JAVA正则表达式语法1
java 字母数字正则

java 字母数字正则摘要:1.Java 正则表达式简介2.字母数字正则表达式语法3.字母数字正则表达式示例4.Java 中使用正则表达式的方法5.总结正文:1.Java 正则表达式简介在Java 编程中,正则表达式是一种用于处理字符串的强大工具。
通过正则表达式,我们可以轻松地查找、替换、验证等操作字符串,满足各种复杂的业务需求。
2.字母数字正则表达式语法字母数字正则表达式用于匹配只包含字母和数字的字符串。
它的语法如下:```^[a-zA-Z0-9]+$```其中,`^` 表示字符串的开始,`$` 表示字符串的结束。
`[a-zA-Z0-9]` 表示一个字母或数字,`+` 表示前面的字符可以出现一次或多次。
3.字母数字正则表达式示例假设我们有一个字符串`input`,我们想要判断它是否只包含字母和数字。
可以使用以下代码:```javaString regex = "^[a-zA-Z0-9]+$";boolean isValid = input.matches(regex);System.out.println("字符串是否只包含字母和数字:" + isValid);```4.Java 中使用正则表达式的方法在Java 中,可以使用`Pattern` 和`Matcher` 类来操作正则表达式。
以下是一些常用的方法:- `pile(regex)`:编译正则表达式,返回一个`Pattern` 对象。
- `Pattern.matcher(string)`:创建一个`Matcher` 对象,用于匹配给定的字符串。
- `matches()`:判断字符串是否完全匹配正则表达式。
- `find()`:查找字符串中是否存在与正则表达式匹配的子串。
- `replaceAll(replacement)`:替换字符串中所有与正则表达式匹配的子串。
5.总结字母数字正则表达式是Java 中一种常用的正则表达式,用于匹配只包含字母和数字的字符串。
java 正则匹配提取

java 正则匹配提取Java正则匹配提取是一个非常基础、非常重要的操作。
Java提供了一套强大的正则表达式处理工具,可以实现各种复杂的匹配需求。
以下是一些关于Java正则匹配提取的基本知识和操作步骤。
1. 正则表达式的基本语法正则表达式是一种特殊的字符串,用于描述一组可能匹配某个模式的字符串。
Java的正则表达式基本语法如下:- 常用的字符集合:- . 表示匹配任意一个字符。
- \d 表示匹配数字字符。
- \D 表示匹配非数字字符。
- \w 表示匹配字母、数字或下划线字符。
- \W 表示匹配非字母、数字或下划线字符。
- \s 表示匹配任意一个空白字符。
- \S 表示匹配非空白字符。
- 常用的限定符:- * 表示匹配前面的字符零次或多次。
- + 表示匹配前面的字符一次或多次。
- ? 表示匹配前面的字符零次或一次。
- {n} 表示匹配前面的字符恰好n次。
- {n,} 表示匹配前面的字符至少n次。
- {n,m} 表示匹配前面的字符至少n次,至多m次。
- 常用的边界:- ^ 表示匹配行的开头。
- $ 表示匹配行的结尾。
- \b 表示匹配单词的边界。
- \B 表示匹配非单词的边界。
2. Java正则表达式的使用方法Java中使用正则表达式通常需要使用Pattern和Matcher两个类。
其中,Pattern类表示正则表达式的编译结果,Matcher类表示对输入字符串进行匹配的结果集。
我们可以通过Pattern类的compile方法创建一个Pattern对象:```Pattern pattern = pile(regex);```其中regex为一个正则表达式字符串。
然后,我们可以通过Matcher类的matches方法对输入字符串进行匹配:```Matcher matcher = pattern.matcher(input);boolean isMatched = matcher.matches();```其中input为一个待匹配的字符串,isMatched为一个布尔类型的值,表示输入字符串是否与正则表达式匹配。
java时分的正则表达式

java时分的正则表达式Java时分的正则表达式正则表达式是一种描述字符串模式的语法,可以用来匹配、查找和替换文本中的字符。
在Java中,可以使用正则表达式对字符串进行各种操作,如验证邮箱格式、提取手机号码、判断字符串是否为数字等。
本文将介绍Java中常用的时分正则表达式,并解释其用法和示例。
一、匹配时间格式的正则表达式1. 匹配24小时制的时间格式:HH:mm:ss正则表达式:^[0-2][0-9]:[0-5][0-9]:[0-5][0-9]$示例:12:34:562. 匹配12小时制的时间格式:hh:mm:ss am/pm正则表达式:^(0[1-9]|1[0-2]):[0-5][0-9]:[0-5][0-9] (am|pm)$示例:09:45:30 am3. 匹配小时和分钟的时间格式:HH:mm正则表达式:^[0-2][0-9]:[0-5][0-9]$示例:20:154. 匹配12小时制的小时和分钟的时间格式:hh:mm am/pm正则表达式:^(0[1-9]|1[0-2]):[0-5][0-9] (am|pm)$示例:03:30 pm二、使用正则表达式的示例代码1. 验证时间格式是否正确:```javapublic boolean isValidTimeFormat(String time) {String regex = "^[0-2][0-9]:[0-5][0-9]:[0-5][0-9]$"; return time.matches(regex);}```2. 提取时间字符串中的小时和分钟:```javapublic String extractHourAndMinute(String time) { String regex = "^(\\d{2}):(\\d{2}):(\\d{2})$";Pattern pattern = pile(regex);Matcher matcher = pattern.matcher(time);if (matcher.find()) {String hour = matcher.group(1);String minute = matcher.group(2);return hour + ":" + minute;}return null;}```三、注意事项和常见问题1. 在使用正则表达式时,需要使用Java的转义字符,如\需要写成\\。
Java正则表达式详解,附实例(PDF精品)

