apk反编译文件夹详解
apk反编译文件夹详解

apk反编译文件夹详解反编译:反编译apk得到的几个文件和文件夹1。
assets 文件夹此文件夹可以存放资源文件。
至于是神马资源文件,怎么读取,这些我们就不用深究了,因为不常改。
2。
res 文件夹主要用来存放资源。
此文件夹下可以创建子文件,常见的有:anim 动画drawable 图片color 颜色menu 菜单layout 布局values 常量值xml 任意xml文件我们修改apk时,一般就在这里修改。
比如汉化,改名称,去广告,改字体颜色,大小神马的。
3。
smali里面主要是dex文件反编译得到的smali文件。
不会java的改不起。
顶多搜几个关键词汉化一下。
值得注意的是,汉化时不能直接输入汉字,而应输入对应的十六进制代码。
4。
AndroidManifest.xml此文件是apk中最重要的文件之一。
它是apk的全局配置文件,提供了android系统所需要的关于该应用的必要信息。
res目录浅说:1 anim文件夹后缀名为.xml。
动画文件都放在这里。
2 drawable文件夹用于存放图片资源,图片或者xml。
(1) 图片图片格式:png,9.png,jpg,gif。
注意:9.png是一种特殊的png格式,与一般的png格式有区别!很多人在改完图片后将两种格式混淆,导致回编译失败。
后面有制作9.png格式图片的方法。
(2) xmlxml文件通常为自定义的形状shape或图片选择器类selector似的东西,就是不同状态下不同的图片,用于设置background什么的。
(3) drawable文件夹为了对屏幕的适配,①对分辨率笼统的分:名字可以为:drawable-ldpidrawable-mdpidrawable-hdpidrawable-xhdpdrawable-nodpidrawable-tvdpi分辨率依次由高到低②具体到某一分辨率:drawable-分辨率,比如:drawable-1280x720③如果有横竖屏的区别,则命名为:drawable-land/port-mdpi,3 color文件夹用于存放color列表,和drawable的xml一样,表示不同状态下的不同颜色4 menu文件夹菜单资源文件夹。
【推荐下载】apk反编译详解

apk 反编译详解2017/07/03 0 文章背景开发或学习Android 的时候,往往会涉反编译来借鉴别人的java 文件和布局等资源文件。
假如不小心把自己的源码弄丢了,也要经过反编译安卓在自己手机上的apk 来找回源码。
文章目标反编译工具分享反编译经验分享工具下载地址download.csdn/download/xinanheishao/9888288官方最新版本下载地址apktool: (要翻墙)https://code.google/p/android- apktool/downloads/list (不用翻墙)https://bitbucket/iBotPeaches/apktool/downloads/ dex2jar: code.google/p/dex2jar/downloads/listjd-gui: code.google/p/innlab/downloads/list工具介绍apktool 作用:资源文件获取,可以提取出图片文件和布局文件进行使用查看dex2jar 作用:将apk 反编译成Java 源码(classes.dex 转化成jar 文件)jd-gui 作用:查看APK 中classes.dex 转化成出的jar 文件,即源码文件反编译详细步骤(app-debug.apk 为例)1、下载工具,并将其一一解压,的到一下文件,如图所示2、配置apktool 环境变量,注意观察我的apktool 在磁盘上的路径3、配置dex2jar 环境变量,注意观察我的dex2jar 在磁盘上的路径4、使用dex2jar 反编译java 文件a、新建一个文件夹,把要编译的apk 文件放入其中b、将要反编译的APK 后缀名改为.rar 或则.zip,并解压,得到其中的额classes.dex 文件(它就是java 文件编译再通过dx 工具打包而成的)c、将获取到的classes.dex 放到之前解压出来的工具dex2jar-0.0.9.15 文件夹内。
Apk反编译

Apk反编译1.获取xml文件信息要用到apktool工具,利用工具包Androidby下的“Androidby反编译工具.exe”反编译syslog.apk反编译出来的文件夹syslog跟syslog.apk是在同一层:2.反编译dex获取java源代码Apltool只能编译smail,不能编译dex文件,所以要用到dex2jar文件用dex2jar文件下的“dex2jar.bat”操作,直接将syslog文件夹下的“classes.dex”拖到“dex2jar.bat ”文件下编译,得到“classes_dex2jar.jar”文件,该文件与“classes.dex”在同一层;利用dex2jar\jd-gui-0.3.5.windows文件夹下的‘jd-gui.exe’查看得到的‘classes_dex2jar.jar’文件查看结果如下:详细分析:1:注册消息:病毒注册并响应了3个消息,分别是:启动完成、监控拨出电话、接收短信,以便实现对应的功能。
注册服务:实现服务的定时启动2:权限:android.permission.READ_PHONE_STATE读取电话状态android.permission.MODIFY_PHONE_STATE修改电话状态android.permission.BROADCAST_STICKY允许一个程序广播常用intentsandroid.permission.PROCESS_OUTGOING_CALLS允许程序监视、修改有的是关播出电话android.permission.RECEIVE_BOOT_COMPLETED开机自动启动android.permission.UPDATE_DEVICE_STATS更新设备状态android.permission.INTERNAL_SYSTEM_WINDOW允许打开窗口使用系统用户界面android.permission.ADD_SYSTEM_SERVICE允许程序发布系统级服务android.permission.VIBRATE允许访问振动设备android.permission.SEND_SMS允许发送短息android.permission.RECEIVE_SMS允许拦截接收短信android.permission.READ_SMS允许读短信数据库android.permission.WRITE_SMS允许修改短信数据库android.permission.INTERNET允许连接网络android.permission.CHANGE_CONFIGURATION允许一个程序修改当前设置,如本地化android.permission.WAKE_LOCK允许使用PowerManager的WakeLocks保持进程在休眠时从屏幕消失android.permission.STATUS_BAR允许一个程序扩展收缩在状态栏,android开发网提示应该是一个类似Windows Mobile中的托盘程序android.permission.ACCESS_WIFI_STATE允许程序访问Wi-Fi网络状态信息android.permission.DEVICE_POWER允许访问底层电源管理android.permission.DISABLE_KEYGUARD允许程序禁用键盘锁android.permission.WRITE_APN_SETTINGS允许程序写入API设置android.permission.CHANGE_WIFI_STATE允许程序改变Wi-Fi连接状态android.permission.ACCESS_NETWORK_STATE允许程序访问有关GSM网络信息android.permission.CHANGE_NETWORK_STATE允许程序改变网络连接状态android.permission.BROADCAST_SMS允许程序广播一条短信回执android.permission.WRITE_SETTINGS允许程序读取或写入系统设置android.permission.WRITE_EXTERNAL_STORAGE允许写SD卡不法分子就通过这些来获取:1. str2 =localCursor.getString(localCurso r.getColumnIndexOrThrow("address")).toString();//读取电话号码2. Date localDate = newDate(Long.parseLong(localCursor.getString(localCursor.getClumnIndexOrThrow("date")).toString()));//读取时间3.((AlarmManager)paramContext.getSystemService("alarm")).set(2, SystemClock.elapsedRealtime() + paramInt * 1000,pendingIntent); //我们设定一个时间,然后在该时间到来时,AlarmManager为我们广播一个我们设定的Intent,启动后台4.Cursor localCursor =paramContext.getContentResolver().query(localUri, null,null, null, null);//通过游标查询出收件箱的地址5. 每隔1500s发送一次报告public static final int TimerReportInSeconds= 1500;6.如果接收到的短信以”,”开始,则清除控制信息,同时提取短信中的号码并发送报告。
【ROM制作中级知识二】APK的反编译和回编译

