人机交互web界面
人机交互界面设计与实现 ppt课件

ppt课件
22
UI设计
又按了1; “1存折户,2一卡通户,3个人信用卡
户,4新旧卡号查询 0 退出;” vivi按下了1旁边的2号键;
“请输入一卡通卡号,以#号结束;” “1080 80699”,vivi连忙输入了卡号, 按#号键; “请输入查询密码,以#号结束;”
什么是用户体验:
用户体验是一个测试产品满意度与使用度的词语。在大多 数情况下,产品软体测试或是商业行销测试时,会用到用 户体验这个词。有时在探讨设计价值时,也会用到此新设 计是否导出更差的用户体验,来评估其好坏。
除了用户能完成必须的任务之外,应该还提供积极的体验, 而应用设计和交互流程也应令用户感到愉悦。
用户身边充斥着专业术语
ppt课件
18
UI设计
万能软件
ppt课件
19
UI设计
不良的交互实例
取款机上查询工资余额,但是排队的人 太多了,不过还有电话银行嘛,一边拿出 手机,拨通了电话银行的号码:
ppt课件
20
UI设计
一个温柔礼貌的语音提示:“您好,欢 迎使用建设银行电话银行系统,1,自动语 音服务,2人工服务;”
– 经常出错或不好用的功能
– 不方便的操作
– 图标或界面问题
– 除了打电话和发短信外,最常用的功能
– 最想要的功能。
– 理想的操作方式
– 等等……
ppt课件
29
UI的分类
UI的分类
• 传统界面介绍 • 传统界面是指可视化的实物界面,比如电视机的按钮、电源排插的
插孔、键盘、汽车飞机的操控台、食堂的打卡机刷卡界面、相机的按 钮界面、门上的把手界面、仪器的拆装提醒界面、交通指示牌、手机 键盘界面等。 • 诸如此类的“硬件”界面就是我们所熟知的传统界面,他们的共同 特点是看得见摸得着,不同的是有些界面你可以直接对它进行操作, 通过正确的程序或者指令去完成操作过程,实现目的,比如插上插排 就可以通电,打开电视机就可以看电视。有些界面则不行,例如拆装 提醒界面、交通指示牌,这些是不能对它们进行直接操作的界面,它 们的主要功能是提醒使用者去执行某件事情,它是不具有可操作性。
第8章Web界面设计

的信息内容来分类的。 对目标用户的行为方式来分析:按照人机工程学的
观点,行为方式受年龄、性别、地区、种族、职业、 生活习俗、受教育程度等因素影响。
人机交互技术编写组
34
8.6 Web界面概要设计
Web界面概要设计包括 Web界面框架设计 Web界面的内容与风格的设计 Web界面设计的语言与文化
人机交互技术编写组
16
8.4.1 站点架构和导航设计
站点结构
站点的结构可分为逻辑结构和物理结构:
逻辑结构描述文档间的关系,定义文档间的链接。 物理结构描述文档的实际位置及显示方式 。
超文本结构中最常用层次结构
层次型结构按信息的必要性来改变信息的显示方式。 根网页是站点的主页,层次以根网页开始。 用户深入站点时,选择趋向于越来越具体,直到找
人机交互技术编写组
21
8.5.1 Web界面设计基本原则
1.了解浏览者的心理状态
从心理学的角度分析浏览者的心理状态,有 助于网页页面的设计。
在单击“退回”按钮之前有三秒钟而且只有 三秒的等待。
必须迅速地把有趣和有吸引力的东西显示出 来。
人机交互技术编写组
22
8.5.1 Web界面设计基本原则
人机交互技术编写组
31
8.5.2 Web界面规划
确定Web界面设计的目标
企业Web网站:
企业建立这个Web网站的目的 这个网站的作用 该提供哪些吸引访问者的东西 用户访问这个Web网站后,能给他们带来什么?
个人Web网站 :
主要是展现自我、演练技术 。 建立的Web网站要有个性和特色 。
人机交互技术编写组
9
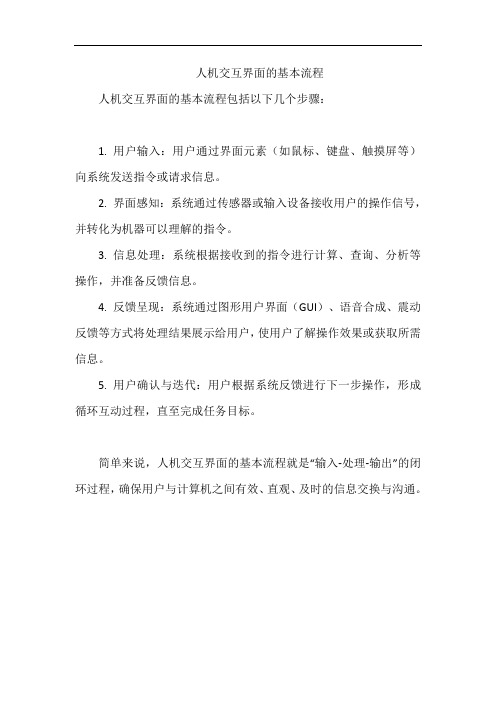
人机交互界面的基本流程

人机交互界面的基本流程
人机交互界面的基本流程包括以下几个步骤:
1. 用户输入:用户通过界面元素(如鼠标、键盘、触摸屏等)向系统发送指令或请求信息。
2. 界面感知:系统通过传感器或输入设备接收用户的操作信号,并转化为机器可以理解的指令。
3. 信息处理:系统根据接收到的指令进行计算、查询、分析等操作,并准备反馈信息。
4. 反馈呈现:系统通过图形用户界面(GUI)、语音合成、震动反馈等方式将处理结果展示给用户,使用户了解操作效果或获取所需信息。
5. 用户确认与迭代:用户根据系统反馈进行下一步操作,形成循环互动过程,直至完成任务目标。
简单来说,人机交互界面的基本流程就是“输入-处理-输出”的闭环过程,确保用户与计算机之间有效、直观、及时的信息交换与沟通。
Web界面设计(人机交互)

