IIS Express的详细配置
Windows7家庭普通版-IIS配置图解与使用

Windows7家庭普通版-IIS配置图解与使用一、家庭版存在的问题: (1)二、解决方案:通过安装Internet 信息服务(IIS) 7_5解决 (2)A:IIS 7.5 Express (2)B: 支持工具:Microsoft WebMatrix (3)C:还有一些其它的工具:Web Deploy 2.0 (4)D:支持Microsoft .NET Framework 4(独立安装程序) (5)三、使用 (5)四、局域网机器访问 (7)一、家庭版存在的问题:(1)进入系统IIS设定点击进入后如下图:由于系统的原因Internet信息服务是缺少很多服务项目的,不能通过在这里按照来实现IIS 的;所以需要其它的方式来实现IIS。
二、解决方案:通过安装Internet 信息服务(IIS) 7_5解决A:IIS 7.5 Express在这里使用IIS 7.5 Express,关于他的说明如下:IIS 7.5 Express 兼具IIS 7.5 的强大功能与轻型Web 服务器(例如 开发服务器,也称为“Cassini”)的便利,可以增强在Windows 上开发和测试Web 应用程序的能力。
Microsoft WebMatrix 中包含IIS 7.5 Express,这套集成工具可以让Windows 上的Web 应用程序开发工作变得简单、顺畅。
IIS 7.5 Express 也可与Visual Studio 2010 一起使用,功能强大足以代替Cassini。
使用IIS 7.5 Express 的好处包括:在生产服务器上运行的同一Web 服务器现在可以在开发计算机上使用。
在无需管理员特权的情况下,可以完成大多数任务。
IIS 7.5 Express 在Windows XP 和所有更高版本的Windows 上运行。
多位用户可在相同的计算机上独立工作。
此包仅安装IIS 7.5 Express。
对于集成的开发体验,还要安装Microsoft WebMatrix 或Visual Studio 2010。
如何配置IIS服务器-800字

如何配置IIS服务器?篇一:2003的Web服务器配置方法Windows 2003的Web服务器配置方法Windows Server 2003没有安装IIS 6.0,要通过控制面板来安装。
具体做法为:1. 进入“控制面板”。
2. 双击“添加或删除程序”。
3. 单击“添加/删除Windows 组件”。
4. 在“组件”列表框中,双击“应用程序服务器”。
5. 双击“Internet 信息服务(IIS)”。
6. 从中选择“万维网服务”及“文件传输协议(FTP)服务”。
7. 双击“万维网服务”,从中选择“Active Server Pages” 及“万维网服务”等。
安装好IIS后,接着设置Web服务器,具体做法为:1. 在“开始”菜单中选择“管理工具→Internet信息服务(IIS)管理器”。
2. 在“I nternet 信息服务(IIS)管理器”中双击“本地计算机”。
3. 右击“网站”,在弹出菜单中选择“新建→网站”,打开“网站创建向导”。
4. 依次填写“网站描述”、“IP 地址”、“端口号”、“路径”和“网站访问权限”等。
最后,为了便于访问还应设置默认文档(Index.asp、Index.htm)。
上述设置和Windows 2000 Server网站设置基本相同,但此时Web服务还仅适用于静态内容,即静态页面能正常浏览,常用Active Server Pages(ASP)功能没有被启用。
所以还应在“Internet 信息服务(IIS)管理器”的“ Web 服务扩展”中选择允许“Active Server Pages”。
另外,还应注意如果Web服务主目录所在分区是NTFS格式,而ASP网页有写入操作时(如用到新闻后台管理功能的),要注意设置写入及修改权限。
一、架设Web服务器默认安装的Windows Server 2003没有配置IIS服务,需要我们手工安装。
进入控制面板,执行“添加或删除程序→添加/删除Windows 组件”进入Windows组件向导窗口,勾选“应用程序服务器→Internet 信息服务”,“确定”后返回Windows 组件向导窗口点击“下一步”即可添加好IIS服务。
Windows2022安装动易IIS配置-图文

Windows2022安装动易IIS配置-图文IIS、目录环境配置篇一、安装环境1、IIS7.02、安装.NETFramework2.03、安装SQLSERVER2005/2022二、IIS设置1、打开IIS,控制面板-管理工具-Internet信息服务(IIS)管理器,双击打开。
如下图:2、选中“网站”,右键“添加站点”。
如下图:(1)填写您的网站名称;(2)选择您的程序路径;(3)选择合适的应用程序池,选择“AppPool”;(4)填写您网站的域名。
3、设置“默认文档”(1)选中站点,然后选择“默认文档”,单击“打开功能”。
4、删除所有默认文档,然后添加“default.ap某”和“inde某.ap 某”。
5、把IIS中网站所使用的应用程序池“托管管道模式”选择为经典三、网站目录权限设置1、打开程序目录,选中程序目录右键“属性”,弹出对话框。
如下图:2、打开“属性”对话框后,选择“安全”,点击“编辑”,弹出对话框后,“添加”。
如下图:3、打开“选择用户或组”对话框后,单击“高级”,弹出对话框,继续单击“立即查找”,在搜索结果中按住CTRL键,多选中“NETWORKSERVICE”和“IUSR”,然后单击“确认”,再“确认”后即可。
如下图:4、鼠标分别选中“NETWORKSERVICE”和“Uer”,分别给予不同权限,权限如下:“NETWORKSERVICE”给予“修改、读取和执行、列出文件夹目录、读取、写入”权限;“Uer”给予“读取和执行、列出文件夹目录、读取”权限。
如下图:设置好后,确认保存即可。
IIS、目录环境配置完毕,进入下一步操作。
IIS站点安装配置手册

