OpenGL上机实验全
opengl实验报告

opengl实验报告OpenGL实验报告引言:OpenGL(Open Graphics Library)是一种跨平台的图形编程接口,被广泛应用于计算机图形学、游戏开发和科学可视化等领域。
本实验报告将介绍我对OpenGL的实验研究和学习成果。
一、实验目的本次实验的主要目的是掌握OpenGL的基本概念和使用方法,了解图形渲染的原理和过程,以及学习如何在OpenGL中创建和操作图形对象。
二、实验环境本次实验使用的是OpenGL的最新版本,并在Windows操作系统下进行开发。
使用的开发工具是Visual Studio和OpenGL的开发库。
三、实验过程1. 熟悉OpenGL的基本概念在开始实验之前,我先学习了OpenGL的基本概念,包括OpenGL的坐标系统、图形渲染管线、着色器等。
了解这些概念对于后续的实验非常重要。
2. 创建窗口和上下文在OpenGL中,我们需要先创建一个窗口和一个OpenGL上下文,以便进行图形渲染。
通过调用相关的OpenGL函数,我成功创建了一个窗口,并初始化了OpenGL的上下文。
3. 绘制基本图形接下来,我开始尝试绘制一些基本的图形,比如点、线和三角形。
通过设置顶点坐标和颜色,我成功绘制出了这些基本图形,并在窗口中显示出来。
4. 添加纹理为了使图形更加逼真和丰富,我学习了如何在OpenGL中添加纹理。
通过加载图片并设置纹理坐标,我成功将纹理贴在了绘制的图形上,使其具有了更加真实的效果。
5. 光照和阴影效果为了增加图形的立体感和真实感,我学习了如何在OpenGL中添加光照和阴影效果。
通过设置光源的位置和属性,以及材质的属性,我成功实现了光照和阴影的效果,使图形看起来更加逼真。
6. 动画效果为了使图形具有动态效果,我学习了如何在OpenGL中实现简单的动画效果。
通过每帧更新顶点的位置和纹理坐标,我成功实现了图形的旋转和平移动画,使其具有了动态的效果。
四、实验结果和分析通过以上的实验过程,我成功掌握了OpenGL的基本概念和使用方法,并实现了一些基本的图形渲染效果。
OpenGL上机报告

目录实验一中点算法 (2)一、实验目的和要求 (2)二、主要算法描述 (2)三、代码实现 (4)四、实验结果 (7)实验二Bezier曲线画茶壶 (11)一、实验目的和要求 (11)二、主要算法描述 (11)三、代码实现 (12)四、实验结果 (15)心得体会: (16)实验一 中点算法一、实验目的和要求学习使用OpenGL ,初步了解基本的OpenGL 编程方法。
熟练掌握中点算法,知道如何运用中点算法编程绘制直线、椭圆和圆。
编制中点画圆程序,上机实现在给定条件下下用中点算法画出圆形。
二、主要算法描述试验设计思路:圆是一个八分对称的图形,因此在计算圆上像素点的坐标时,可以只计算八分之一个圆,再依照对称原理算出其他七段的像素点(如下图)。
设圆方程的隐函数表示为 类似于中点法绘制直线的原理,我们将平面点划分为圆内和圆外(如下图):圆弧外的点:F(X ,Y)>0;圆弧内的点:F(X ,Y)<0;),(222=-+=R y x y x F假设在),(i i y x 绘制了一个像素,则下一步必须确定像素位置是),1(i i y x +还是)1,1(-+i i y x 更接近圆。
一次由两个点的中点决定,若中点)21,1(-+i i y x 在圆内,则说明)1,1(-+i i y x 更接近圆,否则说明),1(i i y x +更接近圆(如下图)。
为了在计算中避开计算圆的方程时会遇到的平方与开方,故运用迭代方法由式1211++=++i i i x p p 与111212+++-++=i i i i y x p p 计算决定参数。
试验编程思路:1. 输入圆半径r 和圆心),(c c y x ,并得到圆周(圆心在原点)上的第一个点:),0(),(00r y x =2. 计算决策参数的初值:r p -=103. 在每个k x 位置,从0=k 开始,完成下列测试:加入0<k p ,圆心在原点的下一个点位),(1k k y x +,并且1211++=++k k k x p p否则,圆的下一个点是)1,1(-+k k y x ,并且111212+++-++=k k k k y x p p其中11+=+k k x x 且11-=+k k y y4.确定其他七个八分圆中的对称点。
OpenGl实验报告

计算机图形学综合实验报告烟台大学计算机学院软件工程专业班级:计103-3学号:201058503334姓名:公茂华指导教师:孔繁茹完成日期:2012.11.10综合试验:太阳系模型一、实验目的与要求1、学习和掌握OpenGL的使用2、掌握矩阵堆栈的实现方法3、根据自己的创意实现实验内容,进一步掌握和理解OpenGL的使用二、实验内容1、请编写地球围绕太阳自动旋转的方式2、请再加上一个月亮, 并围绕地球旋转,并添加轨道3、实现用户通过键盘或鼠标加入或减少行星和卫星三、实验结果1、开始运行2、增加地球和月亮(按键L或l)或其他任意行星及其若干卫星3、按照提示用鼠标和键盘增加或减少行星和卫星转换视角:4、异常提示:要将Color.txt文件放到当前文件夹下四、体会通过本次试验的实践,使我更加了解和初步掌握了OpenGL的用法,对使用OpenGl绘制球体等图形有了充分认识,并对平移矩阵堆栈和旋转矩阵堆栈的使用有了初步的掌握。
虽然以前没有接触过OpenGl,但是通过学习计算机图形学这门课程的知识,以及通过多次上机实验,已使我对OpenGL有了一定了解,不过具体使用和其它方面还需要进一步理解和学习。
最后,感谢老师的悉心指导。
五、源程序注:红色注释为新加#include <windows.h>#include <gl/glut.h>#include <stdlib.h>#include <stdio.h>#include <math.h>static float fE = 0.0f; //绕太阳或行星旋转的角度static int i=0, j=0, m; //for循环计数static GLint x=7, y=3; //转换视角,以太阳为中心static int a[8]; //计数第几颗行星的卫星的数量static bool lag = false; //键盘L(l)增加行星的标志,true为增加int k[8][3]; //读取文件数据FILE *fp;void Initial(){glEnable(GL_DEPTH_TEST); //启用深度测试glClearColor(0.0, 0.0, 0.0, 0.0);//设置背景颜色}void Change(int w, int h){glViewport(0, 0, (GLsizei) w, (GLsizei) h);//设置视区尺寸glMatrixMode(GL_PROJECTION); //指定当前操作投影矩阵堆栈glLoadIdentity(); //重置投影矩阵GLfloat fAspect;fAspect = (float)w/(float)h;gluPerspective(45, fAspect, 1.0, 600.0);//设置透视投影矩阵glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void Satellite() //增加卫星{for (int n=0; n< a[i]; n++){glPushMatrix();glRotatef(30.0f+6*n, 0.0f, 0.0f, 1.0f); //绕z轴旋转30度glRotatef(fE*10*(3*n+1), 0.0f, 1.0f, 0.0f); //公转速度fE*10*(3*n+1)glTranslated(-5.0f*m, 1.0f, 0.0f);glColor3f(256.0f, 256.0f, 0.0f);glutWireSphere(1.0f, 20, 20); //卫星glColor3f(0.0f, 0.0f, 0.0f);glPopMatrix();}}void Planet() //增加行星{if (lag==true) //键盘L(l)增加行星i=j-1;elsei=0;for (;i<j;i++){if (i<5){if (i==3)m=1.9;//模拟火星elsem=i+1;}elsem=9-i;glPushMatrix(); //保存当前的模型视图矩阵glColor3f(0,0,9);glutWireTorus(20.0f*(i+1), 0, 100, 1); //轨道glRotatef(fE*(9-i), 0.0f, 1.0f, 0.0f); //绕y轴旋转一定的角度glTranslated(20.0f*(i+1), 0.0f, 0.0f); //平移一段距离glColor3f(k[i][0], k[i][1], k[i][2]);glutWireSphere(2.0f*m, 20, 20); //行星glColor3f(0.0f, 0.0f, 0.0f);Satellite();glPopMatrix();}}void Display(){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//将缓存清除为预先的设置值glMatrixMode(GL_MODELVIEW); //指定当前矩阵glLoadIdentity(); //重置视图矩阵glTranslated(0.0f, 0.0f, -300.0f); //将图形沿z轴负方向移动glRotatef(60.0f, x, y, 0);glColor3f(1.0f, 0.0f, 0.0f);glutWireSphere(16.0f, 20, 20); //太阳半径glColor3f(0.0f, 0.0f, 0.0f);Planet();fE += 1.0f; //增加旋转步长if (fE > 360.0f)fE = 1.0f;glutSwapBuffers();}void Timer(int value){glutPostRedisplay();glutTimerFunc(100,Timer,1); //100毫秒后调用回调函数}void MouseMove(GLint xMouse, GLint yMouse)//以鼠标移动,变换视角{x=xMouse;y=yMouse;}void MousePlot(GLint button, GLint action, GLint xMouse, GLint yMouse){if (button == GLUT_LEFT_BUTTON && action == GLUT_DOWN)//增加行星{// if (lag==true) //取消键盘L(l)增加的行星,取消的部分// {// lag=false;// a[j-1]=0;// j=-1;// }if (j<8 && lag == false)//最大数量限制{a[j]=0;j++;}}if (button == GLUT_RIGHT_BUTTON && action == GLUT_DOWN)//减少行星{if (lag==true) //取消键盘L(l)增加的行星{lag=false;a[j-1]=0;j=0;}if (j>0) //最少数量限制{j--;a[j] = 0;}}}void Keyboard(unsigned char key, int x, int y){switch(key){case 'q': //增加卫星if (a[0]<1) //最大限制a[0]++;break;case 'Q': //减少卫星if (a[0]>0) //最小限制a[0]--;break;case 'w':if (a[1]<2)a[1]++;break;case 'W':if (a[1]>0)a[1]--;break;case 'e':if (a[2]<5)a[2]++;break;case 'E':if (a[2]>0)a[2]--;break;case 'r':if (a[3]<7)a[3]++;break;case 'R':if (a[3]>0)a[3]--;break;case 'a':if (a[4]<8)a[4]++;break;case 'A':if (a[4]>0)a[4]--;break;case 's':if (a[5]<6)a[5]++;break;case 'S':if (a[5]>0)a[5]--;break;case 'd':if (a[6]<4)a[6]++;break;case 'D':if (a[6]>0)a[6]--;break;case 'f':if (a[7]<3)a[7]++;break;case 'F':if (a[7]>0)a[7]--;break;case 'l': // L(l)键case 'L':lag = true;printf("1、水星 2、金星 3、地球 4、火星 5、木星 6、土星 7、天王星 8、海王星\n");printf("请输入行星代号:");scanf("%d", &j);if(j<1 || j>8)exit(0);printf("请输入卫星数量(不小于0,不大于12):");scanf("%d", &a[j-1]);if(a[j-1]<0 || a[j-1]>12)//控制卫星数量exit(0);printf("转换视角时,按下鼠标不动!\n");break;case 27: //退出ESCexit(0);break;default:break;}}int main(int argc, char * argv[]){printf("太阳系模型按键操作:\n\t1、鼠标左键增加行星数量,右键减少行星数量;\n\t");printf("2、键盘q、w、e、r、a、s、d、f依次增加行星的卫星;\n\t");printf("3、键盘Q、W、E、R、A、S、D、F依次减少行星的卫星;\n\t");printf("4、键盘L(l)可以增加任意一个指定行星及其若干卫星;\n\t");printf("5、鼠标右键取消第4步操作!\n\t");printf("转换视角时,按下鼠标左键移动!\n");Sleep(2000);if (NULL == (fp = fopen("Color.txt", "r")))//读取颜色信息{printf("file not open or file not exist!\n");Sleep(1000);exit(0);}for(int q =0; q<8; q++)for (int ii=0; ii<3; ii++)fscanf(fp, "%d", &k[q][ii]);//fp文件指针fclose(fp);glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowSize(1000, 700);glutInitWindowPosition(10, 10);glutCreateWindow("太阳系简单模型");glutReshapeFunc(Change);glutDisplayFunc(Display);glutKeyboardFunc(Keyboard);glutMouseFunc(MousePlot);glutMotionFunc(MouseMove);glutTimerFunc(500, Timer, 1);//制定定时器回调函数Initial();glutMainLoop();return 0;}。
OpenGL实验三

