GridView控件自定义分页详解
GridView控件数据分页方法研究

常漫 长 , 时会 造 成数 据 的缺 损 、 漏 或 丢失 ; 成 有 遗 造
网络 资源 的严 重浪 费 , 至 会 产 生严 重 的 网络堵 塞 甚
A P N T,S P S . E JP,HP等 都 可 以。 下 面 就 结 合 Gi— r d
Ve i w控 件对数 据 分 页 的两 种 实 现 办 法 做 一 个 系统
的介 绍 。
现象 ; 对用 户来 说 等待 时间过 于 漫长 。 数 据分 页显示 技术是 We b开发过 程 中经常使 用
的海量数据 显示方 法 , 为用 户可管理 的数据 查询提 供 了极大 的方 便 。本 文针对微软 的 A P. E . 的 S N T40下 G iVe r i d w控 件 , 细 介 绍 了 We 详 b开 发 中用 到 的各 种
摘
要 :数据 分 页是 We 用程序 开发 中经常使 用 的一种 技 术 ,也是 提 高 We 据访 问性 能的 b应 b数
主要手段 。介绍 了在 A P N T . S . E 4 0中常用的 G i i r Ve d w控件 ,深入研究 了它的两种分页显示方法, 并给 出 了相 关的基 本概念 及相 应 的核心代 码 。
We b页面 。
分页显示方 法和技 巧 , 给 出了核 心的程序代码 。 并
1 数 据 分 页 实现 原 理
数据 分页 技术 按具 体实 现办法 可分 为应用 客 户 端 分 页与数 据 库服 务器端 分 页。如 果分 页逻辑 主 要 使 用 应用程 序 编码语 言 ( C 、 B N T等 ) 如 #V . E 进行 描 述, 即为应 用 客户 端 分 页 。如果 分 页 逻 辑 主要 使 用
ZHANG n — o Yo g b
gridview实现分页

using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class GridView_Page : System.Web.UI.Page
GridView1.PagerSettings.NextPageImageUrl = "img/next.gif";
GridView1.PagerSettings.PreviousPageImageUrl = "img/pre.gif";
GridView1.PagerSettings.FirstPageImageUrl = "img/first.gif";
如果是用代码实现,则需要这么做:
1、允许分页:设置AllowPaging=True;
2、设置GridView属性栏中PagerSetting里的一些属性中,定义分页的样式;
3、数据部署:将数据显示到GridView上;
4、加入相关事件:PageIndexChanged()、PageIndexChanging();
GridView分页系列

GridView分页系列1:GridView自带分页:GridView自带的分页,是假分页,他每次从数据库把数据全部查询出之后,通过分页的算法,进行按每页数量进行分页。
分页的属性元素:分页功能的实现就是通过对这些属性元素的操作实现的。
//this.GvShow.PageIndex 当前页的索引//this.GvShow.PageCount 总共的页数//this.GvShow.Rows.Count 当前页签内的gridview的行数//this.GvShow.PageSize 每页的记录数//this.GvShow.PageIndex*this.GvShow.rows.count + 1 行索引设置普通的GridView分页:属性AllowPaging="True"、PageSize="2"设置分页事件onpageindexchanging="GvShow_PageIndexChanging"后台方法绑定:protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e){this.GvShow.PageIndex = e.NewPageIndex;BindView();}2:自定义样式的GridView自带分页:普通的GridView自带的分页,不带样式,只是普通的1,2,3等,如果希望获取到具有其他分页样式就应该设置<PagerSettings Position="TopAndBottom"PageButtonCount="1"/>属性<%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%>后台访问此属性的实例:this.GvShow.PagerSettings.FirstPageText = "首页";stPageText = "尾页";this.GvShow.PagerSettings.NextPageText = "下一页";this.GvShow.PagerSettings.PreviousPageText = "上一页";this.GvShow.PagerSettings.Mode = PagerButtons.NextPreviousFirstLast;通过<PagerStyle HorizontalAlign="Center" VerticalAlign="Middle" />属性可以设置GRIDVIEW分页的样式3:在<PagerTemplate></PagerTemplate>分页模板中自定义分页的样式,虽然微软开辟了这个模板提供给用户类似于自定义分页的功能,但这个功能完全还是基于微软的GridView自带的分页进行的,<PagerSettings>属性的Visable的属性必须是true AllowPaging="true" 与PageSize="3"属性页都要进行相关的有效设置才可以。
VBA窗体之ListView分页显示

VBA窗体之ListView分页显⽰实现功能如下:1、指定每页显⽰记录:CmbRecNum_Change代码如下:Option ExplicitDim cnn As ADODB.Connection '声名数据库连接对象变量Dim rst As ADODB.Recordset '声名记录集对象变量Dim rstDS As ADODB.Recordset '声名记录集对象变量Dim rsPage As Integer'⽤于记录当前处于第⼏页'窗体加载时,完成数据库的连接,设置显⽰每页的记录数Private Sub UserForm_Initialize()Dim i As IntegerFor i = 1To20CmbRecNum.AddItem iNextCmbRecNum.ListWidth = 50CmbRecNum.ColumnWidths = 35CmbRecNum.Value = 5'默认⼀页有 5 条记录rsPage = 1'默认第⼀页'建⽴数据库的连接Set cnn = New ADODB.Connection '创建连接对象cnn_open cnn'查询表中数据⽣成记录集Dim sql As Stringsql = "select * from 员⼯ order by 编号 asc"Set rst = New ADODB.Recordsetrst.Open sql, cnn, adOpenKeyset, adLockOptimistic'⽣成 ListView 控件的基本框架结构With ListView1.ColumnHeaders.Clear '清除表头.ListItems.Clear '清除记录.View = lvwReport '设置显⽰⽅式为"报表形式".FullRowSelect = True'允许选中整⾏.Gridlines = True'显⽰⽹格线For i = 0To rst.Fields.Count - 1'显⽰标题,设置标题宽度Select Case TrueCase i = 0.ColumnHeaders.Add , , rst.Fields(i).Name, 50Case i = 2.ColumnHeaders.Add , , rst.Fields(i).Name, 100, lvwColumnCenter Case InStr("8,9", i).ColumnHeaders.Add , , rst.Fields(i).Name, 130Case Else.ColumnHeaders.Add , , rst.Fields(i).Name, 50, lvwColumnCenter End SelectNextEnd WithAddRows rsPageEnd Sub'⾃定义过程,⽤于调整 ListView 控件上显⽰当前页的数据Public Sub AddRows(myPage As Integer)On Error Resume NextDim i As Integer, j As Integer'创建局部 Recordset 对象 rstDB ,保存 rst 记录集中当前页的记录数据Set rstDS = New ADODB.RecordsetFor i = 0To rst.Fields.Count - 1'Append:追加字段rstDS.Fields.Append rst.Fields(i).Name, rst.Fields(i).Type, rst.Fields(i).DefinedSize NextrstDS.Open '打开局部 Recordset 对象 rstDS'PageSize:表⽰记录集每页的记录条数rst.PageSize = Val(CmbRecNum.Value) '重置 rst 每页的记录条数rst.AbsolutePage = myPage '重置 rst 的当前记录页'将 rst 当前页的记录保存到 rstDS 中For i = 1To rst.PageSizerstDS.AddNew '添加 1 条记录For j = 0To rst.Fields.Count - 1rstDS.Fields(j).Value = rst.Fields(j).ValueNextIf rst.EOF Then Exit Forrst.MoveNext '继续赋值Next'在 ListView 控件中显⽰当前页的记录数据rstDS.MoveFirst '定位 rstDS 中的第⼀条记录With ListView1.ListItems.ClearFor i = 1To rstDS.RecordCount.ListItems.Add , , rstDS.Fields(0).Value '添加第1列内容For j = 1To rstDS.Fields.Count - 1.ListItems(i).SubItems(j) = rstDS.Fields(j).Value '添加后续列内容NextIf rstDS.EOF Then Exit ForrstDS.MoveNext '继续赋值NextEnd WithtxtPage.Value = myPage & "/" & rst.PageCountEnd SubSub cnn_open(cnn)With cnn.Provider = "microsoft.ace.oledb.12.0".ConnectionString = "data source=" & ThisWorkbook.Path & "\学⽣管理.accdb".OpenEnd WithEnd SubPrivate Sub btnFirst_Click()rsPage = 1AddRows rsPageEnd SubPrivate Sub btnBefore_Click()If rsPage <> 1ThenrsPage = rsPage - 1AddRows rsPageEnd IfEnd SubPrivate Sub btnNext_Click()If rsPage <> rst.PageCount ThenrsPage = rsPage + 1AddRows rsPageEnd IfEnd SubPrivate Sub btnLast_Click()rsPage = rst.PageCountAddRows rsPageEnd SubPrivate Sub btnClose_Click()rst.Closecnn.CloseSet rst = NothingSet cnn = NothingSet rstDS = NothingUnload MeEnd Sub'组合框Change事件,当改变组合框的值,重新刷新窗体上的记录显⽰Private Sub CmbRecNum_Change()rsPage = 1AddRows rsPageEnd Sub。
jQuery学习笔记——jqGrid的使用记录(实现分页、搜索功能)

