dedecms更改默认模板
DEDECMS影视模板

DEDECMS影视模板篇一:dedecms织梦手机站模板入门教程织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成的织梦标签和织梦手机模板功能,织梦更新后,默认的 default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
1、手机模板命名规则在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:index_m.htm首页模板index_default_m.htm 频道页模板list_default_m.htm 列表页模板list_default_sg_m.htm 列表页模板article_article_m.htm 内容页模板article_default_m.htm 内容页默认模板search_m.htm 搜索页模板head_m.htm 顶部模板footer_m.htm 底部模板熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。
这些手机模板和pc模板在制作、调用上还是有些区别的。
下面说一下具体的区别。
2、手机模板和pc模板的不同(1)手机模板的命名不同从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
织梦去版权方法DedeCms 5.7全站去版权去广告方法(前台)

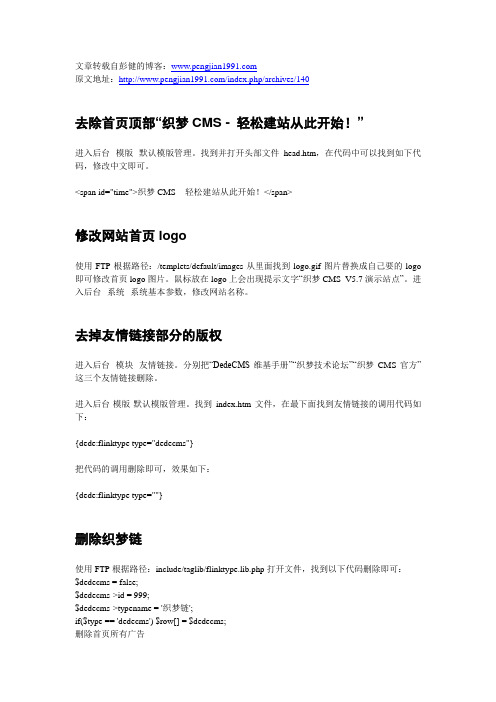
文章转载自彭健的博客:原文地址:/index.php/archives/140--------------------------------------------------------------------------------------------------------------------去除首页顶部“织梦CMS - 轻松建站从此开始!”进入后台--模版--默认模版管理。
找到并打开头部文件head.htm,在代码中可以找到如下代码,修改中文即可。
<span id="time">织梦CMS - 轻松建站从此开始!</span>修改网站首页logo使用FTP根据路径:/templets/default/images从里面找到logo.gif图片替换成自己要的logo 即可修改首页logo图片。
鼠标放在logo上会出现提示文字“织梦CMS_V5.7演示站点”。
进入后台--系统--系统基本参数,修改网站名称。
去掉友情链接部分的版权进入后台--模块--友情链接。
分别把“DedeCMS维基手册”“织梦技术论坛”“织梦CMS官方”这三个友情链接删除。
进入后台-模版-默认模版管理。
找到index.htm文件,在最下面找到友情链接的调用代码如下:{dede:flinktype type="dedecms"}把代码的调用删除即可,效果如下:{dede:flinktype type=""}删除织梦链使用FTP根据路径:include/taglib/flinktype.lib.php打开文件,找到以下代码删除即可:$dedecms = false;$dedecms->id = 999;$dedecms->typename = '织梦链';if($type == 'dedecms') $row[] = $dedecms;删除首页所有广告进入后台--模块--广告管理。
织梦用户手册

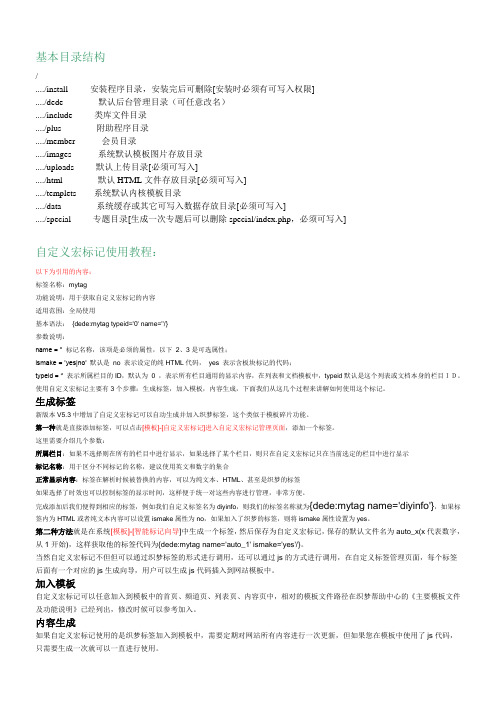
基本目录结构/..../install 安装程序目录,安装完后可删除[安装时必须有可写入权限]..../dede 默认后台管理目录(可任意改名)..../include 类库文件目录..../plus 附助程序目录..../member 会员目录..../images 系统默认模板图片存放目录..../uploads 默认上传目录[必须可写入]..../html 默认HTML文件存放目录[必须可写入]..../templets 系统默认内核模板目录..../data 系统缓存或其它可写入数据存放目录[必须可写入]..../special 专题目录[生成一次专题后可以删除special/index.php,必须可写入]自定义宏标记使用教程:以下为引用的内容:标签名称:mytag功能说明:用于获取自定义宏标记的内容适用范围:全局使用基本语法:{dede:mytag typeid='0' name=''/}参数说明:name = ‟‟ 标记名称,该项是必须的属性,以下2、3是可选属性;ismake = ‟yes|no‟ 默认是no 表示设定的纯HTML代码,yes 表示含板块标记的代码;typeid = …‟ 表示所属栏目的ID,默认为0 ,表示所有栏目通用的显示内容,在列表和文档模板中,typeid默认是这个列表或文档本身的栏目ID。
使用自定义宏标记主要有3个步骤:生成标签,加入模板,内容生成,下面我们从这几个过程来讲解如何使用这个标记。
生成标签新版本V5.3中增加了自定义宏标记可以自动生成并加入织梦标签,这个类似于模板碎片功能。
第一种就是直接添加标签,可以点击[模板]-[自定义宏标记]进入自定义宏标记管理页面,添加一个标签。
这里需要介绍几个参数:所属栏目:如果不选择则在所有的栏目中进行显示,如果选择了某个栏目,则只在自定义宏标记只在当前选定的栏目中进行显示标记名称:用于区分不同标记的名称,建议使用英文和数字的集合正常显示内容:标签在解析时候被替换的内容,可以为纯文本、HTML、甚至是织梦的标签如果选择了时效也可以控制标签的显示时间,这样便于统一对这些内容进行管理,非常方便。
cms替换主页的步骤

