版式设计 03 版式的视觉流向与基本版型
版式设计基础与实战(慕课版)

1
9.1画册版式 设计
2
9.2文化折页 版式设计
3
9.3电商页面 设计
4
9.4文字宣传 招贴版式设计
5
9.5企业宣传 手册版式设计
作者介绍
这是《版式设计基础与实战(慕课版)》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《版式设计基础与实战(慕课版)》的读书笔记模板,可以替换为自己的心得。
7.3项目演练— —“建筑与设 计”商业杂志
设计
7.4项目综合实 战——公益体 育运动招贴设
计
1
8.1版式中的 目录设计
2
8.2版式中的 页眉页脚设计
3
8.3版式中的 索引设计
4
8.4版式中的 装订线设计
5 8.5不同类型
的版式划分设 计
8.6版式设计中 的尺寸标准
8.7综合项目实 战——版式细 节设计实战
字排版设计
5.2项目演练—— 主题站界面设计
5.1对于版式设计 中图的一般认识
5.3综合项目实 战——杂志封面和
内页的排版
6.1色彩概念和基本 理论
6.2版式色彩设计的 方法
6.3项目演练——苹 果产品宣传单页的版 式设计
6.4综合项目实战— —单色招贴版式色彩 整体调整
7.1格版式设计
7.2自由版式设 计
目录分析
1.1版式设计的 概念
1.2版式设计的 主要发展阶段
1.3版式设计的 程序
1.4综合项目实 战——版式设 计分析
2.2项目演练—— 版式设计要素的转
化
2.1版式设计要素 的内容
2.3综合项目实 战——版式基本要 素转化(个性文字
卡片设计)
版式设计-版式的基本类型

• 骨骼与基本形相叠 有作用性的骨骼或可见的 骨骼线可与基本形相叠, 产生覆叠或透叠的关系。
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
3、离心-犹如石子投入水 中,产生一圈一圈向外扩散 的弧线的运动。
• 10.三角型 在圆形、矩形、三角形等基
本图形中,正三角形(金字 塔形)最具有安全稳定因素。
11.并置型 将相同或不同的图片作 大小相同而位置不同的 重复排列。 并置构成的版面有比
较、解说的意味,给予 原本复杂喧闹的版面以 秩序、安静、调和与节 奏感。
3.作用性骨格:
作用性骨格是使基本形彼此分 成各自单位的界线,骨格给形象 准确的空间,基本形在骨格单位 内可自由改变位置、方向、正负, 甚至越出骨格线。
它是骨骼线将画面面积分
割成若干具有相对独立性的 骨骼单位,形成多元性的空 间。基本形移出骨骼单位便 受到分割。这种骨骼里,基 本形不一定被固定在每一骨 骼单位中,且基本形的数目 及方向在每一骨骼单位中可 做变化。但完成后的画面必 须能显示出骨骼线的存在。 (如图)
在编排设计学中,同样存在与其它学科类似的问 题,即是:
如何借助一定手段或方法来引喻、提示本学科内 在的基本原理。而骨格概念与编排设计版面构成 之间 有着极为类似的机理特性
于是,“骨格”的自然的被引用到编排设计 学中来,阐释编排设计学中,关于版面内视觉图 形元素间的构成关系。
骨格与视觉元素
⑴段落文字: 有较大信息量。是构成版面信息的主要内容在版面信息传递秩序中,处较后的位置, 一般在版面中以“面”的形态出现。具体影响其信息传递力度的主要因素包括:字 体、字号、颜色、背景、字间距、行间距、段落间距、段首设置、文本宽度等。
版式的视觉流程培训教材.pptx

版式设计
1
单向视觉流程
2
曲线视觉流程
3
重心视觉流程
4
反复视觉流程
5
导向视觉流程
6
散点视觉流程
LAYOUT DESIGN
版式的视觉流程
一、单向视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
二、曲线视觉流程
版式设计
示例 下一张
LAYOUT DESIGN
版式的视觉流程
一、单纯与秩序
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
二、对比与调和
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的形式法则
三、对称与均衡
四平八稳的均衡呆板单调, 毫无生趣。不讲究均衡,则 会产生不稳定、不可靠、不 安全的印象。只有在有动态 的情况下,在有变化中谈均 衡,才生动有趣。如何在变 化的动态中取得均衡呢?就 是在偏重一方的另一侧去进 行调节,如同在倾斜向一侧 的天平的另一方加码一样。
LAYOUT DESIGN
版式设计概述
版式设计
❖ 1、形状图形
(1) “形状” 一般是指平面的形,限于二次元的形,即只 具有长度和宽度。
形状是由轮廓或界线所包围的。如“球”,它的形状是圆 形,则圆形就我们称为的“形状”。
(2)形状包括“几何形状”和“不规则形状”。
“几何形状”是能利用制图仪器绘制的形,如正方形、圆
骨格式
版式设计
示例 下一张
LAYOUT DESIGN
版式设计的类型
满版式
版式设计
示例 下一张
LAYOUT DESIGN
版式的类型与视觉流程——版式设计系列PPT