jQuery学习笔记——jqGrid的使⽤记录(实现分页、搜索功能)jqGrid 是⼀个⽤来显⽰⽹格数据的jQuery插件,通过使⽤jqGrid可以轻松实现前端页⾯与后台数据的ajax异步通信。
⼀、要引⽤的⽂件要使⽤jqGrid,⾸先页⾯上要引⼊如下css与js⽂件。
1、css<link href="/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />2、js <script src='/Scripts/js/jquery-2.0.3.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/jquery.jqGrid.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/i18n/grid.locale-en.js' type="text/javascript"></script>⼆、使⽤要点说明1、获取值(1)、获取单个id获取⾏号,有这种⽅式:var rowid = $("#grid-table").jqGrid("getGridParam", "selrow");但是经过实际验证,这种⽅式不可⾏,当选中⾏,再点击同⼀⾏会出现获取不到⾏号的情况。
最后先在js最外部定义⼀个变量selId,然后使⽤如下代码在选中⾏时赋值:onSelectRow: function (rowid, status) { selId = rowid; //给最外层的selId赋值 }(2)、获取多个选中⾏的idvar ids=$('#gridTable').jqGrid('getGridParam','selarrrow');其输出格式是逗号分隔的id,如:1,2,3,4,5(3)、获得所有⾏的ID数组var ids = $("jqgridtableid").jqGrid('getDataIDs');(4)、获取⾏数据如果想获取选择的⾏的数据,只要传⼊rowId即可,如下:var rowData = $('#gridTable').jqGrid('getRowData',rowId);⽽这个rowData是⼀个对象,如果要获取选择的⾏的这个对象的属性值,如name的值,需如下:var Name= ;(5)、获取单元格数据var celldata = $("jqgridtableid").jqGrid('getCell',id,colnum);(6)、设定⾏选中 //设定选中⾏,可设定多⾏选中: $("jqgridtableid").jqGrid('setSelection',id1); $("jqgridtableid").jqGrid('setSelection',id2);2、⾃定义分页、数据交互何谓⾃定义?就是允许你⽤你⾃⼰喜欢的js对象与后端做数据交互。
在GridView控件中使用TemplateField

简介GridView 由一组字段组成,这些字段指出了应将来自DataSource 的哪些属性呈现在输出中,以及数据以哪种方式呈现。
BoundField 是最简单的字段类型,它以文本的形式显示数据值。
其他字段类型使用交互HTML 元素显示数据。
例如,CheckBoxField 呈现为一个复选框,其选中状态取决于某个特定数据字段的值。
ImageField 呈现一个图形,其图形来源也取决于某个特定的数据字段。
超级链接和按钮的状态取决于某个基础数据字段的值,可以使用HyperLinkField 和ButtonField 字段类型呈现。
尽管CheckBoxField 、ImageField 、HyperLinkField 和ButtonField 字段类型允许使用数据的交互视图,但它们仍有一些格式设置的限制。
一个CheckBoxField 只能显示一个复选框,而一个ImageField 只能显示一个图形。
但如果一个特定字段需要显示一些文本、一个复选框以及一个图形,而这些内容分别基于不同的数据字段值,我们该怎么办?或者,如果我们需要使用除CheckBox 、Image 、HyperLink 或Button 之外的其它Web 控件来显示数据,我们该怎么办?此外,BoundField 只能显示一个数据字段。
那么如何在GridView 的一列中显示两个或更多的数据字段值?为了适应这些灵活性的需求,GridView 提供了使用模板呈现的TemplateField 。
模板可能包含静态HTML 、Web 控件与数据绑定语法的组合。
此外,TemplateField 提供了多种模板,可用于针对不同的情况自定义呈现方式。
例如,ItemTemplate 默认用于呈现每一行的单元格,而EditItemTemplate 模板可用于自定义数据编辑界面。
在本教程中,我们将研究如何使用TemplateField 与GridView 控件实现更大程度的定制。
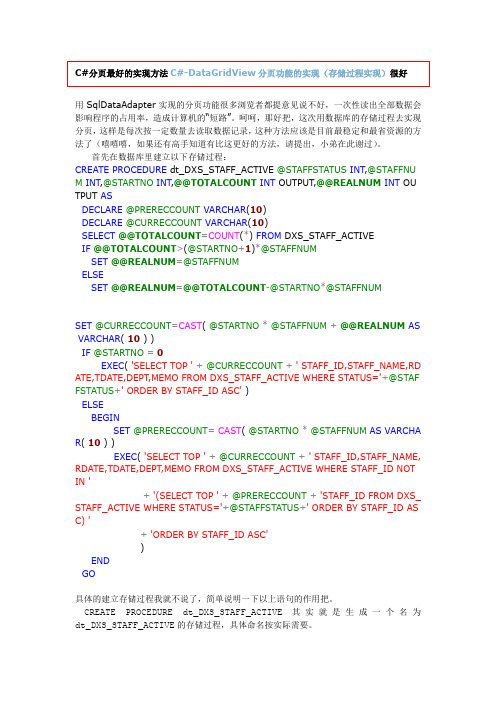
C#分页最好的实现方法

DECLARE @PRERECCOUNT VARCHAR(10) DECLARE @CURRECCOUNT VARCHAR(10) SELECT @@TOTALCOUNT=COUNT(*) FROM DXS_STAFF_ACTIVE IF @@TOTALCOUNT>(@STARTNO+1)*@STAFFNUM
LoadData(); } if (e.ClickedItem.Text == "下一页")
{ pageCurrent++; if (pageCurrent > pageCount) { MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); return; } else { nCurrent=pageSize*(pageCurrent-1);
具体的建立存储过程我就不说了,简单说明一下以上语句的作用把。 CREATE PROCEDURE dt_DXS_STAFF_ACTIVE 其 实 就 是 生 成 一 个 名 为
dt_DXS_STAFF_ACTIVE 的存储过程,具体命名按实际需要。
TOTALCOUNT:数据行总数。 REALNUM:当前记录数。 以下是将数据导入页面的函数:
ELSE BEGIN SET @PRERECCOUNT= CAST( @STARTNO * @STAFFNUM AS VARCHA
C# 实现Winform控件dataGridView的打印与分页

本文档是参考网上的资料,稍加修改,经过实际编译,可实现Winform上dataGridView控件的打印,并实现分页,下面为程序代码,仅供参考。
本程序不需要在界面上添加任何打印相关控件。
public partial class Example : Form{//打印文檔PrintDocument pdDocument = new PrintDocument();//打印格式設置頁面PageSetupDialog dlgPageSetup = new PageSetupDialog();//打印頁面PrintDialog dlgPrint = new PrintDialog();//實例化打印預覽PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();public Example(){InitializeComponent();pdDocument.PrintPage += new PrintPageEventHandler(OnPrintPage);//頁面設置的打印文檔設置為需要打印的文檔dlgPageSetup.Document = pdDocument;//打印界面的打印文檔設置為被打印文檔dlgPrint.Document = pdDocument;//打印預覽的打印文檔設置為被打印文檔dlgPrintPreview.Document = pdDocument;}///<summary>/// //顯示打印預覽界面,此处需要添加一个打印预览的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintView_Click(object sender, EventArgs e){dlgPrintPreview.ShowDialog();}///打印设置,此处需要添加一个打印设置的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintSetup_Click(object sender, EventArgs e){dlgPageSetup.ShowDialog();dlgPrint.ShowDialog();}////// printDocument的PrintPage事件,实现打印功能/////////private void OnPrintPage(object sender, PrintPageEventArgs e){int iX = 60;int iY = 40;PrintDataGridView11.Print(dataGridView1, true, e, ref iX, ref iY);}///<summary>///打印,此处需添加一个打印按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrint_Click(object sender, EventArgs e){pdDocument.Print();}}///<summary>///实现DataGridView的打印类///</summary>public class PrintDataGridView11{private static List<DataGridViewCellPrint> CellPrintList = newList<DataGridViewCellPrint>();///<summary>///打印的行数private static int printRowCount = 0;///<summary>///是否要打印///</summary>private static bool IsPrint = true;///<summary>///设置的起始位置是否大于默认打印的边框///</summary>private static bool IsRole = true;///<summary>/// X坐标///</summary>private static int PoXTmp = 0;///<summary>/// Y坐标///</summary>private static int PoYTmp = 0;///<summary>///列间距///</summary>private static int WidthTmp = 0;///<summary>///行间距///</summary>private static int HeightTmp = 0;///<summary>///列数///</summary>private static int RowIndex = 0;//////打印DataGridView控件////// DataGridView控件///是否包括列标题///为System.Drawing.Printing.PrintDocument.PrintPage 事件提供数据。
GridView自带分页 1总页数 首页 下一页 上一页 尾页 X 页 go 实现方法 .

