4种 Action 的创建步骤
Action命令的用法

几种Action命令1.影片的播放与停止:Play( );//播放命令stop( );//停止命令2.改变Frame流向命令gotoAndPlay(frame) //跳到指定的画面并连续播放。
gotoAndStop(frame) //跳到指定的画面并停止播放。
gotAndplay(“场景名称”,frame)//跳到指定场景帧并连续播放。
gotoAndStop(“场景名称:,frlme)//跳到指定场景帧并停止播放。
nextFrame( );//跳到下一帧播放;PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令如:tellTarget(“C1”){gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
二、几种功能元件的制作方法1.计时器的制作单击菜单Insert/new symbol,在弹出的对话框中输入插入的符号名称(如:计时器),确定后选择文字工具,属性为动态(Dynamic text),在第一帧中画两个文本框。
分别设置变量名为munite和timer,在两个文本框之间画一个形如冒号的圆点(这两个圆点可以做成一个符号,类型为电影片段,每秒闪动一次.然后拖入到两文本框之间。
在第二帧插入帧。
在第一帧输入动作脚本(Action)如下://设置时间的初值if(!started) {start_time=getTimer();started=true;timer=0;i=o;munite=0;}x=getTimer()-start_time;//计算时间的变化x=int(x/1000);//时间的单位为1000分之一秒y=x-60*iif (y>59){i=i+1;munite=munite+1timer=timer+1:}else{timer=y}该符号制作完毕后。
将其拖入主场景中即可。
2.智能判断速择题,并作正误提示单击菜单Insert/new symbo1,在弹出的对话框中输入插入的符名称。
计划执行的pdca循环(精选10篇)

计划执行的pdca循环计划执行的PDCA循环1. 引言计划执行的PDCA循环是一种管理工具和方法,用于持续改进和优化组织的运作。
PDCA循环是指“计划(Plan)、执行(Do)、检查(Check)和行动(Action)”四个步骤的循环过程。
该循环通过不断审查问题、定目标、找到解决方案并实施来实现组织的持续改进。
2. 计划阶段计划阶段是PDCA循环的起点。
在这个阶段,组织将确定问题和机会,并制定改进计划。
首先,组织需要明确目标和期望结果。
这些目标可以是减少成本、提高质量、增加效率或改善客户满意度等。
其次,组织需要收集和分析数据,找到问题的原因和影响因素。
同时,组织还需确定可行的解决方案和改进措施,并制定详细的计划。
计划应具体、可行,并明确责任和时间限制。
3. 执行阶段执行阶段是将计划付诸实施的阶段。
在这个阶段,组织需要按照制定的计划执行,并确保所有步骤和任务按规定完成。
这包括分配资源、培训员工、监督工作进展、跟踪成果等。
在执行过程中,组织需要及时收集和记录数据,以便后续的检查和评估。
4. 检查阶段检查阶段是对执行结果进行评估和比较的阶段。
在这个阶段,组织需要收集和分析执行阶段中的数据,并与计划阶段的目标进行对比。
这可以帮助组织了解执行的效果和是否达到预期的改进目标。
同时,组织还需要识别可能存在的问题和改进的机会,并记录下来作为下一轮PDCA循环的基础。
5. 行动阶段行动阶段是根据检查阶段的结果做出决策和采取相应行动的阶段。
在这个阶段,组织需要根据检查的结果确定下一步的计划和行动。
如果结果达到预期,组织可以在现有的基础上进行巩固和继续改进。
如果结果不符合预期,组织需要对计划进行修订,并采取相应的纠正措施。
6. PDCA循环的优势PDCA循环是一种灵活、简单和有效的管理工具和方法。
它可以帮助组织持续改进,提高绩效和竞争力。
具体而言,PDCA循环的优势包括以下几个方面:6.1 持续改进:PDCA循环是一个反复迭代的过程,可以持续对组织的运作进行改进和优化,实现不断进步。
Photoshop自动化操作

