据处理。
·培训学生的动手能力、综合应用能力和团队合作能力。
二、实习要求·按时、按地参加实习,遵守实习纪律,遵守实习场地的制度;·爱护实习场地的所有实习设备,讲究公共卫生;·做好实习笔记和实习记载,实掌握实习的每项内容;·认真填写好实习报告、实习总结,实习完成统一交实习老师。
三、实习形式·前一周完成ASP、SQL Server(或Access)以及DeramweacerMXXX的学习,要及时完成学习任务。
·后一两周进行网站综合开发实训,可分组进行。
四、实验内容1.网站结构示意图打开我的首页,然后点击zhufu按钮进入按钮界面,所示newyears/进入页面后有一首欢快的背景音乐,在祝福页面里,你可以向你的好友发表你的祝福,你可以对祝福查看和修改,并且还可以看到历史记录,页面右上角可以返回首页。
liuyan1/回到主页再点击留言按钮,进入下一页面,你可以发表留言,不需要审核也能发表。
由于时间仓促,网站暂时到此,网站还在积极开设建设中,敬请期待你的到来五、实训结果实验基本成功实训是培养学生综合运用所学知识,发现,提出,分析和解决实际问题,通过上机练习来培养我们自身实践能力,这次网页布局训练就是其中之一。
这次的网页设计与制作让我收获颇丰。
web实训报告

web实训报告web实训报告4篇随着个人素质的提升,报告十分的重要,其在写作上具有一定的窍门。
其实写报告并没有想象中那么难,以下是店铺帮大家整理的web实训报告,欢迎阅读,希望大家能够喜欢。
web实训报告1一.网站的需求分析对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。
如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。
二.系统实现所需要的软件网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP三、网站设计的思路网站拓扑图构画从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。
网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的,下面是我个人网站的结构图:四、系统功能模块的实现过程个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。
本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。
通过数据库的创建与连接实现了人机交互功能。
1个人首页功能模块功能的实现过程个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
给我留言,必须通过先登陆或先注册才能进行留言。
底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1).个人首页导航功能实现介绍个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
它们都采用“行为”中“交换图像”。
如图3-1所示。
(2).个人首页公告栏功能实现过程公告栏的功能主要是对于浏览者现设计的。
当浏览者进入首页时就可以看到分告栏中的信息。
网页设计实训报告万能模板

网页设计实训报告万能模板•相关推荐网页设计实训报告万能模板(精选13篇)在日常生活和工作中,报告的用途越来越大,我们在写报告的时候要注意涵盖报告的基本要素。
那么报告应该怎么写才合适呢?下面是小编收集整理的网页设计实训报告万能模板,仅供参考,希望能够帮助到大家。
网页设计实训报告万能模板篇1一、实习目的①学会制作新闻发布系统。
②学会制作在线调查系统。
③熟悉购物网站的主要功能和栏目。
④学会购物网站数据库表的创建和数据库连接的创建。
⑤学会购物系统前台页面制作和后台管理制作。
二、实训内容1.创建数据库表①启动MicrosoftAccess,执行“文件”——“新建”命令,打开“新建文件”面板,在面板中单击“空数据库”。
②弹出“文件新建数据库”对话框,在对话框中选择数据库保存的路径,“文件名”文本框中输入shop。
③单击“创建”按钮,在对话框中双击“使用设计器创建表”选项。
④弹出“表1:表”对话框,在对话框中输入“字段名称”和字段所对应的“数据类型”,将shopID字段设置为主键。
⑤执行“文件”——“保存”命令,弹出“另存为”对话框,在对话框的“表名称”文本框中输入products。
⑥单击“确定”按钮,保存表。
按以上步骤的方法,创建表fen 和admin。
2.创建数据库连接新建一个网页文件夹,打开IIS信息服务,创建IIS虚拟目录,在文件夹安全性把来宾用户的权限修改为完全控制,并导入数据库。
