jquery面试题
web前端面试题(一)

web前端⾯试题(⼀)1 选择题1.1 默认情况下,使⽤P标记会形成什么效果()A.在⽂字P所在位置中加⼊8个空格B.P后⾯的⽂字会变成粗体C.开始新的⼀⾏D.P后⾯的⽂字会变成斜体答案: C1.2 META元素的作⽤是什么()A.META元素⽤于表达HTML⽂档的格式B.META元素⽤于指定相关HTML⽂档的信息C.META元素⽤于实现本页的⾃动刷新D.以上都不对答案:B1.3 我们在HTML页⾯中制作了⼀个图像,想要在⿏标指向这个图像时浮出⼀条信息,应该使⽤哪个参数做()A.POPB.SRCC.ALTD.MSG答案:C1.4 使⽤以下哪⼀种元素可以将声⾳添加到⽹页⾥⾯()A.soundB.bgsoundC.musicD.voice答案:B1.5 以下HTML代码中,哪⼀个是将词语“Hello”显⽰为Verdana字体并且字号为5号的正确代码()A.<font size="5" font="Verdana">Hello</font>B.<font size="5" face="Verdana">Hello</font>C.<font size=5 face=Verdana>Hello</font>D.<font size=5 face="Verdana",text="Hello"</font>答案:B1.6 在<param>标签中,下列哪个属性⽤于给参数传递内容()A.AddressB.ValueC.AmountD.Method答案:B1.7 ⼀个⽂件夹名称叫Parent,其下有⼀个叫做test.asp的⽂件,和⼀个名为Child的⽂件夹。
Child下有⼀个名为default.htm⽂件,想在default.htm中作⼀个连接,链到test.asp。
jQuery 面试问题和答案

jQuery面试问题和答案
{
22.问题:body中的onload()函数和jQuery中的
document.ready()有什么区别?
回答:onload()和document.ready()的区别有以下两点:
1、我们可以在页面中使用多个document.ready(),但只能使用一次onload()。
2、document.ready()函数在页面DOM元素加载完以后就会被调用,而onload()函数则要在所有的关联资源(包括图像、音频)加载完毕后才会调用。
23问题:jQuery中有哪几种类型的选择器?
回答:从我自己的角度来讲,可以有3种类型的选择器,如下:
1、基本选择器:直接根据id、css类名、元素名返回匹配的dom元素。
2、层次选择器:也叫做路径选择器,可以根据路径层次来选择相应的DOM元素。
3、过滤选择器:在前面的基础上过滤相关条件,得到匹配的dom元素。
24.问题:请使用jQuery将页面上的所有元素边框设置为2px宽的虚线?
回答:这正是jQuery选择器上场的时候了,代码如下:
<script language="javascript"type="text/javascript">
$("*").css("border", "2px dotted red");。
JavaScript-Jquery考试题

</html>
A.给第二个超链接附加单击事件
B.给最后一个超链接附加单击事件
C.给第一个超链接附加单击事件
D.给所有的超链接附加单击事件11下面哪一个是用来追加到指定元素的末尾
的?
A、insertAfter()B、append( ) C、appendTo() D、after()考点:jquery的核心 函数
16.在jquey中, 选择id值等于one的段落正 确的是 ( )
A、$( "#one")B、$( "one")C、
$("p")D、$(".one")17 .如果想在一个指定的元素后添加内容,下面 哪个是实现该功能的?()
A、append(content) B、appendTo(content) C、insertAfter(content) D、after(content)
A.$('#hello') .css("color","#ff0000")表示选择id为hello的元素,并设置颜色为"#ffOOOO"
B.$('#hello').css("color"表示选择id为hello的元素,并且取到该元素字体显示的颜色
C.$('#hello') .css("color","#ff0000")表示选择
A、轻量级库,兼容各种浏览器
B、提供了插件机制,能够扩展jQuery框架
C、功能强大操作简单
D、jQuery非常强大,只能以文本格式数据交互
30在jQuery中,把所有匹配的元素插入到另一 个指定的元素集合的后面,可以采用()。
Jquery面试题(修改版)_个人总结

单选:1、下面哪一种不属于Jquery的选择器。
(D)A:基本选择器B:层次选择器C:表单选择器D:节点选择器2、使用jquery检查<input type="hidden" id="id" name="id" />元素在网页上是否存在。
(B)A:if($("#id")) { //do someing... }B: if($("#id").length > 0) { //do someing... }C: if($("#id").length() > 0) { //do someing... }D: if($("#id").size > 0) { //do someing... }3、<a href="xxx.jpg" title="温家宝出席学校...">新闻</a>,获取<a>元素title的属性值。
(C)A:$("a").attr("title").val(); B:$("#a").attr("title");C:$("a").attr("title"); D:$("a").attr("title").value; 4、执行下面语句$(document).ready(function(){$("#click").click(function(){alert("click one time");});$("#click").click(function(){alert("click two time");});});单击按钮<input type="button" id="click" value="点击我"/>,这个会有什么效果。
jq面试题及答案高级