(2)Actions(动作):显示在Set下拉列表框中选定的序列中的所有动作。
(3)Source(源):选择图片的来源,有4种选择,分别如下。
a、选择Folder(文件夹)选项,可以单击Choose(选取)按钮打开对话框,从中指定图片文件的路径。 b、若在Source列表框中选择Import(输入)选项,则表示从扫描仪或数码相机中获取文件。
(1)复制动作:选中动作,然后单击Actions控制面板中的Duplicate(复制)命令,或者直接拖动动作至Create new action按钮上。
(2)移动动作:拖动动作至适当位置后释放鼠标即可。
(3)删除动作:选中要删除的动作,单击Actions 控制面板菜单中的Delete(删除)命令,此时会出现一个提示对话框,单击OK按钮即可完 成。或者直接拖动动作至Delete按钮上来删除。
(3)Toggle dialog on/off(对话开/关)按钮:当该按钮中出现图标时,在执行动作过程中,会暂停在对话框中,等单击OK按钮后,才能 继续。
(4)展开按钮:单击序列中的展开按钮可以展开序列中的所有动作。
(5)活动动作:以蓝颜色显示的为活动动作,执行时只会执行活动的动作。
四、Automate菜单功能
File/Automate命令的主要作用就是可以简化图像编辑的操作,提高工作效率。
1、批处理操作 Batch(批处理)命令可对多个图像文件执行同一个动作的操作,从而实现操作自动化。单击File/Automate/Batch(批处理)命令,打开 Batch对话框,对话框中各选项的意义如下。
注:保存动作时,必须选中包含该动作的序列,而且在保存的文件中也只包含该序列中的所有动作。 在Actions面板菜单中,除了上述操作外还可以进行以下操作。
js中action函数的用法

js中action函数的用法一、什么是action函数?在Javascript中,action函数是一种用于创建和处理动作(action)的函数。
动作是一个简单的Javascript对象,它描述了发生的事件以及事件相关的数据。
通过使用action函数,可以定义和处理应用程序中的各种动作。
二、action函数的基本语法在大多数的Javascript库和框架中,action函数的基本语法如下:function actionCreator() {return {type: 'ACTION_TYPE',payload: 'ACTION_PAYLOAD'}}•actionCreator:action函数的名称,可以根据具体的需求进行命名。
•type:动作的类型,一般以大写字母和下划线组成的字符串表示。
•payload:可选的动作载荷,可以是任意类型的数据,用于传递额外的信息。
三、action函数的用途action函数通常用于:1.触发应用程序中的动作:通过调用action函数,可以在应用程序中触发各种动作,比如用户的点击、键盘的输入等。
例如,在一个购物网站中,当用户点击添加到购物车按钮时,可以调用一个名为addToCart的action函数来触发添加到购物车的动作。
2.传递数据给reducer函数:将action函数返回的动作对象传递给reducer函数,用于更新应用程序的状态。
reducer函数会根据动作的类型和载荷来更新状态。
例如,当用户点击添加到购物车按钮时,可以将动作对象{ type: 'ADD_TO_CART', payload: productId }传递给reducer函数,从而更新购物车的状态。
3.在组件中处理动作:通过将action函数与组件的事件绑定,可以在组件中处理相应的动作。
当事件触发时,可以调用相应的action函数来触发动作并传递相关的数据。
java中action的用法

java中action的用法Action是Java Web应用程序中一种常见的设计模式,用于将用户的请求与后台的业务逻辑进行关联。
它通过处理用户请求并将结果返回给用户,是MVC模式中的控制器部分。
在Java中,使用Action可以实现以下功能:1. 处理用户请求:Action可以接收用户的请求,通常通过HTTP请求发送给应用程序,然后解析请求参数,并基于这些参数执行相应的操作。
2. 调用业务逻辑:Action通常负责调用后台的业务逻辑代码,以完成用户请求的处理过程。
它可以与服务层或业务逻辑层进行交互,以执行必要的操作,如查询数据库、调用其他组件等。
3. 设置模型数据:Action可以将处理后的数据设置到模型中,以便在前端展示。
它可以将数据封装成对象,在视图层进行渲染,并将结果返回给用户。
4. 处理结果跳转:Action在处理完用户请求后,通常会根据执行结果选择前往哪个页面。
它可以将请求转发或重定向到不同的视图,以展示给用户相应的结果。
使用Action时,一般需要以下步骤:1. 创建Action类:创建一个Java类来实现Action接口或继承ActionSupport类。
该类应包含处理用户请求的逻辑以及相关的业务代码。
2. 定义请求映射:在配置文件中定义Action类与请求URL之间的映射关系。
常见的配置方式是使用Struts框架的struts.xml文件进行配置,或使用Spring MVC的@RequestMapping注解。
3. 处理用户请求:当用户发送请求时,Web容器将根据请求URL选择相应的Action进行处理。
Action将解析请求参数,并基于这些参数执行相应的操作。
4. 设置模型数据:在处理过程中,Action可以封装数据对象,并将其设置到模型中。
这些数据可以在视图层进行展示,以响应用户请求。
5. 处理结果跳转:根据处理结果,Action可以选择将请求转发到某个页面,或重定向到其他URL。
e9最简单的流程action方法

