用Photoshop绘制产品效果图
利用Adobe Photoshop软件设计精美的商品展示图片

利用Adobe Photoshop软件设计精美的商品展示图片在当今的电商时代,商品的展示图片对于吸引消费者的眼球和增加销售额起着至关重要的作用。
而Adobe Photoshop软件无疑是设计师们最常用的工具之一,它提供了丰富而强大的功能,可以帮助设计师们创作出精美的商品展示图片。
本文将探讨如何利用Adobe Photoshop软件设计出令人惊叹的商品展示图片。
首先,对于设计师来说,了解商品本身的特点和卖点是设计成功的关键。
在进行商品展示图片设计之前,设计师应该对该商品的特点、用途、目标受众有全面的了解。
只有通过对商品本身的分析和把握,设计师才能更好地突出其特点和卖点,并准确把握其在消费者心目中的形象和定位。
其次,要设计出精美的商品展示图片,合理运用Adobe Photoshop的各种功能是必不可少的。
比如,利用调整色彩和对比度的功能,可以增强商品图片的视觉效果,使其更加鲜明、吸引人。
此外,通过运用修饰工具和滤镜功能,可以对商品图片进行一些艺术处理,如添加特殊效果、增加纹理等,以增加商品的艺术感和独特性。
另外,考虑到商品展示图片的受众是消费者,设计师还应该注重图片的布局和构图,以便更好地传达商品的信息和吸引消费者。
例如,可以运用线条和形状工具创造出简洁舒适的布局,使商品和文字的位置安排得当。
还可以运用层次和透视原理,将主要的商品放在画面前景,让其更加突出。
同时,注意使用一些元素,例如图标、箭头等,以便引导消费者的视觉焦点,使其更加注重商品的重点和特色。
此外,要注意商品展示图片的文字设计。
文字是进一步传达商品信息和吸引消费者的重要手段之一。
在设计文字时,可以利用字体、字号、颜色等,来表达商品的特点和风格,同时给文字加上阴影、轮廓等特效,以增加其立体感和视觉效果。
重要的是,文字的内容要简洁明了,确保传递的信息清晰易懂。
最后,设计师在设计商品展示图片时还要考虑到不同平台和媒体的要求。
如今,商品展示不仅仅局限于电商平台,还有社交媒体、广告、海报等多种渠道。
Photoshop使用教程 制作包装盒立体效果

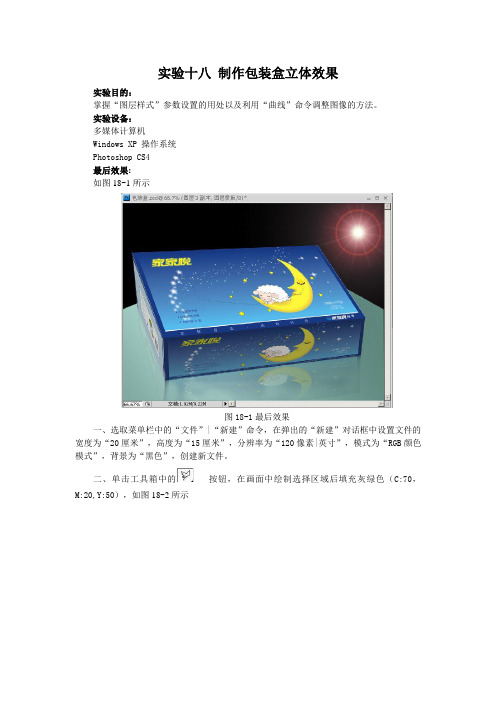
实验十八制作包装盒立体效果实验目的:掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。
实验设备:多媒体计算机Windows XP 操作系统Photoshop CS4最后效果:如图18-1所示图18-1最后效果一、选取菜单栏中的“文件”|“新建”命令,在弹出的“新建”对话框中设置文件的宽度为“20厘米”,高度为“15厘米”,分辨率为“120像素|英寸”,模式为“RGB颜色模式”,背景为“黑色”,创建新文件。
二、单击工具箱中的按钮,在画面中绘制选择区域后填充灰绿色(C:70,M:20,Y:50),如图18-2所示图18-2选区填充灰绿色(C:70,M:20,Y:50)三、设置工具箱中的前景色为黑色。
单击工具箱中的按钮,在属性栏中设置“不透明度”参数为“50%”,然后由画面的左下角向右上角给选区填充前景到透明的线形渐变色,如图18-3所示图18-3选区填充前景到透明四、按Shift+Ctrl+I键将选择区域反选。
选取菜单栏中的“滤镜”|“渲染”|“镜头光晕”命令,弹出“镜头光晕”对话框,选项及参数设置如图18-4。
单击确定按钮,添加光晕效果,如图18-5所示。
图18-4“镜头光晕”设置图18-5加光晕效果五、按Ctrl+D键去除选择区域,打开“包装展开图.psd”的图片文件。
单击工具箱中的按钮,在打开的包装展开图上绘制选择区域,将包装盒的正面选择,如图18-6所示。
图18-6包装盒的正面选择图图18-7移动到画面中的正面图形六、利用工具箱中的移动工具将选择的包装盒正面移动到当前画面中,如图18-7所示七、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒正面添加扭曲变形框。
将鼠标光标放置在变形框的控制点上,按住左键拖拽鼠标对图形进行透视变形,如图18-8所示。
图18-8包装盒正面的透视变形调整 图18-9包装盒侧面的透视变形调整八、用同样的方法,利用移动工具将包装盒的侧面选取后移动拷贝到当前画面中,如图18-9所示图18-10包装盒侧面的透视变形调整 图18-11变形调整后的包装盒侧面九、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒侧面添加扭曲变形框。
产品造型绘制_图像处理——Photoshop CS6中文版典型实例_[共9页]
![产品造型绘制_图像处理——Photoshop CS6中文版典型实例_[共9页]](https://img.taocdn.com/s3/m/c60cc4c8fc4ffe473268ab3a.png)
6. 利用 工具,将矩形调整至如图 10-71 所示的形状。
图10-70 绘制的形状路径
图10-71 调整形状的最终效果
7. 单击【图层】面板底部的 按钮,在弹出的菜单命令中选择【渐变叠加】,在弹出的
【图层样式】对话框中,设置各项参数及渐变颜色如图 10-72 所示。
8. 单击
按钮,图形叠加渐变色后的效果如图 10-73 所示。
寸”、【颜色模式】为“RGB 颜色”、【背景内容】为“白色”的文件。
2. 选择 工具,在属性栏选择
选项,并将【填充】色设置为黑色,然后绘制出如
图 10-68 所示的形状路径,此时在【图层】面板中生成“形状 1”层。
3. 选择 工具,将图形调整至如图 10-69 所示的形状。
图10-68 绘制的形状路径
产品造型绘制
图10-63 绘制的椭圆形选区
图10-64 【描边】对话框
50. 单击
按钮,为选区描边,然后按 Ctrl+D 组合键取消选择,效果如图 10-65
所示。
51. 利用 工具,在大的圆圈中输入如图 10-66 所示的文字,即可完成个人主页的设计。
图10-65 描边后的效果
图10-66 输入的文字
372
图10-69 调整后的形状路径
4. 将前景色设置为粉红色(R:235,G:122,B:164),然后按 Alt+Delede 组合键为形状填充前
景色。
5. 选择 工具,确认属性栏中选择的
选项,【填充】色为黑色,然后在矩形形状,且在【图层】面板中生成“形状 2”层。
52. 按 Ctrl+S 组合键,将此文件命名为“个人主页.psd”保存。
10.3 产品造型绘制
利用Adobe Photoshop软件制作立体效果图的方法

