个人网站的设计与实现.
个人网站设计及实现毕业论文

个人设计及实现毕业论文随着经济的发展,计算机以被应用到社会生活的各个领域。
这给人们的生活带来很大的方便。
如今,已成为人们日常生活中不可或缺少的部分。
人们可以足不出户上网购物,随时查询股票信息,在自己的博客上尽情发表言论……以上这些都离不开最基本的网页设计和制作[1]。
作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在互联网上表现出及其重要的地位,并发挥着及其重要的作用,无论是在国还是国外都得以迅速的发展和壮大,并被人们重视和关注。
的迷人之处在于综合使用文本、图像、声音、动画视频信息和容,具有丰富的多媒体表现与互动特点。
毋庸置疑,已成为最吸引人的也是最有效的信息传递的手段和方式。
随着网络技术的发展,各类纷纷出现,个人也成为了一种时尚,越来越多的人希望拥有自己的,开辟网络世界的一片天地,展示自己的才华和风格[2]。
个人是指个人因某种兴趣、拥有某种专业技术,提供某种服务或把自己的作品、商品展示销售而制作的具有独立空间域名的。
所谓个人,就是指容是介绍自己的或是以自己的信息为中心的[3]。
一设计规化1.1 什么是是因特网上的一个信息集中点,可以通过域名进行访问。
要存储在独立服务器或者服务器的虚拟主机上才能接受访问。
是有独立域名、独立存放空间的容集合,这些容可能是网页,也可能是程序或其他文件,不一定要有很多网页,只要有独立域名和空间,哪怕只有一个页面也叫。
就是在互联网上的一块固定的面向全世界发布消息的地方,它由域名和空间构成。
衡量一个的性能通常从空间大小、位置、连接速度、软件配置、提供服务等几方面考虑。
1.2 建设的目的的建设不仅仅是制作主页的问题,还需要考虑的定位、目标用户、容、服务事项、空间方案、安全性、艺术设计等等。
任何在建设之前都必须明确文向、用途和服务群体等一系列的问题,写出详细的建站计划,可以说这是建设的根源和核心所在。
这里我的个人主要是让更多的人认识到我,了解我。
借助网络的这个平台来展示我自己,还有我希望能交到和我一样怀着梦想起航的朋友。
毕业设计个人网站的设计与实现

毕业设计个人网站的设计与实现一、选题背景和意义随着互联网和信息技术的快速发展,个人网站成为了人们展示个人能力、经历和作品的重要途径。
特别是对于即将毕业的学生来说,一个精心设计并实现的个人网站不仅可以为自己在就业市场上增加竞争力,还可以用来展示自己的专业技能和毕业设计成果。
因此,本文选题了“个人网站的设计与实现”,旨在通过设计和实现一个完整的个人网站,探究如何充分展示个人能力与经历,提高个人形象和竞争力。
二、研究目标和内容本文的研究目标是设计和实现一个具有良好用户体验和创意的个人网站,以展示个人的能力、经历和作品,提高个人形象和竞争力。
具体研究内容包括以下几个方面:1.个人网站的选题和设计:根据个人的专业背景和兴趣爱好选择适合的网站主题和风格,并设计出符合个人形象的网页布局和界面风格。
2.网站功能和模块设计:根据个人的能力和经历,设计和实现适合的网站功能和模块,包括个人简介、教育背景、工作经历、项目经验、技能展示、作品展示等。
3.网站交互和用户体验设计:通过采用合适的交互设计和用户体验原则,提高网站的易用性和吸引力,使用户对个人的能力和经历产生强烈兴趣,并提高网站的用户留存率。
4.网站技术实现:使用合适的前端和后端技术,实现个人网站的各项功能和效果,确保网站的性能和稳定性。
三、研究方法和步骤本文将采用以下研究方法和步骤进行个人网站的设计与实现:1.调研阶段:通过阅读相关的文献和案例研究,了解当前个人网站的设计和实现的最新发展趋势和技术。
同时,调研目标用户的需求和偏好,为网站设计和实现提供参考。
2.设计阶段:根据调研结果和个人的实际情况,进行网站主题和功能的选题和设计。
绘制网站的页面结构和布局,设计网站的风格和色彩搭配,确定网站的核心功能和模块。
3. 实现阶段:根据设计图,使用HTML、CSS和JavaScript等前端技术,实现网站的页面和交互效果。
同时,使用后端技术如PHP或Python搭建网站的数据库和后台管理系统,支持用户和内容的管理和更新。
个人网站设计及实现

个人网站设计及实现
一、个人网站设计
1、网站目标:
2、网站风格:
网站风格应以简约、清新、自然、活泼为主,采用简洁的色调,简单的设计,容易让访客理解个人的技能以及热情。
3、网站内容
(1)个人简介:这部分主要介绍个人的基本信息和技能,包括个人头像以及个人简历,从而达到展示个人的目的。
(2)工作经历:主要介绍个人专业经历,每一项经历包括了起止时间,项目简介,以及承担的职责等,便于访客了解个人的工作经历。
(3)个人博客:这部分主要用于发布个人的文章,可以分享一些专业的知识,展示自己的知识以及见解,可以吸引更多的访客来点击。
4、网站构成:
网站的主要构成应包括首页、个人介绍、工作经历、个人博客、关于我们等。
二、网站实现。
(论文)个人网站的设计与实现