e9最简单的流程action方法在e9平台中,最简单的流程action方法是指在创建一个新的流程时,为该流程定义一个action方法,用来执行特定的操作或逻辑。
在e9平台中,action方法可以通过简单的配置实现,无需编写复杂的代码逻辑。
下面是关于e9最简单的流程action方法的参考内容:1. 登录e9平台并进入流程设计器:首先,登录e9平台并进入流程设计器界面。
在流程设计器中,您可以创建新的流程并定义相应的action方法。
2. 创建新的流程:点击“新建流程”按钮,填写流程的名称、描述等基本信息。
然后在流程设计器中添加开始节点、结束节点和其他必要的节点,如任务节点、条件节点等。
3. 定义action方法:在流程设计器中选择一个节点,右键点击选择“编辑节点”,然后选择“动作”选项卡。
在“动作”选项卡中,您可以定义该节点的action方法,即在该节点执行的操作或逻辑。
4. 编辑action方法:在action方法的编辑界面中,您可以选择已有的action方法模板,也可以自定义action方法的代码。
通常,e9平台提供了一些常用的action方法模板,如发送邮件、更新数据等。
5. 配置action方法参数:在定义action方法时,您可以配置相应的参数,如输入参数和输出参数。
输入参数是action方法执行时需要传入的参数,输出参数是action方法执行完成后的返回结果。
6. 保存流程和action方法:在完成action方法的定义后,记得点击“保存”按钮保存流程的设计和action方法的配置。
这样,您的流程就可以在e9平台中正常运行了。
总的来说,e9最简单的流程action方法就是在流程设计中定义一个节点的action方法,用来执行特定的操作或逻辑。
通过简单的配置,您就可以实现流程的自动化和定制化,提高工作效率和质量。
希望以上内容能够帮助您更好地了解和使用e9平台的流程设计功能。
html中action的用法

html中action的用法Action是HTML表单的一个属性,它用来指定表单数据提交到服务器的URL地址。
这个URL地址可以是相对URL,也可以是绝对URL。
Action属性的使用非常重要,因为它可以实现网页表单的交互功能。
下面详细介绍HTML中Action的用法。
步骤一:创建一个表单要使用Action属性,首先需要创建一个表单。
这可以通过在HTML文档中添加<form>标签来实现。
例如,我们可以创建一个包含文本输入框、选择框及提交按钮的表单,代码如下:<form action="submit.php" method="post"><label for="name">Name:</label><input type="text" id="name" name="name"><br><br><label for="age">Age:</label><select id="age" name="age"><option value="20">20</option><option value="25">25</option><option value="30">30</option></select><br><br><input type="submit" value="Submit"></form>在这个表单中,我们将Action属性设置为“submit.php”。
PDCA循环工作方法

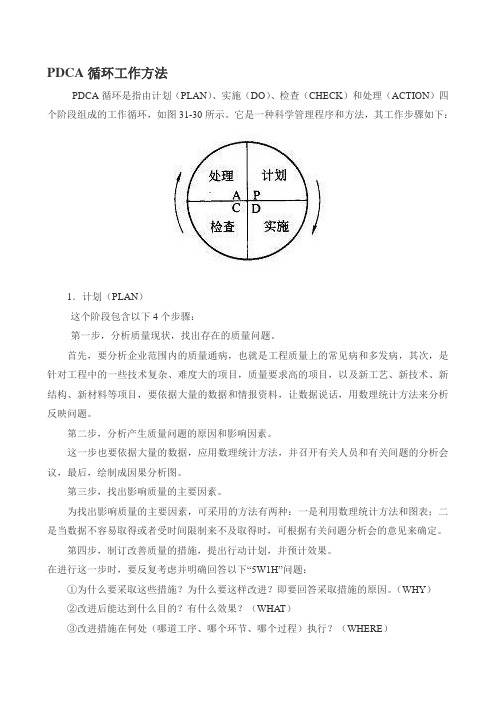
PDCA循环工作方法PDCA循环是指由计划(PLAN)、实施(DO)、检查(CHECK)和处理(ACTION)四个阶段组成的工作循环,如图31-30所示。
它是一种科学管理程序和方法,其工作步骤如下:1.计划(PLAN)这个阶段包含以下4个步骤:第一步,分析质量现状,找出存在的质量问题。
首先,要分析企业范围内的质量通病,也就是工程质量上的常见病和多发病,其次,是针对工程中的一些技术复杂、难度大的项目,质量要求高的项目,以及新工艺、新技术、新结构、新材料等项目,要依据大量的数据和情报资料,让数据说话,用数理统计方法来分析反映问题。
第二步,分析产生质量问题的原因和影响因素。
这一步也要依据大量的数据,应用数理统计方法,并召开有关人员和有关间题的分析会议,最后,绘制成因果分析图。
第三步,找出影响质量的主要因素。
为找出影响质量的主要因素,可采用的方法有两种:一是利用数理统计方法和图表;二是当数据不容易取得或者受时间限制来不及取得时,可根据有关问题分析会的意见来确定。
第四步,制订改善质量的措施,提出行动计划,并预计效果。
在进行这一步时,要反复考虑并明确回答以下“5W1H”问题:①为什么要采取这些措施?为什么要这样改进?即要回答采取措施的原因。
(WHY)②改进后能达到什么目的?有什么效果?(WHAT)③改进措施在何处(哪道工序、哪个环节、哪个过程)执行?(WHERE)④什么时间执行,什么时间完成?(WHEN)⑤由谁负责执行?(WHO)⑥用什么方法完成?用哪种方法比较好?(HOW)2.实施(DO)这个阶段只有一个步骤,即第五步。
第五步,组织对质量计划或措施的执行。
怎样组织计划措施的执行呢?首先,要做好计划的交底和落实。
落实包括组织落实、技术落实和物资材料落实。
有关人员还要经过训练、实习并经考核合格再执行。
其次,计划的执行,要依靠质量管理体系。
3.检查(CHECK)检查阶段也只有一个步骤,即第六步。
第六步,检查采取措施的效果。
Struts常用action作用和用法

