表单校验
elementui表单校验规则

elementui表单校验规则ElementUI表单校验规则一、必填项 (required)1.必须指定 required 属性。
比如:<el-input v-model="" required />2.如果多个规则同时应用,请使用 triggers 属性定义要求验证的表单触发事件。
默认为“blur,change”。
比如:<el-input v-model="" required triggers="change" />二、字符串最大长度 (max-length)1.必须指定 maxlength 属性,当超出最大长度限制时,返回一个自定义的错误消息。
比如:<el-input v-model="" maxlength="20" />2.建议在组件上直接写 maxlength 属性,若在 JS 环境中使用,可以使用max 来指定最大长度,validator.max(6) 来检测最大长度是6 个字符。
三、最小长度 (min-length)1.必须指定 minlength 属性,当小于最小长度限制时,返回一个自定义的错误消息。
比如:<el-input v-model="" minlength="4" />2.建议在组件上直接写 minlength 属性,若在 JS 环境中使用,可以使用min 来指定最小长度,validator.min(4) 来检测最小长度是 4 个字符。
四、字符串类型 (type)1.必须指定 type 属性,来指定要验证的类型,支持 text、email、url、number、date、tel。
比如:<el-input v-model="" type="text" />2. 可以使用 validator.string 来检测字符串类型,支持正则表达式。
validator校验用法

validator校验用法validator校验用法是指在web开发中使用validator插件对表单数据进行校验的方法。
validator插件是一款轻量级的表单验证插件,可以对表单中的数据进行实时的、全面的校验,并在校验失败时向用户提供友好的提示信息。
使用validator插件进行表单校验的方法如下:1. 引入validator插件。
可以从官网下载相关的js和css文件,也可以使用CDN链接进行引入。
2. 为表单添加验证规则。
在表单元素中添加data-rule属性来指定验证规则,例如:<input type='text' name='username' placeholder='用户名' data-rule='required|minlength:6|maxlength:20' />上述代码中,data-rule属性指定了验证规则,该规则表示用户名不能为空,长度不能少于6个字符,不能超过20个字符。
3. 在表单提交时进行校验。
可以使用validator插件提供的validate()方法来进行表单校验,例如:$('form').validate({rules: {userna {required: true,minlength: 6,maxlength: 20}},messages: {userna {required: '用户名不能为空',minlength: '用户名长度不能少于6个字符',maxlength: '用户名长度不能超过20个字符'}}});上述代码中,使用validate()方法对表单进行校验,其中rules 属性指定了验证规则,messages属性指定了校验失败时的提示信息。
通过以上三个步骤,就可以使用validator插件对表单数据进行全面的、实时的校验,并为用户提供友好的提示信息。
ruoyi 表单校验使用方法

ruoyi 表单校验使用方法ruoyi是一款基于SpringBoot和Vue.js的开源后台管理系统,它提供了丰富的表单校验功能,可以帮助开发者在前端轻松实现表单校验,提高表单提交的准确性和用户体验。
下面介绍 ruoyi 表单校验的使用方法:1. 引入校验插件首先,在页面中引入 ruoyi 的表单校验插件,可以通过以下代码实现:```html<!-- 引入 jquery --><script src='/ruoyi-admin/js/jquery.min.js'></script><!-- 引入校验插件 --><scriptsrc='/ruoyi-admin/js/ruoyi-validate.js'></script>```2. 在表单中添加校验规则在表单中添加校验规则,可以通过在表单元素上添加data-validate 属性来实现,例如:```html<input type='text' name='username'data-validate='required|minlength:4|maxlength:16' />```上述代码表示对 username 表单元素添加了必填、最小长度为 4、最大长度为 16 的校验规则。
3. 触发表单校验添加完校验规则后,需要在表单提交前触发表单校验,可以通过以下代码实现:```javascript// 触发表单校验if (!$('#signupForm').valid()) {return false;}```上述代码表示如果表单校验未通过,则阻止表单提交。
4. 自定义校验规则ruoyi 的表单校验插件支持自定义校验规则,可以通过以下代码实现:```javascript// 添加自定义校验规则$.validator.addMethod('email', function(value, element) {return this.optional(element) ||/^(w-*.*)+@(w-?)+(.w{2,})+$/.test(value);}, '请输入有效的电子邮件地址');// 在表单元素上使用自定义校验规则<input type='text' name='email'data-validate='required|email' />```上述代码表示添加了一个邮箱格式验证规则,可以在表单元素上使用 email 规则进行校验。
element ui 表单校验规则

element ui 表单校验规则
摘要:
1.元素UI 表单校验规则简介
2.元素UI 表单校验规则的类型
3.元素UI 表单校验规则的实现方法
4.元素UI 表单校验规则的应用示例
5.元素UI 表单校验规则的优点与局限性
正文:
元素UI 是一款基于Vue.js 的前端框架,提供了丰富的组件库和插件,方便开发者快速构建属于自己的前端应用。
在元素UI 中,表单校验规则是一个重要的功能,能够帮助开发者对用户输入的数据进行有效性检查,确保应用的稳定性和数据的准确性。
