Photoshop制作电子显示屏幕特效
制作逼真的电子显示屏效果的Blender教程

制作逼真的电子显示屏效果的Blender教程Blender是一款功能强大的三维建模和渲染软件,可以创建各种各样的效果和场景。
在本教程中,我们将学习如何使用Blender制作逼真的电子显示屏效果。
步骤1:准备工作首先,确保你已经安装了Blender软件,并且对软件的界面和基本操作方法有一定的了解。
在开始之前,可以通过访问Blender的官方网站或观看教学视频来熟悉软件的使用。
步骤2:创建显示屏形状选择一个适合的三维模型形状作为我们的显示屏。
在Blender中,可以使用各种建模工具和技术来创建形状。
例如,你可以使用立方体或平面进行建模。
选择合适的建模工具后,点击鼠标右键在场景中创建一个新的模型。
根据显示屏的实际尺寸调整模型的大小,并将其位置放置在适当的位置上。
步骤3:材质设置为了使电子显示屏看起来逼真,我们需要设置合适的材质。
在Blender中,通过编辑材质节点来实现。
选中创建的模型,进入“渲染”选项卡,点击“材质”选项卡,然后点击“新建”按钮创建新的材质。
在节点编辑器中,添加一个“Diff use(漫反射)”节点,并连接到材质输出节点。
为了实现逼真的电子显示屏效果,我们可以使用高光、反射和发光特性。
添加一个“Glossy(光泽)”节点,并调整其参数以获得合适的高光效果。
然后,添加一个“Emission(发光)”节点,并将其连接到漫反射节点,以实现发光的效果。
步骤4:纹理映射为了增加显示屏的细节和真实感,我们可以使用纹理映射技术。
在Blender中,你可以导入自己的纹理图像或使用软件中提供的纹理。
选择显示屏模型,进入“渲染”选项卡,点击“纹理”选项卡,然后点击“新建”按钮创建新的纹理。
在纹理节点编辑器中,添加一个“Image Texture(图像纹理)”节点,并加载你想要使用的纹理图像。
将该节点连接到漫反射节点,以应用纹理。
通过调整纹理参数,如平铺和偏移,来适应你的显示屏模型,并达到期望的效果。
步骤5:灯光设置为了使电子显示屏看起来更真实,需要适当的灯光设置。
lcd中ps的作用

lcd中ps的作用PS(Photoshop)是一种图像处理软件,是Adobe公司最受欢迎和广泛使用的软件之一。
它可以对图像进行各种编辑、修饰和特效处理,让用户能够创建出精美、专业的图像作品。
PS的作用非常广泛,下面我将详细介绍PS在LCD(液晶显示屏)中的作用。
1.图像修复和修饰:PS可以对LCD屏幕上的图像进行修复和修饰,去除图像中的噪点、划痕、尘埃以及其他瑕疵。
此外,还可以通过调整饱和度、对比度、亮度等参数来使图像更加生动、鲜明和清晰。
2.色彩管理:PS具有强大的色彩管理功能,可以通过调整色阶、曲线、色相/饱和度等参数来准确地控制图像的色彩,从而实现在LCD屏幕上呈现出准确、真实的色彩效果。
3.图像裁剪和调整尺寸:LCD屏幕要求图像比例和尺寸与屏幕分辨率相符,PS可以帮助我们根据需求进行裁剪和调整图像的尺寸。
4.图像合成和融合:PS能够将多个图像合成为一张图像,通过不同的图层进行叠加和融合。
这对于在LCD屏幕上显示多种信息或者制作广告横幅等都非常有用。
5.文字特效和排版:PS提供了丰富的文字特效和排版工具,可以对文字进行各种独特的处理,如倾斜、旋转、渐变填充等。
这有助于在LCD屏幕上展示出设计感强、吸引眼球的文字。
6.图像滤镜和特效:PS提供了大量的滤镜和特效来增加图像的艺术效果,比如模糊效果、锐化效果、光晕效果、水彩画效果等。
这些特效可以使LCD屏幕上的图像更加独特、有趣。
7.图像绘制和涂鸦:PS具备绘图工具和涂鸦笔刷,可以在图像上绘制和涂鸦,这在LCD屏幕上制作草图、标记或者进行创意绘画非常有用。
8.图像导出和保存:PS可以将图像导出为不同格式,如JPEG、PNG、GIF等,以适应不同的LCD屏幕要求,并且可以对图像进行有损或无损的保存。
9.动态图像和视频编辑:PS还支持对动态图像和视频的编辑,可以帮助用户在LCD屏幕上制作动画、GIF图像和视频广告等。
总体而言,PS在LCD中的作用是使图像能够显示得更加逼真、清晰和生动,同时也提供了丰富的美化和特效功能,帮助用户创作出专业水平的图像作品。
电子指示牌 用PS制作“海报”图片简易教程

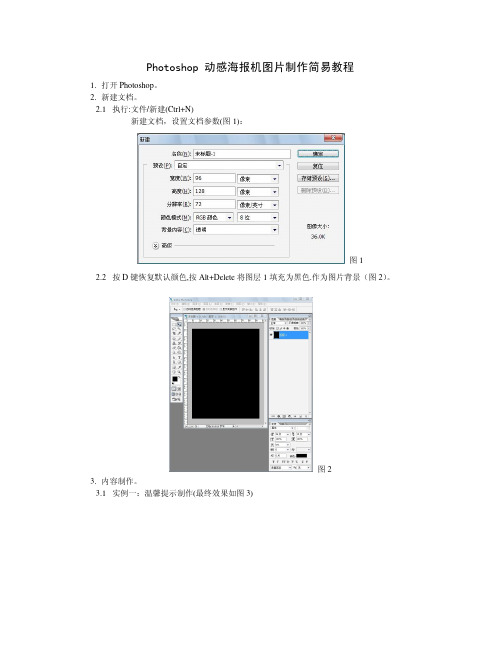
3.1 实例一:温馨提示制作(最终效果如图 3)
图3
3.1.1 双击前景色图标(图 4),将前景色设为红色(图 5);双击背景色图标,将背景色设为 绿色。
图4
图5
RGB 色值表:
红色: R255 G000 B000
绿色: R000 G255 B000
黄色: R255 G255 B000
黑色: R000 G000 B000
选择‘花边 01 Y.bmp’/打开(根据用户需求选择适当颜色的边框)(图 10)。
其边框所在的图层,在图层面板上右击/复制图层(图 11)。 将会弹出复制图层对话框,在目标/文档下拉列表中选择需要添加边框的文档名 称(图 12)。
图 11
图 12
3.1.5.3 关闭‘花边 01 Y.bmp’文档。选择‘温馨提示’文档,打开图层控制面板,
图7
图8
3.1.4 将其它文字内容根据以上步骤依次输入,适当调整字体的位置、大小、颜色、间距。
效果如图(图 9)所示:
图9 3.1.5 文字内容输入完毕后,为了使制作出来的图片更加美观,我们可以适当的为图片加
上装饰边框。 3.1.5.1 执行:文件/打开(Ctrl+O),打开存放边框模板的文件夹(存放路径 555555555),
图 15
图 16
5. Photoshop 常用快捷键 文档: 新建 Ctrl+N 打开 Ctrl+O 保存 Ctrl+S 另存为 Shift+Ctrl+S 填充: 前景色 Alt+Delete 背景色 Ctrl+Delete 工具: 移动 V 文字 T 放大/缩小 Z 恢复默认前/背景颜色 D
图 17
3.1.2 选择文字工具(T),在适当位置单击,输入“温馨提示”(图 6)。
在Photoshop中添加绿屏效果教程