<PagerTemplate>
<table>
<tr>
<td style="text-align: right"> 第<asp:Label ID="lblPageIndex" runat="server" Text="<%#((GridView)Container.Parent.Parent).PageIndex + 1 %>"></asp:Label>页
<asp:LinkButton ID="btnLast" runat="server" CausesValidation="False" CommandArgument="Last"
CommandName="Page" Text="尾页"></asp:LinkButton>e>
</PagerTemplate>
后台代码添加如下代码
protected void PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView gvw = (GridView)sender;
if (Pa <= 0)
{
gvw.PageIndex = 0;
}
else
{
gvw.PageIndex = Pa - 1;
if (e.NewPageIndex < 0)
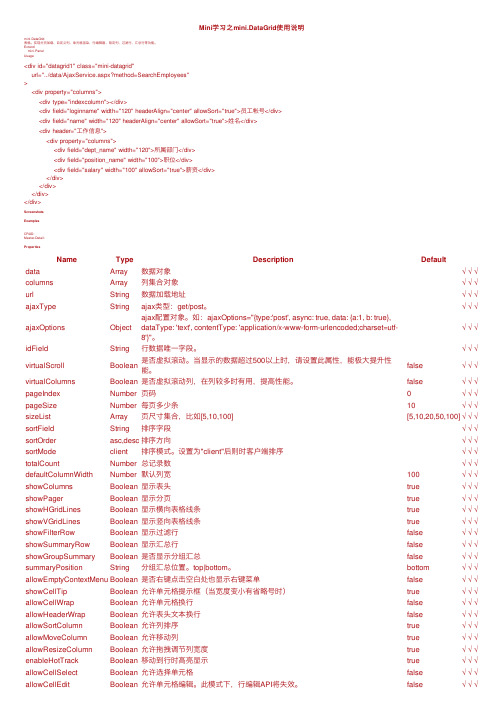
Mini学习之mini.DataGrid使用说明

Mini学习之mini.DataGrid使⽤说明mini.DataGrid表格。
实现分页加载、⾃定义列、单元格渲染、⾏编辑器、锁定列、过滤⾏、汇总⾏等功能。
Extendmini.PanelUsage<div id="datagrid1" class="mini-datagrid"url="../data/AjaxService.aspx?method=SearchEmployees"><div property="columns"><div type="indexcolumn"></div><div field="loginname" width="120" headerAlign="center" allowSort="true">员⼯帐号</div><div field="name" width="120" headerAlign="center" allowSort="true">姓名</div><div header="⼯作信息"><div property="columns"><div field="dept_name" width="120">所属部门</div><div field="position_name" width="100">职位</div><div field="salary" width="100" allowSort="true">薪资</div></div></div></div></div>ScreenshotsExamplesCRUD:Master-Detail:PropertiesName Type Description Defaultdata Array数据对象√√√columns Array列集合对象√√√url String数据加载地址√√√ajaxType String ajax类型:get/post。
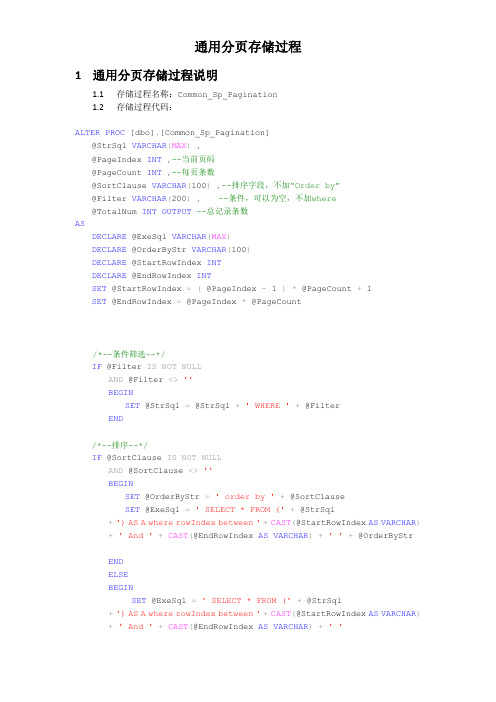
配合dotNetFlexGrid的通用分页存储过程

通用分页存储过程1通用分页存储过程说明1.1存储过程名称:Common_Sp_Pagination1.2存储过程代码:ALTER PROC [dbo].[Common_Sp_Pagination]@StrSql VARCHAR(MAX),@PageIndex INT,--当前页码@PageCount INT,--每页条数@SortClause VARCHAR(100),--排序字段,不加“Order by”@Filter VARCHAR(200),--条件,可以为空,不加where@TotalNum INT OUTPUT--总记录条数ASDECLARE @ExeSql VARCHAR(MAX)DECLARE @OrderByStr VARCHAR(100)DECLARE @StartRowIndex INTDECLARE @EndRowIndex INTSET @StartRowIndex =( @PageIndex - 1 )* @PageCount + 1SET @EndRowIndex = @PageIndex * @PageCount/*--条件筛选--*/IF @Filter IS NOT NULLAND @Filter <>''BEGINSET @StrSql = @StrSql +' WHERE '+ @FilterEND/*--排序--*/IF @SortClause IS NOT NULLAND @SortClause <>''BEGINSET @OrderByStr =' order by '+ @SortClauseSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' '+ @OrderByStrENDELSEBEGINSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' 'ENDPRINT @StrSqlPRINT @ExeSql/*---查询总数-*/CREATE TABLE #temp ( TotalNum INT)DECLARE @InsertTemp VARCHAR(max)SET@InsertTemp ='insert into #temp select count(*) from ('+@StrSql +') as A'--PRINT @InsertTempEXEC(@InsertTemp)SELECT @TotalNum = TotalNumFROM #tempDROP TABLE #temp/*--查询分页信息--*/EXEC(@ExeSql)2举例说明:2.1该例子是在CMS_INFO_SelectCmsInfoByInfoClassIdForPage存储过程中调用通用的分页存错过程Common_Sp_Pagination,实现根据栏目编号分页获取栏目信息2.2主调用存储过程代码CREATE PROC [dbo].[CMS_INFO_SelectCmsInfoByInfoClassIdForPage]@InfoClassId VARCHAR(50),--所属栏目编号@CurrentPage INT,--当前页码@PageSize INT,--每页记录数量@SortClause VARCHAR(2000),--不加'ORDER BY' 的排序语句@TotalNum INT OUTPUT-- 总记录数量ASIF @SortClause IS NULLOR @SortClause =''BEGINSET @SortClause ='CreateDateTime desc'ENDDECLARE @StrSql VARCHAR(2000)SET @StrSql ='SELECTInfoId ,InfoDelegate ,InfoMainTitle ,CreatePerson ,CreateDateTime ,STATUS,ROW_NUMBER() OVER ( ORDER BY '+ @SortClause+' ) AS rowIndexFROM ( SELECT InfoId ,InfoDelegate ,InfoMainTitle ,erName AS CreatePerson ,CONVERT(VARCHAR(10), A.CreateDateTime, 120) AS CreateDateTime ,CASE ( Status )WHEN ''0'' THEN ''草稿''WHEN ''1'' THEN ''有效''ELSE ''不知名状态''END AS StatusFROM dbo.CMS_INFO AS A WITH ( NOLOCK )LEFT JOIN dbo.ADMIN_USER AS B WITH ( NOLOCK ) ONa.CreatePerson =erPKIdWHERE InfoClassId = '''+ @InfoClassId +'''AND Status <> ''*'') AS A'EXEC mon_Sp_Pagination @StrSql, @CurrentPage, @PageSize, @SortClause,NULL, @TotalNum OUTPUT3注意事项3.1主调用存储过程的@StrSql中必须包含以下的语句,用户生成行号 ROW_NUMBER()OVER ( ORDER BY xxxx) AS rowIndex,其中’xxxx’为排序字段,该列可以放在查询字段的任意位置,为了配合华磊开发的新的dategrid,最好放在最后一列3.2如果在@StrSql中涉及到多表查询,并以“表名.字段名”来查询字段的,最好为该字段加上别名,同时在@SortClause中使用别名替代3.3在@SortClause中出现的字段必须在查询字段中存在。
史上最全GridView使用方法