铁血Web站点安装配置手册V1.02一.安装Web服务器1.系统要求Windows2008R2 X642.IIS要求IIS7.5 【必需】URL Rewrite 【可选】Application Request Routing 【可选】3.用户账号需求每台Web服务器均需要新建一个名为“pic”的用户,且所有该用户的密码一致,隶属于Users组,用户不能更改密码,密码永不过期。
【目前所有web服务器有该账号,便于管理】4.UNC权限需求【使用UNC路径时使用,不使用UNC跳过,默认跳过】备注:只有当使用集群的时候使用UNC路径,如122,124,125服务器和102,103服务器铁血未来站点均使用UNC目录进行配置,所以在站点文件提供服务器上需要共享一个目录,目前为\\192.168.0.122\WebNew,高级共享,权限为:◇1Users 【本地】◇2Domain Users 【域用户】◇3Administrators【本地】◇4Pic 【本地】以上用户需对共享目录有完全控制的权限在每台Web服务器上需要对站点文件存储的UNC共享目录配置完全信任关系,命令如下:○1C:\Windows\\Framework64\v2.0.50727\caspol.exe -rs [清除所有其它的信任]○2 C:\Windows\\Framework64\v2.0.50727\caspol.exe -m -ag 1 -url "file:////\\192.168.0.122\WebNew\*" FullTrust -exclusive on [添加IIS信任]5.IIS安装IIS7.5具体安装功能有:5.1 IIS安装(默认安装功能)◇1常见HTTP功能静态内容、默认文档、目录浏览、HTTP错误、HTTP重定向◇2应用程序开发 、.net扩展性、ISAPI扩展、ISAPI筛选器、在服务器端包含文件◇3健康和诊断HTTP日志记录、请求监视、自定义日志记录、ODBC日志记录◇4安全性基本身份验证、windows身份验证、请求筛选、IP和域限制◇5性能静态内容压缩动态内容压缩◇6管理工具IIS管理控制台5.2安装IIS URL Rewrite 2.0(可选)需要URL重写功能安装,即伪静态化时下载:URL Rewrite Module 2.0 X64/download/URLRewrite5.3 安装“网络负载平衡管理器”功能(可选)需要几台服务器做负载均衡时安装该组件系统自带,添加删除程序中5.4Frameworker2.0、Frameworker4.05.5 Application Request Routing(可选)当需要反向代理的时候需要安装下载Application Request Routing/download/ApplicationRequestRouting6.系统配置6.1 %WINDIR%\\Framework\v2.0.50727\aspnet.config中配置CONFIG<legacyUnhandledExceptionPolicy enabled="true" />6.2配置 MetaBase.xml gzip 相关 HcNoCompressionForHttp10="FALSE" HcNoCompressionForProxies="FALSE"6.3设置系统级别的MachineKey(可以直接从122上拷贝一份web.config直接覆盖)文件:C:\Windows\\Framework64\v2.0.50727\CONFIG\web.config位置:在该文件的</system.web>之前添加内容:<machineKey decryption="DES" decryptionKey="具体值" validationKey="具体值" />6.4关闭服务器的HTTPErr日志功能,必须关闭。
IIs配置

1.4 IIS的安装和配置Web服务器是用来接收客户浏览器请求的,根据客户端浏览器请求决定如何向客户端传送网页。
当我们打开一个网页或者其他文件时,Web服务器会决定如何将该文件的内容交给客户端,比如显示当前网页或者重定向等。
目前比较流行的Web服务器有IIS(Internet Information Server)和Apache。
前者是微软开发的,具有微软一贯的使用简单的特点,它运行在Windows操作系统上;而Apache是一个开源软件,有Windows和Linux等系统下版本。
我们做开发主要是使用IIS。
注意在安装某些系统时,默认安装可能没有安装IIS,需要我们手动安装。
这里以在Windows XP系统下安装为例,具体步骤如下:打开"控制面板",找到"添加/删除Windows组件",打开"Windows 组件向导"窗口,如图1-3所示。
选中"Internet信息服务(IIS)"选项,单击"下一步"按钮就可以安装了。
注意:在安装过程中可能会要求放入系统安装盘。
1.5.2 在IIS上配置在服务器上部署网站时,需要.NET的运行环境.NET Framework。
.NET Framework类似于Java的JDK,包含有.NET程序运行环境和命令行编译工具。
如果服务器上没有安装.NET Framework,这就需要从微软网站下载,下载网址是:/zh-cn/default.aspx还需要注意的是,如果先安装.NET Framework再安装IIS的话,需要运行一个命令向IIS注册.NET Framework,这个命令可以在系统分区中找。
假如操作系统安装在C盘并且安装的.NET Framework的版本为2.0或更高版本,那么这个文件的路径就是:C:\WINDOWS\\Framework\v2.0.50727\aspnet_regiis.exe在"运行"窗口输入:"C:\WINDOWS\\Framework\v2.0.50727\aspnet_regiis.exe -i",如图1-4所示。
IISExpress使用详细说明