计算机学院12计算机科学与技术专业3班学号3112005883姓名:曲绍霖教师评定:实验三交互与运动的实现一、实验目的掌握OpenGL的纹理贴图绘制方法二、实验要求在Windows平台上用VC++结合GLUT做实验,要求掌握结合VC++和OpenGL的纹理模型的理解及实现,实验完成后要求根据自己的成果撰写一份实验报告。
三、实验环境操作系统:Windows xp开发环境:VC++6.0以及GLUT图形交互设备:鼠标和键盘四、实验内容在前面实验的基础上增加键盘和鼠标交互和物体的运动。
五、存在的问题和感想这次实验相对于前面的实验难度较大,要经过多次的调试才能通过,通过之后还不能达到理想的效果,但是经过我的认真学习关于纹理的知识,最后经过认真学习给的例子,最后还是顺利地做出了实验要求的效果。
实现代码:#include<windows.h>#include <stdlib.h>#include<stdio.h>#include <GL/glew.h>#include <GL/glut.h>//模式选择开关int iModel=1;//图形旋转方向开关int ispin=1;static GLfloat xRot = 0.0f; //x方向旋转参数static GLfloat yRot = 0.0f; //y方向旋转参数//初始化OpenGL绘制环境void init(void){glClearColor(1.0,1.0,1.0,0.0);//背景颜色为白色glEnable(GL_DEPTH_TEST);//这句是启用深度测试,这样,在后面的物体会被挡着glShadeModel(GL_SMOOTH);glEnable(GL_CULL_FACE);glFrontFace(GL_CCW);}void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清除屏幕和深度缓存glLoadIdentity();// 重置当前的模型观察矩阵gluLookAt(2.0,2.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0);//设置图元描述的视角//设置正方体旋转并绘制glRotatef(xRot, 1.0f, 0.0f, 0.0f);glRotatef(yRot, 0.0f, 1.0f, 0.0f);glBegin(GL_QUADS);glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右上顶点(顶面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左上顶点(顶面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下顶点(顶面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下顶点(顶面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的右上顶点(底面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的左上顶点(底面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左下顶点(底面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右下顶点(底面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上顶点(前面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上顶点(前面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的左下顶点(前面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的右下顶点(前面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右上顶点(后面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左上顶点(后面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左下顶点(后面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右下顶点(后面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上顶点(左面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f, 1.0f,-1.0f); // 四边形的左上顶点(左面)glColor3f(0.0f,0.0f,1.0f); // 颜色改成蓝色glVertex3f(-1.0f,-1.0f,-1.0f); // 四边形的左下顶点(左面)glColor3f(1.0f,0.0f,0.0f); //颜色改为红色glVertex3f(-1.0f,-1.0f, 1.0f); // 四边形的右下顶点(左面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f, 1.0f,-1.0f); // 四边形的右上顶点(右面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上顶点(右面)glColor3f(0.0f,1.0f,0.0f); // 颜色改为绿色glVertex3f( 1.0f,-1.0f, 1.0f); // 四边形的左下顶点(右面)glColor3f(1.0f,0.5f,0.0f); // 颜色改成橙色glVertex3f( 1.0f,-1.0f,-1.0f); // 四边形的右下顶点(右面)glEnd();//正方体绘制结束glFlush();//强制刷新glutSwapBuffers(); //双缓冲}//设窗口的坐标void reshape(int w,int h){glViewport(0,0,(GLsizei)w,(GLsizei)h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(40.0,(GLfloat)w/(GLfloat)h,1.0,20.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}//键盘控制void SpecialKeys(int key,int x,int y){//上下左右键控制正方体旋转if(iModel==2){if(key == GLUT_KEY_UP) xRot -= 5.0f;if(key == GLUT_KEY_DOWN) xRot += 5.0f;if(key == GLUT_KEY_LEFT) yRot -= 5.0f;if(key == GLUT_KEY_RIGHT) yRot += 5.0f;if(xRot > 356.0f) xRot = 0.0f;if(xRot < -1.0f) xRot = 355.0f;if(yRot > 356.0f) yRot = 0.0f;if(yRot < -1.0f) yRot = 355.0f;}glutPostRedisplay();}void keyboard(unsigned char key, int x, int y){switch (key){case 27: // 当按下键盘的esc键的时候退出exit(0);break;}}//鼠标控制旋转轴void mouse(int btn, int state, int x, int y){if(btn==GLUT_LEFT_BUTTON && state==GLUT_DOWN)ispin=~ispin;}//设置刷新时间void TimerFunction(int value){glutPostRedisplay();//设置自动旋转if(iModel==1){if(ispin==1){yRot+=10;if(yRot>=360)yRot-=360;}else{xRot+=10;if(xRot>=360)xRot-=360;}}glutTimerFunc(100,TimerFunction,1);}//菜单选项设置void nMenu(int value){switch(value){//1、2为旋转自动或手动case 1:iModel=1;xRot=0,yRot=0;ispin=1;break;case 2:iModel=2;xRot=0,yRot=0;ispin=1;break;}glutPostRedisplay();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowPosition(100, 100);glutInitWindowSize(800,600);// 设置窗口大小800*600glutCreateWindow("键盘鼠标交互下的正方体");//创建右键选择菜单int nRotatefMenu = glutCreateMenu(nMenu);glutAddMenuEntry("自动旋转",1); //创建图元描述菜单glutAddMenuEntry("手动旋转",2);int nMainMenu = glutCreateMenu(nMenu); //创建主菜单glutAddSubMenu("旋转", nRotatefMenu);glutAttachMenu(GLUT_RIGHT_BUTTON);glutTimerFunc(100,TimerFunction,1);init();glutSpecialFunc(SpecialKeys);glutKeyboardFunc(keyboard);glutMouseFunc (mouse);glutDisplayFunc(myDisplay);glutReshapeFunc(reshape);glutMainLoop();return 0;}运行结果:鼠标右键菜单选择旋转模式自动旋转鼠标左键控制旋转轴(左图)手动旋转键盘控制旋转方向(右图)。
OpenGL上机实验全

