图形学实验报告
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
图形学实验报告三维图形

图形学课程设计题目:三维真实感图形设计与绘制专业:计算机科学与技术学号姓名:一.一)课程设计目的与要求图形学课程设计的主要目的是让同学们通过图形学的实际问题应用,进一步增强计算机图形学理论的理解、算法应用、图形数据结构设计与图形程序设计等,从而提高图形学实际应用与软件开发能力。
二)课程设计题目三维真实感图形设计与绘制三)问题的提出与需求分析(1)题目内容说明:本题目要求应用OpenGL的光照技术和纹理技术实现一个简单的三维真实感图形的程序设计。
具体要求实现功能:1)通过对话方式实现交互式设计光照模型功能。
2)实现三维模型纹理映射功能。
3)用鼠标跟踪球方法实现三维模型的空间旋转。
(2)技术要点说明1)三维模型显示场景树:将三维可视化模型场景内容分解用一种树或表数据结构描述。
2)实现一个读Targa文件的程序:Targa是一种常见的图像格式文件,该文件通常以未压缩的格式存储图像。
3)实现鼠标跟踪球方法程序。
二.设计思路要设计一个良好的场景和优秀的交互方式,现在虚拟现实场景十分繁多,各种交互方式也五花八门,我们要选择特定的场景,场景要保证两点:一是其新鲜性,让人耳目一新,否则会让人有过于老套的感觉;另外就是其真实度,这是本次课题的着重关注点;在选取选定的场景后,我们要定义各交互方式,在从现有可得到的交互方式案例中提取和创新,以保证开发出来的交互方式可以最大程度的提高人机交互的效率。
场景的规模是必须考虑的,因为设计的时间和人员有限,必须限制场景规模,没有时间和人力去开发过大的场景规模,但是如果场景规模过小,演示系统就无法给人带来非常强烈的真实感冲击,而且过小规模的场景也会限制交互方式的设计和开发;所以定义适当的场景规模,对于课题的成败十分重要。
通过对计算机图形学和三维人机交互方式等相关书籍和文献的阅读和学习,了解和掌握建立真实图形显示系统的过程和三维虚拟场景中人机交互的方式。
三维图形及动画场景的显示,就是把所建立的三维空间模型,经过计算机的复杂处理,最终在计算机二维屏幕上显示的过程,并且在显示的过程要保证其真实感。
图形学实验报告格式

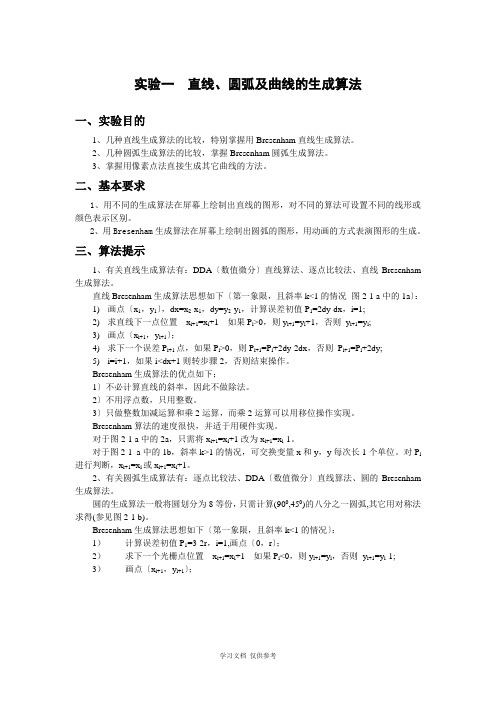
实验一直线、圆弧及曲线的生成算法一、实验目的1、几种直线生成算法的比较,特别掌握用Bresenham直线生成算法。
2、几种圆弧生成算法的比较,掌握Bresenham圆弧生成算法。
3、掌握用像素点法直接生成其它曲线的方法。
二、基本要求1、用不同的生成算法在屏幕上绘制出直线的图形,对不同的算法可设置不同的线形或颜色表示区别。
2、用Bresenham生成算法在屏幕上绘制出圆弧的图形,用动画的方式表演图形的生成。
三、算法提示1、有关直线生成算法有:DDA〔数值微分〕直线算法、逐点比较法、直线Bresenham 生成算法。
直线Bresenham生成算法思想如下〔第一象限,且斜率k<1的情况图2-1 a中的1a〕:1)画点〔x1,y1〕,dx=x2-x1,dy=y2-y1,计算误差初值P1=2dy-dx,i=1;2)求直线下一点位置x i+1=x i+1 如果P i>0,则y i+1=y i+1,否则y i+1=y i;3)画点〔x i+1,y i+1〕;4)求下一个误差P i+1点,如果P i>0,则P i+1=P i+2dy-2dx,否则P i+1=P i+2dy;5)i=i+1,如果i<dx+1则转步骤2,否则结束操作。
Bresenham生成算法的优点如下;1〕不必计算直线的斜率,因此不做除法。
2〕不用浮点数,只用整数。
3〕只做整数加减运算和乘2运算,而乘2运算可以用移位操作实现。
Bresenham算法的速度很快,并适于用硬件实现。
对于图2-1 a中的2a,只需将x i+1=x i+1改为x i+1=x i-1。
对于图2-1 a中的1b,斜率k>1的情况,可交换变量x和y,y每次长1个单位。
对P i 进行判断,x i+1=x i或x i+1=x i+1。
2、有关圆弧生成算法有:逐点比较法、DDA〔数值微分〕直线算法、圆的Bresenham 生成算法。
圆的生成算法一般将圆划分为8等份,只需计算(900,450)的八分之一圆弧,其它用对称法求得(参见图2-1 b)。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
图形学实验报告

图形学实验报告图形学实验报告概述:在本次图形学实验中,我们将探索和学习计算机图形学的基本概念和技术。
通过实验,我们深入了解了图形学的原理和应用,以及如何使用计算机生成和处理图像。
实验一:像素和颜色在这个实验中,我们学习了图像是由像素组成的,每个像素都有自己的颜色值。
我们使用了Python编程语言和PIL库来创建一个简单的图像,并设置了不同的像素颜色。
通过改变像素的颜色值,我们可以创建出各种各样的图像效果。
实验二:坐标系统和变换在这个实验中,我们学习了坐标系统和图形变换。
我们使用OpenGL库来创建一个简单的二维图形,并通过平移、旋转和缩放等变换操作来改变图形的位置和形状。
这些变换操作使我们能够在屏幕上创建出各种不同的图案和效果。
实验三:线段和多边形在这个实验中,我们学习了如何使用线段和多边形来绘制图形。
我们使用了Bresenham算法来绘制直线,并学习了如何使用多边形填充算法来填充图形。
通过这些技术,我们可以创建出更加复杂和精细的图像。
实验四:光照和阴影在这个实验中,我们学习了光照和阴影的原理和应用。
我们使用了光照模型来模拟光线的传播和反射,以及计算物体的明暗效果。
通过调整光照参数和材质属性,我们可以创建出逼真的光照和阴影效果。
实验五:纹理映射和渲染在这个实验中,我们学习了纹理映射和渲染的概念和技术。
我们使用了纹理映射来将图像贴到三维物体表面,以增加物体的细节和真实感。
通过渲染技术,我们可以模拟光线的折射和反射,以及创建出逼真的材质效果。
实验六:三维建模和动画在这个实验中,我们学习了三维建模和动画的基本原理和方法。
我们使用了三维建模工具来创建三维模型,并学习了如何使用关键帧动画来实现物体的运动和变形。
通过这些技术,我们可以创建出逼真的三维场景和动画效果。
总结:通过这次图形学实验,我们深入了解了计算机图形学的原理和应用。
我们学习了像素和颜色、坐标系统和变换、线段和多边形、光照和阴影、纹理映射和渲染,以及三维建模和动画等技术。
图形学实验报告2