一、元素UI 表单校验规则简介
表单校验规则是指在表单提交前,对用户输入的数据进行验证的一系列规则。
这些规则可以根据业务需求进行自定义,以确保输入的数据满足特定的格式和范围要求。
元素UI 提供了丰富的表单校验规则,可以满足各种复杂场景的需求。
二、元素UI 表单校验规则的类型
元素UI 表单校验规则主要分为以下几类:
1.数字类:包括数字、整数、小数等,可以限制用户输入的数字格式和范围。
2.字符类:包括字母、汉字、字符、手机号码等,可以限制用户输入的字符类型和格式。
3.日期类:包括日期、时间等,可以限制用户输入的日期格式和范围。
4.邮箱类:包括邮箱地址,可以限制用户输入的邮箱格式。
5.地址类:包括地址,可以限制用户输入的地址格式。
6.其他类:包括自定义规则等,可以满足一些特殊的业务需求。
三、元素UI 表单校验规则的实现方法
在元素UI 中,表单校验规则的实现主要依赖于官方提供的校验插件。
开发者只需在表单元素上添加相应的校验属性,指定校验规则,即可实现表单校验功能。
el-form动态表单校验规则

el-form动态表单校验规则
el-form动态表单校验规则包含以下方面:
1.必带三种属性,包括model、ref和label-width。
2.校验是通过调用表单实例上的validate方法来实现的。
这种方法
是异步的,它会在进行验证时,如果表单项不符合rules中的规则,在对应的表单项下面提示设定的提示信息。
3.Form 组件提供了表单验证的功能,只需为rules 属性传入约定的
验证规则,并将form-Item 的prop 属性设置为需要验证的特殊键值即可。
4.不要漏掉el-from-item的prop属性,需要和rules对象中的属性字
段对应。
5.定义rules对象时,比较常用的规则属性有:可以赋值一个boolean
值,true表示必填;也可以赋值一个字符,表示要验证的内容的类型,如string、number等。
6.对于type无法验证的值,可以使用pattern赋值一个正则表达式
来更加灵活的验证规则。
7.有时有必要在验证之前转换一个值,可以使用tansform属性,它
是一个函数,参数是要验证的值,该函数的返回值是处理后再验证的值。
以上信息仅供参考,建议咨询专业技术人员。
amis校验表单项

amis校验表单项全文共四篇示例,供读者参考第一篇示例:对于大部分人来说,填写表单时可能并不是一件特别繁琐的事情,但对于开发者来说,表单校验却是十分重要的一个环节。
在网站或应用的开发过程中,表单作为用户与系统之间的纽带,承载了用户输入的关键信息。
为了确保用户输入的信息的合法性和有效性,开发者需要对表单进行校验,防止用户输入错误或恶意输入。
而在前端开发中,Amis提供了丰富的表单校验组件,帮助开发者轻松实现表单校验功能。
Amis是一个基于React的前端框架,提供了丰富的UI组件以及强大的表单校验功能。
开发者可以通过Amis的表单校验组件,快速实现对表单项的校验,从而提高用户体验和系统安全性。
下面我们将详细介绍Amis的表单校验功能,帮助开发者更好地利用这一功能。
Amis提供了丰富的校验类型,可以轻松应对各种表单校验需求。
比如常见的必填校验、长度校验、邮箱格式校验、手机号格式校验等等。
开发者只需要在表单项的schema配置中指定相应的校验规则,就可以实现对表单项的校验。
对一个输入框进行必填校验,只需要在schema中添加"required: true"即可。
这种简单直观的配置方式,使开发者能够快速实现各种校验需求。
除了基本的校验类型,Amis还提供了自定义校验规则的功能,满足开发者复杂的校验需求。
开发者可以通过validator属性自定义校验规则,传入一个自定义的校验函数,并在函数中实现复杂的校验逻辑。
对一个输入框进行自定义校验规则,只需要在schema中添加"validator"属性,并指定自定义的校验函数即可。
这种灵活的自定义校验规则功能,帮助开发者轻松实现复杂的校验需求。
Amis还提供了校验错误信息的展示功能,帮助用户更直观地了解校验结果。
当用户输入不符合校验规则时,表单项会在下方显示相应的错误提示信息,提示用户输入有误。
开发者可以在schema配置中指定错误信息的展示方式,以及自定义错误信息内容。
表单校验组件ValidForm

表单校验组件ValidForm10.1使⽤⼊门1、引⼊css请查看下载⽂件中的style.css,把⾥⾯Validform必须部分复制到你的css中(⽂件⾥这个注释 "/*==========以下部分是Validform必须的===========*/" 之后的部分是必须的)。
(之前发现有部分⽹友把整个style.css都引⽤在了页⾯⾥,然后发现样式冲突了)2、引⼊js (jquery 1.4.2 以上版本都可以)3、给需要验证的表单元素绑定附加属性4、初始化,就这么简单注:1、Validform有⾮压缩、压缩和NCR三个版本提供下载,NCR是通⽤版,当你页⾯因编码问题,提⽰⽂字出现乱码时可以使⽤这个版本;2、Validform没有限定必须使⽤table结构,它可以适⽤于任何结构,需要在tiptype中定义好位置关系。
10.2绑定附加属性凡要验证格式的元素均需绑定datatype属性,datatype可选值内置有10类,⽤来指定不同的验证格式。
如果还不能满⾜您的验证需求,可以传⼊⾃定义datatype,⾃定义datatype是⼀个⾮常强⼤的功能,通过它可以满⾜你的任何需求。
可以绑定的附加属性有:datatype、nullmsg、sucmsg、errormsg、ignore、recheck、tip、altercss、ajaxurl 和 plugin等。
绑定⽅法如下所⽰:说明:内置基本的datatype类型有: * | *6-16 | n | n6-16 | s | s6-18 | p | m | e | url*:检测是否有输⼊,可以输⼊任何字符,不留空即可通过验证;*6-16:检测是否为6到16位任意字符;n:数字类型;n6-16:6到16位数字;s:字符串类型;s6-18:6到18位字符串;p:验证是否为邮政编码;m:⼿机号码格式;e:email格式;url:验证字符串是否为⽹址。
formly的表单校验方法

formly的表单校验方法Formly是一个开源的JavaScript库,用于构建动态表单。
它不仅提供了丰富的表单控件和布局选项,还提供了强大的表单校验功能。
本文将详细介绍Formly的表单校验方法,帮助您更好地理解和应用该库。
一、基本概念在开始介绍Formly的表单校验方法之前,我们先来了解一些基本概念。
Formly的校验是通过配置一个校验器(validator)来实现的。
