Grid++WEB报表插件介绍 - WEB报表API,Grid++
echarts grid用法

echarts grid用法ECharts Grid用法详解ECharts是一款开源的数据可视化库,它可以帮助用户轻松地创建各种类型的图表。
其中,ECharts Grid是一种常用的布局方式,它可以帮助用户将图表分割成多个区域,从而更好地展示数据。
本文将详细介绍ECharts Grid的用法,包括如何配置Grid组件、如何设置X轴和Y轴、如何添加多个系列等内容。
一、配置Grid组件在使用ECharts Grid之前,首先需要配置Grid组件。
在ECharts中,每个图表都可以包含一个或多个Grid组件。
要添加一个Grid组件,需要在option中添加以下代码:```grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},```其中,left、right、bottom分别表示Grid组件距离左边、右边和底部的距离。
如果想让Grid组件占据整个画布,则可以将这些值都设置为0。
containLabel表示是否包含坐标轴标签,默认为false。
二、设置X轴和Y轴在配置完Grid组件后,就需要设置X轴和Y轴了。
在ECharts中,可以通过以下代码来设置X轴和Y轴:```xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},```其中,type表示坐标轴类型,可以为category(类目轴)或value (数值轴)。
data表示类目轴的数据,在数值轴中可以省略。
如果需要设置坐标轴的名称、刻度、样式等属性,则可以在各自的对象中进行配置。
datagrid控件

datagrid控件DataGrid控件DataGrid控件是一种常用的用户界面控件,用于以表格形式显示和编辑数据。
它是很多图形用户界面(GUI)框架和开发工具的一部分,包括但不限于Java Swing、.NET Windows Forms和Web浏览器中的HTML表格。
DataGrid控件的主要目的是允许用户以易于理解和操作的方式查看和编辑数据。
它通常以网格的形式展现数据,每行代表一条记录,每列代表一个属性或字段。
用户可以通过DataGrid控件的各种交互方式来查看、过滤、排序和编辑数据。
DataGrid控件常见的功能包括以下几个方面:1. 数据绑定:DataGrid控件通常可以与数据源进行绑定,从而自动显示和更新数据。
这样,当数据源改变时,控件会自动更新显示的数据。
通过数据绑定,可以大大简化开发过程,减少手动操作的工作量。
2. 排序和过滤:DataGrid控件通常提供排序和过滤功能,允许用户根据特定的属性或条件对数据进行排序和过滤。
这样,用户可以更快地找到所需的数据,并且可以根据自己的需求进行数据的展示和分析。
3. 编辑和验证:DataGrid控件通常允许用户直接在表格中进行数据的编辑。
用户可以通过单击单元格来编辑数据,然后保存或取消更改。
同时,控件通常支持数据的验证功能,以确保用户输入的数据符合特定的规则和要求。
4. 样式和格式:DataGrid控件通常允许用户自定义表格的样式和格式,包括字体、颜色、边框等。
这样,用户可以根据自己的需求和偏好进行界面的定制,使其更加符合应用程序的整体风格和用户需求。
5. 事件处理:DataGrid控件通常提供一系列事件,以便开发人员能够对用户的操作进行响应。
例如,当用户单击单元格、选择行或保存数据时,控件会触发相应的事件,开发人员可以在事件处理程序中编写代码来执行特定的操作。
总之,DataGrid控件是一种非常有用的用户界面控件,用于以表格形式显示和编辑数据。
WebReport(Chinese)

EXCEL导出 漂亮的版面打印
Cube服务器
图形显示
※多元化分析时需要追加 Cube服务器
仅限于标准版使用
※打印模块「PrintPro for Designer」需要另购。 ※标准版功能是通过Excel直接对数据进行查询。
标准版与Express版~简单地开始不断的成长
3
标准版功能
○设定仕样 ○数据查询 ○Excel导出 ○格式功能 ○仪表盘 ○多元化分析 ○Excel追加 标准版的许可证号导入
28
支持专业用语的读入替换的定义设定①
29
参照数据库有用 英语显示的时候。
生成通俗易懂的名称是一大特点!!
支持专业用语的读入替换的定义设定②
30
表名和区域名通俗易懂的业务用语读入替换
用户及组权限设定
1.全员对应
默认权限
31
2.组对应
优先
3.个人对应
最优先
菜单的显示/非表示 定义设定权限的可/不可 查找DB,相应数据块的对应的权限设定
打印的数据
20
选项产品的介绍「Print Pro for Designer」
点击鼠标简单 方便地设计票据!
票据的案例
WebReport2.0的Excel导出功能概要
企业业务系统
标准版
21
Web浏览器(传统)
WebReport服务器
客户端
DB2/400 DB2 Oracle MS SQL
NEW!
★ 服务器的数据 直接在Excel中显示!
想要查询的数据可以直观的设定
可以指定各种各样的条件
26
函数
多様な条件と関数を利用した設定
查找条件 统计条件 计算条件
birt工具资料

