电子杂志目录制作教程
新型电子杂志制作完全手册

新型电子杂志制作完全手册电子杂志,顾名思义就是通过数码图片、音频、视频等多媒体电子手段,以杂志的形式呈现,通过互联网进行传播的新型媒体介质。
阅读电子杂志,就如同一场感官盛宴,让许多用户想自己也做做这样的杂志了。
本文将以5种最易用的电子杂志制作工具为例,向你全面讲述新型电子杂志制作的方法与技巧。
一、ZCOM杂志制作大师ZCOM杂志制作大师(下载地址:/diy_download.html)是ZCOM智通公司推出的一款电子杂志制作软件。
它占用空间小,操作简便直观,支持多种功能。
每一位接触它的用户都能够轻易上手,制作出一款属于自己的电子杂志。
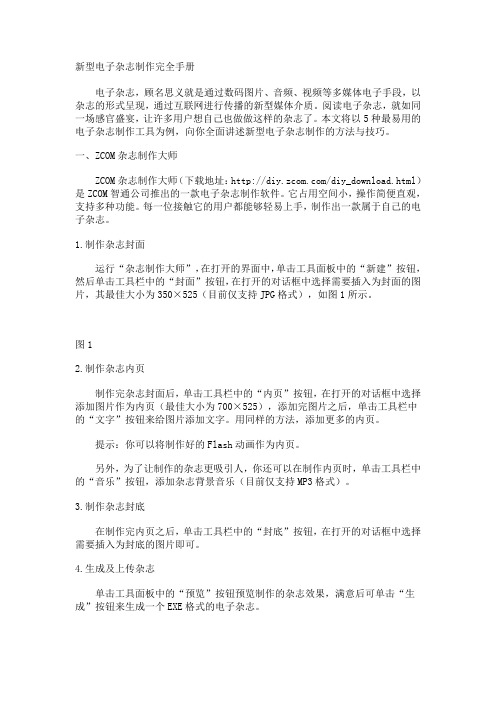
1.制作杂志封面运行“杂志制作大师”,在打开的界面中,单击工具面板中的“新建”按钮,然后单击工具栏中的“封面”按钮,在打开的对话框中选择需要插入为封面的图片,其最佳大小为350×525(目前仅支持JPG格式),如图1所示。
图12.制作杂志内页制作完杂志封面后,单击工具栏中的“内页”按钮,在打开的对话框中选择添加图片作为内页(最佳大小为700×525),添加完图片之后,单击工具栏中的“文字”按钮来给图片添加文字。
用同样的方法,添加更多的内页。
提示:你可以将制作好的Flash动画作为内页。
另外,为了让制作的杂志更吸引人,你还可以在制作内页时,单击工具栏中的“音乐”按钮,添加杂志背景音乐(目前仅支持MP3格式)。
3.制作杂志封底在制作完内页之后,单击工具栏中的“封底”按钮,在打开的对话框中选择需要插入为封底的图片即可。
4.生成及上传杂志单击工具面板中的“预览”按钮预览制作的杂志效果,满意后可单击“生成”按钮来生成一个EXE格式的电子杂志。
最后,在工具面板中单击“上传”按钮,选择杂志,输入名称等内容,单击“立即上传”按钮上传到ZCOM,通过审核后认为优秀的杂志将放在/diy/110/以供订阅和下载。
二、PocoMaker杂志生成器PocoMaker电子杂志生成器(下载地址:/download/down.php)是一款功能强大、使用方便的电子杂志制作软件。
电子杂志的创编制作过程实例详解[1]
![电子杂志的创编制作过程实例详解[1]](https://img.taocdn.com/s3/m/dd18608d3968011ca30091ed.png)
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
设计封面时,可以选择 CorelDraw、 Photoshop 等专业图像软件。以“北印码头”为例,该封面包 含了多个设计元素。在设计的过程中,通过阴影等 效果,制作出书脊的风格。在封面的对比上,通过
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
二、元素设计
设计电子杂志之前,需要大量搜集资料和素 材,通过主题内容来确定杂志的整体风格。因此, 内容编辑也是整个设计过程中的重要环节。在占有
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
大量资料的基础上,我们就可以考虑电子杂志的整 体风格设计了。主要包括封面、封底、徽标 LOGO、 颜色选择等多方面的元素。
电子杂志的创编制作过 程实例详解
PPT文档演模板
2020/11/28
电子杂志的创编制作过程实例详解[1]
zec0e 杂志订阅网 / 杂志订阅
1、前期整体策划 2、元素设计 3、目录制作
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
4、添加内容、插入 Flash 文件 5、后期合成及发布 电子杂志制作软件 iebook 超级精灵
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
的考虑。在初期,要逐渐做精做强,以便在激烈的 竞争中得以生存;重点可放在对电子杂志的广告宣 传的建立上面,尽可能吸引越来越多的读者。在发 展期,电子杂志的内容要不断更新和完善,通过与
PPT文档演模板
电子杂志的创编制作过程实例详解[1]
杂志和网站的结盟,打造强势品牌。在成熟期,要 努力形成自己独特的风格,尤其要考虑更多的赢利 方式。完成详细的策划后,就可以针对整个系列进 行设计了。
目录制作方法

