IE开发人员工具(F12)使用指南
IE调试网页之六:使用F12开发人员工具调试HTML和CSS(Windows)

IE调试网页之六:使用F12开发人员工具调试HTML和CSS(Windows) F12 开发人员工具可帮助你查找和修复 HTML 和级联样式表 (CSS) 代码中的错误。
如果不使用这些工具,则可能很难在源代码中发现这些错误。
通过在 Windows Internet Explorer 解释源时在文档对象模型 (DOM) 树中显示你的 HTML 和 CSS 代码,可以更容易地调试动态生成的更改之类的代码。
本主题包含下列部分: 使用“HTML”选项卡 “HTML”选项卡视图在由内存中的 Windows Internet Explorer 9 呈现的树视图中显示你的网页的动态标记。
它反映打开 F12 时的 DOM,如果有任何更改,则需要刷新。
你可以使用鼠标或键盘直接在树视图中导航,以及查看特性和更改值。
若要跳转到网页上的特定元素,请按 Ctrl+B,或单击“单击选择元素”按钮。
在网页上,当你将鼠标悬停在元素上方时将突出显示相应的元素。
单击某个元素时,将在 HTML 视图中突出显示 DOM 树中对应的节点。
在“HTML”选项卡中选择一个元素时,可使用“视图”>“源”菜单在你的视图中筛选出按照元素关联的 CSS 样式或仅按照元素本身选择的元素。
“带有样式的元素源”按钮仅在新窗口中显示选定元素的 HTML 源及其内容,以及适用于它的 CSS。
这有助于只关注选定元素的源文件。
必须首先使用“HTML”选项卡视图选择 DOM 树的主体内的某个 HTML 元素,然后才可以运行此命令。
若要选择某个元素,可单击“单击选择元素”按钮,或在 DOM 树中单击某个元素。
当你使用“单击选择元素”时,首先刷新视图是个不错的主意。
若要展开或折叠某个元素的属性,请单击用加号 (+ ) 或减号 (-) 标记的框。
HTML 和 CSS 视图中的所有元素都是可编辑的,并且编辑操作会立即生效。
通过单击元素名称旁边的复选框,可以打开或关闭样式规则和特性。
F12开发工具

“查找”菜单只有“单击选择元素”这一个菜单项。
你可以从菜单项启用该功能,方法是单击“单击选择元素”按钮或按Ctrl+B。
通过启用此功能,你可以通过在网页上单击元素来选择页面上的元素。
在网页上单击元素后,会在该元素周围绘制一个边框。
如果“HTML”选项卡打开,左窗格将滚动到选定的元素,并突出显示该元素。
属性窗格(右侧窗格)会根据你选择的当前属性类型(样式、跟踪样式、布局或特性)显示选定元素的属性。
如果“HTML”选项卡当前没有打开,使用“单击选择元素”会选择该元素,并自动将焦点切换回“HTML”选项卡。
在你单击某个元素后,“单击选择元素”才会启用。
自定义(无快捷键)自定义设置会打开一个对话框,你可以在其中输入自己要测试的屏幕大小。
自定义条目在你关闭浏览器后仍然存在,以便你可以在以后的测试会话中再次使用它们。
让你可以更改在请求网页时发送到网站的用户代理(User-Agent) 头信息。
有一组预设的用户代理 (User-Agent) 头信息和一个自定义选项。
自定义选项会显示一个对话框,可在其中输入自己的字符串。
保存自定义项后,它们会出现在“更改用户代理 (User-Agent) 头信息”子菜单中。
刷新网页可使更改显示出来。
请注意,更改文档模式会覆盖自定义的用户代理设置。
显示颜色选取器工具,以从页面上的任何对象采集颜色样本。
“颜色选取器”对话框显示选取器所在的颜色样本。
颜色选取器还会显示颜色的 RGB 和 HEX 值。
若要查看网页上使用的颜色值,请使用取色器光标单击感兴趣的颜色。
单击“复制并关闭”可将该值得到剪贴板,以在你的网页中使用。
单击 X 按钮或此菜单上的“隐藏颜色选取器”可关闭对话框。
通过使标识元素的大小和位置变得更加轻松,帮助你了解和调试页面布局。
你可以设置一种颜色来标识特定元素类型的所有元素。
可使用 CSS 选择器语法在网页上指定元素。
例如,要突出显示所有段落,请在选择器字段中使用p,然后设置一种颜色。
IE11-F12 开发人员工具使用手册

