GIF文件格式详解
GIF格式标准

v5
第 4 页
2007-8-7
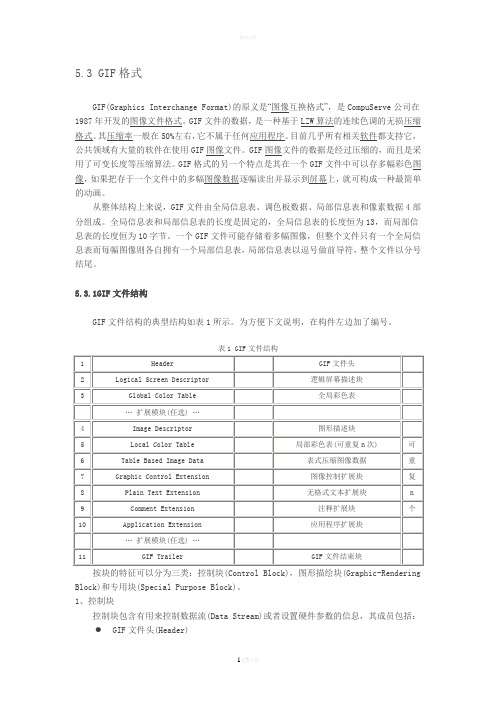
下面的例子演示了提取交织图像数据的顺序:
行 0 -------------------------------------------------------1 -------------------------------------------------------2 -------------------------------------------------------3 -------------------------------------------------------4 -------------------------------------------------------5 -------------------------------------------------------6 -------------------------------------------------------7 -------------------------------------------------------8 -------------------------------------------------------9 -------------------------------------------------------10 -------------------------------------------------------11 -------------------------------------------------------12 -------------------------------------------------------13 -------------------------------------------------------14 -------------------------------------------------------15 -------------------------------------------------------16 -------------------------------------------------------17 -------------------------------------------------------18 -------------------------------------------------------19 -------------------------------------------------------20 -------------------------------------------------------2 3 4 1 4 3 4 2 4 3 4 1 4 3 4 2 4 3 4 通道 1 1 4 通道 2 通道 3 通道 4
佳吉列夫名词解释

佳吉列夫名词解释
佳吉列夫(GIF)是一种图像文件格式,它由计算机科学家史蒂夫·威尔赫特(Steve Wilhite)于1987年创建。
GIF是Graphics Interchange Format的缩写,意为图形交换格式。
它是一种无损压缩的图像文件格式,最初被设计用于在互联网上传输图像。
佳吉列夫最初在早期互联网时代非常流行,主要因为它支持动画和透明效果,可显示256种颜色。
这使得GIF成为在线表情和简单动画的流行选择。
它的特点是文件大小较小,加载速度快,适合于低带宽的网络环境。
GIF文件由多个图像帧组成,每个图像帧按照一定的时间间隔播放,形成动画效果。
这种连续播放的方式使GIF成为网页设计、广告和其他数字媒体中常见的动画格式之一。
此外,GIF还支持透明效果,可以将图像的某些部分设置为透明,使得背景图像透过透明区域显示,使得GIF更加灵活和多样化。
然而,随着网络技术的发展和其他图像格式(如JPEG和PNG)的出现,GIF的使用逐渐减少。
尽管它仍然在某些领域中被广泛使用,但由于其256色限制和较低的图像质量,GIF逐渐被更高质量的图像格式所取代。
此外,由于GIF支持动画的特性,有时也会被用于制作短视频剪辑或简单的图像动画。
总而言之,佳吉列夫是一种图像文件格式,以其动画和透明效果而闻名。
尽管在现代互联网上的使用已经减少,但GIF在早期互联网时代起到了重要的作用,并且仍然在某些领域中被广泛使用。
GIF格式详解

5.3 GIF格式GIF(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在1987年开发的图像文件格式。
GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。
其压缩率一般在50%左右,它不属于任何应用程序。
目前几乎所有相关软件都支持它,公共领域有大量的软件在使用GIF图像文件。
GIF图像文件的数据是经过压缩的,而且是采用了可变长度等压缩算法。
GIF格式的另一个特点是其在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
从整体结构上来说,GIF文件由全局信息表、调色板数据、局部信息表和像素数据4部分组成。
全局信息表和局部信息表的长度是固定的,全局信息表的长度恒为13,而局部信息表的长度恒为10字节。
一个GIF文件可能存储着多幅图像,但整个文件只有一个全局信息表而每幅图像则各自拥有一个局部信息表,局部信息表以逗号做前导符,整个文件以分号结尾。
5.3.1GIF文件结构GIF文件结构的典型结构如表1所示。
为方便下文说明,在构件左边加了编号。
按块的特征可以分为三类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
1、控制块控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括: GIF文件头(Header)●逻辑屏幕描述块(Logical Screen Descriptor)●图形控制扩展块(Graphic Control Extension)●文件结束块(Trailer)2、图形描绘块包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:●图像描述块(Image Descriptor)●无格式文本扩展块(Plain Text Extension)●全局调色板、局部调色板、图像压缩数据和图像说明扩充块3、特殊用途数据块包含有与图像处理无关的信息,其成员包括:●注释扩展块(Comment Extension)●应用扩展块(Application Extension)除了在控制块中的逻辑屏幕描述块(Logical Screen Descriptor)和全局彩色表(Global Color Table)的作用范围是整个数据流(Data Stream)之外, 所有其他控制块仅控制跟在它们后面的图形描绘块。
GIF图形文件格式介绍和说明剖析.