jq面试题及答案高级# jq面试题及答案高级1. 题目: 如何使用jq从JSON对象中提取特定的字段值?答案: 使用点号(`.`)或者方括号(`[]`)来访问JSON对象中的字段。
例如,要从JSON对象中提取`name`字段的值,可以使用`.name`或者`["name"]`。
2. 题目: 如何使用jq对JSON数组进行过滤?答案: 使用`[]`和条件表达式来过滤数组。
例如,要过滤出所有`age`大于18的元素,可以使用`.[] | select(.age > 18)`。
3. 题目: jq如何进行嵌套查询?答案: 通过连续使用点号(`.`)或者方括号(`[]`)来访问嵌套的JSON 对象或数组。
例如,要访问嵌套对象`address`中的`city`字段,可以使用`.address.city`。
4. 题目: 如何使用jq进行排序?答案: 使用`sort_by`函数进行排序。
例如,要按照`age`字段对数组进行升序排序,可以使用`sort_by(.age)`。
5. 题目: jq如何实现数组的合并?答案: 使用`+`操作符来合并两个数组。
例如,合并两个数组`array1`和`array2`可以使用`array1 + array2`。
6. 题目: 如何使用jq进行条件判断?答案: 使用`if-then-else`结构进行条件判断。
例如,判断一个字段`status`是否为`active`,可以使用`if .status == "active" then"Active" else "Inactive" end`。
7. 题目: jq如何进行字符串的截取?答案: 使用字符串索引进行截取。
例如,要截取字符串的前5个字符,可以使用`substr(0, 5)`。
8. 题目: jq如何进行数值的加减乘除运算?答案: 使用`+`, `-`, `*`, `/`运算符进行数值运算。
前端八股文面试题

前端八股文面试题前端开发是互联网发展中不可或缺的一环,前端开发人员的工作涉及到网站和应用程序的浏览器端开发。
以下是一些常见的前端开发面试题,希望对正在准备面试的前端开发人员有所帮助。
HTML 面试题:1. 什么是 HTML?HTML 有哪些优点和缺点?2. HTML5 与之前的 HTML 版本有什么区别?HTML5 兼容性怎么样?3. HTML5 的新特性有哪些?请分别解释并给出示例。
CSS 面试题:1. 什么是 CSS,以及它的主要作用是什么?2. CSS 可以应用在哪些元素上?请举例说明。
3. CSS 页面重构时的常见问题有哪些,如何解决?JavaScript 面试题:1. 什么是 JavaScript,以及它的主要作用是什么?2. JavaScript 数据类型分为哪几种,分别是什么?请分别解释和给出示例。
3. 请分别解释函数声明和函数表达式,并给出示例。
JQuery 面试题:1. 什么是 JQuery,以及它的主要作用是什么?2. JQuery 中如何选择元素?请列举选择器并详细解释。
3. JQuery 中如何绑定事件?请列举事件绑定方法并给出示例。
React 面试题:1. 什么是 React,以及它的主要作用是什么?2. React 中如何创建组件?请分别解释函数组件和 class 组件,并给出示例。
3. React 如何实现组件之间的通信?请列举常用的通信方式并给出示例。
Vue 面试题:1. 什么是 Vue,以及它的主要作用是什么?2. Vue 中如何创建组件?请分别解释全局组件和局部组件,并给出示例。
3. Vue 如何实现组件之间的通信?请列举常用的通信方式并给出示例。
以上是一些常见的前端开发面试题,考察面试者 HTML、CSS、JavaScript、JQuery、React、Vue 等知识点的掌握程度及其在实际开发中的应用能力。
希望前端开发人员在面试前认真准备,发挥自己的优势,取得成功!。
jquery考试试题

jquery考试试题jQuery考试试题随着互联网的发展,前端开发的重要性日益凸显。
作为前端开发的基础技术之一,jQuery在网页开发中扮演着重要的角色。
为了更好地评估前端开发者的能力,许多公司在招聘过程中会进行jQuery考试。
本文将介绍一些常见的jQuery 考试试题,帮助读者更好地准备和应对这些考试。
一、选择题1. 下列哪个是jQuery的核心库?A. jQuery UIB. jQuery MobileC. jQuery ValidateD. jQuery2. jQuery的选择器使用什么符号?A. #B. .C. @D. $3. 下列哪个是jQuery的事件绑定方法?A. addEventListener()B. attachEvent()C. bind()D. onclick()4. 下列哪个是jQuery的动画效果方法?A. show()B. toggle()C. css()D. append()5. 下列哪个是jQuery的AJAX方法?A. get()B. post()C. fetch()D. request()二、填空题1. 使用jQuery选择器选取id为"myElement"的元素,并将其隐藏。
$("#myElement").hide();2. 使用jQuery选择器选取class为"myClass"的元素,并将其背景颜色设置为红色。
$(".myClass").css("background-color", "red");3. 使用jQuery绑定一个点击事件,当点击id为"myButton"的按钮时,弹出一个提示框显示"Hello, jQuery!"。
$("#myButton").click(function(){alert("Hello, jQuery!");});4. 使用jQuery发送一个GET请求,获取url为"/api/data"的数据,并在成功回调函数中将返回的数据输出到控制台。
网页职位面试题目(3篇)