人机交互界面理论与技术第十章界面第十三章Web设计Web界面及相关概念概z Web是一个由许多互相链接的超文本(HyperText)文档组成的系统。
分布在世界各地的用户能够通过Internet对其访问,进行彼此交流与共享信息。
在这个系统中,每个有彼此交流与共享信息在这个系统中每个有用的事物,被称为一种“资源”,其由一个全局统一资源标识符(URI)标识;这些资局“”()标识这些资源通过超文本传输协议(HyperText Transfer Protocol)传送给用户;而用户通过点击链接)传送给用户而用户通过点击链接来获得这些资源。
Web界面及相关概念概z Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制,还受Web网页的外观的影响。
Web网页的外观经常是最先被用户注意到的。
用户对网站的第印象与界面外户注意到的用户对网站的第一印象与界面外观是否友好、吸引人密切相关。
所以对于设计人员来说,Web界面设计至关重要。
Web界面人员来说界面设计至关重要设计的人性化、易用性是Web界面设计的核心。
概Web界面及相关概念Web界面设计原则z一般的Web界面设计应该遵循如下基本原则z以用户为中心z要求把用户放在第一位。
设计时既要考虑用户的共性,同时要考虑他们间的异性同时也要考虑他们之间的差异性。
z一致性Web界面设计还必须考虑内容和形式的一致性。
其次z界面设计还必须考虑内容和形式的致性。
其次,Web界面自身的风格也要一致性,保持统一的整体形象。
z简洁与明确z Web界面设计是设计的一种,要求简练、明确。
Web界面设计原则Web界面设计原则z体现特色只有丰富特色、内容翔实的网页才能使浏览者驻足阅读。
只有丰富特色内容翔实的网页才能使浏览者驻足阅读特色鲜明的Web网站是精心策划的结果,只有独特的创意和赏心悦目的网页设计才能在瞬间打动浏览者。
和赏心悦目的网页设计才能在一瞬间打动浏览者。
z兼顾不同的浏览器z明确的导航设计网站首页导航应尽量展现整个网站的架构和内容,要能让浏览者确切地知道自己在整个网站中的位置,可以确定下一步的浏览去向。
人机交互形界面

人机交互形界面人机交互界面人机交互界面是指人与计算机之间进行信息交换和互动的界面。
随着科技的不断发展,人们对于人机交互界面的要求也越来越高。
本文将从人机交互界面的定义、发展历程、重要性以及未来趋势等方面进行探讨。
一、人机交互界面的定义人机交互界面是指人与计算机之间进行信息交换和互动的界面。
它是将人类的意图转化为计算机能够理解和处理的形式,同时将计算机的反馈转化为人类可以感知和理解的形式。
人机交互界面主要包括输入设备、输出设备以及显示屏等组成部分。
二、人机交互界面的发展历程人机交互界面的发展可以追溯到计算机问世之初。
起初,计算机只能通过机械装置来输入和输出信息,操作复杂且效率低下。
随着电子技术的发展,键盘、鼠标等设备逐渐被引入,使得人机交互更加便捷。
近年来,触摸屏、语音识别以及虚拟现实等新技术的出现,进一步提高了人机交互界面的效果和用户体验。
三、人机交互界面的重要性人机交互界面在现代社会中扮演着重要角色。
良好的人机交互界面能够提高用户的工作效率,降低学习和操作的难度,减少错误操作的发生。
同时,它也是用户与计算机之间沟通的桥梁,直接影响用户对于产品或服务的评价。
因此,设计合理、易用的人机交互界面对于提升用户体验和产品竞争力至关重要。
四、人机交互界面的未来趋势未来人机交互界面将更加智能化、自然化和个性化。
一方面,随着人工智能和机器学习等技术的不断发展,计算机能够更好地理解和适应用户的需求,提供个性化的服务。
另一方面,虚拟现实和增强现实等技术的普及,将为人机交互界面带来更加身临其境的体验。
此外,语音识别、手势识别和眼动追踪等新技术也将逐渐成熟应用于人机交互界面中。
总结:人机交互界面是人与计算机之间进行信息交换和互动的关键媒介,它在现代社会中发挥着重要作用。
良好的人机交互界面可以提高用户的工作效率,增强用户体验。
未来,人机交互界面将趋向于智能化、自然化和个性化发展,为用户提供更加人性化和个性化的服务。
随着科技的不断进步,人机交互界面的发展前景将愈加广阔。
人机交互课后习题答案

