图片上传操作
图片上传的几种常用方法

图⽚上传的⼏种常⽤⽅法---恢复内容开始---FineUploader上传组件上传图⽚MVC+Ajax+FineUploader使⽤⽅法引⽤js⽂件<link href="@Url.Content("~/Scripts/jquery.upload/fineuploader-3.4.1.css")" rel="stylesheet" type="text/css" /><script src="@Url.Content("~/Scripts/jquery.upload/jquery.fineuploader-3.4.1.min.js")" type="text/javascript"></script>MVC前端<div id="uploadImage"><a href="javascript:;"><img src="@Url.Content("~/Areas/SNS/Themes/Default/Content/images/postpic.jpg")" alt=""/></a><a href="javascript:;" style="color:#a9a9a9;">缩略图</a></div>@*图⽚窗⼝*@<div class="yulan" id="previewImg" style="display: none;right:25px;"><div class="yulan_a"></div><div class="yulan_b"><h1 id="previewImgTitle">预览图</h1><div class="yulan_b_s">@*预览图存储URL*@<img id="previewImgURL" style="width: 175px" src="@Model.PicURL" alt=""/><input id="previewImgHide" type="hidden" value=""/></div><div class="yulan_b_y">@*图⽚删除*@<p class="yulan_b_y1"><a href="javascript:void(0)" id="delpreview">删除</a></p></div></div></div>js代码$(function () {//显⽰对话框$("#EidtContent").click(function () {$("#EditdialogDiv").show();$(".tanchu_bg").show();});//关闭对话框$("#closeDialogEdit").click(function () {$("#EditdialogDiv").hide();$(".tanchu_bg").hide();});var ImageUrlEdit = "";//点击上传$("#uploadImage").click(function (e) {Upload("#uploadImage");});//点击删除上传的图⽚$("#delpreview").click(DelImage);function Upload(control) {//上传成功按钮$(".btn-success").find("input").css("height", "28px");var multiple = true;var uploadbutton = "修改游记缩略图";var templatehtml;multiple = false;//上传图⽚按钮捕捉// uploadbutton = $("#SxUploadImage").html();//模板templatehtml = '<div class="qq-uploader span12">' +'<pre class="qq-upload-drop-area span12"><span>{dragZoneText}</span></pre>' +'<div class="qq-upload-button btn btn-success" style="width: auto;padding-top: 0px;background:#f7f7f7; color:black;">{uploadButtonText}</div>' + '<span class="qq-drop-processing"><span>{dropProcessingText}</span><span class="qq-drop-processing-spinner"></span></span>' +'<ul class="qq-upload-list" style="margin-top: 0px; text-align: center; "></ul>' +'</div>';var uploader = new qq.FineUploader({element: $(control)[0],//处理程序路径request: {endpoint: '/fx/Upload/SNSUploadTmpImg.aspx'},//提⽰⽂字text: {uploadButton: uploadbutton,waitingForResponse: "\r处理中", dragZone: "上传", dropProcessing: "正在上传,请稍候..."},template: templatehtml,multiple: multiple,//图⽚格式的验证validation: {allowedExtensions: ['jpeg', 'jpg', 'gif', 'png']// sizeLimit: 51200 // 50 kB = 50 * 1024 bytes},callbacks: {onComplete: function (id, fileName, responseJSON) {$(".qq-upload-list").hide();$(".btn-success").css("overflow", "");$(".btn-success").find("input").css("height", "28px").css("width", "50px").css("font-size", "12px");if (responseJSON.success) {SxImageUrl = responseJSON.data;//预览图$("#previewImgURL").attr("src", responseJSON.data.format("T116x170_"));$("#previewImgHide").val(SxImageUrl);$("#previewImg").fadeIn(300);resizeImg('#previewImg', 211, 1280);}else {ShowFailTip("服务器没有返回数据,可能服务器忙,请稍候再试:");}}}});}function DelImage() {$.ajax({//修改路径url: "/fx" + $Maticsoft.BasePath + "profile/AjaxDelYulanTu",type: 'post', dataType: 'text', timeout: 10000,data: { ImageUrl: SxImageUrl },success: function (resultData) {if (resultData == "No") {$.jBox.tip("操作失败...", 'error');}else {SxImageUrl = "";$("#previewImg").fadeOut(300);$("#previewImgURL").attr("src", "");$("#previewImgHide").text("");}},error: function (XMLHttpRequest, textStatus, errorThrown) {ShowFailTip("操作失败:" + errorThrown);}});}WebConfig 配置<system.webServer><handlers><add name="SNSUploadTmpImg" verb="*" path="/Upload/SNSUploadTmpImg.aspx" type="Maticsoft.Web.Handlers.SNS.UploadImageHandler"/> </handlers></system.webServer>后台⽂件处理程序:略。
移动应用开发中的图片上传与处理