目录制作方法目录是一篇文档的重要组成部分,它能够帮助读者快速了解文档的结构和内容,提高文档的可读性和易用性。
因此,制作一个清晰、规范的目录是非常重要的。
下面将介绍目录的制作方法,希望对您有所帮助。
1. 标题层次的设置。
在制作目录时,首先需要确定标题的层次结构。
一般情况下,标题可以分为一级标题、二级标题、三级标题等不同级别。
一级标题是最高层次的标题,通常用大号加粗字体显示;二级标题是在一级标题下的次一级标题,通常用中号加粗字体显示;三级标题则是在二级标题下的次一级标题,通常用小号加粗字体显示。
在文档中,不同级别的标题应该有明显的区分,以便在制作目录时能够清晰地呈现出来。
2. 使用自动目录功能。
在使用文字处理软件(如Word)进行文档编辑时,通常可以利用软件自带的“自动目录”功能来生成目录。
在设置标题的时候,只需要按照上文所述的标题层次结构进行设置,然后在插入目录的位置点击“自动目录”功能,软件就会根据文档中的标题自动生成目录。
这样不仅可以节省制作目录的时间,还能够确保目录的准确性和规范性。
3. 手动制作目录。
除了使用自动目录功能外,有时也需要手动制作目录。
在这种情况下,需要根据文档的实际情况,逐级将标题和对应的页码手动录入到目录中。
在手动制作目录时,需要特别注意标题和页码的准确性,以免出现错误。
4. 目录的排版和格式。
无论是使用自动目录功能还是手动制作目录,都需要注意目录的排版和格式。
目录应该整齐划一,标题和页码之间的对齐要保持一致,可以使用点线或虚线将标题和页码连接起来,以便清晰地显示文档的结构和内容。
此外,还可以根据需要对目录的字体、字号、颜色等进行调整,以使目录更加美观和易读。
5. 定期更新目录。
在文档编辑的过程中,可能会对文档的结构和内容进行修改和调整,因此需要定期更新目录,以确保目录与文档的实际内容保持一致。
在更新目录时,如果使用了自动目录功能,只需要点击“更新目录”即可;如果是手动制作目录,则需要手动修改和更新目录中的内容。
电子杂志的创编制作过程实例详解

须通过整体的策划、配合来表现所要介绍的内容。 一个有结构、有穿透力的色彩搭配,会产生更有空 间感的透视效果,形成强有力的视觉冲击。动画、 声音、视频、互动的整体配合可以使电子杂志的视
电子杂志的创编制作过程实例详解
觉效果更有层次感、空间感,从而吸引更多的读者。 杂志系列化的长期策划 一般分为初期、发展期、成熟期三个不同时期
三、目录制作
电子杂志的创编制作过程实例详解
目录是电子杂志中很重要的一个部分。在电子 杂志制作中,一个清晰的目录结构能让读者检索、 阅读杂志觉得方便、舒服。在确定了杂志的目录层 次后,目录的显示位置和频率可以根据杂志的栏目
电子杂志的创编制作过程实例详解
设置和整体布局加以控制,这样,用户就能够方便 的找到自己所需要的内容。
电子杂志的创编制作过 程实例详解
2020/11/28
电子杂志的创编制作过程实例详解
zec0e 杂志订阅网 / 杂志订阅
1、前期整体策划 2、元素设计 3、目录制作
电子杂志的创编制作过程实例详解
4、添加内容、插入 Flash 文件 5、后期合成及发布 电子杂志制作软件 iebook 超级精灵
电子杂志的创编制作过程实例详解
一、前期整体策划 优秀的团队 组建团队时,可以根据每个人的特点和能力,
电子杂志的创编制作过程实例详解
在整体上形成优势互补。当然,团队的概念并不是 局限于设计范畴,也包括经营方面,例如,在电子 杂志的设计过程中,如果能够争取到一定的广告资 金或者赞助费,成员的积极性就能更高,更多优秀
电子杂志的创编制作过程实例详解
的策划和创意也就能够得到实施。总之,在设计开 展的过程中,以团队的模式形成结构,能够促进专 业协作水平不断提高,从而获得更多的回报,使杂 志能够持续坚持下去。在小型的电子杂志设计团队
一分钟制作一份电子杂志制作教程

pocomaker电子杂志制作教程合集
如何1分钟做一本杂志
教程正文:
第一步.点文件→新建一个列表.
第二步.然后点整批导入,选取排列好的图片,可以按住CTRL选取多张图片,然后点打开即可导入图片。
第三步.点取下方的封面按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封面。
第四步.点取下方的封底按纽,跳转到封面页,然后点击左边工具栏里的添加图片,选取图片添加后即可添加杂志封底。
第五步.然后点第二步生成EXE文件,跳转到生成页面,选择好杂志保存路径,然后点击生成按钮,如果你使用的是默认标题栏,这时会跳出一个提示,询问你是否使用默认标题栏,
选择确定的话,即可生成杂志。
第六步.待下方生成进度栏跑满,会跳出一个已生成的提示,点击确定,会自动打开生成好
了的杂志。
电子杂志制作软件Iebook超级精灵教程(上)1