GIF 图形文件格式文档1.概述GIF 图象是基于颜色列表的(存储的数据是该点的颜色对应于颜色列表的索引值),最多只支持8位(256色)。
GIF 文件内部分成许多存储块,用来存储多幅图象或者是决定图象表现行为的控制块,用以实现动画和交互式应用。
2.GIF 文件存储结构GIF 文件内部是按块划分的,包括控制块( Control Block )和数据块(Data Sub-blocks )两种。
控制块是控制数据块行为的,根据不同的控制块包含一些不同的控制参数;数据块只包含一些8-bit 的字符流,由它前面的控制块来决定它的功能,每个数据块0到255个字节,数据块的第一个字节指出这个数据块大小(字节数),,所以一个空的数据块有一个字节,那就是数据块的大小0x00。
下表是一个数据块的结构: BYTE 7 6 5 4 3 2 1 0 BIT0 块大小 Block Size - 块大小,不包括这个这个字节(不计算块大小自身)1Data Values - 块数据,8-bit 的字符串 2...254255一个GIF 文件的结构可分为文件头(File Header)、GIF 数据流(GIF Dat a Stream)和文件终结器(Trailer)三个部分。
文件头包含GIF 文件署名(Signa ture)和版本号(Version);GIF 数据流由控制标识符、图象块(Image Block)和其他的一些扩展块组成;文件终结器只有一个值为0x3B 的字符(';')表示文件结束。
下表显示了一个GIF 文件的组成结构:GIF 署名 文件头 版本号逻辑屏幕标识符GIF 数据流全局颜色列表...图象标识符 图象块 图象局部颜色列表图 基于颜色列表的图象数据...GIF 结尾 文件结尾下面就具体介绍各个部分: 文件头部分(Header)GIF 署名(Signature)和版本号(Version)GIF 署名用来确认一个文件是否是GIF 格式的文件,这一部分由三个字符组成:"GIF";文件版本号也是由三个字节组成,可以为"87a"或"89a".具体描述见下表:BYTE 7 6 5 4 3 2 1 0 BIT1 'G'GIF 文件标识 2 'I'3 'F'4 '8' GIF 文件版本号:87a - 1987年5月 89a - 1989年7月5 '7'或'9'6 'a'GIF 数据流部分(GIF Data Stream)逻辑屏幕标识符(Logical Screen Descriptor)这一部分由7个字节组成,定义了GIF 图象的大小(Logical Screen Width & Height)、颜色深度(Color Bits)、背景色(Blackground Color Index)以及有无全局颜色列表(Global C olor Table)和颜色列表的索引数(Index Count),具体描述见下表: BYTE 7 6 5 4 3 2 1 0 BIT1 逻辑屏幕宽度 像素数,定义GIF 图象的宽度 23 逻辑屏幕高度 像素数,定义GIF 图象的高度 45 m cr s pixel6 背景色 背景颜色(在全局颜色列表中的索引,如果没有全局颜色列表,该值没有意义)7 像素宽高比 像素宽高比(Pixel Aspect Radio)m - 全局颜色列表标志(Global Color Table Flag),当置位时表示有全局颜色列表,pixel 值有意义.cr - 颜色深度(Color ResoluTion),cr+1确定图象的颜色深度.s - 分类标志(Sort Flag),如果置位表示全局颜色列表分类排列.pixel - 全局颜色列表大小,pixel+1确定颜色列表索引数(2的pixel+1次方). 全局颜色列表(Global Color Table)全局颜色列表必须紧跟在逻辑屏幕标识符后面,每个颜色列表索引条目由三个字节组成,按R 、G 、B 的顺序排列。
常见的动画文件格式及其特点

常见的动画格式类型一、GIF动画格式大家都知道,GIF图像由于采用了无损数据压缩方法中压缩率较高的LZW算法,文件尺寸较小,因此被广泛采用。
GIF动画格式可以同时存储若干幅静止图像并进而形成连续的动画,目前Internet上大量采用的彩色动画文件多为这种格式的GIF 文件。
很多图像浏览器如《豪杰大眼睛》等都可以直接观看此类动画文件。
二、FLIC FLI/FLC 格式FLIC是Autodesk公司在其出品的Autodesk Animator / Animator Pro / 3D Studio等2D/3D动画制作软件中采用的彩色动画文件格式,FLIC是FLC和FLI 的统称,其中,FLI是最初的基于320×200像素的动画文件格式,而FLC则是FLI的扩展格式,采用了更高效的数据压缩技术,其分辨率也不再局限于320×200像素。
FLIC文件采用行程编码(RLE)算法和Delta算法进行无损数据压缩,首先压缩并保存整个动画序列中的第一幅图像,然后逐帧计算前后两幅相邻图像的差异或改变部分,并对这部分数据进行RLE压缩,由于动画序列中前后相邻图像的差别通常不大,因此可以得到相当高的数据压缩率。
它被广泛用于动画图形中的动画序列、计算机辅助设计和计算机游戏应用程序。
三、SWF格式SWF是Micromedia公司的产品Flash的矢量动画格式,它采用曲线方程描述其内容,不是由点阵组成内容,因此这种格式的动画在缩放时不会失真,非常适合描述由几何图形组成的动画,如教学演示等。
由于这种格式的动画可以与HTML文件充分结合,并能添加MP3音乐,因此被广泛地应用于网页上,成为一种“准”流式媒体文件。
四、AVI格式AVI是对视频、音频文件采用的一种有损压缩方式,该方式的压缩率较高,并可将音频和视频混合到一起,因此尽管画面质量不是太好,但其应用范围仍然非常广泛。
AVI文件目前主要应用在多媒体光盘上,用来保存电影、电视等各种影像信息,有时也出现在Internet上,供用户下载、欣赏新影片的精彩片段。
GIF文件格式