史上最全GridView使用方法快速预览:GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版〔以合并3列3行举例〕GridView突出显示某一单元格〔例如金额低于多少,分数不及格等〕GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能:效果图:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿SqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="" HeaderText="用户" /><asp:BoundField DataField="职工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:〔用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT 类〕效果图:点各2次的排序,点其他也一样可以。
在GridControl表格控件中实现多层级主从表数据的展示

在GridControl表格控件中实现多层级主从表数据的展⽰在⼀些应⽤场景中,我们需要实现多层级的数据表格显⽰,如常规的⼆级主从表数据展⽰,甚⾄也有多个层级展⽰的需求,那么我们如何通过DevExpress的GridControl控表格件实现这种业务需求呢?本篇随笔基于这个需求,对⼆级、三级的主从表数据进⾏展⽰,从⽽揭开对多层级数据展⽰的神秘⾯纱。
1、⼆级主从表数据展⽰主从表数据,我们知道,⼀个主表记录⾥⾯关联有多条明细从表记录,在数据定义的层次上我们体现如下所⽰。
先定义⼀个实体类信息作为载体。
///<summary>///记录基础信息///</summary>public class DetailInfo{public DetailInfo(){this.ID = Guid.NewGuid().ToString();}///<summary>/// ID标识///</summary>public string ID { get; set; }///<summary>///名称///</summary>public string Name { get; set; }///<summary>///描述信息///</summary>public string Description { get; set; }}然后主从表的数据实体类就是除了包含这些信息外,再包含⼀个⼦列表(列表信息不⼀定是同⼀个实体类),如下所⽰。
///<summary>///⼆级层次的列表///</summary>public class Detail2Result : DetailInfo{public List<DetailInfo> Detail2List { get; set; }}这个是我们使⽤继承关系简化了信息的定义,就是这个实体类包含主表信息外,还包含⼀个列表集合,属于从表数据的。
aspnetPager控件使用详解

2009-04-16 08:14一、AspNetPager7.2分页控件简介分页是Web应用程序中最常用到的功能之一,在中,虽然自带了一个可以分页的DataGrid( 1.1)和GridView( 2.0)控件,但其分页功能并不尽如人意,如可定制性差、无法通过Url实现分页功能等,而且有时候我们需要对DataList和Repeater甚至自定义数据绑定控件进行分页,手工编写分页代码不但技术难度大、任务繁琐而且代码重用率极低,因此分页已成为许多程序员最头疼的问题之一。
AspNetPager针对分页控件的不足,提出了与众不同的解决中分页问题的方案,即将分页导航功能与数据显示功能完全独立开来,由用户自己控制数据的获取及显示方式,因此可以被灵活地应用于任何需要实现分页导航功能的地方,如为GridView、DataList以及Repeater等数据绑定控件实现分页、呈现自定义的分页数据以及制作图片浏览程序等,因为AspNetPager控件和数据是独立的,因此要分页的数据可以来自任何数据源,如SQL Server、Oracle、Access、mysql、DB2等数据库以及XML文件、内存数据或缓存中的数据、文件系统等等。
AspNetPager 7.2 版发布新增属性PagingButtonLayoutType,可设置分页导航元素(数字页索引、上页、下页、首页和尾页)的布局方式,该属性值是一个PagingButtonLayoutType枚举,通过设置该属性为PagingButtonLayoutType.UnorderedList或PagingButtonLayoutType.Span,允许将这些分页导航元素包含在<li>与</li>或<span>与</span>标签之间,以便于为这些分页元素应用CSS样式。
新增PagingButtonClass 与PagingButtonStyle 属性,可以单独为分页导航按钮(数字页索引、上页、下页、首页和尾页)设置CSS样式;新增FirstLastButtonClass 与FirstLastButtonStyle 属性,可以单独为首页和尾页分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与PagingButtonStyle 属性的值,则首页和尾页按钮样式将使用PagingButtonClass 与PagingButtonStyle 属性中指定的样式;新增NextPrevButtonClass 与NextPrevButtonStyle 属性,可以单独为上页和下页分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与PagingButtonStyle 属性的值,则上页和下页按钮样式将使用PagingButtonClass 与PagingButtonStyle 属性中指定的样式;新增MoreButtonClass 与MoreButtonStyle 属性,可以单独为更多页(...)分页导航按钮设置CSS样式,如果该属性未设置,但指定了PagingButtonClass 与PagingButtonStyle 属性的值,则上页和下页按钮样式将使用PagingButtonClass 与PagingButtonStyle 属性中指定的样式;新增属性ShowMoreButtons ,可以指定是否显示更多页按钮;新增属性CurrentPageButtonPosition ,可设置在每次分页后,当前页数字索引在所有的数字页索引中的显示位置,该属性值是一个PagingButtonPosition枚举,对应的值及说明如下:Beginning:当前页数字索引总是显示在所有数字页索引的最前面;End:当前页数字索引总是显示在所有数字页索引的最后面;Center:当前页数字索引总是显示在所有数字页索引的中间;Fixed:默认值,固定不变;控件的CssClass属性仅应用于控件的窗口元素(div),将不再应用于下属分页元素;废止属性CenterCurrentPageButton,可以用CurrentPageButtonPosition属性取代;修改CurrentPageIndexn属性,允许在程序中任何地方以编程方式设置CurrentPageIndex的值来动态指定当前页,直接设置该属性的值时将同时引发PageChanging和PageChanged 事件,实现和点击分页按钮一样的分页功能;修正了7.1版中设置SubmitButtonImageUrl属性后,Postback回发分页方式情况下点击数字页索引按钮不引发分页事件的bug;修正了使用Url分页时,如果页面上没有服务器端form控件时无法注册客户端脚本的bug,从7.2版起如果使用Url分页并且ShowPageIndexBox属性没有设置为Never时,AspNetPager控件必须放在<form runat="server">与</form>标记之间,若使用Url分页并且ShowPageIndexBox为Never时,页面上可以不使用服务器端form控件。
livecycledesigner表格分页

livecycledesigner表格分页具体步骤如下:
1.选中表格:先选中需要进行分页处理的表格,单击表格即可。
2.打开对象属性:打开对象属性面板,可以通过“窗口”菜单中的
“对象属性”命令打开。
3.设置表格属性:在对象属性面板中,选择“表格”选项卡,可以
设置表格的各种属性,包括分页属性。
4.设置分页属性:在“表格”选项卡中,找到“分页”属性项,在“启
用分页”下拉列表中选择“始终”或“自动”,分别表示始终分页和自动分页。
5.预览表格:设置好分页属性之后,可以通过“预览PDF”或“预览
表单”命令预览表格的分页效果,查看是否符合要求。
6.调整表格:如果分页效果不理想,可以调整表格的行高、列宽、
字体大小等参数,使表格能够更好地适应页面大小。
7.保存表格:最后保存表格,使设置的分页属性生效。
以上是在LiveCycle Designer中进行表格分页的基本步骤,具体操作可以根据实际情况进行调整。
C#_实现Winform控件dataGridView的打印与分页