【ROM制作中级知识二】APK的反编译和回编译
在ROM修改、美化的时候,都要进行反编译和回编译,这个也是最基础的操作。
只有反编译后,才能对程序中的"*.mxl"、"*.smali"等文件进行修改;修改完成再回编译成要使用的文件。
下面就来介绍一下具体方法:
一、apk文件的编译,这里以"framework-res.apk"(我对它情有独钟啊!)文件为例,进行说明
1、反编译"framework-res.apk"
2、反编译后在该目录下生成"framework-res"文件夹(可以开始修改里面的文件啦~)
3、回编译"framework-res.apk"
4、回编译生产的文件在"\framework-res\已编译\"文件夹中
二、dex文件的编译,这里以"classes.dex"文件为例,进行图示说明
1、反编译"classes.dex"
2、反编译后就可以开始修改里面的文件啦~
3、回编译"classes.dex"
4、在该目录下生成的文件,再将其重命名为"classes.dex"即可(注意修改后缀名!)
所要用到的工具下载:
1.全能编译软件:
本帖隐藏的内容
/file/e7j7b4nh#Apkdb-Setup.exe
2."*.mxl"、"*.smali"等文件编辑器(Notepad++,其他也可以):
本帖隐藏的内容
自己百度。
apk文件的反编译