习题 11.什么是人机交互人机交互技术 (Human-Computer Interaction Techniques)是指经过计算机输入、输出设施,以有效的方式实现人与计算机对话的技术。
它包含机器经过输出或显示设施给人供给大批相关信息及提示请示等,人经过输入设施给机器输入相关信息及提示请示等,人通过输入设施给机器输入相关信息,回答下列问题等。
人机交互技术是计算机用户界面设计中的重要内容之一。
它与认知学、人机工程学、心理学等学科领域有亲密的联系。
1.简单介绍人机交互技术的研究内容。
1.人机交互界面表示模型与设计方法2.可用性剖析与评估3.多通道交互技术4.认知与智能用户界面5.群件6.Web 设计7.挪动界面设计。
2.简单介绍人机交互技术的发展历史。
人机交互的发展过程,也是人适应计算机到计算机不停地适应人的发展过程。
它经历了几个阶段:命令行图形用户界面自然和睦的交互1.命令行界面交互阶段计算机语言经历了由最先的机器语言,尔后是汇编语言,直至高级语言的发展过程。
这个过程也能够看作初期的人机交互的一个发展过程2.图形用户界面( GUI)交互阶段1)图形用户界面( Graphical User Interface,GUI)的出现,令人机交互方式发生了巨大变化。
GUI 的主要特点是桌面隐喻、 WIMP 技术、直接操控和“所见即所得”。
2)与命令行界面对比,图形用户界面的人机交互自然性和效率都有较大的提升。
图形用户界面很大程度上依靠于菜单项选择择和交互小组件( Widget)。
3)图形用户界面给有经验的用户造成不方便,他们有时偏向使用命令键而不是选择菜单,且在输入信息时用户只好使用手这一种输入通道。
4)图形用户界面需要占用许多的屏幕空间,而且难以表达和支持非空间性的抽象信息的交互。
3.自然和睦的人机交互阶段跟着虚构现实、挪动计算、无处不在计算等技术的飞快发展,自然和睦的人机交互方式获得了必定的发展。
鉴于语音、手写体、姿势、视野追踪、表情等输下手段的多通道交互是其主要特点,其目的是令人能以声音、动作、表情等自然方式进行交互操作。
人机交互第5章_界面设计解析

系统键盘和鼠标
系统屏幕
书籍对象
读者 1:查询关键字
4:显示符合条件的图书 5:选中要借阅的图书
8:显示消息,等待确认 9:确认借阅
2:查找图书 3:返回
6:验证用户信息 7:返回:OK
10:创建借阅信息
11:显示借阅成功
读者对象
借阅对象
协作图着重显示了某个用户行为中各个系统元素之 间的关系,而不再重点强调各个步骤的时间顺序。
◦ 专家型用户:对需要计算机完成的工作任务和计算机系统都很精通 的,通常是计算机专业用户,称为专家型用户。
计算机和领域经验对易于学习和易于使用的影响
计算机专家
侧重于易于使 用
领域专家
计算机经验
侧重于易于学 习
领域经验
用户的观察和分析
◦ 情境访谈(Contextual Interviews)
走进用户的现实环境,尽量了解你的用户的工作方式、生活 环境等情况。
情节分析(scenario analysis)是对故事所反映的
交互任务的理性分析,分离出故事中所描述的角色 、目标、环境、步骤、策略、感情等诸方面的因素 。
Gould、Boies和Lewis于1991年提出了以用户为 中心设计的四个重要原则。
◦ 及早以用户为中心:设计人员应当在设计过程的早期就致力于了解 用户的需要。
顺序图描述了完成一个任务的典型步骤;它可以按 照交互任务发生的时间顺序,把用例表达的需求转 化为进一步、更加正式层次的精细表达;用例常常 被细化为一个或更多的顺序图。
顺序图是将交互关系表示为一个二维图。 纵向是时间轴,时间沿竖线向下延伸。 横向轴代表了在协作中各独立对象的类元角色。
类元角色用生命线表示。当对象存在时,角色用一条虚线表示,当对 象的过程处于激活状态时,生命线是一个双道线
人机交互知识:Web应用中实现自然的人机交互

人机交互知识:Web应用中实现自然的人机交互随着互联网的普及和Web应用的不断发展,人机交互已成为Web 应用设计和开发的重要因素之一。
在Web应用中,自然的人机交互可以帮助用户更快、更准确地完成任务,提高用户满意度,增强用户粘性。
本文将从人机交互的定义、设计、实现等方面探讨Web应用中自然的人机交互的实现。
一、人机交互的定义人机交互,即人和计算机之间的交互,是指用户通过人机接口与计算机进行信息交换和指令传递的过程。
人机交互的目的是让计算机更好地满足用户的需求、提高用户体验,而自然的人机交互则更注重交互的自然、流畅和无障碍性。
二、人机交互的设计在设计Web应用时,应注重以下几点:1.用户友好性:Web应用首先要符合用户的需求和期望,提供方便、易用、直观的界面和操作方式,减少用户的学习成本和出错率。
2.信息可视化:Web应用中的信息量通常很大,需要通过可视化手段将信息呈现出来,使用户可以更容易地理解和利用它们。
3.操作反馈:Web应用应该及时反馈用户的操作结果,例如正确或错误的提示、进度指示等,以便用户了解自己操作的效果。
4.适应性和可定制化:Web应用应该考虑多样化的用户需求,允许用户按照自己的需要调整页面布局、显示内容、功能设置等。
三、人机交互的实现在实现自然的人机交互时,可以从以下几个方面入手:1.响应速度:Web应用的响应速度直接影响用户的体验。
优化Web应用的响应速度,减少页面加载时间、请求等待时间,可以让用户流畅、自然地进行操作。
2.界面设计:清晰、简单的界面设计有助于用户理解和掌握Web应用的操作规则。
同时,合理利用文字、颜色、图标、动画等元素,可以使界面更加生动、有趣。
3.语音与视觉交互:利用语音交互、图片识别、手势识别等技术,可以让用户直接、自然地与Web应用进行交互,加强用户对操作的感知和控制。
4.智能推荐:Web应用可以通过分析用户的历史行为、喜好、偏好等信息,提供个性化的服务和产品推荐。
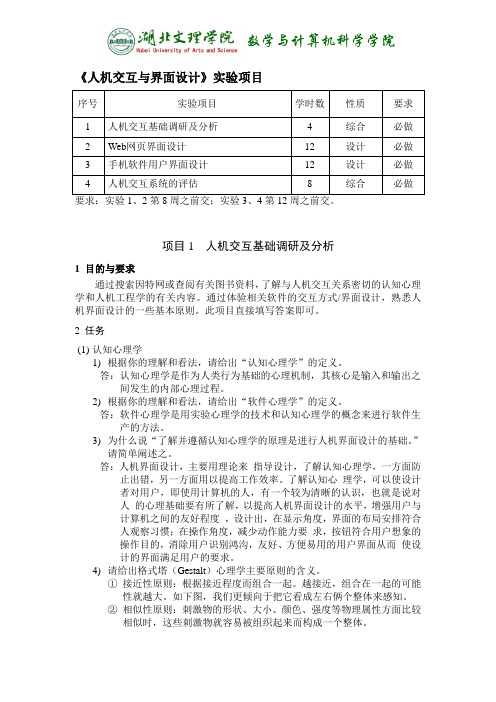
《人机交互与界面设计》实验项目