IISExpress使⽤详细说明最近在使⽤XP的IIS发布 MVC3的项⽬,但是发现⼀个很头疼的⼀个问题,在IIS指定虚拟⽬录来发布⽹站发布不了,以前发布Webfrom项⽬则不会有这样的问题,应该是跟路由路径有关系,导致每次都是从⽹站根节点算起,⽽不是从指定的虚拟⽬录算。
如果是发布在默认⽹站下,也就是直接右击默认⽹站,将主⽬录指定到⽹站路径,再在配置下添加aspnet_isapi.dll映射,这样是可以发布成功的。
但是这样的话,⼀次就只能发布⼀个站点了。
以后项⽬应该都会使⽤MVC写的,每次都更改主⽬录太不⽅便了。
后来朋友那提到了IISExpress,就开始了使⽤和学习,发现这真是个好东西,有点类似tomcat的感觉,值得Net程序员兴奋啊,未来必将使⽤⼴泛,下⾯我总结⼀些关于IISExpress的使⽤。
IIS 7.5 Express官⽅下载地址:已经有IIS 8 Express发布了,但是不⽀持XP,所以现在仍然选择使⽤IIS 7.5 Express,很多⽹页上都是说IIS Express 7.5,我其实也喜欢这样叫,感觉⽐较顺⼝,但是其实是不对的,因为这个并不是Express的版本号,⽽是IIS的版本号。
官⽹上是这样描述IIS 7.5 Express的,兼具IIS 7.5的强⼤功能与轻型Web(例如开发服务器,也称为"Cassini")的便利,可以增强在Windows上开发和测试Web应⽤程序的能⼒。
(当然这个叫法也不⽤太在意,但这⾥提出来,因为个⼈⼀开始是误解的,知道就⾏了)安装完上⾯的下载⽂件后,你可以在C:\Program Files\IIS Express看到安装⽂件,主要注意iisexpress.exe,这是IISExpress的启动⽂件。
点击后会启动⼀个cmd和托盘程序。
右击托盘程序可以看到如下图,这个是默认的站点地址,点击就可以打开这个站点⽹页。
遗憾的事,这个⽹页没有像tomcat⼀样给我们提供管理站点的功能,⽽是提供⼀些链接指向 WebMatrix⽹站,这个是⼀个可以创建⽹站和⽤IISExpress发布站点的⼯具,但是感觉对于专业开发来说不实⽤,所以个⼈并没有使⽤,⽽是⼿⼯改配置⽂件。
IIS配置WEB服务器

IIS配置WEB服务器创建Web和FTP服务器是创建Internet信息服务器(IIS)的最重要的内容,通过Web服务器,用户可以有效直观的将信息发布给内部用户和Internet远程用户;通过FTP服务器,可实现服务器和客户机之间的快速文件传输。
IIS安装好之后,会自动创建一个默认的Web站点和一个默认的FTP站点,供用户快速发布内容。
用户也可自己创建Web站点和FTP站点,以扩大和丰富自己的Web服务器和FTP服务器上的信息。
对于Web服务器来说,还可利用服务器扩展功能来增强Web站点的功能。
一、IIS 提供的基本服务:✧WWW服务:支持最新的超文本传输协议(HTTP)1.1标准,运行速度更快,安全性更高,还可以提供虚拟主机服务。
WWW服务是指在网上发布可以通过浏览器观看的用HTML标识语言编写的图形化页面的服务。
IIS允许用户设定数目不限的虚拟Web 站点。
✧FTP服务:支持文件传输协议(FTP)。
主要用于网上的文件传输。
IIS允许用户设定数目不限的虚拟FTP站点,但是每一个虚拟FTP站点都必须拥有一个唯一的IP地址或端口。
IIS不支持通过主机名区分不同的虚拟FTP站点。
✧SMTP服务:支持简单邮件传输协议(SMTP)。
IIS 允许基于Web的应用程序传送和接收信息。
启动SMTP服务需要使用NT操作系统的NTFS文件系统。
✧除上述服务之外,IIS还可以提供NNTP Service等服务。
本篇将主要讨论其中最重要的WWW服务,读者在真正熟悉WWW服务之后,其它类型的服务也可做到触类旁通。
二、主目录(注:文章中“客户”指Web站点的访问者,“用户”指IIS 的使用者)主目录是Web或FTP站点发布树的顶点,也是站点访问者的起点,它不但包含一个主页,而且还包含指向其他网页的链接。
如果要通过主目录发布信息,请将信息文件置于主目录中,或将其组织到主目录的子目录中。
主目录及其子目录中的所有文件自动对站点访问者开放。
IIS的配置与管理

