GIF图片合成
图片合成有趣网址之家–收藏全球最有趣的网站

图⽚合成有趣⽹址之家–收藏全球最有趣的⽹站标签归档:图⽚合成怕不怕我的激光眼-Laser Eyes1,876 ℃2条评论←点击评分,有趣指数: 5.00星这是⼀个趣味⼗⾜的恶搞图⽚线上⼯具,拖拽图⽚到⽹站上,它会⾃动识别⼈物的眼睛,然后你就可以指定激光的⽅向,确定并⽣成⼀个合成的图⽚,下载即可。
怕不怕我的激光眼-Laser Eyes传送门http://laserey.es/ 继续阅读→发布⽇期:2012-05-18分类:轻松好玩标签:图⽚合成、恶搞、搞笑、激光作者:songslee.在线合成特效照⽚⼯具(七)-photo montage!4,864 ℃4条评论←点击评分,有趣指数: 4.67星今天的这组⽹站值得收藏,它们包括蒙太奇合成、变脸、图⽚装饰、抠图等功能,都是由⼀个制作团队完成的,⽀持多语⾔(包括中⽂),操作⼗分简单,只要你上传图⽚或在线拍照就可以了,模板也超多,效果还算可以,有兴趣的朋友试试吧!在线合成特效照⽚⼯具(七)-photo montage!传送门/ 继续阅读→发布⽇期:2012-03-28分类:在线应⽤、推荐经典、移动趣站标签:变脸、图⽚合成、在线⼯具、抠图作者:songslee.在线合成特效照⽚⼯具(六)-MakeSweet1,189 ℃暂⽆评论←点击评分,有趣指数: 4.00星这个⽹站主要是可以将照⽚合成到各种⼴告位上⾯,另外还有⼏个不错的Gif动画模板,操作过程简单,⽀持中⽂字符,⽣成的图⽚⽆⽔印,是不是很给⼒!同时,站长还在不断的发布新的合成模板,值得关注!在线合成特效照⽚⼯具(六)-MakeSweet传送门/ 继续阅读→发布⽇期:2012-02-28分类:轻松好玩标签:Gif、图⽚合成、在线⼯具、特效作者:songslee.唱⽚封⾯的另类“移花接⽊”-sleeveface1,080 ℃3条评论←点击评分,有趣指数: 5.00星给你⼀张⾳乐专辑,你会做神马?打开碟机,插⼊碟⽚,开始播放……?太没创意、没品位、没内涵啦!英国的某些⾳乐发烧友,想必已经是听遍天下之⾳乐,对⾳乐专辑早已⼤彻⼤悟,不再拿到专辑就听了,⽽是将唱⽚的封⾯与⼈的⾝体通过拍摄的⾓度完美拼合在⼀起,制造了⼀幅幅娱乐效果极佳的⼆维世界与三维世界的完美“合成”图。
动图制作素材

动图制作素材篇一:制作GIF动画图片课题:制作GIF动态图片一、教材分析本课是地图版教材第二单元班级演讲会活动2第二课图片的修饰拓展教学内容,针对教学实际情况,在制作演示文稿的过程中,需要插入图片,学生一般根据活动主题到网上下载收集相关的静态图片。
动态GIF图片体种很小,支持透明背景,插入到演示文稿中播放时能产生动态的画面,使演示文稿更生动,增强学生的学习积极性。
本课主要是以项目活动《上海一日游》图片为素材,利用《Ulead GIF Animator》软件学会制作GIF动态图片,并把制作好的GIF图片进行利用,插入到PPT中,使演示文稿在放映中让静态图片具有动态感。
《Ulead GIF Animator》这是一个很方便的 GIF 动画制作软件,它具有操作简单、功能也很强大,适合六年级学生学习与使用,通过制作GIF动态图片,让学生了解动画的基本原理。
二、学情分析本节课的教学对象是六年级学生,他们有一定的逻辑思维能力,学习兴趣浓厚,多数学生对图片处理软件感到陌生,但他们愿意尝试使用新的软件进行学习,教师提供帮助文件让学生开展自主学习,有利于他们今后能自主掌握其他软件的操作,提高自主学习和知识的迁移能力。
在学习本课内容之前,学生已掌握了网上获取信息的技能,并已学会了在PPT中插入文字、美化背景等操作方法,本节课为后面的PPT中插入形象生动的图片教学起到了良好的铺垫作用。
三、教学目标知识与技能:1.了解GIF动态图片制作的基本原理。
2.理解动画作品中的“帧”和“帧频率”。
3.熟悉《Ulead GIF Animator》软件的窗口界面。
4.学会在《Ulead GIF Animator 》软件中添加图像创作GIF 动画作品。
5.能保存作品,知道GIF 动画的文件扩展名。
过程与方法:1. 通过图片的直观比较,从GIF动态图片的画面中理解“帧”和“帧频率”。
2. 通过帮助文件进行自主学习,能完成相应的活动任务,增强操作技能的迁移能力,并能感受到多渠道获取素材和学习方法的重要性。
java,gif,合成,拆分,jpg,图片生成

