CSS样式表(上)
什么是 CSS

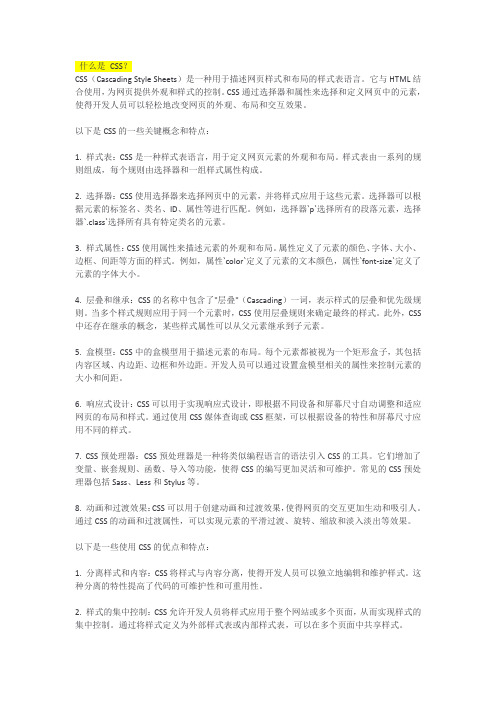
什么是CSS?CSS(Cascading Style Sheets)是一种用于描述网页样式和布局的样式表语言。
它与HTML结合使用,为网页提供外观和样式的控制。
CSS通过选择器和属性来选择和定义网页中的元素,使得开发人员可以轻松地改变网页的外观、布局和交互效果。
以下是CSS的一些关键概念和特点:1. 样式表:CSS是一种样式表语言,用于定义网页元素的外观和布局。
样式表由一系列的规则组成,每个规则由选择器和一组样式属性构成。
2. 选择器:CSS使用选择器来选择网页中的元素,并将样式应用于这些元素。
选择器可以根据元素的标签名、类名、ID、属性等进行匹配。
例如,选择器`p`选择所有的段落元素,选择器`.class`选择所有具有特定类名的元素。
3. 样式属性:CSS使用属性来描述元素的外观和布局。
属性定义了元素的颜色、字体、大小、边框、间距等方面的样式。
例如,属性`color`定义了元素的文本颜色,属性`font-size`定义了元素的字体大小。
4. 层叠和继承:CSS的名称中包含了"层叠"(Cascading)一词,表示样式的层叠和优先级规则。
当多个样式规则应用于同一个元素时,CSS使用层叠规则来确定最终的样式。
此外,CSS 中还存在继承的概念,某些样式属性可以从父元素继承到子元素。
5. 盒模型:CSS中的盒模型用于描述元素的布局。
每个元素都被视为一个矩形盒子,其包括内容区域、内边距、边框和外边距。
开发人员可以通过设置盒模型相关的属性来控制元素的大小和间距。
6. 响应式设计:CSS可以用于实现响应式设计,即根据不同设备和屏幕尺寸自动调整和适应网页的布局和样式。
通过使用CSS媒体查询或CSS框架,可以根据设备的特性和屏幕尺寸应用不同的样式。
7. CSS预处理器:CSS预处理器是一种将类似编程语言的语法引入CSS的工具。
它们增加了变量、嵌套规则、函数、导入等功能,使得CSS的编写更加灵活和可维护。
CSS列表样式自定义方法

CSS列表样式自定义方法CSS(层叠样式表)是一种用于定义网页布局和外观的语言。
使用CSS,我们可以更改列表的样式,以使其与网页的整体风格相匹配。
本文将介绍一些常用的CSS列表样式自定义方法。
一、使用内置列表样式CSS提供了一些内置的列表样式,包括无序列表(ul)和有序列表(ol)。
1. 无序列表样式:通过设置列表项(li)的样式(list-style-type)属性,我们可以更改无序列表的样式。
常见的样式选项包括:- none:不显示任何符号。
- disc:显示为实心圆点。
- circle:显示为空心圆点。
- square:显示为方块。
例如,可以使用以下CSS代码将无序列表的样式更改为方块:```ul {list-style-type: square;}```2. 有序列表样式:有序列表的样式可以通过设置列表项(li)的样式属性(list-style-type)进行更改。
常见的样式选项包括:- decimal:按数字顺序显示。
- lower-alpha:按小写字母顺序显示。
- upper-alpha:按大写字母顺序显示。
- lower-roman:按小写罗马数字显示。
- upper-roman:按大写罗马数字显示。
例如,可以使用以下CSS代码将有序列表的样式更改为小写字母:```ol {list-style-type: lower-alpha;}```二、使用自定义图像作为列表符号除了使用内置的列表样式外,我们还可以使用自定义图像作为列表项的符号。
这需要使用CSS的background-image属性。
1. 准备图像:首先,我们需要准备一个用作列表符号的图像,可以是PNG、JPEG或GIF格式。
确保图像的大小适合作为列表符号,并上传至服务器。
2. 设置背景图像:然后,使用CSS的background-image属性将图像设置为列表项的背景图像。
可以使用以下CSS代码来设置背景图像:```ul {list-style-image: url("path/to/image.png");}```请将"path/to/image.png"替换为实际图像文件的路径。
第13章 CSS样式

一、使用类自定义规则
(6)在设计视图中选择目标元素,单击CSS样式面板中的“ptext”,单击 面板右上角的菜单按钮,在打开的菜单中选择“套用”命令,将新建样式 应用到目标对象。 新建的类样式,在属性面板的类或目标规则栏的菜单中也会显示出来,可 以通过属性面板选择目标样式,将样式应用到目标元素,如图13-9所示。
图13-32 单击“编辑样式”按钮
二、复制CSS样式的方法
复制CSS样式的方法如下: (1)将鼠标指针移到目标样式上,单击鼠标右键,在弹出的图13-33所示的菜单 中选择“复制”,打开“复制CSS规则”对话框。
图13-33 选择“复制”
二、复制CSS样式的方法
(2)单击如图13-34所示的“复制CSS规则”对话框中的“确定”按钮,即可将 这个样式复制到样式表中。 (3)使用本章讲解的编辑CSS样式的方法,对复制的样式进行编辑。
图13-7 新建的样式名称“·p text”
一、使用类自定义规则
