网页设计综合实训实训指导方案1.doc
《网页设计与制作》综合实训

《网页设计与制作》综合实训第一篇:《网页设计与制作》综合实训《网页制作》期末大作业一、概述:要求设计并制作一个表达某个主题的网站,通过网站的制作,综合运用本课程各单元所学的知识。
网站的内容不能是一些素材如图片、音乐等的堆积,必须有鲜明的主题。
可以从网上下载部分资料,但不能超过整个内容的30%,更不要指望从网上下一个完整的网站应付老师。
总的页数应超过10页(一个包含主题内容的htm文件算一页)。
请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要扣分,严重的必须重做。
二、网站内容:自行选择如下内容:科普、科幻知识;公益形象宣传;大、中、小学教学用动画形象;奥林匹克体育;环境保护;战争与和平;求职;校园生活;诚信、传统美德;交通安全;卫生与健康;爱心;教育;新青年;管理;实用工具等。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片、动画等。
三、版面及格式:l、要求图文并茂,颜色搭配合理,但是图片及声音文件不要太大。
如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分。
希望充分发挥自己的创作能力。
2、要求每个网页都使用表格布局。
3、要求网页中插入有Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等。
4、导航设计简洁明了,不能有“死链接”,要保证能够在网络上浏览。
5、自创内容越多越好,得分越高。
四、递交方式:1、每个同学以自己的学号姓名建一个文件夹,上交时间为18周2、所做网页的首页文件名必须为index.htm3、所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号,否则,网络将出现死链接。
4、递交时必须把网页中所有用到的图片、声音、动画等都一起上传到服务器。
网页的总容量一般不要大于3MB5、建议将网页中的素材分类,建立不同的子目录存放。
五、网页评分标准:整个网页的评分强调“自己的创意”,不管主题是什么,也不论是哪一个栏目的内容,如果创意独特,有自己鲜明的个性、观点,得分较高。
计算机网页制作综合实训方案

(网页设计)综合实训方案一、综合实训环节的性质与任务综合实训环节是计算机多媒体技术专业教学计划中重要的组成部分,是专业人才培养模式改革的重要研究项目,也是本专业学生增强实践能力的必需的教学环节,是学生最终完成专业学习,达到专业培养目标的重要实践性课程。
本实训环节的任务是联系相关技术岗位工作,整合专业课程的主要教学内容,综合运用所学的基本知识和基本技能,提高解决实际问题的能力,并且掌握实际的应用方法,达到提高综合应用能力的目的。
二、综合实训环节的教学基本要求1.理解掌握设计、制作网站的基本工作流程与方法。
2.能运用Photoshop图像处理软件进行网页版式设计与素材的制作。
3.能运用Flash动画制作软件进行网页素材的制作。
4.能综合运用Dreamweaver网页设计软件,设计制作一个具有一定主题的个人网站,并加以发布。
三、综合实训环节的教学形式强调自主学习与实训教师辅导相结合;个别活动与小组活动相结合;评价过程由实训辅导教师与活动小组分别完成。
学员必须提交实际作品和总结报告。
(一)、学时安排网页设计综合实训环节共安排50学时,教师辅导学时16学时。
(二)、综合实训教学环节1.在辅导教师的指导下拟定网站主题2.规划设计网站(提供网站结构图)3.设计页面版式(提供主页版面布局图)4.收集有关素材5.在辅导教师的指导下进行素材的设计与制作6.独立完成网站制作(初稿)7.在辅导教师指导下修改8.经活动小组相互讨论作品后再修改(定稿)9.由辅导教师和活动小组分别进行评审10.综合后获得该作品成绩。
(三)、第三部分教学内容网页设计综合实训环节主要包括两部分内容:素材制作和网站设计制作。
1.网站主题要求结合个人工作需要及兴趣爱好,独立完成主题的选择。
2.网站内容要求网站不少于2级,页面总数不少于5个;内容和素材避免雷同。
3.设计制作要求(1) Dreamweaver设计制作要求◆设计静态网站(HTML页面);◆站点文件、文件夹的命名与组织要求规范;◆每个网页要求有标题;。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
