GridView分页系列
GridView控件数据分页方法研究

常漫 长 , 时会 造 成数 据 的缺 损 、 漏 或 丢失 ; 成 有 遗 造
网络 资源 的严 重浪 费 , 至 会 产 生严 重 的 网络堵 塞 甚
A P N T,S P S . E JP,HP等 都 可 以。 下 面 就 结 合 Gi— r d
Ve i w控 件对数 据 分 页 的两 种 实 现 办 法 做 一 个 系统
的介 绍 。
现象 ; 对用 户来 说 等待 时间过 于 漫长 。 数 据分 页显示 技术是 We b开发过 程 中经常使 用
的海量数据 显示方 法 , 为用 户可管理 的数据 查询提 供 了极大 的方 便 。本 文针对微软 的 A P. E . 的 S N T40下 G iVe r i d w控 件 , 细 介 绍 了 We 详 b开 发 中用 到 的各 种
摘
要 :数据 分 页是 We 用程序 开发 中经常使 用 的一种 技 术 ,也是 提 高 We 据访 问性 能的 b应 b数
主要手段 。介绍 了在 A P N T . S . E 4 0中常用的 G i i r Ve d w控件 ,深入研究 了它的两种分页显示方法, 并给 出 了相 关的基 本概念 及相 应 的核心代 码 。
We b页面 。
分页显示方 法和技 巧 , 给 出了核 心的程序代码 。 并
1 数 据 分 页 实现 原 理
数据 分页 技术 按具 体实 现办法 可分 为应用 客 户 端 分 页与数 据 库服 务器端 分 页。如 果分 页逻辑 主 要 使 用 应用程 序 编码语 言 ( C 、 B N T等 ) 如 #V . E 进行 描 述, 即为应 用 客户 端 分 页 。如果 分 页 逻 辑 主要 使 用
ZHANG n — o Yo g b
GridView使用大全

GridView无代码分页排序GridView选中,编辑,取消,删除GridView正反双向排序GridView和下拉菜单DropDownList结合GridView和CheckBox结合鼠标移到GridView某一行时改变该行的背景色方法一鼠标移到GridView某一行时改变该行的背景色方法二GridView实现删除时弹出确认对话框GridView实现自动编号GridView实现自定义时间货币等字符串格式GridView实现用“...”代替超长字符串GridView一般换行与强制换行GridView显示隐藏某一列GridView弹出新页面/弹出新窗口GridView固定表头(不用javascript只用CSS,2行代码,很好用) GridView合并表头多重表头无错完美版(以合并3列3行举例)GridView突出显示某一单元格(例如金额低于多少,分数不及格等)GridView加入自动求和求平均值小计GridView数据导入Excel/Excel数据读入GridView在对GridView编辑的时候实现自动计算实现类似winform的点击行选中功能GridView在编辑的时候控制编辑框的列宽。
给Gridview加入Tooltip的功能1.GridView无代码分页排序:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:效果图:后台代码:你可以使用sqlhelper,本文没用。
代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) {GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) {string sqlstr = "delete from 表where id='" +GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) {sqlcon = new SqlConnection(strCon);string sqlstr = "update 表set 字段1='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"+((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"ForeColor="#333333" GridLines="None"OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating"OnRowCancelingEdit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" /><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True" /><asp:BoundField DataField="姓名" HeaderText="用户姓名" /><asp:BoundField DataField="员工性别" HeaderText="性别" /><asp:BoundField DataField="家庭住址" HeaderText="家庭住址" /><asp:CommandField HeaderText="选择" ShowSelectButton="True" /><asp:CommandField HeaderText="编辑" ShowEditButton="True" /><asp:CommandField HeaderText="删除" ShowDeleteButton="True" /> </Columns><RowStyle ForeColor="#000066" /><SelectedRowStyle BackColor="#669999" Font-Bold="True"ForeColor="White" /><PagerStyle BackColor="White" ForeColor="#000066"HorizontalAlign="Left" /><HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" /></asp:GridView>3.GridView正反双向排序:(用到数据库视图DATAVIEW及GRIDVIEW的VIEWSTAT 类)效果图:点姓名各2次的排序,点其他也一样可以。
gridview实现分页

using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class GridView_Page : System.Web.UI.Page
GridView1.PagerSettings.NextPageImageUrl = "img/next.gif";
GridView1.PagerSettings.PreviousPageImageUrl = "img/pre.gif";
GridView1.PagerSettings.FirstPageImageUrl = "img/first.gif";
如果是用代码实现,则需要这么做:
1、允许分页:设置AllowPaging=True;
2、设置GridView属性栏中PagerSetting里的一些属性中,定义分页的样式;
3、数据部署:将数据显示到GridView上;
4、加入相关事件:PageIndexChanged()、PageIndexChanging();
VBA窗体之ListView分页显示

VBA窗体之ListView分页显⽰实现功能如下:1、指定每页显⽰记录:CmbRecNum_Change代码如下:Option ExplicitDim cnn As ADODB.Connection '声名数据库连接对象变量Dim rst As ADODB.Recordset '声名记录集对象变量Dim rstDS As ADODB.Recordset '声名记录集对象变量Dim rsPage As Integer'⽤于记录当前处于第⼏页'窗体加载时,完成数据库的连接,设置显⽰每页的记录数Private Sub UserForm_Initialize()Dim i As IntegerFor i = 1To20CmbRecNum.AddItem iNextCmbRecNum.ListWidth = 50CmbRecNum.ColumnWidths = 35CmbRecNum.Value = 5'默认⼀页有 5 条记录rsPage = 1'默认第⼀页'建⽴数据库的连接Set cnn = New ADODB.Connection '创建连接对象cnn_open cnn'查询表中数据⽣成记录集Dim sql As Stringsql = "select * from 员⼯ order by 编号 asc"Set rst = New ADODB.Recordsetrst.Open sql, cnn, adOpenKeyset, adLockOptimistic'⽣成 ListView 控件的基本框架结构With ListView1.ColumnHeaders.Clear '清除表头.ListItems.Clear '清除记录.View = lvwReport '设置显⽰⽅式为"报表形式".FullRowSelect = True'允许选中整⾏.Gridlines = True'显⽰⽹格线For i = 0To rst.Fields.Count - 1'显⽰标题,设置标题宽度Select Case TrueCase i = 0.ColumnHeaders.Add , , rst.Fields(i).Name, 50Case i = 2.ColumnHeaders.Add , , rst.Fields(i).Name, 100, lvwColumnCenter Case InStr("8,9", i).ColumnHeaders.Add , , rst.Fields(i).Name, 130Case Else.ColumnHeaders.Add , , rst.Fields(i).Name, 50, lvwColumnCenter End SelectNextEnd WithAddRows rsPageEnd Sub'⾃定义过程,⽤于调整 ListView 控件上显⽰当前页的数据Public Sub AddRows(myPage As Integer)On Error Resume NextDim i As Integer, j As Integer'创建局部 Recordset 对象 rstDB ,保存 rst 记录集中当前页的记录数据Set rstDS = New ADODB.RecordsetFor i = 0To rst.Fields.Count - 1'Append:追加字段rstDS.Fields.Append rst.Fields(i).Name, rst.Fields(i).Type, rst.Fields(i).DefinedSize NextrstDS.Open '打开局部 Recordset 对象 rstDS'PageSize:表⽰记录集每页的记录条数rst.PageSize = Val(CmbRecNum.Value) '重置 rst 每页的记录条数rst.AbsolutePage = myPage '重置 rst 的当前记录页'将 rst 当前页的记录保存到 rstDS 中For i = 1To rst.PageSizerstDS.AddNew '添加 1 条记录For j = 0To rst.Fields.Count - 1rstDS.Fields(j).Value = rst.Fields(j).ValueNextIf rst.EOF Then Exit Forrst.MoveNext '继续赋值Next'在 ListView 控件中显⽰当前页的记录数据rstDS.MoveFirst '定位 rstDS 中的第⼀条记录With ListView1.ListItems.ClearFor i = 1To rstDS.RecordCount.ListItems.Add , , rstDS.Fields(0).Value '添加第1列内容For j = 1To rstDS.Fields.Count - 1.ListItems(i).SubItems(j) = rstDS.Fields(j).Value '添加后续列内容NextIf rstDS.EOF Then Exit ForrstDS.MoveNext '继续赋值NextEnd WithtxtPage.Value = myPage & "/" & rst.PageCountEnd SubSub cnn_open(cnn)With cnn.Provider = "microsoft.ace.oledb.12.0".ConnectionString = "data source=" & ThisWorkbook.Path & "\学⽣管理.accdb".OpenEnd WithEnd SubPrivate Sub btnFirst_Click()rsPage = 1AddRows rsPageEnd SubPrivate Sub btnBefore_Click()If rsPage <> 1ThenrsPage = rsPage - 1AddRows rsPageEnd IfEnd SubPrivate Sub btnNext_Click()If rsPage <> rst.PageCount ThenrsPage = rsPage + 1AddRows rsPageEnd IfEnd SubPrivate Sub btnLast_Click()rsPage = rst.PageCountAddRows rsPageEnd SubPrivate Sub btnClose_Click()rst.Closecnn.CloseSet rst = NothingSet cnn = NothingSet rstDS = NothingUnload MeEnd Sub'组合框Change事件,当改变组合框的值,重新刷新窗体上的记录显⽰Private Sub CmbRecNum_Change()rsPage = 1AddRows rsPageEnd Sub。
jQuery学习笔记——jqGrid的使用记录(实现分页、搜索功能)