如果你曾经用过Perl或任何其他内建正则表达式支持的语言,你一定知道用正则表达式处理文本和匹配模式是多么简单。
如果你不熟悉这个术语,那么“正则表达式”(Regular Expression)就是一个字符构成的串,它定义了一个用来搜索匹配字符串的模式。
许多语言,包括Perl、PHP、Python、JavaScript和JScript,都支持用正则表达式处理文本,一些文本编辑器用正则表达式实现高级“搜索-替换”功能。
那么Java又怎样呢?本文写作时,一个包含了用正则表达式进行文本处理的Java规范需求(Specification Request)已经得到认可,你可以期待在JDK的下一版本中看到它。
然而,如果现在就需要使用正则表达式,又该怎么办呢?你可以从下载源代码开放的Jakarta-ORO库。
本文接下来的内容先简要地介绍正则表达式的入门知识,然后以Jakarta-ORO API 为例介绍如何使用正则表达式。
一、正则表达式基础知识我们先从简单的开始。
假设你要搜索一个包含字符“cat”的字符串,搜索用的正则表达式就是“cat”。
如果搜索对大小写不敏感,单词“catalog”、“Catherine”、“sophisticated”都可以匹配。
也就是说:1.1 句点符号假设你在玩英文拼字游戏,想要找出三个字母的单词,而且这些单词必须以“t”字母开头,以“n”字母结束。
另外,假设有一本英文字典,你可以用正则表达式搜索它的全部内容。
要构造出这个正则表达式,你可以使用一个通配符——句点符号“.”。
这样,完整的表达式就是“t.n”,它匹配“tan”、“ten”、“tin”和“ton”,还匹配“t#n”、“tpn”甚至“t n”,还有其他许多无意义的组合。
这是因为句点符号匹配所有字符,包括空格、Tab字符甚至换行符:1.2 方括号符号为了解决句点符号匹配范围过于广泛这一问题,你可以在方括号(“[]”)里面指定看来有意义的字符。
java 域名正则

java 域名正则
在Java中,可以使用`java.util.regex`包提供的正则表达式类来进行匹配。
下面是一些常用的正则表达式语法:
- `.`:匹配任意字符。
- `\w`:匹配字母、数字、下划线。
- `\d`:匹配数字。
- `(abc)`:匹配字符`a`、`b`或`c`。
- `(a-z)`:匹配小写字母。
- `*`:匹配前面的字符0次或多次。
- `+`:匹配前面的字符1次或多次。
- `?`:匹配前面的字符0次或1次。
- `{n}`:匹配前面的字符n次。
- `{n,}`:匹配前面的字符至少n次。
- `{n,m}`:匹配前面的字符至少n次,最多m次。
- `^`:匹配字符串的开始位置。
- `$`:匹配字符串的结束位置。
- `|`:匹配左右两边的字符之一。
在使用正则表达式时,需要根据具体的需求和情况来选择合适的表达式。
如果你还需要了解关于Java域名正则的更多内容,请补充相关信息后再次提问。
java gu'h正则表达式

java gu'h正则表达式Java正则表达式是一种强大的工具,用于在文本字符串中匹配、查找和替换特定模式的文本。
它是Java编程语言中的一个内置类库,提供了许多功能强大的方法和模式来处理字符串。
本文将详细介绍Java正则表达式的用法和特性。
一、正则表达式的概念和基本语法正则表达式是一种用于描述和匹配文本模式的字符串。
它由普通字符(例如字母、数字和标点符号)和特殊字符(称为元字符)组成。
元字符具有特殊的含义,用于匹配特定的字符或字符集合。
在Java中,使用正则表达式需要使用Pattern和Matcher两个类。
Pattern类表示正则表达式的编译表示形式,而Matcher类用于对输入字符串执行匹配操作。
下面是一些常用的正则表达式元字符及其含义:1. ".":匹配任意字符(除了换行符)2. "^":匹配字符串的开始3. "$":匹配字符串的结束4. "*":匹配前面的字符零次或多次5. "+":匹配前面的字符一次或多次6. "?":匹配前面的字符零次或一次7. "[]":匹配方括号内的任意一个字符8. "[^]":匹配不在方括号内的任意一个字符9. "\d":匹配任意一个数字字符10. "\D":匹配任意一个非数字字符11. "\w":匹配任意一个单词字符(字母、数字、下划线)12. "\W":匹配任意一个非单词字符13. "\s":匹配任意一个空白字符(空格、制表符、换行符等)14. "\S":匹配任意一个非空白字符二、正则表达式的匹配方法在Java中,可以使用matches()、find()和replaceAll()等方法进行正则表达式的匹配操作。
java正则表达式规则