因在(2)步中选择了“仅对该文档”,所以新建的名为“·p text”的CSS样 式会直接加载到当前的HTML文件中。若选用新建样式表文件,会弹出如图 13-8所示的“保存样式表文件为”对话框,将新建的CSS样式以独立的文件 形式保存,之后的操作就与选择“仅对该文档”的操作一致。
一、创建外部CSS样式
(6)在新建CSS规则对话框中选择标签P,单击“确定”按钮,进入到“CSS规 则定义”对话框,如图13-24所示。
图13-24 “CSS规则定义”对话框
一、创建外部CSS样式
(7)在CSS规则定义对话框中定义该标签。 (8)用同样的方法定义其他类、标签等CSS样式。全部定义完成后,在CSS样 式面板中显示了所有定义的样式,如图13-25所示。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
层叠样式表

尺寸及定位 属性
Top Position
z-index
Company Logo
CSS样式表分类
根据样式代码的位置,分为三类: 行内样式
内嵌样式
外部样式
在最后一个声明后面加上一个分号 (;) 是一个好习惯
Company Logo
行内样式
您如果希望某段文字和其他段落的文字显示风格不一样,那么请采用“行内 样式”。行内样式使用元素标签的 STYLE 属性定义。 <html> <head> <title>行内样式表示例</title> </head> <body> <p style="font-family:华文彩云;">庐山美景——小天池</p> <p style="font-weight:bold">小天池位于庐山牯岭北面,池中之水置于高 山而终年不溢不涸。池后山脊上,屹立着一座白塔似的喇嘛塔。塔建于1936 年。小天池山对面还有一怪石,远望似一雄鹰伸颈欲鸣。</p> </body> </html>
type="text/css"表示类型是样 式表文本
Company Logo
CSS样式表常见的属性
属性 CSS名称 font-family Font-size Font-style 说明 设置或检索文本的字体 设置或检索文本字体的大小 设置或检索文本的字体样式,即字体风格,主 要设置字体是否为斜体。取值范围: normal | italic | oblique 用于设置字体的粗细,取值范围: Normal | bold | bolder | lighter | number
css style用法

css style用法CSS(CascadingStyleSheets)是一种用于网页设计的样式表语言。
它可以控制HTML文档中的元素的外观和布局,使得网页设计更加美观、简洁、易于维护。
在本篇文章中,我们将探讨CSS style用法的基础知识和常见技巧。
基础知识CSS样式表由一系列的规则(rule)组成,每个规则包含一个选择器(selector)和一组声明(declaration)。
选择器用于指定要应用样式的HTML元素,声明则用于定义这些元素的样式。
例如,下面的CSS规则将为所有h1元素设置红色字体、黑色背景和20像素的上下内边距:```cssh1 {color: red;background-color: black;padding: 20px 0;}```在这个例子中,h1是选择器,color、background-color和padding是声明,它们用冒号(:)分隔开来,每个声明以分号(;)结尾。
需要注意的是,CSS规则是区分大小写的,因此h1和H1是不同的选择器。
选择器选择器是指定要应用样式的HTML元素的标识符。
下面是一些常见的选择器类型:1. 元素选择器(Element Selector):通过HTML元素的名称来指定要应用样式的元素。
```cssp {color: blue;}```这个规则将为所有p元素设置蓝色字体。
2. ID选择器(ID Selector):通过HTML元素的id属性来指定要应用样式的元素。
```css#header {background-color: gray;}```这个规则将为id为“header”的元素设置灰色背景。
3. 类选择器(Class Selector):通过HTML元素的class属性来指定要应用样式的元素。
```css.highlight {font-weight: bold;}```这个规则将为所有class为“highlight”的元素设置粗体字。
第9章 CSS样式表

9.3 实例——使用CSS样式控制页面
把外部CSS样式表链接到页面
CSS样式表文件与网页文件的关系
9.3 实例——使用CSS样式控制页面
操作步骤:
– 打开未设置样式的主页文件 – 打开CSS样式面板,单击面板下方的(附加样式表)按钮,打开如下
图所示“链接外部样式表”对话框,单击“浏览”按钮,打开如下图 所示对话框,选择CSS文件夹中的wenzi.css和font.css进行链接,网 页中相应的样式即发生改变
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义biankuang的CSS规则,参数设置如下图所 示
9.3 实例——使用CSS样式控制页面
9.3 实例——使用CSS样式控制页面
– 采用上述方法定义bankuai的CSS规则,参数设置如下图所示
9.3 实例——使用CSS样式控制页面
9.4 DIV+CSS布局
–单击【确定】按钮,完成Body标签样式的定义 –定义#container容器。单击“CSS样式”面板右下角的“新建样式” 按钮,弹出“新建CSS规则”对话框,设置参数如下图所示。
