第5章制作Flash文本动画——波浪式文字动画和镜面文字效果
FLASH二维动画任务5 镜像文字

1.图层1:将五个字母分别拖到舞台,调整好位置 复制五个文字,调整位置,垂直翻转,
将透明度设置为30% 2.图层2:移到底层,画一个绿色矩形,调整大小,位 置,如图所示
实战演练:尝试制作不同的文字效果
1.在库面板中,将C字母元件直接复制,改名为H,I,N,A 2.进入H字母元件,将循环选项中改为2,(进入I字母元件, 将循环选项中改为3,进入N字母元件,将循环选项中改为4, 进入A字母元件,将循环选项中改为5,) 3.将后四个字母元件中的第1帧分别向后移动2,4,6,8帧 4.再将H中的第3帧复制到第1帧,I中的第5帧复制到第1帧, 以此类推。
引入
主讲:潘秀敏 课时:1节 日期:2020.2.26
知识与技能
过程与方法
情感态度 与价值观
1.了解动画的制作原理 2.掌握工具箱中的文字工 具。
使学生掌握工具箱里工 具的使用方法和运动补 间动画,培养学生发现 问题,探究问题和解决 问题的能力
激发学生学习兴趣和创作 动画才能;培养学生欣赏作 品的能力
பைடு நூலகம்
重点
掌握文字工具的使用方 法;灵活运用补间动画。
难点 制作镜像文字的过程
第一步:新建“文字”图形元件 第二步:第1帧输入文字“C”大小为60, 白色。第2帧按F6,将C改为H,第3帧 按F6,将H改为A,以此类推,最后1-2帖 帧分别为CHAIN.
操作二 制作字母C影片剪辑
第一步:新建影片剪辑元件,命名为C 第二步:将文字图形元件拖入舞台。 第三步:选中元件,属性面板--循环--选 项中选择单帧---第1帧输入数字1 第四步:创建1-20传统补间动画,第10 帧将元件向上移 第五步:第30帧F5(让动画停留10帧)
电子课件-《Flash CC动画设计与制作》-A06-2765 第五章 Flash CC文本特效设计

5.3.1 案例描述
本案例制作的是文字放大镜效果,通过运用遮罩层的制作来制
作出遮罩与被遮罩的效果,把放大镜部分的被遮罩部分放大,放大镜 以外的文字保持不变,达到放大镜效果,再运用传统补间动画制作放
大镜移动效果。
5.3.2 制作步骤
制作过程中主要使用“文本”工具、“遮罩层”、“椭圆”
工具、“矩形”工具、“图形元件”类型、“传统补间动画”等组 合完成。
元件,然后通过设置元件样式的透明度的改变,和制作传统补间动画 来表现渐出文字。
5.2.2 制作步骤
制作过程中主要使用“图形元件”类型、“文本”工具、“
创建传统补间”、“关键帧”等组合完成。
5.2.3 案例小结——传统补间动画的应 用
在一个关键帧中设置一个文字元件的大小、颜色、透明度等属
性,然后在另一个关键帧中改变这些属性,在两者之间的帧的值创 建传统补间动画。传统补间动画的元素可以是影片剪辑、按钮、图
目录
5.1立体文字 5.2渐出文字 5.3绘制放大文字动画 5.4综合案例(一)制作闪光文字动画 5.5综合案例(二)制作风吹文字动画
本章小结
5.1立体文字
5.1.1 案例描述 5.1.2 制作步骤 5.1.3 案例小结——文字立体效果 5.1.4 能力扩展
5.1.1 案例描述
本案例制作立体文字效果,主要复制文字,将位于下层的文字
不动。
5.1.4 能力扩展
综合运用前面所学的知识,使用部分选取工具,运用渐变透明效果,制作如上图 所示的文字立体效果。
5.2 渐出文字
5.2.1 案例描述 5.2.2 制作步骤 5.2.3案例小结——传统补间动画的应用 5.2.4 能力扩展
5.2.1 案例描述
flash动画设计教案——4.6镜面字的制作(高教社)

