网设计与制作实训报告
网页设计相关实习实训报告

一、实习实训背景随着互联网的快速发展,网页设计已成为当今社会不可或缺的技能之一。
为了提高自身实践能力,我于近期参加了为期一个月的网页设计实习实训。
通过这次实习实训,我对网页设计有了更加深入的了解,并掌握了相关技能。
二、实习实训目的1. 熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件。
2. 培养利用计算机进行商务网页设计的基本思路和应用开发能力。
3. 提高计算机文化素质,为今后从事相关工作奠定基础。
三、实习实训内容1. 网页设计基本知识在实习实训过程中,我学习了网页设计的基本概念、网页结构、网页布局、网页色彩搭配等知识。
通过学习,我对网页设计有了全面的认识。
2. 网页制作工具掌握了Dreamweaver、Photoshop、Flash等网页制作工具的使用方法。
这些工具在网页设计过程中发挥着重要作用,提高了设计效率。
3. 网页设计与开发实践(1)项目背景:本次实训要求设计一个关于旅游的网站,主要包括首页、景点介绍、酒店预订、旅游攻略等板块。
(2)设计思路:首先,根据网站主题,确定网站的整体风格和色彩搭配。
其次,设计网站布局,确保页面简洁、美观。
最后,制作网站内容,包括图片、文字、动画等。
(3)开发过程:① 使用Dreamweaver创建网站结构,设置网页标题、关键词、描述等信息。
② 利用Photoshop制作网站图片,包括背景、图标、按钮等。
③ 使用Flash制作网站动画效果,增强用户体验。
④ 在网站中添加交互功能,如表单提交、图片轮播等。
⑤ 集成搜索引擎优化(SEO)技术,提高网站在搜索引擎中的排名。
4. 网站测试与优化(1)测试网站兼容性,确保在不同浏览器和设备上正常显示。
(2)检查网站代码,确保无错误。
(3)对网站进行性能优化,提高加载速度。
四、实习实训收获1. 熟练掌握了网页设计的基本技巧和网页制作工具的使用方法。
2. 提高了计算机文化素质,为今后从事相关工作奠定了基础。
3. 增强了团队协作能力,学会了与同事沟通交流。
网页制作实训总结

网页制作实训总结•相关推荐网页制作实训总结(精选10篇)总结是对某一特定时间段内的学习和工作生活等表现情况加以回顾和分析的一种书面材料,它可以帮助我们总结以往思想,发扬成绩,让我们抽出时间写写总结吧。
如何把总结做到重点突出呢?下面是小编帮大家整理的网页制作实训总结(精选10篇),仅供参考,大家一起来看看吧。
网页制作实训总结篇1在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实习中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
网页制作实训总结篇2上周,我们电商专业进行了为期五天的网页制作实训。
在机房里待了一个星期,虽然生理反应不大,但是还是不好受。
原本以为是实训比平时上课要舒服多了吧,但是这一个星期下来差点没被累死,比平时上课还疼苦。
但是在这实训的一星期里我的收获还是很多的。
第一、从这次实训当中我深刻的体会到理论知识的重要性,只有在自己熟练理论知识后再能在实践中游刃有余,才不会出现“书到用时方恨少”的尴尬体会。
第二、实训中我印象最深的是对各种网页制作工具的使用不熟练,甚至还有个别不会用的,只是自己想要做个图片或图标等都做不好,其心情想而知。
制作网页的实训报告

一、实训背景随着互联网技术的飞速发展,网页设计已经成为现代信息技术领域的一个重要组成部分。
为了提高我的网页制作技能,我参加了本次网页制作实训。
通过本次实训,我学习了网页设计的基本理论、实践技能,并成功制作了一个具有实用功能的网页。
二、实训目标1. 掌握网页设计的基本理论和方法。
2. 熟练运用HTML、CSS、JavaScript等网页制作技术。
3. 培养良好的网页布局和美工设计能力。
4. 提高网页制作效率,提升网页性能。
三、实训内容1. 网页设计基本理论在实训初期,我学习了网页设计的基本理论,包括网页设计原则、网页布局方式、色彩搭配、字体选择等。
通过学习,我明白了网页设计要遵循简洁、美观、实用、易用等原则。
2. HTML、CSS、JavaScript技术实训过程中,我重点学习了HTML、CSS、JavaScript等网页制作技术。
HTML用于构建网页的基本结构,CSS用于美化网页样式,JavaScript用于实现网页的交互功能。
3. 网页制作实践在掌握基本理论和技术的基础上,我开始进行网页制作实践。
以下是我制作的网页内容:(1)网页结构我制作的网页结构包括头部、导航栏、内容区、侧边栏和底部。
头部展示网站标题和logo,导航栏提供网站的主要分类,内容区展示网页的主要内容,侧边栏提供相关链接,底部展示网站版权信息。
(2)网页布局我采用响应式布局设计网页,确保网页在不同设备上均能正常显示。
在布局过程中,我运用了HTML的div标签进行页面划分,CSS进行样式设置。
(3)网页美化在网页美化方面,我注重色彩搭配和字体选择。
我选择了与网站主题相符的配色方案,并选用易于阅读的字体。
此外,我还运用了CSS3的动画效果,使网页更具动感。
(4)网页交互为了提高网页的交互性,我运用JavaScript实现了以下功能:- 点击导航栏切换内容区域;- 滚动页面时,侧边栏跟随滚动;- 点击侧边栏链接,实现页面跳转。
四、实训成果通过本次实训,我成功制作了一个具有实用功能的网页。
网设计与制作实训报告完整版