利用Adobe Photoshop软件制作立体效果图的方法引言立体效果图在设计和广告行业中广泛应用,它能够给人一种逼真的观感,增加设计作品的吸引力。
Adobe Photoshop是一款功能强大的图像处理软件,它提供了多种工具和功能用于制作立体效果图。
下面将介绍一些利用Photoshop软件制作立体效果图的方法。
一、深度图在制作立体效果图之前,我们首先需要调整图像的深度图,以生成立体感。
深度图是一种表达图像中物体远近空间关系的图像。
我们可以使用Photoshop的遮罩工具和渐变工具来制作深度图。
首先,选择目标物体并创建一个图层,使用遮罩工具将图层中不需要的部分遮罩掉。
然后,使用渐变工具将目标物体从明亮到暗淡地渐变,以表达物体的远近和凸凹感。
二、阴影效果阴影效果可以增加图像的立体感。
在Photoshop中,我们可以使用“投影”功能来添加阴影效果。
首先,选择想要添加阴影的图层,然后点击“图层样式”菜单中的“投影”选项。
在弹出的窗口中,我们可以调整阴影的颜色、距离、角度、模糊程度等参数,使阴影效果更加逼真。
通过添加适当的阴影,我们可以让图像中的物体看起来更有质感,立体感更强。
三、色彩对比色彩对比是另一种制作立体效果图的重要方法。
我们可以通过调整图像中的亮度、对比度和色彩饱和度来增强物体的立体感。
在Photoshop中,我们可以使用“色彩平衡”和“曲线调整”等功能来进行色彩调整。
通过增加物体的亮度和对比度,使其从背景中脱颖而出,产生了一种立体感。
此外,通过增强物体的色彩饱和度,我们也可以让图像更加鲜艳生动,增加立体感。
四、景深效果景深是指物体在成像过程中由于离摄影机的距离不同而导致的模糊现象。
在制作立体效果图时,我们可以使用景深效果来增加物体的立体感。
在Photoshop中,我们可以借助“模糊”工具来实现景深效果。
首先,选择物体的周围区域,并应用“高斯模糊”或“径向模糊”等效果,使周围区域模糊。
这样一来,物体就会在整个图像中显得更加突出,增加了立体感。
Photoshop制作精美的软件包装盒三维效果图

