ASPxGridView教程
.NET4.0 使用GridView控件

4.0 使用GridView控件在Visual Studio 2010中,用户可以采用可视化的方式为页面插入GridView控件,也可以通过代码的方式插入GridView控件。
1.添加GridView控件在页面的【设计】视图中选择任意一个段落,然后即可从【工具箱】中选择【GridView控件】,将其插入到页面中,如图10-2所示。
图10-2 插入的GridView控件2.更改控件外观通过可视化的方法,可以方便地改变GridView控件的外观,为其应用各种模板样式。
选中GridView控件或将鼠标滑至GridView控件上方,然后即可单击控件右上角的【GridView 任务】按钮,如图10-3所示。
图10-3 单击任务按钮在弹出的【GridView 任务】菜单中执行【自动套用格式】命令,如图10-4所示。
图10-4 执行【自动套用格式】命令然后,即可在弹出的【自动套用格式】对话框中选择GridView控件的格式架构,如图10-5所示。
图10-5 选择套用的格式3.添加数据源数据绑定控件的最大特点就是允许方便地与数据库中的数据进行绑定,快速显示数据内容。
用同样的方式选择GridView控件,单击其右上角的【GridView 任务】按钮,打开【GridView 任务】菜单。
如果当前的项目已绑定了数据源,则在该菜单中【选择数据源】的菜单中即可显示这些数据源。
否则,开发者可以在【选择数据源】的菜单中选择“<新建数据源>”选项,连接一个新的数据源,如图10-6所示。
图10-6 新建数据源在弹出的【数据源配置向导】对话框中选择对应的数据源类型,然后即可设置数据源的编号索引,单击【确定】按钮,如图10-7所示。
图10-7 选择数据源在弹出的【配置数据源】对话框中单击【新建连接】按钮,建立一个新的数据源连接,如图10-8所示。
图10-8 新建数据源连接在弹出的【添加连接】对话框中,输入数据库服务器的名称,并选择服务器安全的验证方式,如图10-9所示。
详解GridView 使用方法

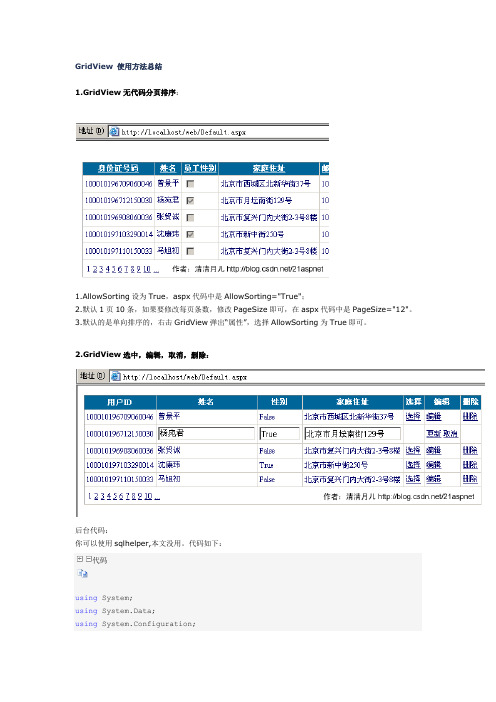
GridView 使用方法总结1.GridView无代码分页排序:1.AllowSorting设为True,aspx代码中是AllowSorting="True";2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
2.GridView选中,编辑,取消,删除:后台代码:你可以使用sqlhelper,本文没用。
代码如下:代码using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Data.SqlClient;public partial class _Default : System.Web.UI.Page{//清清月儿/21aspnetSqlConnection sqlcon;SqlCommand sqlcom;string strCon = "Data Source=(local);Database=数据库名;Uid=帐号;Pwd=密码";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){bind();}}protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e){GridView1.EditIndex = e.NewEditIndex;bind();}//删除protected void GridView1_RowDeleting(object sender, GridViewDeleteEventA rgs e){string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.Ro wIndex].Value.ToString() + "'";sqlcon = new SqlConnection(strCon);sqlcom = new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();bind();}//更新protected void GridView1_RowUpdating(object sender, GridViewUpdateEventA rgs e){sqlcon = new SqlConnection(strCon);string sqlstr = "update 表 set 字段1='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).T ext.ToString().Trim() + "',字段2='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).T ext.ToString().Trim() + "',字段3='"+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).T ext.ToString().Trim() + "' where id='"+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";sqlcom=new SqlCommand(sqlstr,sqlcon);sqlcon.Open();sqlcom.ExecuteNonQuery();sqlcon.Close();GridView1.EditIndex = -1;bind();}//取消protected void GridView1_RowCancelingEdit(object sender, GridViewCancelE ditEventArgs e){GridView1.EditIndex = -1;bind();}//绑定public void bind(){string sqlstr = "select * from 表";sqlcon = new SqlConnection(strCon);SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);DataSet myds = new DataSet();sqlcon.Open();myda.Fill(myds, "表");GridView1.DataSource = myds;GridView1.DataKeyNames = new string[] { "id" };//主键GridView1.DataBind();sqlcon.Close();}}前台主要代码代码前台主要代码:... ...<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" Cell Padding="4"ForeColor="#333333" GridLines="None" OnRowDeleting=" GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"OnRowUpdating="GridView1_RowUpdating" OnRowCanceling Edit="GridView1_RowCancelingEdit"><FooterStyle BackColor="#990000" Font-Bold="True" Fo reColor="White"/><Columns><asp:BoundField DataField="身份证号码" HeaderText="用户ID" ReadOnly="True"/><asp:BoundField DataField="姓名" HeaderText="用户姓名"/><asp:BoundField DataField="员工性别" HeaderText="性别"/><asp:BoundField DataField="家庭住址" HeaderText="家庭住址"/><asp:CommandField HeaderText="选择" ShowSelectButton="True"/><asp:CommandField HeaderText="编辑" ShowEditButton="True"/><asp:CommandField HeaderText="删除" ShowDeleteButton="True"/></Columns><RowStyle ForeColor="#000066"/><SelectedRowStyle BackColor="#669999" Font-Bold="Tru e" ForeColor="White"/><PagerStyle BackColor="White" ForeColor="#000066" Ho rizontalAlign="Left"/><HeaderStyle BackColor="#006699" Font-Bold="True" Fo reColor="White"/></asp:GridView>3.GridView正反双向排序:效果图:点姓名各2次的排序,点其他也一样可以。
dataview用法

C# dataGridView用法默认分类 2009-09-22 17:26 阅读34 评论0字号:大中小2009-05-04 09:02SqlConnection conn = newSqlConnection("Server=(local);DataBase=test;User=sa;Pwd=sa");SqlDataAdapter da = new SqlDataAdapter("select * from test", conn);DataSet ds = new DataSet();da.Fill(ds);dataGridView1.DataSource = ds.Tables[0];①DataGridView 取得或者修改当前单元格的内容:当前单元格指的是DataGridView 焦点所在的单元格,它可以通过DataGridView 对象的CurrentCell 属性取得。
如果当前单元格不存在的时候,返回Nothing(C#是null)// 取得当前单元格内容Console.WriteLine(DataGridView1.CurrentCell.Value);// 取得当前单元格的列IndexConsole.WriteLine(DataGridView1.CurrentCell.ColumnIndex);// 取得当前单元格的行IndexConsole.WriteLine(DataGridView1.CurrentCell.RowIndex);另外,使用DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的行:DataGridView.CurrentCellAddress.Y 和列:DataGridView.CurrentCellAddress.X 。
这对于避免取消共享行的共享非常有用。
当前的单元格可以通过设定DataGridView 对象的CurrentCell 来改变。
DataGridView控件用法合集11

