计算器实验报告 (1)
计算器 实验报告

计算器实验报告计算器实验报告引言:计算器是一种广泛应用于日常生活和工作中的电子设备。
它的出现极大地方便了人们的计算工作,提高了计算的准确性和效率。
本实验旨在深入了解计算器的原理和工作方式,并通过实际操作,探索计算器的功能和使用方法。
一、计算器的原理和结构计算器是一种基于数字电路和逻辑电路的电子设备。
它主要由处理器、显示屏、键盘和电源等组成。
处理器是计算器的核心部件,负责执行各种计算操作。
显示屏用于显示计算结果和输入的数据。
键盘则用于输入数字和操作符。
电源为计算器提供电能。
二、计算器的基本功能1. 四则运算:计算器可以进行加、减、乘、除等基本的四则运算。
用户只需按下相应的数字和操作符键,计算器即可自动完成计算,并在显示屏上显示结果。
2. 百分数计算:计算器还可以进行百分数的计算。
用户只需输入百分数和相应的操作符,计算器将自动将百分数转换为小数,并进行计算。
3. 平方根和乘方计算:计算器还具备开平方根和乘方的功能。
用户只需按下相应的键,输入要计算的数字,计算器将自动进行计算,并在显示屏上显示结果。
4. 括号和优先级计算:计算器支持括号和优先级计算。
用户可以使用括号来改变计算的顺序,并通过设置优先级来控制计算的顺序。
三、计算器的使用方法1. 数字输入:用户可以通过按下相应的数字键来输入数字。
计算器一般有0到9的数字键,用户可以按下多次来输入多位数。
2. 操作符输入:计算器一般有加、减、乘、除等操作符键。
用户可以按下相应的操作符键来输入操作符。
3. 清除和删除:计算器一般有清除和删除键。
用户可以使用清除键来清除计算器的显示屏和内存中的数据。
删除键则用于删除输入的数字和操作符。
4. 计算结果:用户可以按下等号键来计算结果。
计算器将根据输入的数字和操作符进行计算,并在显示屏上显示结果。
四、实验过程和结果在实验中,我们使用了一款普通的计算器进行操作。
首先,我们按下数字键输入了一组数字,然后按下操作符键进行四则运算。
简单计算器实验报告

简单计算器实验报告简单计算器实验报告引言:在现代社会,计算器已经成为人们生活中不可或缺的工具之一。
无论是在学校、办公室还是家庭,计算器都扮演着重要的角色。
本实验旨在设计和构建一个简单的计算器,并通过实验验证其功能和准确性。
实验步骤:1. 设计计算器的外观和功能:我们首先对计算器进行了外观设计,选择了简洁、易于使用的界面。
然后确定了计算器的基本功能,包括加法、减法、乘法和除法。
2. 选择合适的硬件和软件:为了构建计算器,我们选择了合适的硬件和软件。
硬件方面,我们选用了一块Arduino开发板、液晶显示屏和按键。
软件方面,我们使用了Arduino编程语言。
3. 连接硬件和编写代码:我们将液晶显示屏和按键与Arduino开发板连接起来,并编写了相应的代码。
代码中包括了计算器的逻辑运算和界面显示。
4. 测试计算器的功能和准确性:在完成硬件连接和代码编写后,我们对计算器进行了测试。
我们输入了一系列的算术表达式,包括简单的加减乘除运算,以及复杂的多步运算。
通过与手动计算的结果进行对比,我们验证了计算器的功能和准确性。
实验结果:经过多次测试,我们的计算器表现出了良好的功能和准确性。
无论是简单的加法还是复杂的多步运算,计算器都能够正确地给出结果。
液晶显示屏清晰地显示了算术表达式和计算结果,而按键的响应速度也非常迅速。
讨论:虽然我们的计算器在功能和准确性方面表现出色,但仍有一些改进的空间。
首先,我们可以增加更多的功能,如开方、求余等。
其次,我们可以改进界面设计,使其更加美观和易于使用。
此外,我们还可以考虑加入更强大的处理器和更大的内存,以提高计算器的性能。
结论:通过本次实验,我们成功设计和构建了一个简单的计算器,并验证了其功能和准确性。
计算器在各种算术运算中表现出色,并且具有清晰的界面和快速的响应速度。
然而,我们也意识到计算器仍有改进的空间,包括增加更多功能和改进界面设计。
总的来说,本次实验为我们深入了解计算器的原理和构造提供了宝贵的经验。
简易计算器实验报告

简易计算器实验报告简易计算器实验报告引言:计算器是我们日常生活中常用的工具之一。
它可以帮助我们进行简单的数学运算,提高计算的效率。
在本次实验中,我们将设计并制作一台简易计算器,通过实践来掌握计算器的原理和工作原理。
实验目的:1. 了解计算器的基本原理和工作原理;2. 掌握计算器的设计和制作方法;3. 提高动手能力和创造力。
实验材料:1. 电路板;2. 按键;3. LED显示屏;4. 电容;5. 电阻;6. 电源。
实验步骤:1. 连接电路板和电源,确保电路板能够正常工作;2. 将按键连接到电路板上,用于输入数字和运算符;3. 连接LED显示屏,用于显示计算结果;4. 添加电容和电阻,用于控制电路的稳定性和电流;5. 调试电路,确保计算器能够正确运行。
实验结果:经过一番调试,我们成功制作出了一台简易计算器。
它可以进行基本的加减乘除运算,并且在LED显示屏上显示结果。
通过按键输入数字和运算符,我们可以进行各种运算,从而得到我们想要的结果。
这台计算器虽然简单,但是它的实用性和便携性都非常高。
实验分析:在本次实验中,我们主要学习了计算器的基本原理和工作原理。
计算器是通过按键输入数字和运算符,然后经过电路的计算和控制,最终在显示屏上显示结果。
在电路中,电容和电阻的作用是为了保证电路的稳定性和电流的控制。
通过这个实验,我们更加深入地了解了计算器的内部结构和工作原理。
实验总结:通过本次实验,我们成功制作了一台简易计算器,并且对计算器的原理和工作原理有了更深入的了解。
实验过程中,我们不仅提高了动手能力和创造力,还培养了解决问题的能力。
计算器作为一种常见的工具,它的设计和制作过程并不复杂,但是它的实用性和便携性却非常高,为我们的生活带来了很大的便利。
未来展望:通过这次实验,我们对计算器的原理和工作原理有了初步的了解。
在未来,我们可以进一步深入研究计算器的更高级功能和更复杂的电路设计。
同时,我们也可以将这种简易计算器的设计思想应用到其他领域,如电子设备、机器人等,从而提高我们的创造力和创新能力。
计算器黑盒测试实验报告

