dedecms换模板教程
DEDECMS影视模板

DEDECMS影视模板篇一:dedecms织梦手机站模板入门教程织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成的织梦标签和织梦手机模板功能,织梦更新后,默认的 default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
1、手机模板命名规则在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:index_m.htm首页模板index_default_m.htm 频道页模板list_default_m.htm 列表页模板list_default_sg_m.htm 列表页模板article_article_m.htm 内容页模板article_default_m.htm 内容页默认模板search_m.htm 搜索页模板head_m.htm 顶部模板footer_m.htm 底部模板熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。
这些手机模板和pc模板在制作、调用上还是有些区别的。
下面说一下具体的区别。
2、手机模板和pc模板的不同(1)手机模板的命名不同从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
织梦模板操作手册

.box_xg .title_xg {
BORDER-RIGHT: #fff 1px solid; BORDER-TOP: #fff 1px solid; PADDING-LEFT: 15px; FONT-WEIGHT: bold; BACKGROUND: #f0f0f0; BORDER-LEFT: #fff 1px solid; LINE-HEIGHT: 26px; BORDER-BOTTOM: #fff 1px solid; HEIGHT: 26px; FONT-SIZE: 14px;
列表页tit:
<title>{dede:field.title/}_{dede:global.cfg_webname/}</title>
<meta name="keywords" content="{dede:field name='keywords'/}" />
<meta name="description" content="{dede:field name='description' function='html2text(@me)'/}" />
日期:<span>[field:pubdate function="MyDate('Y-m-d',@me)"/]</span>
</div>
简介:[field:description/]...
[field:description function='cn_substr(@me,200)'/]...
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
Discuz!美化模板系列教程--风格制作之二

Discuz!美化模板系列教程--风格制作之二====================================================================== ============____________调用图片____________↓↑图片[images]--------[风格图片目录] ┠css_common.htm [css文件]/↑模板--[TXT导入文件]----[主要是配色方案] ┠header.htm [头部文件]\↙↓ ↘文件[templates]-----[风格模板目录]------┠discuz.htm ┠forumdisplay.htm ┠viewthread.htm↘↓ ↙┠footer.htm [底部文件]↙↓ ↘首页二级列表页帖子内容页====================================================================== ============﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎选定图片目录←----------- | 文字背景色|/↑﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊界面风格----[所用风格]----详情--文字背景配色调﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎/ \ ↑ | 风格图片|后台取选定模板目录用﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊\ ↓ ↑ ﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎模板管理----[所用风格]----详情----[风格模板文件]--------→ |风格框架|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊====================================================================== ============安装风格:1.上传风格包中的images文件 2.上传templates中的文件 3.后台导入TXT配色文本[风格图片有了] + [风格框架有了] + [风格配色有了]显示风格:后台--界面风格--设置--OK====================================================================== ============教你做第一个风格[其实这个在官方的使用手册里就有说过]﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 编写语:做一个风格.如果说代码框架都是自己来写的话工作量是很大的.很没必要.当然一般特殊的风格除外|| 其实一般的风格都脱离不了DZ的基本模式.所以我们完全可以在DZ默认风格的基础上来改|﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第一步:准备1.复制images/default目录同时把文件夹名字改为你想要的风格的名字[比如kaibbs]2.复制templates/default目录里的[css_commmon.htm header.htm footer.htm discuz.htm][如果用得到别的可以自己加]同时把文件夹名字改为你想要的风格的名字[比如kaibbs]3.把以上二个文件目录上传到相应该目录下.就和装风格一样4.在后台导入[]5.修改设置[a.导入后.风格管理处.新加一个菜单.名字写你想要的风格名字.如:开论坛.模板目录为templates/kaibbsb.界面风格-把名字改成你想要的名字.同时在详情里设置图片目录为images/kaibbs]6.设置显示你的风格.﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹎﹍﹍| 当然现在显示的出来的是默认风格.刚刚其它就是相当于装了一个风格而已.如果以前操作你都知道为什么了.说明你已经理|| 解了DZ风格的结构做上面6步主要是拿出单一风格来给自己改.想怎么改就怎么改.就是错了也没事都不会影响到别的风格. |﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊﹉﹊第二步:改配色[以下改动均在kaibbs风格上运作]介绍[见手册]================================== 等续篇===============================================================以下是本人的一点心得:案例分析====================================================================== ===========================偷风格工具====================================================================== ===========================。
Zencart模板修改(必看)