本文档是参考网上的资料,稍加修改,经过实际编译,可实现Winform上dataGridView控件的打印,并实现分页,下面为程序代码,仅供参考。
本程序不需要在界面上添加任何打印相关控件。
public partial class Example : Form{//打印文檔PrintDocument pdDocument = new PrintDocument();//打印格式設置頁面PageSetupDialog dlgPageSetup = new PageSetupDialog();//打印頁面PrintDialog dlgPrint = new PrintDialog();//實例化打印預覽PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();public Example(){InitializeComponent();pdDocument.PrintPage += new PrintPageEventHandler(OnPrintPage);//頁面設置的打印文檔設置為需要打印的文檔dlgPageSetup.Document = pdDocument;//打印界面的打印文檔設置為被打印文檔dlgPrint.Document = pdDocument;//打印預覽的打印文檔設置為被打印文檔dlgPrintPreview.Document = pdDocument;}///<summary>/// //顯示打印預覽界面,此处需要添加一个打印预览的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintView_Click(object sender, EventArgs e){dlgPrintPreview.ShowDialog();}///打印设置,此处需要添加一个打印设置的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintSetup_Click(object sender, EventArgs e){dlgPageSetup.ShowDialog();dlgPrint.ShowDialog();}////// printDocument的PrintPage事件,实现打印功能/////////private void OnPrintPage(object sender, PrintPageEventArgs e){int iX = 60;int iY = 40;PrintDataGridView11.Print(dataGridView1, true, e, ref iX, ref iY);}///<summary>///打印,此处需添加一个打印按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrint_Click(object sender, EventArgs e){pdDocument.Print();}}///<summary>///实现DataGridView的打印类///</summary>public class PrintDataGridView11{private static List<DataGridViewCellPrint> CellPrintList = newList<DataGridViewCellPrint>();///<summary>///打印的行数private static int printRowCount = 0;///<summary>///是否要打印///</summary>private static bool IsPrint = true;///<summary>///设置的起始位置是否大于默认打印的边框///</summary>private static bool IsRole = true;///<summary>/// X坐标///</summary>private static int PoXTmp = 0;///<summary>/// Y坐标///</summary>private static int PoYTmp = 0;///<summary>///列间距///</summary>private static int WidthTmp = 0;///<summary>///行间距///</summary>private static int HeightTmp = 0;///<summary>///列数///</summary>private static int RowIndex = 0;//////打印DataGridView控件////// DataGridView控件///是否包括列标题///为System.Drawing.Printing.PrintDocument.PrintPage 事件提供数据。
winform datagridview控件用法

winform datagridview控件用法Winform DataGridView 控件用法详解一、简介Winform DataGridView 控件是 .NET Framework 中提供的一个强大的数据显示和编辑控件。
它可以显示和编辑多种类型的数据(如文本、数字、日期、图像等),并且提供了丰富的功能和灵活的样式设置,可以方便地实现数据的展示、排序、筛选、编辑、分页等操作。
二、绑定数据源1. 绑定数据集可以通过设置DataGridView 的DataSource 属性来绑定一个数据集(DataSet)或数据表(DataTable)。
在Visual Studio 的设计器中,通过选择数据源和数据成员来实现绑定,也可以通过代码实现。
例如:dataGridView1.DataSource = dataSet.Tables["TableName"];2. 绑定数据集合除了绑定数据集,还可以绑定数据集合(如List<T>、BindingList<T> 等)。
在数据集合发生变化时,DataGridView 会自动更新显示的数据。
例如:List<User> userList = new List<User>();dataGridView1.DataSource = userList;3. 动态绑定数据绑定数据源后,可以通过设置DataGridView 的AutoGenerateColumns 属性为true,自动根据数据源的结构创建列。
也可以通过手动添加列来控制显示的列数和顺序。
例如:dataGridView1.AutoGenerateColumns = true;三、设置列样式1. 自动调整列宽可以通过设置DataGridView 的AutoSizeColumnsMode 属性来调整列宽。
通常选择AllCells 或Fill,前者会根据列中的内容调整列宽,后者会填充整个控件。
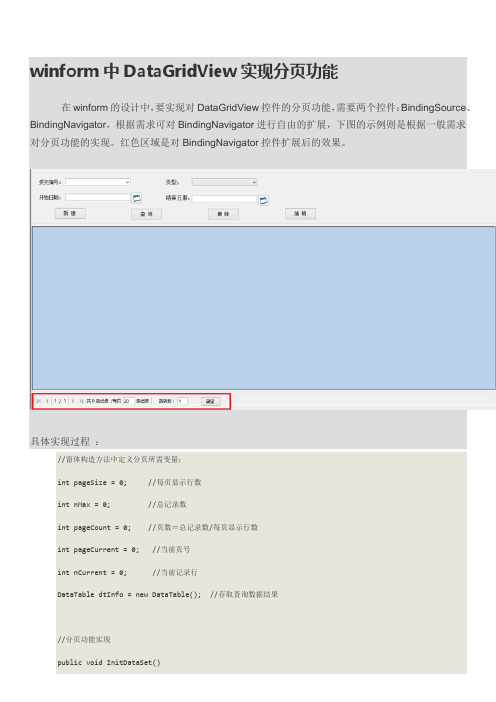
winform中DataGridView实现分页功能

winform中DataGridView实现分页功能在winform的设计中,要实现对DataGridView控件的分页功能,需要两个控件:BindingSource、BindingNavigator,根据需求可对BindingNavigator进行自由的扩展,下图的示例则是根据一般需求对分页功能的实现。
红色区域是对BindingNavigator控件扩展后的效果。
具体实现过程://窗体构造方法中定义分页所需变量:intpageSize = 0; //每页显示行数intnMax = 0; //总记录数intpageCount = 0; //页数=总记录数/每页显示行数intpageCurrent = 0; //当前页号intnCurrent = 0; //当前记录行DataTabledtInfo = new DataTable(); //存取查询数据结果//分页功能实现public void InitDataSet(){//判断每页显示记录数是否为空,在初始话窗体时为真if (txtRecordNumOfPage.Text.Trim() == ""){try{//pageSize = Convert.ToInt16(ConfigurationManager.AppSettings["PageSize"]); //设置页面行数//读取配置文件中设置的每页显示条数stringszConfigFileName = Application.ExecutablePath + ".config";XmlDocument doc = new XmlDocument();doc.Load(szConfigFileName);XmlNode root = doc.SelectSingleNode("configuration");XmlNode node = root.SelectSingleNode("appSettings/add[@key='PageSize']");XmlElement el = node as XmlElement;pageSize = Convert.ToUInt16(el.GetAttribute("value"));}catch{}if (pageSize == 0){pageSize = 20; //如果读取配置文件失败,则默认将每页显示条数设置为20}txtRecordNumOfPage.Text = pageSize.ToString(); //界面显示的“每页记录数”赋值}else{//读取界面设置的每页显示条数pageSize = Convert.ToUInt16(txtRecordNumOfPage.Text.Trim());}//总记录数赋值nMax = dtInfo.Rows.Count;pageCount = (nMax / pageSize); //采用整除计算页数//判断整除后是否有余数,有则对页数进行+1if ((nMax % pageSize) > 0) pageCount++;pageCurrent = 1; //当前页数从1开始nCurrent = 0; //当前记录数从0开始//调用显示数据方法LoadData();}//显示数据方法private void LoadData(){intnStartPos = 0; //当前页面开始记录行intnEndPos = 0; //当前页面结束记录行//判断查询结果是否为空if (dtInfo.Rows.Count == 0){dgvExperInfo.DataSource = null;return;}else{DataTabledtTemp = dtInfo.Clone(); //克隆DataTable结构,即将字段名称进行复制if (pageCurrent == 1){bindingNavigatorMoveFirstPage.Enabled = false;bindingNavigatorMovePreviousPage.Enabled = false;}else{bindingNavigatorMoveFirstPage.Enabled = true;bindingNavigatorMovePreviousPage.Enabled = true;}if (pageCurrent == pageCount){nEndPos = nMax;bindingNavigatorMoveLastPage.Enabled = false;bindingNavigatorMoveNextPage.Enabled = false;}else{bindingNavigatorMoveLastPage.Enabled = true;bindingNavigatorMoveNextPage.Enabled = true;nEndPos = pageSize * pageCurrent;}nStartPos = nCurrent;lblPageCount.Text = pageCount.ToString(); //界面显示总页数lblCurrentPage.Text = Convert.ToString(pageCurrent);//当前页数txtCurrentPage.Text = Convert.ToString(pageCurrent);//跳转到页数的显示//从元数据源复制记录行for (inti = nStartPos; i<nEndPos; i++){dtTemp.ImportRow(dtInfo.Rows[i]);nCurrent++;}bdsInfo.DataSource = dtTemp;bdnInfo.BindingSource = bdsInfo;dgvExperInfo.DataSource = bdsInfo;dgvExperInfo.ClearSelection();}}//BindingNavigator控件上的项目点击事件,通过配置各个Item的Text值进行判断执行private void bdnInfo_ItemClicked(object sender, ToolStripItemClickedEventArgs e) {if (e.ClickedItem.Text == "上一页"){pageCurrent--;if (pageCurrent<= 0){MessageBox.Show("已经是第一页,请点击“下一页”查看!");pageCurrent++;return;}else{nCurrent = pageSize * (pageCurrent - 1);}LoadData();}if (e.ClickedItem.Text == "下一页"){pageCurrent++;if (pageCurrent>pageCount){MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); pageCurrent--;return;}else{nCurrent=pageSize*(pageCurrent-1);}LoadData();}if (e.ClickedItem.Text == "首页"){pageCurrent = 1;nCurrent = 0;LoadData();}if (e.ClickedItem.Text == "尾页"){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);LoadData();}}//跳转页实现private void btnPage_Click(object sender, EventArgs e){if (txtCurrentPage.Text.Trim() != ""){pageCurrent = Convert.ToInt16(txtCurrentPage.Text.Trim()); //若输入页号大于最大显示页号,则跳转至最大页if (pageCurrent>pageCount){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);}//若输入页号小于1,则跳转至第一页else if (pageCurrent< 1){pageCurrent = 1;nCurrent = 0;LoadData();}//跳转至输入页号else{nCurrent = pageSize * (pageCurrent - 1); //当前行数定位 }//调用加载数据方法LoadData();}}//当前页输入字符限制private void txtCurrentPage_TextChanged(object sender, EventArgs e){boolIsNum = true;foreach (char c in txtCurrentPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtCurrentPage.Text = pageCurrent.ToString();}}//当前页回车事件调用跳转页的操作private void txtCurrentPage_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){btnPage_Click(sender,e);}}//每页显示记录数变更事件private void txtRecordNumOfPage_TextChanged(object sender, EventArgs e){boolIsNum = true;//输入字符限制foreach (char c in txtRecordNumOfPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtRecordNumOfPage.Text = pageSize.ToString();}//判断输入的每页显示条数是否为空或是否为0,输入长度是否大于4位等情况if (txtRecordNumOfPage.Text.Trim() == "" || Convert.ToUInt32(txtRecordNumOfPage.Text.Trim()) == 0 || txtRecordNumOfPage.Text.Trim().Length > 4){txtRecordNumOfPage.Text = pageSize.ToString();}//规避了特殊情况后直接调用显示数据方法LoadDocInfoToDGV();}至此,winform中对DataGridView控件的分页功能已经实现,该方法是在网上查了相关资料后参照一些常用的分页效果进行了一些扩展,也在组长的要求下,完善了一些细节上的工作:由于屏幕分辨率的不同,用户可自行对每页显示条数进行设置,设置结果可以在关闭窗体的事件中保存至配置文件,下次进行默认读取;对分页控件中按钮操作的优化,判断是否能够使用的功能,代码中已经进行了体现;另外由于显示器分辨率不尽相同,需要在窗体加载时,设置控件显示的位置,也同样需要代码进行控制。
(十二)c#Winform自定义控件-分页控件-HZHControls