DataGridView控件用法合集目录DataGridView控件用法合集(一)1. DataGridView当前的单元格属性取得、变更2. DataGridView编辑属性3. DataGridView最下面一列新追加行非表示4. DataGridView判断当前选中行是否为新追加的行5. DataGridView删除行可否设定6. DataGridView行列不表示和删除DataGridView控件用法合集(二)7. DataGridView行列宽度高度设置为不能编辑8. DataGridView行高列幅自动调整9. DataGridView指定行列冻结10. DataGridView列顺序变更可否设定11. DataGridView行复数选择12. DataGridView选择的行、列、单元格取得DataGridView控件用法合集(三)13. DataGridView指定单元格是否表示14. DataGridView表头部单元格取得15. DataGridView表头部单元格文字列设定16. DataGridView选择的部分拷贝至剪贴板17.DataGridView粘贴18. DataGridView单元格上ToolTip表示设定(鼠标移动到相应单元格上时,弹出说明信息) DataGridView控件用法合集(四)19. DataGridView中的ContextMenuStrip属性20. DataGridView指定滚动框位置21. DataGridView手动追加列22. DataGridView全体分界线样式设置23. DataGridView根据单元格属性更改显示内容24. DataGridView新追加行的行高样式设置る25. DataGridView新追加行单元格默认值设置DataGridView中输入错误数据的处理(五)26. DataGridView单元格数据错误标签表示27. DataGridView单元格内输入值正确性判断28. DataGridView单元格输入错误值事件的捕获DataGridView控件用法合集(六)29. DataGridView行排序(点击列表头自动排序的设置)30. DataGridView自动行排序(新追加值也会自动排序)31. DataGridView自动行排序禁止情况下的排序32. DataGridView指定列指定排序DataGridView控件用法合集(七)33. DataGridView单元格样式设置34. DataGridView文字表示位置的设定35. DataGridView单元格内文字列换行36. DataGridView单元格DBNull值表示的设定37. DataGridView单元格样式格式化38. DataGridView指定单元格颜色设定39. DataGridView单元格文字字体设置40. DataGridView根据单元格值设定单元格样式DataGridView控件用法合集(八)41. DataGridView设置单元格背景颜色42. DataGridView行样式描画43. DataGridView显示行号44. DataGridView焦点所在单元格焦点框不显示的设定DataGridView控件用法合集(九)45. DataGridView中显示选择框CheckBox46. DataGridView中显示下拉框ComboBox47. DataGridView单击打开下拉框48. DataGridView中显示按钮49. DataGridView中显示链接50. DataGridView中显示图像DataGridView控件用法合集(十)51. DataGridView编辑中单元格控件取得52. DataGridView输入自动完成53. DataGridView单元格编辑时键盘KEY事件取得54. DataGridView下拉框(ComboBox)单元格编辑时事件取得55. DataGridView下拉框(ComboBox)单元格允许文字输入设定DataGridView控件用法合集(十一)56. DataGridView根据值不同在另一列中显示相应图片57. DataGridView中显示进度条(ProgressBar)58. DataGridView中添加MaskedTextBoxDataGridView控件用法合集(十二)59. DataGridView中Enter键按下焦点移至旁边的单元格60. DataGridView行集合化(Group)正文DataGridView控件用法合集(一)1. DataGridView当前的单元格属性取得、变更2. DataGridView编辑属性3. DataGridView最下面一列新追加行非表示4. DataGridView判断当前选中行是否为新追加的行5. DataGridView删除行可否设定6. DataGridView行列不表示和删除1.当前的单元格属性取得、变更[]'当前选中单元的值Console.WriteLine(DataGridView1.CurrentCell.Value)'当前列的Index值Console.WriteLine(DataGridView1.CurrentCell.ColumnIndex)'当前单元的行Index值Console.WriteLine(DataGridView1.CurrentCell.RowIndex)'将控件中(0, 0)处的值,赋给当前单元格.DataGridView1.CurrentCell = DataGridView1(0, 0)2.DataGridView编辑属性全部单元格编辑属性[]'DataGridView1只读属性DataGridView1.ReadOnly = True指定行列单元格编辑属性[]DataGridView1.Columns(1).ReadOnly = TrueDataGridView1.Rows(2).ReadOnly = TrueDataGridView1(0, 0).ReadOnly = True根据条件判断单元格的编辑属性下例中column2的值是True的时候,Column1设为可编辑[]Private Sub DataGridView1_CellBeginEdit(ByVal sender As Object, _ByVal e As DataGridViewCellCancelEventArgs) _Handles DataGridView1.CellBeginEditDim dgv As DataGridView = CType(sender, DataGridView)If dgv.Columns(e.ColumnIndex).Name = "Column1" AndAlso _Not CBool(dgv("Column2", e.RowIndex).Value) Thene.Cancel = TrueEnd IfEnd Sub3.DataGridView最下面一列新追加行非表示[]DataGridView1.AllowUserToAddRows = False4.判断当前选中行是否为新追加的行[]If DataGridView1.CurrentRow.IsNewRow ThenConsole.WriteLine("現在のセルがある行は、新しい行です。
ASPxGridView(或ASPxTreeList)动态加载数据源的问题

动态绑定ASPxGridView或ASPxTreeList数据源的刷新问题ASPxGridView或ASPxTreeList在官方Demo中都是利用数据源控件绑定的数据源,这样基本上就可以确定了一个ASPxGridView只能固定的显示一些数据,然而在实际应用中经常有这样的需求,一些表结构类似的数据源想在一个页面展示,根据用户选择来呈现。
例如根据ComboBox的item来选择数据源时,如果把数据源绑定事件写在SelectIndexChanged事件里面,用户点击ComboBox选择不同item会先执行Page_Load事件,然后执行SelectIndexChanged事件,将会显示数据,然后用户点击ASPxGridView内的按钮比如排序、下一页等时,将会只执行Page_Load事件,而Page_Load事件里面没有绑定ASPxGridView,将会导致ASPxGridView没有数据显示。
这是一个比较矛盾的事情,如果绑定事件不在Page_Load里面将会导致点击按钮没有数据,如果放在page_load里面将会使用户选择失效。
当然,还有一个事件是比较可行的,ASPxGridView1_AfterPerformCallback,在页面回发的时候执行。
也就是说在点击ASPxGridView上的按钮后先执行Page_Load事件,然后执行ASPxGridView1_AfterPerformCallback事件,绑定在这个事件里执行,可以保证用户的操作有效。
这时还存在一个问题,就是DataTable的值怎么保存。
执行SelectIndexChanged事件时并不能(也许是我不知道)给AfterPerformCallback传参数,而且ASPxGridView回发的时候并不执行SelectIndexChanged事件,这样DataTable的值就无法更新到ASPxGridView的DataSous中。
考虑用ViewState来进行这个操作。
AspxGridView使用手记