西实科技验报算告?实验名称计算器黑盒测试I实验地点____________________实验日期_______________指导教师__________________学生班级________________学生姓名__________________学生学号_________________提交日期软件教研室制一、测试目的设计测试用例、使用各种测试方法进行计算器的测试,并对测试结果进行分析二、测试内容1•软件说明:实现一个小的计算器程序,只需要完成加、减、乘、除运算,设计测试用例,并对测试结果进行分析,同时计算器运行稳定。
2、设计测试用例3、执行测试4、测试结果分析5、源代码三、测试步骤(一)、计算器界面2、设计测试用例(1)等价类测试:1、4个等价类测试用例的分析过程如下:2、对应测试的结果分析: 整型:1.加(55+50)2.减(78-24)3.乘(15*25)4.除(36/4)小数1.加(25.3+12.7)2.减(14.3-11.7)3.乘(25.6*12.8)4.除(50.2/20.7)负数6.加-20+-217.减(-15)-(-14)8.乘-12*-129.除-16/-5(其中算式写法错误导致正常运算错误)无效输入1.加(E1+t2):程序中无效数字无法正常输入,程序无法进行。
2.减(G4-k5)程序中无效数字无法正常输入,程序无法进行。
(同上)3.乘(I5*l6)程序中无效数字无法正常输入,程序无法进行。
(同上)4.除(Ff/se)程序中无效数字无法正常输入,程序无法进行。
(同上)简易计食器1、计算器4个标准等价类测试用例的分析过程如下:测试用例被加数加数预期输出Testi 0 10 正常运算Test2 1 10 正常运算Test3 40 10 正常运算Test4 55.5 10 正常运算Test5 -70 10 正常运算Test6 10 10 正常运算Test7 101 10 正常运算Test8 10 0 不能运算Test9 10 1 正常运算Test10 10 40 正常运算Testil 10 55.5 正常运算Test12 10 -78 正常运算Test13 10 100 正常运算2、对应测试与结果:测试结果运算均属正常,对应的部分的示图如下:Testi结果:Test2结果:Test3结果:Test4结果:Test5结果:Test6结果:减法:1、计算器4个标准等价类测试用例的分析过程如下:2、对应测试与结果:测试结果运算均属正常,对应的部分的示图如下:Testi结果:Test3结果:Test4结果:Test5结果:Test6结果:乘法1、计算器42、对应测试与结果:测试结果运算均属正常,对应的部分的示图如下:Testi结果:Test3结果:Test4结果:Test5结果:Test6结果:除法1、计算器4个标准等价类测试用例的分析过程如下:测试用例被除数除数预期输出Test2结果:Test3结果:Test8结果:附录:源代码CCalculateDlg::CCalculateDlg(CWnd* pParent /*=NULL*/):CDialog(CCalculateDlg::IDD, pParent){//{{AFX_DATA_INIT(CCalculateDlg)m_parameter = 0.0;//}}AFX_DATA_INIT// Note that LoadIcon does not require a subsequent DestroyIcon in Win32 m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);CalculatePara = 0;CalculateResult = 0;Ispoint = false;Sumpoint = 0;} void CCalculateDlg::DoDataExchange(CDataExchange* pDX)CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(CCalculateDlg)DDX_Text(pDX, IDC_EDIT, m_parameter);//}}AFX_DATA_MAP}BEGIN_MESSAGE_MAP(CCalculateDlg, CDialog)//{{AFX_MSG_MAP(CCalculateDlg)ON_WM_SYSCOMMAND()ON_WM_PAINT()ON_WM_QUERYDRAGICON()ON_BN_CLICKED(IDC_clear, Onclear)ON_BN_CLICKED(IDC_calculate, Oncalculate)ON_BN_CLICKED(IDC_para1, Onpara1)ON_BN_CLICKED(IDC_para2, Onpara2)ON_BN_CLICKED(IDC_para3, Onpara3)ON_BN_CLICKED(IDC_para4, Onpara4)ON_BN_CLICKED(IDC_para5, Onpara5)ON_BN_CLICKED(IDC_para6, Onpara6)ON_BN_CLICKED(IDC_para7, Onpara7)ON_BN_CLICKED(IDC_para8, Onpara8)ON_BN_CLICKED(IDC_para9, Onpara9)ON_BN_CLICKED(IDC_para0, Onpara0)ON_BN_CLICKED(IDC_point, Onpoint)ON_BN_CLICKED(IDC_minus, Onminus)ON_BN_CLICKED(IDC_plus, Onplus)ON_BN_CLICKED(IDC_subtrack, Onsubtrack)ON_BN_CLICKED(IDC_multiply, Onmultiply)ON_BN_CLICKED(IDC_divide, Ondivide)//}}AFX_MSG_MAPEND_MESSAGE_MAP()///////////////////////////////////////////////////////////////////////////// // CCalculateDlg message handlersBOOL CCalculateDlg::OnInitDialog(){CDialog::OnInitDialog();// Add "About..." menu item to system menu.// IDM_ABOUTBOX must be in the system command range.ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){CString strAboutMenu;strAboutMenu.LoadString(IDS_ABOUTBOX);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);}}// Set the icon for this dialog. The framework does this automatically// when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon// TODO: Add extra initialization herereturn TRUE; // return TRUE unless you set the focus to a control}void CCalculateDlg::OnSysCommand(UINT nID, LPARAM lParam){if ((nID & 0xFFF0) == IDM_ABOUTBOX){CAboutDlg dlgAbout;dlgAbout.DoModal();}else{CDialog::OnSysCommand(nID, lParam);}}// If you add a minimize button to your dialog, you will need the code below // to draw the icon. For MFC applications using the document/view model, // this is automatically done for you by the framework.void CCalculateDlg::OnPaint(){if (IsIconic())CPaintDC dc(this); // device context for paintingSendMessage(WM_ICONERASEBKGND, (WPARAM) dc.GetSafeHdc(), 0);// Center icon in client rectangleint cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// Draw the icon dc.DrawIcon(x, y, m_hIcon);}else{CDialog::OnPaint();}}// The system calls this to obtain the cursor to display while the user drags // the minimized window.HCURSOR CCalculateDlg::OnQueryDragIcon(){return (HCURSOR) m_hIcon;}void CCalculateDlg::Onclear(){UpdateData(true);m_parameter = 0;CalculatePara = 0;CalculateResult = 0;Ispoint = false;Sumpoint = 0;UpdateData(false);// TODO: Add your control notification handler code herevoid CCalculateDlg::Oncalculate(){UpdateData(true);CalculatePara = m_parameter;switch(CalculateExpre){case'+':CalculateResult += CalculatePara;m_parameter = CalculateResult;break;case,-':CalculateResult -= CalculatePara;m_parameter = CalculateResult;break;case,*,:CalculateResult *= CalculatePara;m_parameter = CalculateResult;break;case,/':if (CalculatePara){CalculateResult /= CalculatePara;m_parameter = CalculateResult;}else{m_parameter = 0;MessageBox(”除数不能为零!”);} break;}// TODO: Add your control notification handler code hereCalculatePara = 0;CalculateResult = 0;Ispoint = false;Sumpoint = 0;UpdateData(false);}void CCalculateDlg::Onpara1(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 1;}else{CalculatePara = m_parameter + 1/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara2(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 2;elseCalculatePara = m_parameter + 2/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara3(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 3;}else{CalculatePara = m_parameter + 3/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara4(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 4;}elseCalculatePara = m_parameter + 4/pow(10,Sumpoint);Sumpoint++;m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara5(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 5;}else{CalculatePara = m_parameter + 5/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara6(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 6;}else{CalculatePara = m_parameter + 6/pow(10,Sumpoint);Sumpoint++;m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara7(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 7;}else{CalculatePara = m_parameter + 7/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara8(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 8;}else{CalculatePara = m_parameter + 8/pow(10,Sumpoint);Sumpoint++;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara9(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 9;}else{CalculatePara = m_parameter + 9/pow(10,Sumpoint);Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onpara0(){UpdateData(true);if (!Ispoint){CalculatePara = m_parameter*10 + 0;}else{Sumpoint++;}m_parameter = CalculatePara;UpdateData(false);// TODO: Add your control notification handler code here void CCalculateDlg::Onpoint(){Ispoint = true;Sumpoint = 1;// TODO: Add your control notification handler code here}void CCalculateDlg::Onminus(){UpdateData(true);m_parameter = 0 - m_parameter;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onplus(){UpdateData(true);CalculateResult = m_parameter;CalculateExpre = '+';m_parameter = 0;Ispoint = false;Sumpoint = 0;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onsubtrack(){UpdateData(true);CalculateResult = m_parameter;CalculateExpre =m_parameter = 0;Ispoint = false;Sumpoint = 0;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Onmultiply(){UpdateData(true);CalculateResult = m_parameter;CalculateExpre = '*';m_parameter = 0;Ispoint = false;Sumpoint = 0;UpdateData(false);// TODO: Add your control notification handler code here }void CCalculateDlg::Ondivide(){UpdateData(true);CalculateResult = m_parameter;CalculateExpre = '/';m_parameter = 0;Ispoint = false;UpdateData(false);// TODO: Add your control notification handler code here。
计算器实验报告