两大排白色文字很容 易就吸引你的目光, 因为作者充分利用了 图中人物的姿态,好 象一手托着字而另一 只手往下按着字,自 然而然地吸引你的视 线,达成设计目的。
虽然图片上的字很 多,却还是给人一 种很清爽的感觉, 设计者利用衣服的 色彩以及走势打入 文字来吸引目光, 不失为聪明之举。
戏剧性,作者 利用了被摄者 拉购物车的这 一生动姿态来 编排文字。
4.重心型
将引人注目的图像或最重要的信息放置于版面的重心位置, 使读者的视线迅速被其吸引,随后引向版面其他元素。
版 式 的 视 觉 流 程
在平面空间内,视线随着各元素的排列位置 在空间中沿一定轨迹移动的过程。这一空间 运动存在于任何一幅版式设计之中。 -----------视觉流程
1、直线视觉流程 使页面的流动线更为简明,直接地诉求主题 内容,有简洁而强烈的视觉效果。直线视觉 流程表现为三种形式
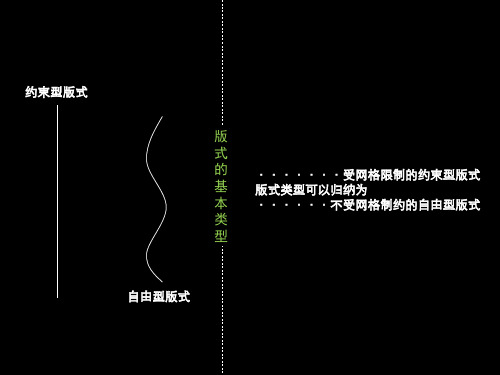
版 式 的 基 本 类 型
1.骨骼型
版式的骨骼型是一种规范的、理性的分割方法,类似于 报刊的版式。常见的骨骼有竖向通栏、双栏、三栏、四栏和 横向的通栏、双栏、三栏和四栏等。一般以竖向分栏为多。 这种版式给人以和谐、理性的美。几种分栏方式结合使用, 既理性、条理,又活泼而富有弹性。
约 束 类 型
约 束 类 型
版 式 的 基 本 类 型
4.对称型
对称型给人以理性、稳定之感,有时可以加入倾斜的分割或视觉 效果强烈的底图,以避免版式过于庄重、理性。
自 由 类 型
版 式 的 基 本 类 型
1.满版型
以图像诉求为主,将图像充满整版,视觉效果强烈、直接。文 字配置可根据需要或压于四周或沿图像的动态、眼神、走势、 重点部位放置。
约束型版式自由型版式受网格限制的约束型版式版式类型可以归纳为不受网格制约的自由型版式受网格限制的约束型版式不受网格制约的自由型版式网格是设计得以成立的基础它使设计师能将丰富的设计元素有效地安排在一个页面上
版式设计中的视觉流程课件

