flash鼠绘公路场景教程
Flash实验指导(实验十八)

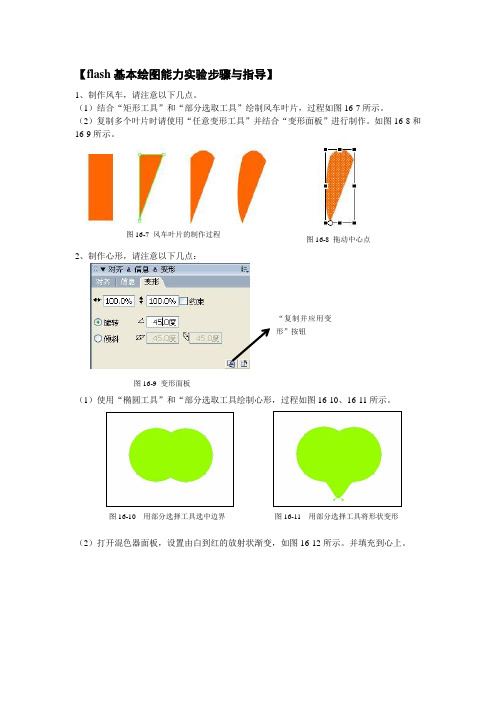
【flash 基本绘图能力实验步骤与指导】1、制作风车,请注意以下几点。
(1)结合“矩形工具”和“部分选取工具”绘制风车叶片,过程如图16-7所示。
(2)复制多个叶片时请使用“任意变形工具”并结合“变形面板”进行制作。
如图16-8和16-9所示。
2、制作心形,请注意以下几点:(1)使用“椭圆工具”和“部分选取工具绘制心形,过程如图16-10、16-11所示。
图16-10 用部分选择工具选中边界 图16-11 用部分选择工具将形状变形(2)打开混色器面板,设置由白到红的放射状渐变,如图16-12所示。
并填充到心上。
图16-7风车叶片的制作过程图16-8 拖动中心点“复制并应用变形”按钮图16-9 变形面板图16-12 “混色器”面板3、制作花朵,请注意以下几点:(1)首先使用“椭圆工具”画一个黑色边框的椭圆,填充由白到桔红的渐变色。
(2)然后使用“部分选取工具”绘制出花瓣,制作过程如图16-13所示。
(3)反复使用“选取工具”调整弧度,使它看起来更像一个花瓣。
(4)使用“任意变形工具”选中花瓣,把中心点移到花瓣最下方。
然后在“对齐面板”中将花瓣复制多次,如图16-14示,制作成花朵的形状。
4、制作七彩文字,请注意以下几点:(1)首先将输入的文字分离成形状。
(2)然后选择“颜料桶工具”,选择七彩色填充文字。
5、制作荧光字,请注意以下几点:(1)首先将文字分离。
(2)使用工具箱中的“墨水瓶工具”,设置“属性面板”中的“笔触高度”为3、“笔触颜色”为# FFFF66,把鼠标移到场景中,依次选中文字的各个边框,如图16-15所示。
(3)使用“选择工具”和Del 键,把文字除边框以外的所有内容删除,然后结合shift键,图16-13 花瓣制作过程16-14 变形面板图16-15 墨水瓶工具点选文字边框选中文字的全部边框。
(4)选择“修改”菜单→“形状”→“将线条转换为填充”命令,然后选择“修改”菜单→“形状”→“柔化填充边缘”命令,参数设置如图16-16所示。
FLASH鼠绘基础教程

FLASH鼠绘基础教程接触鼠绘——描线工具1、描线工具线条工具(N)线条工具,可以画任意方向的直线。
如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线。
(2)钢笔工具钢笔工具,可以画任意形状的曲线。
选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一点单击,就可在起点与该点之间得到一根直线段。
如果按住鼠标不松手,而同时转动并拉伸控制手柄可以得到任意弧度的曲线。
松开鼠标,再单击鼠标得到第三个点,又可以用同样的方法绘制出第二段曲线。
依次类推,就可以得到任意形状的曲线。
钢笔的用法是:选择钢笔工具,点--拖,再点--再拖注意!!点了之后就不松手继续拖动它,才能有弧线和“触角”。
调节“触角”的方法是:用贝司工具(白箭头工具(A)),点“触角”远离曲线的那一端(有黑色实心圆点的那一端)拖动,360度方向都可以拖动(3)铅笔工具(Y)直线化(僵硬)、平滑(平滑)、墨水(柔软)三种模式。
铅笔工具,可以画任意形状的曲线。
但是,用好它并不容易,要想得到理想的曲线,必须熟练的控制鼠标。
(4)椭圆工具(O)如果把“填充色”设置为“无”,选取椭圆工具可以画出椭圆轮廓线。
在画椭圆的过程中如果按住Shft键,则能画正圆。
(5)矩形工具(R)如果把“填充色”设置为“无”,选取矩形工具可以画出无填充色的矩形。
在画矩形的过程中如果按住Shft键,则能画正方形。
对应矩形工具的选项是“圆角矩形半径”,单击圆角矩形半径按钮,在设置了“边角半径”的值后,画出的矩形顶角则不是直角,而是圆角。
用鼠标长按矩形工具按钮,可以选取“多角星形工具”。
利用多角星形工具,可以画出任意边数的正多边形或任意多角的多角星。
是画多边形还是画星形,只须在属性面板中单击“选项”按钮进行设置。
(6)墨水瓶工具(S)选取墨水瓶工具,在选中的对象边缘单击,则可得到此对象的轮廓线。
(7)选择工具(V)和部分选择工具(A)选择工具和部分选择工具,虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化。
浅谈FLASH动画制作教学中的鼠绘技巧