计算器实验报告一,实验目的1、学习按键扫描及LED数码管显示的设计方法。
2、设计任务及要求利用实验平台上8个LED数码管,设计可以通过键盘输入,并能显示输入相对应的数字、能够进行加,减,乘,除准确的基本运算、能够进行3位或3位的以上的乘,除运算.二,实验要求基本要求:1、可以通过键盘输入,并能显示输入相对应的数字.2、能够进行加,减,乘,除准确的基本运算、3、能够进行3位或3位的以上的乘,除运算.三,实验基本原理利用单片机实现简单计算器的加减乘除,通过键盘输入数据并在数码管上显示出数据,然后按下加减乘除任意一个键,再输入第二个数并显示,再按下等于号时,执行第一次输入的数与第二个数的加减乘除函数,并显示出最终结果。
四,实验设计分析针对要实现的功能,采用AT89S52单片机进行设计,AT89S52 单片机是一款低功耗,高性能CMOS8位单片机,片内含4KB在线可编程(ISP)的可反复擦写1000次的Flash只读程序存储器,器件采用高密度、非易失性存储技术制造,兼容标准MCS- 51指令系统及80C51引脚结构。
这样,既能做到经济合理又能实现预期的功能。
在程序方面,采用分块设计的方法,这样既减小了编程难度、使程序易于理解,又能便于添加各项功能。
程序可分为按键扫描、数码管显示输入数据、加减乘除函数,延时程序等。
运用这种方法,关键在于各模块的兼容和配合,若各模块不匹配会出现意想不到的错误。
首先,在编程之前必须了解硬件结构尤其是各引脚的用法,以及内部寄存器、存储单元的用法,否则,编程无从下手,电路也无法设计。
这是前期准备工作。
第二部分是硬件部分:依据想要的功能分块设计设计,比如输入需要键盘扫描,输出需要显示驱动电路和数码管电路等。
第三部分是软件部分:先学习理解汇编语言的编程方法再根据设计的硬件电路进行分块的编程调试,最终完成程序设计。
第四部分是软件画图部分:设计好电路后进行画图,包括电路图和仿真图的绘制。
计算器实验报告

题目:界面计算器学生姓名:专业:学号:指导老师:1.实验目的:设计一个简单的计算器程序,实现简单的计算功能。
2.实验内容:(1)体系设计:程序是一个简单的计算器,能正确输入数据,能实现加、减、乘、除等算术运算,运算结果能正确显示。
(2)设计思路:1)先在Visual C++ 6.0中建立一个MFC工程文件,名为calculator;2)在对话框中添加适当的编辑框、按钮、静态文件、复选框和单选框;3)设计按钮,并修改其相应的ID与Caption;4)选择和设置各控件的单击鼠标事件;5)为编辑框添加double类型的关联变量m_edit1;6)在calculatorDlg.h中添加math.h头文件,然后添加public成员;7)打开calculatorDlg.cpp文件,在构造函数中,进行成员初始化和完善各控件的响应函数代码.3.程序调试4.附录添加的public成员:double tempvalue; //存储中间变量double result; //存储显示结果的值int sort; //判断后面是何种运算:1.加法2.减法 3.乘法 4.除法int append; //判断后面是否添加数字成员初始化:CCalculatorDlg::CCalculatorDlg(CWnd* pParent/*=NULL*/): CDialog(CCalculatorDlg::IDD, pParent){//{{AFX_DATA_INIT(CCalculatorDlg)m_edit1 = 0.0;//}}AFX_DATA_INIT// Note that LoadIcon does not require a subsequent DestroyIcon in Win32m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);tempvalue=0;result=0;sort=0;append=0;}各控件响应函数代码:void CCalculatorDlg::OnButton1() //按钮“1”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+1;m_edit1=result;append=0;UpdateData(FALSE);void CCalculatorDlg::OnButton2() //按钮“2”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+2;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton3() //按钮“3”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+3;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton4() //按钮“4”// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+4;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton5() //按钮“5”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+5;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton6() //按钮“6”{// TODO: Add your control notification handler codehereif(append==1)result=0;result=result*10+6;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton7() //按钮“7”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+7;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton8() //按钮“8”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+8;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnButton9() //按钮“9”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+9;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnBUTTONzero() //按钮“0”{// TODO: Add your control notification handler code hereif(append==1)result=0;result=result*10+0;m_edit1=result;append=0;UpdateData(FALSE);}void CCalculatorDlg::OnBUTTONequal() //按钮“=”{// TODO: Add your control notification handler code hereswitch(sort){case 1:result=result+tempvalue;break;case 2:result=tempvalue-result;break;case 3:result=result*tempvalue;break;case 4:result=tempvalue/result;break;}m_edit1=result;sort=0;append=1;UpdateData(FALSE);}void CCalculatorDlg::OnBUTTONclean() //按钮“C”{// TODO: Add your control notification handler code heretempvalue=0;result=0;m_edit1=0.0;UpdateData(FALSE);}void CCalculatorDlg::OnBUTTONplus() //按钮“+”{// TODO: Add your control notification handler code heresort=1;tempvalue=result;m_edit1=0;append=1;}void CCalculatorDlg::OnBUTTONminus() //按钮“-”{// TODO: Add your control notification handler code heresort=2;tempvalue=result;m_edit1=0;append=1;}void CCalculatorDlg::OnBUTTONmulti() //按钮“*”{// TODO: Add your control notification handler code heresort=3;tempvalue=result;m_edit1=0;append=1;}void CCalculatorDlg::OnBUTTONdiv() //按钮“/”{// TODO: Add your control notification handler code heresort=4;tempvalue=result;m_edit1=0;append=1;}10。
计算器-MFC程序实验报告

