淘宝美工培训教程案例
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
《网店美工案例教程》课程教案

1.制作跨境端游泳镜Banner本练习将制作跨境端游泳镜Banner,在制作时先绘制Banner背景,再添加游泳镜图像效果,并在左侧输入文本内容,效果如图所示。
2.制作移动端篮球Banner本练习将制作移动端篮球Banner,在制作时先绘制Barmer背景,再输入文本内容,并对文本进行编辑,完成后在右侧添加篮球素材,效果如图所示。
举一反三3.制作PC端瑜伽垫主图本练习将制作PC端瑜伽垫主图,先制作主图背景,再输入文本内容,并对文本进行编辑, 完成后的效果如图所示。
4.制作跨境端摇摆驼鹿Banner本练习将制作跨境端摇摆驼鹿Banner,在制作时先绘制Banner背景,再添加摇摆驼鹿图像效果,并在左侧输入文本内容,效果如图所示,5.制作移动端毛绒玩具Banner本练习将制作移动端毛绒玩具Banner,在制作时先绘制Banner背景,再输入文本内容, 并对文本进行编辑,完成后在右侧添加毛绒玩具素材,效果如图所示。
葫鼠当造鼠6.制作PC端魔方主图本练习将制作PC端魔方主图,先制作主图背景,再输入文本内容,并对文本进行编辑, 完成后的部分主图效果如图所示。
滑灵活旋转第4章3.制作PC 端笔记本主图本练习将制作PC 端笔记本主图,先制作主图背景,再输入文本内容,并对文本进行编辑, 完成后的部分主图效果如图所示。
小结 4.3.2 设计店标4.3.3 设计店招 4.3.4 设计Banner 4.3.5 设计主图 4.3.6 设计详情页43.7 举一反三1、掌握办公用品类网店设计的方法。
2、掌握数码配件类网店设计的方法。
3、掌握手机配件类网店设计的方法。
1.制作跨境端LED 日历Banner本练习将制作跨境端LED 日历Banner,在制作时先绘制Banner 背景,再添加LED 日历图 像效果,并在左侧输入文本内容,效果如图所示。
I1Alarm Clock Numeral WoodenLED Tim© TemperatureCalendarBU Y$25.992.制作移动端办公桌Banner本练习将制作移动端办公桌Banner,在制作时先绘制Banner 背景,再输入文本内容,并 对文本进行编辑,完成后在左侧添加办公桌素材,效果如图所示。
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
网店美工设计-Photoshop 2022案例教程 第2版 第5章 绘制图像

完成了以上知识点的学习,下面通过两个实例的操作来复习和巩固所学知识,提升技能。水 彩和光斑效果能在美工设计图片背景时使用。
1. 背景水彩效果
图 5-48
图 5-49
图 5-50
图 5-51
图 5-52
2. 制作光斑效果
图 5-53Βιβλιοθήκη 图 5-54图 5-55 图 5-56
图 5-57
图 5-58
图 5-59
图 5-60
5.5 课后练习 1. 制作二级页主题海报 打开本章制作的“海报背景 .psd”图像文件, 然后使用多边形工具和钢笔工具绘制相应形状,并 使用渐变工具填充相应的颜色,最后使用文字工具 输入主题文字,效果如图 5-61 所示(资源包 /05/ 效果 / 二级页主题海报 .psd)。
网店美工设计
Photoshop
案例教程 丨第2版
Chapter 5 第5章 绘制图像
目录/Contents
5.1 颜色填充 5.2 画笔载入及预设 5.3 橡皮擦工具的使用 5.4 技能提升——制作背景水彩效果和光斑效果 5.5 课后练习
第5章 绘制图像
本章将介绍颜色填充、画笔工具和橡皮 擦工具的相关知识,包括使用工具填充颜色、 使用画笔工具绘制图像,以及使用橡皮擦工 具抠取简单图像等。通过本章的学习,读者 可以掌握多种颜色填充的方法、绘制图像的 方法,以及使用橡皮擦工具抠取简单图像的 方法。
图 5-10
5.1.2 应用渐变工具
图5-11
图5-12
图5-13
5.1.3 应用油漆桶工具
图 5-14
图 5-15
图 5-16
图 5-17
图 5-18
5.2 画笔载入及预设 使用 Photoshop 2022 中的画笔工具可以绘制不同的 绘画效果,通过对画笔的不同设置可以绘制不同的线条, 在美工设计中可以结合辅助工具(如数位板)绘制插图、 美化商品等。而铅笔工具可以绘制出各种硬边效果的图像。 【课堂案例】制作毛笔文字 淘宝网店每隔一段时间都会推出不同的促销活动,而 每个促销活动都有不同的主题文字,这些主题文字可以通 过添加特效来美化,也可选择字体后结合画笔工具来制作 。当下的设计中,许多文字字体都是仿毛笔字的,但在 Photoshop2022 中直接写出毛笔手写字体有很大的困难 ,这时就可以结合字体和笔刷来制作逼真的毛笔手写效果 。本案例将制作毛笔文字,涉及画笔工具的使用以及设置 笔刷等操作。 本案例的最终效果如图 5-19 所示(资源包 /05/ 效果 / 毛笔文字 .psd)。
淘宝天猫网店美工教程 项目10 无线店铺装修设计