网设计与制作实训报告完整版网页设计与制作实训报告一、实训目的与背景网页设计与制作是现代社会中非常重要的技能之一,通过本次实训,我旨在培养自己的网页设计与制作能力,提高自己的实际操作能力,并将所学知识与技能应用于实际工作中。
二、实训过程与方法1. 确定实训内容与目标:为了更好地完成实训,我事先确定了实训的内容及所需达到的目标。
实训的内容包括学习HTML、CSS、JavaScript等网页设计与制作相关知识,并能够通过实际操作制作出具有实用性与美观性的网页。
2. 学习与研究:在开始实际操作之前,我首先进行了系统的学习与研究。
通过参考书籍、网络资源、视频教程等方式,我全面了解了HTML、CSS、JavaScript等技术的基本原理与应用方法,并加深了对网页设计与制作的理解。
3.实际操作与练习:在学习与研究阶段结束后,我开始进行实际操作与练习。
我首先从简单的网页设计开始,逐渐增加难度,通过一步步实际操作,不断巩固所学知识,并提高自己的技术水平。
同时,我也积极参与实验室和班级里的网页设计与制作项目,与同学们共同学习,互相交流经验。
4.实际项目案例:在实训的最后阶段,我开始进行实际项目案例的设计与制作。
我选择一个健身房的官方网站作为实际项目,通过网站的设计与制作,展示出我所学技术的实际应用。
在这个过程中,我不断与客户进行沟通与反馈,保证项目的质量与效果。
三、实训成果与收获通过本次实训,我取得了一些实质性的成果。
首先,我掌握了HTML、CSS、JavaScript等网页设计与制作技术,能够熟练运用这些技术进行网页设计与制作。
其次,我通过实际操作,提高了自己的实际操作能力,并在实际项目中展示出良好的设计与制作水平。
最后,我与同学们共同学习,互相交流经验,取得了一定的进步。
在实训中,我也遇到了一些问题与困难。
其中最大的困难是在实际项目中与客户进行沟通与反馈,因为客户对于网页设计与制作可能存在一些不了解或误解。
但通过与客户的不断沟通与解释,我最终成功理解并满足了客户的需求。
网页设计与制作个人实训报告

一、实训目的:通过实训,掌握网页制作系列软件、、和的使用方法。
达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
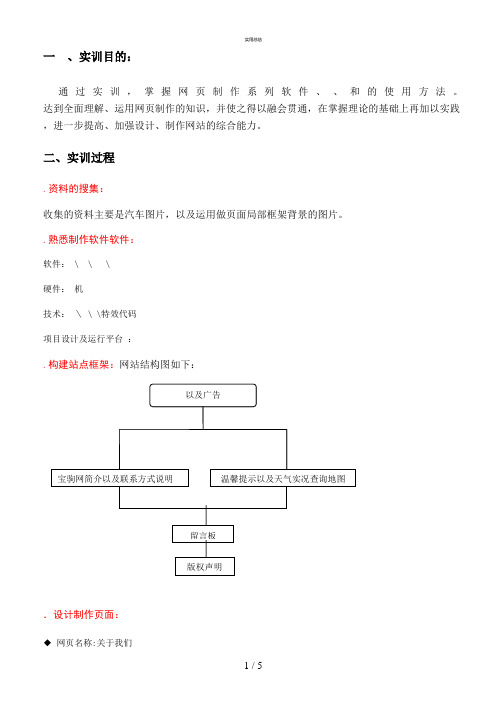
.熟悉制作软件软件:软件: \ \ \硬件:机技术:\ \ \特效代码项目设计及运行平台:.构建站点框架:网站结构图如下:.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色。
链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色。
◆网页富有动感,通过动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个*的.右边放了一个*广告如下图:再下来的表格中里放了一个我们用的轮换效果展示知名品牌汽车,效果如图:右侧是世界中国地图及天气实况查询图。
属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况。
效果如下:然后再表格里面分别放的是各种小版块。
分别记载有联系方式,用户只要单击即可打开聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板。
也是对用户提供的对话平台,方便用户咨询更多消息。
.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现聊天界面的打开,留言提交,以及天气实况的显示。
.整体效果图:三、实训心得与思想到:在这次实训之后,我们对网站的设计与制作有了进一步的了解,我对的制作,图片的处理,表单的制作,样式,模版的应用等技术有了更深层次的了解,并且能够很好的应用它们。
在网站的制作过程中,我碰到了不少的问题,但是通过老师的耐心指导以及与队友的协商,这些问题最终都得到了较为完美的解决。
网页设计实训总结(精选5篇)

网页设计实训总结网页设计实训总结(精选5篇)总结是指对某一阶段的工作、学习或思想中的经验或情况加以总结和概括的书面材料,它能够使头脑更加清醒,目标更加明确,让我们来为自己写一份总结吧。
总结怎么写才是正确的呢?下面是小编为大家收集的网页设计实训总结(精选5篇),欢迎阅读,希望大家能够喜欢。
网页设计实训总结1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网站制作实训报告内容

网站制作实训报告内容# 网站制作实训报告1. 实训目标与背景网站制作实训旨在通过实际操作,提升学生的网页设计与开发能力,培养学生的实际工作能力和解决问题的能力。
本次实训主要围绕网站制作的全过程展开,包括需求分析、设计、开发、测试和上线等环节。
2. 实训内容和过程# 2.1 实训内容本次实训的主要内容包括以下几个方面:1. 需求分析:通过与客户的沟通,理解客户的需求与目标,分析用户需求,设计网站功能。
2. 网站设计:根据需求分析的结果,进行网站的整体设计,包括页面布局、色彩搭配、内容排版等。
3. 网站开发:基于设计稿,使用HTML、CSS、JavaScript等技术进行网站的开发,实现网站的各种功能和特效。
4. 数据库设计:对于需要存储数据的网站,设计数据库结构,并进行数据库的建立和优化。
5. 网站测试:对开发完成的网站进行测试,包括功能测试、兼容性测试、性能测试等。
6. 网站上线:将测试通过的网站部署到服务器上,并进行性能优化和安全加固,确保网站正常运行。
# 2.2 实训过程本次实训按照以下步骤进行:1. 分组:根据学生的兴趣和专长,将学生分为若干个小组,并分配实训任务。
2. 需求分析:根据实训任务,各小组与客户进行沟通,并深入理解客户的需求。
3. 网站设计:根据需求分析的结果,各小组进行网站整体设计,包括界面设计和功能设计。
4. 网站开发:根据设计稿,各小组进行网站的开发,包括前端开发和后端开发。
5. 数据库设计:针对需要存储数据的网站,各小组进行数据库的设计与建立。
6. 网站测试:开发完成后,各小组对网站进行测试,发现并修复问题。
7. 网站上线:测试通过后,各小组将网站部署到服务器上,并进行性能优化和安全加固。
3. 实训成果与总结# 3.1 实训成果本次实训共完成了若干个网站的制作。
通过实际操作,学生们掌握了网站制作的全过程,从需求分析到上线部署,对网站制作的各个环节都有了深入的了解。
在实训过程中,学生们通过团队合作,提升了沟通协作的能力;同时,通过与客户的沟通,学生们更加理解了用户需求与体验的重要性,提高了用户导向的设计思维。
网页设计集中实训报告

