淘宝美工设计教程以及相关知识
《网店美工设计》教学课件

学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
1 分辨率
分辨率有两种:屏幕分辨率和图像分辨率。
2 像素
图像由一个个点组成,这个点叫作像素。像素是图像中最小的单位。每个像素是一个小点,不同颜色 的点(像素)聚集起来就变成一幅动人的画面。
学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
任务描述 任务技能
淘宝网成立于2003年5月10日,由阿里巴巴集团投资创办。淘宝网分为淘宝C店和淘宝商城2种 模式。淘宝C店是淘宝集市卖家所开设的店铺,这种店铺的门槛低,任何通过实名认证的人,只要 发布10件宝贝就可以免费在淘宝上开店。淘宝商城(天猫)是亚洲最大的购物网站淘宝网打造的在 线 B2C 购物平台,自2008年4月10日成立以来,吸引了 Kappa、JackJones、苏泊尔、联想、惠普等 在淘宝商城开设官方旗舰店,受到了消费者的热烈欢迎。
而淘宝网作为服装类电子商务行业的老大,是国内B2C及C2C 电子商务网站中发展最快、 最为成功的案例,以提供具有本土特色的电子商务平台服务为宗旨,并一直不断完善和发展。 其在中国的 C2C 市场中可谓是一家独大,市场份额更是超过了 90%,行业领先的地位暂时是 无人能撼动的。目前,服装服饰类产品已经成为网络零售的第一大商品,无论从数量还是交 易规模上都是如此。单是淘宝网上初具规模的卖家群体皇冠店铺就已达上万家之多,并且仍 保持着快速增长的态势。本次任务主要是实现淘宝女装店铺首页设计。
【功能描述】 ● 使用淘宝布局要素来设计女装店铺首页。 ● 头部包括店铺的logo、宣传标语、购物车、账户登录及客户中心的图标。 ● 主体包括各个分类版块下的图片链接。 ● 底部包括店铺的各项服务链接、搜索框及返回首页和顶部的按钮。
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
淘宝美工工作流程

淘宝美工工作流程
淘宝美工工作流程
淘宝美工工作流程
第一步:抠背景。
一般电商用图都统一使用白背景做为产品底色,简单明了,干净利落。
电商产品一般拍摄时就用的白背景,所以有些时候用魔棒就可以轻松搞定,更多时候钢笔抠图才是标配。
第二步:矫正变形。
有些产品在拍摄的时候会出现变形或者倾斜,需要借助参考线,使用透视变换或者扭曲变换来对产品进行矫形。
第三步:修脏点瑕疵。
产品在拍摄过程中会出现脏点、划痕、破损、瑕疵还有一些穿帮的部分都需要后期修复,细节决定成败。
(PS:一颗老鼠屎可以败坏一锅汤,所以在时间允许的情况下还是修的越精细越好。
) 第四步:校色。
偏色是一个经常出现的问题,一般出现偏蓝色和偏红色的片子的机率是最多的。
校色一般可使用色相饱和度来降低所偏颜色的饱和度来实现,也可以使用曲线来矫正,曲线是调色之王,对所偏颜色往其互补色上去调,也可以达到校色的目的。
淘宝天猫网店美工教程 项目10 无线店铺装修设计

任务2 | 无线端首页装修
(四) 无线店铺首页的装修注意事项
注重感官的习惯性与舒适性
13
合理控制页面的长度
பைடு நூலகம்
页面整体内容的把握
与电脑端的视觉统一
任务2 | 无线端首页装修
14
三、 任务实施 (一) 手机端店招设计 1、搭建背景图片 2、设置图层混合模式
任务2 | 无线端首页装修
19
3、涂抹镯子
4、输入文本
任务2 | 无线端首页装修
20
5、涂抹镯子
6、输入文本
任务2 | 无线端首页装修
21
(四) 分类导航的设计与装修 1、文字变形 2、添加光影
任务2 | 无线端首页装修
22