浅谈FLASH动画制作教学中的鼠绘技巧作者:潘婷伟来源:《赤峰学院学报·自然科学版》 2014年第6期潘婷伟(枣庄学院初等教育学院,山东枣庄 277300)摘要:鼠绘,即鼠标绘制.鼠绘应该属于绘画的范畴,然而又不是拿鼠标当画笔进行绘画创作,它是用FLASH里的工具进行绘制.即手、鼠标和软件工具三者的结合.本文结合笔者的教学实际,通过一些简单实用通俗的例子,为大家介绍如何在FLASH中进行鼠标绘制,制作出独特的作品.希望对学习“鼠绘”的朋友们有所启示.关键词:FLASH动画;鼠绘;技巧中图分类号:G642文献标识码:A文章编号:1673-260X(2014)03-0196-021 绘画与FLASH鼠绘1.1 绘画和鼠绘绘画是一种在二维的平面上以手工方式临摹自然的艺术,它运用点、线、色彩、明暗、透视、构图等手段临摹,以表达人的思想感情的艺术.它是捕捉、记录及表现不同创意目的的形式.但是无论何种形态,其作品都是平面的,这是绘画与雕塑等其他美术门类的根本区别.而绘画跟FLASH鼠绘的区别在于实体的平面性.1.1.1 鼠绘的概念:字面上理解即鼠标绘制.就是在电脑上用鼠标控制工具,在PHOTOSHOP、FLASH等绘画软件上进行的图像绘制过程.它是用FLASH里的绘制工具进行绘制.是手、鼠标和软件工具三者的结合.鼠绘属于绘画的范畴,鼠绘通过计算机软件用鼠标进行数码绘图,实现无纸化数字图像保存,避免了资源的浪费.也使得观看照片更加方便、美观.因此,它属于信息时代特殊的绘画形式,更有想象性、创造性和挑战性.1.1.2 鼠绘与绘画的不同:鼠绘的可塑性、组合性与易操作性.绘画是手和笔的结合,而鼠绘则是手、鼠标和软件工具三者的结合.通过使用绘制工具、填充工具,以及图像效果的处理等工具,同时掌握好高光和暗部的对比,就可以使图像变得栩栩如生.鼠绘是软件技术与绘画技巧的有机结合,随着电脑软硬件技术的不断更新,鼠绘作品也越来越生动逼真.1.1.3 那么我们为什么要学习鼠绘呢?首先,鼠绘可以促进作品的原创性,每一个人不一定成为大漫画家,但是都有一个目的就是能做出漂亮的FLASH动画!在网络科技无限发展的今天,FLASH动画无处不在,而让自己的想法变成生动的作品,是每一个FLASH爱好者的追求.FLASH动画入门容易出精难,原因还是缺乏创新,只会依葫芦画瓢.在基础知识学得差不多的时候,想提高动画水平做出绚丽的效果,就需要学习FLASH的鼠绘,朋友们,有人总结说我们学 FLASH有两条路可走,一是学习AS,二是学习鼠绘.AS主要做特效,而真正受欢迎的的FLASH动画,并不是AS做出来的,那些绚丽的、给人视觉冲击力大的FLASH作品等还是用鼠绘做出来的.1.2 FLASH鼠绘工具工欲善其事,必先利其器.FLASH软件给我们提供许多工具,为我们进行鼠绘提供了很多方便,学会最大限度的运用工具服务于鼠绘是一个很重要的学习技巧.根据鼠绘的功能不同可以对FLASH工具进行如下归类:1.2.1 选择工具——包括选择工具(黑箭头)和部分选择工具(白箭头),它们虽不能独立画曲线,但它们可以修改曲线,使曲线的弧度产生变化.(1)黑箭头.先画一个矩形,把鼠标放在矩形边线的中间,当鼠标下方出现一个小圆弧,按下鼠标进行拖动,可以把边线变弯曲,黑色箭头是最常用的选择工具,除此之外,它还可以任意拉动矢量图形的外边线,进行变形.(2)白箭头.画一个圆,选白色箭头工具放在圆上,这时箭头下方出现一个黑色小方块,点击,在圆的四周会出现8个空心点,拖动这些白色的点,就可以得到任意形状的图形.1.2.2 线条工具——可以绘制不同颜色、宽度、线形的线.(1)直线工具或铅笔工具.点击线条工具后,可以设置线条的属性,绘制不同的线条.如果在画直线时同时按住Shift键,则可以画水平线、竖直线,以及跟水平线或竖直线成45度角的斜线.直线工具和铅笔工具的属性设置是一样的,所不同的在于铅笔工具像手握画笔一样,可以随意绘画.而直线工具只是“直”线.(2)钢笔工具.钢笔工具最强的功能在于绘制曲线,选取钢笔工具,在场景中单击,就会出现曲线的起点,再在另一端单击,就在起点与终点之间得到一根直线.按住鼠标不松手,同时转动并拉伸手柄可以画出任意弧度的曲线.松开鼠标,再单击鼠标得到第三个点,可以用同样的方法绘制第二段曲线.依次类推,得到任意形状的曲线.钢笔的用法是:选择钢笔工具,点(锚点)——拖,再点(锚点)——再拖.需要注意的是点了之后不松手继续拖动它,才能有弧线.1.2.3 图形工具图形工具主要是矩形工具和椭圆工具.这两个各工具可以变化出各种图形.北京奥运会上,中国举重队取得了8金1银的好成绩,令国人振奋不已.用这两个工具可以鼠绘“熊猫举重”的FLASH动画,操作简单易懂,适合练习.以下用简单图形工具鼠绘“我的家园”的作品,供初学者参考.2 FLASH鼠绘技巧鼠绘跟纸上绘画有很多相通之处,我喜欢把绘画的知识借鉴过来,所以,关于鼠绘技巧还是有法可循的.2.1 简笔画技巧我给初学鼠绘的朋友的建议就是,从儿童简笔画开始学习来练习鼠绘.学习简笔画可以从点开始练习,逐步进入到画线、继而过渡到形状.(1)点的练习.可以是画橘子、梨、雨滴、雪花、星星、芝麻、蝌蚪等等.(2)线的练习.FLASH 8中直线工具根据笔触的样式可以是:实线、虚线、点状线、锯齿状、点描、斑马线.不同的类型有又不同的属性,比如斑马线可以设置粗细、间隔、微动、旋转曲线、长度等属性,通过调整不同的属性值画出不同的线条,可谓妙趣横生.线条工具是组合图像的基本单位,需要重点掌握.