商业智能报表工具BIRT宿晓丹北京邮电大学软件学院,北京(100876)E-mail:xiaodan6677@摘要:报表在信息系统中具有基础性的地位,报表技术日渐成熟,涌现出了一批优秀的报表工具软件。
商业智能报表工具BIRT是基于Eclipse插件技术的一个开源报表工具,可以和J2EE以及J2SE的应用进行无缝的集成,使得我们进行B/S报表设计有了一个全新的选择。
本文详细介绍了BIRT概念和报表组成,阐述了其体系结构,报表流程及基于它的二次开发,并就其优势与不足给出了综合评定。
关键词:报表;商业智能;BIRT;报表引擎中图分类号:TP3111 引言报表作为一种信息组织和分析的手段,在各个行业中都有很广泛的应用,其内容和形式也多种多样。
在现代化企业信息系统特别是管理信息系统(Management Information Ssystem, MIS)中,报表系统是其重要组成部分之一。
报表系统(Reporting System)是应用系统中管理数据、格式化数据并在组织内部和外部分发数据过程的功能模块。
它是商业智能(Business Intelligence,BI)策略的基础,能通过Web或者企业级应用程序的方式,可靠、安全地向用户提供他们最需要的信息,并对统计后的结果进行数据的存储、处理和分析,供管理者分析决策之用。
另外,Internet的飞速发展使得企业级应用软件逐渐由C/S结构转向B/S结构,越来越多的报表将在Web环境下开发和应用[1]。
国内外的报表工具有几十种,各种报表工具功能,形式都有或多或少的差异,而如何从形形色色的报表工具选取合适的工具是高效率开发和运行报表的关键,一般可以从实现技术,绘制方案,前端展现方案,后台集成方案以及填报能力等方面进行考虑[2,3]。
在报表实现技术方面,报表可以分为纯JAVA和非纯JAVA两种。
报表对JAVA的支持与否是一个非常重要的指标,这是因为J2EE技术主导了B/S的应用开发,正是这个原因,支持B/S应用的报表工具一般都能支持JAVA。
MFCGridCtrl控件_使用说明(中英文)

3.2.2
初使化 GridCtrl 控件..........................................................................................25
3.2.3
设置固定行和列 .................................................................................................26
2.3.1 CGridCtrl 类...............................................................................................................3
2.3.2 CGridCellCheck 类 ....................................................................................................4
3.2.6
设置 ComboBox 列.............................................................................................29
3.2.7
设置行背景颜色和列背景颜色 .........................................................................30
图1 Grid 单元格可以是任何类型,这些类型都是从 CGridCell 派生下来的,基类中定义了 基本的数据存储和编辑操作。扩充的两个类 CgridCellCombo 和 CGridLCellCheck 示范了如 何创建自己的单元格类。
37款开源jQuery表格插件

37款开源jQuery表格插件我们一般使用HTML表格来显示数据,我们都知道div 更容易设计,更灵活。
但是现在你使用这些精彩的jQuery 表格插件,将更简单、灵活、更多风格。
下面介绍了37款开源jQuery表格插件。
感谢FineReport报表软件公司的整理。
jQuery网格插件jqGridjqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本。
主要特点:-Full control with JavaScript API-Data returned from the server is XML-Simple configuration-Ability to load big datasets (paging)-Resizable columns-Server-side sorting-Support of links, images, checkboxes-You can add more than one grid on a sigle page (master-detail)-Paging授权协议:MIT开发语言:JavaScript操作系统:跨平台jQuery表格插件jQuery grid view pluginjqGridView是新的,富客户端的,基于XML ,Ajax网格插件的jQuery库。
jqGridView提供专业的解决方案,代表和编辑表格数据在网络上。
精心设计的,具有强大的脚本API 的,这可编辑网格是很简单的DHTML与XML 的配置,并显示出令人信服的成果与大量数据。
jqGridView可以轻松地执行好期待(管理通过的CSS )。
jqGridView并不平台根据插件,它可用于不同的网络编程平台,如:ASP技术.NET /的ASP ,PHP中,爪哇岛,CGI脚本等jqGridView已高度鲍泽兼容性。
主要特性:* Column resizing.* Server-side sorting.* Server-side paging.* Server-side filtering.* 100% XML support.* Inline row edit.* Columns templates.支持的浏览器包括:* Opera 9.0* Firefox 1.5* Safari 3.0* IE 6.0授权协议:未知开发语言:JavaScript操作系统:跨平台jQuery表格插件Flexigrid for jQueryFlexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。
Grid++WEB报表插件介绍 - WEB报表API,Grid++

WEB报表插件介绍 - WEB报表Grid++Report 插件适用于开发 B/S 结构的网络报表系统,是软件开发人员开发WEB 报表的最佳选择。
支持 Asp, , Jsp, VbScript, JavaScript,PHP 等一切 Web 开发技术。
可以在浏览器中直接打印报表(非IE打印)与导出报表。
带有国际化数字签名,在 IE 中自动下载更方便,让用户使用更安全。
特点1.Grid++Report 插件与Grid++Report 组件构建在相同的报表引擎之上,两者具有相同编程接口与相同报表格式定义,以及相同的知识学习过程,让您开发B/S 系统与C/S 系统共享相同的开发经验与开发资源。
2.网络报表界面美观,具有与桌面报表一样的报表展现功能与操作体验,大大改善浏览器中报表功能。
3.支持丰富的报表数据来源,远程OLE DB数据源直接访问、服务端数据集载入、客户端数据集与XML数据载入、以及一切可访问数据的加载。
4.数据经过高效压缩,极大减小数据网络传输量。
5.插件是一个纯客户端软件,支持一切WEB 开发语言,如:ASP、、JSP、PHP等。
客户端脚本支持VBScript、JavaScript。
6.带有国际化数字签名,让用户使用的更安全、更放心。
7.Grid++Report 经过多年发展,用户数量众多,产品成熟稳定高效,易学以用。
组成部分:1.报表打印显示插件:以打印预览的方式在IE 浏览器中展现报表,并能打印输出或导出为多中格式文档(Excel、RTF、PDF、文本,CSV、图像等)。
2.报表查询显示插件:以类似数据网格(DataGrid)方式在IE 浏览器中展现报表,其数据展现功能比常规的数据网格要强大得多。
并可以打印或打印预览报表,或导出为多种格式文档(Excel、RTF、PDF、文本,CSV、图像等)。
3.报表对象:这是一个不可见的对象,也是本软件功能实现的核心对象,相当于报表引擎。
在网页中创建这个对象,可以实现无界面打印,将Web数据直接打印出来,也可以执行数据导出功能。
WebI(web-Intelligence)报表设计指南