一、如何安装和修改zencart新模板1.下载ZenCart模板提示:比如下载的模板名为jinxu99mbcn,是中文语言下的套用的网店模板。
至于英语语言下用用哪个模板,调用方法是一样的。
2.备份好网店数据库和原来的模板文件个性化网页!二、安装ZenCart模板1.将下载后的模板包用winrar或7zip解压缩。
2.将模板目录整个复制到includes/templates/ 下三、选择新安装的模板1.进入ZenCart后台管理,工具(Tools) 模板选择(Template Selection),可以看到右边已安装模板有模板名:【】2.选择要替换哪个现有模板(这里选的是ZCDemo Chinese),然后点击右边的编辑按钮,从现安装模板的下拉菜单中选择新模板,最后点击更新按钮。
3.此时Default(All)语言使用了:【】这个新模板。
但是还没有生效。
四、正式启用刚选择的模板1.转到工具(Tools) 外观设置(Layout Boxes Controller),2. 在屏幕最下面,选择重置按钮。
五、最后检查查看中文语言下的zencart网页源代码,发现:href="/includes/templates/【】/css/style_imagehover.css" />,说明zencart网店调用新模板成功!七、开始个性化刚启用的模板提示:保护好下载的模板主题包,万一自己修改失误,还可以从头再来的。
开发Sidebox插件(两个变量:$title $content )首先需要搞清楚什么是Sidebox,Sidebox是一个显示在左侧或者右侧的内容区域,当然你也可以将Sidebox的单栏状态打开,使其显示在网页的任何位置。
你可以通过进入后台的Tools/Layout Boxes Controller来进行Sidebox的设置。
注意的是如果开启了单栏Sidebox 的话,你必须通过一句代码手动将其显示到模板中去,否则你是看不到任何效果的。
Discuz!自定义模板教程

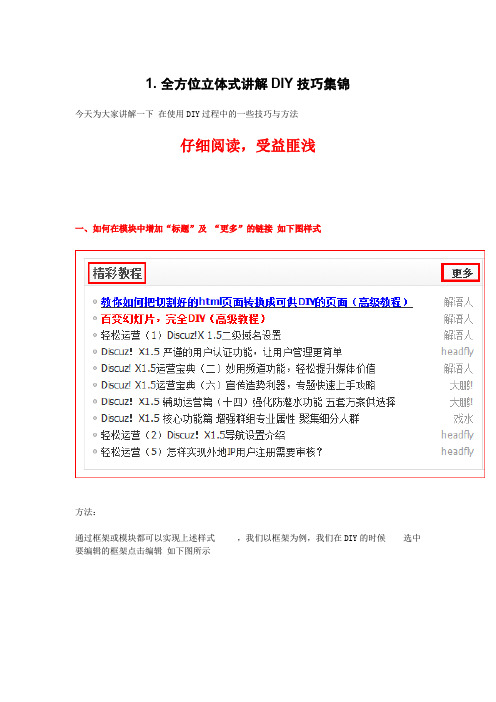
二、在 DIY 模块中的模块数据中固定是什么意思,如下图
解答: 当勾选固定后 此条数据将不会随着模块属性当中的条件进行更新,也就是说,此条 数据将永久不变,除非把勾选去掉 三、如何实现两个模块中间一条竖线的效果,如下图效果
实现方法 选中要操作的 DIY 模块 选择样式 如下图所示
在弹出的层中 ,选择边框的分别设置 ,在边框的“左” 大小 设置为 1px, “样式”选择实线,“颜色”选择灰色,如下图所示
创建完成后,点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用 的假数据换成 DIY 区域
用编辑器打开 list_home.htm 文件 大家会看到有类似的如下代码
1. <div class="list">
2.
<ul>
3.
<li><a href="#"
class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜
文件
找到这两段代码的之间插入一行代码
1. <!--[diy=guanggao]--><div id="guanggao" class="area"></div><!--[/diy]-->
复制代码 其中 “guanggao” 可以任意取名,注意 不可与本模板中其它重名,必须保证唯一性 如下 图所示
完成
复制代码 如下图所示
同进查找<img src="images/ 替换成 <img src="template/default/portal/home/images/ 把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了 接下来 我们进入后台创建一个频道 模板名选择 “家居频道模板” 如下图
Discuz模板修改教程演示

Discuz模板修改教程演示Discuz教程演示, Discuz模板修改近几天做了几套模板先将心的整理一下发给大家以供各位参考借鉴。
在做模板之前大家最好具备一些基本的网页制作方面的知识。
那么咱们先来看看如何制作一套简单的模板流程。
1、在Photoshop中制作风格页面并切图保存;2、制作html文档,css调整;在开始前,先了介绍一下discuz!的几个模板文件:1、header.htm--页面头部2、discus.htm--论坛首页3、index_header.htm--头部发帖按钮,和公告内容页。
4、footer.htm-- 页面底部5、viewthread.htm-- 查看帖子内容6、css_common.htm--公共样式css样式页面7、css_script.htm--其他常用css样式页面首先我们要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
在test目录下再新建一个images文件夹用于存放这套模板的图片,把切好的所有图片保存到这个文件夹中。
templates/test 文件夹用于存放这套模板的htm文件,首先我们先到default默认模板下面去复制header.htm、discuz.htm、footer.htm这三个htm文件。
然后分别打开着三个文件,可能这里你需要一些常用的htm语言常识,和一些基本的css语法。
如果你不会的话可以去查阅一些资料。
我们大多时候我们不必完全去重新做。
默认模板的head等头部信息我们还是非常有必要要保留。
将你做好的静态文件的切图我ps缩小成一个110X120大小名为preview.jpg的图片放到test 目录下(这是后台安装界面显示的缩略图)。
接下来的工作要在论坛后台设置中来完成(1)进入论坛点击“系统设置——> 界面——> 模板管理”,在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如(3)然后切换到“系统设置——> 界面——>风格管理”,您就可以在界面风格中看到您所定义的新的风格方案。
第五章dedecms标签及模版