在Photoshop中添加绿屏效果教程绿屏效果(也称为抠图效果)是一种常见的图像处理技术,它允许我们在一个图像中抠出特定主体,然后将其放置在另一个背景中。
这种效果常见于电影特效和广告设计中,可以为图像增添更多的创意和丰富性。
在本教程中,我们将学习如何使用Photoshop来添加绿屏效果。
第一步:准备工作首先,确保你已经安装了最新版本的Photoshop软件。
然后,准备一张带有绿色背景的图像,以及一个你想要将其放置的背景图像。
第二步:打开图像在Photoshop中打开你选择的照片,点击“文件”-“打开”并选择你要编辑的图像。
这时,你的照片将显示在工作区中。
第三步:选择绿屏区域点击左侧工具栏上的“魔术棒工具”(快捷键“W”),然后用它点击照片中的绿色背景。
魔术棒工具会自动选择连续的相似色彩区域。
如果你的图像中有多个绿色区域,可以按住Shift键并重复点击工具栏中的魔术棒工具来逐渐选择所有绿色区域。
第四步:调整选区一旦选区被创建,你可以用Photoshop中的其他工具和菜单来调整它,以确保所选的区域符合你的需求。
你可以使用“增加选区”按钮(快捷键Shift +)或“减少选区”按钮(快捷键Shift -)来增加或减少选取的区域。
你还可以使用其他选择工具,如“多边形套索工具”或“钢笔工具”,来精确选择区域的边缘。
第五步:删除绿屏区域一旦选区满足你的要求,可以选择“编辑”菜单上的“清除”选项(快捷键Backspace或Delete)来删除绿屏区域。
这将把绿屏区域变为透明。
第六步:插入新背景现在,你可以插入你想要放置的新背景。
在“文件”菜单上选择“打开”,然后选择你想要添加的背景图像。
背景图像将打开并显示在一个新的标签页中。
第七步:合并图层回到绿屏图像的标签页上,选择“图层”菜单-“新建图层”(快捷键Ctrl + Shift + N),然后点击“确定”按钮。
这将创建一个新图层并保留绿屏图像。
接下来,左键单击新图层并拖动它,将其移动到背景图像的标签页上。
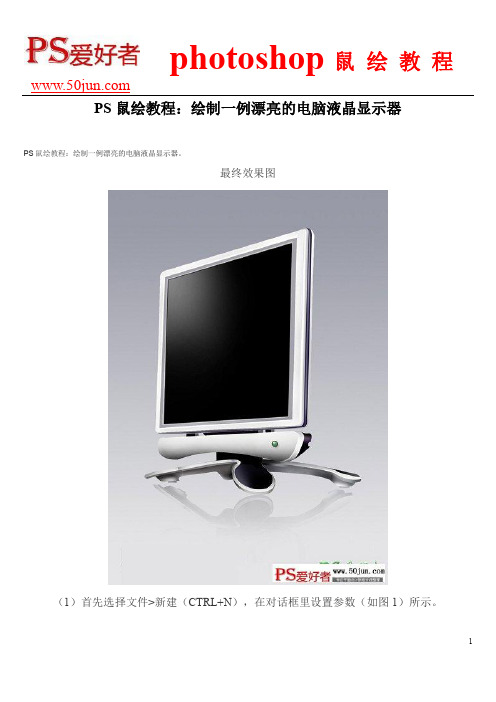
PS鼠绘教程:绘制一例漂亮的电脑液晶显示器

PS鼠绘教程:绘制一例漂亮的电脑液晶显示器PS鼠绘教程:绘制一例漂亮的电脑液晶显示器。
最终效果图(1)首先选择文件>新建(CTRL+N),在对话框里设置参数(如图1)所示。
(2)新建一图层,用钢笔工具勾画出显示器的大体形来,在勾画过程中要注意钢笔工具节点的运用,鼠标对准线,右击选择添加和删除节点,如图(2)所示。
(3)在勾画好外形后按(CTRL+回车键),得到选区后填充灰色(R230。
G230。
B230)作为显示器的底部颜色。
如图(3)所示。
(4)同上面方法一样,勾画出显示器的各个面,各建单独的图层。
(提示:怕勾画不准的朋友可以先勾大块的面,再慢慢地勾一些小的面还有细节,要把亮面和暗面区分开来。
)如图(4)所示。
(5)现在我们看画面亮面和暗面已经勾画出来了,接着我们要先从暗面先进行加深处理,(快捷键O,画笔参数分别为:70号:范围:中间调:曝光度15)。
如图(5.1—5.3)所示。
(6)好了暗面处理差不多了,现在进行对亮面的处理,记住要多和暗面进行比较对先前的加深,经过对比后我们可以根据,自己的感觉做出减淡的效果,但是这两样对比不能太过强烈。
顺便在画的过程中将影子的部分提出来,使得显示器更有立体的效果。
(提示;做直线加深和减淡时,按住shift+鼠标左键就可以了)这步骤是最为烦琐的,但大家要坚持下去。
如图(6.1—6.2)所示。
(6)好了暗面处理差不多了,现在进行对亮面的处理,记住要多和暗面进行比较对先前的加深,经过对比后我们可以根据,自己的感觉做出减淡的效果,但是这两样对比不能太过强烈。
顺便在画的过程中将影子的部分提出来,使得显示器更有立体的效果。
(提示;做直线加深和减淡时,按住shift+鼠标左键就可以了)这步骤是最为烦琐的,但大家要坚持下去。
如图(6.1—6.2)所示。
(7)新建图层,如图(7)所示,用钢笔工具勾画出显示器侧面中间橡胶的厚度,(填充为G:115,G:97,B:158)在双击该图层到样式里进行编辑。
ps怎么做发光效果