WebI报表
|Universe|WebI(Web Intelligence)
关键词:报表语义层
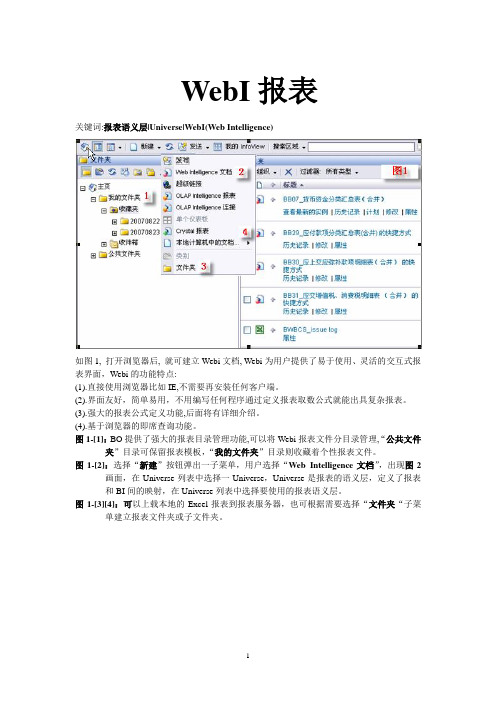
如图1, 打开浏览器后, 就可建立Webi文档, Webi为用户提供了易于使用、灵活的交互式报表界面,Webi的功能特点:
(1).直接使用浏览器比如IE,不需要再安装任何客户端。
(2).界面友好,简单易用,不用编写任何程序通过定义报表取数公式就能出具复杂报表。
(3).强大的报表公式定义功能,后面将有详细介绍。
(4).基于浏览器的即席查询功能。
图1-[1]:BO提供了强大的报表目录管理功能,可以将Webi报表文件分目录管理,“公共文件夹”目录可保留报表模板,“我的文件夹”目录则收藏着个性报表文件。
图1-[2]:选择“新建”按钮弹出一子菜单,用户选择“Web Intelligence文档”,出现图2画面,在Universe列表中选择一Universe,Universe是报表的语义层,定义了报表和BI间的映射,在Universe列表中选择要使用的报表语义层。
图1-[3][4]:可以上载本地的Excel报表到报表服务器,也可根据需要选择“文件夹“子菜单建立报表文件夹或子文件夹。
1。
c1flexgrid 手册

c1flexgrid 手册摘要:1.c1flexgrid 简介2.c1flexgrid 的特点3.c1flexgrid 的基本操作3.1 创建c1flexgrid 控件3.2 设置c1flexgrid 属性3.3 数据绑定3.4 格式化单元格3.5 事件处理4.c1flexgrid 的应用场景5.c1flexgrid 的优缺点6.结论正文:c1flexgrid 是一款功能强大的表格控件,它提供了丰富的功能,使得在Web 应用程序中实现表格的显示、编辑和操作变得更加简单。
c1flexgrid 的特点主要表现在以下几个方面:首先,c1flexgrid 支持多种数据源,包括SQL 数据库、XML、JSON 等,这使得它可以适应不同的应用场景。
其次,c1flexgrid 提供了丰富的数据显示选项,包括表格样式、颜色、字体等,用户可以根据需要进行设置。
此外,c1flexgrid 支持多种数据操作,如添加、删除、修改等,同时还提供了强大的数据筛选和排序功能。
在使用c1flexgrid 前,我们需要先创建一个c1flexgrid 控件,然后通过设置其属性来控制其外观和行为。
其中,最重要的属性就是数据源,我们需要通过绑定数据源来使c1flexgrid 显示数据。
c1flexgrid 提供了许多事件处理函数,如RowSelect、RowDblClick 等,这些函数可以在用户操作表格时触发,从而实现更复杂的功能。
c1flexgrid 的应用场景非常广泛,可以用于显示和编辑数据,也可以用于数据分析和统计。
总的来说,c1flexgrid 是一款非常优秀的表格控件,它提供了丰富的功能和灵活的配置选项,可以大大提高我们的开发效率。
但是,它也有一些缺点,比如学习成本较高,对浏览器兼容性有一定要求等。
VS2017中水晶报表插件下载安装方法

VS2017中水晶报表插件下载安装方法篇一:vs2005水晶报表打包部署vs2005水晶报表打包部署vs2005中的crystalReport客户端分发C:\Program Files\Microsoft Visual Studio 8\SDK\\BootStrapper\Packages\CrystalReportsCRRedist2005_在客户端运行上面的文件即可1)新建“安装和部署项目”-->“安装项目”,确定后在我们的解决方案中多了个安装和部署的项目2)右键点击刚建的安装项目-->添加--->项目输出-->从列表中选择主输出-->选择输出的项目3)右键点击刚建的安装项目-->添加--->合并模块-->把我们下载到的10 net 部署的合并模块全部添加进去4)注意有个CrystalReports10_NET_的模块,我们查看它的属性,把AV860-01CS00G-U7000NC填写到keycode属性值中,要不编译不通过的.5)最后我们来编译生成我们项目的安装文件,在客户端就可以安装正常使用了下载合并模块简体中文 (cr10_net_merge_modules_)FilesAndUpdates/cr10_net_merge_modules_cr10_net_merge_modules_解压后有四个合并模块分别为:CrystalReports10_ ;CrystalReports10_NET_;CrystalReports10_NET_;CrystalReports10_NET_前几天用VS2005做了个简单的医务系统的演示程序,B/S模式的,里面用到了水晶报表,说实话,这还是我第一次用水晶报表,看了看帮助就开始做,还算是顺利吧,以为是演示用,要求不太高.做完了就发布,然后就把程序给人家了,结果到了人家那水晶报表那块不能看!他说水晶报表发布的时候需要考几个库,VS发布的时候不能自己把dll 文件打包放到里面去,我就把那两个文件(,,放在VS安装目录的Crystal Reports文件夹里)给人家考了过去,结果还是不行,后来上网查说需要Crystal Reports 合并模块,从网上down了一个,做一个了安装程序把它装上了也行不通,没办法回来了。
ag-grid插件原理