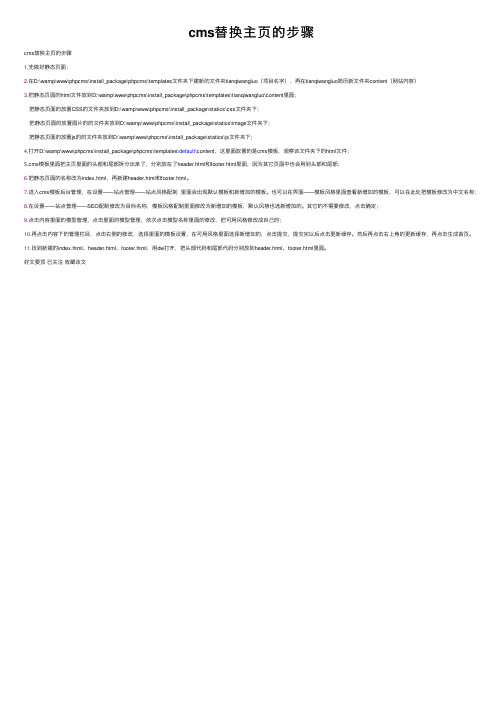
cms替换主页的步骤cms替换主页的步骤1.先做好静态页⾯;2.在D:\wamp\www\phpcms\install_package\phpcms\templates⽂件夹下建新的⽂件夹tianqiwangluo(项⽬名字),再在tianqiwangluo简历新⽂件夹content(⽹站内容)3.把静态页⾯的html⽂件放到D:\wamp\www\phpcms\install_package\phpcms\templates\tianqiwangluo\content⾥⾯;把静态页⾯的放置CSS的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\css⽂件夹下; 把静态页⾯的放置图⽚的的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\image⽂件夹下;把静态页⾯的放置js的的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\js⽂件夹下;4.打开D:\wamp\www\phpcms\install_package\phpcms\templates\default\content,这⾥⾯放置的是cms模板,观察该⽂件夹下的html⽂件;5.cms模板⾥⾯把主页⾥⾯的头部和尾部拆分出来了,分别放在了header.html和footer.html⾥⾯,因为其它页⾯中也会⽤到头部和尾部;6.把静态页⾯的名称改为index.html,再新建header.html和footer.html。
7.进⼊cms模板后台管理,在设置——站点管理——站点风格配制⾥⾯会出现默认模板和新增加的模板。
也可以在界⾯——模板风格⾥⾯查看新增加的模板,可以在此处把模板修改为中⽂名称;8.在设置——站点管理——SEO配制修改为⽬标名称,模板风格配制⾥⾯修改为新增加的模板,默认风格也选新增加的。
Zencart模板修改(必看)

一、如何安装和修改zencart新模板1.下载ZenCart模板提示:比如下载的模板名为jinxu99mbcn,是中文语言下的套用的网店模板。
至于英语语言下用用哪个模板,调用方法是一样的。
2.备份好网店数据库和原来的模板文件个性化网页!二、安装ZenCart模板1.将下载后的模板包用winrar或7zip解压缩。
2.将模板目录整个复制到includes/templates/ 下三、选择新安装的模板1.进入ZenCart后台管理,工具(Tools) 模板选择(Template Selection),可以看到右边已安装模板有模板名:【】2.选择要替换哪个现有模板(这里选的是ZCDemo Chinese),然后点击右边的编辑按钮,从现安装模板的下拉菜单中选择新模板,最后点击更新按钮。
3.此时Default(All)语言使用了:【】这个新模板。
但是还没有生效。
四、正式启用刚选择的模板1.转到工具(Tools) 外观设置(Layout Boxes Controller),2. 在屏幕最下面,选择重置按钮。
五、最后检查查看中文语言下的zencart网页源代码,发现:href="/includes/templates/【】/css/style_imagehover.css" />,说明zencart网店调用新模板成功!七、开始个性化刚启用的模板提示:保护好下载的模板主题包,万一自己修改失误,还可以从头再来的。
开发Sidebox插件(两个变量:$title $content )首先需要搞清楚什么是Sidebox,Sidebox是一个显示在左侧或者右侧的内容区域,当然你也可以将Sidebox的单栏状态打开,使其显示在网页的任何位置。
你可以通过进入后台的Tools/Layout Boxes Controller来进行Sidebox的设置。
注意的是如果开启了单栏Sidebox 的话,你必须通过一句代码手动将其显示到模板中去,否则你是看不到任何效果的。
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
dede织梦cms模板标签说明