ps怎么做发光效果PS怎么做发光效果?发光效果在许多设计中都是非常常见的,它可以为作品增添炫目的效果和吸引力。
在Adobe Photoshop(简称PS)中,通过一些简单的步骤可以轻松地创建各种各样的发光效果。
在本文中,我们将介绍几种常用的方法来制作发光效果。
方法一:使用内置的滤镜第一种方法是通过使用PS内置的滤镜来实现发光效果。
以下是具体的操作步骤:1.打开你想要添加发光效果的图像。
可以通过点击菜单栏中的“文件”选项,然后选择“打开”来打开图像。
2.选择图层窗口中的背景图层,然后将其复制一份。
可以通过右键单击背景图层并选择“复制图层”来完成这一步骤。
3.选择“滤镜”菜单,然后选择“渲染”文件夹下的“光束”。
4.在弹出的“光束”窗口中,你可以通过调整不同的参数以实现不同的发光效果。
例如,你可以调整“光源”选项来改变光源的位置,也可以通过调整“光晕尺寸”选项来改变发光的大小。
5.调整完参数后,点击“确定”按钮,即可完成发光效果的添加。
方法二:使用图层样式除了使用滤镜,PS还提供了一个更简单的方法来制作发光效果,那就是使用图层样式。
下面是具体的步骤:1.打开你要添加发光效果的图像。
2.选择你想要添加发光效果的图层,在图层窗口中右键单击该图层,选择“图层样式”,然后选择“外发光”。
3.在弹出的“外发光”窗口中,你可以通过调整各个参数来实现不同的发光效果。
例如,你可以通过调整“尺寸”选项来改变发光的大小,也可以通过调整“颜色”选项来改变发光的颜色。
4.调整完参数后,点击“确定”按钮,即可完成发光效果的添加。
方法三:使用画笔工具第三种方法是通过使用画笔工具来创建发光效果。
以下是具体的步骤:1.打开你想要添加发光效果的图像。
2.选择画笔工具(快捷键:B),然后选择一个适合的画笔类型。
3.选择一个适当的发光颜色,可以在颜色面板中进行选择。
4.在图像上直接使用画笔工具进行绘制,你可以根据需要调整画笔的大小和透明度。
通过Photoshop制作梦幻的幻灯片特效

通过Photoshop制作梦幻的幻灯片特效幻灯片是现代演示文稿和展示工具中的重要组成部分。
为了吸引观众的注意力并提供令人印象深刻的视觉效果,我们可以使用Photoshop软件来创建梦幻般的幻灯片特效。
在本教程中,我们将介绍如何使用一些简单的技巧和工具来实现这一目标。
首先,打开Photoshop软件并创建一个新的文档。
根据您的需求,选择合适的尺寸和背景颜色。
我们建议选择较大的尺寸,以便在幻灯片播放时显示清晰。
接下来,我们将添加一个具有梦幻效果的背景。
选择一个适合的图片,将其导入到Photoshop中,并将其拖放到新建的文档中。
使用翻转、旋转和缩放工具来调整图像的大小和方向,以使其符合幻灯片的要求。
现在,我们开始创建幻灯片上的文字效果。
选择文本工具并在幻灯片上添加标题、副标题和正文内容。
通过选择合适的字体、颜色和大小来增强文字的可读性和吸引力。
您可以使用图层样式选项对文本进行阴影、发光、渐变等效果的设置,以使其更加立体和引人注目。
为了使幻灯片更加动态,我们可以添加一些特殊效果。
一个流行的选择是添加幻灯片转换效果,使幻灯片之间的切换变得平滑而引人注目。
选择“窗口”菜单下的“动作”选项,打开动作面板。
在动作面板中,选择“幻灯片转换效果”并点击“播放”按钮来预览效果。
您可以根据需要选择合适的转换效果,如淡入、移动、缩放等。
另一个增加梦幻特效的方法是通过添加图层风格来改变幻灯片的外观。
选择一个元素(如图片、形状或文本)并右键点击,选择“图层样式”。
在弹出的对话框中,您可以尝试不同的效果,比如阴影、描边、浮雕等,以改变元素的外观和质感。
如果您希望幻灯片具有更加生动的效果,您可以添加动画效果。
选择要添加动画的元素(如图片或文本)并右键点击,选择“时间”选项。
在时间面板中,您可以定义元素的进入和退出动画效果,如淡入、移动、缩放等。
您还可以控制动画的持续时间和速度,以适应幻灯片的整体节奏。
最后,在完成所有的设计和编辑后,您可以将幻灯片保存为图像文件(如JPEG或PNG)或为PDF文件。
手机屏幕用Photoshop模拟手机屏幕的效果