3、新建组
4、最终效果
任务2 | 无线端首页装修
23
(五) 宝贝列表图的设计 1、绘制圆角矩形 2、添加画笔图案
2、详情对比
任务1 | 了解无线店铺装修要点
7
3、分类对比
4、用色对比
任务1 | 了解无线店铺装修要点
8
四、 新手试练
9
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
任务4 | 自定义页面装修
课后练习
任务2 | 无线端首页装修
10
项目10
无线店铺装修设计
淘宝天猫网店美工实战教程
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
网店美工设计-教学教案

《网店美工设计(项目式全彩微课版)》
配套教学教案
第1讲
第2讲
第3讲
3.4.2设计理念
小结1、掌握主图的设计基础。
2、掌握直通车图的设计基础。
3、掌握钻展图的设计基础。
作业
3.4项目演练-设计居家大衣橱直通车图
本任务通过设计居家大衣橱直通车图,明确当下家居产品行业直通车图的设计风格并掌握直通车图的设计要点与制作方法。
第4讲
4.3项目演练-设计果汁饮品海报
本任务通过设计果汁饮品海报,明确当下饮品行业海报的设计风格并掌握海报的设计
要点与制作方法。
作业
第5讲
5.3项目演练-设计PC端数码产品首页
本任务通过设计PC端数码产品首页,明确当下数码产品行业PC端首页的设计风格并掌握PC端首页的设计要点与制作方法。
作业
第6讲
6.3项目演练-设计PC端运动鞋品详情页设计
本任务通过设计PC端运动鞋品详情页,明确当下鞋品行业PC端详情页的设计风格并掌握PC端详情页的设计要点与制作方法。
作业
第7讲
7.3项目演练-设计无线端数码产品首页
本任务通过设计无线端数码产品首页,明确当下数码产品行业无线端首页的设计风格并掌握无线端首页的设计要点与制作方法。
作业
第8讲
8.3项目演练-制作花艺活动宣传视频
本任务通过制作花艺活动宣传视频,明确当下花艺行业宣传视频的后期风格并掌握宣传视频的后期处理要点与后期处理方法。
作业。
淘宝天猫网店美工教程 项目5 商品图片的切片与管理

完整性,尽量不断开切割图片。
任务1 ∣商品图片的切片
4
二、 相关知识 (一) 切片的作用
ห้องสมุดไป่ตู้
浏览淘宝店铺时,图片的大小对页面的打开速度影响很大。将一张大图切割成多张小图, 可以加快页面图片的打开速度,提高买家体验的满意度。 进行淘宝店铺装修时,方便替换单一商品。 切片后,方便对首页与详情页中的商品进行链接。
(1)打开“男装皮衣.psd”文件,创建辅助线,使用切片工具进行精准切片,编辑切片,为切片设 置正确的格式进行保存,切片后可删除无用的空白切片。
课后练习
25
(2)将练习1中创建的切片上传到图 片空间,管理上传的图片,将图片移 动到“首页装修”文件夹中。
26
谢谢观看
商品图片的切片与管理
淘宝网店美工一本通
8
3、为切片创建链接
4、调整视图显示
任务1 ∣商品图片的切片
5、优化切片 6、储存切片
9
任务1 ∣商品图片的切片
四、 新手试炼
10
任务1 ∣商品图片的切片
四、 新手试炼
11
12
内容导航
任务1 ∣商品图片的切片 任务2 ∣商品图片的管理
课后练习
任务2 ∣商品图片的管理
一、 任务描述
13
本任务将利用图片空间完成 商品图片的常规管理,包括上传 商品图片到图片空间、在图片空 间删除和还原商品图片、替换图 片空间的图片等。
1、识别被引用的图片
2、删除未引用的图片
任务2 ∣商品图片的管理
3、进入回收站
20
4、还原回收站中的图片
任务2 |商品图片的组合
21
(三) 替换空间图片
1、打开基础设置界面