IIS Ftp组件安装完成后,会自动生成一个Ftp站点。它 的名字叫“默认Ftp站点”,它的主目录在 “%Systemdrive%\inetpub\ftproot”下,站点地址 就是本机的IP地址,故可以用IE 6.0进行查看。 打开IE浏览器,在地址栏中输入“ftp://127.0.0.1/”, 也可以输入“ftp://localhost/” 。可以看到该Ftp站点 的主目录。 默认情况下,该站点是“只读”的,用户只能下载文件, 不能上传文件。
浏览器:是查看网页的客户端软件,它解释执行Html
等语言编写的网页文件,并把执行结果呈现在界面上, 也就是我们看到的网页。
HTTP:超文本传输协议,是客户机访问Web服务
器时使用的协议,用于网页文件的传输。
URL:统一资源定位器,是用户访问Web服务器上
的文件时使用的地址,俗称“网址”。 URL的格式: 协议://域名或IP地址:端口号/路径名/…/文件名 如:/jsj/html/index.htm
3、本机中有多个网站,且本机有多个IP地址
IP地址:本机中的一个IP地址。
TCP端口:80。 网站访问方法:http://网站IP地址。 使用本方法之前应该先给服务器配置多个IP地址。
为计算机配置多个IP地址:
打开“TCP/IP属性”
单击“高级”按钮
网站位置和权限的设置
网站位置: 1、本机:需指定本机中的 一个文件夹作为网站根目录。 2、其它计算机上的共享: 需用“\\计算机名\共享名” 格式的UNC地址指定位置。 3、Internet上的一台服务器: 需用URL指定网站位置。
文档页脚:可指定一个HTML文件作为文档页脚,它会在 本网站的所有网页下端显示这个HTML文档。通常用于给 网站中的网页添加徽标、版本、广告等。
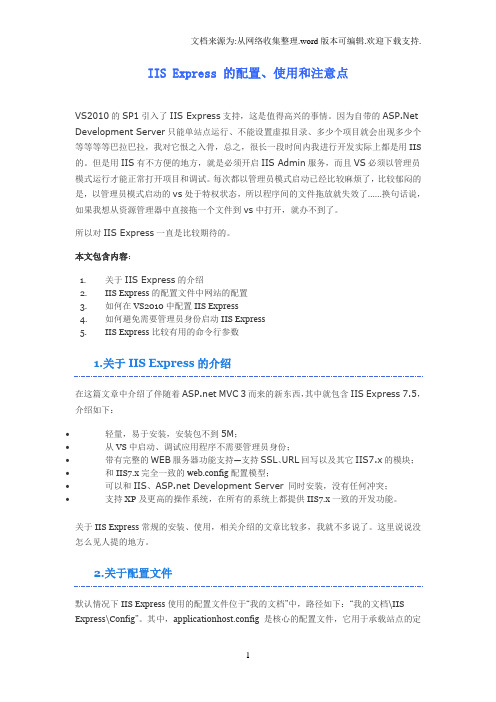
IISExpress的配置、使用和注意点

IIS Express 的配置、使用和注意点VS2010的SP1引入了IIS Express支持,这是值得高兴的事情。
因为自带的 Development Server只能单站点运行、不能设置虚拟目录、多少个项目就会出现多少个等等等等巴拉巴拉,我对它恨之入骨,总之,很长一段时间内我进行开发实际上都是用IIS 的。
但是用IIS有不方便的地方,就是必须开启IIS Admin服务,而且VS必须以管理员模式运行才能正常打开项目和调试。
每次都以管理员模式启动已经比较麻烦了,比较郁闷的是,以管理员模式启动的vs处于特权状态,所以程序间的文件拖放就失效了……换句话说,如果我想从资源管理器中直接拖一个文件到vs中打开,就办不到了。
所以对IIS Express一直是比较期待的。
本文包含内容:1.关于IIS Express的介绍2.IIS Express的配置文件中网站的配置3.如何在VS2010中配置IIS Express4.如何避免需要管理员身份启动IIS Express5.IIS Express比较有用的命令行参数1.关于IIS Express的介绍在这篇文章中介绍了伴随着 MVC 3而来的新东西,其中就包含IIS Express 7.5,介绍如下:•轻量,易于安装,安装包不到5M;•从VS中启动、调试应用程序不需要管理员身份;•带有完整的WEB服务器功能支持—支持SSL、URL回写以及其它IIS7.x的模块;•和IIS7.x完全一致的web.config配置模型;•可以和IIS、 Development Server同时安装,没有任何冲突;•支持XP及更高的操作系统,在所有的系统上都提供IIS7.x一致的开发功能。
关于IIS Express常规的安装、使用,相关介绍的文章比较多,我就不多说了。
这里说说没怎么见人提的地方。
2.关于配置文件默认情况下IIS Express使用的配置文件位于“我的文档”中,路径如下:“我的文档\IIS Express\Config”。
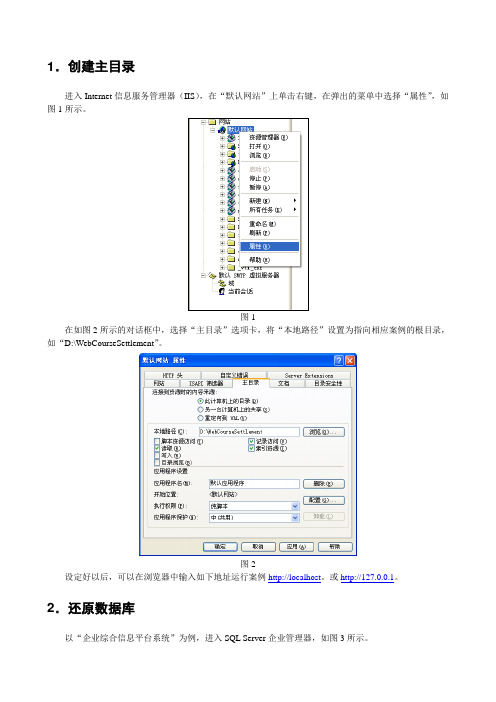
配置IIS(ASP)关键步骤的配置说明

