opengl机器人纹理
opengl立方体 36个顶点与纹理坐标

opengl立方体 36个顶点与纹理坐标OpenGL是一个跨平台的图形库,它可以使用三维图形来模拟物体的外观和行为。
本文将讨论如何使用OpenGL绘制一个立方体,同时为每个面分配不同的纹理坐标,使它看起来更逼真。
步骤1:定义顶点在OpenGL中,立方体通常由8个顶点组成。
这些顶点可以通过三个轴上的坐标定义。
通过定义这些坐标,我们可以为立方体创建3D 空间。
步骤2:定义面和法向量为了呈现立方体的表面,我们需要定义立方体的面。
每个面都由四个顶点组成,可以通过将面上的顶点连接起来来定义它们。
为了计算光照的效果,我们还需要为每个面定义一个法向量。
步骤3:定义纹理坐标将纹理贴在立方体表面上,需要为每个面分配纹理坐标。
OpenGL 中,纹理坐标以0到1的范围表示。
面上各个顶点的纹理坐标被映射到整张纹理上,这样就可以使用纹理贴图来呈现立方体了。
例如,我们可以使用土地的纹理来描绘立方体的底面,并使用天空的纹理来描绘立方体的顶面。
步骤4:渲染立方体在OpenGL中,我们使用三角形绘制立方体的每个面。
每个面有两个三角形来呈现,它们都使用以前定义的顶点。
步骤5:使用着色器改进绘制为了让立方体更加逼真,我们可以使用着色器改进绘制。
着色器是OpenGL中的一种编程,它可以处理渲染过程中的颜色、光照和纹理问题。
我们可以使用着色器来为立方体添加光影效果,使其看起来更加真实。
总结在本文中,我们探讨了如何使用OpenGL绘制立方体,并为每个面分配了纹理坐标。
我们还讨论了如何使用着色器来改进绘制。
通过使用OpenGL,我们可以创建出更加逼真的三维物体,这可以应用于游戏开发、模拟和虚拟现实等领域。
opengl surface概念

opengl surface概念OpenGL Surface概念1. 引言(Introduction):概述OpenGL Surface的概念和作用。
OpenGL(Open Graphics Library)是一种用于实时渲染2D和3D图形的跨平台API,广泛用于游戏开发、计算机图形学、虚拟现实等领域。
OpenGL Surface 是其中非常重要的概念,它定义了图形对象的一个特定表面,包括其几何形状、纹理映射、颜色等属性。
本文将逐步介绍OpenGL Surface的概念、创建和渲染过程。
2. OpenGL Surface的概念(Concept of OpenGL Surface):介绍OpenGL Surface的基本概念,包括几何形状、纹理和着色器等要素。
OpenGL Surface 是由几何形状、纹理和着色器组成的。
几何形状指定了表面的形状,可以是点、线、三角形等基本图元,也可以是复杂的网格模型。
纹理是OpenGL中的图像,可以贴在表面上以增加细节和真实感。
着色器是在表面上进行光照和渲染的程序片段。
3. 创建OpenGL Surface(Creating OpenGL Surface):介绍如何创建一个OpenGL Surface。
首先,我们需要定义几何形状。
可以使用顶点数组来指定几何形状的顶点坐标,并使用索引数组来定义顶点的连接关系。
然后,我们需要创建纹理对象,加载相应的图像并设置纹理参数。
接下来,我们需要编写着色器程序,包括顶点着色器和片段着色器,前者处理顶点属性,后者处理像素颜色。
最后,我们需要创建一个顶点缓冲对象(VBO)和一个索引缓冲对象(EBO),分别保存顶点数据和索引数据。
这样,我们就创建了一个OpenGL Surface。
4. 渲染OpenGL Surface(Rendering OpenGL Surface):详细解释如何渲染一个OpenGL Surface。
首先,我们需要创建一个顶点数组对象(VAO),用于绑定VBO和EBO 以及顶点属性指针等。
机械设计制造及自动化毕业设计_基于OpenGL的机器人三维仿真环境设计

SHANGHAI UNIVERSITY毕业设计(论文)UNDERGRADUATE PROJECT (THESIS)题目:基于OpenGL的机器人三维仿真环境设计学院: 机电工程与自动化学院专业: 机械工程及自动化学号:学生姓名:指导教师:起讫日期:目录摘要:-----------------------------------------------------------------------------------------------------1 ABSTRACT-------------------------------------------------------------------------------------------------1 1第一章绪论------------------------------------------------------------------------------------------4 2第二章基于OpenGL的三维仿真图形设计---------------------------------------------------8 3第三章仿人机器人的三维建模-----------------------------------------------------------------19 4第四章仿人机器人运动学仿真-----------------------------------------------------------------29 5第五章总结-----------------------------------------------------------------------------------------466 致谢---------------------------------------------------------------------------------------------------477 参考文献---------------------------------------------------------------------------------------------48基于OpenGL的机器人三维仿真环境设计摘要仿真技术是机器人研究领域中的一个重要部分,随着机器人研究的不断深入,机器人仿真系统作为机器人设计和研究过程中安全可靠灵活方便的工具,发挥着越来越重要的作用。
opengl使用手册 简书

OpenGL(Open Graphics Library)是一种用于渲染2D和3D图形的跨平台图形API。
OpenGL提供了一系列的函数,可以用来配置图形环境、绘制几何图形、处理纹理、执行变换等。
以下是一个简要的OpenGL使用手册的概述:1. 初始化OpenGL环境:-创建OpenGL上下文,配置窗口和视口,初始化OpenGL的各种参数。
2. 设置投影和视图矩阵:-使用OpenGL的矩阵操作函数,设置投影矩阵和视图矩阵,定义场景中物体的可见范围和视图。
3. 创建和加载着色器:-编写顶点着色器和片元着色器,将它们编译成着色器程序,并链接到OpenGL上下文。
4. 创建和绑定缓冲区对象:-创建顶点缓冲对象(VBO)和索引缓冲对象(IBO)来存储顶点数据和索引数据。
5. 定义顶点数据和绘制图形:-定义顶点数据,将数据传递到缓冲区对象中,使用OpenGL函数绘制图形。
6. 处理纹理:-加载纹理图像,创建纹理对象,将纹理数据传递到GPU,使用纹理进行图形渲染。
7. 执行变换:-使用OpenGL的矩阵操作函数,对物体进行平移、旋转、缩放等变换。
8. 设置光照和材质:-配置光源和材质属性,实现光照效果。
9. 深度测试和遮挡剔除:-启用深度测试和遮挡剔除,以处理物体的深度关系和遮挡关系。
10. 处理用户输入:-处理用户输入,例如键盘和鼠标事件,以交互式地改变场景。
11. 错误处理:-添加错误检查,确保OpenGL函数的调用没有错误,方便调试。
12. 清理和释放资源:-在程序结束时清理和释放分配的OpenGL资源,防止内存泄漏。
13. OpenGL扩展:-了解和使用OpenGL的扩展,以获取更先进的图形特性。
14. 学习资源:-利用OpenGL的学习资源,包括在线教程、书籍和社区,以深入了解图形编程。
请注意,上述步骤是一个简要的概述。
OpenGL是一个庞大而灵活的库,涵盖了广泛的图形编程概念。
深入学习OpenGL需要时间和实践。
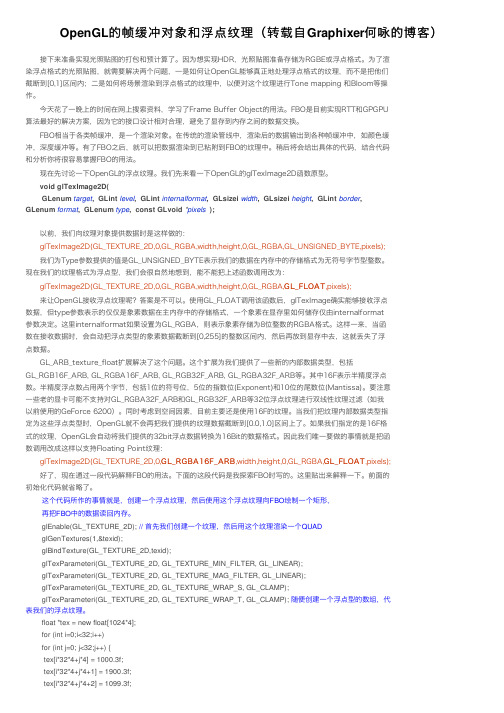
OpenGL的帧缓冲对象和浮点纹理(转载自Graphixer何咏的博客)