flink友情链接
功能:用于获取友情链接,在DedeCMS系统中已经默认集成 友情链接插件,所以无需其他安装即可使用该标签。
语法: {dede:flinkrow='24'/} 参数: type='textall'链接类型 row=24链接数量 titlelen=24站点标题文字的长度 linktype=1链接位置内页 typeid=0友情链接类型,默认为所有类型,可以在系统后台
5.1.1全局标签
1.arclist文档列表 功能:用于获取系统主从表模型(如:文章、软件、图集、商
品等)的一列文档,也称自由列表块标记,其中imglist、 imginfolist、specart、coolart、autolist都是由该标记 所定义的不同属性延伸出来的别名标记。
arclist文档列表
pagelist列表分页标签
功能:表示分页页码列表 语法:
参数: listsize=3表示[1][2][3]这些项的长度x2 listitem='index,pre,pageno,next,end,option'表示页码样式,可以把下面的值叠加 index 首页 pre上一页 pageno页码 next下一页 end末页 option下拉跳转框
[模块]-[友情链接]中的“网站类型管理”中查看。
功能:用于获取友情链接类型 语法:
参数: row=24链接类型数量 titlelen=24链接文字的长度
flinktype标签
myad标签
功能:调用广告内容 语法: {dede:myadtypeid=''name=''/} 参数: name=''标记名称,该项是必须的属性,以下2、3
DEDE仿站教程

很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。
织梦模板修改123教程

1. 首页head区域标签2. 列表页head区域标签3. 内容页head区域标签1.首页head区域标签Index.htm页面Title 区域:{dede:global.cfg_webname/}关键字:{dede:global.cfg_keywords/}描述:{dede:global.cfg_description/}2.列表页head区域标签List_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field name='keywords'/}描述:{dede:field name='description' function='html2text(@me)'/}1.内容页head区域标签Article_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field.keywords/}描述:{dede:field.description function='html2text(@me)'/}织梦模板修改系列教程:模板安装(第二节)你如果使用的是虚拟主机的话,需要用ftp把下载的织梦模板上传到网站根目录,一般的虚拟主机网站根目录都是web文件夹。
这个织梦模板三个文件夹,全部都是不需要更改的,直接上传到网站根目录就可以了。
模板文件default。
模板编码:gbk。
上传过程中如果出现一个对话框,就选择全部覆盖。
本地安装的话需要先安装本地测试环境,织梦本地环境搭建教程:/dedecmsjiaocheng/904.html模板上传好以后,登陆网站后台。
确保网站后台的默认模板目录为default,在首页生成哪里也要是default。
织梦cms自定义模型使用教程

自定义模型使用教程:在织梦系统中有内容模型这个概念,不同内容模型可以用来构建不同内容形式的站点,在系统中自带了以下几种模型:普通文章、图集、软件、商品、分类信息、专题。
通过系统自带的模型,我们可以用来构建不同类型的站点,例如:使用图集可以做一个图片站,用软件模型构建一个软件下载站点。
当然以上随系统附带的模型被称为系统模型,用户可以自己定义一些模型,比如图书、音乐专辑等,自定义了这些模型才可以构建更多内容形式的站点,本篇将讲述如何使用系统的自定义模型管理功能来实现内容模型的构建。
我们首先登录系统后台,点击[核心]-[内容模型管理],进入内容模型管理界面,如下图所示:这里我们介绍几个相关参数的概念:•ID号用于区分模型的唯一ID,一般常规模型的ID都是大于0的,比如普通文章、软件等,如果使用了单表模型,ID一般需要小于-1,例如这里的分类信息模型;•频道名称用于识别频道类型的标识;•识别id系统用于识别的id,这个关系到模板方面;•附加表系统内容附加表项;•模型类型分为系统类型和自动类型,系统类型为固化在系统中的内容模型,自动类型为用户可创建的内容模型类型;接下来我们开始介绍如何使用自定义模型管理来创建一个自己的模型,并且用于建设不同内容类型的网站中去。
这里我们介绍一些周边的内容,几个要用到的概念:•字段在数据库中,表的列称为字段,织梦系统也是如此,但更恰当的说法,存储某个内容信息单元,称为字段,例如标题、来源、作者等都是一个字段;•内容系统主表程序将一些公用字段存储在系统主表dede_archives,例如:标题、关键词、缩略图等,主表具体字段可以查询织梦帮助中心()的有关二次开发手册数据表部分的内容;•附加表不同内容模型对应不同的附加表,通常以dede_addon[识别ID]命名,附加表中存放的都是详细内容的相关字段(非公用),例如:文章内容(dede_addonarticle)、软件类型(dede_addonsoft)、图片集合(dede_addonimage)等;•单表独立模型存储时候不用到“主表+附加表”的结构形式,直接使用单个数据表进行存储内容数据,这样脱离主从表,减少主表数据服在开销,可以从很大程度上解决数据负载问题;明白了以上几个概念我们可以来学习如何来自己创建一个内容模型了。
DEDECMS网站布局的模版修改方法