3.制作购物网系统页面①用index.html创建zhanshi.asp商品分类展示页,新建站点,导入shop.mdb数据库文件建立数据库连接。
插入表格并插入图片、文字,创建记录集并在表格相应位置绑定数据。
在服务器行为里为表格设置重复区域,创建记录集RS2并在左边的商品分类表格里绑定数据,在服务器行为里为左侧的表格添加重复区域和转到详细页,制作记录集导航条。
②用index.html创建xiangxi.asp商品详细信息页,首先创建记录集并制作左侧的商品分类表格,之后在中间区域插入表格,在表格中插入图片、文字,创建记录集RS2并将数据绑定在表格相应位置。
web网站设计实训报告(范文)1

web网站设计实训报告(范文)1本文是一份Web网站设计实训报告,主要介绍我在实训中完成的工作内容、设计思路和技术手段,以及在实践过程中所遇到的问题和解决方法等内容。
一、实训内容本次Web网站设计实训的任务是设计一款美食类网站,包括首页、美食列表页、详情页和登录/注册页面。
具体要求如下:1. 首页要有导航栏、轮播图和美食分类模块,能够展示最新美食和热门美食。
2. 美食列表页要有搜索框和多个分类标签,可以根据不同的标签筛选美食。
3. 美食详情页要有美食的图片、简介、详细介绍和评论区。
4. 登录/注册页面要有用户名、密码和验证码输入框,能够进行用户的注册和登录。
二、设计思路针对上述要求,我首先进行了网站的整体设计思路规划:1. 首页设计在设计首页时,我采用了响应式布局的设计方式,让网页内容适应不同设备的屏幕尺寸。
在页面的顶部加入导航栏,包括首页、美食列表、登录/注册和个人中心四个菜单项。
在导航栏下面加入首页的轮播图,让页面更加生动活泼。
在轮播图下方设计不同种类的美食分类,如汤、饮品、蔬菜、鱼类等,鼠标悬浮到不同分类上可以查看不同的美食信息。
2. 美食列表页设计在美食列表页的设计上,我在顶部加入搜索框和多个分类标签,让用户可以根据自己的需求筛选美食。
在页面中间,我采用了瀑布流布局的方式展示美食的缩略图,让页面看起来更加有趣。
用户可以在缩略图上点击进入美食详情页,查看美食的详细信息。
在美食详情页的设计中,我在页面的左侧加入美食的图片,右侧分别展示餐厅名称、美食名称、评价等信息。
在页面的底部设置评论区,让用户可以进行评论和互动。
4. 登录/注册页面设计三、技术手段在完成网站设计的同时,我还采用了一些常用的Web开发技术,如HTML、CSS、JavaScript、jQuery、Bootstrap、AJAX等,具体如下:1. HTML和CSS使用HTML和CSS完成网站的页面结构和样式设计,如网站多个页面的布局、字体样式、色彩搭配、动画效果等。
网页制作实习总结6篇

网页制作实习总结6篇篇1时光荏苒,岁月如梭,转眼间我在某某公司实习已三个月有余。
在领导的关怀与指导下,我学到了很多,感悟了很多。
在实习期间,我不仅提高了自己的专业技能,还学会了如何与人沟通、团队协作,以及如何将理论知识与实践相结合,为日后的工作奠定了基础。
一、实习目的与背景本次实习旨在提高我的专业技能和实际操作能力,使我更好地理解和掌握网页制作的相关知识和技术。
在实习过程中,我将理论知识与实践相结合,注重培养自己的动手能力和创新思维。
通过实习,我期望能够掌握网页制作的基本技能,并具备一定的团队协作能力和沟通能力,为日后的工作打下坚实的基础。
二、实习内容与过程在实习期间,我参与了多个网页制作项目,包括企业官网、产品展示网站等。
每个项目都具有一定的挑战性,需要我运用所学知识进行创意设计和技术实现。
通过不断尝试和摸索,我逐渐掌握了网页制作的基本技能,如HTML、CSS和JavaScript的使用,以及如何运用相关工具进行页面设计和优化。
在项目实施过程中,我注重与团队成员的沟通和协作,共同解决项目中的问题。
通过团队成员之间的相互学习和借鉴,我不仅提高了自己的专业技能,还学会了如何与他人合作完成任务。
同时,我也意识到在项目中保持积极的态度和严谨的工作态度的重要性。
三、实习感悟与收获通过本次实习,我深刻认识到网页制作不仅仅是一项技术活,更是一项需要创意和设计的工作。
在实习过程中,我不仅提高了自己的专业技能,还学会了如何将理论知识与实践相结合,如何运用所学知识进行创意设计和实现。
同时,我也意识到在项目中保持积极的态度和严谨的工作态度的重要性。
在未来的工作中,我将继续努力学习和提升自己的专业技能,不断拓展自己的知识面和视野。
同时,我也将注重与他人的沟通和协作,共同完成工作任务。
希望在未来的职业生涯中,能够不断挑战自己、突破自己,成为一名优秀的网页制作专家。
四、对实习单位及领导的建议在实习过程中,领导给予了我很大的关怀和支持。
网页设计的实习报告合集5篇