java,gif,合成,拆分,jpg,图片生成这几天一直在做图片处理,其中遇到了一些问题,在网上也找到了解决办法(虽然不是最佳的),在这里还是作个记录吧。
1 多张jpg图合成gif动画/*** 把多张jpg图片合成一张* @param pic String[] 多个jpg文件名包含路径* @param newPic String 生成的gif文件名包含路径*/private synchronized void jpgToGif(String pic[], String newPic) {try {AnimatedGifEncoder e = new AnimatedGifEncoder(); //网上可以找到此类 e.setRepeat(0);e.start(newPic);BufferedImage src[] = new BufferedImage[pic.length];for (int i = 0; i < src.length; i++) {e.setDelay(200); //设置播诺难映偈奔?/span>src[i] = ImageIO.read(new File(pic[i])); // 读入需要播放的jpg文件e.addFrame(src[i]); //添加到帧中}e.finish();} catch (Exception e) {System.out.println( "jpgToGif Failed:");e.printStackTrace();}}2 gif动画分解成多张jpg/*** 把gif图片按帧拆分成jpg图片* @param gifName String 小gif图片(路径+名称)* @param path String 生成小jpg图片的路径* @return String[] 返回生成小jpg图片的名称*/private synchronized String[] splitGif(String gifName,String path) { try {GifDecoder decoder = new GifDecoder();decoder.read(gifName);int n = decoder.getFrameCount(); //得到frame的个数String[] subPic = new String[n];String tag = this.getTag();for (int i = 0; i < n; i++) {BufferedImage frame = decoder.getFrame(i); //得到帧//int delay = decoder.getDelay(i); //得到延迟时间//生成小的JPG文件subPic[i] = path + String.value(i)+ ".jpg"; FileOutputStream out = new FileOutputStream(subPic[i]);ImageIO.write(frame, "jpeg", out);JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out); encoder.encode(frame); //存盘out.flush();out.close();}return subPic;} catch (Exception e) {System.out.println( "splitGif Failed!");e.printStackTrace();return null;}3 根据提供的文字生成jpg图片/*** 根据提供的文字生成jpg图片* @param s String 文字* @param smallWidth int 每个字的宽度和高度是一样的* @param bgcolor Color 背景色* @param fontcolor Color 字色* @param fontPath String 字体文件* @param jpgname String jpg图片名* @return*/private String createJpgByFont(String s, int smallWidth,Color bgcolor,Color fontcolor,String fontPath,String jpgname) {try{ //宽度高度BufferedImage bimage = newBufferedImage(s.length()*smallWidth,smallWidth,BufferedImage.TYPE_INT_RGB);Graphics2D g = bimage.createGraphics();g.setColor(bgcolor); //背景色g.fillRect(0, 0, smallWidth, smallWidth); //画一个矩形 g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,Rend eringHints.VALUE_ANTIALIAS_ON); //去除锯齿(当设置的字体过大的时候,会出现锯齿)g.setColor(fontcolor); //字的颜色File file = new File(fontPath); //字体文件Font font = Font.createFont(Font.TRUETYPE_FONT, file); //根据字体文件所在位置,创建新的字体对象(此语句在jdk1.5下面才支持)g.setFont(font.deriveFont((float)smallWidth)); //font.deriveFont(float f)复制当前 Font 对象并应用新设置字体的大小g.drawString(s,0, smallWidth); //在指定坐标除添加文字g.dispose();FileOutputStream out = new FileOutputStream(jpgname); //指定输出文件 JPEGImageEncoder encoder =JPEGCodec.createJPEGEncoder(out);JPEGEncodeParam param = encoder.getDefaultJPEGEncodeParam(bimage); param.setQuality(50f, true);encoder.encode(bimage, param); //存盘out.flush();out.close();} catch (Exception e) {System.out.println( "createJpgByFont Failed!");e.printStackTrace();}}4 多张小jpg图合成一张大JPG图,在这里对大图只作宽度限制,不做高度限制/*** 将多个小图片合成一张大jpg图 (小的jpg图片按照行列顺序平铺)* @param smallJPG ArrayList 一组小的jpg图片* @param bigWidth int 大图宽度* @param smallWidth int 单个文字生成的小图的宽度和高度是一致的* @return*/private void createBigJPG(ArrayList smallJPG, int bigWidth,int smallHeigh,Color bgColor ,String picName) {try {if (bigWidth < smallWidth) //如果大图片的高度比小图片的高度还小直接返回return;int colCount = bigWidth / smallWidth; //每行放置的字数int leftMargin = (int) ((bigWidth - colCount * smallWidth) / 2f); //左边距int rowCount = smallJPG.size(); //小图行数int setWidth = bigWidth; //每列中间不留空隙,只留左右边距 int setHeight = smallWidth * rowCount ;//按照大图片宽高绘制一个背景图片BufferedImage bufImage = new BufferedImage(setWidth, setHeight,BufferedImage.TYPE_INT_RGB);Graphics2D g = bufImage.createGraphics();g.setColor(bgColor); //背景的颜色g.fillRect(0, 0, setWidth, setHeight);int y = 0; //纵坐标for (int i = 0; i < rowCount; i++) { //遍历每行ArrayList col = (ArrayList) (smallJPG.get(i));int x = leftMargin; //横坐标可能会出现左边距for (int j = 0; j < col.size(); j++) {String jpgname = (String) (col.get(j));ImageIcon icon = new ImageIcon(jpgname);Image img = icon.getImage();int imgWidth = img.getHeight(null);g.drawImage(img, x, y, null);x += imgWidth;}y += (smallWidth);}g.dispose();FileOutputStream out = new FileOutputStream(picName); //指定输出文件 JPEGImageEncoder encoder =JPEGCodec.createJPEGEncoder(out); //设置文件格式JPEGEncodeParam param =encoder.getDefaultJPEGEncodeParam(bufImage); //从图片缓冲中读取param.setQuality(50f, true);encoder.encode(bufImage, param); //存盘out.flush();out.close();} catch (Exception e) {System.out.println( "createBigJPG Failed!");e.printStackTrace();}}注:(1)AnimatedGifEncoder和GifDecoder,以及这两个类涉及到的相关类,在网上搜索一下就可以找到。
VMD制作体系旋转演示的gif动画的简单方法