《网页设计与制作》综合项目实训指导书

《网页设计与制作》综合实训指导书前言为了加强学生能力的培养,提高学生的实践操作技能,以适应社会、经济和科技的发展对职业人才的需求,向社会提供大批能够直接从事网站开发和技术服务的应用型操作人才。
特编写本指导书《网页设计与制作》是一门实践性很强的课程,网页设计与制作实训是学好网站开发、掌握网页制作基础知识的极为重要的环节,是培养学生动手能力的重要途径。
因此,加强网页设计与制作实验课程的教学具有十分重要的意义。
本指导书是在多年的教学实践经验的基础上,广泛听取了有关任课教师的意见,并结合我校网络专业实训设备的现状编写而成的。
编写中,精选实验项目与内容,力求简明扼要、通俗易懂、目的明确、原理简洁、步骤清晰、结论正确。
针对学生知识面及个人特长的不同,本指导书设计有选做内容,此部份内容主要为数据库开发及动态模块设计与程序编写等内容,以此拓展学生知识面与技能的全面性,学生可根据自身特点及时间来选择是否完成网站的动态开发部分。
本指导书适用于计算机网络三年制(或四年制、五年制)专业教学使用。
由于编者时间仓促,水平有限,对指导书中存在的缺点和错误,望大家给予指正,在此深表感谢!编者二零一一年五月十日目录实训课程概述 (4)项目一:设计与制作“博爱”助学网站。
(7)项目二:设计与制作“华医”中医健康网站。
(12)项目三:设计与制作世博会志愿者网站 (17)项目四:设计与制作传统节日网站 (22)项目五:设计与制作环保网站 (27)项目六:设计与制作音乐网站 (33)项目七:设计与制作台湾旅游网站 (38)项目八:设计与制作图书网站 (43)项目九:设计与制作军事新闻网站 (48)项目十:设计与制作科技公司网站 (53)项目十一:设计与制作健身俱乐部网站 (58)项目十二:设计与制作婚礼策划公司网站 (63)项目十三:设计与制作奶茶网站 (69)项目十四:设计与制作植物园网站 (75)项目十五:设计与制作快餐连锁店网站 (81)项目十六:设计与制作青年旅舍网站 (86)项目十七:设计与制作鞋业有限公司网站 (91)项目十八:设计与制作摄影公司网站 (96)项目十九:设计与制作中国杏仁网站 (102)项目二十:设计与制作李小龙截拳道网站 (108)实训课程概述项目一:设计与制作“博爱”助学网站。
《网页设计与制作》综合实训指导书.doc

《网页设计与制作》综合实训指导书1.1实训意义网页设计与制作综合实训是教学过程中重要的实践性教学环节。
它是根据专业教学计划的要求,在教师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程。
因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。
1.2实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
1)掌握规划网站的内容结构、目录结构、链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver CS4的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入、设置标题和正文文字的方法。
6)熟练掌握用Photoshop制作和处理网页的图片素材,用Flash制作动画的方法。
7)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
8)掌握建立各种形式超级链接的方法。
9)掌握表单网页制作方法。
10)掌握网页特效的制作方法。
11)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.训练和培养团队协作精神和共同开发网站的综合能力。
1.3实训要求1.动手制作网页之前:1)必须认真做好网站的需求分析,包括市场调查,定位网站目的,策划好网站的主题及功能定位,创意出网站的风格和亮点,确定网页色彩基调。
2)规划好网站的风格和结构,网站主要内容及板块,各板块的具体内容及功能。
网页设计与制作实训实施方案