OpenGL上机实验全⽬录1 OpenGL的基本框架1.1 OpenGL简介 (1)1.2 OpenGL的⼯作⽅式 (2)1.3 OpenGL的操作步骤 (3)1.4 OpenGL的组成 (3)1.5 OpenGL的数据类型 (4)1.6 OpenGL函数命名约定 (4)1.7 ⽤OpenGL绘制图形 (4)1.8 ⽤OpenGL制作动画 (9)2 图形的绘制2.1 空间点的绘制 (13)2.2 直线的绘制 (14)2.3多边形⾯的绘制 (18)2.4平⾯多⾯体的绘制 (24)3 图形变换3.1OpenGL中的变换 (30)3.2模型视图矩阵 (31)3.3 矩阵堆栈 (35)4 OpenGL中的颜⾊、光照和材质4.1 颜⾊ (42)4.2 光照模型 (42)4.3 材质属性 (43)4.4 使⽤光照 (43)4.5 使⽤光源 (48)附录:参考函数1.1 颜⾊使⽤ (58)1.2 绘制⼏何图元 (59)1.3 坐标转换 (63)1.4 堆栈操作 (66)1.5 使⽤光照和材质 (68)1.6 帧缓存操作 (72)1.7 查询函数 (72)1.8 窗⼝初始化和启动事件处理 (75)1.9 窗⼝管理 (77)1.10 菜单管理 (80)1.11 注册回调函数 (82)1.12 ⼏何图形绘制 (84)1OpenGL的基本框架1.1OpenGL简介在计算机发展初期,⼈们就开始从事计算机图形的开发,但直到20世纪80年代末90年代初,三维图形才开始迅速发展。
于是各种三维图形⼯具软件包相继推出,如GL,RenderMan等,但没有⼀种软件包能够在三维图形建模能⼒和编程⽅便程度上与OpenGL相⽐拟。
OpenGL(Open Graphics Library,开放图形库),是⼀个三维的计算机图形和模型库,它源于SGI公司为其图形⼯作站开发的IRIS GL,在跨平台移植过程中发展成为OpenGL。
SGI公司在1992年6⽉发布1.0版,后成为⼯业标准。
Opengl 新手实验 指导3

实验学时:18学时实验要求:必做实验性质:综合、设计实验类别:专业一.实验目的二.实验环境三.实验内容和要求四.实验指导1. 利用键盘控制场景漫游 2.纹理映射3. MD2模型1.掌握并学会利用OpenGL开发场景漫游程序的编程方法。
2.掌握并学会利用OpenGL纹理映射的方法。
3.了解MD2三维模型的文件格式,熟悉并学会读取模型、加载到场景中的方法。
4.在项目实践开发过程中,逐步培养综合开发能力、科研钻研能力和创新能力。
二.实验环境:硬件环境:P4 CPU 2.0以上PC机,512M以上内存。
软件环境:Windows XP,Visual C++ 6.0,OpenGL图形软件包,GLUT开发包。
三.实验内容和要求:设计一个OpenGL程序,创建一个三维迷宫,支持替身通过一定交互手段在迷宫中漫游。
基本功能包括:1、迷宫应当至少包含10 * 10 个Cell,不能过于简单,下图给出一种示例。
2、读取给定的替身模型,加载到场景中。
3、键盘方向键控制替身转向与漫游。
4、有碰撞检测,替身不应当穿墙。
5、支持切换第一视角和第三视角进行观察。
6、迷宫场景中的墙、地面等应贴上纹理。
扩展功能包括(至少选择一个):1.同时加入二维辅助地图,替身在三维迷宫探索的同时,在小地图中显示已经探索的区域;2.在俯视状态下,可以通过鼠标点选替身需要到达的目的地,通过寻径算法,控制替身自动到达目的地;3.迷宫地图交互编辑功能,例如,可以设计一个二维地图编辑器,根据用户的绘制,拉伸得到三维迷宫场景;4.其他相当难度,可以增加迷宫游戏趣味性的功能(需要通过指导老师认可)完成一份实验报告,说明你所实现的一个扩展功能。
四.实验指导(一)利用键盘控制场景漫游:让我们看一个比较好的使用键盘控制的例子。
这一小节我们将建立一个应用程序。
这个程序绘制了一个小的居住着雪人的世界。
并且我们将用方向键来移动照相机(即移动视点在场景中漫游)。
左右方向键,将照相机绕y轴旋转,上下方向键,将照相机前后方向移动。
opengl学习指导实验 计算机图形学上机

计算机图形学实验指导书计算机科学与信息工程学院目录实验一OpenGL程序设计 (3)实验二二维基本图元的生成 (7)实验三二维图元的填充 (13)实验四二维图形的几何变换 (18)实验五裁剪 (23)实验六自由曲线 (26)实验七造型技术 (27)实验八交互式技术 (32)实验九真实感图形的绘制 (37)计算机图形学实验指导一、实验目的1、培养学生动手编程解决实际问题的能力。
2、训练学生分析问题和调试程序的能力。
3、锻炼学生撰写科技实验论文的能力。
二、实验要求1、问题分析充分地分析和理解问题本身,弄清要求做什么,用什么算法。
2、程序设计(1)根据所采用的算法,设计数据结构,画出流程图并编程。
(2)最后准备调试程序的数据及测试方案。
3、上机调试(1)对程序进行编译,纠正程序中可能出现的语法错误。
(2)调试前,先运行一遍程序看看究竟将会发生什么。
(3)如果情况很糟,根据事先设计的测试方案并结合现场情况进行错误跟踪,包括单步调试、设置观察窗输出中间变量值等手段。
4、整理实习报告三、实验报告1、实验内容:采用的算法名称2、问题描述:包括目标、任务、条件约束描述等。
3、设计:数据结构设计和核心算法设计。
主要功能模块的输入,处理(算法框架)和输出。
4、测试范例:测试结果的分析讨论,测试过程中遇到的主要问题及所采用的解决措施。
5、心得:包括程序的改进设想,经验和体会。
6、程序清单:源程序,其中包括变量说明及详细的注释。
实验一OpenGL程序设计一、实验学时2学时二、实验类型学习型实验三、实验目的和要求初步了解OpenGL程序设计结构;了解OpenGL的基本数据类型、核心函数及辅助函数的使用。
四、实验内容1、综述这次试验的目的主要是使大家初步熟悉OpenGL这一图形系统的用法,编程平台是Visual C++,它对OpenGL提供了完备的支持。
OpenGL提供了一系列的辅助函数,用于简化Windows操作系统的窗口操作,使我们能把注意力集中到图形编程上,这次试验的程序就采用这些辅助函数。
实验七 OpenGL光照效果

1.实验七OpenGL光照效果(选做)1.实验七:OpenGL光照效果。
2.实验目的:通过上机编程,熟悉并掌握OpenGL中光照效果的制造方法。
3.实验要求:(1)先做实验项目:实验六“OpenGL组合图形”。
(2)每人一组,独立完成。
(3)利用OpenGL提供的颜色、光源、材质设置,对实验六“OpenGL组合图形”中自己设计的物体设置绘制颜色和材质参数,并在场景中添加光源,形成一定的光照明暗效果。
4.实验原理及内容:在现实世界中,光线和物体的材质共同决定了物体在人眼中的效果。
OpenGL 中则涉及到绘制颜色、物体的材质参数、场景中的光源颜色和位置,以此达到一定的真实感光照效果。
(1)颜色:OpenGL通过指定红、绿、蓝(RGB)三个成分的各自亮度来确定颜色,有时还有第四个成分alpha:glColor*(red, green, blue[, alpha]);glColor()函数设置当前的绘图颜色,red、green和blue分别为红、绿、蓝的亮度,alpha为透明度,取值均为0.0~1.0。
在该函数之后绘制的所有物体都将使用该颜色。
(2)光线:OpenGL的光照模型中将光源分成四种:发射光:一个物体本身就是一个发光源,如太阳、电灯等,这种光不受其它任何光源的影响。
环境光:从光源出发后光线被环境多次反射,以致没有明确的方向,或者说来自于所有的方向。
被环境光照射的物体,各个表面都均等受光。
散射光:来自于某个方向,被物体表面均匀地反射,例如荧光照明、窗口射入的阳光等。
镜面光:来自于一个方向,被物体强烈地反射到另一个特定的方向。
高亮度的镜面光往往能在被照射的物体表面产生亮斑,如金属球上的高光区。
对于散射光和镜面光,入射角度、距离和衰减因子还会影响到最终的光照效果。
除了物体本身的发射光以外,通常意义上的光并不会是单纯的环境光、散射光或镜面光,而是由这三种类型的光混合组成的。
在OpenGL中,光也是采用RGBA值来定义的,分别描述光线中红绿蓝各成分的相对亮度。
关于opengl实验报告