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
简单实用的淘宝在线美工技巧,做图技巧,美工培训

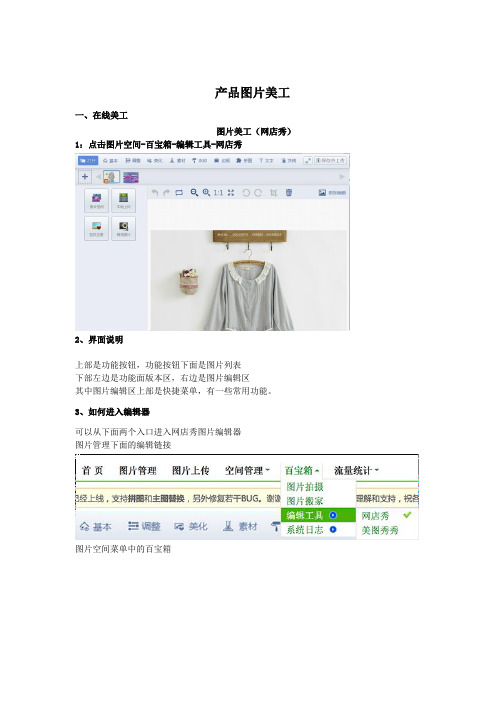
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
《网店美工说课》课件

图片处理
掌握常用图片处理工具和技术,能够对图片进行 修图和优化。
网页排版与结构设计
掌握网页布局和结构设计原则,使网店页面更加 有吸引力和易读性。
网店美工的具体任务
1
网页布局设计
2
设计符合品牌形象的网页布局,使用户
浏览和购买更加方便和愉快。
3
客户端UI设计
4
设计供用户使用的客户端界面,提升用
户体验和满意度。
5
商品图片设计
设计精美的商品图片,突出产品特点和 卖点。
广告位设计
设计吸引人的广告位,提高网店的点击 率和转面,提高用 户参与度和留存率。
网店美工的案例分析
创意网页设计
通过经典案例的分析,探讨设计 理念和创意的运用。
《网店美工说课》PPT课 件
这是一门致力于介绍网店美工的基本概念和技能的课程,帮助学员完成在网 店平台上美工相关的工作。
什么是网店美工
通过定义与作用,以及职责和任务等,介绍网店美工在电子商务中的重要性 和价值。
网店美工所需技能
图像设计
掌握图像设计原理和技巧,注重色彩、形状和比 例的搭配。
色彩搭配与风格指导
网店美工是一项非常重要的工作,需要综合掌握多种技能。通过本课程的学习,希望学员能够掌握相关的技能, 创造更加广泛和惊艳的网店美工作品。
电商网站设计
通过成功的网店案例,总结设计 的关键要素和策略。
产品摄影设计
通过多个案例,了解产品摄影对 网店销售的影响。
网店美工的进阶
通过学习进阶的路径和方法,以及设计领域的发展趋势,启发学员对网店美工的不断学习和提升。
总结与展望
强调网店美工在电子商务中的重要性,展望网店美工在未来的发展前景。
淘宝天猫网店美工实战 教学大纲

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学大纲一、课程信息课程名称:淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺课程类别:专业基础课课程性质:必修计划学时:26计划学分:2先修课程:无适用专业:本书可作为高等院校设计类相关课程的教材,也可作为各类社会培训学校相关专业的教材,同时还可供Photoshop初学者自学使用。
课程负责人:二、课程简介本书围绕网店美工这一目前电子商务需求量较大的岗位,从美化商品图片与制作网店页面等角度入手,全面介绍了网店美工各阶段的工作内容。
本书设计了10章内容,可分为4部分来进行学习,各部分的具体内容和学习目标如下所示。
第1部分(第1~2 章):该部分主要讲解网店美工的基础知识,包括如何做好网店美工工作,以及网店美工的工作流程等内容。
第2部分(第3~4 章):该部分主要讲解商品图片的处理与色彩的调整方法,包括修改商品图片构图、优化商品图片画面、抠取与合成商品图片,以及各种色调的调整方法等内容。
第3部分(第5~9章):该部分主要讲解推广促销图及网店页面的设计与制作,包括商品推广图、PC端网店首页、PC端商品详情页、PC端其他页面、移动端网店首页与商品详情页的制作等。
第4部分(第10章):该部分主要讲解网店的装修,包括图片切片,以及各页面的装修方法等。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定注:此表中内容为该课程的全部考核方式及其相关信息。