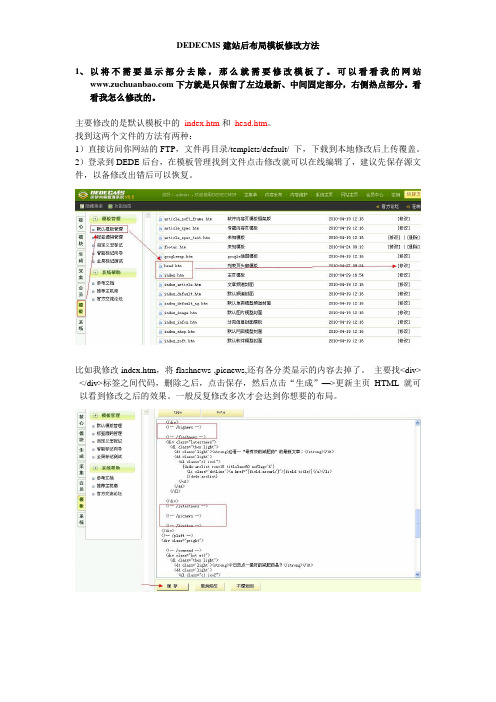
DEDECMS建站后布局模板修改方法1、以将不需要显示部分去除,那么就需要修改模板了。
可以看看我的网站下方就是只保留了左边最新、中间固定部分,右侧热点部分。
看看我怎么修改的。
主要修改的是默认模板中的index.htm和head.htm。
找到这两个文件的方法有两种:1)直接访问你网站的FTP,文件再目录/templets/default/ 下,下载到本地修改后上传覆盖。
2)登录到DEDE后台,在模板管理找到文件点击修改就可以在线编辑了,建议先保存源文件,以备修改出错后可以恢复。
比如我修改index.htm,将flashnews ,picnews,还有各分类显示的内容去掉了。
主要找<div> </div>标签之间代码,删除之后,点击保存,然后点击“生成”—>更新主页HTML就可以看到修改之后的效果。
一般反复修改多次才会达到你想要的布局。
另外修改分类页面(list_article.htm)和文章页面(article_article.htm)也是一样的方法。
提醒的地方就是修改完之后要记得在“生成”页面更新相应的HTML,或是点击“一键更新网站”和“更新系统缓存”即可。
修改分类页面的XXX 可以到这里看看:修改文章页面的XXX到这里:2、做网站的应该都知道SEO,可以看到很多网站文章页面都会有个“推荐文章”或是“阅读此文的人还阅读了。
”,这就是相关文章了,那么我们怎么让文章页面显示相关文章呢?找到article_article.htm模板,点击修改,打开后找到下图方框中的代码,这里是显示文章的内容,在这段代码下面加上相关文章代码(下图椭圆部分就是),——————————————————————————————<br><br><ul><b>阅读本文的姐妹还阅读:</b></ul>{dede:likearticle row='12' col='1' titlelen='80'}<li><a href="[field:arcurl/]">[field:title/]</a></li>{/dede:likearticle}——————————————————————————————这里row的数值是显示相关文章的个数还要修改标签文件:找到文件:\include\taglib\likearticle.lib.php打开找到下面的代码:$typeid = " And arc.typeid in($typeid) And arc.id<>$arcid ";修改为:$typeid = " And arc.id<>$arcid ";保存,再更新网站就搞定了3、DEDECMS建立的网站,网站主页在浏览器地址栏中显示是带/index.html的,一般做SEO的都不愿意保留这个后缀,那么怎么去掉index.html只显示主域名呢。
DedeCMS模板修改方法