题目:个人实现技术个人实现技术个人的设计与实现前言随着国际互联网的普及,很多人已经不满足仅仅在Internet上的浏览信息,而是希望更深入的参与其中,拥有自己的Web,这似乎已经成为一种潮流。
如果说个人建立是为了追求时尚,那么企业建立就是必然的选择了。
无论是专业的,还是业余的,很多人对网页制作颇感兴趣。
事实上制作一个简单的网页并不困难,会使用Word的人都可以胜任。
但想做出超凡脱俗的网页就不那么容易了,而Dreamweaver却可以满足你的愿望,它是Macromedia公司开发的集网页制作和管理于一身的所见即所得的网页编辑器。
同样出自Macromedia公司的Flash,Fireworks在制作的过程中起到了锦上添花的作用,是个人实现的好帮手,在制作的时候经常会用到这些软件。
本文有五章,我来由浅到深介绍个人的设计与实现。
摘要在互联网走进我们的生活之前,没有人敢梦想拥有自己的报纸、杂志、电台、电视台。
除了政策上的制约外,一个人也根本没有操作一份传播媒体的能力。
现在不同了,互联网给我们提供了一个“表达自我”的自由天地,你可以拥有自己的新闻,你可以建立自己的个人。
只要你办得成功也可以吸引成千上万的订户、读者,并建立自己在众多参与者中的权威地位。
建立个人的基本过程可以分为以下七个环节:1了解中国网络个人主页研究背景与发展现状2系统需求分析与总体设计3熟悉开发模式、工具及环境4 把自己的作品和想要展示的容制作成网页。
5使用动态网页技术(ASP) ,实现动态容更新。
6认真地选取测试用例,进行交叉测试7的后期完善、宣传及发展方向其中,网页制作和使用动态网页技术(ASP) 实现动态容更新是开发的核心容。
关键词:网页、制作、访问、AbstractEnters before our life in the Internet, nobody dares to vainly hope for has ow n newspaper, the magazine, the broadcasting station, the television station. Besid es the policy in restriction, a person simply has not also operated dissemination media the ability. Now has been different, Internet has provided to us "the expr ession" free world,You may have own news mail, you may establish own individ ual website.So long as you also manage the success to be possible to attract the tens of thousands of subscribers, the reader,And establishes oneself in the multitu dinous participant's authoritative status. Establishes individual website the unit pro cess to be possible to divide into following seven links:1 、understands the Chinese network individual main page research background a nd the development present situation2systems demands analysis and system design3 familiar websites developments pattern, tool and environment4 and wants own work the content which demonstrated to manufacture the ho mepage.5 uses dynamic homepages technology (ASP), realization dynamic content renewa l.6 earnestly selects measured the test example, carries on the overlapping test7 websites later periods consummate, the propaganda and the development direc tionAmong them,The homepage manufacture and the use dynamic homepage technol ogy (ASP) realizes the dynamic content renewal is the website development core content.Key word: Homepage, manufacture, visit, link目录第一章引言1.1什么是Internet1.2Internet有哪些功能1.3www简介1.4网页基本构成元素1.5软件的安装与启动1.5.1软件的安装1.5.2软件的启动1.5.3创建快捷方式1.6制作网页前的准备1.7Dreamweaver的操作环境1.7.1标题栏1.7.2菜单栏1.7.3快捷工具栏1.7.4属性面板第二章制作实战2.1站点2.1.1创建站点2.1.2 创建站点容2.2首页2.2.1 设置首页布局2.2.2 设置首页的页面属性2.2.3 查看和编辑头容2.2.4 插入图像2.2.5 插入多媒体2.2.6 插入文本2.3创建其它网页第三章建立网页3.1文字3.2图像3.3E-Mail3.4文件下载3.5在HTML语言中建立网页3.5.1文字3.5.2图像3.5.3E-Mail3.6.4文件下载第四章结论致参考文献第一章预备知识1.1 什么是InternetInternet的中文名为“国际互联网”,又称“因特网”。
个人网站设计实验报告

河南工程学院实习报告课程名称程序设计实训设计题目个人网站的设计与实现系(部)计算机学院班级学号姓名实习时间2013.12.30-2014.1.3指导教师李艳玮2014年 1 月3日实习(训)报告评语等级:评阅人:职称:年月日目录一、实训题目 (4)二、系统需求分析 (4)2.1可行性分析 (4)2.1.1社会可行性 (4)2.1.2技术可行性 (4)2.1.3经济可行性 (5)三、系统设计目标和原则 (5)3.1设计目标 (5)3.2设计原则 (6)四、系统功能模块设计 (6)4.1前台管理模块 (6)4.2 后台管理模块 (7)五、数据库设计 (7)5.1数据库表设计 (7)5.1.1 dbo.Logger(文章信息表) (7)5.1.2 dbo.LoginTime(登录时间表) (8)5.1.3 dbo.MessageBoard(文章信息表) (8)5.1.4 dbo.Mood(日志表) (9)5.1.5 dbo.Musics(音乐文件信息表) (9)5.1.6 ers(用户登录表) (9)六、基本程序清单 (10)6.1 数据库连接类清单 (10)6.2页面清单 (12)6.2.1登陆界面 (12)6.2.2关于我们 (15)6.2.3音乐页面 (15)七、实训总结 (19)个人网站设计与实现一、实训题目个人网站设计与实现二、系统需求分析信息时代的今天,网络已经成为人们工作、学习的一部分,不断充实和改变着人们的生活。
在网络中,一个个性化的个人网站,可以充实地表达自己的想法,通过发布日志文章展示个人能力,抒发个人情感,朋友则可以根据主题发表个人的意见,表达自己的想法,进行思想交流,乐在其中。
也可以通过个人网站让朋友更加清楚的了解自己的爱好和习惯。
通过网络,更加了解身边的人。
2.1可行性分析2.1.1社会可行性社会可行性具有比较广泛的内容,需要从政策、法律、道德、制度、等社会因素论证开发的可行性和现实性。
个人网站的设计与实现_毕业设计(论文)