目录:(有颜色的目录标题是可以连接的)一、iebook超级精灵2011版简介1、欢迎使用iebook超级精灵2011版:2、iebook超级精灵2011技术:3、iebook超级精灵2011对系统的要求:4、安装/删除二、电子杂志常用文件格式介绍三、安装iebook超级精灵2011版四、启动运行iebook超级精灵2011版五、卸载iebook超级精灵2011版六、历史版本回顾1、中国最早开发iebook绿色电子杂志平台之一2、中国最早提出电子杂志diy平台概念及开发商之一3、中国最早提出企业电子杂志(画册、商刊)专业制作平台及开发商之一七、软件界面介绍1、iebook超级精灵2011版工作界面2、电子杂志标准界面功能介绍3、“开始”菜单界面介绍4、“插入”菜单界面介绍5、“生成”菜单界面介绍6、“视图”菜单界面介绍7、“帮助”菜单界面介绍8、“ie”快捷菜单界面介绍八、基本功能使用1、新建电子杂志组件2、新建自定义尺寸电子杂志3、如何打开文件(*.iebk)4、如何保存文件(*.iebk)5、如何另存文件(*.iebk)6、从模版新建杂志组件7、关闭当前文件(*.iebk)8、退出iebook程序九、ieook页面操作1、添加页面--添加单页2、指量添加空白页面3、复制/剪切/粘贴页面4、删除页面5、页面移动6、版面(页面)重命名7、输出元素(将页面元素输出为SWF)8、页面输出(将页面编译为*.im模板)十、替换电子杂志封面、封底电子杂志制作软件Iebook超级精灵教程完整版下载(上)1一、iebook超级精灵2011版简介1、欢迎使用iebook超级精灵2011版:iebook超级精灵2011超越了一切现有的电子杂志制作软件,引导全球电子杂志软件行业进入巅峰。
作为电子杂志制作软件的第一品牌,iebook超级精灵是全球第一家融入互联网终端、手机移动终端和数字电视终端三维整合传播体系的专业电子杂志(商刊、画册)制作推广系统。
电子杂志制作流程

5、电子杂志制做流程
(1)文件菜单---新建杂志---选“xplus标准杂志模板.tmf”(包括背景、封面、封底等,可替换有关图片、)
(2)文件菜单---另存为/ 全部另存为(自己指定的文件夹)。
以后就可再次打开修改。
(3)项目菜单---可选择下面三种方式来形成一个页面:
第一种:添加模板页面
它包括:目录模板、图文模板、图片展示、视频模板,用户利用这些不同的模板,替换有关位置中的图片、文字、录像,就可逐一形成页面,从而构造出自己的电子杂志。
A、目录模板:用于形成电子杂志的目录。
B、图文模板:提供了3个模板,选择后,在“显示栏”就出现该模板的多项可改的信息。
C、图片展示:提供了3个模板,包括多幅图片。
选择后,在“显示栏”就出现该模板。
D、视频模板:提供了1个模板,选择后,在“显示栏”就出现该模板可改的信息。
第二种:添加Flash页面
为用户自己的Flash动画(swf)。
第三种:添加图片页面
为用户自己的jpg图片。
(4)重复第(3)步,不断增加杂志内的各个页面,直到把各页面全部完成。
杂志内的每一页面,可对应相同或不同的模板、Flash页面、图片页面,用户的主要工作就是替换模板内的有关栏目的内容。
(5)生成菜单---预览杂志。
用于测试各页面。
(6)生成菜单---生成杂志。
用于生成该杂志的应用程序(exe文件)
生成后的杂志,存放在c:\programFile\zinemaker\release\magazine.exe
或保存在:另存时指定的文件夹的release发行目录之中。
目录的制作方法