《人机交互与界面设计》实验项目项目1 人机交互基础调研及分析1 目的与要求通过搜索因特网或查阅有关图书资料,了解与人机交互关系密切的认知心理学和人机工程学的有关内容。
通过体验相关软件的交互方式/界面设计,熟悉人机界面设计的一些基本原则。
此项目直接填写答案即可。
2 任务(1)认知心理学1)根据你的理解和看法,请给出“认知心理学”的定义。
答:认知心理学是作为人类行为基础的心理机制,其核心是输入和输出之间发生的内部心理过程。
2)根据你的理解和看法,请给出“软件心理学”的定义。
答:软件心理学是用实验心理学的技术和认知心理学的概念来进行软件生产的方法。
3)为什么说“了解并遵循认知心理学的原理是进行人机界面设计的基础。
”请简单阐述之。
答:人机界面设计,主要用理论来指导设计,了解认知心理学,一方面防止出错,另一方面用以提高工作效率。
了解认知心理学,可以使设计者对用户,即使用计算机的人,有一个较为清晰的认识,也就是说对人的心理基础要有所了解,以提高人机界面设计的水平,增强用户与计算机之间的友好程度,设计出,在显示角度,界面的布局安排符合人观察习惯;在操作角度,减少动作能力要求,按钮符合用户想象的操作目的,消除用户识别鸿沟,友好、方便易用的用户界面从而使设计的界面满足用户的要求。
4)请给出格式塔(Gestalt)心理学主要原则的含义。
①接近性原则:根据接近程度而组合一起。
越接近,组合在一起的可能性就越大。
如下图,我们更倾向于把它看成左右俩个整体来感知。
②相似性原则:刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被组织起来而构成一个整体。
③连续性原则:如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们知觉为一个整体。
④完整和闭合性原则:知觉印象随环境而呈现最为完善的形式。
彼此相属的部分,容易组合成整体,反之,彼此不相属的部分,则容易被隔离开来。
⑤对称性原则:能够反映人们知觉物体时的方式。
人机交互技术与界面设计

人机交互技术与界面设计一、人机交互技术概述人机交互技术,简称HCI(Human-Computer Interaction),是介于人类和计算机之间的交互过程。
它是应用计算机、通信、控制等技术手段使人类与机器之间能够互动,并最终实现方便快捷、高效安全的目的的学科领域。
要想实现高质量的人机交互,除了需要符合人体工程学的原理外,还需要涉及到语音、视觉、触觉、心理学等多个学科领域的知识。
二、界面设计分类1. 图形界面设计图形界面设计是界面设计的重要方向,它是指通过图形和图表表达所需信息的界面,通常包括按钮、菜单、输入控件等常用的组件。
这种设计方式常用于用户较为复杂的任务需要中,如图像处理、视频编辑等。
2. Web界面设计Web界面设计是指在网页上设计的界面,在这种设计方式中,需要考虑网页的布局、颜色、字体、导航、交互等因素。
这种设计方式常用于网站的设计中,如电子商务网站、新闻网站等。
3. 移动界面设计随着移动设备的普及,移动界面设计成为越来越重要的一种设计方式。
移动界面设计需要压缩信息并保证读取效率,同时还要兼顾设备的尺寸和用户的使用习惯。
三、界面设计的几个关键原则1. 简单易用界面设计的核心原则是简单易用。
不论是在家庭用户还是企业用户使用的应用程序中,用户的知识水平和应用需求都是千差万别的,而且互联网和网络技术以及应用的快速变化都要求突出设计的灵活性。
2. 直观性直观性是设计高质量界面的关键。
一个直观的界面能够使用户快速或者自然的认知信息,对于一个结构不太复杂的应用程序,在界面设计上突出直观性是十分重要的。
3. 一致性界面的一致性是许多设计者积极推崇的原则之一。
一致性要求在系统或应用程序的整个界面或者元素中保持相同的用词、布局、图标等元素,这样用户可以更容易的理解操作。
4. 可操作性可操作性是评估一个界面的标准。
用户往往希望在一种同样感觉良好的界面下操作应用程序,在操作后感觉不会因为自己的失误而造成不必要的损失。
人机交互实验报告-网页界面设计与分析