了解有关 DOM 资源管理器工具的详细信息 。
“控制台”工具 (CTRL + 2)
“控制台”工具 提供了与运行代码交互、使用控制台的命令行发送信息和使用 控制台调试 API 获取 信息的方式。“控制台”工具对开发人员而言非常有用,我们已使其更易于获得。现在你可以使用 UI 右上角“帮助”按钮旁边的“控制台”按钮或按 CTRL + `在任何其他工具的底部打开它。 以下新功能 包含在 “控制台”工具 中:
使用 F12 开发人员工具
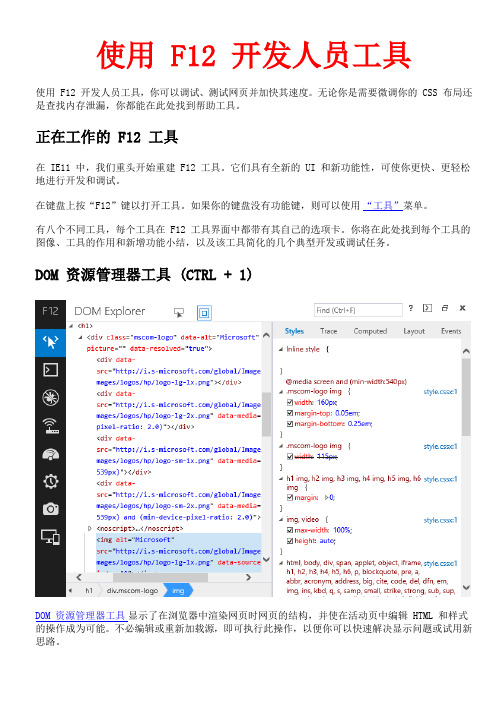
使用 F12 开发人员工具,你可以调试、测试网页并加快其速度。无论你是需要微调你的 CSS 布局还 是查找内存泄漏,你都能在此处找到帮助工具。
正在工作的 F12 工具
在 IE11 中,我们重头开始重建 F12 工具。它们具有全新的 UI 和新功能性,可使你更快、更轻松 地进行开发和调试。 在键盘上按“F12”键以打开工具。如果你的键盘没有功能键,则可以使用 “工具”菜单。 有八个不同工具,每个工具在 F12 工具界面中都带有其自己的选项卡。你将在此处找到每个工具的 图像、工具的作用和新增功能小结,以及该工具简化的几个典型开发或调试任务。
“内存”工具 在 IE11 中是 F12 工具的新增工具。某些有趣的功能如下:
• 使用时间线可以查看内存使用的进度更改。 • 使用快照可以在特定点检查内存使用的详细信息。 • 使用快照比较可以标识特定增长点。
它简化的开发和调试任务:
• 标识断开的 DOM 节点。 • 标识内存增长点。 • 计量对象的内存使用情况。
浏览器的f12专业术语

浏览器的f12专业术语浏览器的F12是一种专业的开发者工具,它提供了许多功能和术语,用于帮助开发人员调试、分析和优化网页。
总体来说,F12包含了元素面板、网络面板、控制台面板、资源面板、性能面板和应用程序面板等。
首先,我们来看看元素面板。
元素面板显示了网页的DOM结构,可以帮助开发人员查看和编辑HTML和CSS代码。
通过元素面板,开发人员可以选择特定的元素,查看其样式、属性和事件等信息,并即时编辑这些代码。
接下来是网络面板。
网络面板显示了浏览器与服务器之间的所有网络请求和响应。
开发人员可以查看请求的URL、请求方法、响应状态、请求和响应头部、请求和响应的cookie等信息。
此外,还可以查看加载时间、大小和缓存状态等,以便进行性能优化。
第三个是控制台面板。
控制台面板是一个命令行窗口,用于执行JavaScript代码、显示日志信息和错误提示等。
开发人员可以在控制台中输出调试信息、查看错误日志、进行变量和函数调试、执行命令和表达式等。
资源面板是用来查看网页中加载的所有资源,如HTML、CSS、JavaScript、图片、字体等。
开发人员可以通过资源面板查看资源的URL和路径、大小、加载时间、响应状态、缓存状态等。
此外,还可以查看资源的详细信息以及相应的源代码。
性能面板用于分析网页的性能。
它可以记录并展示网页的加载过程,包括请求和响应的时间、渲染时间、页面交互时间等。
开发人员可以利用性能面板的数据来进行性能优化,如减少请求次数、合并文件、压缩资源等。
最后是应用程序面板。
应用程序面板用于模拟和调试网页的离线和响应式设计功能。
开发人员可以模拟各种网络环境、离线状态和设备视口大小等,以便测试网页在不同情况下的响应和性能。
除了以上面板外,F12还提供了许多其他的专业术语和功能,如代码示例、源代码映射、堆栈跟踪、CPU和内存性能分析等。
这些功能和术语是开发人员在网页调试和优化过程中的重要工具,可以帮助他们更好地理解和改进网页的性能和用户体验。
浏览器的f12专业术语