AspxGridView使用手记一、基本使用方法 (4)1.导入Dll文件 (4)页面控件注册 (4)3. 页面控件声明 (5)4.删除licenses.licx协议文件(盗版) (5)5.功能概述 (5)二、绑定数据(单层) (5)1.使用DataSource属性绑定DataTable (5)2.使用DataSourceID属性绑定SqlDataSource (6)3.使用DataSourceID属性绑定ObjectDataSource (6)4.使用DataSourceID属性绑定LinqDataSource (9)5.使用DataSourceID属性绑定XmlDataSource (10)三、绑定数据(嵌套树) (10)1.主从数据绑定 (10)四、客户端行维护(新增、修改、删除等) (12)1.编辑状态 (12)2.新增 (13)3.修改 (13)4.删除 (13)五、服务器端行维护(新增、修改、删除等) (13)1.编辑状态 (13)2.新增 (13)3.修改 (15)4.删除 (16)六、数据保存 (17)七、客户端行选择 (17)1.选择页面上所有行 (17)2.选中指定行或所有行 (18)3.获取选中行 (18)4.取消页面上所有行的选择 (19)5.取消指定行或所有行的选择 (19)八、服务器端行选择 (19)1.可选择性设置 (19)2.Selection属性 (19)九、客户端行定位 (20)1.将焦点转移到编辑行的指定列 (20)2.获取焦点行号 (20)3.将某行置为可见(未验证) (20)4.跳转到指定页 (20)十、服务器端行定位 (21)1.焦点行 (21)2.将某行置为可见 (21)3.跳转到指定页 (21)十一、客户端数据搜索 (21)1.数据过滤 (21)十二、服务端数据搜索 (22)1.数据过滤 (22)2.数据搜索 (22)十三、分页 (23)1.分页条相关属性 (23)2.更改分页条按钮属性 (26)3.与分页相关操作 (26)十四、客户端排序 (26)1.使用SortBy方法排序 (26)十五、服务器端排序 (27)1.排序设置 (27)2.使用SortBy方法排序 (27)3.直接操作GridViewDataColumn排序 (28)4.使用GetSortedColumns方法取排序栏位 (28)十六、服务器端数据分组 (28)1.数据分组的前提条件 (28)2.使用GroupBy方法实现数据分组 (28)3.分组的展开与折叠 (29)4.判断分组行是否展开 (29)5.数据分组的相关设置 (29)6.按分组值排序 (30)十七、客户端数据分组 (30)1.使用GroupBy方法实现数据分组 (30)2.分组的展开与折叠 (30)3.判断分组行是否展开 (31)4.判断是分组行还是数据行 (31)5.用户拖动栏位到分组带实现分组 (31)十八、数据导出 (31)1.内置数据导出的前提条件 (31)2.支持的数据导出类型 (32)3. ASPxGridViewExporter重要属性 (32)4.主从ASPxGridView数据导出 (32)5.导出到Pdf时中文乱码问题的解决 (33)十九、报表打印 (33)二十、懒加载 (33)二十一、客户端栏位取值与赋值 (33)1.使用GetPageRowValues取当前页指定栏位值 (33)2.使用GetRowValues取指定行指定栏位值 (34)3.使用GetSelectedFieldValues取选中行指定栏位值 (34)4.取栏位实例 (34)5.使用GetColumnsCount取栏位总数 (34)6.使用MoveColumn隐藏和移动栏位 (34)7.使用GetRowKey取行主键值 (35)二十二、服务器端栏位取值与赋值 (35)1.取行值 (35)2.取列值 (36)二十三、栏位编辑风格 (38)1.AspxGridView栏位类型 (38)2.GridViewColumn服务器端重要属性 (38)3.GridViewColumn服务器端方法 (40)4.GridViewCommandColumn:命令按钮列 (41)5. GridViewDataColumn:基本数据列 (42)6.GridViewDataButtonEditColumn:编辑按钮列 (45)7.GridViewDataCheckColumn: 复选框列 (45)8.GridViewDataTextColumn:文本列 (45)二十四、栏位格式化 (45)二十五、固定列 (45)二十六、栏位拖动 (45)二十七、栏位合计 (46)二十八、栏位初始值 (46)二十九、栏位可编辑性 (46)三十、栏位数据校验 (46)1.行数据校验(编辑状态) (46)三十一、客户端事件 (49)三十二、服务器端事件 (49)1.服务器事件索引 (49)2.AutoFilterCellEditorCreate (49)3.AutoFilterCellEditorInitialize (50)4.BeforeGetCallbackResult (50)5.BeforePerformDataSelect (51)6.CancelRowEditing (51)7. CellEditorInitialize (51)7. ClientLayout (52)8. CustomButtonCallback (52)9. CustomCallback (53)10. CustomColumnDisplayText (54)11. CustomColumnGroup (54)12. CustomColumnSort (55)13. CustomDataCallback (56)14. CustomErrorText (57)15. CustomGroupDisplayText (57)16. CustomJSProperties (58)17. CustomSummaryCalculate (58)三十三、快捷键 (59)三十四、样式 (59)1.GridViewStyles重要属性 (59)2. GridViewAlternatingRowStyle重要属性 (59)三十五、AspxGridView服务器端重要属性 (60)三十六、AspxGridView服务器端重要方法 (60)三十七、GridViewColumnCollection服务器端重要属性 (61)三十八、AspxGridView客户端重要属性 (61)三十九、AspxGridView客户端常用方法 (64)1.PerformCallback (78)四十、AspxGridView客户端非常用方法 (79)四十一、ASPxClientGridViewColumn(客户端栏位)常用属性 (80)四十二、嵌套AspxGridView的特殊控制 (81)1.控制在同一时间只允许一行展开 (81)2.SettingsDetail属性设置 (81)3.嵌套AspxGridView树展开与折叠(客户端) (81)四十三、AspxGridView客户端源代码可借鉴点 (82)四十四、AspxGridView服务器端源代码可借鉴点 (82)四十五、BUG (82)四十六、附录 (82)1.格式化标识符 (82)2.字符串转为枚举型 (84)一、基本使用方法1.导入Dll文件DevExpress.Web.ASPxGridView.v9.1.dllDevExpress.Web.ASPxEditors.v9.1.dllDevExpress.Web.v9.1.dllDevExpress.Data.v9.1.dll文件页面控件注册<%@ Register Assembly="DevExpress.Web.v9.1, Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web" TagPrefix="dxwgv" %><%@ Register Assembly="DevExpress.Web.ASPxEditors.v9.1, Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dxe" %><%@ Register Assembly="DevExpress.Web.ASPxGridView.v9.1, Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dxwgv" %><%@ Register Assembly="DevExpress.Data.v9.1, Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Data" TagPrefix="dxwgv" %>3. 页面控件声明<dxwgv:ASPxGridView ID="ASPxGridView1" runat="server"><Columns><dxwgv:GridViewDataColumn Caption="LogID" FieldName="LogID" /><dxwgv:GridViewDataColumn Caption="发生时间" FieldName="OCCDatetime"/><dxwgv:GridViewDataColumn Caption="事件" FieldName="Event" /><dxwgv:GridViewDataColumn Caption="类型" FieldName="Type" /><dxwgv:GridViewDataColumn Caption="创建人" FieldName="Creator" /><dxwgv:GridViewDataColumn Caption="创建日期" FieldName="CreateDate"/><dxwgv:GridViewDataColumn Caption="备注" FieldName="Remark" /> </Columns></dxwgv:ASPxGridView>4.删除licenses.licx协议文件(盗版)5.功能概述(1)丰富的内置样式(2)内建的 Ajax 操作(3)提供客户端 API(4)内置的排序,分页,分组,过滤功能,无需另外编码(5)支持多种现场编辑模式: inline, EditForm, EditFormAndDisplayRow, PopupEditForm(6)可定制模板,支持卡片视图、主从表视图二、绑定数据(单层)可以通过给AspxGridView的DataSource属性或DataSourceID赋值来实现数据绑定。
如何在DevExpress ASPxGridView中进行编辑