dede织梦cms模板标签说明,模版制作解析引擎概述模板设计规范代码参考标记参考:arclist(artlist,likeart,hotart,imglist,imginfolist,coolart,specart ) field channel mytag vote friendlink mynews loop channelartlist page list pagelist pagebreak fieldlist一、织梦模板解析引擎概述在了解DedeCms的模板代码之前,了解一下织梦模板引擎的知识是非常有意义的。
织梦模板引擎是一种使用XML名字空间形式的模板解析器,使用织梦解析器解析模板的最大好处是可以轻松的制定标记的属性,感觉上就像在用HTML一样,使模板代码十分直观灵活,新版的织梦模板引擎不单能实现模板的解析还能分析模板里错误的标记。
1、织梦模板引擎的代码样式有如下几种形式:{dede:标记名称属性='值'/}{dede:标记名称属性='值'}{/dede:标记名称}{dede:标记名称属性='值'}自定义样式模板(InnerText){/dede:标记名称}提示:对于{dede:标记名称属性='值'}{/dede:标记名称}这种形式的标记,在2.1版中,表示结束只需要用“{/dede}”,但V3中需要严格用“{/dede:标记名称}”,否则会报错。
2、织梦模板引擎内置有多个系统标记,这些系统标记在任何场合都是能直接使用的。
(1) global 标记,表示获取一个外部变量,除了数据库密码之外,能调用系统的任何配置参数,形式为:{dede:global name='变量名称'}{/dede:global}或{dede:global name='变量名称' /}其中变量名称不能加$ 符号,如变量$cfg_cmspath ,应该写成{dede:global name='cfg_cmspath' /} 。
织梦DedeCMS内容管理系统设置说明------超全

织梦DedeCMS内容管理系统设置说明作者:admin 时间:2011-06-15 23:01:57 字体:[大中小] 我要投稿建网站:织梦DedeCMS内容管理系统设置说明您当前所在的位置:首页> Dede技巧> 织梦DedeCMS内容管理系统设置说明织梦DedeCMS内容管理系统设置说明站点设置,核心设置,附件设置,会员设置,互动设置,性能选项,其他选项1.1.站点设置站点根网址(cfg_basehost):网站根节点网址,例如设置,主要用于生成一些超链接中加入站点根网址,例如:百度新闻、站点RSS、系统上传附件等网页主页链接(cfg_indexurl):用于前台模板调用网站主站连接主页链接名(cfg_indexname):网站主页的连接名称,默认为“主页”网站名称(cfg_webname):全局站点的名称,通常显示在网页页面的标题栏部分,默认为“我的网站”文档HTML默认保存路径(cfg_arcdir):网站生成静态页面HTML存放路径,默认为“/html”,可以根据自己需要进行设置图片/上传文件默认路径(cfg_medias_dir):网站附件上传默认保存路径,默认为“/uploads”,可以根据自己需要进行修改编辑器(是/否)使用XHTML(cfg_fck_xhtml):控制网站内容编辑器是否启用XHTML类型的标记,默认是不起用的模板默认风格(cfg_df_style):默认模板的风格,设置后模板的路径变为“/tremplets/[设置模板风格]”,默认是default,即“/tremplets/default/”网站版权、编译JS等底部调用信息(cfg_powerby):网站底部版权及js调用信息,一般可以将流量统计代码加入到这里,前台进行调用站点默认关键字(cfg_keywords):用于显示站点默认关键字,便于SEO,通常显示在首页的<meta>中,可以根据自己需求进行修改站点描述(cfg_description):用于显示站点默认描述,便于SEO,通常显示在首页的<meta>中,可以根据自己需求进行修改网站备案号(cfg_beian):用于显示网站备案号的相关内容,可以根据自己需要进行设置1.2.核心设置DedeCms安装目录(cfg_cmspath):系统默认安装目录,默认如果安装在网站根目录即为空,如果安装在子目录需要对其进行设置,例如“cms”,一般移动网站目录需要对其进行重新设置,并重新生成内容,否则会出现页面无法显示、PHP报错等现象cookie加密码(cfg_cookie_encode):用于对用户登陆cookie加密设置,默认系统自动生成,通常使用在系统整合等方面数据备份目录(在data目录内)(cfg_backup_dir):数据库备份文件夹,通常在系统根目录的data文件夹下,默认为backupdata,即在系统“\data\backupdata”文件夹下网站发信EMAIL(cfg_adminemail):用于站点发信的E-mail地址,默认为“cfg_adminemail”,可以根据自己需要进行修改Html编辑器选项(目前仅支持fck)(cfg_adminemail):网站内容发布,字段类型为HTML 时候使用的编辑器,例如普通文章发布时候内容部分的编辑器,默认为fck,在V5.3中取消了以前的HTML编辑器,并今后不再进行开发专题的最大节点数(cfg_specnote):专题部分节点的最大数目,默认为6个节点,在添加专题内容处有相关节点的信息栏目位置的间隔符号(cfg_list_symbol):通常显示在网站当前位置部分的内容,默认为“ > ”即当前位置部分显示为“主页> 一级栏目> 二级栏目”,可以根据自己需要进行修改关键字替换(是/否)使用本功能会影响HTML生成速度(cfg_keyword_replace):系统将会替换HTML编辑器中内容部分的关键词为加亮显示,通常这个选项开启会影响系统生成HTML页面的速度,系统默认是开启的(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址(cfg_multi_site):系统附件生成采用地址类型,一般附件生成没有开启该选项附件将采用“/uploads/liming/test111.gif”的形式,如果开启将在附件地址前面加上网站地址,会变为“/uploads/liming/test111.gif ”设置有效解决了二级域名附件无法显示的问题,系统默认是关闭的(是/否)开启管理日志(cfg_dede_log):用于记录管理员登陆操作系统的日志,默认是关闭的FTP主机(cfg_ftp_host):部分创建将通过ftp形式进行文件创建,系统默认没有这个设置,您可以设置FTP的主机地址为,下面的FTP相关设置也是如此,如果是虚拟主机需要空间商提供FTP账号密码等FTP端口(cfg_ftp_port):同FTP主机部分FTP用户名(cfg_ftp_user):同FTP主机部分FTP密码(cfg_ftp_pwd):同FTP主机部分网站根在FTP中的目录(cfg_ftp_root):同FTP主机部分,一般虚拟主机网站根目录为wwwroot或者htdocs是否强制用FTP创建目录(cfg_ftp_mkdir):如果系统不支持PHP创建目录,启用后将采用FTP形式强行创建目录,系统默认是关闭这个选项的服务器时区设置(cfg_cli_time):用于设置系统程序执行的时区影响到全站时间相关功能,如文章添加时间、留言时间等,默认为8是否启用smtp方式发送邮件(cfg_sendmail_bysmtp):采用SMTP发送电子邮件,系统默认是关闭的,改设置将影响到找回密码、文档内容推荐等功能,如果开启需要设置以下SMTP信息,如果启用还需要保证服务器拥有邮件发送的功能,如果是主机空间可以和空间商取得联系并且确保SMTP设置正确性才能确保邮件发送smtp服务器(cfg_smtp_server):同是否启用smtp方式发送邮件部分,默认为smtp服务器端口(cfg_smtp_port):同是否启用smtp方式发送邮件部分,默认为25 SMTP服务器的用户邮箱(cfg_smtp_usermail):同是否启用smtp方式发送邮件部分SMTP服务器的用户帐号(cfg_smtp_user):同是否启用smtp方式发送邮件部分SMTP服务器的用户密码(cfg_smtp_password):同是否启用smtp方式发送邮件部分建网站:织梦DedeCMS内容管理系统设置说明(2)在线支付网关类型(cfg_online_type):设置在线支付网关类型,默认为nps删除文章文件同时删除相关附件文件(cfg_upload_switch):删除文档内容时候如果开启了这个选项将清除文档相关附件网站全局搜索时间限制(cfg_allsearch_limit):如果在使用高级搜索,查询时间大于设置时间数,系统将提示“服务器忙,请稍后搜索”,默认为1,即为1秒。
织梦模板修改123教程