return CView::PreCreateWindow(cs);
}
/////////////////////////////////////////////////////////////////////////////
// CTransformView drawing
三、实验要求:
实验前须规划程序界面和按钮的相关事件的编写代码。实验时进行代码的调试。
四、实验代码
1,图形的变换
// TransformView.cpp : implementation of the CTransformView class
//
#include "stdafx.h"
#include "Transform.h"
#include "TransformDoc.h"
#include "TransformView.h"
#include <math.h>
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
for(i=1; i<3; i++)
{
Pt[i].x *= 0.5;
Pt[i].y *= 0.5;
}
Pt[0] = TmpPt;
Pt[1] = Pt[1] + Pt[0];
Pt[2] = Pt[2] + Pt[0];
break;
case 0X58://X的ASCII码
-图形学实验报告-二维基本变换

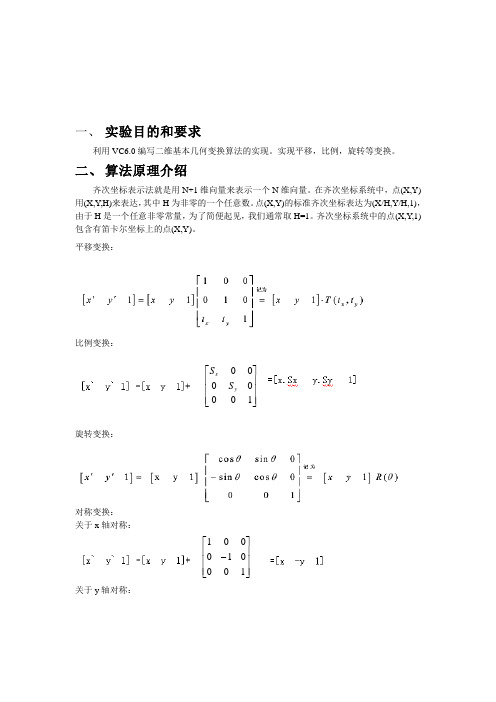
一、 实验目的和要求利用VC6.0编写二维基本几何变换算法的实现。
实现平移,比例,旋转等变换。
二、 算法原理介绍齐次坐标表示法就是用N+1维向量来表示一个N 维向量。
在齐次坐标系统中,点(X,Y)用(X,Y ,H)来表达,其中H 为非零的一个任意数。
点(X,Y)的标准齐次坐标表达为(X/H,Y/H,1),由于H 是一个任意非零常量,为了简便起见,我们通常取H=1。
齐次坐标系统中的点(X,Y ,1)包含有笛卡尔坐标上的点(X,Y)。
平移变换:比例变换:旋转变换:对称变换:关于x 轴对称:关于y 轴对称:⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡1000000y x SS ⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-100010001关于原点对称:关于y=x 对称:关于y=-x 对称:错切变换:当b=0时: (x` y` 1)=(x+cy y 1)。
图形的y 坐标不变。
当c>0:图形沿+x 方向作错切位移。
ABCD →A1B1C1D1当c<0:图形沿-x 方向作错切位移。
ABCD → A2B2C2D2当c=0时, (x` y` 1)=(x bx+y 1):图形的x 坐标不变。
当b>0:图形沿+y 方向作错切位移。
ABCD → A1B1C1D1当b<0:图形沿-y 方向作错切位移。
ABCD → A2B2C2D2当b 不等于0且c 不等于0时,(x` y` 1)=(x+cy bx+y 1) :图形沿x,y 两个方向作错切位移。
∴错切变换引起图形角度关系的改变,甚至导致图形发生变形。
三、 程序核心源代码void CChangeView::Tmove(double Tx,double Ty) //平移变换矩阵{ ClearMatrix(TM);RedrawWindow();TM[0][0]=1;TM[1][1]=1;TM[2][0]=Tx;TM[2][1]=Ty;TM[2][2]=1;⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-100010001⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡--100010001⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡100001010⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡--100001010⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡1000101c bCalculate(P,TM);AfxGetMainWnd()->SetWindowText("二维几何变换-平移变换");Draw(P,p3);}void CChangeView::Tscale(double Sx,double Sy) //比例变换矩阵{ ClearMatrix(TS);RedrawWindow();TS[0][0]=Sx;TS[1][1]=Sy;TS[2][2]=1;Calculate(P,TS);AfxGetMainWnd()->SetWindowText("二维几何变换-比例变换");Draw(P,p3);}void CChangeView::Trotate(double thta)//旋转变换矩阵{ ClearMatrix(TR);RedrawWindow();TR[0][0]=cos(thta*PI/180);TR[0][1]=sin(thta*PI/180);TR[1][0]=-sin(thta*PI/180);TR[1][1]=cos(thta*PI/180);TR[2][2]=1;Calculate(P,TR);AfxGetMainWnd()->SetWindowText("二维几何变换-旋转变换");Draw(P,p3);}void CChangeView::Treflect(double Fx,double Fy) //反射变换矩阵{ ClearMatrix(TF);RedrawWindow();TF[0][0]=Fx;TF[1][1]=Fy;TF[2][2]=1;Calculate(P,TF);AfxGetMainWnd()->SetWindowText("二维几何变换-反射变换");Draw(P,p3);}void CChangeView::Treform(double b,double c) //错切变换矩阵{ ClearMatrix(TC);RedrawWindow();TC[0][0]=1; TC[0][1]=b; TC[1][0]=c; TC[1][1]=1; TC[2][2]=1;Calculate(P,TC);AfxGetMainWnd()->SetWindowText("二维几何变换-错切变换");Draw(P,p3);}void CChangeView::OnMENUup(){// TODO: Add your command handler code hereTmove(0,10);}void CChangeView::OnMENUdown(){// TODO: Add your command handler code hereTmove(0,-10);}void CChangeView::OnMENUleft(){// TODO: Add your command handler code hereTmove(-10,0);}void CChangeView::OnMENUright(){// TODO: Add your command handler code hereTmove(10,0);}void CChangeView::OnMENUClockwise() //顺时针旋转{// TODO: Add your command handler code hereTrotate(-30);}void CChangeView::OnMENUAnticlockwise() //逆时针旋转{// TODO: Add your command handler code hereTrotate(30);}void CChangeView::OnMENUIncrease(){// TODO: Add your command handler code hereTscale(2,2);}void CChangeView::OnMENUDecrease(){// TODO: Add your command handler code here Tscale(0.5,0.5);}void CChangeView::OnMENUY(){// TODO: Add your command handler code here Treflect(-1,1);}void CChangeView::OnMENUO(){// TODO: Add your command handler code here Treflect(-1,-1);}void CChangeView::OnMENUX(){// TODO: Add your command handler code hereTreflect(1,-1);}void CChangeView::OnMENUXdirectionplus(){// TODO: Add your command handler code here Treform(0,1);}void CChangeView::OnOnMENUXdirectionneg() {// TODO: Add your command handler code here Treform(0,-1);}void CChangeView::OnMENUITYdirectionplus(){// TODO: Add your command handler code here Treform(1,0);}void CChangeView::OnMENUYdirectionneg(){// TODO: Add your command handler code here Treform(-1,0);}void CChangeView::OnMENUReset(){// TODO: Add your command handler code here if(p3==4){ KeepMatrix(OSquare,P); }if(p3==3){ KeepMatrix(OTriangle,P); }if(p3==2){ KeepMatrix(OLine,P); }Draw(P,p3);}void CChangeView::Onre(){// TODO: Add your command handler code here Treflect(-1,-1);}四、实验结果抓图原图:平移变换后:对称变换后:(关于X轴对称)旋转变换后:(顺时针旋转)比例变换后:缩小放大错切变换后:Y正向五、参考文献[1]赵建忠,段康廉.三维建模在虚拟矿山系统中的应用[J].中国科技论文.[2]许惠平,陈越,陈华根,廖晓留,王智博.青藏高原亚东-格尔木地学断面域岩石圈结构演化虚拟现实表达[J].中国科技论文.[3]罗斌,魏世民,黄昔光,张艳.基于OpenGL的3P-6SS并联机构的仿真与轨迹规划研究[J].;国家自然科学基金资助项目.。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
图形学 实验报告