>
<SettingsEditing Mode="Inline" />
<SettingsBehavior ConfirmDelete="true" />
<UpdateButton Visible="true" Text="保存" />
<ClearFilterButton Visible="true" Text="取消过滤" />
</dxwgv:GridViewCommandColumn>
编辑视图下控件的外观设置?更多DevExpress开发资源与帮助文档
// 展示
public void Sh
int articleId = Convert.ToInt32(Request.QueryString[ "articleId"]);
IList <BlogArticleImage> images = BlogArticleImage.ListArticleImages(articleId);
<DeleteButton Visible="true" Text="删除" />
<NewButton Visible="True" Text="新建" />
<CancelButton Visible="true" Text="取消" />
总结ASPxGridView的使用

虽然只是做非常小的一个图书管理系统,但由于使用了Devexpress的这个控件还是增加了不少难度的。
虽然控件是用来简化开发的,但是使用规则如果不清楚的话,要研究怎么使用,有点费时,当然这仅仅指第一次使用。
所以把我的经验记录一下,分享一下,算是自我总结吧。
1、首先是ASPxGridView的编辑和删除。
Aspx:<dxwgv:GridViewCommandColumn VisibleIndex="10"Caption="操作"><EditButton Visible="True"Text="编辑"></EditButton><DeleteButton Visible="True"Text="删除"></DeleteButton></dxwgv:GridViewCommandColumn>添加显示编辑删除按钮。
Cs:protected void grid_RowUpdating(object sender, DevExpress.Web.Data.ASPxDataUpdatingEventArgs e) //更新{string S_TSMC, S_TSFL, S_TSZZ, S_CFWZ, D_CBRQ, S_CBS, C_SL, C_JCSL;try{string S_ISBN = Convert.ToString(e.Keys[0]);if (e.NewValues["S_TSMC"] == null){S_TSMC = "";}else{S_TSMC = e.NewValues["S_TSMC"].ToString();//得到该字段的值,但需要必须判断是否是null。
ASPxGridview使用总结(DEVExpress)

getdata();
ASPxGridView1.Caption="IP "+GetClientIP()+" ,
";
}
CustomUnboundColumnData protectedvoidASPxGridView1_CustomUnboundColumnData(objectsender,ASPxGridViewColumnDataEventArgse) { if(e.Column.FieldName=="hh"&&e.IsGetData) e.Value=(e.ListSourceRowIndex+1).ToString(); }
} , ,e.NewValues[1])
model.WorkgroupID=Convert.ToInt32(e.NewValues[1]);
COMBOX ,
SELECT
3.
aspxgridview
settings.showfooter True
aspxgridview totalsumm
--------------------------------------------------------------------------------
AspxGridView A. Edit new Delete Update cancel Update “ ”. 1 ASPxGridView KeyFieldName 2 ASPxGridView OnRowDeleting,OnRowInserting,OnRowUpdating 3 OnRowDeleting,OnRowInserting,OnRowUpdating
使用DevExpress 的 ASPxGridView 控件显示主从表

首先要准备两个数据源,一个是主表数据源,一个是从表数据源。
从表数据源<asp:AccessDataSource ID="AccessDataSource_Detail" runat="server" DataFile="~/App_Data/Master-Detail.mdb"SelectCommand="SELECT * FROM [订单明细] WHERE ([订单ID] = ?)" DeleteCommand="DELETE FROM [订单明细] WHERE [订单明细ID] = ?" InsertCommand="INSERT INTO [订单明细] ([订单明细ID], [订单ID], [售出日期], [数量], [单价], [折扣]) V ALUES (?, ?, ?, ?, ?, ?)" UpdateCommand="UPDATE [订单明细] SET [订单ID] = ?, [售出日期] = ?, [数量] = ?, [单价] = ?, [折扣] = ? WHERE [订单明细ID] = ?"><SelectParameters><asp:SessionParameter Name="订单_ID" SessionField="OrderID" Type="Int32" /></SelectParameters></asp:AccessDataSource>这个地方有一点需要注意的是SelectParameters 的SessionField 属性。
由于SelectCommand 带一个参数,这个参数的值是存放在Session中的,这个参数的Session名字是OrderID。
ASPXGridView详解

ASPXGridView详解(上)一。
ASPXGridView外观显示属性:Caption----列的标题(KeyFieldName----数据库字段SEOFriendly 是否启用搜索引擎优化Summary 指定分页汇总信息的格式Setting节点的ShowFilterRow=True设置快速查找功能SettingsBehavior.AllowFocusedRow=true 高亮选中的行,即选中行变色SettingsBehavior.AllDragDrop=false禁止拖动标题列头SettingsBehavior.AllowSort实现列头点击后是否可以排序SettingsPager.ShowEmptyDataRows=True;当数据行为空时,显示空行SettingsPager.PageSize 每页显示的记录总数AllButton.Text “全部数据显示”按钮的文本AllButton.Visible 是否显示“全部数据显示”按钮FirstPageBuotton/LastPageButton/NextPageButton/PrevPageButton/ 对应首页、末页、下页、上页,设置同上。
NumericButtonCount 最小值为1,控制页码显示个数protected void ASPxGridView1_PageIndexChanged(object sender, EventArgs e){databind();//只需重新绑定数据即可实现上下翻页}新建的列默认是GridViewDataTextColumn类型,选择工具栏的Change To变更列的类型,可以改变新增或修改时的编辑方式。
设置日期类型显示格式,在“行为”PropertiesDateEdit--DisplayFormatString--例如:{0:yyyy年MM 月}当选择了show Group Panel时,FocusedRowChanged事件,重绑定数据,使用时先选中行,再查看protected void ASPxGridView1_FocusedRowChanged(object sender, EventArgs e){getdata();}禁止某一列进行编辑,该列的行为-EditFormSettings-Visible=False代码中隐藏编辑列的增加,删除,更新按钮(ASPxGridView1.Columns[编辑列] as GridViewCommandColumn).NewButton .Visible= true; (ASPxGridView1.Columns[编辑列] as GridViewCommandColumn).DeleteButton.Visible = true;(ASPxGridView1.Columns[8] as GridViewCommandColumn).UpdateButton .Visible= true;二。
GridView操作

GetRowValuesByKeyValue方法与GetRowValues方法类似,只是前者通常主键值找到对应行再获取栏位值而已。
(3)使用GetSelectedFieldValues方法获取选中行指定栏位值
moveBefore);
语法8:void MoveColumn(int columnIndex, int moveToColumnVisibleIndex, bool moveBefore);
语法9:void MoveColumn(ASPxClientGridViewColumn column, int moveToColumnVisibleIndex, bool
例:
function GetPageRowValues() {
var fieldNames = document.getElementById("txtFieldName_GetPageRowValues").value;
grid.GetPageRowValues(fieldNames, GetPageRowValues_Callback);
moveBefore);
语法10:void MoveColumn(string columnFieldNameOrId,int moveToColumnVisibleIndex, bool
moveBefore, bool moveToGroup);
语法11:void MoveColumn(int columnIndex, int moveToColumnVisibleIndex, bool moveBefore,
AspxGridView