GIF文件格式6.2.1 简介GIF(G raphics I nterchange F ormat)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GFI图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(L empel-Z iv W alch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
6.2.2. 文件结构GIF文件结构的典型结构如图6-01所示。
为下文说明方便,在构件左边加了编号。
图6-01 GIF文件结构数据块可分成3类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
(1) 控制块:∙GIF文件头(Header)∙逻辑屏幕描述块(Logical Screen Descriptor)∙图形控制扩展块(Graphic Control Extension)∙文件结束块(Trailer)(2) 图形描绘块:∙图像描述块(Image Descriptor)∙无格式文本扩展块(Plain Text Extension)(3) 特殊用途数据块;∙注释扩展块(Comment Extension)∙应用扩展块(Application Extension)除了在控制块中的逻辑屏幕描述块(Logical Screen Descriptor)和全局彩色表(Global Color Table)的作用范围是整个数据流(Data Stream)之外, 所有其他控制块仅控制跟在它们后面的图形描绘块。
GIF标准及其解码

GIF标准及其解码GIF(G raphics I nterchange F ormat)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
一,概述:GIF文件由文件头,描述块,彩色表,数据块,扩展块和结束符构成,GIF87a和GIF89a 的区别在于:后者较前者增加了扩展块,从功能上看即提供了对透明色和多帧动画的支持。
二,格式详解:约定:i:以下图示括号中出现的“B”代表字节(Byte),而“b”则代表字节中的位(bit)。
ii:两个字节以上数的存放顺序为低字节在前。
iii:文件格式中出现的大小尺寸等均为unsigned数据类型,单位为字节或像素。
iv:各描述结构块以在文件中出现的先后顺序而排列。
v:符号约定:*表示名词解释,#表示效果演示,【】表示参考文献。
1,Header结构:说明:Signature 为“GIF”3个字符;V ersion 为“87a”或“89a”3个字符。
2,Logical Screen Descriptor结构:说明:Logical Screen Width 和Logical Screen Depth 均以像素为单位。
Packet fields 中最高位为全局颜色表标志,即为1时表明Logical ScreenDescriptor后面跟的是全局颜色表。
Color Resolution 的值加1代表颜色表中每种基色用多少位表示,如为“111”时表示每种基色用8位表示,则颜色表中每项为3Byte。
由于该值有时可为0,一般在解码程序中,该3位不作处理,而直接由GlobalColor Table Size 算出颜色表大小。
Sort Flag 表示重要颜色排序标志,标志为1时,表示颜色表中重要的颜色排在前面,有利于颜色数较少的解码器选择最好的颜色。
一般该标志为0,不作处理。
GIF标准及其解码

GIF标准及其解码GIF(G raphics I nterchange F ormat)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
一,概述:GIF文件由文件头,描述块,彩色表,数据块,扩展块和结束符构成,GIF87a和GIF89a 的区别在于:后者较前者增加了扩展块,从功能上看即提供了对透明色和多帧动画的支持。
二,格式详解:约定:i:以下图示括号中出现的“B”代表字节(Byte),而“b”则代表字节中的位(bit)。
ii:两个字节以上数的存放顺序为低字节在前。
iii:文件格式中出现的大小尺寸等均为unsigned数据类型,单位为字节或像素。
iv:各描述结构块以在文件中出现的先后顺序而排列。
v:符号约定:*表示名词解释,#表示效果演示,【】表示参考文献。
1,Header结构:说明:Signature 为“GIF”3个字符;V ersion 为“87a”或“89a”3个字符。
2,Logical Screen Descriptor结构:说明:Logical Screen Width 和Logical Screen Depth 均以像素为单位。
Packet fields 中最高位为全局颜色表标志,即为1时表明Logical ScreenDescriptor后面跟的是全局颜色表。
Color Resolution 的值加1代表颜色表中每种基色用多少位表示,如为“111”时表示每种基色用8位表示,则颜色表中每项为3Byte。
由于该值有时可为0,一般在解码程序中,该3位不作处理,而直接由GlobalColor Table Size 算出颜色表大小。
Sort Flag 表示重要颜色排序标志,标志为1时,表示颜色表中重要的颜色排在前面,有利于颜色数较少的解码器选择最好的颜色。
一般该标志为0,不作处理。
gif出处 (3)