关于opengl实验报告OpenGL实验报告一、实验目的本实验旨在通过使用OpenGL图形库,掌握基本的3D图形编程技术,以及了解OpenGL的基本操作和常用函数。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C++4. 图形库:OpenGL三、实验内容1. 创建一个窗口并初始化OpenGL环境2. 绘制一个简单的三维立方体3. 添加光照效果和材质4. 实现简单的相机控制5. 添加纹理贴图四、实验过程1. 创建窗口并初始化OpenGL环境首先,我们使用OpenGL提供的函数来创建一个窗口,并初始化OpenGL环境。
这一步是整个实验的基础,也是我们能够进行后续操作的前提。
2. 绘制一个简单的三维立方体利用OpenGL提供的函数,我们可以很容易地绘制一个简单的三维立方体。
通过设置顶点坐标和法向量,我们可以使用OpenGL提供的函数来绘制出一个立方体。
3. 添加光照效果和材质在绘制立方体的基础上,我们可以通过设置光源的位置和颜色,以及物体的材质属性,来实现光照效果和材质的渲染。
这一步可以让我们的立方体看起来更加真实。
4. 实现简单的相机控制通过控制相机的位置和方向,我们可以实现简单的相机控制。
这样可以让我们在3D场景中自由地移动和观察物体。
5. 添加纹理贴图最后,我们可以通过加载纹理图片,并将其贴到立方体的表面上,来实现纹理贴图。
这样可以让我们的立方体看起来更加生动和具有真实感。
五、实验总结通过本次实验,我们学习了如何使用OpenGL图形库进行3D图形编程,掌握了基本的操作和常用函数。
同时,我们也实现了一个简单的3D场景,包括绘制立方体、添加光照效果和材质、实现相机控制以及添加纹理贴图。
这些技术和知识对于今后的图形编程工作将会有很大的帮助。
OpenGL新手入门实验4

实验4:绘制立方体或者球,通过菜单控制绘制的物体,并添加对话框控制光照和材质参数。
实验要求:熟练菜单及其响应,对话框的添加及数据的传递过程,理解材质和光照对三维图形绘制的影响。
1、修改菜单,添加“选择”和“参数”一级菜单,再添加在“选择”一级菜单下添加二级菜单“立方体”(IDM_CUBE)和“球”(IDM_SPHERE)在“参数”下添加“材质”(IDM_MATERIAL)和“光源”(IDM_LIGHT)两个二级菜单2、添加对话框“材质”(IDD_ MA TERIAL),添加如图所示的静态框、复选框及按钮,CTRL+T 可以查看对话框效果。
添加对话框“光源”(IDD_LIGHT),添加如图所示的静态框、复选框及按钮,CTRL+T可以查看对话框效果。
3、创建对话框类CLighting和CLightMaterial,利用classwizard添加相应的成员变量。
CLighting类成员变量:float m_lightAmbientB;//环境关照的变量float m_lightAmbientG;float m_lightAmbientR;float m_lightDiffuseB;//漫反射关照变量float m_lightDiffuseG;float m_lightDiffuseR;float m_lightPositionX;//坐标float m_lightPositionY;float m_lightPositionZ;float m_lightSpecularB;//镜面反射变量float m_lightSpecularG;float m_lightSpecularR;BOOL m_bConstant;float m_spotDirectionX;//坐标float m_spotDirectionY;float m_spotDirectionZ;float m_spotAmbientB;//环境光照变量float m_spotAmbientG;float m_spotAmbientR;float m_spotDiffuseB;//漫反射光照变量float m_spotDiffuseG;float m_spotDiffuseR;BOOL m_bLinear;BOOL m_bspotOnOff;float m_spotPositionX;float m_spotPositionY;float m_spotPositionZ;BOOL m_bQuadratic;float m_spotSpecularB;//镜面反射光变量float m_spotSpecularG;float m_spotSpecularR;float m_spotCutoff;CLightMaterial类成员变量:float m_matAmbientB;float m_matAmbientG;float m_matAmbientR;float m_matDiffuseB;float m_matDiffuseG;float m_matDiffuseR;float m_matEmissionB;float m_matEmissionG;float m_matEmissionR;float m_matShininess;float m_matSpecularB;float m_matSpecularG;float m_matSpecularR;BOOL m_bMaterialFlag;4、添加CMyOpenGLView类的int m_selectObject; enum {Cube,Sphere};并初始化m_selectObject=Sphere;5、添加CMyOpenGLView类关于光照和材质的成员变量GLfloat m_lightAmb[4];GLfloat m_lightDif[4];GLfloat m_lightSpe[4];GLfloat m_lightPos[4];GLfloat m_materialAmb[4];GLfloat m_materialDif[4];GLfloat m_materialSpe[4];GLfloat m_materialEmi[4];GLfloat m_matShininess;BOOL m_bMaterial;GLfloat m_spotAmb[4];GLfloat m_spotDif[4];GLfloat m_spotSpe[4];GLfloat m_spotPos[4];GLfloat m_spotDir[4];GLfloat m_spotCutoff;BOOL m_bConstant;BOOL m_bLinear;BOOL m_bQuadratic;BOOL m_bspotOnOff;并初始化m_lightAmb[0]=0.2f; m_lightAmb[1]=0.2f;m_lightAmb[2]=0.2f; m_lightAmb[3]=1.0f;m_lightDif[0]=1.0f; m_lightDif[1]=1.0f;m_lightDif[2]=0.3f; m_lightDif[3]=1.0f;m_lightSpe[0]=1.0f; m_lightSpe[1]=1.0f;m_lightSpe[2]=1.0f; m_lightSpe[3]=1.0f;m_lightPos[0]=1.0f; m_lightPos[1]=1.0f;m_lightPos[2]=1.0f; m_lightPos[3]=0.0f;m_materialAmb[0]=0.2f; m_materialAmb[1]=0.2f;m_materialAmb[2]=0.2f; m_materialAmb[3]=1.0f;m_materialDif[0]=0.8f; m_materialDif[1]=0.8f;m_materialDif[2]=0.8f; m_materialDif[3]=1.0f;m_materialSpe[0]=0.0f; m_materialSpe[1]=0.0f;m_materialSpe[2]=0.0f; m_materialSpe[3]=1.0f;m_materialEmi[0]=0.0f; m_materialEmi[1]=0.0f;m_materialEmi[2]=0.0f; m_materialEmi[3]=1.0f;m_matShininess=0.0f;m_bMaterial=TRUE;m_spotAmb[0]=0.2f; m_spotAmb[1]=0.2f;m_spotAmb[2]=0.2f; m_spotAmb[3]=1.0f;m_spotDif[0]=0.0f; m_spotDif[1]=1.0f;m_spotDif[2]=1.0f; m_spotDif[3]=1.0f;m_spotSpe[0]=0.6f; m_spotSpe[1]=0.6f;m_spotSpe[2]=0.6f; m_spotSpe[3]=1.0f;m_spotPos[0]=-1.0f; m_spotPos[1]=0.0f;m_spotPos[2]=1.0f; m_spotPos[3]=1.0f;m_spotDir[0]=1.0f; m_spotDir[1]=0.0f;m_spotDir[2]=-1.0f; m_spotDir[3]=1.0f;m_spotCutoff=40.0f;m_bConstant = FALSE;m_bLinear = FALSE;m_bQuadratic = FALSE;m_bspotOnOff=TRUE;6、添加IDM_LIGHT的消息映射函数COMMAND,打开IDM_LIGHT并交换数据void CMyOpenGLView::OnLight(){// TODO: Add your command handler code hereCLighting lightDlg;lightDlg.m_lightAmbientR=m_lightAmb[0];lightDlg.m_lightAmbientG=m_lightAmb[1];lightDlg.m_lightAmbientB=m_lightAmb[2];lightDlg.m_lightDiffuseR=m_lightDif[0];lightDlg.m_lightDiffuseG=m_lightDif[1];lightDlg.m_lightDiffuseB=m_lightDif[2];lightDlg.m_lightSpecularR=m_lightSpe[0];lightDlg.m_lightSpecularG=m_lightSpe[1]; lightDlg.m_lightSpecularB=m_lightSpe[2];lightDlg.m_lightPositionX=m_lightPos[0]; lightDlg.m_lightPositionY=m_lightPos[1]; lightDlg.m_lightPositionZ=m_lightPos[2];/////////SpotlightDlg.m_spotAmbientR=m_spotAmb[0]; lightDlg.m_spotAmbientG=m_spotAmb[1]; lightDlg.m_spotAmbientB=m_spotAmb[2];lightDlg.m_spotDiffuseR=m_spotDif[0]; lightDlg.m_spotDiffuseG=m_spotDif[1]; lightDlg.m_spotDiffuseB=m_spotDif[2];lightDlg.m_spotSpecularR=m_spotSpe[0]; lightDlg.m_spotSpecularG=m_spotSpe[1]; lightDlg.m_spotSpecularB=m_spotSpe[2];lightDlg.m_spotPositionX=m_spotPos[0]; lightDlg.m_spotPositionY=m_spotPos[1]; lightDlg.m_spotPositionZ=m_spotPos[2];lightDlg.m_spotDirectionX=m_spotDir[0]; lightDlg.m_spotDirectionY=m_spotDir[1]; lightDlg.m_spotDirectionZ=m_spotDir[2];lightDlg.m_spotCutoff=m_spotCutoff;lightDlg.m_bConstant=m_bConstant; lightDlg.m_bLinear=m_bLinear;lightDlg.m_bQuadratic=m_bQuadratic; lightDlg.m_bspotOnOff=m_bspotOnOff;if(lightDlg.DoModal()==IDOK){m_lightAmb[0]=lightDlg.m_lightAmbientR;m_lightAmb[1]=lightDlg.m_lightAmbientG;m_lightAmb[2]=lightDlg.m_lightAmbientB;m_lightDif[0]=lightDlg.m_lightDiffuseR;m_lightDif[1]=lightDlg.m_lightDiffuseG;m_lightDif[2]=lightDlg.m_lightDiffuseB;m_lightSpe[0]=lightDlg.m_lightSpecularR;m_lightSpe[1]=lightDlg.m_lightSpecularG;m_lightSpe[2]=lightDlg.m_lightSpecularB;m_lightPos[0]=lightDlg.m_lightPositionX;m_lightPos[1]=lightDlg.m_lightPositionY;m_lightPos[2]=lightDlg.m_lightPositionZ;//////////Spotm_spotAmb[0]=lightDlg.m_spotAmbientR;m_spotAmb[1]=lightDlg.m_spotAmbientG;m_spotAmb[2]=lightDlg.m_spotAmbientB;m_spotDif[0]=lightDlg.m_spotDiffuseR;m_spotDif[1]=lightDlg.m_spotDiffuseG;m_spotDif[2]=lightDlg.m_spotDiffuseB;m_spotSpe[0]=lightDlg.m_spotSpecularR;m_spotSpe[1]=lightDlg.m_spotSpecularG;m_spotSpe[2]=lightDlg.m_spotSpecularB;m_spotPos[0]=lightDlg.m_spotPositionX;m_spotPos[1]=lightDlg.m_spotPositionY;m_spotPos[2]=lightDlg.m_spotPositionZ;m_spotDir[0]=lightDlg.m_spotDirectionX;m_spotDir[1]=lightDlg.m_spotDirectionY;m_spotDir[2]=lightDlg.m_spotDirectionZ;m_spotCutoff=lightDlg.m_spotCutoff;m_bConstant=lightDlg.m_bConstant;m_bLinear=lightDlg.m_bLinear;m_bQuadratic=lightDlg.m_bQuadratic;m_bspotOnOff=lightDlg.m_bspotOnOff;Invalidate();}}注意,不要忘了引用Lighting.h文件#include "Lighting.h"7、添加IDM_ MATERIAL的消息映射函数COMMAND,并void CMyOpenGLView::OnMaterial(){// TODO: Add your command handler code here CLightMaterial dlg;//材质dlg.m_matAmbientR=m_materialAmb[0];dlg.m_matAmbientG=m_materialAmb[1];dlg.m_matAmbientB=m_materialAmb[2];dlg.m_matDiffuseR=m_materialDif[0];dlg.m_matDiffuseG=m_materialDif[1];dlg.m_matDiffuseB=m_materialDif[2];dlg.m_matSpecularR=m_materialSpe[0];dlg.m_matSpecularG=m_materialSpe[1];dlg.m_matSpecularB=m_materialSpe[2];dlg.m_matEmissionR=m_materialEmi[0];dlg.m_matEmissionG=m_materialEmi[1];dlg.m_matEmissionB=m_materialEmi[2];dlg.m_matShininess= m_matShininess;dlg.m_bMaterialFlag=m_bMaterial;int responeDlg=dlg.DoModal();if(responeDlg == IDOK){m_materialAmb[0]=dlg.m_matAmbientR;m_materialAmb[1]=dlg.m_matAmbientG;m_materialAmb[2]=dlg.m_matAmbientB;m_materialDif[0]=dlg.m_matDiffuseR;m_materialDif[1]=dlg.m_matDiffuseG;m_materialDif[2]=dlg.m_matDiffuseB;m_materialSpe[0]=dlg.m_matSpecularR;m_materialSpe[1]=dlg.m_matSpecularG;m_materialSpe[2]=dlg.m_matSpecularB;m_materialEmi[0]=dlg.m_matEmissionR;m_materialEmi[1]=dlg.m_matEmissionG;m_materialEmi[2]=dlg.m_matEmissionB;m_matShininess=dlg.m_matShininess;m_bMaterial=dlg.m_bMaterialFlag;Invalidate();}}注意,不要忘了引用LightMaterial.h文件#include " LightMaterial.h"8、添加IDM_CUBE的消息映射函数COMMAND和UPDATE_COMMAND_UIvoid CMyOpenGLView::OnCube(){// TODO: Add your command handler code herem_selectObject=Cube;Invalidate();}void CMyOpenGLView::OnUpdateCube(CCmdUI* pCmdUI){// TODO: Add your command update UI handler code hereif( m_selectObject == Cube)pCmdUI->SetCheck(TRUE);elsepCmdUI->SetCheck(FALSE);}同样添加IDM_SPHERE的void CMyOpenGLView::OnSphere(){// TODO: Add your command handler code herem_selectObject=Sphere;Invalidate();}void CMyOpenGLView::OnUpdateSphere(CCmdUI* pCmdUI){// TODO: Add your command update UI handler code hereif( m_selectObject == Sphere)pCmdUI->SetCheck(TRUE);elsepCmdUI->SetCheck(FALSE);}9、打开深度测试,在gl_Init()函数中添加以下语句glEnable(GL_DEPTH_TEST); //实际就是消隐,可以测试不加的时候会出现什么情况=================================================================== 10、添加创建灯光的函数CreateLights(),完成灯光的设置11、添加创建材质的函数CreateMaterial(),完成材质的设置12、添加绘制立方体的函数DrawCube(),注意需要计算各个面的法向量,可以使用CalculateNormal函数计算13、添加绘制球的函数DrawSphere()void CMyOpenGLView::DrawSphere(){GLUquadricObj* quadObj;glNewList(1,GL_COMPILE);quadObj=gluNewQuadric();gluQuadricDrawStyle(quadObj,GLU_FILL);gluQuadricNormals(quadObj,GLU_SMOOTH);gluSphere(quadObj,0.7,32,32);glEndList();glCallList(1);}14、修改DrawScene()函数,调用CreateLights()和CreateMaterial(),添加绘制语句。
OpenGL实验一实验报告