任务2 | 无线端首页装修
(四) 无线店铺首页的装修注意事项
注重感官的习惯性与舒适性
13
合理控制页面的长度
பைடு நூலகம்
页面整体内容的把握
与电脑端的视觉统一
任务2 | 无线端首页装修
14
三、 任务实施 (一) 手机端店招设计 1、搭建背景图片 2、设置图层混合模式
任务2 | 无线端首页装修
19
3、涂抹镯子
4、输入文本
任务2 | 无线端首页装修
20
5、涂抹镯子
6、输入文本
任务2 | 无线端首页装修
21
(四) 分类导航的设计与装修 1、文字变形 2、添加光影
任务2 | 无线端首页装修
22
3、新建组
4、最终效果
任务2 | 无线端首页装修
23
(五) 宝贝列表图的设计 1、绘制圆角矩形 2、添加画笔图案
2、详情对比
任务1 | 了解无线店铺装修要点
7
3、分类对比
4、用色对比
任务1 | 了解无线店铺装修要点
8
四、 新手试练
9
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
任务4 | 自定义页面装修
课后练习
任务2 | 无线端首页装修
10
项目10
无线店铺装修设计
淘宝天猫网店美工实战教程
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
网店美工设计-教学教案

《网店美工设计(项目式全彩微课版)》
配套教学教案
第1讲
第2讲
第3讲
3.4.2设计理念
小结1、掌握主图的设计基础。
2、掌握直通车图的设计基础。
3、掌握钻展图的设计基础。
作业
3.4项目演练-设计居家大衣橱直通车图
本任务通过设计居家大衣橱直通车图,明确当下家居产品行业直通车图的设计风格并掌握直通车图的设计要点与制作方法。
第4讲
4.3项目演练-设计果汁饮品海报
本任务通过设计果汁饮品海报,明确当下饮品行业海报的设计风格并掌握海报的设计
要点与制作方法。
作业
第5讲
5.3项目演练-设计PC端数码产品首页
本任务通过设计PC端数码产品首页,明确当下数码产品行业PC端首页的设计风格并掌握PC端首页的设计要点与制作方法。
作业
第6讲
6.3项目演练-设计PC端运动鞋品详情页设计
本任务通过设计PC端运动鞋品详情页,明确当下鞋品行业PC端详情页的设计风格并掌握PC端详情页的设计要点与制作方法。
作业
第7讲
7.3项目演练-设计无线端数码产品首页
本任务通过设计无线端数码产品首页,明确当下数码产品行业无线端首页的设计风格并掌握无线端首页的设计要点与制作方法。
作业
第8讲
8.3项目演练-制作花艺活动宣传视频
本任务通过制作花艺活动宣传视频,明确当下花艺行业宣传视频的后期风格并掌握宣传视频的后期处理要点与后期处理方法。
作业。
网店美工教案