1. 首页head区域标签2. 列表页head区域标签3. 内容页head区域标签1.首页head区域标签Index.htm页面Title 区域:{dede:global.cfg_webname/}关键字:{dede:global.cfg_keywords/}描述:{dede:global.cfg_description/}2.列表页head区域标签List_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field name='keywords'/}描述:{dede:field name='description' function='html2text(@me)'/}1.内容页head区域标签Article_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field.keywords/}描述:{dede:field.description function='html2text(@me)'/}织梦模板修改系列教程:模板安装(第二节)你如果使用的是虚拟主机的话,需要用ftp把下载的织梦模板上传到网站根目录,一般的虚拟主机网站根目录都是web文件夹。
这个织梦模板三个文件夹,全部都是不需要更改的,直接上传到网站根目录就可以了。
模板文件default。
模板编码:gbk。
上传过程中如果出现一个对话框,就选择全部覆盖。
本地安装的话需要先安装本地测试环境,织梦本地环境搭建教程:/dedecmsjiaocheng/904.html模板上传好以后,登陆网站后台。
确保网站后台的默认模板目录为default,在首页生成哪里也要是default。
dedecms使用手册

DEDECMS(DedeCms)是一个基于PHP语言的开源内容管理系统,它具有简单易用、功能强大、灵活可扩展等特点,广泛应用于企业网站、个人博客、社区论坛等领域的网站建设。
下面是DEDECMS的使用手册:一、安装和配置1. 下载和安装:从DEDECMS的官方网站下载最新版本的安装包,解压缩后上传到服务器上,然后通过浏览器访问安装页面进行安装。
2. 数据库设置:根据系统环境的配置,填写对应的数据库信息,包括数据库类型、主机、用户名、密码等。
3. 管理员用户名和密码设置:设置登陆织梦后台的用户名和密码,务必保证账户安全。
4. 网站基本配置信息设置:填写网站的基本信息,如域名、网站名称、网站简介等。
5. 安装初始化体验包(可选):如果需要体验织梦预设的栏目,可以安装初始化体验包。
6. 完成安装:点击“继续”完成安装,现在可以通过管理员用户名和密码登陆后台或者访问首页体验网站了。
二、后台管理1. 管理员登录:在浏览器中输入网站域名/admin.php,输入管理员用户名和密码进行登录。
2. 模块管理:在后台管理系统中,可以根据需要安装、禁用或卸载相应的模块。
3. 内容管理:可以查看、编辑、删除网站中的内容,包括文章、图片、下载等内容。
4. 模板管理:可以自定义网站的模板风格,包括默认模板、专题模板、分类模板等。
5. 权限管理:可以设置不同用户角色的权限,保证网站的安全性。
6. 系统设置:可以设置网站的基本信息、缓存设置、插件管理等。
7. 数据库管理:可以进行数据库的备份和恢复等操作。
三、前端页面1. 网站模板:织梦默认的后台管理系统文件夹为dede,为了安全起见,建议在正式运营网站的时候更改此文件夹的名称。
同时,织梦标记允许在任何标记中使用函数对得到的值进行处理,形式为:{dede:标记名称function='youfunction("参数一","参数二","@me")'/} 其中@me 用于表示当前标记的值,其它参数由你的函数决定是否存在。
ecshop首页修改ECSHOP的模板大全教程

修改ECSHOP的模板大全ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。
织梦官方_织梦CMS模板制作手册