题目:计算器编程实验一、目的:编写一个程序实现+、-、*、/、sqrt、x^n基本运算,同时有清除和归零的功能。
二、程序说明:(1)符号说明:SR[20]:是用来存储输入字符串的变量;SR1[20]:为第一个字符为’0’,其余都为’’的字符串变量,当按清零健时赋给SR[20]变量,实现SR[20]“清零”;NUM1:是存储输入的数值变量;NUM2:是用来存储第一个输入的数值变量,因为每一步计算都是两个数,在第一个输入结束后NUM1的只赋给NUM2,而NUM1继续储存新输入的数值;STNUM:是没有小数点的数值变量,于是实际进行计算的值只需将这个数除以10的小数点位数次方即可;FUHAO:是表示符号的数值变量,1、2、3、4、5、6分别表示+、—、*、/、x^n、sqrt;WEICOUNT:是表示输入的字符串的位数;DIANCOUNT:表示输入的“.”次数;FUCOUNT:表示输入符号(即+、-、*等)的次数;AFDIAN:表示输入的数字在小数点后的第几位,即相当于计算小树位数;m_S:表示计算结果的变量,勇于输出结果;(2)程序运行过程:①点击数字时,SR[WEICOUNT++]=”输入数字的字符”并输出;STNUM=10*STNUM+所输数字的大小;如果DIANCOUNT=1,则NUM1=STNUM/pow(10,AFDIAN++);否则就NUM1=STNUM;这样就能将有无小数点的情况进行判断而且计算出来;②点击符号(+、-、*、/、x^n、sqrt),SR[WEICOUNT++]=”输入符号的字符”并输出;NUM2=NUM1,NUM1=0,这样就相当于将第一个值付给了NUM2,同时STNUM=0,所以在输入数的时候又可以重新给NUM1赋值,减少了变量的数量。
同时将符号所对应的数赋给FUHAO以并在“=”时用;并且DIANCOUNT=0;这样新输入的书又可以继续输入小数点了;③点击“.”时,SR[WEICOUNT++]=”.”并输出;DIANCOUNT=1;这样后面如果再输入数就可以检测出是小数所以通过①就可以得到正确的结果;④点击“=”时,根据FUHAO的值来判定符号并进行运算赋给m_S并输出,其中NUM2是第一个输入的数的值,NUM1是第二个输入的数的值;之后并STNUM=0,NUM1=1;这样就相当于把上一步计算的结果当做了下一步计算的第一个值,实现了多步连续计算;于此同时将DIANCOUNT=0,AFDIAN=1,以致在后面的计算中仍能继续正常输出;⑤点击“清零”时,m_S=0;使输出结果的编辑框显示0;strcpy(SR,SR1),并输出SR,实现了输入编辑框显示0;WEICOUNT=0,DIANCOUNT=0;用于后面的继续输出;⑥点击“清除”时,SR[--WEICOUNT]=' ';输出字符串SR;STNUM=(int) STNUM/10;这样就实现了将之前的数去掉最后一个数字的作用,再用 DIANCOUNT=1?来判断,如果是就NUM1=STNUM/pow(10,AFDIAN),否则NUM1=STNUML来实现对小数点的清除。
计算器设计实验报告

计算器设计实验报告《计算器设计实验报告》摘要:本实验旨在设计一个简单的计算器,并测试其功能和准确性。
实验过程中,我们使用了基本的电子元件和逻辑门电路来实现计算器的各种功能。
经过测试,我们发现设计的计算器能够准确地进行加减乘除等运算,并且在使用过程中表现稳定可靠。
通过本实验,我们对计算器的设计和原理有了更深入的了解,并且掌握了一定的电子电路设计和测试技能。
引言:计算器是现代生活中不可或缺的工具,它能够帮助人们进行各种数学运算,提高工作和学习效率。
在本实验中,我们将设计一个简单的计算器,并测试其功能和准确性。
通过这个实验,我们可以更深入地了解计算器的原理和设计,为今后的电子电路设计和实验打下基础。
材料和方法:1. 电子元件:逻辑门、电阻、电容、LED等2. 电路板和连接线3. 电源和示波器4. 计算器设计图纸和电路原理图实验步骤:1. 根据设计图纸和电路原理图,连接各种电子元件,组装成一个计算器电路。
2. 使用电源给电路供电,并使用示波器测试电路的输出波形和稳定性。
3. 进行加减乘除等运算测试,记录计算器的准确性和稳定性。
4. 对计算器进行长时间稳定性测试,观察其在长时间使用中的表现。
实验结果:经过测试,我们发现设计的计算器能够准确地进行加减乘除等运算,并且在使用过程中表现稳定可靠。
电路的输出波形清晰,没有明显的波动和噪声。
在长时间稳定性测试中,计算器表现良好,没有出现明显的故障和失效现象。
讨论:通过本实验,我们对计算器的设计和原理有了更深入的了解,并且掌握了一定的电子电路设计和测试技能。
在今后的学习和工作中,我们可以根据这些知识和技能,设计和制作更复杂和功能更强大的计算器和其他电子设备。
结论:本实验设计了一个简单的计算器,并测试了其功能和准确性。
经过测试,我们发现设计的计算器能够准确地进行加减乘除等运算,并且在使用过程中表现稳定可靠。
通过这个实验,我们对计算器的设计和原理有了更深入的了解,并且掌握了一定的电子电路设计和测试技能。
计算器实验报告

实验一计算器的制作一.实验要求1.参照Windows系统提供的计算器功能,制作一个自己的计算器,至少能完成数据的加减乘除的基本功能。
2.控件的焦点以及Tab键的设置和使用3.多个控件(按钮)事件的共享4.键盘的事件的应用二.设计思路1、首先要考虑将输入的内容在textbox上显示出来。
所以整个过程采用全局变量input来记录用户输入的内容(计算器的按键输入或者键盘输入)。
然后再将input的内容显示到textbox上。
2、接下来就是怎么去将用户的输入变成数字和运算符的问题了。
本实验的计算器有“普通运算”和“科学运算”之分。
所以在计算的时候需要判断是哪一种运算,用radioButton.Checked来判断。
3、如果是普通的运算,“+”、“-”、“*”、“/”的优先级一样,所以算法比较简单,只需要将input字符串的内容分割成运算符和数字,然后再push到两个不同的栈中。
其中数字要先转换为double类型,再存入到栈中。
4、如果是科学运算,则需要按照来“+”、“-”、“*”、“/”的优先级来进行运算。
我是运用堆栈来实现的。
算法如下:每当用户点击“+”、“-”、“*”、“/”中的任何一个键时,则进行判断,如果是“*”、“/”,则将“*”、“/”之前的一个数变成double类型,然后再存入栈中。
然后设置乘号的标识符flag1为true,或者设置除号的标识符flag2为true。
如果用户点击的是“+”、“-”,则先判断flag1,flag2是否为true,如果为true,则从栈中pop一个数,然后与当前用户输入的数进行计算,然后再push到栈中,并把“+”、“-”也存入到另一个栈中;如果为false,则将“+”、“-”之前的一个数变为double,然后存入栈中,把“+”、“-”也存入到另一个栈中。
5、当用户点击“=”号的时候,则对两个栈进行运算。
由于实验还要求可以支持键盘输入。
所以需要对Input进行判断。
计算器实验报告