计算机学院09计算机科学与技术专业 04 班学号:3109006029 姓名:冯沐强协作者:________ 教师评定: _________一、实验目的1 掌握OpenGL的三维图形绘制方法2 掌握Visual C++环境下的OpenGL图形开发二、实验要求在Windows平台上用VC++结合GLUT做实验,要求掌握结合VC++和OpenGL的基本图形(四面体、六面体、圆柱、圆锥等)建模及编程技能,以及图形学的基本原理,实验完成后要求根据自己的成果撰写一份实验报告。
1 基本三维几何图形(四面体、六面体、圆柱、球等)的建模及基本的交互2 人机交互(图形的基本变换,如旋转、平移、尺度缩放及橡皮筋技术等)三、实验环境操作系统:Windows xp开发环境:VC以及GLUT图形交互设备:鼠标和键盘四、实验内容1 GLUT在VC环境下的正确配置下载GLUT包,解压后,文件夹中有dll,lib,h文件,将,复制到C:\WINDOWS\system32下,将glut32.lib, 放到C:\Program Files\Microsoft Visual Studio\VC98\Lib(即安装的目录),将复制到C:\ProgramFiles\Microsoft Visual Studio\VC98\Include\GL2对基本图形(四面体,六面体,圆柱,球等)的建模及基本交互。
a 在上述四种图形的中选择两种及两种以上进行建模或者组合他们产生新的对象。
b 基本的交互包括:利用鼠标、键盘实现图像的交互(主要实现物体的浏览)void RenderScene(void)五、存在的问题和感想话说我配置OPENGL占用了大量时间。
第一次使用Opengl,对其函数没底,是一边看opengl函数查询.CHM ,一边做的。
发现只要按其函数名找函数,查找使用方法和里面的参数的运用,很容易上手。
通过本实验,使我掌握了Opengl在VC上的配置和Opengl部分函数的使用。
实验一OpenGL 软件的使用

