dedecms如何仿别的网站模板
织梦cms模板仿新浪新闻中心首页

织梦cms模板仿新浪新闻中心首页简介:沧州网首页模板是沧州网美工技术团队历时一个月,高仿新浪新闻首页基于织梦cms设计的cms(论坛)通用模板.特点:1、页面体积小,采用div+css布局和图片背景定位技术,全页面就一张不到1KB的背景图片,无任何JS代码,将页面的访问速度达到极致。
2、搜索引擎优化,采用H1定义logo,极大的增加整个网站关键词权重,图片alt技术让您的首页图标更容易让搜索引擎抓取。
3、兼容性,完美兼容各大主流浏览器:IE内核、google内核等。
4、美观,高仿新浪新闻中心首页,精确到一个像素,具有极强的严谨度。
5、通用性,该模板适用用于所有CMS(齐博php168/织梦等等)和论坛(dz、pw)(较难,新手勿尝试)。
安装使用:head1.htm 头部index.htm 主体部分sina.css CSS文件headroll.png 与CSS同目录的背景图片注意事项:上面四个文件如果出现重复,请核查是否会影响您的整个网站页面显示,出现重复,请不要轻易覆盖,尤其head1.htm和index.htm,如果您是新安装织梦程序默认的dedecms 是可以放心覆盖的,模板安装成功后,页面的大致布局就出来了,您只需要修改相关静态文字和链接显示,和调用的文章就可以了,友情链接自动显示。
首页的几处大图片和视频均为广告位调用,您可以灵活调用其他内容。
拓展指引:其他CMS、论坛安装教程,请访问沧州网论坛下的“CMS通用模板”版块了解或提问。
技术交流:进入沧州网的论坛下的“CMS通用模板”版块。
版权声明:该模板为沧州网(沧州新城网络公司)美工团队开发,允许免费使用,但不允许进行贩卖等商业活动,违者必究。
演示地址:沧州网技术交流:沧州网论坛。
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
Discuz!自定义模板教程

二、在 DIY 模块中的模块数据中固定是什么意思,如下图
解答: 当勾选固定后 此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条 数据将永久不变,除非把勾选去掉 三、如何实现两个模块中间一条竖线的效果,如下图效果
实现方法 选中要操作的 DIY 模块 选择样式 如下图所示
在弹出的层中 ,选择边框的分别设置 ,在边框的“左” 大小 设置为 1px, “样式”选择实线,“颜色”选择灰色,如下图所示
创建完成后,点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用 的假数据换成 DIY 区域
用编辑器打开 list_home.htm 文件 大家会看到有类似的如下代码
1. <div class="list">
2.
<ul>
3.
<li><a href="#"
class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜
文件
找到这两段代码的之间插入一行代码
1. <!--[diy=guanggao]--><div id="guanggao" class="area"></div><!--[/diy]-->
复制代码 其中 “guanggao” 可以任意取名,注意 不可与本模板中其它重名,必须保证唯一性 如下 图所示
完成
复制代码 如下图所示
同进查找<img src="images/ 替换成 <img src="template/default/portal/home/images/ 把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了 接下来 我们进入后台创建一个频道 模板名选择 “家居频道模板” 如下图
Discuz X3.2模板的制作方法教程

Discuz X3.2模板的制作方法教程Discuz模板的制作相对还是比较简单,现在应用中心的上线又涌现出来一大批模板开发作者,不管大家做免费模板还是商业模板,都希望每个开发者可以维护好自己的模板,给站长们一个好模板。
Discuz模板的创建步骤每个都不尽相同,今天在站帮网分享下Discuz模板的创建方法。
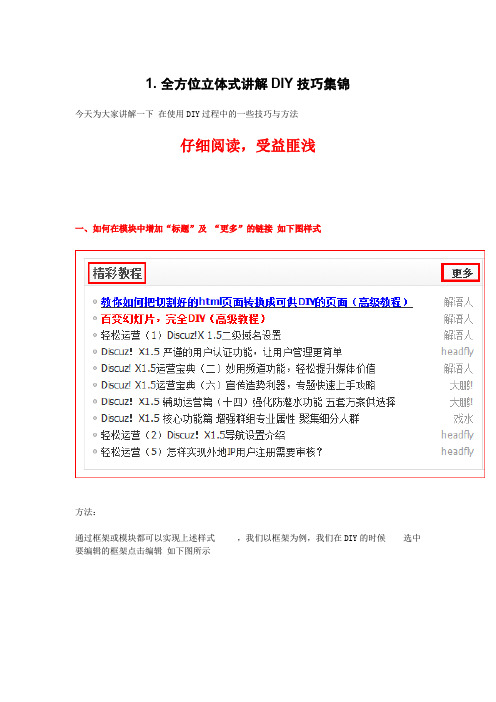
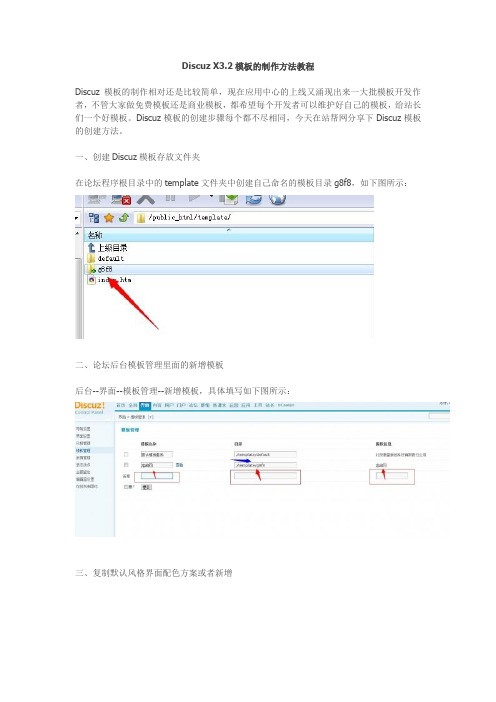
一、创建Discuz模板存放文件夹在论坛程序根目录中的template文件夹中创建自己命名的模板目录g8f8,如下图所示:二、论坛后台模板管理里面的新增模板后台--界面--模板管理--新增模板,具体填写如下图所示:三、复制默认风格界面配色方案或者新增后台--界面--风格管理--点击默认风格上面的复制。
四、编辑复制出来的风格,选择2步新增的某某模板为匹配模板五、创建全局CSS样式和常用模板文件在创建的模板文件夹g8f8中建立全局文件夹common,并在全局文件夹里创建css样式文件与常用全局文件extend_common.css 是附加的全局样式表extend_module.css 是附件的模块样式表widthauto.css 是切换宽版时二次定义全局样式表的文件header.htm 全局页头文件footer.htm 全局页尾文件因为Discuz的模板处理特性是如果不能在非默认模板目录中找到模板文件就在默认模板目录中去调用!所以我们需要修改哪个模板文件,就到对应默认模板中复制文件放到自己创建的模板文件夹中即可。
创建模板时请根据默认模板目录的文件目录结构对应进行复制创建,查看模板目录结构注解。
六、在创建的模板目录中增扩展图片目录文件夹images。
七、编辑复制出来的新模板,设置扩展图片目录template/g8f8/images八、设置复制出来的新模板为默认模板,模板创建完成,进行其他DIV+CSS设计。
注意事项:风格管理编辑页面中重点风格常量介绍1、匹配模板:对应的模板套系2、扩展配色:此风格基础上可用于用户切换配色方案的扩展,它对应 ./template/mytest/style/ 目录中的样式文件。
织梦DedeCMS内容管理系统设置说明------超全