java正则表达式规则Java正则表达式规则是一种用于查找、匹配和处理字符串的强大工具。
它基于模式匹配的概念,通过定义一组规则来识别和操作字符串。
下面是一些常用的Java正则表达式规则:1. 匹配数字:可以使用`\d`表示匹配一个数字字符,`\d+`表示匹配一个或多个数字字符。
例如,`"123"`可以匹配`\d+`。
2. 匹配字母:可以使用`\w`表示匹配一个字母字符,`\w+`表示匹配一个或多个字母字符。
例如,`"abc"`可以匹配`\w+`。
3. 匹配空白字符:可以使用`\s`表示匹配一个空白字符,`\s+`表示匹配一个或多个空白字符。
例如,`" "`可以匹配`\s+`。
4. 匹配任意字符:可以使用`.`表示匹配任意一个字符,`.*`表示匹配任意数量的字符。
例如,`"abc"`可以匹配`.*`。
5. 匹配特定字符:可以使用`[]`表示匹配方括号中的任意一个字符。
例如,`[abc]`可以匹配字符`a`、`b`或`c`。
6. 匹配多个字符:可以使用`{n}`表示匹配前一个元素n次,`{n,}`表示匹配前一个元素至少n次,`{n,m}`表示匹配前一个元素n到m次。
例如,`"abc{2,4}"`可以匹配`abcc`、`abccc`或`abcccc`。
7. 匹配特殊字符:某些字符在正则表达式中有特殊含义,需要使用反斜杠`\`进行转义。
例如,`"\("`可以匹配字符`(`。
以上是一些常用的Java正则表达式规则,可以根据具体的需求来选择合适的规则进行字符串的处理和匹配。
在实际应用中,可以利用Java的`Pattern`和`Matcher`类来使用正则表达式进行字符串的操作。
java正则表达式规则

java正则表达式规则Java正则表达式规则一、什么是正则表达式正则表达式(Regular Expression),简称正则,是一种用来匹配字符串的强大工具。
它可以用来判断一个字符串是否符合某个模式,或者从字符串中提取出符合某个模式的部分。
二、正则表达式语法1. 字符类字符类用来匹配一个字符,可以使用方括号[] 来指定字符的范围或多个字符的集合。
例如,[abc]可以匹配字符'a'、'b'或'c',[a-z]可以匹配任意小写字母。
2. 元字符元字符是正则表达式中具有特殊含义的字符。
常用的元字符有:- .:匹配任意单个字符,除了换行符。
- \d:匹配任意一个数字字符。
- \D:匹配任意一个非数字字符。
- \w:匹配任意一个字母、数字或下划线。
- \W:匹配任意一个非字母、数字或下划线。
- \s:匹配任意一个空白字符(包括空格、制表符、换行符等)。
- \S:匹配任意一个非空白字符。
- $:匹配字符串的结束位置。
3. 量词量词用来指定字符或字符类重复出现的次数。
常用的量词有:- *:匹配前一个字符或字符类出现0次或多次。
- +:匹配前一个字符或字符类出现1次或多次。
- ?:匹配前一个字符或字符类出现0次或1次。
- {n}:匹配前一个字符或字符类出现n次。
- {n,}:匹配前一个字符或字符类出现至少n次。
- {n,m}:匹配前一个字符或字符类出现至少n次、至多m次。
4. 分组和捕获使用小括号() 可以将一系列字符组成一个子表达式,方便进行分组和捕获。
例如,(abc)可以匹配字符串"abc"。
5. 贪婪与非贪婪正则表达式默认是贪婪模式,即尽可能多地匹配字符。
可以在量词后面加上?来使用非贪婪模式,即尽可能少地匹配字符。
6. 边界匹配边界匹配用来限定匹配字符串的边界。
常用的边界匹配符有:- \b:匹配单词的边界。
- \B:匹配非单词的边界。
- $:匹配字符串的结束位置。
JAVA正则表达式语法