随着国际互联网的普及,很多人已经不满足仅仅在Internet上的浏览信息,而是希望更深入的参与其中,拥有自己的Web网站,这似乎已经成为一种潮流。
如果说个人建立网站是为了追求时尚,那么企业建立网站就是必然的选择了。
无论是专业的,还是业余的,很多人对网页制作颇感兴趣。
事实上制作一个简单的网页并不困难,会使用Word的人都可以胜任。
但想做出超凡脱俗的网页就不那么容易了,而Dreamweaver却可以满足你的愿望,它是Macromedia公司开发的集网页制作和网站管理于一身的所见即所得的网页编辑器。
同样出自Macromedia公司的Flash,Fireworks在制作网站的过程中起到了锦上添花的作用,是个人网站实现的好帮手,在制作网站的时候经常会用到这些软件。
本文有五章,我来由浅到深介绍个人网站的设计与实现。
在互联网走进我们的生活之前,没有人敢梦想拥有自己的报纸、杂志、电台、电视台。
除了政策上的制约外,一个人也根本没有操作一份传播媒体的能力。
现在不同了,互联网给我们提供了一个“表达自我”的自由天地,你可以拥有自己的新闻邮件,你可以建立自己的个人网站。
只要你办得成功也可以吸引成千上万的订户、读者,并建立自己在众多参与者中的权威地位。
建立个人网站的基本过程可以分为以下七个环节 : 1 了解中国网络个人主页研究背景与发展现状2 系统需求分析与总体设计3 熟悉网站开发模式、工具及环境4 把自己的作品和想要展示的内容制作成网页。
5 使用动态网页技术(ASP) ,实现动态内容更新。
6 认真地选取测试用例,进行交叉测试7 网站的后期完善、宣传及发展方向其中 ,网页制作和使用动态网页技术(ASP) 实现动态内容更新是网站开发的核心内容。
关键词:网页、制作、访问、链接Abstract目录第一章引言1.1 什么是Internet1.2 Internet有哪些功能1.3 www简介1.4 网页基本构成元素1.5 软件的安装与启动1.5.1 软件的安装1.5.2 软件的启动1.5.3 创建快捷方式1.6 制作网页前的准备1.7 Dreamweaver的操作环境1.7.1标题栏1.7.2菜单栏1.7.3快捷工具栏1.7.4属性面板第二章网站制作实战2.1 站点2.1.1创建站点2.1.2 创建站点内容2.2 首页2.2.1 设置首页布局2.2.2 设置首页的页面属性 2.2.3 查看和编辑头内容2.2.4 插入图像2.2.5 插入多媒体2.2.6 插入文本2.3 创建其它网页第三章建立网页链接3.1 文字链接3.2 图像链接3.3 E-Mail链接3.4 文件下载链接3.5 在HTML语言中建立网页链接3.5.1 文字链接3.5.2 图像链接3.5.3 E-Mail链接3.6.4 文件下载链接第四章结论致谢参考文献第一章第一章第一章第一章预备知识预备知识预备知识预备知识1.1InternetInternetInternetInternet的中文名为“国际互联网”,又称“因特网”。
基于ASP的个人网站设计及实现

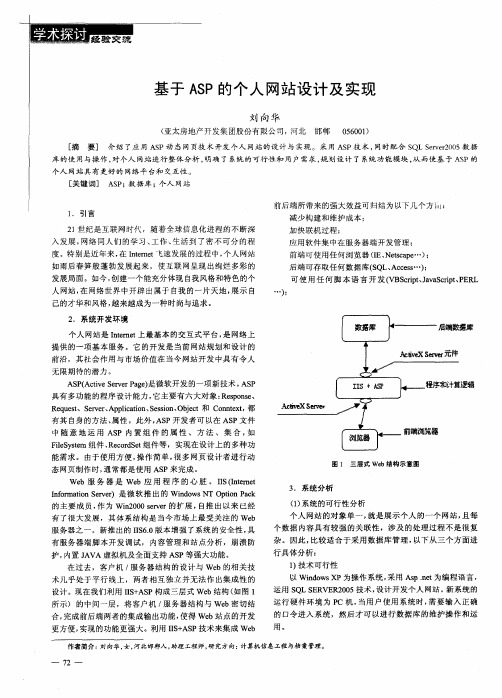
加 快联机过程 ; 应 用软件集 中在 服务器端 开发管理 ;
前 端 可 使 用 任 何 浏 览 器 ( 、 esae ) I N t p… ; E c
后端可存取任 何数据库(QL A cs…) S 、 ces ; 可 使 用任 何脚 本 语 言 开 发 ( BSr tJv Sf tP R V c p、aa c p、E L i i
Ifr t nS re) 是 微 软 推 出 的 Wid w t nP c nomao e r i v no s NTOpi ak o
图 1 三 层式 We 构示 意 图 b结
3 系统 分 析 .
的主要成 员 , 为 Wi2 0 re 作 n 0 0s vr的扩展 , e 自推 出以来 已经 有 了很大发展 ,其体系结 构是 当今市场 上最受 关注 的 We b
个 方 :
2 1世纪是互 联网时代 ,随着全球 信息化进 程的不 断深 入 发展 , 网络 同人们 的学 习、 作、 活到 了密 不可 分 的程 工 生 度 。特别是近年来 , It t 在 ne 飞速发展 的过程 中 , me 个人 网站 如 雨后春笋般 蓬勃 发展起 来 ,使 互联 网呈现 出绚烂 多彩的
运 行硬 件环 境为 P C机 , 当用 户使 用系 统时 , 需要 输入 正确
的 口令进 入系 统,然后 才可 以进行 数据库 的维护 操作 和运
用。
更方便 , 实现 的功能更强大 。利用 I + P技术来集 成 We I AS S b
作者简介: 刘向华, , 女 河北邯郸人 , 助理工程师 , 究方 向: 研 计算机信 息工程与档案管理。
杂 。因此 , 比较适 合于采 用数据 库管 理 , 以下 从三个 方面进
个人网站策划范文五篇

个人网站策划范文五篇通过制作个人网站,可以将自己更好的展现在大家面前。
下面小编给大家整理的个人网站策划范文五篇,希望大家喜欢!个人网站策划范文1一、项目概述1.1编写目的制作个人音乐网站,能让喜欢听歌的网友一起交流,一起欣赏歌曲。
个人音乐网站主要有前台页面和后台管理两大模块。
前台模块:主要是提供音乐展示,可以在线视听;阅读个人听歌的心情和感受。
而后台主要是管理员利用用户名和密码登陆网站后台,对网站的音乐信息进行上传操作,对该网站的音乐信息进行更新和个人听歌的一些分享。
本开发计划书的目的,在于明确说明系统开发过程各个阶段的分工内容、进度安排;介绍工作内容;规范系统各功能需求实现所需时间;明确参与人员与分工;明确系统运行环境、验收标准、交付文档及产品。
1.2项目背景随着网络技术的发展,人们在利用网络学习的同时,也在享受着网络带来的各种附带产品所产生的效应。
如网络游戏、网络歌曲。
个人音乐网站正是在这样的需求前提下应运而生。
给人们的日常生活带来了极大的乐趣,让人们在繁忙疲惫的工作之后可以进行休闲。
1.3项目的范围和目标(1)主要功能登录与注销:管理员都可以用自己的帐号登录后台。
管理员操作完成后退出系统、注销后可以重新登录系统。
修改密码:管理员登录本系统之后都可以更改自己的登录密码。
音乐信息管理:添加音乐信息、修改音乐信息。
音乐文章:编写对某音乐的个人感受。
普通用户:普通用户可以浏览该网站,评论歌曲和文章。
(2)此次设计我们使用php编程,实现了个人音乐系统的过程。
本系统采用和myaql数据库管理系统作为开发工具,通过对个人音乐系统进行可行性分析、需求分析和设计逐步将一个个人音乐系统的开发过程呈现出来。
系统开发目标:制作个人音乐网站,让喜欢听歌的网友一起交流,一起欣赏歌曲。
互联网给学习者提供了丰富的超媒体资源,为网友创造出了一种由他们自行控制的娱乐环境,如果长期手动从网上找寻,就会产生一种无从适从的感觉〈佣降低网友的兴趣。
个人网站的开发和设计