织梦DedeCMS内容管理系统设置说明作者:admin 时间:2011-06-15 23:01:57 字体:[大中小] 我要投稿建网站:织梦DedeCMS内容管理系统设置说明您当前所在的位置:首页> Dede技巧> 织梦DedeCMS内容管理系统设置说明织梦DedeCMS内容管理系统设置说明站点设置,核心设置,附件设置,会员设置,互动设置,性能选项,其他选项1.1.站点设置站点根网址(cfg_basehost):网站根节点网址,例如设置,主要用于生成一些超链接中加入站点根网址,例如:百度新闻、站点RSS、系统上传附件等网页主页链接(cfg_indexurl):用于前台模板调用网站主站连接主页链接名(cfg_indexname):网站主页的连接名称,默认为“主页”网站名称(cfg_webname):全局站点的名称,通常显示在网页页面的标题栏部分,默认为“我的网站”文档HTML默认保存路径(cfg_arcdir):网站生成静态页面HTML存放路径,默认为“/html”,可以根据自己需要进行设置图片/上传文件默认路径(cfg_medias_dir):网站附件上传默认保存路径,默认为“/uploads”,可以根据自己需要进行修改编辑器(是/否)使用XHTML(cfg_fck_xhtml):控制网站内容编辑器是否启用XHTML类型的标记,默认是不起用的模板默认风格(cfg_df_style):默认模板的风格,设置后模板的路径变为“/tremplets/[设置模板风格]”,默认是default,即“/tremplets/default/”网站版权、编译JS等底部调用信息(cfg_powerby):网站底部版权及js调用信息,一般可以将流量统计代码加入到这里,前台进行调用站点默认关键字(cfg_keywords):用于显示站点默认关键字,便于SEO,通常显示在首页的<meta>中,可以根据自己需求进行修改站点描述(cfg_description):用于显示站点默认描述,便于SEO,通常显示在首页的<meta>中,可以根据自己需求进行修改网站备案号(cfg_beian):用于显示网站备案号的相关内容,可以根据自己需要进行设置1.2.核心设置DedeCms安装目录(cfg_cmspath):系统默认安装目录,默认如果安装在网站根目录即为空,如果安装在子目录需要对其进行设置,例如“cms”,一般移动网站目录需要对其进行重新设置,并重新生成内容,否则会出现页面无法显示、PHP报错等现象cookie加密码(cfg_cookie_encode):用于对用户登陆cookie加密设置,默认系统自动生成,通常使用在系统整合等方面数据备份目录(在data目录内)(cfg_backup_dir):数据库备份文件夹,通常在系统根目录的data文件夹下,默认为backupdata,即在系统“\data\backupdata”文件夹下网站发信EMAIL(cfg_adminemail):用于站点发信的E-mail地址,默认为“cfg_adminemail”,可以根据自己需要进行修改Html编辑器选项(目前仅支持fck)(cfg_adminemail):网站内容发布,字段类型为HTML 时候使用的编辑器,例如普通文章发布时候内容部分的编辑器,默认为fck,在V5.3中取消了以前的HTML编辑器,并今后不再进行开发专题的最大节点数(cfg_specnote):专题部分节点的最大数目,默认为6个节点,在添加专题内容处有相关节点的信息栏目位置的间隔符号(cfg_list_symbol):通常显示在网站当前位置部分的内容,默认为“ > ”即当前位置部分显示为“主页> 一级栏目> 二级栏目”,可以根据自己需要进行修改关键字替换(是/否)使用本功能会影响HTML生成速度(cfg_keyword_replace):系统将会替换HTML编辑器中内容部分的关键词为加亮显示,通常这个选项开启会影响系统生成HTML页面的速度,系统默认是开启的(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址(cfg_multi_site):系统附件生成采用地址类型,一般附件生成没有开启该选项附件将采用“/uploads/liming/test111.gif”的形式,如果开启将在附件地址前面加上网站地址,会变为“/uploads/liming/test111.gif ”设置有效解决了二级域名附件无法显示的问题,系统默认是关闭的(是/否)开启管理日志(cfg_dede_log):用于记录管理员登陆操作系统的日志,默认是关闭的FTP主机(cfg_ftp_host):部分创建将通过ftp形式进行文件创建,系统默认没有这个设置,您可以设置FTP的主机地址为,下面的FTP相关设置也是如此,如果是虚拟主机需要空间商提供FTP账号密码等FTP端口(cfg_ftp_port):同FTP主机部分FTP用户名(cfg_ftp_user):同FTP主机部分FTP密码(cfg_ftp_pwd):同FTP主机部分网站根在FTP中的目录(cfg_ftp_root):同FTP主机部分,一般虚拟主机网站根目录为wwwroot或者htdocs是否强制用FTP创建目录(cfg_ftp_mkdir):如果系统不支持PHP创建目录,启用后将采用FTP形式强行创建目录,系统默认是关闭这个选项的服务器时区设置(cfg_cli_time):用于设置系统程序执行的时区影响到全站时间相关功能,如文章添加时间、留言时间等,默认为8是否启用smtp方式发送邮件(cfg_sendmail_bysmtp):采用SMTP发送电子邮件,系统默认是关闭的,改设置将影响到找回密码、文档内容推荐等功能,如果开启需要设置以下SMTP信息,如果启用还需要保证服务器拥有邮件发送的功能,如果是主机空间可以和空间商取得联系并且确保SMTP设置正确性才能确保邮件发送smtp服务器(cfg_smtp_server):同是否启用smtp方式发送邮件部分,默认为smtp服务器端口(cfg_smtp_port):同是否启用smtp方式发送邮件部分,默认为25 SMTP服务器的用户邮箱(cfg_smtp_usermail):同是否启用smtp方式发送邮件部分SMTP服务器的用户帐号(cfg_smtp_user):同是否启用smtp方式发送邮件部分SMTP服务器的用户密码(cfg_smtp_password):同是否启用smtp方式发送邮件部分建网站:织梦DedeCMS内容管理系统设置说明(2)在线支付网关类型(cfg_online_type):设置在线支付网关类型,默认为nps删除文章文件同时删除相关附件文件(cfg_upload_switch):删除文档内容时候如果开启了这个选项将清除文档相关附件网站全局搜索时间限制(cfg_allsearch_limit):如果在使用高级搜索,查询时间大于设置时间数,系统将提示“服务器忙,请稍后搜索”,默认为1,即为1秒。
织梦模板修改123教程