1.创建主目录进入Internet信息服务管理器(IIS),在“默认网站”上单击右键,在弹出的菜单中选择“属性”,如图1所示。
图1在如图2所示的对话框中,选择“主目录”选项卡,将“本地路径”设置为指向相应案例的根目录,如“D:\WebCourseSettlement”。
图2设定好以后,可以在浏览器中输入如下地址运行案例http://localhost。
或http://127.0.0.1。
2.还原数据库以“企业综合信息平台系统”为例,进入SQL Server企业管理器,如图3所示。
图3在“数据库”上单击右键,在弹出菜单中选择“新建数据库”,弹出图4所示的对话框。
图4在图4上单击“确定”按钮,数据库创建完毕,如图5所示。
图5在数据库“aspspecial”上单击右键,在弹出菜单中选择“还原数据库”,如图6所示。
图6弹出如图7所示的对话框。
选择“从设备”,然后选择“选择设备”,弹出如图8所示对话框。
图7 图8在图8上,选择“添加”按钮,弹出如图9所示的对话框。
图9选择“enterprise/data”下的“enterprise_info”文件,然后依次单击“确定”按钮。
数据库创建完成。
3.附加数据库前面介绍了一种还原数据库的技术,接下来介绍一种附加数据库的方法。
进入SQL Server主界面,在“数据库”上单击右键,如图10所示。
选择“附加数据库”,弹出如图11所示的对话框。
图10 图11在图11中单击“…”按钮,弹出如图12所示对话框。
图12选择“weboffice/data”下的“weboffice_data.mdf”,单击“确定”按钮,如图13所示。
图13单击“确定”后,数据库创建完成。
4.ODBC设定进入【控制面板】→【管理工具】→【数据源(ODBC)】,弹出如图14所示的对话框。
图14在图14上单击“添加”按钮,弹出如图15所示的对话框。
图15如果是Access数据库,可以选择“Driver do Microsoft Access(*.mdb)”,然后单击“完成”按钮,弹出如图16所示的对话框。
史上最全最详细的win7下IIS+Asp或.net的配置

IIS配置
1、打开“控制面板”选项,点击“程序与功能”选项,出现如下界面,点击“打开或关闭Windows功能”:
出现如下界面,选择“Internet信息服务”。
(这里我全选了,也可以按照网上的一些指示部分选择。
):
点击“确定”,配置完毕后,重启电脑。
2、打开“控制面板”中的“管理工具”:
选择“Inthernet信息服务IIS 6.0服务器”:
3、打开服务器后,右键点击“网站”,选择“添加网站”:
添加自己的网站路径和IP信息:
4、点击右侧的“基本设置”:
出现如下界面,选择“连接为”:
选择“特定用户”:
点击“设置”:
输入用户名和密码,用户名是电脑账户名,密码是电脑登录密码,没有登录密码,设置为其他。
如下图账户名:
查看测试结果:
如果出现如下界面,则配置成功:
5、设置应用程序池,点击IIS配置器左侧的“应用程序池”:
出现如下界面,新建一个应用程序池,名称随意:
右键新建的应用程序池:
选择“基本设置”,根据自己的.NET选择相应版本,一般都是2.0版本,点击“确定”:
右击网站,选择“管理网站”,选择“高级设置”:
将之前创建的应用程序池添加进来,点击“确定”:
6、选择IIS网站主页中的“ASP”选项:
选择“启用父路径”,选择“True”:
7、右击左侧的“网站”,选择“编辑权限”:
按照下面的步骤,选择“Everyone”:
至此,整个IIS都配置好了。
如果还有什么不清楚的,请留言“mmd7437@”。
IISExpress添加Review注解

IISExpress添加Review注解在使用IISExpress进行Web开发时,我们经常会遇到需要添加代码注解的情况。
代码注解是一种用于标注代码实现细节、功能说明或者变更记录的方式,能够提高代码的可读性和维护性。
在本文中,我将介绍如何在IISExpress中添加Review注解,以便团队成员之间进行代码评审和交流。
在开始之前,我们首先要确保已经安装了IISExpress,并且能够正常运行。
接下来,我们按照以下步骤进行操作:步骤一:创建Review注解的文件夹在项目的根目录下创建一个新的文件夹,用于存放Review注解的文件。
命名建议为“Review”或者“CodeReview”。
步骤二:创建Review注解的配置文件在Review注解的文件夹下创建一个新的配置文件,命名为“CodeReview.config”。
该配置文件用于定义Review注解的规范和样式。
在CodeReview.config中,我们可以定义各种注解标签的样式,例如“TODO”、“FIXME”、“REVIEW”等。
可以设置字体、颜色、大小等样式属性,以便在代码中进行标记和区分。
例如,可以将“TODO”标签设置为红色字体,以便在代码中突出显示。
步骤三:在代码中添加Review注解在需要添加Review注解的代码处,我们可以使用以下格式进行标记:// TODO: [注解内容]// FIXME: [注解内容]// REVIEW: [注解内容]在这些标记中,我们可以填写具体的注解内容,例如需要添加、修复或者代码值得审查的原因。
在代码中添加这些注解之后,我们可以随时检查并进行相应的操作。
步骤四:启动IISExpress并查看Review注解在添加完Review注解之后,我们可以启动IISExpress并访问对应的网页。
在网页中,我们可以通过查看源代码的方式来查看Review注解的标记和内容。
可以通过右键点击网页,选择“查看源代码”或者“检查元素”来打开开发者工具。
iis使用手册