jQuery学习笔记——jqGrid的使⽤记录(实现分页、搜索功能)jqGrid 是⼀个⽤来显⽰⽹格数据的jQuery插件,通过使⽤jqGrid可以轻松实现前端页⾯与后台数据的ajax异步通信。
⼀、要引⽤的⽂件要使⽤jqGrid,⾸先页⾯上要引⼊如下css与js⽂件。
1、css<link href="/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />2、js <script src='/Scripts/js/jquery-2.0.3.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/jquery.jqGrid.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/i18n/grid.locale-en.js' type="text/javascript"></script>⼆、使⽤要点说明1、获取值(1)、获取单个id获取⾏号,有这种⽅式:var rowid = $("#grid-table").jqGrid("getGridParam", "selrow");但是经过实际验证,这种⽅式不可⾏,当选中⾏,再点击同⼀⾏会出现获取不到⾏号的情况。
最后先在js最外部定义⼀个变量selId,然后使⽤如下代码在选中⾏时赋值:onSelectRow: function (rowid, status) { selId = rowid; //给最外层的selId赋值 }(2)、获取多个选中⾏的idvar ids=$('#gridTable').jqGrid('getGridParam','selarrrow');其输出格式是逗号分隔的id,如:1,2,3,4,5(3)、获得所有⾏的ID数组var ids = $("jqgridtableid").jqGrid('getDataIDs');(4)、获取⾏数据如果想获取选择的⾏的数据,只要传⼊rowId即可,如下:var rowData = $('#gridTable').jqGrid('getRowData',rowId);⽽这个rowData是⼀个对象,如果要获取选择的⾏的这个对象的属性值,如name的值,需如下:var Name= ;(5)、获取单元格数据var celldata = $("jqgridtableid").jqGrid('getCell',id,colnum);(6)、设定⾏选中 //设定选中⾏,可设定多⾏选中: $("jqgridtableid").jqGrid('setSelection',id1); $("jqgridtableid").jqGrid('setSelection',id2);2、⾃定义分页、数据交互何谓⾃定义?就是允许你⽤你⾃⼰喜欢的js对象与后端做数据交互。
VBA 中的分页显示与滚动条设计方法

VBA 中的分页显示与滚动条设计方法在 VBA(Visual Basic for Applications)中,分页显示和滚动条设计是一种常见的需求,特别是在处理大量数据或者长文本时。
分页显示可以帮助我们更好地管理和展示数据,而滚动条设计则提供了用户友好的交互方式。
本文将介绍如何通过VBA 中的分页显示和滚动条设计方法来实现这些功能。
分页显示的设计方法分页显示是一种将数据分成若干页来展示的方法,可以有效地减少页面的内容,提高用户体验。
下面是一种常见的分页显示设计方法:1. 确定每页显示的数据量:首先,需要确定每页应该展示多少条数据。
这取决于你的需求和数据量,可以根据实际情况进行调整。
2. 计算总页数:在 VBA 中,可以通过以下公式来计算总页数:总页数 = CEILING(总数据量 / 每页数据量)CEILING 函数用来向上取整,确保总页数是一个整数。
3. 设计分页控件:在用户界面中,你可以使用按钮或者下拉菜单等控件来实现分页的功能。
当用户点击按钮或者选择下拉菜单时,相应的页码会更新,数据也会相应地显示出来。
4. 更新数据显示:根据用户选择的页码,使用 VBA 代码来更新数据的显示。
可以使用数组(Array)或者集合(Collection)来存储数据,并通过循环和条件判断来确定显示哪些数据。
滚动条的设计方法滚动条提供了一种连续滚动的方式,可以方便用户浏览长文本或大量数据。
以下是一种常见的滚动条设计方法:1. 设计滚动条控件:在用户界面中,你可以使用水平或垂直滚动条控件来实现滚动功能。
根据实际需求选择合适的控件,并设置其位置、大小等属性。
2. 确定滚动范围:在 VBA 中,需要确定滚动条的最小值和最大值。
最小值通常为 0,最大值则依赖于需要滚动的内容长度。
3. 更新滚动位置:通过 VBA 代码,可以获取用户在滚动条上的位置,并根据位置的变化来更新数据的显示。
可以使用事件处理程序(Event Procedure)来捕捉滚动条的滚动事件,然后更新数据的显示。
C#分页最好的实现方法

DECLARE @PRERECCOUNT VARCHAR(10) DECLARE @CURRECCOUNT VARCHAR(10) SELECT @@TOTALCOUNT=COUNT(*) FROM DXS_STAFF_ACTIVE IF @@TOTALCOUNT>(@STARTNO+1)*@STAFFNUM
LoadData(); } if (e.ClickedItem.Text == "下一页")
{ pageCurrent++; if (pageCurrent > pageCount) { MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); return; } else { nCurrent=pageSize*(pageCurrent-1);
具体的建立存储过程我就不说了,简单说明一下以上语句的作用把。 CREATE PROCEDURE dt_DXS_STAFF_ACTIVE 其 实 就 是 生 成 一 个 名 为
dt_DXS_STAFF_ACTIVE 的存储过程,具体命名按实际需要。
TOTALCOUNT:数据行总数。 REALNUM:当前记录数。 以下是将数据导入页面的函数:
ELSE BEGIN SET @PRERECCOUNT= CAST( @STARTNO * @STAFFNUM AS VARCHA
SqlSugarGridViewaspnetpager分页排序