9.4 DIV+CSS布局
–单击【确定】按钮,打开“#container的CSS规则定义”对话框,设 置参数如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
插入DIV标签
–在页面中单击,执行“插入”|“布局对象”|“Div标签”命令, 弹出“插入Div标签”对话框,在“插入”栏中选择“在插入 点”,在“ID”栏中选择“container”样式,如下图所示
“插入Div标签”对话框
9.4 DIV+CSS布局
【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式

【CSS】CSS样式的三种格式:内嵌样式、内部样式、外部样式CSS 样式有三种格式:内嵌样式、内部样式和外部样式。
内嵌样式⼜称⾏内样式,将 CSS 样式嵌⼊到 HTML 标签中。
<p style="width:300px; color:yellow; background-color:red; border:dotted thin blue; text-align:center;">内嵌样式</p>内部样式表将 CSS 样式从 HTML 标签中分离出来,使得 HTML 代码更加整洁,⽽且 CSS 样式可以被多次利⽤。
内部样式写在 <style> 标签中,构成内部样式表,仅对当前页⾯有效。
⼀般情况下,<style> 标签位于 <head> 标签内。
在页⾯加载过程中,先加载样式,后加载页⾯元素。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title><style type="text/css">p{width:300px;color:yellow;background-color:red;border:dotted thin blue;text-align:center;}</style></head><body><p>内部样式1</p><p>内部样式2</p></body></html>外部样式表外部样式写在独⽴的⽂件中,构成外部样式表,页⾯在使⽤某⼀样式时,需要引⼊外部样式所在⽂件。
⽹站统⼀引⽤同⼀外部样式表,使页⾯风格保持⼀致,有利于页⾯样式的维护与更新,从⽽降低⽹站的维护成本。
CSS样式代码基础教程教学课件讲议

1.通过依次单击任务栏上的【开始】→【程序】→【附件】 →【记事本】菜单命令打开记事本。
2.在记事本的编辑面板中输入以下代码,创建了使用样式 的页面css1.htm: <html> <head> <title>样式表举例</title> <style type="text/css">
<p style="color:#ff0000">内联式样式表</p>
这种样式表只会对使用它的元素起作用,而不会影响 HTML文档中的其他元素。也正因为如此,内联式样式表 通常用在需要特殊格式的某个网页对象上。本案例就一个 应用内联式样式表的一个网页实例,在这个实例中,各段 文字都定义了自己的内联式样式表:
<style type="text/css">
<!--
p{color:red;font-weight:bold}
</style>
在这个格式中,style元素的type属性必须设为 "text/css",表示这定义的是一个层叠样式表。这样一来, 当不支持层叠样式表的浏览器读到这个属性时,会自动忽 略这个样式表。
<!-h1{
font-size: 36px; font-family: "隶书"; font-weight: bold; color: #993366; } --> </style> </head> <body>
<p style="color:#ff0000">这段文字将显示为红色</p>
TP02[CSS样式]
![TP02[CSS样式]](https://img.taocdn.com/s3/m/7483f9d626fff705cc170aad.png)
<style type="text/css"> #f14 {font-size:14px;color:red} .f18 {font-size:18px;color:blue} </style>
<div id=“f14” class=“f18”>id优先</div> <div class=“f18” id=“f14”>id优先</div>
ID ID只是页面元素的标识,ID在页面里也只 能出现一次,并且是唯一性。 在css样式中以“#”来命名,如:#css5 { } 在CSS里的ID不一定为JS而设置的, 遵循ID在一个页面里唯一性。以免出现浏 览器兼容问题。
14
CSS样式表
CSS属性标签总结
class id
类,css选择器,优点:可重复使用,css中以 . 开头 一个页面只能有一个,唯一性,css中以 # 开头
19
CSS样式e type="text/css"> .f14 {font-size:14px;color:red} .f18 {font-size:18px;color:blue} </style>
<div class="f14"> <div style="font-size:38px">行内高于内部或外部</div> </div>
√
23
随堂测试
在 HTML 文档中,引用外部样式表的正确位置是?