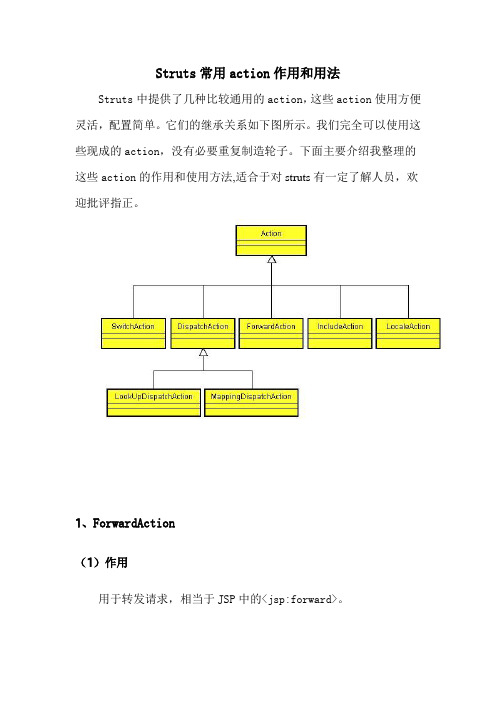
Struts常用action作用和用法Struts中提供了几种比较通用的action,这些action使用方便灵活,配置简单。
它们的继承关系如下图所示。
我们完全可以使用这些现成的action,没有必要重复制造轮子。
下面主要介绍我整理的这些action的作用和使用方法,适合于对struts有一定了解人员,欢迎批评指正。
1、ForwardAction(1)作用用于转发请求,相当于JSP中的<jsp:forward>。
MVC设计原则是控制器负责处理所有请求,然后选择适当的视图组件返回给用户。
在Struts应用中,应尽量避免直接链接JSP资源,否则将脱离控制器的控制,比如:<jsp:forward page=”../xx.jsp”>、<a href=”../xx.jsp”>、<html:link page=”../xx.jsp”>。
Struts控制器具有预处理请求功能,它能够选择正确的子应用模块来处理请求,把子应用模块的ModuleConfig和MessageResourc es对象存放在request范围内。
使用ForwardAction,请求转发的目标Web组件就可以正常地访问ModuleConfig和MessageResources对象。
(2)使用方法ActionServlet把请求转发给ForwardAction,ForwardAction再把请求转发给<action>元素中parameter属性指定的Web组件。
在struts-config.xml中配置相应的action就可以了,parameter是要转向到的url地址,如下所示。
<action path="/forwardIndex"type="org.apache.struts.actions.ForwardAction"parameter="/index.jsp"/>当请求“/forwardIndex”它就把控制跳转到parameter所指的“/index.jsp”2、IncludeAction(1)作用用于包含其他Web组件,相当于JSP中的<jsp:include>。
解析4种动物步态动画设计方法和技巧