图形学实验报告一、实验介绍图形学是计算机科学中的一个重要领域,主要研究计算机图形的生成、显示和处理。
本次实验旨在通过学习图形学的基本概念和算法,深入理解计算机图形的原理与应用。
二、实验内容本次实验主要包含以下内容:1. 图形学的基本概念和历史发展2. 图形学中常用的几何变换和投影算法3. 光栅化算法及其在图形渲染中的应用4. 着色和光照模型的原理及实现方法5. 三维场景建模与渲染技术三、实验步骤和结果1. 图形学的基本概念和历史发展首先我们了解了图形学的基本概念和历史发展。
图形学起源于20世纪60年代,当时主要用于计算机辅助设计(CAD)和计算机辅助制造(CAM)领域。
随着计算机技术的不断发展,图形学逐渐应用于计算机图形的显示和处理领域。
2. 几何变换和投影算法接下来我们学习了图形学中常用的几何变换和投影算法。
几何变换包括平移、旋转和缩放等操作,通过改变图形的位置、角度和尺寸,实现对图形的变换和组合。
投影算法主要用于将三维空间中的图形投影到二维屏幕上,实现透视效果。
3. 光栅化算法及其应用在图形渲染中,光栅化算法是非常常用的技术。
光栅化算法将连续的几何图形转化为离散的像素,实现图形在屏幕上的显示。
常见的光栅化算法包括扫描线算法和边界填充算法。
4. 着色和光照模型的原理与实现为了实现真实感的图形渲染,着色和光照模型是不可或缺的。
着色模型描述了在光照条件下物体表面的颜色,常见的着色模型包括平面着色模型和高洛德着色模型。
光照模型则描述了光线在物体表面的反射和折射过程,常见的光照模型包括冯氏光照模型和布林-菲菲尔德模型。
5. 三维场景建模与渲染技术最后我们学习了三维场景建模与渲染技术。
三维场景建模主要包括建立三维模型和场景的几何结构信息。
三维渲染技术则是将建模得到的三维场景转换为可显示的二维图像。
四、实验总结通过本次实验的学习,我们深入了解了图形学的基本概念和算法。
图形学在计算机图形的生成、显示和处理中具有重要应用,对于计算机科学专业学生来说,学习图形学是必不可少的。
图形学实验报告2分解

/////////////////////////////////////////////////////////////////////////////
// CTransformView
IMPLEMENT_DYNCREATE(CTransformView, CView)
BEGIN_MESSAGE_MAP(CTransformView, CView)
}
/////////////////////////////////////////////////////////////////////////////
// CTransformView printing
BOOL CTransformView::OnPreparePrinting(CPrintInfo* pInfo)
//{{AFX_MSG_MAP(CTransformView)
ON_COMMAND(ID_MENU_TRANSFORM_TRANSLATE, OnMenuTransformTranslate)
ON_COMMAND(ID_MENU_TRANSFORM_SCALE, OnMenuTransformScale)
#include "TransformDoc.h"
#include "TransformView.h"
#include <math.h>
#ifdef _DEBUG
#define new DEBUG_NEW
#undef THIS_FILE
static char THIS_FILE[] = __FILE__;
{
// default preparation
return DoPreparePrinting(pInfo);
计算机图形学作业实验报告

计算机图形学实验报告班级:学号:姓名:指导教师:完成日期:实验一:多边形填充一、实验目的了解多边形属性,熟悉相关函数的调用。
二、实验内容步骤和实现:首先进行初始化工作,进行显示模式(单缓冲区)和窗口等设定,主要实现根据两个函数,一个是指定场景绘制函数,glutDisplayFunc(Paint),paint函数中设置了两个三角形,一个填充,一个不填充。
用到了启用多边形点画模式glEnable(GL_POL YGON_STIPPLE)的函数,和指定多边形点画模式(填充) glPolygonStipple(fly)的函数。
另外一个就是循环执行OpenGl命令的glutMainLoop()函数。
三、实验结果四、源程序// POL Y_STIPPLE.C#include <gl/glut.h>void makeObject() // 定义一个三角形{ glBegin(GL_TRIANGLES); // 开始定义三角形// 按逆时针方向指定三角形的顶点坐标glVertex2f(-0.95, -0.95);glVertex2f(0.95, -0.95);glVertex2f(0, 0.95);glEnd(); // 三角形定义结束}void display(){ GLsizei w = glutGet(GLUT_WINDOW_WIDTH); // 程序窗口宽度GLsizei h = glutGet(GLUT_WINDOW_HEIGHT); // 程序窗口高度GLubyte fly[] = // 第二个三角形点画模式的mask值{ 0X00, 0X00, 0X00, 0X00, 0X00, 0X00, 0X00, 0X00, // 0X03, 0X80, 0X01, 0XC0, 0X06, 0XC0, 0X03, 0X60, //0X04, 0X60, 0X06, 0X20, 0X04, 0X30, 0X0C, 0X20, //0X04, 0X18, 0X18, 0X20, 0X04, 0X0C, 0X30, 0X20, //0X04, 0X06, 0X60, 0X20, 0X44, 0X03, 0XC0, 0X22, //0X44, 0X01, 0X80, 0X22, 0X44, 0X01, 0X80, 0X22, //0X44, 0X01, 0X80, 0X22, 0X44, 0X01, 0X80, 0X22, //0X44, 0X01, 0X80, 0X22, 0X44, 0X01, 0X80, 0X22, //0X66, 0X01, 0X80, 0X66, 0X33, 0X01, 0X80, 0XCC, //0X19, 0X81, 0X81, 0X98, 0X0C, 0XC1, 0X83, 0X30, //0X07, 0XE1, 0X87, 0XE0, 0X03, 0X3F, 0XFC, 0XC0, //0X03, 0X31, 0X8C, 0XC0, 0X03, 0X33, 0XCC, 0XC0, //0X06, 0X64, 0X26, 0X60, 0X0C, 0XCC, 0X33, 0X30, //0X18, 0XCC, 0X33, 0X18, 0X10, 0XC4, 0X23, 0X08, //0X10, 0X63, 0XC6, 0X08, 0X10, 0X30, 0X0C, 0X08, //0X10, 0X18, 0X18, 0X08, 0X10, 0X00, 0X00, 0X08 };glClear(GL_COLOR_BUFFER_BIT); // 清除颜色缓冲区glViewport(0, 0, w / 2, h); // 第一个视口,显示第一个三角形glColor3f(1, 1, 1); // 设置颜色,白色,默认值makeObject(); // 第一个三角形glViewport(w / 2, 0, w / 2, h); // 第二个视口,显示第二个三角形glColor3f(1, 0, 0); // 设置颜色,红色glEnable(GL_POL YGON_STIPPLE); // 启用多边形点画模式glPolygonStipple(fly); // 指定多边形点画模式(填充)makeObject(); // 第二个三角形glDisable(GL_POL YGON_STIPPLE); // 关闭多边形点画模式glFlush(); // 强制OpenGL命令序列在有限的时间内完成执行}int main(){ glutInitDisplayMode(GLUT_SINGLE | GLUT_RGBA);// 设置程序窗口的显示模式(单缓冲区、RGBA颜色模型)glutInitWindowPosition(100, 100); // 程序窗口的位置glutInitWindowSize(300, 150); // 程序窗口的大小glutCreateWindow("一个填充多边形的例子!"); // 窗口的标题glutDisplayFunc(display); // 指定场景绘制函数glutMainLoop(); // 开始循环执行OpenGL命令}实验二:基本图元绘制二、实验目的了解OpenGL图形软件包绘制图形的基本过程及其程序框架,并在已有的程序框架中添加代码实现直线和圆的生成算法,演示直线和圆的生成过程,从而加深对直线和圆等基本图形生成算法的理解。
计算机图形学实验报告