移动应用开发中的图片上传与处理近年来,移动应用的普及和发展使得用户越来越需要通过应用程序来上传和处理图片。
无论是社交媒体应用、电子商务应用还是健身应用,图片上传和处理功能都扮演着重要的角色。
本文将探讨移动应用开发中的图片上传与处理,包括常用的图片上传方式、图片处理的方法和效果、以及一些值得注意的细节。
一、图片上传方式在移动应用开发中,常见的图片上传方式主要包括本地上传和云存储上传。
本地上传是指将用户手机或设备上的照片直接上传到应用的服务器。
这种方式便于用户将自己的照片分享给他人,如社交媒体应用中的朋友圈功能。
开发人员可以通过调用手机系统的相册功能,让用户选择需要上传的照片,并实现上传功能。
同时,为了提高用户体验,开发人员可以采用图片压缩的方式,减小上传的文件大小,加快上传速度。
云存储上传是指将用户上传的图片存储在云端,如云服务器或云存储服务商的服务器中。
这种方式可以避免应用服务器的存储压力,同时还可以提供灵活的存储方案和高可靠性。
开发人员可以使用第三方的云存储服务,如七牛云、阿里云等,通过接口实现图片的上传和存储功能。
通过云存储上传,开发人员还可以实现图片的异步处理,比如生成缩略图或水印。
二、图片处理方法和效果在移动应用中,图片处理常用的方法包括图片缩放、裁剪和滤镜效果等。
图片缩放是将图片的尺寸进行调整,在移动应用中常用于适应不同屏幕的显示需求。
开发人员可以根据设备的屏幕分辨率,通过代码对图片进行缩放操作,以确保图片在不同设备上显示的效果相同。
同时,为了避免图片失真,可以使用等比例缩放或保持宽高比例的缩放方式。
图片裁剪是指将图片的一部分进行截取或切割。
在实际应用中,经常需要对用户上传的图片进行裁剪,以满足应用的需要。
比如,在电子商务应用中,用户上传商品图片时,可能需要裁剪为统一的尺寸,以保证页面的美观性和一致性。
开发人员可以通过调用系统提供的裁剪工具,或使用第三方库实现图片的裁剪操作。
滤镜效果是目前很流行的图片处理方式,可以通过改变图片的颜色、对比度、亮度等参数,为图片增加特效。
运营管理平台照片怎么上传

运营管理平台照片怎么上传在运营管理平台中,照片的上传是非常常见的操作。
通过上传照片,运营人员可以方便地在平台上进行图片的展示、编辑和管理。
本文将介绍如何在运营管理平台中上传照片的步骤和注意事项。
步骤一:登录到运营管理平台首先,打开浏览器,输入正确的运营管理平台的网址,并输入用户名和密码进行登录。
如果你还没有账号,请联系系统管理员进行注册。
步骤二:选择图片上传功能在登录成功后,进入运营管理平台的主界面。
根据平台的布局和设计,找到图片上传的入口。
通常,它会被放置在顶部或侧边的菜单栏中,具体位置可能因平台而异。
点击相应的菜单项或链接来进入图片上传功能。
步骤三:选择照片在图片上传的功能页面中,会有一个按钮或者区域用于选择照片。
点击该按钮或者拖拽照片到该区域,以便选择要上传的照片。
确保照片的格式和大小符合平台的要求。
一般来说,平台会支持常见的图片格式,比如JPEG、PNG等,并且会有一个文件大小的限制。
步骤四:上传照片选择好照片后,在图片上传页面中会显示待上传的照片的缩略图或者列表。
点击“上传”按钮开始上传照片。
上传的过程可能需要一些时间,具体时间取决于照片的大小和网络的速度。
步骤五:等待上传完成和处理上传完成后,运营管理平台会进行照片的处理,这包括对照片进行压缩、裁剪、优化等操作。
在这个过程中,你需要耐心等待。
一般来说,平台会提供进度条或者提示信息,以展示处理的进度和结果。
步骤六:确认照片并保存一旦照片的处理完成,平台会展示上传成功的提示信息。
你可以预览照片,确保上传的结果符合预期。
如果不满意,可以返回上一步重新上传。
如果满意,可以选择保存照片并返回到平台的其他功能页面。
注意事项在进行照片上传时,有一些需要注意的事项,以保证上传的顺利进行和照片的质量。
1.照片的格式和大小限制:确保上传的照片格式符合平台的要求,一般为JPEG、PNG等常见格式。
此外,平台往往会限制照片的大小,注意不要上传过大的照片。
2.照片的品质:为了保证照片在平台上的显示效果,你可以在上传前对照片进行合适的调整和优化,比如裁剪、压缩等。
移动应用开发中的图片上传和处理方法

移动应用开发中的图片上传和处理方法在如今的移动应用开发中,图片上传和处理是一个非常常见的需求。
无论是社交应用、电商应用还是个人相册应用,图片都扮演着重要的角色。
因此,合理有效地处理和上传图片对于提升用户体验和节约网络资源都至关重要。
本文将讨论一些移动应用开发中常用的图片上传和处理方法。
一、图片上传1. 传统上传方法传统的图片上传方法是将图片直接上传至服务器。
这种方式简单直接,只需将图片转化为二进制数据并发送至服务器。
然而,由于移动设备的网络环境较为不稳定,上传大图可能会遇到网络中断或者超时的问题。
为了解决这个问题,可以考虑对图片进行压缩再上传。
2. 图片压缩上传图片压缩上传是一种广泛采用的方法,通过降低图片的质量和大小来减少上传时间和带宽占用。
常用的压缩方法有:- 缩放压缩,即调整图片的尺寸。
通过将图片的像素减少或者调整图片的宽高比例,可以有效减小图片的大小。
- 质量压缩,即降低图片的清晰度。
采用这种压缩方法,不会改变图片的尺寸,但会减小图片的文件大小。
3. 云端上传云端上传是一种将图片先上传至云端存储,再将云端链接返回给客户端的上传方法。
这种方式可以有效提高上传速度和可靠性,减少服务器负担,同时还能支持大规模并发上传。
著名的云存储服务商如七牛、阿里云等提供了丰富的API,使得开发者能够快速集成图片上传功能。
二、图片处理1. 缩略图生成在移动应用中,为了提高加载速度和节省流量,通常会使用缩略图。
缩略图是对原始图片进行压缩和裁剪得到的一张小尺寸的图片。
常用的缩略图生成方法有:- 按比例缩放,根据需求将图片等比例缩放至合适的尺寸。
- 裁剪缩放,根据需求将图片裁剪为固定尺寸。
2. 图片滤镜图片滤镜是一种常见的图片处理方式,可以让用户对图片进行各种艺术化处理。
如黑白滤镜、复古滤镜、模糊滤镜等。
这些滤镜通常由预设的滤镜矩阵和算法实现。
3. 图片水印图片水印可以保护图片的版权,防止盗用和二次编辑。
水印可以是文字水印或者图片水印。
使用Vue实现图片上传的三种方式