为动物制作动画很有趣,但也是一项复杂的技术活。
光是想象这些动物的四肢如何运动就足以难倒动画师了。
与那些多足怪物相比,我们更容易制作出类似于人物的角色动画,因为我们可以凭直觉把握两足动物的运动方式。
如果角色的行动方式与人类相似,动画师就比较容易根据自己的运动体验制作出其运动效果,但如果角色是一种四足生物,而你自己又没有这种直觉可参照时又要怎么办呢?你要怎样让它的行动方式真实可信?这方面或许可以从一些参考资料和高端的媒体播放设备入手。
所幸在动画社区中,我们可以获得丰富而有益的参考资料。
我将在下文引用一些参考资源,并以自己制作四足动物动作的过程为例,分享如何解构“行走、疾走、慢跑、疾驰”这四种基本的动物步行方式,并分享自己的一些制作技巧。
开始通过QuickTime等可逐帧来回拖动的媒体查看器,你可以逐帧观察动物移动方式。
绘制附有方向注释的小样(大致效果图)有助于你整合信息。
互联网上有许多提供实景动物镜头的网站,例如Rhino House这种人类及动物运动网站。
我们很容易找到不少参考资料,但难处在于将这些信息转化成对动画师及其所制作的角色有用的内容。
我在进入动画绘制的创意层面之前,通常要先做足调查功课,事先要搜集并消化所有的技术细节和参考资料,我的主要步骤如下:1.考虑哪种动物与我的动画绘制对象最为接近;2.分析参考资料并找到最有用处的镜头片段3.绘制小样辅助动画设计,加入我从镜头中观察到的方向以及任何不寻常的特性注释4.制作动画四种步态我在自己的职业生涯中发现,各种四足动物的移动方式都具有惊人的相似性。
Eadweard Muybridge的摄影作品虽然年代久远,但至今仍然非常管用。
在Animal Locomotion的介绍内容中,他认为多数四足动物(无论是狗、猫、马还是犀牛)都有相同的步态。
它们的蹄子或爪子触地顺序在多种步行方式中基本一致。
唯一的区别在于脊椎的灵活度。
但也有例外情况,比如大象和袋鼠之类的动物。
html action用法

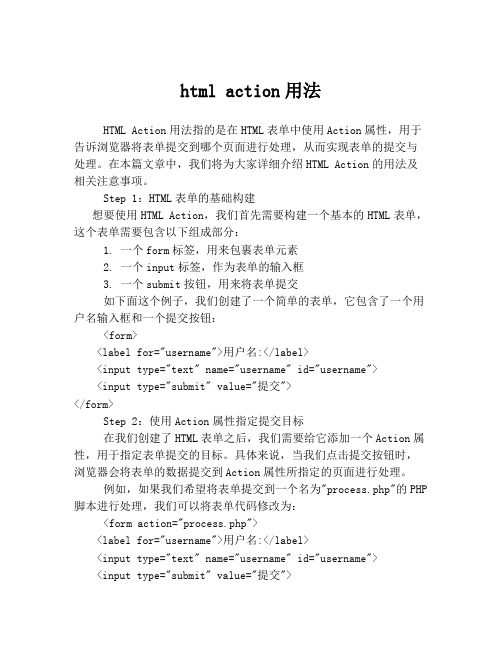
html action用法HTML Action用法指的是在HTML表单中使用Action属性,用于告诉浏览器将表单提交到哪个页面进行处理,从而实现表单的提交与处理。
在本篇文章中,我们将为大家详细介绍HTML Action的用法及相关注意事项。
Step 1:HTML表单的基础构建想要使用HTML Action,我们首先需要构建一个基本的HTML表单,这个表单需要包含以下组成部分:1. 一个form标签,用来包裹表单元素2. 一个input标签,作为表单的输入框3. 一个submit按钮,用来将表单提交如下面这个例子,我们创建了一个简单的表单,它包含了一个用户名输入框和一个提交按钮:<form><label for="username">用户名:</label><input type="text" name="username" id="username"><input type="submit" value="提交"></form>Step 2:使用Action属性指定提交目标在我们创建了HTML表单之后,我们需要给它添加一个Action属性,用于指定表单提交的目标。
具体来说,当我们点击提交按钮时,浏览器会将表单的数据提交到Action属性所指定的页面进行处理。
例如,如果我们希望将表单提交到一个名为"process.php"的PHP 脚本进行处理,我们可以将表单代码修改为:<form action="process.php"><label for="username">用户名:</label><input type="text" name="username" id="username"><input type="submit" value="提交"></form>注意:在指定Action属性时,我们需要将目标页面的文件名及路径都包含进去,同时需要指定正确的HTTP方法,一般为GET或POST。
质量管理体系的评估和改进方法