浏览器的f12专业术语摘要:1.浏览器F12 专业术语简介2.F12 开发工具的作用3.F12 中的重要功能区域4.事件监听与调试5.网络调试与性能分析6.修改样式与DOM 操作7.总结正文:浏览器F12 专业术语简介浏览器F12 专业术语主要涉及到开发工具、事件监听、网络调试、样式修改等方面。
通过了解这些专业术语,可以帮助我们更好地利用F12 开发工具进行前端开发与调试。
F12 开发工具的作用F12 开发工具是浏览器提供的一个开发与调试接口,可以用于查看和修改网页的DOM 结构、样式、事件等。
通过F12 开发工具,我们可以快速定位问题,提高开发效率。
F12 中的重要功能区域F12 中的重要功能区域包括:控制台、元素、网络、性能、存储、应用等。
这些区域分别对应了不同的开发与调试功能,如查看和修改DOM 结构(元素)、网络请求与响应(网络)、性能分析(性能)等。
事件监听与调试在F12 中,我们可以通过“事件”选项卡进行事件监听与调试。
通过添加事件监听器,我们可以实时监控页面上发生的事件,并进行调试。
此外,我们还可以通过“控制台”选项卡发送模拟事件,以测试代码的响应。
网络调试与性能分析通过F12 中的“网络”选项卡,我们可以查看和分析网页的网络请求与响应,包括请求的URL、HTTP 状态码、请求头等信息。
在“性能”选项卡中,我们可以对网页的性能进行实时监控,如查看页面加载时间、CPU 使用率等。
修改样式与DOM 操作在F12 的“元素”选项卡中,我们可以查看和修改网页的DOM 结构、样式等信息。
通过修改样式,我们可以实时预览页面效果,提高开发效率。
此外,我们还可以通过“控制台”选项卡执行JavaScript 代码,进行DOM 操作。
总结浏览器F12 专业术语涵盖了开发与调试的方方面面,通过熟练掌握这些专业术语,我们可以更好地利用F12 开发工具进行前端开发与调试。
IE开发利器如何打开F12开发者工具

IE开发利器如何打开F12开发者工具版权声明:本文为博主原创文章,未经博主允许不得转载。
在IE中开发网站一直是一个难题,因为IE中一直缺少一个如firebug那样的开发者测试工具,尽管有着IEtester这种可以查看IE各版本下网页显示情况的工具,但是却不能像firebug那样进行有效地查看代码是如何在firefox中呈现的,但是现在我们有了IEF12开发者工具。
分析HTML 代码时,通过F12 工具看到的视图就是Internet Explorer 10 文档对象模型 (DOM) 解释页面的实际方式,并不是原始的源代码。
我们利用脚本开发网站时,就可以看到IE解释之后实际的代码了。
F12开发者工具的功能当在IE下开发时必不可少的工具,能够快速调试JavaScript、HTML 和CSS,还可以跟踪并查明网页或网络的性能问题。
如何打开F12开发者工具想要用F12开发者工具,就得先知道咋打开它。
在Internet Explorer 10 中任何页面上都可以使用F12 工具,步骤如下:按下F12 或单击右上角的工具按钮然后选择“F12开发者工具”选项。
F12 工具默认是在一个单独的窗口中打开,但可以通过单击固定按钮或按 Ctrl+P 将其固定到使用的页面。
请注意,在“脚本”选项卡(已单击“开始调试”)上进行调试时,不能固定该窗口。
固定之后的样子。
感觉样式还是太难看了。
如果不需要完整的工具界面,则可在固定工具后单击最小化按钮或按Ctrl+M。
这些工具将在窗口底部显示为一行,从而提供对“命令菜单”栏的访问,请注意是在固定工具之后,如果F12工具此时在单独的窗口,则Ctrl+M无效,再按一次Ctrl+M则工具还原为完整的工具页面。
如何使用F12工具要想知道F12开发者工具如何使用,我们就得一步步来介绍面板上的各条菜单栏"文件"菜单(1)全部撤销:当你对某个网页做了大量的更改时,,却发现让页面越来越糟糕,这个时候,你可以试试全部撤销,他会重置对Windows Internet Explorer 的当前实例的所有更改(如属性值)并刷新网页。
怎样调试各版本的IE浏览器