1. 首页head区域标签2. 列表页head区域标签3. 内容页head区域标签1.首页head区域标签Index.htm页面Title 区域:{dede:global.cfg_webname/}关键字:{dede:global.cfg_keywords/}描述:{dede:global.cfg_description/}2.列表页head区域标签List_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field name='keywords'/}描述:{dede:field name='description' function='html2text(@me)'/}1.内容页head区域标签Article_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field.keywords/}描述:{dede:field.description function='html2text(@me)'/}织梦模板修改系列教程:模板安装(第二节)你如果使用的是虚拟主机的话,需要用ftp把下载的织梦模板上传到网站根目录,一般的虚拟主机网站根目录都是web文件夹。
这个织梦模板三个文件夹,全部都是不需要更改的,直接上传到网站根目录就可以了。
模板文件default。
模板编码:gbk。
上传过程中如果出现一个对话框,就选择全部覆盖。
本地安装的话需要先安装本地测试环境,织梦本地环境搭建教程:/dedecmsjiaocheng/904.html模板上传好以后,登陆网站后台。
确保网站后台的默认模板目录为default,在首页生成哪里也要是default。
织梦cms自定义模型使用教程

自定义模型使用教程:在织梦系统中有内容模型这个概念,不同内容模型可以用来构建不同内容形式的站点,在系统中自带了以下几种模型:普通文章、图集、软件、商品、分类信息、专题。
通过系统自带的模型,我们可以用来构建不同类型的站点,例如:使用图集可以做一个图片站,用软件模型构建一个软件下载站点。
当然以上随系统附带的模型被称为系统模型,用户可以自己定义一些模型,比如图书、音乐专辑等,自定义了这些模型才可以构建更多内容形式的站点,本篇将讲述如何使用系统的自定义模型管理功能来实现内容模型的构建。
我们首先登录系统后台,点击[核心]-[内容模型管理],进入内容模型管理界面,如下图所示:这里我们介绍几个相关参数的概念:•ID号用于区分模型的唯一ID,一般常规模型的ID都是大于0的,比如普通文章、软件等,如果使用了单表模型,ID一般需要小于-1,例如这里的分类信息模型;•频道名称用于识别频道类型的标识;•识别id系统用于识别的id,这个关系到模板方面;•附加表系统内容附加表项;•模型类型分为系统类型和自动类型,系统类型为固化在系统中的内容模型,自动类型为用户可创建的内容模型类型;接下来我们开始介绍如何使用自定义模型管理来创建一个自己的模型,并且用于建设不同内容类型的网站中去。
这里我们介绍一些周边的内容,几个要用到的概念:•字段在数据库中,表的列称为字段,织梦系统也是如此,但更恰当的说法,存储某个内容信息单元,称为字段,例如标题、来源、作者等都是一个字段;•内容系统主表程序将一些公用字段存储在系统主表dede_archives,例如:标题、关键词、缩略图等,主表具体字段可以查询织梦帮助中心()的有关二次开发手册数据表部分的内容;•附加表不同内容模型对应不同的附加表,通常以dede_addon[识别ID]命名,附加表中存放的都是详细内容的相关字段(非公用),例如:文章内容(dede_addonarticle)、软件类型(dede_addonsoft)、图片集合(dede_addonimage)等;•单表独立模型存储时候不用到“主表+附加表”的结构形式,直接使用单个数据表进行存储内容数据,这样脱离主从表,减少主表数据服在开销,可以从很大程度上解决数据负载问题;明白了以上几个概念我们可以来学习如何来自己创建一个内容模型了。
discuzx2门户diy模板制作教程(两种方法)

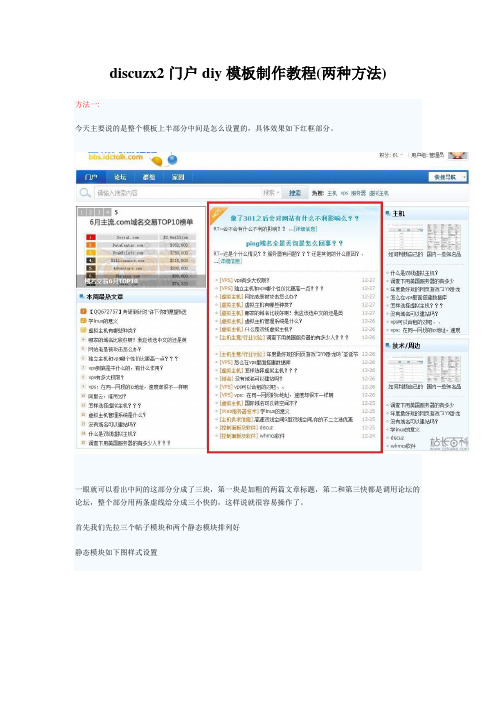
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
如何仿站教程 快速仿站的方法

如何仿站教程快速仿站的方法[ 来源:侠客站长站| 作者:麒麟| 时间:2010-05-23 | 我要投稿| 发表评论]摘要:首先说明,我并不是什么高手,刚刚学习我网站,这个只是我如何防站的一些技巧,只是和大家交流一下!如果懂HTML语言和CSS了和网页编辑软件,就非常好了,如果不懂建议去学习一下,因为这个是很基础的东西!...首先说明,我并不是什么高手,刚刚学习我网站,这个只是我如何防站的一些技巧,只是和大家交流一下!如果懂HTML语言和CSS了和网页编辑软件,就非常好了,如果不懂建议去学习一下,因为这个是很基础的东西!我们开始:第一步:把你要访的站域名记录下来,不过你要选一般兼容主流浏览器才行,首先清除IE 的COOKIES!就是IE选项然后删除COOKIES。
第二步:打开你目标网站,等全部加载完后再打开IE的COOKIES文件夹,把所有文件复制到你的一个文件夹,因为你每打开一个网站都会下载网页上的所有文件,无需查看源文件一个一个去下载出来,这时你会发现目标站所有文件都在这里,图片啊CSS文件啊JS 文件哈哈。
第三步:打开我们喜欢的模板文件夹,把目标站的CSS和图片以及JS文件复制到模板文件夹里,比如images文件夹,要注意路径。
第四步:这时我们开始修改文件了,记得备份哦,出错了有反悔的机会,用软件打开index 文件,也就是首页,首先把要用到得CSS文件和JS文件链接好,注意链接路径,我们把BODY 里面的内容先删了,就留个头部标签吧。
第五步:打开头部文件,再打开目标站的index文件(如果说这么清楚你不懂,你可以打开目标站查看源文件令存为就可以了),这时要注意了我们是一步一步做,不要一下把所有都搞到一起,打开目标站文件后注意查看它的头部样式,千万不要搞错哦,错一个DIV 就表示错位了,自己在本地浏览器观察就行了,我们把头部复制到我们的头部文件里,把内容替换自己的内容,导航啊,LOGO啊,等等,这些就根据你自己的设置了,如果有滑动门的话注意ID就OK。
教你如何制作淘宝客模板 dedecms淘宝客3.1