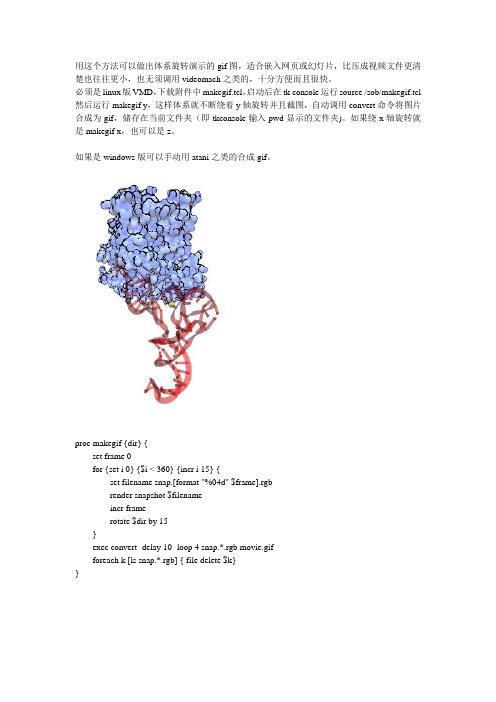
用这个方法可以做出体系旋转演示的gif图,适合嵌入网页或幻灯片,比压成视频文件更清楚也往往更小,也无须调用videomach之类的,十分方便而且很快。
必须是linux版VMD,下载附件中makegif.tcl,启动后在tk console运行source /sob/makegif.tcl 然后运行makegif y,这样体系就不断绕着y轴旋转并且截图,自动调用convert命令将图片合成为gif,储存在当前文件夹(即tkconsole输入pwd显示的文件夹)。
如果绕x轴旋转就是makegif x,也可以是z。
如果是windows版可以手动用atani之类的合成gif。
proc makegif {dir} {
set frame 0
for {set i 0} {$i < 360} {incr i 15} {
set filename snap.[format "%04d" $frame].rgb
render snapshot $filename
incr frame
rotate $dir by 15
}
exec convert -delay 10 -loop 4 snap.*.rgb movie.gif
foreach k [ls snap.*.rgb] { file delete $k}
}。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
教你怎么在PS中把两个GIF图片弄一起

教你怎么在PS中把两个GIF图⽚弄⼀起最近,莫名见到⽹上许多⼿持稳定器的评测出现了两个GIF在⼀起动的GIF图⽚,也有玩评测的朋友问我怎么弄,今天我就在这⾥教下⼤家,怎么做两个GIF放⼀起的教程吧。
过程有点复杂,还请耐⼼学习。
第⼀步,使⽤软件把视频的某段转成GIF利⽤⾃⼰的视频转GIF软件截取GIF,我利⽤的是视频GIF转换软件,百度就可以下载,另外⽹上还有很多的视频转GIF软件,其实很多东西可以百度搜索到的。
⾸先打开视频⽂件。
选择要截取的GIF时间段,然后选择GIF导出的图像尺⼨,这⾥我建议最好选256⾊,不然会很失真。
分别利⽤上⾯的⽅⾯截取出两个⾃⼰需要的GIF。
按保存为GIF保存。
第⼆步,打开PS,新建图层和载体打开PS,⾸先新建⼀个⽂件,结合当前普遍的平台尺⼨要求,可以选择新建1500-2000像素的宽度图层。
参数填好后,按确定就新建完成。
选择左侧图形⼯具,新建两个图形。
可以选择矩形或者圆形的,⾃⼰喜欢吧。
拉出⼀个矩形在新建的图层⾯板,然后按住键盘ALT,再⽤⿏标选中矩形,拉过去右侧,这样就复制了⼀个尺⼨⼀样的矩形过去了,另外,如果想整齐,可以在顶部的功能栏选择对齐。
选择两个图层,可以按SHIFT在右侧选好,然后在顶部的对齐功能栏对齐,⼀般只需要⽤到前⾯三个,分别为顶部对齐,底部对齐和居中对齐。
选择字体⼯具,输⼊⾃⼰想要的字体,字体可以设置⾃⼰喜欢的类型,颜⾊和⼤⼩可以⾃⼰调控。
输⼊到图层后,可以利⽤上⾯提到的对齐⽅法对齐字体和矩形。
第三部,导⼊GIF到PS⾸先,点击顶部⽂件,点击打开。
选择⾃⼰导出的GIF⽂件,点击打开,然后就会在PS中看到。
箭头指向是我导出的两个GIF,你可以先导⼊⼀个。
打开⼀个GIF后,在PS中的右侧可以看到很多图层,这就是GIF的帧数,⼀个图层代表⼀个动作。
⿏标点击⼀次图层1,就是最底部那个,选中那个图层会浅蓝⾊显⽰,然后按住键盘SHIFT键,再点击最后那个图层,我这⾥是图层15,然后这⾥的15个图层就会被选中。
用Adobe ImageReady制作简单GIF动画

