web知识点
web渗透基础知识

web渗透基础知识摘要:1.什么是Web 渗透2.Web 渗透的目的是什么3.Web 渗透的分类4.Web 渗透的基本流程5.Web 渗透的防御策略正文:Web 渗透是指攻击者利用Web 应用程序的安全漏洞,获取未授权的访问权限或窃取敏感数据的过程。
Web 渗透的目的是获得对Web 应用程序的非法控制权,以实现攻击者的恶意目的。
Web 渗透可以分为两种类型:一种是外部攻击,攻击者从外部发起攻击,试图进入Web 应用程序;另一种是内部攻击,攻击者已经获得了Web 应用程序的合法访问权限,但试图超越其权限范围。
Web 渗透的基本流程包括以下步骤:第一步:信息收集。
攻击者通过各种手段收集Web 应用程序的信息,包括IP 地址、域名、操作系统、Web 服务器和应用程序版本等。
第二步:漏洞扫描。
攻击者使用自动化工具扫描Web 应用程序,以发现潜在的安全漏洞。
这些漏洞可能包括SQL 注入、跨站脚本、文件包含等。
第三步:漏洞利用。
攻击者利用已知的漏洞或开发新的漏洞利用程序,以获得对Web 应用程序的非法访问权限。
第四步:权限提升。
攻击者试图获取更高的权限,以便更深入地控制系统。
第五步:数据窃取。
攻击者窃取敏感数据,如用户信息、密码、信用卡信息等。
为了防止Web 渗透,可以采取以下防御策略:1.保持软件更新。
及时更新Web 应用程序和相关的软件包,以修复已知的安全漏洞。
2.使用安全编码实践。
在开发Web 应用程序时,遵循安全编码实践,以减少潜在的安全漏洞。
3.实施访问控制。
对Web 应用程序的访问应该进行严格的控制,只允许授权的用户访问。
4.使用安全扫描工具。
使用安全扫描工具定期扫描Web 应用程序,以发现潜在的安全漏洞。
5.建立紧急响应计划。
web前端网页设计知识点

web前端网页设计知识点Web前端设计是指通过使用HTML、CSS和JavaScript等技术来开发网站的外观和交互功能。
在进行Web前端网页设计时,我们需要掌握一些基本的知识点。
本文将详细介绍一些常用的Web前端设计知识点,帮助读者更好地理解和应用这些技术。
一、HTML(超文本标记语言)知识点HTML是一种用于创建网页的标记语言,它使用标签和属性来描述网页的结构和内容。
以下是一些常用的HTML知识点:1. DOCTYPE声明:<!DOCTYPE>声明位于HTML文档的最前面,用于声明文档使用的HTML版本。
2. 标题和段落:使用<h1>至<h6>标签定义标题的级别,使用<p>标签定义段落。
3. 链接和图像:使用<a>标签创建链接,使用<img>标签插入图像。
4. 列表和表格:使用<ul>、<ol>和<li>标签创建无序列表、有序列表和列表项,使用<table>、<tr>和<td>标签创建表格。
5. 表单和输入元素:使用<form>标签创建表单,使用<input>标签创建各种输入元素,如文本框、复选框和按钮。
二、CSS(层叠样式表)知识点CSS用于控制网页的布局和样式,使网页更加美观和易于阅读。
以下是一些常用的CSS知识点:1. 选择器:CSS使用选择器来选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器和属性选择器。
2. 盒子模型:每个HTML元素都被看作一个矩形的盒子,包括内容区、内边距、边框和外边距。
通过设置这些属性,可以调整元素在网页中的位置和大小。
3. 背景和边框:使用CSS可以设置元素的背景颜色、背景图像和边框样式。
4. 文本样式:可以通过设置字体、颜色、大小、行高和对齐方式等属性来调整文本的样式。
web前端知识点总结

web前端知识点总结随着网络的发展,Web前端技术也在迅速成长,不断推陈出新,相关技术也在不断推陈出新。
近年来,Web前端技术已成为行业中许多开发人员非常重要的一部分,对于奠定网站成功的基础至关重要。
1. HTML:HTML是网页开发中使用最多的语言,它定义用户可以在Web页面中看到什么,它是用来创建网页内容的基础,它指定了页面的结构和内容。
另外,它也可以在文本和图像之间建立超链接,它可以用来创建简单的图像和网站模板,如表单、报表、菜单等。
2. CSS:CSS是一种用于样式表的技术,它可以用来定义网站的外观,它可以控制文字的大小、大小和位置,以及网页的背景颜色和图像等。
使用CSS,可以只需要用一行代码来改变页面中所有文字的大小、颜色和位置。
3. JavaScript:JavaScript是一种网页脚本语言,它可以用来控制网页上的动画、交互式图形和游戏等,以及可以从用户输入中取得数据,以及响应用户点击或输入的事件等。
JavaScript可以使网页具有更多的复杂性,使用它可以构建网页应用。
4. AJAX:AJAX是一项技术,可以使网页的行为和交互更加的灵活,它可以让网页在不刷新的情况下更新,也可以直接从服务器向客户端传送数据,可以更灵活地处理多种数据格式,从而实现网页和后端之间的交互。
5. jQuery:jQuery是一个JavaScript库,它可以使Web开发人员更加轻松、快捷地来使用JavaScript和CSS,其中包括动画,事件处理,AJAX请求,DOM操作等功能,可以让开发人员减少编写JavaScript的时间,更有效地开发Web应用。
6.架:在Web前端开发中,框架是一种工具,允许开发人员快速创建Web应用。
框架有利于代码重用,包含模块和类,可以显著提高前端开发效率。
有许多不同的Web前端框架,根据不同的开发需求可以选择合适的框架。
综上所述,Web前端技术是一个多元且不断发展的领域,上面的知识点列出的是Web前端开发中常用的几种技术,它们可以帮助开发者开发出更加美观和有功能的Web应用,帮助开发者提高开发效率,实现快速部署复杂的交互式应用,为用户提供更好的体验。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
web前端知识点总结记忆