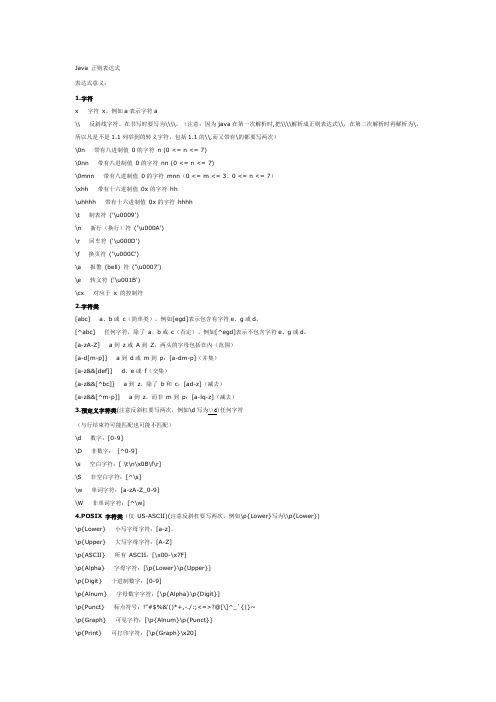
Java 正则表达式表达式意义:1.字符x 字符 x。
例如a表示字符a\\ 反斜线字符。
在书写时要写为\\\\。
(注意:因为java在第一次解析时,把\\\\解析成正则表达式\\,在第二次解析时再解析为\,所以凡是不是1.1列举到的转义字符,包括1.1的\\,而又带有\的都要写两次)\0n 带有八进制值 0的字符 n (0 <= n <= 7)\0nn 带有八进制值 0的字符 nn (0 <= n <= 7)\0mnn 带有八进制值 0的字符 mnn(0 <= m <= 3、0 <= n <= 7)\xhh 带有十六进制值 0x的字符 hh\uhhhh 带有十六进制值 0x的字符 hhhh\t 制表符 ('\u0009')\n 新行(换行)符 ('\u000A')\r 回车符('\u000D')\f 换页符 ('\u000C')\a 报警 (bell) 符('\u0007')\e 转义符 ('\u001B')\c x 对应于 x 的控制符2.字符类[abc] a、b或 c(简单类)。
例如[egd]表示包含有字符e、g或d。
[^abc] 任何字符,除了 a、b或 c(否定)。
例如[^egd]表示不包含字符e、g或d。
[a-zA-Z] a到 z或 A到 Z,两头的字母包括在内(范围)[a-d[m-p]] a到 d或m到 p:[a-dm-p](并集)[a-z&&[def]] d、e或 f(交集)[a-z&&[^bc]] a到 z,除了 b和 c:[ad-z](减去)[a-z&&[^m-p]] a到 z,而非m到 p:[a-lq-z](减去)3.预定义字符类(注意反斜杠要写两次,例如\d写为\\d)任何字符(与行结束符可能匹配也可能不匹配)\d 数字:[0-9]\D 非数字: [^0-9]\s空白字符:[ \t\n\x0B\f\r]\S 非空白字符:[^\s]\w 单词字符:[a-zA-Z_0-9]\W 非单词字符:[^\w]4.POSIX 字符类(仅 U S-ASCII)(注意反斜杠要写两次,例如\p{Lower}写为\\p{Lower})\p{Lower} 小写字母字符:[a-z]。
java中的正则表达式语法

java中的正则表达式语法一、什么是正则表达式正则表达式是一种用于描述文本模式的语言。
在Java中,正则表达式通常用于匹配字符串或替换字符串中的某些部分。
二、Java中的正则表达式类Java提供了一个java.util.regex包,其中包含了三个主要的类:Pattern、Matcher和PatternSyntaxException。
1. Pattern类Pattern类是一个编译好的正则表达式,可以被多个Matcher对象共享使用。
它提供了一系列静态方法来创建和编译正则表达式模式,并且可以在运行时进行修改。
2. Matcher类Matcher类是一个匹配器,它可以对输入字符串进行匹配操作。
它提供了多种方法来执行不同类型的匹配操作,并且可以访问和修改匹配结果。
3. PatternSyntaxException类PatternSyntaxException类表示一个无效的正则表达式模式。
当使用不合法的模式时,会抛出该异常。
三、Java中的正则表达式语法Java中的正则表达式语法与其他语言中的略有不同。
下面列出了一些常见的语法:1. 字符串字面量字符串字面量表示普通字符,在正则表达式中没有特殊含义。
例如,“hello”表示一个普通字符串“hello”。
2. 字符集合字符集合用方括号[]括起来,表示只匹配其中的一个字符。
例如,“[abc]”表示匹配字符a、b或c中的任意一个。
3. 范围范围用短横线-连接两个字符,表示匹配这两个字符之间的任意一个字符。
例如,“[a-z]”表示匹配小写字母a到z中的任意一个。
4. 排除排除用脱字符^放在方括号[]内的开头,表示不匹配其中的任何一个字符。
例如,“[^abc]”表示不匹配字符a、b或c中的任何一个。
5. 量词量词指定模式重复出现的次数。
常见的量词有:*:零次或多次+:一次或多次:零次或一次{n}:恰好n次{n,}:至少n次{n,m}:至少n次,但不超过m次例如,“a*”表示零个或多个字母a,“a+”表示至少一个字母a,“a?”表示零个或一个字母a,“a{3}”表示恰好三个字母a,“a{3,}”表示至少三个字母a,“a{3,5}”表示三到五个字母a。
java常用正则表达式