Check(); UpdateData(false); } if(m_flag==4) { temp=temp/atof(m_s); m_s.Format("%lf",temp); Check(); UpdateData(false); } } 响应按钮清零‘CE’ void CCyyJSQDlg::OnCe() { m_s=" "; UpdateData(false); } 响应按钮乘‘*’ void CCyyJSQDlg::OnMul() { m_flag=3; UpdateData(true); temp=atof(m_s); m_s=" "; UpdateData(false); } 响应按钮除‘/’ void CCyyJSQDlg::OnDiv() { m_flag=4; UpdateData(true); temp=atof(m_s); m_s=" "; UpdateData(false); } 响应按钮倒数‘1/x’ void CCyyJSQDlg::OnDaoshu()
图所示。 (3)单击Next按钮,弹出MFC AppWinzard_Step2 of4对话框,如图所示。 (4)单击Next按钮,弹出MFC AppWinzard_Step3 of4对话框,如图所示。 (5)单击Next按钮,弹出MFC AppWinzard_Step4 of4
对话框,如图所示。单击Finish按钮,创建框 架。
{ UpdateData(true); temp=atof(m_s); m_s.Format("%lf",temp*atof(m_s)/100);
UpdateData(false); } 响应按钮清零‘C’ void CCyyJSQDlg::OnC() {
简易计算器实验报告

简易计算器实验报告一、实验目的本次实验的目的是设计并实现一个简易计算器,能够进行基本的四则运算(加、减、乘、除),以及处理括号的优先级运算,提高对程序设计和逻辑思维的理解与应用能力。
二、实验原理1、四则运算的优先级规则在数学运算中,先计算括号内的表达式,然后按照先乘除后加减的顺序进行计算。
乘除法的优先级高于加减法,如果在同一级运算中,按照从左到右的顺序进行。
2、数据结构的选择使用栈(Stack)数据结构来存储操作数和运算符。
栈具有先进后出的特点,非常适合处理表达式中的括号和优先级。
3、算法思路首先,将输入的表达式进行解析,将数字和运算符分别存储到不同的栈中。
然后,根据运算符的优先级进行计算,将计算结果重新压入栈中,直到表达式计算完毕。
三、实验设备及环境1、编程工具:选择了 Python 语言作为主要的编程工具,使用PyCharm 集成开发环境进行代码编写和调试。
2、操作系统:Windows 10 操作系统。
四、实验步骤1、定义数据结构定义两个栈,一个用于存储操作数(operandStack),一个用于存储运算符(operatorStack)。
2、表达式解析遍历输入的表达式字符串,将数字转换为整数并压入操作数栈,将运算符压入运算符栈。
遇到左括号直接压入运算符栈,遇到右括号则进行括号内的运算。
3、运算处理当运算符栈不为空时,取出栈顶的运算符和两个操作数进行计算。
根据运算符的优先级进行相应的运算,将结果压入操作数栈。
4、最终结果当表达式解析完毕后,操作数栈中的唯一元素即为表达式的计算结果。
五、代码实现```pythonclass SimpleCalculator:def __init__(self):selfoperandStack =selfoperatorStack =def calculate(self, expression):for char in expression:if charisdigit():selfoperandStackappend(int(char))elif char in '+/()':if char =='(':selfoperatorStackappend(char)elif char ==')':while selfoperatorStack-1!='(':operator = selfoperatorStackpop()operand2 = selfoperandStackpop()operand1 = selfoperandStackpop()result = selfperformOperation(operand1, operand2, operator)selfoperandStackappend(result)selfoperatorStackpop()else:while selfoperatorStack and selfhasHigherPrecedence(selfoperatorStack-1, char):operator = selfoperatorStackpop()operand2 = selfoperandStackpop()operand1 = selfoperandStackpop()result = selfperformOperation(operand1, operand2, operator)selfoperandStackappend(result)selfoperatorStackappend(char)while selfoperatorStack:operator = selfoperatorStackpop()operand2 = selfoperandStackpop()operand1 = selfoperandStackpop()result = selfperformOperation(operand1, operand2, operator)selfoperandStackappend(result)return selfoperandStackpop()def hasHigherPrecedence(self, op1, op2):if op1 in '/' and op2 in '+':return Trueelif op1 in '+' and op2 in '+':return Falseelif op1 in '/' and op2 in '/':return Falsereturn Falsedef performOperation(self, operand1, operand2, operator):if operator =='+':return operand1 + operand2elif operator =='':return operand1 operand2elif operator =='':return operand1 operand2elif operator =='/':if operand2 == 0:raise ValueError("除数不能为 0")return operand1 / operand2if __name__ =="__main__":calculator = SimpleCalculator()expression ="2 + 3 (4 1) / 2"result = calculatorcalculate(expression)print("计算结果:", result)```六、实验结果与分析1、测试用例及结果输入表达式:"2 + 3 4",计算结果:14输入表达式:"(2 + 3) 4",计算结果:20输入表达式:"5 2 3",计算结果:-1输入表达式:"10 / 2 + 1",计算结果:62、结果分析对于简单的四则运算表达式,计算器能够正确计算出结果。
简易计算器设计实验报告

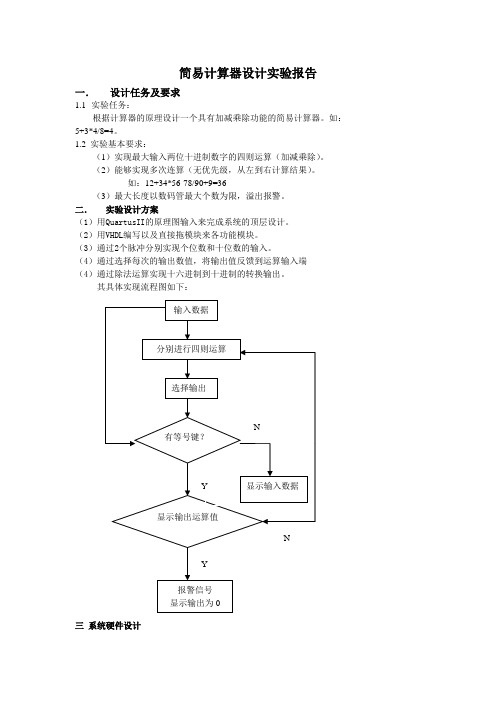
简易计算器设计实验报告一.设计任务及要求1.1实验任务:根据计算器的原理设计一个具有加减乘除功能的简易计算器。
如:5+3*4/8=4。
1.2 实验基本要求:(1)实现最大输入两位十进制数字的四则运算(加减乘除)。
(2)能够实现多次连算(无优先级,从左到右计算结果)。
如:12+34*56-78/90+9=36(3)最大长度以数码管最大个数为限,溢出报警。
二.实验设计方案(1)用QuartusII的原理图输入来完成系统的顶层设计。
(2)用VHDL编写以及直接拖模块来各功能模块。
(3)通过2个脉冲分别实现个位数和十位数的输入。
(4)通过选择每次的输出数值,将输出值反馈到运算输入端(4)通过除法运算实现十六进制到十进制的转换输出。
其具体实现流程图如下:三系统硬件设计FPGA:EP2C5T144C8目标板及相应外围硬件电路。
(从略)四系统软件设计1.数据输入模块原理:用VHDL创建模块,通过两个脉冲分别对两个数码管进行输入控制,再通过相应运算模块将两个独立数据转化成两位十进制数字。
2.运算模块原理:用VHDL创建模块,四种运算同步运行,通过按键加、减、乘、除选择输出对应的计算结果,当按键等号来时,将所得结果反馈给运算模块输入端。
具体实现代码见附录二。
3.输出模块原理:用VHDL创建模块,通过按键等号来控制显示运算对象还是运算结果,当等号按下时,输出计算结果,否则显示当前输入的数据,并且通过除法模块将十六进制转化为十进制。
当输出结果溢出是LED0亮,同时数码管显示都为零。
部分实现见附录二。
五实验调试输入数据12,再按加法键,输入第二个数字25,按等号键,数码管显示37;按灭加法、等号键,输入第二个数据2,依次按等号键,减法键,数码管显示35;同上,按灭减法键、等号键,输入第三个数据7,依次按等号键,除法键,数码管显示5;按灭除法键、等号键,输入第四个数据99,依次按等号键,乘法键,数码管显示495,按灭乘法键、等号键,当前显示为99,依次按等号键、乘法键,数码管显示49005,同上进行若干次之后,结果溢出,LED0亮,同时数码管显示都为零。
c语言版计算器实验报告