web前端知识点总结记忆在当今互联网时代,Web前端开发已经成为了一门非常热门的技术,前端开发人员的需求也越来越大。
在这个过程中,掌握一些基础的Web前端技术和知识是非常重要的。
本文将总结一些常见的Web前端知识点,希望能够帮助读者更好地理解Web前端开发技术。
HTML(HyperText Markup Language)HTML是Web前端开发的基础,它是用来描述网页结构的一种标记语言。
HTML由一系列的元素(elements)组成,每个元素都由起始标签(start tag)和结束标签(end tag)组成。
标签中还可以包含一些属性(attributes),用来指定元素的一些特性。
常见的HTML元素包括标题(<h1>~<h6>)、段落(<p>)、列表(<ul>、<ol>、<li>)、链接(<a>)、图片(<img>)、表格(<table>、<tr>、<td>)等等。
在HTML5中,还新增了一些新的语义化元素,例如<section>、<article>、<header>、<footer>等等。
CSS(Cascading Style Sheets)CSS被用来描述网页的样式和布局。
它可以控制网页中元素的颜色、大小、位置等各种外观特性。
使用CSS可以将网页内容和其外观样式分离,提高了代码的可维护性。
CSS规则(rule)由选择器(selector)和声明块(declaration block)组成。
选择器用来选择需要应用样式的元素,声明块中包含了一系列的样式声明,每个声明由属性名(property)和属性值(value)组成。
除了普通的样式声明外,CSS3还引入了一些新的功能,例如渐变(gradient)、阴影(box-shadow)、动画(animation)等。
web复习资料

web复习资料Web复习资料随着互联网的迅猛发展,Web技术已经成为现代社会不可或缺的一部分。
无论是个人用户还是企业机构,都需要掌握Web技术来满足各种需求。
而为了更好地掌握这些技术,复习资料成为了不可或缺的学习工具。
本文将介绍一些值得推荐的Web复习资料,帮助读者更好地理解和掌握Web技术。
一、基础知识1.《Web技术入门》这本书是一个很好的起点,它详细介绍了Web的基本概念、工作原理和常用技术。
通过阅读这本书,读者可以了解Web的发展历程,以及HTML、CSS、JavaScript等基础技术的基本原理和用法。
2. W3SchoolW3School是一个非常知名的Web技术学习网站,提供了丰富的在线教程和实例。
无论是初学者还是有一定经验的开发者,都可以在W3School上找到适合自己的学习资料。
它涵盖了HTML、CSS、JavaScript、PHP、SQL等多个方面的内容,是学习Web技术的重要参考。
二、进阶技术1.《深入浅出Node.js》Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它的出现改变了Web开发的方式。
这本书详细介绍了Node.js的原理和使用方法,包括模块化开发、异步编程、网络通信等方面的内容。
对于想要深入了解Node.js的开发者来说,这本书是一本必读之作。
2. MDN Web DocsMDN Web Docs是Mozilla开发者网络的官方文档,提供了关于Web技术的详细说明和示例代码。
它不仅包括了HTML、CSS、JavaScript等基础技术的文档,还包括了Web API、浏览器兼容性等方面的内容。
对于想要深入理解Web技术的开发者来说,MDN Web Docs是一个非常有价值的资源。
三、实战项目1.《Web开发实战》这本书以实战项目为导向,通过逐步构建一个完整的Web应用程序来讲解Web开发的各个方面。
从需求分析到数据库设计,再到前后端开发和部署上线,这本书将带领读者一步步完成一个真实的Web项目。
web技术应用基础