网店美工教案一、教学目标1、让学生了解网店美工的重要性和作用。
2、使学生掌握网店美工所需的基本软件操作技能,如 Photoshop、Illustrator 等。
3、培养学生的审美能力和创新思维,能够独立完成网店页面的设计与装修。
4、提高学生对色彩、构图、排版等设计元素的运用能力,制作出吸引人的网店页面。
二、教学重难点1、重点掌握网店页面设计的基本原则和流程。
熟练运用设计软件进行图片处理和页面排版。
学会运用色彩、字体、图形等元素提升页面的视觉效果。
2、难点培养创新思维,设计出独特且符合网店风格的页面。
能够根据不同商品的特点和目标受众,制定合适的设计方案。
三、教学方法1、讲授法通过讲解和演示,向学生传授网店美工的基本理论知识和软件操作技巧。
2、案例分析法展示优秀的网店页面案例,引导学生分析其设计思路和优点,从中汲取经验。
3、实践操作法让学生亲自动手进行设计实践,在实践中巩固所学知识和技能。
4、小组讨论法组织学生进行小组讨论,共同解决设计过程中遇到的问题,培养团队合作精神和沟通能力。
四、教学资源1、多媒体教室,配备电脑和设计软件。
2、相关教材和参考书籍。
3、网络资源,如设计网站、论坛等。
五、教学过程1、导入(约 10 分钟)展示一些精美的网店页面和普通的网店页面,让学生对比分析,引导学生思考网店美工对网店销售的影响。
提问学生对网店美工的初步认识和理解,激发学生的学习兴趣。
2、知识讲解(约 30 分钟)介绍网店美工的概念、职责和工作内容。
讲解网店页面设计的基本原则,如简洁性、一致性、突出重点、引导性等。
讲解色彩搭配的基本原理和常用方法,如对比色、互补色、邻近色的运用。
介绍字体的选择和排版技巧,包括字体的风格、大小、间距等。
3、软件操作演示(约 40 分钟)打开设计软件(如 Photoshop),演示图片处理的基本操作,如裁剪、调色、抠图等。
演示如何制作网店页面的模板,包括页面布局、导航栏设计、商品展示区设计等。
淘宝天猫网店美工教程 项目5 商品图片的切片与管理

完整性,尽量不断开切割图片。
任务1 ∣商品图片的切片
4
二、 相关知识 (一) 切片的作用
ห้องสมุดไป่ตู้
浏览淘宝店铺时,图片的大小对页面的打开速度影响很大。将一张大图切割成多张小图, 可以加快页面图片的打开速度,提高买家体验的满意度。 进行淘宝店铺装修时,方便替换单一商品。 切片后,方便对首页与详情页中的商品进行链接。
(1)打开“男装皮衣.psd”文件,创建辅助线,使用切片工具进行精准切片,编辑切片,为切片设 置正确的格式进行保存,切片后可删除无用的空白切片。
课后练习
25
(2)将练习1中创建的切片上传到图 片空间,管理上传的图片,将图片移 动到“首页装修”文件夹中。
26
谢谢观看
商品图片的切片与管理
淘宝网店美工一本通
8
3、为切片创建链接
4、调整视图显示
任务1 ∣商品图片的切片
5、优化切片 6、储存切片
9
任务1 ∣商品图片的切片
四、 新手试炼
10
任务1 ∣商品图片的切片
四、 新手试炼
11
12
内容导航
任务1 ∣商品图片的切片 任务2 ∣商品图片的管理
课后练习
任务2 ∣商品图片的管理
一、 任务描述
13
本任务将利用图片空间完成 商品图片的常规管理,包括上传 商品图片到图片空间、在图片空 间删除和还原商品图片、替换图 片空间的图片等。
1、识别被引用的图片
2、删除未引用的图片
任务2 ∣商品图片的管理
3、进入回收站
20
4、还原回收站中的图片
任务2 |商品图片的组合
21
(三) 替换空间图片
1、打开基础设置界面
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
简单实用的淘宝在线美工技巧,做图技巧,美工培训

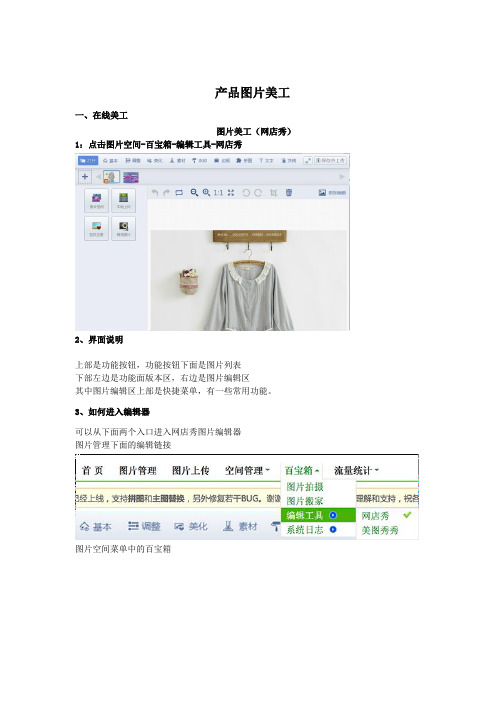
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
网店美工设计-Photoshop 2022案例教程 第2版 第9章 调整图像的色彩与色调