用Adobe ImageReady制作简单GIF动画[转]收藏标签:adobe导出gif gif以前很多朋友看到网络上的动画图片都很喜欢,但是苦于不会制作,想得到属于自己的签名或头像总要有求于人,现在就让我们亲自动手,轻松实现这个小小的愿望吧。
Adobe ImageReady是Adobe公司的产品,用这个软件可以方便地制作简单的GIF动画文件。
过程很简单,针对初学者,本教程力争简单详尽。
相信大家举一反三,发挥创造力和想象力,一定能制作出自己喜欢的图片。
言归正传。
1、启动Adobe ImageReady打开一副自己选中的图,图片格式可以是任意,只要Adobe ImageReady能够打开和编辑就行。
打开原图如下:2、修改图片尺寸至你满意,并最好先另存为GIF格式,这样方便最终GIF动画文件的保存。
修改图像大小:"图像"-"图像大小",如图:将图片转存为GIF文件:"文件"-"导出"-"图层作为文件",调出如下窗口:设置文件基本名称,这里取名"test.gif",记住路径。
如果我们在层面板里已经做了多个图层,可以事先在图层面板里用鼠标选中要保存的那些图层,这样在存储选项里就会提供相应项目。
其它参数可以不动。
3、然后找到并打开刚才保存的GIF文件,修改图片,可以任意添加文字,进行绘画等。
将每次变化得到的不同画面放在不同的图层上。
这里简单添家两个图层,文字图层,月亮的笑脸图层。
在图层面板里最终得到三个图层。
如下图:4、打开"窗口"-"动画",调出"动画"窗口,初始状态如下图:复制当前帧,你想到多少帧,就可以根据你要制作的动画来复制多少帧。
点击两次复制当前帧后结果如图:然后,我们选中某个帧,再通过图层面板上设置哪个图层在这个帧上显示,哪个图层隐藏来改变这个帧显示的图片内容,直到所有帧都设置完毕,这样,我们就实现了动画效果(可以简单理解为:动画=时间+内容,即某个时间显示不同的图片,时间是通过帧的播放时间来确定,内容则是该帧所显示的图片内容。
ps图片合成

ps图片合成PS图片合成随着信息时代的到来,图像处理软件的重要性越来越凸显。
Adobe Photoshop(简称PS)作为一款强大的图像处理软件,广泛被用于图片的后期处理,其中图片合成是其主要功能之一。
图片合成是指通过将多个不同的图片元素合并在一起,创造出一个新的图像。
在本文中,将通过介绍PS图片合成的基本原理、操作步骤和实例应用,帮助读者了解和掌握这一技术。
一、基本原理PS图片合成的基本原理是通过图层的使用,将多个图片叠加在一起并进行调整,最终形成一个新的合成图像。
在合成过程中,可以对每个图层进行独立的调整、变形、透明度设置等操作,以达到最终期望的效果。
图层的使用是PS图片合成的核心概念,理解和熟练掌握图层的操作是掌握PS图片合成的关键。
二、操作步骤1. 打开PS软件,导入需要合成的图片元素。
可以通过拖拽、导入文件等方式将图片元素导入到软件中。
2. 在PS软件中创建一个新的文档作为合成图像的画布。
根据实际需求,设置合成图像的尺寸、分辨率和颜色模式等参数。
3. 将导入的图片元素分别拖拽到新建的文档画布上,每个元素对应一个图层。
通过调整图层的顺序,可以改变元素之间的叠放顺序。
4. 对每个图层进行相应的调整和处理。
例如,可以调整图层的透明度、亮度、对比度等属性,也可以使用滤镜效果、变形工具等对图层进行进一步的变换和调整。
5. 对合成图像进行整体的调整和优化。
在PS软件中,可以进行整体的颜色校正、曲线调整、修饰等操作,以使合成图像更加真实和精美。
6. 完成合成图像后,保存并导出合成图像。
可以选择不同的文件格式和选项进行导出,以适应不同的应用场景和需求。
三、实例应用1. 风景合成:通过将多张不同的风景照片合成在一起,创造出一个具有丰富层次感和视觉冲击力的风景画。
2. 人物合成:将多个人物的照片合成在一起,可以创造出一个虚拟的场景,例如将朋友合成到名胜古迹中。
3. 广告合成:在广告设计中,经常需要将不同的产品、文字和背景等元素合成在一起,以创造出吸引眼球和有创意的广告效果。
GIF动态图制作傻瓜教程:如何截图及转换编辑

GIF动态图制作傻瓜教程:如何截图及转换编辑一、本教程简要步骤如下:1、录像操作,主要为ViewletCam v1.7.1 录像软件的基础使用教程,就是怎么使用ViewletCam v1.7.1 把游戏里面的动作录成录像格式;2、编辑录好的视频操作,主要为在ViewletCam v1.7.1 录像软件里面可以做一些往视频添加字等操作(也可不添加),并导出为AVI格式录像;3、在Ulead GIF Animator v5.05 GIF图像处理软件里面导入上面做好的AVI 格式录像,并且可以在Ulead GIF Animator v5.05 软件里面进行一些修饰、处理图片操作,当然也可以不处理图片;4、在Ulead GIF Animator v5.05 里面将最终成型的视频导出为 GIF格式,至此GIF图片制作就完毕了。
二、制作软件:1、ViewletCam v1.7.1 多国语言版软件介绍:一个非常好用的屏幕录像软件,可以将电脑屏幕上所有的操作录成AVI视频、SWF、GIF格式的软件。
注意:直接使用该软件录成成GIF图片格式,会有非常大的图片颜色失真,不相信的可以自己操作试试。
软件注册信息:用户名: Qar2003Brace[D.4s]注册码: 7R68SRGHPBTRNDY22、Ulead GIF Animator v5.05 简体中文绿色版软件介绍:一款常用的GIF图像处理工具,把GIF动态图片分解成一帧一帧动作,每一帧就是一个静态的图片,可以单独的修改某一帧图片,进而达到修改GIF 效果。
同时可以把AVI格式视频转换为GIF格式,从而不会导致图片的颜色失真。
免费软件,不需要注册。
在具体的GIF制作前,请先下载并安装好以上两个软件。
三、一个GIF图片详细制作过程:1、如何使用ViewletCam 录取倩女幽魂游戏中某一段的视频操作:①打开ViewletCam v1.7.1 软件,界面如下:下载 (27.33 KB)昨天 15:30②新建一个录像文件工程,操作方法:文件---新建如图:下载 (20.73 KB)昨天 15:30③点击新建后,弹出设置录像保存地址和名称,如图:下载 (34.2 KB)昨天 15:30点击浏览,可设置保存地址。
Photoshop结合AE制作超炫的GIF动画图片