网页设计的实习报告网页设计的实习报告合集5篇在当下社会,需要使用报告的情况越来越多,报告具有语言陈述性的特点。
那么一般报告是怎么写的呢?下面是小编精心整理的网页设计的实习报告5篇,希望对大家有所帮助。
网页设计的实习报告篇1为此学校为我们进入社会实习前为我们组织一次为期两个月的校内实习。
在学校组织的这次校内实习,让我们在进入社会之前,提前体验了一下将来在社会上的工作情况,给我们提前积累一些社会经验,通过本次的实习让我们更加熟练网页的制作,并创新的以网络作为平台,结合网络运用制作了各类网页。
这包括了我们专业所学习的所有内容,这次实习不紧是对我们过去学习成果的总结验证,更是一次学习上的创新与进步。
在这次校内实习过程中,不管在知识掌握上,还是知识运用实践体验方面我都得到了很大的收获。
网页设计与制作的实习是锻炼我们实践能力的重要环节,是对我们实际工作能力的具体习练和考察过程。
随着科学技术发展的日新月异,网页设计制作已经成为当今计算机应用中空前活跃的领域,在生活中可以说得是无处不在。
因此作为二十一世纪的大学来说掌握网页设计制作的技术和能力是十分重要的。
这次实习,我为自己家乡的一个概况做一个网页。
我是来自大理,大理作为一座旅游城市,拥有众多的旅游风景点,所以我选择了为我家乡的旅游做一个网页。
首先我要做的就是要选择好题目和网页的风格,之后我就分步骤准备在制作网页前所要做好的准备工作。
我浏览了大理旅游网的一些特点,借鉴这些网页的优秀之处,不好的地方在自己的网页上加以改良,从而使自己的网页更加美观。
做好这些准备工作之后我希望能在最短的时间内做到最好的效果。
接下来的步骤就是准备素材,搜集与主题相关的文字、图像、动画、音乐等资料。
在准备素材的过程中我用到了dreamweaver、photoshop等工具。
再是设计网页的内容结构、目录结构和链接结构,设计首页及其页面的版式结构。
然后创建本地网页,建立网页的目录结构。
制作首页、二级子页、内容页,创建超级链接。
网页设计实习报告14篇

网页设计实习报告14篇网页设计实习报告1一、实习目的熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件等内容。
培养我们利用计算机进行商务网页设计的基本思路和应用开发能力,提高我们的计算机文化素质。
网页是世界上最有价值的不动产之一。
人们在这个不足0.1平米的空间内投资达数百万美元。
网页对公司的影响比简单的电子商务增收方法大得多;网页也是公司对外的脸面。
WEB站点就像一栋房子,它的每一个窗口都可以看成一扇门,人们可以沿着搜索引擎其他WEB站点的链接,绕过主页而进入WEB的深层。
二、实习时间2022年某某月某某日——20某某年某某月某某日。
三、实习地点某某。
四、实习内容(一)网站的整体规划1、讨论网站主题:因为自己对普罗旺斯很感兴趣,于是就想到要是一下为心中的仙境设计一个旅游网站。
2、定位网站CI形象:旅游网站最重要的就是是浏览者产生想去亲身体验一下的共鸣。
于是在网页设计上面,根据普罗旺斯梦幻般的意境,我采用的是清新隽永的CI形象。
使浏览者有宾至如归的感受。
3、确定栏目和板块:首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
其次就应该考虑导航条的设置了。
正文的框架设置(横向因素和纵向因素交错),在浏览了很多精美的旅游网站之后,再结合自己的想法,我先在草纸上画出了大体的栏目和板块。
4、网站的整体风格和创意:建立一个浪漫的旅行网站,走映像派路线,目的务必使浏览者留下映像。
(二)网页制作的前期策划与准备1、资料的搜集:由于个人的爱好,我很早以前就收集了许多普罗旺斯的美图,这次就方便多了。
接着就搜集了一些有梦幻效果的网页背景,FIASH源代码、小图标和一些GIF的动画等。
2、熟悉制作工具软件:某某、某某、某某。
3、主页制作的基本条件有:某某、某某、某某。
4、硬件:某某、某某、某某。
(三)网页制作真的是万事开头难啊,遇到了很多问题,比如:插入的图片不符合规格,一下子把其他内容的框架挤开;插入的层太多,大一点的就把小一点的给覆盖掉了;插入的FLASH不能产生效果。
网页制作实验报告(18篇)

网页制作实验报告(18篇)篇1:网页制作实验报告一、实验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理通过设置css样式创建表格的虚线边框。
四、实验方法与步骤1) 在网页中创建一个表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果六、讨论与结论对话框中各项指标和属性的设置存在一定的难度,如果没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭不够熟悉在使用的时候觉得很生硬。