六、学生学习建议1. 理论配合案例进行学习,提高学生的实战动手能力;2. 在条件允许的情况下,可以尝试自己设计并制作一些图片,进行深入学习;3. 提高学生的设计感和审美能力;七、课程改革与建设本书旨在帮助零基础的网店美工快速、有效提升工作技能。
《网店美工案例教程》教学课件 第1章 电商美工设计基础

相关内容对齐、聚拢
使用对比突出原则
适当留白
排版 原则
把握节奏韵律
保持画面的和谐统一
把握画面的平衡性
1.1.3 Banner设计基础与要求
14
3. 进行Banner排版设计 在Banner排版过程中,文案与商品(模特)的排版尤为重要,一般呈现为以下几种模式。
1.1 网店装修的设计基础与要求 1.2 网店装修色彩的搭配
1.2.1 色彩搭配的原理
24
色彩是有情感的,不同的色彩会带给人不同的心里感受,具体影响如下。
红色系:红色是强有力、喜庆的色彩,具有刺激效果,容易使人产生愤怒、热情、活力等 感觉。鲜明的红色极容易吸引目光,在店铺装饰中常用于突出表现某些内容。
文案精简的主图
1.1.5 详情页设计基础与要求
19
1. 明确详情页展示的内容
在设计商品详情页模块时,首先应通过焦点图展示商品,然后将商品的卖点 描述清楚,对商品品质进行展示,并给出优惠让消费者心动,最后通过树立品牌 和服务形象,促进信任,达成交易,下面分别进行介绍。
焦点图
通过场景图或海报对 商品的特点进行展示。
商品卖点展示
增加商品竞争力, 吸引消费者。
商品品质展示
是对商品信息的详细 展示。
树立品牌和服务形象
消除消费者的疑虑和对 相应疑虑的解答。
1.1.5 详情页设计基础与要求
20
1. 明确详情页展示的内容
工艺细节展示
品质保障展示
1.1.5 详情页设计基础与要求
21
2. 确定详情页规格与风格
淘宝美工作图注意事项

淘宝美工作图注意事项淘宝美工作图是指在淘宝店铺中制作、设计和发布各种宣传图、产品图以及店铺装修效果图等工作。
对于淘宝美工作图的注意事项,我们可以概括为以下几点:1. 理解产品定位:在制作淘宝美工作图之前,首先要明确产品所适合的目标用户群体以及产品的定位。
要了解客户的需求,设计合适的风格和图片来吸引目标用户。
2. 突出产品特点:淘宝美工作图需要凸显产品的特点和卖点,对于不同类型的产品,可以通过合适的布局、颜色搭配和文字表达等方式突出产品的关键卖点。
3. 保持一致的风格:在淘宝店铺中,要保持一致的风格是非常重要的。
可以根据品牌的理念和目标用户来确定风格,然后在不同的美工作图中保持一致,这样可以增加品牌的辨识度。
4. 图片质量和尺寸:淘宝美工作图中的图片质量和尺寸也是非常重要的。
应该选择高清晰度的图片,并根据淘宝的规定来调整图片尺寸,以确保图片显示的清晰度和美观度。
5. 文字和排版:在淘宝美工作图中,合适的文字和排版也是很重要的。
文字应该简明扼要并有吸引力,排版要整齐干净,更容易吸引用户的注意力。
6. 色彩搭配:色彩在淘宝美工作图中扮演着非常重要的角色。
不同的颜色会给人不同的感觉和联想,因此要选择适合产品的颜色搭配,并且要保持主题的统一。
7. 美工软件运用:淘宝美工作图的制作需要用到各种美工软件,如Photoshop、Illustrator等。
因此需要熟练掌握这些软件,并且不断学习更新的功能和技巧。
8. 参考竞品和行业:在制作淘宝美工作图时,可以参考一些竞品和行业中的优秀作品,从中学习借鉴,但是要注意不能直接复制和抄袭,要通过自己的创新来制作出更好的作品。
9. 反馈与改进:在制作淘宝美工作图后,可以向相关人员和用户收集反馈意见,然后根据反馈不断改进和优化作品,以提高作品的质量和效果。
10. 不断学习和创新:淘宝美工作图的制作是一个不断学习和创新的过程。