个人网站的开发和设计:打造专属网络家园一、明确个人网站定位在着手开发和设计个人网站之前,要明确网站的定位。
个人网站可以是展示个人才华的平台,也可以是分享生活点滴的空间,还可以是专业领域的交流阵地。
明确网站定位有助于后续内容的规划和设计风格的选择。
二、选择合适的网站开发工具1. WordPress:功能强大,插件丰富,适合有一定技术基础的用户。
2. Wix:操作简单,拖拽式设计,适合零基础的用户。
3. Squarespace:设计感强,适合注重网站美观的用户。
三、规划网站结构和内容2. 内容规划:根据网站定位,规划相应的内容。
例如,如果是专业领域的个人网站,可以分享行业动态、研究成果等;如果是生活类个人网站,可以分享旅行见闻、美食攻略等。
四、设计网站界面1. 网站风格:根据个人喜好和网站定位,选择合适的风格。
如简约、复古、现代等。
2. 色彩搭配:色彩要和谐,不宜过多,以免造成视觉疲劳。
可以采用对比色突出重点内容。
3. 字体选择:字体要清晰易读,避免使用过于花哨的字体。
4. 图片和动画:适当使用图片和动画可以丰富网站内容,提高用户体验。
但要注意不要过多,以免影响页面加载速度。
五、优化网站性能1. 页面加载速度:优化图片、代码等,提高页面加载速度。
2. 移动端适配:确保网站在移动设备上也能正常浏览。
3. SEO优化:合理设置关键词、、描述等,提高网站在搜索引擎的排名。
六、互动与社区建设1. 评论功能:开启评论功能,让访客可以对你的内容进行反馈和交流,增加网站的互动性。
2. 社交媒体整合:将个人网站与社交媒体账号关联,方便分享内容,吸引更多访客。
3. 论坛或社区:如果条件允许,可以设立论坛或社区,让志同道合的人聚集交流,共同成长。
七、网站安全与维护1. 定期备份:为防止数据丢失,要定期备份网站内容。
2. 更新和维护:定期检查网站代码、插件和主题,确保它们始终处于最新状态,以防止安全漏洞。
3. 安全防护:安装安全插件,设置复杂密码,防止黑客攻击。
毕业设计论文个人网站的设计与实现

毕业设计论文个人网站的设计与实现
在当前信息化和互联网时代,个人网站越来越受到人们的关注和重视,成为展示自己的窗口。
因此,本文将围绕个人网站的设计与实现展开讨论,并提出一种设计实现方案。
首先,个人网站的设计与实现需要明确其目标和定位。
个人网站的目
的在于展示自己的个人信息、经验和能力,搭建人际关系和展示平台。
因此,在设计过程中应考虑网站风格与个人特点的契合程度,使得网站内容
简洁明了、易于导航和浏览,并充分利用多媒体技术,如照片、视频等展
示个人形象,突出个人特长和能力。
其次,个人网站的设计与实现需要选择合适的技术和工具。
网站的设
计可以采用响应式设计,使得网站能够在不同终端上都能良好地展示。
在
技术方面,可以选择使用HTML、CSS和JavaScript等前端技术进行网站
的布局和样式设计,同时可以利用后端技术,如PHP、Java等进行数据的
存储和处理,实现用户注册、登录等功能。
此外,还可以借助成熟的网站
建设平台和内容管理系统进行网站的快速搭建和日常维护。
另外,个人网站的设计与实现需要注重用户体验。
要使网站具备良好
的用户体验,首先要注重页面加载速度和网站的易用性,尽量避免过多的
广告和弹窗,以及过于复杂的界面设计。
其次,要保持网站的更新和维护,及时回应用户的反馈和建议,确保网站功能的正常运行和安全性。
综上所述,个人网站的设计与实现需要明确目标和定位,选择合适的
技术和工具,注重用户体验,并进行数据的收集和分析。
通过以上设计实
现方案,可以打造一个个人网站,有效展示个人形象,吸引目标用户的关注,并实现人际关系的拓展。
个人网站设计与实现(毕业设计论文)

陕西师范大学远程教育学院毕业论文(设计)论文题目个人网站设计与实现姓名姜雯学号*************专业计算机科学技术批次/层次专升本指导教师郭志强学习中心西阳职教中心目录摘要 (1)第一章文献综述 (5)1.1 课题研究现状分析 (5)1.2 个人网站的研究工作 (6)1.3 已经取得的研究成果 (6)1.4选题的目的及意义 (6)1.5 课题研究的主要内容 (7)第二章设计部分 (8)2.1设计的愿望 (8)2.2设计的背景 (9)2.3 达到的预期成果 (10)2.4使用工具的简要介绍 (10)2.5 任务概述 (14)2.7 数据库结构设计 (17)第三章结果与讨论 (22)3.1 个人简介版块 (22)3.2 我的论坛版块 (22)3.3 个人专题版块 (26)3.4 我的相册版块 (28)3.5 网站说明版块 (29)3.6 给我留言版块 (29)3.7 发送邮件版块 (32)3.8 链接百度版块 (32)3.9 女生花园版块 (33)3.10 讨论 (34)第四章总结 (35)参考文献 (36)摘要随着经济社会的发展,计算机已被应用到社会生活的各个领域。
与此同时,互联网作为信息技术的通信桥梁连接着全球的计算机,而网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在Internet上表现出其及其重要的地位,并发挥着其及其重要的作用。
无论是在国内还是国外都得以迅速的发展和壮大,并被人们重视和关注。
互联网已经彻底的改变了世界,互联网的世界里蕴藏着无限的可能,在这种情况下,各行各业及其个人、单位、工厂、企事业等等在网上构筑属于自己的网络信息平台,保护自己的网络资源并在互联网上开辟自己的市场和消费群体,以及构造自己的数字化世界和加强全球范围内不同地域的人们联系交流等等活动也就显的日益重要。
于是各种各样的网站便如雨后春笋般地出现鱼龙混杂且良莠不齐。
Internet的日益兴起和以网页为载体的网络信息的广泛传播和应用,使得网站的建设及网页制作得到发展的空间,大至大型企业的产品推销、售后服务、解决方案,小至个人Web页面开发,形形色色,五彩缤纷,网站建设和网页制作也成为计算机网络领域最热门的话题。
个人网站设计与实现-开题报告