GIF出处1. 什么是GIF?GIF即“Graphics Interchange Format”的缩写,是一种常见的图形文件格式,通过连续的图像帧来演示动画效果。
GIF的特点是支持透明背景和多帧动画,同时文件大小较小。
2. GIF的流行和应用领域GIF文件格式在互联网上非常流行,并广泛应用于各种场景,包括:•网页上的动态图像:GIF是网页设计中最常用的图像格式之一。
通过使用GIF,网页设计师可以向页面添加动态效果,例如旋转的标志、闪烁的按钮等。
•表情包和动态图像分享:GIF非常适合表达连续的动作或情感,并因其短视频的形式而在社交媒体上广受欢迎。
人们经常使用GIF来回应朋友的消息或在社交媒体上分享有趣的动态图像。
•广告和营销宣传:GIF广告是在线广告中常见的一种形式。
由于GIF文件大小较小,加载速度相对较快,因此非常适合用于广告展示。
•软件和应用的动画效果:GIF格式还用于在软件和应用程序中显示动画效果,例如加载图标、过渡动画等。
3. GIF出处的重要性在使用GIF图像时,了解其来源和版权信息非常重要。
在互联网上广泛流传的GIF图像可能来自不同的来源,包括原创作品、网络表情包或未授权的素材。
使用他人的GIF图像而不注明出处或未经授权可能涉及版权侵权问题。
为了尊重原创作者的劳动成果,我们需要遵守版权法规,使用GIF时应当注明出处并尽量使用经授权或无版权争议的素材。
4. 如何查找GIF出处?在互联网上查找GIF图像的出处可以采取以下几种方式:•使用逆向图像搜索引擎:逆向图像搜索引擎可以通过图像本身来搜索相关信息,包括出处、使用环境等。
一些常用的逆向图像搜索引擎包括Google Images、TinEye 和Baidu图像搜索等。
•查看图片属性和元数据:在操作系统中,我们可以通过查看图片属性或元数据来获取关于图片的信息,包括创建时间、作者、版权等。
在Windows系统中,右键点击图片,选择“属性”,然后切换到“详细信息”选项卡即可查看元数据。
GIF文件格式解析

GIF 文 件格式分析作者:foenix1.概述~~~~~~~~GIF(Graphics Interchange Format ,图形交换格式)文件是由 CompuServe 公司开发的图形文件格式,版权所有,任何商业目的使用均须 CompuServe 公司授权。
GIF 图象是基于颜色列表的 (存储的数据是该点的颜色对应于颜色列表的索引值),最多只支持8位(256色)。
GIF 文件内部分成许多存储块,用来存储多幅图象或者是决定图象表现行 为的控制块,用以实现动画和交互式应用。
GIF 文件还通过LZW 压缩算法压缩图象数据来减少图象尺寸(关于LZW 算法和GIF 数据压缩>>...)。
2.GIF 文件存储结构~~~~~~~~~~~~~~~~~~~GIF 文件内部是按块划分的, 包括控制块( Control Block )和数据块(Data Sub-blocks )两种。
控制块是控制数据块行为的,根据不同的控制块包含一些不同的控制参数;数据块只包含一 些8-bit 的字符流,由它前面的控制块来决定它的功能,每个数据块大小从0到255个字节,数据块的第一个字节指出这个数据块大小(字节数),计算数据 块的大小时不包括这个字节,所以一个空的数据块有一个字节,那就是数据块的大小0x00。
下表是一个数据块的结构: BYTE 7 6 5 4 3 2 1 0 BIT0 块大小 Block Size - 块大小,不包括这个这个字节(不计算块大小自身)1 Data Values - 块数据,8-bit 的字符串2 ... 254 255一个GIF 文件的结构可分 为文件头(File Header)、GIF 数据流(GIF Data Stream)和文件终结器(Trailer)三个部分。
文件头包含GIF 文件署名(Signature)和版本号(Version);GIF 数据流由控 制标识符、图象块(Image Block)和其他的一些扩展块组成;文件终结器只有一个值为0x3B 的字符(';')表示文件结束。
gif是什么文件格式?.gif文件怎么打开?

gif是什么⽂件格式?.gif⽂件怎么打开?
gif(Graphics Interchange Format)的原义是“图像互换格式”,是CompuServe公司在 1987年开发的图像⽂件格式。
⽬前⼏乎所有相关软件都⽀持它,公共领域有⼤量的软件在使⽤GIF图像⽂件。
gif是什么⽂件?
⽹上常见的⼩动画⼤多是GIF格式的,也叫逐帧动画,就是由⼏张图合在⼀起的图⽚(也有是单帧的)。
它采⽤⽆损压缩技术,只要图像不多于256⾊,则可既减少⽂件的⼤⼩,⼜保持成像的质量。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是⼀种压缩位图格式,⽀持透明背景图像,适⽤于多种操作系统,“体型”很⼩,⽹上很多⼩动画都是GIF格式。
⼀般我们将起理解成动态图⽚格式即可,当然静态图⽚也可以使gif格式。
gif⽂件如何打开?
很多程序都可以打开gif⽂件,系统默认⽤windows图⽚和传真查看器⾃动打开GIF⽂件。
写了这么多,希望⼤家对gif⽂件有⼀个更深刻的认识,⼀般我们将起理解成动态图⽚格式即可,当然静态图⽚也可以使gif格式。
GIF文件格式详解

GIF文件格式详解6.2.1 简介GIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GIF图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(Lempel-Ziv Walch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
6.2.2. 文件结构GIF文件结构的典型结构如图6-01所示。
为下文说明方便,在构件左边加了编号。
图6-01 GIF文件结构数据块可分成3类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
(1) 控制块:控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括:GIF文件头(Header)逻辑屏幕描述块(Logical Screen Descriptor)图形控制扩展块(Graphic Control Extension)文件结束块(Trailer)(2) 图形描绘块:包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:图像描述块(Image Descriptor)无格式文本扩展块(Plain Text Extension)全局调色板、局部调色板、图像压缩数据和图像说明扩充块。
GIF文件结构分析报告