质量管理体系的评估和改进方法质量管理体系的评估和改进方法对于企业的发展至关重要。
一个有效的质量管理体系可以帮助企业提高产品和服务的质量,提升客户满意度,增加市场竞争力。
本文将介绍几种常用的质量管理体系评估和改进方法,以助您深入了解和应用。
一、PDCA循环法PDCA循环法是日本质量管理专家Dr. Edward Deming所提出的一种质量改进方法。
PDCA即计划(Plan)、执行(Do)、检查(Check)和行动(Action)四个步骤,通过循环不断对质量管理体系进行评估和改进。
1. 计划(Plan)阶段:在这个阶段,企业需要明确质量目标和改进计划,并制定实施方案。
2. 执行(Do)阶段:在这个阶段,企业需要按照计划实施并监控质量管理体系的运行情况。
3. 检查(Check)阶段:在这个阶段,企业需要对实施结果进行评估和检查,比较实际效果和预期目标,找出问题和不足。
4. 行动(Action)阶段:在这个阶段,企业需要根据评估结果采取相应的改进行动,例如制定新的计划、修正措施等。
通过PDCA循环法,企业可以不断改进质量管理体系,提高产品和服务的质量。
二、六西格玛方法六西格玛方法是一种系统性的质量管理和改进方法。
它通过测量和分析数据,寻找并消除导致产品和服务缺陷的根本原因,以达到质量改进的目的。
六西格玛方法的核心是DMAIC循环,即定义(Define)、测量(Measure)、分析(Analyze)、改进(Improve)和控制(Control)五个步骤。
1. 定义(Define)阶段:在这个阶段,企业需要明确质量目标和改进范围,并确定测量指标。
2. 测量(Measure)阶段:在这个阶段,企业需要收集和测量数据,进行数据分析,了解当前质量水平和问题。
3. 分析(Analyze)阶段:在这个阶段,企业需要分析数据,找出导致问题的根本原因,确定改进方向。
4. 改进(Improve)阶段:在这个阶段,企业需要根据分析结果,制定改进方案,并实施改进措施。
action4 ui 操作流程

action4 ui 操作流程Action4 UI 操作流程在进行UI设计时,我们需要通过一系列的操作来完成设计任务。
本文将介绍Action4 UI操作流程,包括创建新项目、添加元素、编辑元素、设置样式、预览和导出等步骤。
一、创建新项目在Action4界面中,点击“新建项目”按钮,进入创建新项目界面。
在此界面中,我们可以设置项目名称、页面尺寸、背景颜色等参数。
选择完成后,点击“确定”按钮即可创建新项目。
二、添加元素在新项目中,我们需要添加各种UI元素,包括文本、按钮、图像等。
点击左侧的“元素库”按钮,可以打开元素库窗口。
在元素库中,我们可以选择需要添加的元素类型,并将其拖动到页面中。
三、编辑元素添加元素后,我们需要对其进行编辑,包括修改文本内容、更改图片等。
选中需要编辑的元素,点击右侧的“属性”按钮,即可打开属性窗口。
在属性窗口中,我们可以修改元素的各种属性,例如字体、颜色、位置等。
四、设置样式为了让UI设计更加美观,我们需要设置元素的样式。
选中需要设置样式的元素,点击右侧的“样式”按钮,即可打开样式窗口。
在样式窗口中,我们可以设置元素的各种样式,例如边框、阴影、渐变等。
五、预览和导出完成UI设计后,我们需要进行预览和导出。
点击左侧的“预览”按钮,即可在浏览器中查看设计效果。
如果满意设计结果,我们可以点击左侧的“导出”按钮,选择需要导出的格式和路径,即可导出设计文件。
总结Action4 UI操作流程包括创建新项目、添加元素、编辑元素、设置样式、预览和导出等步骤。
通过以上步骤,我们可以快速高效地完成UI设计任务。
在实际操作中,我们需要注意选择合适的元素和样式,以达到最佳的设计效果。
几种Action命令

3、静音,使所有声音消失
stopAllSounds();
4、上一帧,下一帧
nextFrame(); //下一帧
prevFrame(); //上一帧
5、全屏播放/退出全屏播放/退出播放
fscommand("fullscreen","true");//全屏播放flash
fscommand("fullscreen","false");//退出全屏播放flash
play_btn.onRelease = function() {
play();//点击按钮play_btn后播放
};
s1.play();//影片S1向前播放
stop();//停止在第1帧
yplay_btn.onRelease = function() {
nextFrame();//点击按钮yplay_btn后播放下一帧
gotoAndStop(“场景名称”,frlme)//跳到指定场景帧并停止播放。
next( );//跳到下一帧播放;
PrevPrame( );//跳到上一帧播放。
3.控制影片剪辑的播放与停止:tellTarget命令
如:tellTarget(“C1”)
{gotoAndStop(2);}//跳影片剪辑实例C1的第2帧并停止。
s.attachSound("sound");
要让声音sound关掉只须
执行:
s.stop();
要让他开始制倒放?
答: 做一个mc放在合适的地方,里面有两帧
第一帧:
If (GetProperty ("/a",_current)<=1)
《论流行编曲中“Action”的写作技巧》