Photoshop结合AE制作超炫的GIF动画图⽚本教程是向⼤家介绍Photoshop结合AE制作超炫的GIF动画图⽚,教程很实⽤,介绍的⾮常详细,需要学习者对这两款软件都⽐较熟悉。
转发过来,喜欢的朋友可以跟着⼀起来学习制作!版本:当然是越新越好,推荐CC。
注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能⽤CS4版本了。
以下以Windows版AE CC、PS CC作为例⼦,其他版本⼤同⼩异,⽤MAC的同学⾃⼰转换⼀下快捷键哈,由于我习惯⽤英⽂版AE,⼤家可能⽤中⽂版⽐较多,我尽量都照顾。
中⽂翻译以AE CC官⽅中⽂版为准。
1、使⽤软件:Adobe Photoshop、Adobe After Effect2、关于GIF动图GIF会动,是因为它是由很多单张的图⽚打包在⼀起播放,因⽽体积会很⼤,动辄好⼏兆,要发⽹上播放容易卡壳⼉影响效果。
当然适当的优化可以减⼩体积,更重要的是在做之前要⼼⾥有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?①尺⼨②动画时长③帧率④颜⾊数尺⼨、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越⼤动画越流畅,代价就是体积变⼤,⼀般超过超过30就没意义了;颜⾊数是很多⼈忽略也很重要的⼀个关键影响因素,颜⾊数越少体积越⼩,同时画质越差,但是很多动画本⾝就没⽤⼏种颜⾊,这⾥头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨⼤要么画质很渣。
尺⼨我建议⽤dribbble的400x300像素,长度控制在10秒内,帧率25,颜⾊数根据动画的不同尽量⽤128以下的吧。
3、“动”之前的准备除⾮已经很熟练了,不然那种⼀拍脑⼦就想三下五除⼆做⼀个好看的动图出来的⾏为常常事倍功半甚⾄⼀事⽆成。
这⾥我强烈建议⼤家拿出笔和纸,画⼀画分解图,理清⼀下思路。
分镜图不是什么⾼深的东西,只要能把关键的⼏个画⾯简单画出来,简单描述素材怎么运动就好,关键是⾃⼰边做的时候不会忘了要做啥,提⾼效率。
多张GIF动态图片合成为单张图片(用PS)

多张GIF动态图片合成为单张图片(用PS) 先来看看效果原图有:合成后的效果:用到的工具:photoshop〔我用的版本是CS3,其他版本类似〕,你的耐心和细心。
需要的材料:你想合成的原图GIF动态图片假设干,可能需要的背景图片一张。
下面来讲解具体步骤:<1>导入GIF动画到photoshop说点废话,尝试过用photoshop掀开GIF图片朋友可能知道,直接掀开的话只能掀开动画的一帧,失去了动态性,图层面板中也只有一个图层。
这里就需要用到导入。
具体操作为:文件—导入—视频帧到图层这时就会弹出如图这样一个载入窗口:不过这是正常情况下,或许你弹出的会是这样一个东东:解决方案也很简单,自然是下载安装QuickTime 以上的版本,下载地址百度一下一大把,若是你实在懒得搜,文末我也附上了下载地址,不过是要付银子的哦。
正确安装QuickTime后,载入窗口也掀开了,下一步自然是寻觅你硬盘上的GIF图片,一步步找到了你寄存GIF的文件夹,这时你“惊喜〞的发现,里面竟然没有你的GIF图片,莫要惶恐,这也是正常现象,原因我解释不了,对策我却是知道,你应该知道你的GIF图片的名称吧,例如说是1.GIF,那你就在文件名那栏,然后单击载入,出来这样一个窗口按图上这样选好,肯定!ok,大功告成,导入GIF动画成功。
〔鼓掌〕<2>合成GIF动画通过上一步我罗里啰嗦的诱导,相信你已经成功将GIF图片导入PS了,那此刻就要开场咱们的重头戏了,导入GIF图片后,图层面板呈现出这样一种状态:没错,就是动画的每个帧占据了一个图层,这正是咱们想要的结果。
这时你也发现本来会动的图片这时也是死的不会动的,那,这也是正常的。
〔怎么什么都正常—_—``〕单击PS最上方的菜单栏窗口-动画如图就会掀开这么个东东你点一下下面那排中类似播放的按钮,GIF就会动了〔哇,so神奇~〕〔傻瓜—_—``〕顺便说一句,利用这个东西就可以够自己基于图层制造GIF动画,方式是单击最右边的那个向下的箭头,选择“从图层成立帧〞,固然你的图层必需是两个以上才可以;然后你发现每一帧下面有一个时间,选择适宜的时间,就是你制作出来的动画这一帧将会停留的时间长度。
利用PS制作gf动画

利用PS制作gf动画————————————————————————————————作者:————————————————————————————————日期:利用PS制作gif动画陈华明所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。
通常认为,“幅”就是专业术语中的“帧”。
实际上两者还是有差异的。
帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
而幅则是通过绘制或拍摄后得到的静止画面。
视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。
所以,幅的概念大于等于帧。
一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。
在PS软件中,就具有制作动画的功能。
PS制作的动画格式通常为gif。
本文就是就PS制作gif动画的方法做一个介绍。
我们可以试一试。
打开PS工具。
点击上面菜单“窗口”,如下:在“动画”前面打“√”。
于是,PS界面下方出现浅色长条形动画面板。
如下:如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。
可以一次性将选中的画面全部打开。
(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。
或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。
再点击“打开”。
)于是,PS界面上方出现若干图片选项卡。
如下:由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。
所以选项卡也是从左至右依次排列。
可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。
说明现在PS画面上的图就是“08”。
我们就以“08”为基准来制作动画。
在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。
实现照片中拼接与融合效果的基本步骤