(2)重点研究内容:
个人网站的本质Байду номын сангаас网上的个人出版,是可以简易便捷地发表自己的心得、同时进行及时有效地相互交流的新型传媒。个人网站更随心所欲,无拘无束.展示的是个人原汁原味的思想精华.再加上其得天独厚的互动性,包容性和开放性。其优势是显而易见的。同时也是一种生产方式,一种对于知识的自由生产方式,一种与知识保护相反的知识生产方式。每个设立个人网站的人就像一个摊主,每个摊位的经营都有特点;他释放了人的话语权,提供给所有人有可能参与到公共事物中的平台.因为是个人网站,所以我只是选择了自己擅长和喜爱的内容,来实现前台与后台管理两部分功能。可以通过我的个人能网站了解我的个人信息、心情、近况,可以通过观看相册了解我的生活,同时可以留言和我相互沟通,另外还可以在我的个人网站中玩一些小游戏及看热门电视等,来突出自己的风格和特点。
从上面的背景知识我们已经了解到个人网站在互连网上已经具有相当的规模,可以说它已经被人们所接受,个人网站改变着人们的交流方式和情感体验和表达形态,改变着人们聚散的方式;它无限放大着人们对于未来信息世界的预想,它影响着整个中国互联网的发展走向,甚至可能在今后一个时期,波及或影响着现实社会的民主决策过程。无疑个人网站这样一种影响力颇大的媒介将有利于我们好的思想好的事物的传播,有利于社会的进步。所以我们要把这种好的影响力发挥到最大,怎样提高个人网站影响力必然就要求开发个人网站新技术来获得更多人的认可。因此,个人网站网站不仅需提供用户发布个人信息的功能,还需提供用户浏览信息的功能,查看用户所发布的个人信息的功能等。因此,个人网站网站的建设有其不容忽视的特殊意义。
二、课题任务、重点研究内容、实现途径、条件:
网站建设方案书个人

网站建设方案书个人(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典资料,如办公资料、职场资料、生活资料、学习资料、课堂资料、阅读资料、知识资料、党建资料、教育资料、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!And, this store provides various types of classic materials for everyone, such as office materials, workplace materials, lifestyle materials, learning materials, classroom materials, reading materials, knowledge materials, party building materials, educational materials, other materials, etc. If you want to learn about different data formats and writing methods, please pay attention!网站建设方案书个人网站建设方案书个人(通用8篇)网站建设方案书个人要怎么写,才更标准规范?根据多年的文秘写作经验,参考优秀的网站建设方案书个人样本能让你事半功倍,下面分享【网站建设方案书个人(通用8篇)】,供你选择借鉴。
个人网站的设计与制作毕业论文

个人网站的设计与制作毕业论文随着互联网的普及,个人网站逐渐成为了人们展示自己、交流思想和展示才华的重要平台。
个人网站的设计与制作既需要有吸引人的外观,又需要有良好的用户体验和可操作性。
本文将探讨个人网站的设计与制作的重要性以及一些关键要素。
首先,个人网站的设计与制作至关重要。
一个精致的个人网站可以给人留下深刻的印象,让别人对自己和自己的作品产生兴趣。
在设计上,可以通过选择适合的颜色、字体和布局来展示自己的个性与风格。
在制作上,可以通过合理的网站架构和页面布局,使用户能够轻松快速地浏览和获取信息。
此外,一个好的个人网站还可以为个人品牌形象的塑造和推广发挥重要作用。
其次,个人网站设计与制作需要注意一些关键要素。
首先是网站的导航和页面布局。
一个清晰的导航栏可以使用户快速找到所需要的内容,合理的页面布局能够使页面简洁明了,信息展示更加有条理。
其次是网站的视觉设计。
良好的视觉设计能够吸引用户的注意力,增加网站的美感和可信度。
最后是网站的响应式设计。
随着移动设备的普及,越来越多的人通过手机和平板电脑访问网站。
一个良好的响应式设计可以使网站在不同设备上都能够有良好的显示效果,并能够提供良好的用户体验。
对于个人网站的设计与制作,还需要注意一些技术和工具。
对于设计方面,可以选择使用Photoshop等设计软件进行网站的视觉设计。
对于开发方面,可以根据自己的需求选择使用HTML、CSS、JavaScript等进行网站的开发。
此外,还可以选择使用WordPress等网站建设平台,来加速网站的制作过程。
个人网站的设计与制作是一个综合性的项目,需要考虑设计、开发和用户体验等多个方面。
一个好的个人网站不仅能够展示个人的才华和技能,还能够吸引到更多的访问者和关注者。
因此,在设计与制作个人网站时,需要注重细节,不断追求创新和提升。
只有如此,才能够实现个人网站的理想效果,为个人品牌的推广起到积极的作用。
个人网站的设计与实现

个人网站的设计与实现刘胜文马恩辉2010.7内容摘要:在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道。
Internet上发布信息主要是通过网站来实现的,因此网站建设在Internet应用上的地位显而易见。
为了满足个人建站的学习需要,本文首先介绍个人建站要考虑的问题,再介绍建站常用的工具和方案,最后根据个人建站的特点主要探讨了如何由静态网页和PHP+MySql+Apache的动态网页混用来组建一个具有个性的小型个人网站。
关键词:个人网站、设计、静态网页、PHP+MySql+Apache动态网页引言:如今网络已是人们生活的一部分已,成为人们获取、发布信息的重要渠道,Internet上发布信息主要是通过网站来实现的,因此很多人都想尝试自己也来建一个个人网站,能按照自己的偏好布局版面,并发布图片、视频等多种信息。
但是很多个人觉得网站太难建,不知道如何才能建好自己的个人网站,我们经过近5年的探索找到了适合个人建站的方案,在此把我们的个人建站的一些成功经验拿来和大家一起分享,希望它能对想个人建站的朋友有所帮助。
1、建个人网站前首先要考虑的问题:(1)所建网站的主要内容是什么以及内容的逻辑结构关系和版面安排。
(2)是建静态网站还是建具有数据库功能的动态网站,若是动态网站就要考虑选何种语言(如ASP、PHP、JSP等)的动态网站。
(3)是完全靠自己设计还是利用网站模板设计。
(4)建好后的网站是放在自己的服务器上还是放在网络服务商(ISP)提供的服务器上。
2、建站常用的工具和方案建静态网站一般使用Office办公软件中的网页制作软件FrontPaga或专业的网页制作软件Dreamweaver,当然网页中少不了图像和动画,故还要用到图像处理软件photoshop或Fireworks等和动画制作软件Flash等。
因网站需要放在网站服务器上,故还需要在服务器电脑上安装Web服务器(如IIS互联网信息服务器或Apache 服务器等)。
网站建设方案书个人(通用8篇)