OpenGL的帧缓冲对象和浮点纹理(转载⾃Graphixer何咏的博客)接下来准备实现光照贴图的打包和预计算了。
因为想实现HDR,光照贴图准备存储为RGBE或浮点格式。
为了渲染浮点格式的光照贴图,就需要解决两个问题,⼀是如何让OpenGL能够真正地处理浮点格式的纹理,⽽不是把他们截断到[0,1]区间内;⼆是如何将场景渲染到浮点格式的纹理中,以便对这个纹理进⾏Tone mapping 和Bloom等操作。
今天花了⼀晚上的时间在⽹上搜索资料,学习了Frame Buffer Object的⽤法。
FBO是⽬前实现RTT和GPGPU算法最好的解决⽅案,因为它的接⼝设计相对合理,避免了显存到内存之间的数据交换。
FBO相当于各类帧缓冲,是⼀个渲染对象。
在传统的渲染管线中,渲染后的数据输出到各种帧缓冲中,如颜⾊缓冲,深度缓冲等。
有了FBO之后,就可以把数据渲染到已粘附到FBO的纹理中。
稍后将会给出具体的代码,结合代码和分析你将很容易掌握FBO的⽤法。
现在先讨论⼀下OpenGL的浮点纹理。
我们先来看⼀下OpenGL的glTexImage2D函数原型。
void glTexImage2D(GLenum target, GLint level, GLint internalformat, GLsizei width, GLsizei height, GLint border,GLenum format, GLenum type, const GLvoid *pixels );以前,我们向纹理对象提供数据时是这样做的:glTexImage2D(GL_TEXTURE_2D,0,GL_RGBA,width,height,0,GL_RGBA,GL_UNSIGNED_BYTE,pixels);我们为Type参数提供的值是GL_UNSIGNED_BYTE表⽰我们的数据在内存中的存储格式为⽆符号字节型整数。
现在我们的纹理格式为浮点型,我们会很⾃然地想到,能不能把上述函数调⽤改为:GL_FLOAT,pixels);glTexImage2D(GL_TEXTURE_2D,0,GL_RGBA,width,height,0,GL_RGBA,GL_FLOAT来让OpenGL接收浮点纹理呢?答案是不可以。
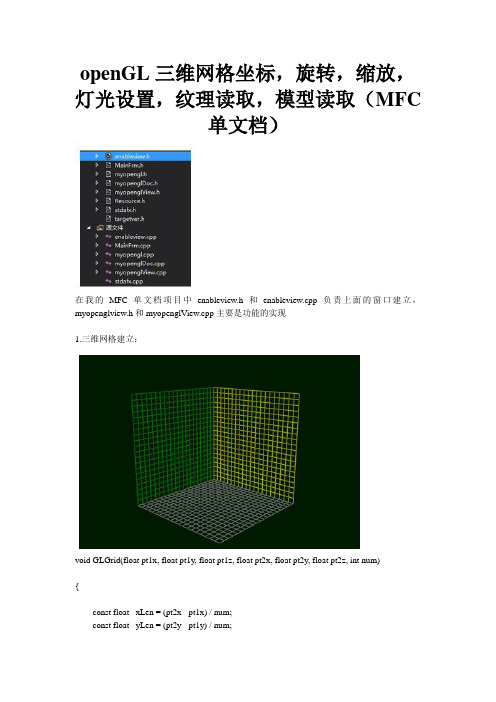
openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)

openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)在我的MFC单文档项目中enableview.h和enableview.cpp负责上面的窗口建立,myopenglview.h和myopenglView.cpp主要是功能的实现1.三维网格建立:void GLGrid(float pt1x, float pt1y, float pt1z, float pt2x, float pt2y, float pt2z, int num){const float _xLen = (pt2x - pt1x) / num;const float _yLen = (pt2y - pt1y) / num;const float _zLen = (pt2z - pt1z) / num; glLineWidth(2.f);glLineStipple(1, 0x0303);//线条样式glBegin(GL_LINES);glEnable(GL_LINE_SMOOTH);int xi = 0;int yi = 0;int zi = 0;//绘制平行于X的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;glVertex3f(pt1x, y, z);glVertex3f(pt2x, y, z);}}//绘制平行于Y的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, pt1y, z);glVertex3f(x, pt2y, z);}}//绘制平行于Z的直线for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, y, pt1z);glVertex3f(x, y, pt2z);}}glEnd();}void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH);}我们在ordination()函数中增加绘制x,y,z坐标的代码void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();//x//glTranslatef(-2, -2, -2);glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(3.5, 0.0f, 0.0f);glEnd();glPushMatrix();glTranslatef(3.5, 0.0f, 0.0f);glRotatef(90.0f, 0.0f, 1.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//yglColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 3.5, 0.0f);glEnd();glPushMatrix();glTranslatef(0.0, 3.5, 0.0f);glRotatef(90.0f, -1.0f, 0.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//zglColor3f(0.0f, 0.0f, 1.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 0.0f, 3.5);glEnd();glPushMatrix();glTranslatef(0.0, 0.0f, 3.5);glRotatef(90.0f, 0.0f, 0.0f, 1.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH); }、2.基本三维图形创建点模型/线模型/面模型glColor3f(1.0f, 1.0f, 1.0f);if (model == 1){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidCube(4);}if (model == 2){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if(type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidSphere(3.0);}if (model == 3){glPushMatrix();glRotatef(90, -1.0, 0.0, 0.0);if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidCone(3, 3, 100, 100);glPopMatrix();}if (model == 4){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidTeapot(2.5);}3.鼠标相应旋转缩放BOOL enableview::OnMouseWheel(UINT nFlags, short zDelta, CPoint pt){// TODO: 在此添加消息处理程序代码和/或调用默认值double a = zDelta / 120;if ((scale + a * 0.1) < 10)scale += a * 0.1;this->InvalidateRect(NULL, FALSE);return CView::OnMouseWheel(nFlags, zDelta, pt);}void enableview::OnMouseMove(UINT nFlags, CPoint point){// TODO: 在此添加消息处理程序代码和/或调用默认值if (nFlags & MK_LBUTTON == TRUE) {//MessageBox("mouse move function triggered!", "attentino", MB_OK);du += point.x - oldmx; //鼠标在窗口x轴方向上的增量加到视点绕y轴的角度上,这样就左右转了h += 0.03f*(point.y - oldmy); //鼠标在窗口y轴方向上的改变加到视点的y坐标上,就上下转了if (h>15.0f) h = 15.0f; //视点y坐标作一些限制,不会使视点太奇怪else if (h<-5.0f) h = -5.0f;oldmx = point.x, oldmy = point.y; //把此时的鼠标坐标作为旧值,为下一次计算增量做准备/*CString debug;debug.Format(_T("h,du= %0.3f %3d\n"), h, du);OutputDebugString(debug);*///OnPaint();this->OnDraw(this->GetDC()); //重绘界面}else if (nFlags & MK_RBUTTON == TRUE){oldmx += point.x - oldmx;oldmy += point.y - oldmy;glTranslatef(oldmx, oldmy, -0.1f);this->OnDraw(this->GetDC());oldmx = point.x, oldmy = point.y;}else {oldmx = point.x, oldmy = point.y;//OutputDebugString(_T("mouse up\n"));}//CView::OnMouseMove(nFlags, point);}4.键盘相应旋转缩放BOOL CmyopenglView::PreTranslateMessage(MSG* pMsg){if (pMsg->message == WM_KEYDOWN) // If a keydown message{if (pMsg->wParam == _T('W')){this->rotate_x += 6.0;if (this->rotate_x > 360)this->rotate_x = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('X')){this->rotate_x += 6.0;if (this->rotate_x < -360)this->rotate_x = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('A')){this->rotate_y -= 6.0;if (this->rotate_y < -360)this->rotate_y = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('D')){this->rotate_y += 6.0;if (this->rotate_y > 360)this->rotate_y = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Z')){this->rotate_z -= 6.0;if (this->rotate_z < -360)this->rotate_z = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('E')){this->rotate_z += 6.0;if (this->rotate_z > 360)this->rotate_z = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Q')){if ((scale + 2) < 10)scale += 2;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('R')){scale -= 2;this->InvalidateRect(NULL, FALSE);}}return CView::PreTranslateMessage(pMsg);}5.灯光设置:单方位灯光/多方位光/多种类型光效果// 设置材质颜色GLfloat mat_ambient[] = { 0.6f, 0.6f, 0.6f, 1.0f }; // 蓝色的材质环境光GLfloat mat_diffuse[] = { 0.6f, 0.6f, 0.9f, 1.0f }; // 蓝色的材质漫反射光GLfloat mat_specular[] = { 1.0f, 1.0f, 1.0f, 1.0f }; // 全白色的材质镜面反射光GLfloat mat_emission[] = { 0.5f, 0.5f, 0.5f, 1.0f }; // 淡白色的材质辐射光GLfloat no_mat[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 无光(黑色光),用于关闭某种属性光时应用GLfloat no_shininess[] = { 0.0f }; // 无镜面反射GLfloat low_shininess[] = { 5.0f }; // 低镜面反射指数GLfloat high_shininess[] = { 70.0f }; // 高镜面反射指数void CmyopenglView::InitalLigt(){GLfloat light_position1[4] = { -52, -16, -50, 0 };GLfloat light_position2[4] = { -26, -48, -50, 0 };GLfloat light_position3[4] = { 16, -52, -50, 0 };GLfloat direction1[3] = { 52, 16, 50 };GLfloat direction2[3] = { 26, 48, 50 };GLfloat direction3[3] = { -16, 52, 50 };GLfloat light_position4[4] = { 52, 16, 50, 0 };GLfloat light_position5[4] = { 26, 48, 50, 0 };GLfloat light_position6[4] = { -16, 52, 50, 0 };GLfloat direction4[3] = { -52, -16, -50 };GLfloat direction5[3] = { -26, -48, -50 };GLfloat direction6[3] = { 16, -52, -50 };GLfloat color1[4], color2[4], color3[4], color4[4], color5[4], color6[4];glClearColor(1, 1, 1, 0);glEnable(GL_DEPTH_TEST);glDepthFunc(GL_LESS);if (color_type == 0) { //彩色灯光color1[0] = 1; color1[1] = 0; color1[2] = 0; color1[3] = 1;color2[0] = 0.5; color2[1] = 1; color2[2] = 0; color2[3] = 1;color3[0] = 0; color3[1] = 0; color3[2] = 1; color3[3] = 1;color4[0] = 1; color4[1] = 0; color4[2] = 0; color4[3] = 1;color5[0] = 0.5; color5[1] = 1; color5[2] = 0; color5[3] = 1;color6[0] = 0; color6[1] = 0; color6[2] = 1; color6[3] = 1;GLfloat ambient[4] = { 0.3f, 0.3f, 0.3f, 1.0f };GLfloat material_color[4] = { 1, 1, 1, 0.5f };GLfloat material_specular[4] = { 0.5f, 0.5f, 0.5f, 0.5f };GLfloat material_ambient[4] = { 0.0, 0.0, 0.0, 0.0 };glLightfv(GL_LIGHT3, GL_POSITION, light_position4);glLightfv(GL_LIGHT3, GL_SPOT_DIRECTION, direction4);glLightfv(GL_LIGHT3, GL_DIFFUSE, color4);glLightfv(GL_LIGHT3, GL_SPECULAR, color4);glLightfv(GL_LIGHT4, GL_POSITION, light_position5);glLightfv(GL_LIGHT4, GL_SPOT_DIRECTION, direction5);glLightfv(GL_LIGHT4, GL_DIFFUSE, color5);glLightfv(GL_LIGHT4, GL_SPECULAR, color5);glLightfv(GL_LIGHT5, GL_POSITION, light_position6);glLightfv(GL_LIGHT5, GL_SPOT_DIRECTION, direction6);glLightfv(GL_LIGHT5, GL_DIFFUSE, color6);glLightfv(GL_LIGHT5, GL_SPECULAR, color6);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambient);glMaterialfv(GL_FRONT_AND_BACK, GL_SPECULAR, material_specular);glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, material_color);glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, material_ambient);glMaterialf(GL_FRONT_AND_BACK, GL_SHININESS, 128);glDisable(GL_LIGHT0);glDisable(GL_LIGHTING);glEnable(GL_LIGHTING);glEnable(GL_LIGHT3);glEnable(GL_LIGHT4);glEnable(GL_LIGHT5);glDisable(GL_COLOR_MATERIAL);return;}if (color_type == 1){//白色灯光glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);GLfloat m_LightPostion[4] = { 0.0f, 10.0f, 10.0f, 1.0f };GLfloat ambientLight[] = { 0.25f, 0.25f, 0.25f, 1.0f };GLfloat diffuseLight[] = { 0.5, 0.5f, 0.5f, 1.0f };GLfloat specularLight[] = { 0.5f, 0.5f, 0.5f, 1.0f };glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glEnable(GL_LIGHT0);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);}else {glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);glDisable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);//glDisable(GL_LIGHTING);GLfloat no_ambientLight[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 用于关掉默认的全局环境光// 设置光源的颜色GLfloat ambientLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色环境光GLfloat diffuseLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色漫射光GLfloat specularLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色镜面反射光GLfloat m_LightPostion[] = { 0.0f, 0.0f, 1.0f, 0.0f }; // 光源起始位置// 1.仅漫射光if (color_type == 12) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat); // 关闭材质的环境反射光颜色glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); // 设置mat_diffuse的材质漫反射光glMaterialfv(GL_FRONT, GL_SPECULAR, no_mat); //关闭材质的镜面反射光颜色glMaterialfv(GL_FRONT, GL_SHININESS, no_shininess); // 设置材质的镜面反射指数为0glMaterialfv(GL_FRONT, GL_EMISSION, no_mat); // 关闭材质的辐射光glEnable(GL_LIGHT0);}// 2.仅镜面光if (color_type == 13) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 3.漫射光与低镜面光if (color_type == 16) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 4.辐射光与低镜面光if (color_type == 18) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);glEnable(GL_LIGHT0);}}}6.纹理载入映射BOOL CmyopenglView::LoadImageResources() {FILE *File = NULL;AUX_RGBImageRec* textrue_Resource[6];if (model == 5 && type == 51)resource_path[0] = "shuijing.bmp";if(model == 5 && type == 52 )resource_path[0] = "earth.bmp";if (model == 5 && type == 53)resource_path[0] = "painting1.bmp";if (model == 5 && type == 54)resource_path[0] = "5.bmp";/*resource_path[1] = "image/2.bmp";resource_path[2] = "image/3.bmp";resource_path[3] = "image/4.bmp";resource_path[4] = "image/5.bmp";resource_path[5] = "image/6.bmp";*///装载图像文件资源for (int i = 0; i < 6; i++)//如果只需要一张贴图其实resource_path数组只需要一个元素就可以了{File = fopen(resource_path[0], "r");if (!File){//MessageBox(NULL, "加载图像资源文件失败!", "Fail", MB_OK);return FALSE;}fclose(File);CString str = CString(resource_path[0]);USES_CONVERSION;LPCWSTR wszClassName = A2CW(W2A(str));textrue_Resource[i] = auxDIBImageLoad(wszClassName);File = NULL;}//生成纹理glGenTextures(6, texture);for (int i = 0; i < 6; i++){glBindTexture(GL_TEXTURE_2D, texture[i]);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//Use the mipmap textureglTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);gluBuild2DMipmaps(GL_TEXTURE_2D, GL_RGB, \textrue_Resource[i]->sizeX, textrue_Resource[i]->sizeY, \GL_RGB, GL_UNSIGNED_BYTE, textrue_Resource[i]->data);//删除堆上的临时图像delete textrue_Resource[i]->data;delete textrue_Resource[i];}return TRUE;}void CmyopenglView::Draw_textrue() {GLUquadricObj* qobj;glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_FLAT);glEnable(GL_DEPTH_TEST);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);InitalLigt(); ///初始化光照信息glEnable(GL_TEXTURE_2D);glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);glPushMatrix();glTranslatef(0.0f, 0.0f, scale); //滚轮缩放gluLookAt(r*cos(c*du), h, r*sin(c*du), 0, 0, 0, 0, 1, 0); //从视点看远点,y轴方向(0,1,0)是上方向,鼠标拖动glRotatef(this->rotate_x, 1.0, 0.0, 0.0);glRotatef(this->rotate_y, 0.0, 1.0, 0.0);glRotatef(this->rotate_z, 0.0, 0.0, 1.0);if (iao)ordination();glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);qobj = gluNewQuadric();//画球体glBindTexture(GL_TEXTURE_2D, texture[0]);glEnable(GL_TEXTURE_2D);gluQuadricTexture(qobj, GL_TRUE);//纹理函数if (type == 51){glBegin(GL_QUADS);// Front FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);// Back FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, -3.0f);// Top FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);// Bottom FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, -3.0f, 3.0f);// Right faceglTexCoord2f(0.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);// Left FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glEnd();}if( type == 52 )gluSphere(qobj, 4, 60, 60);//二次曲面qobjif( type == 53 )gluCylinder(qobj, 3.5, 3.5, 6, 26, 23);if( type == 54 )gluCylinder(qobj, 3.5, 0.0, 6, 26, 23);glPopMatrix();glDisable(GL_TEXTURE_2D);}6.读取obj模型我只是简单的读取vt,vn,f等基本参数void CmyopenglView::ReadObj(char* Filename) {VN.clear();V.clear();VT.clear();F.clear();FQ.clear();ifstream in(Filename);string aline; //逐行读入string erase;while (getline(in, aline)){if (aline[0] == 'v'){if (aline[1] == 'n') //vn{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;VN.push_back(v);}else if (aline[1] == 't')//vt{istringstream sin(aline);Texture v;sin >> erase >> v.s >> v.t;VT.push_back(v);}else //v{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;V.push_back(v);}}else if (aline[0] == 'f'){istringstream sin(aline);sin >> erase;vector<string> strvector;string temp;while (sin >> temp) {strvector.push_back(temp);}if (strvector.size() == 3) {//三角面片Face fff;for (int count = 0; count < 3; count++) {string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}F.push_back(fff);}else if (strvector.size() == 4){FaceQ fff;for (int count = 0; count < strvector.size(); count++) { string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}FQ.push_back(fff);}}}}绘制obj模型:void CmyopenglView::OnReadobj(){model = 6;wchar_t filters[] =L"3D模型文件(*.obj)\|*.obj|所有文件(*.*)|*.*||";CFileDialog fileDlg(TRUE, NULL, NULL,OFN_HIDEREADONL Y, filters);if (fileDlg.DoModal() == IDOK){CString strBuf = fileDlg.GetPathName();USES_CONVERSION;char *Filename = T2A(strBuf.GetBuffer(0));ReadObj(Filename);}stringstream ss;ss <<"OK!";string str;ss >> str;CString s;s = str.c_str();MessageBox(s);float min_x, min_y, min_z, max_x, max_y, max_z;min_x = min_y = min_z = 10000000;max_x = max_y = max_z = -1000000;for (int i = 0; i < V.size(); i++){min_x = min(min_x, V[i].x);min_y = min(min_y, V[i].y);min_z = min(min_z, V[i].z);max_x = max(max_x, V[i].x);max_y = max(max_y, V[i].y);max_z = max(max_z, V[i].z);}worldx = (min_x + max_x) / 2;worldy = (min_y + max_y) / 2;worldz = (min_z + max_z) / 2;type = 1;Invalidate();CDC* ppDC = GetWindowDC();OnDrawGL(ppDC);// TODO: 在此添加命令处理程序代码}void CmyopenglView::Draw_obj(){if (type == 1) {if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}else if (type == 3) {glBegin(GL_POINTS);for (int i = 0; i < V.size(); i++)glV ertex3f(V[i].x, V[i].y, V[i].z);glEnd();}else{if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glNormal3f(VN[F[i].vn[j] - 1].x, VN[F[i].vn[j] - 1].y, VN[F[i].vn[j] - 1].z);glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glNormal3f(VN[FQ[i].vn[j] - 1].x, VN[FQ[i].vn[j] - 1].y, VN[FQ[i].vn[j] - 1].z);glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else{for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}}。
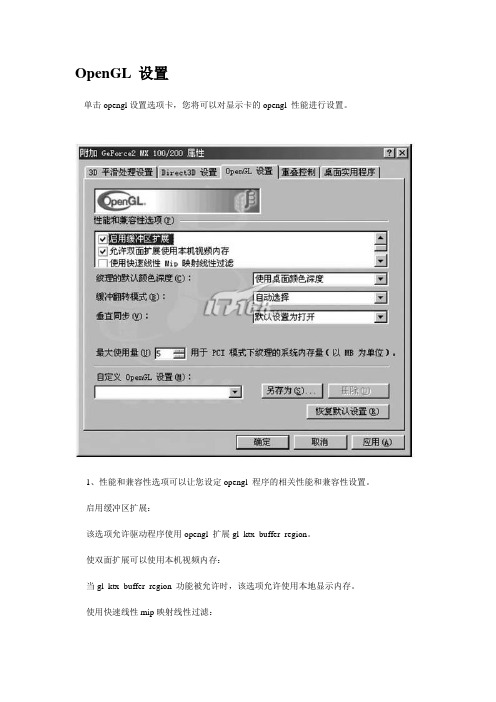
OpenGL 设置