计算机图形学实验报告计算机图形学实验报告引言计算机图形学是研究计算机生成和处理图像的学科,它在现代科技和娱乐产业中扮演着重要的角色。
本实验报告旨在总结和分享我在计算机图形学实验中的经验和收获。
一、实验背景计算机图形学实验是计算机科学与技术专业的一门重要课程,通过实践操作和编程,学生可以深入了解图形学的基本原理和算法。
本次实验主要涉及三维图形的建模、渲染和动画。
二、实验内容1. 三维图形建模在实验中,我们学习了三维图形的表示和建模方法。
通过使用OpenGL或其他图形库,我们可以创建基本的几何体,如立方体、球体和圆柱体,并进行变换操作,如平移、旋转和缩放。
这些基本操作为后续的图形处理和渲染打下了基础。
2. 光照和着色光照和着色是图形学中重要的概念。
我们学习了不同的光照模型,如环境光、漫反射和镜面反射,并了解了如何在三维场景中模拟光照效果。
通过设置材质属性和光源参数,我们可以实现逼真的光照效果,使物体看起来更加真实。
3. 纹理映射纹理映射是一种将二维图像映射到三维物体表面的技术。
通过将纹理图像与物体的顶点坐标相对应,我们可以实现更加细致的渲染效果。
在实验中,我们学习了纹理坐标的计算和纹理映射的应用,使物体表面呈现出具有纹理和细节的效果。
4. 动画和交互动画和交互是计算机图形学的重要应用领域。
在实验中,我们学习了基本的动画原理和算法,如关键帧动画和插值技术。
通过设置动画参数和交互控制,我们可以实现物体的平滑移动和变形效果,提升用户体验。
三、实验过程在实验过程中,我们首先熟悉了图形库的使用和基本的编程技巧。
然后,我们按照实验指导书的要求,逐步完成了三维图形建模、光照和着色、纹理映射以及动画和交互等任务。
在实验过程中,我们遇到了许多挑战和问题,但通过不断的尝试和调试,最终成功实现了预期的效果。
四、实验结果通过实验,我们成功实现了三维图形的建模、渲染和动画效果。
我们可以通过键盘和鼠标控制物体的移动和变形,同时观察到真实的光照效果和纹理映射效果。
图形学实验报告基本图形绘制

// (6)添加代码实现圆的绘制(可以适当对框架坐标系进行修改)//
// (7)适当修改代码实现具有宽度的图形(线刷子或方刷子)//
/////////////////////////////////////////////////////与计算科学
班级
姓名
学号
实验设备
计算机58
【评价及意见】
实验成绩:教师签名:批改日期:年月日
【实验目的和要求】
目的:了解OpenGL图形软件包绘制图形的基本过程及其程序框架,并在已有的程序框架中添加代码实现直线和圆的生成算法,演示直线和圆的生成过程,从而加深对直线和圆等基本图形生成算法的理解
要求:掌握软件的使用方法,绘制基本的图形
源代码如下:
////////////////////////////////////////////////////////////////////////////
//实验要求:(1)理解glut程序框架//
// (2)理解窗口到视区的变换//
// (3)理解OpenGL实现动画的原理//
// (4)添加代码实现中点Bresenham算法画直线//
#include<windows.h>
#include<gl/glut.h>
#include"stdio.h"
intm_PointNumber = 0;//动画时绘制点的数目
intm_DrawMode = 1;//绘制模式1 DDA算法画直线
// 2中点Bresenham算法画直线
// 3改进Bresenham算法画直线
了解opengl图形软件包绘制图形的基本过程及其程序框架并在已有的程序框架中添加代码实现直线和圆的生成算法演示直线和圆的生成过程从而加深对直线和圆等基本图形生成算法的理解要求
图形学实验报告

图形学实验报告计算机图形学实验指导书学号:1441901105姓名:谢卉实验一:图形的几何变换实验学时:4学时实验类型:验证实验要求:必修一、实验目的二维图形的平移、缩放、旋转和投影变换(投影变换可在实验三中实现)等是最基本的图形变换,被广泛用于计算机图形学的各种应用程序中,本实验通过算法分析以及程序设计实验二维的图形变换,以了解变换实现的方法。
如可能也可进行裁剪设计。
二、实验内容掌握平移、缩放、旋转变换的基本原理,理解线段裁剪的算法原理,并通过程序设计实现上述变换。
建议采用VC++实现OpenGL程序设计。
三、实验原理、方法和手段1.图形的平移在屏幕上显示一个人或其它物体(如图1所示),用交互操作方式使其在屏幕上沿水平和垂直方向移动Tx和Ty,则有x’=x+Tx y’=y+Ty其中:x与y为变换前图形中某一点的坐标,x’和y’为变换后图形中该点的坐标。
其交互方式可先定义键值,然后操作功能键使其移动。
2.图形的缩放在屏幕上显示一个帆船(使它生成在右下方),使其相对于屏幕坐标原点缩小s倍(即x方向和y方向均缩小s倍)。
则有:x’=x*s y’=y*s注意:有时图形缩放并不一定相对于原点,而是事先确定一个参考位置。
一般情况下,参考点在图形的左下角或中心。
设参考点坐标为xf、yf则有变换公式x’=x*Sx+xf*(1-Sx)=xf+(x-xf)*Sxy’=y*Sy+yf*(1-Sy)=yf+(y-yf)*Sy式中的x与y为变换前图形中某一点的坐标,x’和y’为变换后图形中该点的坐标。
当Sx>1和Sy>1时为放大倍数,Sx<1和Sy<1时为缩小倍数(但Sx 和Sy必须大于零)。
3.图形的旋转在屏幕上显示一个汽车,根据自己确定的旋转角度和旋转中心对图形进行旋转。
旋转公式为x’=xf+(x-xf)*cos(angle)-(y-yf)*sin(angle)y’=yf+(y-yf)*cos(angle)+(x-xf)*sin(angle)其中:xf,yf为围绕旋转的中心点的坐标。
图形学(直线,圆)实验报告