Android入门教程(六)之------拿来主义.apk文件的反编译分类:android入门篇2011-09-09 09:40 858人阅读评论(0) 收藏举报androidlayouttoolsencodingjava工具一、前言:大家好,今天给大家分享一下Android中的拿来主义,我们时常会碰到一个自己觉得很漂亮很帅气的应用(apk),所以我们会尝试用WinRAR等之类工具查看,而一般的应用程序打包后的目录通常是这样的如下图:当然res里的图片是可以拿来就用的(笔者的好多应用的图片都是从别人的apk里扣出来的),而诸如layout里的布局及权限文件(AndroidManifest.xml)已经是一堆乱码了,完全看不懂,想看看别人是怎么布局的都不容易。
还有源代码都被编译成了classes.dex,完全看不出什么线索。
基于以上的困惑,笔者给大家分享一下Android中的拿来主义。
二、所需工具(点击各自连接进入下载页面):1.AXMLPrinter2.jar2.baksmali.jar3.smali.jar三、准备工作为了方便起见,作者把AXMLPrinter2.jar,还有baksmali.jar,还有smali.jar(下下来为了方便重命名),放在Android SDK tools文件夹中如下图所示:为了便于大家更容易程序比对,作者写了一个简单的应用(叫APKInstaller)目录结构如下图所示:四、开始拿来主义1.用AXMLPrinter2.jar查看apk中的布局xml文件:将ApkInstaller应用生成的ApkInstaller.apk(为了方便起见放到tools目录里)用WinRAR等工具打开,将res/layout/main.xml解压出来(也还是放在tools目录里哦) 打开main.xml文件,内容如下(一堆天文):这时候AXMLPrinter2.jar派上用场了,打开cmd终端,一直进入到tools目录下,输入如下命令: java -jar AXMLPrinter2.jar main.xml > main.txt. (如下图所示)打开main.txt代码如下(是不是有个123了呵呵~):view plain1.<?xml version="1.0" encoding="utf-8"?>2.<LinearLayout3. xmlns:android="/apk/res/android"4. android:orientation="1"5. android:layout_width="-1"6. android:layout_height="-1"7. >8. <WebView9. android:id="@7F050000"10. android:layout_width="-1"11. android:layout_height="-2"12. >13. </WebView>14.</LinearLayout>为了比对打开源程序中的main.xml代码如下(大家比对一下吧):view plain1.<?xml version="1.0" encoding="utf-8"?>2.<LinearLayout xmlns:android="/apk/res/android"3. android:orientation="vertical"4. android:layout_width="fill_parent"5. android:layout_height="fill_parent"6. >7.<WebView8. android:id="@+id/apk_web"9. android:layout_height="wrap_content"10. android:layout_width="fill_parent"11.12./>13.</LinearLayout>2.用baksmali.jar反编译classes.dex:将ApkInstaller.apk里的classes.dex解压到tools目录里,然后baksmali.jar就派上用场了,在cmd命令行里输入如下命令:j ava -jar baksmali.jar -o classout/ classes.dex.(如下图所示:)你将会发现在tools里多一个classout文件夹里面(我代码的包目录结构清晰可见呀),如下图所示:从上面看出除了Android本身资源的类R开头的,我的源程序里只有一个ApkInstaller.java,完全吻合,真TMD的猥琐呵呵~下面我们看一下ApkInstaller.smali内容是什么,如以下代码:view plain1..class public Lcom/tutor/apkinstaller/ApkInstaller;2..super Landroid/app/Activity;3..source "ApkInstaller.java"4.# instance fields5..field private apkWeb:Landroid/webkit/WebView;6.# direct methods7..method public constructor <init>()V8. .registers 19. .prologue10. .line 811. invoke-direct {p0}, Landroid/app/Activity;-><init>()V12.return-void13..end method14.# virtual methods15..method public onCreate(Landroid/os/Bundle;)V16. .registers 517. .parameter "savedInstanceState"18. .prologue19. .line 1320. invoke-super {p0, p1}, Landroid/app/Activity;->onCreate(Landroid/os/Bundle;)V21. .line 1422.const/high16 v2, 0x7f0323. invoke-virtual {p0, v2}, Lcom/tutor/apkinstaller/ApkInstaller;->setContentView(I)V24. .line 1525.const/high16 v2, 0x7f0526. invoke-virtual {p0, v2}, Lcom/tutor/apkinstaller/ApkInstaller;->findViewById(I)Landroid/view/View;27. move-result-object v228. check-cast v2, Landroid/webkit/WebView;29. iput-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;30. .line 1631. iget-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;32. invoke-virtual {v2}, Landroid/webkit/WebView;->getSettings()Landroid/webkit/WebSettings;33. move-result-object v134. .line 1735. .local v1, webSettings:Landroid/webkit/WebSettings;36.const/4 v2, 0x137. invoke-virtual {v1, v2}, Landroid/webkit/WebSettings;->setJavaScriptEnabled(Z)V38. .line 1939.const-string v0, "/apk/demos/main/index.html#home"40. .line 2041. .local v0, apkUrl:Ljava/lang/String;42. iget-object v2, p0, Lcom/tutor/apkinstaller/ApkInstaller;->apkWeb:Landroid/webkit/WebView;43. invoke-virtual {v2, v0}, Landroid/webkit/WebView;->loadUrl(Ljava/lang/String;)V44. .line 2145.return-void46..end method同样为了比对我们看一下ApkInstaller.java的源代码如下:view plain1.package com.tutor.apkinstaller;2.import android.app.Activity;3.import android.os.Bundle;4.import android.webkit.WebSettings;5.import android.webkit.WebView;6.public class ApkInstaller extends Activity {7.8.private WebView apkWeb;9.@Override10.public void onCreate(Bundle savedInstanceState) {11.super.onCreate(savedInstanceState);12. setContentView(yout.main);13. apkWeb = (WebView)findViewById(R.id.apk_web);14. WebSettings webSettings = apkWeb.getSettings();15. webSettings.setJavaScriptEnabled(true);16.17. String apkUrl = "/apk/demos/main/index.html#home";18. apkWeb.loadUrl(apkUrl);19. }20.}我相信大家已经能看出来门道来了吧,hoho~3.用smali.jar编译classout成classes.dex:我们上一步已经将classes.dex反编译成了.smali文件,好了,我们看看smali文件看够了,在偿试把它编译成classes.dex吧,输入如下命令:java -jar smali.jar classout/ -o classes.dex.如下图所示:我们可以将新生成的classes.dex塞入ApkInstaller.apk里覆盖原来的classes.dex文件,这样我们的apk还是一样能用的哦~。
教你如何反编译APK

教你如何反编译APKAPK文件是Android应用程序的包装文件,包含了应用的代码、资源文件和其他相关信息。
反编译APK可以帮助开发人员分析应用的代码结构和功能实现,以及学习其他应用的设计思路和技术实现方法。
下面是一种常用的反编译APK的方法。
步骤1:安装反编译工具步骤2:准备APK文件步骤3:打开终端或命令提示符在你的计算机上打开终端或命令提示符窗口。
如果你使用的是Windows系统,可以按下Win+R组合键,输入“cmd”并按下回车键。
步骤4:进入APK文件所在的目录在终端或命令提示符中输入“cd”命令,然后加上APK文件所在的目录路径,回车进入该目录。
步骤5:执行反编译命令在终端或命令提示符中输入以下命令:apktool d 文件名.apk其中,文件名是你准备反编译的APK文件的文件名。
执行该命令后,apktool将自动解压缩APK文件,并将解压后的文件保存在当前目录。
步骤6:查看反编译结果步骤7:反编译APK的其他方法除了使用apktool之外,你还可以尝试其他的反编译APK的工具。
dex2jar可以将APK文件转换为JAR文件,然后你可以使用Java反编译器对JAR文件进行反编译。
JD-GUI是一个流行的Java反编译器,你可以将JAR文件拖放到JD-GUI的界面中,然后查看反编译后的Java代码。
步骤8:分析和学习通过反编译APK文件,你可以深入了解应用的实现细节、功能实现和资源文件。
你可以借鉴其他应用的设计思路和技术实现方法,提升自己的开发能力。
需要注意的是,在使用反编译工具时,你必须遵守相关法律法规,并尊重其他开发者的知识产权。
只有在合理范围内使用反编译才是合法的,不得用于非法用途。
总结:通过上述步骤,你可以轻松地反编译APK文件。
这个过程可以让你更好地了解应用程序的代码和实现细节,同时也可以为你的开发工作提供参考和借鉴。
但请务必遵守相应法律法规,尊重知识产权。
android apk修改方法(反编译、修改、打包)