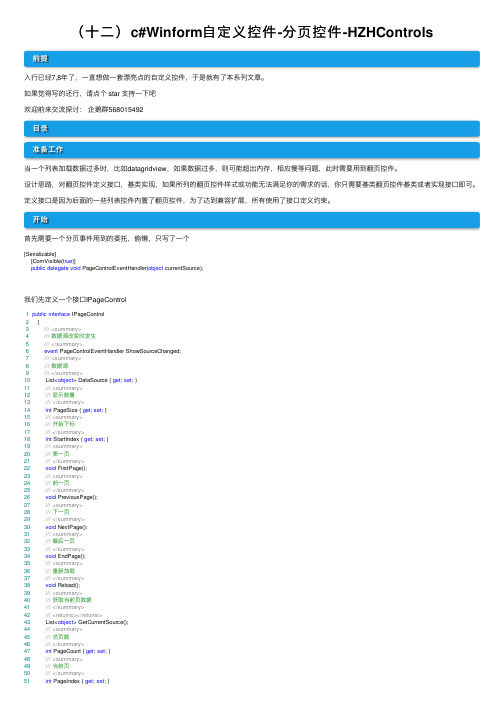
(⼗⼆)c#Winform⾃定义控件-分页控件-HZHControls 前提⼊⾏已经7,8年了,⼀直想做⼀套漂亮点的⾃定义控件,于是就有了本系列⽂章。
如果觉得写的还⾏,请点个 star ⽀持⼀下吧欢迎前来交流探讨:企鹅群568015492⽬录准备⼯作当⼀个列表加载数据过多时,⽐如datagridview,如果数据过多,则可能超出内存,相应慢等问题,此时需要⽤到翻页控件。
设计思路,对翻页控件定义接⼝,基类实现,如果所列的翻页控件样式或功能⽆法满⾜你的需求的话,你只需要基类翻页控件基类或者实现接⼝即可。
定义接⼝是因为后⾯的⼀些列表控件内置了翻页控件,为了达到兼容扩展,所有使⽤了接⼝定义约束。
开始⾸先需要⼀个分页事件⽤到的委托,偷懒,只写了⼀个[Serializable][ComVisible(true)]public delegate void PageControlEventHandler(object currentSource);我们先定义⼀个接⼝IPageControl1public interface IPageControl2 {3///<summary>4///数据源改变时发⽣5///</summary>6event PageControlEventHandler ShowSourceChanged;7///<summary>8///数据源9///</summary>10 List<object> DataSource { get; set; }11///<summary>12///显⽰数量13///</summary>14int PageSize { get; set; }15///<summary>16///开始下标17///</summary>18int StartIndex { get; set; }19///<summary>20///第⼀页21///</summary>22void FirstPage();23///<summary>24///前⼀页25///</summary>26void PreviousPage();27///<summary>28///下⼀页29///</summary>30void NextPage();31///<summary>32///最后⼀页33///</summary>34void EndPage();35///<summary>36///重新加载37///</summary>38void Reload();39///<summary>40///获取当前页数据41///</summary>42///<returns></returns>43 List<object> GetCurrentSource();44///<summary>45///总页数46///</summary>47int PageCount { get; set; }48///<summary>49///当前页52 }然后定义⼀个分页基类控件,添加⼀个⽤户控件,命名UCPagerControlBase,并实现接⼝IPageControl 看下属性1///<summary>2///总页数3///</summary>4public virtual int PageCount5 {6get;7set;8 }9private int m_pageIndex = 1;10///<summary>11///当前页码12///</summary>13public virtual int PageIndex14 {15get { return m_pageIndex; }16set { m_pageIndex = value; }17 }18///<summary>19///关联的数据源20///</summary>21public virtual List<object> DataSource { get; set; }22public virtual event PageControlEventHandler ShowSourceChanged;23private int m_pageSize = 1;24///<summary>25///每页显⽰数量26///</summary>27 [Description("每页显⽰数量"), Category("⾃定义")]28public virtual int PageSize29 {30get { return m_pageSize; }31set { m_pageSize = value; }32 }33private int startIndex = 0;34///<summary>35///开始的下标36///</summary>37 [Description("开始的下标"), Category("⾃定义")]38public virtual int StartIndex39 {40get { return startIndex; }41set42 {43 startIndex = value;44if (startIndex <= 0)45 startIndex = 0;46 }47 }然后定义虚函数,并做⼀些默认实现///<summary>///第⼀页///</summary>public virtual void FirstPage(){if (DataSource == null)return;startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///上⼀页///</summary>public virtual void PreviousPage(){if (DataSource == null)return;if (startIndex == 0)return;startIndex -= m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);///<summary>///下⼀页///</summary>public virtual void NextPage(){if (DataSource == null)return;if (startIndex + m_pageSize >= DataSource.Count){return;}startIndex += m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///最后⼀页///</summary>public virtual void EndPage(){if (DataSource == null)return;startIndex = DataSource.Count - m_pageSize;if (startIndex < 0)startIndex = 0;var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///刷新数据///</summary>public virtual void Reload(){var s = GetCurrentSource();if (ShowSourceChanged != null){ShowSourceChanged(s);}}///<summary>///获取当前页数据///</summary>///<returns></returns>public virtual List<object> GetCurrentSource(){if (DataSource == null)return null;int intShowCount = m_pageSize;if (intShowCount + startIndex > DataSource.Count)intShowCount = DataSource.Count - startIndex;object[] objs = new object[intShowCount];DataSource.CopyTo(startIndex, objs, 0, intShowCount);var lst = objs.ToList();bool blnLeft = false;bool blnRight = false;if (lst.Count > 0){if (DataSource.IndexOf(lst[0]) > 0){blnLeft = true;}else{blnLeft = false;}if (DataSource.IndexOf(lst[lst.Count - 1]) >= DataSource.Count - 1) {blnRight = false;}else{blnRight = true;}}ShowBtn(blnLeft, blnRight);return lst;}///控制按钮显⽰///</summary>///<param name="blnLeftBtn">是否显⽰上⼀页,第⼀页</param>///<param name="blnRightBtn">是否显⽰下⼀页,最后⼀页</param>protected virtual void ShowBtn(bool blnLeftBtn, bool blnRightBtn){ }如此基类就完成了,看下完整代码1// 版权所有黄正辉交流群:568015492 QQ:6231286292// ⽂件名称:UCPagerControlBase.cs3// 创建⽇期:2019-08-15 16:00:414// 功能描述:PageControl5// 项⽬地址:https:///kwwwvagaa/net_winform_custom_control6using System;7using System.Collections.Generic;8using ponentModel;9using System.Drawing;10using System.Data;11using System.Linq;12using System.Text;13using System.Windows.Forms;1415namespace HZH_Controls.Controls16 {17 [ToolboxItem(false)]18public class UCPagerControlBase : UserControl, IPageControl19 {20#region构造21///<summary>22///必需的设计器变量。
如何用DataGrid实现分页?