Photoshop制作精美的软件包装盒三维效果图1、首先运行photoshop创建一个500*500像素的新文件,背景颜色为白色,如图所示2、使用矩形选框工具创建一个矩形选区,然后创建一个新图层,在新图层中我们使用渐变工具拉出一个线性渐变效果,颜色为#013a55到#005f82,如图所示3、现在制作盒子的一个侧面。
按着Alt键然后按下左键并拖动鼠标,切掉右边大部分的选区。
新建一个图层,在剩下的选区内从右向左创建黑色到透明的线性渐变效果,并降低图层的不透明度,如图所示4、按下Ctrl+D取消选择。
新建一个图层,使用白色的画笔工具画出一些不规则的线段,如图所示。
5、执行“扭曲—水波”滤镜,设置数量:52、起伏:8、样式:水池波纹,如图所示6、设置图层混合模式为“叠加”,不透明度为35%,效果如图所示7、把准备好的叶子素材复制到图片上,然后按下Ctrl+T调整其大小和位置,如图所示8、使用魔棒工具选择叶子的其中一片叶尖,然后填充颜色#547300到#a8f522的线性渐变效果,如图所示9、复制叶子的图层,然后选择“编辑—变换—垂直翻转”,按下Ctrl+T设置大小和位置作为倒影,并设置不透明度为20%,如图所示10、合并叶子和叶子倒影的图层,然后再复制一次,移动到左上角,如图所示11、按下来就和文字工具在盒子上添加文字说明和条形码,如图所示12、添加完文字后,把所有图层都合并起来,然后使用矩形选框工具选取盒子的右侧面,如图所示。
13、按下Ctrl+Shift+J把选定的部分剪切到新的图层,然后应用“编辑—变换—透视”,如图所示。
当前位置:思缘首页 >Photoshop教程 >设计教程 >Photoshop制作精美的软件包装盒三维效果图(3)时间:2019-04-28 来源:IT世界网作者:河马翻译点击: 4254次14、按下Ctrl+J复制一层作为倒影,应用编辑变换垂直翻转并移动到下方,如图所示。
Photoshop渲染效果教程:创建逼真的产品展示

Photoshop渲染效果教程:创建逼真的产品展示Photoshop是一款功能强大的图像处理软件,广泛应用于广告、设计和摄影领域。
在产品展示中,逼真的渲染效果可以提高产品的吸引力和竞争力。
本文将详细介绍使用Photoshop创建逼真的产品展示的步骤并列出相关要点。
1. 准备工作- 找到产品的高清照片或虚拟模型,并将其导入到Photoshop中。
- 确保Photoshop的工作环境设置正确,例如颜色模式设为RGB以获取更准确的渲染效果。
2. 基本调整- 使用调整图层功能对产品图像进行基本调整,例如亮度、对比度、饱和度等,以达到理想的展示效果。
- 修复任何可能存在的照片瑕疵,例如划痕、灰尘等。
3. 背景处理- 创建一个新的图层作为背景。
- 使用渐变工具或填充工具填充背景图层,以产生适合产品的背景色彩和纹理效果。
- 添加阴影和光线效果,以增强产品与背景的融合效果。
4. 产品调整- 使用选区工具选择产品区域。
- 使用变换工具(例如自由变换或扭曲变换)对产品进行适当的调整,以使其在渲染过程中更好地与背景融合。
例如,调整产品的大小、角度或形状。
- 根据需要使用修复工具修复产品上的任何不完美之处,例如修复划痕或不规则的边缘。
5. 光影效果- 使用画笔工具或渐变工具在产品上创建逼真的光影效果。
根据光源方向和强度来确定高光和阴影的位置,并逐渐添加细节。
- 使用图层的不透明度和混合模式选项来调整光影效果的强度和逼真度。
6. 材质表现- 使用选择工具选取产品的不同部分。
- 使用滤镜功能(例如模糊、锐化、噪点等)调整产品的表面材质和细节。
例如,添加模糊效果来模拟镜头焦距。
- 使用纹理填充工具或图案图层创建产品的材质效果,例如金属、皮革或布料。
7. 添加反射和阴影效果- 根据光源和产品的位置,使用渐变工具或反射图层创建逼真的反射效果。
反射效果可以增强产品的立体感。
- 添加适当的投影和阴影效果,使产品在背景上更加真实。
使用画笔工具或渐变工具创建阴影效果,并使用不透明度和混合模式选项调整强度和逼真度。
ps产品海报设计教程_使用ps如何制作产品海报效果图