第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
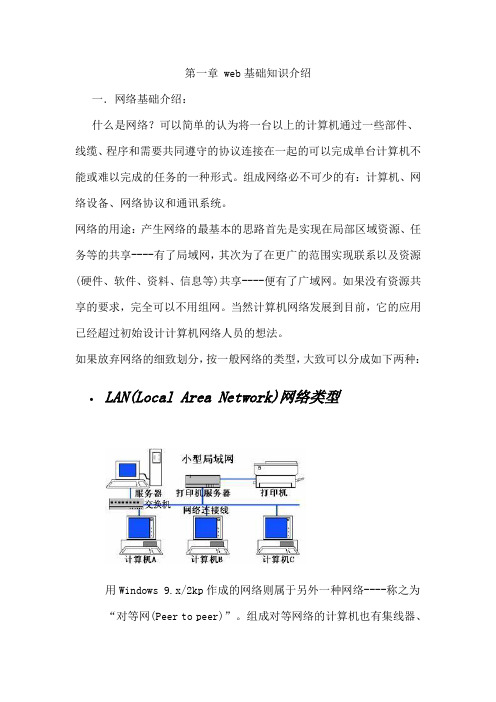
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
web技术基础

web技术基础Web技术基础是指构建和运行Web应用程序所需的技术和知识。
它包括了Web开发的各个方面,如HTML、CSS、JavaScript、服务器端编程以及数据库管理等。
本文将从这些方面介绍Web技术基础的重要性以及应用。
一、HTML(超文本标记语言)是Web页面的基础。
它用于描述页面的结构和内容,通过标签来定义文本、图像、链接等元素。
HTML具有简单易学的特点,是构建Web页面的第一步。
通过HTML,我们可以创建各种各样的页面布局和组件,使网页更加美观和易于导航。
二、CSS(层叠样式表)用于控制页面的样式和布局。
它通过选择器和属性来定义页面中的元素样式。
CSS提供了丰富的样式选项,可以改变文本的字体、颜色、大小,调整元素的边距、边框和背景等。
CSS的灵活性使得网页设计更加自由,同时也提高了网页的可维护性和可重用性。
三、JavaScript是一种用于实现交互功能的脚本语言。
它可以在Web页面中添加动态效果和响应用户操作。
通过JavaScript,我们可以实现表单验证、图片轮播、导航菜单等功能。
JavaScript的强大功能使得网页不再是静态的展示页面,而是能够与用户进行实时交互的应用。
四、服务器端编程是Web应用程序的核心。
它通过服务器端脚本语言(如PHP、Python、Java等)处理用户请求并生成动态内容。
服务器端编程可以与数据库进行交互,实现数据的存储和管理。
通过服务器端编程,我们可以开发出复杂的Web应用,如电子商务网站、社交媒体平台等。
五、数据库管理是Web应用程序的关键。
它用于存储和管理应用程序的数据。
常见的数据库管理系统有MySQL、Oracle、SQL Server等。
通过数据库管理,我们可以实现数据的增删改查操作,保证数据的安全性和一致性。
数据库管理在Web应用程序中起到了重要的作用,为用户提供了可靠的数据支持。
Web技术基础是构建和运行Web应用程序的基本要素。
它们相互配合,共同构成了一个完整的Web应用。
web基础知识总结

web基础知识总结随着互联网技术的发展,网站已经成为了现代社会中不可或缺的一部分。
然而,要想成为一个优秀的网站开发者,掌握一定的 web 基础知识是必不可少的。
在这篇文章中,我们将对一些常用的 web 基础知识进行总结,包括 HTML、CSS、JavaScript 等。
首先,HTML 是构建 web 页面最基本的语言。
使用 HTML,可以创建文本、图像、超链接等元素。
HTML 标记语言是由一系列的标记组成,这些标记告诉浏览器如何显示文本、图像和其他元素。
HTML5 是最新版本的 HTML,它有许多新的功能,比如支持视频和音频元素、本地存储等。
其次,CSS 是一种样式表语言,用于为 HTML 文档添加样式和布局。
使用 CSS,可以更好地控制页面的布局和外观。
CSS 样式表由一系列规则组成,每个规则包含一个选择器和一组属性。
选择器用于选择要应用样式的 HTML 元素,而属性则控制元素的外观和行为。
最后,JavaScript 是一种用于创建交互式 web 应用程序的编程语言。
它可用于处理用户输入、更改页面内容、执行动画、验证表单等。
JavaScript 的功能非常强大,开发者可以使用它来创建复杂的web 应用程序。
除了上述三种基础知识外,还有许多其他 web 技术,比如 AJAX、PHP、 等,它们在不同的场景下有着不同的作用。
掌握这些知识可以帮助开发者更好地构建 web 应用程序。
总之,掌握一定的 web 基础知识是成为一个优秀的网站开发者的必要条件。
本文简要介绍了 HTML、CSS 和 JavaScript 这三种基础知识,开发者可以根据自己的需求学习和掌握更多的 web 技术。
web 知识点