一、实训背景随着互联网的飞速发展,网页设计已成为当今社会热门的职业技能之一。
为了提高我的网页设计能力,我参加了为期一个月的网页设计集中实训。
本次实训旨在通过理论学习和实践操作,使我熟练掌握网页设计的基本技巧和工具软件,提高我的网页制作水平。
二、实训目的1. 熟悉和掌握计算机网页设计的基本技巧及网页制作相关工具软件。
2. 通过网页设计理论联系实际操作,巩固所学的知识,提高实际操作能力。
3. 培养团队协作精神和沟通能力,为今后从事网页设计工作打下坚实基础。
三、实训内容1. 网页设计基础理论(1)网页设计的基本原则:美观、实用、易用、兼容性。
(2)网页设计的基本流程:需求分析、页面规划、内容设计、页面制作、测试与发布。
(3)网页设计常用软件:Dreamweaver、Photoshop、Flash等。
2. 网页制作实践(1)Dreamweaver软件操作:掌握新建、打开、保存网页;设置网页标题、背景、样式等;插入文本、图片、表格、表单等元素;创建超级链接、框架、模板等。
(2)Photoshop图像处理:图片的裁剪、调整、合成、滤镜等操作;图像的分辨率、颜色模式、图层等知识。
(3)Flash动画制作:动画的创建、编辑、导出等操作;动画的播放、控制等技巧。
3. 网页设计项目实战(1)项目需求分析:明确项目目标、功能、风格等要求。
(2)页面规划:确定页面结构、布局、色彩搭配等。
(3)内容设计:收集、整理、编辑网页内容。
(4)页面制作:运用所学技能,制作网页页面。
(5)测试与发布:测试网页功能、兼容性、响应速度等;发布到服务器,供用户访问。
四、实训过程1. 理论学习在实训期间,我认真学习了网页设计的相关理论知识,了解了网页设计的基本原则、流程、常用软件等。
2. 实践操作在实践操作环节,我熟练掌握了Dreamweaver、Photoshop、Flash等软件的操作,能够独立完成网页制作。
3. 项目实战在项目实战环节,我参与了一个企业官网的设计与制作。
网站实训报告

网站实训报告一、实训目的。
本次实训旨在通过对网站制作与管理的实际操作,加深学生对网站建设的理解,提高网站制作与管理的实际操作能力,为将来的工作做好充分的准备。
二、实训内容。
1. 网站规划与设计。
在实训中,我们首先学习了网站规划与设计的基本知识,包括网站结构、页面布局、导航设计等。
通过实际操作,我们掌握了如何根据网站的定位和需求进行网站规划,以及如何设计简洁明了的页面布局和导航结构。
2. 网站前端开发。
在网站前端开发的实训中,我们学习了HTML、CSS、JavaScript等前端开发技术。
通过实际操作,我们掌握了如何利用HTML搭建网页结构,利用CSS美化页面样式,以及利用JavaScript实现页面交互效果。
3. 网站后端开发。
在网站后端开发的实训中,我们学习了PHP、MySQL等后端开发技术。
通过实际操作,我们掌握了如何利用PHP实现网站的动态功能,以及利用MySQL实现网站数据的存储与管理。
4. 网站测试与上线。
在网站测试与上线的实训中,我们学习了网站测试的基本方法和流程,以及网站上线的基本操作。
通过实际操作,我们掌握了如何对网站进行全面的测试,以及如何将网站成功上线。
三、实训收获。
通过本次实训,我们不仅加深了对网站制作与管理的理解,还提高了实际操作能力。
我们不仅掌握了网站规划与设计、前端开发、后端开发、测试与上线等方面的知识和技能,还培养了团队合作意识和解决问题的能力。
四、实训总结。
本次实训为我们提供了一个很好的学习平台,让我们在实际操作中学到了很多知识和技能。
通过不断地实践和总结,我们相信我们的网站制作与管理能力会不断提高,为将来的工作打下坚实的基础。
五、改进建议。
在今后的实训中,希望能够增加一些案例分析和实际项目操作,让我们更好地将所学知识运用到实际中去,提高我们的实际操作能力。
六、致谢。
最后,我们要感谢老师们在本次实训中的悉心指导和辛勤付出,让我们收获颇丰。
同时也感谢同学们的配合和努力,让整个实训过程更加顺利。
网页设计制作实训报告

网页设计制作实训报告1. 引言本报告旨在总结和展示网页设计制作实训的过程和结果。
实训的目标是根据给定的要求和要求,设计和制作一个符合规范和用户需求的网页。
本报告将按照以下步骤进行介绍和分析。
2. 需求分析在实训开始之前,首先对需求进行详细分析是非常重要的。
从客户或主管那里获取详细的需求说明,并进行讨论,以确保我们准确理解他们的期望和目标。
需求分析包括确定网页的目标受众、功能要求、内容要素等。
3. 原型设计在开始实际制作网页之前,制作一个原型设计是非常有帮助的。
原型设计可以帮助我们更好地理解网页的布局和结构,并为后续的开发工作提供指导。
原型设计可以使用工具如Axure RP、Sketch等进行制作。
4. 页面设计根据原型设计,开始进行页面设计。
页面设计包括选择合适的颜色、字体、图标等视觉元素,并将其应用到实际的网页设计中。
同时,还需要考虑网页的排版、导航、响应式设计等方面。
5. 内容制作在页面设计完成后,开始准备网页的内容。
根据需求和目标受众,撰写和整理网页所需的文本、图像、视频等内容元素。
确保内容的质量和完整性,以满足用户的期望和需求。
6. 页面制作根据设计和内容准备的结果,开始进行网页的实际制作。
根据需求选择合适的前端技术和工具,如HTML、CSS、JavaScript等,编写和调整网页的代码和样式。
确保网页在不同浏览器和设备上的兼容性。
7. 测试和优化在网页制作完成后,进行测试和优化是非常重要的。
通过在不同浏览器和设备上的测试,确保网页的功能和显示效果正常。
同时,还可以通过用户反馈和调查,对网页进行优化和改进。
8. 发布和维护在经过测试和优化后,将网页发布到服务器上,并确保网页的可访问性和安全性。
同时,定期进行维护和更新,以保持网页的有效性和吸引力。
9. 结论通过本次网页设计制作实训,我深入了解了网页设计和制作的整个流程。
从需求分析到最终的发布和维护,每个步骤都需要仔细思考和执行。
通过实践和反思,我不断提升了我的设计和技术能力。
计算机实训报告网页制作