(3)形的练习.形状工具有两个最根本的:矩形工具、椭圆工具.通过对这两个工具深刻挖掘,并对其进行变形,可以创造出无限多的FLASH图形.现实生活中,很多物体根据外形特征可以归纳为简单的几何图形.比如:三角形和圆形可以组成花卉、树木、长方形和圆形可以组合成汽车、三角形和半圆形可以组合成山、船、树.总之,这些基本的形状组成可绘制出各种动物、花鸟、人物、山水、树木房屋、水果、家园等简单而美丽的画面.这些是简笔画常用的手法,用在FLASH鼠绘里一样精彩.2.2 色彩技巧我们生活在一个五彩缤纷的色彩世界里,花草树木、天空大海都有各自的色彩,FLASH动画作品既来源于生活又高于生活,注重色彩的搭配和运用.好的色彩感不仅让人赏心悦目还增强动画本身的表现力.那么,动画里绘制的角色怎样选择色彩呢?万千的人,就会调制出万千的颜色,没有哪种色彩是不好看的,关键看用在什么场合.色彩注重的是和谐,毫无设计感的把色彩堆积在一起并不是美.关于色彩的要素以及色彩的心理效应不再解释,本文主要讲述FLASH动画的色彩搭配技巧.2.2.1 色彩的搭配技巧一般FLASH配色大致可遵为以下几点:(1)背景色的选择.背景的选择只是衬托舞台对象,不要喧宾夺主.一般易采用深浅搭配和对比色搭配,建议不用中性色,因为中性色缺乏衬托作用.另外,避免背景和舞台对象用同种饱和度和亮度的色彩.(2)对象色彩的选择.对象是舞台上的动画对象,可以选择鲜明的颜色,以增加渲染力.当然这要看用在什么地方和在舞台上的作用.主角可以用鲜艳的色彩,而配角最好用柔和点的色彩,以便人们将注意力集中在主角身上.(3)整体色彩的选择.整体色彩以人眼看着舒服为标准,要求和谐、自然、切合主题.幼儿动画和喜剧动画可以用鲜明的暖色调,而悲伤的情节易用冷色调,广告动画注重介绍物体真实色彩的选择,没有统一的规定.2.2.2 色彩的搭配原则每一种色彩都能带给人们不同的视觉感觉和效果,如何在为FLASH鼠绘作品着色达到自然和谐的目的,可以把握以下两个原则:(1)完美的三色原则.初学鼠绘的朋友,如果不懂色彩搭配,尝试用三种颜色进行色彩搭配,画面效果会比较好,如果使用两种一下的颜色会显得有些单薄,四种以上显得复杂.三色配色法是参考服装和家装里色彩搭配技巧,它的黄金比例按照基调色70%,辅助色25%,强调色5%进行分配,这样可以营造出很好的画面平衡感,朋友们不妨在FLASH动画制作中做些尝试.(2)丰富的五色原则.中国古代色彩观为五色观,这五色是指青赤黄白黑.而我这里讲到的并不局限在这五个颜色,我在网页配色中也常提醒学生们注意这个原则,它帮助学习者掌握一个最简单的配色技巧:鼠绘作品再花俏也不要超过五个颜色.建议朋友们多用三色,慎用五色.2.3 动画角色技巧生活中很多卡通的角色都可以在FLASH里生动的体现,可爱的孙悟空形象、加菲猫、葫芦娃、蜡笔小新、米老鼠、唐老鸭、皮卡丘等,可以成为FLASH鼠绘爱好者的临摹之选,把一个个生动的卡通角色应用到FLASH中,可以让作品更精彩.课堂上,我曾讲过一个青蛙弗洛格的故事,然后让学生根据情节鼠绘一个青蛙的角色,结果很多学生都有出乎意料的设计.当然,要想有经典传世的角色技巧,还需要深刻了解角色的特点,挖掘角色内涵.并对角色进行反复的刻画,直至完美.3 学习FLASH鼠绘的方法3.1 多观察许多人学习鼠绘头痛的不是不会画而是画的不像.这说明平时对生活中的物体缺乏观察,生活中缺乏的不是美,而是发现美的眼睛.这就要求我们在生活中注意观察物体的形状,颜色建立起感性认识.3.2 乐模仿网上有许多FLASH作品,我们在观看时不妨细心些,从中也会学到很多经验的.在学习过程中多看看其它同学的练习作品,取长补短,对于自己的提高也是很有帮助的.这是初学鼠绘快速入门的可取捷径,也是没有绘画基础的朋友们学习鼠绘的一个重要方法.像临摹字帖练习毛笔字一样.在进行鼠绘练习时,大家可以先从经典的卡通角色开始,临摹时注意从中积累鼠绘工具的使用技巧,物体形状的正确表达以及着色等方面的经验.3.3 善借鉴借鉴其他学科的知识,比如前面讲到的简笔画知识、网页设计中色彩搭配技巧等.举一反三,学以致用、触类旁通.3.4 勤练习达芬奇画蛋,虽然是一个普通的例子,用在学习鼠绘中一样重要,鼠绘跟绘画一样,要想出成绩就不能怕浪费时间,不厌其烦的重复做一些基本功实为学习绘画的不二法宝.也是解决画的象不像,好不好的唯一途径.熟能生巧,许多鼠绘技巧就在大量练习过程中产生.从模仿你身边简单的物体画起,在成功的喜悦中增加鼠绘的兴趣,由浅入深,循序渐进,让鼠绘水平象芝麻开花一样节节升高.参考文献:〔1〕智丰电脑工作室.中文版Flash绘画宝典[M].北京:科学出版社,2007.〔2〕涂永录.简笔画技法与运用[M].浙江:中国美术美院出版社,2005.〔3〕王爽.网站设计与网页配色[M].北京:科学出版社,2013.。
FLASH路径动画教案