网页设计与制作实训实施方案一、实训目标本次网页设计与制作实训的主要目标是让学生掌握网页设计与制作的基本技能和流程,培养学生的创新思维和实践能力,提高学生的团队协作和沟通能力,为学生今后从事相关工作打下坚实的基础。
具体目标包括:1、让学生熟悉网页设计与制作的常用工具和技术,如 HTML、CSS、JavaScript 等。
2、培养学生的网页布局和色彩搭配能力,使学生能够设计出美观、实用的网页界面。
3、提高学生的网页交互设计能力,让学生能够实现网页的动态效果和用户交互功能。
4、培养学生的团队协作精神,让学生在团队中学会分工合作、相互沟通和协调。
5、增强学生的问题解决能力和自主学习能力,让学生能够独立解决在网页设计与制作过程中遇到的各种问题。
二、实训内容1、网页设计基础知识网页的基本概念和构成要素,如网页的结构、布局、色彩、字体等。
网页设计的原则和规范,如用户体验、可用性、可访问性等。
2、 HTML 与 CSS 基础HTML 标签的使用,如标题标签、段落标签、链接标签、图像标签等。
CSS 样式的应用,如字体样式、背景样式、边框样式、布局样式等。
3、网页布局设计常见的网页布局方式,如流式布局、固定布局、响应式布局等。
使用CSS 实现网页的布局,如浮动布局、定位布局、弹性布局等。
4、网页色彩搭配色彩的基本原理和搭配原则,如色相、饱和度、明度等。
运用色彩心理学知识,为网页选择合适的色彩方案。
5、网页图像处理图像的格式和优化,如 JPEG、PNG、GIF 等。
使用图像编辑工具,如 Photoshop,对网页图像进行处理和制作。
6、网页交互设计JavaScript 基础语法和常用函数,如变量、数据类型、控制结构等。
使用 JavaScript 实现网页的动态效果,如轮播图、下拉菜单、表单验证等。
7、网页项目实践学生分组完成一个完整的网页设计与制作项目,包括需求分析、设计规划、页面制作、测试发布等环节。
三、实训方法1、课堂讲授由教师讲解网页设计与制作的相关知识和技能,通过案例分析和演示,让学生直观地了解网页设计与制作的过程和方法。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013 年9月《网页设计与制作综合实训》实训指导书目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (4)实训三设计案例网站BANNER (5)实训四设计案例网站导航条 (6)实训五设计案例网站网页内容和网页版权声明 (7)实训六对案例网站版面切图 (8)实训七制作完成案例网站首页 (9)实训八案例网站模板的制作 (10)实训九案例网页超级链接的添加 (11)实训十案例网站加入动态元素 (12)第2 页实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1. 网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2. 专业概况点击项目概况,显示相关文本3. 专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4. 专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5. 专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6. 专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
网页设计实训教案

项目一综合实训(网站维护)【项目内容】讲授站点的维护方法【项目目的】1. 该岗位工作流程及基本工作技能2. 页面内容的更新 ( 例如 : 更新最新消息 )3. 通过修改模板删除一个栏目或一个增加栏目4. 网站运行常见错误的处理 ( 如断链、死链、孤立文件 )5. 网站的推广策略【项目重点】1. 该岗位工作流程及基本工作技能2. 页面内容的更新 ( 例如 : 更新最新消息 )3. 通过修改模板删除一个栏目或一个增加栏目【项目难点】网站的推广策略【相关知识】一、网站维护的意义一个好的企业网站,不仅仅是一次性制作完美就可以的了,由于企业的情况在不断地变化,网站的内容也需要随之调整,给人常新的感觉,这样才会更加吸引访问者,而且给访问者很好的印象。
这就要求我们对站点进行长期的不间断的维护和更新。