一、实训背景随着互联网技术的飞速发展,网页制作已经成为现代信息技术的重要组成部分。
为了提高自身的计算机应用能力,我们参加了本次网页制作实训。
通过本次实训,我们学习了网页设计的基本原理和技能,掌握了网页制作的相关工具,提高了团队协作和创新能力。
二、实训目的1. 掌握网页设计的基本原理和技能;2. 熟悉网页制作的相关工具;3. 培养团队协作和创新能力;4. 提高自身的计算机应用能力。
三、实训内容1. 网页设计的基本原理(1)网页设计的基本概念:网页是指互联网上由多个页面组成的集合,每个页面都是一个独立的文档,通过超链接相互连接。
(2)网页设计的基本原则:简洁、美观、易用、符合用户需求。
(3)网页设计的基本流程:需求分析、页面规划、页面设计、页面制作、测试与发布。
2. 网页制作的相关工具(1)HTML:超文本标记语言,用于创建网页的基本结构。
(2)CSS:层叠样式表,用于美化网页,控制网页元素的样式。
(3)JavaScript:一种脚本语言,用于实现网页的交互功能。
(4)网页制作软件:Dreamweaver、Sublime Text、Notepad++等。
3. 网页制作实例(1)项目背景:设计一个个人博客网站,用于展示个人作品和心得体会。
(2)页面规划:确定网站的主题、风格、功能模块等。
(3)页面设计:使用Dreamweaver等软件进行页面设计,包括布局、颜色、字体等。
(4)页面制作:使用HTML、CSS、JavaScript等语言编写代码,实现页面功能。
(5)测试与发布:对网站进行测试,确保功能正常、页面美观,然后上传至服务器。
四、实训成果1. 完成了一个个人博客网站,包括首页、文章列表、文章详情、留言板等功能模块。
2. 学会了使用Dreamweaver、Sublime Text等网页制作工具。
3. 掌握了HTML、CSS、JavaScript等网页制作语言。
4. 提高了团队协作和创新能力。
五、实训心得1. 网页制作需要掌握多种技术和工具,需要不断学习和实践。
网页设计实验实训报告书

一、实验背景与目的随着互联网技术的飞速发展,网页设计已成为现代信息传播的重要手段。
为了提高我的网页设计能力,掌握网页制作的相关技术,我参加了本次网页设计实验实训。
本次实验旨在通过实际操作,熟悉和掌握网页设计的基本技巧,培养我的网页制作能力,并提升我的审美和创新能力。
二、实验内容与要求本次实验要求设计并制作一个由多个网页组成的小型网站,具体要求如下:1. 主题选择:选择一个积极、健康的主题,不得从网络上下载任何素材。
2. 站点构建:构建本地站点,创建站点目录,并对各种文件进行分类存放。
3. 文件命名:文件命名需科学合理,确保易于管理和查找。
4. 页面数量:网站不少于10个页面,内容大小不超过20M。
5. 布局设计:采用表格布局,确保页面结构清晰,布局合理。
6. 样式技术:引入CSS样式表技术,美化页面,提高用户体验。
7. 链接正确性:确保超级链接的正确性,方便用户浏览。
8. 多媒体元素:添加动画、音频、视频等多媒体元素,丰富页面内容。
9. 栏目设计:设计合理的栏目,使页面内容充实,图文并茂。
10. 动态效果:使用动态页面效果,如时间轴动画、弹出信息、弹出菜单等。
11. 技术运用:根据个人能力和兴趣,可使用数据库、ASP、JSP、PHP等网页技术。
三、实验步骤1. 需求分析:确定网站主题,明确用户需求,进行初步的网站规划。
2. 界面设计:根据需求分析,设计网站的整体界面,包括页面布局、色彩搭配、字体选择等。
3. 页面制作:使用HTML、CSS、JavaScript等前端技术制作网页,实现页面布局和样式。
4. 内容填充:收集整理相关素材,填充网页内容,包括文字、图片、音频、视频等。
5. 功能实现:使用JavaScript、AJAX等技术实现页面动态效果和交互功能。
6. 测试与优化:对网站进行测试,修复错误,优化性能,确保网站稳定运行。
7. 上传发布:将网站上传至服务器,进行线上测试,确保网站可正常访问。
网页设计与制作个人实训报告

一、实训目的:通过实训,掌握网页制作系列软件Dreamweaver、Fireworks、Flash和Photoshop的使用方法.达到全面理解、运用网页制作的知识,并使之得以融会贯通,在掌握理论的基础上再加以实践,进一步提高、加强设计、制作网站的综合能力。
二、实训过程1.资料的搜集:收集的资料主要是汽车图片,以及运用做页面局部框架背景的图片。
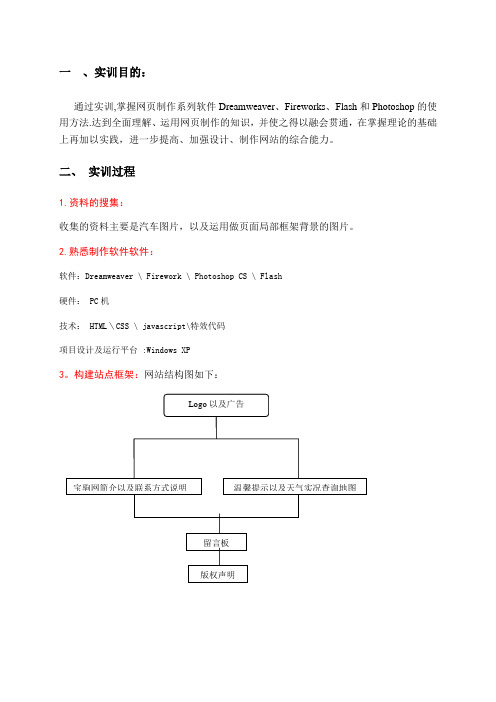
2.熟悉制作软件软件:软件:Dreamweaver \ Firework \ Photoshop CS \ Flash硬件: PC机技术: HTML\CSS \ javascript\特效代码项目设计及运行平台 :Windows XP3。
构建站点框架:网站结构图如下:4.设计制作页面:◆网页名称:关于我们◆网页的色彩:最主要是以白色背景为主导色,字体的主要色彩是黑色.链接字体颜色链接前设为蓝灰色,鼠标覆盖后为深红色.◆网页富有动感,通过GIF动画来展示,页面的色彩好与首页和栏目页统一主要采取白色。
◆页面的大小,在1024X768像素下显示效果最佳。
◆颜色调配设计,网页的色彩是树立网站形象的关键之一,各版块采用与网站首页同一色系的颜色,整个版块内部也尽量保持风格一致。
◆网页内容的安排相互链接关系如下概述最上面先放了一个724*100px的logo。
右边放了一个1024*100广告如下图:再下来的表格中里放了一个我们用GIF的轮换效果展示知名品牌汽车,效果如图:右侧是世界/中国地图及天气实况查询图.属特效代码。
当鼠标覆盖时显示链接提示,点击即可查询各地当日天气情况,帮助驾车人员快速掌握天气情况.效果如下:然后再表格里面分别放的是各种小版块.分别记载有:QQ联系方式,用户只要单击即可打开QQ聊天窗口与网站内部人员进行对话。
此外,页面载有客服热线,留言板.也是对用户提供的对话平台,方便用户咨询更多消息.5.实现网页间的链接:运用的链接方式有:超链接、明链图片链接, 锚点链接以及多媒体链接, 用以实现QQ聊天界面的打开,留言提交,以及天气实况的显示。
网页制作课程实训报告书