FLASH路径动画教案第一章:FLASH动画基础1.1 教学目标:了解FLASH动画的基本概念熟悉FLASH软件的操作界面掌握FLASH动画的基本制作流程1.2 教学内容:FLASH动画的定义与特点FLASH软件的操作界面FLASH动画的基本制作流程1.3 教学方法:讲授法:讲解FLASH动画的基本概念和特点演示法:展示FLASH软件的操作界面和基本制作流程实践法:让学生动手制作简单的FLASH动画1.4 教学资源:FLASH软件教学PPT示例动画素材1.5 教学步骤:1. 讲解FLASH动画的基本概念和特点2. 演示FLASH软件的操作界面和基本制作流程3. 让学生动手制作简单的FLASH动画第二章:FLASH路径动画的概念与特点2.1 教学目标:了解FLASH路径动画的概念与特点掌握FLASH路径动画的制作方法2.2 教学内容:FLASH路径动画的定义与特点FLASH路径动画的制作方法2.3 教学方法:讲授法:讲解FLASH路径动画的概念与特点演示法:展示FLASH路径动画的制作方法实践法:让学生动手制作FLASH路径动画2.4 教学资源:FLASH软件教学PPT示例路径动画素材2.5 教学步骤:1. 讲解FLASH路径动画的概念与特点2. 演示FLASH路径动画的制作方法3. 让学生动手制作FLASH路径动画第三章:FLASH路径动画的制作方法3.1 教学目标:掌握FLASH路径动画的制作方法3.2 教学内容:FLASH路径动画的制作方法与步骤3.3 教学方法:讲授法:讲解FLASH路径动画的制作方法与步骤演示法:展示FLASH路径动画的制作过程实践法:让学生动手制作FLASH路径动画3.4 教学资源:FLASH软件教学PPT示例路径动画素材3.5 教学步骤:1. 讲解FLASH路径动画的制作方法与步骤2. 演示FLASH路径动画的制作过程3. 让学生动手制作FLASH路径动画第四章:FLASH路径动画的优化与调整4.1 教学目标:学会对FLASH路径动画进行优化与调整4.2 教学内容:FLASH路径动画的优化与调整方法4.3 教学方法:讲授法:讲解FLASH路径动画的优化与调整方法演示法:展示FLASH路径动画的优化与调整过程实践法:让学生动手对FLASH路径动画进行优化与调整4.4 教学资源:FLASH软件教学PPT示例路径动画素材4.5 教学步骤:1. 讲解FLASH路径动画的优化与调整方法2. 演示FLASH路径动画的优化与调整过程3. 让学生动手对FLASH路径动画进行优化与调整第五章:FLASH路径动画的综合应用5.1 教学目标:学会综合应用FLASH路径动画制作出丰富的动画效果5.2 教学内容:FLASH路径动画的综合应用方法与技巧5.3 教学方法:讲授法:讲解FLASH路径动画的综合应用方法与技巧演示法:展示FLASH路径动画的综合应用实例实践法:让学生动手综合应用FLASH路径动画制作动画5.4 教学资源:FLASH软件教学PPT示例路径动画素材5.5 教学步骤:1. 讲解FLASH路径动画的综合应用方法与技巧2. 演示FLASH路径动画的综合应用实例3. 让学生动手综合应用FLASH路径动画制作动画第六章:FLASH路径动画中的运动公式6.1 教学目标:理解FLASH路径动画中的运动公式及其应用学会利用运动公式制作平滑的路径动画6.2 教学内容:运动公式的概念与运用速度、加速度和时间的关系运动公式的实际应用案例6.3 教学方法:讲授法:讲解运动公式的基本概念和运用演示法:展示如何利用运动公式制作路径动画实践法:学生通过实践应用运动公式到动画制作中6.4 教学资源:FLASH软件教学PPT运动公式计算工具示例路径动画素材6.5 教学步骤:1. 讲解运动公式的基本概念和运用2. 展示如何利用运动公式制作路径动画3. 学生实践应用运动公式到动画制作中第七章:FLASH路径动画中的缓动效果7.1 教学目标:理解缓动效果在FLASH路径动画中的作用学会使用FLASH缓动函数制作平滑的动画效果7.2 教学内容:缓动效果的概念与实现FLASH缓动函数的使用方法缓动效果在路径动画中的应用案例7.3 教学方法:讲授法:讲解缓动效果的基本概念和实现方法演示法:展示如何使用FLASH缓动函数制作动画实践法:学生通过实践应用缓动效果到路径动画中7.4 教学资源:FLASH软件教学PPT缓动效果示例动画素材FLASH缓动函数参考资料7.5 教学步骤:1. 讲解缓动效果的基本概念和实现方法2. 展示如何使用FLASH缓动函数制作动画3. 学生实践应用缓动效果到路径动画中第八章:FLASH路径动画中的跟随曲线8.1 教学目标:理解跟随曲线在FLASH路径动画中的作用学会使用跟随曲线制作对象的路径动画8.2 教学内容:跟随曲线的概念与使用跟随曲线的设置与调整跟随曲线在路径动画中的应用案例8.3 教学方法:讲授法:讲解跟随曲线的概念和用途演示法:展示如何使用跟随曲线制作路径动画实践法:学生通过实践应用跟随曲线到动画制作中8.4 教学资源:FLASH软件教学PPT跟随曲线示例动画素材跟随曲线设置参考资料8.5 教学步骤:1. 讲解跟随曲线的概念和用途2. 