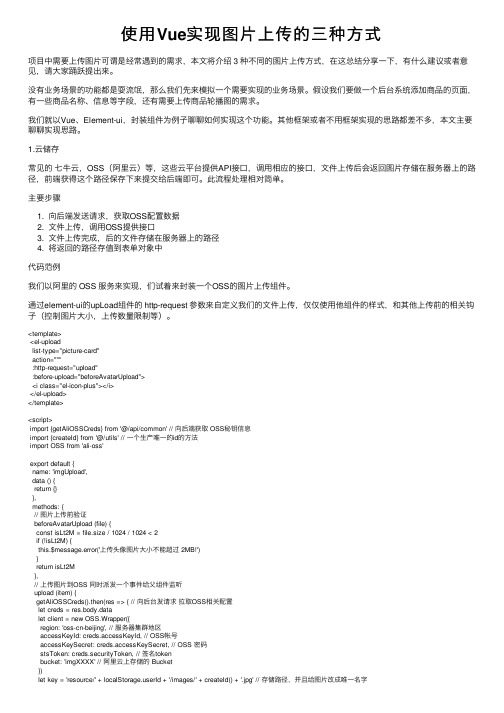
使⽤Vue实现图⽚上传的三种⽅式项⽬中需要上传图⽚可谓是经常遇到的需求,本⽂将介绍 3 种不同的图⽚上传⽅式,在这总结分享⼀下,有什么建议或者意见,请⼤家踊跃提出来。
没有业务场景的功能都是耍流氓,那么我们先来模拟⼀个需要实现的业务场景。
假设我们要做⼀个后台系统添加商品的页⾯,有⼀些商品名称、信息等字段,还有需要上传商品轮播图的需求。
我们就以Vue、Element-ui,封装组件为例⼦聊聊如何实现这个功能。
其他框架或者不⽤框架实现的思路都差不多,本⽂主要聊聊实现思路。
1.云储存常见的七⽜云,OSS(阿⾥云)等,这些云平台提供API接⼝,调⽤相应的接⼝,⽂件上传后会返回图⽚存储在服务器上的路径,前端获得这个路径保存下来提交给后端即可。
此流程处理相对简单。
主要步骤1. 向后端发送请求,获取OSS配置数据2. ⽂件上传,调⽤OSS提供接⼝3. ⽂件上传完成,后的⽂件存储在服务器上的路径4. 将返回的路径存值到表单对象中代码范例我们以阿⾥的 OSS 服务来实现,们试着来封装⼀个OSS的图⽚上传组件。
通过element-ui的upLoad组件的 http-request 参数来⾃定义我们的⽂件上传,仅仅使⽤他组件的样式,和其他上传前的相关钩⼦(控制图⽚⼤⼩,上传数量限制等)。
<template><el-uploadlist-type="picture-card"action="''":http-request="upload":before-upload="beforeAvatarUpload"><i class="el-icon-plus"></i></el-upload></template><script>import {getAliOSSCreds} from '@/api/common' // 向后端获取 OSS秘钥信息import {createId} from '@/utils' // ⼀个⽣产唯⼀的id的⽅法import OSS from 'ali-oss'export default {name: 'imgUpload',data () {return {}},methods: {// 图⽚上传前验证beforeAvatarUpload (file) {const isLt2M = file.size / 1024 / 1024 < 2if (!isLt2M) {this.$message.error('上传头像图⽚⼤⼩不能超过 2MB!')}return isLt2M},// 上传图⽚到OSS 同时派发⼀个事件给⽗组件监听upload (item) {getAliOSSCreds().then(res => { // 向后台发请求拉取OSS相关配置let creds = res.body.datalet client = new OSS.Wrapper({region: 'oss-cn-beijing', // 服务器集群地区accessKeyId: creds.accessKeyId, // OSS帐号accessKeySecret: creds.accessKeySecret, // OSS 密码stsToken: creds.securityToken, // 签名tokenbucket: 'imgXXXX' // 阿⾥云上存储的 Bucket})let key = 'resource/' + erId + '/images/' + createId() + '.jpg' // 存储路径,并且给图⽚改成唯⼀名字return client.put(key, item.file) // OSS上传}).then(res => {console.log(res.url)this.$emit('on-success', res.url) // 返回图⽚的存储路径}).catch(err => {console.log(err)})}}}</script>传统⽂件服务器上传图⽚此⽅法就是上传到⾃⼰⽂件服务器硬盘上,或者云主机的硬盘上,都是通过 formdata 的⽅式进⾏⽂件上传。
如何上传照片到相册