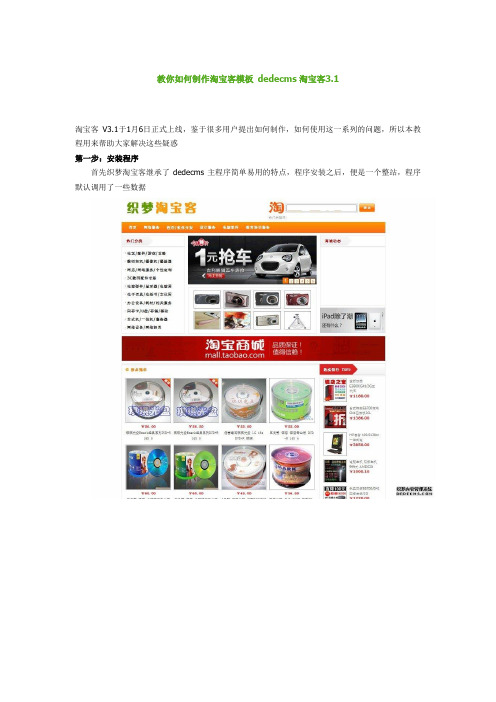
教你如何制作淘宝客模板dedecms淘宝客3.1淘宝客V3.1于1月6日正式上线,鉴于很多用户提出如何制作,如何使用这一系列的问题,所以本教程用来帮助大家解决这些疑惑第一步:安装程序首先织梦淘宝客继承了dedecms主程序简单易用的特点,程序安装之后,便是一个整站,程序默认调用了一些数据正常的安装之后如上图所示,如果出现首页没有商品数据的情况,可能是通信方面的问题,如果出现这种问题,请您和官方取得联系第二步:修改标签和dedecms一样,新版淘宝客也使用了标签,关于标签的使用说明,请参照/help/rebuild/2010/1228/22.html或者参照安装包里面的标签使用文档这里我来讲一下,如何通过这些标签去做一个你们自己想象中的网站,那么你就要学会修改模板文件,首先大家可能会问,模板文件在哪儿,截图奉上首先打开首页模板分类的定义:{dede:channellist row=10cid="20,14,50014811,50008090,11,50018004,50007218,50012164,50018222,50018264"} <li><a href="{dede:field.channelurl/}" title="{dede:/}">{dede:function="msubstr(@me,0,12)"/}</a></li>{/dede:channellist},这个标签是用来调用热门分类的,标签里面的row属性来定义调用数量的,而cid就是分类的id这里要注意的是这边的cid是淘宝上分类的id,大家可以去淘宝查询,论坛上也有热心用户放出了淘宝所有的分类,大家可以借鉴一下/308682.html ,如果大家想定义自己的分类,那么只要定义这边cid即可。
如上图,这次都是用的channellist标签商品的定义:{dede:itemlist row=8 cid=50007218 orderby=credit_desc}<li><a href="{dede:field.arcurl/}" title="{dede:field.title/}" target="_blank"><imgsrc="{dede:field.pic_url/}" width="160" height="160" alt="{dede:field.title/}"/></a> <div class="price"><span>¥{dede:field.price/}</span></div><div class="goods_title"><a href="{dede:field.arcurl/}" title="{dede:field.title/}"target="_blank">{dede:field.title function="msubstr(@me,0,24)"/}</a></div></li>{/dede:itemlist} ,这个标签是用来调用商品的,这里的row也是调用的个数,cid同样是淘宝的分类id,所以大家如果想调用哪个分类,只要更改这里cid就OK了,最后orderby是以何种方式进行排列如上图都是用的itemlist标签文章列表的调用{dede:articlelist row=8}<li><span>{dede:field.pubtime function="MyDate('m-d',@me)"/}</span><ahref="index.php?ct=article&ac=view&aid={dede:field.id/}">{dede:field.titlefunction="msubstr(@me,0,14)"/}</a></li>{/dede:articlelist}此标签是用来调用后台发布的新闻内容,有两个属性,一个row,设置调用的条数,cid设置调用哪个栏目里的文章如上图即使用的articlelist标签商品列表页如上图,URL里的cid为淘宝分类id,内容页是根据这个id获取内容商品内容页如上图所示,URL里面的num_iid即为商品的id其实新版织梦淘宝客只要使用这两个标签就能够做一个网站了,只是站长可以根据自己的需要修改里面的cid就行了。
如何更换简单的DEDECMS头部模板

Dedecms常见标签1、模板标签,动态变化的可以用模板标签。
循环处理的数据获取和输出工具,根据设定的条件从数据库中获取。
2、简单、方便、代码重复利用3、全局标签:channel获取栏目列表标签、typeid:栏目ID(top=)、top为顶级、col、row、reid、Channelartlist、arclist文章调用标签、友情链接flink、field内容变量、页面header 标签、include引用标签、路径导航标签列表标签:<li>内容标签:模板标签:其他标签:问题3:栏目调用和在后台直接增加栏目是否效果一样?1、怎样在DEDE后台更改网站名称?有两种方法:1)在模板中默认模板处找到主页模板进行修改,<title>{dede:global.cfg_webname/}此处添加自己的网站名称</title>2)在系统中设置系统参数中直接更改成自己的网站名称Dedecms首页模板制作1、首页:栏目多、信息多、更新频率高首页需要调用的数据模块:子栏目列表、产品列表栏目调用标签:1)在网站栏目管理中添加顶级栏目和子栏目、导航在head中显示,在head.htm文件进行修改。
2、怎样网站更换模板?登陆FTP,将模板文件夹上传到空间web文件夹中的templets文件夹中。
登陆网站后台,在系统设置的系统基本参数中将模板默认风格更改为模板的文件名。
在生成中更新主页HTML中的主页位置更改为所要更改的模板的路径。
打开默认模板管理中的index.htm文件,2)怎样更换网站中的图片?打开网站,右键图片,点击审查元素,找出图片的路径。
然后将替换的图片更改成原图片同样的名字,用FTP上传到原图片的路径之下替换即可。
sdcms教程