AspxGridView使用手记一、基本使用方法 41.导入Dll文件 4页面控件注册 43. 页面控件声明 54.删除licenses.licx协议文件(盗版) 55.功能概述 5二、绑定数据(单层) 51.使用DataSource属性绑定DataTable 52.使用DataSourceID属性绑定SqlDataSource 63.使用DataSourceID属性绑定ObjectDataSource 64.使用DataSourceID属性绑定LinqDataSource 95.使用DataSourceID属性绑定XmlDataSource 10三、绑定数据(嵌套树) 101.主从数据绑定 10四、客户端行维护(新增、修改、删除等) 121.编辑状态 122.新增 133.修改 134.删除 13五、服务器端行维护(新增、修改、删除等) 131.编辑状态 132.新增 133.修改 154.删除 16六、数据保存 17七、客户端行选择 171.选择页面上所有行 172.选中指定行或所有行 183.获取选中行 184.取消页面上所有行的选择 195.取消指定行或所有行的选择 19八、服务器端行选择 191.可选择性设置 192.Selection属性 19九、客户端行定位 201.将焦点转移到编辑行的指定列 202.获取焦点行号 203.将某行置为可见(未验证) 204.跳转到指定页 20十、服务器端行定位 211.焦点行 212.将某行置为可见 213.跳转到指定页 21十一、客户端数据搜索 211.数据过滤 21十二、服务端数据搜索 221.数据过滤 222.数据搜索 22十三、分页 231.分页条相关属性 232.更改分页条按钮属性 263.与分页相关操作 26十四、客户端排序 261.使用SortBy方法排序 26十五、服务器端排序 271.排序设置 272.使用SortBy方法排序 273.直接操作GridViewDataColumn排序 284.使用GetSortedColumns方法取排序栏位 28十六、服务器端数据分组 281.数据分组的前提条件 282.使用GroupBy方法实现数据分组 283.分组的展开与折叠 294.判断分组行是否展开 295.数据分组的相关设置 296.按分组值排序 30十七、客户端数据分组 301.使用GroupBy方法实现数据分组 302.分组的展开与折叠 303.判断分组行是否展开 314.判断是分组行还是数据行 315.用户拖动栏位到分组带实现分组 31十八、数据导出 311.内置数据导出的前提条件 312.支持的数据导出类型 323. ASPxGridViewExporter重要属性 324.主从ASPxGridView数据导出 325.导出到Pdf时中文乱码问题的解决 33十九、报表打印 33二十、懒加载 33二十一、客户端栏位取值与赋值 331.使用GetPageRowValues取当前页指定栏位值 332.使用GetRowValues取指定行指定栏位值 343.使用GetSelectedFieldValues取选中行指定栏位值 344.取栏位实例 345.使用GetColumnsCount取栏位总数 346.使用MoveColumn隐藏和移动栏位 347. 使用GetRowKey取行主键值 35二十二、服务器端栏位取值与赋值 351.取行值 352.取列值 36二十三、栏位编辑风格 381.AspxGridView栏位类型 382.GridViewColumn服务器端重要属性 383.GridViewColumn服务器端方法 404.GridViewCommandColumn:命令按钮列 415. GridViewDataColumn:基本数据列 426.GridViewDataButtonEditColumn:编辑按钮列 457.GridViewDataCheckColumn: 复选框列 458.GridViewDataTextColumn:文本列 45二十四、栏位格式化 45二十五、固定列 45二十六、栏位拖动 45二十七、栏位合计 46二十八、栏位初始值 46二十九、栏位可编辑性 46三十、栏位数据校验 461.行数据校验(编辑状态) 46三十一、客户端事件 49三十二、服务器端事件 491.服务器事件索引 492.AutoFilterCellEditorCreate 493.AutoFilterCellEditorInitialize 504.BeforeGetCallbackResult 505.BeforePerformDataSelect 516.CancelRowEditing 517. CellEditorInitialize 517. ClientLayout 528. CustomButtonCallback 529. CustomCallback 5310. CustomColumnDisplayText 5411. CustomColumnGroup 5412. CustomColumnSort 5513. CustomDataCallback 5614. CustomErrorText 5715. CustomGroupDisplayText 5716. CustomJSProperties 5817. CustomSummaryCalculate 58三十三、快捷键 59三十四、样式 591.GridViewStyles重要属性 592. GridViewAlternatingRowStyle重要属性 59三十五、 AspxGridView服务器端重要属性 60三十六、 AspxGridView服务器端重要方法 60三十七、 GridViewColumnCollection服务器端重要属性 61三十八、 AspxGridView客户端重要属性 61三十九、 AspxGridView客户端常用方法 641.PerformCallback 77四十、 AspxGridView客户端非常用方法 78四十一、 ASPxClientGridViewColumn(客户端栏位)常用属性 79四十二、嵌套AspxGridView的特殊控制 801.控制在同一时间只允许一行展开 802.SettingsDetail属性设置 803.嵌套AspxGridView树展开与折叠(客户端) 80四十三、 AspxGridView客户端源代码可借鉴点 81四十四、 AspxGridView服务器端源代码可借鉴点 81四十五、 BUG 81四十六、附录 811.格式化标识符 812.字符串转为枚举型 83一、基本使用方法1.导入Dll文件DevExpress.Web.ASPxGridView.v9.1.dllDevExpress.Web.ASPxEditors.v9.1.dllDevExpress.Web.v9.1.dllDevExpress.Data.v9.1.dll文件页面控件注册<%@ Register Assembly="DevExpress.Web.v9.1, Version=9.1.3.0,Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web" TagPrefix="dxwgv" %><%@ Register Assembly="DevExpress.Web.ASPxEditors.v9.1,Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web.ASPxEditors" TagPrefix="dxe" %> <%@ Register Assembly="DevExpress.Web.ASPxGridView.v9.1,Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dxwgv" %> <%@ Register Assembly="DevExpress.Data.v9.1, Version=9.1.3.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"Namespace="DevExpress.Data" TagPrefix="dxwgv" %>3. 页面控件声明<dxwgv:ASPxGridView ID="ASPxGridView1" runat="server"><Columns><dxwgv:GridViewDataColumn Caption="LogID"FieldName="LogID" /><dxwgv:GridViewDataColumn Caption="发生时间" FieldName="OCCDatetime" /><dxwgv:GridViewDataColumn Caption="事件" FieldName="Event" /><dxwgv:GridViewDataColumn Caption="类型" FieldName="Type" /><dxwgv:GridViewDataColumn Caption="创建人" FieldName="Creator" /><dxwgv:GridViewDataColumn Caption="创建日期" FieldName="CreateDate" /><dxwgv:GridViewDataColumn Caption="备注" FieldName="Remark" /></Columns></dxwgv:ASPxGridView>4.删除licenses.licx协议文件(盗版)5.功能概述(1)丰富的内置样式(2)内建的 Ajax 操作(3)提供客户端 API(4)内置的排序,分页,分组,过滤功能,无需另外编码(5)支持多种现场编辑模式: inline, EditForm, EditFormAndDisplayRow, PopupEditForm(6)可定制模板,支持卡片视图、主从表视图二、绑定数据(单层)可以通过给AspxGridView的DataSource属性或DataSourceID赋值来实现数据绑定。
gridview,编辑模板,itemtemplate

竭诚为您提供优质文档/双击可除gridview,编辑模板,itemtemplate篇一:在aspxgridView中添加编辑模板在aspxgridView中添加编辑模板(editForm)由于aspxgridView默认的编辑模式有时不符合我们自己的要求,所以需要设置自己的编辑模式。
那么请一步一步跟我做。
1:下面是aspxgridView1的前台代码datasourceid="sqldatasource1"keyFieldname="id"onRow updating="aspxgridView1_Rowupdating"cssFilepath="~/ app_themes/glass/{0}/styles.css"csspostfix="glass">产品编码:")%>>imageurl="~/images/calendar_schedulehs.png"onclient click="choosesku_onclick()">Replacementtype="editFormupdatebutton"runat="server ">Replacementtype="editFormcancelbutton"runat="server ">可以看到我增加了一个段,切忌一定要增加这段,否则没有“更新”和“取消”按钮。
产品编码:")%>>imageurl="~/images/calendar_schedulehs.png"onclient click="choosesku_onclick()">其中的textbox1就是我们要用来更新grid中“产品编码”字段的。
DataGridView控件操作大全(内容居中显示,右键绑定菜单)