SqlSugarGridViewaspnetpager分页排序HTML页⾯<%@ Register assembly="AspNetPager" namespace="Wuqi.Webdiyer" tagprefix="webdiyer" %><asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"><div class="jumbotron"><asp:GridView ID="GridView1" runat="server" AllowSorting="true" OnSorting="GridView1_Sorting" Width="98%"OnRowCommand="GridView1_RowCommand" AutoGenerateColumns="false"><RowStyle Height="20px" HorizontalAlign="Center" ForeColor="#000066"></RowStyle><Columns><asp:BoundField DataField="ID" HeaderText="编号" SortExpression="ID"/><asp:BoundField DataField="HotelID" HeaderText="酒店编码" SortExpression="HotelID"/><asp:BoundField DataField="TypeName" HeaderText="类型名称" SortExpression="TypeName"/><asp:BoundField DataField="CreateTime" HeaderText="⽣成时间" SortExpression="CreateTime"/><asp:BoundField DataField="CreateBy" HeaderText="创建⼈" SortExpression="CreateBy"/><asp:TemplateField HeaderText="操作"><ItemTemplate><asp:LinkButton ID="LinkButton1" runat="server" CommandName="Del" CommandArgument='<%# Eval("ID") %>'>删除</asp:LinkButton> </ItemTemplate></asp:TemplateField></Columns></asp:GridView></div><div><webdiyer:aspnetpager ID="AspNetPager1" runat="server" PageSize="35" Width="95%"FirstPageText="⾸页" PrevPageText="前页" LayoutType="Table" NextPageText="后页"LastPageText="尾页" AlwaysShow="true" UrlPaging="false"showcustominfosection="Left" onpagechanging="AspNetPager1_PageChanging" class="gl-number-page"></webdiyer:aspnetpager></div></asp:Content>Model CardType类using SqlSugar;using System;using System.Collections.Generic;using System.Linq;using System.Web;[Serializable][SugarTable("tb_CardType")]public class CardType{[SugarColumn(IsPrimaryKey = true, IsIdentity = true)]public int ID { get; set; }public int HotelID { get; set; }public string TypeName { get; set; }public DateTime CreateTime { get; set; }public string CreateBy { get; set; }}页⾯后台代码using SqlSugar;using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;public partial class _Default : Page{protected SqlSugarClient db = new SqlSugarClient(new ConnectionConfig(){ConnectionString = "server=JYJKQC53O;uid=sa;pwd=1a2s3d4f5g6h;database=Hotel345",DbType = DbType.SqlServer,//设置数据库类型IsAutoCloseConnection = true,//⾃动释放数据务,如果存在事务,在事务结束后释放InitKeyType = InitKeyType.Attribute //从实体特性中读取主键⾃增列信息});protected void Page_Load(object sender, EventArgs e){if (db.Queryable<CardType>().Count() < 50){var list = new List<CardType>();CardType cartype;for (int i = 0; i < 50; i++){cartype = new CardType();cartype.HotelID = 3;cartype.TypeName = "居民⾝份证" + i.ToString();cartype.CreateTime = DateTime.Now;cartype.CreateBy = "fermnng";list.Add(cartype);}db.Insertable(list.ToArray()).ExecuteCommand();}if (!Page.IsPostBack){ViewState["sort"] = "ASC";ViewState["sortExpression"] = "ID";DataBin();}}protected void DataBin(){int total = 0;var getPage = db.Queryable<CardType>().ToPageList(AspNetPager1.CurrentPageIndex, AspNetPager1.PageSize, ref total);//根据分页查询if (ViewState["sort"].ToString() == "ASC"){getPage = getPage.OrderBy(s => GetPropertyValue(s, ViewState["sortExpression"].ToString())).ToList<CardType>();}else{getPage = getPage.OrderByDescending(s => GetPropertyValue(s, ViewState["sortExpression"].ToString())).ToList<CardType>();}this.GridView1.DataSource = getPage;this.GridView1.DataBind();AspNetPager1.RecordCount = total;ViewState["getPage"] = getPage;}protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e){AspNetPager1.CurrentPageIndex = e.NewPageIndex;DataBin();}protected void GridView1_Sorting(object sender, GridViewSortEventArgs e){string sortExpression = e.SortExpression;var list = ViewState["getPage"] as List<CardType>;if (ViewState["sort"].ToString() == "ASC"){list = list.OrderByDescending(s => GetPropertyValue(s, sortExpression)).ToList<CardType>();ViewState["sort"] = "DESC";}else{list = list.OrderBy(s => GetPropertyValue(s, sortExpression)).ToList<CardType>();ViewState["sort"] = "ASC";}if (list.Count > 0){ViewState["sortExpression"] = sortExpression;GridView1.DataSource = list;GridView1.DataBind();}}public object GetPropertyValue(object obj, string property){System.Reflection.PropertyInfo propertyInfo = obj.GetType().GetProperty(property);return propertyInfo.GetValue(obj, null);}protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e){if (mandName == "Del"){int RowID = Convert.ToInt32(mandArgument);var result = db.Deleteable<CardType>().In(RowID).ExecuteCommand();DataBin(); }}}。
GridView自带分页 1总页数 首页 下一页 上一页 尾页 X 页 go 实现方法 .

<PagerTemplate>
<table>
<tr>
<td style="text-align: right"> 第<asp:Label ID="lblPageIndex" runat="server" Text="<%#((GridView)Container.Parent.Parent).PageIndex + 1 %>"></asp:Label>页
<asp:LinkButton ID="btnLast" runat="server" CausesValidation="False" CommandArgument="Last"
CommandName="Page" Text="尾页"></asp:LinkButton>e>
</PagerTemplate>
后台代码添加如下代码
protected void PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView gvw = (GridView)sender;
if (Pa <= 0)
{
gvw.PageIndex = 0;
}
else
{
gvw.PageIndex = Pa - 1;
if (e.NewPageIndex < 0)
配合dotNetFlexGrid的通用分页存储过程