一、实训背景随着互联网技术的飞速发展,网页设计已经成为一种重要的技能。
为了提高学生的网页制作能力,本课程安排了网页制作实训环节。
通过本次实训,学生能够熟练掌握网页制作的基本流程和技巧,提高自己的实际操作能力。
二、实训目的1. 使学生熟悉网页制作的基本流程和操作步骤。
2. 培养学生运用网页制作软件(如Dreamweaver、Photoshop等)进行网页设计和制作的能力。
3. 提高学生综合运用所学知识解决实际问题的能力。
4. 增强学生的团队协作意识和沟通能力。
三、实训内容1. 网页制作软件的学习与掌握(1)学习Dreamweaver的基本操作,包括新建、打开、保存网页等。
(2)学习使用Dreamweaver的布局、文本、图像、表格、框架、超链接等功能。
(3)学习使用Photoshop进行图像处理,包括裁剪、调整大小、添加文字、图层等。
2. 网页设计的基本原则与技巧(1)了解网页设计的基本原则,如对比、重复、对齐、亲密性等。
(2)学习网页布局的方法,如网格布局、流式布局、响应式布局等。
(3)学习网页色彩搭配技巧,提高网页的美观度。
3. 网页内容制作(1)学习在网页中添加文本、图片、表格、列表等元素。
(2)学习网页动画效果的制作,如滚动字幕、鼠标悬停等。
(3)学习网页交互功能的实现,如表单、JavaScript等。
4. 网站测试与优化(1)学习使用浏览器进行网站测试,包括兼容性、响应速度等。
(2)学习使用SEO(搜索引擎优化)技巧,提高网站在搜索引擎中的排名。
四、实训过程1. 选题与构思学生根据兴趣和需求,选择一个主题进行网页设计。
如个人博客、企业网站、教育网站等。
2. 收集与整理素材学生通过互联网、书籍、素材网站等途径收集相关素材,包括图片、图标、字体等。
3. 网页设计与制作学生运用所学知识和技能,进行网页设计。
主要包括以下步骤:(1)规划网站结构,包括页面布局、导航栏、页脚等。
(2)设计网页风格,包括色彩搭配、字体选择、图片处理等。
2024年网页设计与制作实训总结

2024年网页设计与制作实训总结
在2024年的网页设计与制作实训中,我通过学习和实践,掌握了不少有关网页设计和制作的相关知识和技能。
下面我将对这次实训进行总结。
首先,我学习了前端开发的基础知识。
包括HTML、CSS和JavaScript的基本语法和用法。
通过编写HTML文档,我能够实现网页的基本结构和布局;通过CSS样式表,我可以为网页添加样式和装饰,使之更加美观;通过JavaScript脚本,我可以为网页添加动态效果和交互功能。
其次,我学习了响应式设计的原理和方法。
随着移动设备的普及,越来越多的用户通过手机和平板电脑访问网页,因此网页必须能够适应不同屏幕尺寸和分辨率的设备。
通过学习响应式设计技术,我能够使用CSS媒体查询和弹性布局等技术,实现网页在不同设备上的自适应展示。
另外,我还学习了网页优化和性能调优的方法。
优化网页的加载速度是提升用户体验的重要环节。
通过使用合适的图片格式、压缩网页资源、合理管理缓存等手段,我可以减少网页的加载时间,提升网页的性能表现。
最后,在实际实训项目中,我通过团队合作和项目管理的实践,学习了团队协作和沟通技巧。
我与其他成员共同分工合作,按时完成了网页设计与制作的任务。
在整个过程中,我锻炼了自己的团队合作能力和项目管理能力。
通过这次实训,我不仅学到了很多有关网页设计和制作的知识和技能,也提升了自己的团队协作和项目管理能力。
我相信这些学到的
东西在今后的工作中会派上用场。
同时,我也意识到网页设计与制作是一个不断发展和学习的领域,我将继续努力学习和提升自己,追求更高水平的网页设计与制作能力。
实训报告范文