DataGridView控件操作⼤全(内容居中显⽰,右键绑定菜单)DataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter '标题居中DataGridView1.RowsDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter '内容居中this.dataGridView1.AutoGenerateColumns = false; //让它不⾃⼰产⽣多余的列// this.dataGridView1.AutoSizeColumnsModel = Fill //列名占满容器this.dataGridView1.AutoSizeColumnsModel = AllCells //列名占满容器#region [DataGridView控件单元格点击事件,绑定右键菜单]private void dataGridView_Score_CellClick(object sender, DataGridViewCellEventArgs e){if (e.RowIndex > -1){//绑定右键菜单dataGridView_Score.SelectedRows[0].ContextMenuStrip = this.contextMenuStrip1;}}#endregionDataGridView单元格内容显⽰格式化:代⼊Dictionary<string,string>⽅法private void dataGridView_Score_CellFormatting(object sender, DataGridViewCellFormattingEventArgs e){Dictionary<string,string> scoreStatus = GetScoreStatus();if (e.ColumnIndex == 7){e.Value = scoreStatus[e.Value.ToString()];e.FormattingApplied = true;}}#region [设定ComboBox数据源]private Dictionary<string, string> GetScoreStatus(){Dictionary<string, string> dic = new Dictionary<string, string>{{"2", "全部"},{"1", "成功"},{"0", "失败"}};return dic;}#endregion获取DataGridView选中数据, 返回对象:#region[获取DataGridView的选中⾏数据]/// <summary>/// 获取当前选中⾏的数据/// </summary>/// <returns>当前选中⾏数据</returns>private JudgeSetting GetSelectRowInfo(){DataGridViewRow selectRows = dataGridView_Judge.SelectedRows[0];JudgeSetting setting = new JudgeSetting();if (selectRows != null){// 项⽬代码setting.Ksxmdm = Convert.ToInt32(selectRows.Cells["项⽬代码"].Value);// 项⽬名称setting.Gakfmc = Convert.ToString(selectRows.Cells["项⽬名称"].Value);}return setting;}#endregion替换DataGridView头部显⽰,#region[替换DataTable头]/// <summary>/// 替换DataTable头/// </summary>/// <param name="dt">查询出的DataTable</param>/// <returns></returns>private DataTable ReplaceDataTableHead(DataTable dt){dt.Columns[0].ColumnName = "项⽬代码";dt.Columns[1].ColumnName = "项⽬名称";dt.Columns[2].ColumnName = "扣分项⽬";return dt;}#endregion#region[DataTable样式调整]/// <summary>/// DataTable样式调整/// </summary>private void ChangeDataTableStyle(){// KEY列隐藏this.dataGridView_Judge.Columns[10].Visible = false;this.dataGridView_Judge.Columns[9].Visible = false;//this.dataGridView_Judge.Columns[0].Width = 80;//this.dataGridView_Judge.Columns[1].Width = 100;this.dataGridView_Judge.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells; }#endregion绑定dataTable到DataGridView#region[绑定dataTable到DataGridView]/// <summary>/// 绑定dataTable到DataGridView/// </summary>/// <param name="dt">源DataTable</param>private void BindDataTble(DataTable dt){if (toolStripComboBox1.Text != "全部"){DataRow[] rows = dt.Select(string.Format("GAKFMC = '{0}'", toolStripComboBox1.Text));DataTable table = dt.Clone();foreach(DataRow row in rows){table.Rows.Add(row.ItemArray);}dt = table;}// 修改DataTable头部dt = ReplaceDataTableHead(dt);// 绑定数据this.dataGridView_Judge.DataSource = dt;// 修改DataTable样式ChangeDataTableStyle();// 刷新读取的条数this.toolStripLabel4.Text = dt.Rows.Count.ToString();}#endregion刷新DataGridView的绑定#region[刷新DataGridView的绑定]/// <summary>/// 刷新DataGridView的绑定/// </summary>/// <param name="sqlEnum">查询语句</param>private void RefreshBindTable(SqlStatusEnum sqlEnum){try{DataTable dt = QueryData(sqlEnum, null);if (dt != null && dt.Rows.Count > 0){BindDataTble(dt);}elseMessageBox.Show("查询错误,或未查询到相关数据!");}catch (Exception ex){LogHelper.Error(ex);}}#endregionDataGridView控件绑定List<string> List<Student> strList = new List<Student>(){new Student(){StuId = 1, StuName = "张三"},new Student(){StuId = 2, StuName = "李四"},new Student(){StuId = 3, StuName = "王五"}};//查找出ID,并显⽰姓名,List<{m}>绑定到datagridview,可以把m去掉,.Select(m => new { m.StuName })这样展⽰就是StuName的列名 var students = strList.Where(s =>s.StuId == 2).Select(m => new { m = m.StuName }).ToList();dataGridView1.DataSource = students; //显⽰出以m为列名的数据,可以⼿动修改列名将dataGridView选定的⾏转换为实体对象ContactModel model = dataGridView1.CurrentRow.DataBoundItem as ContactModel;。
动态绑定ASPxGridView选中状态

动态绑定ASPxGridView选中状态第⼀次写博⽂哈···这只是⼀个⾃⼰的⽅法笔记,⽤来从数据库读取数据,以绑定ASPxGridView的选择状态。
代码private void SelectionState(){//根据条件从数据库读取数据,最后得到⼀个集合td_examtype et = new td_examtype();et.examtype_Profession = cbProfession.SelectedItem.Value.ToString();et.examtype_Type = Convert.ToInt32(cbType.SelectedItem.Value) + 1;et.examtype_Year = DateTime.Now.Year.ToString();List<td_examtype> list = Bll_examtype.GetExamType(et);//循环遍历ASPxGridView的⾏,匹配数据,如果成功,设置Selection,让这⼀⾏变成选中状态。
for (int i = 0; i < ASPxGridView1.VisibleRowCount; i++){DataRowView row = ASPxGridView1.GetRow(i) as DataRowView;if (list.Where(e => e.examtype_StudentCard == row[0].ToString()).SingleOrDefault() != null){ASPxGridView1.Selection.SelectRow(i);}}}其中,ASPxGridView1.GetRow(i)得到的是⼀个对象,⾄于是什么对象,视你绑定的数据源⽽定,因为我绑定的是⼀个datatable,这⾥得到的就是datarowview,如果不知道要把它转换成什么对象,可以试试row.GetType().toString(),得到它的数据类型,然后转换就可以了。
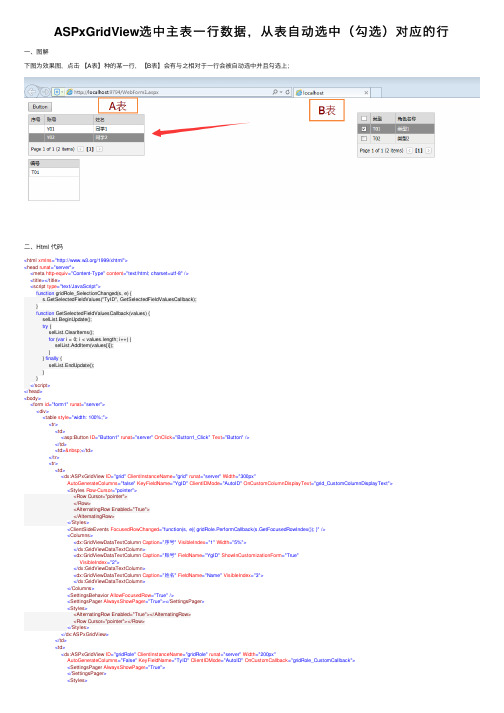
ASPxGridView选中主表一行数据,从表自动选中(勾选)对应的行