1-0邱嵩松sdcms标签、模板与仿站教程开始编写啦,首发于我的博客,欢迎大家常来!这一章先谈谈仿站的一些基础内容,心急的站长们可以跳过。
仿站,是学习的一个过程,就像写作文,书读百遍,其意自现。
我第一次仿站用5ucms,用掉一个月,现在2小时左右可以仿一个一般的企业站,熟能生巧,慢慢大家就会摸索出适合自己的高效率的仿站习惯。
我们仿站前需要了解一个目标站用SDCMS能不能实现,一般SDCMS适合于网址导航、文章、图片、企业展示这样的小型站点。
如果想做下载站、商城,SDCMS就会有些勉强,当然,大家的创造力是无限的,只要你感觉行的站,总会有办法让SDCMS也行起来。
首先我们要认识一点,模仿不是可耻的,我们要抱着学习与仰慕的心态去模仿,学会了整个流程,才能创造出属于自己的原创漂亮的网站。
希望大家能在这条路上,努力走下去,即使学会了仿站,也不用洋洋得意,因为,能做到这一步的站长,相当之多。
SDCMS默认是GB2312编码的,我们仿的目标站最好也是这个编码,如果不是,用软件转一下编码。
那么,也许会有朋友问了,这个学习过程长么,困难不?我觉得难度是有的,时间也是需要的,但很多事做了,反而就成了;不做,就只能一直在害怕他,站长是吓不倒的。
尤其是像我们这样的草根站长,这只是梦想开始的第一步。
SDCMS只支持静态,不能动态,所以在仿站时,大家把系统设置里在缓存时间设置为0,然后修改一步,生成一次,这样比较稳妥且出错容易撤消操作。
在这里我先发个免责申明,大家如果通过我的教程学会了仿站,但请不要去做违法、或损害别人版权的事,否则,一切责任由您本人承担,本人不负任何责任,要么,请绕行此教程。
呵呵,刚话说的太严肃了,不过没办法,官司这玩艺落谁头上,都让人难受的。
最后,感谢sdcms作者的呕心力作!祝大家事业与网站齐旺盛!仿站过程中遇到困难,可以来查阅SDCMS帮助手册或加QQ群:37202921。
同时欢迎大家对此系列教程中的观点及错误进行批评指正!1-1什么是sdcms模板?从哪里获得sdcms模板?如何使用sdcms模板?邱嵩松sdcms标签、模板与仿站教程1-1 将为大家解答这些问题一、什么是sdcms模板?用百度搜索"什么是网页模板",我们来看一下搜到的答案是什么:"网页模板是一个预先设计好的网站。
dedecms织梦的使用与模板设计

公共邮箱
用户名xuetuan_2010@ 密码www2qrnueducn
作业:学团网的社团联合会栏目
具体的内容参考原来的版式做。色彩搭 配可以从网上看看别的网站怎么做的 一周左右做出来。不管做成什么程度, 都把做的东西发到邮箱里。 网页以附件形式放上去。截个效果图做 为邮件的内容
学会常用的html标记 能看懂一些简单的javascript代码。
学会用css布局 不要用表格布局 教程就是网页重构那个文件夹下 面的 学习织梦标记添加织梦标记之后模板就算差不多完工了但是要对 应好你所做的频道ID ,然后上传 还有一些其他资料,学会这些后再参考着提高自己的能力。
重在自学 贵在坚持
织梦系统的安装
安装完后要修改几个地方 更改默认后台目录 更改安装目录或者直接删除 登录后台后开启后台登陆验证码 卸载不必要的模块 安全问题下次课有专门介绍,这次只是让大家 安全问题下次课有专门介绍, 了解会用这个系统, 了解会用这个系统,能做模板
织梦系统目录介绍
主要的几个目录 后台目录 dede 模板目录 templates 安装目录 install 其他的目录是网站运行需要的一些文件 在目录和模块文件目录, 所 在目录和模块文件目录,不要轻易动 如果想删除模块, 如果想删除模块,从后台 这些不是重点
注意: 注意: 模板中不要包含后台的路径, 模板中不要包含后台的路径, 主页有后台入口方便了自己人登录, 主页有后台入口方便了自己人登录,也方 便了入侵者的登录。 便了入侵者的登录。入侵者即使有用户名密码 但是找不到登录的页面。 但是找不到登录的页面。 不要透漏任何关于织梦系统的信息 比如说 powered by dedecms 入侵者会 对应着这个系统找漏洞, 对应着这个系统找漏洞,那就不安全了 先在自己电脑上完全真实的模拟服务器上的目录 结构, 结构,调试好再上传
dedecms织梦手机站模板入门教程

织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成二维码的织梦标签和织梦手机模板功能,织梦更新后,默认的default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
1、手机模板命名规则在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:index_m.htm 首页模板index_default_m.htm 频道页模板list_default_m.htm 列表页模板list_default_sg_m.htm 列表页模板article_article_m.htm 内容页模板article_default_m.htm 内容页默认模板search_m.htm 搜索页模板head_m.htm 顶部模板footer_m.htm 底部模板熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。
这些手机模板和pc模板在制作、调用上还是有些区别的。
下面说一下具体的区别。
2、手机模板和pc模板的不同(1)手机模板的命名不同从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
(2)手机模板调用的资源位置不同pc模板制作时,调用的css、js、images都在模板文件夹中,例如默认default模板中的css、js、images都在其中。
如何建立新模版

如何建立新模版?答:1找到一个合适的模版网站2、对模版网站存在的所有页面进行分析3、根据分析的模版网站页面类型,对逐个页面进行仿制4、仿制模版网址需要用到图片下载工具,下载模版网址的所有图片、C S S文件和代码源文件保存。
5、对代码源文件进行修改,替换成想要的部分,同时需要对模版网站的C S S路径和图片文件路径进行修改。
6、保存修改好代码文件,作为模版文件来使用。
登录网站管理后台,设置目录模版代码文件,即刚才做好的文件。
7、更新网站缓存,打开新页面进行查看。
其它页面依次如此。
做好所有模板页面文件之后,需要对模版网站的图片和内容进行修改,很简单的替换就可以了。
温馨提示:整个过程需要对代码有一点点的了解,知道简单的替换工作,会一简单的p s技术来修改图片,最后调试整个做好的模版网站。
如何调用文章标签?答:用get标签调用,然后按照文章id排序就行了,get标签可以分页的!arclist 标签可以实现调用但是要写封闭除了课上提到的,DedeCMS系统中还有那些常用的调用标签?答:一、css/images/js调用:{dede:global.cfg_templets_skin/}/二、首页头部标签调用标题标签{dede:global.cfg_webname/}关键词标签 {dede:global.cfg_keywords/}描述标签{dede:global.cfg_description/}三、头部、尾部模板调用{dede:include filename='head.htm'/}{dede:include filename='footer.htm'/}四、调用当前栏目名称{dede:field name='typename' /}五、单页调用{dede:field.content/}六、底部调用版权的调用 {dede:global.cfg_powerby/}底部备案号调用{dede:global.cfg_beian/}备注:系统基本参数的调用格式: {dede:global.变量名/}。
织梦网站安装教程织梦模板通用安装图文教程