web 知识点
1. HTML(超文本标记语言):用于构建网页的标记语言,定义了网页的结构和内容。
2. CSS(层叠样式表):用于定义网页的样式,包括颜色、字体、布局等。
3. JavaScript:用于网页的客户端脚本编程语言,可实现动态效果、交互和前端逻辑。
4. 服务器端编程语言:如 PHP、Python、Node.js 等,用于在服务器端处理和生成动态网页内容。
5. HTTP(超文本传输协议):用于客户端和服务器之间通信的应用层协议,定义了请求和响应的格式。
6. 数据库:用于存储和管理网站的数据,常见的关系型数据库如 MySQL、PostgreSQL 等。
7. Web 服务器:如 Apache、Nginx 等,用于托管和运行网站,提供 HTTP 服务。
8. 域名系统(DNS):将域名转换为 IP 地址的系统,使得用户能够通过域名访问网站。
9. 缓存:通过缓存静态资源(如图像、CSS 文件、JavaScript 文件)来提高网站性能。
10. 安全:包括 HTTPS(安全超文本传输协议)、用户认证、数据加密等方面,以保护网站和用户的安全。
11. SEO(搜索引擎优化):优化网站结构和内容,提高在搜索引擎中的排名。
12. 响应式设计:使网站能够适应不同设备和屏幕尺寸,提供良好的用户体验。
这只是 Web 知识的一小部分,Web 技术不断发展和演变,还有许多其他方面值得深入学习和探索。
web网页设计知识点总结

web网页设计知识点总结Web网页设计是指将各种元素与技术应用于制作页面,使其具有良好的用户体验和视觉效果。
在网页设计过程中,有许多重要的知识点需要掌握。
本文将对一些常用的Web网页设计知识点进行总结,以帮助读者更好地理解和应用这些知识。
一、网页设计基础知识1. 色彩理论:了解颜色的基本概念,掌握色彩搭配原则,如互补色、类似色等。
同时要考虑色彩对用户心理的影响和传达信息的效果。
2. 网页布局:学习网页布局的基本原则和常用的布局方式,如单栏、双栏、三栏等。
合理的网页布局可以提高用户的浏览体验。
3. 图像处理:熟悉图像的格式、压缩和优化方法,以确保网页的加载速度和图像质量的平衡。
4. 字体选择:了解不同字体在网页上的呈现效果和可读性,选择适合的字体,提高页面的可读性和美观度。
二、网页设计工具1. Adobe Photoshop:掌握基本的Photoshop操作技巧,如图片处理、图层叠加、色彩调整等,用于网页的设计和图像编辑。
2. Adobe Illustrator:熟悉Illustrator的基本操作,用于绘制矢量图形和Logo设计,提高页面的可伸缩性和清晰度。
3. Sketch:了解Sketch的使用方法,它是一种常用的设计工具,特别适用于界面设计和移动端设计。
4. Axure RP:掌握Axure RP的基本原理和使用方法,用于设计网页的交互效果和原型展示。
三、网页交互设计1. 导航设计:合理设计网页导航,使用户能够轻松地找到所需内容。
采用常见的导航结构,如水平导航和垂直导航,并使用合适的字体和图标进行补充。
2. 响应式设计:学习响应式设计原则,使网页能够在不同终端上自适应地展示,提高用户体验和访问适用性。
3. 用户界面设计:关注用户的使用习惯和心理,设计直观、简洁的用户界面,使用户在网页上的操作更加便捷。
4. 交互效果:运用JavaScript和CSS等技术,设计交互效果,如动态导航、轮播图等,增强页面的互动性和吸引力。
web前端网页设计知识点总结

web前端网页设计知识点总结Web前端网页设计是指通过使用HTML、CSS和JavaScript等技术,将网页设计师提供的视觉设计转化为用户可以在浏览器上浏览和与之交互的网页。
在设计一个优秀的网页之前,前端开发人员需要掌握一些关键的知识点。
本文将对这些知识点进行总结,以便帮助读者更好地了解和应用于实践中。
1. HTML基础知识HTML(Hypertext Markup Language)是用于描述网页结构的一种标记语言。
前端开发人员需要熟悉HTML的常用标签和语法规则,包括文本标签(如标题、段落、链接等)、图像标签、列表标签、表格标签等。
在设计网页时,需要合理使用这些标签来组织内容结构,实现语义化的页面布局,并提高网页的可访问性和SEO(搜索引擎优化)。
2. CSS样式设计CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言。
通过在HTML中添加CSS样式,可以改变网页元素的外观、布局和动态效果。
前端开发人员需要了解常用的CSS属性和选择器,掌握盒模型、层叠顺序、浮动布局、定位等技术,以实现网页的视觉设计要求。
同时,要注意响应式布局,保证网页在不同设备上都能有良好的显示效果。
3. JavaScript编程JavaScript是一种用于实现网页交互和动态效果的脚本语言。
前端开发人员需要熟悉JavaScript的基本语法、数据类型、函数、事件等概念,掌握DOM操作、事件处理、表单验证、Ajax等常用技术,以增强网页的交互性和用户体验。
此外,对于性能优化和代码模块化的要求也需要合理运用JavaScript的相关技术和工具。
4. 响应式设计与移动优化随着移动设备的普及,响应式设计和移动优化成为前端开发的重要方面。
响应式设计是一种能够根据用户的设备和屏幕尺寸自动适配布局和内容的设计方法,前端开发人员需要学会使用媒体查询、弹性布局等技术来实现响应式设计。
同时,移动优化涉及到移动端网页的性能优化、触摸事件的处理、移动端UI设计等方面的知识,对于提升移动端用户体验至关重要。
javaweb知识点总结归纳