如何上传照片到相册在数字化的时代,我们拍摄的照片越来越多。
如何妥善地保存这些珍贵的照片,成为了每个人都关心的问题。
相册是保存照片的一种重要方式,其便捷性、可视性和安全性往往比其他方式更受欢迎。
那么,如何上传照片到相册呢?第一步:选择一个相册平台在选择相册平台时,应该考虑平台的稳定性、用户体验和隐私保护等方面。
现在,有许多相册平台可供选择,比如iCloud、Google相册、OneDrive、Flickr、百度相册等等。
其中,iCloud、Google相册和OneDrive都是大型科技公司提供的在线存储服务,具有稳定的技术基础和不错的用户体验,同时也有较好的隐私保护。
Flickr专注于相册的管理和分享,也是一个不错的选择。
百度相册是国内用户较为熟悉的相册平台之一,但需要注意的是,它的隐私保护可能不尽如人意。
第二步:创建相册并上传照片在选择好相册平台之后,我们需要创建一个相册,并将照片上传到相册中。
具体操作方法可能不同,但大同小异。
以iCloud为例,我们可以按如下步骤操作:1.打开“照片”应用程序。
2.创建一个新相册,点击右上角的“+”号,选择“新建相册”。
3.给相册命名,并选择相册的共享方式(公开或私有)。
4.在相册中添加照片。
我们可以选择从iCloud图片库或手机相册中选取照片,也可以通过其他方式导入照片。
5.上传照片后,我们可以对照片进行编辑、标注或分类等操作,以便更好地管理和浏览。
类似地,其他相册平台的上传照片方法也大致相同,具体可视不同平台提供的说明文档进行操作。
第三步:管理相册和照片上传照片到相册后,我们也需要对相册和照片进行管理。
这里我们给出一些基本的管理方法。
1.整理相片:在相册中添加照片后,较好的习惯是及时整理相片。
整理可以包括对照片进行分类、删除、编辑等操作,以便更好地管理和浏览。
2.备份相片:虽然相册平台会为用户提供备份服务,但如果我们尤为珍视某些照片,我们也可以选择将它备份到其他云存储服务中,以保险起见。
图片上传的功能简介

图片上传的功能简介图片上传的功能简介[ 日期:2004-05-11 ] [ 来自:zt ][收藏此页][打印]图片上传的功能简介及web.config设置(自动生成所略图)程序代码:功能:1。
把图片文件(JPG GIF PNG)上传,2。
保存到指定的路径(在web.config中设置路径,以文件的原有格式保存),3。
并自动生成指定宽度的(在web.config中设置宽度)4。
和指定格式的(在web.config中指定缩略图的格式,支持GIF,JPG,PNG)5。
和原图比例相同的缩略图(根据宽度和原图的宽和高计算所略图的高度)6。
可以判断是否已经存在文件7。
如果不覆盖,则给出错误8。
如果选中"覆盖原图"checkbox,则覆盖原图。
9。
可以根据要求,在webform上设置1个以上的file input和相应的checkbox10。
并在文件上传完毕后,显示原图的文件名,尺寸,字节,和11。
缩略图的文件名尺寸,以及12。
显示原图和缩略图。
13。
缩略图的文件名格式,以便与管理:大图(原图):图片分类代号_图片代表的日期_图片原有文件名.原有格式(如:28_2002-1-28_test.jpg)缩略图:图片分类代号_图片代表的日期_图片原有文件名.原有格式_thumb.指定的缩略图格式(如:28_2002-1-28_test.jpg_thumb.gif)----------------------web.config文件中的相应设置:... ...。
如何在百度上传图片

如何在百度上传图片
在生活中,我们都是在百度上找图片的。
那么如何在百度上传图片呢?下面就让小编来告诉大家吧,欢迎阅读。
1、首先我们登录百度账号,进入到百度图片的界面。
2、在页面的右上角找到“我的图片”并点击。
3、在这里我们可以看到自己上传的图片,我们要上传图片的话就点击“上传新的图片”。
4、弹出的窗口提示我们有两种上传图片的途径,一种是本地图片,一种是网络图片,大家可以根据自己的实际情况选择,在这里我们选择上传本地图片。
5、我们在文件夹中选择要上传的图片。
6、选择后点击“确认上传”。
7、为图片选择专辑和标签后点击确定。
8、回到主页面我们可以看到图片已经上传了。
拓展内容:手机百度云怎么用?
1、首先要安装了百度云,并且添加对方为好友;在主介面上选择下方的分享菜单
2、进入后可以看到已添加的好友位于最上面,选择下方的.好友推荐。
3、手机里的联系人都被列出来,云时代没办法呵。
好友头像上显示有颜色的表示对方也用百度云,可以马上添加,不然就变成发推荐给他了。
4、添加完成后,返回上一层菜单,选择好友的名字后进入,非常象即时通讯工具的介面吧,也可以聊天啥的。
5、重点还是用文件功能,进入下方的文件分享,会跳出网盘上已上传所有文件的目录。
jimageupload的用法