ps产品海报设计教程_使用ps如何制作产品海报效果图产品海报制作非常讲究,有两个大的方法要处理:首先是产品图片修图,主要是增加质感和光感,并把产品处理漂亮;然后是海报部分的创意。
下面由店铺为大家整理的ps产品海报设计教程,希望大家喜欢!ps产品海报设计教程第一步:新建文件(大小可以根据需求,这个不是死的呀)。
尺寸如图所示。
第二步:进行渐变填充(都是最最基本的操作呀)。
切记:背景和自己的产品色调一定要搭配哦。
第三步:使用钢笔工具,进行主图的抠图去背景。
孔老师强烈建议,做淘宝美工过程中,ps钢笔工具是必须要掌握的其中一个核心技术呀!说白了,你练习50张图,100%熟练掌握钢笔工具(这是我上大学那年,用8.0版本的最痛的领悟啊,上大学那会,老师让一个班的人去草坪上拍照,单独的照片,合成一张集体照蓝天,绿草,远处有建筑风景,一个人,站在操场中间,抠图!难不难?怎么扣?想想吧。
)!第四步:钢笔工具创建完路径,使用Ctrl+Enter组合键转换为选区。
选区进行0.5-2个像素的羽化,给它一个图层蒙版。
OK啦,产品主图已经扣出来了。
很干净,很漂亮。
你说是吗?(用简单的套索工具、魔术棒工具,抠出来的图,边缘效果有钢笔工具给力吗?)第五步:进行透视的调整吧!(这张图,网上找的,你自己的产品,切记拍摄的角度呀!不然,等后期处理,透视呀,光源呀,死的心情就有了)建立参考线,使用CTRL+T组合键,进行自由变换中的透视变换,或者透视变换都可以的。
调整出来的感觉正对着照相机就ok啦!(透视说白了,就是让人看着顺眼。
很多,很多,天朝政府网站上PS 领导合成的慰问基层人民光荣形象照片,不是透视问题,就是光线问题。
能理解吗?会了,秘书就是你的啦)第六步:使用曲线命令,或者色阶命令,给主图进行简单的亮度调整。
(为了稍微美观一点,接下来,第十步,还要更细致的调整,莫慌!)第七步:盖子的地方,我们要重新上色的。
(学过我的课程电热水壶后期处理视频,这一步就不难理解了)使用钢笔,按照盖子的形状进行绘制,也就是1的效果。
用Photoshop绘制产品效果图

用Photoshop绘制产品效果图Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
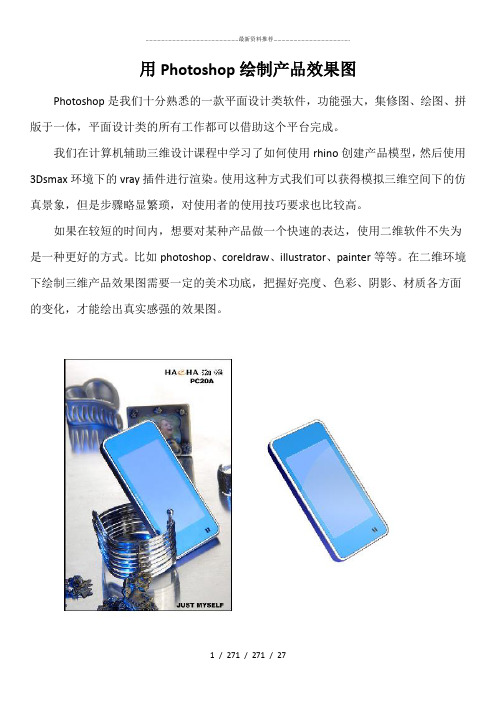
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为例,我们一起一步步绘制出右边的效果图。
打开photoshop(例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“例图片.jpg”,将其打开。
将例图片拖动到新建的未标题-1画布上。
将“例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
Photoshop微波炉效果图的绘制

Photoshop微波炉效果图的绘制主要内容:这一章,要绘制一张微波炉的平面效果图。
从中可以了解到一个二维的方案,是怎么从草图的概念阶段,通过光影和材质,花纹的修饰来表现出创意的。
本章学习的重点包括三点:第一,清楚地分清什么是图层,什么是路径,并了解它们的关系;第二,熟练地掌握绘图工具的操作技巧,填充工具的运用,绘图工具的设置,特别是钢笔工具运用;第三就是掌握Photoshop中做特殊效果的工具,像滤镜,浮雕等。
重点、难点:如何熟练地分清和掌握【图层】和【路径】,怎样运用正确合理的光影变化反应面与面,型与型之间的交替变化,学习目标:熟练掌握、【图层】、【路径】、【钢笔】、【填充】、【渐变】、【画笔】、【滤镜】、【加深减淡】、【浮雕】等工具的使用方法。
前期准备一.设计思路各种家电已经成为人们家居生活不可缺少的一部分,随之微波炉也走进千家万户。
如今市面的各种微波炉也已是层出不穷。
要想在其它微波炉中脱颖而出,抓住消费者的心,就要在设计上下功夫。
本款微波炉在产品外观方面,红底白色触摸屏、彩晶工艺设计、金属拉丝质感的把手以及简洁优雅的形态,还有具有中国特色的印花,使其成为高端微波炉的代表。
尤其是那颇具喜庆元素的中国红,特别适合作为人们乔迁新居,结婚送嫁,过年等喜庆日子的好礼,所以这款微波炉无论什么时候摆放家中都显得喜庆大方。
更值得一提的是触摸屏控制面板,创造性地使用了触控冷光、IPod飞梭、智能导航系统等技术,通过智能的人机交互方式实现顾客价值,让顾客进入到享受微波炉的时代。
二.绘制草图绘制草图,将自己的设计思路通过草图的形式表现出来,目的是理解产品的结构形态,画出我们制作效果的雏形。
但是现在的设计不仅仅是设计功能和外观,更重要的是设计情感。
微波炉作为家用电器,不仅要方便人们的生活,更重要的是要给人以家的舒适和温暖。
所以可以通过草图做一个情感的初期表达。
本款微波炉采用的是传统的方形设计,外观看起来庄重大方。
用Photoshop绘制产品效果图

用Photoshop绘制产品效果图Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
Photoshop绘制产品效果图教程--置物篮