OpenGL 设置单击opengl设置选项卡,您将可以对显示卡的opengl 性能进行设置。
1、性能和兼容性选项可以让您设定opengl 程序的相关性能和兼容性设置。
启用缓冲区扩展:该选项允许驱动程序使用opengl 扩展gl_ktx_buffer_region。
使双面扩展可以使用本机视频内存:当gl_ktx_buffer_region 功能被允许时,该选项允许使用本地显示内存。
使用快速线性mip映射线性过滤:使用该功能会以损失图象质量为代价提高应用程序的性能,通常情况下,这些损失并不太为人们所注意。
启用各向异性过滤:该功能允许opengl 使用各向异性过滤来提高图形质量。
启用其他深度缓冲:该功能让硬件为16 位应用使用不同的机制进行深度缓冲。
使用该功能会很大程度地提高3d 图形质量。
禁用对cpu增强指令集的支持:该功能会禁止某些cpu 的增强3d 指令功能支持。
2、用于纹理的默认颜色深度:决定opengl 应用采用哪种默认的色彩深度,可选项有:使用桌面颜色深度(默认值),始终使用16位颜色深度,始终使用32位颜色深度。
3、缓冲翻转模式:用来决定全屏幕opengl 应用采用哪种缓冲模式,可选项有:自动选择(默认),使用位块传输,使用页面翻转。
4、垂直同步:可以让您指定opengl 应用中垂直同步的处理模式,可选项有:默认设置为打开(默认值),默认设置位关闭,始终关闭。
5、全景平滑处理方法:该选项可以让您选择全景平滑处理方法,可选项有:未平滑处理,1.5×1.5,2×2【lod偏移】,2×2。
6、用于pci模式下纹理的系统内存容量:该选项可以让您决定使用多大的系统内存来进行纹理存储。
该选项仅适用于pci 显示卡或者agp 显示卡工作在pci兼容模式。
7、自定义opengl 设置:该选项可以让您按照自己的喜好或者不同的游戏定义多种opengl 设置方案,并保存和随时更改这些设置。
基于OpenGL的纹理映射的实现与应用

在 最简单情 况下 , 纹理 是单个 图像 ; 在通常情 况下 , 纹理 是二维 的,即纹 理数据是 一个矩 形数组 . O eGL 在 pn
中定义二维纹理使用的函数是gTxm g2 0其函数原型可参考相关书籍, leI aeD , 在我们的应用实例( 柳编工艺品的三 维真实感模拟 I) 也可以采用别的方法实现纹理的定义. 2 中,
模 拟 中的应 用.
关键 词 :O eGL p n ;纹 理 映射 ;柳 编 工 艺品 :真 实 感 图形
中图分类号 : P 0 . T 31 6
文献标识码 :A
1 引言
在利用计算机对现实物体进行真实感绘制 时, ¨ 如果加入了光照, 物体将会具有立体感, 如果又给出了物
体表面的材质 、 颜色等, 物体将会变得丰富多彩并且还会具有一定的质感, 从而使绘制出的图形具有了一定的真 实感. 但在有些情况下, 仅仅使用材质属性等是不能获得更为真实的图形的, 这时就需要使用纹理映射技术来 绘制物体表面的每一个三维细节.
23 纹理的 映射方式 _
在一般情况下, 纹 图像是直接作为颜色画到多边形上的. 实际上, pn L 还可以用纹理 中的值来 在O eG 中, 调整多边形甚至曲面原本的颜色, 或者用纹理图像中的颜色与多边形甚至曲面原本的颜色进行融合, 这就是纹 理 的映射方 式 . O eGL 在 pn @控 制纹理 映射方 式 的函数是 g eE v (共有 三种模式 :()L M OD U LATE, 纹 l x n ) T , 1G 理图像 以透明方式贴在物体表面上 ; 2G L N , () L B E D 使用一个R B 常量来融合物体原色和纹理图像的颜色; G A () L D C ,即贴纸 纹理 映射方式 . 3G E AL
opengl算法学习---纹理映射

opengl算法学习---纹理映射纹理映射纹理映射(Texture Mapping),⼜称纹理贴图,是将纹理空间中的纹理像素映射到屏幕空间中的像素的过程。
简单来说,就是把⼀幅图像贴到三维物体的表⾯上来增强真实感,可以和光照计算、图像混合等技术结合起来形成许多⾮常漂亮的效果。
纹理纹理可看成是⼀个或多个变量的函数,因此根据纹理定义域的不同,纹理可分为⼀维纹理、⼆维纹理、三维纹理和⾼维纹理。
基于纹理的表现形式,纹理⼜可分为颜⾊纹理、⼏何纹理两⼤类。
颜⾊纹理指的是呈现在物体表⾯上的各种花纹、图案和⽂字等,即通过颜⾊⾊彩或明暗度的变化体现出来的细节。
如⼤理⽯墙⾯、墙上贴的字画器⽫上的图案等。
⼏何纹理(也可称为凹凸纹理)是指基于景物表⾯微观⼏何形状的表⾯纹理,如桔⼦、树⼲、岩⽯、⼭脉等表⾯呈现的凸凹不平的纹理细节。
⽣成颜⾊纹理的⼀般⽅法是在⼀个平⾯区域(即纹理空间)上预先定义纹理图案,然后建⽴物体表⾯的点与纹理空间的点之间的对应—即映射。
以纹理空间的对应点的值乘以亮度值,就可把纹理图案附到物体表⾯上⽤类似的⽅法给物体表⾯产⽣凹凸不平的外观或称凹凸纹理。
普通纹理映射常见的2D纹理映射实际上是从纹理平⾯到三维物体表⾯的⼀个映射。
凹凸纹理映射前述各种纹理映射技术只能在光滑表⾯上描述各种事先定义的花纹图案,但不能表现由于表⾯的微观⼏何形状凹凸不平⽽呈现出来的粗糙质感,如布纹,植物和⽔果的表⽪等1978年Blinn提出了⼀种⽆需修改表⾯⼏何模型,即能模拟表⾯凹凸不平效果的有效⽅法⼀⼏何(凹凸)纹理映射(bump mapping)技术⼀个好的扰动⽅法应使得扰动后的法向量与表⾯的⼏何变换⽆关,不论表⾯如何运动或观察者从哪⼀⽅向观察表⾯,扰动后的表⾯法向量保持不变。
Blinn表⾯法⽮扰动法在表⾯任⼀点处沿其法向附加⼀微⼩增量,从⽽⽣成⼀张新的表⾯,计算新⽣成表⾯的法⽮量以取代原表⾯上相应点的法⽮量。
透明效果与混合光学原理:透射,折射,反射颜⾊调和法设a为透明体的不透明度,0≤a≤1,则I=αI a+(1−α)I ba=1,完全不透明a=0,完全透明alpha融合技术BlendingRGBA(a)不透明度a表⽰穿透该表⾯光线的数量a=1,完全不透明;a=0,完全透明gl.blendFunc(src_ factor,dst factor)混合后颜⾊=源颜⾊src_factor+⽬标颜⾊dst_factor源颜⾊:当前对象⽬标颜⾊:帧缓存像素透明与Z-Buffer消隐当对象A是透明的,即B透过A是部分可见时先画B再画A,可以处理先画A再画B,深度缓冲会从B取⼀个像素,同时注意到⼰经绘制了⼀个更近的像素(A),然后它的选择是不绘制BZ-Buffer消隐不能很好处理透明的物体,需要修正才⾏开启深度测试gl.enable(gl.DEPTH_TEST);绘制所有不透明物体(a=1.0)锁定深度缓冲区gl.depthMask(false);按从后向前次序绘制所有半透明物体释放深度缓冲区gl.depthMask(true);光线跟踪光线跟踪算法[WH1T80]是⽣成⾼度真实感图形的主要算法之⼀。
OpenGL教程009_纹理映射