GIF文件结构分析报告
一、分析的图片
图片1.GIF
二、文件分析
(1)文件头:共6个字节,如图1所示。
图1
(2)文件体:逻辑屏幕描述+全局彩色表+扩展块+图像数据
由全局标志可知本图含有全局彩色表,彩色分辨率8位,即象素深度为8,全局彩色表的表项为2的8次方,因此全局彩色表的大小为3*256B。
所以紧跟着逻辑屏幕后,即从00000000h行b列到00000300h行c列为其全局彩色表,每三个字节为一个表项(定义一种颜色)。
如图2所示。
排序标志为不按照颜色重要性排序。
图2
从00000300h行d列开始是图像控制块。
从030D位移开始读取2个字节为21F9,可判断出是图像控制块。
块大小四个字节。
图像控制扩展块中透明索引起作用。
图3
从00000310h行5列开始是图像数据。
以2C为标识。
第一幅图像。
其帧左边界帧顶边界均为0。
帧宽15。
帧高20。
第7位为0,所以无局部彩色表。
如图3。
(2)文件尾:3B,表示文件结束。
如图4。
(3)
图4。
gif文件格式的名词解释

gif文件格式的名词解释GIF(Graphics Interchange Format)是一种常用的图形文件格式,以其小尺寸、无损压缩及多帧动画的特点而为广大用户所熟知和广泛使用。
本文将从技术角度解释GIF文件格式的原理和特点,并探讨其应用和发展。
一、GIF文件格式的基本原理GIF文件格式是一种“索引色”图像格式,其基本原理是利用调色板(Color Palette)和压缩算法实现图像数据的存储和显示。
具体来说,当一个GIF文件被创建时,图像中的每个像素点将会被映射到一个256色的调色板中。
这意味着GIF图像最多只能使用256种颜色,因此对于色彩丰富的照片或者细节丰富的图像,GIF格式可能无法保持完美的显示效果。
二、GIF文件格式的特点1. 尺寸较小:由于采用了无损压缩算法,GIF文件格式在保持图像质量的同时,尺寸相比其他图像格式如JPEG、PNG等更小,适合在网络传输和存储中使用。
2. 支持透明背景:GIF格式支持透明背景设置,即可以将图像中某个颜色定义为透明色,方便用户将图像嵌入到其他背景中,使得图像更好地融合。
3. 支持多帧动画:GIF格式还具有多帧动画的功能,即同一个GIF文件中可以包含多张图像,通过不同帧之间的播放顺序和延时设置,可以呈现出动态的图像效果。
4. 不适合存储高质量照片:由于GIF格式的色彩限制和256色调色板的限制,对于高质量照片的存储和显示并不适合,一般更适合于图标、动图等简单图像的展示。
三、GIF文件格式的应用1. 网络表情和动图:GIF格式由于其小尺寸和多帧动画的特点,因此在社交网络和聊天软件中被广泛应用于表情包、动态表情等的制作和传播。
2. 广告宣传:GIF格式的短小精悍,适合用于网页广告和论坛推广中,能够吸引用户的注意力,提高广告的曝光和点击率。
3. 图标和按钮:GIF格式同样适用于制作图标和按钮等小型图片,无论是网页设计还是软件界面设计,GIF格式都是常用的图标和按钮存储格式之一。
gif格式的数据结构及显示流程

gif格式的数据结构及显示流程GIF(Graphics Interchange Format)是一种常见的图像文件格式,广泛应用于网站、应用程序和电子邮件等多种场景。
本文将介绍GIF格式的数据结构及其显示流程,以帮助读者更好地理解和应用GIF图像。
一、GIF格式的数据结构GIF格式的文件由一个个数据块组成,每个数据块都有特定的含义和功能。
下面是GIF格式的数据结构的主要组成部分:1. 文件头(File Header):GIF文件的起始部分,通常由6个字节组成。
其中包含文件的标识符("GIF89a"或"GIF87a")、图像的宽度和高度等基本信息。
2. 逻辑屏幕描述符(Logical Screen Descriptor):紧随文件头之后的数据块。
主要记录了图像的宽度和高度、全局颜色表等信息。
3. 全局颜色表(Global Color Table):位于逻辑屏幕描述符之后,包含一系列颜色信息。
GIF图像中的像素可以使用全局颜色表中的索引值表示具体的颜色,这样可以大大减小图像文件的大小。
4. 图像描述符(Image Descriptor):每个图像块的描述符,包含图像的位置、宽度和高度,以及局部颜色表的信息。
5. 图像数据(Image Data):图像块的实际像素数据,通过一系列的编码算法进行压缩。
GIF格式采用了一种称为LZW压缩算法的方法,可以有效地减小文件的大小。
6. 图形控制扩展块(Graphic Control Extension):可选的块,用于设置图像显示的一些特殊效果,例如透明度和循环播放等。
7. 应用扩展块(Application Extension):可选的块,用于定义图像的特殊应用场景,例如动画或渐变效果等。
8. 注释块(Comment Extension):可选的块,用于添加注释信息,方便图像的维护和理解。
二、GIF图像的显示流程在了解了GIF格式的数据结构后,我们来看一下GIF图像的显示流程。
gif是什么意思