ag-grid插件原理
ag-Grid 是一个用于构建数据网格的 JavaScript 库。
它的插
件原理涉及到 ag-Grid 的插件体系和扩展机制。
ag-Grid 的插件体
系允许开发者通过编写自定义插件来扩展 ag-Grid 的功能,以满足
特定的业务需求。
ag-Grid 的插件原理主要包括以下几个方面:
1. 插件注册和加载,ag-Grid 提供了注册和加载插件的机制,
开发者可以通过 ag-Grid 的 API 将自定义插件注册到 ag-Grid 中,并在需要的时候加载这些插件。
2. 插件接口,ag-Grid 定义了一系列的插件接口,插件开发者
可以实现这些接口来定制插件的行为。
这些接口包括列插件、过滤
器插件、渲染器插件等,通过实现这些接口,插件可以与 ag-Grid
的核心功能进行交互。
3. 生命周期钩子,ag-Grid 提供了丰富的生命周期钩子,插件
可以通过这些钩子来介入 ag-Grid 的生命周期,实现自定义的逻辑。
例如,插件可以在 ag-Grid 初始化时进行一些初始化操作,也可以
在数据变化时进行相应的处理。
4. API 扩展,ag-Grid 的插件可以通过扩展 ag-Grid 的 API 来暴露自定义的功能。
这样,其他开发者就可以通过 ag-Grid 的API 来使用插件提供的功能。
总的来说,ag-Grid 的插件原理是基于插件体系和扩展机制,通过插件接口、生命周期钩子和 API 扩展来实现对 ag-Grid 功能的定制和扩展。
开发者可以根据业务需求编写自定义插件,并将其集成到 ag-Grid 中,从而实现特定的功能扩展。
jqgrid tableexport 用法

jqgrid tableexport 用法摘要:1.介绍jqGrid 表格导出功能2.jqGrid 表格导出插件的安装与引入3.使用jqGrid 表格导出插件的基本语法4.设置导出参数5.导出表格数据为不同格式的文件6.动态导出表格数据7.总结jqGrid 表格导出功能的使用方法和优势正文:jqGrid 是一款非常优秀的表格控件,提供了丰富的功能,如表格分页、排序、筛选等。
在此基础上,jqGrid 还提供了表格导出功能,允许用户将表格数据导出为不同格式的文件,如CSV、XLS、PDF 等。
本文将详细介绍jqGrid 表格导出功能的用法和相关设置。
首先,我们需要安装并引入jqGrid 表格导出插件。
可以通过NPM 或直接下载源码的方式安装。
安装完成后,在HTML 文件中引入相应的js 文件和CSS 文件。
接下来,我们将介绍使用jqGrid 表格导出插件的基本语法。
在表格的配置项中,我们需要添加`tableExport`选项,指定导出按钮的放置位置。
例如:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {position: "right" // 导出按钮放置在表格右上角}});```在设置好基本语法后,我们可以通过设置导出参数来定制导出功能。
常用的导出参数包括:- `fileName`:设置导出文件名,默认为"导出文件"- `fileType`:设置导出文件类型,可选值有"csv"、"xls"、"pdf"等- `ignoreColumn`:设置忽略导出的列,以数组形式传递列名- `onSave`:设置导出回调函数,导出开始时调用- `onError`:设置导出错误回调函数,导出发生错误时调用例如,我们可以设置导出文件名和文件类型:```javascript$("#table").jqGrid({// ...其他配置项tableExport: {fileName: "示例文件",fileType: "csv"}});```在设置好导出参数后,我们可以通过使用`tableExport.exportTable()`方法来导出表格数据。
Grid++-官方API文档