特别是在企业推出了新产品,或者有了新的服务内容,等有了大的动作或变更的时候,都应该把企业的现有状况及时地在网站上反映出来,以便让客户和合作伙伴及时的了解企业的详细状况,企业也可以及时得到相应的反馈信息,以便做出合理的处理结果。
二、网站维护的范畴1. 网站技术支持及维护监测网站是否被黑客攻击,页面是否被篡改,监控因特网链路是否正常,确保网站数据库的安全,并对网站进行定期数据备份。
2. 网站紧急恢复服务网站发生瘫痪等情况时,提供紧急恢复服务,解决故障直至网站恢复开通。
3. 日常数据监控针对具在线交互性的企业网站。
定期监控站点论坛、留言板及专题评论等交互区域的信息回馈,删除无用信息,并特别提醒客户有用信息的出现。
4. 信息更新本项服务可以为网站提供行业信息更新、企业信息更新、产品与服务更新等内容的维护,为企业可以创造和把握更多的商机。
三、企业网站建设后的网站维护方法网站建好并不是一劳永逸的,建好网站后还需要企业精心的运营维护才会越显成效。
大致的说,企业网站建好之后,要做几个方面的工作:1、网站内容的维护和更新网站的信息内容应该适时的更新,如果现在客户访问企业的网站看到的是企业去年的新闻或者说客户在秋天看到新春快乐的网站祝贺语,那么他们对企业的印象肯定大打折扣。
《网页设计与制作综合实训》实训指导书

武汉商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训内容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例网站LOGO (3)实训三设计案例网站BANNER (4)实训四设计案例网站导航条 (5)实训五设计案例网站网页内容和网页版权声明 (5)实训六对案例网站版面切图 (6)实训七制作完成案例网站首页 (7)实训八案例网站模板的制作 (8)实训九案例网页超级链接的添加 (9)实训十案例网站加入动态元素 (9)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设网站开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成网站的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训内容及要求本实训的内容简述:1.网站首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书内容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入内容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括网站主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
《网页设计与制作实训》指导书

《网页设计与制作实训》指导书--以“五岳独尊泰山”为例一、规划网站1.策划网站主题在着手设计网站之前,要确定好网站的主题,每个网站都应该具有一个明确的主题。
本次所创建的网站是一个名山宣传类网站,主要以五岳独尊泰山为主题,包括泰山简介、泰山文化、泰山名吃、泰山地质、环境和神话传说等内容。
2.确定网站风格确定好站点主题后,就要根据该主题选择站点的风格。
由于本次所创建的网站是一个名山宣传类网站,要求结构清晰,能够展现出泰山的魅力所在。
本网站的主要特点如下:(1)设计风格要大众化,为了提高浏览速度,精选图片,同时尽量减少图片的使用,更多地使用层、表格实现效果。
(2)背景颜色以灰色和白色为主,文字颜色以黑色为主、蓝色和红色为辅。
(3)文字内容丰富、知识性强,标题简洁明了,字体一般采用宋体,大小一般为14像素。
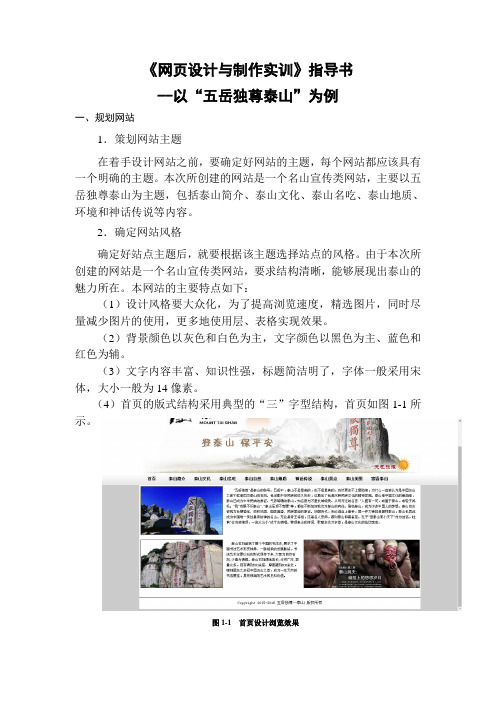
(4)首页的版式结构采用典型的“三”字型结构,首页如图1-1所示。
图1-1 首页设计浏览效果二级页面采用与首页统一的风格设计。
该网站名称为“五岳独尊泰山”,所有网页的标题为“五岳独尊—泰山”,个人根据所定主题确定。
英文名称为“MountTai”。
3.构思网站栏目结构先在纸上绘制网站的栏目结构草图,经过反复推敲,最后确定完整的栏目和内容的层次结构。
“五岳独尊泰山”的栏目结构如表1-1所示。