目录的制作方法目录是文档的重要组成部分,它能够帮助读者快速定位所需内容,提高文档的可读性和实用性。
因此,制作一个清晰、规范的目录对于文档的质量至关重要。
那么,如何制作一个完善的目录呢?本文将从目录的定义、作用和制作方法等方面进行详细介绍。
一、目录的定义。
目录是指按一定次序排列的书籍、文档等内容的标题或章节名称的清单。
它通常位于文档的开头部分,用于概括性地展示文档的结构和内容,以便读者快速查找所需信息。
二、目录的作用。
目录的作用主要体现在以下几个方面:1. 提高阅读效率,目录可以帮助读者快速定位所需内容,节省阅读时间。
2. 表现文档结构,目录能清晰地展示文档的结构和层次,使读者对文档内容有一个整体的把握。
3. 方便检索内容,目录可以作为文档的索引,方便读者查找特定内容。
三、目录的制作方法。
1. 确定文档的结构,在制作目录之前,首先需要明确文档的结构和内容,包括章节划分、标题层次等。
2. 编写标题,根据文档的结构,逐一编写各个章节的标题,并按照层次进行编号或标注。
3. 统一格式,在编写标题时,要统一使用相同的字体、字号和格式,以确保整个目录的统一性和美观度。
4. 添加页码,在目录中为每个章节标题标注相应的页码,方便读者快速定位。
5. 校对核对,在制作目录完成后,要认真核对每个章节的标题和页码,确保准确无误。
6. 更新维护,随着文档内容的更新和修改,需要及时更新目录,保持其与文档内容的一致性。
四、目录的注意事项。
1. 简洁明了,目录应尽量简洁明了,避免出现过多的细节和重复内容。
2. 层次分明,目录中的标题应按照层次分明,便于读者快速理解文档结构。
3. 标注清晰,目录中的页码和标题要标注清晰,避免出现混乱或错误。
4. 统一规范,目录的格式和排版要统一规范,保持整体的美观性和可读性。
五、总结。
目录作为文档的重要组成部分,对于提高文档的可读性和实用性具有重要意义。
制作一个清晰、规范的目录需要我们认真对待,从确定文档结构到编写标题、添加页码,再到校对核对和更新维护,都需要我们花费一定的精力和时间。
电子杂志目录制作教程

如何制作电子杂志名目,一个行之有效的方法确实是根基,用photoshop制作出一个名目界面,然后导进到flash里面,在上面加上透明按钮。
下面我们就来瞧一下名目是如何做成的。
在ps里面制作名目界面,这完全是按照自己的意愿,因此我就不演示了,直截了当拿青年文摘的来举例吧。
他们做好之后是如此的。
确实是根基一个单纯的图片。
我们翻开flash8,将图片导进到舞台。
记得舞台大小改为750X550,帧频设置为30将当前图层命名为背景图层,新建图层,命名为按钮1。
单击矩形工具,在舞台上画一个矩形,笔触颜色调为无,填充色任意。
在矩形上单击右键,选择“转换为元件〞〔快捷键是F8,节约了一步操作〕,在弹出的转换元件对话框里,选择“按钮〞然后单击选中工作区上的按钮,按CTRL+D进行快速复制,我复制了10个,因此,在青年文摘那个名目里面,10个按钮还不够,你能够为所欲为啊为所欲为啊。
然后将背景图层锁定,单击“按钮1〞图层名称,或者单击它的第一帧,如此就能够选中帧里面的所有元件然后我们右键单击任意一个按钮元件,选择“分散到图层〞。
如此我们就将所有的按钮分散到每一个单独的图层了。
可能我们会觉得所有的按钮在一个图层里面更加轻易编辑,然而这并不是一个值得提倡的方法。
在进行更为复杂或者更加多元件的制作工作时,如此的方法思路更为清晰,也不轻易出错。
只是分散之后,所有的图层名称都变成一样的了,这就要一个个往修改了好,我们用鼠标左键单击并拖动其中一个按钮,将它拖动到舞台背景图片上的文字标题上方,我们会发现,文字瞧不见了,没关系,我们在后面再对按钮进行透明度的调整。
下面我们将所有按钮都分不添加到文章标题上方。
覆盖完之后,要是你也是使用白色的填充色,你可能会特别难发现按钮在哪里。
因此在画矩形的时候,选择的颜色最好和舞台上的大局部颜色相异。
因此我如此也行,只是需要用选择工具拖出一个框,将他们框选。
好了,我们来对齐一下。
依次单击“窗口〞“对齐〞,或者按组合键CTRL+K,像上图一样框选所有成一条垂直线的按钮,然后在对其窗口,将“相关于舞台〞按钮取消,以如下面图的为未取消,再单击一下确实是根基取消。
电子杂志制作流程