Grid++-官方API文档总体介绍 - 产品介绍概述Grid++Report是一款C/S与B/S集成报表工具,功能全面易学易用。
C/S开发适用于,C#,VB,VC,Delphi,BCB,VFP,易语言等。
B/S开发适用于,ASP,PHP,JSP等,支持所有WEB服务器。
开发C/S报表与B/S报表共享相同的开发知识与设计资源。
提供独有的报表查询显示功能,让报表查询显示、打印、打印预览及数据导出等功能集成一体化实现。
轻松实现通用报表、表格报表、动态报表、多层表头、票据与发票套打、交叉表、表中表及各种特殊报表等。
提供详尽帮助文档与各种编程平台下的丰富例子,安装中包括可直接运行例子程序,安装后即刻体验此报表工具。
包括简体中文版、繁体中文版与英文版。
经过数年的发展,已经被多家有影响力的通用软件厂商采用,其用户遍布各行各业,已经成为用户受众面最广的国产报表开发工具。
特点•支持C/S报表与B/S报表开发,支持众多开发工具与开发语言,C/S开发:、C#、VB、VC、Delphi等,B/S开发:、ASP、PHP、JSP等,支持所有WEB服务器。
•语言界面集成支持多国语言,同一程序支持多语言,可以实时切换界面语言。
•功能强大,稳定高效:实现普通格式报表、表格报表、多层表头、票据套打、交叉表等各种报表非常简便;报表完全可编程定义,适合开发通用软件中的动态报表。
•独有的报表查询显示功能:提供报表查询与输出的集成一次性实现,保证数据不同展现方式的一致性与完整性。
•报表数据来源丰富:支持绑定与非绑定,一切数据库数据与其它数据都可以作为报表数据源;既可以设定数据源连接串与查询SQL语句绑定报表数据(报表数据拉模式),也可以将应用程序中访问到的数据提供给报表(报表数据推模式)。
•提供图表功能,包括:饼图、叠加饼图、柱状图,连线图、散列点图等。
•报表数据导出格式丰富,格式包括:Excel、RTF(Word)、PDF、图像、HTML、文本,CSV 等。
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
grid使用方法

grid使用方法在英文中,"grid"可以指代多个不同的概念和用法。
以下是一些常见的"grid"使用方法:1. 网格布局(Grid Layout):这是一种用于网页设计的CSS 布局模块。
它允许开发人员创建复杂的网格系统,用于排列和定位网页上的元素。
使用grid属性可定义行和列,并使用grid-template-areas属性将元素放置在不同的区域中。
示例代码:```css.container {display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 100px 100px;}.item {grid-area: 1 / 1 / 2 / 3; /* 指定元素放置在第一行第一列到第二行第三列的区域中 */}```2. 网格系统(Grid System):这是用于创建网页布局的一种设计模式。
它将网页分成均匀的行和列,并允许元素在这些行和列中进行布局。
比较流行的网格系统包括Bootstrap和Foundation。
示例代码(使用Bootstrap):```html<div class="container"><div class="row"><div class="col-md-4">Column 1</div><div class="col-md-4">Column 2</div><div class="col-md-4">Column 3</div></div></div>```3. 网格数据结构(Grid Data Structure):这是一种在计算机科学中常用的数据结构,用于存储和管理二维数据。
grid的用法

grid的用法
Grid布局是一种常见的网页布局方式,它可以用来将网页划分为行和列,
以创建复杂的布局结构。
下面是Grid布局的一些基本用法:
1. 创建网格:使用CSS中的grid属性来定义网格容器和网格项。
grid属性包括grid-template-columns、grid-template-rows和grid-auto-rows 等,用于定义网格的行和列。
2. 放置项目:将项目放置在网格单元格中,使用grid-column-start和
grid-row-start属性来指定项目在网格中的起始位置。
3. 自动填充行和列:使用grid-auto-rows和grid-auto-columns属性来
自动填充剩余的行和列,以适应不同大小的项目。
4. 定义网格间距:使用grid-gap属性来定义网格单元格之间的间距,包括row-gap和column-gap两个方向。
5. 对齐网格项:使用grid-align-items、grid-align-content和grid-justify-items等属性来对齐网格项,使其在网格单元格中居中、水平对齐或垂直对齐。
6. 控制网格线颜色和样式:使用grid-line-color、grid-line-width和
grid-line-style等属性来控制网格线的颜色和样式,以达到更好的视觉效果。
7. 自定义网格区域:使用grid-template-areas属性来定义自定义的网格区域,可以将多个单元格组合成一个区域,并为其命名,以便更好地组织和控制布局结构。
以上是Grid布局的一些基本用法,通过灵活运用这些属性和技巧,可以实现复杂的网页布局结构,提高网页的可用性和美观度。
jqgrid方法

jqgrid方法
JqGrid是一个非常强大的jQuery插件,它用于在Web界面中呈现
表格数据,具有简单、灵活、高度定制化等特性,广泛应用于企业级Web应用程序开发。
JqGrid提供了多种可配置的选项,以满足不同应用场景的需求。
你可
以设置分页、排序、筛选、编辑、批量操作等功能,同时还支持本地
数据和远程数据的加载。
通过控制表格数据的渲染和交互行为,JqGrid
可以帮助用户更方便地查看和管理数据。
在使用JqGrid时,你可以通过定义列的属性设置列的宽度、对齐方式、排序方式、编辑方式等等。
你还可以添加自定义按钮、选择行、搜索、导出等功能。
通过这些配置,你可以打造出满足各种需求的表格页面。
此外,JqGrid还提供了多种事件和回调函数,你可以在特定情况下进
行自定义处理。
例如,在表格数据加载完成后,你可以在回调函数中
对数据进行处理、获取页码信息、修改样式等。
总之,JqGrid是一款非常实用的前端表格插件,它在表格数据呈现、
交互操作、功能扩展等方面都具有出色的表现。
无论是企业级应用还
是个人项目,你都可以通过JqGrid轻松地打造出漂亮而且高效的表格
界面。
uni-grid的用法