手机屏幕用Photoshop模拟手机屏幕的效果手机屏幕在现代人的日常生活中起到了至关重要的作用。
为了给用户提供更好的体验,手机屏幕的设计和效果成为了制造商们关注的重点。
在设计手机屏幕时,Photoshop是一个强大的工具,可以用来模拟手机屏幕的效果。
本文将为您介绍如何使用Photoshop来模拟手机屏幕的效果,以及一些注意事项。
首先,您需要准备好一台电脑和安装好的Photoshop软件。
接下来,我们将一步步地进行操作。
第一步,新建一个文档。
打开Photoshop软件,点击“文件”菜单,选择“新建”。
在弹出的对话框中,您可以根据手机屏幕的分辨率和比例来设置文档的尺寸。
一般来说,常见的手机屏幕分辨率为1080*1920或者1440*2560,您可以根据实际情况进行设置。
第二步,选择合适的背景色。
手机屏幕通常有一个背景色,以提供更好的用户体验。
您可以使用Photoshop软件提供的各种颜色或者自定义一种颜色作为背景色。
点击“工具栏”上的“桶形工具”,然后在画布上点击填充颜色。
第三步,模拟手机屏幕上的图标和文字。
手机屏幕上通常有各种应用程序图标和文字,通过Photoshop软件,您可以通过选择合适的工具来绘制它们。
比如,可以使用形状工具来绘制图标的外形,然后使用文字工具添加文字内容。
在绘制图标和文字时,注意保持它们的清晰度和比例,以便更好地模拟真实手机屏幕的效果。
第四步,添加阴影和光影效果。
为了让手机屏幕看起来更加逼真,您可以使用Photoshop软件的阴影和光影效果来渲染图标和文字。
选择一个图标或者文字图层,点击“图层样式”菜单,选择“阴影”或者“光晕”等效果,并进行调整。
通过调整不同效果的参数,您可以达到更好的视觉效果。
第五步,调整手机屏幕的亮度和对比度。
手机屏幕的亮度和对比度是用户体验的重要因素,您可以通过Photoshop软件的调整工具来对屏幕进行相应的调整。
点击“图像”菜单,选择“调整”子菜单,然后选择“亮度/对比度”进行调整。
Photoshop 网页设计 实例——静态全屏广告

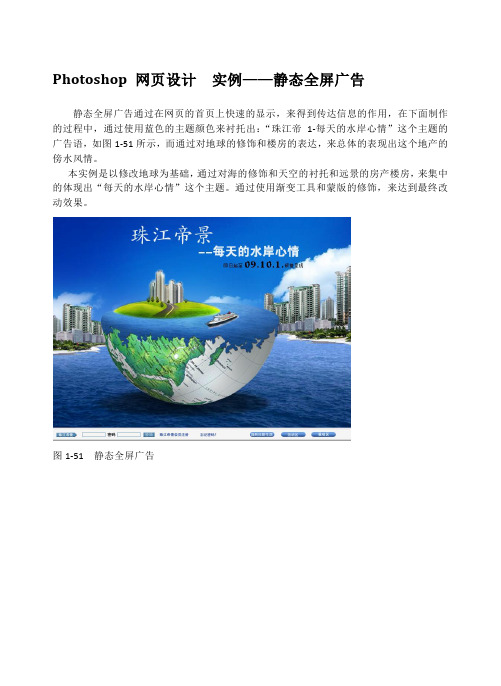
Photoshop 网页设计实例——静态全屏广告静态全屏广告通过在网页的首页上快速的显示,来得到传达信息的作用,在下面制作的过程中,通过使用蓝色的主题颜色来衬托出:“珠江帝1-每天的水岸心情”这个主题的广告语,如图1-51所示,而通过对地球的修饰和楼房的表达,来总体的表现出这个地产的傍水风情。
本实例是以修改地球为基础,通过对海的修饰和天空的衬托和远景的房产楼房,来集中的体现出“每天的水岸心情”这个主题。
通过使用渐变工具和蒙版的修饰,来达到最终改动效果。
图1-51 静态全屏广告操作步骤:(1)新建一个800×600像素,分辨率为72像素/英寸文档,导入素材,将素材放置合适位置。
按Ctrl+B快捷键打开【色彩平衡】对话框,设置参数,如图1-52所示。
图1-52 调整色彩平衡(2)使用【多边形套索工具】绘制选区,并按Shift+F6快捷键设置【羽化半径】为50像素。
接着按Ctrl+J快捷键得到新图层,如图1-53所示。
图1-53 得到新图层(3)使用【移动工具】移至合适位置,并继续复制云彩,按Ctrl+T快捷键自由变换云彩效果,并使用【橡皮擦工具】降低【不透明度】和【大小】参数进行擦除,如图1-54所示。
图1-54 变换云彩(4)继续导入素材,打开【图层】面板,单击【添加图层蒙版】,并使用【渐变工具】绘制黑色透明线性渐变,设置参数,如图1-55所示。
图1-55 创建蒙版(5)继续导入素材,并放置合适位置,采用上述方法添加蒙版并绘制线性渐变,使用【画笔工具】设置前景色为黑色设置不透明度和大小,在蒙版中进行涂抹,如图1-56所示。
图1-56 涂抹效果(6)导入地球仪素材,改变其大小放置合适位置,并使用【钢笔工具】抠出地球仪,调整色阶,如图1-57所示。
图1-57 地球仪调整色阶效果(7)新建图层,按Ctrl键单击地球仪图层,得到选区。
使用【渐变工具】绘制透明渐变,设置前景色为黑色,设置参数,如图1-58所示。
Photoshop 网页设计 特效文字在网页中的应用

Photoshop 网页设计特效文字在网页中的应用
网络信息通常是通过文本、图像等呈现,其中文本是网页中最为重要的设计元素,相对于图形来说是网页信息传递最直接的方式,所以特效文字在网页中占有重要的地位,。
在网站进站导航首页中,经常会以特效文字作为网站名称和进站链接。
如图1-1所示,为某网站首页效果展示。
为了衬托白色网页背景,使用了同色调的金属特效的文字作为该网站的名称,并且以立体的方式显示在网站中。
图1-1 文字的金属立体特效
如图1-2所示,为彩色立体文字特效在网页中的效果展示。
为了配合网页中具有立体效果的彩色建筑,这里使用了同角度的彩色立体文字作为网站的名称,并且以不同角度的渐变立体文字作为进站链接。
图1-2 彩色立体字效
如图1-3所示,为纹理特效文字作为网站名称在网页中的展示效果。
为了配合网页Banner中的颜色以及其中的纹理,也在网站名称文字中采用了相同的纹理。
图1-3 纹理特效文字
在网页Banner中,网站名称或者以文字设计的网站标志,为了配合网页整体效果,会以相应的特效文字显示在网页中,以突出网站名称,如图1-4所示蓝色与灰色结合的金属塑料字作为网站的名称显示。
图1-4 金属塑料特效文字
如图1-5所示,是为渐变文字作为网站的名称。
文字色彩是由褐色到红色到紫色再到蓝色组合而成的,不仅与左侧的色彩相呼应。
图1-5 渐变文字特效
常会使用特效文字,如图1-6所示。
广告中的渐变特效文字,将广告中的广告作用表达得醒目独特。
图1-6 网络广告中的文字特效。
Photoshop图像合成和特效制作指南