怎样调试各版本的IE浏览器
网页前端设计师最头疼的就是网页在各版本IE浏览器的显示效果不统一,所以需要调试。
下面店铺整理了调试各版本的IE浏览器的解决方法,供你参考。
调试各版本的IE浏览器的解决方法
打开IE8
按快捷键F12调出开发人员调试框
点击右上角的缩小化按钮,把调试框嵌入到底部
使用左下角的箭头选中某个元素,查看其样式
首先,点击箭头,使其呈点中状态
在网页中选中某个元素(鼠标经过时,会自动增加蓝色边框),点击可以看到相应的样式信息
其中,左上角是元素效果,左下角是html源码块,右边是相应的层叠样式表,最右边是相应的css文件
现在切换到IE7下面查看效果,点击“浏览器模式
在下拉列表中选择IE7
你可能会喜欢的:。
2020年(IE工业工程)IE8“开发人员工具”使用详解

【跟踪样式】视图和【样式】视图的作用是一样的,都是用来见选中元素的样式信息。区别仅仅是:它换了个视图方式而已。具体习惯哪种视图,就见你自己的喜好了。
【布局】视图能够显示选中元素的盒装模型信息。虽然相比FireBug能够显示更多的信息,可是我仍是比较喜欢FireBug中直接在页面上用色块表现出来的方式。
【显示Alt文本】
能够显示出img元素的alt属性的文本。顺便说一下:图片的alt千万不要进行关键字的堆砌,否则很容易被认定为SEO过渡优化。
【查见图像报告】
生成一份详细的改页面的图像报表。包含每个图片的非常详尽的信息。
【缓存】菜单
IE8开发人员工具【缓存】菜单
管理缓存和Cookie的菜单组。对于开发人员来说这个将会是非常令人欢喜的功能。
【属性】视图能够查见选中元素的属性信息。非常令人高兴的是:你能够立即增加或者删除一些属性,用来快速的调试页面。
哦,对了。需要注意的是:无论你是在开发人员工具中修改选中元素的样式仍是属性,他们都是暂时的调试而已,且不会正在修改你的网页源代码。
【禁用】菜单
【脚本】
会禁止使用页面的JavaScript或者VBScript脚本。为什么要禁用呢?为了测试页面的健壮性。有些对页面设计要求比较高的客户会问:“如果客户禁用了脚本,这个页面仍能不能使用呢?”恩,对,这个功能就是用来测试这些操蛋客户的变态需求的。
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,且得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到验证工具,且得到验证报表。
【链接】
F12 开发人员工具调试网页 (Windows)2

a 下面的示例演示了此行为。下面的代码示例展示了源代码和在网页中动态创建元素时 Internet Explorer 解释的生成代码。
1. <!DOCTYPE html PUBLIC>
13. </script>
14. <title>Dynamic page sample</title>
15. </head>
16. <body onload="makePage();">
17. <h1>Dynamic page sample</h1>
18. <div id="myCount"></div>
如何使用 F12 开发人员工具调试网页 (Windows)
/zh-cn/gg589507
主页 技术资源库 学生中心 学习 代码库 下载 支持 社区 技术Байду номын сангаас坛
中国(简体中文) 登录 使用 Bing 搜索 MSDN
如何使用 F12 开发人员工具调试网页
如何使用 F12 开发人员工具调试网页
可通过六个专用选项卡访问代码级别工具,这些选项卡提供了 HTML、CSS 和脚本调试以及代码分析和网络流量捕获功能。“控制台”选项卡提供用于接收和查看消息 的方法,可使用 控制台命令从代码内发送这些消息。
有关详细信息,请参阅以下主题:
使用 F12 开发人员工具控制台查看错误和状态 使用 Internet Explorer 开发人员工具网络捕获
IE8“开发人员工具”使用详解