第1篇一、自我介绍1. 请简单介绍一下您的个人信息、教育背景和工作经历。
2. 您为什么选择网页设计这个职业?3. 您认为自己的优势和劣势是什么?4. 您如何描述自己的工作风格?5. 您在团队合作中通常扮演什么角色?6. 您如何看待加班和工作压力?二、专业知识1. 请解释HTML、CSS和JavaScript之间的关系。
2. 您熟悉哪些网页设计工具和软件?3. 请简述响应式设计的概念及其重要性。
4. 如何实现网页的跨浏览器兼容性?5. 请谈谈您对Web标准化的理解。
6. 您如何优化网页的性能和加载速度?7. 请描述一下您在网页设计过程中如何处理图片和多媒体资源。
8. 您熟悉哪些前端框架和库,如React、Vue、Angular等?9. 请谈谈您对前端工程化的理解。
10. 您如何处理网页设计中的安全问题?三、项目经验1. 请列举您参与过的网页设计项目,并简要介绍项目的背景、目标、您的职责以及最终成果。
2. 在您参与的项目中,遇到哪些技术难题?您是如何解决的?3. 请谈谈您在项目团队合作中的经验和教训。
4. 您在项目中如何与客户沟通,确保设计满足客户需求?5. 请分享一个您认为最成功的项目,并说明原因。
6. 您在项目中如何处理项目进度和风险?7. 请谈谈您在项目管理方面的经验。
四、案例分析1. 请分析一个您认为设计出色的网页,并解释其成功之处。
2. 请分析一个您认为设计不成功的网页,并指出其问题所在。
3. 请谈谈您对网页设计趋势的看法。
4. 请谈谈您对移动端网页设计的看法。
5. 请谈谈您对网页设计伦理的看法。
五、职业规划1. 您对未来5年的职业发展有何规划?2. 您希望在工作中实现什么样的目标?3. 您如何保持自己的技能和知识更新?4. 您如何平衡工作和生活?5. 您如何看待职业发展和个人兴趣的关系?六、行业动态1. 请谈谈您对当前网页设计行业的看法。
2. 您认为网页设计行业未来发展趋势是什么?3. 您如何应对行业变革和竞争?4. 您认为哪些技术将对网页设计行业产生重大影响?七、综合素质1. 您如何处理工作中的冲突和压力?2. 您如何与不同性格和背景的人沟通?3. 您如何提高自己的团队合作能力?4. 您如何处理工作中的突发事件?5. 您如何看待自己的职业价值观?八、拓展题目1. 请设计一个简单的网页,包括首页、关于我们、产品展示和联系我们等页面。
精选jQuery试题及答案

jQuery试题及答案一.选择题1. 下面哪种不是jquery的选择器?( ) C。
A、基本选择器B、层次选择器C、css选择器 D、表单选择器2. 当DOM加载完成后要执行的函数,下面哪个是正确的?( ) CA、jQuery(expression, [context])B、jQuery(html,[ownerDocument])C、jQuery(callback)D、jQuery(elements)3. 下面哪一个是用来追加到指定元素的末尾的?( ) CA、insertAfter()B、append()C、appendTo()D、after()4. 下面哪一个不是jquery对象访问的方法? ( ) DA、each()B、size() C、.length D、onclick()5. 在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现的?() CA、eq(index)B、find(expr)C、siblings([expr]) D、next()6. 如果需要匹配包含文本的元素,用下面哪种来实现? ( ) BA、text()B、contains()C、input() D、attr(name)7. 如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素? ( C)A、text()B、get() C、eq() D、contents( )8. 下面哪种不属于jquery的筛选? ( ) BA、过滤B、自动C、查找 D、串联9. 下面哪几种是属于jquery文档处理的? (多选) ABCDA、包裹B、替换C、删除 D、内部和外部插入10. 如果想被选元素之后插入 HTML 标记或已有的元素,下面哪个是实现该功能的? ( ) DA、append(content)B、appendTo(content)C、insertAfter(content)D、after(content)11. 在jquey中,如果想要从DOM中删除所有匹配的元素,下面哪一个是正确的?( ) CA、delete()B、empty() C 、remove() D、removeAll()12. 在jquery中,想要给第一个指定的元素添加样式,下面哪一个是正确的?( ) DA、firstB、eq(1) C、css(name) D、css(name,value)13. 在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的? ( ) AA、width()B、width(val)C、width D、innerWidth()14. 为每一个指定元素的指定事件(像click) 绑定一个事件处理器函数,下面哪个是用来实现该功能的? ( ) BA、trgger (type)B、bind(type)C、one(type) D、bind15. 在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事( C )A、$.ajax()B、load(url) C、$.get(url) D$. getScript(url)16. 在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的哪个事件实现? ( D)A、hover(over ,out)B、keypress (fn)C、change() D、change(fn)17. 当一个文本框中的内容被选中时,想要执行指定的方法时,可以使用下面哪个事件来实现? ( ) CA、click(fn)B、change(fn) C、select(fn) D、bind(fn)18.以下 jquery 对象方法中,使用了事件委托的是( ) DA、bind B. 、mousedown C、change D、on19.元素的type属性的取值可以是(多选)ABDA、imageB、checkboxC、select D、button20.下列jQuery事件绑定正确的是____。
2016前端面试题第一套含答案