制作电子杂志首先,你得明确自己杂志的主题和风格。
或华丽,或简约,或文艺,或“非主流”然后根据相应风格收集资料。
根据你确定的风格搜集图片,文字和音乐最后,确定杂志目录先构思好杂志分为哪几个独立板块,各自以什么为主题。
ps:每个版块可分别建立一个文件夹,把相应的文字,图片,音乐置于其中。
制作电子杂志一.点击文件-新建电子杂志,弹出杂志模板对话框。
zinemaker自带两种杂志模板:x-plus标准和x-plus硬书籍。
可以根据自己喜好选取任意一种。
打开左侧模板下拉菜单,出现杂志模板的各个组成部分。
其中的一些变量就是我们需要修改的。
1.背景图片点击左侧下拉菜单的背景图片,窗口右侧出现模板自带背景。
点击下方替换图片,便可以把背景换成你需要的图片了。
同理,其他模板要素均可以这样改变。
ps:杂志的封面封底的设计,就要用到photoshop。
图片中有18个选项,其中1、2、3、为图片的替换6、7、8、需要根据实际情况修改。
9可以修改也可以不修改10、11、12是网址的修改。
18个修改。
其余的不用修改二.然后就是嵌入模板。
模板的应用是制作电子杂志的灵魂。
根据你在前期准备时设想的杂志结构,一步步嵌入模板。
点击工具栏上十字符号,选择添加模板;或者于界面左侧空白处单击右键添加。
模板的使用同杂志模板相同,也是改变相应的变量。
以目录模板为例:点击十字添加目录模板,在界面左侧便会出现该模板打开模板下拉菜单选定下方“图片”,换成我需要的图片。
选定下方“介绍文字”,在右侧预览窗口下方的更新文字框里写入“写区小说介绍文字”文中文字的大小要适中,一般在12-14左右。
分别选定“标题文字1,2,3,4”,并依次修改。
注意目录模版中的设置变量。
要与文章的页码相符合。
以此类推,根据杂志结构依次添加模板。
三.添加特效和音乐在选定每个模板时,右侧预览框下方都有页面特效和音乐。
点击导入后便能在页面得到相应效果。
zinemaker自带的flash页面特效有包括三维星光,动感十字,小雪,雪花等数十种特效。
目录的制作方法

目录的制作方法目录是一本书或文档中非常重要的部分,它可以帮助读者快速地了解全书的内容和结构,方便读者查找所需的信息。
因此,一个清晰、规范的目录对于一本书或文档来说至关重要。
那么,如何制作一个好的目录呢?接下来,我将从几个方面为大家介绍目录的制作方法。
首先,目录的制作需要对全书的结构有清晰的认识。
在制作目录之前,我们需要对全书的内容和结构有一个清晰的认识,了解各章节的标题和内容,明确各章节之间的逻辑关系。
只有对全书的结构有清晰的认识,才能制作出一个符合全书结构的目录。
其次,目录的制作需要遵循一定的规范。
在制作目录时,我们需要遵循一定的规范,比如统一使用阿拉伯数字标注页码,统一使用一级、二级标题等。
目录的标题和页码需要对齐,排版要整齐美观。
只有遵循规范,才能制作出一个符合标准的目录。
再次,目录的制作需要注重细节。
在制作目录时,我们需要注重细节,比如注意各章节标题的大小写、标点符号的使用等。
同时,需要注意页码的准确性,确保目录中的页码和全书内容的页码一致。
只有注重细节,才能制作出一个准确无误的目录。
最后,目录的制作需要不断修改和完善。
在制作目录的过程中,我们可能会因为各种原因出现错误或不规范的地方,因此需要不断修改和完善。
在制作完目录后,需要对照全书内容逐一核对,确保目录的准确性和规范性。
只有不断修改和完善,才能制作出一个高质量的目录。
综上所述,制作一个好的目录需要对全书结构有清晰的认识,遵循一定的规范,注重细节,并不断修改和完善。
只有这样,才能制作出一个清晰、规范、准确的目录,为读者提供便利。
希望以上内容能够帮助大家更好地制作目录,提高文档的质量和可读性。
zinemaker电子杂志制作教程