IE8“开发人员工具”使用详解<上篇>开发人员工具在IE8的工具菜单下,或者直接点击F12快捷键也可以呼叫出来。
IE8开发人员工具使用详解在我们介绍它之前,我们先来说说这玩意到底能做什么?如果你只是用浏览器来浏览网站,而不用操心页面是怎么做出来的。
那么我想你已经可以离开这页面了。
总体来说,开发人员工具就是是为前端开发人员开发页面而设计的工具。
提供一系列的小工具,让你可以方便的查找页面的bug,包括html代码、css代码和JavaScript代码。
同时,他也提供了一些虽然比较鸡肋,但是还能咂咂味的小工具,例如取色、屏幕尺子等。
ok,我们已经看到它了,并且也知道它能干什么了。
那就让我们根据菜单的顺序一一来介绍它吧——【文件】菜单IE8开发人员工具【文件】菜单【全部撤销】以前在开发人员工具中进行的操作全部取消,并且刷新页面和DOM结构。
【自定义Internet Explorer试图源】【试图源】真是操蛋的名词。
通俗一点的说法就是:“用什么编辑器查看网页源文件”。
例如:我用的就是EditPlus。
【退出】为了不侮辱阁下的智商,这个我就不多说了。
嗯,F12是个奇偶快捷键,这个顺便提一下吧。
【查找】菜单【单击选择元素】快捷键Ctrl+B,和点击图中的那个鼠标ICO按钮效果一样。
最最常用的功能。
也是一个奇偶开关。
打开时,用鼠标点击页面上的元素时,就会选中改元素,并且列出改元素的DOM 结构、CSS样式等信息。
例如上面的图。
左边的区域显示了此超链接元素的DOM信息。
可以明确地看出它的父元素、子元素以及兄弟元素。
右面的区域显示了改元素样式信息。
其中被线划掉的样式,表示该样式因为优先级不够高,已经不再起作用了。
调试的时候,前面的勾可以钩掉的,钩掉的时候表示强行删除此样式。
而且,每个样式的属性,用鼠标点击后都可以立即修改。
从而即时的看到修改后的页面效果,非常方便。
使用过FireFox的FireBug的朋友,对此一定不会陌生。
浏览器的f12专业术语

浏览器的f12专业术语浏览器的F12是开发者工具集,是现代浏览器中提供给开发者的一个重要工具。
它提供了一系列专业术语和功能,帮助开发者调试和优化网页。
本文将详细介绍F12中的一些主要专业术语,并探讨它们的功能和用途。
1.元素(Elements):元素面板显示网页的结构和内容。
它允许开发者通过DOM(文档对象模型)树来查看和编辑HTML元素。
开发者可以在元素面板中选择特定元素,查看其样式和属性,并可以实时进行编辑和调试。
2.控制台(Console):控制台面板可以显示当前网页的运行时信息和错误。
开发者可以在控制台中执行JavaScript代码,查看输出结果,并检查日志和警告信息,帮助定位和解决问题。
3.网络(Network):网络面板显示网页的网络请求和响应信息。
开发者可以查看每个请求的详细信息,包括请求URL、请求方式、请求头、响应码等。
此外,还可以对网络请求进行筛选、排序和时间线分析,以优化网页性能。
4.源代码(Sources):源代码面板显示网页和脚本的源代码。
开发者可以查看和编辑HTML、CSS、JavaScript等文件,并在调试过程中设置断点和监视变量。
此外,还可以对代码进行格式化和搜索,以提高开发效率。
5.性能(Performance):性能面板用于分析网页的性能和加载速度。
开发者可以记录并查看网页的性能数据,包括加载时间、资源占用、请求时间等。
此外,还可以进行性能分析和比较,找出性能瓶颈并进行优化。
6.应用程序(Application):应用程序面板用于管理网页的应用程序缓存、数据库和存储。
开发者可以查看和编辑网页的离线存储、Cookie、本地存储等数据,以及查看和清除缓存。
7.安全性(Security):安全性面板提供网页的安全性信息和证书。
开发者可以查看网页使用的证书、安全警告和漏洞,以及检查和防御XSS(跨站脚本攻击)、CSRF(跨站请求伪造)等安全问题。
8.动画(Animations):动画面板用于分析和优化网页的动画效果。
f12键的作用

f12键的作用
F12键是计算机键盘上的一个特殊键,通常位于数字键盘的右
上角。
它可以在不同的软件和操作系统中有不同的功能和用途。
在网页浏览器中,按下F12键可以打开“开发者工具”或“调试
工具”。
这些工具允许开发者查看和编辑网页的HTML、CSS
和JavaScript代码,以便调试和优化网页的显示和性能。
在Microsoft Office软件中,如Word、Excel和PowerPoint,
按下F12键可以直接打开“另存为”对话框,方便用户将当前文件保存到指定路径。
在某些电影播放器中,按下F12键可以切换到全屏播放模式。
这使得观看电影时可以最大程度地利用屏幕空间,并提供更好的视觉体验。
在一些编程软件中,例如Visual Studio,按下F12键可以跳转
到定义。
这意味着当你在编辑代码时,按下F12键将可以快
速跳转到当前光标所在标识符的定义处,以便查看或修改代码。
需要注意的是,不同的软件和操作系统可能对F12键的功能
进行了不同的定义和配置。
因此,在特定的软件或操作系统中按下F12键可能会产生不同的效果。
IE12浏览器兼容模式怎么设置