校验器是一个函数,用于检查表单字段的值是否符合指定的规则。
在Formly中,校验器可以应用于整个表单或单个字段。
二、表单级校验表单级校验是指对整个表单进行校验,例如检查两个字段之间的关系或整个表单的完整性。
Formly提供了一个`form`属性,可以通过该属性配置表单级校验器。
校验器可以是一个函数,也可以是一个由多个函数组成的数组。
当校验器返回`false`时,表单将被标记为无效。
例如,我们可以定义一个校验器来检查两个密码字段的值是否相同:```javascriptform: {validators: [{validation: 'passwordMatch',message: '两次输入的密码不一致',},],},```在上述示例中,`passwordMatch`是一个自定义校验器,用于检查两个密码字段的值是否相同。
当校验失败时,将显示`两次输入的密码不一致`的错误信息。
三、字段级校验字段级校验是指对单个字段进行校验,例如检查字段的长度、格式或是否为空。
Formly提供了一个`validators`属性,用于配置字段级校验器。
校验器可以是一个函数,也可以是一个由多个函数组成的数组。
当校验器返回`false`时,字段将被标记为无效。
例如,我们可以定义一个校验器来检查邮箱字段的格式是否正确:```javascript{key: 'email',type: 'input',templateOptions: {label: '邮箱',required: true,},validators: {email: {expression: (control) => {const value = control.value;// 校验邮箱格式return /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/.test(value);},message: '邮箱格式不正确',},},},```在上述示例中,`email`是一个自定义校验器,用于检查邮箱字段的格式是否正确。
element ui 手动触发form表单校验的方法

element ui 手动触发form表单校验的方法全文共四篇示例,供读者参考第一篇示例:Element UI 是一款基于Vue.js 的组件库,提供了丰富的组件和工具,方便我们快速构建优雅美观的界面。
在开发前端页面时,表单校验是一个很重要的环节,通常我们会使用Element UI 提供的Form 组件来进行表单校验。
但有时候,我们可能需要手动触发表单校验,即使表单没有被提交,这篇文章就来介绍一下如何手动触发Element UI 表单校验。
### Element UI 表单校验简介在Element UI 中,表单校验是通过`el-form` 组件实现的。
我们可以在表单中使用它提供的各种校验规则来验证用户输入的数据是否符合要求。
基本的使用方法如下:```vue<template><el-form ref="myForm" :model="form" :rules="rules"><el-form-item label="用户名" prop="username"><el-input v-model="ername"></el-input></el-form-item><el-form-item><el-button @click="submitForm">提交</el-button></el-form-item></el-form></template><script>export default {data() {return {form: {username: ''},rules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' }]}};},methods: {submitForm() {this.refs.myForm.validate((valid) => {if (valid) {// 表单校验通过,进行提交操作} else {// 表单校验不通过,进行错误处理}});}}}</script>```在这个例子中,我们声明了一个简单的表单,包含了一个输入框和一个提交按钮,输入框需要输入用户名,并设置了必填的校验规则。
element表单校验正则

element表单校验正则Element表单校验正则在前端开发中,表单校验是一个非常重要的环节。
用户在填写表单时,我们需要确保用户输入的数据符合我们的要求,这样才能保证后台数据的准确性和完整性。
Element是一套基于Vue.js的桌面端组件库,它提供了丰富的表单组件和表单校验功能,方便开发者快速构建表单页面。
Element表单校验功能主要通过正则表达式来实现。
正则表达式是一种用来匹配字符串的强大工具,可以根据特定的规则来验证用户输入的数据是否符合要求。
在Element中,我们可以使用内置的校验规则,也可以自定义正则表达式进行校验。
Element内置的校验规则包括常见的校验方式,比如数字、邮箱、手机号码、URL等。
我们可以通过设置`rules`属性来指定校验规则。
例如,我们可以通过以下代码来指定一个输入框只能输入数字:```html<el-form-item label="数字"><el-input v-model="number" placeholder="请输入数字"></el-input></el-form-item>...data() {return {number: ''}},rules: {number: [{ required: true, message: '请输入数字', trigger: 'blur' },{ pattern: /^\d+$/, message: '只能输入数字', trigger: 'blur' }]}```在上面的代码中,我们通过`rules`属性指定了一个校验规则,要求输入框的值不能为空,并且只能输入数字。
如果用户输入的值不符合规则,Element会自动在输入框下方显示错误提示信息。
uview 表单检验 正则表达式

1. uview 表单检验uview 是一个基于Vue 的UI 库,它提供了一系列丰富的组件和功能,方便开发者快速构建出美观、易用的应用界面。
其中,表单检验是uview 的一个重要功能之一,它可以帮助开发者轻松实现表单输入的合法性检查,提高用户填写表单的体验。
2. 正则表达式在表单检验中,正则表达式起着至关重要的作用。
它是一种用来描述字符串匹配规则的工具,可以用来检验输入的内容是否符合预期的格式。
在 uview 中,我们可以使用正则表达式来对输入进行格式检查,以确保用户输入的数据符合要求。