网站建设方案书个人(通用8篇)网站建设方案书个人篇1一、网站推广目标___网站是___在成功制作和推出___网站之后,针对___的市场营销推广策略,专门制作的一个企业网站。
通过___网站的推出,能够让__抢占互联网这一企业传播阵地,以提升___知名度、美誉度和忠诚度。
网络的发展为的整合传播开辟了一条新途径。
网络资源的优势在于快速、便捷、低廉、高效,且具有互动性。
如今上网的人越来越多,信息传播面广,传播速度快——我们可以充分利用这些特点,为___服务。
___网站主要具有以下作用:1、网站可以提升、拓展、纵深的形象、价值及外延。
2、网站能够提供互动、亲切的“客户关系管理”,不管是普通来访者、消费者,还是生产经营活动价值链上的各个环节。
3、网站是实现线上推广营销的根据地。
一方面,在离线领域可以配合广告、公关、促销等开展系列营销活动;另一方面,网站本身就是一个互动沟通平台,二者活动的反馈沟通均可在网站实现。
并且,这些活动都应以核心价值为基准点,因此可以确保活动的持久性与连贯性。
通过有效的网络营销活动,可以使___网站实现上述期望,能够较传统途径和方法更为快捷的实现深化传播目的。
网站推广效果衡量标准:网站访问量稳步上升,会员注册数、企业美誉度、网站的忠诚度二、___网站网络营销整体策划方案1、网络广告投放:根据专业网络广告预测机构iResearch的统计,中国_络广告市场规模已达到10、8亿元,比的4、9亿元增长120%。
未来3年中_网络广告市场规模将达到18亿元、27亿元和40亿元。
专家预见,未来的网络广告将与电视广告占有同等地位的市场份额。
较之传统媒体而言,网络媒体的特点在于其全能性及在打造和行销方面的力量。
网络广告的载体基本上是多媒体、超文本格式文件,只要受众对某样产品、某个企业感兴趣,仅需轻按鼠标就能进一步了解更多、更为详细、生动的信息,从而使消费者能亲身“体验”产品、服务与,让顾客如身临其境般感受商品或服务,因此,网络广告又具备强烈的交互性与感官性这一优势。
个人网站的设计与实现开题报告

[6] 任学文、范严编, 网页设计与制作,中国科学技术出版社
[7] 武创、王惠主编,网页设计探索之旅 ,电子工业出版社
[8] 杜巧玲等编, 网页设计超级梦幻组合,清华大学出版社
[9] 吴黎兵、罗云芳编,网页设计教程, 武汉大学出版社
[10] 庄王健编,网页设计三剑客白金教程,电子工业出版社
6.网络资源 网络资源站点地址收集,可通过链接直接访问。
7.留言本 凡是访问本站的网友都可在此留言。
三、研究的基本思路和基本方法
一、基本思路
内容定位:个人网页
内容收集:与大学生生活有关联的图片和文字信息
网页设计:网页的整体结构都是基于主页,以相关的文字、图片的形式链接到相关的其它页面。
主页设计:主页的设计采用简单的表格式框架结构,布局简洁明了,色彩以明快鲜亮色为主要色调,主页内容主要有:个人简介、我的课余生活、大学生生活、我的周围和其它网页的链接等等。
个个个人人人网网网站站的设设设计计计与与与实实实现现现开开题报报报告告lastrevision21december2020lastrevision21december2020lastrevision21december2020铜陵学院毕业论文设计开题报告铜陵学院毕业论文设计开题报告铜陵学院毕业论文设计开题报告课题名称课题名称课题名称个人网站的设计与实现个人网站的设计与实现个人网站的设计与实现课题来源课题来源课题来源导师课题导师课题导师课题系部拟定系部拟定系部拟定学生自拟学生自拟学生自拟一研究的目的和意义一研究的目的和意义一研究的目的和意义网络技术逐渐深入社会生活各个层面的今天网络技术逐渐深入社会生活各个层面的今天网络技术逐渐深入社会生活各个层面的今天互联网成为人们快速获取发互联网成为人们快速获取发互联网成为人们快速获取发布和传递信息的重要渠道布和传递信息的重要渠道布和传递信息的重要渠道网络成为最大的推销平台网络成为最大的推销平台网络成为最大的推销平台网站是不可缺少的推销手网站是不可缺少的推销手网站是不可缺少的推销手段段现在基本上每个人都参与网络现在基本上每个人都参与网络现在基本上每个人都参与网络而网络上能展现自我的平台就是个人网站
高校教师个人网站的设计与实现任务书

推荐
参考
文献
[1]琐宇峰,马军.ASP网络编程从入门到精通[M].北京:清华大学出版社,2006.
[2]周兴华,王敬栋.ASP+ACCESS数据库开发与实例[M].北京:清华大学出版社,2006.
[3]天宏工作室.IIS 5.0实用教程[M].北京:清华大学出版社,2002.
要求:结合给定的研究目标和内容,广泛阅读有关文献、资料和相关网站。在此基础上进行多种方案设计、评价选择最佳方案进行实现。应用ASP+ACCESS+IIS工具。在满足规定功能的前提下,尽可能考虑结构化、标准化、界面美观大方等问题。
总
体
安
排
与
进
度
(1)总体安排
按照教学计划要求,在第七学期末基本完成选题、开题工作,第八学期用8—10周左右的时间,在实践、实验基础上撰写毕业论文(设计),第八学期末完成论文(设计)的答辩工作。
(2)进度
2009年11月—2010年1月初,初步完成选题、开题工作。
2010年1月20号—4月下旬,利用寒假等时间,在条件允许的情况下,围绕课题开展必要的社会调查和实验工作,进一步收集资料,提炼观点。
2010年4月下旬—6月中旬,在指导老师的指导下,集中进行课题设计、社会调查与实践、实验室研究及论文撰写与修改。
附件3
毕业论文(设计)任务书
学生姓名
系别
专业
班级
指导
教师
职
称
讲师
计算机
计算机科学与技术
本0602
题目
高校教师个人网站的设计与开发
研
究
的
目
的
要
求
个人网站的设计与实现论文开题报告