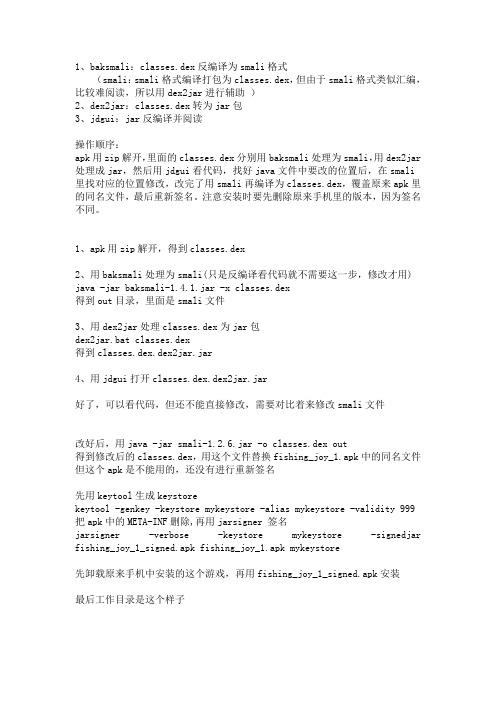
1、baksmali:classes.dex反编译为smali格式(smali:smali格式编译打包为classes.dex,但由于smali格式类似汇编,比较难阅读,所以用dex2jar进行辅助)2、dex2jar:classes.dex转为jar包3、jdgui:jar反编译并阅读操作顺序:apk用zip解开,里面的classes.dex分别用baksmali处理为smali,用dex2jar 处理成jar,然后用jdgui看代码,找好java文件中要改的位置后,在smali 里找对应的位置修改,改完了用smali再编译为classes.dex,覆盖原来apk里的同名文件,最后重新签名。
注意安装时要先删除原来手机里的版本,因为签名不同。
1、apk用zip解开,得到classes.dex2、用baksmali处理为smali(只是反编译看代码就不需要这一步,修改才用) java -jar baksmali-1.4.1.jar -x classes.dex得到out目录,里面是smali文件3、用dex2jar处理classes.dex为jar包dex2jar.bat classes.dex得到classes.dex.dex2jar.jar4、用jdgui打开classes.dex.dex2jar.jar好了,可以看代码,但还不能直接修改,需要对比着来修改smali文件改好后,用java -jar smali-1.2.6.jar -o classes.dex out得到修改后的classes.dex,用这个文件替换fishing_joy_1.apk中的同名文件但这个apk是不能用的,还没有进行重新签名先用keytool生成keystorekeytool -genkey -keystore mykeystore -alias mykeystore -validity 999 把apk中的META-INF删除,再用jarsigner 签名jarsigner -verbose -keystore mykeystore -signedjar fishing_joy_1_signed.apk fishing_joy_1.apk mykeystore先卸载原来手机中安装的这个游戏,再用fishing_joy_1_signed.apk安装最后工作目录是这个样子。
apk反编译过程_

APK反编译过程
一、用.rar打开apk文档,得到文档结构图如下所示
二、将classes.dex文件解压出来,然后使用工具反编译成.jar文件,再进一步
反编译出java文件
1.在cmd下进入dex2jar.bat所在路径,然后输入“dex2jar.bat XXX”,XXX
指的是你要反编译的apk中的classes.dex文件所在路径及名称,比如:
我的dex2jar.bat在D:\Android\apk_decode\dex2jar-0.0.7-SNAPSHOT路径
下, classes.dex在D:\Android下,所以:你进入dex2jar.bat路径下后,
输入dex2jar.bat D:\Android\classes.dex,这样会生成一个jar文件。
2.用rar解压出jar文件中的class文件,然后用jad或DJ Java Decompiler
反编译工具将.class文件反编译成.java文件
3.不解压出jar中的class文件,直接用JD GUI工具打开jar文件
4.步骤2和3选择其中一个即可,建议用步骤2,步骤3可能出现乱码
三、AndroidManifest.xml等xml文件直接打开也是乱码,完全看不懂,想看看别人是怎么布局的都不容易。
首先下载AXMLPrinter2.jar工具,把下下来的工具和xml文件放到同一个文件夹下,然后在DOS命令下,进入到AXMLPrinter2.jar的目录下,使用命令:java -jar AXMLPrinter2.jar AndroidManifest.xml
即可看到代码。
四、图片可以直接从步骤一中解压出来
五、OK!。
APK反编译与回编译

APK反编译与回编译
先查壳,再反编译看验证
.apk⽂件==>反编译apk(dex/配置⽂件/资源⽂件(apk反编译失败))
==>修改关键⽂件实现⾃⼰的⽬的==>重新打包签名(⽆法重新打包)
==>apk安装后⽆法运⾏
.dex=>.smail 反编译⼯具 apktool
.dex=>.jar =>.class dex2jar
Apktool ⼯具实际上只反编译以下三个⽂件:
AndroidManifest.xml classes.dex resource.arc
去除⼴告和弹窗,撇开不存在于 smali的这种情况,容易的就是在XML 中找到 Activity ,难的就在于找不到,发⽣这种情况时,就要分析代码,程序逻辑,抓住关键信息,界⾯和函数.
注意:当字符串等关键信息搜不到时,可以从三个⽅向考虑:1.字符串在so层;2.字符串被加密了3.结合了服务器,是服务器返回的,本地显⽰.。
Apk反编译方法--代码混淆