展示如何使用跟随曲线制作路径动画3. 学生实践应用跟随曲线到动画制作中第九章:FLASH路径动画与滤镜的应用9.1 教学目标:理解FLASH路径动画中滤镜的应用学会使用滤镜增强路径动画的视觉效果9.2 教学内容:滤镜的基本概念与使用滤镜在路径动画中的应用方法滤镜效果的调整与优化9.3 教学方法:讲授法:讲解滤镜的基本概念和应用方法演示法:展示如何使用滤镜增强路径动画效果实践法:学生通过实践应用滤镜到动画制作中9.4 教学资源:FLASH软件教学PPT滤镜效果示例动画素材滤镜使用参考资料9.5 教学步骤:1. 讲解滤镜的基本概念和应用方法2. 展示如何使用滤镜增强路径动画效果3. 学生实践应用滤镜到动画制作中第十章:FLASH路径动画的发布与输出10.1 教学目标:学会FLASH路径动画的发布与输出设置了解发布与输出的不同格式和用途10.2 教学内容:FLASH动画的发布选项输出格式与设置发布与输出的最佳实践10.3 教学方法:讲授法:讲解FLASH动画的发布选项和输出格式演示法:展示发布与输出的设置过程实践法:学生动手进行动画的发布与输出重点和难点解析六、FLASH路径动画中的运动公式:运动公式的理解和应用是本环节的重点。
PS鼠绘教程:绘制空旷的高速公路上的场景特效

PS鼠绘教程:绘制空旷的高速公路上的场景特效PS鼠绘教程:绘制空旷的高速公路上的场景特效,在鼠绘的时候,构思是非常重要的。
作者在绘制这幅画面的时候,整个过程都有详细的说明,包括怎样去表现画面的颜色,布局,动静结合等。
非常值得学习和借鉴。
最终效果1、在我们的第一幅画里,我们想要用基本的调色板来开始这幅风景画。
理想地, 首先我从我们例子中的背景层云雾开始。
所以我开始思考,为我的图像计划我想要的颜色,有些冷色,暖色,热色或者是暗色。
这个特殊的图像,我想要使它多一点暖色调的感觉,一些你能在Arizona 的清晨中能发现的东西。
所以首先我将放下一个固体蓝色,正好使用它作为我的出发点。
之后,我会画上一些棕色,焦点将会变成白色,一些尖锐的棕色提醒我,我的暗色将会去到哪里。
在这里,我们所能做的就是使用简短的笔刷,没有什么给它定义,或者那将给出图像的清晰场景。
正好提示下面将做什么。
2、下面,我们将使用一个不同的叫做smudging的技术。
更多的意义上,算是一幅手指绘画技术,但是仅仅是使用仍粗糙的圆滑边缘把颜色结合在一起的技术。
为了完成这个技术,你将配置你的笔刷设置,在图片的下方,我使用一些像设置的东西。
3、在你用你的设置弄乱之后,决定什么使你感觉到舒服,然后我们才能移动它。
现在你就能用这个混合的技术看到,这个笔刷是一个小型特殊且野蛮的笔刷,当它在Pen Pressure上设置时。
你按的笔刷越厉害,颜色会扩散的越厉害,把颜色铺到一边。
想一下Wind shield Wiper 效果,这类种类。
我首先从图像的左边开始,首先混合这些颜色。
你不想要做的,是快速疯狂一次性涂抹一切,不要着急,用它准确的开始。
4、这里,我开始混合更多的颜色,涂抹更多的地方。
但是我做的也是查看这些颜色,给我的感觉,用一个柔软的笔刷弄脏空处。
用这个柔软的笔刷,我使我自己拥有少数快速的笔刷用来画背景的云雾或者仅仅是填满否定的空间。
你不会想要满是蓝色的天空,但是你也不会想要满是棕色的天空。
flash矢量图形绘制学习指导

flash矢量图形绘制学习指导h Flash 矢量图形绘制Flash 所绘制出来的是矢量图形,矢量图形是用线来勾勒形状,用色块来填充颜色。
这是和位图是有本质的区别的。
因此,当我们要进行绘图的时候,要从绘制线条入手,然后再进行色块的填充„„ 一、工具箱的使用工具作用及用法箭头工具用以选取舞台中的对象,当移近颜色块或线条时,可以拖曳鼠标使其变形。
部分选取使用该工具选取对象时,周围会出现调节点,移动这些调节点会使对象的部分变形。
套索工具该工具可以使用户方便的从导入到舞台上的某一图像中选取自己需要的部分内容,当然前提是必须把图像分解(可以使用“修改|分离”命令)线条工具选用“线条工具”按钮时,可以在舞台上通过拖曳鼠标画出直线条,当然也可以在选用该工具后,先在颜色下的笔触颜色中设置线条颜色后再绘制。
当按住 Shift 键后再拖曳鼠标可以画出辐射角为 45 度的直线。
铅笔工具铅笔工具能够让用户在舞台上画出自己想要的线条形状,在单击了该工具按钮后会在“选项”区域中出现一个“铅笔模式”按钮,单击该按钮后,可以选择 3 种不同的铅笔模式——“伸直”、“平滑”、“墨水” 钢笔工具使用该工具,能够方便的在舞台上通过各个点之间的直线连接绘制出任意的多边形。
椭圆工具用户可以使用该工具在舞台上绘制出 1 个椭圆形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正圆,则可以按住 Shift 键再拖曳鼠标矩形工具用户可以使用该工具在舞台上绘制出 1 个矩形图形,当然可以在绘制图形前,现在颜色区域中选用笔触颜色和填充色设置椭圆形的边框颜色和内部填充颜色。