IE12浏览器兼容模式怎么设置
我们经常使用浏览器有时会出现因为兼容问题导致某些插件或者软件用不了的情况,怎么设置兼容模式呢?下面由店铺为大家整理了IE12浏览器的兼容模式怎么设置的方法,希望对大家有帮助!
IE12浏览器兼容模式怎么设置
IE12设置兼容模式方法一、兼容性视图设置
打开IE 浏览器。
2选择“工具”---“兼容性视图设置”。
3在“在兼容性视图中显示所有网站”前面勾选住。
点击关闭就可以了。
IE12设置兼容模式方法二、开发人员工具
找到“工具”----“F12开发人员工具”。
2在浏览器下方可以看到,这些菜单。
3在“兼容性视图”菜单项中选择你要兼容的IE版本。
f12用户操作手册

f12用户操作手册一、概述F12用户操作手册为您提供关于F12功能的一切信息。
本手册将详细介绍F12的功能及操作方法,帮助您轻松掌握这项实用的浏览器功能。
二、F12功能介绍1.快速保存当前页面当您需要保存当前网页内容时,只需按下F12键,系统将自动打开“另存为”对话框,您可以从中选择保存路径和文件名。
2.打开上次浏览的页面如果您想快速回到上次浏览的页面,只需按下F12键,浏览器将自动打开上次访问的网页。
3.打开书签列表按下F12键后,浏览器将打开书签列表,您可以从中选择要访问的书签网址。
4.打开历史记录按下F12键,浏览器将打开历史记录列表,您可以从中选择要访问的网页。
5.设置主页按下F12键后,您可以快速设置主页,将喜欢的网站设为主页。
三、操作步骤详解1.保存当前页面当您需要保存当前网页时,按下F12键,系统将自动打开“另存为”对话框,选择保存路径和文件名后,网页内容将保存在本地。
2.打开上次浏览的页面在浏览过程中,按下F12键,浏览器将自动打开上次访问的网页。
3.打开书签列表按下F12键,浏览器将打开书签列表,您可以从中选择要访问的书签网址。
4.打开历史记录在浏览过程中,按下F12键,浏览器将打开历史记录列表,您可以从中选择要访问的网页。
5.设置主页按下F12键后,浏览器将打开设置主页界面,您可以从中选择喜欢的网站作为主页。
四、常见问题与解决方案1.问题:F12键无法打开书签列表或历史记录。
解决方案:检查浏览器设置,确保书签和历史记录功能已启用。
2.问题:保存网页时,文件名无法正常显示。
解决方案:尝试重新安装浏览器,或使用其他浏览器进行保存。
3.问题:设置主页后,浏览器无法记住设置。
解决方案:清除浏览器缓存和Cookie,重新设置主页。
五、总结与建议F12键为您提供了便捷的浏览器操作功能。
通过本手册的介绍,相信您已经掌握了如何使用F12键。
在日常浏览过程中,善用F12键可以提高您的浏览效率。
IE开发者人员工具使用说明

5
IE开发者工具使用说明
“HTML”选项卡左边区域显示了该元素的DOM信息(父级、子级、兄弟元素)、CSS信息、控制台、脚本、 探测器、网络
“样式”视图显示了该元素的样式信息,标有横线的表示优先级不够高,不再起作用,样式前面的复选框, 去除选中时将会删除该元素的此样式,每个样式的属性值都可以直接修改且能立即看到效果
打开一个新窗口,该窗口有一个在本地计算机上选择要验证的 CSS 文件的选项。
W3C 的 Web Content Accessibility Guidelines(Web 内容辅助功能指南,WCAG)。 它 为创建可访问网页定义了指南。 美国政府关于创建可访问网页的辅助功能指南。
2020/8/1
3
IE开发者工具使用说明
“文件”菜单
自定义IE查看源文件:
选择查看源文件的方式,可以用默认,记事本,及其它的文本编辑器
2020/8/1
4
IE开发者工具使用说明
“查找”菜单
单击选择元素:
选中后,用鼠标点击页面元素时,即可选中该元素,并且会列出该元素的DOM结果、CSS样式信息
2020/8/1
2020/8/1
18
IE开发者工具使用说明
局部变量:
“局部变量”视图显示了当前执行范围中可用的所有变量的名称、值和类型
2020/8/1
19
IE开发者工具使用说明
调用堆栈:
“调用堆栈”视图可以直观地显示函数调用堆栈情况,以及现在执行到哪个函数的情况。对于理顺脚本的运行 顺序和嵌套很有帮助
2020/8/1
2020/8/1
6
IE开发者工具使用说明
“HTML”下“样式”视图和“跟踪样式”视图作用是一样的,只是显示方式不同
IE调试网页之五:使用F12开发人员工具调试JavaScript错误(Windows)