FLASH动画设计教案——4.6 镜面字的制作课题4.6 镜面字的制作课时 2 课型新授课教学目的复习各个工具的使用重点图形切割和位图填充难点各个工具的综合使用关键通过实例练习, 使学生熟练操作.教具资料直尺、模型学生准备用品笔、本教学环节教学内容教育教学调控组织教学师生问好,查出缺席复习提问图形切割位图填充1分钟新授内容例2 镜面字图4-35镜面字制作如图4-35所示的镜面字,操作步骤如下:(1)新建一个文件,选择矩形工具,设置为无边框,填充色为蓝色(0000FF),画一个矩形。
(2)在矩形的中间,用铅笔工具画一条黑线实线,将矩形分为两部分,如图4-36所示。
图4-36将矩形分为两部分(3)选择油漆桶工具,将下面的矩形的填充色改为浅蓝色(0066CC)。
(4)使用文字工具,设置字体为隶书,大小64,颜色为黄色(FFFF00),输入“水中花”。
将文字移动到黑线的上面,如图4-37所示。
新授内容图4-37添加文字(5)选中文字,单击菜单中“编辑”|“拷贝”命令,复制文字;再单击菜单中“编辑”|“粘贴到当前位置”命令,制作当前文字的一个副本。
(6)单击菜单中“修改”|“变形”|“垂直翻转”命令,翻转文字,如图4-38所示。
再将翻转的文字移动到黑线的下面,就可得到镜面字效果。
图4-38文字垂直翻转教师边讲解边演示,学生模仿操作.练习模仿操作一些其它相关的实例小结:图形切割和位图填充。
用Flash制作滚动字幕

用 K3$:6 制 作 滚 动 字 幕
!
刘 伟
第八步,在第 :JJ 帧处按 @I 键插入关 键帧。 将其向 第九步, 选中第 : 帧处的文本, 左移出舞台。 第十步, 选 择 第 :JJ 帧 处 的 文 字 , 将其 移至矩形的右侧。 第十一步, 在第 : 帧处右击鼠标, 在弹 出的快捷键菜单中选择 “创建补间动画” 命 令, 创建其补间动作动画。 第十二步, 在图层 H 的图层名称处右击 鼠标, 在弹出的快捷菜单中选择 “遮罩层” 命 令, 将该图层设置为遮罩层。 制 作 完 毕 , 按下 2%)5= 键即进行影片 测 试。
影视片中常见的文字渐显渐隐、 字色渐 深渐浅的效果, 用 @,$67 也可以实现。 第一步, 选择 “文件 ! 新建” 命令, 新建一 命令, 导入一 个影片文件。 选择 “文件 ! 导入” 幅背景图片, 并设置舞台与图片同等大小。 第二步, 在 :JJ 帧处按 @A 键插入帧, 使 影片延续到 :JJ 帧。 第三步, 单击 “插 入 图 层 ” 按钮, 新建图 “矩形” 工具绘制一个无边框的矩 层 *。选择 形, 设置其与舞台同高。 第四步, 在 “混 色 器 ” 面板中的 “填 充 样 式” 下拉列表中选择 “线 形 ” 选项, 设置矩形 的填充为白色—— —黑色—— —白色。 第五步, 单击 “插 入 图 层 ” 按钮, 新建图 层 H。 第六步, 单击 “文本” 工具, 输入文本 “” 。 第七步, 在 “属性” 检查器中设置字体为 隶书, 字 号 大 小 为 HJ, 字 符 间 距 为 *J, 行间
这个软件处理文字标题、 图片、 声音等及其它多媒 体要素的能力较差,制作出的课件界面不够美观。 如果能将它与前面的软件结合使用, 可以发挥各自 优势, 制作出几乎完美的课件。 在 C"85=C"-%) 中 调 用 《立 体 几 何 画 板 》 文件的 最简单的方法为: 第一步, 在 《立 体 几 何 画 板 》 中制作一个文件, 如: 例 :;?"4 。 第二步, 在幻灯片的合适位置任意选择一对象 (如: 图片、 文字、 按钮等) , 在其上单击右键, 在弹出 的快捷菜单中选择 “动作设置” 。 第三步, 在出现的动作设置对话框进行如下设 置: 点选 “运行程序” 标签, 输入: “!LMN774M?",$4;5O5 。其中 “!LMN774M?",$4;5O5 ” 表示几何画 .LM 例 :;?"4 ” 板的主文件目录, “.LM 例 :;?6E ”是调用的几何画板 课件存放的目录, 二者之间有一空格; 第四步, 在幻灯片播放时, 单击上面所选择的 对象, 会立即打开 《立体几何画板》 软件并运行已制 作好的 “例 :;?6E ” 课件。关闭 《立体几何画板》 , 能立 即返回到刚才显示的幻灯片中, 操作简易, 播放过 程自然、 流畅。 相 信 通 过 以 上 几 种 方 法 会 大 大 增 强 C"85=
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash cs5文字特效

