APP设计之导航设计
百度地图APP的设计理念

百度地图APP的设计理念
作为一款领先的地图导航应用,百度地图APP的设计理念一直以用户体验为
核心,致力于为用户提供便捷、精准、智能的导航服务。
其设计理念体现在以下几个方面:
一、简洁直观的界面设计。
百度地图APP以简洁直观的界面设计为特色,用户可以通过简单的操作快速
找到所需的导航功能。
无论是地图浏览、路线规划还是搜索周边,都能通过直观的界面完成,让用户在使用过程中感受到便捷和舒适。
二、个性化的定制功能。
百度地图APP充分考虑用户的个性化需求,提供了丰富的定制功能。
用户可
以根据自己的喜好设置地图主题、收藏常用地点、定制导航偏好等,让每个用户都能在使用中找到属于自己的定制化体验。
三、智能化的导航服务。
百度地图APP通过智能化的算法和技术,为用户提供精准的导航服务。
无论
是实时路况、智能路线规划还是语音导航,都能帮助用户避开拥堵、选择最佳路线,让出行更加轻松和高效。
四、全方位的周边信息。
百度地图APP不仅提供基本的地图导航功能,还整合了丰富的周边信息服务。
用户可以通过地图找到周边餐饮、酒店、景点等信息,并且支持在线预订和点评,让用户在出行中享受更多便利和乐趣。
总之,百度地图APP的设计理念始终以用户为中心,致力于为用户提供更加便捷、精准、智能的导航服务。
随着技术的不断创新和用户需求的不断变化,相信百度地图APP会不断优化和完善,为用户带来更加优质的出行体验。
APP界面框架设计中常用的10大模式详解

在线学习好工作/ APP界面框架设计中常用的10大模式详解随着移动互联网的发展,移动app已经成为了每个互联网公司的标配了,那作为产品经理,我们如何设计出更加符合用户体验的app产品呢?今天和大家分享的就是10中最常见的app界面光甲设计模式,一起来看看吧。
1.标签导航标签导航是十大界面框架设计里最常用的界面框架设计,也是被业界之内公认的一种普遍使用的页面框架设计。
那么这种页面框架设计在作业方面对一个用户来说也是最常见的一种页面框架设计,比如说微博、微信、手机百度、支付宝、淘宝,这些我们所谓的超级APP都是运用的标签导航,无一例外。
从这个角度也可以看出来,优秀的产品用标签导航这种页面框架设计是非常普及的。
标签导航位于页面底部,标签的分类最好可以控制在5个之内。
优点1)标签导航能够让用户清楚当前所在的入口位置。
比如对于微信来说,无论用户在“发现”还是“对话框”里面,用户都能通过底部的高亮区域来划分当前所处的这个产品结构的区域。
无论是当前位置的判断,还是要找这个入口,都比较方便,比如对于微信来说,很容易都过标签导航找到“朋友圈”。
2)轻松在各入口间频繁跳转且不会迷失方向。
比如对于微信来说,微信团队不仅希望我们拿微信来聊天,还希望我们拿微信来逛朋友圈、购物、支付、滴滴打车等等,那么如果能够让用户在不同的入口间实现频繁的跳转,那这时用标签导航是最合适不过的。
3)直接展现最重要入口的内容信息。
这有两层意思,第一层就是它能展示出来最重要的入口,比如拿微信来说有那么多的重要入口,显然“微信对话框”最重要,那么他们默认的把微信对话框作为主入口。
同样微博最重要的是首页,所以默认把微博首页作为最主要的入口。
其次,入口不仅可以展示,入口里面的信息也可以展示。
缺点:功能入口过多时,该模式显得笨重不实用。
怎么理解“功能模块过多”,比如说现在标签导航,一般情况下功能入口控制在5个以内,我们也会遇到6个的情况,但那种产品一般来说比较复杂,最少会是3个,最多5到6个。
百度地图APP的设计理念

百度地图APP的设计理念
百度地图APP一直以用户体验为核心,不断优化设计理念,为用户提供更便捷、智能的导航服务。
其设计理念包括简洁直观的界面、智能化的路线规划和个性化的定制功能。
首先,百度地图APP的界面设计简洁直观,让用户可以快速找到需要的功能。
无论是地图浏览、路线规划还是搜索周边服务,用户都可以通过直观的操作轻松完成。
这种简洁直观的设计理念,让用户在使用地图导航时不会感到困惑,提升了用户体验。
其次,百度地图APP的智能化路线规划让用户出行更加便捷。
通过大数据分
析和实时路况信息,百度地图可以为用户提供最优的出行路线,避开拥堵和施工路段,节省用户的时间和精力。
这种智能化的设计理念,让用户在出行时可以更加放心和舒适。
最后,百度地图APP还提供个性化的定制功能,让用户可以根据自己的喜好
和需求进行个性化设置。
用户可以收藏常用地点、设置偏好的出行方式、定制个性化的地图标注等,让地图导航更加符合用户的个性化需求。
这种个性化的设计理念,让用户可以更加方便地使用地图导航,提升了用户的满意度。
总的来说,百度地图APP的设计理念以简洁直观、智能化和个性化为核心,
不断优化用户体验,为用户提供更便捷、智能的导航服务。
随着科技的不断发展,相信百度地图APP的设计理念也会不断进化,为用户带来更加优质的出行体验。
ps app导航栏设计知识点