3、若某个数字是负数,如果直接输入,结果是错误的,但如果变为零减去该数字的绝对值的话或者把两数的顺序更改一下,显示的是正确的结果,如(6)、(7)、(9)、(10)、(11)做的结果。
4、有时候会出现一些不精确的显示结果,如(4)中显示多的是0.000002,这是由于在C语言的定义时,系统所产生的结果,与算法无关。
else if(b=='#') return('=');
else return('<');
}
}
}
float Operate(float a,char theta,float b)//计算两个数的结果的函数
{
float z;
switch(theta){
case '+':z=a+b;break;
case '-':z=a-b;break;
fe=float(e);
for(i=1;i<=j;i++)
fe=fe/10;
sum=sum+fe;
j--;
}
while(k!=0)
{
Pop1(OP,e);
for(i=0;i<n-k;i++)
e=e*10;
sum=sum+e;
k--;
}
return(sum);
}
void CMyDlg::OnButton12()
{
UpdateData(TRUE);
m_ss=m_ss+'#';
SqStack OPTR;//字符型栈的定义
计算器实验报告

实验一计算器的制作一.实验要求1.参照Windows系统提供的计算器功能,制作一个自己的计算器,至少能完成数据的加减乘除的基本功能。
3.多个控件〔按钮〕事件的共享二.设计思路1、首先要考虑将输入的内容在textbox上显示出来。
所以整个过程采用全局变量input来记录用户输入的内容〔计算器的按键输入或者键盘输入〕。
然后再将input的内容显示到textbox上。
2、接下来就是怎么去将用户的输入变成数字和运算符的问题了。
本实验的计算器有“普通运算”和“科学运算”之分。
所以在计算的时候需要判断是哪一种运算,用radioButton.Checked来判断。
3、如果是普通的运算,“+”、“-”、“*”、“/”的优先级一样,所以算法比较简单,只需要将input字符串的内容分割成运算符和数字,然后再push到两个不同的栈中。
其中数字要先转换为double类型,再存入到栈中。
4、如果是科学运算,则需要按照来“+”、“-”、“*”、“/”的优先级来进行运算。
我是运用堆栈来实现的。
算法如下:每当用户点击“+”、“-”、“*”、“/”中的任何一个键时,则进行判断,如果是“*”、“/”,则将“*”、“/”之前的一个数变成double类型,然后再存入栈中。
然后设置乘号的标识符flag1为true,或者设置除号的标识符flag2为true。
如果用户点击的是“+”、“-”,则先判断flag1,flag2是否为true,如果为true,则从栈中pop一个数,然后与当前用户输入的数进行计算,然后再push到栈中,并把“+”、“-”也存入到另一个栈中;如果为false,则将“+”、“-”之前的一个数变为double,然后存入栈中,把“+”、“-”也存入到另一个栈中。
5、当用户点击“=”号的时候,则对两个栈进行运算。
由于实验还要求可以支持键盘输入。
所以需要对Input进行判断。
因为如果是键盘输入,input的值为空,所以需要先把textbox中的内容读取进来,然后再进行判断,分割成数字和运算符,然后再分别存入到两个栈中。
计算器_实验报告

一、实验目的1. 熟悉计算器的基本原理和设计方法。
2. 掌握计算器程序的设计与实现。
3. 提高编程能力和软件工程实践能力。
二、实验环境1. 操作系统:Windows 102. 编程语言:Java3. 开发工具:Eclipse三、实验内容1. 计算器界面设计2. 计算器功能实现3. 计算器测试与优化四、实验步骤1. 计算器界面设计(1)创建一个Java项目,命名为“Calculator”。
(2)在项目中创建一个名为“CalculatorFrame”的类,继承自JFrame。
(3)在“CalculatorFrame”类中,创建一个JPanel作为计算器的面板,命名为“calculatorPanel”。
(4)在calculatorPanel中,添加一个JTextField作为显示输入和计算结果的文本框,命名为“resultField”。
(5)添加一个JButton数组,作为计算器的按钮,包括数字按钮、运算符按钮和功能按钮。
(6)为每个按钮设置事件监听器,实现按钮点击事件。
2. 计算器功能实现(1)在“CalculatorFrame”类中,定义一个私有成员变量,用于存储当前输入的字符串。
(2)为每个按钮的事件监听器添加逻辑,实现以下功能:- 数字按钮:将按钮对应的数字字符串添加到当前输入字符串中。
- 运算符按钮:将当前输入字符串、运算符和下一个输入字符串组合成一个表达式,并计算结果。
- 功能按钮:实现计算器的其他功能,如清除、求倒数、开平方等。
(3)计算结果存储在resultField中。
3. 计算器测试与优化(1)对计算器进行测试,确保所有功能正常运行。
(2)优化计算器的性能,提高计算速度。
(3)美化计算器界面,提高用户体验。
五、实验结果与分析1. 实验结果成功设计并实现了一个具有基本功能的计算器,界面简洁、操作方便。
2. 实验分析(1)通过学习计算器的基本原理和设计方法,掌握了计算器程序的设计与实现。
计算器实验报告

计算器实验报告计算器实验报告引言:计算器是一种现代化的数学工具,它的出现极大地方便了人们的生活和工作。
本实验旨在通过对计算器的研究和实践,了解其原理和功能,并对其性能进行评估。
一、计算器的原理和功能计算器是一种能够进行数学运算的电子设备。
它基于数字电路和微处理器技术,通过输入数据和运算符号,能够进行加减乘除等基本运算,同时还具备一些高级功能,如开方、取余、百分比等。
二、计算器的基本操作1. 开机与关机:按下计算器上的电源按钮,即可启动计算器。
在使用结束后,长按电源按钮即可关闭计算器。
2. 数字输入:计算器通常配备有0-9的数字键,通过按下相应的数字键,可以输入需要计算的数字。
3. 运算符输入:计算器上通常还有加减乘除等运算符号键,通过按下相应的运算符键,可以选择所需的运算方式。
4. 结果显示:计算器的显示屏会实时显示输入的数字和运算结果。
三、计算器的性能评估1. 精确度:计算器的精确度是评估其性能的重要指标之一。
通过进行一系列精确度测试,比较计算器的计算结果与实际值的差异程度,可以评估其精确度水平。
2. 反应速度:计算器的反应速度是指在输入数据后,计算器进行计算并显示结果的时间。
通过对不同计算器的反应速度进行对比,可以评估其性能优劣。
3. 功能完整性:计算器的功能完整性是指计算器是否具备基本的数学运算功能,并能够满足用户的需求。
通过测试计算器的各项功能,如开方、取余、百分比等,可以评估其功能完整性。
4. 电池寿命:对于便携计算器而言,电池寿命是一个重要的考量因素。
通过测试计算器在不同使用情况下的电池寿命,可以评估其续航能力。
结论:通过本次实验,我们对计算器的原理和功能有了更深入的了解。
计算器作为一种重要的数学工具,不仅能够进行基本的数学运算,还具备多种高级功能。
通过评估计算器的性能指标,我们可以选择适合自己需求的计算器。
计算器的发展将进一步推动数学学科的发展,为人们的生活和工作提供更多便利。
参考文献:无。
方程求根计算器实验报告一C++版