Photoshop图像合成和特效制作指南在当今的数字时代,图像合成和特效制作已经成为了一项非常重要的技能。
无论是用于广告设计、电影特效、还是个人创作,Photoshop 都提供了强大的工具和功能,让我们能够将创意转化为令人惊叹的视觉效果。
接下来,就让我们一起深入探索 Photoshop 图像合成和特效制作的奇妙世界。
一、图像合成基础1、选择合适的素材图像合成的第一步是收集和选择合适的素材。
这些素材可以来自于自己拍摄的照片、互联网上的图片库,或者是通过扫描等方式获取。
在选择素材时,要注意图片的分辨率、色彩、光线和角度等因素,以确保它们能够在合成后达到自然和协调的效果。
2、抠图技巧抠图是将图像中的主体从背景中分离出来的过程。
Photoshop 提供了多种抠图工具,如魔术棒工具、套索工具、快速选择工具和钢笔工具等。
对于简单的背景,可以使用魔术棒工具或快速选择工具;对于复杂的边缘,如头发丝等,钢笔工具则更为适用。
3、图层的运用图层是 Photoshop 中非常重要的概念。
在图像合成中,每个素材都可以放置在不同的图层上,这样可以方便地对每个元素进行单独的编辑和调整,而不会影响到其他部分。
通过调整图层的不透明度、混合模式等属性,可以实现不同素材之间的融合和过渡。
二、特效制作技巧1、滤镜的应用Photoshop 中的滤镜功能强大,可以为图像添加各种特殊效果。
比如模糊滤镜可以营造出景深效果,扭曲滤镜可以制作出水波、火焰等效果,风格化滤镜可以实现油画、浮雕等艺术效果。
2、调整图层调整图层可以对图像的色彩、亮度、对比度等进行非破坏性的调整。
常见的调整图层包括色彩平衡、曲线、色相/饱和度等。
通过这些调整图层,可以让合成后的图像色彩更加统一和协调。
3、图层样式图层样式可以为图层添加各种效果,如投影、内阴影、外发光、内发光、斜面和浮雕等。
这些效果可以增强图像的立体感和真实感。
三、创意与实践1、头脑风暴在开始图像合成和特效制作之前,先进行头脑风暴,构思出想要的效果和主题。
如何使用Photoshop添加特效

如何使用Photoshop添加特效Photoshop是一个功能强大的图像处理软件,它不仅可以对图片进行调整和修复,还能够添加各种特效。
本文将介绍如何使用Photoshop添加特效,并按以下方式分为几个章节进行详细讲解。
第一章:导入和选择图片在Photoshop中,首先需要导入需要添加特效的图片。
点击菜单栏的“文件”选项,在下拉菜单中选择“打开”,然后选择需要编辑的图片文件。
接下来,使用选择工具(如矩形选择工具或套索工具)选中需要添加特效的部分。
第二章:调整图片色彩和亮度在添加特效之前,可以通过调整图片的色彩和亮度来增强效果。
点击菜单栏的“图像”选项,在下拉菜单中选择“调整”,然后可以调整色调、亮度、对比度等参数。
调整完毕后,点击“确定”按钮保存修改。
第三章:添加滤镜特效滤镜是Photoshop中常用的特效工具之一,可以为图片添加各种艺术效果。
点击菜单栏的“滤镜”选项,在下拉菜单中选择“艺术效果”或“模糊”等选项,然后选择具体的滤镜特效,例如水彩、素描或高斯模糊等。
调整特效参数,可自定义特效效果。
最后,点击“确定”按钮应用滤镜特效。
第四章:利用图层和蒙版添加特效图层和蒙版是Photoshop中非常有用的功能,可以为图片添加特效并实现更精细的编辑。
首先,在图层面板中点击“新建图层”按钮创建一个新的图层。
然后,在新建图层中使用画笔工具或其他选择工具进行绘制或选择区域,再在该区域上应用特效。
点击菜单栏的“编辑”选项,在下拉菜单中选择“填充”或“渐变”等选项,选择合适的颜色或效果填充图层。
最后,在图层面板上调整图层的不透明度或混合模式,使特效与原图片融合自然。
第五章:使用调整图层进行特效调整调整图层是一种非常灵活的方式,可以为图片添加特效并且可以随时调整效果。
在图层面板中点击“创建新调整图层”按钮,选择需要调整的特效,如色彩平衡、灰度或色阶等。
然后,在调整图层中调整各项参数,以获得所需的特效效果。
通过调整图层和参数,可以随时修改特效效果,保证图像最终效果符合预期。
详解Photoshop中的特效效果制作

详解Photoshop中的特效效果制作简介:Photoshop作为一款强大的图像处理软件,不仅可以对图像进行修图和调色,还能使用各种特效功能为图像增添独特的艺术感。
本文将详细介绍Photoshop中几种常见的特效效果制作方法,包括模糊效果、光影效果和变形效果。
一、模糊效果1. 高斯模糊:在图像处理中,高斯模糊是一种常用的模糊效果,可以使图像达到柔和模糊的效果。
在Photoshop中,通过选择滤镜菜单下的“模糊”选项,再选择“高斯模糊”,就可以进入高斯模糊的界面。
在弹出的对话框中,可以通过调节半径大小来控制模糊的程度。
一般来说,较大的半径值会产生较明显的模糊效果。
2. 运动模糊:运动模糊可以模拟物体在快速运动中产生的模糊效果,常用于强调速度感和动感。
在Photoshop中,选择滤镜菜单下的“模糊”选项,再选择“运动模糊”。
在弹出的对话框中,可以通过设置角度和距离来控制运动模糊的效果。
角度决定了模糊的方向,而距离则决定了模糊的程度和长度。
二、光影效果1. 镂空效果:镂空效果可以使图像中的某些部分呈现出透明的效果,常用于突出某个元素或者实现叠加效果。
在Photoshop中,可以通过选择“选区工具”或者“魔术棒工具”进行选择,然后按下键盘上的“Ctrl+Shift+I”将选择区域反转。
接下来,在图层面板中选择要添加光影效果的图层,在“图层样式”中选择“描边”或者“投影”选项,并进行相应的调整,即可实现镂空效果。
2. 光影效果:在Photoshop中,可以通过使用渐变工具来实现光影效果。
首先,在工具栏中选择渐变工具,然后在选项栏中选择一个合适的渐变类型。
接下来,在画布上拖动渐变工具,即可产生光影渐变效果。
此外,还可以通过调整图层的不透明度和叠加模式,来进一步调整光影效果的强度和颜色。
三、变形效果1. 扭曲工具:扭曲工具可以将图像的某一部分进行扭曲、拉伸或者缩放,从而实现各种独特的变形效果。
在Photoshop中,可以通过选择扭曲工具,然后拖动画笔进行扭曲操作。
利用PS高级技巧制作令人惊叹的闪光和闪烁效果