实训报告范文实训报告。
一、实训目的。
本次实训的目的是通过实际操作,掌握相关知识和技能,提高自己的实际操作能力和解决问题的能力。
二、实训内容。
1. 实训项目名称,网页设计与制作。
2. 实训时间,2021年10月1日至2021年10月15日。
3. 实训地点,XX大学计算机实验室。
4. 实训内容:(1)学习HTML、CSS、JavaScript等网页设计与制作的基础知识。
(2)实际操作制作一个简单的网页,包括页面布局、样式设计、交互效果等。
(3)解决在实际操作中遇到的问题,提高自己的解决问题能力。
三、实训过程。
1. 学习基础知识。
在实训开始前,我通过阅读相关教材和网上资料,学习了HTML、CSS、JavaScript等网页设计与制作的基础知识。
我了解了网页的基本结构、样式设计、交互效果等内容,为实际操作打下了坚实的基础。
2. 实际操作制作网页。
在学习了基础知识后,我开始实际操作制作网页。
我选择了一个简单的主题,设计了网页的整体布局和样式,并添加了一些简单的交互效果。
在实际操作中,我遇到了一些问题,比如布局不合理、样式不美观、交互效果不理想等,但我通过查阅资料和向老师请教,逐一解决了这些问题。
3. 总结与反思。
通过本次实训,我深刻地体会到了实际操作的重要性。
在实际操作中,我不仅巩固了所学的知识,还提高了自己的解决问题的能力。
同时,我也发现了自己在网页设计与制作方面的不足之处,比如对样式的把握不够准确、交互效果的设计不够合理等,这些都成为我今后需要努力改进的方向。
四、实训收获。
通过本次实训,我收获了很多。
首先,我掌握了网页设计与制作的基础知识和技能,提高了自己的实际操作能力。
其次,我提高了解决问题的能力,学会了在实际操作中灵活运用所学的知识解决问题。
最后,我也发现了自己的不足之处,为今后的学习和提高指明了方向。
五、实训建议。
在今后的实训中,我希望能够加强实际操作的时间,多进行实际操作,提高自己的实际操作能力。
网页设计实训实训报告

一、实训背景随着互联网的快速发展,网页设计已经成为现代企业、个人展示自身形象和推广产品的重要手段。
为了提高我的网页设计能力,我参加了为期一个月的网页设计实训。
本次实训旨在通过实际操作,掌握网页设计的基本技巧,提高自己的综合素质。
二、实训目的1. 熟悉网页设计的基本流程和原则;2. 掌握网页设计工具的使用方法;3. 学会运用网页设计技巧进行页面布局和美化;4. 提高自己的审美能力和创新意识;5. 培养团队协作精神。
三、实训内容1. 网页设计基础知识实训过程中,我学习了网页设计的基本概念、网页设计原则、网页设计流程等知识。
通过对这些知识的掌握,我了解到网页设计不仅仅是视觉上的美观,更重要的是要满足用户需求,提高用户体验。
2. 网页设计工具的使用实训期间,我熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法。
通过这些工具,我能够实现网页的布局、美化、动画等效果。
3. 页面布局与美化在实训过程中,我学习了如何根据网页内容进行合理的页面布局,并运用色彩、字体、图片等元素进行美化。
通过实践,我掌握了以下技巧:(1)页面布局:遵循“上重下轻、左重右轻”的原则,合理安排页面元素的位置;(2)色彩搭配:运用色彩理论,选择合适的色彩搭配方案,使页面更具视觉冲击力;(3)字体运用:根据网页内容选择合适的字体,提高可读性;(4)图片处理:运用Photoshop等工具对图片进行编辑,提高图片质量。
4. 网页动画制作实训期间,我学习了如何使用Flash等工具制作网页动画。
通过动画,可以增强网页的动态效果,提高用户体验。
5. 网页优化与SEO为了提高网页的搜索引擎排名,我学习了网页优化和SEO的相关知识。
掌握了以下技巧:(1)关键词优化:合理设置关键词,提高网页在搜索引擎中的排名;(2)网站结构优化:优化网站结构,提高用户体验和搜索引擎收录;(3)页面加载速度优化:减少页面元素,提高页面加载速度。
四、实训成果通过本次实训,我取得以下成果:1. 掌握了网页设计的基本流程和原则;2. 熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法;3. 学会了运用网页设计技巧进行页面布局和美化;4. 提高了审美能力和创新意识;5. 培养了团队协作精神。
网页设计实训报告总结

网页设计实训报告总结
题的过程中学到了许多学问,也增添了我的创作能力和动手能力,在 网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心
投入,使我真正学到了网页设计的学问。
网页设计实训报告总结一:
二.在设计过程中不断提高网页设计水平
本学期的网业设计课程,开展了动态思维训练教学活动,对于我们
有玩过一次游戏,我每时每Leabharlann 都在设计网站,还记得晚上做网站做到
总体来说,通过这个假期对网页设计的学习,有收获也有遗憾。但
一、二点,可能有人会说我傻,但正因为这个傻的行动,令我学会许
是,我已经迈入了网页设计的大门,只要我再仔细努力的去学习,在今
多东西,学会别人不懂的东西,做出一个令自己满意的网站,可能跟
己主机,装了 iis 别人就可以通过我的 ip 地址来访问我的主页。第一 次做的那个网页我已经发布在上网了。
四、个人网站推广 一个网站做好了,就要对个人网站进行推广,这是一个电子商务 网站必需做得的一步,因为假如你不对你的网站进行推广,就算你发 布了也没有人会知道的。 在设计这个网站时真的体会许多东西,从一开始网页主题确实定, 到主页总体的设计、搜集资料、前台功能设计与管理、后台功能设计 与管理、每个分页面的设计等。我都一一进行了规划,因为假如你不 规划好,想做什么就做什么,是不会做得好的。因我为体会到这一句 话:“机会中属于有预备的人”。我具体到一个表格宽度都一一列明。 例如:775 宽度,分三栏,每一栏占多少。因为我深深懂得“微小处 才见真功夫”。 在这次实操过程中令我印象最深的是做留言板,因为刚好在上一
下面阐述一下我在翻阅《Dreamweaver》时的一些关于网页设计的 见解。在具体的制作一个网页时我了解到一个优秀的网页设计应当具
个人网页制作实训报告