jimageupload的用法摘要:一、概述jimageupload的作用二、jimageupload的用法介绍1.安装与配置2.上传图片方法3.图片管理功能4.高级设置与应用场景三、实战案例分享四、总结与建议正文:【概述jimageupload的作用】jimageupload是一款便捷的图片上传与管理工具,适用于各种网站、博客和在线平台。
它具有轻量级、易用性强、功能全面等特点,可以帮助用户快速地上传和管理图片。
本文将详细介绍jimageupload的用法,带你轻松掌握这款优秀的开源项目。
【jimageupload的用法介绍】1.安装与配置在使用jimageupload之前,首先需要在你的项目中引入它。
你可以通过以下方式进行安装:```composer require jimageupload/jimageupload```安装完成后,按照官方文档进行配置。
配置过程中,你需要设置上传目录、图片处理工具、允许上传的文件类型等参数。
2.上传图片方法在配置完成后,你可以通过以下代码实现图片上传功能:```phpuse JimageuploadJimageupload;// 实例化Jimageupload类$jimageupload = new Jimageupload();// 设置上传参数$params = ["upload_dir" => "./uploads/", // 上传目录"allowed_types" => "jpg,png,gif", // 允许上传的文件类型"max_filesize" => 1000000, // 最大文件大小,单位:字节];// 初始化上传$jimageupload->init($params);// 开始上传图片if ($jimageupload->upload()) {echo "图片上传成功!";} else {echo "图片上传失败!";}```3.图片管理功能jimageupload内置了图片管理功能,你可以通过以下方法对已上传的图片进行操作:```php// 获取已上传图片列表$images = $jimageupload->get_uploads();// 删除图片$jimageupload->delete_image("image_name.jpg");// 调整图片大小$jimageupload->resize_image("image_name.jpg", 100, 100);// 生成缩略图$jimageupload->create_thumbs("image_name.jpg", 100, 100);```4.高级设置与应用场景jimageupload还提供了许多高级设置,如水印、裁剪、图片滤镜等。
学位证书照片上传操作方法

附件1 学位证书照片上传操作方法学位申请人必须在校务管理系统中上传电子版学位证书照片,用于申请人学位授予信息上报和认证。
一、学位证书照片要求图片尺寸(像素):宽150、高210。
大小:≤10K,格式:JPG。
成像区全部面积48mm×33mm;头部宽度21mm-24mm,头部长度28mm-33mm;下额到头顶25mm-35mm;像长35mmX45mm。
被摄人服装:白色或浅色系。
照片背景:单一蓝色。
电子照片必须用数码相机拍摄,免冠,头顶距离顶部约占照片高度的3/10。
纸质相片为2寸免冠蓝底彩照1张,纸质相片需要与提交的电子版相片一致。
二、上传电子版学位证书照片操作方法1. 2014年已参加学校组织的毕业照片统一采集的学历研究生(双证),无需上传学位照片,只需登陆校务管理系统(学位管理——下载答辩申请书——上传学位照片)核对照片即可。
2. 往年已参加学校组织的毕业照片统一采集的学历研究生(双证),登录学信网校对照片,并在校对后下载照片(请使用截图软件,如QQ截图,把照片截图并保存到个人电脑上)——登录校务管理系统(学位管理——下载答辩申请书——上传学位照片)——点击“浏览”——选择在学信网下载存放的照片——确认无误——点击“上传”。
3. 未参加学校组织的毕业照片统一采集的学历研究生(双证),请按照研究生院管理处关于毕业研究生电子注册相片采集工作的通知的要求,自行前往新华社广东图像采集中心采集点拍摄毕业照片,并将照片光盘带回并妥善保存。
网上申请答辩时,登录校务管理系统(学位管理——下载答辩申请书——上传学位照片)——点击“浏览”——选择在光盘中的照片电子版——确认无误——点击“上传”。
如系统提示照片规格有问题,请使用图片编辑软件处理后上传。
4. 在职攻读硕士学位学员(单证,含“高校教师”、“两课教师”),前往中山大学数码文印中心采集学位照片,复制保存到移动磁盘(纸质版按照学院要求提交到学院)——登录校务系统(学位管理——下载答辩申请书——上传学位照片)——点击“浏览”——选择保存在移动磁盘的学位照片——确认无误——点击“上传”。
手把手教你上传图片及视频

手把手教你上传图片及视频一、如何上传图片(照片)1、处理图片1)先上网下载一个“光影魔术手”的图像处理软件,在百度里搜索一下关键词,从结果中选择一个下载、安装到电脑里面。
此主题相关图片如下:百度搜索光影.jpg2)打开光影魔术手,在快速标签栏选择“打开”,找到所需要上传的图片;此主题相关图片如下:打开.jpg3)选择“缩放”,在锁定长宽比例的前提下,把图片宽度控制在0-500之间;此主题相关图片如下:缩放1.jpg此主题相关图片如下:缩放.jpg4)选择“保存”,退出即可。
此主题相关图片如下:保存.jpg2、上传图片1)如您以主题贴形式发表,先把光标移到所需要插图片的地方,在您发贴的模版里会看到有如下图片的标记,您可以点击“添加附件”;此主题相关图片如下:上传图片0.jpg然后选择您需要添加的图片;此主题相关图片如下:上传图片2.jpg点击“上传附件”就可以发送成功了;此主题相关图片如下:上传图片3.jpg等图片上传成功后再继续编辑文章。
此主题相关图片如下:上传图片4.jpg2)如您以跟帖形式发表,请先在发贴框的右上方选中“上传”,会弹出“添加附件”和“上传附件”,其他步骤如上。
此主题相关图片如下:200991816382083189.jpg这样图片就成功发表了哦此主题相关图片如下:图片上传成功.jpg注:为了便于您能成功上传图片,建议您单幅上传。
二、如何上传视频1)先找到您所需要上传的视频的HTML代码,复制;此主题相关图片如下:上传视频1.jpg2)然后在以主题帖发表或跟帖模式下的编辑框的最下方选择“代码模式”,此主题相关图片如下:编辑帖子.jpg3)把刚才找到的视频代码粘过来,就可以发表了。
此主题相关图片如下:上传视频2.jpg这样视频就发送成功了哦此主题相关图片如下:上传视频4.jpg。
马帮系统上传图片操作说明