织梦⽹站安装教程织梦模板通⽤安装图⽂教程织梦模版怎么安装使⽤呢下⾯就把我的经验分享给⼤家
输⼊主域名访问“例如:///install”
步骤1:勾选同意协议,点击继续按钮。
步骤2:检查系统环境和⽂件权限,确定权限正确才能继续安装。
步骤3:输⼊数据库密码和后台密码,默认后台⽤户名和密码都是admin,其他选项默认不做任何操作。
步骤4:安装完成点击”登录⽹站后台“
步骤5:输⼊管理后台⽤户名/密码/验证码。
默认后台⽤户名和密码都是admin。
步骤6:进⼊后台主页。
点击左侧“系统”分类,选择“数据库备份/还原”。
步骤7:进⼊“数据库备份/还原”页⾯,点击右上⾓“数据还原”。
步骤8:点击“开始还原数据”按钮。
步骤9:等待提⽰还原成功。
步骤10:点击左侧“⽣成”分类,上到下依次更新“⼀键更新⽹站”、“更新系统缓存”、“更新主页html”、“更新栏⽬html”、“更新⽂档html”。
安装完成:直接访问⽹址或点击“⽹站主页”。
以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
织梦DEDE模板调用标签大全详细完整总结篇

织梦DEDE模板调用标签大全-提高制作模板速度--------------------------------------------------------------------------------关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">--------------------------------------------------------------------------------模板路径调用标签:{dede:field name='templeturl'/}--------------------------------------------------------------------------------网站标题调用标签:{dede:global name='cfg_webname'/}--------------------------------------------------------------------------------栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>{/dede:channel}--------------------------------------------------------------------------------指定调用栏目标签:{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype} --------------------------------------------------------------------------------频道栏目调用标签:{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}--------------------------------------------------------------------------------友情链接调用标签:{dede:flink row='24' linktype=2/}--------------------------------------------------------------------------------网站版权调用标签:{dede:global name='cfg_powerby'/}--------------------------------------------------------------------------------网站备案调用标签:{dede:global name='cfg_beian'/}--------------------------------------------------------------------------------当前栏目名称标签:{dede:field name='typename'/}--------------------------------------------------------------------------------当前位置调用标签:{dede:field name='position'/}--------------------------------------------------------------------------------列表文章调用标签:{dede:list pagesize='8'}{/dede:list}--------------------------------------------------------------------------------栏目链接调用标签:[field:typelink function='str_replace("a ","a class=ulink ",@me)'/]--------------------------------------------------------------------------------作者链接调用标签:[field:writer /]--------------------------------------------------------------------------------列表点击调用标签:[field:click/]--------------------------------------------------------------------------------列表评论调用标签:[field:postnum/]--------------------------------------------------------------------------------查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>--------------------------------------------------------------------------------列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]--------------------------------------------------------------------------------列表分页调用标签:{dede:pagelist listsize='4' listitem='index pre pageno next end '/} --------------------------------------------------------------------------------文章标题调用标签:{dede:field name="title"/}--------------------------------------------------------------------------------文章来源调用标签:{dede:field name='source'/}--------------------------------------------------------------------------------文章作者调用标签:{dede:field name='writer' /}--------------------------------------------------------------------------------文章时间调用标签:{dede:field name='pubdate' function='GetDateMk(@me)'/}--------------------------------------------------------------------------------文章Tag调用标签:{dede:tag type='current'/}--------------------------------------------------------------------------------文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>文章内容调用标签:{dede:field name='body'/}--------------------------------------------------------------------------------文章分页调用标签:{dede:pagebreak/}[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>][<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>][<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>][<a href="#" onClick="window.print();">打印</a>][<a href="#" onClick="window.close();">关闭</a>]--------------------------------------------------------------------------------文章顶客次数标签:{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>--------------------------------------------------------------------------------上一篇下一篇标签: {dede:prenext get='pre'/}{dede:prenext get='next'/}--------------------------------------------------------------------------------头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:description/]……</span> </dt> {/dede:arclist}--------------------------------------------------------------------------------最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}--------------------------------------------------------------------------------热关键字调用标签:{dede:hotwords num='5' subday='30'/}--------------------------------------------------------------------------------最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}--------------------------------------------------------------------------------推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------热点文档调用标签:{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------相关文档调用标签:{dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}--------------------------------------------------------------------------------调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><a href='[field:arcurl /]'>[field:image/]</a>--------------------------------------------------------------------------------调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a> <a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>--------------------------------------------------------------------------------控制字数描述标记:[field:description function="cn_substr(@me,100)"/]...--------------------------------------------------------------------------------调用文章tags标记:{dede:tag type='current'/}--------------------------------------------------------------------------------文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}--------------------------------------------------------------------------------栏目介绍:{dede:field name='description' function='html2text(@me)'/}--------------------------------------------------------------------------------调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}--------------------------------------------------------------------------------搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果- {dede:global name='cfg_webname'/} 搜索" {dede:global name='keyword'/}</span>" 的结果--------------------------------------------------------------------------------递增序列号:[field:global name=autoindex/]--------------------------------------------------------------------------------列表隔5行加一行线:{dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]" target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>--------------------------------------------------------------------------------最新文章列表“隔行换色〞的方法{dede:arclist orderby=pubdate titlelen='26' row='10'}[field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}--------------------------------------------------------------------------------24小时内更新的文章时间显示为红色:[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]--------------------------------------------------------------------------------COPY页面内容,自动在后面加上网站信息,利于SEO<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于地址原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) } </script>--------------------------------------------------------------------------------按时间点击文章排行榜调用标签:按总:{dede:arclist row='24' titlelen=24 orderby=click}按月:{dede:arclist row='24' titlelen=8 orderby=click subday=30}按周:{dede:arclist row='24' titlelen=8 orderby=click subday=7}在首页调用某栏目的子栏目{dede:channel type=’sun’ typeid=’栏目ID’}<a href=〞[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}--------------------------------------------------------------------------------搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"><input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text" class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /></form>--------------------------------------------------------------------------------实现“文章标题-2级栏目-1级栏目-网站名〞形式{dede:field name='title'/}-{dede:field name='position' runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}--------------------------------------------------------------------------------调用缩略图:<img src='{dede:field name="litpic"/}'>--------------------------------------------------------------------------------发布的文章显示红色日期或加上new字或new小图片给近三天〔或当天〕发布的文章显示红色日期或加上new字或new小图片等。
织梦网站模板