IE调试网页之五:使用F12开发人员工具调试JavaScript错误(Windows)使用 F12 开发人员工具,Web 开发人员能够在无需离开浏览器的情况下快速调试JavaScript 代码。
通过内置到每个Windows Internet Explorer 9 安装中,F12 工具可提供一些调试工具(例如,断点、监视和局部变量查看)以及一个用于消息和即时代码执行的控制台。
本主题介绍如何使用 F12 工具来调试你的 JavaScript 代码。
本主题的目的并不是要提供一个全面的调试教程,而是重点介绍可帮助你着手使用自己的代码的工具。
从 Internet Explorer 9 中,按 F12 以打开工具,然后单击“脚本”选项卡即可开始使用。
在“脚本”选项卡中,左侧将显示源代码窗格,可在其中查看JavaScript 代码,设置断点并逐步执行函数的执行路径。
在右侧窗格中,可在“控制台”、“监视变量”、“局部变量”、“监视堆栈”和“断点”选项卡之间进行切换。
启动和停止调试程序首次打开F12 工具并单击“脚本”选项卡时,会在左侧显示代码,在右侧显示控制台。
在控制台中,可能会显示一条消息:"刷新此页以查看F12 工具打开前可能已出现的消息。
"当刷新网页时,控制台会向你显示浏览器发出的任何错误或警告。
若要能够设置断点,查看监视和局部变量,以及查看一系列函数的调用堆栈,则单击“开始调试”按钮。
通过按“开始调试”按钮,可以刷新网页并在调试程序中重新启动代码。
使用控制台查找语法和其他代码错误在大多数编码项目中,错误通常包含语法、逻辑或数据输入错误。
控制台视图将显示 JavaScript 错误和异常,以及文档对象模型 (DOM) 异常。
在你的代码内部,你可使用控制台对象将状态和程序错误消息发送到控制台,而不是使用"alert()" 调用或屏幕空间。
例如,你可以向 JavaScript 代码中添加一行(如JavaScriptwindow.console.log("The file opened successfully");)以在脚本中获取状态,而不中断执行。
IE调试网页之四:F12开发人员工具控制台错误消息(Windows)

IE 调试网页之四:F12开发人员工具控制台错误消息(Windows )F12 工具控制台可以报告在运行时期间发生的错误和信息消息。
本文将介绍错误消息,并提供有关如何修正这些错误的建议。
简介F12 工具控制台错误消息提供了一些代码(例如,SEC7111 或 HTML1114),这些代码提供有关错误的信息。
这些代码和消息显示在 F12 工具的“控制台”和“脚本”选项卡中。
对于 JavaScript 编程人员来说,这些代码是从 Windows Internet Explorer 引发的。
ActiveX 和浏览器扩展开发人员还可发送这些错误和消息。
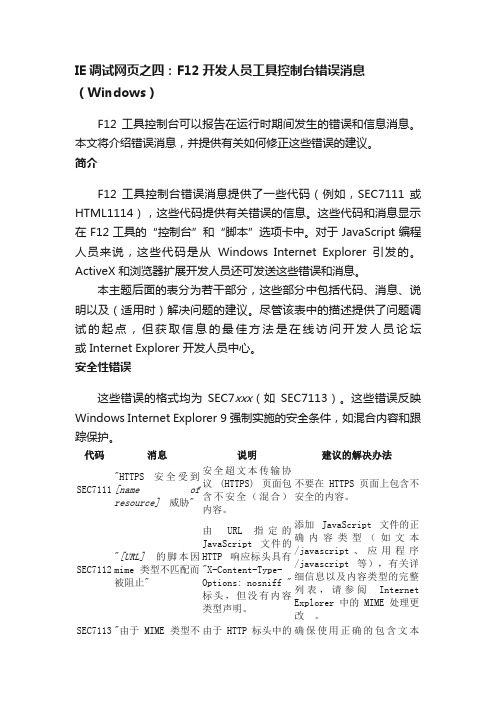
本主题后面的表分为若干部分,这些部分中包括代码、消息、说明以及(适用时)解决问题的建议。
尽管该表中的描述提供了问题调试的起点,但获取信息的最佳方法是在线访问开发人员论坛或 Internet Explorer 开发人员中心。
安全性错误这些错误的格式均为 SEC7xxx (如 SEC7113)。
这些错误反映 Windows Internet Explorer 9 强制实施的安全条件,如混合内容和跟踪保护。
代码消息说明建议的解决办法SEC7111 "HTTPS 安全受到[name ofresource] 威胁"安全超文本传输协议 (HTTPS) 页面包含不安全(混合)内容。
不要在 HTTPS 页面上包含不安全的内容。
SEC7112 "[URL] 的脚本因 mime 类型不匹配而被阻止" 由 URL 指定的JavaScript 文件的HTTP 响应标头具有"X-Content-Type-Options: nosniff "标头,但没有内容类型声明。
添加 JavaScript 文件的正确内容类型(如文本/javascript 、应用程序/javascript 等),有关详细信息以及内容类型的完整列表,请参阅 InternetExplorer 中的 MIME 处理更改 。
F12 开发人员工具控制台错误消息