实验:直线及圆的扫描转换姓名:龙泽学号:20141090068 学院:职继学院指导教师:吴昊课程:计算机图形学一.实验内容:直线Bresenham算法二.实验设计输入:直线段的两个端点,起始点(X0,Y0),终点(X1,Y1),线段的颜色(color)处理过程:1.输入线段的两个端点坐标和画线颜色:x1,y1,x2,y2,color;2.设置象素坐标初值:x=x1,y=y1;3.设置初始误差判别值:p=2·Δy-Δx;4.分别计算:Δx=x2-x1、Δy=y2-y1;5.然后对起点和终点的x和y的大小的比较,以判断直线的斜率;6.循环实现直线的生成;7.输出: 显示以(X0,Y0)和(X1,Y1)为端点的直线段,颜色为color 三.程序清单实验代码如下:#include <windows.h>#include <GL/glut.h>//初始化OpenGL场景void myinit (void){glClearColor (250.0, 250.0, 250.0, 0.0); //将背景置成黑色glMatrixMode(GL_PROJECTION);gluOrtho2D(0,500,0,500);//设置投影变换,使用正交投影}void setPixel(int x, int y,int color)//在指定位置(x,y)绘制点图元{glBegin (GL_POINTS);glVertex2i(x,y);//绘制点的坐标glEnd ( );}//bresenha绘制直线的方法void Bresenhamline (int x1,int y1,int x2,int y2,int color)//输入线段的两个端点坐标和画线颜色{int x,y,dx,dy,s1,s2,p,temp,interchange,i;x=x1;y=y1;//设置象素坐标初值dx=abs(x2-x1);dy=abs(y2-y1);//分别计算之间的差值if(x2>x1)s1=1;elses1=-1;if(y2>y1)s2=1;elses2=-1; //判断起点和终点的位置,以确定是该加一个单位还是该减一个单位if(dy>dx)//y方向增长快,将总步数设为y2-y1,每一步的y值为:y=y+1{temp=dx;dx=dy;dy=temp;interchange=1;}elseinterchange=0;//x方向增长快,将总步数设为x2-x1,每一步的x值为:x=x+1p=2*dy-dx; //设置初始误差判别值for(i=1;i<=dx;i++){setPixel(x,y,color);if(p>=0){if(interchange==0)y=y+s2;elsex=x+1;p=p-2*dx;}if(interchange==0)x=x+s1;elsey=y+s2;p=p+2*dy;}}//用户的绘图过程void display(void){glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//清除缓存glColor3f(0,0,255); //给定直线的颜色Bresenhamline (50,150,400,300,0); //给定直线的起点坐标和重点坐标 glFlush (); //绘图结束}//主过程:// 初始化Windows的窗口界面// 并初始化OpenGL场景,绘图int main(int argc, char** argv){glutInit(&argc, argv); //初始化glutglutInitDisplayMode (GLUT_SINGLE | GLUT_RGB); //初始化显示模式,采用单缓存,RGB彩色系统glutInitWindowSize (500, 500); //初始化窗口大小glutInitWindowPosition (100, 100); // 初始化窗口位置glutCreateWindow ("第一个OpenGL程序"); //创建窗口myinit (); //自定义初始化glutDisplayFunc(display); //注册显示函数glutMainLoop(); //进入OpenGL的主循环。
1图形学实验报告

描步单法算ADD//{ )2y tni ,2x tni ,1y tni ,1x tni(1ADD diov cilbup
点
} ;1=1galf } ;yd+y=y ;xd+x=x ;) "n\)"+02*))f5.+y()tni((+"�"+02*))f5.+x()tni((+"( 亮点 n\�"+02*y+"�"+02*x+"��为标坐点交"(dneppa.1aerAtxeTj ,8 ,4-02*))f5.+y()tni((,4-02*))f5.+x()tni(((lavOllif.g ;)WOLLEY.roloC(roloCtes.g ;)8
;))(gnirtSot.)Y+"
"+X+"
度063到度513//
"+X+"
"+ed+" "((dneppa.1aerAtxeTj ;)8 ,8 ,4-Y ,4-X(lavOllif.g
;))(gnirtSot.)Y+" 度513到度072//
{) )xd>yd-&&0=>xd( && )yd-=<i( (fi esle } ;++i ;)xd-( * 2 + ed = ed ;02 - Y = Y } ;)yd-( * 2 - ed = ed ;02 - X = X {)0=> ed(fi ;)"n\"(dneppa.1aerAtxeTj
计算机图形学实验报告

计算机图形学实验报告一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学的基本原理、算法和技术,通过实际操作和编程实现,提高对图形生成、处理和显示的能力,培养解决实际图形问题的思维和实践能力。
二、实验环境本次实验使用的编程语言为 Python,借助了相关的图形库如Pygame 或 matplotlib 等。
开发环境为 PyCharm 或 Jupyter Notebook。
三、实验内容(一)二维图形的绘制1、直线的绘制使用 DDA(Digital Differential Analyzer)算法或 Bresenham 算法实现直线的绘制。
通过给定直线的起点和终点坐标,在屏幕或图像上绘制出直线。
比较两种算法的效率和准确性,分析其优缺点。
2、圆的绘制采用中点画圆算法或 Bresenham 画圆算法绘制圆。
给定圆心坐标和半径,生成圆的图形。
研究不同半径大小对绘制效果和计算复杂度的影响。
(二)图形的填充1、多边形填充实现扫描线填充算法,对任意多边形进行填充。
处理多边形的顶点排序、交点计算和填充颜色的设置。
测试不同形状和复杂度的多边形填充效果。
2、图案填充设计自定义的填充图案,如纹理、条纹等,并将其应用于图形填充。
探索如何通过改变填充图案的参数来实现不同的视觉效果。
(三)图形的变换1、平移、旋转和缩放对已绘制的图形(如矩形、三角形等)进行平移、旋转和缩放操作。
通过矩阵运算实现这些变换。
观察变换前后图形的位置、形状和方向的变化。
2、组合变换将多个变换组合应用于图形,如先旋转再平移,或先缩放再旋转等。
分析组合变换的顺序对最终图形效果的影响。
(四)三维图形的表示与绘制1、三维坐标变换学习三维空间中的平移、旋转和缩放变换矩阵,并将其应用于三维点的坐标变换。
理解如何将三维坐标映射到二维屏幕上显示。
2、简单三维图形绘制尝试绘制简单的三维图形,如立方体、球体等,使用线框模型或表面模型。
探讨不同的绘制方法和视角对三维图形显示的影响。
图形学实验报告