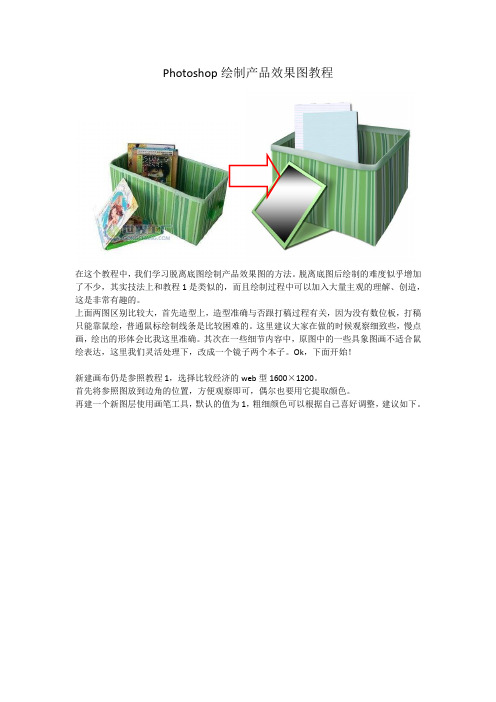
Photoshop绘制产品效果图教程在这个教程中,我们学习脱离底图绘制产品效果图的方法。
脱离底图后绘制的难度似乎增加了不少,其实技法上和教程1是类似的,而且绘制过程中可以加入大量主观的理解、创造,这是非常有趣的。
上面两图区别比较大,首先造型上,造型准确与否跟打稿过程有关,因为没有数位板,打稿只能靠鼠绘,普通鼠标绘制线条是比较困难的。
这里建议大家在做的时候观察细致些,慢点画,绘出的形体会比我这里准确。
其次在一些细节内容中,原图中的一些具象图画不适合鼠绘表达,这里我们灵活处理下,改成一个镜子两个本子。
Ok,下面开始!新建画布仍是参照教程1,选择比较经济的web型1600×1200。
首先将参照图放到边角的位置,方便观察即可,偶尔也要用它提取颜色。
再建一个新图层使用画笔工具,默认的值为1,粗细颜色可以根据自己喜好调整,建议如下。
一般来说应该从置后的部分往前画,一层层堆叠起来完成整个效果图。
在这里我们先从最前面的折叠镜子部分画,最后调整图层顺序即可。
首先是镜子支撑部分,依照参考线,新建图层用钢笔工具勾勒一个适合的大小。
转换为选区后随便填充颜色,激活图层样式。
这里我们用到这几项,参考数值如下,大家也可以自行创造。
以上设置主要是改变填充颜色、设置较自然的光影过渡,以及利用投影制作出厚度效果。
接下来制作镜面背板部分,也设定为类似的彩色塑料效果。
同上新建、钢笔工具、选区。
参数可以直接复制上一图层的图层样式(右键点击上一图层空白处,复制,再右键点新图层,粘贴),渐变这一页稍改一下。
注意渐变的数值关系到光影效果,需要预想一个光影投射环境,保证各个构件都遵从同样的光影关系,整体看上去才正常。
接下来画镜面,也可以复制上一图层再调整大小。
这部分的图层样式如下注意点击这里,选一个适合的默认渐变效果。
点击确定后,选一个最中意的效果。
范例用的第四个。
下面绘制收纳盒的四个可见面。
这部分效果不是用图层样式制作的,图案需要自制,首先我们仿照原图做一组图案。
金属材质效果 用Photoshop制作绚丽的金属材质效果图

金属材质效果:用Photoshop制作绚丽的金属材质效果图在设计和美术创作中,金属材质一直是一个非常常见和受欢迎的效果。
通过使用Photoshop软件,我们可以轻松地制作出绚丽的金属材质效果图,为我们的设计作品增添现代感和质感。
下面就让我们直入主题,学习如何使用Photoshop制作金属材质效果图。
首先,打开Photoshop软件并创建一个新的文档。
选择适合您设计需求的尺寸和分辨率。
接下来,选择一个合适的背景颜色。
对于金属材质效果图,通常会选择较暗的颜色,例如深灰或深蓝色,以突出金属的亮度。
接下来,我们需要创建金属质感。
选择矩形工具(按“U”键),创建一个与画布尺寸相同的矩形形状。
然后,选择合适的颜色作为金属的底色。
对于金属材质效果图,常见的颜色有银灰色、金色和铜色。
在颜色面板中选择相应颜色,然后选择填充工具(按“G”键),将矩形形状填充为所选颜色。
接下来,我们将为金属材质添加纹理。
选择“滤镜”菜单,然后选择“噪点”子菜单下的“添加噪点”选项。
调整“噪点量”滑块,以使噪点呈现适合您的设计的数量。
对于金属材质效果图,通常选择较低的噪点量,以保持细致的纹理。
在添加噪点之后,我们需要为金属材质添加光泽效果。
选择“图像”菜单,然后选择“调整”子菜单下的“曲线”选项。
在曲线调整面板中,创建一个S形曲线,以增强图像的对比度和明亮度。
通过调整曲线的锚点,您可以根据需要微调光泽效果。
接下来,我们来添加金属的反射效果。
选择一个适合您设计风格的镜像反射图像。
将其拖放到我们的主文档中,并调整大小和位置,以使其适应金属材质的形状和角度。
然后,选择“图像”菜单,然后选择“调整”子菜单下的“亮度/对比度”选项。
通过增加亮度和对比度,使反射效果更加明显和真实。
接下来,我们要添加一些深度和细节。
选择“画笔”工具(按“B”键),选择一个较大的圆形画笔,然后选择适当的颜色,例如较暗的灰色或黑色。
使用画笔在金属材质的凹陷和凸起的部分绘制阴影和亮点,以增加真实感和立体感。
快速入门使用Photoshop进行产品渲染