纹理映射(Texture Mapping,/wiki/Texture_mapping)是⼀一种中等难度的渲染⽅方法。
其基本思路是将⼀一张或者⼏几张图⽚片作为纹理,将其贴在模型表⾯面。
纹理映射的算法实在是⾮非常简单。
⽤用OpenGL实现纹理映射,最⼤大的难度不在于OpenGL,⽽而在于如何加载图⽚片!⽤用C++读取图⽚片有很多库可以选择,例如CImg、ImageStone和OpenCV之类的。
这些库都是跨平台的,但使⽤用起来过于复杂。
于是我找了⼀一个简单的库EasyBMP(/projects/easybmp/?source=directory),只能读取BMP 数据,够⽤用也跨平台。
所需要的就是将纹理图全部转换为BMP格式,⽤用图像处理软件很容易做到这⼀一点。
我们引⼊入⼀一个新的函数来加载纹理://加载纹理GLuint const char//使⽤用EasyBMP加载纹理图⽚片//使⽤用什么库没有关系,最终纹理需要⽣生成⼀一个数组,数组的格式如下://{r1,g1,b1,r2,g2,b2,...,rn,gn,bn},其中ri,gi,bi表⽰示i位置的//像素点的rgb值。
如果图像由alpha值,数组的格式如下://{r1,g1,b1,a1,r2,g2,b2,a2,...,rn,gn,bn,an}BMPReadFromFileint TellWidthint TellHeightunsigned char new unsignedchar3int0for int0for int0row col Redrow col Greenrow col Blue//创建纹理,并将纹理数据传递给OpenGLGLuint1glGenTextures1glBindTexture GL_TEXTURE_2D0//设置纹理参数glTexParameteri GL_TEXTURE_2D GL_TEXTURE_WRAP_S GL_REPEATglTexParameteri GL_TEXTURE_2D GL_TEXTURE_WRAP_T GL_REPEATglTexParameteri GL_TEXTURE_2D GL_TEXTURE_MAG_FILTERGL_LINEARglTexParameteri GL_TEXTURE_2D GL_TEXTURE_MIN_FILTERGL_LINEAR//传输数据glTexImage2D GL_TEXTURE_2D0GL_RGB0GL_RGB GL_UNSIGNED_BYTE deletereturn0加载纹理通常分为以下⼏几个步骤:(1)⽤用图像处理库(这⾥里是EasyBMP)读取纹理⽂文件。
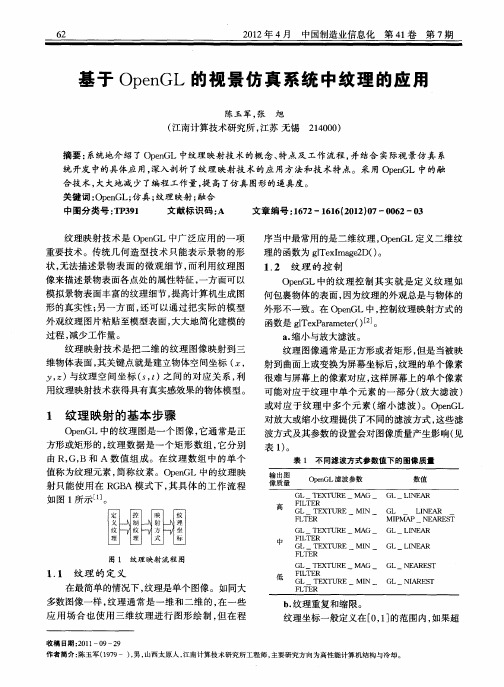
基于OpenGL的视景仿真系统中纹理的应用

gT x aa t i G — TE TUR l e P rmee ( L r X E
TEXTURE
—
M AG
—
FI TE , L R GL
—
LN A ; I E R)
gT x aa t i G — T X l e P rmee ( L r E TUR 一 2 GL — E D,
TEXTURE
6 2
2 1 年 4 中国制造业信息化 02 月
第4卷 1
第7 期
基 于 Opn e GL的视 景仿 真 系统 中纹 理 的应 用
陈玉 军 , 张 旭
( 江南计算技术研究所 , 江苏 无锡
240 ) 100
摘要 : 系统地介 绍 了 O eGL中纹理 映射技 术 的概 念 、 点 及 工作 流 程 , 结合 实 际视 景仿 真 系 pn 特 并
或 长方形 的 , 以在 树 的纹理 映射 时需要 消去 四围 所
中直 接 读 取。通 过 Wi o s下 提 供 的 函 数 n w d
a x B mae o d( 来 导 入 外 部 的 纹 理 数 据 , u DI I g L a )
O eGL就可 以模 拟 比较 复 杂 、 pn 自然 的纹 理 图像 ,
gVetx f2 5 一1 5 ~10 0 ; l r 3 ( . , . , 8 . ) e
g x o r2 ( . ,0 0 ; l C od f0 0 2 . ) Te g r x f 一2 5 一1 5 一10 0 ; l t 3 ( . , . , 8 . ) Ve e
g n (; l d ) E
n m] ; u )
21 02年 4月 中国制造业 信 息化
基于OpenGL标准库的复合纹理贴图方法

中 图法 分类号 :P9. T 31 9
文 献标 识码 : A
文章编 号 :0072 (06 0.55 4 10. 420)810. 0 0
Co o n e x u ema p n a e n o e GL sa d r b a y mp u d dt tr p i gb s d o p n tn a d l r r e i
基于 O eG pn L标准库的复合纹理贴 图方法
卢曼莎
( 长沙理工大学 计算机学院 ,湖南 长沙 407) 106
摘 要: 当前 , 多数 三 维图形设 计软 件都 具有 纹理映射 功 能 , 但对 多幅纹理 的复合 贴 图功能 支持 不够 , 能很 好地 满足 用户 不 的需要 。 在保 证可移 植性 , 即不使 用 O e G pn L多重 纹理 扩展 的前提 下 , 出基 于 O eG 提 p n L标 准库 的复合 纹理 贴图 方法 , 户能 用 够用本 方法 实现 两幅 纹理按 照二值 掩膜 图进行 纹理 复合 , 生成新 纹理 , 并可 方便 地使 用参数 设 置来控 制纹 理效 果
绝大 多数 的 自然纹 理合成都取 得 了很好 的效 果,但这是 一种 单样本 的纹理合成 算法,无 法处理双 样本纹理 的合成 。在 国 内,纹理 合成和分 析领域起 步虽然 比较 晚 ,但 发展速度 非常 快。 徐晓刚和鲍虎军提 出 了一种约 束的多样 图纹 理合成方法 , 该方法把单 向双样 图纹理合 成技术和双 向扫描技术结合 并加 以推广 , 获得 了双 向多样 图纹理合 成结果 , 有效地提 高和改善 合成结果质量 , 同时, 引进 约束 的概念来 实现对双 向多样图合 成纹 理位 置进行控 制 。 约束 是采用增 加 目标 图的方法 来实现 的( 如图 1 所示) 。 汤颖等提 出 了基 于用户交 互控制 的纹理合 成方法 , 由用户 交互设定一些 矢量 的方 向和尺度 , 再通 过R F B 插值算法 来生成整 体光滑 的矢 量场 。这种方 法更加方 便地控 制纹理 的合成方 向和尺度 。 】
《高效学习OpenGL》之纹理对象glGenTextures(),glIsTexture(。。。

view plaincopyprint? view plaincopyprint? view plaincopyprint? view plaincopyprint? view plaincopyprint?19. for (j = 0; j < checkImageWidth; j++) {20. c = ((((i&0x8)==0)^((j&0x8))==0))*255;21. checkImage[i][j][0] = (GLubyte) c;22. checkImage[i][j][1] = (GLubyte) c;23. checkImage[i][j][2] = (GLubyte) c;24. checkImage[i][j][3] = (GLubyte) 255;25. c = ((((i&0x10)==0)^((j&0x10))==0))*255;26. otherImage[i][j][0] = (GLubyte) c;27. otherImage[i][j][1] = (GLubyte) 0;28. otherImage[i][j][2] = (GLubyte) 0;29. otherImage[i][j][3] = (GLubyte) 255;30. }31. }32. }33.34. void init(void)35. {36. glClearColor (0.0, 0.0, 0.0, 0.0);37. glShadeModel(GL_FLAT);38. glEnable(GL_DEPTH_TEST);39.40. makeCheckImages();41. glPixelStorei(GL_UNPACK_ALIGNMENT, 1);42.43. glGenTextures(2, texName);44. glBindTexture(GL_TEXTURE_2D, texName[0]);45. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);46. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);47. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER,48. GL_NEAREST);49. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER,50. GL_NEAREST);51. glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, checkImageWidth,52. checkImageHeight, 0, GL_RGBA, GL_UNSIGNED_BYTE,53. checkImage);54.55. glBindTexture(GL_TEXTURE_2D, texName[1]);56. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP);57. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP);58. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_NEAREST);59. glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);60. glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);61. glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, checkImageWidth,62. checkImageHeight, 0, GL_RGBA, GL_UNSIGNED_BYTE,63. otherImage);64.65. glEnable(GL_TEXTURE_2D);66. }67.68. void display(void)69. {70. glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);71. glBindTexture(GL_TEXTURE_2D, texName[0]);72. glBegin(GL_QUADS);73. glTexCoord2f(0.0, 0.0); glVertex3f(-2.0, -1.0, 0.0);74. glTexCoord2f(0.0, 1.0); glVertex3f(-2.0, 1.0, 0.0);75. glTexCoord2f(1.0, 1.0); glVertex3f(0.0, 1.0, 0.0);76. glTexCoord2f(1.0, 0.0); glVertex3f(0.0, -1.0, 0.0);77. glEnd();78. glBindTexture(GL_TEXTURE_2D, texName[1]);79. glBegin(GL_QUADS);80. glTexCoord2f(0.0, 0.0); glVertex3f(1.0, -1.0, 0.0);81. glTexCoord2f(0.0, 1.0); glVertex3f(1.0, 1.0, 0.0);82. glTexCoord2f(1.0, 1.0); glVertex3f(2.41421, 1.0, -1.41421);83. glTexCoord2f(1.0, 0.0); glVertex3f(2.41421, -1.0, -1.41421);84. glEnd();85. glFlush();86. }87.88. void reshape(int w, int h)89. {90. glViewport(0, 0, (GLsizei) w, (GLsizei) h);91. glMatrixMode(GL_PROJECTION);92. glLoadIdentity();93. gluPerspective(60.0, (GLfloat) w/(GLfloat) h, 1.0, 30.0);94. glMatrixMode(GL_MODELVIEW);95. glLoadIdentity();96. glTranslatef(0.0, 0.0, -3.6);97. }98.99. void keyboard(unsigned char key, int x, int y)100. {101. switch (key) {102. case 27:103. exit(0);104. break;105. }106. }107.108. int main(int argc, char** argv)109. {110. glutInit(&argc, argv);111. glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);112. glutInitWindowSize(250, 250);113. glutInitWindowPosition(100, 100);114. glutCreateWindow(argv[0]);115. init();116. glutReshapeFunc(reshape);117. glutDisplayFunc(display);118. glutKeyboardFunc (keyboard);119. glutMainLoop();120. return 0;121. }122. #else123. int main(int argc, char** argv)124. {125. fprintf (stderr, "This program demonstrates a feature which is not in OpenGL Version 1.0.\n"); 126. fprintf (stderr, "If your implementation of OpenGL Version 1.0 has the right extensions,\n"); 127. fprintf (stderr, "you may be able to modify this program to make it run.\n");128. return 0;129. }130. #endif运⾏结果:。
OpenGL功能简介