表1-1“五岳独尊泰山”的栏目结构为了简化对网站的浏览过程,大部分网页通过栏目就能浏览内容页面,首页的主菜单包括9个菜单项:泰山简介、泰山文化、泰山名吃、泰山自然、泰山地质、神话传说、泰山景点、泰山美图、寄语泰山。
4.规划网站目录结构和链接结构根据网站策划确定的栏目结构,创建站点目录,一个网站的目录结构要求层次清晰、井然有序,首页、栏目页、内容页区分明确,有利于日后的修改。
“五岳独尊泰山”的目录结构,各文件夹的所存放文件类型如表1-2所示。
※注意※文件夹和文件的名称建议不要使用中文名,因为中文名在HTML 文档中容易生成乱码,导致链接产生错误。
《网页设计与制作》实训项目大纲及实训方案.doc

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125(5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX)的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail链接至你的邮箱。
《网页设计综合实训》实训指导方案.doc

《网页设计综合实训》实训指导方案1《网页设计综合实训》实训指导方案一、实训目的与要求《网页设计综合实训》主要目的是让学生通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训以一个电子商务静态网站设计的实例指导学生如何独立完成电子商务静态站点的设计和制作。
让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、参考课时标题实训内容实训课时预备实训动员 1实训一基本知识回顾 1实训四实训作品的站点规划 2实训五整体布局设计 3实训六搜集和创建资源 3实训七页面素材设计 3实训八样式设计 3实训九首页模板设计 2实训十二级页面模板设计 2实训十一各页面的细化、测试和上传作品 4实训十二总结 1总计24四、实训材料准备1.软件准备Dreamweaver 8中文版、PhotoShop7.0以上版本、Flash中文版(本实训对FLASH技术不做要求)。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server及以上版本。
学生用机:Windows2000 Professional及以上版本。
五、综合实训考核办法:1)系统文档20分2)编写代码30分3)程序调试10分4)实训出勤20分5)技术含量10分6)美工设计10分目录实训一基本知识回顾(1)实训二实例一讲解(4)实训三实例一操作(6)实训四实训作品的站点规划(8)实训五整体布局设计(10)实训六搜集和创建资源(13)实训七页面素材设计(15)实训八样式设计(17)实训九首页模板设计(19)实训十二级页面模板设计(20)实训十一各页面的细化、测试和上传作品(21)实训十二总结(23)附录一网站规划书书写格式(25)附录二CUTEFTP使用说明(27)实训一基本知识回顾一、实训目的和要求温习网页制作的课程重点难点,使学生对Dreamweaver 8各方面的操作知识系统的由“片”的认识转向“面”的认识。
网页设计实训指导书

实训1 创建本地站点、整体控制页面一.实训目的(1)熟悉Dreamweaver 8的界面布局和工作环境。
(2)熟练掌握本地站点创建和管理的方法。
(3)掌握页面属性的设置方法。
(4)掌握在网页中输入文本、输入空格、实现文本换行和编辑文本的方法。
(5)学会在网页中插入水平线和日期。
(6)掌握网页文本格式化操作。
(7)掌握图像的插入方法,图像属性的设置方法。
(8)掌握图像与文本混合编排的方法二.预览效果本次实训的浏览效果如图1所示。
图1 网页效果三.实训内容(1)创建一个命名为“site”的本地站点。
(2)创建一个命名为“huiyi.html”的网页文档。
(3)根据图1所示的网页浏览效果合理设置页面属性,页面属性的各个参数值自行确定。
(3)在网页中输入文字、水平线和日期,设置文本的属性。
(4)在网页中插入图像,设置图像的属性,实现图文混排效果。
实训2 网页布局之一一.实训目的(1)掌握利用表格布局网页中的文字、图像等页面元素的方法。
(2)掌握应用表格存储文本或数据,且对数据进行有序排列。
(3)掌握利用表格将形状规则的小图片合成形状不规则的大图片的操作方法。