9.1 调整图像明暗 在处理网店图像的过程中,常常需要根据实际情况对网店的商品图像或模特图像进行色彩和色调 调整。Photoshop 2022提供了多种色彩和色调的调整命令,应用这些调整命令可以对图像的明暗进 行调整。 【课堂案例】调整模特图 在制作一些护肤品页面时,会使用模特对商品进行展示,而通常摄影师拍摄出的照片效果并不能 达到要求,此时就需要使用 Photoshop 对照片的色彩和色调进行调整。根据网店的定位和面向人群 的不同,模特照片的色彩和色调也不同,如果受众是年轻的小女生,则模特图会更显活泼,颜色也会 更丰富,照片的色彩和色调趋于明亮、饱和。 本案例将调整清透的模特护肤照片,使读者通过学习不同的调整命令,掌握各个调整命令的使用 方法。
图 9-4
• 对于色调偏亮的 RGB 模式图像,可以将曲线调整为下凹的形状,压暗图像。 • 对于色调对比不明显的图像,可调整曲线为 S形,使图像亮部更亮、暗部更暗,如图 9-5所 示。
图 9-5
4. 曝光度 曝光度用于调整 HDR 图像的色调,有时也会用于调 整曝光不足或曝光过度的图像。选择“图像>调整>曝光 度”命令打开“曝光度”对话框,如图 9-6 所示。
图 9-9
9.1.2 调整曲线
图 9-10
图 9-11
图 9-12ห้องสมุดไป่ตู้
图 9-13
图 9-14
9.1.3 调整色相 / 饱和度
图 9-15
图 9-16
9.1.4 调整曝光度
图 9-17
图 9-18
9.2 图像色彩调整 【课堂案例】婚纱模特展示图调色 在淘宝网店中,好的婚纱模特展示图可以 吸引顾客,让顾客有购买欲望,因此,除了在 拍照时需要有必要的摄影技巧,后期的调色工 作也非常重要。漂亮的后期图能够为美工在制 作各种设计时锦上添花。除了对婚纱模特展示 图进行调色外,还可对其他商品进行调色,为 了保证商品的色差不大,在调色过程中一定要 把握调色的度,不要为了调色而去改变商品本 身的色彩。 本案例的最终效果如图 9-19 所示(资源 包 /09/ 效果 / 婚纱模特展示图调色 .psd)。
《网店美工》教案-店标设计

步骤8将所有的动画帧的播放时间设置为0.1秒,最终完成国之饮动态店标的制作。
三、课堂练习
制作久川公司的店标
四、归纳小结
这节课学习了店铺图设计的内容,通过对“茶”店铺图的设计,同学们掌握了设计所需要用到的一些工具,基本能完成店铺图的设计。
步骤8输入文字“茶”,字体为“华文行楷”,颜色为“#304127”字体大小为“43点”。
2.动态店标设计
在“国之饮”静态店标的基础之上进行动态店标的设计,下面开始讲解制作方法。
步骤1打开“国之饮”静态店标,隐藏其他图层,只显示背景和叶子图层。
步骤2在窗口菜单打开“时间轴”浮动窗口,将第一帧叶子图层的透明度设置为10%,复制帧,将第二帧透明度调节为100%。
1店标分类
店标是店铺的标志,在搜索店铺时显示的就是店标,店标还会在手机店铺首页显示。
店标按内容分为以下3类。
1.纯文字店标
2.纯图案店标。
3.图文组合店标
2 静态店标设计制作
店标的大小为80像素×80像素,下面开始讲解“国之饮”店标的制作方法。
步骤1在Photoshop中新建一个80像素×80像素,分辨率为72像素/英寸的空白文档,使用工具箱中的椭圆选框工具绘制圆形,大小为63像素×63像素,颜色为“#699f48”。
步骤3插入“过渡动画帧”,设置要添加的帧数为10帧,如图3-40所示,时间轴添加了过渡帧,制作出茶叶渐现的动画效果。
步骤4在第12帧处显示半圆圈图层,并将图层透明度设置为10%。
步骤5复制第12帧,将半圆圈图层透明度设置为100%,用同样的方法插入过渡动画帧,设置帧数为10帧。
步骤6用同样的方法,在23帧处显示文字“茶”图层,并将图层透明度设置为10%,复制帧后将透明度设置为100%,插入10帧过渡帧。
《网店美工案例教程》教学课件 第1章 电商美工设计基础