利用PS高级技巧制作令人惊叹的闪光和闪烁效果Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,它提供了许多高级技巧和工具,可以用来创建令人惊叹的闪光和闪烁效果。
本文将介绍一些利用PS高级技巧制作闪光和闪烁效果的方法。
1. 制作闪光效果闪光效果能为图像增添动感和吸引力。
以下是一种制作闪光效果的方法:步骤1:打开你想要添加闪光效果的图像。
步骤2:选择“形状工具”(位于工具栏中)并选择一个合适的形状,比如一个星形。
步骤3:在图像中拖动鼠标以绘制形状,然后选择合适的颜色作为闪光的底色。
步骤4:在“图层样式”(Layer Style)中选择“渐变叠加”(Gradient Overlay)。
调整渐变的颜色和参数,以便达到期望的闪光效果。
步骤5:根据需要,可以在“图层样式”中添加其他效果,如阴影、亮度等。
2. 制作闪烁效果闪烁效果能为图像带来强烈的动态感。
下面介绍一种制作闪烁效果的方法:步骤1:打开需要添加闪烁效果的图像。
步骤2:选择“形状工具”,选择一个适合的形状,如一个圆形。
步骤3:在图像中绘制该形状,并选择合适的颜色作为闪烁的底色。
步骤4:在“图层样式”中选择“颜色叠加”(Color Overlay),选择一个鲜艳的颜色作为闪烁的颜色。
步骤5:按住Alt键并用鼠标左键拖动图层,以创建该闪烁效果的副本。
步骤6:重复步骤5,创建更多副本,并将它们分布在图像中。
步骤7:选中所有闪烁图层,右键单击并选择“创建智能对象”(Convert to Smart Object)。
步骤8:在“滤镜”(Filter)菜单中选择“模糊”(Blur)-> “径向模糊”(Radial Blur)。
调整模糊的半径和强度,以达到想要的闪烁效果。
通过以上方法,你可以利用PS的高级技巧制作出令人惊叹的闪光和闪烁效果。
当然,这只是其中的一种方式,你可以根据自己的需求和创意进行更多的尝试和实验。
掌握PS的高级技巧将有助于你打造独特、吸引人的图像作品,展现出令人惊叹的创意和才华。
如何使用Adobe Photoshop制作幻灯片和相册

如何使用Adobe Photoshop制作幻灯片和相册在数字化时代,幻灯片和相册成为记录生活、分享经验和展示作品的重要方式。
而Adobe Photoshop作为业界领先的图像编辑软件,提供了丰富的功能和工具,让用户能够轻松制作出精美的幻灯片和相册。
下面将介绍一些使用Adobe Photoshop制作幻灯片和相册的技巧和方法。
一、准备素材在制作幻灯片和相册之前,首先需要准备好素材。
包括照片、插图、文字等内容。
可以从相机、手机、网络等渠道获取素材。
在选择素材时,要考虑其质量和主题的一致性。
高清的照片能够增加幻灯片和相册的视觉效果,而主题一致的内容能够增加整体的连贯性。
二、打开Photoshop打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”来新建一个幻灯片或相册。
根据需要选择合适的尺寸和分辨率。
一般来说,幻灯片可以选择屏幕分辨率,而相册可以选择更高的分辨率以保证打印质量。
三、布局设计在Photoshop中,可以使用图层和工具来进行布局设计。
首先将素材导入到软件中,可以通过“文件”菜单中的“导入”选项或直接拖拽文件到工作区域来实现。
接下来,使用选择工具、剪切工具等对素材进行裁剪和排列,以达到所需的布局效果。
还可以对图层进行调整,如改变透明度、添加滤镜等,来增加幻灯片和相册的视觉效果。
四、添加文字文字是幻灯片和相册中重要的一部分。
可以使用Adobe Photoshop中的文字工具来添加文字。
点击工具栏上的“T”图标,然后在工作区域中点击鼠标来输入文字。
可以选择字体、字号、颜色等来调整文字的样式。
在设计幻灯片和相册时,要注意文字的位置和大小,以确保清晰易读。
五、添加特效Adobe Photoshop提供了各种各样的特效和滤镜,用来增强幻灯片和相册的吸引力。
可以通过“图像”菜单中的“调整”选项来进行颜色、亮度、对比度等的调整。
还可以通过“滤镜”菜单中的“艺术效果”、“模糊”、“锐化”等选项来为图片添加特效。
AE 电子屏幕教程 制作电子屏幕和显示器特效