河北医科大学
33
动态文字—跳动的文字效果
效果: 目的:在黑色的背景中制作跳动的文字效果。 要点:用到的工具及功能有:文字工具、补间动画、 分离、分散到图层、Alpha的设置等
河北医科大学
34
动态文字—跳动的文字效果
17
动态文字—变心文字
(3) 单击[选择]工具,选中刚输入的文字,在文字上 单击鼠标右键,弹出快捷菜单,选择[分离]命令,
将文字分离成单个文字
(4) 再在文字上单击鼠标右 键,在弹出的快捷菜单中
选择[分离] 命令,将文字分离成矢量图,如图所
示。
(5) 在“图层1”的30帧处单击鼠标右键,在弹出的
快捷菜单中单击[插入关键帧] 命
3
静态文字—浮雕文字
效果:
目的:在白色背景中制作浮雕文字 要点:主要用到的工具及相关知识有:文字
工具、分离、图像叠放的顺序改变、扩展
填充等。
4
(1)单击[文字]工具,在舞台中央输入“艺术与人生” 文字,文字【属性】面板的设置如图所示,文字效果 如图所示。
选中“艺术与人生”文字,按【Ctrl+C】键复制文字, 再按【Ctrl+V】将当前文字粘贴到舞台上,如图示。 设置所复制文字的颜色为“灰色3.18所”,效果如图所 示
7
静态文字—渐变文字
效果:
目的:在白色背景中制作五颜六色的文字效。 要点:主要用到的工具及相关知识有:文字
工具、填充工具、渐变设置浮动面板、属
性设置等
8
(1) 启动Flash CS5,新建一个文档,命名为“渐变文字 效果”。 (2) 单击[文字]工具,在舞台上输入“花样年华”文字, 如图所示。
(3) 选择[修改]→[分离]命令,将文字分离成单个的文字。 (4) 重复第3步,再将单个的文字分离成矢量图形。 (5) 单击颜料桶工具,并将填充色设置为 渐变。 (6) 颜色浮动面板的设置如图所示,所获得的效果如图所 示。 注意:可调
flash怎么制作创意的文字变形动画?

flash怎么制作创意的⽂字变形动画?
flash中想要制作⼀个⽂字变形的动画,主要利⽤到flash中的形状补间动画来实现,下⾯我们就来看看详细的教程。
Adobe Flash Professional CS5 官⽅简体中⽂完整正式版
类型:Flash 类
⼤⼩:1.5GB
语⾔:简体中⽂
时间:2015-04-18
查看详情
1、这⾥⽤的是Animate CC,打开软件,新建AS3⽂档。
2、在舞台放置⽂本,注意是静态⽂本。
3、选择⽂本框,ctrl+b或者右键选择分离。
4、再选择⼀次⽂本,再执⾏⼀次分离操作,以变成形状。
成功后会看到选择后出现点点。
5、因为是6个字,在10帧,20帧,30帧,40帧,50帧添加关键帧。
后⾯添加普通帧。
6、从第⼀个关键帧开始,⽂字数量依次增加,也就是第⼀个关键帧放⽂,第⼆字放⽂字,第三个放⽂字变。
7、最后,选择所有帧,右键添加补间形状。
8、好了,⽂字形变动画就做好了。
以上就是flash制作创意的⽂字变形动画,希望⼤家喜欢,请继续关注。
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
Flash制作文字效果3例