ps app导航栏设计知识点导航栏是一个应用程序界面中至关重要的组成部分,它能够帮助用户快速浏览和访问不同的功能和页面。
在PS App中,导航栏的设计至关重要,因为它能够影响用户对应用的使用体验和整体感知。
本文将介绍一些PS App导航栏设计的知识点,以帮助设计师们更好地创建出令人满意的用户界面。
一、明确功能布局在设计导航栏之前,首先需要明确导航栏的功能布局。
这意味着要确定导航栏中包含哪些功能按钮以及它们的排列顺序。
常见的导航按钮包括主页、搜索、消息、设置等。
根据应用的特性和用户需求,将这些功能按钮进行合理的布局,并考虑其重要性和使用频率。
二、一致的标识符和图标导航栏的标识符和图标是用户识别和使用功能的重要组成部分。
在PS App中,可以使用应用的logo或其他代表性图标作为标识符,以便用户在不同页面间进行切换和导航。
同时,图标的设计也需要符合应用的整体风格和配色方案,保持一致性和美观性。
三、醒目而不刺眼的颜色导航栏的颜色可以帮助用户在应用中快速识别并定位导航栏的位置,同时也能为应用增添一些个性化的特点。
选择一个醒目但不刺眼的颜色,可以提高用户对导航栏的注意力,并使其更易于识别。
与导航栏颜色相衬的文本和图标颜色也需要进行合理的选择,以确保视觉传达的清晰度和易读性。
四、简洁明了的布局PS App导航栏的设计应该尽量简洁明了,避免过多的视觉元素和干扰因素。
保持导航栏的布局简单且一致,使用户能够轻松理解和使用应用的不同功能。
有时,可以采用下拉菜单或折叠菜单等方式,将较多的功能选项进行分类和隐藏,以保持界面的整洁性。
五、合理的交互设计导航栏不仅仅是一个静态的界面组件,它还需要具备一些交互功能。
比如,点击导航按钮可以切换到相应的页面或功能,长按可以展示更多选项,滑动可以快速浏览不同导航栏页面。
在设计交互时,需要遵循一些用户习惯和设计规范,确保交互的流畅性和易用性。
六、灵活的适配性考虑到用户使用不同尺寸的设备和屏幕,PS App导航栏的设计需要具备一定的适配性。
导航设计:解析移动端导航的七种设计模式(内附案例)

导航设计:解析移动端导航的七种设计模式(内附案例)作者: 一网学最后更新时间:2015-11-18 09:41:59 小编:看了许多关于导航的文章,基本都是一样的,觉得有些方面做得不够细致,没有站在常用的产品角度上去分析案例,下面作者自己重新归纳整理了一篇全面的导航总结,有些来自网络,有些是自己的分析,希望对同学们有帮助。
(内附真实案例)任何APP的组织信息都需要以某种导航框架固定起来,就像是建筑工人拔地而起的高楼大厦一样,地基非常重要,之后你想要盖多少层楼、每层楼有多少间房,都在地基的基础上构成。
而一个新的产品也是这样,合适的导航框架,决定了产品之后的延伸和扩展。
不同的产品需求和商业目标决定了不同的导航框架的设计模式。
而交互设计的第一步,就是决定导航的框架设计,框架确定后,才能开始逐渐丰富血肉。
首先,我们要为组织信息分层,在这一步骤,一定要做好信息层级的扁平化,不能把所有的组织信息都铺出来,这样做只会让用户心烦意乱找不到想要的重要操作,也不能把层级做的很深,用户没有那么多耐心跟你玩躲猫猫。
一定要将做核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深。
之后,根据层级的深度和广度来确定导航的设计模式。
不要觉得这有多难,移动端的屏幕尺寸就这么大,操作方式也无非就是点击、滑动、长按这些。
因此导航模式一般也就分为以下7种(当然你可以在这七种的基础上互相组合)接下来我们可以具体分析一下这七种导航模式。
一、标签式导航也就是我们平时说的tab式导航,是移动应用中最普遍、最常用的导航模式,适合在相关的几类信息中间频繁的调转。
这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。
需要注意的是标签式导航根据逻辑和重要性控制在5个以内,多余5个用户难以记忆而且容易迷失。
而标签式导航还细分为底部tab式导航、顶部tab式导航、底部tab的扩展导航这三种。
APP界面设计之页面布局的22条基本原则