ASPxGridView选中主表⼀⾏数据,从表⾃动选中(勾选)对应的⾏⼀、图解下图为效果图,点击【A表】种的某⼀⾏,【B表】会有与之相对于⼀⾏会被⾃动选中并且勾选上;⼆、Html 代码<html xmlns="/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><script type="text/JavaScript">function gridRole_SelectionChanged(s, e) {s.GetSelectedFieldValues("TyID", GetSelectedFieldValuesCallback);}function GetSelectedFieldValuesCallback(values) {selList.BeginUpdate();try {selList.ClearItems();for (var i = 0; i < values.length; i++) {selList.AddItem(values[i]);}} finally {selList.EndUpdate();}}</script></head><body><form id="form1" runat="server"><div><table style="width: 100%;"><tr><td><asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button"/></td><td> </td></tr><tr><td><dx:ASPxGridView ID="grid" ClientInstanceName="grid" runat="server" Width="300px"AutoGenerateColumns="false" KeyFieldName="YgID" ClientIDMode="AutoID" OnCustomColumnDisplayText="grid_CustomColumnDisplayText"> <Styles Row-Cursor="pointer"><Row Cursor="pointer"></Row><AlternatingRow Enabled="True"></AlternatingRow></Styles><ClientSideEvents FocusedRowChanged="function(s, e){ gridRole.PerformCallback(s.GetFocusedRowIndex()); }"/><Columns><dx:GridViewDataTextColumn Caption="序号" VisibleIndex="1" Width="5%"></dx:GridViewDataTextColumn><dx:GridViewDataTextColumn Caption="账号" FieldName="YgID" ShowInCustomizationForm="True"VisibleIndex="2"></dx:GridViewDataTextColumn><dx:GridViewDataTextColumn Caption="姓名" FieldName="Name" VisibleIndex="3"></dx:GridViewDataTextColumn></Columns><SettingsBehavior AllowFocusedRow="True"/><SettingsPager AlwaysShowPager="True"></SettingsPager><Styles><AlternatingRow Enabled="True"></AlternatingRow><Row Cursor="pointer"></Row></Styles></dx:ASPxGridView></td><td><dx:ASPxGridView ID="gridRole" ClientInstanceName="gridRole" runat="server" Width="200px"AutoGenerateColumns="False" KeyFieldName="TyID" ClientIDMode="AutoID" OnCustomCallback="gridRole_CustomCallback"><SettingsPager AlwaysShowPager="True"></SettingsPager><Styles><Row Cursor="pointer"></Row><AlternatingRow Enabled="True"></AlternatingRow></Styles><Columns><dx:GridViewCommandColumn ShowSelectCheckbox="True" VisibleIndex="0" Width="5%"><ClearFilterButton Visible="True"></ClearFilterButton><HeaderStyle HorizontalAlign="Center"/><CellStyle HorizontalAlign="Center"></CellStyle><HeaderTemplate><input type="checkbox" onclick="gridRole.SelectAllRowsOnPage(this.checked);" title="全选"/></HeaderTemplate></dx:GridViewCommandColumn><dx:GridViewDataTextColumn Caption="类型" FieldName="TyID"VisibleIndex="1"></dx:GridViewDataTextColumn><dx:GridViewDataTextColumn Caption="⾓⾊名称" FieldName="TyName"VisibleIndex="2"></dx:GridViewDataTextColumn></Columns><SettingsBehavior AllowFocusedRow="True" AllowMultiSelection="true"/><Styles Row-Cursor="pointer"><Row Cursor="pointer"></Row><AlternatingRow Enabled="True"></AlternatingRow></Styles><ClientSideEvents SelectionChanged="gridRole_SelectionChanged"/></dx:ASPxGridView></td></tr><tr><td colspan="2"><dx:ASPxListBox ID="lsbRoleId" ClientInstanceName="selList" runat="server"><Columns><dx:ListBoxColumn Caption="编号" FieldName="TyID"/></Columns></dx:ASPxListBox></td></tr></table><div style="display: none;"></div></div></form></body></html>三、CS 代码public partial class WebForm1 : System.Web.UI.Page{public static DataTable dtMaster;//⽤户主表public static DataTable dtItem;//⽤户表与类型表的关联关系表public static DataTable dtType;//类型表protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){//.....................................................................//创建表添加⾏列//.....................................................................dtMaster = new DataTable();dtMaster.Columns.Add("YgID",Type.GetType("System.String"));dtMaster.Columns.Add("Name", Type.GetType("System.String"));//----------------------DataRow dr = dtMaster.NewRow();dr["YgID"] = "Y01";dr["Name"] = "同学1";dtMaster.Rows.Add(dr);//..................DataRow dr2 = dtMaster.NewRow();dr2["YgID"] = "Y02";dr2["Name"] = "同学2";dtMaster.Rows.Add(dr2);//.....................................................................dtType = new DataTable();dtType.Columns.Add("TyID", Type.GetType("System.String"));dtType.Columns.Add("TyName", Type.GetType("System.String"));//----------------------DataRow Tydr = dtType.NewRow();Tydr["TyID"] = "T01";Tydr["TyName"] = "类型1";dtType.Rows.Add(Tydr);//..................DataRow Tydr2 = dtType.NewRow();Tydr2["TyID"] = "T02";Tydr2["TyName"] = "类型2";dtType.Rows.Add(Tydr2);//.....................................................................dtItem = new DataTable();dtItem.Columns.Add("YgID", Type.GetType("System.String"));dtItem.Columns.Add("TyID", Type.GetType("System.String"));//----------------------DataRow dr1_ = dtItem.NewRow();dr1_["YgID"] = "Y01";dr1_["TyID"] = "T02";dtItem.Rows.Add(dr1_);//..................DataRow dr2_ = dtItem.NewRow();dr2_["YgID"] = "Y02";dr2_["TyID"] = "T01";dtItem.Rows.Add(dr2_);//..................this.grid.DataSource = dtMaster;this.grid.DataBind();this.gridRole.DataSource = dtType;this.gridRole.DataBind();}}protected void grid_CustomColumnDisplayText(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewColumnDisplayTextEventArgs e) {if (e.Column.VisibleIndex == 0){e.DisplayText = (e.VisibleRowIndex + 1).ToString();}}protected void gridRole_CustomCallback(object sender, DevExpress.Web.ASPxGridView.ASPxGridViewCustomCallbackEventArgs e){string userid = Convert.ToString(grid.GetRowValues(grid.FocusedRowIndex, "YgID"));ASPxGridView gd = sender as ASPxGridView;gd.Selection.UnselectAll();DataTable