AE 电子屏幕教程:制作电子屏幕和显示器特效Adobe After Effects 是一款强大的视频特效制作软件,被广泛应用于电影、电视、广告和各种多媒体内容的制作。
其中,制作电子屏幕和显示器特效被广大设计师和编辑员所钟爱。
在这篇教程中,我们将学习如何使用 AE 制作令人惊艳的电子屏幕和显示器特效。
首先,打开 AE 软件并创建一个新的合成。
可以根据需要设置合适的合成大小和帧率。
然后,将你想要添加电子屏幕特效的素材导入到项目中,如图片、视频或者纯色素材。
第一步是创建一个新的电子屏幕效果图层。
点击“新建” > “新建形状图层” > “矩形”。
然后在合成窗口中绘制一个矩形,作为电子屏幕的框架。
接下来,我们要为电子屏幕添加扫描线特效。
创建一个新的形状图层,并选择“直线工具”。
在合成窗口中绘制一条横跨整个屏幕的直线。
调整线条的宽度和颜色,使其看起来像是屏幕上的一个扫描线。
然后,在图层选项中选择“重复平铺”,并将复制的扫描线垂直分布在整个屏幕上。
根据需要,可以调整扫描线的间距和密度,从而达到不同的效果。
现在,我们要为电子屏幕添加文字和数字内容。
创建一个新的文本图层,并在合成窗口中输入你想要显示的文字或者数字。
根据需要,可以调整文本的字体、大小、颜色和位置。
如果你想要为电子屏幕添加动态效果,可以使用AE 的关键帧功能。
选择你要添加动态效果的属性,如文字的位置、大小或者透明度。
然后,在时间轴中设置关键帧,并根据需要调整属性值。
通过调整关键帧之间的插值,你可以创建出流畅的动画效果。
除了文字和数字,你还可以添加其他类型的内容,如线条、图标或者特殊效果。
使用 AE 的形状图层工具,你可以快速创建各种形状,如圆形、矩形、椭圆等。
另外一个常见的电子屏幕特效是模拟故障效果。
比如,屏幕上出现随机的像素点或者噪点。
使用 AE 的噪点特效、像素化特效或者失真特效,你可以轻松地制作出这样的故障效果。
最后,根据需要进行渲染和导出。
虚拟现实特效 教你使用Photoshop制作逼真的虚拟现实效果

虚拟现实特效:教你使用Photoshop制作逼真的虚拟现实效果虚拟现实(Virtual Reality,简称VR)是一种模拟多种感官的计算机生成的环境,让用户可以身临其境地感受到与现实世界类似的体验。
在虚拟现实中,人们可以沉浸于一个完全虚构的环境中,创造和体验前所未有的感觉。
在这篇教程中,我们将介绍如何使用Photoshop制作逼真的虚拟现实效果。
第一步,打开Photoshop软件并新建一个文档。
选择适当的画布大小,根据你想要的虚拟现实效果来确定。
例如,如果你想制作一个沉浸在海底的虚拟现实效果,可以选择一个宽高比较大的画布。
第二步,导入你的背景图像。
在虚拟现实效果中,背景图像起到重要的作用,它会给人带来一种身临其境的感觉。
选择一个逼真的背景图像,并将其拖放到你的文档中。
第三步,调整背景图像。
在虚拟现实效果中,我们需要使背景图像与其他元素相匹配并且看起来真实。
你可以使用图像调整工具来调整曝光度、对比度和色彩平衡等参数,以使背景图像更加逼真。
第四步,添加虚拟现实元素。
现在,我们可以开始添加虚拟现实元素来增强效果。
例如,如果你希望在海底场景中添加一只海龟,你可以使用选框工具或者魔棒工具来选择海龟的形状,并将其复制粘贴到你的文档中。
第五步,调整虚拟现实元素。
虚拟现实元素应该与背景图像相融合,看起来像是在同一个环境中。
你可以使用变换工具来调整元素的大小、位置和角度,使其与背景相协调。
第六步,添加光影效果。
在虚拟现实中,光影效果起着至关重要的作用。
创建一个新的图层,并使用画笔工具和渐变工具来添加逼真的阴影和高光效果。
根据光线的方向和强度来创建相应的光影效果。
第七步,调整色彩和对比度。
在虚拟现实效果中,色彩和对比度的调整可以使图像更加生动。
你可以使用曲线工具或者色彩平衡工具来调整整个图像的色调和色彩平衡,使其看起来更加真实。
第八步,添加深度效果。
在虚拟现实中,深度效果是非常重要的,它可以给人一种三维的立体感。
粒子溅射画面 Photoshop制作粒子特效的技巧

粒子溅射画面:Photoshop制作粒子特效的技巧Photoshop是一款功能强大的图像处理软件,它不仅可以编辑图像,还可以制作各种特效。
本文将介绍如何利用Photoshop制作粒子溅射画面的技巧。
首先,打开Photoshop软件,选取一张背景图片作为底图。
可以选择一张山水或城市风景照片,或是简单的纯色背景。
接下来,我们需要创建一个新的图层。
在图层面板上,点击新建图层按钮或使用快捷键Ctrl+Shift+N。
命名为“粒子溅射”。
在这个新建的图层上,我们将添加粒子特效。
点击顶部菜单栏的“过滤器”选项,选择“渲染”下的“光球”滤镜。
调整滤镜的参数,增加球体的半径、亮度和对比度,以及颗粒的数量和大小,从而得到想要的效果。
接下来,我们需要调整粒子特效的位置和形状。
选择“光球”图层,使用“移动工具”将其移动到合适的位置。
然后,点击顶部菜单栏的“编辑”选项,选择“转换”下的“自由变换”。
通过拖动调整图层的大小和旋转角度,使其更好地适应场景。
如果觉得粒子特效的颜色不够鲜艳,可以通过调整色彩平衡来改变它。
点击顶部菜单栏的“图像”选项,选择“调整”下的“色彩平衡”。
在弹出的对话框中,调整滑块来改变粒子的颜色,使其更加鲜艳。
此外,还可以给粒子特效添加一些动态效果,增加画面的活力。
选择“粒子溅射”图层,点击顶部菜单栏的“过滤器”选项,选择“扭曲”下的“扭曲”。
再次调整参数,例如“弯曲”和“波纹”,使粒子特效呈现出流动的效果。
最后,保存你的作品。
点击顶部菜单栏的“文件”选项,选择“保存为”,选择适合的格式和保存位置,点击“保存”按钮即可。
通过上述步骤,我们就成功地利用Photoshop制作了粒子溅射画面的特效。
当然,这只是其中的一种方法,你还可以根据自己的需求和创意,尝试不同的参数和滤镜,来达到更加丰富多样的效果。
总结起来,制作粒子溅射画面的技巧主要包括选择合适的背景图片,创建一个新的图层,并添加光球滤镜,调整位置、形状和颜色,增加动态效果,并最后保存作品。
ps制作银幕特效效果