本科生毕业论文论流行编曲中“Action”的写作技巧题目:专业代码:专业名称:音乐编辑与制作所在院系:毕业时间:学号:姓名:指导教师:目录摘要及关键词 (1)A b s t r a c t a n d K e y w o r d s (1)引言 (2)一、选题依据及意义 (2)1.选题的依据 (2)2.选题的意义 (2)二、研究的主要问题 (3)1."Action"元素的具体构成 (3)(1)在传统乐器中的元素构成 (3)(2)在其他乐器中的元素构成 (3)2."Action"具体的编曲技巧 (4)(1)节奏律动写作技巧 (4)(2)和声部分写作技巧 (4)3."Action"在歌曲编创中的结构布局 (4)(1)在前奏、间奏、尾奏中的布局 (5)(2)在主歌、副歌中的布局分配 (5)三、研究的方法及过程 (6)结语 (6)致谢 (6)参考文献 (7)摘要:流行音乐是一种独特的音乐理论体系,其创作编曲过程是流行音乐的关键核心部分。
在流行音乐的创作编曲过程中,感性与理性的结合是歌曲创作的灵感来源与情感基础,突发性的灵感来源是歌曲创作的动机。
在流行音乐创作过程中为了避免歌曲节奏单以及旋侓单调,会使用部分特殊的手法来为整首歌曲增添节奏的起伏性,即"切口”,这一在流行音乐中常用的创作手法来打破全曲的平衡,在英文中歌曲创作中对此有准确的名词定义“Action”。
合理地使用“Action"创作手法并运用四大件及其他乐器相互配合才将其自然的融入流行音乐创作编曲中。
关键词:流行编曲;切口手法;编曲技巧;方法总结Abstract:pop music is a unique music theory system, the process of its creation and arrangement is the key core part of pop music. In the process of the creation and arrangement of pop music, the combination of sensibility and rationality is the source of inspiration and emotional foundation of song creation, while the source of sudden inspiration is the motive of song creation. In the process of pop music creation in order to avoid the single song rhythm and spin denied the drab, can use some special techniques toadd rhythm of ups and downs, to the whole song called "incision", this technique is commonly used in the pop music to break the balance of whole song, song creation in the English language have accurate term to define "Action". It can be naturally integrated into the creation and arrangement of pop music through the reasonable use of the creative technique of "ACTION" and the coordination of the four major pieces and other Musical Instruments.Key words: popular arrangement; Incision technique; Arrangement skills; Methods to summarize引言现今音乐种类流派不计其数,形式多样,歌曲的编曲创作方式不尽相同,尽显拙章,各有优缺。
《Action基础》课件

中间件可以介入Redux流程,扩展Action的功能,增加数据访问权限的控制。
完全自定义
可以完全自定义Action的处理过程,满足特殊需求,兼容新老系统。
总结
Action是Redux中最基础的概念,对React数据管理至关重要。
了解Action类型、Action Creator、中间件等基础知识,能够更好地完成 React数据管理目标。
在实际项目开发中,开发人员应该深入了解Action的实现原理、性能优化、 命名规范等内容,提高组件的质量和测试自动化能力。
从云端获取数据
使用定时操作
同步操作
Redux-saga中间件
Redux-saga中间件是一个强大的工具,可以用于管理和调度Redux应用程序中的复杂异步操作。
saga中间件是一个独立的工作流程,可以运行在Redux应用程序之外,可以访问webworks和浏览器 localStorage等环境数据。
3
用于无状态组件
相较于有状态组件,无状态组件更具优势,可以利用高阶组件withAction将Action Creator注入到自己的props中。
Action的命名规范
Action的命名规范在一定程度上可以提高代码的可读性和维护性。 Action类型和Action Creator需要遵循一定的命名规范。例如,Action类型使用大写字母和下划线组成的 常量字符串的形式来定义,比如ADD_TODO,DELETE_TODO等等。
Action创建流程
想法形成
想好要进行的Action类型,以 及需要传递的数据。
代码实现
编写Action的实现代码,添加 type和payload等信息。
测试验证
Action的定义方式