一、实训目的通过本次个人网页制作实训,旨在提高我的网页设计能力,掌握网页制作的基本流程和技巧,培养我的创新意识和团队协作能力。
同时,通过实际操作,加深对HTML、CSS、JavaScript等网页制作相关技术的理解和应用。
二、实训内容1. 网页制作基础知识在实训初期,我学习了网页制作的基本知识,包括HTML、CSS、JavaScript等编程语言。
通过学习,我对网页的基本结构和布局有了初步的认识。
2. 网页设计软件使用为了提高网页制作效率,我学习了Dreamweaver、Photoshop等网页设计软件的使用。
通过实践,我掌握了这些软件的基本操作,能够熟练地进行网页设计和编辑。
3. 网页布局与样式设计在实训过程中,我学习了网页布局和样式设计的基本原则,并通过实际操作,掌握了使用CSS进行网页样式设置的方法。
同时,我还学习了如何利用HTML和CSS实现网页的响应式设计,使网页在不同设备上都能正常显示。
4. 网页内容编辑与优化在实训中,我学习了如何编辑网页内容,包括添加文本、图片、音频、视频等多媒体元素。
同时,我还学习了如何对网页内容进行优化,提高网页的加载速度和用户体验。
5. 网页交互功能实现为了使网页更具互动性,我学习了JavaScript编程语言,并通过实践,掌握了如何使用JavaScript实现网页的交互功能,如表单验证、动态内容更新等。
6. 网页发布与维护在实训的最后阶段,我学习了如何将制作好的网页上传至服务器,使其在互联网上可供访问。
同时,我还了解了网页维护的基本知识,包括更新内容、修复错误等。
三、实训过程1. 确定网页主题在实训开始前,我首先确定了个人网页的主题,即展示自己的兴趣爱好、技能特长和作品等。
这一步骤对于后续的网页制作至关重要。
2. 设计网页结构根据网页主题,我设计了网页的基本结构,包括首页、关于我、作品展示、联系方式等页面。
同时,我还确定了网页的整体风格和布局。
3. 制作网页内容在Dreamweaver软件中,我根据设计好的结构,逐一制作网页内容。
网站建设实习报告(精选5篇)