javaweb知识点总结归纳一、基础概念1. Web应用程序:Web应用程序是一种使用HTTP协议进行通信的应用程序,它由一系列的网页组成,用户可以通过浏览器访问这些网页。
2. Servlet:Servlet是一种Java程序,它可以接收客户端的请求并生成动态的Web 内容。
Servlet是Java Web应用程序的核心组件之一。
3. JSP(JavaServer Pages):JSP是一种基于Java的Web技术,它允许开发者在HTML页面中嵌入Java代码,以动态生成Web页面。
4. HTML:HTML是一种标记语言,用于创建网页的结构和内容。
5. CSS:CSS是一种样式表语言,用于描述HTML元素的样式和布局。
6. JavaScript:JavaScript是一种脚本语言,用于在浏览器端实现动态的Web交互。
7. HTTP协议:HTTP协议是一种用于Web通信的协议,它定义了Web应用程序之间如何传输数据。
二、核心技术1. 请求处理:Java Web应用程序通过Servlet和JSP技术来处理用户请求,生成动态的Web内容。
2. 数据库访问:Java Web应用程序通常需要访问数据库来存储和检索数据。
Java 提供了多种数据库访问技术,如JDBC和JPA等。
3. 会话管理:Java Web应用程序需要跟踪用户的会话状态,可以使用HttpSession 对象来实现。
4. 文件上传/下载:Java Web应用程序可以实现文件的上传和下载功能,可以使用Servlet和JSP等技术实现。
5. 安全性:Java Web应用程序需要考虑安全性问题,如用户身份验证、授权和加密等。
可以使用Java的安全框架来实现。
6. 异常处理:Java Web应用程序需要实现异常处理机制,以处理运行时异常和错误。
可以使用Java的异常处理机制来实现。
7. 日志记录:Java Web应用程序需要记录日志以便于调试和监控。
web程序设计知识点

web程序设计知识点Web程序设计是指通过编写代码实现网页或网站的开发过程。
下面将介绍一些常见的Web程序设计知识点,包括HTML、CSS、JavaScript以及后端开发等。
一、HTML基础知识HTML(Hyper Text Markup Language)是一种用于创建网页结构的标记语言。
它由一系列的元素(element)构成,每个元素都有特定的含义和属性。
以下是一些常用的HTML标签和属性:1. 基本结构:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body>网页内容</body></html>2. 文本标签:- `<h1>`至`<h6>`:定义不同级别的标题- `<p>`:定义段落- `<a>`:定义链接- `<img>`:插入图片- `<strong>`、`<em>`:定义粗体和斜体文本3. 列表和表格:- `<ul>`、`<ol>`:定义无序和有序列表- `<li>`:定义列表项- `<table>`、`<tr>`、`<td>`:定义表格结构、行、单元格二、CSS样式设计CSS(Cascading Style Sheets)用于控制网页的样式和布局。
通过为HTML元素添加样式,可以改变字体、颜色、布局和动画效果等。
以下是一些CSS样式的应用:1. 内联样式:在HTML元素上使用style属性为其添加样式,例如:`<div style="color: red; font-size: 16px;">文本内容</div>`2. 内部样式表:在HTML头部的`<style>`标签中定义CSS样式,例如:```<style>div {color: red;font-size: 16px;}</style>```3. 外部样式表:将CSS样式代码放入独立的.css文件,并在HTML中引用,例如: `<link rel="stylesheet" type="text/css" href="styles.css">`三、JavaScript基础知识JavaScript是一种用于为网页添加交互和动态效果的脚本语言。
web的知识点总结

web的知识点总结一、前端开发1. HTMLHTML(Hypertext Markup Language)是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,它由一系列的元素(tags)组成,这些元素可以用来描述网页的结构与内容。
2. CSSCSS(Cascading Style Sheets)是用来描述网页样式的语言。
它包括了一系列的属性(properties)和值(values),用来定义网页元素的样式,比如字体、颜色、布局等。
3. JavaScriptJavaScript是一种基于对象和事件驱动的脚本语言,它经常用于处理网页的交互和动态效果,比如表单验证、页面加载和响应用户操作等。
4. Vue.jsVue.js是一种流行的JavaScript框架,它可以用来构建交互性的用户界面。
通过Vue.js,开发者可以轻松地创建数据驱动的Web应用。
5. ReactReact是另一种流行的JavaScript框架,它专注于构建用户界面的组件化。
通过React,开发者可以快速地构建可重用的UI组件。
6. WebpackWebpack是一个现代的JavaScript应用程序打包工具。
它可以将各种资源,如JavaScript、CSS和图片等,打包成一个或多个资源文件,以便于网页加载和优化。
7. 浏览器兼容性不同的浏览器对HTML、CSS和JavaScript的支持程度有所不同,因此在前端开发中需要注意浏览器的兼容性,以确保网页在不同的浏览器中都能正确显示和运行。
二、后端开发1. Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,它能够让JavaScript在服务器端运行。
通过Node.js,开发者可以轻松地构建高性能的网络应用。
2. ExpressExpress是一个流行的Node.js框架,它提供了一系列的工具和中间件,用来简化服务器端开发,比如请求处理、路由管理和模板渲染等。
web基础知识点总结