Apk反编译方法——代码混淆作为Android应用开发者,不得不面对一个尴尬的局面,就是自己辛辛苦苦开发的应用可以被别人很轻易的就反编译出来。
Google似乎也发现了这个问题,从SDK2.3开始我们可以看到在android-sdk-windows\tools\下面多了一个proguard文件夹proguard是一个java代码混淆的工具,通过proguard,别人即使反编译你的apk包,也只会看到一些让人很难看懂的代码,从而达到保护代码的作用。
下面具体说一说怎么样让SDK2.3下的proguard.cfg文件起作用,先来看看android-sdk-windows\tools\lib\proguard.cfg的内容:-optimizationpasses 5-dontusemixedcaseclassnames-dontskipnonpubliclibraryclasses-dontpreverify-verbose-optimizations !code/simplification/arithmetic,!field/*,!class/merging/*-keep public class * extends android.app.Activity-keep public class * extends android.app.Application-keep public class * extends android.app.Service-keep public class * extends android.content.BroadcastReceiver-keep public class * extends android.content.ContentProvider-keep public class * extends android.app.backup.BackupAgentHelper-keep public class * extends android.preference.Preference-keep public class com.android.vending.licensing.ILicensingService-keepclasseswithmembernames class * {native <methods>;}-keepclasseswithmembernames class * {public <init>(android.content.Context, android.util.AttributeSet);}-keepclasseswithmembernames class * {public <init>(android.content.Context, android.util.AttributeSet, int);}-keepclassmembers enum * {public static **[] values();public static ** valueOf(ng.String);}-keep class * implements android.os.Parcelable {public static final android.os.Parcelable$Creator *;}从脚本中可以看到,混淆中保留了继承自Activity、Service、Application、BroadcastReceiver、ContentProvider等基本组件以及com.android.vending.licensing.ILicensingService,并保留了所有的Native变量名及类名,所有类中部分以设定了固定参数格式的构造函数,枚举等等。
安卓软件APK编译反编译与汉化

APK是Android Package的缩写,即Android安装包。
APK是类似Symbian Sis或Sisx的文件格式,将apk通过电脑或传入手机即可安装程序。
apk文件实际是一个zip压缩包,可以通过解压缩工具解开*.apk文件。
平时最常用的一款进程结束软件 Advanced Task killer 作为本次课程的教学软件!Advanceed Task killer 任务关闭程序1.9.5所需工具下载本帖隐藏的内容java环境包必装,否则无法打包解包dex文件和签名apk/file/f68bcd579d汉化工具包:/file/cl780ugc①首先用win rar压缩工具将apk压缩包内的文件解压到一个文件夹内②解压好,会得到如下图的几个文件和文件夹现在留意META-INF 和res这两个文件夹,还有AndroidManifest.xml,classes.dex 和resources.arsc这3个文件,它们是每个软件都必须有的!assets可有可无,有的软件还有些其他的文件夹。
各个文件夹文件详解:META-INF目录下存放的是签名信息,用来保证apk包的完整性和系统的安全在最后做APK签名会详细解析。
res目录是存放资源文件的不同软件res目录的文件夹也不同,一般情况是:drawable(图片所在文件夹)drawable-hdpi(高分辨率图片所在文件夹)layout(界面布局xml文件所在文件夹)layout-hdpi(高分辨率界面布局xml文档所在文件夹)menu(一些菜单文件所在目录)raw(存放帮助类文档或其他资源的文件夹,如help.html;clock.zip)xml(其他一些xml文件所在目录)这款Advanced Task killer 软件就只有drawable,layout,xml这三个。
drawable这个文件夹一般都是存放软件中的图片。
有的软件要修改图片的,就要来这里找!一般游戏居多。
apk程序反编译、汉化、修改smali文件

apk程序反编译、汉化、修改smali文件这篇文章是针对Android系统的产品而言(而不是只针对原道产品),不过,我只有一台N5 p那就发这儿了(貌视坛子里没有技术区)。
如果是打酱油的高手路过,请继续去打酱油,当然也欢迎围观。
vivi_an首发,转载请注明出处。
主要目标:对于没有SD卡但想要安装运行那些只有SD卡支持的apk程序的(比如仙剑)。
次要目标:apk程序反编译、汉化、修改程序的数据读取和保存路径。
本文针对“思维导图Thinking Space Pro 2.16”的apk程序ThinkingSpacePro.apk 进行修改。
题外话,这程序人手配备一个,不错的东西。
一、相关工具(针对windows系统)JDK:/technetwork/java/javase/downloads/index.html下载windows安装版的程序,安装后不用管它了。
Apktool:/p/android-apktool/下载apktool-install-windows-2.2_r01-3.tar.bz2和apktool1.3.2.tar.bz2,用winrar 解压后把解压出来的文件都放在一个目录下,比如:E:/apktool/ 下(为简单起见,下文都用这个路径为apktool工作目录)。
Auto-Sign签名工具:N/A二、反编译说要把apk“装冰箱(反编译)”分三步走:第一步:先把apk程序(这里用ThinkingSpacePro.apk)程序放到 E:/apktool/ 下。
第二步:启动windows的cmd.exe,用命令行cd到 E:/apktool 目录下。
第三步:键入命令apktool d ThinkingSpacePro.apk这个命令的格式是:apktool d xxx.apk output其中 d 参数用来指示工具要进行反编译操作,xxx.apk是要反编译的程序,output 源码输出的路径。
关于ApkTool回编译的一些小说明