通用分页存储过程1通用分页存储过程说明1.1存储过程名称:Common_Sp_Pagination1.2存储过程代码:ALTER PROC [dbo].[Common_Sp_Pagination]@StrSql VARCHAR(MAX),@PageIndex INT,--当前页码@PageCount INT,--每页条数@SortClause VARCHAR(100),--排序字段,不加“Order by”@Filter VARCHAR(200),--条件,可以为空,不加where@TotalNum INT OUTPUT--总记录条数ASDECLARE @ExeSql VARCHAR(MAX)DECLARE @OrderByStr VARCHAR(100)DECLARE @StartRowIndex INTDECLARE @EndRowIndex INTSET @StartRowIndex =( @PageIndex - 1 )* @PageCount + 1SET @EndRowIndex = @PageIndex * @PageCount/*--条件筛选--*/IF @Filter IS NOT NULLAND @Filter <>''BEGINSET @StrSql = @StrSql +' WHERE '+ @FilterEND/*--排序--*/IF @SortClause IS NOT NULLAND @SortClause <>''BEGINSET @OrderByStr =' order by '+ @SortClauseSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' '+ @OrderByStrENDELSEBEGINSET @ExeSql =' SELECT * FROM ('+ @StrSql+') AS A where rowIndex between '+CAST(@StartRowIndex AS VARCHAR) +' And '+CAST(@EndRowIndex AS VARCHAR)+' 'ENDPRINT @StrSqlPRINT @ExeSql/*---查询总数-*/CREATE TABLE #temp ( TotalNum INT)DECLARE @InsertTemp VARCHAR(max)SET@InsertTemp ='insert into #temp select count(*) from ('+@StrSql +') as A'--PRINT @InsertTempEXEC(@InsertTemp)SELECT @TotalNum = TotalNumFROM #tempDROP TABLE #temp/*--查询分页信息--*/EXEC(@ExeSql)2举例说明:2.1该例子是在CMS_INFO_SelectCmsInfoByInfoClassIdForPage存储过程中调用通用的分页存错过程Common_Sp_Pagination,实现根据栏目编号分页获取栏目信息2.2主调用存储过程代码CREATE PROC [dbo].[CMS_INFO_SelectCmsInfoByInfoClassIdForPage]@InfoClassId VARCHAR(50),--所属栏目编号@CurrentPage INT,--当前页码@PageSize INT,--每页记录数量@SortClause VARCHAR(2000),--不加'ORDER BY' 的排序语句@TotalNum INT OUTPUT-- 总记录数量ASIF @SortClause IS NULLOR @SortClause =''BEGINSET @SortClause ='CreateDateTime desc'ENDDECLARE @StrSql VARCHAR(2000)SET @StrSql ='SELECTInfoId ,InfoDelegate ,InfoMainTitle ,CreatePerson ,CreateDateTime ,STATUS,ROW_NUMBER() OVER ( ORDER BY '+ @SortClause+' ) AS rowIndexFROM ( SELECT InfoId ,InfoDelegate ,InfoMainTitle ,erName AS CreatePerson ,CONVERT(VARCHAR(10), A.CreateDateTime, 120) AS CreateDateTime ,CASE ( Status )WHEN ''0'' THEN ''草稿''WHEN ''1'' THEN ''有效''ELSE ''不知名状态''END AS StatusFROM dbo.CMS_INFO AS A WITH ( NOLOCK )LEFT JOIN dbo.ADMIN_USER AS B WITH ( NOLOCK ) ONa.CreatePerson =erPKIdWHERE InfoClassId = '''+ @InfoClassId +'''AND Status <> ''*'') AS A'EXEC mon_Sp_Pagination @StrSql, @CurrentPage, @PageSize, @SortClause,NULL, @TotalNum OUTPUT3注意事项3.1主调用存储过程的@StrSql中必须包含以下的语句,用户生成行号 ROW_NUMBER()OVER ( ORDER BY xxxx) AS rowIndex,其中’xxxx’为排序字段,该列可以放在查询字段的任意位置,为了配合华磊开发的新的dategrid,最好放在最后一列3.2如果在@StrSql中涉及到多表查询,并以“表名.字段名”来查询字段的,最好为该字段加上别名,同时在@SortClause中使用别名替代3.3在@SortClause中出现的字段必须在查询字段中存在。
qtablewidget自动分页打印图文教程

qtablewidget自动分页打印图文教程QTableWidget是一种非常常用的表格编辑和显示控件,可以在Qt程序中实现既容易显示,又可以有效编辑表格数据,士Qt初学者使用QTableWidget也会遇到自动分页打印的需求,本文将介绍QTableWidget自动分页打印的实现。
首先,QTableWidget控件的底层是根据配置的属性自动拼接要打印的表格内容。
那么分页打印就只需要手动设置一下打印的起始行和终止行即可。
具体实现如下:1. 引入Qt的打印模块,声明一个QPrinter打印机,用于获取一些打印环境和参数设置;2. 计算要打印的页数,确定每页打印的起始行和终止行;3. 通过for循环,设置每页的打印范围,并执行打印操作。
代码示例:QPrinter printer ;int pages = qceil(tableWidget->rowCount()/13);for( int i = 0; i < pages;i ++ ){int start_row = i *13;int end_row = (i + 1)*13 - 1;if(end_row > tableWidget->rowCount()-1){end_row = tableWidget->rowCount()-1;}tableWidget->print(&printer);}以上就是QTableWidget自动分页打印的实现过程,使用QTableWidget时,可以根据实际需求,设置行数,起始列,以及结束列,实现不同格式的自动分页打印。
最终,通过打印接口,实现QTableWidget自动分页打印。
livecycledesigner表格分页

livecycledesigner表格分页具体步骤如下:
1.选中表格:先选中需要进行分页处理的表格,单击表格即可。
2.打开对象属性:打开对象属性面板,可以通过“窗口”菜单中的
“对象属性”命令打开。
3.设置表格属性:在对象属性面板中,选择“表格”选项卡,可以
设置表格的各种属性,包括分页属性。
4.设置分页属性:在“表格”选项卡中,找到“分页”属性项,在“启
用分页”下拉列表中选择“始终”或“自动”,分别表示始终分页和自动分页。
5.预览表格:设置好分页属性之后,可以通过“预览PDF”或“预览
表单”命令预览表格的分页效果,查看是否符合要求。
6.调整表格:如果分页效果不理想,可以调整表格的行高、列宽、
字体大小等参数,使表格能够更好地适应页面大小。
7.保存表格:最后保存表格,使设置的分页属性生效。
以上是在LiveCycle Designer中进行表格分页的基本步骤,具体操作可以根据实际情况进行调整。
C#_实现Winform控件dataGridView的打印与分页

本文档是参考网上的资料,稍加修改,经过实际编译,可实现Winform上dataGridView控件的打印,并实现分页,下面为程序代码,仅供参考。
本程序不需要在界面上添加任何打印相关控件。
public partial class Example : Form{//打印文檔PrintDocument pdDocument = new PrintDocument();//打印格式設置頁面PageSetupDialog dlgPageSetup = new PageSetupDialog();//打印頁面PrintDialog dlgPrint = new PrintDialog();//實例化打印預覽PrintPreviewDialog dlgPrintPreview = new PrintPreviewDialog();public Example(){InitializeComponent();pdDocument.PrintPage += new PrintPageEventHandler(OnPrintPage);//頁面設置的打印文檔設置為需要打印的文檔dlgPageSetup.Document = pdDocument;//打印界面的打印文檔設置為被打印文檔dlgPrint.Document = pdDocument;//打印預覽的打印文檔設置為被打印文檔dlgPrintPreview.Document = pdDocument;}///<summary>/// //顯示打印預覽界面,此处需要添加一个打印预览的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintView_Click(object sender, EventArgs e){dlgPrintPreview.ShowDialog();}///打印设置,此处需要添加一个打印设置的按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrintSetup_Click(object sender, EventArgs e){dlgPageSetup.ShowDialog();dlgPrint.ShowDialog();}////// printDocument的PrintPage事件,实现打印功能/////////private void OnPrintPage(object sender, PrintPageEventArgs e){int iX = 60;int iY = 40;PrintDataGridView11.Print(dataGridView1, true, e, ref iX, ref iY);}///<summary>///打印,此处需添加一个打印按钮///</summary>///<param name="sender"></param>///<param name="e"></param>private void btnPrint_Click(object sender, EventArgs e){pdDocument.Print();}}///<summary>///实现DataGridView的打印类///</summary>public class PrintDataGridView11{private static List<DataGridViewCellPrint> CellPrintList = newList<DataGridViewCellPrint>();///<summary>///打印的行数private static int printRowCount = 0;///<summary>///是否要打印///</summary>private static bool IsPrint = true;///<summary>///设置的起始位置是否大于默认打印的边框///</summary>private static bool IsRole = true;///<summary>/// X坐标///</summary>private static int PoXTmp = 0;///<summary>/// Y坐标///</summary>private static int PoYTmp = 0;///<summary>///列间距///</summary>private static int WidthTmp = 0;///<summary>///行间距///</summary>private static int HeightTmp = 0;///<summary>///列数///</summary>private static int RowIndex = 0;//////打印DataGridView控件////// DataGridView控件///是否包括列标题///为System.Drawing.Printing.PrintDocument.PrintPage 事件提供数据。
C#表格控件详解