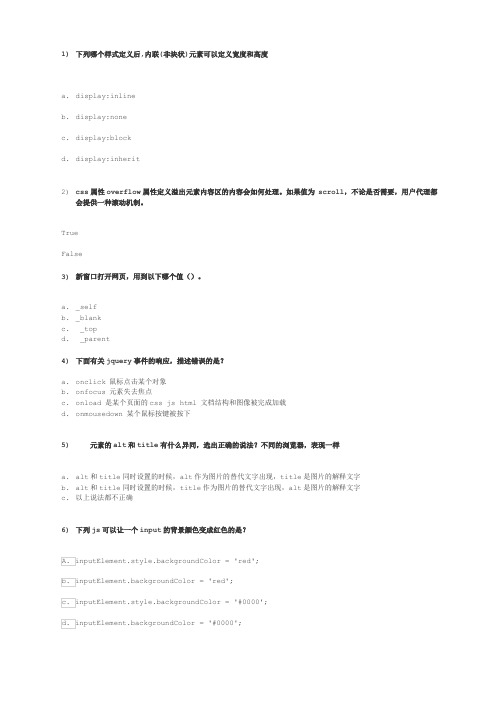
1)下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度a.display:inlineb.display:nonec.display:blockd.display:inherit2)css属性overflow属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
TrueFalse3)新窗口打开网页,用到以下哪个值()。
a._selfb._blankc. _topd. _parent4)下面有关jquery事件的响应,描述错误的是?a.onclick 鼠标点击某个对象b.onfocus 元素失去焦点c.onload 是某个页面的css js html 文档结构和图像被完成加载d.onmousedown 某个鼠标按键被按下5)元素的alt和title有什么异同,选出正确的说法?不同的浏览器,表现一样a.alt和title同时设置的时候,alt作为图片的替代文字出现,title是图片的解释文字b.alt和title同时设置的时候,title作为图片的替代文字出现,alt是图片的解释文字c.以上说法都不正确6)下列js可以让一个input的背景颜色变成红色的是?7)下面有关html5标签说法错误的有?a.<audio> 标签定义声音,比如音乐或其他音频流b.<canvas> 比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。
亦或是来自其他外部源内容c.<menu> 标签定义菜单列表。
当希望列出表单控件时使用该标签d.<command> 标签定义命令按钮,比如单选按钮、复选框或按钮8)下述有关css属性position的属性值的描述,说法错误的是?a.static:没有定位,元素出现在正常的流中b.fixed:生成绝对定位的元素,相对于父元素进行定位c.relative:生成相对定位的元素,相对于元素本身正常位置进行定位。
一些.net面试题(bs方向)

一些.net面试题(bs方向)设计和策略:1.有一个网站的中购买功能, 假设现在有很多用户(假设10000人)在抢购一个物品,该物品的库存只有10个,请问怎么设计一个系统支持这样的场景2.一个用户中心,保存用户名密码和其他基本资料, 你会怎样设计(尽可能好,考虑安全,性能,扩展,高可用等等..)3.前端(HTML HTTP等..)优化策略4.应用服务器(主要是)性能优化策略5.互联网应用程序常见的安全风险和解决策略6.设计模式(一般问最简单的单件模式在C#中的实现)7.如何保证你的软件/产品的质量问题排查:1.有一台生产环境的Web服务器出现了w3wp.exe CPU100%的情况, 请问怎么排查2.有一个简单的开发的页面(新闻列表),用户反映打开这个页面非常慢,怎么排查技术基础类:1.类型和基本概念1.1 Attribute和Property1.2 抽象类和接口1.3 类继承1.4 什么是Delegate1.5 LINQ或者Lambda表达式2.String1.1 String是什么类型(接着问值类型和引用类型的主要差别是装箱和拆箱)1.2 111 == 222 内部是怎么实现的(字符串比较)1.3 .Net中的String 默认是什么编码1.4 .Net中的String的结构是怎样的3.lock和多线程1.1 简述lock (接着问你一般lock()什么对象,为什么)1.2 多线程,线程池和并行库1.3 多线程同步的方式和优劣1.4 性能问题和死锁问题4.数据库(SQL Server)1.1 Inner Join 和Left Join 的区别1.2 SQL Server中的索引1.3 SQL Server中的锁1.4 如何排查和提高SQL语句的性能1.5 大数据量处理5.前端1.1 HTML中的doctype是做什么用的1.2 jQuery的几个简单方法和使用1.3 HTTP状态码1.4 Javascript(DOM)内存泄漏的问题6.简单算法(只有在面试者说他擅长这个的时候才问)1.1 你了解或者知道的算法1.2 排序你一般用什么算法为什么1.3 具体的算法题目, 一般只要求说思路(一般都很简单,桶排序或者合并什么的)7.一些技术和概念1.1 MVC 和传统方式的比较1.2 Entiry Framework 简述,和传统模式的比较1.3 WCF 和传统模式例如Remoting Service 和Web Service的比较1.4 一些第三方类库的使用情况1.5 是否开发过组件或者是底层类库1.6 IIS6 和IIS7的区别非技术类:1.一个新项目交给你,但是你还不了解其中的技术,老板说下周就要搞定这个项目,你现在会怎么处理这个情况2.你负责的一个项目, 下周就要上线了,可是运营部门说下周没法准备好服务器给你们用,你会怎么办总体而言,问题刚刚开始的时候都很简单随着面试者回答的深入会逐渐细化。
携程口语面试题目