3. uview 表单检验的使用方法在 uview 中,表单检验可以通过 uView 里的表单验证函数`validate(rules, data)` 来实现。
其中,rules 是一个对象,包含了需要对输入进行校验的字段及其相应的校验规则,data 则是需要校验的数据。
通过调用这个函数,我们可以轻松地对表单输入进行检验,并根据检验结果给出相应的提示信息。
4. 正则表达式在 uview 表单检验中的应用在 uview 中,正则表达式可以通过在 rules 中设置相应的规则来对输入进行格式检验。
我们可以使用正则表达式来检验通联、电流新箱位置区域、唯一识别信息码等常见格式要求,以及自定义的格式要求。
5. 如何编写正则表达式编写正则表达式是一项技术活,需要一定的经验和技巧。
通常,我们可以通过上线正则表达式工具或正则表达式教程来学习和编写正则表达式。
在 uview 中,我们可以直接在 rules 中设置正则表达式来对输入进行格式校验,从而确保输入的合法性。
6. uview 表单检验的优势在实际开发中,表单检验是一个非常常见的需求。
uview 提供了方便易用的表单检验功能,能够帮助开发者轻松实现表单输入的合法性检查,提高用户填写表单的体验。
通过使用正则表达式,我们可以更精准地对用户的输入进行判断,从而提高应用的稳定性和安全性。
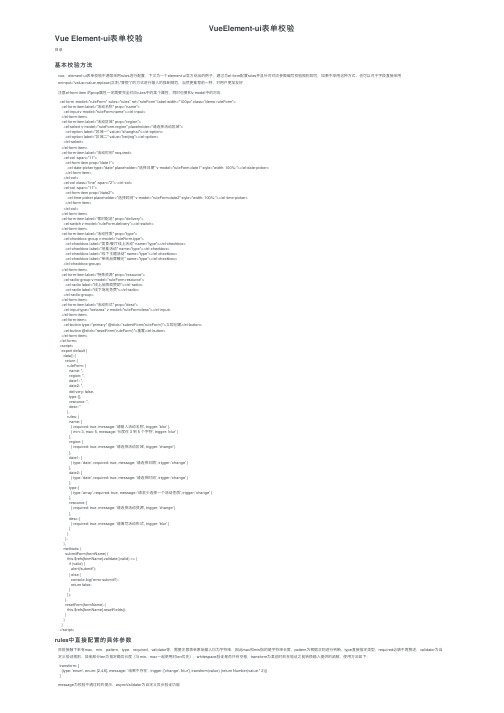
VueElement-ui表单校验

VueElement-ui表单校验Vue Element-ui表单校验⽬录基本校验⽅法vue,element-ui表单校验中通常采⽤rules进⾏配置,下⽂为⼀个element-ui官⽅给出的例⼦,通过为el-form配置rules并且针对对应参数编写校验规则即可,如果不采⽤这种⽅式,也可以对于字段直接采⽤oninput="value=value.replace(正则,"替换")"的⽅式进⾏输⼊的强制规范,当然更推荐前⼀种,对⽤户更加友好注意el-form-item 的prop属性⼀定需要完全对应rules中的某个属性,同时也要和v-model中的对应<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-model=""></el-input></el-form-item><el-form-item label="活动区域" prop="region"><el-select v-model="ruleForm.region" placeholder="请选择活动区域"><el-option label="区域⼀" value="shanghai"></el-option><el-option label="区域⼆" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间" required><el-col :span="11"><el-form-item prop="date1"><el-date-picker type="date" placeholder="选择⽇期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker></el-form-item></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-form-item prop="date2"><el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker></el-form-item></el-col></el-form-item><el-form-item label="即时配送" prop="delivery"><el-switch v-model="ruleForm.delivery"></el-switch></el-form-item><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="ruleForm.type"><el-checkbox label="美⾷/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="特殊资源" prop="resource"><el-radio-group v-model="ruleForm.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="ruleForm.desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm('ruleForm')">⽴即创建</el-button><el-button @click="resetForm('ruleForm')">重置</el-button></el-form-item></el-form><script>export default {data() {return {ruleForm: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''},rules: {name: [{ required: true, message: '请输⼊活动名称', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }],region: [{ required: true, message: '请选择活动区域', trigger: 'change' }],date1: [{ type: 'date', required: true, message: '请选择⽇期', trigger: 'change' }],date2: [{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }],type: [{ type: 'array', required: true, message: '请⾄少选择⼀个活动性质', trigger: 'change' }],resource: [{ required: true, message: '请选择活动资源', trigger: 'change' }],desc: [{ required: true, message: '请填写活动形式', trigger: 'blur' }]}};},methods: {submitForm(formName) {this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});},resetForm(formName) {this.