java常用正则表达式在Java编程语言中,正则表达式是一种优秀的字符串匹配工具,可以用于搜索、替换和分割字符串。
Java标准库中提供了强大的正则表达式类库,让我们可以轻松地进行复杂的字符串操作。
下面我们将以分步骤的方式介绍Java中常用的正则表达式。
1. 字符组字符组用于匹配一组字符中的任意一个字符。
在正则表达式中,字符组以中括号“[]”表示。
例如,正则表达式“[abc]”可以匹配字符“a”、“b”或“c”。
2. 范围字符组范围字符组用于匹配一组连续的字符。
在正则表达式中,范围字符组以中括号“[]”表示,并在其中用短横线“-”表示范围。
例如,正则表达式“[a-z]”可以匹配任何小写字母;正则表达式“[0-9]”可以匹配任何数字。
3. 非字符组非字符组用于匹配不在一组字符中的任意一个字符。
在正则表达式中,非字符组以中括号“[]”表示,并在其中用排除符号“^”表示非。
例如,正则表达式“[^abc]”可以匹配任何不是字符“a”、“b”或“c”的字符。
4. 点字符点字符用于匹配任意一个字符(除了换行符)。
在正则表达式中,点字符以英文句点“.”表示。
例如,正则表达式“a..b”可以匹配任何以字符“a”开头、以字符“b”结尾、中间有两个任意字符的字符串。
5. 匹配次数匹配次数用于限定一个字符或字符组重复出现的次数。
在正则表达式中,常用的匹配次数包括:- *:匹配0次或多次;- +:匹配1次或多次;- ?:匹配0次或1次;- {n}:匹配n次;- {n,}:匹配至少n次;- {n,m}:匹配n至m次。
例如,正则表达式“ab*c”可以匹配任何以字符“a”开头、以字符“c”结尾、中间有0个或多个字符“b”的字符串。
6. 锚点锚点用于限制匹配的位置。
在正则表达式中,常用的锚点包括:- ^:匹配字符串的开头;- $:匹配字符串的结尾;- \b:匹配单词边界;- \B:匹配非单词边界。
例如,正则表达式“^hello”可以匹配以“hello”开头的字符串。
java正则表达式(内附例子)

java正则表达式(内附例⼦)正则表达式 定义:正则表达式,⼜称规则表达式。
(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的⼀个概念。
正则表达式通常被⽤来检索、替换那些符合某个模式(规则)的⽂本。
概念:正则表达式是对字符串操作的⼀种逻辑公式,就是⽤事先定义好的⼀些特定字符、及这些特定字符的组合,组成⼀个“规则字符串”,这个“规则字符串”⽤来表达对字符串的⼀种过滤逻辑。
⽬的:给定⼀个正则表达式和另⼀个字符串,我们可以达到如下的⽬的: 1. 给定的字符串是否符合正则表达式的过滤逻辑(称作“匹配”)。
2. 可以通过正则表达式,从字符串中获取我们想要的特定部分。
特点:正则表达式的特点是: 1. 灵活性、逻辑性和功能性⾮常强; 2. 可以迅速地⽤极简单的⽅式达到字符串的复杂控制。
3. 对于刚接触的⼈来说,⽐较晦涩难懂。
4、由于正则表达式主要应⽤对象是⽂本,因此它在各种⽂本编辑器场合都有应⽤,⼩到著名编辑器EditPlus,⼤到MicrosoftWord、Visual Studio等⼤型编辑器,都可以使⽤正则表达式来处理⽂本内容。
元字符 要想真正的⽤好正则表达式,正确的理解元字符是最重要的事情。
下表列出了所有的元字符和对它们的⼀个简短的描述。
元字符描述\将下⼀个字符标记符、或⼀个向后引⽤、或⼀个⼋进制转义符。
例如,“\\n”匹配\n。
“\n”匹配换⾏符。
序列“\\”匹配“\”⽽“\(”则匹配“(”。
即相当于多种编程语⾔中都有的“转义字符”的概念。
^匹配输⼊字⾏⾸。
如果设置了RegExp对象的Multiline属性,^也匹配“\n”或“\r”之后的位置。
$匹配输⼊⾏尾。
如果设置了RegExp对象的Multiline属性,$也匹配“\n”或“\r”之前的位置。
*匹配前⾯的⼦表达式任意次。
例如,zo*能匹配“z”,也能匹配“zo”以及“zoo”。
java中中英文特殊符号的正则表达式

java中中英文特殊符号的正则表达式
在Java中,如果你想匹配中英文特殊符号,可以使用以下正则表达式:
```java
String regex = "[\\p{P}\\p{S}&&[^\\p{P}\\p{S}']]+";
```
这个正则表达式包含了以下内容:
`\p{P}`:匹配所有标点符号。
`\p{S}`:匹配所有特殊符号。
`&&`:逻辑AND操作符。
`[^...]`:匹配不在括号内的字符。
因此,这个正则表达式可以匹配所有中英文特殊符号,但不包括引号。
如果你想匹配引号,可以将其添加到正则表达式中:
```java
String regex = "[\\p{P}\\p{S}&&[^\\p{P}\\p{S}']\\\"']+";
```
注意:这些正则表达式可能无法完全匹配所有的中英文特殊符号,因为它们可能会因不同的操作系统、字体或语言设置而有所不同。
因此,你可能需要根据具体情况进行调整。
正则表达式(java)规则大全

正则表达式(java)规则⼤全⼀、校验数字的表达式1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 ⾄少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6 ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11 ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12 ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13 ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14 ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15 ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16 ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1 汉字:^[\u4e00-\u9fa5]{0,}$2 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3 长度为3-20的所有字符:^.{3,20}$4 由26个英⽂字母组成的字符串:^[A-Za-z]+$5 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3 InternetURL:[a-zA-z]+://[^\s]* 或 ^https://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4 ⼿机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7 ⾝份证号:15或18位⾝份证:^\d{15}|\d{18}$15位⾝份证:^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$18位⾝份证:^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{4}$8 短⾝份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$9 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$10 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$11 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$12 ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}13 ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$14 ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$15 钱的输⼊格式:16 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$17 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$18 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$19 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$20 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$21 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$22 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$23 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$24 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥25 xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$26 中⽂字符的正则表达式:[\u4e00-\u9fa5]27 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))28 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)29 HTML标记的正则表达式:<(\S*?)[^>]*>.*?|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)30 ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)31 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)32 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)33 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤)。
JAVA中正则表达式使用介绍