如何用DataGrid实现分页?见下代码:<%@ Import Namespace="System.Data" %><html><script language="C#" runat="server">ICollection CreateDataSource() {DataTable dt = new DataTable();DataRow dr;dt.Columns.Add(new DataColumn("IntegerValue", typeof(Int32))); dt.Columns.Add(new DataColumn("StringValue", typeof(string))); dt.Columns.Add(new DataColumn("DateTimeValue", typeof(string))); dt.Columns.Add(new DataColumn("BoolValue", typeof(bool)));for (int i = 0; i < 200; i++) {dr = dt.NewRow();dr[0] = i;dr[1] = "Item " + Int32.ToString(i);dr[2] = DateTime.Now.ToShortDateString();dr[3] = (i % 2 != 0) ? true : false;dt.Rows.Add(dr);}DataView dv = new DataView(dt);return dv;}void Page_Load(Object sender, EventArgs e) {if (chk1.Checked) {MyDataGrid.PagerStyle.Mode=PagerMode.NumericPages;}else {MyDataGrid.PagerStyle.Mode=PagerMode.NextPrev;}BindGrid();}void MyDataGrid_Page(Object sender, DataGridPageChangedEventArgs e) { BindGrid();}void BindGrid() {MyDataGrid.DataSource = CreateDataSource();MyDataGrid.DataBind();ShowStats();}void ShowStats() {lblCurrentIndex.Text = "CurrentPageIndex is " + MyDataGrid.CurrentPageIndex; lblPageCount.Text = "PageCount is " + MyDataGrid.PageCount;}</script><body><font face="Verdana">精彩春风之DataGrid基本页面</font><form runat=server><ASP:DataGrid id="MyDataGrid" runat="server"AllowPaging="True"PageSize="10"PagerStyle-Mode="NumericPages"PagerStyle-HorizontalAlign="Right"PagerStyle-NextPageText="下一页"PagerStyle-PrevPageText="上一页"OnPageIndexChanged="MyDataGrid_Page"BorderColor="black"BorderWidth="1"GridLines="Both"CellPadding="3"CellSpacing="0"Font-Name="Verdana"Font-Size="8pt"HeaderStyle-BackColor="#aaaadd" AlternatingItemStyle-BackColor="#eeeeee"/><p><asp:Checkbox id="chk1" runat="server"Text="页面数字导航按钮"Font-Name="Verdana"Font-Size="8pt"AutoPostBack="true"/><p><table bgcolor="#eeeeee" cellpadding="6"><tr><td nowrap> <font face="Verdana" size="-2"><asp:Label id="lblCurrentIndex" runat="server" /><br><asp:Label id="lblPageCount" runat="server" /><br></font></td></tr></table></form></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GridView控件自定义分页详解在这里我们将用一个隐藏字段来保存这个PageIndex,即当前页码.当点击上一页时,将它的值减一,知道为0,要注意的一点这里的第一页页码是0而不是1.下面看看代码,然后我们再分析分析!1<asp:GridView ID="NewsGrid" runat="server" AutoGenerateColumns="False" AllowPaging="false" Width="100%">2 <Columns>3 <asp:BoundField DataField="NewsId" HeaderText="新闻ID"/>4 <asp:HyperLinkField DataNavigateUrlFields="NewsId" DataNavigateUrlFormatString="~/Details.aspx?ID={0}"5 DataTextField="Title" HeaderText="新闻标题" ItemStyle-Width="70%"/>6 <asp:BoundField DataField="PostTime" HeaderText="发布时间"/>7 <asp:CommandField HeaderText="新闻管理" ShowCancelButton="False" ShowDeleteButton="True"8 ShowEditButton="True"/>9 </Columns>10 </asp:GridView>11 <div style=" height:16px; padding-top:5px; margin-right:30px; float:right">12 <asp:HiddenField ID="CurrentPage" runat="server" Value="0"/>13 <asp:LinkButton ID="First" runat="server" CommandArgument="first" OnClick="PagerButton_Click">首页</asp:LinkButton>14 <asp:LinkButton ID="Prev" runat="server" CommandArgument="prev" OnClick="PagerButton_Click">上一页</asp:LinkButton>15 <asp:LinkButton ID="Next" runat="server" CommandArgument="next" OnClick="PagerButton_Click">下一页</asp:LinkButton>16 <asp:LinkButton ID="Last" runat="server" CommandArgument="last" OnClick="PagerButton_Click">尾页</asp:LinkButton>17 </div> CS文件中的代码:1 protected void PagerButton_Click(object sender, EventArgs e)2 {3 int pageIndx = Convert.ToInt32(CurrentPage.Value);4 int totals = NewsManager.GetNews(0, pageSize).TotalRecords;5 int pages = (totals % pageSize) == 0 ? (totals / pageSize) : (totals / pageSize + 1);6 string arg = ((LinkButton)sender).CommandArgument.ToString().ToLower();7 switch (arg)8 {9 case "prev":10 if (pageIndx > 0)11 {12 pageIndx -= 1;13 }14 break;15 case "next":16 if (pageIndx < pages - 1)17 {18 pageIndx += 1;19 }20 break;21 case "last":22 pageIndx = pages - 1;23 break;24 default:25 pageIndx = 0;26 break;27 }28 CurrentPage.Value = pageIndx.ToString();29 NewsGrid.DataSource = NewsManager.GetNews(pageIndx , pageSize).Entities;30 NewsGrid.DataBind();31 }如何在GridView中增加效果protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {//将满足特定条件的行标为高亮if (e.Row.RowType == DataControlRowType.DataRow)//判定当前的行是否属于datarow类型的行{int money = Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "MONEY"));//取当前行的列值if (money == 77)e.Row.BackColor = Color.Red;//string customer = (string)DataBinder.Eval(e.Row.DataItem, "CUSTOMER");string customer = DataBinder.Eval(e.Row.DataItem, "CUSTOMER").ToString();if (customer == "sdf")e.Row.BackColor = Color.Red;}//加入鼠标滑过的高亮效果if (e.Row.RowType == DataControlRowType.DataRow)//判定当前的行是否属于datarow类型的行{//当鼠标放上去的时候先保存当前行的背景颜色并给附一颜色e.Row.Attributes.Add("onmouseover", "currentcolor=this.style.backgroundColor;this.style.backgroundColor='yellow',this.style.fontWeight='';");//当鼠标离开的时候将背景颜色还原的以前的颜色e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=currentcolor,this.style.fontWeight='';");}//单击行改变行背景颜色if (e.Row.RowType == DataControlRowType.DataRow){e.Row.Attributes.Add("onclick","this.style.backgroundColor='#99cc00'; this.style.color='buttontext';this.style.cursor='default';");}如何在GridView中一次性批量更新多行数据2.0下含有DropDownList的GridView编辑、删除的完整例子!<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" PageSize="10"Width="542px" AllowPaging="True" AllowSorting="True"DataKeyNames="DB31_1,DB31_2"OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnPageIndexChanging="GridView1_PageIndexChanging"OnRowDataBound="GridView1_RowDataBound"OnSelectedIndexChanged="GridView1_SelectedIndexChanged" OnSorting="GridView1_Sorting" > <Columns><asp:TemplateField HeaderText="序号"><ItemTemplate><%# this.GridView1.PageIndex * this.GridView1.PageSize +this.GridView1.Rows.Count + 1%></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="学历代码" SortExpression="DB1_1"><EditItemTemplate><%--<asp:TextBox ID="TextBox1" runat="server" Text='<%#Bind("DB1_1") %>'></asp:TextBox>--%><asp:DropDownList ID ="ddlXL" runat="server" DataValueField='<%#Bind("DB1_1") %>'></asp:DropDownList></EditItemTemplate><ItemTemplate><asp:Label