Flash制作荧光文字效果此实例的实现的是带荧光文字效果,在制作过程中主要使用了渐变填充等工具,通过简简单单几样工具便创造出了漂亮的文字特效。
难点就在于图形、色彩编辑的技巧和填充工具的使用。
通过对文字边框进行柔化处理,产生具有霓虹灯效果的荧光文字。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下:图11.新建一个电影,在属性面板中设置其尺寸为480pxX150px,选择一种颜色(本例为#000099)作为背景色。
2.从工具箱中选取文本工具,在属性面板中设置字体类型设置成VladimirScrD,字体大小设置成100,在舞台上输入“Flashghost”。
选择工具栏中箭头工具,将文字移动到工作区中间。
按键盘的“Ctrl+B”键,将文字打碎。
效果如图2图2分离文本3.选择工具栏中墨水瓶工具,将墨水瓶工具参数栏中线条颜色设置成明黄色,线条宽度设置成1.0,将鼠标移动到工作区中,鼠标光标将变成墨水瓶形状,用鼠标依次点击文字边框,文字周围将出现明黄色边框。
效果如图3所示:图3为文本描边2.按Delete删除填充区域,效果如图4所示:图4删除坛区域4.选择工具栏中的箭头工具,按住键盘上的Shift键,依次双击每个字母外的明黄色边框,将他们全部选中,选择菜单“修改/形状/将线条转换为扩充”菜单命令,黄色边框被转变成可填充区域。
5.选择菜单“修改/形状/柔化填充边缘”,再按照如图所示的参数设“置柔化填充边缘”对话框,进行如图5所示,点击“确定”按钮,关闭对话框。
图56.选择工具栏中箭头工具,在工作区的空白处点击鼠标,取消对文字边框的选择。
这时可以看到,明黄色边线两边出现了模糊渐变,保存作品,按“Ctrl+Enter”预览最终效果,就可以看见漂亮的荧光文字效果。
Flash制作线框字特效线框文字效果,也是很简单的效果制作之一,在制作过程中效果如图1所示,要实现这一文字效果,其具体操作如下:图11.新建一个电影,在属性面板中设置其尺寸为290pxX80px,选择一种颜色(本例为#FFFFFF)作为背景色。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
flash里的文字动画(说课稿)

多媒体教案说课——FLASH里的文字动画一﹑说教材教材:普通高中课程标准实验教科书《多媒体技术应用》(选修)科学教育出版社.本节课是《多媒体技术应用》第四章动画、视频及应用第五节计算机动画制作第二部分动画制作实战中的一课时的内容。
这节课通过对文字动画的制作巩固前面课时里flash里的基础知识,如图层、关键帧、空白关键帧、元件、“形状补间”、“动画补间”等,更重要是进一步明确加强“动画补间”的理解和创建、元件的使用以及对Alpha值的设置。
重点:文字的编辑,文字动画补间的创建,元件的建立及使用,Alpha值的设置难点:元件的使用,对动画补间原理的深刻理解和熟练制作二、说学生通过前面课时的学习,学生对Flash软件有了初步的认识,知道了两种基本的动画---“形状补间”和“动画补间”,但未形成很好的理解,特别是对“动画补间”的原理、创建过程还很生疏,还不了解到底什么时候应该去使用元件,如何根据自己的意图去创建动画。
三、教学目标1.知识与技能:(1)熟练编辑flash里的文字(2)进一步理解元件的概念、掌握“文字内容元件”的建立和使用;掌握Alpha值的设置(3)加强“动画补间”的创建2.过程与方法:(1)增强实践操作能力(2)认识和体验利用多媒体技术呈现信息、交流思想的生动性,能较好地表达和呈现自我创意(3)培养学生自主探索和综合运用知识的能力3.情感态度与价值观:能通过作品的逐步形成,培养正确的、积极向上的表达和交流信息的观念动画中引导层的创建和制作,讲练结合法能够使学生更好的巩固所学知识,而任务驱动法能帮助学生在完成具体任务时不断巩固已有知识,通过任务的驱动,提高学生对于相关内容的学习兴趣,培养学生计算机操作能力。
五、说环境资源计算机教室(一人一机)、Windows XP操作系统、Flash8教学软件、PPT演示文稿、教学素材的准备、局域网广播系统七、说教学过程设计(一)创设情境,导入新课教师:(通过LanStar)分别展示静态标题文字的网页和动态变幻的标题文字的网页,让学生进行比较。
Flash 《写字效果》操作步骤