5.专业网比较。我推荐中国钢铁联合网,因为其界面更简明,生动,方便用户使用,给浏览用户营造舒适的视觉环境。
注:可根据实际情况加页
2)比较网页设计;
3)比较搜索引擎;
4)比较网站运行质量;
5)专业网比较。
实验步骤
步骤1:任务分析。为了成功地提供企业整体形象,为访问者和潜在的消费者提供所需的信息,企业在建设网站时要完成的6个任务如下:
1)表达企业的整体形象。
2)提供对企业信息的方便访问。
3)允许访问者以不同方式和不同层次访问网站。
dangdangcom目前是全球最大的中文网上图书音像商城目前是全球最大的中文网上图书音像商城目前是全球最大的中文网上图书音像商城面向全世界中文读者提供近面向全世界中文读者提供近面向全世界中文读者提供近303030多万种中文图书和音像商品每天为成千上万的消费者多万种中文图书和音像商品每天为成千上万的消费者多万种中文图书和音像商品每天为成千上万的消费者提供方便快捷的服务给网上购物者带来极大的方便和实惠
课程实验报告
专业年级计算机科学与技术
课程名称人机交互技术
指导教师
学生姓名
学号
实验日期
实验地点
实验成绩
教务处制
二O一O年十月二十五日
实验项目
名称
网页界面设计与分析
实验
目的及要求
1)熟悉网页界面设计的基本内容,了解网页界面设计在人机界面设计中的作用。
2)对网页界面的设计进行分析
实验内容
1)企业在建设网站时要完成的任务分析;
4.优劣分析:当当网()目前是全球最大的中文网上图书音像商城,面向全世界中文读者提供近30多万种中文图书和音像商品,每天为成千上万的消费者提供方便、快捷的服务,给网上购物者带来极大的方便和实惠。
人机交互实验报告1-人机界面概述

答:人机界面设计是指通过一定的手段对用户界面有目标和计划的一种创作活动。大部分为商业性质、少部分为艺术性质。
计算机按照机器的特性去行为,人按照自己的方式去思维和行为。要把人的思维和行为转换成机器可以接受的方式,把机器的行为方式转换成人可以接受的方式,这个转换就是人机界面。使计算机在人机界面上适应人的思维特性和行动特性,这就是“以人为本”的人机界面设计思想。
步骤2:使用关键字“人机交互技术”或“人机交互设计”,利用网络搜索引擎进行搜索,大致了解你所看到的基本内容,并简述。
答:人机交互技术是指通过计算机输入、输出设备,以有效的方式实现人与计算机对话的技术。
人机交互技术包括机器通过输出或显示设备给人提供大量有关信息及提示请示等,人通过输入设备给机器输入有关信息,回答问题及提示请示等。人机交互技术是计算机用户界面设计中的重要内容之一。它与认知学、人机工程学、心理学等学科领域有密切的联系。也指通过电极将神经信号与电子信号互相联系,达到人脑与电脑互相沟通的技术,可以预见,电脑甚至可以在未来成为一种媒介,达到人脑与人脑意识之间的交流,即心灵感应。
答:1)名称:电容式触摸技术
技术特点:高达97%的穿透率与更真实的色彩呈现为我们带来更佳的视觉享;触摸功能的实现只需轻触甚至不必实际与屏接触的特性,为用户带来更轻松灵活的操控性;更长的使用寿命,电容屏的触摸寿命约为两亿次,为四线电阻屏(一百万次)的两百倍,五线电阻屏(四千万次)的五倍。
Python中的人机交互和用户界面设计方法

Python中的人机交互和用户界面设计方法Python作为一种灵活的编程语言,提供了多种方法来实现人机交互和用户界面设计。
本文将介绍Python中常用的人机交互技术和相关的用户界面设计方法。
一、命令行交互命令行交互是Python最基本的交互方式之一。
通过使用input()函数可以实现简单的命令行输入,使用print()函数可以实现输出。
例如:```pythonname = input("请输入您的姓名:")print("欢迎您," + name + "!")```在命令行中执行以上代码,程序会要求用户输入姓名,然后输出欢迎信息。
命令行交互适用于简单的输入输出场景,但对于复杂的用户界面就显得力不从心了。
二、图形用户界面(GUI)Python中有许多GUI库可以使用,其中最常用的包括Tkinter、PyQt和wxPython等。
这些GUI库提供了丰富的控件和事件处理机制,可以用于创建各种复杂的用户界面。
1. TkinterTkinter是Python自带的GUI库,简单易用,适合快速开发小型应用程序。
以下代码展示了使用Tkinter创建一个简单的窗口:```pythonimport tkinter as tkwindow = ()window.title("Hello Python")label = bel(window, text="Hello, Python!", font=("Arial", 24))label.pack()window.mainloop()```运行以上代码,将会弹出一个名为"Hello Python"的窗口,并显示"Hello, Python!"的标签。
2. PyQtPyQt是Python的一个强大的GUI库,提供了丰富的功能和灵活的界面布局方式。
人机交互课件第5章.界面设计

隐喻的表现方法:
静态图标 动画 视频
隐喻的分类:
直接隐喻:隐喻本身就带有操纵的对象
如Word绘图工具中的图标,每种图标分别代表 不同的图形绘制操作。
工具隐喻:代表所使用的工具
很多交互任务需要从一个状态转化为另一个状态这就要考虑用户完成任务所需的信息和功能并将不同交互视图之间的联系和状态转换关系整理清楚系统首页退出确认帮助页面注册登录查询航班航班信息列表失败页面出票确认支付页面订购页面机票信息填写554视图的关联设计确定各个视图的具体内容和大致布局并在每个视图上明确体现与其他视图的关系保证系统的整体性和和谐性
网状结构菜单
网状结构菜单允许用户在父辈菜单与子菜单之间切换, 而不必重新回到父辈菜单然后再转到子菜单。
5.1.2 设计图形用户界面的原则
设计菜单界面时应注意的一般性原则:
按照系统的功能组织菜单,合理分类,并力求简短,前后一致 合理组织菜单界面的结构与层次。 按一定的规则对菜单项进行排序。 菜单选项的标题要力求文字简短、含义明确,并且最好以关键
2 图形用户界面
同时输出不同种类的信息,用户也可以在几个工作 环境中切换而不丢失几个工作之间的联系,通过菜
单可以执行控制型和对话型任务。
由于引入了图标、按钮和滚动条技术,大大减少键
盘输入,提高了交互效率。
基于鼠标和图形用户界面的交互技术极大地推动了
计算机技术的普及。
5.1.1 图形用户界面的主要思想
第5章 界面设计
界面设计原则 理解用户 设计流程 任务分析 以用户为中心的界面设计
5.1 界面设计原则
软件界面设计复习文档