A:文档的末尾
B:文档的顶部 C:<body> 部分 D:<head> 部分
CSS的具体样式设置

图4.33ቤተ መጻሕፍቲ ባይዱ水平位置
图4.34 垂直位置
1.3 区块样式设置
“区块”设置可以定义标签和属性的间距和对齐,通常适用于整段 的文本和表格的单元格。在“背景样式设置”的网页文件中本书 创建了名为“.test”的样式表用来设置区块样式,在“CSS样式 定义”对话框“分类”列表中选择“区块”,如图4.35所示。
宽度:设置元素四个方向边框的粗细,预设值有“粗”、“中”、 “细”,也可以手工设置值。设置后的效果如图4.42所示。两种 浏览器都支持“宽度”属性。
全部相同:将相同的边框宽度设置的“上”、“右”、“下”和 “左”侧,取消选择“全部相同”可设置元素各个边的边框宽度。
颜色:设置边框的颜色。可以分别设置每个边的颜色,但显示取 决于浏览器。
图4.31 背景样式设置
图4.32 固定背景样式应用
图4.32中<body>部分使用了“test”样式,背景样式设置正如图4.31所 示,其中背景图片不会随着网页的滚动而滚动,而会保持相对固定的 位置。
主要设置如下。
背景颜色:通过选色器选择一种颜色作为背景色。
背景图像:通过浏览按钮选择作为背景的图像。
• 本章实例设置中test1样式设置为绝对定位,test2设置为相对定 位,其余设置一样。图4.47显示了绝对和相对效果,第一段文本 为绝对定位,不受前面分段符<p>的影响,第二段文本是相对定位, 受分段符<p>的影响,浏览器效果如图4.48所示。
图4.47 类型设置对比
图4.48 浏览器中的对比效果
图4.28 字体大小设置 图4.29 字体样式
行高:类似于Word中的行距的概念,选项包括“自动”和 “(值)”,“自动”是计算机自动调整行高,“(值)”是设 计者用数值和单位进行具体设置,比较直观的写法是用百分比, 例如180%是指行高等于文字大小的1.8倍。如字体为14pt,要 设置行距为2倍行距,则行高的值应该是28pt,对比图如4.30所 示,上面两行是设置了行距的CSS样式应用效果,下面两行是没 有设置CSS样式。
css样式学习

1. 你可以将多个HTML文件都链接到一个中心样式表文件。
这个外部的样式表文件将设定你所有网页的规则。
如果你改变样式表文件中的额某一细节,所有页面都会随之改变。
如果你维护的站点很大,则这项功能绝对会有其用武之地。
它的使用方法:产生一个普通的网页,但不使用<STYLE>规则,而是在<HEAD>内使用<LINK>标签:<HTML> <HEAD> <TITLE>My First Stylesheet </TITLE> <LINK REL=stylesheet HREF="mystyles.css" TYPE="text/css"> </HEAD> <BODY> <H1>Stylesheets: The Tool of the Web Design Gods</H1> <P>Amaze your friends! Squash your enemies!</P> </BODY> </HTML>(使用链接的样式表时,你无须使用注释标签。
)P B { color: red }<H1><B>Emma Thompson</B>, Actress </H1> <P>Dramatic actor, inspired comedienne. Is there <B>nothing</B> she can't do?</P>样式表的规则告诉浏览器只将所有<P>之内加重显示的文字以红色显示。
所以,<P>之外标题的加重文字不会以红色显示,而<P>之内的文字则是。
css样式表的作用及使用方式

css样式表的作用及使用方式CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
使用CSS样式设置页面格式,可将页面内容与表现形式分离。
以下是CSS样式表的主要作用及使用方式:一、作用:1. 可以灵活控制网页中文本的字体、颜色、大小、间距、风格及位置。
2. 可以灵活地为网页中的元素设置各种效果的边框。
3. 可以方便地为网页中的元素设置不同的背景颜色、背景图像及平铺方式。
4. 可以控制网页中各元素的位置,使元素在网页中浮动。
5. 可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊和透明等只有在一些图像处理软件中才能实现的效果。
6. 可以与脚本语言相结合,使网页中的元素产生各种动态效果。
二、使用方式:1. 将样式定义在HTML元素的style属性中。
2. 将样式定义在HTML文档的header部分。
3. 将样式声明在一个专门的CSS文件中,以供HTML页面引用。
此外,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。
如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
在多个页面中使用同一个CSS样式表,可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表,实现多个页面风格的统一。
例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。
以上信息仅供参考,如需获取更多信息,建议咨询专业的编程人员。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
css层叠样式表

css层叠样式表CSS(CascadingStyleSheets)层叠样式表是一种用于网页设计的样式表语言,它可以为HTML、XML等文档添加样式和布局。
CSS的出现使得网页设计变得更加灵活和美观,同时可以提高网页的可访问性和性能。
CSS的基本语法CSS的语法比较简单,主要由选择器、属性和值组成。
其中,选择器用于选择要设置样式的HTML元素,属性用于定义要设置的样式,值则是属性的具体取值。
下面是一个简单的CSS样式表:```cssbody {background-color: #fff;color: #333;font-family: Arial, sans-serif;}h1 {font-size: 36px;color: #f00;}p {font-size: 18px;line-height: 1.5;}```这个样式表定义了三个选择器,分别对应网页的`body`、`h1`和`p`元素。