APP界面设计之页面布局的22条基本原则移动APP页面布局(Layout)是我们设计app界面的时候,最主要的设计任务。
一个app的好与不好,很大部分取决于移动APP页面布局的合理性。
下图为APP最原始的布局模型。
页面布局顾名思义就是对页面的文字、图形或表格进行排布、设计。
优秀的布局,需要对页面信息进行完整的考虑。
即要考虑用户需求、用户行为,也要考虑信息发布者的目的、目标。
对用户行为的迎合和引导,有一些既有原则和方法,比如下面的22条基本原则:1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示。
4、重要条目要始终显示。
5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。
8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。
菜单数目4-5个最佳。
11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小(避免滚屏,以便用户一眼能浏览到所有的导航信息,有全局观)。
14、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。
18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板。
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。
这些APP界面布局原则可以保证页面在布局方面最基本的可用性。
是非常适合app设计新手来掌握。
【APP布局案例的欣赏与解读】以上22条页面布局的原则是与用户的眼动轨迹研究有关系的。
可以说是依据来源。
眼动研究是随着用户体验的兴起与技术设备的进步,而兴起的一种用户研究方法。
安卓app设计规范

安卓app设计规范安卓App设计规范是指在开发安卓App时遵循的一系列设计准则和规范,旨在提高App的用户体验,统一界面风格,提升应用的可用性和易用性。
本文将详细介绍一些常见的安卓App设计规范。
1. 布局规范:使用线性布局和相对布局等常见的布局方式,确保界面简洁、直观,并且适应不同屏幕尺寸和设备方向的变化。
2. 导航规范:使用标准的导航栏和工具栏,并保持其位置和行为的一致性。
在移动设备上,通常将导航栏放置在屏幕的顶部,工具栏放置在底部。
3. 字体规范:使用易读的字体,字号适中,避免使用过小或过大的字体。
同时,确保字体颜色与背景色有足够的对比度,以提高可读性。
4. 图标规范:使用标准的图标,保持外观和行为的一致性。
图标应该具有简单明确的意义,并且在不同尺寸和分辨率下能够清晰可见。
使用统一的配色方案,确保界面整体的一致性。
遵循Material Design的颜色原则,使用原色、辅助色和弱化色来进行配色。
6. 输入规范:对于用户输入,应提供明确的输入字段和输入提示。
同时,根据不同的输入类型,使用合适的输入控件(如文本框、下拉列表等)。
7. 图片规范:使用高质量的图片,确保图像在不同尺寸和分辨率下都能够清晰显示。
对于长图片,可以使用合适的裁剪方式来保持其可见区域。
8. 动画规范:运用适度的动画效果,以提高用户体验。
动画应该流畅、自然,并且不应过度使用,以免分散用户注意力。
9. 按钮规范:使用标准的按钮样式和行为,在按下时有合理的反馈效果(如变色、变形等)。
按钮的位置和大小应合理,以便用户轻松点击。
对于重要的提示和错误信息,应使用明确的文字和图标来进行标识。
同时,可以结合合适的动画效果,使其更加显眼和易于注意。
综上所述,安卓App设计规范涉及到的方面很多,包括布局、导航、字体、图标、颜色、输入、图片、动画、按钮和消息等等。
这些规范能够帮助开发者设计出更加符合用户习惯和期望的App,提高用户的满意度和使用体验。
手机APP的地理定位功能设计与实现

手机APP的地理定位功能设计与实现引言:现代社会中,手机已经成为人们生活中不可或缺的工具之一。
与此同时,手机APP的功能也越来越多样化和智能化。
其中,地理定位功能作为一项重要的功能之一,在各种类型的手机APP中得到广泛应用。
本文将探讨手机APP地理定位功能的设计与实现。
一、地理定位技术概述在手机APP中,地理定位功能主要依靠全球定位系统(GPS)、基站定位、Wi-Fi定位和蓝牙定位等技术实现。
GPS定位是通过卫星接收器获取地理坐标来确定手机位置的一种基本方法。
基站定位则是通过手机与基站之间的信号强度和时间延迟等参数来确定手机位置。
Wi-Fi定位和蓝牙定位则是通过扫描附近的Wi-Fi热点和蓝牙设备来确定手机位置。
不同的定位技术在精确度、成本和可用性等方面有所差异,开发者需要根据具体需求选择适合的技术。
二、地理定位功能设计要点1. 用户授权与隐私保护首先,地理定位功能需要用户的授权才能访问其位置信息。
开发者在设计中应该明确告知用户对其位置信息的使用目的,并提供隐私保护机制,例如允许用户随时关闭地理定位功能。
2. 精确定位与省电优化对于需要精确定位的APP,开发者需要选择支持GPS定位或精确度较高的定位技术。
同时,为了减少能耗,可以通过减小定位的频率或者采用省电算法来优化地理定位功能。
3. 错误校正与纠偏由于地理定位存在误差,开发者需要通过错误校正和纠偏算法来提高定位准确度。
例如,可以利用滤波算法对定位数据进行平滑处理,或者通过地理矫正算法对定位结果进行修正。
4. 定位结果的可视化展示地理定位的结果通常以地图的形式展示给用户。
开发者可以选择合适的地图API,将定位结果以点、线、面等形式直观地展示给用户。
同时,可以添加额外的标记、文字说明等,以增强用户的交互体验。
三、地理定位功能实现步骤1. 获取位置权限在APP的开发过程中,首先需要获取用户的位置权限。
开发者可以使用相关的API来请求权限,并在用户授权后才能进行后续的地理定位功能调用。
移动设计模式整理分析——导航篇