从零开始学DedeCms模板制作教程DedeCms真是一个非常棒的系统,我从接触到现在一年时间再也没有理会其他CMS系统,推荐刚开始建站或准备换程序的朋友使用DedeCms系统。
就像柏拉图说的:利剑已出,天下必乱,选择DedeCms V3,无往不胜。
选择它,不会错的。
由于DedeCms是柏拉图一个人开发,不可能像动易一样提供完整的使用推广服务,在模版方面,只有一套默认的模版,也没有模版制作使用的详细教程,只有模版标签的说明,这难倒了很多毫无基础的朋友。
我刚接触的时候在制作列表页面时还发帖询问怎么更改列表数目,直到现在还不时有人发帖询问(这个问题很突出,在各个论坛都一样,很多人都不会用搜索)。
在论坛里我也看到很多朋友发帖说模版不够多,模版不会用,也没有好心人帮助,然后发帖发泄一下离开。
论坛上分享的模版很少,即时现在也不多,这和我们国情也有关,没多少人喜欢分享,而一些垃圾还拿分享出来的东西卖钱,鄙视一下!俗话说,求人不如求己,没模版好办,自己制作。
趁落伍征文,发表这篇文章争取落去,呵呵,人无利己,谁肯早起,大家也鄙视一下我。
这篇文章针对的是“无产阶级”毫无基础的朋友,如果你是高手或“资产阶级”就不用看了,高手欢迎交流,“资产阶级兄弟”给点活让兄弟我做做,保证质量。
基础学习html何谓CMS模版?其实就是加上CMS模板引擎代码的HTML页面,所以基础便是HTML 语言学习,HTML的标签不多,很容易学习,搜索下遍地都是教程,不过现在正流行web标准,就是大家说的“DIV+CSS”,要求又提高许多,需要学习CSS,大家可以下载CSS手册,修改模版的时候对照学习修改,每天只要花点时间很快就会学会。
学习dede模版代码了解代码前,如果你是新手,请使用默认模版熟悉下dede系统,系统的设置,如何添加栏目,怎么为栏目设置模版,如何发表文章,更改文章,有个基本概念。
Dedecms的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。
织梦DEDECMS模板修改及CSS调用

首先,打开后台——模板——默认模板管理——index.htm.看到有一句,rel="stylesheet" media="screen" type="text/css" />说明,我们模板是根据这个CSS 来布局网页的,于是我们就打开网站目录下面的templets\style\dedecms.css.然后来分析一下CSS的构成。
我们根据主页的调用,来研究CSS 这样容易理解。
我们打开主页模板,找到:那么w960 center clear mt1 都定义了什么呢?我们打开DEDECMS.CSS 找打相关的定义。
.center{1. margin:0px auto; 定义了CSS 模块的边缘位置都是0,也就是这个center 的层距离上右下左都是0px;2. }3. .w960{4. width:960px; 定义了整体的宽度为960px;5.6. }7. .pright .infos_userinfo {8. margin-bottom: 0px; 定义了首页右部下的互动中心的下面边缘为0px;9. }10. .mt1{11. margin-top:8px; 定义了mt1 的顶部边缘为8px;12. }13. .pright .mt1{14. margin-top:0px; 定义了pright 下面的mt1 顶部边缘为0px;15. }16. .mt2{17. margin-top:16px; 顶部边缘为16px;18. }19. .clear{20. overflow:hidden; 如果clear 层里面的内容超出了层的范围就隐藏起来。
21. }这个pleft 的定义没有在dedecms.css 中,但是我们会发现一句话@import url("layout.css");@import url("page.css");这说明,在dedecms.css 中引用了page.css 和layout.css 这两个样式表,于是我们就在page.css 中找到了pleft 的定义.pleft{width:712px;定义了宽度float:left;该层向左浮动overflow:hidden;超出范围则隐藏}在该层下面调用的是新闻头条的内容,看看它的css.index .bignews{width:424px;height:400px;float:right; 向右浮动border:1px solid #DFF2F5;表示边框线用#dff2f5 的实体颜色填充background:url(../images/headbg-top.gif) repeat-x;背景图片为headbg-top.gif 并且横向平铺overflow:hidden;超出则隐藏。
如何修改源码的页面模板,把开源的网站变为自己的网站

最近下载了一款自己比较喜欢的新模板,打算弄成自己网站,但我又不想和原来的风格模板一模一样,该怎么办呢?接下来带你一起去修改各种源码的风格模板。
WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。
第一步,先讲解一下主题模板的构成。
下面以Z-blog主题“低调与华丽”风格模板来说明,模板均分为三大部分,①网页的html文件,②CSS文件,③图片文件。
一般情况修改模板只需修改这三部分。
第二步,你可以让模板可视化再修改。
几乎所有默认的源码网页模板的路径都是系统自带的标签。
这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。
如何将程序模板转换为可视化界面呢。
其实只需要修改CSS和图片路径就可以了。
如:<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>.css" type="text/css" media="screen" />加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。
其他的程序标签都有说明,请查看相关系统标签。
如::<link href="../style/css/LuSongSong-Index.css" rel="stylesheet" type="text/css" />修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。
(记得模板修改之后别忘记把CSS路径改回去哦!)如图所示:第三步,修改LOGO,和模板相关图片。
织梦网站安装教程织梦模板通用安装图文教程