`body`选择器设置了网页的背景色、文字颜色和字体;`h1`选择器设置了网页标题的字体大小和颜色;`p`选择器设置了网页正文的字体大小和行高。
CSS的层叠机制CSS的层叠机制是指当多个样式规则同时作用于同一个元素时,如何确定最终的样式。
CSS的层叠机制包括以下几个方面:1. 优先级CSS样式规则的优先级是由选择器的特殊性和权重决定的。
特殊性是指选择器的具体性,权重是指选择器的重要性。
选择器的特殊性按照以下规则计算:- 每个元素选择器的特殊性为1;- 每个类选择器、伪类选择器和属性选择器的特殊性为10;- 每个ID选择器的特殊性为100;- 每个内联样式的特殊性为1000。
当多个选择器的特殊性相同时,权重可以用以下规则计算:- 内联样式的权重为1000;- ID选择器的权重为100;- 类选择器、伪类选择器和属性选择器的权重为10;- 元素选择器的权重为1。
当多个样式规则作用于同一个元素时,浏览器会按照优先级从高到低的顺序依次应用样式规则,直到找到最终的样式。
CSS-样式表

1.3.2 样式表的实例应用2:文本及列 表的应用
在【例5.6】中,文本和列表都应用了CSS样式,分别设置字体、 段落、列表的相关属性。第一行文本是标题1(标签为H1),第二 行文本是标题2(标签为H2),正文部分用了列表(标签为UL)。 1. 字体的样式设置
1.3.4 样式表的实例应用4:动态链接样式
简单的CSS链接样式可以在页面属性中的“链接”选项卡中设 置,1.1节中已经讲过。
在【例5.6】中,建立较为复杂的CSS链接样式,当鼠标经过链 接文字时,文字颜色会变色、字体样式变粗、出现背景颜 色、文字修饰有下划线等。这里还讲解两个重要的知识点: 如何建立CSS链接样式和如何调用外部CSS样式表。
2.编辑和删除CSS样式
创建CSS样式后,如果要修改CSS样式,在“CSS样式”面板 中,单击“CSS样式”面板右下角的“编辑”按钮,进入 “CSS规则定义”的对话框,可进行修改。
某个CSS样式不再需要时,在“CSS样式”面板中,首先选中 某个样式,单击CSS样式面板右下角的“删除”按钮。
1.3 CSS 样式的应用
1.1 利用CSS 样式表的网页实例
CSS样式表是由一系列样式选择器和CSS属性组成,它支持字体 属性、颜色和背景属性、文本属性、边框属性、列表属性以及精确 定位网页元素属性等,增强了网页的格式化功能。
使用CSS样式表的另一个优点是可以利用同一个样式表对整个站 点的具有相同性质的网页元素进行格式修饰,当需要更改样式设置 时,只要在这个样式表中修改,而不用对每个页面逐个进行修改, 简化了格式化网页的工作。
1.3.6 CSS样式进阶 利用CSS+DIV进行网页布局的实例
简述css中样式表的定义类型。

简述css中样式表的定义类型。
在CSS中,样式表的定义类型有三种:内联样式表、嵌入样式表和外部样式表。
1. 内联样式表(Inline Style Sheet):内联样式表是直接在HTML 标签内部使用style属性来定义样式。
例如:```html<p style='color: red; font-size: 16px;'>这是一段红色的文字</p>```内联样式表的特点是与HTML标签紧密耦合,只对该标签生效,并且会增加HTML代码的冗余性。
2. 嵌入样式表(Embedded Style Sheet):嵌入样式表是将CSS代码写在HTML文件的<head>标签内的<style>标签中。
例如:```html<head><style>p {color: red;font-size: 16px;}</style></head><body><p>这是一段红色的文字</p></body>```嵌入样式表的特点是能够同时应用于多个HTML标签,但仍然需要将CSS代码写在HTML文件中,可能会造成代码的维护困难和冗余。
3. 外部样式表(External Style Sheet):外部样式表是将CSS代码写在独立的.css文件中,然后在HTML文件中通过<link>标签引入。
例如:```html<head><link rel='stylesheet' type='text/css'href='styles.css'></head><body><p>这是一段红色的文字</p></body>```外部样式表的特点是能够在多个HTML文件中共享样式,提高代码的可维护性和代码复用性。
CSS 引入样式表

CSS 引入样式表开发人员可以用任何一种文本编辑工具来编写样式表CSS,比如Windows下的记事本和写字板。
另外,也可以使用一些专门的HTML文本编辑工具(如Frontpa ge、Ultraedit等),来编辑CSS文档。
在CSS中可以使用四种不同的方法,将样式表的功能加到网页中。
方法包括:直接定义元素的STYLE属性、定义内部样式表、嵌入外部样式表和连接外部样式表。
上述四种方法将样式表分为内部样式表和外部样式表。
1.直接定义元素的STYLE属性在元素内添加STYLE属性,并定义显示的样式,这是最简单的样式表定义方法。
不过,使用这种方法定义样式表时,只可以控制该元素。
例如:2.定义内部样式表内部样式表是把样式表放到页面的<head>部,这些定义的样式应用到某个具体的页面中,样式表用<style>元素添加。
例如:其中<style>元素中的type=text/css的含义是:<style>元素的内容是定义样式表单的。
2.嵌入外部样式表在<head>元素内使用<style>元素定义的内部样式表有很大局限性,它只限于用在该份XHTML文档。
如果想要达到有一个CSS文件定义网页所使用的样式,集中管理网站网页样式的目标,显然使用内部样式表是不够的。
为了达到这个目地,可以将样式表定义在独立的CSS文件中。
使用该样式表时,可以将该文件嵌入或连接到要运行样式的HTML文件中。
嵌入样式表简单地说,就是当浏览器在读取HTML文件时,将以嵌入的方式复制一份样式表到这个HTML文件中。
创建CSS文件的方法非常简单,只需要将<st yle>元素中定义样式的代码放在一个记事本文件内,并在保存文件时将扩展名名改为.css即可。
例如,下面是一个CSS文件ch6-1.css的内容。
下面是将CSS文件嵌入到HTML文件的语法规则:注意@import命令后需要加上“;”号。
CSS样式PPT课件

<link href="mycss.css" rel="stylesheet"