$refs[formName].resetFields();}}}</script>rules中直接配置的具体参数⽬前接触下来有max,min,pattern,type,required,validator等,需要注意表单原始输⼊均为字符串,因此max和min指的是字符串长度,pattern为根据正则进⾏判断,type直接指定类型,required必填不再赘述,validator为⾃定义验证规则,其他部分len为指定确切长度(与min、max⼀起使⽤时len优先),whitespace验证是否只有空格,transform为某些时刻在验证之前转换输⼊提供的函数,使⽤⽅法如下:transform: [{type: 'enum', enum: [2,4,6], message: `结果不存在`, trigger: ['change', 'blur'], transform(value) {return Number(value * 2)}}]message为校验不通过时的提⽰,asyncValidator为⾃定义异步验证功能rules中type的可识别的类型值如下:string、number、bollean、integer、float、array、enum、url等string:类型必须为string。
form表单验证方法

form表单验证方法(最新版4篇)目录(篇1)1.表单验证的重要性2.form 表单验证方法的概述3.表单验证的方法4.表单验证的实践示例5.表单验证的优缺点分析6.表单验证的未来发展趋势正文(篇1)在现代 Web 开发中,表单验证是一项必不可少的任务。
它不仅能确保用户输入的数据格式正确,还可以保证业务逻辑的顺利进行。
form 表单验证方法是实现表单验证的一种有效方式,它为我们提供了许多便捷的工具和方法。
首先,让我们了解一下表单验证的方法。
表单验证主要包括客户端验证和服务器端验证。
客户端验证是指在用户提交表单之前,通过JavaScript 等脚本语言对表单数据进行验证。
这种方式的优点是实时反馈,用户体验较好。
服务器端验证则是在接收到表单数据后,通过服务器端的编程语言进行验证。
这种方式的优点是可以保证数据的正确性,但可能会增加服务器负担。
接下来,我们通过一个实践示例来具体了解表单验证的过程。
假设我们要验证一个用户名和密码的表单,我们可以在客户端通过 JavaScript 编写如下代码:```javascriptfunction validateForm() {var username =document.forms["loginForm"]["username"].value;var password =document.forms["loginForm"]["password"].value;if (username == "" || password == "") {alert("用户名和密码不能为空");return false;}if (username.length < 6) {alert("用户名不能少于 6 个字符");return false;}if (!/^[a-zA-Z]*$/.test(username)) {alert("用户名只能包含字母");return false;}if (!/^[a-zA-Z0-9]*$/.test(password)) { alert("密码只能包含字母和数字");return false;}return true;}```在服务器端,我们可以使用 Python 编写如下代码进行验证:```pythondef validate_form(username, password):if not username or not password:return False, "用户名和密码不能为空"if len(username) < 6:return False, "用户名不能少于 6 个字符"if not username.isalpha():return False, "用户名只能包含字母"if not password.isalnum():return False, "密码只能包含字母和数字"return True```通过这个示例,我们可以看到表单验证的实际应用过程。
el-form-item 表单校验 method

表单校验是指在前端页面提交表单数据时,对表单数据进行有效性验证的过程。
el-form-item 是 Element UI 中用于表单校验的组件,它提供了丰富的校验方法用于验证用户输入的数据是否符合要求。
在实际开发中,我们常常需要根据业务需求对用户输入的数据进行校验,以确保数据的准确性和完整性。
本文将介绍 el-form-item 的表单校验方法,并讨论其在实际项目中的应用。
一、el-form-item 表单校验的基本原理el-form-item 是 Element UI 中用于表单校验的组件,它通常结合 el-form 使用。
el-form 是用于收集用户输入数据并提交表单的组件,而el-form-item 则是 el-form 中的一个子组件,用于对单个表单项进行校验。
el-form-item 提供了多种校验方法,包括必填项验证、长度验证、数据格式验证等。
在 el-form-item 中,我们可以通过设置 prop 属性来定义需要校验的字段,然后使用rules 属性来设置校验规则。
当用户提交表单数据时,el-form-item 会根据设置的规则对用户输入的数据进行验证,并给出相应的提示信息。
二、el-form-item 表单校验的常用方法1. 必填项验证在实际项目中,我们经常需要对某些表单项进行必填项验证,以确保用户输入的数据不为空。
el-form-item 提供了 required 属性来实现必填项验证,设置该属性为 true 即可实现该功能。
```html<el-form-item label="用户名"prop="username" :rules="[{ required: true, message: '请输入用户名', trigger: 'blur' }]"><el-input v-model="ername"></el-input></el-form-item>```在上面的示例中,我们使用 required 属性对用户名字段进行了必填项验证,当用户未填写用户名时,将出现提示信息"请输入用户名"。
前端常用的表单校验规则

前端常用的表单校验规则在前端开发中,表单是一个常见的元素,用于收集用户输入的数据。