学习交流PPT
34
手势导向
学习交流PPT
35
同手势导向一样容易理解,较常采用的形象为箭头。
形象导向学,习交简流P洁PT 明确
36
学习交流PPT
37
6、散点视觉流程
指版面中各元素之间形成一种分散、没有明显方向性的编排设计。 特点:不如其他视觉流程严谨、快捷、明朗,但生动有趣,给人一种
表现形式:主要有文字导向、手势导向、指示导向、形象 导向、视觉导向几种。
学习交流PPT
31
• “请按这里”、“点击进入”等文字,是通过语义的表 达产生理念上的导向作用。另外,也可以对文字进行图形 化处理,对浏览者产生自觉的视觉导向作用。
学习交流PPT
32
学习交流PPT
33
手势导向比文字导向更容易理解,且更具有一种亲 和力。
其二,向心、离心的视觉运动,也是重心视觉流程的表现。
学习交流PPT
27
学习交流PPT
28
• 4、反复视觉流程:
特点:指相同或相似要素作规律、秩序、节奏的运动。其运动流程 不如单向、曲线和重心流程运动强烈,但更富于韵律和秩序美。
学习交流PPT
29
学习交流PPT
30
5、导向视觉流程
特点:通过诱导元素,主动引导读者视线向一定方向顺 序运动,由主及次,把画面各构成要素依序连起来,形成 一个有机整体,使重点突出,条理清晰,发挥最大的信息 传达功能。
排列方向流动。
学习交流PPT
10
•A、眼睛有一种停留在一幅画面左上角的倾向。
•B、眼睛总是顺时针看一张图片。
•C、眼睛总是首先看图片上的人,然后是注意诸如云 彩、汽车等移动的物体,最后才注意到固定的物体。
版式设计视觉流程

版式设计视觉流程版式设计是指在平面设计中,通过合理地组织文字、图片和图形等要素,利用视觉艺术的手法,使设计作品具有较好的立体感、空间感和节奏感的一种设计方式。
在进行版式设计的过程中,通常需要遵循一定的视觉流程。
首先,在进行版式设计之前,设计师需要对设计的目标和要求进行明确。
设计目标可以包括设计作品的主题、受众对象、传达的信息等。
设计要求可以包括设计作品的尺寸、形式、风格等。
通过明确目标和要求,可以为后续的版式设计提供明确的方向和指引。
接下来,设计师需要进行素材的收集和筛选。
素材可以包括文字、图片、图标、色彩等。
设计师需要根据设计目标和要求,从大量的素材中选择合适的素材,并进行归类和整理。
在进行素材的筛选过程中,设计师可以考虑素材的视觉效果、表达能力和与设计目标的契合度等因素。
然后,设计师需要进行版式的构思和设计。
在进行版式设计的过程中,设计师可以运用平面设计的原则和规律,如对称、平衡、重点、对比、重复等原则,通过合理地调整素材的大小、位置、间距等要素,使设计作品具有美感和易读性。
此外,设计师还可以根据版式的特点和视觉效果,选择合适的字体和排版方式,以增强设计作品的表达力和风格。
在进行具体的版式设计之前,设计师可以先进行草图的绘制和规划。
通过绘制草图,设计师可以快速地尝试各种排版方式和构图方式,并对其进行评估和修改。
草图的绘制可以帮助设计师更好地把握整体的布局和比例,以及各个元素之间的关系。
最后,设计师需要进行版式的实施和调整。
在进行版式实施的过程中,设计师可以利用设计软件进行素材的处理和排版的调整。
设计师可以根据实际情况和需要,对素材的大小、颜色、透明度、层次等进行调整和优化。
在进行调整的过程中,设计师可以依据自己的审美和经验,进行多次的尝试和修改,以达到最佳的效果。
总的来说,版式设计视觉流程包括明确目标和要求、素材的收集和筛选、版式的构思和设计、草图的绘制和规划、版式的实施和调整等环节。
通过合理地进行每个环节,设计师可以有效地进行版式设计,并使设计作品达到预期的效果。
版式设计中的视觉流程

6、散点视觉流程
指版面中各元素之间形成一种分散、没有明显方向性的编排设计。 特点:不如其他视觉流程严谨、快捷、明朗,但生动有趣,给人一种
轻松随意和慢节奏的感受。
文字散构组合打破次序 感,是整体画面活跃灵 动。
最佳视域
版式设计中,不同的视域,注目度不同,心理上的感受也 不同。上部给人轻快、飘浮、积极高昂之感;下部给人压抑、 沉重、消沉、限制、低矮和稳定之感;左侧:感觉轻便、自由、 舒展,富于活力;右侧,感觉紧促、局限却又庄重。
• B、眼睛总是顺时针看一张图片。
• C、眼睛总是首先看图片上的人,然后是注意诸如云 彩、汽车等移动的物体,最后才注意到固定的物体。
• 既然我们都有一种从左到右、从上到下观察物体的 习惯,毫无疑问,
追寻这些视觉规律构建你的画面是最好的方式。
视线流动规律
1、当某一视觉信息具有较强的刺激度时,就容易 为视觉所感知,人的视线就会移动到这里,成为有 意识注意,这是视觉流程的第一阶段。
• 本课课堂讨论: • 1、在编排与版式设计中,为何要强调视觉流程线的重要性 。 • 2、常见的视觉流程线有哪几种 ?
• 本课课堂作业: • 1、临摹教材中的任意一幅设计作品。 • 2、用虚线标注其视觉流程。 • 3、注明所临摹作品的视觉流程类型并尝试对其进行分析。
其二,向心、离心的视觉运动,也是重心视觉流程的表现。
• 4、反复视觉流程:
特点:指相同或相似要素作规律、秩序、节奏的运动。其运动流程 不如单向、曲线和重心流程运动强烈,但更富于韵律和秩序美。
5、导向视觉流程
特点:通过诱导元素,主动引导读者视线向一定方向顺 序运动,由主及次,把画面各构成要素依序连起来,形成 一个有机整体,使重点突出,条理清晰,发挥最大的信息 传达功能。
视觉流程及版式类型