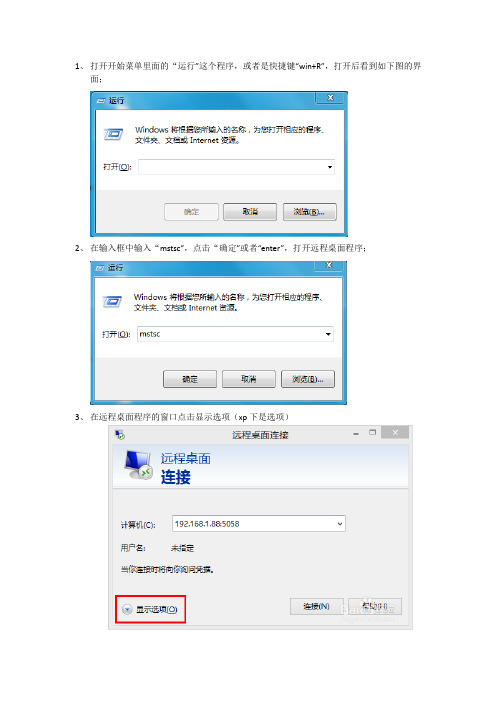
1、打开开始菜单里面的“运行”这个程序,或者是快捷键“win+R”,打开后看到如下图的界
面;
2、在输入框中输入“mstsc“,点击“确定”或者“enter”,打开远程桌面程序;
3、在远程桌面程序的窗口点击显示选项(xp下是选项)
4、在打开的窗口内选择”本地资源“,在下方点击”详细信息“按钮
5、在弹出的窗口,勾选你想要连接的本地磁盘盘符。
点击”确定“保存
6、点击“确定”返回远程桌面程序的登陆界面,输入服务器地址,用户名、密码,远程连接到主机后,你就后看到已经挂接成功的本地磁盘了,拷贝资源就很方便了。
7、??注明:需要与马帮的客服人员确认下文件夹的地址。
将准备好的产品图片信息拷贝D:\web\eshop\WebRoot\manager\product\item_img 这个目录下面,就完成了产品图片上传。
关于网络报名上传照片的要求和操作流程

关于网络报名上传照片的要求和操作流程一、网络报名上传照片的具体要求1、必须使用200万像素以上的相机使用4:3的规格进行竖向拍摄。
4:3规格:横幅照片的宽高比为4:3,如800*600、1600*1200像素,为不使照片产生畸变,不能采用16:9的规格,请注意调节相机的照片规格。
竖拍:指照片宽度小于高度的拍摄方式,即把相机竖起来拍摄。
摄像头、扫描仪等处理的照片由于规格不统一,压缩后易产生畸变,且摄像头拍摄的照片清晰度不够,扫描仪的扫描精度不够等原因,故不建议采用类似方法获得的电子照片。
2、按证件照要求,照片的具体要求为:必须为本人近期正面免冠彩色头像, 头部长度占照片长度的2/3,不着制式服装或白色上衣,常戴眼镜的应配戴眼镜,白色背景,无边框,人像清晰,神态自然,无明显畸变。
“近期”是指最近六个月内;“正面”是指拍照时需要正对照相机,眼光不能向下看或斜视;“头部长度占照片长度的2/3”是强调头部长度不能小于照片长度的2/3,实际操作允许有略微的偏差,但不允许全是头部。
3、照片的压缩规格:要求为160(高)×130(宽)像素(这是默认像素,为让考生操作相对简单,在文件中表述为默认像素。
但实际上可以有稍许偏差,为保证无畸变,最好是调整为160(高)*120(宽)的标准像素,建议用压缩文件中所附图像处理软件进行修改)。
照片必须为JPG格式。
二、照片处理1、安装压缩文件中所附图像处理软件;2、运行图像处理软件,选择照片所在目录;3、选择要上传的照片,点击【添加】按钮;4、设置图像输出文件格式为JPG;5、设置图像文件输出路径;6、调整图像大小,将其设置为130(宽度)×160(高度);7、单击【开始】完成图像压缩转换。
图片上传的方法

图片上传的方法
上传照片最简单的方法通常有以下几个:
1.使用智能手机:如果您的照片已经保存在智能手机中,您可以使用智能手机的照片应用或社交媒体应用(如Instagram、微信、Facebook等)来上传照片。
这些应用都拥有便捷的上传功能,您只需要选择照片并进行上传即可。
2.使用电脑:如果您的照片保存在电脑中,您可以使用云存储服务,如Google Drive、Dropbox、OneDrive等,将照片上传到云端中。
这些服务都提供便捷的上传功能,您只需要将照片拖放到指定的文件夹中即可实现上传。
3.通过邮件上传:您还可以通过电子邮件来上传照片。
将照片附加到电子邮件中,然后直接发送即可实现上传。
您可以将邮件发送给自己或者其他人,以实现共享和备份功能。
4.使用社交分享功能:如果您想将照片分享给其他人,您可以使用社交媒体平台的分享功能,如微信、Instagram、Facebook 等。
只需打开该应用程序,选择“共享”或“发布”选项,然后选择要上传的照片即可。
总之,对于上传照片来说,最简单的方法就是使用您已经掌握的设备和软件,并最大化利用云存储和社交分享功能,来实现方便、快捷的照片上传和分享。
怎么上传图片