为了保证数据的准确性和完整性,我们需要对表单进行校验。
下面是前端常用的表单校验规则。
一、必填项校验必填项校验是最基本的表单校验规则之一,用于确保用户填写了必填的表单字段。
一般来说,我们会在表单字段后面加上一个星号(*)来表示该字段是必填的。
在校验时,如果用户未填写必填字段,则会提示用户进行填写。
二、长度校验长度校验是对文本输入框中输入内容的长度进行校验。
常见的长度校验规则包括最小长度、最大长度和固定长度。
最小长度用于确保用户输入的内容不少于指定的长度,最大长度用于确保用户输入的内容不超过指定的长度,固定长度用于确保用户输入的内容长度恰好等于指定的长度。
三、数字校验数字校验是对数字输入框中输入内容的格式进行校验。
常见的数字校验规则包括整数校验、小数校验和范围校验。
整数校验用于确保用户输入的内容是整数,小数校验用于确保用户输入的内容是小数,范围校验用于确保用户输入的内容在指定的范围内。
四、邮箱校验邮箱校验是对邮箱输入框中输入内容的格式进行校验。
邮箱的格式一般是“用户名@域名”,其中用户名由字母、数字、下划线和短横线组成,域名由字母、数字和点组成。
邮箱校验规则主要包括用户名格式校验、域名格式校验和@符号存在性校验。
五、手机校验手机校验是对手机号码输入框中输入内容的格式进行校验。
手机号码一般由11位数字组成,校验规则主要包括长度校验和数字校验。
六、密码校验密码校验是对密码输入框中输入内容的格式进行校验。
密码一般要求包含字母和数字,并且长度在一定范围内。
校验规则主要包括字母存在性校验、数字存在性校验和长度校验。
七、确认密码校验确认密码校验是对确认密码输入框中输入内容与密码输入框中输入内容是否一致进行校验。
校验规则主要是比较两个输入框中的内容是否相同。
八、验证码校验验证码校验是对验证码输入框中输入内容的格式进行校验。
验证码一般为一串字母和数字的组合,长度一般为固定值。
element ui 表单校验规则

element ui 表单校验规则
Element UI是一款基于Vue.js的组件库,提供了丰富的表单校验规则,以帮助开发者对表单输入进行验证和校验。
以下是一些常见的Element UI表单校验规则及其描述:
1. required:必填项规则。
通过设置该规则,可以确保表单中某个字段不能为空。
2. min:最小值规则。
该规则可用于验证数字、日期等类型的输入,确保输入的值不小于指定的最小值。
3. max:最大值规则。
该规则与min规则相反,用于验证输入的值不大于指定的最大值。
4. email:邮箱格式规则。
通过设置该规则,可以验证用户输入的值是否符合邮箱格式。
5. url:网址格式规则。
该规则可用于验证输入的值是否符合网址的格式要求。
6. date:日期格式规则。
通过设置该规则,可以验证用户输入的值是否符合日期格式要求。
7. number:数字格式规则。
该规则用于验证输入的值是否为合法的数字。
8. integer:整数格式规则。
该规则可用于验证输入的值是否为整数。
9. float:浮点数格式规则。
该规则用于验证输入的值是否为浮点数。
10. length:长度规则。
通过设置该规则,可以验证输入的值的长度是否满足指定的范围。
11. pattern:正则表达式规则。
该规则可用于验证输入的值是否符合指定的正则表达式。
以上是一些常见的Element UI表单校验规则,通过设置这些规则,我们可以对用户输入的值进行有效的校验和验证,以确保数据的准确性和完整性。
el-input表单校验规则

el-input表单校验规则el-input表单校验规则用于验证输入字段的正确性。
可以通过给el-input组件的属性rules绑定一个校验规则数组,来实现校验输入字段的功能。
校验规则数组中的每一项是一个对象,包含以下属性:- required:是否必填,可以是一个布尔值或一个返回布尔值的函数。
- message:验证不通过时的提示消息。
- trigger:触发校验的事件,可以是一个字符串或字符串数组,包括blur(失去焦点时触发)、change(值改变时触发)和submit(表单提交时触发)。
示例代码如下:```html<template><el-form><el-form-item label="用户名"prop="username" :rules="usernameRules"><el-input v-model="username"></el-input></el-form-item><el-form-item label="密码"prop="password" :rules="passwordRules"><el-input v-model="password" type="password"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm">提交</el-button></el-form-item></el-form></template><script>export default {data() {return {username: '',password: '',usernameRules: [{ required: true, message: '请输入用户名', trigger: 'blur' }, ],passwordRules: [{ required: true, message: '请输入密码', trigger: 'blur' },{ min: 6, max: 12, message: '密码长度在6到12个字符之间', trigger: 'blur' },],};},methods: {submitForm() {this.$refs.form.validate((valid) => {if (valid) {// 表单验证通过,提交表单console.log('表单验证通过,提交表单');} else {// 表单验证不通过,提示错误消息console.log('表单验证不通过,提示错误消息');}});},},};</script>```在上面的示例代码中,我们通过定义了usernameRules和passwordRules两个数组来设置用户名和密码的校验规则。
el-from validate 表单校验方法

表单校验是网页开发中非常重要的一环,它可以帮助我们确保用户输入的数据格式正确,有效地提高用户体验和数据的准确性。
在网页开发过程中,我们经常会遇到需要对表单进行校验的情况,而el-form validate是一种常用的表单校验方法,今天我们就来详细了解一下它的使用方法和注意事项。