织梦织梦CMS模板制作手册版本:20120312编写:天涯上海卓卓网络科技有限公司Copyright2002-2012DesDevINC.All rightsreserved. 2Copyright2002-2012DesDevINC.All rightsreserved. 目录目录2版权申明6前言7简介7主题7发行方法7手册Web站点7最后8第一章织梦模板设计师要求91.1设计师定义91.2设计师级别划分及要求9第二章模板制作流程10第三章模板文件及目录结构113.1模板目录113.2模板文件与功能说明113.2.1概念,设计和使用模板123.2.2命名规则123.3其它模板说明13第四章模板引擎介绍144.1静态模板引擎144.1.1核心文件144.1.2功能描述144.1.3模板语法144.2动态模板引擎153Copyright2002-2012DesDevINC.All rightsreserved.4.2.1核心文件154.2.2功能描述164.2.3使用方法164.2.4标记语法164.3模板标签194.3.1标签介绍194.3.2标签的分类19第六章标签参考206.1全局标签20arclist 文档列表20arclistsg独立单表模型文档列表23 arcpagelistarclist列表分页24autochannel 指定栏目25cattree 树形类目26channel 获取栏目列表标签26channelartlist 当前频道的下级栏目的内容列表29 feedback 评论内容32field 内容变量34flink 友情链接35flinktype 友情链接类型36global 全局配置变量标签37hotwords搜索关键词37jsonJSON数据调用38loop 万能调用标签41memberlist会员列表42myad广告44mynews站内新闻46mytag自定义宏标签48phpphp标签49softmsg 软件下载提示信息504Copyright2002-2012DesDevINC.All rightsreserved. sonchannel 子栏目调用52sqlSQL查询标签53tagTAG调用标签55type 指定栏目调用标签56vote投票标签576.2列表标签57list 列表数据标签57pagelist 列表分页标签596.3内容标签60likearticle 相关文档60pagebreak内容分页标签61pagetitle 分页标题63prenext 获取上一篇、下一篇内容65fieldlist 当前模型内容页字段列表666.4模块标签68bookcontentlist连载图书最新内容调用68 booklist连载图书调用69group圈子调用标签70groupthread圈子主题调用标签716.5其他标签72infoguide 分类信息的地区与小分类搜索72 infolink 分类信息地区与类型快捷链接73第七章模板扩展757.1标签扩展757.1.1定义标签757.1.2标签文件内容结构757.1.3属性处理767.1.4底层模板处理777.2常用函数78cn_substr785Copyright2002-2012DesDevINC.All rightsreserved.Html2Text79Text2Html79MyDate80GetDateTimeMk81FloorTime82HtmlReplace82RemoveXSS836Copyright2002-2012DesDevINC.All rightsreserved.版权申明发布本资料须遵守开放出版许可协议1.0或者更新版本;未经版权所有者明确授权,禁止发行本文档及其被实质上修改的版本;未经版权所有者事先授权,禁止将此作品及其衍生作品以标准(纸质)书籍形式发行;如果有兴趣再发行或再版本手册的全部或部分内容,不论修改过与否,或者有任何问题,请联系版权所有者tianya(AT)。
DedeCMS模板修改方法

从零开始学DedeCms模板制作教程DedeCms真是一个非常棒的系统,我从接触到现在一年时间再也没有理会其他CMS系统,推荐刚开始建站或准备换程序的朋友使用DedeCms系统。
就像柏拉图说的:利剑已出,天下必乱,选择DedeCms V3,无往不胜。
选择它,不会错的。
由于DedeCms是柏拉图一个人开发,不可能像动易一样提供完整的使用推广服务,在模版方面,只有一套默认的模版,也没有模版制作使用的详细教程,只有模版标签的说明,这难倒了很多毫无基础的朋友。
我刚接触的时候在制作列表页面时还发帖询问怎么更改列表数目,直到现在还不时有人发帖询问(这个问题很突出,在各个论坛都一样,很多人都不会用搜索)。
在论坛里我也看到很多朋友发帖说模版不够多,模版不会用,也没有好心人帮助,然后发帖发泄一下离开。
论坛上分享的模版很少,即时现在也不多,这和我们国情也有关,没多少人喜欢分享,而一些垃圾还拿分享出来的东西卖钱,鄙视一下!俗话说,求人不如求己,没模版好办,自己制作。
趁落伍征文,发表这篇文章争取落去,呵呵,人无利己,谁肯早起,大家也鄙视一下我。
这篇文章针对的是“无产阶级”毫无基础的朋友,如果你是高手或“资产阶级”就不用看了,高手欢迎交流,“资产阶级兄弟”给点活让兄弟我做做,保证质量。
基础学习html何谓CMS模版?其实就是加上CMS模板引擎代码的HTML页面,所以基础便是HTML 语言学习,HTML的标签不多,很容易学习,搜索下遍地都是教程,不过现在正流行web标准,就是大家说的“DIV+CSS”,要求又提高许多,需要学习CSS,大家可以下载CSS手册,修改模版的时候对照学习修改,每天只要花点时间很快就会学会。
学习dede模版代码了解代码前,如果你是新手,请使用默认模版熟悉下dede系统,系统的设置,如何添加栏目,怎么为栏目设置模版,如何发表文章,更改文章,有个基本概念。
Dedecms的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。
织梦DEDECMS模板修改及CSS调用

首先,打开后台——模板——默认模板管理——index.htm.看到有一句,rel="stylesheet" media="screen" type="text/css" />说明,我们模板是根据这个CSS 来布局网页的,于是我们就打开网站目录下面的templets\style\dedecms.css.然后来分析一下CSS的构成。
我们根据主页的调用,来研究CSS 这样容易理解。
我们打开主页模板,找到:那么w960 center clear mt1 都定义了什么呢?我们打开DEDECMS.CSS 找打相关的定义。
.center{1. margin:0px auto; 定义了CSS 模块的边缘位置都是0,也就是这个center 的层距离上右下左都是0px;2. }3. .w960{4. width:960px; 定义了整体的宽度为960px;5.6. }7. .pright .infos_userinfo {8. margin-bottom: 0px; 定义了首页右部下的互动中心的下面边缘为0px;9. }10. .mt1{11. margin-top:8px; 定义了mt1 的顶部边缘为8px;12. }13. .pright .mt1{14. margin-top:0px; 定义了pright 下面的mt1 顶部边缘为0px;15. }16. .mt2{17. margin-top:16px; 顶部边缘为16px;18. }19. .clear{20. overflow:hidden; 如果clear 层里面的内容超出了层的范围就隐藏起来。
21. }这个pleft 的定义没有在dedecms.css 中,但是我们会发现一句话@import url("layout.css");@import url("page.css");这说明,在dedecms.css 中引用了page.css 和layout.css 这两个样式表,于是我们就在page.css 中找到了pleft 的定义.pleft{width:712px;定义了宽度float:left;该层向左浮动overflow:hidden;超出范围则隐藏}在该层下面调用的是新闻头条的内容,看看它的css.index .bignews{width:424px;height:400px;float:right; 向右浮动border:1px solid #DFF2F5;表示边框线用#dff2f5 的实体颜色填充background:url(../images/headbg-top.gif) repeat-x;背景图片为headbg-top.gif 并且横向平铺overflow:hidden;超出则隐藏。
dedecms织梦的使用与模板设计