type="text/css">
17
5.2.2 链接外部样式表文件
样式表是一个包含样式规则的文本文件,它 的扩展名为*.CSS。它可分为2种类型。一种 是用户自己创建的样式文件,称为内部样式 表;另一种是外部样式表文件,即把现成的 样式表文件链接到页面,直接使用它进行格 式控制。编辑外部样式表将会影响到所有链 接引用它的文件。我们先讲后一种情况。
20
5.2.2 链接外部样式表文件
在Dreamweaver MX 2004中,预先创建了一 些现成的样式文件,我们可以把它链接在当前文档, 直接使用,可以快速进行格式控制。具体操作如下: 选择【窗口】/【CSS样式】命令,打开【CSS样式】 面板。 在【CSS样式】面板中单击右下角的【附加样式表】 按钮,打开【链接外部样式表】对话框。 单击对话框中的【范例样式表】,打开【范例样式 表】对话框,如图5-4所示。
5.2 链接和创建样式表
5.2.1 链接外部样式表文件
5.2.2 创建新的CSS样式
5.2.3 应用类样式
5.2.4 编辑样式
5.3 CSS样式的属性设置
5.3.1 设置类型属性
5.3.2 设置背景属性
5.3.3 设置区块属性
5.3.4 设置方框属性
5.3.5 设置边框属性
5.3.6 设置列表属性
单击【确定】按钮。在【CSS样式】面板中出现了 该样式表,同时,该样式表文件已自动应用到当前 文档。
22
5.2.3 应用类样式
直接通过【属性】面板以手工给文本设置格式,也 会生成样式,该样式只对当前文档起作用。这种操 作会自动在【属性】面板的【样式】文本框中生成 新样式,名称分别为Style1,Style2……等,切换 到代码视图,在<head>……</head>中可以看到样 式文件的内容。
css样式大全,完整的Css样式大全(整理)

css样式⼤全,完整的Css样式⼤全(整理)CSS样式被称为为“层叠样式表”,是⼀种⽹页制作做不可或缺的技术,是⽤于装饰⽹页,达到设计效果的⼀种样式语⾔,下⾯将整理⼀下css 常⽤样式:字体属性:(font)⼤⼩ {font-size: x-large;}(特⼤) xx-small;(极⼩) ⼀般中⽂⽤不到,只要⽤数值就可以,单位:PX、PD样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)⾏⾼ {line-height: normal;}(正常) 单位:PX、PD、EM粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体 {font-variant: small-caps;}(⼩型⼤写字母) normal;(正常)⼤⼩写 {text-transform: capitalize;}(⾸字母⼤写) uppercase;(⼤写) lowercase;(⼩写) none;(⽆)修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常⽤字体: (font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性: (background)⾊彩 {}图⽚ {background-image: url();}重复 {background-repeat: no-repeat;}滚动 {background-attachment: fixed;}(固定) scroll;(滚动)位置 {background-position: left;}(⽔平) top(垂直);简写⽅法 {background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性: (Block) /*这个属性第⼀次认识,要多多研究*/字间距 {letter-spacing: normal;} 数值 /*这个属性似乎有⽤,多实践下*/对齐 {text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进 {text-indent: 数值px;}垂直对齐 {vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换⾏)显⽰ {display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/⽅框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性: (Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写⽅法border:width style color; /*简写*/列表属性: (List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(⽅块) decimal;(数字) lower-roman;(⼩罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性: (Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码⼤全⼀ CSS⽂字属性:color : #999999; /*⽂字颜⾊*/font-family : 宋体,sans-serif; /*⽂字字体*/font-size : 9pt; /*⽂字⼤⼩*/font-style:itelic; /*⽂字斜体*/font-variant:small-caps; /*⼩字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置⾏⾼*/font-weight:bold; /*⽂字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*⾸字⼤写*/text-transform : uppercase; /*英⽂⼤写*/text-transform : lowercase; /*英⽂⼩写*/text-align:right; /*⽂字右对齐*/text-align:left; /*⽂字左对齐*/text-align:center; /*⽂字居中对齐*/text-align:justify; /*⽂字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*⽂字垂直向上对齐*/vertical-align:text-bottom; /*⽂字垂直向下对齐*/⼆、CSS边框空⽩padding-top:10px; /*上边框留空⽩*/padding-right:10px; /*右边框留空⽩*/padding-bottom:10px; /*下边框留空⽩*/padding-left:10px; /*左边框留空⽩三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*⼩写罗马数字*/list-style-type:upper-roman; /*⼤写罗马数字*/list-style-type:lower-alpha; /*⼩写英⽂字母*/list-style-type:upper-alpha; /*⼤写英⽂字母*/list-style-type:disc; /*实⼼圆形符号*/list-style-type:circle; /*空⼼圆形符号*/list-style-type:square; /*实⼼⽅形符号*/list-style-image:url(/dot.gif); /*图⽚式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:/*背景颜⾊*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图⽚*/ background-attachment : fixed; /*浮⽔印固定背景*/ background-repeat : repeat; /*重复排列-⽹页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图⽚x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接⽂字格式*/a:visited /*浏览过的链接⽂字格式*/a:active /*按下链接的格式*/a:hover /*⿏标转到链接*/⿏标光标样式:链接⼿指 CURSOR: hand⼗字体 cursor:crosshair箭头朝下 cursor:s-resize⼗字箭头 cursor:move箭头朝右 cursor:move加⼀问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize⽂字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏⽃ cursor:wait光标图案(IE6) p {cursor:url("光标⽂件名.cur"),text;}六、CSS框线⼀览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写⽅式,但也可以使⽤常规的⽅式如下: border-top-color : #369 /*设置上框线top颜⾊*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*⽴体内凸框*/ridge /*⽴体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运⽤:⽂字⽅块按钮复选框选择钮多⾏⽂字⽅块下拉式菜单选项1选项2⼋、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中⽂说明标记语法1 字体样式 {font:font-style font-variant font-weight font-size font-family}2 字体类型 {font-family:"字体1","字体2","字体3",...}3 字体⼤⼩ {font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格 {font-style:inherit|italic|normal|oblique}5 字体粗细 {font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜⾊ {color:数值;}7 阴影颜⾊ {text-shadow:16位⾊值}8 字体⾏⾼ {line-height:数值|inherit|normal;}9 字间距 {letter-spacing:数值|inherit|normal}10 单词间距 {word-spacing:数值|inherit|normal}11 字体变形 {font-variant:inherit|normal|small-cps }12 英⽂转换 {text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形 {font-size-adjust:inherit|none}14 字体 {font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|normal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}⽂本样式(Text Style)序号中⽂说明标记语法1 ⾏间距 {line-height:数值|inherit|normal;}2 ⽂本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink}3 段⾸空格 {text-indent:数值|inherit}4 ⽔平对齐 {text-align:left|right|center|justify}5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写⽅式 {writing-mode:lr-tb|tb-rl}背景样式序号中⽂说明标记语法1 背景颜⾊ { color: rgb(85, 85, 85); font-family: "Helvetica Neue", "Segoe UI", "Hiragino Sans GB", "Microsoft YaHei", Verdana, sans-serif; font-size: medium;">2 背景图⽚ {background-image: url(URL)|none}3 背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定 {background-attachment:fixed|scroll}5 背景定位 {background-position:数值|top|bottom|left|right|center}6 背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中⽂说明标记语法1 边界留⽩ {margin:margin-top margin-right margin-bottom margin-left}2 补 ⽩ {padding:padding-top padding-right padding-bottom padding-left}3 边框宽度 {border-width:border-top-width border-right-width border-bottom-width border-left-width} 宽度值: thin|medium|thick|数值4 边框颜⾊ {border-color:数值数值数值数值} 数值:分别代表top、right、bottom、left颜⾊值5 边框风格 {border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边 框 {border:border-width border-style color}上边框 {border-top:border-top-width border-style color}右边框 {border-right:border-right-width border-style color}下边框 {border-bottom:border-bottom-width border-style color}左边框 {border-left:border-left-width border-style color}7 宽 度 {width:长度|百分⽐| auto}8 ⾼ 度 {height:数值|auto}9 漂 浮 {float:left|right|none}10 清 除 {clear:none|left|right|both}分类列表序号中⽂说明标记语法1 控制显⽰ {display:none|block|inline|list-item}2 控制空⽩ {white-space:normal|pre|nowarp}3 符号列表 {list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper-alpha|none}4 图形列表 {list-style-image:URL}5 位置列表 {list-style-position:inside|outside}6 ⽬录列表 {list-style:⽬录样式类型|⽬录样式位置|url}7 ⿏标形状 {cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resize|sw-resize}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<内联定义 >表示法
<p style="margin-left: 0.5in; margin-right:0.5in"> 这一行被增加了左右的外补丁 <p>
基本格式: <HTML标签 style=“CSS 样式” > CSS控制显示区域 </HTML 标签>
执行样式表顺序: 内联>外接样式表>内部样式块
基本原则: 距离HTML语言签就近原则
Sequence.htm
样式表的分类:
•字体设置 •位置设置 •背景以及颜色设置 •定位设置 •滤镜
1、字体设置
•font-family:设置字体类型 •font-size:设置字号大小 •font-style: 设置字体风格 •font-weight: 设置字体粗度 •text-transform:文字变形 •text-decoration :文字修饰
2、在HTML页中插入样式表
<内部样式块>表示法
<html> <style type="text/css"> <!-body {font: 10pt "Arial"} h1 {font: 15pt "Arial"; font-weight: bold; color: maroon} h1 {font: 17pt "Arial"; font-weight: bold; color: red} h2 {font: 13pt/15pt "Arial"; font-weight: bold; color: blue} p {font: 10pt/12pt "Arial"; color: black} --> </style> <body>
2、在HTML页中插入样式表
<外接样式表>表示法
<head> <title>title of article</title> <link rel=stylesheet href="rainer.css" type="text/css"> </head>
基本格式: <link rel=stylesheet href=URL type=“text/css”>
Font.htm
2、位置设置
•word-spacing:词间距设置 •letter-spacing:字间距设置 •line-height: 行距设置 •text-align: 文字水平对齐方向 •vertical-align:垂直对齐方向 •text-indent :首行缩进
Layout.htm
第3部分 CSS
1、什么是样式表? CSS是Cascading Style Sheet(层叠样式 表)的缩写。 是用于控制网页样式并允许将样式信息与 网页内容分离的一种标记性语言。
Hello CSS-在HTML页中插入样式表
一个网页的代码:<内部样式块对象>表示法
<HTML> <HEAD> <TITLE> Hello CSS</TITLE> <STYLE TYPE="text/css"> <!-H1 { color: green; font-size: 36px; font-family: “Time new roman” } P { text-indent: 1cm; background: yellow; font-family: courier } --> </STYLE> </HEAD> <BODY> <H1><H1>标签的字体变成这个样子</H1> <P> <p>标签的效果</P> </BODY> </HTML>