关于ApkTool回编译的一些小说明工具/原料∙apktool∙apkdb∙APK+Dex文件反编译及回编译工具本经验,是针对Apktool反编译APK文件后回编译时,出错的一些问题说明。
-------------------------------------------------------------------------2011-1-11更新一回编译说明1、反编译=回编译后分别是smali目录回编译为classes.dex 文件res目录回编译为resources.arsc 文件2、回编译顺序在回编译时,会先检查“源”即resources当你汉化文件,修改出错了(缺少一个符号也不行),那么回编译会自动跳过编译res文件夹,直接回编译smali 。
所以,如果没有对smali(classes.dex)汉化,那么建议大家删掉这个文件夹,这要会大大加快回编译速度。
3、出错问题1在汉化时,往往会不小心删掉一些符号,如"<" ">"符号等等。
<string name="app_name">File Manager</string><string name="app_name">文件管理器/string><string name="app_name"文件管理器</string>这些小小的错误都会导致回编时译检查出错。
所以汉化时,注意对校,然后再回编译。
建议使用一些高级的文本编辑器,支持语法高亮视图的。
4、出错问题2最近发现有些APK文件反编译后,就算不汉化直接回编译,都会出错。
有可能的原因1,反编译后XML文件语法中@符号前面多了"\" (\@ ),用文本编辑工具直接替换【\@】为【@】,应该可以解决。
建议使用最新版本的反编译工具。
Android开发:APK的反编译(获取代码和资源文件)

Android开发:APK的反编译(获取代码和资源⽂件)⼀、反编译⼯具: 1、APKTool: APKTool是由GOOGLE提供的APK编译⼯具,能够完成反编译及回编译apk的⼯作。
同时,它也有着安装反编译系统apk所需要的framework-res框架,以及清理以前反编译⽂件夹等功能。
APKTool的使⽤需要java⽀持。
2、dex2jar: dex2jar 是将android的.dex⽂件转换成Java的.class⽂件的转换⼯具,如果在转换过程中有问题的话,可以试⽤下其他的版本。
3、jd-gui: JD分为JD-GUI、JD-Eclipse两种运⾏⽅式,JD-GUI是以单独的程序的⽅式运⾏,JD-Eclipse则是以⼀个Eclipse插件的⽅式运⾏。
jd-gui只能查看,不能够将那些⽂件转换成.java⽂件。
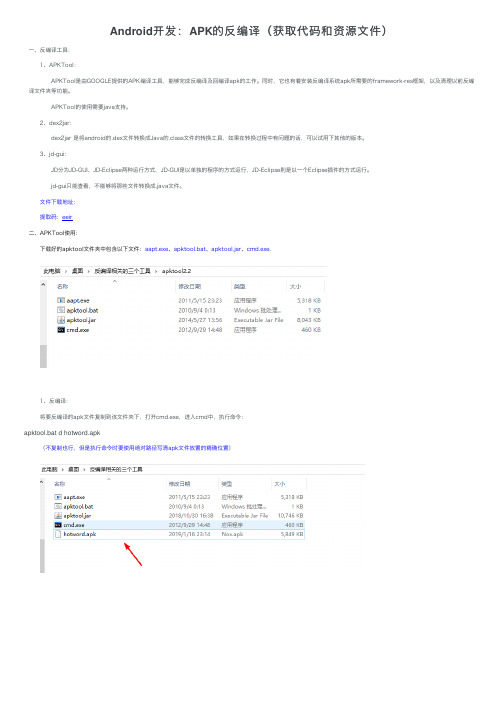
⽂件下载地址: 提取码:eeir⼆、APKTool使⽤: 下载好的apktool⽂件夹中包含以下⽂件:aapt.exe、apktool.bat、apktool.jar、cmd.exe. 1、反编译: 将要反编译的apk⽂件复制到该⽂件夹下,打开cmd.exe,进⼊cmd中,执⾏命令:apktool.bat d hotword.apk (不复制也⾏,但是执⾏命令时要使⽤绝对路径写清apk⽂件放置的精确位置) 在apktool⽂件夹下可以看到hotword⽂件夹,⾥⾯存储的有res下的资源⽂件,和各种XML⽂件: 如果你给定的apk反编译⽂件已经存在,那么输⼊完该命令后会提⽰你,并且⽆法执⾏,需要重新修改命令加⼊-f指令: 这样会强⾏覆盖已经存在的⽂件。
2、回编译: 运⾏命令: 参数b代表回编译,hotword则是apk反编译出来的⽂件夹名。
apktool.bat d –f hotword.apkapktool.bat b hotword 回编译完成会在hotword⽂件夹⽣成⼀个dist⽂件夹和⼀个build⽂件夹,dist⽂件夹⾥⾯存放的就是回编译后不带有签名的apk⽂件,build⽂件夹⾥⾯还有⼀个apk⽂件夹,⾥⾯存放的是回编译后没有打包成apk的⽂件。
Apktool反编译apk资源文件

Apktool反编译apk资源⽂件Android开发过程中,如何查看已经打包的APK内部xml呢,google下找到了apktool这个⼯具,apktool项⽬现在已经迁移到了github:⽬前最新版本2.2.2,如何安装呢,官⽅有详细的Install InstructionsQuick Check1. Is at least Java 1.7 installed?2. Does executing java -version on command line / command prompt return 1.7 or greater?3. If not, please install Java 7+ and make it the default.Installation for ApktoolWindows:1. Download Windows (Right click, Save Link As apktool.bat)2. Download apktool-2 ()3. Rename downloaded jar to apktool.jar4. Move both files (apktool.jar & apktool.bat) to your Windows directory (Usually C://Windows)5. If you do not have access to C://Windows, you may place the two files anywhere then add that directory to your EnvironmentVariables System PATH variable.6. Try running apktool via command prompt第⼀步要先安装java1.7及以上版本这⾥以windows系统为例翻译过来:1.下载bat脚本⽂件并保存为apktool.bat2.下载apktool的jar包3.重命名2中下载的jar名为apktool.jar4.将这2个⽂件放到同⼀个⽬录下⽐如系统⽬录C://Windows5.如果没有权限选择C盘也可以放到其他⽬录然后再设置环境变量6.然后就可以在命令⾏⾥运⾏apktool来进⾏解包了说明:实际验证⼀般只要放在统⼀⾮中⽂⽬录然后命令⾏切换到当前⽬录运⾏即可指令格式:apktool d xxx.apk --这是反编译命令。
第十三课:系统APK的反编译和编译