iis使用手册IIS(Internet Information Services)是微软公司开发的一种Web服务器,用于提供Web服务。
IIS具有易于使用、功能强大、安全性高等特点,是微软Windows操作系统中常用的Web服务器软件。
下面是一个简要的IIS使用手册,以帮助您快速了解如何使用IIS。
一、安装IIS在Windows操作系统中,您可以通过“控制面板”中的“程序和功能”来安装IIS。
在列表中找到“打开或关闭Windows功能”,在弹出的窗口中找到“Internet Information Services”并勾选,然后点击“确定”。
安装完成后,您可以在开始菜单中找到IIS管理器应用程序。
二、配置IIS打开IIS管理器应用程序,您将看到一个树形结构,其中包含您的计算机上的所有网站和应用程序池。
右键单击您想要配置的网站或应用程序池,选择“编辑绑定”来配置端口和IP地址。
您还可以设置其他选项,如SSL和HTTP/2支持。
三、创建虚拟主机虚拟主机允许您在同一台服务器上托管多个网站。
要创建虚拟主机,请右键单击“网站”节点,选择“添加虚拟主机”。
在弹出的窗口中,输入您想要使用的域名和应用程序池名称,并选择绑定到的端口和IP地址。
单击“确定”以创建虚拟主机。
四、管理网站目录您可以使用IIS管理器来管理网站目录。
右键单击网站节点,选择“管理网站目录”。
在弹出的窗口中,您可以创建、删除、重命名和复制目录,还可以设置目录权限。
五、配置应用程序池应用程序池是用于托管Web应用程序的独立运行时环境。
要配置应用程序池,请右键单击应用程序池节点,选择“管理应用程序池”。
在弹出的窗口中,您可以创建、删除、重命名和回收应用程序池。
您还可以设置应用程序池的托管管道模式和其他选项。
六、安全性和身份验证IIS提供了多种安全性和身份验证选项,以确保只有授权用户才能访问您的网站或应用程序。
要配置身份验证方法,请右键单击网站或应用程序池节点,选择“编辑身份验证”。
IIS之在IIS7、IIS7.5中应用程序池最优配置方案

IIS之在IIS7、IIS7.5中应⽤程序池最优配置⽅案 找到Web站点对应的应⽤程序池,“应⽤程序池” →找到对应的“应⽤程序池” →右键“⾼级设置...”⼀、⼀般优化⽅案 1、基本设置 [1] 队列长度:默认值1000,将原来的队列长度改为 65535。
[2] 启动32位应⽤程序:默认值False,改为True,否则安装⼀些32的组建或32位的php都会出错。
[3] 托管管道模式:Integrated 或 Classsic。
2、⾼级设置 [1] 闲置超时(分钟):默认20分钟,修改设长。
[2] 快速故障防护→已启⽤:默认True,改为False。
3、解决PEP第⼀次打开PEP速度慢 回收间隔时间 使⽤windows server 2008 r2解决回收假死的问题 打开应⽤程序池 -> ⾼级设置 ->在“禁⽌重叠回收”⾥选择“true”,这样就有效避免了应⽤程序池回收假死问题。
⼆、⽀持同时10万个请求 通过对IIS7的配置进⾏优化,调整IIS7应⽤池的队列长度,请求数限制,TCPIP连接数等⽅⾯,从⽽使WEB服务器的性能得以提升,保证WEB访问的访问流畅。
站点碰到如下问题: Error Summary: HTTP Error 503.2 - Service Unavailable The serverRuntime@appConcurrentRequestLimit setting is being exceeded. Detailed Error Information: Module IIS Web Core Notification BeginRequest Handler StaticFile Error Code 0x00000000 由于之前使⽤的是默认配置,服务器最多只能处理5000个同时请求,今天下午由于某种情况造成同时请求超过5000,从⽽出现了上⾯的错误。
IISExpress简介