ID="Label1" runat="server" Text='<%#Bind("xueliText") %>'></asp:Label></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="学历名称" SortExpression="DB1_2"><EditItemTemplate><asp:TextBox ID="TextBox2" runat="server" Text='<%#Bind("DB1_2") %>'></asp:TextBox></EditItemTemplate><ItemTemplate><asp:Label ID="Label2" runat="server" Text='<%#Bind("DB1_2") %>'></asp:Label></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="操作" ShowHeader="False"><EditItemTemplate><asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True" CommandName="Update"Text="更新"></asp:LinkButton><asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Cancel"Text="取消"></asp:LinkButton></EditItemTemplate><ItemTemplate><asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Edit"Text="编辑" OnClientClick="return confirm('确认要编辑吗?');"></asp:LinkButton><asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="False" CommandName="Delete"Text="删除" OnClientClick="return confirm('确认要删除吗?');"></asp:LinkButton><asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Select"Text="选择"></asp:LinkButton></ItemTemplate></asp:TemplateField></Columns><AlternatingRowStyle BackColor="Aquamarine" /></asp:GridView>/// <summary>/// 绑定数据到GridView/// </summary>private void GridViewBind(){检索数据库string strSql = "SELECT * FROM DB1";得到数据集this.GridView1.DataSource=conn.GetDs(strSql).Tables[0].DefaultView;this.GridView1.DataBind();}/// <summary>/// 编辑当前行/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;//当前编辑行背景色高亮this.GridView1.EditRowStyle.BackColor = Color.FromName("#F7CE90"); GridViewBind();}/// <summary>/// 取消编辑状态/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) {GridView1.EditIndex = -1;GridViewBind();}/// <summary>/// 删除记录过程/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e){//得到单位编号string rowToDelete = GridView1.DataKeys[e.RowIndex].Values[0].ToString();//转换为整数//int ID=Convert.ToInt32(rowToDelete);//从数据库中删除string str = "DELETE FROM DB1 where DB1_1=" + "'" + rowToDelete + "'" + "";try{conn.RunSql(str);//重新绑定数据GridViewBind();}catch (Exception ex){Response.Write("数据库错误,错误原因:" + ex.Message);Response.End();}}/// <summary>/// 更新记录过程/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e){string ID = GridView1.DataKeys[e.RowIndex].Values[0].ToString();string DB1_1 = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox1")).Text;//string DB1_2 = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox2")).Text;string DB1_2 =(((DropDownList))GridView1.Rows[e.RowIndex].FindControl("ddlXL")).SelectedItem.Text;//判断表单项是否有空并给出提示信息if (DB1_1 == "" || DB1_2 == ""){conn.Alert("请输入完整信息!", Page);return;}try{conn.BuilderEdit("select * from DB1 where DB1_1 ='" + ID + "'");conn.dr["DB1_1"] = DB1_1;conn.dr["DB1_2"] = DB1_2;conn.BuilderEditClose();}catch (OracleException err){if (err.Code.ToString() == "1")conn.Alert("错误:已存在具有相同主键的记录", Page);elseconn.Alert("错误:未能添加记录", Page);}Response.Write("<script language='javascript'>alert('数据已被保存!');</script>");//返回浏览状态GridView1.EditIndex = -1;GridViewBind();}/// <summary>/// 分页事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e){GridView1.PageIndex = e.NewPageIndex;GridViewBind();}/// <summary>/// 加入鼠标效果及为DropDownList绑定值/// </summary>/// <param name="sender"></param>/// <param name="e"></param>protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e){//为DropDownList绑定值if (((DropDownList)e.Row.FindControl("ddlXL")) != null){DropDownList ddlXL = (DropDownList)e.Row.FindControl("ddlXL");ddlXL.Items.Clear();ddlXL.Items.Add(new ListItem("博士", "1"));ddlXL.Items.Add(new ListItem("硕士", "2"));ddlXL.Items.Add(new ListItem("学士", "3"));}//加入鼠标滑过的高亮效果if (e.Row.RowType == DataControlRowType.DataRow)//判定当前的行是否属于datarow类型的行{//当鼠标放上去的时候先保存当前行的背景颜色并给附一颜色e.Row.Attributes.Add("onmouseover","currentcolor=this.style.backgroundColor;this.style.backgroundColor='yellow',this.style.fontWeight='';");//当鼠标离开的时候将背景颜色还原的以前的颜色e.Row.Attributes.Add("onmouseout","this.style.backgroundColor=currentcolor,this.style.fontWeight='';");}//单击行改变行背景颜色if (e.Row.RowType == DataControlRowType.DataRow){e.Row.Attributes.Add("onclick", "this.style.backgroundColor='#99cc00';this.style.color='buttontext';this.style.cursor='default';");}}2.0下含有CheckBox的GridView删除选定记录实例<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" PageSize="5"2 Width="726px" AllowPaging="True" AllowSorting="True"3 DataKeyNames="DB1_1,DB1_2" OnRowDeleting="GridView1_RowDeleting" OnPa geIndexChanging="GridView1_PageIndexChanging" OnRowDataBound="GridView1_RowDataBound" OnSorting="GridView1_Sorting" Height="279px" >4 <Columns>5 <asp:TemplateField HeaderText="序号" >6 <ItemTemplate>7 <%# this.GridView1.PageIndex * this.GridView1.PageSize +this.GridView1.Rows.Count + 1%>8 </ItemTemplate>9 </asp:TemplateField>10 <asp:TemplateField HeaderText="选择" >11 <ItemTemplate>12 <asp:CheckBox ID="chkSelect" runat="server" ></asp:CheckBox>13 </ItemTemplate>14 </asp:TemplateField>15 <asp:TemplateField HeaderText="操作" ShowHeader="False">16 <ItemTemplate>17 <asp:LinkButton ID="lbtnDelete" runat="server" CausesValidation="False" CommandName="Delete"18 Text="删除" OnClientClick="return confirm('确认要删除吗?');"></asp:LinkButton>19 </ItemTemplate>20 </asp:TemplateField>21 </Columns>22 <AlternatingRowStyle BackColor="Aquamarine" />23 </asp:GridView>1 <asp:CheckBox ID="chkSelectAll" runat="server" Text="全部选中"OnCheckedChanged="chkSelectAll_CheckedChanged" AutoPostBack="True" ></asp:CheckBox>2 <asp:Button ID="btnDelete" runat="server" Text="删除" OnClick="btnDelete_Click" />1 protected void btnDelete_Click(object sender, EventArgs e)2 {3 string strDelete = "";4 for (int i = 0; i < this.GridView1.Rows.Count; i++)5 {6 string Label;7 bool isChecked = ((CheckBox)GridView1.Rows[i].FindControl("chkSelect")).Checked;8 Label = ((Label)GridView1.Rows[i].FindControl("labXH")).Text;9 if (isChecked)10 {11 strDelete = "DB1_1" + "=" + Label;12 }13 }14 conn.RunSql("Delete from DB1 where " + strDelete15 this.chkSelectAll.Checked = false;16 GridViewBind();17 }1819 protected void chkSelectAll_CheckedChanged(object sender, EventArgs e)20 {21 //遍历GridView行获取CheckBox属性22 for (int i = 0; i < this.GridView1.Rows.Count; i++)23 {24 ((CheckBox)GridView1.Rows[i].FindControl("chkSelect")).Checked =this.chkSelectAll.Checked;25 }26 }。