携程口语面试题目
1.谈谈项目
2.说说瀑布流实现原理,主要用了什么技术
3.谈谈SEO
4.为什么用ajax,它的设计原理,解决什么问题
5.怎么解决跨域问题
6.谈谈你知道的几种排序算法
7.CSS框架:less和sass,使用它有什么好处?
8.JS框架,Jquery和angular,谈谈对它的理解,为什么要用它,用它好处。
9.了解常用的数据库,怎么SQL优化
考察点:对前端在宏观上有了解,为什么使用这些技术,不谈过多细节,说关键点?
10.怎么解决内存泄漏
11.快排的事件复杂度,原理
12.跨域解决办法
13.框架用了哪些
14.项目中用到的技术
15.继承的几种方式。
乐享元游前端面试题(一)

乐享元游前端面试题(一)乐享元游前端面试题基础知识•什么是前端开发?它与后端开发有什么区别?•列举常见的前端开发语言和技术框架。
•解释一下HTML、CSS和JavaScript的作用。
•什么是响应式Web设计?如何实现响应式布局?•介绍一下浏览器缓存机制和如何进行缓存控制。
HTML•DOCTYPE是什么作用?<!DOCTYPE html>与<!DOCTYPE html5>有什么区别?•行内元素和块级元素有什么区别?如何将行内元素转为块级元素?•什么是语义化HTML?为什么要使用语义化HTML?•meta标签的作用和常见的使用场景。
•介绍一下HTML5的新特性。
CSS•介绍一下CSS的选择器及其优先级规则。
•盒模型是什么?标准盒模型和IE盒模型有什么区别?•什么是BFC(块级格式化上下文)?如何创建BFC?•CSS中的定位(position)属性有哪些值?它们的作用是什么?•CSS有哪些常见的动画效果实现方式?JavaScript•JavaScript的数据类型有哪些?如何进行类型转换?•什么是闭包?请给出一个闭包的示例。
•介绍一下原型链。
•什么是事件冒泡和事件捕获?如何阻止事件的冒泡或默认行为?•如何实现数组去重和数组扁平化?前端性能优化•介绍一下前端性能优化的常用方法。
•如何减少页面加载时间?•什么是懒加载?如何实现懒加载?•如何进行前端文件的合并和压缩?常用工具和框架•列举你常用的前端开发工具和框架,以及它们的优缺点。
•介绍一下webpack的作用和常见配置。
•什么是React框架?它的主要特点和优势是什么?•什么是Vue框架?它的主要特点和优势是什么?•有没有使用过前端测试工具?谈谈你对前端测试的看法。
项目经验和解决问题能力•请分享一下你在前端项目中遇到的难题,并给出你的解决方案。
•你在前端开发中使用过什么样的设计模式或架构?为什么选择它们?•你是如何保持学习和掌握前沿技术的能力的?•你是如何与团队合作和沟通的?举例说明一次与团队合作的经历。
IT综合面试题(1-80题)