网站建设实习报告(精选5篇)网站建设实习报告1一、实习目的通过自己的所见所闻,以及在实习单位所学到的技能加深对建设和编辑的了解。
增进自己建站功底,以及了解人们对网络传播的真正需求。
通过实习提升自己独立建设以及维护和推广的能力。
二、实习单位及岗位介绍深圳市钣金加工行业协会是政府支持、服务于深圳市从事钣金加工行业各企业单位、自愿参加的社团法人单位,是深圳市钣金加工领域最具权威的行业自律自治机构,是会员企业沟通政府、开拓市场、共谋发展的重要平台。
是由深圳市各从事钣金制造加工、研究、设计和开发的企、事业单位和个人自愿组织的行业性、地方性、非营利性社会组织。
业务范围:(一)协助政府加强行业管理,促进会员间的联系与合作,在会员生产、技术、产品、市场和政策等方面进行协调,组织总结和交流会员的先进经验,提高行业的地位和影响,推动行业技术进步与繁荣。
(二)代表全行业的共同利益,向政府及社会各界反映企业的共同愿望和要求,争取获得政府支持和帮助,为企业解决实际存在问题。
(三)制定行规行约,建立行业自律机制,组织专家协助政府相关职能部门对行业内产品质量、价格、标准、技术鉴定等进行指导、监督和协调,保护行业平等竞争,维护企业合法利益。
(四)为会员企业提供行业专业技术及管理人才培训,以解决专业技术及管理人才短缺的问题。
(五)组织企业举办和参加国际专业展览、商务考察和国内外同行企业的交流合作活动,帮助企业开拓国内外市场。
(六)为会员提供政策文件、技术资料、信息咨询和设备维修等服务。
组织同行聚会、联谊活动等,促进企业间的交流与合作。
承接政府或企业委托的事项,为外商或国内企业在深圳投资置业、商务考察等方面提供帮助。
协会网络信息部门工作主要是负责维护协会中英文以及中国钣金论坛,网络部门目前由我一人负责完成各项工作,主要针对中文的维护和编辑,结合在校学习的知识打下了坚实的基础,为以后建设和推广总结了大量经验。
三、实习内容及过程为达到毕业实习的预期目的,在实习工作中对自己严格要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《Dreamweaver网页设计与制作案例教程》实训报告专业:计算机网络技术年级: 2013级姓名:学号:辅导老师:制作电子商务类网站首页一、网站建设的前期准备工作1、网站整体需求分析网站整体需求主要包括以下几个方面:1)网站建设背景及目标2)网站建设现状分析3)网站建设目标分解4)网站建设资金及人员投入情况分析2、确定网站风格根据电子商务网站的特点,确定网站的整体风格,即网站的色彩和版式。
网站风格是在网站整体需求分析的基础上,通过明确网站设计的目的和用户需求、访问者的特点等得出的结论。
本实例是针对一个工业产品交易平台的网站,网站与用户交互性强,因此确定其主色调为暖色系的橘黄色给人以轻松愉快的浏览环境。
如图是电子商务网站的LOGO。
3、网站素材搜集明确网站主题和划分板块后,接着要为后续的网站建设搜集素材。
若想让网站有声有色,能够吸引客户注意,就要尽量搜集文字、图片、音频、视频、动画等多媒体素材。
对于一些通用素材,可以从网上搜集得到,也可以根据需求自行制作素材,比如,通过Photoshop图像处理软件对图像进行优化处理,使用Flash制作动画等。
如图所示。
二、创建站点1、网站建设的第一步是创建本地站点。
2、创建的站点信息将显示在“文件”面板中。
如果需要对站点参数进行修改,可以单击“站点→管理站点”对站点进行重新设置。
三、网站主页制作1.使用Div+CSS布局页面使用Div+CSS实现页面布局,具体操作如下:4)为AP Div元素设置CSS样式。
由于网站首页和子页面采取相同的布局风格,因此样式表采用外部链接样式表。
5)选中创建的AP元素“container”,在右侧的“CSS样式”面板中单击鼠标右键,选择“新建”命令,打开“新建CSS规则”对话框,并作相应设置,如图所示。
6)单击确定按钮,弹出“#container的CSS规则定义”对话框,选择分类列表框下的“背景”选项卡,设置文档的“背景颜色”为#FFF;在分类列表框中,切换到“区块”选项卡,设置“文本对齐”属性为左对齐;在分类列表框中,切换到“方框”选项卡,设置Ap Div的“宽”为960 px,“上边界”为1 px,“下边界”为0 px;“边框”和“列表”选项卡的属性保持默认设置;切换到“定位”选项卡,单击确定按钮,完成对“#container”元素样式的定义。
设置后的“CSS 样式”面板如图所示。
/* ==整体布局定义开始== */#Container {width:960px; /*定义页面宽度*/visibility:visible; /*设置可见度*/margin:1px auto 0; /*设置外边距*/background-color: #FFF;/*定义背景颜色*/}2.设置页面属性在style.css样式表文件内部设置网页的页面属性。
页面属性是对<body>标签属性的设置。
代码如下所示:body{font-size:12px;/*定义字号*/color:#666;/*定义字体颜色*/background:#FFF;/*定义背景颜色*/text-align:center;/*定义文本位置*/margin:0;/*定义外边距*/padding:0;/*定义外边距*/border:0;/*定义边框粗细*/background: transparent;/*定义背景透明*/}也可以打开index.html,选择“修改→页面属性”菜单命令,在打开的“页面属性”对话框中进行相应设置。
3.插入图片在顶部的“top”元素中插入一幅图像。
如图所示。
4.添加导航条网页导航条是非常重要的网页元素,网页间的跳转,需要通过导航条来完成。
1)将光标定位在“nav” Div元素中,在其内部输入列表项,并为列表项的各个单元设置超链接。
设置情况如图所示。
2)添加CSS样式,需要在style.css文件中输入相关代码。
#nav {height:30px; /*定义高度*/width:100%; /*定义宽度*/background-color:#c00;/*定义背景颜色*/overflow: hidden;/*定义溢出效果*/}#nav ul {font-size:12px; /*定义字号*/color:#FFF; /*定义字体颜色*/line-height:30px; /*定义字体行高*/white-space:nowrap; /*定义区块空格*/margin:0 0 0 30px; /*定义外边距*/padding:0; /*定义内边距*/}#nav li {list-style-type:none; /*定义列表类型*/display:inline; /*定义区块显示效果*/}#nav li a {text-decoration:none; /*定义字体修饰*/font-family:Arial, Helvetica, sans-serif; /*定义字体*/ color:#FFF; /*定义字体颜色*/padding:7px 10px;/*定义内边距*/}#nav li a:hover {color:#ff0; /*定义字体颜色*/background-color:red; /*定义背景颜色*/该样式表使用列表项实现导航菜单功能。
效果如图所示。
5.推荐厂家1)把光标置于DIV元素“left”中,创建新的DIV元素 sideBarLefta1,并定义相关样式2)在DIV元素“sideBarLefta1”的内部插入推荐厂家标志及说明文字等信息,定义相关样式如图所示。
3)在style.css样式表中插入下面的代码,#left {float:left; /*定义浮动位置 */width:640px;/*定义宽度 */height:832px; /*定义高度 */}.sideBarLeftb1 {width:238px; /*定义宽度 */height:240px; /*定义高度*/border:#ebcbb4 solid 1px; /*定义边框的颜色、粗细、样式*/}6.网页广告设计制作1)将光标置于div元素“#left”中,插入一个嵌套的div元素#sideBarLefta2,2)将光标置于DIV元素“banner”中,插入一个已经准备好的SWF 元素。
3)选中“banner”下面DIV元素,并定义类为“hot”,在4个小DIV元素中分别插入准备好的广告图,效果如图所示style.css样式表中插入的代码如下:#sideBarLefta2 {float:left; /*定义浮动位置 */width:390px; /*定义宽度 */height:268px;/*定义高度*/overflow: hidden;/*定义溢出效果*/}#banner {margin-top:5px; /*定义顶端外边距*/border:#999 solid 1px; /*定义边框的颜色、粗细、样式*/ width:390px; /*定义宽度 */}.hot{display:inline; /*定义区块显示效果*/border:#999 1px solid; /*定义边框的颜色、粗细、样式*/ width:91px; /*定义宽度 */height:70px; /*定义高度*/float:left; /*定义浮动位置 */margin:2px; /*定义外边距*/}7.页面右侧栏目设计1)将光标置于DIV元素“right”中,插入已经准备好的图片service.jpg。
如图所示。
2)在service.jpg下面插入两个div,分别定义为.sideBarRightb3和.sideBarRightb4,在新建的div中插入准备好的广告图像ad1.jpg 和ad2.jpg并在属性面板中定义超链接,效果如图所示。
在style.css中添加的代码如下:#right {float:left; /*定义浮动位置 */width:320px;/*定义宽度 */height:832px; /*定义高度 */}.sideBarRightb3 {height:60px; /*定义高度*/margin-top:5px; /*定义顶端外边距*/border:#ebcbb4 1px solid; /*定义边框的颜色、粗细、样式*/}.sideBarRightb4 {height:93px; /*定义高度*/margin-top:5px; /*定义顶端外边距*/border:#ebcbb4 1px solid; /*定义边框的颜色、粗细、样式*/ margin-bottom:5px; /*定义底端外边距*/}.sideBarRightb3,.sideBarRightb4 img {text-align:center; /*定义文本位置 */padding:5px; /*定义内边距*/}8.行业栏目设计1)将光标置于DIV元素“left”中,在其下侧插入一个嵌套的DIV 元素“sideBarLeftb2”。
2)选中Div元素“sideBarLeftb2”,将光标定位在其内部,创建多个新Div,为了方便日后的维护我们将新建Div单独定义为.sideBarLeftb3。
3)选中DIV元素“sideBarLeftb3”,在style.css中添加的代码如下:sideBarLeftb3 {text-align:left; /*定义文本位置 */float:left; /*定义浮动位置 */height:150px; /*定义高度*/width:280px; /*定义宽度 */padding:4px; /*定义内边距*/}4)将光标移到sideBarLeftb3的DIV元素中,插入两行列表并对列表设置相关CSS参数。
在style.css中添加的代码如下:.sideBarLeftb3 ul {font-size:12px; /*定义字号*/line-height:6px; /*定义字体行高*/ float:left; /*定义浮动位置 */width:270px; /*定义宽度 */margin:0 0 0 5px; /*定义外边距*/ padding:0; /*定义内边距*/}5)在列表中添加列表内容,代码如下:<div class="sideBarLeftb3"><ul class="font-c"><a class="font-d">机械</a><a>轴承</a><a>阀门</a><a>模具</a><a>刀具夹具</a><a>泵</a></ul><ul class="font-b"><li>密封件</li><li>粉碎机</li><li>压缩机</li><li>减速机</li><li>机械加工</li></ul><ul class="font-b"><li>焊机 </li><li>风机</li><li>机床</li><li>弹簧</li><li>齿轮</li><li>锅炉</li><li>更多</li></ul></div>6)对列表内容设置相关CSS参数。