C#表格控件详解1.GridView控件GridView控件用于显示表中的数据。
通过使用GridView控件,您可以显示、编辑、删除、排序和翻阅多种不同的数据源(包括数据库、XML文件和公开数据的业务对象)中的表格数据。
显示表格数据是软件开发中的一个周期性任务。
提供了许多工具来在网格中显示表格数据,例如GridView控件。
通过使用GridView控件,您可以显示、编辑和删除多种不同的数据源(例如数据库、XML文件和公开数据的业务对象)中的数据。
可以使用GridView来完成以下操作:∙通过数据源控件自动绑定和显示数据。
∙通过数据源控件对数据进行选择、排序、分页、编辑和删除。
另外,还可以通过以下方式自定义GridView控件的外观和行为:∙指定自定义列和样式。
∙利用模板创建自定义用户界面(UI)元素。
∙通过处理事件将自己的代码添加到GridView控件的功能中。
1.1使用GridView控件进行数据绑定GridView控件提供了两个用于绑定到数据的选项:∙使用DataSourceID属性进行数据绑定,此选项让您能够将GridView控件绑定到数据源控件。
建议使用此方法,因为它允许GridView控件利用数据源控件的功能并提供了内置的排序、分页和更新功能。
∙使用DataSource属性进行数据绑定,此选项使您能够绑定到包括数据集和数据读取器在内的各种对象。
此方法需要为所有附加功能(如排序、分页和更新)编写代码。
当使用DataSourceID属性绑定到数据源时,GridView控件支持双向数据绑定。
除可以使该控件显示返回的数据之外,还可以使它自动支持对绑定数据的更新和删除操作。
1.2在GridView控件中设置数据显示格式可以指定GridView控件的行的布局、颜色、字体和对齐方式。
可以指定行中包含的文本和数据的显示。
另外,可以指定将数据行显示为项目、交替项、选择的项还是编辑模式项。
GridView控件还允许指定列的格式。
使用GridView显示数据

FirstPageText PreviousPageText NextPageText LastPageText FirstPageImageUrl PreviousPageImageUrl NextPageImageUrl LastPageImageUrl
说明
第一页按钮的文字 上一页按钮的文字 下一页按钮的文字 最后一页按钮的文字 第一页按钮显示的图像的 URL 上一页按钮显示的图像的 URL 下一页按钮显示的图像的 URL 最后一页按钮显示的图像的 URL
5
使用GridView显示数据 显示数据 使用
新闻表
字段名
newsId visible title date content category hot
类型
int bit nvarchar datetime ntext nvarchar bit
描述
主键,自增 主键 自增 是否可见 新闻标题 日期 新闻内容 排序号 新闻类型 是否热点新闻
14
使用GridView更新数据 更新数据 使用
需求描述
以列表的形式展示所有产品信息 概要描述的长度如果超过30个字符,则只显示30 30个字符 概要描述的长度如果超过30个字符,则只显示30 个字符,其他用“ .. ..”代替 个字符,其他用“….. 代替 鼠标放在概要描述上时可以看到全部信息 允许修改显示的全部数据
16
使用GridView更新数据 更新数据 使用
实现思路
实现后台方法并在 TemplateField 列中调用
public static string trunc(string inStr, int len) { if (inStr.Length > len) { inStr = inStr.Substring(0, len) + "......"; } return inStr; } 方法调用 <asp:Label ID="Label3" runat="server" Text='<%# trunc(Convert.ToString(Eval("summary")),30)%>' ToolTip='<%# Eval("summary") %>'></asp:Label> 文字提示
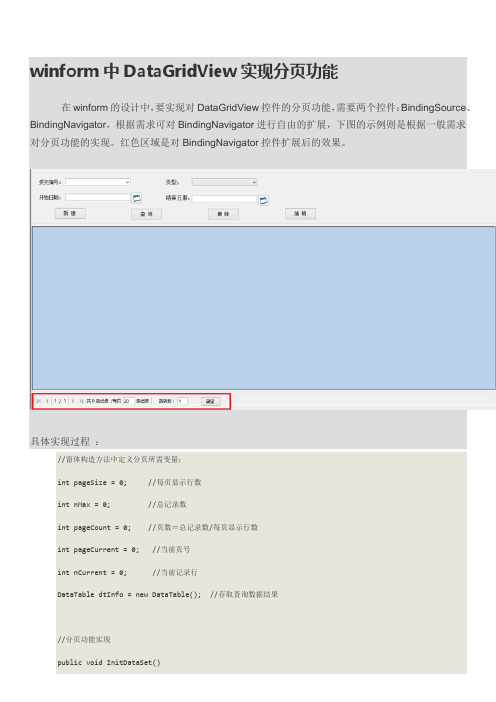
winform中DataGridView实现分页功能