(一)在视觉心理学家的研究中,视觉运动规律是其成果之一.一条垂直线在页面上,会引导视线作上下的视觉流动;水平线会引导视线向左右的视觉流动;斜线比垂直线、水平线有更强的视觉诉求力;矩形的视线流动是向四方发射的;圆形的视线流动是辐射状的;三角形则随着顶角之方向使视线产生流动;各种图形从大到小渐层排列时,视线会强烈地按照排列方向流动. 视觉流程,是视线在观赏物上的移动过程,是二维或三维空间中的运动.这种视觉的流动线极为重要,同时又是很容易被网页设计者忽视的因素。
经验丰富的设计者都对此非常重视,他们善于运用这条贯穿页面的主线,设计易于浏览的页面。
从某个角度讲,视觉流程的设计结果就是版式。
本章也将对网页设计的版式设计进行总结和阐述。
1。
视觉流程的筹划视觉流程是网页版式设计的重要内容,可以说,视觉流程运用的好坏,是设计者技巧成熟与否的表现。
视觉流程的筹划包括几个重要的因素,下面就对它们作具体的归纳与分析。
页面中不同的视域,注目程度不同,给人心理上的感受也不同.一般而言,上部给人轻快、漂浮、积极、高昂之感;下部给人压抑、沉重、限制、稳定的印象;左侧,感觉轻便、自由、舒展,富于活力;右侧,感觉局促却显得庄重。
网页中最重要的信息,应安排在注目率最高的页面位置,这个位置便是页面的最佳视域.图1 页面的设计轻松而具均衡的形式感,把最佳视域留给了横贯页面的大banner图2 作为个性化的视觉元素,拼贴剪纸式的文字分别占据了三个点,吸引视线在它们之间流动人们阅读材料时习惯按照从左到右,从上到下的顺序进行。
浏览者的眼睛首先看到的是页面的左上角,然后逐渐往下看。
根据这一习惯,设计时可以把重要信息放在页面的左上角或页面顶部,如公司的标志、最新消息等,然后按重要性依次放置其他内容.重要的信息应该让浏览者最容易发现,而不是深藏在多层链接之后。
图3 浏览者的眼睛首先看到的是页面的左上角(二)2 视觉流程类型视觉流程主要包括以下几种类型:线型视觉流程、曲线视觉流程、焦点视觉流程、反复视觉流程、导向视觉流程、散点视觉流程等。
版式设计的基本类型

视觉感受
01 版式设计的基本类型
二、分割型→(二)左右分割
左右分割版面是将整个版面划分为左、右两个部分,分别放置图片和文字。这种分割类 型的版面通过图片、文字的强弱对比带来一种视觉上的不平衡感,从而增强版面活跃性。
左图右文式分割
01 版式设计的基本类型
二、分割型→(二)左右分割
二、分割型→(三)水平分割
水平分割型版面符合横向的视觉流向,是将版面中的图片、文字等版面元素以水平的方 向进行排列,引导视线以水平方向来回移动。水平分割版面给人以稳定、安静而含蓄的视觉 感受。
水平方向的视觉引导给人规整、稳定的印象
01 版式设计的基本类型
二、分割型→(四)垂直分割
版式设计
1
一、满版型
版式设计的构图样式多种 多样,常见有满版型、分割型、 对称型、对角型、三角型、重 复型等。 满版型
满版型版面以图片信息为 重点。它是将图片铺满整个版 面,具有强烈的视觉冲击力, 给人以直观、明了的视觉感受, 整体效果大方、舒展,且层次 分明,常用于平面广告。
满版型构图的广告主题明 确,给人以丰满、生动的 视觉效果。
01 版式设计的基ቤተ መጻሕፍቲ ባይዱ类型
四、对角型 对角型版面是指版式中的主要元素分别位于版面的对角线上,形成了变化中相呼应的
视觉效果。对角型版面具有不稳定感,视觉冲击力较强。
对角型构图增添了版面的趣味性 01 版式设计的基本类型
五、三角型
三角形又称金字塔形,是基本图形中最具有安全感的图形。版式设计中的三角形构图 又可分为正三角形和倒三角形两种。正三角形构图有着最为稳定的图形结构,给人稳定、 安全、值得信赖的感觉。倒三角形的版式结构给人以动感和不稳定感,使版面充满紧张感 。
版面设计的视觉流程