知识创造未来
织梦网站模板
织梦(DedeCMS)是一款开源的网站内容管理系统,它提供了一些现成的网站模板供用户选择使用。
以下是一些常见的织梦网站模板:
1. EcShop模板:适用于电子商务网站,提供了商品展示、购物车、订单管理等功能模块。
2. B2B模板:适用于供应链、贸易等行业的商业-to-商业(B2B)网站。
3. 企业网站模板:适用于企业展示自身业务和产品信息的网站。
4. 新闻资讯模板:适用于新闻、媒体或资讯类网站,提供了新闻分类、文章管理等功能模块。
5. 教育培训模板:适用于学校、培训机构等教育行业的网站,提供
了课程展示、在线报名等功能模块。
以上只是一些常见的织梦网站模板,用户可以根据自己的需求选择
合适的模板,并根据自身需求进行个性化调整和定制。
同时,织梦
官方网站和第三方开发商也提供了更多的模板选择,用户可以根据
需要进行搜索和下载。
1。
dede后台模板修改,织梦后台模板修改

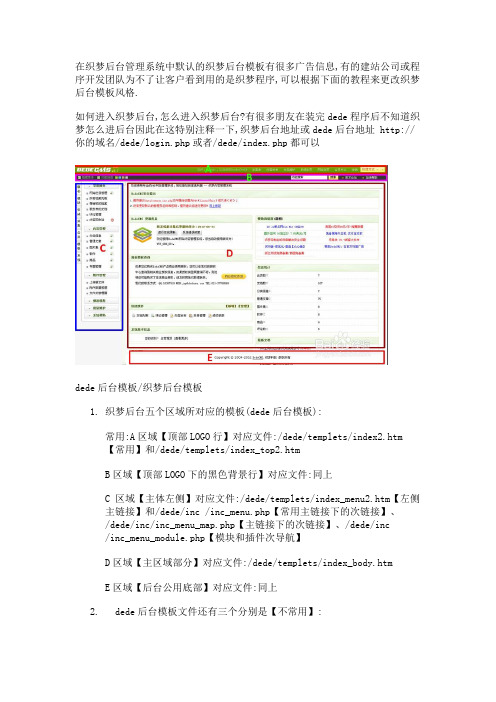
在织梦后台管理系统中默认的织梦后台模板有很多广告信息,有的建站公司或程序开发团队为不了让客户看到用的是织梦程序,可以根据下面的教程来更改织梦后台模板风格.如何进入织梦后台,怎么进入织梦后台?有很多朋友在装完dede程序后不知道织梦怎么进后台因此在这特别注释一下,织梦后台地址或dede后台地址 http://你的域名/dede/login.php或者/dede/index.php都可以dede后台模板/织梦后台模板1.织梦后台五个区域所对应的模板(dede后台模板):常用:A区域【顶部LOGO行】对应文件:/dede/templets/index2.htm【常用】和/dede/templets/index_top2.htmB区域【顶部LOGO下的黑色背景行】对应文件:同上C 区域【主体左侧】对应文件:/dede/templets/index_menu2.htm【左侧主链接】和/dede/inc /inc_menu.php【常用主链接下的次链接】、/dede/inc/inc_menu_map.php【主链接下的次链接】、/dede/inc/inc_menu_module.php【模块和插件次导航】D区域【主区域部分】对应文件:/dede/templets/index_body.htmE区域【后台公用底部】对应文件:同上2. dede后台模板文件还有三个分别是【不常用】:/dede/templets/index_body_move.htm 对应D区域,后台首页的主体区模板【不常用】/dede/templets/index_body_showad.htm 对应后台首页主体部分最上方的红色“DedeCms安全提示”部分,如提示data目录转移等。
/dede/templets/index_body_showauth.htm 对应后台首页程序作者信息的部分3.dede后台模板/织梦后台模板风格修改∙①修改后台logo图片,该图片位置:/dede/images/style1/admin_top_logo.gif 修改该图片为你想要的内容,覆盖即可修改该图片alt属性:在index2.htm中找到下面这段代码<div class="top_logo"><imgsrc="images/style<?php echo $cfg_admin_skin;?>/admin_top_logo.gif" width="200" height="37" alt="DedeCms Logo" title="Welcome use DedeCms" id="topdedelogo" /></div>将alt="DedeCms Logo"和title="Welcome use DedeCms"内的值分别修改成你想要的内容即可如:alt="郑州旭网科技" title="欢迎来到旭网后台管理系统"∙②修改区域A右侧部分内容及B区域部分。
浅淡如何快速进行网站模板伪原创