winform中DataGridView实现分页功能在winform的设计中,要实现对DataGridView控件的分页功能,需要两个控件:BindingSource、BindingNavigator,根据需求可对BindingNavigator进行自由的扩展,下图的示例则是根据一般需求对分页功能的实现。
红色区域是对BindingNavigator控件扩展后的效果。
具体实现过程://窗体构造方法中定义分页所需变量:intpageSize = 0; //每页显示行数intnMax = 0; //总记录数intpageCount = 0; //页数=总记录数/每页显示行数intpageCurrent = 0; //当前页号intnCurrent = 0; //当前记录行DataTabledtInfo = new DataTable(); //存取查询数据结果//分页功能实现public void InitDataSet(){//判断每页显示记录数是否为空,在初始话窗体时为真if (txtRecordNumOfPage.Text.Trim() == ""){try{//pageSize = Convert.ToInt16(ConfigurationManager.AppSettings["PageSize"]); //设置页面行数//读取配置文件中设置的每页显示条数stringszConfigFileName = Application.ExecutablePath + ".config";XmlDocument doc = new XmlDocument();doc.Load(szConfigFileName);XmlNode root = doc.SelectSingleNode("configuration");XmlNode node = root.SelectSingleNode("appSettings/add[@key='PageSize']");XmlElement el = node as XmlElement;pageSize = Convert.ToUInt16(el.GetAttribute("value"));}catch{}if (pageSize == 0){pageSize = 20; //如果读取配置文件失败,则默认将每页显示条数设置为20}txtRecordNumOfPage.Text = pageSize.ToString(); //界面显示的“每页记录数”赋值}else{//读取界面设置的每页显示条数pageSize = Convert.ToUInt16(txtRecordNumOfPage.Text.Trim());}//总记录数赋值nMax = dtInfo.Rows.Count;pageCount = (nMax / pageSize); //采用整除计算页数//判断整除后是否有余数,有则对页数进行+1if ((nMax % pageSize) > 0) pageCount++;pageCurrent = 1; //当前页数从1开始nCurrent = 0; //当前记录数从0开始//调用显示数据方法LoadData();}//显示数据方法private void LoadData(){intnStartPos = 0; //当前页面开始记录行intnEndPos = 0; //当前页面结束记录行//判断查询结果是否为空if (dtInfo.Rows.Count == 0){dgvExperInfo.DataSource = null;return;}else{DataTabledtTemp = dtInfo.Clone(); //克隆DataTable结构,即将字段名称进行复制if (pageCurrent == 1){bindingNavigatorMoveFirstPage.Enabled = false;bindingNavigatorMovePreviousPage.Enabled = false;}else{bindingNavigatorMoveFirstPage.Enabled = true;bindingNavigatorMovePreviousPage.Enabled = true;}if (pageCurrent == pageCount){nEndPos = nMax;bindingNavigatorMoveLastPage.Enabled = false;bindingNavigatorMoveNextPage.Enabled = false;}else{bindingNavigatorMoveLastPage.Enabled = true;bindingNavigatorMoveNextPage.Enabled = true;nEndPos = pageSize * pageCurrent;}nStartPos = nCurrent;lblPageCount.Text = pageCount.ToString(); //界面显示总页数lblCurrentPage.Text = Convert.ToString(pageCurrent);//当前页数txtCurrentPage.Text = Convert.ToString(pageCurrent);//跳转到页数的显示//从元数据源复制记录行for (inti = nStartPos; i<nEndPos; i++){dtTemp.ImportRow(dtInfo.Rows[i]);nCurrent++;}bdsInfo.DataSource = dtTemp;bdnInfo.BindingSource = bdsInfo;dgvExperInfo.DataSource = bdsInfo;dgvExperInfo.ClearSelection();}}//BindingNavigator控件上的项目点击事件,通过配置各个Item的Text值进行判断执行private void bdnInfo_ItemClicked(object sender, ToolStripItemClickedEventArgs e) {if (e.ClickedItem.Text == "上一页"){pageCurrent--;if (pageCurrent<= 0){MessageBox.Show("已经是第一页,请点击“下一页”查看!");pageCurrent++;return;}else{nCurrent = pageSize * (pageCurrent - 1);}LoadData();}if (e.ClickedItem.Text == "下一页"){pageCurrent++;if (pageCurrent>pageCount){MessageBox.Show("已经是最后一页,请点击“上一页”查看!"); pageCurrent--;return;}else{nCurrent=pageSize*(pageCurrent-1);}LoadData();}if (e.ClickedItem.Text == "首页"){pageCurrent = 1;nCurrent = 0;LoadData();}if (e.ClickedItem.Text == "尾页"){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);LoadData();}}//跳转页实现private void btnPage_Click(object sender, EventArgs e){if (txtCurrentPage.Text.Trim() != ""){pageCurrent = Convert.ToInt16(txtCurrentPage.Text.Trim()); //若输入页号大于最大显示页号,则跳转至最大页if (pageCurrent>pageCount){pageCurrent = pageCount;nCurrent = pageSize * (pageCurrent - 1);}//若输入页号小于1,则跳转至第一页else if (pageCurrent< 1){pageCurrent = 1;nCurrent = 0;LoadData();}//跳转至输入页号else{nCurrent = pageSize * (pageCurrent - 1); //当前行数定位 }//调用加载数据方法LoadData();}}//当前页输入字符限制private void txtCurrentPage_TextChanged(object sender, EventArgs e){boolIsNum = true;foreach (char c in txtCurrentPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtCurrentPage.Text = pageCurrent.ToString();}}//当前页回车事件调用跳转页的操作private void txtCurrentPage_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){btnPage_Click(sender,e);}}//每页显示记录数变更事件private void txtRecordNumOfPage_TextChanged(object sender, EventArgs e){boolIsNum = true;//输入字符限制foreach (char c in txtRecordNumOfPage.Text.Trim()){if (!char.IsNumber(c)) { IsNum = false; break; }}if (IsNum == false){txtRecordNumOfPage.Text = pageSize.ToString();}//判断输入的每页显示条数是否为空或是否为0,输入长度是否大于4位等情况if (txtRecordNumOfPage.Text.Trim() == "" || Convert.ToUInt32(txtRecordNumOfPage.Text.Trim()) == 0 || txtRecordNumOfPage.Text.Trim().Length > 4){txtRecordNumOfPage.Text = pageSize.ToString();}//规避了特殊情况后直接调用显示数据方法LoadDocInfoToDGV();}至此,winform中对DataGridView控件的分页功能已经实现,该方法是在网上查了相关资料后参照一些常用的分页效果进行了一些扩展,也在组长的要求下,完善了一些细节上的工作:由于屏幕分辨率的不同,用户可自行对每页显示条数进行设置,设置结果可以在关闭窗体的事件中保存至配置文件,下次进行默认读取;对分页控件中按钮操作的优化,判断是否能够使用的功能,代码中已经进行了体现;另外由于显示器分辨率不尽相同,需要在窗体加载时,设置控件显示的位置,也同样需要代码进行控制。
(七)Asp.NET的数据绑定控件--GridView控件的使用

(七)的数据绑定控件--GridView控件的使⽤数据绑定的层次结构数据绑定控件将数据以标记的形式呈现给请求数据的浏览器。
常⽤数据绑定控件控件名称说明GridView以表格的⽅式显⽰和编辑数据,数据⽔平重复显⽰,第⼀⾏为表头DetailsView⼀次只能显⽰、编辑、插⼊或删除⼀条记录。
默认情况下,将记录的每个字段显⽰在它⾃⼰的⼀⾏内,字段名在左侧。
与DetailsView控件相似,⼀次也只能显⽰或编辑⼀条记录。
FormView需要给其设定⼀个模板,⽤于进⾏表单设计和详细信息显⽰。
DataList可以根据⽤户指定的格式来显⽰数据(⽐如分列显⽰),这种格式由模板和样式进⾏定义,数据以⾏和列双向显⽰。
Repeater没有包含内置的布局或样式,需要由Web开发者指定所有的⽤于显⽰数据的内部控件和显⽰样式ListView以嵌套容器模板和占位符的⽅式提供灵活的数据显⽰模式⼀、GridView控件是表格控件,所以它将数据以⼆维表的形式展现出来,控件的每⼀⾏即为每条数据,⽽列则为表格中对应的数据列。
我们通过借助数据绑定控件来实现类似表格这样的数据展⽰,其中GridView就是⽤来展⽰列表的数据绑定控件。
使⽤⽅法:1、在Web页⾯中放⼊⼀个GirdView控件放⼊成功后,可以修改⼀些GridView控件的Id:2、切换⾄设计视图,选择“编辑列”可实现对每⼀列的配置:3、选择BoundField,根据数据源的属性配置字段信息,其中DataField为字段名,HeaderText为标题:编辑后,页⾯会⽣成如下代码:4、在服务端通过来读取数据,并进⾏数据绑定显⽰效果如下:5、在本例中,如果要想让性别和是否删除显⽰为中⽂,我们可以采⽤Eval⽅法来在页⾯中进⾏数据绑定,这时就需要配合Grid的模板列⼀起来使⽤了:6、要想让我们的GridView⽀持分页,那么我们需要启⽤相关的分页参数:若要启⽤分页功能,需要将AllowPaging属性设置为true。
GridView、DataGrid、DataList、Repeater、ListView、DetailsView、FormView 的区别