公共邮箱
用户名xuetuan_2010@ 密码www2qrnueducn
作业:学团网的社团联合会栏目
具体的内容参考原来的版式做。色彩搭 配可以从网上看看别的网站怎么做的 一周左右做出来。不管做成什么程度, 都把做的东西发到邮箱里。 网页以附件形式放上去。截个效果图做 为邮件的内容
学会常用的html标记 能看懂一些简单的javascript代码。
学会用css布局 不要用表格布局 教程就是网页重构那个文件夹下 面的 学习织梦标记添加织梦标记之后模板就算差不多完工了但是要对 应好你所做的频道ID ,然后上传 还有一些其他资料,学会这些后再参考着提高自己的能力。
重在自学 贵在坚持
织梦系统的安装
安装完后要修改几个地方 更改默认后台目录 更改安装目录或者直接删除 登录后台后开启后台登陆验证码 卸载不必要的模块 安全问题下次课有专门介绍,这次只是让大家 安全问题下次课有专门介绍, 了解会用这个系统, 了解会用这个系统,能做模板
织梦系统目录介绍
主要的几个目录 后台目录 dede 模板目录 templates 安装目录 install 其他的目录是网站运行需要的一些文件 在目录和模块文件目录, 所 在目录和模块文件目录,不要轻易动 如果想删除模块, 如果想删除模块,从后台 这些不是重点
注意: 注意: 模板中不要包含后台的路径, 模板中不要包含后台的路径, 主页有后台入口方便了自己人登录, 主页有后台入口方便了自己人登录,也方 便了入侵者的登录。 便了入侵者的登录。入侵者即使有用户名密码 但是找不到登录的页面。 但是找不到登录的页面。 不要透漏任何关于织梦系统的信息 比如说 powered by dedecms 入侵者会 对应着这个系统找漏洞, 对应着这个系统找漏洞,那就不安全了 先在自己电脑上完全真实的模拟服务器上的目录 结构, 结构,调试好再上传
如何修改源码的页面模板,把开源的网站变为自己的网站

最近下载了一款自己比较喜欢的新模板,打算弄成自己网站,但我又不想和原来的风格模板一模一样,该怎么办呢?接下来带你一起去修改各种源码的风格模板。
WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。
第一步,先讲解一下主题模板的构成。
下面以Z-blog主题“低调与华丽”风格模板来说明,模板均分为三大部分,①网页的html文件,②CSS文件,③图片文件。
一般情况修改模板只需修改这三部分。
第二步,你可以让模板可视化再修改。
几乎所有默认的源码网页模板的路径都是系统自带的标签。
这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。
如何将程序模板转换为可视化界面呢。
其实只需要修改CSS和图片路径就可以了。
如:<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>.css" type="text/css" media="screen" />加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。
其他的程序标签都有说明,请查看相关系统标签。
如::<link href="../style/css/LuSongSong-Index.css" rel="stylesheet" type="text/css" />修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。
(记得模板修改之后别忘记把CSS路径改回去哦!)如图所示:第三步,修改LOGO,和模板相关图片。
dedecms建站整理出的文档(傻瓜式学习建站)

1、Dede搭建环境所需软件appserv-win32-2.5.9.zip和DedeCMS-V5.7-GBK-SP1或UTF-8或UTF-8采用最新版本将解压后的dedecms文件如:打开文件里文件夹将里面所有文件复制到安装appserv文件下www(这个为默认名称一般默认情况在这个路径下根据你自己的具体安装)文件里2、登陆127.0.0.1或你的空间域名进入dedecms基本设置设置完成后就可以登陆后台进行下一步操作,将水印关闭建立顶级栏目修改文件保存路径3、有了环境后重新建立dedecms时《=======DEDECMS后台=========》文件uplodads(上传时数据)templets(模板文件夹)data(数据库文件夹backupdata)image(图片文件夹CSS)JS(JS文件夹)及其它(单独文件非自动生成文件)《======如果建立好后登陆后台时出现数据库连接错误可以重新安装方法为=====》删除:install/install_lock.txt文件修改index.php.bak访问install如果不行就访问install/index.php这个文件夹《========新建时保留==========》appsery)cgi-bin)phpMyAdmin其他的可以删去然后重复第一步中说到的把文件复制到www 文件夹内《==========================》解析网址修改连接:C:\WINDOWS\system32\drivers\etc\host4、调用模板标签默认模板文件夹为根目录下\templets\default里我们会新建立风格模板如:新建模板\templets\yc这样就可以在首页看到我们自己的模板了5、调用模板标签请参考pd.txt及默认模板内的标签6、Pd.txt文件一、观念,计划和利用模板,必需要领略下面几个观念1、板块(封面)模板:指网站主页或较量重要的栏目封面频道利用的模板,一般用“index_识别ID.htm”定名,另外,用户单独界说的单个页面或自界说符号,也可选是否支持板块模板符号,若是支持,系统会用板块模板符号引擎去理会后才输出内容或生成特定的文件。
dede后台模板修改,织梦后台模板修改