uni-grid的用法一、简介Uni-Grid是一款功能强大的可视化Web前端组件,它提供了一个直观的网格布局系统,用于创建具有丰富交互性和动态特性的Web应用程序。
Uni-Grid具有高度可配置的特性,支持各种布局模式和样式设置,能够满足不同场景下的需求。
二、安装与引入要使用Uni-Grid,首先需要在项目中安装相应的包。
可以通过npm或yarn等包管理器来安装。
安装完成后,可以通过引入的方式将其集成到自己的代码中。
通常,可以将Uni-Grid的代码文件引入到HTML文件中,然后在JavaScript中初始化组件。
三、基本用法1. 创建网格:使用Uni-Grid提供的API创建一个网格容器,指定容器的大小和样式。
2. 添加列:使用Uni-Grid提供的API向网格中添加列,指定列的宽度和样式。
3. 添加行:使用Uni-Grid提供的API向网格中添加行,指定行的高度和样式。
4. 添加元素:使用Uni-Grid提供的API向网格中添加元素,指定元素的宽度、高度、文本内容和样式。
5. 交互性:可以通过设置元素的交互性属性,如点击、悬停、拖拽等,来实现与用户的交互效果。
四、高级用法1. 动态布局:可以使用Uni-Grid提供的API来实现动态布局,根据数据的变化自动调整网格的布局。
2. 响应式设计:Uni-Grid支持响应式设计,可以自动适应不同屏幕尺寸和设备类型。
3. 样式定制:可以通过自定义CSS样式来实现Uni-Grid的外观定制,以满足不同的设计需求。
4. 数据绑定:可以将数据源绑定到Uni-Grid中,实现数据的实时更新和展示。
5. 插件扩展:Uni-Grid提供了丰富的插件体系,可以扩展其功能,实现更丰富的交互效果和业务逻辑。
五、示例代码以下是一个简单的示例代码,展示了Uni-Grid的基本用法:HTML代码:```php<div id="gridContainer" class="uni-grid"><div class="grid-column"><div class="grid-element">Element 1</div></div><div class="grid-column"><div class="grid-element">Element 2</div></div><div class="grid-column"><div class="grid-element">Element 3</div></div></div>```JavaScript代码:```phpimport UniGrid from 'uni-grid';const gridContainer =document.getElementById('gridContainer');const grid = new UniGrid(gridContainer);```六、总结Uni-Grid是一款功能强大的Web前端组件,提供了丰富的API和插件体系,能够满足各种场景下的需求。
GridViewer使用说明

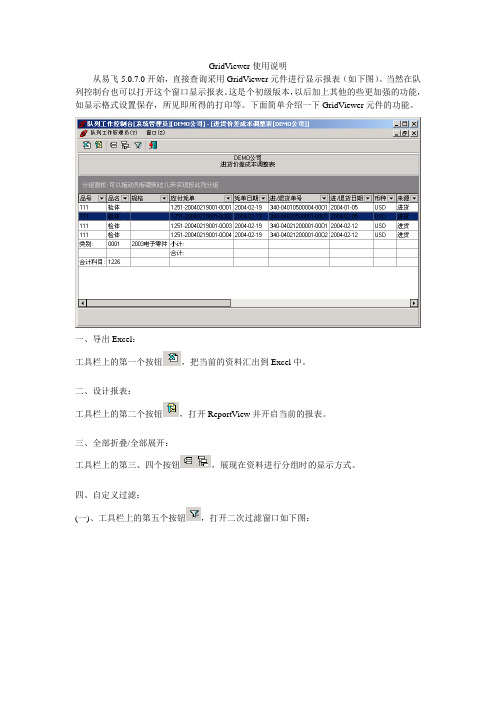
GridViewer使用说明从易飞5.0.7.0开始,直接查询采用GridViewer元件进行显示报表(如下图)。
当然在队列控制台也可以打开这个窗口显示报表。
这是个初级版本,以后加上其他的些更加强的功能,如显示格式设置保存,所见即所得的打印等。
下面简单介绍一下GridViewer元件的功能。
一、导出Excel:工具栏上的第一个按钮,把当前的资料汇出到Excel中。
二、设计报表:工具栏上的第二个按钮,打开ReportView并开启当前的报表。
三、全部折叠/全部展开:工具栏上的第三、四个按钮,展现在资料进行分组时的显示方式。
四、自定义过滤:(一)、工具栏上的第五个按钮,打开二次过滤窗口如下图:1、左边可以有列出所有当前报表的字段列,中间是条件符号(等于,大于,小于,不等于等条件符号),右边是条件值。
2、可以保存当前的过滤条件供以后使用:选择左下角的“另存为”按钮就可以保存当前的过滤条件。
3、使用以前保存过的过滤条件:选择左下角的“打开”按钮,然后选择以前保存的过滤文件,就可以使用了。
(二)、也可以单个列进行过滤点击列标题的框内的三角形,就可进行条件过滤,如下图:五、分组:直接用拖拉的方式把下面的字段拉到“分组面板”就可以有效的分组显示。
同时可以点击工具栏上的“全部折叠”、“全部展开”显示全部资料还是折叠显示。
六、排序:点击某一列的标题,就这列标题就会显示一个向上的三角形,表示当前按这列的从小到大排序;再点击一下,显示下三角形,表示当前按这列的从大到小排序。
当然,也可以在某列右击,显示菜单(如下图),选择菜单提供的“升序”、“降序”或“不排序”七、汇总:如上图,在弹出菜单上可以选择是否显示“分组汇总栏”、“汇总栏”,若有显示,画面呈现如下:此时右击“分组汇总栏”或“汇总栏”,弹出菜单,若为数值列,则可以进行“求和”、“最小值”、“最大值”、计算资料笔数:“计数”、“平均值”等计算;若为字符列,则只可以进行计算资料笔数“计数”。
react报表框架