原图
效果图1
效果图2
照片调色
1、按crtl+u打开“色相/饱和度”窗口,饱和度为“-76”
图1
图2
2、打开“亮度/对比度”窗口,调节亮度和对比度分别为“-10”和“50”左右,调节
后效果如下图
图3
景深效果
3、在层面板窗口拖动图层至“创建新的图层”复制一个活动层。
图5
4、点击“菜单>滤镜>模糊>镜头模糊”,打开“镜头模糊”窗口,设置“半径”为9,“叶片弯度”为14,“旋转”为58,“亮度”为7,“阈值”为213,参照下图。
图6
图7
5、点击层面板底部“添加图层蒙板”,点击图层选择“图层蒙板缩略图”如下图(图层中
红色框位置)
图8
6、选择“笔刷工具”,设置主直径值为“400px”,然后使用笔刷工具点击照片,
如下图。
图9
7、在层面板底部点击“创建新的图层”,创建一个新图层。
8、选用黑色填充新图层。
9、设置黑色图层的的“不透明度”为70%
图11
10、使用橡皮擦工具,设置主直径为“400px”,然后开始擦除照片的中心部分
图12
11、先合并图层,点击“菜单>图层>合并图层”,然后为照片增加杂色,“菜单>滤镜>杂色>
添加杂色”。
图14
图15
电影宽银幕效果(当然你可以随意选择)
12、使用矩形选框工具,在照片的顶部画矩形,然后按住shift键在底部也画同样的矩
形,最后把选区填充为黑色,如下图。
图16
图17
当然你也可以使用“色彩平衡”工具,通过调节色彩平衡或者色调平衡,调出自己心仪
的效果图片。
Photoshop图像特效制作入门教程

Photoshop图像特效制作入门教程第一章:介绍Photoshop是一款功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以制作令人惊叹的图像特效。
本教程将带领读者逐步学习Photoshop中常用的图像特效制作方法,以便能够创作出令人印象深刻的图像作品。
第二章:色彩调整特效色彩调整特效是Photoshop中最基础的特效之一。
通过改变图像的色彩和对比度,我们可以营造出个性化的效果。
在本章中,将介绍如何使用调整图层和滤镜等工具来制作黑白照片、色调分离和高光阴影等色彩调整特效。
第三章:光线和阴影效果光线和阴影效果可以使图像更加生动和逼真。
通过添加和调整光源,我们可以营造出柔和的光线效果、透视投影和漫射光等特殊效果。
本章将介绍如何使用渐变工具、滤镜和图层混合模式等方法来制作不同类型的光线和阴影效果。
第四章:模糊和锐化特效模糊和锐化特效可以使图像更加清晰或者更加艺术化。
本章将介绍如何使用高斯模糊、智能锐化和表面模糊等滤镜来调整图像的清晰度和焦点效果,以及如何使用滴水特效和漩涡效果等方法来制作视觉上的模糊效果。
第五章:仿射和变形效果仿射和变形效果可以改变图像的形状和结构。
通过使用变形工具和滤镜,我们可以将图像拉伸、扭曲或者变形成不同的形状。
本章将介绍如何使用扭曲、液化和形状变换等工具来制作图像的扭曲和变形效果。
第六章:文字和图案效果文字和图案效果可以使图像更加有趣和富有个性。
通过添加文字效果、纹理和图案,我们可以将图像制作成各种风格的海报、广告和宣传材料。
本章将介绍如何使用文本工具、图案填充和图案笔刷等方法来制作文字和图案效果。
第七章:合成和融合效果合成和融合效果可以将多个图像融合在一起,创造出独特的效果。
通过使用图层蒙版、混合模式和调整图层等工具,我们可以将不同的图像元素组合在一起,创作出令人惊叹的场景。
本章将介绍如何使用图层蒙版、图层样式和图像调整等方法来制作合成和融合效果。
第八章:动画和视频特效动画和视频特效可以给静态图像添加动态和交互性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作电子显示屏幕特效
先来看看最终效果图
步骤1
在Photoshop中打开baseball photo图像。
我将添加字母“HOME RUN!”(本垒打),使用字体Migra(或任何的粗体)。
剪裁出击球员和字母“HOME RUN!
步骤2
我们将改变图像的大小,去图像>图像尺寸,更改宽度为1200px,72像素的分辨度。
步骤3
现在,我们将合并字体和图像图层,点击图层面板右上角的箭头图标,点击拼合图像。
步骤4
去滤镜>像素化>马赛克,改变单元格大小为10。
这时图像显示有些失常。
10意味着滤镜以10像素的方格组成了图像。
这个信息对之后的步骤很重要。
步骤5
为了得到“大屏幕”的视觉效果,我们将改变所有的方格像素为圆形。
由于我们的正方形是10×10px,我们将要做一个相同大小的新文件以便可以做出10px的圆。
使用椭圆工具(U)从左上方边缘处开始创建一个圆圈,并以右下方的边缘处结束(如图)。
给圆填充白色(改变前景色为白色,按ALT + DELETE键填充)
步骤6
点击图层左边的眼睛隐藏图层,然后去编辑>定义图案,命名为“10px的圆”。
步骤7
回到我们的棒球文档,并创建一个新层(按Ctrl + Shift + N)。
选择图案图章工具(S),然后在选项上选择我们之前做的图案。
确保对齐选项被选中,然后开始在整个文件里描绘。
步骤8
创建一个新层(按Ctrl + Shift + N),确保它在其他图层的顶端。
按Ctrl键单击选择图案图层。
现在按Ctrl + Shift + I反选,给新层填充黑色。
点击图案图层旁边的眼睛图标,使其消失。
现在差不多应该结束了,每个圆都各自有一个单一的纯色来组成我们的照片。
步骤9
点击背景层,然后去图像>调整>色调分离。
更改色阶为10。
这将下调颜色的数量,给它一个低质量的“jumbo-tron” 效果。
步骤10
我们还可以创建一个旧的old jumbo tron (a simplified version of the left screen in the photo) ,步骤1-9大致相同。
我们需要给这张照片更高的对比度,所以我们使用close up face photo。
步骤1-6是相同的。
第6步之后,在我们添加模式之前,我们要去图像>调整>阈值。
这将改变图像的颜色只剩黑色和白色。
如果我们在像素化图像之前阈值,灰色的像素就会伴随黑色,这是我们不希望得到的。
步骤11
重复步骤7和8获得大屏幕效果。
最后,我们要添加一些颜色,给它一个黄色的外观。
在图层顶部创建一个新层,填充黄色#FFD964。
混合模式更改为正片叠底。