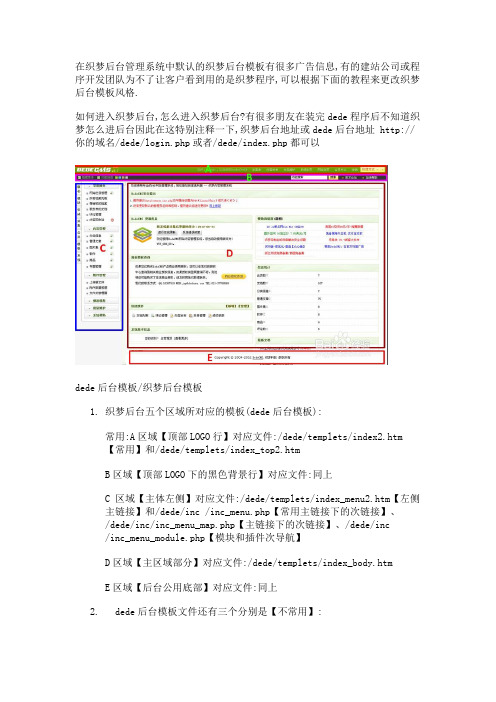
在织梦后台管理系统中默认的织梦后台模板有很多广告信息,有的建站公司或程序开发团队为不了让客户看到用的是织梦程序,可以根据下面的教程来更改织梦后台模板风格.如何进入织梦后台,怎么进入织梦后台?有很多朋友在装完dede程序后不知道织梦怎么进后台因此在这特别注释一下,织梦后台地址或dede后台地址 http://你的域名/dede/login.php或者/dede/index.php都可以dede后台模板/织梦后台模板1.织梦后台五个区域所对应的模板(dede后台模板):常用:A区域【顶部LOGO行】对应文件:/dede/templets/index2.htm【常用】和/dede/templets/index_top2.htmB区域【顶部LOGO下的黑色背景行】对应文件:同上C 区域【主体左侧】对应文件:/dede/templets/index_menu2.htm【左侧主链接】和/dede/inc /inc_menu.php【常用主链接下的次链接】、/dede/inc/inc_menu_map.php【主链接下的次链接】、/dede/inc/inc_menu_module.php【模块和插件次导航】D区域【主区域部分】对应文件:/dede/templets/index_body.htmE区域【后台公用底部】对应文件:同上2. dede后台模板文件还有三个分别是【不常用】:/dede/templets/index_body_move.htm 对应D区域,后台首页的主体区模板【不常用】/dede/templets/index_body_showad.htm 对应后台首页主体部分最上方的红色“DedeCms安全提示”部分,如提示data目录转移等。
/dede/templets/index_body_showauth.htm 对应后台首页程序作者信息的部分3.dede后台模板/织梦后台模板风格修改∙①修改后台logo图片,该图片位置:/dede/images/style1/admin_top_logo.gif 修改该图片为你想要的内容,覆盖即可修改该图片alt属性:在index2.htm中找到下面这段代码<div class="top_logo"><imgsrc="images/style<?php echo $cfg_admin_skin;?>/admin_top_logo.gif" width="200" height="37" alt="DedeCms Logo" title="Welcome use DedeCms" id="topdedelogo" /></div>将alt="DedeCms Logo"和title="Welcome use DedeCms"内的值分别修改成你想要的内容即可如:alt="郑州旭网科技" title="欢迎来到旭网后台管理系统"∙②修改区域A右侧部分内容及B区域部分。
ecshop详解