相关内容对齐、聚拢
使用对比突出原则
适当留白
排版 原则
把握节奏韵律
保持画面的和谐统一
把握画面的平衡性
1.1.3 Banner设计基础与要求
14
3. 进行Banner排版设计 在Banner排版过程中,文案与商品(模特)的排版尤为重要,一般呈现为以下几种模式。
1.1 网店装修的设计基础与要求 1.2 网店装修色彩的搭配
1.2.1 色彩搭配的原理
24
色彩是有情感的,不同的色彩会带给人不同的心里感受,具体影响如下。
红色系:红色是强有力、喜庆的色彩,具有刺激效果,容易使人产生愤怒、热情、活力等 感觉。鲜明的红色极容易吸引目光,在店铺装饰中常用于突出表现某些内容。
文案精简的主图
1.1.5 详情页设计基础与要求
19
1. 明确详情页展示的内容
在设计商品详情页模块时,首先应通过焦点图展示商品,然后将商品的卖点 描述清楚,对商品品质进行展示,并给出优惠让消费者心动,最后通过树立品牌 和服务形象,促进信任,达成交易,下面分别进行介绍。
焦点图
通过场景图或海报对 商品的特点进行展示。
商品卖点展示
增加商品竞争力, 吸引消费者。
商品品质展示
是对商品信息的详细 展示。
树立品牌和服务形象
消除消费者的疑虑和对 相应疑虑的解答。
1.1.5 详情页设计基础与要求
20
1. 明确详情页展示的内容
工艺细节展示
品质保障展示
1.1.5 详情页设计基础与要求
21
2. 确定详情页规格与风格
应用实例——淘宝网店的色彩与布局鉴赏_网店美工实战教程(全彩微课版)_[共3页]
![应用实例——淘宝网店的色彩与布局鉴赏_网店美工实战教程(全彩微课版)_[共3页]](https://img.taocdn.com/s3/m/001352bf7e21af45b207a829.png)
图1-36 “三只松鼠”首页和详情页的显示效果
针对页头、页中和页尾,可从以下两个方面对“三只松鼠”店铺页面进行鉴赏。
)查看首页中的页头、页中和页尾,包括查看其对应的店招、导航等内容,并对其中的文字字体进行分析,掌握不同的字体应用的范围;然后可以对图片中的促销术语进行了解,从术语中分析“三只松鼠”的卖点,并通过单个物体的摆放和处理效果,掌握美化图片的方法。
)通过详情页,查看详情页中留住买家的方法以及产品的卖点,该卖点可通过详情页中的描述区进行掌握,“三只松鼠”的描述区主要是通过可爱的松鼠,加上天然的产品和精良的制作工艺,体现产品的
搭配文字与色彩的方法,并从中得到启示,为后期的制作做好准备。
)掌握“三只松鼠”吸引买家购买产品的方法,从本质中找到卖点,从而促进销售。
打开“三只松鼠”网页,通过观察,该网页首页的整体色相采用深蓝色,该颜色属于较沉稳
进行对比则添加了一丝乐趣,体现出了可爱、活泼、精致和
图1-37 Logo欣赏
STEP 02 文字主要以黑体和宋体为主,简洁、大方,而且采用活泼而接地气的广告语,如本页中的。
网店美工任务实训(项目3)任务6教案