个人网站的设计与实现论文开题报告
在学习、工作生活中,报告与我们愈发关系密切,不同的报告内容同
样也是不同的。
其实写报告并没有想象中那么难,以下是收集整理的个人
网站的设计与实现论文开题报告,欢迎大家分享。
目的意义:
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传
递信息的重要渠道,它在人们某某某治、经济、生活等各个方面发挥着重
要的作用。
因此网站建设在Internet应用上的地位显而易见,倍受人们
的重视。
中国网络上的个人网站设计或精致小资、或大气轩昂,内容更是五彩
缤纷,奇思迭出,在商业网站的另一边,筑起了一道中文网络信息的亮丽
风景。
由于他们的存在,为中国互联网的支持者提供了一个坚实支持群体,因为大多数个人站长都是忠实的网虫,同时也为商业网站的发展提供了有
益的补充。
为了树立个人在网络上的形象,通过设计一个个人网站,以达到个人
推荐、展现自我的一个平台,个人网站为交流提供综合的网络环境,同时
也为个人的宣传,发展,提供了一个平台。
研究的.主要内容:
因为是个人网站,所以只是选择了自己擅长和喜爱的内容,在突出自
己的风格和特点的同时,还应用了现在流行的网站设计php技术和mysql
数据库技术。
因此将网站设计分为前台页面展示平台和后台管理平台。
(1)、前台页面展示平台主要包括:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网站的设计与实现福建儿童发展职业学院毕业论文(设计)(个人网站的设计与实现)姓名:学号:系别:人文科学系专业:初等教育(信息技术方向)年级: 2009级指导教师:2011年 10 月 30 日个人网站的设计与实现目录1.引言 (1)2.系统构架 (1)2.1 Adobe Dreamweaver CS5 简介 (1)2.2 ASP技术 (2)2.3 Access数据库软件 (2)3. 系统概要设计 (3)3.1 网站整体设计 (3)3.2 留言板设计 (3)3.3 数据库建立 (3)4. 详细设计 (4)4.1静态网页设计 (5)4.2 动态页面的制作 (7)4.3 链接页面的制作 (8)4.4 其他页面的建立 (8)5. 测试 ................................. 错误!未定义书签。
6. 结束语 (13)1个人网站的设计与实现个人网站的设计与实现摘要:随着国际互联网的普及,人们已经越来越不满足于在internet上浏览信息了。
希望能够更深入的参与其中,拥有自己的网站。
我们可以在网络这个平台上更好的展现自我。
个人网页的设计与实现不仅能够让我们更好的与外界交流,沟通;还能够突出自己的个性与风格,增加个人魅力与自信。
该研究课题主要研究现在人们的个人网站的实现。
该课题主要是介绍了如何开发个人网站。
关键词:个人网站;ASP;web1.引言目前关于INTERNET是我们听到最多的部分就是万维网(world wide web)。
Web实际上由数十亿单个页面组成,这非常类似于我们创建的WORD文档页面。
这就是WEB——它就是一大堆页面。
所谓的“页”,“页”中可能包括文字、图像、图形、声音、动画等。
这些单个页面会链接到其他页面。
通常一家企业或个人会创建统一的一组页面,这些页面彼此相关。
相关页面的集合就称为网站。
每个网站都有主页,这个页面就像一个目录。
通常主页就是网站的第一个页面,不过有些网站还包含入口页面,这有些类似于书本的扉页,可以由这个入口页面进入主页。
这次的课题研究,我的网站设计与整个个性化页面生成系统主要由使用Dreamweaver开发的关联规则采掘系统和利用IIS+ASP技术实现的个性化Web页面生成器两部分组成。
二者通过数据库服务器和Web服务器连接。
2.系统构架网站,一个全新而又时髦的名词,正是有了无数的大小网站,才使互联网能蓬勃发展。
很多人都想拥有一个属于自己的网站,因此,网站设计软件成为目前最为流行的软件之一。
下面就介绍一下我开发个人网站所需的设计软件以及开发环境。
2.1 Adobe Dreamweaver CS5 简介Adobe Dreamweaver CS5是一款集网页制作和管理网站于一身的所见即所得网页编辑器,Dreamweaver CS5是第一套针对专业网页设计师特别发展的视觉化1个人网站的设计与实现网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
2.2 ASP技术ASP是Active Server Page的简写。
Active Server Page 是创建动态网页的一个很好的工具,它起一种编程语言的作用,可以利用它编写动态产生HTML的程序代码。
而且ASP也是服务器端脚本环境,可以用来创建交互式WEB页并建立强大的的Web应用程序。
ASP技术能让Web开发员和网页设计员快速地开发容易维护的动态Web主页。
用户端只要使用可执行HTML码的浏览器就可阅读ASP所设计的网页内容。
ASP所使用的脚本语言均在Web服务器端执行,用户端的浏览器不需要执行这些脚本语言。
ASP不但功能强大,而且语法的编写规则很简单。
ASP使用简单易懂的脚本语言和HTML语言作为基础语言,对脚本语言的类型没有限制,使用的编辑器简单,使用像Windows的记事本这样的普通文本编辑器即可。
2.3 Access数据库软件Access是Office软件中用来管理数据库的应用软件,它操作简单、功能全面,其存储方式简单且便于管理和维护;既可以用来存放数据,也可以作为客户端开发工具进行数据库应用系统开发,即可以开发小型软件,也可以用来开发大型应用系统。
它可运行于各种Microsoft Windows系统环境中,由于它继承了Windows 的特性,不仅易于使用,而且界面友好。
它并不需要数据库管理者具有专业的程序设计水平,任何非专业的用户不必编写代码,就可以用它来创建功能强大的数据库管理系统。
本网站采用功能强大的Microsoft Access作为后台数据库,开发了一个小型的个人网站。