实现照片中拼接与融合效果的基本步骤拼接与融合照片是如今摄影后期处理的常用技巧之一,它允许我们将多张照片合并成一张完美的合成图。
Adobe Photoshop软件提供了丰富的工具和功能,使我们能够轻松实现这一效果。
本文将介绍照片中拼接与融合效果的基本步骤,帮助您更好地掌握这一技巧。
第一步:选择合适的照片首先,您需要选择合适的照片进行拼接与融合。
这些照片应该具有一定的相似性,包括拍摄角度、光照条件等。
确保照片的主题和背景相对一致,这样才能达到较好的拼接与融合效果。
第二步:打开照片在Photoshop软件中打开您选择的照片。
可以使用菜单栏中的“文件”->“打开”选项来导入照片。
第三步:选择图层选择“窗口”->“图层”来打开图层面板。
您可以在这里对照片进行精细的调整和编辑。
确保您选择了要操作的照片图层。
第四步:调整图像尺寸和位置如果您希望拼接的照片尺寸相同,可以使用“编辑”->“图像尺寸”选项来调整图像尺寸。
如果您想调整照片的位置,可以使用“移动工具”来拖动图像。
第五步:选择拼接工具Photoshop软件提供了多种拼接工具,包括“自动对齐图层”、“蒙版”和“涂抹工具”等。
根据您拼接的需求和效果,选择合适的工具。
第六步:自动对齐图层使用“自动对齐图层”工具可以帮助您将多张照片拼接在一起,并自动调整它们的位置和角度,以实现更好的融合效果。
选择要对齐的图层后,使用“编辑”->“自动对齐图层”选项,Photoshop软件会自动完成对齐操作。
第七步:使用蒙版如果在拼接的过程中需要对图像进行局部调整,可以使用蒙版来实现。
通过在需要调整的区域添加蒙版,可以将另一张照片的部分内容融入到当前图层中。
选择需要添加蒙版的图层,点击图层面板底部的“添加蒙版”按钮,然后使用画笔工具在蒙版上绘制黑色或白色,对图像进行隐藏或显示。
第八步:使用涂抹工具如果您希望照片的拼接边缘更加平滑自然,可以使用“涂抹工具”来慢慢将两个图层融合在一起。
利用Final Cut Pro合成和混合图片效果

利用Final Cut Pro合成和混合图片效果Final Cut Pro是一款功能强大的视频编辑软件,它不仅可以剪辑和编辑视频片段,还可以使用各种效果和工具来增强视频的视觉效果。
本文将介绍如何使用Final Cut Pro合成和混合图片效果,从而创造出令人惊艳的视觉效果。
首先,我们需要导入图片到Final Cut Pro的媒体库中。
可以直接将图片文件拖放到媒体库窗口中,或者通过“文件”菜单中的“导入”选项来导入图片。
导入完成后,你可以将图片拖放到时间线中,准备进行后续的编辑和效果添加。
接下来,我们将介绍几种常用的合成和混合图片效果。
其中一种效果是“图像叠加”。
选中时间线中的图片片段,在“效果”浏览器中找到“图像叠加”效果,并将其拖放到选中的图片片段上。
然后,在“浏览与切换”栏中选择要叠加的图片,可以通过调整叠加图片的透明度、位置和大小来调整效果。
通过尝试不同的叠加图片和参数设置,可以创造出各种独特的图像叠加效果。
另一种常用的效果是“颜色键”。
它可以将选定颜色的所有像素替换为另一种图像或视频。
选中时间线中的图片片段,在“效果”浏览器中找到“Matte Key”文件夹下的“颜色键”效果,并将其拖放到选中的图片片段上。
然后,在“浏览与切换”栏中选择要替换的颜色,调整阈值和其他参数,以获得所需的效果。
这个效果非常适用于创造出独特的图像背景或将不同的图像合成到一起的效果。
除了以上两种效果,Final Cut Pro还提供了多种其他的合成和混合效果,如“Alpha蒙版”、“混合模式”等等。
通过在时间线中选中图片片段,然后在“效果”浏览器中浏览不同的效果,并将其拖放到选中的图片片段上,你可以轻松地尝试各种效果并实时预览结果。
另外,Final Cut Pro还提供了一些高级功能,如关键帧动画。
通过在时间线中选中图片片段,然后在“效果控制”栏中选择“关键帧编辑”,你可以为图片添加位置、大小、透明度等属性的关键帧,并根据时间轴进行动画编辑。
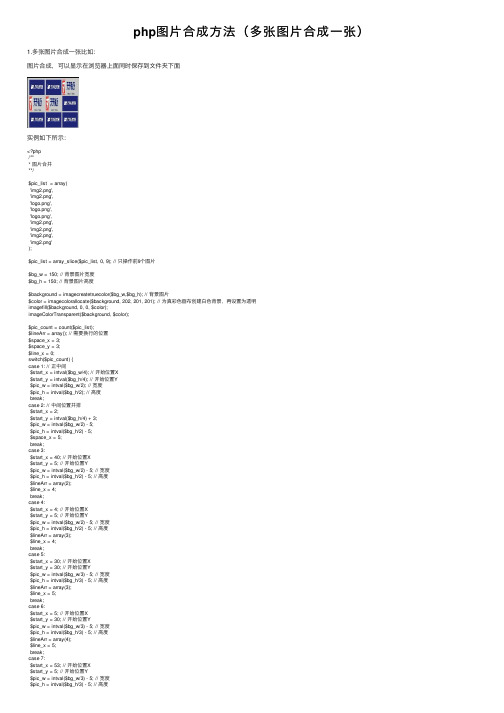
php图片合成方法(多张图片合成一张)