gif是什么意思GIF的全称是Graphics Interchange Format,可译为图形交换格式,用于以超文本标志语言(Hypertext Markup Language)方式显示索引彩色图像,在因特网和其他在线服务系统上得到广泛应用。
GIF是一种公用的图像文件格式标准,版权归Compu Serve公司所有。
简介GIF格式的名称是Graphics Interchange Format的缩写,是在1987年由Compu Serve公司为了填补跨平台图像格式的空白而发展起来的。
GIF可以被PC和Mactiontosh等多种平台上被支持。
GIF是一种位图。
位图的大致原理是:图片由许多的像素组成,每一个像素都被指定了一种颜色,这些像素综合起来就构成了图片。
GIF采用的是Lempel-Zev-Welch(LZW)压缩算法,最高支持256种颜色。
由于这种特性,GIF比较适用于色彩较少的图片,比如卡通造型、公司标志等等。
如果碰到需要用真彩色的场合,那么GIF的表现力就有限了。
GIF通常会自带一个调色板,里面存放需要用到的各种颜色。
在Web运用中,图像的文件量的大小将会明显地影响到下载的速度,因此我们可以根据GIF带调色板的特性来优化调色板,减少图像使用的颜色数(有些图像用不到的颜色可以舍去),而不影响到图片的质量。
GIF格式和其他图像格式的最大区别在于,它完全是作为一种公用标准而设计的,由于Compu Serve网络的流行,许多平台都支持GIF格式。
Compu Serve通过免费发行格式说明书推广GIF,但要求使用GIF文件格式的软件要包含其版权信息的说明。
版本GIF具有GIF87a和GIF89a两个版本。
GIF87a版本是1987年推出的,一个文件存储一个图像,严格不支持透明像素;GIF87a采用LZW压缩算法,它能够在保持图像质量的前提下将图像尺寸压缩百分之二十到二十五。
GIF89a版本是1989年推出的很有特色的版本,该版本允许一个文件存储多个图像,可实现动画功能,允许某些像素透明。
GIF文件结构

GIFGIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
Gif文件内部是按块划分的,包括控制块(Control Block)和数据块(Data Sub-blocks)两种。
控制块根据其包含的控制参数控制数据块行为,数据块中只是包含一些8-bit的字符流,有它前面的控制块决定功能。
一个GIF文件的结构可分为:文件头(File Hearder)、GIF 数据流(GIF Data Stream)和文件终结器(Trailer)三个部分。
文件头部分(Hearder)署名:‘GIF’版本号:87a(89a)GIF数据流部分逻辑屏幕标识符(7字节)定义了图像的大小、颜色深度、背景色以及有吴全局颜色列表和颜色列表的索引数像素数背景颜色(若没有全局颜色列表,则吴意义)m –全局颜色列表标志,置位时表示有全局颜色列表,Pixel 有意义。
Cr - 颜色深度,cr+1确定图像颜色深度。
s –分类标志,置位表示全局颜色列表分类排列。
Pixel –全局颜色列表大小,Pixel+1确定颜色列表的索引数(2的Pixel+1次方)。
全局颜色列表其紧跟在逻辑屏幕标识符后,每个颜色列表都3字节组成,按照R\G\B的顺序排列。
图像标识符当一个GIF文件包含多个图像,当一个图像结束后紧跟着一个图像的标识符,以0x2C开始,接着定义图像性质。
m –局部颜色列表标志,置位时标识紧跟在图像标识符之后有一个局部颜色列表,仅供跟在它后的一副图像使用;置否时使用全局颜色列表,忽略Pixel值。
i –交织标志,置位时图像数据交织排列,否则顺序排列。
s –分类标志,置位标识紧跟的局部颜色列表分类排列。
r –保留(必须初始化0)。
Pixel –局部颜色列表大小,Pixel+1为颜色列表位数。
常见的动画文件格式及其特点