IISExpress简介当前程序员只能通过下⾯两种Web服务器之⼀来开发和测试⽹站程序:1. Visual Studio⾃带的开发服务器(webdev.exe)。
2. Windows⾃带的IIS Web服务器。
上⾯两个⽅案各有优缺点,⽽且很多程序员告诉我们:“我希望有⼀个像开发服务器那样容易使⽤,但是功能⼜跟IIS⼀样强⼤的服务器”。
今天我很⾼兴地宣布,我们将提供另⼀个新的、免费的、综合了前两个⽅案的优点的选择—IIS Express,它的出现使得开发和运⾏⽹站程序变得更为容易。
IIS Express⽀持VS 2010和Visual Web Develop 2010 Express,可以运⾏在Windows XP和更⾼的版本上,它不需要管理员权限即可运⾏,也不要求代码做任何的改动。
你可以⽤它开发所有类型的程序,⽽且它还⽀持完整的IIS 7.x功能集。
现有⽅案在详细介绍IIS Express之前,我们先来看看开发服务器和IIS的⼯作⽅式。
开发服务器Visual Studio⾃带的开发服务器(开发代号“Cassini”)的优势在于简练和便于快速启动。
它不需要监听远程连接请求(因此在⼤部分企业的安全⽹络环境中都可以使⽤它),你甚⾄都不需要使⽤管理员账号就能启动它,⽽且它也不要求额外的安装步骤。
正是因为具备启动⽅便这⼀巨⼤优势,才使得它成为项⽬的默认服务器,当你在Visual Studio中按下F5时就会启动它。
但开发服务器的缺点是它不提供完整的Web服务器功能。
⽐如说,它不⽀持SSL,URL重写规则(例如我在这篇提到的),⾃定义安全设置,和其它在IIS 7中⽀持的功能。
IIS Web服务器⽤Visual Studio运⾏和测试程序还有第⼆个选择— IIS。
你可以通过右键单击Visual studio中的Web项⽬,打开它的属性(在属性窗⼝中单击“Web”标签)来配置Web⼯程使⽤IIS。
使⽤IIS作为你的开发服务器允许你测试完整的Web服务器具备的功能(SSL,URL重写规则等)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
详解IIS Express的详细配置、使用和注意事项(转载)今天我们将介绍的是IIS Express的详细配置、使用和注意事项,包括在Visual Studio 2010下的配置等等。
Visual Studio 2010的SP1引入了IIS Express支持,这是值得高兴的事情……因为自带的 Development Server只能单站点运行、不能设置虚拟目录、多少个项目就会出现多少个等等等等巴拉巴拉,我对它恨之入骨,总之,很长一段时间内我进行开发实际上都是用IIS的。
但是用IIS有不方便的地方,就是必须开启IIS Admin服务,而且VS必须以管理员模式运行才能正常打开项目和调试。
每次都以管理员模式启动已经比较麻烦了,比较郁闷的是,以管理员模式启动的vs处于特权状态,所以程序间的文件拖放就失效了……换句话说,如果我想从资源管理器中直接拖一个文件到vs中打开,就办不到了。
所以对IIS Express一直是比较期待的。
本文包含内容:1.关于IIS Express的介绍2.IIS Express的配置文件中网站的配置3.如何在Visual Studio 2010中配置IIS Express4.如何避免需要管理员身份启动IIS Express5.IIS Express比较有用的命令行参数1.关于IIS Express的介绍Scottgu 在这篇文章中介绍了伴随着 MVC 3而来的新东西,其中就包含IIS Express 7.5,介绍如下:轻量,易于安装,安装包不到5M;从Visual Studio中启动、调试应用程序不需要管理员身份;带有完整的WEB服务器功能支持——支持SSL、URL回写以及其它IIS7.x的模块和IIS7.x完全一致的web.config配置模型可以和IIS、 Development Server 同时安装,没有任何冲突支持XP及更高的操作系统,在所有的系统上都提供IIS7.x一致的开发功能关于IIS Express常规的安装、使用,相关介绍的文章比较多,我就不多说了。
这里说说没怎么见人提的地方。
2.关于配置文件默认情况下IIS Express使用的配置文件位于“我的文档”中,路径如下:“我的文档\IIS Express\Config”。
其中,applicationhost.config 是核心的配置文件,它用于承载站点的定义、应用程序和应用程序池以及整个WEB服务器的配置。
由于是放在我的文档中的,所以修改它不需要管理员权限,意味着可以直接修改。
在修改后,下次启动应用程序就会起效。
在applicationhost.config内容中,<system.applicationHost> 用于定义网站和应用程序池。
默认情况下,其内容如下:IIS Express 内建了五个应用程序池,分别对应.Net 2.0/4.0的集成/经典模式、以及一个非托管程序池。
默认的程序池版本有<spplicationPoolDefaults> 节来配置。
<sites> 节用于配置网站。
网站的默认应用程序池和虚拟目录默认配置由<applicationDefaults> 和<virtualDirectoryDefaults> 节点配置。
以上的节点默认情况下我们并不需要太多关注,因为大多数情况下我们需要关注的只有<sites> 下的<site> 节点,这里保存了网站、应用程序的定义,才是我们需要真正关心的。
①.每个<site> 就是一个网站。
这和IIS中的网站是一样的概念。
serverAutoStart 设置了是否随着IIS Express的启动而自动启动。
如果设置为true,那么每次IIS Express 启动都会自动加载(如果没有指定网站的话),否则只有以指定特定网站的模式运行时才会加载。
使用IIS Express加载特定网站的语法是:IISExpress.exe /site:<站点名>②.<site> 下的<bindings>设置了这个站点的绑定信息。
节点下的每个<binding>都是一个端口绑定信息。