状态变量通过函数 glEnable() 和 glDisable() 进行激活或取消的设置
OpenGL状态机制(2/2)
每一个状态变量都有系统默认的缺省值 状态变量的当前值可以通过一系列函数查询
顶点数据 Vertex data
OpenGL渲染流水线(7/20)
求值器
参数化的曲面曲线(如贝塞尔,NURBS曲面曲线) 并不直接给出顶点,而是给出一系列控制点及其生成 曲面曲线的函数 求值器的功能就是,通过控制点和生成函数,得到实 际使用的顶点数据 对于非参数化曲面曲线,这一步是被忽略的
顶点数据 Vertex data 求值器 Evaluators
对每个顶点的操作和图元装配
对象坐标 Object 人眼坐标 Eye 裁剪 Clip 归一化 Normalize 窗口坐标 Window
顶点 Vertex
模型视图矩阵 Modelview matrix
投影矩阵 Project matrix
透视除法 Perspective division
视区变换 Viewport transform
OpenGL基本功能(5/11)
矩阵变换
无论多复杂的图形都是由基本图元组成并经 过一系列变换来实现的 OpenGL提供四种基本变换:平移、旋转、按 比例缩放、镜像 OpenGL提供两种投影变换:平行投影(正射 投影)、透视投影
OpenGL基本功能(6/11)
颜色管理
OpenGL提供了两种颜色模式:RGBA模式,颜色索 引模式(Color index) RGBA模式为每个像素点指定颜色,可提供丰富多彩 的色彩效果,其中A是混合因子,用于各种特效处理 对于显示能力不足的硬件,可采用颜色索引模式,系 统提供一个颜色表,通常有256或4096种颜色,各像 素点通过索引颜色表项得到颜色值
opengl 立方体 纹理 顶点 索引 定义

opengl 立方体纹理顶点索引定义问题的开发过程。
标题:通过OpenGL绘制立方体纹理:顶点和索引定义详解导言:OpenGL是一种跨平台的图形编程接口,可用于绘制复杂的图形和对象。
在本文中,我们将重点讨论如何使用OpenGL绘制一个带有纹理的立方体。
我们将从顶点和索引的定义开始,逐步详细介绍每个步骤。
第一步:导入所需的库和资源首先,我们需要导入OpenGL库和一些必要的资源。
在C++中,我们可以使用如下方式导入头文件:#include <GL/gl.h>#include <GL/glut.h>同时,我们还需要准备一个纹理图像。
这里我们假设已经有一个名为"texture.jpg"的纹理图像。
第二步:顶点定义一个立方体有六个面,每个面有两个三角形,每个三角形有三个顶点。
因此,我们总共需要定义36个顶点。
每个顶点由三个坐标和两个纹理坐标组成。
在OpenGL中,我们可以使用GLfloat类型定义顶点坐标。
顶点坐标数据GLfloat vertices[] = {前面-0.5f, -0.5f, 0.5f, 左下0.5f, -0.5f, 0.5f, 右下-0.5f, 0.5f, 0.5f, 左上0.5f, 0.5f, 0.5f, 右上后面-0.5f, -0.5f, -0.5f, 左下0.5f, -0.5f, -0.5f, 右下-0.5f, 0.5f, -0.5f, 左上0.5f, 0.5f, -0.5f, 右上左边-0.5f, -0.5f, 0.5f, 左下-0.5f, -0.5f, -0.5f, 右下-0.5f, 0.5f, 0.5f, 左上-0.5f, 0.5f, -0.5f, 右上右边0.5f, -0.5f, 0.5f, 左下0.5f, -0.5f, -0.5f, 右下0.5f, 0.5f, 0.5f, 左上0.5f, 0.5f, -0.5f, 右上上面-0.5f, 0.5f, 0.5f, 左下0.5f, 0.5f, 0.5f, 右下-0.5f, 0.5f, -0.5f, 左上0.5f, 0.5f, -0.5f, 右上下面-0.5f, -0.5f, 0.5f, 左下0.5f, -0.5f, 0.5f, 右下-0.5f, -0.5f, -0.5f, 左上0.5f, -0.5f, -0.5f, 右上};第三步:纹理坐标定义除了顶点坐标,我们还需要为每个顶点定义纹理坐标。
基于OpenGL的纹理贴图技术

纹 理 对 象 是 用 来 存 储 纹 理 数 据 的 , 备 随 时 使 用 。 创 以
GIi t b r e GIe u n o d r, n m f r a , Le u y e o s I一 om t G n m t p ,c n t G v i od p x l ): i es
建 了纹 理 对 象 , 能 够 将 多 个 纹 理 一 次 性 载 人 内存 , 便 就 以
场 景 绘 制 期 间 随 时 引 用 其 中 的任 何 一 个 纹 理 。
1 2 1 纹 理 名 字 的 生 成 . .
维纹理 , 下 : 如
F r t t p 参 数 描 述 了 纹 理 图像 数 据 的格 式 和数 oma 和 y e
据类 型。
1 2 纹 理 对 象 .
( ) 维 纹 理 定 义 函 数 。 v i l xma e D ( 1 一 od gTe l g l GLe —
nu t r t GLi e e , m a ge , ntl v l GLi t c m p n n s GLsz i d h, n o o et, ie wi t
Wit 、 eg t d p h参 数 指 定 了 被 载 入 纹 理 的 宽 dh h ih 和 e t
度 、 度 和 深 度 。 这 些 值 必 须 是 2的 整 数 次 方 。 高
Bod r 数 允 许 为纹 理 贴 图 指 定 一 个 边 界 宽 度 。 re参
载 入 纹 理 的 函数 有 3种 , 别 对 应 于 一 维 、 维 和 三 分 二
G Ls z ih i h , i e e g t GLs z ide t , n o d r GI e u f r i e p h GIi t b r e , n m o —
OpenGLES纹理详解

每个二维纹理都由许多小的纹理元素组成,类似与片元和像素,使用纹理最简单的方式就是直接从一个图像加载数据。在OpenGL中规定 纹理图像的左下角由stst坐标(0.0,0.0)指定,右上角由stst坐标(1.0,1.0)指定,不过超过1.0的坐标也是允许的,在该区间之外的纹理在读取 时的时候由纹理拉伸模式决定。
public static native void glGenTextures( int n, // 指定要生成的纹理对象的数量 int[] textures, // 保存纹理对象ID的数组 int offset
);
纹理对象在应用程序中不再使用时,需要删除。
public static native void glDeleteTextures( int n, // 指定要删除的纹理数量 int[] textures, // 保存待删除的纹理ID的数组 int offset
);
纹理对象的 ID 必须是 glGenTextures 产生的,一旦生成纹理ID,就必须绑定纹理对象才能继续进行后续的操作。后续的操作将影响绑定 的纹理对象。一旦纹理被绑定到一个特定的纹理目标,再删除之前就一直保持着绑定状态。
public static native void glBindTexture( int target, // 绑定纹理对象到目标 GL_TEXTURE_2D 或 GL_TEXTURE_CUBE_MAP int texture // 要绑定的纹理对象ID
private Context mContext; public Rectangle(Context context) {
opengl顶点坐标纹理坐标关系

opengl顶点坐标纹理坐标关系OpenGL是一种图形编程接口,用于创建交互式三维应用程序。
OpenGL依靠一些最基本的图形概念来定义应用程序中的所有对象,其中包括顶点,纹理和坐标。
在OpenGL 中,这些概念之间的关系是一个非常重要的方面,特别是在创建三维模型时。
在OpenGL中,一个模型是由一组顶点定义的。
每个顶点包含三个坐标值:x、y和z。
这些坐标值表示三维空间中的位置。
例如,如果我们想要绘制一个正方体,我们需要定义每个顶点的坐标值。
正方体有六个面,每个面有四个顶点。
因此,我们需要定义顶点的坐标值为(1,1,1)、(-1,1,1)、(-1,-1,1)、(1,-1,1)、(1,1,-1)、(-1,1,-1)、(-1,-1,-1)和(1,-1,-1),这些坐标值确定了正方体的形状和大小。
除了顶点坐标外,纹理坐标也是非常重要的。
纹理是一张平面图像,用于覆盖到对象表面上,使其贴图效果更加真实。
每个像素点对应到一个坐标系中的点,我们称之为纹理坐标。
纹理坐标是介于0和1之间的浮点数,它们控制哪些部分的纹理图像用于哪些部分的模型表面。
在OpenGL中,纹理坐标通过顶点属性向着色器传递,然后用于计算纹理颜色。
顶点和纹理坐标之间的关系是通过OpenGL的纹理映射功能实现的。
纹理映射可将纹理图像映射到模型表面上,使其具有更丰富的视觉效果。
为了实现这一点,我们需要指定每个顶点的纹理坐标,以便在绘制过程中正确应用纹理贴图。
通常,每个顶点具有一个对应的纹理坐标,然后OpenGL会将这些纹理坐标插值成一个平滑的纹理映射区域,以便在绘制过程中创建出更加真实的纹理贴图效果。
在OpenGL中,我们通常使用两组坐标系来表示顶点和纹理坐标之间的关系。
世界坐标系用于定义三维物体的位置和大小,而纹理坐标系用于确定纹理图像的坐标位置。
由于这两个坐标系使用不同的度量单位,所以我们需要进行特殊的映射处理,以便正确地将纹理映射到模型表面上。
opengl的算法分类