php图⽚合成⽅法(多张图⽚合成⼀张)1.多张图⽚合成⼀张⽐如:图⽚合成,可以显⽰在浏览器上⾯同时保存到⽂件夹下⾯实例如下所⽰:<?php/*** 图⽚合并**/$pic_list = array('img2.png','img2.png','logo.png','logo.png','logo.png','img2.png','img2.png','img2.png','img2.png');$pic_list = array_slice($pic_list, 0, 9); // 只操作前9个图⽚$bg_w = 150; // 背景图⽚宽度$bg_h = 150; // 背景图⽚⾼度$background = imagecreatetruecolor($bg_w,$bg_h); // 背景图⽚$color = imagecolorallocate($background, 202, 201, 201); // 为真彩⾊画布创建⽩⾊背景,再设置为透明imagefill($background, 0, 0, $color);imageColorTransparent($background, $color);$pic_count = count($pic_list);$lineArr = array(); // 需要换⾏的位置$space_x = 3;$space_y = 3;$line_x = 0;switch($pic_count) {case 1: // 正中间$start_x = intval($bg_w/4); // 开始位置X$start_y = intval($bg_h/4); // 开始位置Y$pic_w = intval($bg_w/2); // 宽度$pic_h = intval($bg_h/2); // ⾼度break;case 2: // 中间位置并排$start_x = 2;$start_y = intval($bg_h/4) + 3;$pic_w = intval($bg_w/2) - 5;$pic_h = intval($bg_h/2) - 5;$space_x = 5;break;case 3:$start_x = 40; // 开始位置X$start_y = 5; // 开始位置Y$pic_w = intval($bg_w/2) - 5; // 宽度$pic_h = intval($bg_h/2) - 5; // ⾼度$lineArr = array(2);$line_x = 4;break;case 4:$start_x = 4; // 开始位置X$start_y = 5; // 开始位置Y$pic_w = intval($bg_w/2) - 5; // 宽度$pic_h = intval($bg_h/2) - 5; // ⾼度$lineArr = array(3);$line_x = 4;break;case 5:$start_x = 30; // 开始位置X$start_y = 30; // 开始位置Y$pic_w = intval($bg_w/3) - 5; // 宽度$pic_h = intval($bg_h/3) - 5; // ⾼度$lineArr = array(3);$line_x = 5;break;case 6:$start_x = 5; // 开始位置X$start_y = 30; // 开始位置Y$pic_w = intval($bg_w/3) - 5; // 宽度$pic_h = intval($bg_h/3) - 5; // ⾼度$lineArr = array(4);$line_x = 5;break;case 7:$start_x = 53; // 开始位置X$start_y = 5; // 开始位置Y$pic_w = intval($bg_w/3) - 5; // 宽度$pic_h = intval($bg_h/3) - 5; // ⾼度$lineArr = array(2,5);$line_x = 5;break;case 8:$start_x = 30; // 开始位置X$start_y = 5; // 开始位置Y$pic_w = intval($bg_w/3) - 5; // 宽度$pic_h = intval($bg_h/3) - 5; // ⾼度$lineArr = array(3,6);$line_x = 5;break;case 9:$start_x = 5; // 开始位置X$start_y = 5; // 开始位置Y$pic_w = intval($bg_w/3) - 5; // 宽度$pic_h = intval($bg_h/3) - 5; // ⾼度$lineArr = array(4,7);$line_x = 5;break;}foreach( $pic_list as $k=>$pic_path ) {$kk = $k + 1;if ( in_array($kk, $lineArr) ) {$start_x = $line_x;$start_y = $start_y + $pic_h + $space_y;}$pathInfo = pathinfo($pic_path);switch( strtolower($pathInfo['extension']) ) {case 'jpg':case 'jpeg':$imagecreatefromjpeg = 'imagecreatefromjpeg';break;case 'png':$imagecreatefromjpeg = 'imagecreatefrompng';break;case 'gif':default:$imagecreatefromjpeg = 'imagecreatefromstring';$pic_path = file_get_contents($pic_path);break;}$resource = $imagecreatefromjpeg($pic_path);// $start_x,$start_y copy图⽚在背景中的位置// 0,0 被copy图⽚的位置// $pic_w,$pic_h copy后的⾼度和宽度imagecopyresized($background,$resource,$start_x,$start_y,0,0,$pic_w,$pic_h,imagesx($resource),imagesy($resource)); // 最后两个参数为原始图⽚宽度和⾼度,倒数两个参数为copy时的图⽚宽度和⾼度 $start_x = $start_x + $pic_w + $space_x;}header("Content-type: image/jpg");imagejpeg($background);imagegif($background, "./hero_gam.png");>以上这篇php图⽚合成⽅法(多张图⽚合成⼀张)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
使用Adobe Premiere Pro制作动态图像合成