(4)掌握应用布局表格和层的方法布局网页中的文字和图片的方法。
二.预览效果本次实训的浏览效果如图2所示。
三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训2”,在该子文件夹中创建一个命名为“shuiguo.html”的网页文档。
(2)设置网页shuiguo.html的页面属性。
(3)先插入一个2行2列的表格(4)将第1行的两个单元格合并,再插入图片(5)在第2行第1列的单元格内再插入6个鼠标经过图像(6)第2行第2列的单元格内再在插入一个2行4列的表格(7)在新插入的表格各单元格内分别插入图片、输入文字实训3 "布局表格"的运用一.实训目的(1)掌握布局表格和布局单元格的插入方法。
(2)掌握布局表格和布局单元格的编辑方法(3)能够综合运用“布局”表格和“标准”表格完成页面的布局设计二.预览效果本次实训的浏览效果如图3所示图3 页面效果三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训3”,在该子文件夹中创建一个命名为“fuxinlou.html”的网页文档。
(完整word版)网页设计实训任务书

XXXXXX学院电子信息学院课程综合实训任务书课程名称:_____网页设计与制作________ 学生姓名:________X'X'X___________ 学生学号:_____XXX__________专业班级:______X'X'X________X'X'XX年X'X月X'X日XXXXXX教务办公室制说明1、课程设计任务书由实训指导老师制定,具体任务内容、目标、要求及安排、评定标准由各专业教研室及指导老师共同制定。
2、任务书中具体内容可根据实际课程情况进行调整,但各要素必须齐全,并在实训前将任务书电子档发给学生。
3、学生实训完成后必须填写此任务书,其中具体设计过程及结果必须将设计过程用文字的形式详细填写清楚,并将最终作品附在此任务书中。
4、此任务最终由指导老师统一评定成绩后交教务办公室。
《网页设计与制作》课程综合实训组织方案2011级软件专业一、网页设计与制作课程实训目的网站设计与制作是一门实践性很强的课程,本课程设计是学生完成本课程教学计划的一个重要的教学环节,是对学生综合运用所学的理论知识,解决实际问题能力的一次检验与测试。
通过本次课程设计,要求学生对网站规划、设计与制作有比较全面的认识,了解小型综合网站的开发步骤,熟练掌握网站的规划与建设的过程、方法、技巧,掌握网站建设行业的相关标准与制作规范,让学生经历一次开发应用的实际训练。
从而达到提高学生的开发能力和动手能力的目的,培养学生严肃、认真、严谨的职业素养。
二、网页设计与制作课程实训具体内容黄冈职业技术学院电子信息学院网站规划与设计三、课程实训具体要求1、了解网站的软、硬件平台,会发布和维护一个实际的网站,学会设计和制作网站,包括完成设计报告。
2、能够独立使用相关工具(Macromedia DreamWeaver、HTML、CSS、Adobe Photoshop、flash等)熟练制作网页。
网页设计与制作综合实训实训指导书

商贸职业学院信息工程学院《网页设计与制作综合实训》实训指导书软件教研室2013年9月目录实训目的 (1)实训容及要求 (1)实训性质、实训地点、实习时间安排,适用专业班级 (2)实训一站点的规划设计 (3)实训二设计案例LOGO (4)实训三设计案例BANNER (5)实训四设计案例导航条 (6)实训五设计案例网页容和网页声明 (7)实训六对案例版面切图 (8)实训七制作完成案例首页 (9)实训八案例模板的制作 (10)实训九案例网页超级的添加 (11)实训十案例加入动态元素 (12)实训目的在前一阶段,学生完成了《网页设计与制作》、《图形图像处理》、《CSS设计》、等专业课程的学习,为了让学生将前期的专业课程学以致用,融会贯通,特开设本系统化实训。
本次综合实训基于学生的兴趣,选取专业建设开发为主题,基于网页开发的流程,把实训周期当做是一个项目的开发周期,严格把握项目进度,最终要求学生完成的前台设计。