如果想要绘制出 1 个正方形,则可以按住 Shift 键再拖曳鼠标。
文本工具选中该工具后,可以在舞台上拖曳出 1 个文本区域,然后在该区域内输入文字符号。
笔刷工具笔刷工具的作用与铅笔工具类似任意变形在选中舞台上的对象后,使用该工具可以通过鼠标拖曳控制点来改变对象的大小形状填充变形可以使图形中的填充色部分变形。
银河Flash动画鼠绘教程-电脑资料

银河Flash动画鼠绘教程-电脑资料flash动画|教程特殊用途与作者联系(E-mail:******************)《银河动画》鼠绘教程(1)常识大家好!我是个不善言词的人,所以直接进入主题吧!那些大道理(或者叫废话)我就不说了,本教程是给对flash有基础了解的人看的(最起码你得知道flash是什么吧?!),如果你不是,快去了解吧!!先来了解一下工具:[1] Arrow T ool (V)工具:快捷键V,常用工具,拖拉,选择全靠它![2] Subselection Tool (A):快捷键A,用来修改线条的![3] Line Tool (N):快捷键L,画直线工具![4] Lasso T ool(L):快捷键L,索套选取工具,用来选择物体的某一部分!我通常不用![5] Pen Tool(P):快捷键P,钢笔工具,大家挺熟吧?就不用多讲了![6] Text Tool(T):快捷键T,文字工具,输入文字的,也不用讲了吧![7] Oval Tool(O):快捷键O,圆工具,画圆的![8] Rectangle Tool(R):快捷键R,矩形工具,画矩形的![9] Pencil Tool(Y):快捷键Y,铅笔工具,我常用的工具,画画全用它![10] Brush Tool(B):快捷键B,刷子工具,我不常用,除非画点天上的星星,基本上用不着![11] Free Transform. Tool(Q):快捷键Q,变形工具,旋转、放大缩小等靠它![12] Fill Transform. Tool(F):快捷键F,也是变形工具,不过是用来改变填充的渐变颜色方向大小的工具![13] Ink Bottle Tool(S):快捷键S,给填充加上线条的工具![14] Paint Bucket T ool(K):快捷键K,填充工具![15] Eyedropper T ool(I):快捷键I,吸取工具,用来吸取颜色的![16] Eraser T ool(E):快捷键E,橡皮工具,上学时用来橡皮吧?不用讲了吧![17] Hand Tool(H):快捷键H,手工具,用来调节画布位置的!我常用,有个真方便的快捷键就是空格键,很方便的![18] Zoom T ool(M,Z):快捷键M和Z,放大缩小的工具![19] Stroke Color:改变线条颜色的工具![20] Fill Color:填充工具![21] Snap to Objects:吸附工具![22] Smooth:使线条更加圆滑![23] Straighten:不管线条有多弯,点击它,就变成直线了!想学好鼠绘,要多练多画(不要光看不做!)刚开始就从临摹入手吧!电脑里图片多吧?导入flash(别告诉我你不会,按快捷键Ctrl+R就可以了!文件菜单里也有‘输入’!)放在Layer1,再新建一层,把Layer1锁定,在Layer2里绘制,线条选一种鲜明一点的颜色,我通常用鲜红色或蓝色,。
Flash动画绘制技巧

人物的脸部的有哪些基本形状?
大家在交往中都是以“碰头”、“会面”描绘一 个过程,有时候会对你的朋友说:“你的瓜子脸真让 我着迷”,对方也会对你说:“你那张国子脸何尝不 让我神往”;这个只是一个例子,说明一下说脸形的 多样化;有时我们在卡通绘时也会采用夸张、对比、 增减等方法来突出表现它的不同;脸形大至分为:方 块形、三角形、梨形、菱形、圆形等几种,总由这几 种基本形,衍生出更多的形状,例如圆形就有分为正 圆、月形、角度圆等三种形状,三角形也有正三角与 不等边三角之分;如图一所示,大家可以多作一下这 方面的练习,以掌握形状变化的灵活性;
蔬菜的画法:
在生活当前,经常可以看到的青菜、 蒜等蔬菜都有一个相同点,那就是茎与 叶子的关系,如图四所示,可以看出一 胖一瘦,但茎与叶子的结构变化不大, 一般变化较大的都是水果类的蔬菜(如西 红柿),所以大家在画蔬菜时注意茎与叶 子的变化,变化包括的疏密、大小、宽 窄、长短、粗细等等;
flash制作动画教程

flash制作动画教程Flash是一种用于制作动画和交互式媒体的软件。
它可以创建具有各种动画效果的图像,从简单的动画到更复杂的交互式场景。
这里将向您介绍如何使用Flash制作动画的基本步骤。
第一步是收集你的创意和灵感。
在开始制作动画之前,先确定你想要表达的故事或概念。
画下你的想法,并思考如何将它们转化为动画场景。
第二步是创建一个新的Flash文档。
在打开Flash软件后,选择“新建”菜单,然后选择“动画”。
选择适合您项目需求的画布大小和动画帧的帧速率。