1.1 列表菜单与扩展列表列表导航通常用于二级页,不会默认展示任何实质内容,所以通常app不会在首页使用它。
这种导航结构清晰,易于理解,冷静高效,能够帮助用户快速的定位去到对应的页面。
列表项目可以通过间距、标题等进行分组,形成扩展列表。
列表菜单导航可以将重要的UI部分以列表的形式进行呈现,让用户可以滚动查看自己要执行的操作或内容。
这一模式还可让UI的标题和脚标能够实现更多“通用”导航,例如操作栏等。
列表菜单很适合用来显示较长或拥有次级内容的标题。
常用作列表,如病人列表,用户列表,功能列表等。
扩展列表——“跟随式”固定导航滚动页面时保持顶部、侧边或底部导航栏不变。
在某些情况下,页面部分子节的标题也可在滚动时保持固定,或附着到已有的固定导航栏上。
这种模式可以迅速定位目标。
1.2 抽屉式导航抽屉式导航的核心思路是“隐藏”。
隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去。
如果应用主要的功能和内容都在一个页面里面。
只是一些用户设置和选项需要显示在其他页面里。
处于让主页面看上去干净美观的目的可以把这些辅助功能放在侧边栏里。
而如果你的应用有不同的视图,且他们是平级的,需要用户同等地对待,侧边栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。
当各内容项不需常切换时,可以采用抽屉式导航。
2、扁平式导航在一个扁平式信息结构的app中,所有的主要类别都可以从主页面进入,用户可以直接从一个类别调到另一个类别。
2.1 跳板式(又称快速启动板或宫格导航)1、利用网格布局将主要入口全部聚合在页面,让用户做出选择,各项之前同等重要。
2、利用不规则的布局方式可以凸显某些项的重要性。
3、视情况使用个性化和用户自定义选项。
缺点:无法第一时间看到内容,选择压力大当有多个内容项(>5个)时,可以考虑用这种导航方式。
往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。
2.2 选项卡(标签导航)常见于屏幕底端或屏幕顶端两种,选用选项卡式导航则各选项之间为并列关系,其中常选状态为最重要,操作最频繁一项。
App设计规范

App设计一般规范
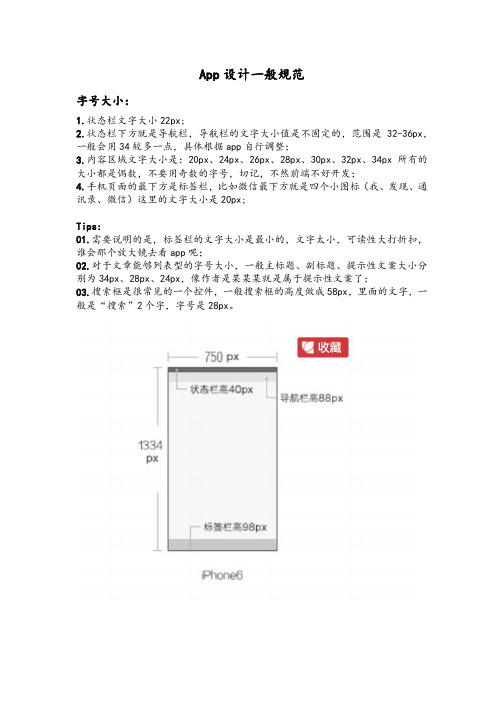
字号大小:
1.状态栏文字大小22px;
2.状态栏下方就是导航栏,导航栏的文字大小值是不固定的,范围是32-36px,一般会用34较多一点,具体根据app自行调整;
3.内容区域文字大小是:20px、24px、26px、28px、30px、32px、34px所有的大小都是偶数,不要用奇数的字号,切记,不然前端不好开发;
4.手机页面的最下方是标签栏,比如微信最下方就是四个小图标(我、发现、通讯录、微信)这里的文字大小是20px;
Tips:
01.需要说明的是,标签栏的文字大小是最小的,文字太小,可读性大打折扣,谁会那个放大镜去看app呢;
02.对于文章能够列表型的字号大小,一般主标题、副标题、提示性文案大小分别为34px、28px、24px,像作者是某某某就是属于提示性文案了;
03.搜索框是很常见的一个控件,一般搜索框的高度做成58px,里面的文字,一般是“搜索”2个字,字号是28px。
导航设计是什么