这个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成这个实验。
篇2:网页制作实验报告一、实验目的及要求:本实例的目的是创建锚点链接。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建锚点链接。
四、实验方法与步骤1) 在页面中插入1行4列的表格,并在各单元格中输入导航文字。
2) 分别选中各单元格的`文字,单击“”按钮,在弹出的“超级链接”对话框上的“链接”文本框分别输入“#01”“#02”“#03”“#04”。
网页实训报告范文(共16篇)

网页实训报告范文(共16篇)篇1:网页实训心得体会回顾这一个月来的实习生活是一件很值得纪念的事,这是我第一次在外实习,第一次在网上投简历能收到回复。
对于我们这样的艺术设计学生,我深刻的体会到单单是学校教的远远不够,学校教的很笼统,很抽象,很大概,如果可以,我希望这个专业的师弟师妹们,有空多多到图书馆充实自己,静下心来充分自学。
在外实习前,第一件事是把自己卖出去,包装自己,所以简历很重要,务必属实,因为你有多少两重,阅人无数的人事主管和老板在面试的交谈中很快就能从你各方面行为和语言中找到答案。
既然要面试,衣服当然要穿正装,其实我也想的只是大二实习期没有大三的三个月那么长,就那么一个月。
这样短期的工作其实根本没有什么企业愿意招聘,所以我感觉到万分荣幸能够进到这一支专业的创业团队,真的是一件了不起的事,而且这个岗位与我学习的和自己喜爱的科目对的很准,我自己也十分乐于这份工作。
记得刚开始的一个多星期,企业并没有让我马上投入工作,因为当时对产品了解不熟悉,要从学校的圈子走出来到商业模式去还是有点顾虑,但是当你接触到这商业化的东西,你会发现,学校的东西远远不足。
所以一般企业会进行些培训,很感激william杨,他提供了很多设计的书籍给我自学阅读,可惜在我深刻读完《瞬间之美――web 界面设计如果让用户心动》(点击跳到本人的读书笔记)一书后,就再也很难抽取一点时间来阅读了。
在接下来的这个月里,除了必要的培训以熟悉企业及其产品知识外,我也开始忙碌起来,因为产品的第一个内部版本需要再X月X日这个好日子发布。
刚开始的两个星期,因为对产品并不熟悉,一直以来在学校设计的作品都很学校但是商业设计比较少,出头设计的时候真的抓破头脑,因为习惯了学校的生活,习惯了客户给要求按照客户的想法去做。
至于什么叫很学校呢,就是一种填鸭式的,根据参考去模仿设计,然而在社会上涉及很多版权问题,所以商业上的设计基本上都是原创或者参考过后进行大幅度的提高审美设计,其次因为涉及商业利益,在商业的角度上,商业的资金来源是客户,所以他们的需求来源于客户,注重用户感受的设计,是一个好设计。
网页制作实验报告3篇

网页制作实验报告3篇网页制作实验报告1一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理设置页面的背景图像,并创建鼠标经过图像。
四、实验方法与步骤1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果六、讨论与结论实验结束后我们可以看到页面的背景变成了我们插入的图像,并且要鼠标经过的时候会变成另一个图像,这就是鼠标经过图像的效果。
当然这种实验效果很难在实验结果的截图里表现出来。
这个实验的关键在于背景图像的选择,如果背景图像太大不仅会影响网页的打开速度,甚至图像在插入会也会有失真的感觉,因此在插入前对图像进行必要的处理能使实验的效果更好。
网页制作实验报告2一、实验目的及要求:本实例是要创建边框为1像素的表格。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建边框为1像素的表格。
四、实验方法与步骤1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
web网页设计实训心得体会(通用20篇)

web网页设计实训心得体会(通用20篇)web网页设计实训篇1大学生活让我对计算机理论知识有了一定的了解,但实际操作领域依旧是一片空白。
纸上得来终觉浅,绝知此事要躬行。
经过网页实训课的实习,让我对自己有了新的认识,并明确了网页设计方面的前进方向。
1.继续学习,不断提升理论素养在信息时代,学习是不断地汲取新信息,获得事业进步的动力。
现在通过实习总感觉自己学的不够,要用到知识时总感觉脑袋总是空白。
实习后让我明白,为了能更好的适应工作,不得不利用自己空闲时间去弥补学习中的不足。
实训内容是与自己所学专业有密切联系的,所以自己在这方面格外侧重,希望能够加强自己的专业知识。