dt = GetUsr(userid);for (int i = 0; i < gd.VisibleRowCount; i++){string RoleIdRow = string.Empty;RoleIdRow = Convert.ToString((gd.GetRowValues(i, "TyID")));if (RoleIdRow != string.Empty){if (dt != null && dt.Rows.Count > 0){for (int j = 0; j < dt.Rows.Count; j++){string roleDs = Convert.ToString(dt.Rows[j]["TyID"]);if (RoleIdRow == roleDs){gd.Selection.SelectRow(i);}}}}}}DataTable GetUsr(string usr){DataTable dtItem_ = new DataTable();dtItem_.Columns.Add("YgID", Type.GetType("System.String"));dtItem_.Columns.Add("TyID", Type.GetType("System.String"));for (int i = 0; i < dtItem.Rows.Count;i++ ){if (usr == dtItem.Rows[i]["YgID"].ToString()){DataRow dr = dtItem_.NewRow();dr["YgID"] = dtItem.Rows[i]["YgID"].ToString();dr["TyID"] = dtItem.Rows[i]["TyID"].ToString();dtItem_.Rows.Add(dr);}}return dtItem_;}///<summary>///保存///</summary>private void SaveUserRole(){string sUserId = Convert.ToString(grid.GetRowValues(grid.FocusedRowIndex, "UserId"));int iResult = 0;string RoldIdList = string.Empty;string url = string.Empty;for (int i = 0; i < lsbRoleId.Items.Count; i++){RoldIdList += lsbRoleId.Items[i].ToString() + ',';}//## 插⼊到数据库语句lsbRoleId.Items.Clear();}///<summary>///保存按钮///</summary>///<param name="sender"></param>///<param name="e"></param>protected void Button1_Click(object sender, EventArgs e){SaveUserRole();}}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASPxGridView1、数据绑定一、从左边工具箱中的数据拉出SqlDataSource,设置你的数据连接选择你要配置的Select语句设置完成二、将ASPxGridView的数据源绑定为SqlDataSource运行程序,2、排序和分组ASPxGridView支持单列或者多列数据分组分组时需要把settingBehavior.AllowGroup and SettingBehavior.AllowSort属性设置为True用户可以拖拉列表头到分组面板,分组面板可见性控制在setting.ShowGroupPanel属性public partial class ASPxGrid : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){if (!IsPostBack)ASPxGridView1.GroupBy(ASPxGridView1.Columns["dptName"]); //设置分组的列 }}或者使用分组设置点击AspxGridView控件->右键–》列–》选中dptName在属性中选择GroupIndex 把它值改为1排序ASPxGridView允许用户点击列表头去对数据进行排序,设置AllowSort的属性为true.3、过滤行过滤行允许用户通过对单元格录入信息进行行过滤将Settings.ShowFilterRow 属性设置为True头过滤列头可以显示过滤按钮,点击过滤按钮可以条用过滤下拉列表,下拉列表显示当列中的唯一值允许你使用过滤规则。
通常情况下,这些按钮是隐藏的,如果要显示这么过滤按钮,必须设置Settings.ShowHeaderFilterButton 的属性为真ASPxGridView 允许你去建立个性化过滤值,定义过滤规则和实现过滤值在一个过滤列中的下拉过滤。
为了达到这个目的,我们必须使用HeaderFilterFillItems 事件。
protected void ASPxGridView1_HeaderFilterFillItems(object sender,DevExpress.Web.ASPxGridView.ASPxGridViewHeaderFilterEventArgs e){if (object.Equals(e.Column, ASPxGridView1.Columns["dptNo"])){PrepareQuantityFilterItems(e);return;}}protected virtual voidPrepareQuantityFilterItems(DevExpress.Web.ASPxGridView.ASPxGridViewHeaderFilterEventArg s e){e.Values.Clear();e.AddValue(string.Format("from {0} to {1}", 1, 2), string.Empty,string.Format("[dptNo] >= {0} and [dptNo] <= {1}", 1, 2));}显示结果如下过滤控制过滤控制允许用户去建立一个无限制数量的过滤条件的复杂的过滤标准,组成逻辑逻辑算法。
用户可以点击过滤表达式的链接打开过滤控制显示过滤和修改。
Settings->ShowFilterBar 属性设置为Visible4、统计功能4.1 总数统计总数统计能计算ASPxGridView中的所有行数据到页脚Settings.ShowFooter属性设置为true设置需要统计的列名F5运行,得到下面效果4.2 分组统计组统计展示分组后该组的所有行的统计值,组统计的值显示在组的行上4.2.1 首先要对该AspxGridView进行分组,分组方法见前面上述分组方法4.2.2 AspxGridView分组统计4.2.3 运行结果5、行选择将Enable Selected属性设置打钩AspxGridView 行前面多了一个选择列拖4个按钮在页面上,并为每个按钮设置事件全选<dx:ASPxButton ID="ASPxBtnSelectAll"runat="server"Text="全选"AutoPostBack="False"UseSubmitBehavior="False"><ClientSideEvents Click="function(s, e) {AspxGridView.SelectRows();}"/></dx:ASPxButton>全部不选择<dx:ASPxButton ID="ASPxBtnUnSelectAll"runat="server"Text="全不选"AutoPostBack="False"UseSubmitBehavior="False"><ClientSideEvents Click="function(s, e) {AspxGridView.UnselectRows();}"/></dx:ASPxButton>本页全选<dx:ASPxButton ID="ASPxButton1"runat="server"AutoPostBack="False"Text="本页全选"UseSubmitBehavior="False"><ClientSideEvents Click="function(s, e) {AspxGridView.SelectAllRowsOnPage()}"/></dx:ASPxButton>本页全不选<dx:ASPxButton ID="ASPxButton2"runat="server"AutoPostBack="False"Text="本页全不选"UseSubmitBehavior="False"><ClientSideEvents Click="function(s, e) {AspxGridView.UnselectAllRowsOnPage()}"/></dx:ASPxButton>获取所选择行的值List<object> keyValues = ASPxGridView1.("ID"); StringBuilder sb = new StringBuilder(keyValues[0].ToString()); foreach (object key in keyValues) {string ID = new Parameter("ID",TypeCode.Int32,key.ToString());}6、多表头设计对于国内很多公司而言,一般都需要一个多表头的表格。
必须要把虚拟的列设置为一种特别的列类型-GridViewBankColumn. 联合列是一个不同类型的列,它只表述而不直接表述数据的值,但是包括其他子列的集合。
6.1 新建一个Bank列,并将Caption设置表头6.2 将需要合并的列拖入bank列里。
运行效果7、Grid Rows7.1 交替色为了增加可读行,你可以加亮不同行不同的样式。
首先设置Styles.AlternatiingRow.Enabled 属性为true. 同时设置styles.AlternatingRow 的BackColor等其他属性。
7.2 网格行的网络线设置ASPxGridView Settings ->GridLines =Both7.3 焦点行默认情况下,焦点行的特性是取消的。
为了启用它,应该将SettingsBehavior.AllowFocusedRow 设置为True8、数据分页和滚动8.1ASpxGridView允许横或者竖的滚动条在小的网格控件展示数据默认的情况下,网格的高度是定义每页多少条记录,控制于SettingsPager.PageSize属性Settings->ShowVertivalScrollBar 属性为true verticalScrollbaleHeight 设置它的高度Settings->ShowHorizontalScrllBar 属性为true8.2 冻结列列属性中选择FixedStyle =left9、数据导出9.1 全部导出protected void btnPdfExport_Click(object sender,EventArgs e){gridExport.WritePdfToResponse();}protected void btnXlsExport_Click(object sender,EventArgs e){gridExport.WriteXlsToResponse();}protected void btnXlsxExport_Click(object sender,EventArgs e){gridExport.WriteXlsxToResponse();}protected void btnRtfExport_Click(object sender,EventArgs e){gridExport.WriteRtfToResponse();}protected void btnCsvExport_Click(object sender,EventArgs e){gridExport.WriteCsvToResponse();}部分导出ASPxGridViewExporter’s ExportedRowType属性设置为Selected10、ASPxGridView支持复杂的主表—细表结构10.1 创建2个ASPxGridView控件。
绑定第一个AspxGridView控件,设置SettingsDetail.ShowDetailRow 为true.编辑模板选择DetailRow ,然后将第二个AspxGridView拖入模板内。