一个网页或APP产品要想有很好的可用性(usability),需要做好的最基本的一点是导航的设计或者说引导用户的设计。
如果用户在使用一个网站或者APP的时候找不到自己的处在什么位置或者该怎么去到想要的页面,那么视觉效果再怎么有创意或者抓人眼球都无法弥补产品的缺陷。
无论你的产品想满足用户什么需求,让用户知道产品当下的状态和每一步操作之后的结果是对用户最基本的尊重。
这篇文章将详细地介绍界面的导航设计。
导航首先,让我们弄清楚导航这个概念。
最基本的含义就是在我们的现实世界中,当我们从一个地方到另一个地方,需要一些引导和指示。
英文中Navigation这个词来源于拉丁文,原意就是:操纵船只在海上航行。
所以导航就是能够帮助我们到达目的地的行为。
导航的其他意思都是建立在这个原意的基础上。
所以回到UX/UI设计上,导航毫无疑问是可用性的一个要点。
它可以定义为一系列引导用户成功地与产品互动并且实现他们目标的动作组合或者技巧组合。
用户带着他们的期望和目标来使用你的网站或者产品,作为设计师的你需要给他们提供实现他们目标的最好操作流程。
因此当你的导航设计得非常高效,用户体验能得到极大的提升。
在你刚开始设计你的界面时,就要思考怎么设计一个有效的无缝衔接的导航。
通过一些可交互的元素,比如按钮(buttons),开关(switches),链接(links),标签(tabs),条(bas),菜单(menus),区域(fields),让用户在不同的界面之间进行切换。
我们工作室的设计思路是,在界面设计的早期就全面地思考导航的设计,包括界面的布局,页面间如何切换,导航元素的放置和具体功能。
并且通过低保真原型来进行验证,保证用户能清楚地理解所有重要的操作。
如果跳过这一步,设计将有巨大的风险,其他事情有可能到头来都白干了。
所以无论,对用户还是客户还是设计团队来讲,做好这最基础的部分是非常有好处的。
菜单(Menu)菜单是我们最熟悉的具备导航功能的元素,它向用户展示了界面的所有重要选项。
App导航设计全面梳理——附免费原型模版

App导航设计全面梳理——附免费原型模版!生活中大家或多或少都会有迷路的经验,但你是不是从来没思考过迷路的定义是什么?迷路的定义其实有两个核心:1.想要到达一个目的地。
2.不知道自己在哪里,应该往哪走。
和生活中的迷路一样,用户在使用APP过程中也可能会「迷路」。
因为用户使用APP时同样需要到达一个页面,如果没有合适引导,用户很难知道他需要怎么跳转才能到达自己想要的页面。
在APP 中,导航设计起到的正是这种关键作用:让用户了解他此时在哪个页面,他想要到达某个页面应该怎么跳转。
下面我们通过实例从是什么、为什么、怎么做这三个方面来介绍一下目前APP设计中最常用的几种导航。
一、底部标签导航1.简介底部标签导航是APP中最常见的导航。
为什么它会是最常见的?就像超市把利润最高(最想卖给顾客)的商品摆在顾客触手可及的地方一样,APP最核心的功能通常也应该放在用户触手可及的地方。
在用户握持手机时,屏幕底部区域恰好是大拇指最方便触及的区域。
因此大多数APP产品才会选择底部标签导航的形式来呈现产品核心功能。
2.设计特征1)通常作为APP的一级导航(主导航)。
原因同简介里的解释。
2)标签数通常为3-5个。
为什么不更多?因为大拇指触摸屏幕时的接触面积较大,一旦标签数超过5个,每个标签的所占面积不足,将会使正确的标签点击选择变得困难,甚至导致误点击。
3)标签通常是图标+文字形式的。
标签通常可以有文字、图标、文字加图标这3种设计形式,为什么非要用图标+文字?首先,文字的意义指向性强于图标。
举个例子,一个X,可以表示关闭,也可以表示错误,甚至可以表示未知数,但「关闭」这两个字表示的就是关闭。
其次,人类作为视觉化动物,对图形比对文字敏感。
综合起来,图标+文字的形式是意义指向最准确的形式,也是让用户用户最快理解标签含义(功能)的形式。
4)标签顺序通常按功能优先级从左至右排列,第1个标签显示产品主页面。
为什么?因为凡有排列,在视觉上必有顺序。
APP开发中常见的APP设计导航分类有哪些

APP开发中常见的APP设计导航分类有哪些?分别具备什么优点和缺点?每天我们都在使用不同的APP进行工作、学习、听音乐、看视频等等,都应该能注意到每个APP的导航也不尽相同,而APP的导航对于APP开发设计中也都是不能缺少的,因为每款APP的功能需求的不同也会导致导航的不同,这样才会便于用户的使用。
那么,常见的APP设计导航有哪几种分类呢?它们具有什么优缺点?
一、标签式
标签式导航是现在主流的类型,在底部会显示整个APP最核心的功能,方便用户选择使用。
优点:操作方便,轻松切换功能,使用户有更好的体验,不会频繁跳转切换。
缺点:个数有限,APP的需求功能多时会不实用。
二、菜单式
它是在一个较大的面板上分组显示已经定义好的菜单选项。
优点:结构清晰,能够展示的功能也较多。
缺点:不适用于频繁的操作切换,成本较高。
三、宫格式
宫格式将每个功能都聚焦在一个页面,能够让用户很清楚的看到,每个宫格都是独立的,所以要想在进入另一个宫格时,必须要返回中心页面再选择。
优点:清楚展示每个入口,方便找到用户需要进入的入口。
缺点:无法展示功能内容,各个功能之间切换麻烦,每个功能不能跳转。
四、列表式
列表式导航简单清晰,能够帮助用户快速定位到需要的功能内,不占用APP页
面的空间。
优点:展示的功能简单明了,可以看到功能的内容。
缺点:不直观,需要频繁打开关闭再选择要进入的功能内,排版不灵活。
好了,总结到此,我们已经知道了不少APP设计时的导航类型了,也知道了它们所具备的优缺点,之所以会有这么多的APP导航类型,也是因为APP的功能需求的不同,并不能一较高低。
希望能够帮到您!。
网站及APP界面设计规范