第三步是绘制场景。
在Flash的绘图工具中,你可以选择绘制形状、线条和填充颜色,以创建你的场景背景。
如果你不熟悉绘图工具,也可以导入现有的图像文件作为背景。
第四步是创建角色。
使用Flash的绘图工具,你可以绘制你的角色,并通过分层技术将其与背景分离。
你还可以使用工具栏上的颜色和填充选项来美化你的角色。
第五步是为你的角色添加动画效果。
选择你的角色图层,然后使用“蒙版”工具或关键帧技术来确保你的角色具有连续的动作。
你可以在时间轴上的帧中绘制不同的动作,如行走、跳跃或舞蹈。
第六步是调整动画的速度和流畅度。
通过在时间轴上添加更多的关键帧和调整它们之间的间隔,你可以改变动画的速度。
此外,可以使用“动画缓动”选项来调整动画的流畅度,使过渡更顺畅。
第七步是添加声音效果。
你可以在Flash中导入声音文件,并在动画的适当位置添加声音轨道。
你还可以使用Flash的音频编辑器来剪辑和调整音频。
第八步是导出你的动画。
一旦你完成了动画制作,点击“文件”菜单,选择“导出”并选择适当的格式(如SWF)导出你的动画。
这样,你就可以在网络上或其他平台上分享你的动画作品了。
这是一个简化的Flash制作动画的指南。
通过掌握这些基本技巧,你可以跟随自己的创意制作出独特且有趣的动画作品。
闪电般的速度,让你的创意焕发生机!。
Flash CS3 入门 绘制矢量风景

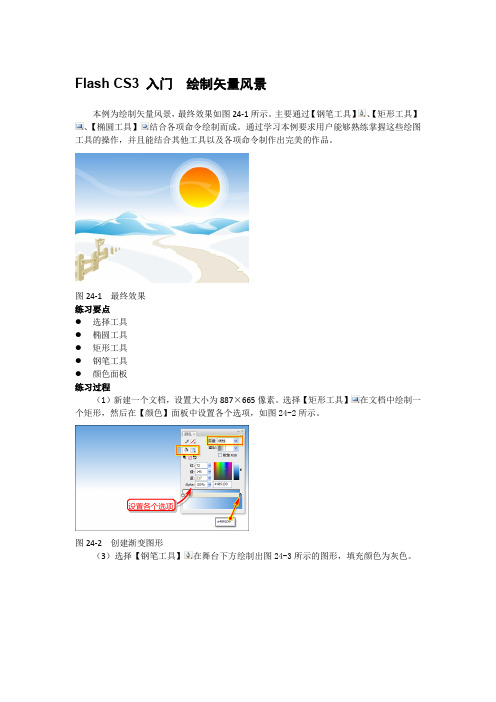
Flash CS3 入门绘制矢量风景本例为绘制矢量风景,最终效果如图24-1所示。
主要通过【钢笔工具】、【矩形工具】、【椭圆工具】结合各项命令绘制而成。
通过学习本例要求用户能够熟练掌握这些绘图工具的操作,并且能结合其他工具以及各项命令制作出完美的作品。
图24-1 最终效果练习要点●选择工具●椭圆工具●矩形工具●钢笔工具●颜色面板练习过程(1)新建一个文档,设置大小为887×665像素。
选择【矩形工具】在文档中绘制一个矩形,然后在【颜色】面板中设置各个选项,如图24-2所示。
设置各个选项图24-2 创建渐变图形(3)选择【钢笔工具】在舞台下方绘制出图24-3所示的图形,填充颜色为灰色。
图24-3 绘制图形(4)继续使用【钢笔工具】在灰色图形上方绘制图形,设置填充颜色为白色。
调整舞台左边的灰色图形到白色图形上方,效果如图24-4所示。
如果所绘制的路径是未封闭的,进行颜色填充。
24-5所示。
设置填充颜色为土黄色,然后在【颜色】面板中设置轮廓线的填充方式。
图24-5 设置颜色面板(6)使用【钢笔工具】绘制出图24-5所示的图形,然后在【颜色】面板设置渐变颜色,使用【渐变变形工具】进行调整。
绘制图形绘制图形设置渐变图形时,变条以外拖动删除此图标,如果要添加色标,用户只需要在渐变条上单击鼠标即可。
(7)依据上面的绘制方法,绘制出其他山脉的轮廓,并进行渐变填充,效果如图24-6所示。
图24-6 绘制其他山脉(8)使用【钢笔工具】绘制山脉的过渡图形,设置填充颜色为白色。
然后在【颜色】面板中设置Alpha参数,效果如图24-7所示。
图24-7 绘制过渡图层(9)使用【钢笔工具】在山脉上面绘制出高光图形,设置填充颜色为白色,效果如图24-8所示。
图24-8 绘制山脉高光(10)选择【矩形工具】在舞台左下角绘制出两个矩形,然后在绘制一个矩形调整其上下位置,使用【选择工具】对齐进行调整,效果如图24-9所示。
教学设计《鼠绘风景》

本课的教学设计内容主要分为以下几部分:1、导入:展示上一节 课的作品,指出其中美中不足之处,与学生讨论如何使风景更加完美; 教学设计思路 2、打开素材,在原有的素材基础上,按照学生讨论的结果,进一步美 化设计风景,使云,花草等物件动起来;3、绘制云彩,并使之在蓝天 上飘动,完善风景图;4、布置元件,完成风景图 本课主要给学生讲解了如何使花草云等元件运动,还对学生的审美意 识进行了进一步检验,使学生在做中学,学中做,在使风景完美化的 依据的理论 过程中达到教学目标
答:是
学生争相 说出自己 的方法 被指名学 生演示操 作其他学 生观看并 评论
答:缺乏 动感
学生观看 演示操作
学生小团 体讨论, 之后上机 操作,自 行绘制自 己心目中 的风景图
作好之后测试影片, 并 导出影片? (学生操作 教师指导) 师: 现在我们一起来欣 赏一下同学们制作 的 一些作品, 有谁想展示 一下自己的作品? 切换学生作品, 展示给 其他同学, 并与同学们 一起进行评价与补充 师: 我们的家乡山青水 秀,风景优美,请大家 回去之后认真观察 一 下, 思考如何绘制我们 家乡的山水风景画, 发 挥想象, 绘制自己家乡 的风景图 学生争先 恐后地要 求展示自 己的成果 展示学生作 品, 在欣赏品 评中增进自 己的绘制技 术与欣赏意 识
激趣导入
5 分钟