怎么上传图片在很多情况下,我们需要在网页、社交媒体或者聊天软件中上传图片。
无论是发布个人照片还是分享工作文件,上传图片成为了我们日常生活的一部分。
本文将介绍如何方便快捷地上传图片。
1. 使用文件上传按钮大多数网页和应用程序提供了上传文件的功能。
通常,在网页中,你可以找到一个“上传文件”或者“选择文件”的按钮,点击这个按钮将弹出一个文件选择对话框。
文件上传按钮文件上传按钮在文件选择对话框中,你可以浏览并选择你想要上传的图片。
在选择完图片后,点击“确定”或者“打开”按钮将开始上传过程。
上传完成后,你将收到一个成功上传的消息或者图片在页面中显示出来。
2. 拖拽图片到指定区域除了使用文件上传按钮,许多网页和应用程序还支持通过拖拽图片来上传。
具体操作方法如下:1.在你的计算机上找到你想要上传的图片。
2.打开网页或者应用程序,找到一个指定区域,通常会有一个“拖拽图片到此区域”或者类似的提示。
3.按住鼠标左键,将图片拖拽到指定区域。
4.松开鼠标左键,上传过程将自动开始。
上传完成后,你将收到上传成功的消息或者图片将立即显示在页面中。
3. 使用截图工具如果你想上传的图片是你当前屏幕截图,你可以使用截图工具来进行快速上传。
1.打开截图工具,通常可以通过按下“Print Screen”键或者在操作系统中搜索的方式来找到截图工具。
2.在截图工具中,选择“截取屏幕”或者“选择区域”等选项,然后点击“确定”按钮。
3.截图工具将自动将截取的图片复制到剪贴板中。
4.打开你想要上传图片的网页或者应用程序,并按下“Ctrl+V”组合键来粘贴图片。
5.上传过程将自动开始,上传完成后你将收到上传成功的消息或者图片将显示在页面中。
4. 使用云存储服务云存储服务允许你将图片上传到网络上的云空间中,并提供一个唯一的URL给你使用。
通过使用云存储服务,你可以轻松地在不同设备之间共享图片,或者将图片插入到网页或博客中。
以下是一些常用的云存储服务:•Google Drive•Dropbox•OneDrive•iCloud Drive使用云存储服务上传图片的步骤如下:1.打开云存储服务的网站或应用程序。
上传新照片的操作流程

上传新照片的操作流程随着科技的不断发展,人们对照片的拍摄和分享需求也越来越高。
在今天的社交媒体时代,上传新照片已经成为了人们生活中的一部分。
下面将介绍如何上传新照片的详细操作流程。
第一步:选择适当的平台首先,我们需要选择一个适合上传新照片的平台。
可以选择图片分享网站、社交媒体平台或者云存储服务。
常见的平台有Instagram、Facebook、Google相册等。
根据自己的需求和喜好选择一个平台。
第二步:创建账户并登录一般来说,上传新照片之前需要先创建一个账户。
点击平台的注册按钮,填写必要的信息,并按照提示完成账户创建的过程。
然后,使用已创建的账户登录到平台。
第三步:找到上传照片的选项登录成功后,我们需要找到上传照片的选项。
不同的平台可能会有略微不同的界面设计,但通常都会有一个"上传"或者"+照片"的按钮,位于主页或者个人资料页面的上方或者侧边栏。
第四步:选择照片文件点击上传照片的选项后,系统会打开文件浏览器窗口,让我们选择要上传的照片文件。
在文件浏览器中,找到照片文件所在的文件夹,并选中要上传的照片文件。
可以一次选择多个文件,如果需要上传多张照片的话。
第五步:编辑照片信息(可选)有些平台提供了编辑照片信息的选项,我们可以选择编辑上传的照片。
这些编辑选项通常包括添加标签、描述、地点等。
根据需要,填写相应的信息以增加照片的可搜索性和可识别性。
第六步:点击上传按钮在选择完照片和编辑了照片信息后,我们需要点击上传按钮或者确认上传的选项。
平台会开始上传照片文件,这个过程可能需要一定的时间,具体时间取决于照片文件的大小和网络连接的稳定性。
第七步:等待上传完成一般来说,平台会显示一个进度条来表示照片上传的状态,我们需要耐心等待上传完成。
在等待上传完成的期间,我们可以做一些其他事情,如编辑照片相册、添加好友或者浏览其他内容。
第八步:完成上传并查看照片上传完成后,平台会给出一个成功上传的提示,此时我们可以查看已上传的照片。
简报图片如何上传