浅淡如何快速进行网站模板伪原创在站长网的任务区中,有许多任务都是仿站任务。
接仿站活的站长或设计师也特别多,基本上发布一个任务,隔上几分钟就会有N 个站长来加你的QQ。
我们所说的访站指的是发布者提供目标站,要求仿站程序。
简单的讲仿站也就是用指定的网站程序去套别人网站的外表。
然后,通过指定的网站程序的功能实现目标网站相同的功能,只是不能完全达到100%的相同度。
大家知道网站模板的独特性与美观,决定着搜索引擎和用户的友好度。
一个好的网站模度会让许多站长羡慕和不断的模仿。
那么我们应该如何对仿站的模板进行自我消化,让其变成具有个性的原创模板呢?1:IMG文件的修改一般网站模板都会有一个IMG或IMAGES的存放模板CSS调用的图像文件。
其实,这个是我们实现网站模板伪原创最简单的一个方法。
通用对IMG文件的图像文件的了解,我们会发现可以通用更改图像色彩或更改图片的样式就可以很好的起到和原站模板一个明显区分。
2:CSS文件的修改CSS文件是我们网站的框架,现在网站都流行用DIV+CSS进行布局设计。
CSS文件里面其实有太多可以实现模板原创更改的地方。
例如我们可以通过修改background、color、font-size、background-image 的值快速更改网站的样式。
当然熟悉CSS的站长,其实应该知道CSS其实就是实现网站原创关键。
用好了DIV+CSS就等于你自己会独立设计网站布局了。
3:网站结构的修改修改原模板网站的结构也可以快速的实现原创,一般的网站框架有上中下和左中右。
然后我们可以更改例如上中下的网站布局,变成上下中的结构。
还有就是对内部层的位置进行调换,也可以起到网站的别惧匠心。
4:移花接木方式的原创我们在仿站的时候千万不能一层不变的原样的仿下来,就算是仿的很成功,不能进行自我消化,顶多也算是一个山寨网站。
所以我们要对网站模板的局部进行改变。
其实我们可以通过移花接木的方式来让我们的网站更加多样化,通常在整个网站结构不变的情况下,可以借签其它网站比较好的部份,移植到我们的网站模板中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
dedecms如何仿别的网站(模板)dedecms如何仿别的网站(模板修改)大家好,今晚大家讲解我们功能强大的dedecms程序如何仿别人的网站,这一程序比较适合做我们专业的门户型网站,当然这一讲内容是针对我们新手而言的,主要讲解这三年来对dedecm程序学习过程中的需要注意的地方和自己总结的一些经验。
也是想通过此课程与大家相互学习与交流。
这两年来让我们年青人一代最头痛的事就是现在要找一份高薪又适合自己的工作实在太难了,更别说自己靠拿高薪买车买房拉,然而现在国家也就开始提倡自主创业这一新思路,让我们年青一代找对自己方向好好努力发展,然后网络创业正好是我们发展的一个好方向,什么呢?在当今的社会里网络创业不受地区地域的限制。
在哪里都可以办公,无论是在家里还是开一个正规公司;不限时间地点,生意随时可以做,无论白天晚上;再一个是我们投资少,几乎0成本都可以把整个公司做大做强,这就个人能力。
那么要实施网络创业必须要具备哪些条件呢?1、网站建设,2、组建团队,3、网站运营,4、网络优化。
今晚主要给大家讲解网站建设,其它的几点有时间给大家讲解有关一些经验。
现在开始步入正题。
在我们网站建设中,对于我们技术过硬的一些朋友来说他们主要是网站开发这块,但对我们新手来说要达到这一步还需要一个时间与学习的过程,不过不用灰心,仿站也是一个好思路好方法,如果自己再有美工基础能设计出来漂亮的页面出来那就十分的完美了。
在学习dedecms程序之前我们需要了解哪些内容呢?1、会搭建php运行的环境。
2、会基本的mysql数据库运用。
3、会基本的美工制作,大概了解这些就可以完独立完成我们的dedecms程序仿站全过程。
在我们的dedecms程序中主要分几个模板页面,dedecms模板分为:首页模板,文件模板页,图片模板,软件模板页,商品模板页。
首页大概知道有这几类开模板,无非我们多数门户网站也是只这几种类型页面,dedecms程序更强大功能是可以自己添加自己喜欢的模板。
在修改dedecms模板之前我们首先要知道模板所在的路径,这是关键点,一般我们dedecms程序默认模板路径为根目录下的templetsdefault文件夹里,index.htm这个页面就是我们首页模板页,只要下载下来转到我们的Dreamweaver软件里就可以修改,当这里你也可以用其它的软件编辑。
在修改模板内容之前建议参考DedeCMS常用问题手册DedeCMS模板标签参考手册DedeCMS二次开发参考手册修改模板必须参考模板标签参考手册这个里标签运用。
如我们调用文章内容为arclist文档列表标签名称:arclist功能说明:获取指定文档列表{dedearclist row='10'titlelen='24' orderby='pubdate'idlist=''col='2'}?[fieldtextlink]([fieldpubdate function=MyDate('m-d',@me)])br {dedearclist}就得要知道arclist这个文章标签里每一个字段含意参数说明:row='10'返回文档列表总数typeid=''栏目ID,在列表模板和档案模板中一般不需要指定,在首页模板中允许用,分开表示多个栏目;getall='1'在没有指定这属性的情况下,在栏目页、文章页模板,不会获取以,分开的多个栏目的下级子类titlelen='30'标题长度等同于titlelengthinfolen='160'表示内容简介长度等同于infolength(只控制infos,并不控制description的内容)imgwidth='120'缩略图宽度imgheight='90'缩略图高度listtype='all'栏目类型image含有缩略图commend推荐orderby='sortrank'文档排序方式§orderby='hot'或orderby='click'表示按点击数排列§orderby='sortrank'或orderby='pubdate'按出版时间排列§orderby='near'§orderby=='lastpost'按最后评论时间§orderby=='scores'按得分排序§orderby='id'按文章ID排序§orderby='rand'随机获得指定条件的文档列表keyword=''含有指定关键字的文档列表,多个关键字用,分innertext=''单条记录样式aid=''指定文档IDidlist=''提取特定文档(文档ID)channelid频道IDlimit='起始ID,记录数'(起始ID从0开始)表示限定的记录范围(如:limit='1,2'表示从ID为1的记录开始,取2条记录)flag='h'自定义属性值:头条[h]推荐[c]图片[p]幻灯[f]滚动[s]跳转[j]图文[a]加粗noflag=''同flag,但这里是表示不包含这些属性orderway='desc'值为desc或asc,指定排序方式是降序还是顺向排序,默认为降序subday='天数'表示在多少天以内的文档channelartlist频道文档标签名称:channelartlist基本语法:{dedechannelartlist row=6}dldta href='{dedefield name='typeurl'}'{dedefield name='typename'}adtdd{dedearclist titlelen='42'row='10'}ul class='autod'lia href=[fieldarcurl][fieldtitle]alili([fieldpubdate function=MyDate('m-d',@me)])liul{dedearclist}dl{dedechannelartlist}参数说明:typeid='0'频道ID,多个请用,分开,如果调用1个栏目可以使用typeid='5,0'来调用。
分隔row='20'获取的栏目返回值其他说明:除了宏标记外,channelArtlist是唯一一个可以直接嵌套其它标记的标记,不过仅限于嵌套{dedetype}{dedetype}和{dedearclist}{dedearclist}两个标记。
list列表标签标签名称:list功能说明:表示列表模板里的分页内容列表适用范围:仅列表模板list_.htm基本语法:{dedelist col=''titlelen=''infolen=''imgwidth=''imgheight=''listtype='' orderby=''pagesize=''orderway=''}{dedelist}参数说明:col=''内容列数titlelen=''标题长度infolen=''内容摘要长度imgwidth=''缩略图宽imgheight=''缩略图高orderby=''排序方式,有效的排序方式有senddate、pubdate、id、click、lastpost、postnum,默认为sortrankpagesize='20'分页大小pagelist列表分页标签名称:pagelist功能说明:表示分页页码列表适用范围:仅列表模板list_.htm基本语法:{dedepagelist listsize='5'listitem=''}参数说明:listsize表示[1][2][3]这些项的长度x2listitem表示页码样式,可以把下面的值叠加index首页pre上一页pageno页码next下一页end末页option下拉跳转框hotwords热门关键词标签名称:hotwords基本语法:{dedehotwords}参数说明:num='6'关键词数目subday='365'天数maxlength='16'关键词最大长度读取文章列表标签基本语法:{dedelist pagesize='12'}lia href=[fieldarcurl]a href=[fieldarcurl]class=title[fieldtitle]ali{dedelist}读取文章内容标签。