山东建筑大学测绘地理信息学院实验报告(2016—2017学年第一学期)课程:计算机图形学专业:地理信息科学班级:地信141学生姓名:王俊凝学号:20140113010指实验一直线生成算法设计一、实验目的掌握基本图形元素直线的生成算法,利用编程语言C分别实现直线和圆的绘制算法。
二、实验任务在TurboC环境下开发出绘制直线和圆的程序。
三、实验仪器设备计算机。
四、实验方法与步骤1 运行TurboC编程环境。
2 编写Bresenham直线绘制算法的函数并进行测试。
3 编写中点圆绘制算法的函数并进行测试。
4 增加函数参数,实现直线颜色的设置。
提示:1. 编程时可分别针对直线和圆的绘制算法,设计相应的函数,例如void drawline(…)和void drawcircle(…),直线的两个端点可作为drawline的参数,圆的圆心和半径可作为drawcircle的参数。
2. 使用C语言编写一个结构体类型用来表示一个点,结构体由两个成员构成,x和y。
这样,在向函数传入参数时,可使用两个点类型来传参。
定义方法为:typedef struct{int x;int y;}pt2;此处,pt2就是定义的一个新的结构体数据类型,之后就可用pt2来定义其他变量,具体用法见程序模板。
3. 在main函数中,分别调用以上函数,并传入不同的参数,实现对直线的绘制。
4. 线的颜色也可作为参数传入,参数可采用TurboC语言中的预设颜色值,具体参见TurboC图形函数。
五、注意事项1 代码要求正确运行,直线和圆的位置应当为参数,实现可配置。
2 程序提交.c源文件,函数前和关键代码中增加注释。
程序模板#include <stdio.h>#include <graphics.h>typedef struct{int x;int y;}pt2;/*declare your drawing functions.*/void drawline(pt2 startpt,pt2 endpt,int color);void drawcircle(pt2 centerpt,int radius,int color);void circlePlotPoints(pt2 centerpt,int x,int y,int color);int main(){int color,radius;pt2 startpt,endpt,centerpt;/*initialize graphics driver.*/int gdriver=VGA;int gmode=VGAHI;initgraph(&gdriver, &gmode, "C:\\TC20\\BGI");/*start drawing.*/printf("Press enter to start drawing.");getchar();/*invoke your drawing functions one by one.*/ startpt.x=10;startpt.y=10;endpt.x=300;endpt.y=250;color=4;drawline(startpt,endpt,color);centerpt.x=200;centerpt.y=180;radius=145;color=8;drawcircle(centerpt,radius,color);/*end drawing.*/printf("Drawing is done, press enter to exit."); getchar();/*close graphics driver.*/closegraph();}/** draw line* startpt: the start point of the line* endpt: the end point of the line* color: the color of the line*/void drawline(pt2 startpt,pt2 endpt,int color){int dx=abs(startpt.x-endpt.x), dy=abs(startpt.y-endpt.y);int p=2*dy-dx;int twoDy=2*dy,twoDyDx=2*(dy-dx);int x,y,xEnd;if(startpt.x>endpt.x){x=endpt.x;y=endpt.y;xEnd=startpt.x;}else{x=startpt.x;y=startpt.y;xEnd=endpt.x;}putpixel(x,y,color);while(x<xEnd){x++;if(p<0)p+=twoDy;else{y++;p+=twoDyDx;}putpixel(x,y,color);}}/** draw circle* centerpt: the center of the circle* radius: the radius of the circle* color: the color of the circle*/void drawcircle(pt2 centerpt,int radius,int color) {int x=0;int y=radius;int p=1-radius;circlePlotPoints(centerpt,x,y,color);while(x<y){x++;if(p<0)p+=2*x+1;else{y--;p+=2*(x-y)+1;}circlePlotPoints(centerpt,x,y,color);}}void circlePlotPoints(pt2 centerpt,int x,int y,int color) {putpixel(centerpt.x+x,centerpt.y+y,color);putpixel(centerpt.x-x,centerpt.y+y,color);putpixel(centerpt.x+x,centerpt.y-y,color);putpixel(centerpt.x-x,centerpt.y-y,color);putpixel(centerpt.x+y,centerpt.y+x,color);putpixel(centerpt.x-y,centerpt.y+x,color);putpixel(centerpt.x+y,centerpt.y-x,color);putpixel(centerpt.x-y,centerpt.y-x,color);}运行结果实验二多边形区域填充算法设计一、实验目的掌握多边形图形元素的填充算法,利用编程语言C实现多边形的区域填充算法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程设计报告实验名称:计算机图形学实验目录1.1 实验目的与要求 (1)1.2 实验任务内容与步骤 (1)实验一 (1)实验二 (3)1.3 实验结果 (3)实验一结果 (3)实验二结果 (8)1.4 心得体会 (8)1.5 源代码 (9)1.1实验目的与要求:目的:利用OpenGL库,对课本的图形原理进行C语言编程,从而实现各种绘图算法。
从中进一步了解计算机图形学的原理,加深对课程内容的理解,逐步掌握算法原理的实现过程。
另外,初步掌握OpenGL的基本使用方法,能够使用其进行简单图形、图素的绘制。
实验要求:I.(1)理解glut程序框架(2)理解窗口到视区的变换(3)理解OpenGL实现动画的原理(4)添加代码实现中点Bresenham算法画直线(5)添加代码实现改进Bresenham算法画直线(6)添加代码实现圆的绘制(可以适当对框架坐标系进行修改II.(1)理解OpenGL中的变换过程(2)理解透视投影与平行投影的不同(3)添加代码实现太阳、地球和月亮的运动模型(4)了解深度测试(5)通过变换调整观察的位置与方向(6)加入光照模型1.2实验内容和实验步骤:实验一、利用各种算法实现直线与圆的扫描转换,在对应图中显示的同时,还要在控制台中打印显示像素点的坐标,以及误差d,e的值。
(1)中点Bresenham算法①.利用中点Bresenham算法画出直线,其中直线的斜率要求为:0<=k<=1.②.具体参数如下:x0,y0 起点坐标x1,y1 终点坐标num 扫描转换时从起点开始输出的点的数目③.算法实现流程步骤:1. 对斜率k以及扫描点个数进行可行性判断。
2.通过起始点和终点,确定最大位移方向。
3. 算出d0,以及dx,dy,由最大位移方向确定dx,dy在不同情况下的增量UpIncre,DownIncre。
4. 通过循环根据di逐步确定xi,yi,从而完成直线绘制。
(2)改进的Bresenham算法①.利用改进的Bresenham算法画出直线,其中直线的斜率要求为:0<=k<=1.②.具体参数如下:x0,y0 起点坐标x1,y1 终点坐标num 扫描转换时从起点开始输出的点的数目③.算法实现流程步骤:1. 对斜率k以及扫描点个数进行可行性判断。
2.通过起始点和终点,确定最大位移方向。
3. 算出dx,dy,由最大位移方向确定变化量e。
4. 通过循环根据逐步确定xi,yi,以及修改ei的值从而完成直线绘制。
(3)Bresenham算法画圆①.利用圆对称性八分法,以及Bresenham算法画圆。
②.具体参数如下:x,y 圆心坐标R 圆半径num 扫描转换时从起点开始输出的点的数目③.算法实现流程步骤:1. 设置起点坐标,以及误差d0初始值。
2.导出d在不同情况下的递推公式,以及x和y变化的范围(在八分之一圆弧范围内)。
3. 根据x,y的界限设置循环:①:按照八分法在不同位置同步显示像素点。
②:打印所显示像素点的坐标。
③:由递推公式更新d以及x,y的值。
实验二、根据原子核转动的模型,仔细研读代码,修改成:月球绕地球旋转,地球绕太阳旋转的地月模型。
同时要求,各个天体用不同的颜色相区分,通过代码添加地球与月亮受太阳光照反射的光照效果。
步骤:(1)初始化各种属性,光源颜色,材质属性,深度测试,多边形表示的方法以及背景颜色。
(2)设置视区的大小尺寸,同时对空间进行修剪,确定观察空间。
(3)在函数模块RenderScene中添加月亮绕地球旋转的恢复矩阵;再添加一个类似于电子的属性表,用以描述月亮;同时修改各个天体的颜色,用以区分。
(4)调整各个天体的大小,同时对最大的天体太阳的显示边数进行修改,增加其边数使太阳边界更为圆滑。
(5)为月球绕地球的旋转添加新的旋转步长,使得月亮绕地球以及地球绕太阳旋转的速度有所区分,模拟出地月运行的效果。
(6)在initial初始化函数中添加设置光照的代码,同时把光照效果中光源的坐标位置设置为与太阳坐标位置相同。