版面设计的视觉流程
版面设计的视觉流程是一种引导观众视线在页面上移动的方式,通过规划元素的布局和顺序,使观众的视线能够按照设计者的意图自然地移动。
视觉流程可以分为直线视觉流程和曲线视觉流程两种。
直线视觉流程是一种简单直观的视觉流程,通过竖向、横向或斜向的直线元素引导观众的视线。
竖向视觉流程给人以坚定、直观的感觉,横向视觉流程则传达出稳定、恬静之感,而斜向视觉流程以其不稳定的动势引起观众的注意。
曲线视觉流程则更具韵味、节奏和曲线美,由视觉要素随弧线或回旋线运动而形成。
曲线视觉流程可以分为弧线形视觉流程和回旋形视觉流程两种形式。
弧线形视觉流程具有扩张感和方向感,使页面具有很强的扩张性;回旋形视觉流程则是两个相反的弧线产生的矛盾回旋,在平面中增加深度和动感。
在设计版面时,设计者需要根据内容和主题的需要选择适合的视觉流程。
通过合理规划版面布局和元素顺序,以及运用不同的视觉流程形式,可以引导观众的视线,突出重点内容,增强版面的层次感和动态感,提升整体的美感和阅读体验。
版式设计 03 版式的视觉流向与基本版型

3 图片处理,背景处理,文字处理,层次 清晰,主次分明。
7 小结与练习
8 提升思考练习
题目: 请使用"分享share"和"设计design"两
组信息完成四组简单的视觉流向设计。 要求:
1 两组使用常规视觉流向 2 两组使用不常规视觉流向 3 制作四张A4 300dpi RGB 颜色模式
的图像(案例如下)
1 单向视觉流程
1 单向视觉流程
2 重心式视觉流程
3 反复式视觉流程
4 导向式视觉流程
5 散点式视觉流程
6 版面大小比例的调整(版面分割的类பைடு நூலகம்)
6 版面大小比例的调整(版面分割的类型)
6 版面大小比例的调整(版面分割的类型)
7 小结与练习
思考: 不同的版型分割应该运用在哪种不同 类型的版面设计中?
根据如下提供的素材,进行元素组织 和分割,并设计不同的视觉流向,同 时体现受众方向不同。注意版面中节 奏的变化。
7 小结与练习
题目: 根据提供的珠宝图片素材,选择一张
素材组织构图,形成一种视觉流向。为 “福缘珠宝”设计一张商业招贴。
7 小结与练习
设计思路:
1 选择哪张图,图的最好流向是上下、左 右、倾斜?
版式设计第三章版式设计的视觉流向与基本类型版式设计的视觉流向大多数版面的整体视觉流向也是按照从左到右自上而下一个顺序安排的
版式设计
第三章
版式设计的视觉流向与基本类型
一 版式设计的视觉流向
大多数版面的整体视觉流向也是按照从左到 右自上而下一个顺序安排的。要取得视觉上 的突破,就必须在不同的版面设计要素的主 次、先后关系上做文章。
版式设计视觉流程