实验一OpenGL 软件的使用1.实验目的:1) 学会 OpenGL 的安装及编程;2) 掌握用OpenGL绘图包编程的软件总体结构.3) 掌握用 OpenGL 绘图包绘制立方体的基本语句;4) 掌握OpenGL 绘图包用鼠标交互操作图形的语句;2.实验要求:要求能够从网上下载OpenGL的动态链接文件和库文件,并进行安装。
能够用OpenGL的函数进行编程绘制立方体,实现用鼠标拖动、旋转、缩放立方体。
3.实验内容:从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
用VC++的Windows编程,实现绘制立方体,和用鼠标交互。
4.实验步骤:1) 从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
2) 用VC++的Windows编程,配制编程环境。
3) 编程实现绘制立方体。
4) 编程实现用鼠标的交互操作。
5.实验学时:2 学时。
6.实验结果:上交编制的软件和实验报告。
实验二网格地形的绘制1.实验目的:1) 学会使用 OpenGL 进行三维地形的绘制;2) 掌握用OpenGL绘制网格的关键技术.3) 掌握用 OpenGL 绘制网格的的基本语句;4) 深刻体会网格剖分的理论和技术;2.实验要求:要求能够用OpenGL的语句绘制三维地形图,以网格表现。
调整网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
3.实验内容:从网上下载OpenGL的地形绘制程序,或按照书上的程序例子,编程实现地形绘制。
调整程序中的网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
4.实验步骤:1) 从网上下载OpenGL的地形绘制程序。
或找到书上的程序例子。
2) 用VC++的Windows编程,实现地形绘制。
3) 调整程序中的网格的参数,它的高程,u,v值,它的网格数。
4) 编程实现并观看各种地形效果。
实验二 OpenGL基础

重庆交通大学学生实验报告实验课程名称《计算机图形学》课程上机实验开课实验室河海学院仿真实验室学院河海学院年级2010 专业班地信1班学生姓名赵乐豪学号10260113开课时间2011 至2012学年第 2 学期实验二OpenGL基础一.实验内容综述这次实验主要是使大家初步熟悉OpenGL这一图形系统的用法,而Visual C++对OpenGL 提供了完备的支持,故要求学生掌握:在Visual C++平台上,进行基于OpenGL绘图程序设计开发的基本方法与步骤。
尽管OpenGL包括渲染命令,但却独立于任何窗口系统和操作系统。
因此,OpenGL并不包括用来打开窗口以及从键盘或鼠标读取事件的命令。
在这里,我们应用GLUT库简化Windows窗口操作。
二.准备GLUT库若还没有装GLUT库,需要下载glut压缩包后,解压然后得到glut32.dll、glut32.lib、glut.h 这三个文件,将他们分别作如下处置:1.把glut32.dll拷贝到Windows的system32目录下;2.将glut32.lib拷贝到C:\program files\Microsoft Visual Studio\VC98\Lib目录中;3.将glut.h拷贝到C:\program files\Microsoft Visual Studio\VC98\Include\GL目录中。
三.实验目的1.培养学生在Visual C++平台上,进行基于OpenGL绘图程序设计开发的基本方法与步骤;2.训练学生利用计算机分析和解决实际问题的能力;3.锻炼学生撰写科技实验报告的能力。
四.要求1.实验前,熟悉试验相关内容,掌握相关理论,并编写好相关实验程序;2.实验图形不作统一要求,可自行设计。
五.实验步骤1.在VC中新建一个项目。
选择菜单文件中的新建选项,弹出一个分页的对话框,选中工程中的Win32 Console Application项,然后填入你自己的工程名称,点击确定,→点击完成,→点击确定即可。
计算机图形学OpenGL版实验5-8

实验5 OpenGL模型视图变换一、实验目的:理解掌握OpenGL程序的模型视图变换。
二、实验内容:(1)阅读实验原理,运行示范实验代码,理解掌握OpenGL程序的模型视图变换;(2)根据示范代码,尝试完成实验作业;三、实验原理:在代码中,视图变换必须出现在模型变换之前,但可以在绘图之前的任何时候执行投影变换和视口变换。
1.display()程序中绘图函数潜在的重复性强调了:在指定的视图变换之前,应该使用glLoadIdentity()函数把当前矩阵设置为单位矩阵。
2.在载入单位矩阵之后,使用gluLookAt()函数指定视图变换。
如果程序没有调用gluLookAt(),那么照相机会设定为一个默认的位置和方向。
在默认的情况下,照相机位于原点,指向Z轴负方向,朝上向量为(0,1,0)。
3.一般而言,display()函数包括:视图变换 + 模型变换 + 绘制图形的函数(如glutWireCube())。
display()会在窗口被移动或者原来先遮住这个窗口的东西被一开时,被重复调用,并经过适当变换,保证绘制的图形是按照希望的方式进行绘制。
4.在调用glFrustum()设置投影变换之前,在reshape()函数中有一些准备工作:视口变换 + 投影变换 + 模型视图变换。
由于投影变换,视口变换共同决定了场景是如何映射到计算机的屏幕上的,而且它们都与屏幕的宽度,高度密切相关,因此应该放在reshape()中。
reshape()会在窗口初次创建,移动或改变时被调用。
OpenGL中矩阵坐标之间的关系:物理坐标*模型视图矩阵*投影矩阵*透视除法*规范化设备坐标——〉窗口坐标(1)视图变换函数gluLookAt(0.0,0.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0,)设置照相机的位置。
把照相机放在(0,0,5),镜头瞄准(0,0,0),朝上向量定为(0,1,0)朝上向量为照相机指定了一个唯一的方向。
计算机图形学OpenGL实验一

实验报告
学院(系)名称:\
姓名
学号
专业
班级
实验项目
实验一:绘制基本图形
课程名称
计算机图形学
课程代码
实验时间
实验地点
批改意见
成绩
教师签字:
一、实验目的
1.理解图形元素显示的基本原理,掌握扫描转换直线段的常用算法原理,扫描转换圆弧的常用算法原理。
2.分别实现港口起重机、工程车、等设备的绘制。
3.颜色的设置要合适,且易于更换。
#include <math.h>
#include <gl/glut.h>
int SCREEN_HEIGHT = 480;//屏幕高度
//跟踪鼠标点击次数,达到3次后绘制Bezier曲线
int NUMPOINTS = 0;
Point POld = abc[0];
//绘制Bezier曲线段,控制t的增量可以控制曲线精度
for(double t = 0.0;t <= 1.0; t += 0.1) {
Point P = drawBezier(abc[0], abc[1], abc[2], t);
drawLine(POld, P);
2.熟悉glut常用几个功能函数
3.熟悉glut的函数回调机制
4.掌握绘制不同大小和颜色的点的方法
5.掌握绘制不同线型和颜色的直线的方法(直线,折线,环线)
6.掌握绘制彩色多边形边框的方法(各种设备)
7.熟悉OpenGL的编程环境(OpenGL+GlUT/SDK/MFC+C++)
OpenGL新手入门实验5