JAVA中正则表达式使用介绍一、什么是正则表达式正则表达式是一种可以用于模式匹配和替换的强有力的工具。
我们可以在几乎所有的基于UNIX系统的工具中找到正则表达式的身影,例如,vi编辑器,Perl或PHP脚本语言,以及awk或sed shell程序等。
此外,象JavaScript这种客户端的脚本语言也提供了对正则表达式的支持。
正则表达式可以让用户通过使用一系列的特殊字符构建匹配模式,进行信息的验证。
此外,它还能够高效地创建、比较和修改字符串,以及迅速地分析大量文本和数据以搜索、移除和替换文本。
例如:二、基础知识1.1开始、结束符号(它们同时也属于定位符)我们先从简单的开始。
假设你要写一个正则表达式规则,你会用到^和$符号,他们分别是行首符、行尾符。
例如:/^\d+[0-9]?\d+$/1.2句点符号假设你在玩英文拼字游戏,想要找出三个字母的单词,而且这些单词必须以“t”字母开头,以“n”字母结束。
另外,假设有一本英文字典,你可以用正则表达式搜索它的全部内容。
要构造出这个正则表达式,你可以使用一个通配符——句点符号“.”。
这样,完整的表达式就是“t.n”,它匹配“tan”、“ten”、“tin”和“ton”,还匹配“t#n”、“tpn”甚至“t n”,还有其他许多无意义的组合。
这是因为句点符号匹配所有字符,包括空格、Tab字符甚至换行符:1.3方括号符号为了解决句点符号匹配范围过于广泛这一问题,你可以在方括号(“[]”)里面指定看来有意义的字符。
此时,只有方括号里面指定的字符才参与匹配。
也就是说,正则表达式“t[aeio]n”只匹配“tan”、“Ten”、“tin”和“ton”。
但“Toon”不匹配,因为在方括号之内你只能匹配单个字符:1.4“或”符号如果除了上面匹配的所有单词之外,你还想要匹配“toon”,那么,你可以使用“|”操作符。
“|”操作符的基本意义就是“或”运算。
要匹配“toon”,使用“t(a|e|i|o|oo)n”正则表达式。
java中正则三目表达式

java中正则三目表达式正则表达式是一种强有力的文本处理工具,Java中也提供了支持正则表达式的API,其中三目表达式是正则表达式中经常使用的一个语法结构。
下面我们将按类划分介绍Java中的正则三目表达式。
1. 普通字符普通字符指的是在正则表达式中直接出现的字符,例如"abc"中的a、b、c就是普通字符。
Java中的三目表达式可以通过 ? : 表示普通字符的出现次数,语法如下:String regex = "a(?:b|c)";在上面的正则表达式中,(?:b|c)表示对b和c进行选择匹配,即若原字符串中有字符b,则匹配字符b;若原字符串中有字符c,则匹配字符c。
整体结果为"a"加上匹配字符b或字符c。
2. 字符集字符集指的是正则表达式中用[]括起来的一组字符,例如"[abc]"表示字符a、b、c中的任意一个字符。
Java中的三目表达式可以通过 ? : 表示字符集的出现次数,语法如下:String regex = "(?:(?i)a|b|c)(?:d|e)f";在上面的正则表达式中,(?:(?i)a|b|c)表示对a、b、c进行大小写不敏感的选择匹配,即若原字符串中有字符a或A,则匹配字符a;若原字符串中有字符b或B,则匹配字符b;若原字符串中有字符c或C,则匹配字符c。
(?:d|e)表示对d和e进行选择匹配,即若原字符串中有字符d,则匹配字符d;若原字符串中有字符e,则匹配字符e。
整体结果为匹配字符a或b或c加上匹配字符d或e再加上字符f。
3. 元字符元字符指的是正则表达式中具有特殊含义的字符,例如^、$、*、+等。
Java中的三目表达式可以通过 ? : 表示元字符的出现次数,语法如下:String regex = "a(?:(?>b)|c)?";在上面的正则表达式中,(?:(?>b)|c)?表示对b和c进行选择匹配,并且'>b'表示匹配b时不追溯之前的匹配结果,即只匹配第一个b。
java纯数字正则表达式