计算方法实验题目:班级:学号:姓名:目录计算方法实验 (1)1 实验目的 (3)2 实验步骤 (3)2.1环境配置: (3)2.2添加头文件 (3)2.3主要模块 (3)3 代码 (3)3.1主程序部分 (3)3.2多项式方程部分 (4)3.3核心算法部分 (7)3.4数据结构部分 (11)4运行结果 (16)4.1二分法运行结果 (16)4.2牛顿迭代法运行结果 (17)4.3割线法运行结果 (18)边界情况调试 (18)5总结 (19)输入输出.............................................................................. 错误!未定义书签。
二分法.................................................................................. 错误!未定义书签。
牛顿迭代法.......................................................................... 错误!未定义书签。
割线法.................................................................................. 错误!未定义书签。
6参考资料. (19)1 实验目的1.通过编程加深二分法、牛顿法和割线法求解多项式方程的理解2.观察上述三种方法的计算稳定性和求解精度并比较各种方法利弊2 实验步骤2.1环境配置:VS2013,C++控制台程序2.2添加头文件#include "stdio.h"#include "stdlib.h"#include "stdafx.h"2.3主要模块程序一共分成三层,最底层是数据结构部分,负责存储数据,第二层是交互部分,即多项式方程部分,负责输入输出获得数据,最上层是核心的算法部分,负责处理已获得的数据。
c 计算器实验报告

c 计算器实验报告c 计算器实验报告一、引言计算器是一种广泛应用于各个领域的工具,它能够进行各种数学运算,简化了人们的计算工作。
在本次实验中,我们将使用C语言编写一个简单的计算器程序,通过实践来加深对C语言的理解,并且掌握计算器的基本原理和实现方法。
二、实验目的1. 掌握C语言的基本语法和编程技巧;2. 理解计算器的基本原理和实现方法;3. 实现基本的四则运算功能;4. 实现一些常用的数学函数。
三、实验步骤1. 设计计算器界面在这一步骤中,我们需要设计一个简洁明了的计算器界面,包括数字键、运算符键和等号键等。
我们可以使用C语言的图形库或者控制台窗口来实现界面的设计。
2. 实现基本的四则运算功能在这一步骤中,我们需要编写C语言代码,实现计算器的基本四则运算功能。
我们可以使用C语言提供的算术运算符来进行加减乘除的计算,并且通过用户输入来获取操作数和运算符。
3. 实现常用的数学函数在这一步骤中,我们可以使用C语言提供的数学库函数来实现一些常用的数学函数,比如求平方根、求幂等。
通过调用这些函数,我们可以使计算器具备更多的功能。
4. 进行测试和调试在这一步骤中,我们需要对编写的计算器程序进行测试和调试,确保其能够正常运行,并且能够正确地进行各种运算和计算。
四、实验结果经过测试和调试,我们的计算器程序能够正常运行,并且能够正确地进行各种运算和计算。
它具备基本的四则运算功能,并且支持一些常用的数学函数。
我们可以通过输入数字和运算符来进行计算,并且可以得到正确的结果。
五、实验总结通过这次实验,我们深入理解了C语言的基本语法和编程技巧,并且掌握了计算器的基本原理和实现方法。
我们通过编写代码实现了一个简单的计算器程序,并且通过测试和调试确保其能够正常运行。
这次实验不仅加深了我们对C语言的理解,还提高了我们的编程能力和问题解决能力。
六、实验感想通过这次实验,我对C语言的学习有了更深入的了解。
在编写计算器程序的过程中,我不仅学会了如何使用C语言的基本语法和编程技巧,还提高了自己的逻辑思维能力和问题解决能力。
大学大学计算机实验报告实验报告

大学计算机实验报告实验一:计算器设计实验目的本实验的主要目的是让学生能够够了解计算器的基本原理和结构,学会利用各种键盘实现各类功能,并且能够熟练掌握计算器的基本操作和输入语法。
同时,在本实验过程中,学生还可以通过实践发现计算机中各种错误信息,加深对计算机错误处理的认识与理解。
实验内容本实验主要涉及以下内容:1.计算器的结构和原理。
2.利用各键盘实现计算器的各种功能。
3.计算器的基本操作和输入语法。
4.计算机错误的处理与研究。
实验步骤1.分析计算器的结构和原理,写出计算器的结构图和研究计算器基本原理。
2.编写程序,实现计算器的基本功能,包括加、减、乘、除、取模、求幂等。
3.研究计算器的基本操作,包括输入数字、符号、运算结果、清除结果、重置操作等。
4.记录计算过程、错误信息等,深化对计算机错误的认识与理解。
实验数据分析在本次实验过程中,我们实现了计算器的基本功能,并且也对计算器的基本操作有了更深入的了解。
在输入数字和符号时,我们需要按照一定的语法和操作,输入符号和数字的结构相对比较简单,重要的是输入语法,比如加号+,减号-,乘号*,除号/等等。
在进行计算器功能操作的过程中,我们还需要对计算过程进行记录,以便在出现错误时及时进行处理和分析,比如出现除数为零的情况,计算过程出现错误的信息等等。
实验总结通过本次实验,我们深入了解了计算器的基本结构和原理,掌握了计算器的基本操作和输入语法,加深了对计算机错误处理的认识与理解。
在今后的学习和实践中,我们将进一步完善和扩展计算器的功能,并且不断探索计算器在计算机应用中的广泛应用价值。
计算器设计实验报告