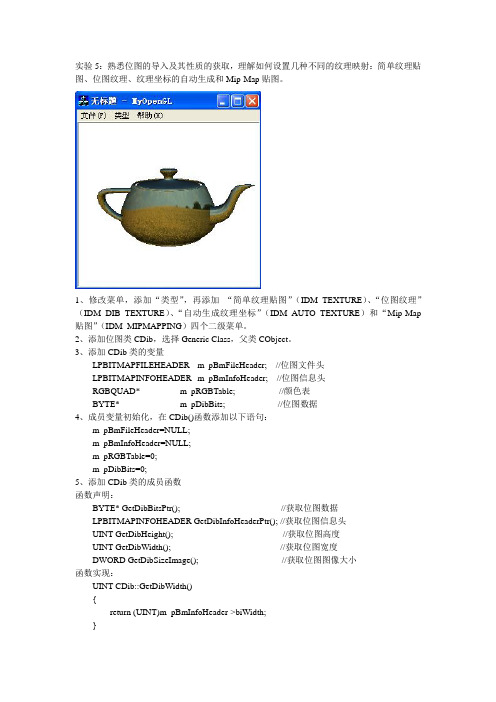
实验5:熟悉位图的导入及其性质的获取,理解如何设置几种不同的纹理映射:简单纹理贴图、位图纹理、纹理坐标的自动生成和Mip-Map贴图。
1、修改菜单,添加“类型”,再添加“简单纹理贴图”(IDM_TEXTURE)、“位图纹理”(IDM_DIB_TEXTURE)、“自动生成纹理坐标”(IDM_AUTO_TEXTURE)和“Mip-Map 贴图”(IDM_MIPMAPPING)四个二级菜单。
2、添加位图类CDib,选择Generic Class,父类CObject。
3、添加CDib类的变量LPBITMAPFILEHEADER m_pBmFileHeader; //位图文件头LPBITMAPINFOHEADER m_pBmInfoHeader; //位图信息头RGBQUAD* m_pRGBTable; //颜色表BYTE* m_pDibBits; //位图数据4、成员变量初始化,在CDib()函数添加以下语句:m_pBmFileHeader=NULL;m_pBmInfoHeader=NULL;m_pRGBTable=0;m_pDibBits=0;5、添加CDib类的成员函数函数声明:BYTE* GetDibBitsPtr(); //获取位图数据LPBITMAPINFOHEADER GetDibInfoHeaderPtr(); //获取位图信息头UINT GetDibHeight(); //获取位图高度UINT GetDibWidth(); //获取位图宽度DWORD GetDibSizeImage(); //获取位图图像大小函数实现:UINT CDib::GetDibWidth(){return (UINT)m_pBmInfoHeader->biWidth;}UINT CDib::GetDibHeight(){return (UINT)m_pBmInfoHeader->biHeight;}LPBITMAPINFOHEADER CDib::GetDibInfoHeaderPtr(){return m_pBmInfoHeader;}BYTE* CDib::GetDibBitsPtr(){return m_pDibBits;}DWORD CDib::GetDibSizeImage(){if(m_pBmInfoHeader->biSizeImage==0){//单行字节数,即宽度DWORD byteWidth=(DWORD)GetDibWidth();//高度DWORD height=(DWORD)GetDibHeight();DWORD imageSize=byteWidth*height;return imageSize;}elsereturn m_pBmInfoHeader->biSizeImage;}6、添加导入位图的函数函数声明:void LoadBitmapFile(const char* fileName);函数实现:void CDib::LoadBitmapFile(const char* fileName){//打开位图文件CFile file(fileName,CFile::modeRead);//将位图文件头读入内存BITMAPFILEHEADER bmFileHeader;file.Read((void*)&bmFileHeader,sizeof(bmFileHeader));//检查是否为位图if(bmFileHeader.bfType!=0x4d42){AfxMessageBox("Not a bitmap file");m_pBmFileHeader=0;m_pBmInfoHeader=0;m_pRGBTable=0;m_pDibBits=0;}else{DWORD fileLength=file.GetLength();DWORD dibSize=fileLength-sizeof(bmFileHeader);//分配全局内存,需要添加头文件#include "windowsX.h"BYTE* pDib=(BYTE*)GlobalAllocPtr(GMEM_MOVEABLE,dibSize);pDib=new BYTE[dibSize];file.Read(pDib,dibSize);file.Close();//初始化指向结构BITMAPINFO和BITMAPINFOHEADER的指针m_pBmInfoHeader=(LPBITMAPINFOHEADER)pDib;//获得位图大小m_pBmInfoHeader->biSizeImage=GetDibSizeImage();m_pDibBits=pDib+m_pBmInfoHeader->biSize;}}7、添加构造函数的重载函数函数声明:CDib(const char* fileName);CDib::CDib(const char* fileName) //函数实现{//装载位图LoadBitmapFile(fileName);}8、添加CMyOpenGLView类的int m_typeControl;enum{Texture,DibTexture,AutoTexture,Mipmap};并初始化m_typeControl= Texture;9、添加CMyOpenGLView类的成员变量int m_iWindowWidth; //窗口宽度int m_iWindowHeight; //窗口高度CDib* m_pDib; //位图,需要添头文件#include "dib.h"并初始化m_iWindowWidth=300;m_iWindowHeight=320;10、添加IDM_TEXTURE的消息映射函数COMMAND和UPDATE_COMMAND_UIvoid CMyOpenGLView::OnTexture(){// TODO: Add your command handler code herem_typeControl=Texture;Invalidate();}void CMyOpenGLView::OnUpdateTexture(CCmdUI* pCmdUI){// TODO: Add your command update UI handler code hereif(m_typeControl == Texture)pCmdUI->SetCheck(TRUE);elsepCmdUI->SetCheck(FALSE);}同样添加IDM_DIB_TEXTURE、IDM_AUTO_TEXTURE和IDM_MIPMAPPING的消息映射函数COMMAND和UPDA TE_COMMAND_UI。
计算机图形学实验2------OPengl绘制3D图形

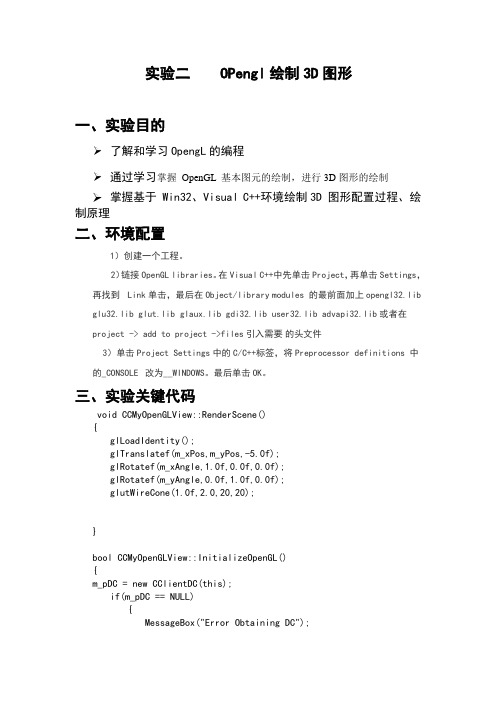
实验二 OPengl绘制3D图形一、实验目的➢了解和学习OpengL的编程➢通过学习掌握OpenGL 基本图元的绘制,进行3D图形的绘制➢掌握基于 Win32、Visual C++环境绘制3D 图形配置过程、绘制原理二、环境配置1)创建一个工程。
2)链接OpenGL libraries。
在Visual C++中先单击Project,再单击Settings,再找到Link单击,最后在Object/library modules 的最前面加上opengl32.lib glu32.lib glut.lib g laux.lib gdi32.lib user32.lib advapi32.lib或者在project -> add to project ->files引入需要的头文件3)单击Project Settings中的C/C++标签,将Preprocessor definitions 中的_CONSOLE 改为__WINDOWS。
最后单击OK。
三、实验关键代码void CCMyOpenGLView::RenderScene(){glLoadIdentity();glTranslatef(m_xPos,m_yPos,-5.0f);glRotatef(m_xAngle,1.0f,0.0f,0.0f);glRotatef(m_yAngle,0.0f,1.0f,0.0f);glutWireCone(1.0f,2.0,20,20);}bool CCMyOpenGLView::InitializeOpenGL(){m_pDC = new CClientDC(this);if(m_pDC == NULL){MessageBox("Error Obtaining DC");return FALSE;}if(!SetupPixelFormat()){return FALSE;}m_hRC = ::wglCreateContext (m_pDC->GetSafeHdc ());if(m_hRC == 0){MessageBox("RC创建失败!");return FALSE;}if(::wglMakeCurrent (m_pDC->GetSafeHdc (), m_hRC)==FALSE) {MessageBox("设置当前RC失败!");return FALSE;}::glClearColor(0.0f,0.0f,0.0f,0.0f);::glClearDepth(1.0f);::glEnable(GL_DEPTH_TEST);return TRUE;}bool CCMyOpenGLView::SetupPixelFormat(){static PIXELFORMATDESCRIPTOR pfd ={sizeof(PIXELFORMATDESCRIPTOR),1, PFD_DRAW_TO_WINDOW |PFD_SUPPORT_OPENGL | PFD_DOUBLEBUFFER,PFD_TYPE_RGBA, 24, 0, 0, 0, 0, 0, 0,0, 0, 0, 0, 0, 0, 0, 16, 0, 0, PFD_MAIN_PLANE, 0, 0, 0, 0};int m_nPixelFormat = ::ChoosePixelFormat(m_pDC->GetSafeHdc(), &pfd);if ( m_nPixelFormat == 0 ){return FALSE;}if(::SetPixelFormat(m_pDC->GetSafeHdc(),m_nPixelFormat,&pfd)==FALSE){return FALSE;}return TRUE;}int CCMyOpenGLView::OnCreate(LPCREATESTRUCT lpCreateStruct) {if (CView::OnCreate(lpCreateStruct) == -1)return -1;InitializeOpenGL();return 0;}void CCMyOpenGLView::OnDestroy(){CView::OnDestroy();if(::wglMakeCurrent (0,0) == FALSE)MessageBox("Could not make RC non-current");if(::wglDeleteContext (m_hRC)==FALSE)MessageBox("Could not delete RC");if(m_pDC)delete m_pDC;m_pDC = NULL;}BOOL CCMyOpenGLView::OnEraseBkgnd(CDC* pDC){return TRUE;}void CCMyOpenGLView::OnSize(UINT nType, int cx, int cy){CView::OnSize(nType, cx, cy);GLdouble aspect_ratio;if ( 0 >= cx || 0 >= cy )return;::glViewport(0, 0, cx, cy);aspect_ratio = (GLdouble)cx/(GLdouble)cy;::glMatrixMode(GL_PROJECTION);::glLoadIdentity();::gluPerspective(45.0f, aspect_ratio, .01f, 200.0f);::glMatrixMode(GL_MODELVIEW);::glLoadIdentity();}void CCMyOpenGLView::OnLButtonDown(UINT nFlags, CPoint point) {m_MouseDownPoint=point;SetCapture();CView::OnLButtonDown(nFlags, point);}void CCMyOpenGLView::OnLButtonUp(UINT nFlags, CPoint point) {m_MouseDownPoint=CPoint(0,0);ReleaseCapture();CView::OnLButtonUp(nFlags, point);}void CCMyOpenGLView::OnMouseMove(UINT nFlags, CPoint point) {if (GetCapture()==this){m_xAngle+=(point.y-m_MouseDownPoint.y)/3.6;m_yAngle+=(point.x-m_MouseDownPoint.x)/3.6;InvalidateRect(NULL,FALSE);m_MouseDownPoint=point;};CView::OnMouseMove(nFlags, point);}void CCMyOpenGLView::OnObjectsCone(){m_bTeapot=FALSE;m_bSphere=FALSE;m_bCone=TRUE;InvalidateRect(NULL,FALSE);}四、实验结果五、心得体会通过学习Opengl编程,实现三维立体图形的绘制,了解了设置像素格式,即OpenGL怎样操作像素、创建着色描述表并当前化着色表、删除着色表,响应WM_DESTROY消息响应WM_CREATE消息等等,函数实现了解了Opengl实用工具集,它体现了几乎所有现代窗口系统所共有的功能的函数库。
opengl--实验指导书