通过本次实训希望达到以下目的:1.熟悉和掌握Dreamweaver软件的使用方法;2.熟悉和掌握PS软件的使用方法;3.熟悉FLASH软件应用的方法;4.学会使用CSS+DIV做网页布局;5.熟练掌握站点的规划与设计实训容及要求本实训的容简述:1.首页(1)专业概况(2)专业建设规划(3)展示最新动态文章标题(8条)(4)专业建设成效的文章标题(8项)(5)专业建设特色文章标题(8项)2.专业概况点击项目概况,显示相关文本3.专业建设规划点击项目申报书菜单,显示flashpaper格式的申报书容4.专业建设特色显示专业建设特色的文章标题列表,点击标题进入容5.专业建设动态显示专业建设动态的标题列表,点击标题进入成果详细展示6.专业建设成效显示专业建设成效的标题列表,点击标题进入成果详细展示。
本实训的要求:1.应用css和html(div+css)技术完成至少4个页面,其中必须包括主页面设计、栏目页设计、管理员管理登陆页面、管理员登录以后的页面。
网页设计综合实训实训指导方案.doc

《网页设计综合实训》实训指导方案1《网页设计综合实训》实训指导方案一、实训目的与要求《网页设计综合实训》主要目的是让学生通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容1.实例实训以一个电子商务静态网站设计的实例指导学生如何独立完成电子商务静态站点的设计和制作。
让学生在机房实际操作,按照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。
3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。
三、参考课时标题实训内容实训课时预备实训动员 1实训一基本知识回顾 1实训四实训作品的站点规划 2实训五整体布局设计 3实训六搜集和创建资源 3实训七页面素材设计 3实训八样式设计 3实训九首页模板设计 2实训十二级页面模板设计 2实训十一各页面的细化、测试和上传作品 4实训十二总结 1总计24四、实训材料准备1.软件准备Dreamweaver 8中文版、PhotoShop7.0以上版本、Flash中文版(本实训对FLASH技术不做要求)。
2.硬件准备网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server及以上版本。
学生用机:Windows2000 Professional及以上版本。
五、综合实训考核办法:1)系统文档20分2)编写代码30分3)程序调试10分4)实训出勤20分5)技术含量10分6)美工设计10分目录实训一基本知识回顾(1)实训二实例一讲解(4)实训三实例一操作(6)实训四实训作品的站点规划(8)实训五整体布局设计(10)实训六搜集和创建资源(13)实训七页面素材设计(15)实训八样式设计(17)实训九首页模板设计(19)实训十二级页面模板设计(20)实训十一各页面的细化、测试和上传作品(21)实训十二总结(23)附录一网站规划书书写格式(25)附录二CUTEFTP使用说明(27)实训一基本知识回顾一、实训目的和要求温习网页制作的课程重点难点,使学生对Dreamweaver 8各方面的操作知识系统的由“片”的认识转向“面”的认识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计综合实训实训指导方案1
《网页设计综合实训》实训指导方案
一、实训目的与要求
《网页设计综合实训》主要目的是让学生通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。
因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。
二、实训内容
1.实例实训
以一个电子商务静态网站设计的实例指导学生如何独立完成
电子商务静态站点的设计和制作。
让学生在机房实际操作,按
照给定的实例完成实例中站点的创建和设计制作。
2.自建站点实训
让学生自行选择站点的主题,从规划站点到上传文件一步一步
完成整个站点的创建、调试和上传工作。
3.总结
对学生的全部作品进行考核,并选择典型的案例对实训的结果
进行考核。
三、参考课时
四、实训材料准备
1.软件准备
Dreamweaver 8中文版、PhotoShop7.0以上版本、Flash中文版(本实训对FLASH技术不做要求)。
2.硬件准备
网络条件:与因特网连接的局域网。
教师用机:Windows2000 Server及以上版本。