一、实验目的1. 熟悉数字电路的基本原理和设计方法。
2. 培养学生的动手能力和创新意识。
3. 设计并实现一个功能齐全的计算器。
二、实验原理计算器是一种常见的电子设备,其核心部件为运算单元。
本实验通过设计并实现一个计算器,使学生掌握以下原理:1. 按键扫描电路:用于读取按键信息。
2. 数据存储电路:用于存储输入的数值和运算符。
3. 运算电路:根据输入的运算符进行相应的运算。
4. 显示电路:用于显示运算结果。
三、实验仪器与材料1. 数字电路实验箱2. 计算器原理图3. 连接导线4. 按键5. LED显示器6. 电阻、电容等元件四、实验步骤1. 按键扫描电路设计(1)设计按键扫描电路原理图,包括按键、电阻、二极管等元件。
(2)根据原理图,搭建实验电路,并进行调试。
2. 数据存储电路设计(1)设计数据存储电路原理图,包括寄存器、计数器等元件。
(2)根据原理图,搭建实验电路,并进行调试。
3. 运算电路设计(1)设计运算电路原理图,包括加法器、减法器、乘法器、除法器等元件。
(2)根据原理图,搭建实验电路,并进行调试。
4. 显示电路设计(1)设计显示电路原理图,包括LED显示器、译码器等元件。
(2)根据原理图,搭建实验电路,并进行调试。
5. 整体电路设计(1)根据以上四个部分的设计,设计整体电路原理图。
(2)根据原理图,搭建实验电路,并进行调试。
五、实验结果与分析1. 按键扫描电路按键扫描电路能够正确读取按键信息,实现按键功能。
2. 数据存储电路数据存储电路能够存储输入的数值和运算符,为后续运算提供数据支持。
3. 运算电路运算电路能够根据输入的运算符进行相应的运算,实现加、减、乘、除等基本运算。
4. 显示电路显示电路能够将运算结果正确显示在LED显示器上。
5. 整体电路整体电路能够实现计算器的功能,满足实验要求。
六、实验总结1. 通过本次实验,掌握了数字电路的基本原理和设计方法。
2. 提高了动手能力和创新意识,培养了团队协作精神。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML网页实验报告院系:计算机控制与工程学院班级:计124-1学号:姓名:完成日期:2014年12月18日一.实验名称:设计一个网页计算器二.需求分析:计算器是日常生活中十分便捷有效的工具,能实现加、减、乘、除、开方、求倒数等简单运算的工具。
要实现计算功能,可以用HTML的知识编写程序来解决此问题。
该计算器大大的降低了数字计算的难度及提高了计算的准确度和精确度。
该计算器使用非常简单和方便,对广大学生的学习有巨大帮助作用,也对在职人员的工作有点帮助作用。
三.实验目的:1.熟悉html5图形用户界面的设计原理和程序结构2.能设计复核问题要求的图形用户界面程序3.熟悉javascript css、button和table的组合4.会应用button和table组件进行应用程序设计四.实验硬件软件环境:1.Dreamweaver开发环境五.详细内容:使用《网页设计与开发》课程讲授内容,编写一个简单的计算器,要求实现如下功能:1.进行图形界面设计通过图形界面设计,掌握文本框、标签及按钮的使用方法。
2.实现计算器的基本功能计算器的设计按软件工程的方法进行,网页具有良好的界面;必要的交互信息;简约美观的效果。
使用人员能快捷简单地进行操作。
即可单击按钮进行操作,也可直接通过键盘直接输入。
即时准确地获得需要的计算的结果,充分降低了数字计算的难度和节约了时间,对人们的生活有一定的帮助。
包含的功能有:加、减、乘、除运算,开方、求倒数等功能.计算器的扩展功能包括乘方、对数、正弦、余弦、正切、余切、反正弦、反余弦、反正切、反余切等功能。
4.计算器工作流程图六.实验设计:1、实验算法设计<script type="text/javascript">// JavaScript Documentvar NUM=1var endNumber=truevar mem=0var carry=10var hexnum="0123456789abcdef"var angle="d"var stack=""var level="0"var layer=0function doit(){document.getElementById("txt1").value=eval(document.getElementById("txt 1").value) }function add(obj){ if(NUM==1) { document.getElementById("txt1").value+=obj.value;}else {clears();NUM=1; document.getElementById("txt1").value+=obj.value;}}function results(){var obj=document.getElementById("txt1").value;if(obj.indexOf("=")<0){NUM=0;if(bic==1){num=document.getElementById("txt1").value;document.getElementById("txt1").value=Math.pow(Num,num);bic=0;}else{document.getElementById("txt1").value=eval(obj);}}}//角度制和弧度制function inputChangAngle(a){endNumber=trueangle=aif (angle=="d")document.getElementById("txt1").value=radiansToDegress(document.getElem entById("txt1").value)elsedocument.getElementById("txt1").value=degressToRadians(document.getElem entById("txt1").value)endNumber=true}function degressToRadians(degress){return(degress*Math.PI/180)}function radiansToDegress(radians){return(radians*180/Math.PI) }//+/-function changeSign(){if (document.getElementById("txt1").value!="0")if(document.getElementById("txt1").value.substr(0,1) == "-") document.getElementById("txt1").value = document.getElementById("txt1").value.substr(1)elsedocument.getElementById("txt1").value = "-" + document.getElementById("txt1").value}//ln函数function ln10(){document.getElementById("txt1").value=Math.LN10}function clears(){ document.getElementById("txt1").value="";}function Cos(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.cos(x); }function Sin(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.sin(x);}function Tan(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.tan(x);}function Atan(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.atan(x);}function Acos(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.acos(x);}function Asin(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.asin(x);}//pi的值function pi(){var x=3.141592653589793;document.getElementById("txt1").value=x;}//E的值function e(){var x=2.718281828459045;document.getElementById("txt1").value=x;}function Sqrt(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.sqrt(x);}function Pow(){Num=Number(document.getElementById("txt1").value);bic=1;clears();}function Square(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x*x }function nation(){x=document.getElementById("txt1").value;y=document.getElementById("txt1").value;if(x==''||y='')alert('Error: Input Required');else document.getElementById("txt1").value=x*y;}function Log(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.log(x); }function Round(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=Math.round(x); }function Ran(){x=document.getElementById("txt1").valuedocument.getElementById("txt1").value=Math.random(x); }function del(){x=document.getElementById("txt1").valuedocument.getElementById("txt1").value=x.substring(0,document.getElement ById("txt1").value.length-1)}function two(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/2;}function three(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/3;}function four(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/4;}function five(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/5;}function six(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/6;}function seven(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/7;}function X1(){x=document.getElementById("txt1").valueif(x==''||x=='0')alert('Error: Input Required');else document.getElementById("txt1").value=1/x;}function X2(){x=document.getElementById("txt1").valueif(x==''||x=='0')alert('Error: Input Required');else document.getElementById("txt1").value=2/x;}function X3(){x=document.getElementById("txt1").valueif(x==''||x=='0')alert('Error: Input Required');else document.getElementById("txt1").value=3/x;}function nine(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/9;}function ten(){x=document.getElementById("txt1").valueif(x=='')alert('Error: Input Required');else document.getElementById("txt1").value=x/10;}function adddel(){x=document.getElementById("txt1").value;if(x.indexOf('-')<0){ document.getElementById("txt1").value.indexOf('-' )=-x}else document.getElementById("txt1").value=-x;adddel();}</script>2、实验界面显示设计:运用<table>表格设计计算机基本页面显示,加上css设计表格样式:CSS代码:<style type="text/css" >#txt1{border:dashed 0px #000000;-moz-border-radius: 0px;-webkit-border-radius: 0px;border-radius: 0px;height:50px;width:400px;}input{border:inset 8px #0f191a;-moz-border-radius: 24px;-webkit-border-radius: 24px;border-radius: 24px;width:100px;}.STYLE3 {font-family: "新宋体"; font-weight: bold; font-size: xx-large;}</style>七.程序测试记录与结果说明:1、运行得出以下图片:角度制和弧度制:八.实验分工:九.总结经过了一个学期的HTML的学习,我们受益良多,最终设计出了一款网页计算器,虽然它有待进一步完善,但却融入了我们两人的心血,只要有所付出,就会有所收获。