物理与电子信息工程学院《计算机图形学基础》实验指导书(师范类计本专业)任课教师:赵汉理2009/2010学年第2学期目录实验一熟悉OpenGL开发环境 (1)实验二 OpenGL中基本几何元素的绘制 (3)实验三贴纹理 (7)实验四创建不同光源 (15)实验五单面材质与双面材质 (17)实验六纹理滤波 (21)实验七 Alpha混合 (24)实验八彩色气球 (26)实验九创建动态场景 (28)参考用书 (29)课程考核方式及成绩评定办法 (29)实验一熟悉OpenGL开发环境[实验目的和要求]1、熟悉OpenGL编程环境。
2、掌握OpenGl编程的框架。
[实验内容]1、打开VC然后创建一个新工程2、创建一个空的OpenGL窗口包含glut头文件:#include<GL/glut.h>绘制函数基本流程:void renderScene(void) {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex3f(-0.5,-0.5,0.0);glVertex3f(0.5,0.0,0.0);glVertex3f(0.0,0.5,0.0);glEnd();glFlush();}主函数中的基本结构:void main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(320,320);glutCreateWindow("OpenGL Tutorial");glutDisplayFunc(renderScene);glutMainLoop();}glut库相关文件的复制路径:C:\Program Files\Microsoft Visual Studio\VC98\include\GL\glut.h C:\Program Files\Microsoft Visual Studio\VC98\lib\glut32.libC:\Windows\System32\glut32.dllVC中Win32控制台项目的属性:链接器->输入->附加依赖项:glut32.lib glu32.lib opengl32.lib思考OpenGL项目设置和Win32的基本设置有什么不同之处。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录
1 OpenGL的基本框架
1.1 OpenGL简介 (1)
1.2 OpenGL的工作方式 (2)
1.3 OpenGL的操作步骤 (3)
1.4 OpenGL的组成 (3)
1.5 OpenGL的数据类型 (4)
1.6 OpenGL函数命名约定 (4)
1.7 用OpenGL绘制图形 (4)
1.8 用OpenGL制作动画 (9)
2 图形的绘制
2.1 空间点的绘制 (13)
2.2 直线的绘制 (14)
2.3多边形面的绘制 (18)
2.4平面多面体的绘制 (24)
3 图形变换
3.1OpenGL中的变换 (30)
3.2模型视图矩阵 (31)
3.3 矩阵堆栈 (35)
4 OpenGL中的颜色、光照和材质
4.1 颜色 (42)
4.2 光照模型 (42)
4.3 材质属性 (43)
4.4 使用光照 (43)
4.5 使用光源 (48)
附录:参考函数
1.1 颜色使用 (58)
1.2 绘制几何图元 (59)
1.3 坐标转换 (63)
1.4 堆栈操作 (66)
1.5 使用光照和材质 (68)
1.6 帧缓存操作 (72)
1.7 查询函数 (72)
1.8 窗口初始化和启动事件处理 (75)
1.9 窗口管理 (77)
1.10 菜单管理 (80)
1.11 注册回调函数 (82)
1.12 几何图形绘制 (84)
1OpenGL的基本框架
1.1OpenGL简介
在计算机发展初期,人们就开始从事计算机图形的开发,但直到20世纪80年代末90年代初,三维图形才开始迅速发展。
于是各种三维图形工具软件包相继推出,如GL,RenderMan等,但没有一种软件包能够在三维图形建模能力和编程方便程度上与OpenGL相比拟。
OpenGL(Open Graphics Library,开放图形库),是一个三维的计算机图形和模型库,它源于SGI公司为其图形工作站开发的IRIS GL,在跨平台移植过程中发展成为OpenGL。
SGI公司在1992年6月发布1.0版,后成为工业标准。
目前,OpenGL标准由1992年成立的独立财团OpenGL Architecture Review Board(ARB)以投票方式产生,并制成规范文档公布,各软硬件厂商据此开发自己系统上的实现。
目前最新版规范是1999年5月通过的1.2.1。
OpenGL作为一个性能优越的图形应用程序设计界面(API),它独立于硬件和窗口系统,在运行各种操作系统的各种计算机上都可用,并能在网络环境下以客户/服务器模式工作,是专业图形处理、科学计算等高端应用领域的标准图形库。
OpenGL在军事、广播电视、CAD/CAM/CAE、娱乐、艺术造型、医疗影像、虚拟世界等领域都有着广泛的应用。
它具有以下功能。
1. 模型绘制
OpenGL能够绘制点、线和多边形。
应用这些基本的形体,可以构造出几乎所有的三维模型。
OpenGL通常用模型的多边形的顶点来描述三维模型。
2. 模型观察
在建立了三维景物模型后,就需要用OpenGL描述如何观察所建立的三维模型。
观察三维模型是通过一系列的坐标变换进行的。
模型的坐标变换在使观察者能够在视点位置观察与视点相适应的三维模型景观。
在整个三维模型的观察过程中,投影变换的类型决定观察三维模型的观察方式,不同的投影变换得到的三维模型的景象也是不同的。
最后的视窗变换则对模型的景象进行裁剪缩放,即决定整个三维模型在屏幕上的图象。
3. 颜色模式的指定
OpenGL应用了一些专门的函数来指定三维模型的颜色。
程序开发者可以选择二个颜色模式,即RGBA模式和颜色表模式。
在RGBA模式中,颜色直接由RGB值来指定;在颜色表模式中,颜色值则由颜色表中的一个颜色索引值来指定。
开发者还可以选择平面着色和光滑着色二种着色方式对整个三维景观进行着色。
4. 光照应用
用OpenGL绘制的三维模型必须加上光照才能更加与客观物体相似。
OpenGL提供了管理四种光(辐射光、环境光、镜面光和漫射光)的方法,另外还可以指定模型表面的反射特性。
5. 图象效果增强
OpenGL提供了一系列的增强三维景观的图象效果的函数,这些函数通过反走样、混合和雾化来增强图象的效果。
反走样用于改善图象中线段图形的锯齿而更平滑,混合用于处理模型的半透明效果,雾使得影像从视点到远处逐渐褪色,更接近于真实。
6. 位图和图象处理
OpenGL还提供了专门对位图和图象进行操作的函数。
7. 纹理映射
三维景物因缺少景物的具体细节而显得不够真实,为了更加逼真地表现三维景物,OpenGL提供了纹理映射的功能。
OpenGL提供的一系列纹理映射函数使得开发者可以十分方便地把真实图象贴到景物的多边形上,从而可以在视窗内绘制逼真的三维景观。
8. 实时动画
为了获得平滑的动画效果,需要先在内存中生成下一幅图象,然后把已经生成的图象从内存拷贝到屏幕上,这就是OpenGL的双缓存技术(double buffer)。
OpenGL提供了双缓存技术的一系列函数。
9. 交互技术
目前有许多图形应用需要人机交互,OpenGL提供了方便的三维图形人机交互接口,用户可以选择修改三维景观中的物体。
1.2OpenGL的工作方式
1.2.1 OpenGL的体系结构
OpenGL是一套图形标准,它严格按照计算机图形学原理设计而成,符合光学和视觉原理,非常适合可视化仿真系统。
由于OpenGL是一种API,其中不包含任何窗口管理、用户交互或文件I/O函数。
每个主机环境(如Microsoft Windows)在这些方面都有自己的函数,由这些函数负责实现某些方法,以便把窗口或位图的绘制控制权移交给OpenGL。
通常,一个完整的窗口系统的OpenGL图形处理系统的结构如图1.1所示:最底层为图形硬件,第二层为操作系统,第三层为窗口系统,第四层为OpenGL,最上面的层为应用软件。
应用软件
OpenGL
窗口系统
操作系统
图形硬件
图1.1 OpenGL图形处理系统的层次结构
OpenGL在Windows NT上的实现是基于客户机/服务器模式的,应用程序发出OpenGL 命令,由动态链接库OpenGL32.DLL接受和打包后,发送到服务器端的WINSRV.DLL,然后由它通过DDI(Device Driver Interface,设备驱动程序接口)层发往视频显示驱动程序。
如果系统安装了硬件加速器,则由硬件相关的DDI来处理。
OpenGL/NT的体系结构图如图1.2所示。
图1.2 OpenGL/NT体系结构
1.2.2 OpenGL的流水线。