织梦⽹站安装教程织梦模板通⽤安装图⽂教程织梦模版怎么安装使⽤呢下⾯就把我的经验分享给⼤家
输⼊主域名访问“例如:///install”
步骤1:勾选同意协议,点击继续按钮。
步骤2:检查系统环境和⽂件权限,确定权限正确才能继续安装。
步骤3:输⼊数据库密码和后台密码,默认后台⽤户名和密码都是admin,其他选项默认不做任何操作。
步骤4:安装完成点击”登录⽹站后台“
步骤5:输⼊管理后台⽤户名/密码/验证码。
默认后台⽤户名和密码都是admin。
步骤6:进⼊后台主页。
点击左侧“系统”分类,选择“数据库备份/还原”。
步骤7:进⼊“数据库备份/还原”页⾯,点击右上⾓“数据还原”。
步骤8:点击“开始还原数据”按钮。
步骤9:等待提⽰还原成功。
步骤10:点击左侧“⽣成”分类,上到下依次更新“⼀键更新⽹站”、“更新系统缓存”、“更新主页html”、“更新栏⽬html”、“更新⽂档html”。
安装完成:直接访问⽹址或点击“⽹站主页”。
以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
dede后台模板修改,织梦后台模板修改

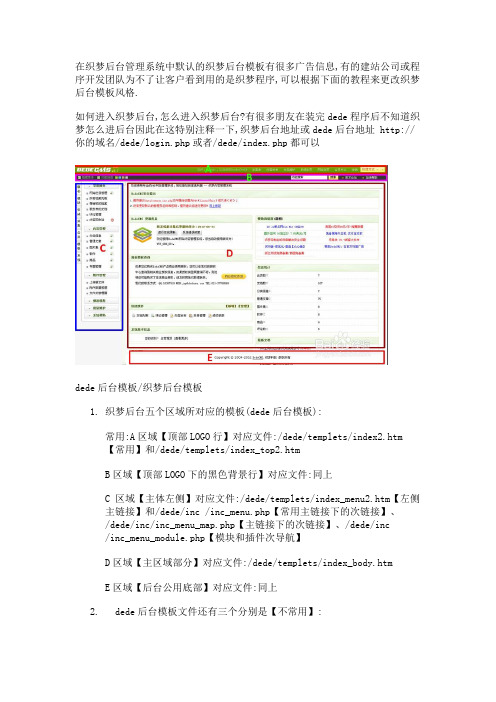
在织梦后台管理系统中默认的织梦后台模板有很多广告信息,有的建站公司或程序开发团队为不了让客户看到用的是织梦程序,可以根据下面的教程来更改织梦后台模板风格.如何进入织梦后台,怎么进入织梦后台?有很多朋友在装完dede程序后不知道织梦怎么进后台因此在这特别注释一下,织梦后台地址或dede后台地址 http://你的域名/dede/login.php或者/dede/index.php都可以dede后台模板/织梦后台模板1.织梦后台五个区域所对应的模板(dede后台模板):常用:A区域【顶部LOGO行】对应文件:/dede/templets/index2.htm【常用】和/dede/templets/index_top2.htmB区域【顶部LOGO下的黑色背景行】对应文件:同上C 区域【主体左侧】对应文件:/dede/templets/index_menu2.htm【左侧主链接】和/dede/inc /inc_menu.php【常用主链接下的次链接】、/dede/inc/inc_menu_map.php【主链接下的次链接】、/dede/inc/inc_menu_module.php【模块和插件次导航】D区域【主区域部分】对应文件:/dede/templets/index_body.htmE区域【后台公用底部】对应文件:同上2. dede后台模板文件还有三个分别是【不常用】:/dede/templets/index_body_move.htm 对应D区域,后台首页的主体区模板【不常用】/dede/templets/index_body_showad.htm 对应后台首页主体部分最上方的红色“DedeCms安全提示”部分,如提示data目录转移等。
/dede/templets/index_body_showauth.htm 对应后台首页程序作者信息的部分3.dede后台模板/织梦后台模板风格修改∙①修改后台logo图片,该图片位置:/dede/images/style1/admin_top_logo.gif 修改该图片为你想要的内容,覆盖即可修改该图片alt属性:在index2.htm中找到下面这段代码<div class="top_logo"><imgsrc="images/style<?php echo $cfg_admin_skin;?>/admin_top_logo.gif" width="200" height="37" alt="DedeCms Logo" title="Welcome use DedeCms" id="topdedelogo" /></div>将alt="DedeCms Logo"和title="Welcome use DedeCms"内的值分别修改成你想要的内容即可如:alt="郑州旭网科技" title="欢迎来到旭网后台管理系统"∙②修改区域A右侧部分内容及B区域部分。
cms替换主页的步骤