学生用机:Windows2000 Professional及以上版本。
五、综合实训考核办法:
1)系统文档20分
2)编写代码30分
3)程序调试10分
4)实训出勤20分
5)技术含量10分
6)美工设计10分
目录
实训一基本知识回顾(1)
实训二实例一讲解(4)
实训三实例一操作(6)
实训四实训作品的站点规划(8)
实训五整体布局设计(10)
实训六搜集和创建资源(13)
实训七页面素材设计(15)
实训八样式设计(17)
实训九首页模板设计(19)
实训十二级页面模板设计(20)
实训十一各页面的细化、测试和上传作品(21) 实训十二总结(23)
附录一网站规划书书写格式(25)
附录二CUTEFTP使用说明(27)
实训一基本知识回顾
一、实训目的和要求
温习网页制作的课程重点难点,使学生对Dreamweaver 8各方面的操作知识系统的由“片”的认识转向“面”的认识。
二、实训内容
Dreamweaver 8的基本操作:站点、表格、图像、链接、框架等。
三、实训准备
Dreamweaver 8中文版。
四、实训步骤
各实训指导教师按照所代学生的情况不同选择性地按下列步骤温习Dreamweaver 8的重点难点知识。
(一)站点创建和规划
1.本地站点的创建管理
2.站点视图的使用方法
(二)链接的处理方式
1.相对路径
2.链接到命名锚
3.管理链接
(三)图像的处理方法
1.插入图像的相关操作
2.使用导航条
3.客户端图像映象
网运部员工绩效考核方案-修改1 网运部员工绩效考核方案
一.考核目的
1、作为晋级、调整岗位和解职的依据,着重在能力的提升、团队的协作和工作表现上进行考核。
2、作为确定绩效工资的依据。
3、作为潜能开发和教育培训的依据。
4、作为调整人事政策、激励措施的依据,促进上下级的沟通。
二.考核原则
1、对网络运行维护部的所有员工进行考核,不同级别员工考核要求和重点不同。
2、考核的依据是公司的各项制度,员工的岗位职责和工作目标,同时公开透明、一视同仁、人人平等。
3、考核中被考核人的直接上级应做到客观、可靠和公平,不能掺入考评人个人好恶。
4、考核结果用不同方式告知被评者,使之诚心接受。
并接受其申诉或解释。
三.考核内容及方式
每月考核总分为100分,主要分配如下:
1、工作任务考核(按月),分日常工作和当月重点工作。
日常工作的比重应在30%~60%之间;当月重点工作比重不应超过20%,应包含省分公司考核项目或其他部门对我部门的考核项。
2、综合能力考核(按月),主要包含员工与其他员工、部门之间的协调工作能力,危机处理能力及平时工作积累的知识经验等。
3、考勤及加分等项,主要包含每月的考勤、增值业务及临时性业务等,并可根据本月工作情况进行酌情加减分。
四.考核结果反馈
每月将考核结果的优缺点告知被评者,鼓励其发扬优点、改正缺点、再创佳绩。
考核同人力部的等级要求,分为A、B、C、D级,其中A 级不超过20%,C和D级总合不超过10%。
五.员工考核说明
(一)填写程序
1、在设定系统KPI同时,将制定本月的工作计划,将表格填写完成,分别对本月的工作进行日常、重点、指标项等排列清楚并划分比例(具体比例可自行安排,工作任务项分数为30~70,综合能力考核分数为20~40,考勤及增值业务等分数为10),由上级审核后归档待用;
2、每月末由各中心主任进行打分,然后再由部门副主任打分,最后由部门主任打分,中心主任所打分数占总权重50%,部门副主任所打分数占总权重20%,部门主任所打分数占总权重30%;若为运维部员工,则先为部门副主任打分,再由部门主任打分,部门副主任所打分数占总权重40%,部门主任所打分数占总权重60%。
结果于次月初公布;
3、工作计划未进行、进行中的可以由员工填写相关说明,确保考核真实性。
4、每月结束应及时明确本月的相应扣分和加分项,避免出现错漏现象。
(二)加减分相关项
1、本月增值业务完成优秀的,能够获得公司前20名排名的,部门将考虑给予适当加分奖励;
2、若有相关专业评比,获得前5名的,部门将考虑给予适当加分奖励;
3、个人指标项有大幅度提高,或者获得好评的,可适当加分。
4、其他相关加分项,加分上限为10分。
5、非全勤情况下,无理由矿工一天在扣除绩效工资情况下再减3分,再多一天扣6分,依此类推;
6、没有按照要求填写工作计划表和工作绩效考核表的,逾期一天扣一分,依此类推。
网络运行维护部
2012年3月28日。