网站及APP界面设计规范1. 引言在当今数字时代,网站和移动应用程序(APP)的界面设计对于用户体验至关重要。
一个优秀的界面设计可以提升用户的满意度,使其更轻松地使用产品或服务。
为了确保界面设计的一致性和效果,制定一套规范是必要的。
本文将介绍网站和APP界面设计的几个方面,包括布局、色彩、字体、图标和交互等。
2. 布局(1)容器宽度:在网页设计中,为了提供更好的可读性和视觉效果,常用的容器宽度是960像素或1200像素。
对于APP设计,可以根据屏幕尺寸自适应调整容器宽度。
(2)栅格系统:网页和APP的布局通常采用栅格系统,以保持一致性和美观性。
建议使用12栅格系统,便于布局元素的平衡和调整。
(3)内容呈现:在网页和APP中,内容应该按照逻辑顺序呈现,以确保用户能够轻松地获取所需信息。
重要的内容应置于页面或屏幕上部,次要内容可以放置在下部。
3. 色彩选择(1)品牌色彩:根据品牌形象和定位,选择一到三种主要颜色作为品牌色彩,并在整个网站和APP中保持一致使用。
(2)辅助色彩:辅助色彩用于突出重要信息,例如按钮、标签等。
建议选择与品牌色彩相搭配的颜色,并在整体设计中使用相对较少,以免过于花哨。
(3)背景色彩:背景色彩应该选择以增加整体网站和APP的可读性。
一般情况下,使用浅色背景和深色文字是较为安全的选择。
4. 字体选择(1)品牌字体:根据品牌形象和定位,选择一种或两种字体作为品牌字体,并在整个网站和APP中保持一致使用。
品牌字体应具备良好的可读性。
(2)内容字体:内容字体应具备良好的可读性,建议选择无衬线字体,例如Arial、Helvetica或Roboto等。
字号大小应根据不同设备的屏幕尺寸进行适当调整。
5. 图标设计(1)图标风格:图标设计应简洁清晰,符合整体界面风格。
常见的图标风格包括扁平化风格、线条风格和立体风格等。
根据品牌形象和界面需要,选择适合的图标风格。
(2)图标一致性:相似功能的图标应保持一致,以避免用户的混淆和困惑。
app ui设计规范

app ui设计规范App UI设计规范是指在开发移动应用程序时,为了保证用户体验和一致性,制定的一系列设计规则和准则。
以下是一些常见的App UI设计规范:1. 一致性:在整个应用程序中保持一致的设计风格和布局,以提供统一的用户体验。
包括统一的颜色方案、按钮设计、图标风格等。
2. 简洁性:简洁的界面可以提高用户易用性和效率。
界面要避免过多的文字和冗余的功能,尽量保持页面简洁明了。
3. 易用性:界面要设计得易于操作和理解。
按钮和功能要放置在用户能够轻松找到和使用的位置,避免复杂的操作流程。
4. 响应性:用户在操作时,要即时地得到反馈。
比如按钮按下时的动画效果,以及及时显示加载进度等。
5. 导航设计:应用程序的导航要简单和易于使用。
常见的导航包括底部导航栏、侧边栏导航等。
导航要清晰标注当前所在页面,以及提供路径返回的方式。
6. 分层和分组:将相关的功能或信息组织到一起,提供分层和分组显示,以便用户快速找到所需的内容。
7. 字体和颜色选择:选择合适的字体和颜色方案,以保证页面的可读性和视觉效果。
字体大小要适中,颜色要符合品牌形象和用户喜好。
8. 图标设计:图标是用户界面的重要组成部分,要选择简洁易懂的图标,遵循常用的图标设计规范,如用家庭图标表示“家”等。
9. 色彩运用:色彩对于用户体验是非常重要的,要选择适合应用场景的色彩方案。
比如,使用暖色调来营造温暖的氛围,使用冷色调来传达静谧的感觉。
10. 排版规范:正确的排版可以提高页面的可读性和可视性。
要选择适合屏幕尺寸的字体大小和行间距,保持标题、正文和标签的一致性。
11. 按钮和交互设计:按钮要易于点击和辨认,尺寸要适中。
交互设计要符合用户习惯和预期,提供直观的反馈。
12. 图片和多媒体设计:要选择高质量的图片和多媒体素材,以提高用户体验。
图片要清晰,加载速度要快。
13. 错误处理:应对用户错误操作时,要友好地提示并提供帮助。
比如,显示错误信息、提供撤销操作等。
《基于用户体验的智能手机APP界面设计研究》范文