图2-1 体统的结构图:2个人网站的设计与实现3.系统概要设计3.1 网站整体设计表3-1 网站构架图3.2 留言板设计表3-2 留言板构架图3.3 数据库建立 3个人网站的设计与实现图3-3 实体E-R图:网站用到的后台文件:表3-4 后台文件部分图:后台认证:只允许浏览者进入页面浏览,在对回复留言和新闻的增加、删除这些管理时都需要对用户的身份进行认证,即需要管理员提供后台管理的用户名和密码,该用户名和密码保存在相对应的数据库中。
4. 详细设计首先网站的策划,因为我制作的是个人的网站,所以面对的对象是自己周围熟悉的同学朋友,主题和内容就是自己日常生活琐事,还有跟好朋友有个交流沟通的平台,互相了解的小天地。
这样就没有什么特别高的创意要求,只要温馨,简洁大方就好了。
当然,如果你要设计的是一个面向大众的个人展示平台,那就要求新颖的创意了。
针对我自己的个人网站,我主要从下面几点进行设计的:4个人网站的设计与实现快乐世界:是一个体现个性的板块内容,放置一些我比较喜欢的优秀文章或者我觉得很有意义的小故事还有图片供大家欣赏。
(其他几个页面也是类似的,只是介绍的方向不同)。
拥抱阳光:展示一些自己近期的生活照。
心情动态:让朋友可以对我当天的心情有一个直观快捷的了解方式。
留言板:设计一个留言板作为和朋友交流的纽带,这样可以随时促进朋友之间的情感,又因为是自己设计的,比较有保密性,分享快乐和秘密的地方。
4.1静态网页设计现在整体的布局已经明确了,可以进行网页的设计了。
图4-1 网站首页效果图:这是我网站首页的效果,接下来,我就简单演示一下这个主页的制作过程。
首先,运行Dreamwear cs5,接着就是页面的布局了,选择“插入——>表格”然后根据你的需要划分,选择你所需的表格行列数。
如图:图4-2 网页分栏图:然后依次在你所划分的位置插入你所需要的图片等等。
图4-3 网页分栏效果图:5个人网站的设计与实现这样一个简单有漂亮的网页的划分就完成了.4.2 数据库设计本设计是采用ASP结合Access数据库平台的一个个人网站。
网站开发的性能要求是实现网站的智能化。
本设计能实现以下功能:心情版块的增、删、改和留言板的实现及一些静态网页的浏览。
网站的数据库建设在这个网站的设计过程中占有非常重要的位置。
其中,我们应该要考虑到的问题有:1. 系统管理员:系统管理员具有对整个网站发布,数据库的管理,信息管理,人员管理的最高权限。
包括心情的增、删、改,留言的回复、删除。
以上的功能只能是管理员才有权限操作。
2. 浏览者:信息的最终浏览者,他们是不具有任何权限的普通用户。
3. 在设计数据库过程中,必须考虑到各种信息存放,更新。
所以数据库必须能最大限度的满足各种信息的输入输出。
以下为后台数据库的各表的结构和字段的分析。
表3-5 Admin (系统管理员)表:表3-6 心情版块的管理表:6个人网站的设计与实现表3-7 内容管理表:表3-8 留言管理表:5 系统实现5.1 动态页面的制作在我的整个网站中,动态页面占了很重要的部分。
首先,我根据我的个人主页所要实现的功能我制作好了我的数据库,接下来,我就把我设定系统的DSN(数据源名称)的方法来讲讲。
DSN是用来确定数据库所在的位置以及数据库的相关属性的。
使用DSN的优点是,如果我要移动数据库档案的位置或是使用其他类型的数据库的时候,我只要重新设定DSN即可,不需要去修改原来使用的程序。
下面,我就演示我在自己的电脑上配置DSN的过程:1.启动控制面板,双击“管理工具”下的“数据源(ODBC)”。
2.在打开的“数据源(ODBC)”对话框中选择“系统DSN”标签,然后单击“添加”按钮。
7在弹出的“创建新数据源”对话框中,选择数据库的驱动程序为“Microsoft Access Driver(*.mdb)”,然后单击“完成”按钮。
3.在出现的“ODBC Microsoft Access 安装”对话框,在“数据源名”文本框中输入我的这个网站的数据库的名称:myworld,单击“数据库”栏中的“选择”按钮选择我的这个网站根目录中我已经建好的数据库 myworld.mdb,然后单击“确定”按钮。
4.这时,我发现系统数据源名称中已经多了一个“myworld.mdb”,这就是我的网站要使用的数据库。
单击“确定”按钮,这样,我就完成了数据源的创建过程。
如图:图5-1 数据源添加成功图:弄好这些后,打开dreamwear,将数据库与网页进行连接。
打开数据库,连接好数据库,并将数据库中的内容分别拽入到表格中的适当位置,这样,数据库中的内容就显示在里面了。
5.2 链接页面的制作链接的概念:链接也称超级链接,是指从一个网页指向一个目标的连接关系,所指向的目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是图片、电子邮件地址、文件、甚至是应用程序。
可以分为文字,影像,邮件,文件下载这几种链接。
在网页中,单击了某些图片、有下划线或有明示链接的文字就会跳转到相应的网页中去。
1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
3、按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型5.3 其他页面的建立8一样的,根据首页的制作方式来制作其他页面,这里我们要特别注意的就是制作网站的四个基本原则:对齐、亲密性、重复性和对比。
对齐就是指页面上的元素相互之间对齐。
亲密性原则就是指元素相互靠近,放置在领进位置上时所建立起来的关系。
重复的概念就是指,在整个项目中重复某些元素,从而将所有分离的部分联系在一起。
网站整个看上去要体现统一性,体现出相同的理念。
对比可以把你的目光吸引到页面上,让你为之注目。
使元素形成对比能够吸引人的视线浏览页面,并建立一个信息层次体系,让你能够查阅众多信息并从中挑出你真正需要的信息。
下面要给大家介绍我的设计中的部分代码:5.4 计数器的设计采用ASP编程的方式实现访问者第几次光临本站。
首先在代码的起始部分写如下代码:<%Response.buffer=true%>,意为先将页面先输出到缓冲区。