快速入门使用Photoshop进行产品渲染1. 了解产品渲染的概念和步骤产品渲染是指使用计算机图形软件将产品的外观设计呈现为逼真的图像,通常用于产品设计和宣传。
产品渲染的步骤包括收集和处理产品的3D模型、设置照明和材质、调整场景和视角、渲染图像以及后期处理。
2. 准备工作:获取产品模型和相关资源在进行产品渲染之前,需要获得产品的3D模型文件。
这些文件可以从产品设计师处获得,或者通过下载或购买专业的3D模型库。
另外,还需要收集产品的照片和材质纹理等相关资源。
3. 导入和调整产品模型打开Photoshop软件,在菜单栏中选择“文件”-“导入”-“3D对象”,引入产品的3D模型文件。
一旦导入成功,可以使用Photoshop的3D编辑工具来调整和优化产品模型的外观。
4. 设置照明和材质为了使产品渲染更加逼真,需要模拟真实世界中的光照效果。
在Photoshop中,可以通过选择“3D”菜单栏中的“环境”和“灯光”选项来设置照明。
还可以为产品模型添加适当的材质纹理,改变表面的颜色、反射和折射等属性。
5. 调整场景和视角通过改变摄像机的位置和角度,可以调整产品在场景中的位置和视角。
在Photoshop的3D面板中,可以直接拖动摄像机位置,或者选择“编辑景深”来调整焦点和景深效果。
6. 渲染产品图像完成照明、材质和场景的调整后,即可开始渲染产品图像。
在Photoshop的3D菜单栏中选择“渲染”-“渲染图像”,然后根据需要选择渲染设置,如渲染质量和分辨率等。
渲染时间可能较长,取决于计算机性能和图像复杂度。
7. 后期处理和调整渲染完毕后,可以对图像进行后期处理和调整,以使最终效果更加出色。
使用Photoshop的各种工具和滤镜,可对图像进行颜色校正、调整亮度对比度、添加阴影和高光效果等。
8. 导出和分享渲染结果当渲染和后期处理完成后,即可将最终的产品渲染图像导出为常见的图像格式,如JPEG或PNG等。
这样可以方便地在印刷品、网络宣传和社交媒体等平台上分享和展示渲染结果。
ps产品立体效果图教程

ps产品立体效果图教程
PS产品立体效果图是指利用Adobe Photoshop软件制作出具有立体感的产品效果图,使产品更加生动、真实。
下面将为大家介绍一些关于PS产品立体效果图的制作方法和技巧。
首先,准备好产品的平面效果图。
在PS软件中新建一个画布,选择合适的尺寸和分辨率,将平面效果图导入到画布中,并调整大小和位置。
接下来,选择“滤镜”菜单中的“渲染”选项,打开“透视”子菜单。
在这里,可以通过调整各个参数来达到立体效果的效果,比如调整透视的角度、倾斜度、对焦点等。
根据产品的形状和特点,适当调整这些参数可以使效果更加逼真。
然后,选择“调整”菜单中的“亮度/对比度”选项,调整产品的
亮度和对比度,使其更加明亮和鲜明。
同时,可以选择“色彩
平衡”选项,调整产品的颜色,使其更加逼真。
此外,还可以使用“阴影/高光”工具,添加阴影和高光效果,
增加产品的立体感。
通过调整阴影和高光的位置、大小和透明度,可以使产品更加立体和真实。
最后,如果需要,可以在PS中添加一些背景和环境元素,使
产品更加生动和具有场景感。
可以使用“画笔”工具绘制一些细节或添加一些纹理,使效果更加真实。
需要注意的是,制作PS产品立体效果图需要一定的PS基础
和技巧,例如掌握图层的使用、选择工具的灵活运用等等。
同时,还需要具备一定的审美观和绘画能力,以便使效果更加出色。
综上所述,通过以上的步骤和技巧,就可以制作出具有立体效果的PS产品效果图。
希望以上的介绍对您有所帮助!。
Photoshop绘制时尚立体效果的酒瓶-电脑资料