1.人机界面、用户界面、软件界面、UI界面、web界面、app界面的概念。
1.软件界面:软件中面向操作者而专门设计的用于操作者使用及反馈信息的指令部分。
2.用户界面:软件的人际交互、操作逻辑、界面美观的整体设计。
3.UI界面:用户的操作界面,UI主要指界面的样式、美观程度。
4.人机界面:是人与计算机之间传递、交换信息的媒介或对访接口,是计算机系统的重要组成部分。
5.web界面:可以在浏览器下看到的软件界面。
6.APP界面:手机的分辨率合手机的大小尺寸。
2.了解软件界面设计的过程。
1.功能性需求搜集;2.用户分析;3.信息构建;4.原型;5.可用性测试;6.图形界面设计。
3.为什么要进行用户调研?可以通过哪些方法进行调研?‘1.用户调研的目的是为人机交互系统的分析、设计提供数据,使设计出的人际交互系统更适于各类用户的使用。
2.调研方式:工作观察和情景访谈调查问卷用户模型/人物角色焦点小组/焦点团体/焦点群众。
4.用户的行为模式有哪些?安全探索、及时满足、满意即可、中途变卦、延后选择、递增构建、习惯、小片时间、空间记忆、前瞻记忆、简化重复工作、只支持键盘、旁人建议、个性化推荐5.掌握信息架构的概念作用以及信息架构的方式。
1.概念:是在信息环境中、影响系统组织、导览及分类标签的组合结构,这是将架构和设计学运用在数位环境中的一门学问。
2.作用:满足用户需求、满足从产品目标3.方式:架构设计决定组织方式归类6.信息架构受到哪些因素的影响。
1.用户层面的考虑:用户的理解能力,用户的熟悉程度,目标内容的使用频率2.产品层面的考虑:产品你的核心价值,产品的主线功能7.好的信息架构具备的特点。
1.与产品目标和用户需求相对应2.具有一定的延展性3.保证分类的标准的一致性,相关性和独立性4.有效的平衡信息架构的“广度”,“深度”5.使用用户语言,同时避免语义歧义或不解。
8.掌握信息架构中相关的设计模式以及特点。
主题、搜索、浏览模式新闻流图片管理器信息板多级帮助向导设置编辑器可选视图多工作空间画布加调色板工具9.掌握内容导航设计中的相关模式以及特点。
人机交互界面的设计与优化研究

人机交互界面的设计与优化研究在当今数字化的时代,人机交互界面(HumanComputer Interaction Interface,简称 HCI 界面)成为了人们与各种技术设备进行沟通和互动的桥梁。
无论是智能手机、电脑软件,还是工业控制系统、医疗设备等,一个设计良好且经过优化的人机交互界面都能够极大地提升用户体验,提高工作效率,甚至保障生命安全。
因此,对人机交互界面的设计与优化进行深入研究具有极其重要的现实意义。
一、人机交互界面的重要性一个直观、易用且高效的人机交互界面可以使用户能够轻松理解和操作设备或系统,减少学习成本和操作失误。
例如,在智能手机上,简洁明了的图标和易于操作的手势控制,让用户能够快速完成各种任务,如打电话、发送短信、浏览网页等。
而在复杂的工业控制系统中,清晰准确的显示和便捷的操作按钮,可以帮助操作人员迅速做出决策,避免事故的发生。
相反,如果人机交互界面设计不合理,可能会导致用户感到困惑、沮丧,甚至产生错误的操作。
这不仅会影响用户对产品或系统的满意度,还可能会造成严重的后果。
比如,在医疗领域,一个难以理解的操作界面可能会延误患者的治疗时间,危及生命。
二、人机交互界面的设计原则1、简洁性界面应该简洁明了,避免过多的元素和复杂的布局。
用户在与界面交互时,应该能够快速找到所需的信息和功能,而不会被无关的内容干扰。
例如,苹果的 iOS 系统以其简洁的界面设计而备受赞誉,用户可以轻松地在各个应用之间切换。
2、一致性在整个界面设计中,包括颜色、字体、图标、操作方式等都应该保持一致。
这样可以帮助用户建立起熟悉感,减少学习成本。
例如,大多数操作系统中的关闭按钮都在右上角,用户在不同的软件中都能按照相同的习惯进行操作。
3、可操作性按钮、菜单等操作元素应该易于点击和操作,并且提供清晰的反馈。
比如,当用户点击一个按钮时,应该有明显的视觉或声音提示,让用户知道操作已经被执行。
4、可理解性界面中的图标、文字等元素应该能够清晰地传达其含义,避免使用模糊或歧义的符号。
人机交互界面的多维感知设计