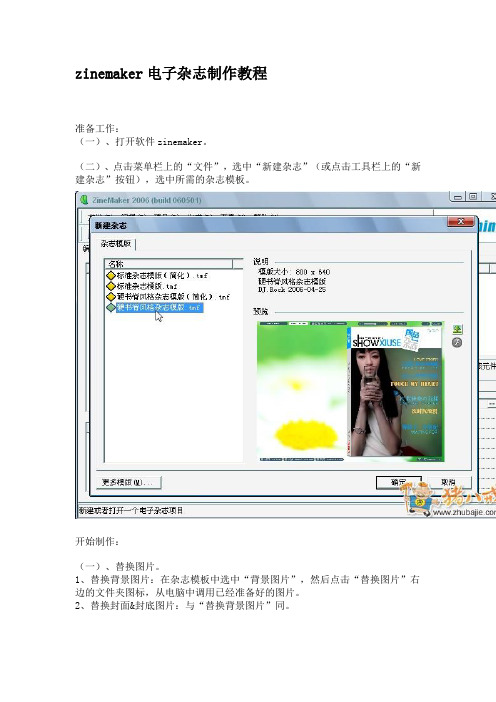
zinemaker电子杂志制作教程准备工作:(一)、打开软件zinemaker。
(二)、点击菜单栏上的“文件”,选中“新建杂志”(或点击工具栏上的“新建杂志”按钮),选中所需的杂志模板。
开始制作:(一)、替换图片。
1、替换背景图片:在杂志模板中选中“背景图片”,然后点击“替换图片”右边的文件夹图标,从电脑中调用已经准备好的图片。
2、替换封面&封底图片:与“替换背景图片”同。
3、注意背景图片的尺寸,建议按照模板尺寸的要求,否则会影响杂志的效果。
(二)、更改变量。
1、更改刊号:选中杂志模板的zine_title变量,在“设置变量”栏中填入所需的刊号。
2、更改日期:选中杂志模板的zine_date变量,在“设置变量”栏中填入所需的日期。
3、更改目录所在页:选中杂志模板的content_page变量,在“设置变量”栏中填入目录实际所在的页数。
默认目录所在页数为2。
4、更改初始音量:选中杂志模板的default_volume变量,在“设置变量”栏中填入所需的初始音量参数。
默认初始音量参数为70。
5、更改链接:选中杂志模板的url变量,在“设置变量”栏中填入所需的连接网址。
6、更改全屏变量:选中杂志模板的fullscreen变量,默认打开杂志需要全屏就在“设置变量”栏中填入“true”;否则填入“false”。
7、更改buttun.swf,email.swf,Backinfo.swf。
1)、安装路径下的designing文件夹里,提供了Backinfo(制作人员信息),buttun(按钮),email(推荐email)的源文件。
2)、三个.swf是通过载入动画加载到杂志中的,通过修改.swf文件的源文件就能制作不同风格的按钮、邮件、和制作信息的电子杂志。
3)、通过Flash 8修改以上文件并导出.swf文件。
4)、分别选中杂志模板的buttun,email,Backinfo变量,在“替换文件”栏里选择所需要的.swf 文件。
目录的制作方法

目录的制作方法目录是一篇文档的重要组成部分,它能够帮助读者快速定位到所需要的内容,提高文档的阅读效率和便利性。
因此,一个清晰、规范的目录对于文档的质量至关重要。
那么,如何制作一个完善的目录呢?下面就让我们一起来探讨一下目录的制作方法。
1. 文档结构的整理。
在制作目录之前,首先需要对整篇文档的结构进行整理。
这包括对文档的各个章节、段落、标题进行分类和编号,确保文档的结构清晰明了。
只有在文档结构清晰的基础上,才能制作出准确的目录。
2. 目录格式的设定。
在制作目录时,需要确定目录的格式。
一般来说,目录的格式包括章节标题、子标题和对应的页码。
在Word文档中,可以通过“插入目录”功能来自动生成目录,也可以手动编写目录。
无论是哪种方式,都需要保证目录的格式清晰规范,便于读者查阅。
3. 确定目录的层次结构。
在制作目录时,需要根据文档的结构确定目录的层次结构。
一般来说,目录应该包括一级标题、二级标题和三级标题,以此类推。
通过确定目录的层次结构,可以更好地展现文档的内容框架,帮助读者快速定位所需信息。
4. 标题的统一规范。
在编写文档时,需要保证标题的统一规范。
标题的字体、字号、加粗、居中等格式要保持一致,这样在制作目录时才能更加规范。
同时,还需要注意标题的命名规范,确保标题简明扼要、表达准确。
5. 目录内容的更新维护。
在文档编写完成后,需要对目录内容进行更新维护。
如果文档内容发生了变化,需要及时更新目录中的页码信息,保证目录的准确性。
只有及时更新维护目录,才能确保读者获取到最新、准确的信息。
6. 参考其他文档的目录范例。
在制作目录时,可以参考其他文档的目录范例,了解不同类型文档的目录结构和编写方法。
通过学习和借鉴他人的经验,可以更好地提高自己的目录制作水平,为读者提供更好的阅读体验。
总结:目录的制作方法涉及文档结构的整理、目录格式的设定、目录层次结构的确定、标题的统一规范、目录内容的更新维护等多个方面。
只有在这些方面都做到位,才能制作出清晰、规范的目录,提高文档的可读性和便利性。
电子行业电子杂志目录制作教程