Photoshop绘制时尚立体效果的酒瓶-电脑资料一直和喜欢玻璃的质感,所以临摹了kissmiklos的一款酒设计,制作了这样一款颜色鲜丽的水果酒瓶,内含PS源文件,希望大家喜欢,。
教程源文件:时尚立体效果的酒瓶PS教程源文件下面是效果图首先我们建立一张画布给画布上个底色用钢笔工具【P】勾出整个酒瓶的轮廓,有对称强迫症的童鞋可以先制作半边,再镜像复制另一半,之后的几个瓶体部分都将被包含在这个形内点击阅读更多学院相关文章>>分享到使用选区工具【M】选出瓶身包装部分同理制作出高光部分,方法是黑色填充,20%透明度继续选出瓶颈部分点击阅读更多学院相关文章>>分享到刻画出瓶口的结构,黑色填充,20%透明度制作高光和阴影部分,黑色填充,10%透明度填充瓶内液体的颜色,大家可以根据自己的喜好选择颜色,因此这里就不给色号了点击阅读更多学院相关文章>>分享到绘制高光部分,白色填充,20%左右透明度绘制阴影部分,黑色填充,20%左右透明度制作标签部分点击阅读更多学院相关文章>>分享到绘制文字,基本字体 HYDaHeiJ ,个别笔画可能需要自己勾勒,排列完字体,组合转曲【ctrl + E】继续绘制文字在字符工具里编辑小字部分点击阅读更多学院相关文章>>分享到标签上大家可以打上自己的英文名字到此酒瓶的基本形态和光影已经初见成效了,下面进入深入刻画部分,电脑资料《Photoshop绘制时尚立体效果的酒瓶》(https://www.)。
选择瓶身的黑色阴影层,水平横向运动模糊20左右点击阅读更多学院相关文章>>分享到同理处理瓶颈阴影部分现在绘制标签的光影部分,按住【shift】使用笔刷工具【B】用黑色在标签的左侧垂直刷一道,调整笔刷大小,右侧也刷一道由于光影会溢出标签部分,因此我们按住【alt】用光标点击两个图层的中间,溢出部分就会被自动蒙板点击阅读更多学院相关文章>>分享到同理绘制标签的高光部分同理绘制瓶身包装上文字的高光部分和阴影部分,方法还是白色和黑色的叠加,调整透明度选择瓶体部分左边的高光条,用橡皮工具【E】小心擦掉高光右侧的边缘,手动制作柔滑点击阅读更多学院相关文章>>分享到新建一层,选用黑色,调整透明度,用笔刷工具绘制液体的阴影同理用白色绘制反光部分大家运用以上方法,做综合处理。
PS CC2019-项目三 绘制商品图像