一、什么是el-form validate?el-from validate是一种基于Element UI框架的表单校验方法,它可以轻松地对表单进行各种校验,如必填项校验、长度校验、格式校验等。
通过el-form validate,我们可以在前端实现对用户输入数据的实时校验,及时提醒用户并阻止错误的数据提交。
二、如何使用el-form validate?1. 引入Element UI框架在使用el-form validate之前,我们首先需要引入Element UI框架,确保已经正确安装和引入了Element UI组件库。
2. 在表单组件上添加ref属性在需要进行校验的表单组件上添加ref属性,以便在后续的校验过程中能够获取到对应的组件实例。
3. 设置校验规则在需要进行校验的表单组件上,使用rules属性设置校验规则。
校验规则是一个数组,每个元素是一个对象,用来表示对应校验规则的配置。
我们可以这样设置一个必填项校验规则:rules: [{ required: true, message: '请输入用户名', trigger: 'blur' }]4. 触发校验在表单提交或者其他需要触发校验的情况下,我们可以通过调用el-form组件实例的validate方法来触发校验,从而实现对整个表单的校验。
5. 处理校验结果校验完成后,我们可以根据校验结果来进行相应的处理。
通过获取表单组件实例的validate方法返回的结果,我们可以判断校验是否通过,并根据结果进行相应的操作,如提示错误信息或者提交数据。
el-form刷新表单校验方法

el-form刷新表单校验方法el-form是Element UI中常用的表单组件,它提供了丰富的表单校验功能。
在使用el-form时,我们经常需要对表单进行校验,并在校验不通过时给出相应的提示信息。
本文将介绍如何使用el-form 的刷新表单校验方法。
在el-form中,我们可以通过调用validate方法来进行表单校验。
validate方法会对所有的表单项进行校验,并返回一个Promise对象。
当所有的校验规则都通过时,Promise对象将会被resolve;当有任何一个校验规则未通过时,Promise对象将会被reject,并返回一个包含错误信息的对象。
在某些情况下,我们可能需要手动刷新表单的校验状态,例如在动态添加或删除表单项时。
此时,我们可以使用el-form的resetFields方法来重置表单,并清除所有的校验状态。
resetFields方法不接受任何参数,调用后会将表单的校验状态重置为初始状态。
在实际使用中,我们可以将resetFields方法与validate方法结合起来,实现刷新表单校验的功能。
具体步骤如下:1. 在el-form的校验规则中,使用ref属性给每个表单项命名,以便在后续的操作中能够方便地获取到对应的表单项。
例如:```<el-form ref="myForm" :model="formData" :rules="formRules"> <el-form-item label="用户名" prop="username"><el-input v-model="ername" ref="usernameInput"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="formData.password" ref="passwordInput" type="password"></el-input></el-form-item></el-form>```2. 在需要刷新校验的地方,使用$refs属性获取到对应的表单项,并调用resetField方法将其校验状态重置为初始状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
返回8
演示示例1:验证休闲网登录页面
10/38
字符串验证3-3
判断字符串是否有数字
使用for循环和substring()方法依次截断单个字符 ,再判断每个字符是否是数字
for (var i = 0; i < user.length; i++) { var j = user.substring(i, i + 1); if (isNaN(j) == false) { alert("姓名中不能包含数字"); return false; } } 截取单个字符
6/38
常用的表单验证
日期格式 表单元素是否为空 用户名和密码 E-mail地址 身份证号码
7/38
实现验证的思路
问题
当输入的表单数据不符合要求时,如何编写
脚本来进行提示?
分析
1. 获得表单元素值 2. 使用JavaScript的一些方法对数据进行判断
3. 当表单提交时,触发事件,对获取的数据进
演示示例5:验证邮编和手机号码
24/38
验证年龄
对年龄进行验证,年龄必须在0-120之间
10-99这个范围都是两位数,十位是1-9,个位是09,正则表达式为[1-9]\d 0-9这个范围是一位,正则表达式为\d 100-119这个范围是三位数,百位是1,十位是0-1 ,个位是0-9,正则表达式为1[0-1]\d 所有年龄的个位都是0-9,当百位是1时十位是0-1 ,当年龄为两位数时十位是1-9,因此0-119这个 范围的正则表达式为(1[0-1]|[1-9])?\d 年龄120是单独的一种情况,需要单独列出来
3/38
本章任务
验证注册页面中的电子邮箱 使用文本输入提示的方式验证贵美网站的注册页面 使用正则表达式验证用户注册页面 实现学习经历动态维护表单和验证
4/38
本章目标
掌握String 对象的用法 会使用正则表达式验证页面输入内容 会使用表单选择器
5/38
为什么要表单验证
减轻服务器的压力 保证输入的数据符合要求
22/38
正则表达式的应用
用户名、密码、电子邮箱、手机号码、身份 证号码、生日、邮政编码、固定电话
23/38
验证邮政编码和手机号码
验证邮政编码和手机号码
中国的邮政编码都是6位 手机号码都是11位,并且第1位都是1
var regCode=/^\d{6}$/; var regMobile=/^1\d{10}$/;
行验证
8/38
字符串验证3-1
非空验证
检测Email是否为空 if (mail == "") { alert("Email不能为空"); return false; }
长度验证
length属性可以获取字符串长度 if(pwd.length<6){ alert("密码必须等于或大于6个字符"); return false; }
第七章
表单校验
回顾及作业点评
提问
val()方法和attr()方法分别有什么作用? html()方法和text()方法有什么区别? 获取子元素和获取父元素分别用什么方法?