综合面试题(1-80题)1、写出6个java常用的包答:(1)ng包(2)java.u til包(3)ja va.io包(4)java.awt包(5)javax.swing包(6)包2、写出java 类的super 和th is 区别答:su per表示超(父)类的意思,this代表对象本身。
3、写出t omcat默认端口号,以及修改答:在s erver.xml的修改<Connect or port="8080" proto col="HTTP/1.1" con nectionTim eout="20000" redire ctPort="8443" />里面po rt值4、写出生成20个随机数,并用冒泡排序答:intt emp=0;//设置一个临时变量i nt[] demo={3,5,1,4,2};for(i nt i=1;i<d emo.length;i++){//比较的轮数for(int j=0;j<demo.leng th-i;j++){//每轮的比较次数if(dem o[j]<demo[j+1]){temp=dem o[j+1];demo[j+1]=demo[j];dem o[j]=temp;}}}//输出for(int k=0;k<demo.l ength;k++){Syste m.out.prin tln(demo[k]);}5、写出九九乘法表答:f or(int i=1;i<=9;i++){for(i nt j=1;j<=i;j++){System.o ut.print(i+"*"+j+"="+i*j+"\t");}System.out.print("\n");}6、写出html或其它语言的登录页面答:<f orm action="login.ac tion"meth od="post">用户名:<inp ut type="t ext"name="name"/>密码:<input type="pas sword"nam e="passwor d"/><inp ut type="s ubmit"nam e="sub"/></form>7、1-1000内,能被2,3,5之一整除的数有多少个?答:int count=0;for(int i=1;i<=1000;i++){if(i%2==0 || i%3==0 ||i%5==0){count++;}}System.out.println(c ount);Cou nt:7348、Ar rayList.Ve ctor,LinkL ist的存储性能和区别?答:Array List和Vecto r都是使用数组的方式来存储数据,此数组元素数大于实际存储的数据以便增加和插入元素,它们都允许直接按序号索引元素,但是插入元素要涉及数组元素移动等内存操作,所以索引数据快而插入数据慢,Vec tor 由于使用了synchroniz ed 方法(线程安全),通常性能上较ArrayList差,而Linke dList 使用双向链表实现存储,按序号索引数据需要进行前向或后向遍历,但是插入数据时只需要记录本项的前后项即可,所以插入速度较快。
JQuery练习题

一、Jquery测试题1下面哪种不是jquery的选择器(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)2当DOM加载完成后要执行的函数,下面哪个是正确的(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)3下面哪一个是用来追加到指定元素的末尾的(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)4下面哪一个不是jquery对象访问的方法(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)5.jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)8.如果需要匹配包含文本的元素,用下面哪种来实现(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)9.现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)10.如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)11.在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。
超完整jQuery面试题及答案

一、Jquery测试题下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)jquery中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。
jQuery的面试题

《浅谈jQuery的面试题与解答》 49字以下是10个关于jQuery的面试题及答案:1.问题:什么是jQuery?2.答案:jQuery是一个快速、小型且功能丰富的JavaScript库。
它使HTML文档遍历和操作、事件处理、动画制作以及Ajax开发变得简单易行。
3.问题:jQuery的主要功能有哪些?4.答案:jQuery的主要功能包括选择器、DOM操作、事件处理、动画效果、Ajax交互等。
5.问题:如何使用jQuery选择元素?6.答案:可以使用jQuery选择器来选择HTML元素。
例如,使用$()函数和CSS选择器来选择元素,如$('p')选择所有的段落元素。
7.问题:如何使用jQuery修改元素的内容?8.答案:可以使用.html()或.text()方法来修改元素的内容。
例如,$('#myDiv').html('新的内容')可以修改ID为myDiv的元素的内容。
9.问题:如何使用jQuery修改元素的样式?10.答案:可以使用.css()方法来修改元素的样式。
例如,$('#myDiv').css('color', 'red')可以将ID为myDiv的元素的字体颜色修改为红色。
11.问题:如何使用jQuery添加或删除元素?12.答案:可以使用.append()、.prepend()、.after()、.before()等方法来添加元素,使用.remove()方法来删除元素。
13.问题:如何使用jQuery处理事件?14.答案:可以使用.on()方法来处理事件。
例如,$('p').on('click', function(){ alert('点击了段落!'); })可以给所有的段落元素添加点击事件处理程序。
15.问题:如何使用jQuery制作动画效果?16.答案:可以使用.animate()方法来制作动画效果。
前端面试题 八股文

前端面试题八股文引言概述:前端面试题是求职者在前端开发领域中常见的考察方式之一。
通过面试题,面试官可以了解求职者的技术水平、思维能力和解决问题的能力。
本文将从五个大点出发,详细阐述前端面试题的八股文。
正文内容:1. HTML/CSS基础知识1.1 HTML标签的语义化:介绍HTML标签的语义化,包括使用合适的标签来表示文档结构和内容,提高网页的可读性和可访问性。
1.2 CSS盒模型:解释CSS盒模型的概念,包括内容区、内边距、边框和外边距,以及如何计算盒模型的尺寸。
1.3 浮动与清除浮动:说明浮动的概念及其应用场景,以及如何清除浮动以避免布局问题。
1.4 CSS选择器及其优先级:介绍CSS选择器的种类和用法,以及不同选择器的优先级规则,包括内联样式、ID选择器、类选择器等。
1.5 响应式设计:讲解响应式设计的概念和原理,包括媒体查询、弹性布局和流式布局等。
2. JavaScript基础知识2.1 数据类型与类型转换:介绍JavaScript的基本数据类型,包括字符串、数字、布尔值、对象等,以及类型转换的方法和规则。
2.2 作用域与闭包:解释作用域的概念和作用域链的形成过程,以及闭包的定义和应用场景。
2.3 原型与原型链:讲解原型和原型链的概念,以及如何使用原型链实现继承。
2.4 异步编程:说明JavaScript中的异步编程方式,包括回调函数、Promise、async/await等。
2.5 ES6新特性:介绍ES6中的一些重要新特性,如箭头函数、模板字符串、解构赋值等。
3. 前端框架和库3.1 Vue.js:介绍Vue.js的基本概念和核心特性,包括组件化、响应式数据绑定和虚拟DOM等。
3.2 React:讲解React的基本原理和核心概念,包括虚拟DOM、组件生命周期和状态管理等。
3.3 Angular:说明Angular的基本架构和特性,包括模块化、依赖注入和数据绑定等。
3.4 jQuery:介绍jQuery的基本用法和常见功能,包括DOM操作、事件处理和动画效果等。
jquery练习题