人机交互界面的多维感知设计一、人机交互界面的多维感知设计概述人机交互界面(Human-Computer Interaction, HCI)是计算机科学、设计学、心理学等多个学科交叉融合的领域,它关注于如何使计算机系统更加易于使用,更加符合人类的需求和习惯。
随着技术的发展,人机交互界面的设计不再局限于传统的图形用户界面(GUI),而是向着多维感知的方向发展,以提供更加丰富和直观的交互体验。
1.1 多维感知设计的核心概念多维感知设计是指在人机交互界面设计中,综合运用视觉、听觉、触觉等多种感官信息,以实现更加自然和高效的交互方式。
这种设计不仅关注于用户的操作便利性,还关注于用户的感知体验,使交互过程更加直观和富有情感。
1.2 多维感知设计的应用领域多维感知设计的应用领域非常广泛,包括但不限于以下几个方面:- 虚拟现实(VR)和增强现实(AR):通过视觉和听觉的沉浸式体验,提供更加真实的交互环境。
- 智能穿戴设备:利用触觉反馈技术,增强用户的操作感知。
- 语音交互系统:通过语音识别和语音合成技术,实现自然语言的交互方式。
- 脑机接口:通过脑电波信号的解析,实现意念控制的交互方式。
二、人机交互界面多维感知设计的关键技术2.1 视觉感知设计视觉感知设计是多维感知设计中的重要组成部分。
它涉及到色彩、布局、图标、动画等多个方面,以提供清晰、美观、易于理解的视觉信息。
视觉感知设计需要考虑用户的阅读习惯、色彩偏好、文化背景等因素,以实现最佳的视觉效果。
2.2 听觉感知设计听觉感知设计通过声音的运用,增强用户的交互体验。
它包括声音提示、语音交互、环境音效等多种形式。
听觉感知设计需要考虑声音的清晰度、节奏、音量等因素,以提供舒适、自然的听觉感受。
2.3 触觉感知设计触觉感知设计利用触觉反馈技术,提供物理触觉的交互体验。
它可以是震动、压力、温度等多种形式,以增强用户的操作感知。
触觉感知设计需要考虑触觉反馈的强度、频率、持续时间等因素,以实现精确、及时的触觉交互。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2020/5/18
14
1.1 人机交互基础知识
1.1.1 人机交互的概念 1.1.2 人机交互与其他学科的关系 1.1.3 人机交互的研究内容 1.1.4 人机交互的发展历史 1.1.5 人机交互的应用
《人机交互与界面设计》
2020/5/18
15
1.1.2 人机交互与其他学科的关系
人机交互与认知心理学、人机工程学、多媒体技术和 虚拟现实与增强现实技术密切相关。
《人机交互与界面设计》
2020/5/18
27
1.1.4 人机交互的发展历史
人机交互的发展过程,是人适应计算机到计算机不断 地适应人的发展过程。它经历了几个阶段:
命令行
图形用户界面
自然和谐的交互
《人机交互与界面设计》
2020/5/18
28
1.1.4 人机交互的发展历史
语言命令交互阶段
计算机语言经历了由最初的机器语言,而后是汇编语言,直至 高级语言的发展过程。这个过程也可以看作早期的人机交互的 一个发展过程。
7
课程内容
第 1 章 人机交互基础 第 2 章 Web应用基础 第 3 章 浏览器端交互程序设计 第 4 章 服务器端交互程序设计
《人机交互与界面设计》
2020/5/18
8
第1章 人机交互基础
学习要点:
理解人机交互、人机界面的基本概念 了解人机交互与其他学科的关系以及人机交互的研
究内容 掌握人机交互发展的三个阶段 掌握Web界面的设计原则 理解Web界面要素的设计
《人机交互与界面设计》
2020/5/18
13
1.1.1 人机交互的概念
人机交互与人机界面
从信息传递的角度来看,用户界面的任务是为人类的感觉和效 应通道与计算机的感知和输出机制提供通信接口。
从信息转换的角度来看,用户界面的作用是实现“用户认知空 间”与“计算机信息处理空间”间信息的双向映射。
《人机交互与界面设计》
Web设计(Web-Interaction)
重点研究Web界面的信息交互模型和结构,Web界面设计的基本思想和 原则,Web界面设计的工具和技术,以及Web界面设计的可用性分析与 评估方法等内容。
《人机交互与界面设计》
2020/5/18
26
1.1 人机交互基础知识
1.1.1 人机交互的概念 1.1.2 人机交互与其他学科的关系 1.1.3 人机交互的研究内容 1.1.4 人机交互的发展历史 1.1.5 人机交互的应用
图形用户界面(GUI)交互阶段
图形用户界面(Graphical User Interface,GUI)的出现,使人机
交互方式发生了巨大变化。GUI 的主要特点是桌面隐喻、
WIMP(Window,Icon,Menu,Pointing Device)技术、直接操纵和“所见
即所得(WYSIWYG—What You See Is What You Get)”。
认知心理学与人机工程学是人机交互技术的理论基础;
多媒体技术和虚拟现实与增强现实技术与人机交互技术相互交叉 和渗透。
多媒体技术
人机交互技术
虚拟和增强 现实技术
认知心理学 《人机交互与界面设计》
人机工程学
2020/5/18
16
1.1.2 人机交互与其他学科的关系
认知心理学
研究人们如何获得外部世界信息,信息在人脑内如何表 示并转化为知识,知识怎样存储又如何用来指导人们的 注意和行为。
《人机交互与界面设计》
2020/5/18
23
1.1.3 人机交互研究内容
多通道交互技术(Multi-Channel)
在多通道交互中,用户可以使用语音、手势、眼神、表情等自然的交 互方式与计算机系统进行通信。多通道交互主要研究多通道交互界面 的表示模型、多通道交互界面的评估方法以及多通道信息的融合等。 其中,多通道信息整合是多通道用户界面研究的重点和难点。