cms替换主页的步骤cms替换主页的步骤1.先做好静态页⾯;2.在D:\wamp\www\phpcms\install_package\phpcms\templates⽂件夹下建新的⽂件夹tianqiwangluo(项⽬名字),再在tianqiwangluo简历新⽂件夹content(⽹站内容)3.把静态页⾯的html⽂件放到D:\wamp\www\phpcms\install_package\phpcms\templates\tianqiwangluo\content⾥⾯;把静态页⾯的放置CSS的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\css⽂件夹下; 把静态页⾯的放置图⽚的的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\image⽂件夹下;把静态页⾯的放置js的的⽂件夹放到D:\wamp\www\phpcms\install_package\statics\js⽂件夹下;4.打开D:\wamp\www\phpcms\install_package\phpcms\templates\default\content,这⾥⾯放置的是cms模板,观察该⽂件夹下的html⽂件;5.cms模板⾥⾯把主页⾥⾯的头部和尾部拆分出来了,分别放在了header.html和footer.html⾥⾯,因为其它页⾯中也会⽤到头部和尾部;6.把静态页⾯的名称改为index.html,再新建header.html和footer.html。
7.进⼊cms模板后台管理,在设置——站点管理——站点风格配制⾥⾯会出现默认模板和新增加的模板。
也可以在界⾯——模板风格⾥⾯查看新增加的模板,可以在此处把模板修改为中⽂名称;8.在设置——站点管理——SEO配制修改为⽬标名称,模板风格配制⾥⾯修改为新增加的模板,默认风格也选新增加的。
帝国cms修改模板字段,录入表单模板

帝国cms修改模板字段,录入表单模板摘要:1.帝国CMS 简介2.修改模板字段的方法3.录入表单模板的使用正文:【帝国CMS 简介】帝国CMS 是一款国内知名的内容管理系统,被广泛应用于网站、论坛、博客等场景。
它功能强大,易于上手,受到了广大站长和开发者的喜爱。
在帝国CMS 中,模板是构建网站界面的重要组成部分,通过修改模板可以实现网站界面的个性化定制。
【修改模板字段的方法】在帝国CMS 中,修改模板字段主要分为以下几个步骤:1.登录帝国CMS 后台管理界面。
2.在菜单栏中找到“模板管理”,点击进入。
3.在模板管理页面中,找到需要修改的模板,点击“编辑”。
4.在模板编辑页面中,可以找到模板的HTML 代码。
通过修改HTML 代码,可以实现对模板字段的修改。
5.修改完成后,点击“保存”,即可保存修改后的模板。
需要注意的是,在修改模板字段时,要确保修改的代码符合HTML 规范,以免造成模板错误。
【录入表单模板的使用】在帝国CMS 中,录入表单模板主要用于前台用户提交数据。
以下是录入表单模板的使用方法:1.在模板管理页面中,找到需要修改的表单模板,点击“编辑”。
2.在模板编辑页面中,可以找到表单的HTML 代码。
通过修改HTML 代码,可以实现对表单模板的修改。
3.修改完成后,点击“保存”,即可保存修改后的表单模板。
4.在需要使用该表单模板的页面中,添加相应的表单标签,如“<form>”和“</form>”。
5.保存页面,即可在前台看到修改后的表单效果。
通过以上方法,可以实现对帝国CMS 模板字段的修改和录入表单模板的使用。
如何更换简单的DEDECMS头部模板