版式设计视觉流程视觉流程作为版式设计相关元素排列的一种视觉顺序,具有吸引读者注意、引导读者阅读、促进版面主题信息传达、保证版面形式与内容统一的作用。
以下是店铺为你整理推荐版式设计视觉流程分析,希望你喜欢。
版式设计视觉流程介绍视觉流程作为版式设计的一种视觉流向主要指版面中相关元素,文字、图片、图形、线条和色彩等排列的先后顺序和主次关系。
通常情况下,视觉流程的形成是由人的视觉习惯决定的。
当我们阅读版面时视线会从上到下、从左向右、由明及暗、从动到静,由版面的左上角沿着弧线向右下角流动。
在这些视线上的任何点都要比其它点的视觉注意率要高。
同时人的视线在同一个版面的注意力分布也是不同的,注意力一般会集中在上方、下方和中上方。
一个恰如其分的视觉流程必须符合这种逻辑顺序。
版式设计视觉流程的作用在这个设计高速发展的时代,各种设计可谓是层出不穷,琳琅满目。
要想使自己的版面在有限时间内吸引人们的注意力直接快速的传递信息,就应该有一个表现得当清晰明了的视觉流程。
视觉流程作为一种视觉顺序不仅可引导读者阅读,还可以减轻读者的视觉疲劳。
在吸引读者眼球的基础上促进信息的有效传递。
同时视觉流程作为版面的一种视觉顺序,还有丰富版面且促进版面形式与内容统一的作用。
一般而言根据版面中相关元素排列顺序的不同可以分为不同类型的视觉流程。
①简洁、自然、让人一目了然的单项视觉流程。
②根据版面内容而确定视觉中心位置,给人以稳定感的重心型视觉流程。
③相同或相近元素在版面中重复出现,具有趣味性和节奏感的反复型视觉流程。
④采用不同手法给读者以引导作用的导向型视觉流程。
⑤版面中相关元素呈散点式排列,给人以轻松、愉悦感的散点型视觉流程。
这些不同类型的视觉流程会根据版面的主体内容而定,在确保版面形式与内容统一的基础上带给读者不一样的感觉。
它们各有所长,形形色色的丰富着版式设计。
版式设计视觉流程现状分析大多传统版式设计善于按照人的视觉习惯将版面中相关元素进行主次排列,通常把主要信息放在读者可以最先观察到的地方。
版式设计的视觉流程(一)

版式设计的视觉流程(一)
版式视觉流程的分类
1.方向关系流程:视线在版面的流动方向大致确定,具有清晰,简洁的特点。
有上下的垂直运动,左右的水平运动和斜线运动等不同的方向流程,其共同的特点就是明确方向。
2.散构关系流程:无明确方向,有特有的视觉导读过程,强调一种感性构成方式,给人以自由的体验。
1.单向视觉流程又分为横向视觉流程,竖向视觉流程和斜线视觉流程
1)横向(水平)视觉流程,引导视线在水平线左右移动,具有平稳,祥和的感情基调,多用于正式版面。
2)竖向(垂直)视觉流程,以中心轴为基线编排,引导视线在中心轴上下移动,具有稳定画面的作用,直观,稳定的特征。
3)斜线视觉流程,具有强烈动感的构图形式,主要指图片或文字的编排,引导视线对角移动,具有强烈的运动感,吸引注意力
2.重心的视觉流程分为重心型和离心型,重心型指版面元素向版面视觉重心聚拢。
离心型指版面元素向版面视觉重心外扩展
3.导向的视觉中心:版面采用一定的手法,采用诱导元素,主导读者的视线向一定的方向移动,把版面的各个构成元素串联起来,行程一个统一的整体,使版面完整。
1)指示性视觉流程,版面通过添加其中一类指示作用的元素(指示性的文字,箭头,手势,视线等),使版面具有清晰的脉络,让版面具有调理性和逻辑性。
2)十字型视觉流程,在版面上建造交叉的构图形式,让视线主要集中十字交叉点上。
忘了写今天的工作报告了,老板催了……。
版式设计 第4章 版式设计中的视觉流程