常见的动画格式类型一、GIF动画格式大家都知道,GIF图像由于采用了无损数据压缩方法中压缩率较高的LZW算法,文件尺寸较小,因此被广泛采用。
GIF动画格式可以同时存储若干幅静止图像并进而形成连续的动画,目前Internet上大量采用的彩色动画文件多为这种格式的GIF文件。
很多图像浏览器如《豪杰大眼睛》等都可以直接观看此类动画文件。
二、FLIC FLI/FLC 格式FLIC是Autodesk公司在其出品的Autodesk Animator / Animator Pro / 3D Studio等2D/3D动画制作软件中采用的彩色动画文件格式,FLIC是FLC和FLI 的统称,其中,FLI是最初的基于320×200像素的动画文件格式,而FLC则是FLI的扩展格式,采用了更高效的数据压缩技术,其分辨率也不再局限于320×200像素。
FLIC文件采用行程编码(RLE)算法和Delta算法进行无损数据压缩,首先压缩并保存整个动画序列中的第一幅图像,然后逐帧计算前后两幅相邻图像的差异或改变部分,并对这部分数据进行RLE压缩,由于动画序列中前后相邻图像的差别通常不大,因此可以得到相当高的数据压缩率。
它被广泛用于动画图形中的动画序列、计算机辅助设计和计算机游戏应用程序。
三、SWF格式SWF是Micromedia公司的产品Flash的矢量动画格式,它采用曲线方程描述其内容,不是由点阵组成内容,因此这种格式的动画在缩放时不会失真,非常适合描述由几何图形组成的动画,如教学演示等。
由于这种格式的动画可以与HTML文件充分结合,并能添加MP3音乐,因此被广泛地应用于网页上,成为一种“准”流式媒体文件。
四、AVI格式AVI是对视频、音频文件采用的一种有损压缩方式,该方式的压缩率较高,并可将音频和视频混合到一起,因此尽管画面质量不是太好,但其应用范围仍然非常广泛。
AVI文件目前主要应用在多媒体光盘上,用来保存电影、电视等各种影像信息,有时也出现在Internet上,供用户下载、欣赏新影片的精彩片段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GIF文件格式详解6.2.1 简介GIF(Graphics Interchange Format)是CompuServe公司开发的图像文件存储格式,1987年开发的GIF文件格式版本号是GIF87a,1989年进行了扩充,扩充后的版本号定义为GIF89a。
GIF图像文件以数据块(block)为单位来存储图像的相关信息。
一个GIF文件由表示图形/图像的数据块、数据子块以及显示图形/图像的控制信息块组成,称为GIF数据流(Data Stream)。
数据流中的所有控制信息块和数据块都必须在文件头(Header)和文件结束块(Trailer)之间。
GIF文件格式采用了LZW(Lempel-Ziv Walch)压缩算法来存储图像数据,定义了允许用户为图像设置背景的透明(transparency)属性。
此外,GIF文件格式可在一个文件中存放多幅彩色图形/图像。
如果在GIF文件中存放有多幅图,它们可以像演幻灯片那样显示或者像动画那样演示。
6.2.2. 文件结构GIF文件结构的典型结构如图6-01所示。
为下文说明方便,在构件左边加了编号。
图6-01 GIF文件结构数据块可分成3类:控制块(Control Block),图形描绘块(Graphic-Rendering Block)和专用块(Special Purpose Block)。
(1) 控制块:控制块包含有用来控制数据流(Data Stream)或者设置硬件参数的信息,其成员包括:GIF文件头(Header)逻辑屏幕描述块(Logical Screen Descriptor)图形控制扩展块(Graphic Control Extension)文件结束块(Trailer)(2) 图形描绘块:包含有用来描绘在显示设备上显示图形的信息和数据,其成员包括:图像描述块(Image Descriptor)无格式文本扩展块(Plain Text Extension)全局调色板、局部调色板、图像压缩数据和图像说明扩充块。
(3) 特殊用途数据块;包含有与图像处理无关的信息,其成员包括:注释扩展块(Comment Extension)应用扩展块(Application Extension)除了在控制块中的逻辑屏幕描述块(Logical Screen Descriptor)和全局彩色表(Global Color Table)的作用范围是整个数据流(Data Stream)之外, 所有其他控制块仅跟在它们后面的图形描绘块。
6.2.3 构件详解1. GIF文件头文件头描述块(Header)定义GIF数据流(GIF Data Stream),它的结构如图6-02所示。
文件头描述块(Header)由GIF标记域(Signature)和版本号(Version)域组成,是一个由6个固定字节组成的数据块,它们用来说明使用的文件格式是GIF格式及当前所用的版本号。
GIF标记域(Signature)存放的是“GIF”,版本号域存放的是1987年5月发布的“87a”或者1989年7月发布的“89a”,或者更加新的版本号。
图6-02 标记/版本数据块的结构typedef struct gifheader{BYTE bySignature[3];BYTE byVersion[3];} GIFHEADER;2. 逻辑屏幕描述块逻辑屏幕描述块(Logical Screen Descriptor)包含定义图像显示区域的参数,包括背景颜色信息。
这个数据块中的坐标相对于虚拟屏幕的左上角,不一定是指显示屏的绝对坐标,这就意味可以参照窗口软件环境下的窗口坐标或者打印机坐标来设计图像显示程序。
逻辑屏幕描述块的结构如图6-03所示:图6-03 屏幕描述块的结构typedef struct gifscrdesc{WORD wWidth;WORD wDepth;struct globalflag{BYTE PalBits : 3;BYTE SortFlag : 1;BYTE ColorRes : 3;BYTE GlobalPal : 1;} GlobalFlag;BYTE byBackground;BYTE byAspect;} GIFSCRDESC;逻辑描述块包含7个字节。
字节0和字节1用来说明逻辑显示屏的宽度,字节2和字节3用来说明逻辑显示屏的高度,字节4用来描述彩色表的属性,字节5用来指定背景颜色索引,字节6用来计算像素的宽高比。
现作如下说明:(1) 屏幕描述块中的第5个字节称为包装域(Packed Fields),它的位结构如图6-04所示,它由4个子域组成:①全局彩色表标志(Global Color Table Flag )域G用来说明是否有全局彩色表存在。