java纯数字正则表达式Java纯数字正则表达式在Java中,正则表达式是被广泛应用的一种技术,它可以用一种简单的方式帮助我们对字符串进行处理和过滤。
在实际开发中,经常会遇到需要对数字进行提取或者验证的情况,此时,就需要用到数字正则表达式了。
一、匹配纯数字正则表达式1.1 数字区间在Java中,使用正则表达式匹配纯数字时,可以使用"[0-9]"表示数字0到9的区间,例如:```String regex = "[0-9]";```以上正则表达式可以匹配任何一个数字字符。
1.2 数字长度我们还可以指定数字的长度,例如,如果需要匹配4位数字,可以使用"\d{4}",其中"\d"表示数字,"{4}"表示四个数字。
如下:```String regex = "\\d{4}";```以上正则表达式可以匹配任何四位数字字符串。
1.3 匹配任意长度数字如果需要匹配任意长度的数字,可以使用"+ "(加号)表示重复1次或更多次,例如:```String regex = "\\d+";```以上正则表达式可以匹配任意长度的数字。
二、验证正则表达式在实际开发中,我们经常需要验证一个字符串是否符合一个特定的格式,例如,是否是一个电话号码或者是否是一个邮政编码。
此时,我们可以使用Java中的matches()方法来验证正则表达式。
2.1 匹配纯数字如果需要验证一个字符串是否是纯数字,可以使用如下代码:```public static boolean isNumeric(String str){// 纯数字正则表达式String regex = "\\d+";return str.matches(regex);}```以上代码中,首先定义了一个纯数字正则表达式,然后使用matches()方法来验证str是否符合该正则表达式。
java 正则 语法

java 正则语法Java正则表达式是Java中的一种文本匹配工具,它是一种用于描述字符串模式的语言。
Java正则表达式通常用于搜索、替换、验证和提取文本中的特定内容。
本文将介绍Java正则表达式的语法和用法。
Java正则表达式的语法:Java正则表达式由一系列字符和特殊字符组成,可以用于匹配文本中的模式。
下面是Java正则表达式的一些常用语法:1. 字面值:Java正则表达式中的字面值就是与文本中的字面值完全匹配的字符串。
比如,正则表达式“abc”将匹配文本中的“abc”字面值。
2. 字符类:字符类是由方括号“[]”来定义的,它匹配方括号中的任意一个字符。
比如,正则表达式“[abc]”将匹配文本中的任意一个字符“a”、“b”或“c”。
3. 范围:可以使用连字符“-”来表示范围。
比如,正则表达式“[a-z]”将匹配文本中的任意一个小写字母。
4. 限定符:限定符用于指定模式的重复次数。
比如,正则表达式“a+”将匹配一个或多个连续的字母“a”。
5. 元字符:元字符是具有特殊意义的字符,它们在正则表达式中有特殊的功能。
比如,“.”匹配任意一个字符,“\d”匹配数字,“\w”匹配字母数字字符,“\s”匹配空格字符等。
6. 分组和捕获:使用圆括号“()”来分组和捕获模式,以便在后续操作中引用它们。
比如,正则表达式“(ab)+”将匹配一个或多个连续的字母“ab”。
7. 反义:使用反斜杠“\”来表示反义。
比如,“\W”匹配非字母数字字符,“\D”匹配非数字字符。
Java正则表达式的用法:Java正则表达式通常使用Java中的Pattern和Matcher类来实现。
下面是Java正则表达式的一些常用用法:1. 查找:可以使用Matcher类的find()方法来查找文本中匹配正则表达式的子串。
比如,下面的代码将查找文本中的所有数字:Pattern pattern = pile("\\d+");Matcher matcher = pattern.matcher("hello 123 world 456"); while (matcher.find()) {System.out.println(matcher.group());}2. 替换:可以使用Matcher类的replaceAll()方法来替换文本中匹配正则表达式的子串。
java 空格的正则表达式