2/38
预习检查
提问
为什么需要进行表单验证? $(":input")能匹配页面中的哪些元素? 写出验证身份证号为15位或18位数字的正则表 达式
演示示例2:验证休闲网注册页面
11/38
表单验证事件和方法
表单验证需要综合运用元素的事件和方法
类别 事件 名称 onblur onfocus 方法 blur() focus() select() 描述 失去焦点,当光标离开某个文本框时触发 获得焦点,当光标进入某个文本框时触发 从文本域中移开焦点 在文本域中设置焦点,即获得鼠标光标 选取文本域中xt
:password 匹配所有密码框 :radio 匹配所有单项按钮
:checkbox 匹配所有复选框
:submit
匹配所有提交按钮
$("#myform :submit " )选取 <input type="submit " />元素
28/38
表单选择器2-2
语法 :image 描述 匹配所有图像域 示例 $("#myform :image" )选取 <input type=" image" />元素 $(" #myform :reset " )选取 <input type=" reset " />元素 $("#myform :button" )选取button 元 素 $(" #myform :file" )选取 <input type=" file " />元素
21/38
正则表达式符号2-2
符号 {n} {n,} {n,m} * + ? 匹配前一项n次 匹配前一项n次,或者多次 匹配前一项至少n次,但是不能超过m次 匹配前一项0次或多次,等价于{0,} 匹配前一项1次或多次,等价于{1,} 描述
匹配前一项 0 次或 1次,也就是说前一项是可选的,等价
于{0,1}
17/38
表达式的模式
简单模式
只能表示具体的匹配
var reg=/china/; var reg=/abc8/;
复合模式
可以使用通配符表达更为抽象的规则模式
var reg=/^\w+$/;
var reg=/^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
18/38
演示示例6:验证年龄
25/38
小结
为什么需要正则表达式 RegExp对象的方法 使用正则表达式验证邮政编码和手机号码
为什么使用表单选择器
表单选择器用于选取某些特定的表单元素, 比如所有单选按钮或隐藏的元素
27/38
表单选择器2-1
语法 :input 描述 select和button 元素 匹配所有单行文本框 示例 的input、select和button元素 $("#myform :text")选取email 和姓名 两个input 元素 $("#myform :password" )选取所有 <input type="password" />元素 $("#myform :radio")选取<input type="radio" />元素 $(" #myform :checkbox " )选取 <input type="checkbox " />元素 匹配所有input、textarea 、 $("#myform :input")选取表单中所有
9/38
字符串验证3-2
字符串查找
indexOf():查找某个指定的字符串值在字符串中 首次出现的位置
var str="this is JavaScript"; var selectFirst=str.indexOf("Java"); var selectSecond=str.indexOf("Java",12); 判断是否包含@ if (mail.indexOf("@") == -1) { alert("Email格式不正确\n必须包含@"); return false; } 返回-1
第一节课结束
正则表达式
为什么需要正则表达式
简洁的代码
严谨的验证文本框中的内容
一个简单的表达式即可验证邮箱
var reg= /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/; if(reg.test(email) ==false){ $email_prompt.html("电子邮件格式不正确,请重新输入"); return false; }
演示示例3:动态改变文本框效果
12/38
文本输入提示特效
实现思路
把错误信息显示在div中,使用jQuery的html()方 法,设置<div>和</div>之间的内容 编写脚本验证函数 鼠标失去焦点时(blur事件)调用验证函数
演示示例4:制作文本输入提示特效
13/38
小结
为什么需要表单验证?
检查用户输入的无效或错误数据; 减轻服务器的压力.
RegExp对象
RegExp对象的方法
方法
exec test 定其位置 检索字符串中指定的值,返回true或false
描述
检索字符中是正则表达式的区配,返回找到的值,并确
RegExp对象的属性
属性
global ignoreCa se multiline
描述
RegExp对象是否具有标志g RegExp对象是否具有标志i RegExp对象是否具有标志m
19/38
String对象
String对象的方法
方法 match search replace split 描述 找到一个或多个正则表达式的匹配 检索与正则表达式相匹配的值 替换与正则表达式匹配的字符串 把字符串分割为字符串数组
20/38
正则表达式符号2-1
符号 /…/ ^ $ \s \S \d \D \w \W . 描述 代表一个模式的开始和结束 匹配字符串的开始 匹配字符串的结束 任何空白字符 任何非空白字符 匹配一个数字字符,等价于[0-9] 除了数字之外的任何字符,等价于[^0-9] 匹配一个数字、下划线或字母字符,等价于[A-Za-z0-9_] 任何非单字字符,等价于[^a-zA-z0-9_] 除了换行符之外的任意字符