2.加强信心,坚持下去上学的时候大家都说“能珍惜现在的日子就好好珍惜!”,等工作了才真正的领悟这句话的涵义。
经历第一次实训课的学习后,就希望能把实习所学习的知识,也能运用到课堂上。
对自己多一点信心,多给自己点赞赏,多给自己鼓鼓劲,相信自己总会走出一条宽敞大道。
3、实训学习中的同学相处感觉学生时代很美好,不仅仅是不需要去努力工作,而是在学生时代你可以有很好的同学,很好的朋友,大家相互嘘寒问暖,不必勾心斗角。
我感觉这里才真的有纯洁的友谊。
我想当踏上了社会,就会存在着利益关系,有工作繁忙,也多了份人情世故。
希望以后自己努力,可以多几个朋友,希望自己可以有个团结工作的环境。
在整个网页设计实训的过程中,实训同学之间的关系总是那般融洽!实习,是开端也是结束。
在书本上学过很多理论,但从未付诸实践过,也许等到真正运用时,才会体会到难度有多大。
在今后的工作和生活中,自己需要更加努力的奋斗下去。
实习的同时也让我了解到了自己的不足,,我会继续努力,完善自己。
对于学校的精心安排和指导老师的用心辅导非常感谢。
光阴似箭,日月如梭。
转眼间,愉快而又充实的网页实习课程结束了,在这几个月的时间里,在实训的过程中,让我尝试了理论与实践的结合。
网页设计理论一点点转化为实践经验,模拟网页实训变成了真正面对社会的基础,尽管生涩但在慢慢趋近成熟。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附录1:设计报告封面湖南娄底职业技术学院web网站设计课程设计报告设计题目:个人网站系部:电子信息工程息专业:网络技术学生姓名:***学号: ************起迄日期:年月日~ 年月日指导教师:***教研室主任:一.网站的需求分析对于个人网站而言,一个好的网页会给人留下深刻的印象,那样才会提高网站的知名度才会增加点击率。
如果通过网站管理系统工作,就可以拓开以前传统的宣传思路,用户可以通过上网就能达到找到所需要材料的目的,并且可以给管理员留言以反馈意见。
二.系统实现所需要的软件网页编辑排版Dreamweaver CS3、网页图像制作软件Photo CS2、网页动画制件软件Flash、ACCESS数据库、动态网页编程语言ASP三、网站设计的思路网站拓扑图构画从开始想创建网站到最后的个人网站的上传发布是需要包含一个完整的工作流程。
网站包括哪些栏目,采用什么样的制作结构,这些都是我们在制作网站前首先要确定的,下面是我个人网站的结构图:四、系统功能模块的实现过程个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。
本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。
通过数据库的创建与连接实现了人机交互功能。
1个人首页功能模块功能的实现过程个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
给我留言,必须通过先登陆或先注册才能进行留言。
底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1).个人首页导航功能实现介绍个人首页导航有七个链接分别是:我的首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。
它们都采用“行为”中“交换图像”。
如图3-1所示。
图3-1首页导航(2).个人首页公告栏功能实现过程公告栏的功能主要是对于浏览者现设计的。
当浏览者进入首页时就可以看到分告栏中的信息。
主要用于提示和建议如何进行合法访问和主人的一些个人小要求。
如图3-2所示。
图3-2 本站最新公告栏本站最新公告栏中的信息当鼠标经过时就停止,当鼠标移开时又开始流动。
其功能的实现主要是通过以下代码:<td height="99"><marquee behavior="scroll" direction="up" width="170"height="116" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()">……</marquee></td>(3).留言板功能实现过程设计一个留言板作为和浏览者交流的纽带,这样可随时掌握浏览者的相关信息和最新动态。
浏览者通过留言后提交到后台数据库中,然后管理用户可以通过后台进行对其留言的回复。
留言薄的设计如图3-4所示这样就可以产生一个动态的留言薄交互平台。
图3-4留言薄发表页面(4).注册功能模块实现过程注册页面主要是对于没有用户名和帐号的浏览者要进行留言时所设计的页面。
当浏览者注册后的信息将自动提交到后台数据库中,以便下次要进行留言。
注册页面的设计如图3-5所示。