web基础知识点总结在当今信息时代,Web已经成为人们获取信息、交流、娱乐的主要渠道,因此Web基础知识点对于每个人来说都非常重要。
无论是对于从事相关职业的人员,还是对于普通用户来说,了解Web基础知识点都能够帮助我们更好地使用和理解Web。
本文将总结Web基础知识点,包括Web的发展历程、Web的工作原理、Web开发技术等方面的知识,以便读者对Web有更深入的了解。
一、Web的发展历程1.1、Web的诞生Web的发展历程始于20世纪60年代末,在当时,美国国防部高级研究计划局(ARPA)提出了一项名为“阿帕网”的计划,旨在建立一种分散式的计算机网络,使得各个计算机能够互相通信和共享资源。
这标志着Web的初步构想。
而真正的Web的诞生可追溯至1990年,当时英国的物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)在CERN(欧洲核子研究组织)提出了一种基于超文本的信息管理系统,这就是被称为“万维网”(World Wide Web)的概念。
1991年,他建立了第一个网页浏览器和服务器,并在CERN内部首次实现了网页的发布和查看,这标志着Web的正式诞生。
1.2、Web的发展随着计算机和互联网技术的发展,Web逐渐成为了全球范围内信息传递和交流的主要手段。
1993年,NCSA Mosaic浏览器的出现极大地推动了Web的发展,使得Web变得更加易用和普及。
1994年,网景公司发布了第一款商业化的Web浏览器Netscape Navigator,后来迅速成为了当时最流行的浏览器。
2000年以后,Web 2.0的概念被提出。
Web 2.0强调用户参与、互联网应用程序的相互作用而非单向信息传递,标志着Web从静态的信息展示到动态的、交互式的应用发展。
随后,随着移动互联网的发展,Web应用也逐渐向移动设备和移动平台发展,Web APP(基于浏览器的应用程序)逐渐成为潮流。
今天,Web继续向着更加智能、高效、便捷的方向发展,移动互联网、大数据、人工智能等新技术不断融合到Web中,推动着Web的变革和发展。
web应用程序设计知识点

web应用程序设计知识点Web应用程序设计是指在Web平台上进行程序开发和设计,涉及到一系列的技术和知识点。
本文将介绍一些常见的Web应用程序设计知识点,以帮助读者了解并掌握相关知识。
一、前端开发1. HTML和CSS:HTML是用于创建网页结构的标记语言,CSS用于设置网页的样式和布局。
2. JavaScript:一种脚本语言,可以为网页添加交互性和动态效果。
3. 前端框架:常见的前端框架包括React、Angular和Vue等,可以提高开发效率和用户体验。
二、后端开发1. 服务器:Web应用程序需要一个服务器来存储数据和提供服务。
常用的服务器技术包括Apache、Nginx和IIS等。
2. 数据库:用于存储和管理数据的软件系统,常见的数据库包括MySQL、Oracle和MongoDB等。
3. 后端编程语言:用于开发服务器端程序的编程语言,例如Java、Python和PHP等。
三、网络通信1. HTTP协议:Web应用程序使用HTTP协议来传输数据,包括请求和响应。
2. RESTful API:一种软件架构风格,用于设计可扩展和灵活的Web服务接口。
四、安全1. 跨站脚本攻击(XSS):攻击者通过注入恶意脚本来获取用户的敏感信息。
2. 跨站请求伪造(CSRF):攻击者冒充用户发起未经授权的操作。
3. 输入验证和过滤:对用户输入的数据进行验证和过滤,以防止SQL注入和命令注入等安全漏洞。
4. 加密:使用加密算法对数据进行加密,保护数据的安全性。
五、性能优化1. 前端性能优化:如合并和压缩CSS和JavaScript文件,使用缓存和CDN等。
2. 后端性能优化:如数据库查询优化、异步处理和负载均衡等。
六、移动端开发1. 响应式设计:使网页能够适应不同大小和分辨率的设备。
2. 移动应用开发:如使用React Native或Flutter开发原生移动应用。
七、测试与调试1. 单元测试:对代码的最小可测试单元进行测试,以确保其功能的正确性。
web技术 知识点