特征:一条记录,自由定制;带分页功能。
特征:一行可以有多条记录,就像图片列表一样;分页功能需要手写。
Repeater 控件
Repeater 控件使用数据源返回的一组记录呈现只读列表。与 FormView 控件类似,Repeater 控件不指定内置布局。您可以使用模板创建 Repeater 控件的布局。
特征:自由定制;分页功能需要手写。
特征:自由定制,功能强大;应用复杂;分页功能需要手写。
详细类
DetailsView 控件
DetailsView 控件一次呈现一条表格形式的记录,并提供翻阅多条记录以及插入、更新和删除记录的功能。DetailsView 控件通常用在主/详细信息方案中,在这种方案中,主控件(如 GridView 控件)中的所选记录决定了 DetailsView 控件显示的记录。
GridView 控件
GridView 控件以表的形式显数据,并提供对列进行排序、分页、翻阅数据以及编辑或删除单个记录的功能。
特征:一行一条记录,就像新闻列表一样;带分页功能。
DataGrid 控件(建议用 GridView 控件代替)
没有出现 GridView 之前,就用 DataGrid。除了添加利用数据源控件功能的新功能,GridView 控件还实现了某些改进,例如,定义多个主键字段的功能、使用绑定字段和模板的改进用户界面自定义以及用于处理或取消事件的新模型。
但 ListView 分页却不是那么复杂,在 LayoutTemplate 模板中拖入一个 DataPager 控件,指定好 DataPager 的 Fields 就可以了。但 DataPager 并不会向 DataSource 发送 startRowIndex 和 maximumRows 这两个参数,也就是说这种分页是取出所有的记录,只是显示部分,并不是一种高效的分页。请参见:声明式数据绑定教程-ObjectDataSource。
如何用DataGrid实现分页?