要不断关注最新的设计趋势和技术,学习新的设计方法和技巧,以保持自己的创新能力和竞争力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝美工需掌握的软件Photoshop,DreamweaverFlash,Illustrator,另外,还需要网络美工具备如下素质:扎实的美术功底、丰富的想象力和良好的创造力,网页设计/平面设计/广告设计工作经验,美术类/平面设计/广告及相关专业,较好的文字功底。
不仅要求会相关的绘图软件,还要求懂一定的网页设计语言和有一定的文字功底。
淘宝美工的相关知识淘宝美工平时需要设计店铺运营所需图片,宝贝主图,宝贝详情页,店铺首页装修,淘宝活动海报,店招设计,店铺LOGO设计等等。
宝贝主图即商品图片尺寸:800*800 px宝贝详情页面就是平时大家浏览商品时所看到介绍宝贝的网页尺寸:宽度一般为750px 高度不限。
店招即店铺的开头,尺寸950*120px左右店铺活动海报,一般为3种,分别为宽屏海报和950px宽度以及750px宽度海报,高度不固定。
PX指的是像素。
淘宝美工平时设计图片的分辨率一般为72.淘宝美工的待遇:据统计,网店美工的工资待遇一般在4000元/月左右,部分掌柜还包吃住,再有好的会交5险1金。
有2年网店美工经验的人员,底薪通常在3000-6000之间。
一般大城市美工分为初级、中级和高级:初级美工,月薪3000-5000元,半年淘宝经验;中级美工,月薪4000-6000元,1年以上美工经验;高级美工,月薪5000-8000元,3年以上美工经验。
淘宝美工的工作压力:通常大一些的网店,美工做的事情都比较细化,如美化/优化网店、处理商品图片、设计banner广告图、拍摄新产品的各种展示照片,而小的网店的美工可能还要兼职摄影、宝贝描写甚至是商品上架。
因此,在享受较高收入的同时,网店美工要处理众多的产品,工作压力也比较大。
想了解更多美工电商设计知识,请加微信公众号‘超级美工’PhotoShop的使用第一课:工具的使用一、Photoshop简介:Adobe公司出品的Photoshop是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。
也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。
总之,Photoshop是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。
二、认识工具栏1、选框工具:用于选取需要的区域----选择一个像素的横向区域----选择一个像素的竖向区域属性栏:注:按shift 键+框选,可画出正方形或正圆形区域2、移动工具: -----用于移动图层或选区里的图像3、套索工具:----用于套索出选区----用于套索出多边形选区----可根据颜色的区别而自动产生套索选区4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。
注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。
5、修复工具:且是 ----类似于“仿制图工具”,但有智能修复功能。
----用于大面积的修复一新 ----用采样点的颜色替换原图像的颜色注:Alt+鼠标单击,可拾取采样点。
6、仿制图章工具 ----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。
----仿制图章工具从图像中取样,然后将样本应用到其它图像或同一图像的其它部分(按Alt 键,拾取采样点)。