jQuery练习题一、基础知识篇A. $(document).ready(function(){}B. jQuery(document).ready(function(){}C. $().ready(function(){}D. $(function(){}2. 如何获取页面中id为"demo"的元素?选择所有div元素选择class为"active"的元素选择所有可见的p元素4. jQuery中的哪个方法用于绑定事件?5. 如何在jQuery中设置元素的样式?二、操作DOM篇添加元素删除元素替换元素复制元素2. 如何使用jQuery获取和设置元素的内容?3. 请实现一个简单的折叠菜单,菜单时,显示或隐藏菜单内容。
4. 如何使用jQuery实现元素的淡入和淡出效果?5. 请使用jQuery为表格添加隔行变色效果。
三、事件处理篇1. 请列举至少三种jQuery中的鼠标事件。
2. 如何在jQuery中为多个事件绑定同一个处理函数?3. 请实现一个简单的图片轮播效果。
4. 如何使用jQuery阻止事件冒泡?5. 请使用jQuery实现一个可拖拽的div元素。
四、动画与特效篇滑动显示/隐藏元素淡入/淡出元素自定义动画2. 如何使用jQuery实现元素的抖动效果?3. 请使用jQuery实现一个简单的折叠面板。
4. 如何使用jQuery为元素添加和移除类?5. 请实现一个使用jQuery的 tooltip 提示效果。
五、AJAX篇1. 请简述jQuery中$.ajax()方法的基本使用。
2. 如何使用jQuery发送GET请求?3. 请使用jQuery发送POST请求,并传递参数。
4. 如何使用jQuery处理AJAX请求的返回数据?5. 请实现一个简单的用户登录验证功能,使用jQuery发送AJAX 请求。
六、高级应用篇1. 请使用jQuery实现一个插件。
2. 如何使用jQuery扩展自定义方法?3. 请使用jQuery实现一个简单的模态框(对话框)。
你应该知道的25道Javascript面试题