答:背景 太单调; 没有动态 效果;如 果让花草 随 风 吹 动,让天 空有一些 云彩飘过 就更完美 了 观看教师 演 示 操 作,并提 出背景的 改进意见 使用屏幕广 播系统使学 生更直观细 致地观看到 教师的演示 操作, 并能使 学生及时提 出改进意见
打开素材文 件,补充元 件 讲授新课
信息技术应用分析 知识点 学习水平 媒体内容与形式 使用方式 使用极域, 使每 学生更详细观 位学生在自己 使用屏幕广播 的电脑前就可 系统演示操作, 鼠绘工具、补间 使学生易于解 运动 决使用工具时 学生提出的疑 易出现的问题 问使用投影仪 问题 操作指导 教学过程 教学环节 教学内容 展示上一节 课学生优秀 作品,点评 其优缺点, 讨论更加完 善风景的方 法 所用 时间 教师活动 师:同学们,我们一起 来看一看这幅优美 的 风景画, 这是李美英同 学上一节课的作品, 大 学觉得这幅风景美 不 美? 师:请同学们看一下, 这幅风景画虽然很美, 但作为 flash 软件下创 作的作品还有哪些 不 足之处?如何才能 将 它完善起来, 使这幅风 景画更加完美? 学生活动 答:美 设计意图 从学生作品 中筛选出优 秀作品, 激起 学生竞争意 识 较难于突破的 极域网络教室软件 的操作, 少部分 解决操作中比 计算机、投影仪、 以观看到教师 问题, 很轻易地 作,注意到细节 看到教师的操 使用效果
用Flash制作地理实用图片全攻略

用Flash 制作地理实用图片全攻略浙江省宁波华茂外国语学校 胡建民 315192一、绘制图片1、曲线绘制地理图片中,经常有曲线出现,如经纬线、等值线等,见图1、图2、图3。
在Flash 中,绘制曲线的方法很多。
①对规则、对称的曲线,如图1中的经线,可用“线段”加“箭头”工具。
先画一条直线,然后用“箭头”点住直线(在不选中情况下)拖动,即成各种孤度曲线。
②对较规则的,精度要求不太高的曲线,如图2、图3中的等值线,可用“铅笔”工具,在下面的选项中选“平滑”,大致画好曲线,再用“箭头”工具进行修改。
要注意的是,“箭头”工具只能对整条线段进行弯曲,但多数情况下我们需要对线段的某一部分进行弯曲。
这时可用增加“节点”的办法,在按住ALT 键的同时,对线段上的某一点拖动,就会产生一个“节点”,依次类推,产生出许多“节点”,再对“节点”外的线段进行拖动,弯曲的是“节点”间的线段。
③对不规则的或精度要求高的曲线,如行政区界线,可用“钢笔”工具或“铅笔”工具。
“钢笔”工具实际上是形成带“节点”的线段,其优点是“节点”可点得很准,缺点是要产生很多“节点”,用“箭头”工具进行修改时较麻烦。
用“铅笔”工具时,在选项中得选“墨水瓶”,优点是可随心所欲地画,缺点是得有一定的绘图技巧。
2、图层运用在Flash 中,一个对象(如一条线),与另外一个对象相交,就会被分割,操作变得麻烦。
这时得运用图层。
图层是透明的,不会影响下层对象的显示,但上层对象会盖住下层的对象,所以应根据实际情况调整上下层关系。
各层上的对象是独立的,因此操作会变得十分方便。
如画图4,要先画纬线,加一新层,再画经线;画图5,要先画等压线,加一新层,再画气流方向和锋线。
图1 图2 图33020100图4 图50E026'N034'N3、排列运用在绘图中,为了美观与快捷,经常运用“排列”是大有益处的。
如图6中运用“对齐”,图7中运用“水平平均间隔”和“垂直平均间隔”。
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
flash动画制作教程初级

flash动画制作教程初级
Flash动画制作教程
Flash动画是一种制作动画效果的软件,它可以创建各种精彩
的动画作品,如动画片、广告、游戏等。
下面我将为大家介绍初级Flash动画制作的教程。
首先,打开Flash软件并创建一个新的文档。
在舞台上,可以
添加各种元素,如图片、形状、文本等,作为动画的基础素材。
你可以通过插入菜单来添加这些元素。
其次,选择场景面板,点击“添加”按钮,然后选择“动画剪辑”
选项。
动画剪辑是用来创建动画效果的重要工具。
选择动画剪辑后,将素材拖入到此动画剪辑中。
接下来,可以开始制作动画效果。
点击时间轴上的某一帧,然后在舞台上调整素材的位置、大小或颜色等属性。
按住Shift
键并拖动素材可以保持比例,按住Ctrl键可以对素材进行复制。
当一个动画效果完成后,可以复制整个动画剪辑,然后在时间轴的下一帧中粘贴,以制作连续的动画效果。
可以不断复制和粘贴来制作更复杂的动画效果。
另外,Flash还提供了丰富的动画效果和过渡效果供选择。
在
时间轴上选择一个帧,然后点击“效果”面板,选择所需的效果即可。
你还可以通过调整效果参数来改变动画的速度和运动路
径。
最后,点击“控制”菜单下的“测试电影”选项,来预览制作好的
动画效果。
如果满意,则可以将动画导出为SWF文件,用于
发布或分享。
这就是初级Flash动画制作的基本教程。
通过不断练习和思考,你可以制作出更加绚丽和精彩的动画作品。
希望这个教程能帮助到你,加油!。