ecshop模板如何修改详细图解ecshop模板如何修改?很多人在问这个问题,今天就以图解的方式给大家详细说下。
相信学完之后,你会很清楚如何修改ecshop模板,不管你是初学者还是程序高手。
1,ecshop的模板结构ecshop模板没什么大的结构,就是使用smarty引擎来展示数据。
大概是这样的结构:php->smarty->dwt文件->lbi文件。
1)在网站目录的themes里存放着各个模板,这里可以存放多个模板文件夹,也就是说,可以由多个模板,如果你存放多个模板,那么可以在后台自由切换。
2)打开某个模板,会看到一堆的dwt文件和图片文件夹,这些就是模板文件了。
这里的images是存放图片的,这个名字无所谓了,你自己随便取,同样,css文件的路径和名字也是随便取的,只要在模板文件里用对就行了。
3)library文件夹这里存放的是一个个的库文件,也是模板文件共用的文件。
类似于head.htm footer.htm一类的这些文件。
你可以随意的使用这些文件。
总结:看完上面的介绍,相信你应该可以知道ecshop模板如何修改了吧,至少你也应该知道如何下手了吧。
下面介绍具体的修改方法。
2,具体该如果做ecshop模板修改1:如何修改网站”欢迎光临本店”languages\zh_cn\common.php文件中,$_LANG['welcome'] = ‘欢迎光临本店’;将他修改成你需要的字样。
2:如何修改首页”热门搜索关键字”后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存3:如何修改首页标题“Powered by ECShop”includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ‘–‘. ‘Powered by ECShop’;修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除dedecms更改默认模板篇一:dedecms默认模版文件说明dedecms默认模版文件说明dedecms默认模版文件说明,head.htm,列表页头部模板head_nocatalog.htm,内容页\主页等无子栏目页面头部模板index.htm,主页模板ajaxfeedback.htm,ajax评论模板article_article.htm,文章内容页模板article_article1.htm,随机文章内容页模板1article_article2.htm,随机文章内容页模板2article_article_frame.htm,文章内容页模板框架版article_default.htm,自定义文档内容模板article_default_sg.htm,自定义单表文档内容模板article_image.htm,图片集内容页模板article_image_cl.htm,图片集内容页模板(新图集样式)article_image_frame.htm,图片集内容页模板框架版article_shop.htm,商品模型内容页模板article_soft.htm,软件内容页模板article_soft_frame.htm,软件内容页模板框架版article_infos.htm,分类信息内容模板article_spec.htm,专题内容页模板index_article.htm,文章频道封面index_default.htm,默认频道封面index_default_sg.htm,默认单表模型频道封面index_image.htm,默认图片模型封面index_shop.htm,默认网店模型封面index_soft.htm,默认软件模型封面infosw9_index.htm,默认图文资讯封面infosw9_list.htm,默认图文资讯列表页index_infos.htm,分类信息封面模板list_article.htm,默认文章列表模板list_default.htm,默认自定义模型列表模板list_default_sg.htm,默认单表自定义模型列表模板list_free.htm,默认自由列表模板list_image.htm,默认图片列表模板list_soft.htm,默认软件列表模板list_infos.htm,分类信息列表模板list_spec.htm,默认专题列表模板list_shop.htm,默认商城列表模板footer.htm,列表页底部模板googlemap.htm,google地图模板search.htm,普通搜索模板advancedsearch.htm,高级搜索模板singlepage.htm,单独页面模板tag.htm,标签首页模板taglist.htm,特定标签内容列表模板方便广大站长对dedecms二次开发的时候使用(责任编辑:admin)篇二:织梦模版修改方法1、以将不需要显示部分去除,那么就需要修改模板了。
可以看看我的网站下方就是只保留了左边最新、中间固定部分,右侧热点部分。
看看我怎么修改的。
主要修改的是默认模板中的index.htm和head.htm。
找到这两个文件的方法有两种:1)直接访问你网站的Ftp,文件再目录/templets/default/下,下载到本地修改后上传覆盖。
2)登录到dede后台,在模板管理找到文件点击修改就可以在线编辑了,建议先保存源文件,以备修改出错后可以恢复。
比如我修改index.htm,将flashnews,picnews,还有各分类显示的内容去掉了。
主要找标签之间代码,删除之后,点击保存,然后点击“生成”—>更新主页html就可以看到修改之后的效果。
一般反复修改多次才会达到你想要的布局。
另外修改分类页面(list_article.htm)和文章页面(article_article.htm)也是一样的方法。
提醒的地方就是修改完之后要记得在“生成”页面更新相应的html,或是点击“一键更新网站”和“更新系统缓存”即可。
修改分类页面的xxx可以到这里看看:修改文章页面的xxx到这里:2、做网站的应该都知道seo,可以看到很多网站文章页面都会有个“推荐文章”或是“阅读此文的人还阅读了。
”,这就是相关文章了,那么我们怎么让文章页面显示相关文章呢?找到article_article.htm模板,点击修改,打开后找到下图方框中的代码,这里是显示文章的内容,在这段代码下面加上相关文章代码(下图椭圆部分就是),——————————————————————————————阅读本文的姐妹还阅读:{dede:likearticlerow=12col=1titlelen=80}[field:title/]{/dede:likearticle}——————————————————————————————这里row的数值是显示相关文章的个数还要修改标签文件:找到文件:\include\taglib\likearticle.lib.php打开找到下面的代码:$typeid="andarc.typeidin($typeid)andarc.id$arcid";修改为:$typeid="andarc.id$arcid";保存,再更新网站就搞定了3、dedecms建立的网站,网站主页在浏览器地址栏中显示是带/index.html的,一般做seo的都不愿意保留这个后缀,那么怎么去掉index.html只显示主域名呢。
修改方法是,打开网站根目录的index.php-------------将代码修改为下面的就可以-------------if(!file_exists(dirname(__File__)./data/common.inc. php)){header(location:install/index.php);exit();}require_once(dirname(__File__)."/include/common.inc .php");require_oncededeinc."/arc.partview.class.php";$globals[_arclistenv]=index;$row=$dsql->getone("select*From`#@__homepageset`");$row[templet]=mftemplet($row[templet]);$pv=newpartView();$pv->settemplet($cfg_basedir.$cfg_templets_dir."/". $row[templet]);$pv->display();>4、文章内容页和栏目列表页的右侧“推荐内容”改成全站“最新文章”修改的是:文章内容页模板article_article.htm和默认文章列表模板list_article.htm修改代码:找到显示推荐内容的代码内容修改为下面的:最新文章{dede:arclistrow=10titlelen=32noflag=htypeid=1,2,3, 4,5,6,7,8,9,10,11}[field:title/]{/dede:arclist}热点内容{dede:arclistsort=hotsubday=30titlelen=42row=8typeid=1,2,3,4,5,6,7,8,9,10,11}[field:title/]{/dede:arclist}大家可能发现typeid那里写上了一些数字,因为测试的时候如果是默认的代码,显示的是本分类的文章或只有当前文章,加上文章分类id之后就可以显示所有分类的最新文章。
5在你转载其他网站文章的时候,拷贝内容会带有该网站的版权信息。
那么怎么在你自己的网站也加上这个呢。
方法很简单,修改文章内容页模板article_article.htm在{dede:field.body/}代码的后面加入下面的脚本代码:document.body.oncopy=function(){settimeout(function(){vartext=clipboarddata.getdata("text");if(text){text=text+"本文祖传宝减肥网()详细出处参考:"+location.href;clipboarddata.setdata("text",text);}},100)}保存,更新网站!6、如何修改网站Rss的输出格式:6-1)找到位于dede(也就是你的后台文件夹)目录下的makehtml_rss_action.php文件然后找到echo"完成所有文件更新!";在这个下面添加echo"浏览...";这里是让你在生成成功后点击查看生成结果的找到位于根目录include目录下的arc.rssview.class.php文件然后找到$murl=$globals[cfg_cmspath]."/data/rss/".$this->typ eid.".xml";修改成$murl=$globals[cfg_cmspath]."/rss.xml";这里是修改路径让生成的rss.xml文件保存在根目录向下找到$orwhere.="and(arc.typeidin(".getsonids($this->typeid,$this->typeFields[channeltype])."))";删除整句然后找到位于dede找到位于dede(同你的后台文件夹)下的templets文件夹打开里面的makehtml_rss.htm文件然后找到修改数字50为你需要生成的条数也可以在后台生成的时候输入。
如果你生成的rss.xml文件有错误,请打开根目录下面的templets文件夹下面的plus文件夹里面的rss.htm文件,然后找到修改成6-2)在使用多站点支持时需设置绝对路径,rss的输出的时候会在绝对路径前多出一个域名,从而导致输出的url 错误。
值需要修改/include/arc.rssview.class.php就可以解决问题删除第33行的$globals[cfg_basehost].修改前:$this->typeFields[typelink]=$globals[cfg_basehost]. $this->typelink->getonetypeurl($this->typeFields);修改后:$this->typeFields[typelink]=$this->typelink->getone typeurl($this->typeFields);。