《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着移动互联网的快速发展,智能手机APP已经成为人们日常生活中不可或缺的一部分。
为了满足用户的需求和期望,APP 的界面设计显得尤为重要。
本文旨在探讨基于用户体验的智能手机APP界面设计,通过研究用户需求、设计原则、交互设计、视觉设计等方面,提高APP的用户体验。
二、用户需求分析1. 明确目标用户:首先需要明确APP的目标用户群体,了解他们的年龄、性别、职业、兴趣爱好、使用习惯等基本信息。
2. 用户需求调研:通过问卷调查、访谈、观察等方式,收集用户对APP的需求和期望,包括功能需求、操作习惯、视觉风格等。
3. 需求分析:对收集到的用户需求进行整理和分析,确定APP的核心功能和特点,为界面设计提供依据。
三、设计原则1. 简洁明了:界面设计应简洁明了,避免过度复杂的设计,使用户能够快速理解和操作。
2. 以用户为中心:设计应以用户为中心,充分考虑用户的操作习惯和需求,提供便捷的操作方式。
3. 一致性:界面设计应保持一致的风格和布局,使用户在使用过程中能够快速适应。
4. 可访问性:设计应考虑不同用户的访问需求,包括残障人士等特殊群体,确保他们能够方便地使用APP。
四、交互设计1. 导航设计:界面导航应清晰明了,使用户能够轻松找到所需功能。
同时,导航设计应具有一致性,以便用户在不同页面之间切换时能够快速适应。
2. 操作流程:优化操作流程,减少用户的操作步骤和时间,提高使用效率。
3. 反馈机制:为用户提供及时的反馈,如操作结果、错误提示等,以便用户了解自己的操作是否正确。
4. 动效设计:合理运用动效设计,增强用户的操作体验,如页面切换时的过渡动画、按钮点击时的反馈动画等。
五、视觉设计1. 色彩搭配:根据APP的定位和用户需求,选择合适的色彩搭配,营造出符合APP主题的视觉风格。
2. 图标设计:图标应简洁明了,具有辨识度,以便用户快速理解和记忆。
3. 字体选择:选择合适的字体,确保文字易于阅读,符合APP的视觉风格。
app制作设计方案

app制作设计方案根据题目所述,所要求的是一份700字的App制作设计方案。
下面是一个参考答案:App制作设计方案一、项目背景随着智能手机的普及和移动互联网的发展,App正在成为人们生活中不可或缺的一部分。
本项目旨在制作一款便捷、实用的App,为用户提供更好的移动服务体验。
二、目标用户和需求分析1. 目标用户:此App面向广大智能手机用户,特别是那些拥有智能手机、需要实时服务的年轻群体。
他们具备一定的手机操作和应用使用能力,希望通过App获得便捷、高效的服务。
2. 用户需求分析:- 便捷:用户在使用App时,希望能够轻松、快速地完成所需操作。
- 实用:App需提供一些有用且符合用户需求的功能,如社交、购物、资讯等。
- 界面美观:用户对于App的外观有一定的审美要求,希望能够用眼睛愉悦地操作和浏览。
- 安全:用户对于个人信息的保护尤为重视,App需提供一定的安全机制。
三、App设计方案1. 功能设计:- 提供社交功能,用户可以注册、登录、添加好友、发送信息等。
- 提供购物功能,用户可以浏览商品、选择购买、支付等。
- 提供资讯功能,用户可以浏览新闻、文章、视频等。
- 提供用户个人中心,用户可以查看个人信息、修改设置等。
- 提供推荐功能,根据用户的历史记录和个人喜好为其推荐相关内容。
- 提供搜索功能,用户可以通过关键词搜索所需信息。
- 提供通知功能,及时推送用户的消息和提醒。
2. 用户界面设计:- 界面风格:根据目标用户的审美要求,采用简洁大方、色彩搭配合理的设计风格。
- 色彩搭配:运用鲜明的色彩来吸引用户的注意力,并考虑色彩对用户心理的影响。
- 导航设计:提供清晰的导航栏,方便用户在不同功能之间切换。
- 交互设计:考虑用户的使用习惯和心理需求,采用直观、简单的交互设计,提高用户的体验。
- 反馈设计:及时给用户反馈,让用户了解自己的操作和结果。
3. 数据安全:- 用户认证:通过用户注册和登录方式进行用户身份验证,保护用户个人信息的安全。
百度地图APP的设计理念