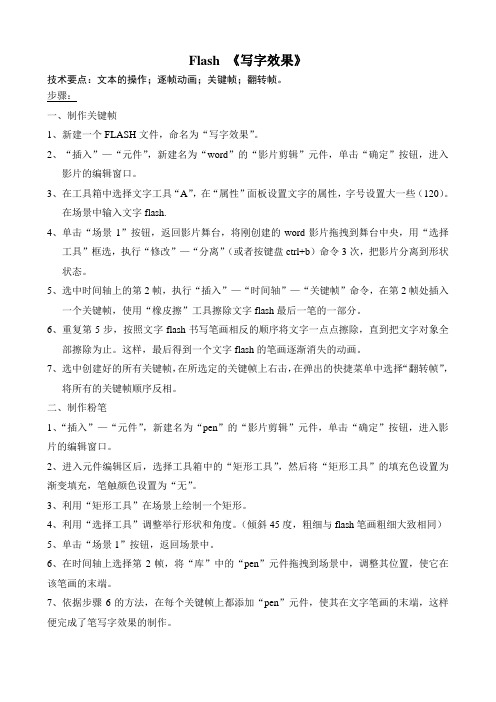
Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
使用Flash制作跳动文字效果

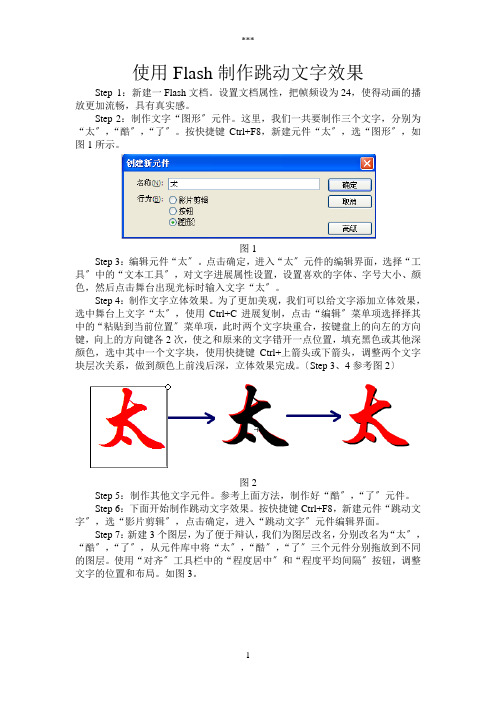
使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
Flash制作文字效果

教学课题: Flash制作文字效果教学目的:1、熟悉Flash的界面2、掌握Flash的工具栏、工具箱的各自的用途3、用Flash制作一些文字效果教学难点:用Flash制作一些文字效果教学方法:演示法、讲授法教学课时:8课时教学过程:一、Flash的文字工具1、向舞台中添加文本A.选择“文本”工具。
B.在属性检查器(“窗口”>“属性”>“属性”)中,从弹出菜单中选择一种文本类型来指定文本字段的类型:动态文本:创建一个显示动态更新的文本的字段。
输入文本:创建一个供用户输入文本的字段。
静态文本:创建一个无法动态更新的字段。
仅限静态文本:在“属性”检查器中,单击“改变文本方向”,然后选择一种文本方向和流向。
(默认设置为“水平”。
)C.在舞台上,执行下列操作之一:(1)要创建在一行中显示文本的文本字段,单击文本的起始位置。
(2)要创建定宽(对于水平文本)或定高(对于垂直文本)的文本字段,将指针放在文本的起始位置,然后拖到所需的宽度或高度。
注:如果创建的文本字段在键入文本时延伸到舞台边缘以外,文本将不会丢失。
若要使手柄再次可见,可添加换行符,移动文本字段,或选择“视图”>“剪贴板”。
2、关于文本属性字体属性包括字体系列、磅值、样式、颜色、字母间距、自动字距微调和字符位置。
段落属性包括对齐、边距、缩进和行距。
A、设置字体、磅值、样式和颜色使用“选取”工具选择舞台上的一个或多个文本字段。
在属性检查器(“窗口”>“属性”>“属性”)中,从“字体”弹出菜单中选择一种字体,或者输入字体名称。
单击“磅值”值旁的三角形,然后拖动滑块来选择一个值,或者输入字体大小值。
(字体大小以磅值设置,而与当前标尺单位无关。
)要应用粗体或斜体样式,请单击“粗体”或“斜体”。
从“消除锯齿”弹出菜单(“粗体”按钮下方)中选择一种字体呈现方法。
若要选择文本的填充颜色,单击颜色控件,然后执行下列操作之一:(1)从“颜色选择器”中选择颜色。
制作Flash拼合文字动画和螺旋翻转文字动画