电子行业电子杂志目录制作教程1. 介绍本文将介绍如何制作电子行业电子杂志目录。
随着电子行业的快速发展,人们越来越倾向于获取信息的方式也在不断变化。
而电子杂志成为了一种受欢迎的信息获取方式。
为了提高用户体验,一个清晰、易于导航的目录非常重要。
本教程将教您如何制作一个优秀的电子行业电子杂志目录。
2. 准备工作在开始制作电子杂志目录之前,您需要完成以下准备工作:•安装Markdown编辑器:在制作电子杂志目录的过程中,我们将使用Markdown语言进行文本格式的编辑。
因此,您需要安装一款支持Markdown语法的编辑器,比如Typora 或VS Code等。
•收集文章链接:您需要收集电子杂志中各个文章的链接。
这些链接将被用于在目录中添加每篇文章的入口。
3. 创建导航栏创建一个导航栏是制作电子杂志目录的第一步。
导航栏将成为整个目录的框架。
以下是创建导航栏的步骤:1.在Markdown编辑器中创建一个新的文档。
2.在文档中添加一个一级标题,并设置标题的居中显示:# 电子行业电子杂志目录3.添加目录的副标题,并设置为居中显示:## 目录4.添加一条分割线,用于区分目录和正文:---4. 添加文章链接在导航栏下方的正文部分,您需要添加每篇文章的链接。
以下是添加文章链接的步骤:1.在正文中添加一级标题,并设置标题的样式:# 文章标题12.在文档中的相应位置添加文章的简要介绍。
您可以使用无序列表来展示文章的主要内容:- 主要内容1- 主要内容2- 主要内容33.在文档中添加文章的链接。
您可以使用Markdown语法中的链接语法来添加链接:[点击阅读全文](文章链接1)4.重复上述步骤,为每篇文章添加标题、内容和链接。
5. 美化目录为了使目录更易于阅读和导航,您可以对目录进行美化。
以下是一些常用的美化方法:•使用无序列表来展示文章链接。
使用Markdown语法中的无序列表语法,将每篇文章的标题和链接包裹在一个无序列表项中。
载入电子书时如何制作目录?

载入电子书时如何制作目录?一、为什么需要制作目录?在阅读电子书时,制作目录可以方便读者快速定位所需内容,节省浏览时间。
目录是电子书的导航系统,为读者提供了更好的阅读体验。
二、如何制作目录?1. 创建一个新文档首先,在开始制作目录之前,我们需要创建一个新文档。
这个文档将被用作目录的载体。
2. 提取章节标题浏览整个电子书,提取每个章节的标题,并将其逐一输入到新文档中。
这样,我们就可以在目录中看到每个章节的标题。
3. 设置目录样式为了使目录更加美观,我们可以对标题进行样式设置。
可以使用粗体、斜体、加粗、加下划线等方式来突出每个章节标题,增加其可读性。
4. 添加超链接在目录中添加超链接,可以让读者通过点击标题,直接跳转到对应章节的内容页面。
这样,读者在浏览电子书时,可以快速跳转至所需章节,提高效率。
5. 定期更新由于电子书的内容可能随时更新,因此我们需要定期检查目录是否仍然与电子书内容保持一致。
如果电子书有新的章节或者内容发生了变化,我们应该及时更新目录,保证读者获得最新的阅读体验。
三、目录的优势与未来发展1. 提高阅读效率制作目录可以帮助读者快速定位所需内容,节省大量浏览时间。
同时,通过超链接跳转,读者可以快速跳转到感兴趣的章节,提高阅读效率。
2. 启发个性化推荐在目录中添加标签或关键词,可以为读者提供个性化推荐,根据读者的兴趣和阅读习惯,推荐最适合他们的电子书内容。
3. 融入社交媒体目录不仅是电子书的导航系统,还可以融入社交媒体平台。
读者可以通过目录分享自己喜欢的书籍、章节,与他人进行交流和讨论。
未来,随着科技的不断进步,目录的制作方式将更加智能化。
例如,可以通过自动提取章节标题,快速生成目录。
同时,通过大数据的分析,还可以为读者提供更具个性化的推荐服务。
总结:制作目录在阅读电子书中扮演着重要的角色,能够提高阅读效率,为读者提供更好的阅读体验。
通过创建新文档、提取章节标题、设置目录样式、添加超链接和定期更新,我们可以制作出美观实用的目录。
制作目录的方法有哪些