OpenGL的算法分类一、概述OpenGL(Open Graphics Library)是一个跨平台的图形编程接口,用于渲染2D和3D图形。
它提供了一系列的函数和工具,帮助开发者创建各种图形效果。
在OpenGL中,算法是关键的组成部分,它们被用于处理和渲染图形数据。
本文将对OpenGL中的算法进行分类和探讨。
二、OpenGL的算法分类在OpenGL中,算法可以根据其功能和用途进行分类。
下面将介绍几种常见的OpenGL算法分类。
2.1 顶点处理算法顶点处理算法是OpenGL中最基本的算法之一。
它负责对输入的顶点数据进行处理和变换,以生成最终的图形。
顶点处理算法通常包括以下几个阶段:1.顶点输入:将顶点数据输入到OpenGL中。
2.顶点着色器:对每个顶点进行变换和处理。
3.图元装配:将顶点组装成图元,如点、线、三角形等。
4.光栅化:将图元转化为像素,确定其在屏幕上的位置。
5.片段着色器:对每个像素进行处理,确定其颜色等属性。
2.2 光照算法光照算法用于模拟光的效果,使渲染的图形更加真实。
它基于光照模型,计算每个像素的颜色和明暗程度。
常见的光照算法包括:1.平行光照算法:模拟来自无限远处的光源,如太阳光。
2.点光源算法:模拟来自特定位置的光源,如灯泡。
3.聚光灯算法:模拟来自特定方向的光源,如手电筒。
2.3 纹理映射算法纹理映射算法用于将纹理图像映射到图形上,增加图形的细节和真实感。
它通过将纹理坐标与顶点坐标进行映射,确定每个像素的颜色。
常见的纹理映射算法包括:1.环境映射算法:将环境反射纹理映射到图形上,使其看起来具有反射光的效果。
2.法线映射算法:将法线纹理映射到图形上,使其看起来具有凹凸不平的效果。
3.投影纹理映射算法:将投影纹理映射到图形上,模拟物体在不同光照条件下的投影效果。
2.4 抗锯齿算法抗锯齿算法用于减少图形边缘的锯齿状效果,提高图形的平滑度。
它通过对图形进行采样和滤波,减少锯齿的出现。
opengl 立方体 纹理 顶点 索引 定义 -回复