教学
难点
掌握矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧
辅助
资源
《Flash CS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作拼合文字动画、螺旋翻转文字动画的方法;
(2)通过软件相关功能的解析学习矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧;
教学过程
师生互动
活动设计
1、制作拼合文字动画
(1)新建空白文档,新建元件
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作螺旋翻转文字动画
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、是不是每一种文本类型都具有“实例名称”选项?
“静态文本”类型没有“实例名称”选项。传统文本中的“动态文本”类型、“输入文本”类型和TLF文本具有“实例名称”选项。
作业
布置
制作拼合文字动画;
制作螺旋翻转文字动画
小结
在Flash中脚本语言ActionScript脚本语言允许用户向应用程序添加复杂的代码,用于交互性、播放控制和数据显示,利用脚本语言可以制作更多动画效果。
教学
后记
教材
《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师
教学
课题
第5章制作Flash文本动画——拼合文字动画和螺旋翻转文字动画
课题
类型
理论+实作
课时
安排
2
教案编号
89-90
教学
制作Flash波光粼粼文字动画和波纹文字效果

《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师
教学
课题
第5章制作Flash文本动画——波光粼粼文字动画和波纹文字效果
课题
类型
理论+实作
课时
安排
2
教案编号
77-78
教学
目标
学会制作波光粼粼文字动画;
学会制作波纹文字效果;
掌握文本工具、矩形工具和遮罩层的使用方法和应用技巧。
教学过程
师生互动
活动设计
1、制作波光粼粼文字动画
(1)新建空白文档,新建元件,绘制矩形组
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作波纹文字效果
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、如何设置字符选项中的颜色?
单击“样本”右侧的按钮图标,弹出“颜色”对话框,输入颜色值为RGB,将其添加到自定义颜色重,单击“确定”按钮,即可完成。
教学
重点
学会制作波光粼粼文字动画;
学会制作波纹文字效果
教学
难点
掌握文本工具、矩形工具和遮罩层的使用方法和应用技巧
辅助
资源
《Flash CS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作波光粼粼文字动画、波纹文字效果的方法;
(2)通过软件相关功能的解析学习文本工具、矩形工具和遮罩层的使用方法和应用技巧;
作业
布置
制作波光粼粼文字动画;
制作波纹文字效果
小结
案例利用矩形工具绘制多个矩形,并将绘制的矩形制作为动画,再将制作的矩形动画所在图层设置为遮罩层,从而制作出波光粼粼文字动画和波纹文字画制作技巧;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、制作波浪式文字动画
(1)新建空白文档,新建元件
(2)绘制图形,输入文本,制作动画效果
讨论
问题:
1
字段自动
扩展和换
行?
在创建静
态文本
时,可以
将文本放
在单独的
一行中,
该行会随
着用户的
键入而扩
展,也可
以将文本
放在定宽
字段或定
高字段
中,这些
字段会自
动扩展和
换行。
(3)测试动画,完成效果
2、制作镜面文字效果
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果2
么工具可以使图形或元件旋转?
调整图形或元件的旋转时,不仅可以在
面板中进行旋转的设置,还可以使用“任意变形工具”进行旋转。
(3)测试动画,完成效果。