react报表框架
React是一个用于构建用户界面的JavaScript库,它并没有内置的报表框架。
但是,你可以使用React与其他报表框架集成,以创建丰富的报表功能。
以下是一些常见的React报表框架:
1. React-Table:React-Table是一个灵活的、可定制的报表框架,提供了丰富的表格功能,如排序、过滤、分页等。
2. React-Data-Grid:React-Data-Grid是一个高性能的、可编辑的数据表格,支持大量数据和多种功能,如排序、过滤、分组等。
3. Recharts:Recharts是一个基于React和D3.js的报表库,提供了丰富的图表类型,如柱状图、折线图、饼图等。
4. Victory:Victory是一个用于创建交互式数据可视化的React组件库,支持各种图表类型和交互功能。
5. Chart.js:Chart.js是一个流行的JavaScript图表库,提供了简单易用的API和丰富的图表类型,可以与React集成使用。
这些框架都具有不同的特点和功能,你可以根据自己的需求选择适合的框架来创建报表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB报表插件介绍 - WEB报表Grid++Report 插件适用于开发 B/S 结构的网络报表系统,是软件开发人员开发WEB 报表的最佳选择。
支持 Asp, , Jsp, VbScript, JavaScript,PHP 等一切 Web 开发技术。
可以在浏览器中直接打印报表(非IE打印)与导出报表。
带有国际化数字签名,在 IE 中自动下载更方便,让用户使用更安全。
特点1.Grid++Report 插件与Grid++Report 组件构建在相同的报表引擎之上,两者具有相同编程接口与相同报表格式定义,以及相同的知识学习过程,让您开发B/S 系统与C/S 系统共享相同的开发经验与开发资源。
2.网络报表界面美观,具有与桌面报表一样的报表展现功能与操作体验,大大改善浏览器中报表功能。
3.支持丰富的报表数据来源,远程OLE DB数据源直接访问、服务端数据集载入、客户端数据集与XML数据载入、以及一切可访问数据的加载。
4.数据经过高效压缩,极大减小数据网络传输量。
5.插件是一个纯客户端软件,支持一切WEB 开发语言,如:ASP、、JSP、PHP等。
客户端脚本支持VBScript、JavaScript。
6.带有国际化数字签名,让用户使用的更安全、更放心。
7.Grid++Report 经过多年发展,用户数量众多,产品成熟稳定高效,易学以用。
组成部分:1.报表打印显示插件:以打印预览的方式在IE 浏览器中展现报表,并能打印输出或导出为多中格式文档(Excel、RTF、PDF、文本,CSV、图像等)。
2.报表查询显示插件:以类似数据网格(DataGrid)方式在IE 浏览器中展现报表,其数据展现功能比常规的数据网格要强大得多。
并可以打印或打印预览报表,或导出为多种格式文档(Excel、RTF、PDF、文本,CSV、图像等)。
3.报表对象:这是一个不可见的对象,也是本软件功能实现的核心对象,相当于报表引擎。
在网页中创建这个对象,可以实现无界面打印,将Web数据直接打印出来,也可以执行数据导出功能。
报表打印显示插件与报表查询显示插件都引用一个报表对象,在网页中与报表的交互主要就是访问报表对象及其子对象。
4.报表设计器插件:在网页中可视化设计报表模板,关联一个报表对象。
参考报表插件运行原理介绍 | 插件主要编程接口 | 向报表提供记录集数据 | 向报表统一提供记录集数据与参数数据WEB报表插件运行原理介绍 - WEB报表WEB报表插件负责在网页浏览器中完成报表展现与输出等一系列任务,而其展现的数据来自WEB服务器。
报表展现与输出需要的数据包括两部分:报表模板定义数据与报表运行数据(含明细记录数据与参数数据),报表引擎根据报表模板与报表运行数据运算出最终的报表结果,每个报表都需要提供报表模板与报表运行数据。
这两部分数据就需要WEB服务器来提供,报表插件用两个属性来指定获取这两部分数据的URL值。
当在网页文件中加入插件时,通常会为插件的这两个属性设上相应的值。
报表模板一般是通过报表设计器应用程序可视化设计并保存到文件,只要将这些文件部署到WEB服务器的目录下,其就会有对应的WEB访问URL,报表插件通过对应属性关联这个URL就会自动从此URL读取报表模板数据。
报表插件对报表运行数据的格式进行了约定,是一种规定格式的XML数据。
报表开发者应该提供产生这样格式数据的WEB服务程序,WEB服务程序在WEB服务器中按照这种约定产生数据。
报表插件通过对应属性关联其URL,就会自动从此URL 读取报表运行数据。
报表运行数据通常从数据库中查询出来,在Grid++Report 提供的例子程序中,已经为产生这样的XML数据提供了通用的函数,所以编写这些提供数据的WEB服务程序也非常简单。
参考报表插件介绍 | 插件主要编程接口 | 向报表提供记录集数据 | 向报表统一提供记录集数据与参数数据WEB报表开发过程指导 - WEB报表用 Grid++Report 插件开发 B/S 报表的过程主要包括:报表模板设计,报表数据提供与展现,发布报表系统。
报表模板设计:在安装 Grid++Report 之后,用其报表设计器程序设计报表模板。
开发桌面报表与开发B/S报表采用相同的报表模板设计程序及报表模板格式,两种开发方式可以共享报表模板。
报表设计器程序是一个可视化工具,有关其使用帮助请参看《Grid++Report 帮助》。
安装目录下的例子模板也是我们学习报表模板设计的重要资料。
报表数据提供与展现:在设计好报表模板之后,接下来的任务就要在网页中展现报表。
首先在网页中插入报表插件,并设置相应的参数关联报表模板。
报表运行一般需要加载动态数据,报表数据与报表模板经过报表引擎的运算就会生成实际的报表。