如何用DataGrid实现分页?见下代码:<%@ Import Namespace="System.Data" %><html><script language="C#" runat="server">ICollection CreateDataSource() {DataTable dt = new DataTable();DataRow dr;dt.Columns.Add(new DataColumn("IntegerValue", typeof(Int32))); dt.Columns.Add(new DataColumn("StringValue", typeof(string))); dt.Columns.Add(new DataColumn("DateTimeValue", typeof(string))); dt.Columns.Add(new DataColumn("BoolValue", typeof(bool)));for (int i = 0; i < 200; i++) {dr = dt.NewRow();dr[0] = i;dr[1] = "Item " + Int32.ToString(i);dr[2] = DateTime.Now.ToShortDateString();dr[3] = (i % 2 != 0) ? true : false;dt.Rows.Add(dr);}DataView dv = new DataView(dt);return dv;}void Page_Load(Object sender, EventArgs e) {if (chk1.Checked) {MyDataGrid.PagerStyle.Mode=PagerMode.NumericPages;}else {MyDataGrid.PagerStyle.Mode=PagerMode.NextPrev;}BindGrid();}void MyDataGrid_Page(Object sender, DataGridPageChangedEventArgs e) { BindGrid();}void BindGrid() {MyDataGrid.DataSource = CreateDataSource();MyDataGrid.DataBind();ShowStats();}void ShowStats() {lblCurrentIndex.Text = "CurrentPageIndex is " + MyDataGrid.CurrentPageIndex; lblPageCount.Text = "PageCount is " + MyDataGrid.PageCount;}</script><body><font face="Verdana">精彩春风之DataGrid基本页面</font><form runat=server><ASP:DataGrid id="MyDataGrid" runat="server"AllowPaging="True"PageSize="10"PagerStyle-Mode="NumericPages"PagerStyle-HorizontalAlign="Right"PagerStyle-NextPageText="下一页"PagerStyle-PrevPageText="上一页"OnPageIndexChanged="MyDataGrid_Page"BorderColor="black"BorderWidth="1"GridLines="Both"CellPadding="3"CellSpacing="0"Font-Name="Verdana"Font-Size="8pt"HeaderStyle-BackColor="#aaaadd" AlternatingItemStyle-BackColor="#eeeeee"/><p><asp:Checkbox id="chk1" runat="server"Text="页面数字导航按钮"Font-Name="Verdana"Font-Size="8pt"AutoPostBack="true"/><p><table bgcolor="#eeeeee" cellpadding="6"><tr><td nowrap> <font face="Verdana" size="-2"><asp:Label id="lblCurrentIndex" runat="server" /><br><asp:Label id="lblPageCount" runat="server" /><br></font></td></tr></table></form></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
GridView分页系列1:GridView自带分页:GridView自带的分页,是假分页,他每次从数据库把数据全部查询出之后,通过分页的算法,进行按每页数量进行分页。
分页的属性元素:分页功能的实现就是通过对这些属性元素的操作实现的。
//this.GvShow.PageIndex 当前页的索引//this.GvShow.PageCount 总共的页数//this.GvShow.Rows.Count 当前页签内的gridview的行数//this.GvShow.PageSize 每页的记录数//this.GvShow.PageIndex*this.GvShow.rows.count + 1 行索引设置普通的GridView分页:属性AllowPaging="True"、PageSize="2"设置分页事件onpageindexchanging="GvShow_PageIndexChanging"后台方法绑定:protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e){this.GvShow.PageIndex = e.NewPageIndex;BindView();}2:自定义样式的GridView自带分页:普通的GridView自带的分页,不带样式,只是普通的1,2,3等,如果希望获取到具有其他分页样式就应该设置<PagerSettings Position="TopAndBottom"PageButtonCount="1"/>属性<%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%>后台访问此属性的实例:this.GvShow.PagerSettings.FirstPageText = "首页";stPageText = "尾页";this.GvShow.PagerSettings.NextPageText = "下一页";this.GvShow.PagerSettings.PreviousPageText = "上一页";this.GvShow.PagerSettings.Mode = PagerButtons.NextPreviousFirstLast;通过<PagerStyle HorizontalAlign="Center" VerticalAlign="Middle" />属性可以设置GRIDVIEW分页的样式3:在<PagerTemplate></PagerTemplate>分页模板中自定义分页的样式,虽然微软开辟了这个模板提供给用户类似于自定义分页的功能,但这个功能完全还是基于微软的GridView自带的分页进行的,<PagerSettings>属性的Visable的属性必须是true AllowPaging="true" 与PageSize="3"属性页都要进行相关的有效设置才可以。
这种情况下的分页可以不使用onpageindexchanging="GvShow_PageIndexChanging"微软自带的分页事件,开发自己独立的分页事件与方法即可范例:前台代码:<asp:GridView id="GvShow"runat="server"Width="910px"BorderColor="#687BC4"BorderWidth="1px"PageSize="3"CellPadding="1"HorizontalAlign="Center"BorderStyle="None"AllowPaging="true"AutoGenerateColumns="False"onpageindexchanging="GvShow_PageIndexChanging"onrowdatabound="GvShow_RowDataBound"Height="132px"onrowcommand="GvShow_RowCommand"><SelectedRowStyle ForeColor="#FFFF99"BackColor="#FFFF99"></SelectedRowStyle><AlternatingRowStyle BackColor="#EEF2F1"></AlternatingRowStyle><RowStyle BackColor="White"Height="24"></RowStyle><HeaderStyle Wrap="False"HorizontalAlign="Center"Height="24px" ForeColor="Black"VerticalAlign="Middle"BackColor="#BFD5FA"></HeaderStyle><%--<PagerSettings Position="TopAndBottom" />--%><%--FirstPageText="首页" LastPageText="尾页" NextPageText="下一页" PreviousPageText="上一页"--%><PagerStyle ForeColor="White"HorizontalAlign="Center"BackColor="ActiveBorder"Font-Underline="false"/><Columns><asp:TemplateField HeaderText="省份"><ItemStyle HorizontalAlign="Center"VerticalAlign="Middle"></ItemStyle><ItemTemplate><asp:Label ID="lblRegionName"runat="server"Text='<%#Eval("rname") %>'></asp:Label></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="城市"><ItemStyle HorizontalAlign="Center"VerticalAlign="Middle"></ItemStyle><ItemTemplate><asp:Label ID="lblCityName"runat="server"Text='<%#Eval("cname") %>'></asp:Label></ItemTemplate></asp:TemplateField><asp:TemplateField HeaderText="用户名"><ItemStyle HorizontalAlign="Center"VerticalAlign="Middle"></ItemStyle><ItemTemplate><asp:Label ID="lblUserName"runat="server"Text='<%#Eval("username") %>'></asp:Label></ItemTemplate></asp:TemplateField></Columns><PagerTemplate><table cellSpacing="0"cellPadding="0"width="100%"align="center"border="0"><tr><td vAlign="middle"align="center">『<asp:linkbutton id="cmdbegin"runat="server"CommandName="begin">首页</asp:linkbutton>』『<asp:linkbutton id="cmdbefore"runat="server" CommandName="before">上一页</asp:linkbutton>』『<asp:linkbutton id="cmdafter"runat="server" CommandName="after">下一页</asp:linkbutton>』『<asp:linkbutton id="cmdend"runat="server" CommandName="end">尾页</asp:linkbutton>』</td><td vAlign="middle"align="center">页次:<asp:label id="txtNowPage"runat="server"ForeColor="red">0</asp:label>/<asp:label id="txtAllPage"runat="server"ForeColor="red">0</asp:label>页 共<asp:label id="txtTotal"runat="server" ForeColor="red">0</asp:label>条记录 <asp:label id="txtNowRed"runat="server" ForeColor="red">0</asp:label>条记录/页</td><td vAlign="top"align="center"><asp:checkboxid="cmdCheck"runat="server"Text="显示数字按钮"AutoPostBack="True"oncheckedchanged="cmdCheck_CheckedChanged"></asp:checkbox></td></tr></table></PagerTemplate></asp:GridView>后台代码:namespace GridViewDemo.GridView分页系列{public partial class GridView自定义分页02 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){BindView();InitButtons();}}private void BindView(){DataTable dt = UserDemoAccess.GetUserSouce();ViewState["RowCounts"] = dt.Rows.Count.ToString();this.GvShow.DataSource = dt;;this.GvShow.DataBind();}protected void GvShow_PageIndexChanging(object sender, GridViewPageEventArgs e){this.GvShow.PageIndex = e.NewPageIndex;BindView();InitButtons();}protected void GvShow_RowDataBound(object sender, GridViewRowEventArgs e){if (e.Row.RowType == DataControlRowType.DataRow){e.Row.Attributes.Add("onmouseover","this.setAttribute('BKC',this.style.backgroundColor);this.style.cursor='default',this.style. backgroundColor='#ffff99'");e.Row.Attributes.Add("onmouseout","this.style.backgroundColor=this.getAttribute('BKC');");}//if(e.Row.RowType == DataControlRowType.Pager)//{// GridViewRow gr = e.Row;// //页次 -- 第几页// Label txtNowPage = gr.FindControl("txtNowPage") as Label;// //总页数// Label txtAllPage = gr.FindControl("txtAllPage") as Label;// //总记录数// Label txtTotal = gr.FindControl("txtTotal") as Label;// //条记录/页// Label txtNowRed = gr.FindControl("txtNowRed") as Label;// txtNowPage.Text = (this.GvShow.PageIndex+1).ToString();// txtAllPage.Text = this.GvShow.PageCount.ToString();// txtTotal.Text = ViewState["RowCounts"].ToString();// txtNowRed.Text = this.GvShow.PageSize.ToString();//}}protected void cmdCheck_CheckedChanged(object sender, EventArgs e){//CheckBox cmdCheck = this.GvShow.BottomPagerRow.FindControl("cmdCheck") as CheckBox;//if (cmdCheck.Checked)//{// this.GvShow.PagerSettings.Mode = PagerButtons.Numeric;//}}protected void GvShow_RowCommand(object sender, GridViewCommandEventArgs e){//控制页签switch(mandName){case"begin":this.GvShow.PageIndex = 0;; break;case"before":if(this.GvShow.PageIndex > 0){this.GvShow.PageIndex -= 1;}; break;case"after":if(this.GvShow.PageIndex < this.GvShow.PageCount - 1){this.GvShow.PageIndex += 1;}; break;case"end":this.GvShow.PageIndex = this.GvShow.PageCount-1;; break;}//控制按钮InitButtons();}private void InitButtons(){//获取gridviewrows的PagerTemplate底部模板GridViewRow gr = this.GvShow.BottomPagerRow;LinkButton cmdbegin = gr.FindControl("cmdbegin") as LinkButton;LinkButton cmdbefore = gr.FindControl("cmdbefore") as LinkButton;LinkButton cmdafter = gr.FindControl("cmdafter") as LinkButton;LinkButton cmdend = gr.FindControl("cmdend") as LinkButton;//页次 -- 第几页Label txtNowPage = gr.FindControl("txtNowPage") as Label;//总页数Label txtAllPage = gr.FindControl("txtAllPage") as Label;//总记录数Label txtTotal = gr.FindControl("txtTotal") as Label;//条记录/页Label txtNowRed = gr.FindControl("txtNowRed") as Label;txtNowPage.Text = (this.GvShow.PageIndex + 1).ToString();txtAllPage.Text = this.GvShow.PageCount.ToString();txtTotal.Text = ViewState["RowCounts"].ToString();txtNowRed.Text = this.GvShow.PageSize.ToString();cmdbegin.Enabled = false;cmdbefore.Enabled = false;cmdafter.Enabled = false;cmdend.Enabled = false;if(this.GvShow.PageCount > 1){cmdbegin.Enabled = true;cmdbefore.Enabled = true;cmdafter.Enabled = true;cmdend.Enabled = true;if(this.GvShow.PageIndex == 0){cmdbegin.Enabled = false;cmdbefore.Enabled = false;}else if(this.GvShow.PageIndex == this.GvShow.PageCount-1){cmdafter.Enabled = false;cmdend.Enabled = false;}}}}}此外还可以不利用GridView自带的分页模板标记<PagerTemplate></PagerTemplate>可以在GridView的外部构造一个talbe与gridview对应,这样更加灵活,也应用于div中的GridView。