制作目录的方法有哪些制作目录是一种让读者快速了解文档结构与内容的方式,常用于报告、论文、书籍等文档的编排中。
本文将介绍制作目录的常用方法及其步骤。
一、手动制作目录手动制作目录是最基础的制作方法,适用于简单的文档结构,但随着文档规模的扩大,手动制作目录将变得冗长、费时费力。
手动制作目录的步骤:1. 在文档开头或适当位置插入目录标题,例如“目录”、“Contents”等。
2. 根据文档的结构,手动列出各章节标题及页码,如:第一章:引言 (1)第二章:相关工作 (3)2.1 子章节一 (3)2.2 子章节二 (5)...第三章:实验与结果 (8)...最后一章:结论与展望 (10)3. 按照实际页码填写各章节的页码。
4. 可根据需要绘制横线以区分章节标题和页码。
二、使用文本编辑器自动制作目录随着电子文档的普及,许多文本编辑器提供了自动制作目录的功能,能够更快速、方便地生成目录。
使用文本编辑器自动制作目录的步骤:1. 在文档开头或适当位置插入目录标题,例如“目录”、“Contents”等。
2. 在需要生成目录的位置设置插入点。
3. 打开编辑器的“自动目录”或“插入目录”等功能。
4. 根据编辑器的要求,选择需要生成目录的章节标题样式,如一级标题、二级标题等。
5. 点击“生成目录”或类似按钮,编辑器将自动根据文档的结构生成目录,并更新页码。
6. 可根据需要调整生成的目录的样式、字体大小、对齐方式等。
三、使用Word自动制作目录Word是最常用的文档编辑软件之一,它提供了丰富的功能来制作目录,包括自动标记样式、生成目录、更新目录等。
使用Word自动制作目录的步骤:1. 在文档开头或适当位置插入目录标题,例如“目录”、“Contents”等。
2. 在需要生成目录的位置设置插入点。
3. 打开Word的“引用”选项卡,在“目录”组中点击“目录”按钮,选择合适的目录样式。
4. Word将自动依据文档的标题样式(如标题1、标题2等)生成目录,并更新页码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何制作电子杂志目录,一个行之有效的方法就是,用photoshop制作出一个目录界面,然后导入到flash 里面,在上面加上透明按钮。
下面我们就来看一下目录是怎么做成的了。
在ps里面制作目录界面,这完全是按照自己的意愿,所以我就不演示了,直接拿青年文摘的来举例吧。
他们做好之后是这样的。
就是一个单纯的图片。
我们打开flash8,将图片导入到舞台。
记得舞台大小改为750X550,帧频设置为30
将当前图层命名为背景图层,新建图层,命名为按钮1。
单击矩形工具,在舞台上画一个矩形,笔触颜色调为无,填充色任意。
在矩形上单击右键,选择“转换为元件”(快捷键是F8,节省了一步操作),在弹出的转换元件对话框里,选择“按钮”
然后单击选中工作区上的按钮,按CTRL+D进行快速复制,我复制了10个,当然,在青年文摘这个目录里面,10个按钮还不够,你可以随心所欲啊为所欲为啊。
然后将背景图层锁定,单击“按钮1”图层名称,或者单击它的第一帧,这样就可以选中帧里面的所有元件
然后我们右键单击任意一个按钮元件,选择“分散到图层”。
这样我们就将所有的按钮分散到每一个单独的图层了。
可能我们会觉得所有的按钮在一个图层里面更加容易编辑,然而这并不是一个值得提倡的方法。
在进行更为复杂或者更加多元件的制作工作时,这样的方法思路更为清晰,也不容易出错。
只是分散之后,所有的图层名称都变成一样的了,这就要一个个去修改了
好,我们用鼠标左键单击并拖动其中一个按钮,将它拖动到舞台背景图片上的文字标题上方,我们会发现,文字看不见了,没关系,我们在后面再对按钮进行透明度的调整。
下面我们将所有按钮都分别添加到文章标题上方。
覆盖完之后,如果你也是使用白色的填充色,你可能会很难发现按钮在哪里。
所以在画矩形的时候,选择的颜色最好和舞台上的大部分颜色相异。
当然我这样也行,只是需要用选择工具拖出一个框,将他们框选。
好了,我们来对齐一下。
依次单击“窗口”“对齐”,或者按组合键CTRL+K,像上图一样框选所有成一条垂直线的按钮,然后在对其窗口,将“相对于舞台”按钮取消,下图的为未取消,再单击一下就是取消。
取消之后,我们单击“左对齐”按钮,即可将选中的按钮向左对齐。
注意,我这里没有添加所有按钮,添加完全之后,是两列按钮,不能一次将两列按钮选中进行左对齐,需要一次一列。
否则……
[NextPage]
对其之后,我们左键点击一下非按钮区域,然后双击其中一个按钮进入到按钮内部进行编辑。
在点击帧右键插入帧。
然后单击选中按钮,再打开属性选项里面的颜料桶工具。
将颜料桶里面的透明度由100%改为1%,然后回车确定
现在所有的按钮都变成透明的了吧。
如果需要将按钮拉长一点以便遮挡所有的文字标题,我们可以框选所有按钮,选中之后,单击工具栏上的任意变形工具(就在选择工具下方),方才我们选中的所有按钮就会被一个可变形框框住了,只要将变形框边上的黑色小正方形进行拖动即可进行放大。
觉得合适了的话,我们继续下面的工作
切换回选择工具,右键单击按钮,选择“动作”,在里面添加代码。
on (release)
{
_root.gotoPage(14, true);
}
其中,数字14代表在导入zinemaker之后点击这个按钮跳转到第14页。
比如第一个标题所对应的页数是第四页,我们就把上面的数字改为4,其他代码不变,打开第一个标题上面的按钮脚本编辑框,直接粘贴进去。
其他的类推类推啊
这样,保存好之后导出影片,我们就可以将swf文件添加到zinemaker里面了。