图3-5 注册页面2个人简介功能模块的实现过程本模块是个人简介部分,每个个人网站都会有作者介绍。
在个人简介中主要实现了两个功能模块分别是:个人简历列信息显示和个人作品的展现。
在这页面主要的是静态的页面。
只在个人简历页面采用了热点链接来进行到个人作品的跳转。
在这个模块访客会了解到作者的一些基本信息,界面内容如图3-6所示。
图3-6个人简历页面完成上述页面后,单击我的“作品展示”这时链接到我的个人作品页面。
这个页面基本上是静态的。
主要放置了我的Photoshop作品和Flash作品等。
在这个有限和空间里放置我的作品是不够的。
所以采用了用层和行为来进和作品的交换显示。
界面的内容如图3-7所示。
图3-7作品展示页面3个人相册功能模块的实现过程本模块是展示个人的相册,主要是借鉴影集的制作来完成个人相册的功能的实现。
个人相册进行好归类后分成多个方面的相册所以首先进入是个人相册的目录。
个人相册主中,浏览者可以看到我“求学生涯”、“友情合影”、“大学生活”、“欢乐之行”、“拥抱记忆”、“温馨之家”,的相关照片。
在进行相册查看时浏览者通过单击滚动中的小图片然后在层中显示在图片,如下图3-8所示。
图3-8个人相册“面友情合影”页个人相册中的照片展示以单击滚动中的小图后在上方显示相对应的大的照片。
此功能的实现是在上方绘制了层,添加了“显示隐藏图片”的行为。
4聊天室功能模块的实现过程聊天室是一个交友与娱乐的场所。
在聊天室里,可以随意发表,与大家进行交流。
目前聊天室已成为各网站一个标准服务,是吸引网民和提高人气的一种重要方式。
(1)聊天室的总体设计使用聊天室的必须过行登入才能进入聊天室,但是对何种用户没有限制。
聊天室室的主页面是一个框架文件,它主要包括在线用户统计页面,用户发表页面和显示页面。
聊天室的总体设计如图3-16所示:聊天室用户登聊天室主页在线用户统计用户发表页显示发(2)具体页面制作本系统共的五个文件构成,分别如下:1.Global.asa功能:统计在线人数。
2.进入聊天室登录页面:Logion.asp功能:提供用户注册框提示:处理文件main.asp 表单提交方式:post 相关文本域的名称:帐号:xm1 密码:mm 具体设计界面如图3-10所示。
3.主菜单页面:main.asp功能:判断用户输入的帐号与密码是否为空,则提示重填;设置框架网页,将窗口一分为二:一个显示信息:display.asp,另一个用于发送信息:sponse.asp。
具体设程序代码如下:<%if request.form("xm1")="" or request.form("mm")="" thenresponse.write("对不起,您的资料不服合要求,请重新输入!"&"<a href='logion.asp'>_返回上一页</a>")elsesession("xm2")=trim(request.form("xm1"))end if%>当用户为“qq”密码为“qq”登入之后,进入如图3-11所示。
4.发送页面:sponse.asp功能:收集用户欲发送的信息。
提示:表单中的内容:用于处理文件:spnse.asp;表单提交方式:POST:文本域名称:message 设计界面如3-12所示。
图3-12用户发表页面发送页面的相关代码如下:<%if request.Form("message")<>""thenmessage1=trim(request.Form("message"))application.Lock()xm3=session("xm2")application("show")=xm3&"在"&time&"说:"&message1&"<br>"&application("show")application.UnLock()end if%>5.显示页面disply.asp功能:显示聊天记录、在线人数提示:为及时显聊天记录,可设置页面刷新代码:<meta http-equiv="refresh" content="8"; URL='display.asp'/>具体设计界面如图3-13所示:如图3-13 显示页面相关代码如下:<body>在线人数为:<%=application("sum")%><p align="center"><span class="STYLE3">欢迎进入《飞扬部落》话吧★</span></p><%=application("show")%></body>五、后台管理每个网站都是需要一个后台管理系统,对整个网站进行数据的管理。
在后台中只有管理人员通过口令和密码验证才能进入管理后台的主页面。
在后台管理中可以进行留言的查看、留言回复、更新和注册用户信息的查看和注册信息的修改。
注册信息的查看和修改步骤基本一至。
后台管理设计的逻辑拓扑图如图3-15所示。
六、个人网站测试、上传与发布七、总结。