----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧:①、取消选区:【Ctrl +D 】②、反选选区:【Shif+F7】③、复位调板:窗口—工作区—复位调板位置。
④、ctrl+[+、-]=图像的缩放⑤空格键:抓手工具⑥Atl+Delete = 用前景色填充Ctrl+Delete = 用背景色填充第二课:工具的使用二一、工具栏二、小技巧1、自由变换工具:【Ctrl+T 】 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。
按【Alt 】后再框选,则选区以鼠标点为中心3、 :可以使图像的亮度提高。
:可以使图像的区域变暗。
:可以增加或降低图像的色彩饱和度。
4、用前景色来填充:【Alt +Delete 】用背景色来填充:【Ctrl +Delete 】第二课:工具的使用02一、工具栏1、画笔工具:画笔工具以前景色进行绘画。
方工业 ----画笔工具以前景色以基础,绘制画笔状的线条。
----铅笔工具创建硬边手画线。
注:①“流量”指定画笔工具应用油彩的速度,相当于画笔的出水量。
②★要绘制直线,请在图像中点按起点。
然后按住 Shift 键并点按终点。
③自定义画笔:[编辑]—[定义画笔]。
2、历史记录画笔工具-----用于恢复图像之前某一步的状态。
墨纸砚 -----利用所选状态或快照,模拟不同绘画风格的画笔来绘画。
3、填充工具-----用渐变色来填充选区或图像。
-----用前景色填充着色相近的区域。
4、橡皮擦工具墨纸砚 -----橡皮擦在背景层把画面擦为背景色,在普通层把画面完全擦除。
-----背景橡皮擦能将背景层的画面完全擦除,使背景层透明。
用期 -----以魔术棒的原理,删除鼠标点击处相似的像素。
5、色调工具素 -----可以使图像的亮度提高。
-----可以使图像的区域变暗。
-----可以增加或降低图像的色彩饱和度。
6、聚焦工具-----对图像内的硬边进行模糊处理。
-----锐化图像内的柔边。
-----可模拟在湿颜料中拖移手指的动作,产生涂抹效果。
二、小技巧1、自由变换工具:【Ctrl+T】2、[ ]:中括号,可控制画笔工具笔刷的大小。
3、Shift + [ ] :可控制画笔工具笔刷的硬度。
4、Shift + 画笔工具:可绘制出直线。
第三课:图层一、图层的概念:1、图层就像一张张叠在一起的胶片,最上层的图像档住下面的图像,使之看不见。
2、上层图像中没有象素的地方为透明区域,通过透明区域可以看到下一层的图像。
3、图层是相对独立的,在一个图层编辑时,不影响其它层。
4、每次只能在一个图层上工作,不能同时编辑多个图层。
二、图层面板三、矢量图与位图矢量图使用直线和曲线来描述图形,这些图形的构成元素是一些点、线、矩形,多边形,圆和弧线等,它们都是通过数学公式计算获得的。
所以矢量图形文件体积一般较小。
矢量图形最大的优点是:无论放大,缩小或旋转等都不会失真;缺点是:难以表现色彩层次丰富的逼真位图像效果。
代表软件是corelDRAW在平面设计方面,corelDRAW 常用于绘图,如标志,排版,框架。
位图图像亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和颜色以构成图像。
当放大位图时,可以看见构成图像的无数单个的方块。
位图的优点是:颜色丰富,效果逼真;而缺点是:放大后会失真,出现马赛克,并且图像文件越大,容量也越大,占用电脑资源也越大。
代表软件是photoshop在平面设计方面,photoshop 主要用于做图像处理,特效制作。