如果G=1,表示有一个全局彩色表(Global Color Table)将紧跟在这个逻辑屏幕描述块(Logical Screen Descriptor)之后;这个标志也用来选择背景颜色索引(Background Color Index)。
如果G=1,背景颜色索引(Background Color Index)域中的值就用作背景颜色的索引。
②彩色分辨率(Color Resolution)域CR用来表示原始图像可用的每种基色的位数(实际值减1)。
这个位数表示整个调色板的大小,而不是这幅图像使用的实际的颜色数。
例如,如果该域的值CR=3,说明原始图像可用每个基色有4位的调色板来生成彩色图像。
③彩色表排序标志(Sort Flag)域S用来表示全局彩色表(Global Color Table)中的颜色是否按重要性(或者称使用率)排序。
如果S=0,表示没有重要性排序;如果S=1表示最重要的颜色排在前。
这样做的目的是辅助颜色数比较少的解码器能够选择最好的颜色子集,在这种情况下解码器就可选择彩色表中开始段的彩色来显示图像。
④全局彩色表大小(Size of Global Color Table)域Size表示表示每个像素的位数,它用来计算全局彩色表(Global Color Table)中包含的字节数。
在全局彩色表标志(Global Color Table Flag)域G=0时就不需要计算,G=1时就要计算彩色表的大小,具体计算见下文的“3. 全局彩色表”。
图6-04 逻辑屏幕描述块中的包装域结构(2) 屏幕描述块中的第6个字节是背景颜色索引(Background Color Index),它是彩色表的一个索引值,用来指定背景颜色。
如果全局彩色表标志(Global Color Table Flag)域G=0,这个域的值也设置为0。
(3) 像素宽高比(Pixel Aspect Ratio)域中的值是一个因数,是计算原始图像像素的宽高比的一个近似值。
如果该域的值范围为1~255,如果不等于0,宽高比的近似值按下式计算:Aspect Ratio = (Pixel Aspect Ratio + 15) / 64像素宽高比(Pixel Aspect Ratio)定义成像素的宽度与高度之比,比值的范围在4:1~1:4之间,其增量为1/64。
3. 全局彩色表由于一个GIF文件可以包含多幅彩色图像,每幅彩色图像也许都包含适合自身特点的彩色表,所以一个GIF文件可以有好几个彩色表。
但归纳起来只有两类:全局彩色表(Global Color Table)或局部彩色表(Local Color Table)。
全局彩色表可用于图像本身没有带彩色表的所有图像和无格式文本扩展块(Plain Text Extension),而局部彩色表只用于紧跟在它后面的一幅图像。
在处理全局彩色表和局部彩色表时需要注意下面一些规则。
①如果GIF文件包含全局彩色表(Global Color Table),而且要显示的图像本身又带有局部彩色表,那末显示该幅彩色图像时就用它自己的彩色表,而不用全局彩色表。
在这种情况下,解码器就首先保存全局彩色表(Global Color Table),然后使用局部彩色表(Local Color Table)来显示图像,最后再回复全局彩色表(Global Color Table)。
②全局彩色表(Global Color Table)和局部彩色表(Local Color Table)都是可选择的。
由于这个原因,解码器最好要保存全局彩色表(Global Color Table),一直到出现另一个全局彩色表(Global Color Table)为止。
这样做之后,对于包含完全没有彩色表的一幅或者多幅彩色图像的GIF文件就可以使用最后保存的全局彩色表(Global Color Table)进行处理。
③如果同类型的图像能够使用相同的彩色表来显示,编码器就要尽可能使用一个全局彩色表(Global Color Table);如果没有彩色表可用,解码器就可以使用计算机系统提供的彩色表或者解码器自身的彩色表。
④全局彩色表(Global Color Table)存在与否由逻辑屏幕描述块(Logical Screen Descriptor)中字节5的全局彩色表标志(Global Color Table Flag )域G的值确定。
如果存在,彩色表就紧跟在逻辑屏幕描述块(Logical Screen Descriptor)之后。
彩色表的表项数目等于2(n +1),其中n=b2b1b0,每个表项由3个字节组成,分别代表R、G、B的相对强度,因此彩色表的字节数就等于3×2(n +1)。
彩色表的结构如图6-05所示。
图6-05 彩色表结构局部彩色表与全局彩色表有相同的存储格式。
4. 图像描述块GIF图像文件格式可包含数量不限的图像,而且也没有一个固定的存放顺序,仅用一个字节的图像分隔符(Image Separator)来判断是不是图像描述块。
每一幅图像都由一个图像描述块(Image Descriptor)、可有可无的局部彩色表(Local Color Table)和图像数据组成。
每幅图像必须要落在逻辑屏幕描述块(Logical Screen Descriptor)中定义的逻辑屏(Logical Screen)尺寸范围里。
图像描述块(Image Descriptor)之前可以有一个或者多个控制块,例如图形控制扩展块(Graphic Control Extension),其后可以跟着一个局部彩色表(Local Color Table)。
无论前后是否有各种数据块,图像描述块(Image Descriptor)总是带有图像数据。
图像描述块(Image Descriptor)的结构如图6-06所示。
图6-06 图像描述块的结构typedef struct gifimage{WORD wLeft;WORD wTop;WORD wWidth;WORD wDepth;struct localflag{BYTE PalBits : 3;BYTE Reserved : 2;BYTE SortFlag : 1;BYTE Interlace : 1;BYTE LocalPal : 1;} LocalFlag;} GIFIMAGE;在图6-06中,图像分隔符(Image Separator)用来标识图像描述块的开始,该域包含固定的值:0x2C;图像左边位置(Image Left Position)是相对于逻辑屏幕(Logical Screen)最左边的列号,逻辑屏幕最左边的列号定义为0;图像顶部位置(Image Top Position) 是相对于逻辑屏幕(Logical Screen)顶部的行号,逻辑屏幕顶部的行号定义为0。