一般是通过网页服务产生报表数据,报表插件从网页服务 URL 地址获取报表数据,接下来的帮助部分就会对各种加载报表数据的方式进行说明。
发布B/S报表系统:开发好的报表系统最后需要部署到用户实际使用的环境中,需要将报表数据库,报表模板文件,报表展现网页文件与报表数据提供网页程序文件部署到实际使用的服务器上。
另插件安装包文件也要拷贝到WEB服务器的网站某个目录下,用户初次访问报表网页时会在客户端机器上自动下载安装 Grid++Report 报表插件。
更多详细新戏情参考插件安装包文件说明。
在开发过程中采用相对路径,可以大大减小发布时需要进行的代码调整。
参考报表插件介绍 | 报表插件运行原理介绍 | 插件主要编程接口 | 向报表提供记录集数据 | 向报表统一提供记录集数据与参数数据Grid++Report 插件主要编程接口说明 - WEB报表Grid++Report报表插件与Grid++Report报表组件的接口几乎完全一致,在没有特别声明的前提下,帮助中内容适用于两者。
这里只是列出对插件起步使用比较常用的一些属性与方法进行说明。
报表打印显示插件与报表查询显示插件的属性与方法:以下属性与方法在两个插件中具有类似的功能与用法,更多关于这两个插件的编程接口请参考帮助中的 IGRPrintViewer 与 IGRDisplayViewer。
Report属性:指定插件关联的报表对象,通过此属性对报表进行访问。
ReportURL属性:指定插件要展现报表的报表模板所处的 URL 值,在运行时从此 URL 载入报表定义模板。
DataURL属性:指定插件要展现的报表数据来源 URL 值,在运行时从此 URL 载入XML格式的报表明细记录集。
AutoRun属性:指定插件在浏览器中显示后是否自动运行生成报表。
如果指定了ReportURL 属性,且本属性为 True,插件在浏览器中显示后自动运行生成报表。
Start 与 Stop 方法:Start 方法启动插件的运行,Stop 方法停止插件的运行。
如果没有指定 AutoRun 属性为 True,一定要调用 Start 方法开始插件的运行。
如果在插件运行之后,打算更新显示报表数据,应该首先调用 Stop 方法停止插件的运行,然后向报表定义新参数或重新向报表加载数据,最后调用 Start 方法开始插件的运行。
报表设计器插件的属性与方法:以下属性与方法在两个插件中具有类似的功能与用法,更多关于这两个插件的编程接口请参考帮助中的 IGRPrintViewer 与 IGRDisplayViewer。
LoadReportURL属性:指定插件要设计报表的报表模板所处的 URL 值,在运行时从此 URL 载入报表模板数据。
SaveReportURL属性:指定插件设计的报表模板数据提交保存的 URL 地址,由此 URL 网页服务完成报表模板的保存。
DataURL属性:指定插件要展现的报表数据来源 URL 值,当进入预览视图与查询视图时从此 URL 载入XML格式的报表数据。
报表引擎对象的属性与方法:报表引擎对象通过插件的 Report 属性访问,这个对象是访问其它报表子对象的最上级父对象。
更多编程接口请参考帮助中的 IGridppReport。
MyInterface属性:获取报表对象的接口引用。
如果要在网页中响应报表事件,必须在网页中显式定义报表,如果此报表要关联报表显示插件,将此属性值设定给插件的 Report 属性即可建立关联。
下面的示例代码实现了:显式定义报表、定义报表事件响应函数体、报表显示器插件关联报表对象。
FieldByName方法:根据字段名称找到对应字段对象,然后对子段进行访问。
ParameterByName方法:根据参数名称找到对应参数对象,然后对参数进行访问。
PrepareRecordset方法:准备向报表记录集加载记录数据。
准备通过脚本代码向报表加载一笔笔记录数据时,必须首先调用本方法。
LoadFromURL方法:从指定的 URL 地址载入报表模板数据。
SaveToURL方法:将报表模板数据提交给指定的 URL 地址,由此 URL 网页服务完成报表模板的保存。
LoadDataFromURL方法:从指定的 URL 地址载入报表明细记录集数据,数据必须为XML格式并符合约定的形式。
LoadDataFromXML方法:从XML文字串中载入报表明细记录集数据,数据应符合约定的形式。
报表记录集对象的属性与方法:报表记录集对象管理并存储报表的记录集,向报表加载记录数据就要访问这个对象。
通过插件的 Report.DetailGrid.Recordset 属性访问这个对象,更多编程接口请参考帮助中的 IGRRecordset。
Append方法:在记录集之后追加一条记录数据。
Post方法:将当前追加的记录数据提交到记录集。
Append 与 Post 方法成对使用,在两者之间一般是向记录集的各个字段设置值的语句字段对象的属性与方法:字段对象从属于记录集对象,更多编程接口请参考帮助中的 IGRField。
AsBoolean 属性:获取或设置字段的用布尔类型表示的值。
AsCurrency 属性:获取或设置字段的用货币类型表示的值。
AsDateTime 属性:获取或设置字段的用日期时间类型表示的值。
AsFloat 属性:获取或设置字段的用浮点数类型表示的值。
AsInteger 属性:获取或设置字段的用整数类型表示的值。
AsString 属性:获取或设置字段的用字符串类型表示的值。
Value 属性:获取或设置字段在运行时的值,值的数据类型不限。
参考报表插件介绍 | 报表插件运行原理介绍 | 向报表提供记录集数据 | 向报表统一提供记录集数据与参数数据向报表提供记录集数据 - WEB报表一般的报表都有一个明细表格,这个明细表格对应到一个记录集,这个记录集的数据也是报表的主体数据,如何向报表提供记录集数据就非常重要。