系统APK的编译和反编译主要使用工具为apktool和压缩软件,WINRAR/7Z/好压均可。
在这我们主要讲系统APK的反编译和编译。
其实系统APK的反编译和编译和apk的区别不大,主要区别在于,系统APK涉及共享签名的问题,还有就是在反编译和编译前需要将两个依赖项进行IF命令操作,也可以理解为安装。
一、依赖项的IF命令:1、提取你系统的system\framework下面的com.htc.resources.apk 和framework-res.apk(原则上每个不同的系统都提取一次;注意修改过的这两个文件反编译或编译可能会失败);2、将上面两项放入C盘根目录下,这个随便你放,只要在命令输入时路径相同就可以;3、打开CMD或命令提示符,即DOS窗口;4、在DOS窗口输入:apktool if C:\com.htc.resources.apk 输入完成后回车键回车apktool if C:\framework-res.apk 输入完成后回车键回车5、这样IF命令和安装已经结束,这是系统APK编译必须的二、反编译系统APK所谓反编译系统APK就是将系统APK分解,让不可以识别的XML文件变为可以识别。
将需要反编译的系统APK放入C盘,我个人喜欢放C盘,个人自己去体会。
以framework-res.apk这个反编译为例:命令:apktool d C:\framework-res.apk C:\framework-res回车完成后会在C盘出现一个framework-res名称的文件夹。
请注意,反编译完成总共只有5-6行,多出就是错误了。
但是不是完全的错误,这个需要实际去查看错误原因了。
三、编译系统APK编译系统APK就是将修改后的系统文件合成。
以上面反编译系统APK继续:命令:apktool b C:\framework-res回车完成后会在framework-res文件夹内build文件夹或dist文件夹内生成一个新的APK文件,这就是修改后的合成的新的APK文件。
Android测试(三)——APK文件反编译