Web技术:一步一步的思考导言随着互联网的迅猛发展,Web技术在我们的生活中变得越来越重要。
无论是在个人生活还是商业领域,我们都离不开Web应用程序。
本文将介绍一些Web技术的基本知识点,帮助读者了解Web技术的发展和应用。
1. HTML:网页的基石HTML(Hypertext Markup Language),即超文本标记语言,是Web页面的基本构建语言。
通过使用HTML标记,我们可以创建网页的结构和内容。
HTML使用标签来定义元素,例如标题、段落、链接、图像等。
学习HTML的基础知识是掌握Web技术的第一步。
2. CSS:样式之美CSS(Cascading Style Sheets),即层叠样式表,用于控制网页的外观和布局。
通过使用CSS,我们可以为HTML元素添加样式,例如设置字体、颜色、边框等。
CSS的灵活性使得我们可以为网页设计各种各样的外观效果,使其更具吸引力和易读性。
3. JavaScript:互动与动态JavaScript是一种基于对象和事件驱动的脚本语言,用于实现网页的交互和动态效果。
通过使用JavaScript,我们可以对网页元素进行操作、验证用户输入、发送网络请求等。
JavaScript的广泛应用使得Web页面能够与用户进行实时的交互,提升用户体验和功能性。
4. AJAX:异步的魅力AJAX(Asynchronous JavaScript and XML)是一种用于创建快速、动态和交互性Web应用程序的技术。
它通过使用JavaScript和XMLHttpRequest对象实现在不刷新整个页面的情况下更新部分页面内容。
AJAX的出现使得Web应用程序更加灵活和高效。
5. 响应式设计:适配各种设备随着移动设备的普及,如何适配不同尺寸和分辨率的设备成为了一个重要的问题。
响应式设计通过使用HTML、CSS和JavaScript等技术,使得网页能够根据设备的特性自动调整布局和样式。
这种设计方法可以提供一致的用户体验,并且减少开发和维护的工作量。
Web安全基础知识与应用

Web安全基础知识与应用随着互联网技术的飞速发展,网络安全问题越来越引起人们的重视。
Web安全是网络安全的重要组成部分,涉及到Internet上基于Web技术的应用,例如网站、电子商务、电子邮件等。
因此,Web安全问题也与人们生活息息相关。
本文将介绍Web安全的基础知识和应用。
一、Web安全基础知识1.常见的Web攻击方式Web攻击方式主要分为以下几种:(1)跨站脚本攻击(XSS):攻击者通过在Web页面中插入恶意代码,盗取用户的敏感信息。
(2)SQL注入攻击:攻击者通过构造恶意SQL语句,绕过身份验证或修改Web应用程序中的数据。
(3)跨站请求伪造攻击(CSRF):攻击者通过诱骗用户点击链接或打开特定页面触发攻击,让用户误以为是合法页面,从而达到控制用户账户的目的。
(4)文件上传攻击:攻击者通过上传包含恶意代码的文件,获取Web服务器的控制权。
2. Web安全防范措施(1)输入验证:对用户输入的数据进行验证,确保输入符合预期。
可以使用正则表达式、过滤特殊字符等方法。
(2)输出编码:特殊字符可以通过编码方式转换成HTML字符实体,防止被识别为恶意代码执行。
(3)SQL语句参数化:将输入数据与SQL语句分开处理,避免SQL注入攻击。
(4)使用HTTPS协议:HTTPS协议对数据传输进行了加密,确保数据传输中不被第三方窃听、篡改。
二、Web安全应用1.网站安全(1)安全的密码策略:密码应该是足够复杂、难以猜测的组合,建议采用多因素认证。
(2)更新软件:定期更新Web服务器软件和维护应用程序,各组件的漏洞一旦被发现,就应该被及时修补。
(3)使用Web应用程序防火墙:Web应用程序防火墙(WAF)可以检测和拦截Web攻击,防止骇客入侵。
2.电子商务安全(1)支付接口严格控制:商家应该选择具有完整支付接口的电子商务平台,保证支付过程安全。
(2)加强数据安全保护:加密重要的用户数据,例如银行账号、密码等,确保用户的敏感数据得到保护。
web应用系统知识点总结