认知与智能用户界面(Intelligent User Interface,IUI)
智能用户界面的最终目标是使人机交互和人-人交互一样自然、方便。 上下文感知、眼动跟踪、手势识别、三维输入、语音识别、表情识别、 手写识别、自然语言理解等都是认知与智能用户界面需要解决的重要 问题。
《人机交互与界面设计》
将人看作是一个信息加工的系统,认知就是信息加工, 包括感觉输注性入意注的意是编,认码即知有过、选程贮择的存的一和加部提工分某,取些通的刺常全激是过而指程忽选视择。
涉及心理活其动他的刺全激过的倾程向--。-如从:感侧觉耳到倾知听某觉人、说识话别,、注意、 学习、记忆忽、略概其念他的人的形交成谈、。思维、表象、回忆、语言、 情绪发展和过程。
自然和谐的交互方式是虚拟现实技术的一个重要研究内容,其 目的是使人能以声音、动作、表情等自然方式与虚拟世界中的 对象进行交互。
《人机交互与界面设计》
2020/5/18
20
1.1.2 人机交互与其他学科的关系
增强现实技术
把原本在现实世界的一定时间空间范围内很难体验到的实体信息 (视觉信息,声音,味道,触觉等),通过科学技术模拟仿真后再叠加 到现实世界被人类感官所感知,从而达到超越现实的感官体验,这 种技术叫做增强现实技术,简称AR技术。
群件(Groupware)
群件是指帮助群组协同工作的计算机支持的协作环境,主要涉及个人 或群组间的信息传递、群组中的信息共享、业务过程自动化与协调, 以及人和过程之间的交互活动等。
目前与人机交互技术相关的研究主要包括:群件系统的体系结构、计 算机支持交流与共享信息的方式、交流中的决策支持工具、应用程序 共享以及同步实现方法等内容。
2020/5/18
24
1.1.3 人机交互研究内容
移动界面设计(Mobile and Ubicomp)
移动计算(Mobile Computing)、普适计算(Ubiquitous Computing) 等对人机交互技术提出了更高的要求,面向移动应用的界面设计问题 已成为人机交互技术研究的一个重要应用领域。
可用性是交互式IT产品/系统的重要质量指标,指的是产品对用户来说 有效、易学、高效、好记、少错和令人满意的程度,即用户能否用产品 完成他的任务,效率如何,主观感受怎样,实际上是从用户角度所看到 的产品质量,是产品竞争力的核心。
人机交互系统的可用性分析与评估的研究主要涉及到支持可用性的设计 原则和可用性的评估方法等。
人机交互界面表示模型与设计方法(Model and Methodology)
一个交互界面的好坏,直接影响到软件开发的成败。友好人机交互界面 的开发离不开好的交互模型与设计方法。因此,研究人机交互界面的表 示模型与设计方法,是人机交互的重要研究内容之一。
可用性分析与评估(Usability and Evaluation)
《人机交互与界面设计》
2020/5/18
9
目录
1.1 人机交互基础知识 1.2 界面设计
《人机交互与界面设计》
2020/5/18
10
1.1 人机交互基础知识
1.1.1 人机交互的概念 1.1.2 人机交互与其他学科的关系 1.1.3 人机交互的研究内容 1.1.4 人机交互的发展历史 1.1.5 人机交互的应用
力,提高人机交互的效率和用户友好性,将人机交互技术和用户界面设 计引向更高的视境线界、。语音、表情、动作、眼神等
《人机交互与界面设计》
2020/5/18
19
1.1.2 人机交互与其他学科的关系
虚拟现实技术
虚拟现实技术是借助于计算机技术及硬件设备,建立具有高度 真实感的虚拟环境,使人们通过视觉、听觉、触觉、味觉、嗅 觉等感官在其中看、听、触、闻起来像真实的,以产生身临其 境的感觉的一种技术。
《人机交互与界面设计》
2020/5/18
18
1.1.2 人机交互与其他学科的关系
多媒体ቤተ መጻሕፍቲ ባይዱ术
是利用计算机对文本、图形、图像、声音、动画、视频等多种信息集成 在一起的技术。
动画、音频、视频等动态媒体,大大丰富了计算机表现信息的形式,提 高了用户接受信息的效率。
多媒体带来的信息冗余性还可以消除人机通信过程中的歧义性。 多通道人机交互研究的兴起,将进一步提高计算机的信息识别、理解能
与 的在命 提WY令高S行。IW人动界Y机界G面交面交相互:单互比领包、界,域括定面最视位图中普窗设形,遍、备其用的图。户电标界脑、面互菜关的指系人可显机以式把交地操互表作自示的然出对性来象,和、用效属光率性笔都、、有较大
《人机交互与界面设计》
2020/5/18
11
1.1.1 人机交互的概念
人机交互(Human-Computer Interaction,HCI)是关于设计、 评价和实现供人们使用的交互式系统,且围绕这些方面的主要现 象进行研究的学科。
狭义的人机交互技术主要研究人与计算机之间的信息交换,主要 包括人到计算机和计算机到人的信息交换两部分。
了解认知心理学原理可以指导人们进行人机交互界面设 计。
《人机交互与界面设计》
2020/5/18
17
1.1.2 人机交互与其他学科的关系
人机工程学
把人—机—环境系统作为研究的基本对象,运用生理学、心理学和其它 有关学科知识,根据人和机器的条件和特点,合理分配人和机器承担的 操作职能,并使之相互适应,从而为人创造出舒适和安全的工作环境, 使工效达到最优的一门综合性学科。
针对移动设备的便携性、位置不固定性和计算能力有限性以及无线网 络的低带宽高延迟等诸多的限制,研究移动界面的设计方法,移动界 面可用性与评估原则,移动界面导航技术,以及移动界面的实现技术 和开发工具,是当前的人机交互技术的研究热点之一。
《人机交互与界面设计》
2020/5/18
25
1.1.3 人机交互研究内容