(7)调试运行观察运行的情况,着重检查:天体间的运行是否具有相对独立性;光照效果中,由于太阳本身是光源因此不应该存在光照效果1.3 实验结果:实验一、(1)DDA画线算法:图1.1各像素点坐标:图1.2 (2)中点Bresenham算法:扫描转化情况:图1.3图1.4(3)改进的Bresenham算法扫描转化结果:图1.5图1.6(3)Bresenham算法画圆圆的扫描转化:图1.7 图1.8图1.9 图1.10圆的像素点坐标值及误差d:图1.11 图1.12实验二、地月模型结果:图2.1图2.21.4 心得体会:本次实验,通过OpenGL的图形库实现了各种图形的扫描算法。
在把用数学和自然语言描述的算法转化成C语言代码从而付诸于程序实现的过程中,也加深了对各个算法的理解。
通过运行各个算法,尤其是直线扫描的各个算法的结果,可以看出各个算法的执行结果并不一致,直线不滑行在不同的情况下也有所区别,这是仅仅通过学习算法原理所不能获得的体会。
而且程序运行的过程是一步步分解的过程,例如八分法画圆的算法,就可以看出从圆弧生成真个圆形的全过程,是化抽象为具体的一个很好的例子。
另一方面,在OpenGL图形库的帮助下,完成了很多复杂的图形程序,如地月模型,也让我认识的这个图形库功能的强大。
而在助教检查验收时,对我们提出的种种问题,有时候也没法及时回答上来,这是自己对算法了解仍不够透彻的体现,希望以后多加努力。
总而言之,本次实验通过化抽象为具体,使我能够直观地认识到图形学中很多算法的执行原理与效果,是对课程的一次很好的延伸与拓展。
1.5 源程序:实验一、#include <windows.h>#include <gl/glut.h>#include "stdio.h"int m_PointNumber = 0; //动画时绘制点的数目int m_DrawMode = 1; //绘制模式 1 DDA算法画直线// 2 中点Bresenham算法画直线// 3 改进Bresenham算法画直线// 4 八分法绘制圆// 5 四分法绘制椭圆void DrawCordinateLine(void){int i = 0 ;//坐标线为黑色glColor3f(0.0f, 0.0f ,0.0f);glBegin(GL_LINES);for (i=10;i<=250;i=i+10){glVertex2f((float)(i), 0.0f);glVertex2f((float)(i), 250.0f);glVertex2f(0.0f, (float)(i));glVertex2f(250.0f, (float)(i));}glEnd();}//绘制一个点,这里用一个正方形表示一个点。
void putpixel(GLsizei x, GLsizei y){glRectf(10*x,10*y,10*x+10,10*y+10);}/////////////////////////////////////////////////////////////////////DDA画线算法////参数说明:x0,y0 起点坐标//// x1,y1 终点坐标//// num 扫描转换时从起点开始输出的点的数目,用于动画/////////////////////////////////////////////////////////////////////void DDACreateLine(GLsizei x0, GLsizei y0, GLsizei x1, GLsizei y1, GLsizei num){//设置颜色glColor3f(1.0f,0.0f,0.0f);//对画线动画进行控制if(num == 1)printf("DDA画线算法:各点坐标\n");else if(num==0)return;//画线算法的实现GLsizei dx,dy,epsl,k;GLfloat x,y,xIncre,yIncre;dx = x1-x0;dy = y1-y0;x = x0;y = y0;if(abs(dx) > abs(dy)) epsl = abs(dx);else epsl = abs(dy);xIncre = (float)dx / epsl ;yIncre = (float)dy / epsl ;for(k = 0; k<=epsl; k++){putpixel((int)(x+0.5), (int)(y+0.5));if (k>=num-1) {printf("x=%f,y=%f,取整后x=%d,y=%d\n", x, y, (int)(x+0.5),(int)(y+0.5));break;}x += xIncre;y += yIncre;if(x >= 25 || y >= 25) break;}}/////////////////////////////////////////////////////////////////////中点Bresenham算法画直线(0<=k<=1) ////参数说明:x0,y0 起点坐标//// x1,y1 终点坐标//// num 扫描转换时从起点开始输出的点的数目,用于动画/////////////////////////////////////////////////////////////////////void BresenhamLine(GLsizei x0, GLsizei y0, GLsizei x1, GLsizei y1, GLsizei num) {glColor3f(1.0f,0.0f,0.0f);int k=0;if(num == 1)printf("中点Bresenham算法画直线:各点坐标及判别式的值\n");else if(num==0)return;GLsizei dx,dy,d,UpIncre,DownIncre,x,y,xend;if(x0>x1){x=x1;x1=x0;x0=x;y=y1;y1=y0;y0=y;}x=x0;y=y0;dx=x1-x0;dy=y1-y0;d=dx-2*dy;UpIncre=2*dx-2*dy;DownIncre=-2*dy;while(x<=x1){putpixel(x,y);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", x, y,d);break;}k++;x++;if(d<0){y++;d+=UpIncre;}elsed+=DownIncre;}}/////////////////////////////////////////////////////////////////////改进的Bresenham算法画直线(0<=k<=1) ////参数说明:x0,y0 起点坐标//// x1,y1 终点坐标//// num 扫描转换时从起点开始输出的点的数目,用于动画/////////////////////////////////////////////////////////////////////void Bresenham2Line(GLsizei x0, GLsizei y0, GLsizei x1, GLsizei y1, GLsizei num) {glColor3f(1.0f,0.0f,0.0f);if(num == 1)printf("改进的Bresenham算法画直线:各点坐标及判别式的值\n");else if(num==0)return;int k=0;GLsizei x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x<=x1){if (k>=num-1) {printf("取整后x=%d,y=%d,e=%d\n", x, y,e);break;}k++;putpixel(x,y);x++;e=e+2*dy;if(e>0){y++;e=e-2*dx;}}}/////////////////////////////////////////////////////////////////////Bresenham算法画圆// //参数说明:x,y 圆心坐标// // R 圆半径// // num 扫描转换时从起点开始输出的点的数目,用于动画// ///////////////////////////////////////////////////////////////////void BresenhamCircle(GLsizei x, GLsizei y, GLsizei R, GLsizei num){glColor3f(1.0f,0.0f,0.0f);if(num == 1)printf("Bresenham算法画圆:各点坐标及判别式的值\n");int i=1;GLsizei d,swap;x=0;y=R;d=1-R;int k=0;for(i=1;i<=2;i++){x=0;y=R;d=1-R;while(x<=y){if(i==1){if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13+x, 13+y,d);break;}k++;putpixel(13+x,13+y);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13-x, 13+y,d); break;}k++;putpixel(13-x,13+y);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13-x, 13-y,d); break;}k++;putpixel(13-x,13-y);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13+x, 13-y,d); break;}k++;putpixel(13+x,13-y);}else{if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13+y, 13+x,d); break;}k++;putpixel(13+y,13+x);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13-y, 13+x,d);break;}k++;putpixel(13-y,13+x);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13-y, 13-x,d);break;}k++;putpixel(13-y,13-x);if (k>=num-1) {printf("取整后x=%d,y=%d,d=%d\n", 13+y, 13-x,d);break;}k++;putpixel(13+y,13-x);}if(d<0)d+=2*x+3;else{d+=2*(x-y)+5;y--;}x++;}}}//初始化窗口void Initial(void){// 设置窗口颜色为蓝色glClearColor(1.0f, 1.0f, 1.0f, 1.0f);}// 窗口大小改变时调用的登记函数void ChangeSize(GLsizei