opengl 立方体纹理顶点索引定义-回复OpenGL立方体纹理顶点索引定义OpenGL是一种图形编程接口,用于渲染2D和3D图形。
在OpenGL中,我们可以使用纹理贴图来给图形对象添加更多的细节和逼真感。
本文将重点讨论如何使用顶点和索引来定义一个带有纹理的立方体。
第一步:顶点定义在OpenGL中,一个3D对象的顶点通常使用(x, y, z)坐标来表示。
对于立方体而言,我们可以使用8个顶点来定义。
一个立方体的八个顶点可以如下定义:顶点1: (-1.0, 1.0, 1.0)顶点2: (1.0, 1.0, 1.0)顶点3: (-1.0, -1.0, 1.0)顶点4: (1.0, -1.0, 1.0)顶点5: (-1.0, 1.0, -1.0)顶点6: (1.0, 1.0, -1.0)顶点7: (-1.0, -1.0, -1.0)顶点8: (1.0, -1.0, -1.0)这些坐标定义了立方体的8个顶点,每个顶点都具有一个唯一的坐标。
第二步:纹理坐标定义在OpenGL中,我们可以为每个顶点定义一个纹理坐标。
纹理坐标用来确定在纹理贴图中的哪个位置采样颜色。
纹理坐标通常使用(u, v)坐标表示,并且取值范围从0到1。
对于立方体来说,我们可以为每个顶点定义一个纹理坐标。
纹理坐标可以如下定义:顶点1: (0.0, 1.0)顶点2: (1.0, 1.0)顶点3: (0.0, 0.0)顶点4: (1.0, 0.0)顶点5: (0.0, 1.0)顶点6: (1.0, 1.0)顶点7: (0.0, 0.0)顶点8: (1.0, 0.0)这些纹理坐标定义了立方体的每个顶点在纹理贴图中的采样位置。
第三步:索引定义在OpenGL中,我们通常使用索引数组来确定如何连接顶点以形成图形对象。
对于立方体而言,我们可以使用索引来确定每个顶点的连接关系。
编写一个索引数组可以减少顶点的重复定义,从而节省内存。
立方体的索引定义如下所示:索引1: 0索引2: 1索引3: 2索引4: 3索引5: 4索引6: 5索引7: 6索引8: 7索引9: 0索引10: 4索引11: 1索引12: 5索引13: 2索引14: 6索引15: 3索引16: 7索引17: 0索引18: 2索引19: 1索引20: 3索引21: 4索引22: 6索引23: 5索引24: 7这些索引定义了顶点之间的连接关系,从而构建了立方体的形状。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
opengl 机器人纹理#include <glut.h>#include <stdio.h>#include <string.h>#include <stdlib.h>#include <math.h>static GLfloat xRot = 0.0f;static GLfloat yRot = 0.0f;//是否停止转动bool IsStop=false;//光照使用光源GLfloat lightPos[] = { 1.0f, 0.0f, -1.0f, 0.0f };GLfloat specular[] = { 1.0f, 1.0f, 1.0f, -1.0f};//反射光GLfloat specref[] = { 1.0f, 1.0f, 1.0f, 1.0f };//aGLfloat ambientLight[] = { 0.5f, 0.5f, 0.5f, 1.0f};//环绕光GLfloat spotDir[] = { 0.0f, 0.0f, -1.0f };GLboolean bEdgeFlag = TRUE;void showText(void);void resetPerspectiveProjection() ;void setOrthographicProjection() ;void Something();void renderBitmapString(float x, float y, void *font,char *string); //设置背景void SetupRC(void){glEnable(GL_CULL_FACE);glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight); glLightfv(GL_LIGHT0,GL_DIFFUSE,ambientLight);glLightfv(GL_LIGHT0,GL_SPECULAR,specular);glLightfv(GL_LIGHT0,GL_POSITION,lightPos);glLightf(GL_LIGHT0,GL_SPOT_CUTOFF,30.0f);glLightf(GL_LIGHT0,GL_SPOT_EXPONENT,20.0f);glEnable(GL_LIGHT0);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE); glMaterialfv(GL_FRONT, GL_SPECULAR,specref); glMateriali(GL_FRONT, GL_SHININESS,8);glClearColor(0.0f, 0.0f, 0.0f, 1.0f );}void display(void){glClear (GL_COLOR_BUFFER_BIT);glShadeModel(GL_SMOOTH);if (IsStop==false){turn = (turn - 5) % 360;if (forward<2){turn1=turn;forward = forward -0.04*sin((GLfloat)turn1/360*3.14*2); z=z-0.05*cos((GLfloat)turn1/360*3.14*2);if(tag==0){shoulder1 = (shoulder1 + 1);shoulder2 = (shoulder2 - 1);if(shoulder1>=0){elbow=elbow-1.2;}else{elbow=elbow+1.2;}}else{shoulder1 = (shoulder1 - 1);shoulder2 = (shoulder2 + 1);if(shoulder1>=0){elbow=elbow+1.25;}else{elbow=elbow-1.2;}}if(shoulder1>30){tag=1;}if(shoulder1<-30){tag=0;}}else{turn1=turn;forward = forward +0.04*sin((GLfloat)turn1/360*3.14*2); z=z+0.05*cos((GLfloat)turn1/360*3.14*2);if(tag==0){shoulder1 = (shoulder1 - 1);shoulder2 = (shoulder2 + 1);}else{shoulder1 = (shoulder1 + 1);shoulder2 = (shoulder2 - 1);}if(shoulder1>30){tag=0;}if(shoulder1<-30){tag=1;}}}//glBegin(GL_QUADS);glColor3ub(0,32,0);glVertex3f(8.0f, -3.0f, -4.0f);glVertex3f(-8.0f, -3.0f, -4.0f);glColor3ub(0,255,0);glVertex3f(-8.0f, -3.0f, 4.0f);glVertex3f(8.0f, -3.0f, 4.0f);glEnd();//机器人运动glPushMatrix();glTranslatef (forward,0.0,z); //前进glRotatef ((GLfloat) turn, 0.0, 1.0, 0.0);Something();glTranslatef (0.375,0.0, 0.0);//提起右大腿glRotatef ((GLfloat) shoulder2, 1.0, 0.0, 0.0); glPushMatrix();glRotatef(yRot, 0.0f, 1.0f, 0.0f);glRotatef(xRot, 1.0f, 0.0f, 0.0f);glLightfv(GL_LIGHT0,GL_POSITION,lightPos); glLightfv(GL_LIGHT0,GL_SPOT_DIRECTION,spotDir); //画一个光源glColor3ub(255,0,0);glTranslatef(lightPos[0],lightPos[1],lightPos[2]); glutSolidCone(0.3f,0.3f,10,10);glPushAttrib(GL_LIGHTING_BIT);glDisable(GL_LIGHTING);glColor3ub(255,255,0);glutSolidSphere(0.1f,10.0f,10);glPopAttrib();glPopMatrix();glTranslatef (0.0, -0.5, 0.0);glColor3f(0.8,1.0,0.2);glPushMatrix();glScalef (0.5, 1.0, 0.5);glutSolidCube(1.0);glPopMatrix();glTranslatef (0.0, -0.5, 0.0);//提起右小腿glRotatef ((GLfloat) elbow, 1.0, 0.0, 0.0); glTranslatef (0.0, -0.5, 0.0);glColor3f(0.5,0.1,0.8);glPushMatrix();glScalef (0.5, 1.0, 0.5);glutSolidCube(1.0);glPopMatrix();glTranslatef (0.0, -0.5, -0.1);//右脚glColor3f(0.5,0.2,1.0);glPushMatrix();glScalef (0.5, 0.1, 0.7);glutSolidCube(1.0);glPopMatrix();glPopMatrix ();glPushMatrix();glTranslatef (forward,0.0,z);glRotatef ((GLfloat) turn, 0.0, 1.0, 0.0);glTranslatef (-0.375, 0.0, 0.0);//左大腿glRotatef ((GLfloat) shoulder1, 1.0, 0.0, 0.0); glTranslatef (0.0, -0.5, 0.0);glColor3f(0.8,1.0,0.2);glPushMatrix();glScalef (0.5, 1.0, 0.5);glutSolidCube(1.0);glPopMatrix();glTranslatef (0.0, -0.5, 0.0);//左小腿glRotatef ((GLfloat) elbow, 1.0, 0.0, 0.0); glTranslatef (0.0, -0.5, 0.0);glColor3f(0.5,0.1,0.8);glPushMatrix();glScalef (0.5, 1.0, 0.5);//缩放四方体glutSolidCube(1.0);//画四方体glPopMatrix();glTranslatef (0.0, -0.5, -0.1);//左脚glColor3f(0.5,0.2,1.0);glPushMatrix();glScalef (0.5, 0.1, 0.7);glutSolidCube(1.0);glPopMatrix();glPopMatrix();glPushMatrix();glTranslatef (forward,0.0,z);glRotatef ((GLfloat) turn, 0.0, 1.0, 0.0);glTranslatef (0.0, 1.0, 0.0);//躯干glColor3f(0.5,0.5,1.0);glScalef (1.4, 2.0, 0.5);glutSolidCube(1.0);glPopMatrix();glTranslatef (0.0, 1.25, 0.0);//头glColor3f(1.0,0.3,0.2);glPushMatrix();glScalef (0.5, 0.5, 0.5);glutSolidCube(1.0);glPopMatrix();glPopMatrix();glPushMatrix();glTranslatef (forward,0.0,z); glRotatef ((GLfloat) turn, 0.0, 1.0, 0.0); glTranslatef (0.85, 1.75, 0.0);//右臂glRotatef ((GLfloat) shoulder1, 1.0, 0.0, 0.0); glTranslatef (0.0, -0.5, 0.0);glColor3f(1.0,0.0,1.0);glPushMatrix();glScalef (0.3, 1.3, 0.4);glutSolidCube(1.0);glPopMatrix();glPopMatrix();glPushMatrix();glTranslatef (forward,0.0,z);glRotatef ((GLfloat) turn, 0.0, 1.0, 0.0); glTranslatef (-0.85, 1.75, 0.0);//左臂glRotatef ((GLfloat) shoulder2, 1.0, 0.0, 0.0); glTranslatef (0.0, -0.5, 0.0);glColor3f(1.0,0.0,1.0);glScalef (0.3, 1.3, 0.4);glutSolidCube(1.0);glPopMatrix();glPopMatrix();glutSwapBuffers();}//随便画一些小东西void Something(){glPushMatrix();glRotatef(xRot, 1.0f, 0.0f, 0.0f);glRotatef(yRot, 0.0f, 1.0f, 0.0f);glTranslatef(0,-3.5f,0);glutWireSphere(2.0f,50,50);glutWireTorus(0.3f, 1.0f,50,50);glutWireCone(0.30f, 1.1f, 20, 20);glPopMatrix();}void renderBitmapString(float x, float y, void *font,char *string) {char *c;glRasterPos2f(x, y);for (c=string; *c != '\0'; c++) { glutBitmapCharacter(font, *c);}}void reshape (int w1, int h1){w=w1;h=h1;glViewport (0, 0, (GLsizei) w1, (GLsizei) h1);glMatrixMode (GL_PROJECTION);glLoadIdentity ();gluPerspective(65.0, (GLfloat) w1/(GLfloat) h1, 1.0, 20.0); glMatrixMode(GL_MODELVIEW);glLoadIdentity();glTranslatef (0.0, 0.0, -8.0);}void keyboard (unsigned char key, int x, int y){switch (key) {case 'w': //向后走turn1=turn;forward = forward -0.04*sin((GLfloat)turn1/360*3.14*2); z=z-0.05*cos((GLfloat)turn1/360*3.14*2);if(tag==0){shoulder1 = (shoulder1 + 1);shoulder2 = (shoulder2 - 1);if(shoulder1>=0){elbow=elbow-1.2;}else{elbow=elbow+1.2;}}else{shoulder1 = (shoulder1 - 1);shoulder2 = (shoulder2 + 1);if(shoulder1>=0){elbow=elbow+1.25;}else{elbow=elbow-1.2;}}if(shoulder1>30){tag=1;}if(shoulder1<-30){tag=0;}IsStop=true;glutPostRedisplay();break;case 's': //向前走turn1=turn;forward = forward +0.04*sin((GLfloat)turn1/360*3.14*2); z=z+0.05*cos((GLfloat)turn1/360*3.14*2);if(tag==0){shoulder1 = (shoulder1 - 1);shoulder2 = (shoulder2+ 1);}else{shoulder1 = (shoulder1 + 1); shoulder2 = (shoulder2 - 1);}if(shoulder1>30){tag=0;}if(shoulder1<-30){tag=1;}IsStop=true; glutPostRedisplay();break;case 'd'://右转turn = (turn - 5) % 360; glutPostRedisplay();IsStop=true;break;case 'a'://左转turn = (turn + 5) % 360; glutPostRedisplay();IsStop=true;break;case 'l':shoulder1 = (shoulder1 + 2) % 360; shoulder2 = (shoulder2 - 4) % 360; glutPostRedisplay();IsStop=true;break;case 'L':shoulder1 = (shoulder1 - 5) % 360; shoulder2 = (shoulder2 + 10) % 360; glutPostRedisplay();IsStop=true;break;case 'P':IsStop=false;break;case 'p':IsStop=false;break;case 27:exit(0);break;default:break;}}//设置视觉角度void setOrthographicProjection(){glMatrixMode(GL_PROJECTION); glPushMatrix();glLoadIdentity();gluOrtho2D(0, w, 0, h);glScalef(1, -1, 1);glTranslatef(0, -h, 0);glMatrixMode(GL_MODELVIEW);}void resetPerspectiveProjection(){glMatrixMode(GL_PROJECTION); glPopMatrix();glMatrixMode(GL_MODELVIEW);}//光源的坐标变化void SpecialKeys(int key, int x, int y){if(key == GLUT_KEY_UP)xRot-= 5.0f;if(key == GLUT_KEY_DOWN)xRot += 5.0f;if(key == GLUT_KEY_LEFT)yRot -= 5.0f;if(key == GLUT_KEY_RIGHT)yRot += 5.0f;if(key > 356.0f)xRot = 0.0f;if(key < -1.0f)xRot = 355.0f;if(key > 356.0f)yRot = 0.0f;if(key < -1.0f)yRot = 355.0f;glutPostRedisplay();}//鼠标事件void Mouse(int button,int state, int x, int y){if (state == GLUT_DOWN)//鼠标按下{if (x<0){//向左旋转yRot -= 5.0f;}else if (x>=0){//向右旋转yRot += 5.0f;}else if (y>=0){//向上旋转xRot-= 5.0f;}else if (y<0){//向下旋转xRot += 5.0f;}if(xRot> 356.0f)xRot = 0.0f;if(xRot < -1.0f)xRot = 355.0f;if(yRot > 356.0f)yRot = 0.0f;if(yRot < -1.0f)yRot = 355.0f;glutPostRedisplay();}}//时间函数,定时刷新void TimerFunction(int value){display();glutPostRedisplay();glutTimerFunc(33,TimerFunction, 1);}//主函数int main(int argc, char** argv){glutInit(&argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowSize (800, 600);glutInitWindowPosition (100, 100);glutCreateWindow("机器人按W向前走按s向后走按a向左转按d 向右转按p可以自行转动");SetupRC();glutDisplayFunc(display);glutReshapeFunc(reshape);glutKeyboardFunc(keyboard);glutSpecialFunc(SpecialKeys);glutMouseFunc(Mouse);glutTimerFunc(33, TimerFunction, 1);// glutIdleFunc(display);glutMainLoop();return 0;}。