● “潮湿”:用于设置从画布拾取的油彩量。取值范围是0%-100%,数值越大 画在画布上的色彩越浓,产生的绘画条痕越长;数值越小色彩越淡,产生的绘画条 痕越短。
5.单击“确定”,自定义图案完成。 6.应用自定义图案填充:绘制一个矩形选区,然后选择填充工具 后,在选项栏设置图案并单击选择新的图案,在选区内单击鼠标完成 图像填充(如图3-7所示)。
3.1.3 渐变工具
利用渐变工具可以为图层或选区填充渐变颜色效果,但渐变工具不能用于位图或索引颜色 图像。在工具箱中单击选择渐变工具,渐变工具选项栏如图。
3.1 填充工具组
在photoshop中提供了油漆筒工具、渐变工具和3D材质 拖放工具(如图3-1所示),可以对图像或选区填充颜色、 渐变和在3D 对象上应用3D材质。
3.1.1 油漆桶工
油漆筒工具用于在画布或选区中填充颜色或图案。在工具箱中单击选择油漆筒 工具,选择后在画布或选区内单击用当前景色或图案填充选区或画布。具体操作为:
3.2.1 画笔工具
● “画笔预设”选择 器:单击右侧箭头可以选择 画笔形状、设置画笔的直径、 硬度和样式。
执行以下操作之一打开 画笔预设选择画笔形状、设 置大小和硬度:
①在画笔工具选项栏中 单击画笔预设选择器打开画 笔预设,如图3-21所示。
②在菜单栏中单击“窗 口→画笔预设”,打开画笔 预设面板,如图3-22所示。
3.1.3 渐变工具
● 模式:用于设置填充与原图像像素的混合模式。 ● 不透明度:用于设置渐变填充的不透明度,取值范围是1%~ 100%之间的整数,数值越小,填充的渐变越透明;100%为完全不透明。 ● 反向:勾选此选项,渐变的颜色顺序在填充时是相反的。 ● 仿色:勾选此选项,可以使渐变颜色之间过渡更柔和。 ● 透明区域:勾选此选项,可在图像中设置透明区域。当选用的 渐变中含有有透明部分时(如“从前景色到透明”)渐变需要勾选此 选项,否则不能实现透明的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop绘制产品效果图
Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
选中外廓图层,按键盘快捷键alt+delete,将选区填充为默认的前景色黑色,然后按ctrl+D,取消选区。
在图层栏,将外廓图层的不透明度调整为10%,这样这个图层就变的很淡,不会影响我们观察背景图。
接下来新建图层来绘制手机的蓝色面板部分。
同样的步骤,不再复述,完成后也调整不透明度。
接下来绘制显示屏的边缘,新建图层,使用钢笔工具。
注意将视图放大来观察显示屏周边的小倒角。
最后新建图层绘制下端的两个话筒口。
完成后如下。
接下来一层层的调整,使其反映出实物的特征,由下而上,首先是外廓图层。
将外廓图层的不透明度改回100,选中后按下shift再按→键三下,将其平移三个单位,方便我们对照图片调整,调完后再移回。
为防其他图层干扰,可以将暂时不用的图层前门的眼睛关闭掉,
在外廓图层的空白位置双击,打开图层样式,选中渐变叠加前面的方格,点击渐变叠加,打开渐变编辑页面。
点击图示部分,在弹出的渐变编辑器里进行如下设置。
由上而下依次点击这三个红框所示部分,改颜色为
同理调整又变白色色块颜色为:
其他设置如下:
点击确定退出,将图层移回原位后隐藏这一图层,打开其上的蓝色面板图层,调整不透明度100。
同理外移。
同上也是打开渐变叠加,左边色块调整为,右边,其他如下:
将图层移回,隐藏,打开显示屏图层,外移并加入渐变。
设置如下,完成后移回。
最后来处理话筒的部分,将其移出,对比原图进行渐变叠加。
设置如下,完成后
移回。
现在关闭掉下部的图片,显示所有新建图层,观察画好的部分已经有了大致的效果,但是缺乏细节,接下来就为效果图增添细节,使看上去更加逼真。
在外廓图层之上新建一个图层,改名为金属边框。
然后按住ctrl,鼠标点击蓝色面板前的缩略图,观察视窗中的变化。
按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
绘出的白边是沿着蓝色面板外廓的,与透视的原则并不十分相符,所以接下来对这个白边做一下调整,按键盘V键,使用选取工具,并在选区边上点右键,选择如下命令。
按住右上角的那个控制点,略向内缩,观察图形使之看上去透视正确,调整完成按enter键。
观察实物照片,在金属边框周围还有细细的分隔线,下面把金属边框内部的分隔线画上去。
在金属边框图层之上新建一个图层,命名为分割线。
按住ctrl,鼠
标点击蓝色面板前的缩略图,按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
画好后感觉分割线有些太重,个别的位置需要减淡一些,才更真实。
使用橡皮擦工具,或按键盘E键,调整设置如下。
然后在分隔线图层上慢慢涂抹,将手机右上角部分的黑线擦淡一些。
擦除的位置参考下图。
接下来完成这一部分的反射细节,在外廓图层之上建立一个新图层,改名为反射部分。
在这个图层上用钢笔工具绘制如下图的区域,然后ctrl+enter变换为选区。
将前
景色改为,Alt+delete填充这一选区,然后使用滤镜-模糊-高斯模糊,设置为1,确定,然后ctrl+f再重复一次。
使用橡皮擦命令将头尾部分擦除几下(不透明度和流量调低),使之与外廓自然的结合起来。
使用画笔工具,点上一个高光,设置如下(色彩为白色)。
同理在外廓靠下的位置再画这样一条反射带,建立新图层反射部分2。
按键盘的D 键恢复前景色黑后色白,ctrl+delete,填充白色。
按键盘M键在选区上点右键描边,设置如下。
然后使用橡皮擦,同上将边缘部分擦除减淡,使之融于外廓。
接下来休整显示屏部分的细节,新建一个图层,按住ctrl点击显示屏前面的缩略图。
点键盘M,右键描边,设置如下。
增加渐变叠加并按如下设置。
将图层的不透明度调为50,并使用橡皮工具将边角略微休整,使之自然。
观察整体,感觉外廓部分最下面颜色不够深,修改这个图层,按ctrl点击外廓的缩略图,建立选区,在选区内拉渐变,将底部色彩加深。
点渐变工具或按键盘G,按如下四个红框部分进行修改,将两个色块都调为黑色。
在外廓图层上新建一个外廓阴影图层,然后在视图上拉直线生成渐变,随时观察效果。
最后一步,给这个手机加一点光照效果,在最顶部使用淡淡的白色渐变来凸显产品的光感。
建立图层后按ctrl点蓝色面板的缩略图,按键盘M,修改如下:
点键盘G,打开渐变,调整为:
渐变类型同上,两色块调为白色。
然后修改这个图层的透明度使之看上去柔和自然。
整个到这里就完成了!
对比一下,是不是很有成就感呢?O(∩_∩)O
平面环境下的三维效果图可以方便我们进行平面设计,随意的加入一些倒影、配图、配色方案,增加产品的宣传效果。
(尝试以下操作时注意首先将分层的psd文件保存起来,然后另起名存一份,以免图层信息丢失。
)
1、加入倒影。
打开另存的文件,选择所有刚刚新建的所有图层(除背景和两个图片背景外
的所有图层),按键盘的ctrl+e,合为一层。
改其名为效果图。
按住效果图图层将其拖动到下方按钮处,复制出新的一份效果图图层。
在效果图副本的控件边缘上点右键,垂直翻转一份。
按住shift将其下移,按enter确定。
作为桌面投影要淡淡的,呈现渐变消逝效果。
在这里我们使用与背景色白色相符的白色渐变来把作为倒影的图层渐隐掉。
选择副本图层,点M界定一个区域(防止渐变影响到效果图主体)。
拉渐变的过程中按住shift可保证渐变水平或垂直。
完成后如上图,也可以更换背景色彩,比如下图效果。
或者给手机下面加一点阴影,都是增加其立体感的技巧。
2、给手机的屏幕配上漂亮的桌面。
找到一张手机界面的图片,裁切后拖到效果图中。
使用扭曲工具,然后拖动控件的四个角,放置到效果图屏幕的四个角上即可。
然后将这个图层下移到如下位置,完成。