四、技巧1、Ctrl+Alt+“+,-”号,缩放图像(图像的窗口会跟着缩放)2、Ctrl+0缩放图像到最合适大小3、Ctrl+J通过拷贝图层4、Ctrl+单击图层: 可选择图层的像素5、D还原前景色和背景色为黑白色6、方向键←↑↓→:可移动图层一个像素的距离7、自由变换工具的几种方式:缩放、旋转、斜切、扭曲、透视9、复制图层:【Alt+拖动图层】或【Alt+方向键】10、总结:新建图层:删除图层:复制图层:排列图层:链接图层:合并图层:隐藏\显示图层:第四课:色彩原理和图层的混合模一、色彩的原理我们已经讲到,人们只有凭借着光才能看到物体的形状、色彩,有了光才有了人的色彩感觉,从而获得了对客观事物的认识。
因此,色就是光刺激人的眼睛的视觉反映。
发光配色:我们能看到太阳和灯,是因为这些物体都能自发光,发出的光刺激我们的眼晴,让我们感觉到颜色,光的波长不同,我们感觉的色就不一样。
光在物理学上是电磁波的一部分,其波长自700~400nm,在此范围称为可视光线。
当把光线引入三棱镜时,光线被分离为红、橙、黄、绿、青、蓝、紫,因而得出的自然光是七色光的混合。
这种现象称作光的分解或光谱,七色光谱的颜色分布是按光的波长排列的。
吸光配色:有些物体本身不会发光的,之所以能看到它,是因为光源色经物体表面的吸收、反射,反映到视觉中的光色感觉。
我们能看到书本上的有各种颜色,不是因为书本会发光,而是因为书本的颜料吸收了太阳光部分波长的光,反射了其它波长的光,进而射入我们的眼晴,从而我们感觉书本的颜色。
二、色彩模式1、RGB模式:发光配色适合于自身发光的物体,比如显像管、霓虹灯。
在发光配色时,红、绿、蓝成为三原色,规律是红色光与绿色光相加会形成黄色光,红色光与蓝色光相加会形成紫色光等。
(0、0、0)代表“黑色”(255、255、255)代表“白色”(255,0,0)代表“红色”(0,255,0)代表“绿色”2、CMYK模式称为减色模式,模拟白光被物质吸收部分色光后的反射光。
主要用于印刷行业在吸光配色时,洋红色、黄色、青色被称为三原色。
1、CMYK模式:代表印刷上用的四种油墨色:C代表青色,M代表洋红色,Y代表黄色,K代表黑色。
(0、0、0、0)代表“白色”(100、100、100、100)代表“黑色”3、色彩的模式的转换[图像]→[模式]四、色彩调整:★调整----对图片色彩、明暗度的所有调整命令★色阶(C+L)——调图片的明暗度与对比度,较多的控制功能★自动色阶——(C+S+L)自动调一下,不出对话框★自动对比度——(C+S+A+L)自动调一下对比度,不出对话框★自动颜色——命令通过搜索实际图像(而不是通道的用于暗调、中间调和高光的直方图)来调整图像的对比度和颜色。
★曲线(C+M)——与色阶功能大致相同,较灵活★色彩平衡(C+B)——可较直观的对图片加各种颜色,好用的命令★亮度与对比度——没有色阶和曲线来的多的控制功能,对色彩不多的图可应用★色相与饱和度(C+U)——可调各种色调以及单色的调整,特别好用的命令★去色(C+S+U)——把图片的颜色都去掉,只剩灰度了★替换颜色——把选择菜单下的颜色范围和色相与饱和度放在一起进行作用★可选颜色——用六原色与黑白灰的九种指定颜色进行调整★通道混合器——通过这个命令相当于对某通道的单独调整,很好的命令★渐变映射——通过图片的明暗分布把指定的渐变映射到图片上产生特殊效果★反相(C+I)——把图片的颜色变为相反的颜色(如黑变白、青变红、绿变洋红、蓝变黄)★色调均化——把当前图进行颜色平均,不出对话框★阈值——把图片变为只有黑白两色,可控制各占多少比★色调分离——把图片按指定的级进行分离,生成特殊效果。
★变化——变化命令通过显示替代物的缩览图,使您可以调整图像的色彩平衡、对比度和饱和度。
五、图层的混合模式:常用的模式1、变暗:该模式选择底色或混合颜色中较暗的作为结果颜色。