使用Adobe Premiere Pro制作动态图像合成Adobe Premiere Pro是一款功能强大的视频编辑软件,它不仅可以对视频进行剪辑和调整,还可以制作动态图像合成效果。
本文将为您介绍使用Adobe Premiere Pro制作动态图像合成的一些技巧和步骤。
首先,准备素材。
您可以使用Photoshop或其他设计软件创建您想要合成的动态图像,比如飞行的鸟、飘落的花瓣等。
将这些素材导出为透明背景的PNG或PSD格式,以便在Premiere Pro中进行合成。
接下来,打开Adobe Premiere Pro,创建一个新的项目。
导入您制作好的素材文件。
在项目面板中,将您的素材拖放到“视频轨道”上。
您可以使用“滑动编辑器”在时间轴上调整素材的持续时间和顺序。
为了创建动态效果,您可以使用“关键帧”功能。
选中一个素材,在“效果控制”面板中选择“移动”效果。
通过设置初始位置和最终位置,您可以在时间轴上添加关键帧,从而实现素材的移动。
除了移动,您还可以为素材添加旋转、缩放等效果。
在“效果控制”面板中选择相应的效果,设置初始参数和关键帧,即可实现素材的动态变化。
为了增加更多的动感,您可以使用旋转、缩放和透明度等效果的组合。
在“效果控制”面板中,选择“时间(时间曲线)”选项卡,调整关键帧的速度和曲线形状,以使动画看起来更加流畅和自然。
此外,您还可以为素材添加过渡效果,比如淡入淡出、闪烁等。
在“效果控制”面板中选择“过渡效果”,拖放到素材的首尾,调整过渡的持续时间和强度。
完成动态图像合成后,您可以对视频进行预览。
可以使用“空格键”播放预览,如果您不满意可以随时回到时间轴进行调整。
最后,导出您的作品。
在导出设置中选择合适的分辨率和格式,点击导出按钮即可完成导出。
在使用Adobe Premiere Pro制作动态图像合成时,需要您具备一定的创意和设计能力。
同时,也需要耐心和实践,不断尝试和调整。
通过掌握关键帧和效果控制等功能,您可以为静态的图像增加更多的动态效果,使您的作品更加生动和吸引人。
七年级语文狼必考知识点图片保存

七年级语文狼必考知识点图片保存作为七年级学生,参加语文考试是必不可少的环节。
而在狼必考的知识点中,图片保存也是需要掌握的一项技能。
以下是关于七年级语文狼必考知识点——图片保存的内容介绍。
一、什么是图片保存随着科技的不断进步,我们所接触到的信息来源越来越多,其中图片就是我们经常查找的一种资源。
为了方便我们使用和了解,我们需要将所查找到的图片进行保存,以便随时查看。
图片保存就是将网络上的图像资源保存到我们自己的电脑、手机或其他媒介中,以便于随时查看、使用和传输。
二、图像文件格式在进行图片保存之前,我们需要了解一下图像文件格式。
常见的图像文件格式有JPEG、GIF、PNG等,它们各有特点,适合不同的应用场景。
1. JPEG格式JPEG是一种压缩的图像文件格式,它适合存储颜色较为丰富的照片,但是会对图像进行压缩,所以保存后的图片可能会失去一些细节和清晰度。
2. GIF格式GIF是一种适合保存动态图像的格式,它可以把多张静态图片合成一组动态图像,适合用于制作表情包、动图等。
3. PNG格式PNG是一种无损压缩的图像文件格式,适合保存不需要压缩的图像,保存后的图片保留了所有信息,图像质量很高。
三、如何保存图片在了解了图像文件格式后,我们就可以开始进行图片保存了。
下面介绍几种常见的图片保存方法。
1. 右键保存当我们在浏览器中查看一张图片时,可以通过右键点击图片,选择“保存图片”将其保存到我们的电脑或手机中。
2. 抓图工具除了右键保存外,还可以使用一些辅助工具,例如抓图工具。
这些工具可以让我们自由裁剪所需要的部分,缩放大小等操作,更加方便快捷。
3. 截屏操作有时候,我们需要保存整个屏幕或部分截图,这时候就可以使用截屏操作。
在电脑上,可以使用快捷键“PrintScreen”或“Win+PrintScreen”来实现截屏功能。
在手机上,不同的手机型号会有不同的操作方式,我们可以通过搜索“截屏+手机品牌”来了解具体操作步骤。
AE怎么制作图片拼接出现的动画效果?

AE怎么制作图⽚拼接出现的动画效果?ae想要实现图⽚拼接动效,该怎么实现呢?下⾯我们就来看看详细的教程。
Adobe After Effects CC 2018 v15.1.2.69 64位中⽂正式版
类型:媒体其它
⼤⼩:1.84GB
语⾔:多国语⾔
时间:2018-07-20
查看详情
1、打开AE软件,新建合成,命名图⽚拼接动效,调整相应的参数。
2、打开ps将⼀张素材图⽚拉⼊,并且将图⽚进⾏切割;(也可以直接找⼏张素材图⽚,⽐如照⽚也⾏);导出切⽚;
3、ctrl+i导⼊ps导出的切⽚,并且放⼊时间线⾯板内;
4、⽤对齐⼯具,将切⽚素材铺满这个画布;然后选中所有图层,新建预合成;命名照⽚墙;
5、选中预合成,添加卡⽚擦除效果;设置参数;给位置抖动和过渡完成K关键帧,实现动画;
以上就是ae制作拼接效果出现画⾯的动画,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何将几张静态图片合成一张动态GIF图片
——答“人生苦短”和“小钰奶奶”——
一、效果图
二、制作方法
1、点击在线制作gif图片网站:/ ,进入网站首页;点击下图【图片1】右侧的【浏览】如下图;
2、找到您保存图片的文件夹里所需要的图片,点击【打开】,如下图;
二张图片
4、点击【增加一张新的】,如下图;
三张图片;
5、点击【增加一张新的】,再点击下图【图片4】右侧的【浏览】;如步骤2那样打开第四张图片;
6、点击【增加一张新的】,再点击下图【图片5】右侧的【浏览】;如步骤2那样打开第五张图片;(注意:最多可以用5张图片。
当然用4张、3张、2张都可以制作)
7、选择切换速度,如下图;
8、点击【生成gif图动画】,如下图;
9、出现效果图,点击【点这里可以下载保存gif文件】,如下图;
10、点击【保存】,如下图;
11、保存在您要保存的文件夹即可。