百度地图APP的设计理念
百度地图APP作为一款领先的地图导航应用,其设计理念始终以用户体验为
核心。
从用户界面到功能设计,百度地图APP都致力于为用户提供最便捷、最智
能的导航服务。
首先,百度地图APP的设计注重简洁直观的用户界面。
无论是在城市中还是
在乡村里,用户都可以轻松地找到自己所需要的地点和信息。
地图界面清晰明了,用户可以一目了然地找到自己所需要的信息,而不会被繁杂的功能和信息所干扰。
其次,百度地图APP的设计追求智能化。
通过人工智能技术,百度地图APP
可以根据用户的位置和需求,智能推荐最佳的路线和交通方式。
用户不再需要费力地寻找路线,只需输入目的地,百度地图APP就会为用户提供最佳的出行方案。
此外,百度地图APP还注重个性化的设计。
用户可以根据自己的喜好和需求,自定义地图的显示内容,添加自己喜欢的地点和标记,使地图更加个性化、贴近用户的生活。
总的来说,百度地图APP的设计理念可以用简洁、智能、个性化来概括。
它
不仅为用户提供了便捷的导航服务,更是在设计上贴近用户需求,为用户提供了更加个性化、智能化的地图体验。
相信随着科技的不断进步,百度地图APP的设计
理念也会不断创新,为用户带来更加优质的服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
旋转木马式导航案例
6、列表式导航
列表式导航有个性化列表菜单、分组列表和增强列表等。增强 列表是在简单的列表菜单之上增加搜索、浏览或过滤之类的功 能后形成的。列表菜单适合显示较长或拥有次级文字的标题。 优点: (1)层次展示清晰; (2)可展示内容较长的标题; (3)可展示标题的次级内容; 缺点: (1)同级内容过多时,用户浏览容易产生疲劳感; (2)排版灵活性不是很强; (3)只能通过排列顺序和颜色来区分各入口的重要程度;
界面间平滑过渡切换,此类导航需要设计切换的过渡动画。汉堡包导航,也就 三条横线的导航按钮,是一种很常见的导航方式。与抽屉式导航类似,只不过 汉堡包更强调的是使用的图标,抽屉式是指导航展开的方式。 优点: (1)节省了页面展示空间; (2)扩展性好,可以放置多个入口,而标签导航最多放置5个入口; 缺点: (1)左上角的小按钮具有隐藏性,若第一次打开时不进行引导,用户可 能会忽略这个入口; (2)对入口交互功能可见性要求高;
点聚式导航案例
9、瀑布式导航
瀑布式导航适合在一屏中向用户展示大量的信息,以卡片形式 分割,信息展现比较复杂。
优点:
(1)浏览时可感受到流畅体验 缺点: (1)整体内容缺乏体积感,容易发生空间位置迷失的问 题; (2)浏览一段时间后容易产生疲劳感;
瀑布式导航案例
10、选项卡导航、分段选择导航
列表式导航案例
7、抽屉式导航 /汉堡包导航
抽屉式导航也叫侧滑导航,抽屉式导航的核心是“隐藏”。隐藏非核心的操作 与功能,让用户更专注于核心的功能操作。菜单隐藏于当前页面之后,只要单 击入口就能将它拉出来,此类导航节省了页面展示空间,又利用将用户的注意
力聚集在当前的页面。可以应用在不需要频繁切换内容的应用上,为了导航与
APP设计之导航设计
1、标签导航
大部分APP会选择标签导航,方便用户在不同分页里频繁切换。 优点:
(1)用户清楚当前所在入口位置;
(2)用户在各个入口间频繁跳转且不会迷失方向; (3)直接展现最重要入口的内容信息; 缺点: (1)会占用一定高度的显示面积; (2)功能最多不超过5个,功能入口过多时,显得笨重 且不使用; (3)不利于大屏幕手机进行单手切换操作;
标签导航案例
2、舵式导航
舵式导航是标签导航的一种变体。中间的标签作为重要且操作 频繁的入口,一般用圆形或颜色凸显出来。
优点:
(1)重要且操作频繁的入口很显眼; (2)较大限度地引导用户进行操作; 缺点: (1)中间按钮极其显眼,按钮周边的两个按钮单击率较 低; (2)对中间按钮的设计要求较高,需要有高度的设计美 感,否则显得不协调。
内容陈列式导航案例
5、旋转木马式导航
旋转木马式导航是一种轮播导航,这种导航能够较大程度保证 应用页面的简捷性,得到极为流畅的用户体验和直观的流程, 实现概览和细节界面的无缝过渡。 优点: (1)单页面的内容,整体性强; (2)线性的浏览方式有顺畅感和方向感; 缺点: (1)不适合展示过多的页面; (2)不能跳跃性地查看间隔的页面,只能按顺序查看相 邻的页面; (3)由于各页面的结构相似,容易忽略后面的内容;
4、内容陈列式导航
内容陈列式导航是通过直接在界面上显示各个内容项来实现导 航的,主要(1)直观的展现各项内容; (2)能够方便地浏览时常更新的内容; 缺点: (1)不适合展现顶级入口框架; (2)对界面内容要求较高,否则显得杂乱; (3)设计效果较单一,容易呆板;
抽屉式导航案例
8、点聚式导航
点聚式导航的交互方式以path为代表 优点:
(1)流畅的动画展示方式显得更加有趣;
(2)节省空间,避免了标签导航占用空间大的问题; (3)具有更强的引导性,避免了抽屉式导航引导性不足 的问题 缺点: (1)隐藏了框架中的入口内容; (2)对入口交互功能可见性要求高;
舵式导航案例
3、宫格式导航
宫格式导航的特征是登录界面中的菜单选项就是进入各个应用 的起点。
优点:
(1)清晰展现入口; (2)用户容易记住各入口的位置,方便快速查找; 缺点: (1)无法在多入口中灵活跳转,不适合多任务操作; (2)容易形成更深的路径; (3)不能直接展现入口内容;
宫格式导航案例