考虑版面的图版率,即视觉图形要素所占面积与 整体页面之间的比率。利用图版率来考量调节版 面中文字与图片的空间关系。
空 间 方 向
位置的变化
单个视觉元素的画面处理中,视觉 元素为主要视觉中心点,因此视觉 元素不同位置的变化会给观者带来 不同的视觉感受,呈现出不同的空 间。
空 间 方 向
集中与聚集
空间比例
版面中的空间是指在平面中通过面的面积大小、图文比例所营造 出的层次,是版面元素组成的一种类似“近”、“中”、“远” 的立体空间印象。
面积大小对比
版式设计常用的划分块面,区分画面主次的方式。 在常规版式中,主题形象或标题文字放大,次要 形象缩小,以此来建立良好的主次,强调前后的 空间关系,以增强版面的节奏
• “线”的表现形式主要有水平线、垂直线、 斜线、曲线几种形式
水平线
直线沿着水平方向进行延伸,会给人以无限、 辽阔的视觉感受,并以此联想到地平线、海 平面等事物。
垂直线
在垂直方向上进行延伸 的直线,垂直的线性化 排列,笔直而坚挺的线 形结构容易给人一种崇 高、权威、纪念、庄重 的意味。
曲线
曲线是直线受到外界压力而发生改变的形态, 具有较强的情感知觉中的特定属性,丰满、 柔软、轻盈。
空
间
方
层次细化
向
版式的层次感是画面中视觉元素的 细节处理,是元素之间各种关系的 变化处理。 位置关系的空间层次 可以通过前后叠压、元素的疏密 构成,位置关系的对比,产生富有 弹性的空间层次和紧张舒缓的心理 情绪。
空
间
层次细化
方
向
版式的层次感是画面中视觉元素的
细节处理,是元素之间各种关系的
变化处理。
集中形式是将版面中的视觉元素, 以概括性的手法进行视觉感受的集 中统一。集中形式通过聚集的方式, 使版面形成固定的视觉重心,并通 过视觉重心来引起观者的注意。
版式设计的视觉流程1(PPT34页)

·黑白阴阳对比
·主次的大小对比
1 、如何建立视觉流程
(3)利用对比建立视觉流程
·加强形象在形态方向上的对比
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形的色彩调和
·文字大小方向调和
1 、如何建立视觉流程
(4)利用调和建立视觉流程
·图形在编排方式上的调和
1 、如何建立视觉流程
加强自身建设,增强个人的休养。2021年1月 10日上 午4时27分21.1.1021.1.10
扩展市场,开发未来,实现现在。2021年1月 10日星 期日上 午4时27分20秒04:27:2021.1.10
做专业的企业,做专业的事情,让自 己专业 起来。2021年1月上午 4时27分21.1.1004:27Januar y 10, 2021
(5)利用组群建立视觉流程
·不同形态的群组编排
·不同色调的群组编排
一、版式设计的视觉流程
2 、视觉流程的表现方法
(1)直线向视觉流程 (2)斜线向视觉流 (3)曲线向视觉流程 (4)导向线视觉流程 (5)散点视觉流程 (6)复向视觉流程
视觉流程的表现方法
(1)直线向视觉流程 按照视觉习惯进行水 平或垂直方向的编排。
节奏、韵律、柔美、轻松
视觉流程的表现方法
(4)导向线视觉流程
通过一定视觉元素,把 版面构成要素串联起来。
视觉流程的表现方法
联想、运动、清晰、方向
视觉流程的表现方法
(5)散点视觉流程
是指图文无规律,呈 自由、个性化的排列。
视觉流程的表现方法
活跃、自在、生动、新奇、刺激
视觉流程的表现方法
(6)复向视觉流程
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
题目: 请使用"分享share"和"设计design"两
组信息完成四组简单的视觉流向设计。 要求:
1 两组使用常规视觉流向 2 两组使用不常规视觉流向 3 制作四张A4 300dpi RGB 颜色模式
的图像(案例如下)
5 散点式视觉流程
6 版面大小比例的调整(版面分割的类型)
6 版面大小比例的调整(版面分割的类型)
6 版面大小比例的调整(版面分割的类型)
7 小结与练习
思考: 不同的版型分割应该运用在哪种不同 类型的版面设计中?
根据如下提供的素材,进行元素组织 和分割,并设计不同的视觉流向,同 时体现受众方向不同。注意版面中节 奏的变化。
7 小结与练习
题目: 根据提供的珠宝图片素材,选择一张
素材组织构图,形成一种视觉流向。为 “福缘珠宝”设计一张商业招贴。
7 小结与练习
设计思路:
1 选择哪张图,图的最好流向是上下、左 右、倾斜?
2 图片选定后,文字如何搭配,简明而到 位,能够与图形成统一的版面流向。
3 图片处理,背景处理,文字处理,层次 清晰,主次分明。
版式设计
第三章
版式设计的视觉流向与基本类型
一 版式设计的视觉流向
大多数版面的整体视觉流向也是按照从左到 右自上而下一个顺序安排的。要取得视觉上 的突破,就必须在不同的版面设计要素的主 次、先后关系上做文章。
1 单向视觉流程
1 单向视觉流程
2 重心式视觉流程
3 反复式视觉流程
4 导向式视觉流程