一、上传简报
1、一体机的收藏中有网址,打开后,输入管理账号和授权密码进入。
2、点左边的网站信息管理,进入其中一栏
3、填入信息标题和和简述
4、内容:点内容上面左边“插入或修改图片”,上传图片,然后粘贴文本,最后添加记录就好。
二、上传图片要求
一般图片比较大,需要压缩。
1、桌面上有图片压缩工具,可以压缩,但不能压缩的太小。
2、将图片粘贴到QQ上,使用QQ截图剪切下来,图片就压缩了,但图片的格式不符合要
求。
这种图片还不是太小。
3、将QQ图片或者缩略图剪切粘贴到WORD文档中,然后使用“视图”中的“缩略图”
缩小,剪切下来保存,这个图片已经很小了,但是格式同样不符合要求。
4、打开运行当中的画图工具,将图片添加进去,另存为的时候改变图片格式就行了。
手机图片如何上传到电脑

手机图片如何上传到电脑在现今科技日新月异的时代,我们的手机可以方便地拍摄和储存许多美好的瞬间。
但是随着照片的增多,手机的存储空间却变得越来越紧张。
于是很多人会选择将手机中的照片上传到电脑中,以释放手机存储空间。
那么,怎么样才能将手机中的照片上传到电脑呢?下面就让我们一起来看一下。
1. 使用数据线连接手机和电脑使用数据线连接手机和电脑是最传统也是最稳妥的方法,适用于大多数的手机和电脑设备。
只需要连接好数据线,再通过电脑的资源管理器进入手机中的相册,将需要的照片复制到电脑的相应文件夹中即可。
这种方法不需要任何外部软件支持,易于操作,但可能需要更多的时间来传输较多的照片。
2. 通过云服务上传许多手机厂商提供了自家的云服务,包括但不限于华为云、小米云、OPPO云等等,也有许多知名云服务如百度云、腾讯云、Google云等等。
用户可以通过在手机中安装相应的云服务软件,将照片上传到云端储存,在电脑上通过网页或客户端登录云服务账号,再将照片下载到电脑的文件夹中。
这种方法传输速度较快,而且可以通过电脑或手机随时查看云端的照片,具备一定的备份保护功能。
3. 通过共享功能上传现在许多手机都内置了Wi-Fi共享/蓝牙共享等功能,可以将照片通过这些功能直接传输到其他同样打开共享功能的设备中,如电脑、平板等等。
只需要相互连接好设备的共享功能,就可以将所需的照片传输到电脑中。
这种方法不需要任何额外的电缆或设备,方便快捷,但由于文件传输较慢,可能需要一些耐心等待。
4. 使用第三方软件上传当传输较多照片时,或者只想将相册中的部分照片上传到电脑时,可以使用一些第三方软件来辅助传输。
这里就以华为手机为例,介绍一下其中一个叫做“华为随传随到”的应用。
首先需要在电脑上下载并安装“华为随传随到”客户端,再在手机中安装同名应用,通过相应的操作和指引相互连接。
连接完成后,就可以通过手机中的“华为随传随到”应用,选中需要上传的照片,点击传输至电脑中相应文件夹即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图片上传操作
一、商品分类
1、未使用ERP系统之前:商品分类要明确,上传商品应分到相对应的分类里,对商品分类定义模糊的产品可商议分类。
(建议:为了明确分类和管家相对应,起码保证一级分类的正确性和准确性,建议分类按仓库提供的一级分类走);
2、现在使用ERP系统之后,线上后台已取消运行部(美工组)上传新产品分类功能,商品分类由仓管从ERP系统录入,同步到线上,如果出现有新商品需要新建相对应的新品分类,由仓管告知运行部(美工组),然后由美工组从线上总后台添加仓管所需新类型,最后完成新品上架。
二、商品名称
图片上传应明确商品名称,细化商品品名。
注意:应针对不同的产品细化品名,应为品牌名+产品类型+规格+包装单位=正确的商品名称。
例(错误格式):品名:旺旺雪饼
正确格式应为:
品名:旺旺雪饼xx克/包(袋盒)
品名:旺旺雪饼奶香味 xx克/包(袋盒)
品名:旺旺雪饼奶香味 xx克*6包/盒(箱)
品名:蓝色经典42°白酒 500ml/瓶
品名:蓝色经典42°白酒 500ml*6瓶/箱
三、广告词(关键词)
根据用户习惯对一件产品定义的多种名称,可以借鉴淘宝对一件产品的搜索有哪些统称,然后进行筛检。
四、商品的市场价和销售价
商品的市场价和线上销售价,由仓管提供,进行线上后台的录入,后期仓库应跟对市场的行情时时调整价格,由仓管时时修改。
五、SKU
商品的SKU码由仓管提供,根据仓管提供的SKU码进行上线产品的编辑(SKU码的数据必须详细,且有电子文档)
六、库存
商品的库存,由仓管提供,进行线上后台的录入,后期仓库应跟对仓库销售情况进行采购,补货产品库存由仓管修改,新商品录入按正常流程走。
七、商家条码
根据仓管提供的入库单条码录入(仓管需认真核对条码的正确性,严防出错。
如有商品无条码,需仓库自编码,自编码应准确体现在纸质入库单和电子文档中。
)
八、商品图片
商品图片首页为800*800像素的白底图
九、商品品牌
有品牌的选择品牌,无品牌的后台添加
十、商品描述图片
图片尺寸为800像素宽,长度不限制。
录入到此步骤后,检查提交。
然后再次对同一件产品进行编辑。
十一、图片编辑
图片编辑为800*800像素正方形图,设置第八项商品图片为默认主图。
检查提交,上图结束。