F12 开发人员工具控制台错误消息.NET Framework 3.0[本文档是初步文档,以后可能更改。
]F12 工具控制台可以报告在运行时期间发生的错误和信息消息。
本文介绍错误消息,并提供有关如何修正这些错误的建议。
简介F12 工具控制台错误消息提供代码(例如,SEC7111 或HTML1114),这些代码提供有关错误的信息。
这些代码和消息显示在F12 工具的“控制台”和“脚本”选项卡中。
对于JavaScript 编程人员来说,这些代码是从Windows Internet Explorer 引发的。
ActiveX 和浏览器扩展开发人员还可发送这些错误和消息。
本主题后面的表分为若干部分,这些部分中包括代码、消息、说明以及(适用时)解决问题的建议。
尽管该表中的描述提供了调试问题的起点,但获取信息的最好方法是访问在线的开发人员论坛或Internet Explorer 开发人员中心1。
安全性错误这些错误的格式均为SEC7xxx(如SEC7113)。
这些错误反映Windows Internet Explorer 9 强制实施的安全条件,如混合内容和跟踪保护。
代码消息描述建议解决办法SEC7111HTTPS 安全受到威胁[name of resource]安全超文本传输协议(HTTPS) 页面也包含不安全(混合)内容。
不要在HTTPS 页面上包含不安全的内容SEC7112脚本来源[URL]由于mime 类型不匹配而受到阻止由URL 指定的JavaScript文件的HTTP 响应标头具有"X-Content-Type-Options:nosniff "标头,但没有内容类型声明。
添加JavaScript 文件的正确内容类型(如文本/javascript、应用程序/javascript等),有关详细信息以及内容类型的完整列表,请参阅Internet Explorer 中的MIME 处理更改2。
f12用户操作手册

f12用户操作手册
(原创实用版)
目录
1.F12 用户操作手册概述
2.手册包含的内容
3.如何使用 F12 功能
4.F12 功能的优势和应用场景
5.结论
正文
【F12 用户操作手册概述】
F12 用户操作手册是一本详细的指南,旨在帮助用户了解如何使用
F12 功能。
本文将介绍手册包含的内容,如何使用 F12 功能,以及 F12 功能的优势和应用场景。
【手册包含的内容】
F12 用户操作手册包含以下内容:
1.F12 功能的简介
2.F12 功能的操作步骤
3.F12 功能的应用实例
4.F12 功能的技巧和注意事项
【如何使用 F12 功能】
要使用 F12 功能,请按照以下步骤操作:
1.打开相应的软件或程序
2.按下 F12 键
3.根据屏幕提示进行操作
【F12 功能的优势和应用场景】
F12 功能具有以下优势:
1.简单易用:只需按下 F12 键,即可快速执行相应操作
2.提高效率:F12 功能可以实现一键操作,节省用户时间
3.灵活性高:F12 功能可以根据不同软件或程序的特性进行自定义
F12 功能适用于以下应用场景:
1.文档处理:快速保存、打印文档
2.图片处理:快速调整图片大小、格式等
3.视频处理:快速剪辑、拼接视频片段
【结论】
F12 用户操作手册为用户提供了详细的使用指南,帮助用户快速掌握F12 功能的操作方法。
通过本文的介绍,相信您已经了解了如何使用 F12 功能,以及 F12 功能的优势和应用场景。