Dedecms常见标签1、模板标签,动态变化的可以用模板标签。
循环处理的数据获取和输出工具,根据设定的条件从数据库中获取。
2、简单、方便、代码重复利用3、全局标签:channel获取栏目列表标签、typeid:栏目ID(top=)、top为顶级、col、row、reid、Channelartlist、arclist文章调用标签、友情链接flink、field内容变量、页面header 标签、include引用标签、路径导航标签列表标签:<li>内容标签:模板标签:其他标签:问题3:栏目调用和在后台直接增加栏目是否效果一样?1、怎样在DEDE后台更改网站名称?有两种方法:1)在模板中默认模板处找到主页模板进行修改,<title>{dede:global.cfg_webname/}此处添加自己的网站名称</title>2)在系统中设置系统参数中直接更改成自己的网站名称Dedecms首页模板制作1、首页:栏目多、信息多、更新频率高首页需要调用的数据模块:子栏目列表、产品列表栏目调用标签:1)在网站栏目管理中添加顶级栏目和子栏目、导航在head中显示,在head.htm文件进行修改。
2、怎样网站更换模板?登陆FTP,将模板文件夹上传到空间web文件夹中的templets文件夹中。
登陆网站后台,在系统设置的系统基本参数中将模板默认风格更改为模板的文件名。
在生成中更新主页HTML中的主页位置更改为所要更改的模板的路径。
打开默认模板管理中的index.htm文件,2)怎样更换网站中的图片?打开网站,右键图片,点击审查元素,找出图片的路径。
然后将替换的图片更改成原图片同样的名字,用FTP上传到原图片的路径之下替换即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
dedecms换模板教程
篇一:织梦cms怎么更换模板?
织梦cms怎么更换模板?
因模板制作者的制作习惯不同,dedecms的模板安装方法也大不相同,不过主要的步骤是:
1.上传将模板文件上传到网站的模板目录templets中;
2.设置主要设置是在系统后台的系统设置中,有一个“模板默认风格”的选项,填入您的模板目录名称;
3.修改一般需要对模板中的调用进行一些修改,比如typeid,修改集中在网站首页;
4.生成系统后台有生成的地方,生成首页及栏目还有内容页的html
图文教程目前还没发现,呵呵,不过任何下载来的模板,都需要修改的,因为可能你站的栏目设置和他模板里面调用的不同,制作dedecms模板很简单,你把帮助文件看一看,把默认模板熟悉一下基本上就会了~有问题可以去官方论
坛问问的~
方法一将新模板覆盖templets下的文件最简单的更换
模板的方法是直接覆盖templets目录下的所有文件但是这样会导致原先的模板被覆盖。
方法二通过后台管理,使dedecms去寻找模板目录
还有一种就是更换整个网站的模板目录。
系统管理-->站点设置-->默认模板风格设置为目录名
字
比如下载了一个新的模板,新模板目录为newtemplet
那么设置为/newtemlet/default这样基本模块的模板
就会去该目录下寻找。
但是这样有一个问题,就是如果栏目已经创建好了,设置这个就会没有什么效果。
不知道这是不是dede的一个bug。
方法三修改特定页面的模板
还有就是修改单独网页的模板,那么就去
频道管理-->网站栏目管理-->高级选项里选定模板地
址
充分利用../这样的上级目录跳转到模板的目录下。
至于风格,我到现在看起来是不是必须修改模板里的css文件的地址?
方法四修改源代码改变模板目录
发现另一种方法,更为直接:
修改include目录下的config_base.php下找到
$cfg_templets_dir=$cfg_cmspath./templets;
只需要把这个修改为新的目录名字,然后html更新一下,所有的模板风格都改变了。
这种方法不推荐,不过你要是为了防止模板被盗到可以还有个方法:把新模板直接上传到templets/default 目录里,然后再点击栏目管理,在栏目高级参数那里选择新模板。
篇二:dede更换模板教程
dede更换模板教程
1、将收到的压缩包解压,解压后将里面的文件夹(一般是templets与uploads)上传网站根目录覆盖
2、修改默认dede模板风格:
进入dede后台,找到‘系统’-‘系统基本参数’,将默认风格换成新dede模板风格名(即dede模板文件所在的文件夹名,这个文件夹应该在templets中能找到)-确定
3、生成主页:
找到,‘生成’-更新主页html
修改主页dede模板文件所在目录,一般将
default/index.htm改为{style}/index.htm
系统默认的模板是:/根目录/templets/default
default文件夹里面的文件就是网站所用的模板
从网上下载的模板文件夹,可以命名成
/templets/style2上传到网站目录,在后台系统管理-模板
默认风格里把default改成style2,“html更新”-选择主
页模板:在style2文件夹里找到index.htm或者index.html,最后点“更新主页html”,主页文件就发生了变化。
下载的
模板文件有的还有img文件夹,是模板需要的图片,也要替换原来的/templets/img,对应的文件夹替换对应的原有文
件夹就可以。
我试着用了一下模板,可是觉得并不合适,有很多地方并不是自己想要的样式,别人的模板不一定适合你。
真正的模板还需要自己来修改,所以我还是用了原来的模板,打算试着自己修改一下。
default文件夹里的文件主要有三类:根据文件名前缀
来区分
1、article_xxxx文章模板
2、list_xxxx列表模板
3、index_xxxx封面模板
官方给的说法是:文档模板,列表模板,频道封面模板。
不管怎么说,最后发表的文章的模板都是article_xxxx,其他两种的模板是做分类的模板,不是直接显示文章的。
dede 中发布内容有好多种类型:普通文章,软件,图片集,Flash......还有许多
内容模型,什么是内容模型?内容模型就是说你在网上发布的内容属于哪一种,根据你发布内容有关,和做的网站
类型有关。
比如做一个新闻网站,选普通文章就可以;如果做一个软件下载站,发布的内容就是软件;Flash站,发布内容就是flash,比较好理解。
这么说内容模型有好多种,查看都有什么内容模型,点“频道管理”--“内容模型管理”就可以。
可是无论内容是什么类型的,模板都可以分成上面的三类。
模板前缀是不变的,但是根据不同的内容模型,后缀不一样,普通文章的后缀就是article。
普通文章的三类模板文件就是
article_article.htm
list_article.htm
index_article.htm
查看每种模板用到的文件,点“频道管理”--“内容模型管理”右侧有一列“管理”,点击一个小蓝色的图标“模板”,就能看到模板对应的文件。
所以要修改哪种模板就直接修改对应的文件就可以了。
篇三:织梦模板修改123教程
1.首页head区域标签
2.列表页head区域标签
3.内容页head区域标签
1.首页head区域标签。