你应该知道的25道Javascript⾯试题题⽬来⾃。
闲来⽆事,正好切⼀下。
⼀What is a potential pitfall with using typeof bar === "object" to determine if bar is an object? How can this pitfall be avoided?⽼⽣常谈的问题,⽤typeof是否能准确判断⼀个对象变量,答案是否定的,null的结果也是 object,Array的结果也是 object,有时候我们需要的是 "纯粹" 的 object 对象。
如何规避这个问题?var obj = {};// 1console.log((obj !== null) && (typeof obj === "object") && (toString.call(obj) !== "[object Array]"));// 2console.log(Object.prototype.toString.call(obj) === "[object Object]");⼆What will the code below output to the console and why?(function(){var a = b = 3;})();console.log("a defined? " + (typeof a !== 'undefined'));console.log("b defined? " + (typeof b !== 'undefined'));这题不难,IIFE 中的赋值过程其实是(赋值过程从右到左):(function(){b = 3;var a = b;})();接下去就不难了,a 是局部变量,b 是全局变量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、Jquery测试题下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器 (C)当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression, [context]) B、jQuery(html, [ownerDocument]) C、jQuery(callback) D、jQuery(elements)考点:jquery的核心函数 (C)下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数 (C)下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样. 考点:jquery的核心函数之对象访问(length)jquery中$(this).get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)在一个表单里,想要找到指定元素的第一个元素用_________实现,那么第二个元素用_________实现。
考点:jquery的选择器(first,eq(1))下面哪种不属于jquery的筛选?(单选)A、过滤B、自动C、查找D、串联考点:jquery的筛选 (B)下面哪几种是属于jquery文档处理的?(多选)A、包裹B、替换C、删除D、内部和外部插入考点:jquery的文档处理 (ABD)如果想在一个指定的元素后添加内容,下面哪个是实现该功能的?(单选)A、append(content) B、appendTo(content) C、insertAfter(content) D、after(content)考点:jquery的文档处理 (D)在jquery中,用一个表达式来检查当前选择的元素集合,使用______来实现,如果这个表达式失效,则返回___________值。
考点:jquery的筛选(is(expr),false)在jquey中,如果想要从DOM中删除所有匹配的元素,下面哪一个是正确的?(单选)A、delete()B、empty()C、remove()D、removeAll()考点:jquery的文档处理(C)在jquery中,想要给第一个指定的元素添加样式,下面哪一个是正确的?(单选)A、firstB、eq(1)C、css(name)D、css(name,value)考点: jquery的css处理(C)在编写页面的时候,如果想要获取指定元素在当前窗口的相对偏移,用_________来实现,该方法的返回值有两个属性,分别是________和__________。
考点:jquery的css处理(offset,top,left)在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的?(单选)A、width()B、width(val)C、widthD、innerWidth()考点:jquery的css处理(A)在一个表单中,如果将所有的div元素都设置为绿色,实现功能是____________________________。
考点:jquery的css处理($(“div”).css(“color”,”green”))为每一个指定元素的指定事件(像click)绑定一个事件处理器函数,下面哪个是用来实现该功能的?(单选)A、trigger (type)B、bind(type)C、one(type)D、bind考点:jquery的事件操作 (B)在jquery中,鼠标移动到一个指定的元素上,会触发指定的一个方法,实现该操作的是______________。
考点:jquery的事件操作 (hover(over,out))下面哪几个不是属于jquery的事件处理? (多选)A、bind(type)B、click()C、change()D、one(type)考点:jquery的事件处理 (BC)在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的哪个事件实现? (单选)A、hover(over ,out)B、keypress(fn)C、change()D、change(fn)考点:jquery的事件处理 (D)当一个文本框中的内容被选中时,想要执行指定的方法时,可以使用下面哪个事件来实现?(单选)A、click(fn)B、change(fn)C、select(fn)D、bind(fn)考点:jquery的事件处理 (C)在jquery中,想让一个元素隐藏,用________实现,显示隐藏的元素用_________实现。
考点:jquery的页面效果(hide(),show())在一个表单中,用600毫秒缓慢的将段落滑上,用__________________________________来实现。
考点:jquery的页面效果($(“p”).slideUp(“slow”))在jquery中,如果想要自定义一个动画,用___________________________函数来实现。
考点:jquery的页面效果 (animate(params, options))在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事件? (单选)A、$.ajax()B、load(url)C、$.get(url)D、$. getScript(url)考点:jquery的ajax (C)下面不属于ajax事件的是? (单选)A、ajaxComplete(callback)B、ajaxSuccess(callback)C、$.post(url)D、ajaxSend(callback)考点:jquery的ajax (C)彻底将jQuery变量还原,可以使用___________________方法实现。
考点:jquery的多库共存 ($.noConflict(extreme))上机题:用jquery 来实现动态添加和删除表格行在一个表单中,查找所有选中的input元素,可以用jquery中的____________________来实现。
考点:jquery的选择器(:not())下面哪几种是jquery中表单的对象属性?(多选)A、:checkedB、: enabledC、:hiddenD、:selectedE、:fileF、: disabled 考点:jquery的选择器(ABDF)在jquery中如果将一个“名/值”形式的对象设置为所有指定元素的属性,可以用________________实现。
考点:jquery选择器之属性(attr(pro))在jquery中指定一个类,如果存在就执行删除功能,如果不存在就执行添加功能,下面哪一个是可以直接完成该功能的?(单选)A、removeClass()B、deleteClass()C、toggleClass(class)D、addClass() 考点:jquery的属性(C)在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现的?(单选)A、eq(index) B、find(expr) C、siblings([expr]) D、next()考点:jquery的筛选(C)二、css测试题css的语法由___________、_____________、____________三部分组成。
考点:css的语法 (选择器、属性和值)下面哪一个不是检索一个对象的定位方式的属性? (单选)A、staticB、absoluteC、fixedD、top考点:css的定位(D)下面哪个是display布局中用来设置对象以块显示,并添加新行的?(单选)A、inline B、none C、block D、compact考点:css的布局 (C)设置边框的边框样式用_____________实现,设置边框的颜色用_________实现。
考点:css的边框(border-style,border-color)设置一个div的最小宽度为100像素,最大高度为50像素,实现这两个设置的方法是_______、________________。
考点:css的尺寸 (min-width:100px; min-height:50px;)为一个图片设置成背景图像后,设置背景图像在纵向和横向上平铺,下面哪个是实现该功能的? (单选)A、no-repeatB、repeatC、repeat-xD、repeat-y考点:css的背景background (repeat)想要设置一个对象外的线条轮廓的样式为虚线边框,用_______________实现该功能。
考点:css的轮廓outline (outline-style: dashed)在css中,如果想要阻止计数器增加的,用__________________来实现。
考点:css的内容content (counter-increment : none)在编写css样式的时候,如果想要设置标记容器和主容器之间的补白,用_______________来表示。
考点:css的列表 (marker-offset)如果想设置表格的行与单元格的边框合并在一起,可以用___________________来实现。
考点:css的表格(border-collapse:collapse)如果想设置一个对象内文本的流动和方向,用_______________标签来实现,该标签有两个值,分别是_____________、______________。