web应用系统知识点总结在当今互联网时代,Web应用系统成为了人们日常生活和工作中不可或缺的一部分。
Web 应用系统通过浏览器和网络相互连接,为用户提供各种服务和功能。
本文将对Web应用系统的各种知识点进行总结,包括其概念、技术架构、开发技术、安全性等方面。
1. Web应用系统概念Web应用系统是指通过互联网浏览器访问的应用程序,用户可以通过浏览器访问远程服务器上的应用程序并利用其提供的服务。
常见的Web应用系统包括搜索引擎、社交网络、在线购物、电子邮件等。
Web应用系统具有跨平台、易扩展、易维护等特点,因此在各个行业都得到了广泛的应用。
2. Web应用系统的技术架构Web应用系统的技术架构通常由客户端、服务器端和数据库组成。
客户端通常是浏览器,负责向用户展示和交互界面。
服务器端负责处理用户的请求,执行相应的业务逻辑,并将结果返回给客户端。
数据库用于存储系统数据,包括用户信息、商品信息、订单信息等。
常见的Web应用系统架构包括MVC架构、微服务架构等。
3. Web应用系统的开发技术Web应用系统的开发技术包括前端技术和后端技术。
前端技术负责实现用户界面和用户交互,常见的前端技术包括HTML、CSS、JavaScript、React、Vue等。
后端技术负责处理用户请求、执行业务逻辑和与数据库交互,常见的后端技术包括Java、Python、Node.js、Spring Boot、Django等。
此外,还需要使用数据库技术(如MySQL、MongoDB等)进行数据存储和管理。
4. Web应用系统的安全性Web应用系统的安全性是非常重要的,涉及用户的隐私信息和系统的稳定性。
常见的Web应用系统安全问题包括跨站脚本攻击(XSS)、SQL注入攻击、跨站请求伪造(CSRF)等。
为了保证系统的安全性,开发人员需要及时更新系统补丁、使用安全的编程语言、进行安全性测试等。
5. Web应用系统的性能优化Web应用系统的性能优化是提高用户体验和系统稳定性的重要手段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常见的 HTML 标签 <p></p> <a href=""><a/> <h1></h1> <img /> <div> <span> <table></table> 转义字符,尖括号转移字符, ,超链接如何写,超链接里面的标签,链接到另一个标签的书 签如何写 \”
< > &
表单 form,form 里面的属性,method 方法有几种提交方法,每种提交方法的含义是什么, 服务器端提交代码接收方式应该如何写,表单里面的控件英文名是什么 <!-- method 默认 get 还有一种 post --> <form action="" method="get"> <!-- type 类型 text 文本域 pwssword 密码域 radio 单选 checkbox 多选 --> username: <input type="text" name="username" /><br /> password: <input type="password" name="name" /><br /> 男:<input type="radio" name="name" /><br /> 女:<input type="radio" name="name" /><br />
<input type="checkbox" name="name" /><br /> <input type="checkbox" name="name" /><br />
<select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option> <option value="audi">Audi</option> </select> </form> <input type="submit" value="sub" /> </form>
层叠样式表单,如果要用到样式有几种使用方法
外部样式: <link rel="stylesheet" type="text/css" href="mystyle.css"> 内嵌样式 <p style="color:#0F6;">aaa</p> 内部样式 <style type="text/css"> body {background-color: red} p {margin-left: 20px} </style>
脚本语言 vbscript 和 Javascript 如果要求程序里面的变量 先定义 后使用 应该添加一条什么样的代码
客户端脚本一般用什么语言 Vbscript Javascript
脚本嵌入到页面的时候用什么样的标签, <script></script>
JSP 常规的语法要求,指令,动作元素
<!-- jsp 脚本片段 --> <% java.util.Date date = new java.util.Date();
%>
<h1>aaa</h1>
<!-- jsp表达式 --> <%=date %> <!-- page 指令 定义jsp页面属性 -->
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1" %>
<!-- include
包含 -->
<%@ include file="hello.jspf" %>
<!-- taglib 定义标签库 jstl --> <%@ taglib prefix="c" uri="" %>
Servlet 与 JSP 区别,JSP 是不是要先转换为相应的 servlet, Jsp 的本质 就是 servlet ,jsp 会通过 jsp 引擎 讲一个个 jsp 转换为 servlet Javabean 在页面里面如何进行调用,使用范围,由哪个属性定义的 <jsp:useBean id=”” scope=”page|request|session|appication” class=””></jsp:useBean> <jsp:setProperty property="userName" name="user" param="userName"/>
Servlet 的体系结构,谁继承谁,要承载哪些方法 Servlet interface service
GenericServlet 使用的 HttpServlet doGet() doPost()
表单提交的时候服务器端处理代码如何进行写 // localhost:8080/JavaWeb/hello?username="zhangsan"&password="123456" String username = request.getParameter("username");//zhangsan String password = request.getParameter("password");//123456 超链接如何写,完整的超链接,图片的超链接 <a href="">百度一下</a> <a href="http://192.168.255.4/a72.htm?vlanid=0&ip=192.168.93.247&mac=000000000000&wlanu serip=&wlanacip=&wlanacname=&redirect="><img alt=" 图 片 显 示 错 误 " src="C:\Users\JSJ\Desktop\a02.jpg"><a/>
不考控件,.net 框架,组成部分
Web 运行的原理,如何访问页面,执行的结果传给浏览器,浏览器可以解释执行
常规的网页里面图片格式一般有哪些
.jpg .npg
数据库访问 ado,,有哪些主要的类,核心的对象有哪些,IIS 配置
JSP 站点的文档结构是什么样的,站点的根目录,站点的配置文件
Cookies 的概念,session,application 的区别比较 Cookies 客户端 浏览器 Session 服务端 Application 全局变量
服务器端运行的组件,组件运行的时候需不需要注册,内置对象是不是需要注册, cookies 在哪里,servlet 在哪里 内置对象不需要注册 Cookies 客户端 浏览器 Servlet 服务端 需要注册
Web 运行的原理,css 样式的使用,目的是什么,jsp 执行的过程,执行的速度 Css 样式 渲染页面用的
Index.jsp index.class==index_jsp.java具体执行 index_jsp.java 这个 servlet Servlet 快于 jsp 关于程序: 程序填空范围是 ASP 里面数据库访问,根据注释来进行填空 怎样连接数据库,记录集的 open 方法,open 方法中的四个参数如何进行填写 表里面的字段循环语句读出(通过 recordset 记录集)然后通过表格的方式显示出来,相应 的关闭方法
。