Android测试(三)——APK⽂件反编译
APK⽂件反编译:
在进⾏反编译操作前,先简单介绍下smali⽂件:
smali是⼀种⽂件格式,语法和Jasmine的语⾔类似,这些smali⽂件包含开发应⽤程序时编写的java类的代码。
⼯具:jadx,jeb,apktool
jadx和jeb使⽤⽅法是相同的,都是直接将apk⽂件拖⼊⼯具中,然后对反编译后的⽂件进⾏分析。
apktool:apktool的主要优点是它是双向的,也就是说,你⽤它反编译⼀个apk⽂件,然后修改它,然后你也可以将修改后的⽂件重新打包成⼀个apk⽂件具体使⽤⽅法:
反编译apk⽂件:apktool d xxx.apk -o 路径(这⾥的路径是指反编译后的⽂件保存的位置,也可以不设置,默认在你apktool⽬录下的framework下)
将反编译后的⽂件重新打包成⼀个apk⽂件:apktool b 路径(这⾥的路径同样是可以指定的)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
反编译:反编译apk得到的几个文件和文件夹1。
assets 文件夹此文件夹可以存放资源文件。
至于是神马资源文件,怎么读取,这些我们就不用深究了,因为不常改。
2。
res 文件夹主要用来存放资源。
此文件夹下可以创建子文件,常见的有:anim 动画drawable 图片color 颜色menu 菜单layout 布局values 常量值xml 任意xml文件我们修改apk时,一般就在这里修改。
比如汉化,改名称,去广告,改字体颜色,大小神马的。
3。
smali里面主要是dex文件反编译得到的smali文件。
不会java的改不起。
顶多搜几个关键词汉化一下。
值得注意的是,汉化时不能直接输入汉字,而应输入对应的十六进制代码。
4。
AndroidManifest.xml此文件是apk中最重要的文件之一。
它是apk的全局配置文件,提供了android系统所需要的关于该应用的必要信息。
res目录浅说:1 anim文件夹后缀名为.xml。
动画文件都放在这里。
2 drawable文件夹用于存放图片资源,图片或者xml。
(1) 图片图片格式:png,9.png,jpg,gif。
注意:9.png是一种特殊的png格式,与一般的png格式有区别!很多人在改完图片后将两种格式混淆,导致回编译失败。
后面有制作9.png格式图片的方法。
(2) xmlxml文件通常为自定义的形状shape或图片选择器类selector似的东西,就是不同状态下不同的图片,用于设置background什么的。
(3) drawable文件夹为了对屏幕的适配,①对分辨率笼统的分:名字可以为:drawable-ldpidrawable-mdpidrawable-hdpidrawable-xhdpdrawable-nodpidrawable-tvdpi分辨率依次由高到低②具体到某一分辨率:drawable-分辨率,比如:drawable-1280x720③如果有横竖屏的区别,则命名为:drawable-land/port-mdpi,3 color文件夹用于存放color列表,和drawable的xml一样,表示不同状态下的不同颜色4 menu文件夹菜单资源文件夹。
5 layout文件夹布局文件夹。
此文件夹的名字也是可以起到屏幕适配的功能的。
①横竖屏:layout-land/port②分辨率:layout-1280x7206 values文件夹存放常量值的文件夹。
里面常见的xml文件为:arrays.xml :资源数组.colors.xml : 颜色值dimens.xml :像素值.strings.xml :字符串值.styles.xml :样式值.此文件夹,也有屏幕适配作用。
比如:dimens在不同分辨率下的值。
同样的是加-1280x720这样的后缀。
对于strings,values文件夹有各种语言的版本对应。
默认为英文。
中文的文件夹名字应该是:values-zh-rCN 简体中文values-zh-rTW 繁体中文7 raw文件夹存放不需要系统编译成二进制的文件,例如字体文件等,同assets文件夹类似。
8 xml文件夹存放任意的xml文件。
具体看名字。
改apk时,我们主要改两种,即图片和xml。
先讲图片:改图片最简单了,注意好格式,分辨率即可。
但有一点需注意,就是9.png和png格式图片的区别。
许多人没注意这点,导致回编译总是失败。
下面讲9.png格式图片的制作。
1 介绍 9patchNinePatch.图片以*.9.png结尾,和普通图片的区别是四周多了一个边框左边那条黑色线代表图片垂直拉伸的区域,上边的那条黑色线代表水平拉伸区域,右边的黑色线代表内容绘制的垂直区域,下边的黑色线代表内容绘制的水平区域,右边和下边的线是可选的,左边和上边的线不能省略。
采用NinePatch.图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)总之,通俗的将,9patch格式的图片就是有些部位能伸缩,有些部位不能的特殊png格式图片。
2 将png转化为9.png步骤如下第一步,下载9妹工具,一楼工具包里有,双击打开draw9patch.bat,将图片拖到软件界面编辑。
第二步,勾选软件下面的三个选项,全选就对了。
第三步,把鼠标放到图片中央,此时你会看到图片四周有1像素的透明带第四步,在左边和上边的透明带上各画一条黑线(鼠标拖动即可)注意:当图片过大时上边的透明带会被黄色的提示框遮住,此时只能多点击黄色区域自己摸索透明带的位置。
第五步,保存,这个不用多说吧。
至此,将图片替换回原来的文件夹即可。
需要注意的是,刚编辑的9patch.图片不能直接拖到原apk中,而应回编译后再替换进去。
再说修改xml。
改字体,软件全局背景,汉化,去广告神马的都通过这种方式。
我们常改的是layout,drawable,values目录下的xml文件,如果要改桌面插件,要去xml文件夹中修改。
必要时也可尝试修改AndroidManifest.xml。
下面是常见代码(分类非标准)1 引用(@)1)引用自定义的资源形式 @[package:]type/name如 android:text="@string/hello"这里使用"@"前缀引入对一个资源的引用,后面的string/hello就是我们自定义的资源。
2) 引用系统资源形式 @android:type/name如 android:textColor="@android:color/opaque_red" 指定package:android3) 引用主题属性形式?android:type/name即引用当前主题中的属性的值。
2 文本(text)textColor 文本颜色textColorHighlight 被选中文字的底色,默认为蓝色textColorHint 提示信息文字的颜色,默认为灰色。
与hint一起使用textColorLink 文字链接的颜色textScaleX 设置文字之间间隔,默认为1.0ftextSize 文字大小textStyle 字形typeface 文本字体height 文本区域的高度maxHeight 文本区域的最大高度width 文本区域的宽度lines 文本的行数3 视图(view)background 背景色/背景图片(@null透明)clickable 是否响应点击事件focusable 是否获得焦点minHeight 视图最小高度minWidth 视图最小宽度padding 上下左右的边距scrollbar 滚动条(none 隐藏,horizontal 水平,vertical 垂直)tag 文本标签visibility 是否显示View(visible 默认值,显示;invisible 不显示,但是仍然占用空间;gone 不显示,不占用空间)4 布局(layout)LinearLayout 线性布局FrameLayout 单帧布局RelativeLayout 相对布局AbsoluteLayout 绝对布局TableLayout 表格布局layout_width 宽度layout_height 高度fill_patent 布满屏幕wrap_content 适合大小foreground 前景background 背景gravity 位置(center_vertical 居中;top 顶部,默认;bottom 底部)orientation 定向(horizontal 水平,vertical 垂直)5 主题(theme)Theme.Dialog 对话框模式Theme.NoTitleBar 无标题栏Theme.NoTitleBar.Fullscreen 无标题栏,全屏Theme.Light 白色背景Theme.Light.NoTitleBar 白色背景,无标题栏Theme.Light.NoTitleBar.Fullscreen 白色背景,无标题栏,全屏Theme.Black 黑色背景Theme.Black.NoTitleBar 黑色背景并,无标题栏Theme.Black.NoTitleBar.Fullscreen 黑色背景,无标题栏,全屏Theme.Wallpaper 桌面背景Theme.Wallpaper.NoTitleBar 桌面背景,无标题栏Theme.Wallpaper.NoTitleBar.Fullscreen 桌面背景,无标题栏,全屏Theme.Translucent 半透明效果Theme.Translucent.NoTitleBar 半透明,无标题栏Theme.Translucent.NoTitleBar.Fullscreen 半透明效果,无标题栏,全屏Theme.Panel 面板风格显示Theme.Light.Panel 平板风格显示6 颜色(color)1) @color/××引用自定义的颜色,一般在res/values/colors.xml中2) @android:color/××引用系统颜色3) #×××××××× #后一共8个字符,由0~9,a~f组成。
前两位是透明度,00表示全透明,ff表示不透明。
后6位是RRGGBB,R红G绿B蓝,000000为白,ffffff为黑7 单位px 像素点in 英寸mm 毫米pt 磅,1/72 英寸dp 一个基于density的抽象单位,如果一个160dpi的屏幕,1dp=1px dip 等同于dpsp 同dp相似,但还会根据用户的字体大小偏好来缩放。
注意:sp一般是文本的单位,dip最常用。