w, GLsizei h){if(h == 0) h = 1;// 设置视区尺寸glViewport(0, 0, w, h);// 重置坐标系统glMatrixMode(GL_PROJECTION);glLoadIdentity();// 建立修剪空间的范围if (w <= h)glOrtho (0.0f, 250.0f, 0.0f, 250.0f*h/w, 1.0, -1.0);elseglOrtho (0.0f, 250.0f*w/h, 0.0f, 250.0f, 1.0, -1.0); }// 在窗口中绘制图形void ReDraw(void){//用当前背景色填充窗口glClear(GL_COLOR_BUFFER_BIT);//画出坐标线DrawCordinateLine();switch(m_DrawMode){case 1:DDACreateLine(0,0,20,15,m_PointNumber);break;case 2:BresenhamLine(0,0,20,15,m_PointNumber);break;case 3:Bresenham2Line(0,0,20,15,m_PointNumber);break;case 4:BresenhamCircle(0,0,10,m_PointNumber);break;default:break;}glFlush();}//设置时间回调函数void TimerFunc(int value){if(m_PointNumber == 0)value = 1;m_PointNumber = value;glutPostRedisplay();glutTimerFunc(500, TimerFunc, value+1);}//设置键盘回调函数void Keyboard(unsigned char key, int x, int y){if (key == '1') m_DrawMode = 1;if (key == '2') m_DrawMode = 2;if (key == '3') m_DrawMode = 3;if (key == '4') m_DrawMode = 4;m_PointNumber = 0;glutPostRedisplay();}//void main(void)int main(int argc, char* argv[]){glutInit(&argc, argv);//初始化GLUT库OpenGL窗口的显示模式glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);glutInitWindowSize(600,600);glutInitWindowPosition(100,100);glutCreateWindow("基本图元绘制程序");glutDisplayFunc(ReDraw);glutReshapeFunc(ChangeSize);glutKeyboardFunc(Keyboard);//键盘响应回调函数glutTimerFunc(500, TimerFunc, 1);// 窗口初始化Initial();glutMainLoop(); //启动主GLUT事件处理循环return 0;}实验二、#include <windows.h>#include <gl/gl.h>#include <gl/glu.h>#include <gl/glut.h>void Initial(){//太阳白色光源GLfloat mat_ambient[]={0.2f,0.2f,0.2f,0.1f};GLfloat mat_diffuse[]={0.9f,0.9f,0.9f,1.0f};GLfloat mat_specular[]={1.0f,1.0f,1.0f,1.0f};GLfloat mat_shininess[]={25.0f};GLfloat mat_emission[]={0.0f,0.0f,0.0f,1.0f};GLfloat light0_diffuse[]={1.0f,1.0f,1.0f,1.0f};GLfloat light0_position[]={0.0f,30.0f,-250.0f,1.0f};// GLfloat light1_ambient[]={0.2f,0.2f,0.2f,1.0f};// GLfloat light1_diffuse[]={0.2f,0.2f,0.2f,1.0f};// GLfloat light1_position[]={0.0f,0.0f,250.0f,0.0f};GLfloat spot_direction[]={1.0f,1.0f,-1.0f};//定义材质属性glMaterialfv(GL_FRONT,GL_AMBIENT,mat_ambient);glMaterialfv(GL_FRONT,GL_DIFFUSE,mat_diffuse);glMaterialfv(GL_FRONT,GL_SPECULAR,mat_specular);glMaterialfv(GL_FRONT,GL_SHININESS,mat_shininess);glMaterialfv(GL_FRONT,GL_EMISSION,mat_emission);glLightfv(GL_LIGHT0,GL_DIFFUSE,light0_diffuse);glLightfv(GL_LIGHT0,GL_POSITION,light0_position);// glLightfv(GL_LIGHT1,GL_DIFFUSE,light1_diffuse);// glLightfv(GL_LIGHT1,GL_POSITION,light1_position);// glLightModefv(GL_LIGHT_AMBIENT,{1.0f,1.0f,1.0f,1.0f});glColorMaterial(GL_FRONT_AND_BACK,GL_EMISSION);glEnable(GL_COLOR_MATERIAL);glEnable(GL_LIGHTING);glEnable(GL_LIGHT0);glEnable(GL_DEPTH_TEST); // 启用深度测试glFrontFace(GL_CCW); // 指定逆时针绕法表示多边形正面glClearColor(1.0f, 1.0f, 1.0f, 1.0f ); //背景为白色}void ChangeSize(int w, int h){if(h == 0) h = 1;// 设置视区尺寸glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION);glLoadIdentity();// 设置修剪空间GLfloat fAspect;fAspect = (float)w/(float)h;gluPerspective(45.0, fAspect, 1.0, 500.0);/*if (w <= h)glOrtho (-nRange, nRange, nRange*h/w, -nRange*h/w, -nRange*2.0f, nRange*2.0f);elseglOrtho (-nRange*w/h, nRange*w/h, nRange, -nRange, -nRange*2.0f, nRange*2.0f);*/gluPerspective(45.0,(double)w/(double)h,0,0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void RenderScene(void){// 绕原子核旋转的角度static float fElect1 = 0.0f;static float fElect11 = 0.0f;glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);// 重置模型视图矩阵glMatrixMode(GL_MODELVIEW);glLoadIdentity();//将图形沿z轴负向移动glTranslatef(0.0f, 30.0f, -250.0f);// 绘制红色的原子核glColor3f(1.0f, 0.0f, 0.0f);glutSolidSphere(20.0f, 55, 55);// 当前绘制颜色变为lan色glColor3f(0.0f, 0.0f, 1.0f);//绘制第一个earth//保存当前的模型视图矩阵glPushMatrix();glRotatef(fElect1, 0.0f, 1.0f, 0.0f);//绕y轴旋转一定的角度glTranslatef(60.0f, 0.0f, 0.0f);//平移一段距离glutSolidSphere(10.0f, 15, 15);//画出电子// 恢复矩阵//glPopMatrix();// 当前绘制颜色变为黄色glColor3f(0.0f, 1.0f, 0.0f);// 第二个moonglPushMatrix();glRotatef(0.0f, 0.1f, 0.0f, 0.0f);glRotatef(fElect11, 0.0f, 1.0f, 0.0f);glTranslatef(-30.0f, 0.0f, 0.0f);glutSolidSphere(6.0f, 15, 15);glPopMatrix();// 第三个电子/*glPushMatrix();glRotatef(-45.0f,0.0f, 0.0f, 1.0f);glRotatef(fElect1, 0.0f, 1.0f, 0.0f);glTranslatef(0.0f, 0.0f, 60.0f);glutSolidSphere(6.0f, 15, 15);glPopMatrix();*/// 增加旋转步长fElect1 += 5.0f;if(fElect1 > 360.0f) f Elect1 = 5.0f;fElect11 += 20.0f;if(fElect11 > 360.0f) fElect11 = 20.0f;glutSwapBuffers();}void TimerFunc(int value){glutPostRedisplay();glutTimerFunc(100, TimerFunc, 1);}int main(int argc, char* argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutCreateWindow("原子核示例");glutReshapeFunc(ChangeSize);glutDisplayFunc(RenderScene);glutTimerFunc(500, TimerFunc, 1);Initial();glutMainLoop();return 0;}。