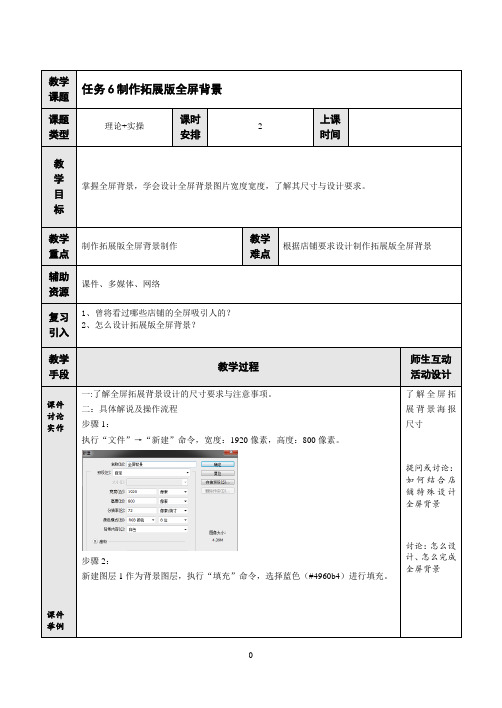
教学课题任务6制作拓展版全屏背景课题类型理论+实操课时安排2上课时间教学目标掌握全屏背景,学会设计全屏背景图片宽度宽度,了解其尺寸与设计要求。
教学重点制作拓展版全屏背景制作教学难点根据店铺要求设计制作拓展版全屏背景辅助资源课件、多媒体、网络复习引入1、曾将看过哪些店铺的全屏吸引人的?2、怎么设计拓展版全屏背景?教学手段教学过程师生互动活动设计课件讨论实作课件举例一:了解全屏拓展背景设计的尺寸要求与注意事项。
二:具体解说及操作流程步骤1:执行“文件”→“新建”命令,宽度:1920像素,高度:800像素。
步骤2:新建图层1作为背景图层,执行“填充”命令,选择蓝色(#4960b4)进行填充。
了解全屏拓展背景海报尺寸提问或讨论:如何结合店铺特殊设计全屏背景讨论:怎么设计、怎么完成全屏背景讨论课件实作步骤3:选择自定义形状中的“圆角矩形工具”,调整为形状工具模式,填充为白色,描边半径为1像素,半径为200像素,如图3.6.2所示;制作圆角矩形,如图3.6.3所示。
步骤4:按快捷键“Ctrl+T”调整圆角矩形的形状、大小和位置,复制调整好的圆角矩形大小、方向,在北京图层中随机分布圆角矩形,如图3.6.4所示。
步骤5:选择圆角矩形图层调出“图层样式”,为圆角矩形增加“渐变叠加”的颜色效果,如图3.6.5所示;用同样的方式为其他圆角矩形添加不同的渐变颜色,如图3.6.6所小组合作实训活动:实践演示及点评示。
步骤6:对每一个圆角图层进行动感模糊。
执行“滤镜”“模糊”“动感模糊”,参数如图3.6.7所示,最终效果如图3.6.1所示。
最终效果如图3.6.1所示三:教学总结反思设计全屏拓展注意尺寸要求,并且结合店铺产品颜色与特殊设计。
作业布置填写提交实训任务预习作业:观看下一节微课内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
____________________________________________________________________________________________ 淘宝美工培训对鞋子图片美化教程
当看着别人描述里边有倒影的漂亮宝贝,干净又整洁,我们要怎么做出这样的效果呢?除了利用好的摄影设备外,其实我们只需利用PS简单几步,把普通的图片做出纯白背景的倒影效果。
一网学,致力于网页设计培训、UI设计培训、淘宝美工培训,平面设计培训,是最好的远程设计培训学校。
虽然不太建议拍摄后大量的处理,但有些图片由于拍摄限制拍摄效果差时,却想要白色背景倒影效果怎么办呢? 那就PS吧!淘宝鞋子照片处理美化倒影效果同样给人眼前一亮,清晰明亮的效果。
先看看拍摄的原图,图像暗淡
制作后的效果
____________________________________________________________________________________________
以下是制作的全过程
1.为了抠图精准,先放大图像
2.用多变套索工具沿着鞋边扣出鞋子
____________________________________________________________________________________________
淘宝鞋子照片处理美化教程
3.新建一个图层,一般750像素(描述宽度)
4.把扣出的鞋移动到这个新图层
5.编辑-变换-缩放(按住shift移动鼠标,可等比例缩放图像大小),调整到适合大小。
____________________________________________________________________________________________
6.图像-调整-曲线,把图像调整到合适的亮度
7.把图层复制一层(trl+j)
____________________________________________________________________________________________ 8.点击“编辑”-“变换”-垂直翻转
9.把副本图像调整到与鞋垂直对应的位置
____________________________________________________________________________________________
(作为倒影的副本不能太清楚,我们调整它是不透明度)
10.右边的图层面板,调整不透明度
(接下来把倒影做成由近及远渐淡的效果)
11.选着左边“矩形选框”图标,选取下图所示区域
____________________________________________________________________________________________
12.点击“选着”-“羽化” ,羽化半径值设置为35%-45%
____________________________________________________________________________________________ 13.按键盘上”Delete"键3次效果如下图
14.ctrl+d取消选取效果如下图
____________________________________________________________________________________________
15.点击“图层”-“拼合图层”
觉得亮度不够可做适当调整。
____________________________________________________________________________________________ 淘宝鞋子照片处理美化教程最终效果
【一网学,我的未来我设计】
本文资源来自一网学淘宝美工培训:/peixun/taobao.html。