典型的绑定配置如下:<binding protocol="http" bindingInformation="*:8080:localhost" />protocol 指定了绑定的协议类型(IIS Express内建了HTTP 和HTTPS两种协议支持),而“*:8080:localhost”则指定的绑定的具体信息,它有三个部分组成:“绑定的IP:端口:主机名”。
默认情况下,绑定到任何本地IP、非保留端口、绑定到localhost。
注意这个localhost,有讲究,特定情况下可能会导致你很困惑,请参考本文后面的内容。
③.<application> 这个节设置了网站的应用程序每个网站都需要至少一个映射路径为“/”应用程序(它映射到根目录)。
除此之外,你可以继续添加并行的不同路径的<application> ,这就类似于IIS中的网站里配置的应用程序。
例如,在FishSite这个网站中,我需要添加一个单独的应用程序,映射到根目录下的fish 目录,那么我就可以这样配置:在<site>中,只有path="/" 这个应用程序是必须的(不能缺少),其它都是可以任意添加的。
④.<virtualDirectory> 设置了目录的映射信息参见上面展示的代码。
在每个<application>节下,必须至少存在一个path="/" 的virtualDirectory,它代表了这个目录映射的位置。
除此之外,可以手动添加多个映射的路径不同的虚拟目录。
3.关于虚拟目录的支持IIS Express支持虚拟目录,这是对我来说很重要的一个改进,因为实际的项目中经常有很多目录是共享的,比如上传目录、配置文件目录等等,在 Development Server中这些都是办不到的。
IIS Express的站点模型和IIS是一致的,最基本的是站点,站点下可以区分应用程序、虚拟目录。
配置文件中如何手动创建它们,请参考上节中的介绍自行创建。
在VS中如何创建呢?①,将使用IIS或 Development Server的项目迁移到IIS Express上注意:你需要安装Visual Studio 2010 SP1来让Visual Studio 2010支持IIS Express。
在“解决方案管理器”中右击网站项目,并选择“使用IIS Express….”即可:498)this.width=498;">Visual Studio会使用一个新的默认端口在IIS Express中创建网站。
②,如果你想要将当前项目作为一个虚拟目录映射到现有的某个站点或新网站的根目录下,那么推荐在项目属性中更改(项目属性-WEB):498)this.width=498;">输入完成后,直接点击“创建虚拟目录”即可完成转换操作。
VS将会自动在本机的IIS Express中完成配置。
③,如果想映射到一个本地目录(比如资源共享,上传目录等)到IIS Express承载网站的应用程序下那么可以参考上面介绍的配置文件手动更改。
貌似IIS Express 中的appcmd 也可以更改,不过个人觉得这类简单的配置,直接编辑就搞定了,用appcmd 的话还需要先去学习怎么用它,怪麻烦的。
例子可以参考前面相关的内容。
4.关于管理员身份启动IIS Express设计是为了避免需要管理员权限就能完成大部分操作的。
但是个别情况下它会要需要管理员权限才能运行(我当时在这里就栽了跟头,研究了N久)。
这类的限制包括:绑定到了保留的端口(通常位于1024以下的端口,如80、88、443等);没有绑定localhost,而是绑定了域名或其它内容;使用了HTTPS,但是端口不在44300-44399范围内;使用了自己的SSL证书的HTTPS。
①,使用了保留的端口通常操作系统的HTTP.sys(网络内核)将1024以下的端口设计为保留端口,如果IIS Express需要绑定到这些端口,则需要它拥有管理员权限,否则就会失败。
错误类似这样:498)this.width=498;">反映到系统的日志中,就是这样的错误:498)this.width=498;">要解决这个问题,很简单,只要将端口绑定到非保留端口即可(大于1024),或使用管理员身份启动它备注1。
②,绑定了其它域名默认情况下,IIS Express只能绑定到localhost。
如果需要绑定到具体的域名供外部访问而又没有解决方案,那么就会遭遇到失败的问题。
要解决,也很简单——就是使用管理员身份启动它备注1。
③,使用了HTTPS,但是端口不在44300-44399之内IIS Express用于承载HTTPS站点测试时,端口会限制在44300-44399之内,这同样是操作系统的限制。
如果超过了这个范围,则需要以管理员身份启动它才能正常工作备注1。
④,使用了自己的SSL证书的HTTPSIIS Express默认会安装一个测试的自签名证书用于开发,这允许开发人员在没有SSL 证书的情况下进行开发。
但是如果站点使用了自己的SSL证书,则会导致IIS Express需要管理员身份才能启动备注1。
5.关于命令行启动选项①,使用自己的config文件默认情况下IIS Express会使用在“我的文档”中保存的applicationhost.config。
但是如果我们以命令行模式启动它,则可以指定配置文件的路径。
命令行是:iisexpress /config:<配置文件路径>对于团队开发,这会比较有用,比如创建全局的config签入到源代码管理中,这样能同步全局的服务器目录结构配置(当然,如果小项目或者没有目录映射的话就没多大意义了)。
启动IIS Express使用此命令行启动,就省去了每次牵出项目还得配置IIS Express的麻烦(同时,开发服务器的配置可以直接保存到项目中,也就避免了每个人的开发服务器可能有差别)。
这种情况下,调试可以使用VS的“附加到进程”来完成。
②,启动一个临时网站有些情况下,我们需要启动一个临时的网站(比如快速创建一个临时服务器等),便可以用类似的命令行来创建:iisexpress /path:<网站目录> /port:<端口> /clr:<CLR版本,V2.0|V4.0>iis express会复制一份配置文件到临时目录,并变更其中的站点信息后再启动,因此不会影响到本机已经配置的网站。