java 空格的正则表达式Java中正则表达式是一种强大的工具,可以用来匹配和处理文本中的特定模式。
本文将重点介绍Java中如何使用正则表达式来匹配和处理空格。
1. 空格的正则表达式在Java中,可以使用正则表达式"\s"来匹配空格。
这个正则表达式可以匹配任何Unicode空白字符,包括空格、制表符、换行符等。
2. 如何匹配空格在Java中使用正则表达式匹配空格非常简单,只需要使用String 类的matches()方法即可。
示例代码如下:```javaString str = "Hello World";boolean hasSpace = str.matches(".*\\s.*"); // 判断字符串中是否包含空格System.out.println(hasSpace);```上述代码中,通过使用matches()方法和正则表达式".*\\s.*",判断字符串str中是否包含空格。
如果包含空格,则返回true;否则返回false。
3. 如何替换空格除了判断字符串中是否包含空格,正则表达式还可以用来替换空格。
在Java中,可以使用String类的replaceAll()方法来替换空格。
示例代码如下:```javaString str = "Hello World";String newStr = str.replaceAll("\\s", "-"); // 将空格替换为短横线System.out.println(newStr);```上述代码中,使用replaceAll()方法和正则表达式"\\s",将字符串str中的空格替换为短横线"-"。
结果输出为"Hello-World"。
4. 注意事项在使用正则表达式匹配和处理空格时,需要注意以下几点:- 空格正则表达式中的"\s"是一个特殊字符,需要使用双反斜杠"\\s"来表示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
字号: 大大 中中 小小 整数或者小数:^[0-9]+\.{0,1}[0-9]{0,2}$ 只能输入数字:"^[0-9]*$"。 只能输入 n 位的数字:"^\d{n}$"。 只能输入至少 n 位的数字:"^\d{n,}$"。 只能输入 m~n 位的数字:。"^\d{m,n}$" 只能输入零和非零开头的数字:"^(0|[1-9][0-9]*)$"。 只能输入有两位小数的正实数:"^[0-9]+(.[0-9]{2})?$"。 只能输入有1~3位小数的正实数:"^[0-9]+(.[0-9]{1,3})?$"。 只能输入非零的正整数:"^\+?[1-9][0-9]*$"。 只能输入非零的负整数:"^\-[1-9][]0-9"*$。 只能输入长度为3的字符:"^.{3}$"。 只能输入由26个英文字母组成的字符串:"^[A-Za-z]+$"。 只能输入由26个大写英文字母组成的字符串:"^[A-Z]+$"。 只能输入由26个小写英文字母组成的字符串:"^[a-z]+$"。 只能输入由数字和26个英文字母组成的字符串:"^[A-Za-z0-9]+$"。 只能输入由数字、26个英文字母或者下划线组成的字符串:"^\w+$"。 验证用户密码:"^[a-zA-Z]\w{5,17}$"正确格式为:以字母开头,长 度在6~18之间,只能包含字符、数字和下划线。 验证是否含有^%&',;=?$\"等字符:"[^%&',;=?$\x22]+"。
匹 配 Email 地 址 的 正 则 表 达 式 : \w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*
匹 配 网 址 URL 的 正 则 表 达 式 : http://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?
利用正则表达式限制网页表单里的文本框输入内容: 用正则表达式限制只能输入中文: onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getDat a('text').replace(/[^\u4E00-\u9FA5]/g,''))" 用正则表达式限制只能输入全角字符: onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getDat a('text').replace(/[^\uFF00-\uFFFF]/g,''))" 用正则表达式限制只能输入数字:
符
if
(!thsvs.replace(/[^\u4E00-\u9FA5\w]/g,'')
||
event.keyCode==189){//正则除去符号和下划线 key
thsv.value='请勿输入非法符号 ['+thsvs+']';
alert('请勿输入非法符号 ['+thsvs+']');
thsv.value="";
</form>
只能是汉字
<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')&#age=javascript> function onlyEng() { if(!(event.keyCode>=65&&event.keyCode<=90))
cols="39"
id="Textarea1"
name="Textarea1"
onpropertychange="MaxLength(this, 15)"></TEXTAREA><br />
控制表单内容只能输入数字,中文....
<script>
function test() { if(document.a.b.value.length>50) { alert("不能超过50个字符!");
和"1"~"12"。
验证一个月的31天:"^((0?[1-9])|((1|2)[0-9])|30|31)$"正确格式为;
"01"~"09"和"1"~"31"。
匹配中文字符的正则表达式: [\u4e00-\u9fa5]
匹配双字节字符(包括汉字在内):[^\x00-\xff]
应用:计算字符串的长度(一个双字节字符长度计2,ASCII 字符计1) String.prototype.len=function(){return this.replace(/[^\x00-\xff]/g,"aa").length;}
return false;
}
}
}
</script>
<input onkeyup="xz(this,1)" onPaste="xz(this,2)" value=""> 允 许 数字字母和汉字
<script language="javascript"> <!-function MaxLength(field,maxlimit){ var j = field.value.replace(/[^\x00-\xff]/g,"**").length; //alert(j);
}else{ ; } } </script>
单行文本框控制<br />
<INPUT
type="text"
id="Text1"
onpropertychange="MaxLength(this, 5)"><br />
多行文本框控制:<br />
name="Text1"
<TEXTAREA rows="14"
不过上面的程序如果不用正则表达式,而直接用 split 函数来分解可 能更简单,程序如下:
var ip="10.100.20.168"
ip=ip.split(".")
alert("IP
值
是
:
"+(ip[0]*255*255*255+ip[1]*255*255+ip[2]*255+ip[3]*1))
document.a.b.focus(); return false; } } </script>
<form name=a onsubmit="return test()">
<textarea
name="b"
cols="40"
wrap="VIRTUAL"
rows="6"></textarea>
<input type="submit" name="Submit" value="check">
var tempString=field.value; var tt=""; if(j > maxlimit){ for(var i=0;i<maxlimit;i++){ if(tt.replace(/[^\x00-\xff]/g,"**").length < maxlimit)
tt = tempString.substr(0,i+1); else break; } if(tt.replace(/[^\x00-\xff]/g,"**").length > maxlimit) tt=tt.substr(0,tt.length-1); field.value = tt;
onkeyup="value=value.replace(/[^\d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getDa ta('text').replace(/[^\d]/g,''))" 用正则表达式限制只能输入数字和英文: onkeyup="value=value.replace(/[\W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getDa ta('text').replace(/[^\d]/g,''))" <input onkeyup="value=value.replace(/[^\u4E00-\u9FA5\w]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getDat a('text').replace(/[^\u4E00-\u9FA5\w]/g,''))" value=" 允 许 下 划 线 , 数字字母和汉字"> <script language="javascript"> if (yers)//触发键盘事件 document.captureEvents(Event.KEYPRESS) function xz(thsv,nob){ if(nob=="2"){ window.clipboardData.setData("text","") alert("避免非法字符输入,请勿复制字符"); return false; } if (event.keyCode!=8 && event.keyCode!=16 && event.keyCode!=37 && event.keyCode!=38 && event.keyCode!=39