Action的定义⽅式action 的定义⽅式⼀、调⽤action的⾃定义⽅法1;直接定义java⽂件件,包含execute⽅法。
<constant name="struts.devMode" value="true" /><package name="front" extends="struts-default" namespace="/front"><action name="index" class="com.bjsxt.struts2.front.action.IndexAction1"><result name="success">/index.jsp</result></action></package><action>标签中的class属性是表⽰action的对应的类(这个类是⼀个普通Java类),当访问这个action时会创建这个类成为⼀个对象,然后执⾏这个对象中的execute⽅法()(execute⽅法返回类型为String)。
第⼀种:Action 普通Java类public class IndexAction1 {public String execute() {return "success";}}⼆、调⽤action的⾃定义⽅法2;实现Action接⼝第⼆种:Action 实现com.opensymphony.xwork2.Action接⼝,这个接⼝中定义了⼀些常量和⼀个execute⽅法,我们重写execute()⽅法就可以了。
import com.opensymphony.xwork2.Action;public class IndexAction2 implements Action {@Overridepublic String execute() {//return "success";return this.SUCCESS; //SUCCESS常量值为:"success"}三、调⽤action的⾃定义⽅法3;ƒ继承ActionSupport类(推荐)第三种:Action 继承com.opensymphony.xwork2.ActionSupport类,⽽这个类⼜实现了com.opensymphony.xwork2.Action接⼝,我们重写execute()⽅法就可以了。
pinia的action使用方法

pinia的action使用方法(最新版4篇)篇1 目录I.pinia的基本概念II.pinia的action的概念及作用III.pinia的action的使用方法IV.pinia的action的示例篇1正文pinia的action使用方法----### I.pinia的基本概念pinia是一种状态管理库,它提供了轻量级、可扩展的状态管理解决方案。
在pinia中,状态(state)由JSON对象表示,而动作(action)则是一段代码,用于修改状态。
### II.pinia的action的概念及作用在pinia中,action是一种用于修改状态的代码段。
它们可以接受参数,并返回结果。
action的作用是修改应用程序的状态,使得状态管理更加灵活和可扩展。
### III.pinia的action的使用方法1.定义action:首先,我们需要定义一个action。
在定义action时,我们需要指定其名称、参数和返回值。
例如:```kotlinexport const setUser = ({ store }) =u003e {store.set("user", { name: "John", age: 30 });};```2.注册action:接下来,我们需要将action注册到pinia实例中。
这可以通过调用`pinia.register()`方法来完成。
例如:```kotlinimport { setUser } from "./actions";pinia.register({ setUser });```3.触发action:最后,我们可以使用`pinia.dispatch()`方法来触发action。
例如:```kotlinimport { setUser } from "./actions";import { store } from "./store";setUser({ store }); // 触发setUser action```### IV.pinia的action的示例下面是一个完整的示例,展示了如何使用pinia的action来管理用户状态:1.定义state:首先,我们需要定义用户状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建步骤:
1:action的创建和操作
1: 创建一个web工程,添加struts功能,选中struts 1.3的单选按钮finish
2:在struts-config.xml文件中的视图Design中new 一个form action and jsp,
下一步,在use case中输入自己命名的名称,可以为页面和formbean中添加属性,在jsp 选项中,选中Create jsp form的复选项框, 可由自动创建一个jsp页面与form对应下一步,也是默认操作,finish
3:这就完成了普通action的创建,如在有form的jsp页面中提交到action 中,action=struts-config.xml中path的值
如在其他页面非struts的form标签中提交到action中需自行在path的值+.do且不能用“/”,如有后缀则加上?act=值
4:action中只有一个execute()方法,把业务逻辑填充到此方法内
2.DispathAction
1、新建Action Bean 扩展DispathAction
2、在struts-config.xml 配置文件中配置所对应的action 标签的parameter 属性,其值
与JSP 里面的Forn请求的parameter参数名一致,参数的值就是所请求的方法名。
3、在页面中设置请求参数的值必须与要调用对应Action Bean 的方法名一致,通过js
代码完成
3.LookupDispathAction
1、新建Action Bean 扩展LookupDispathAction
2、同样配置struts-config.xml 文件中Action Bean 所对应的action 标签的parameter
参数,其值为任意字符串
3、实现LookupDispath 类的抽象方法getKeyMethodMap(),返回一个Map 集合,此集合
的键为资源文件的键,值则为对应的方法名<所谓的lookup就在这>
4、编写资源文件映射getKeyMethodMap()方法中的Map 集合.其值为要在页面显示的信
息.
5、设置JSP 页面提交点的property 属性,其值为对应Action Bean 中所配置的
parameter 属性值.
6、设置JSP 页面提交点的显示信息:
i.可配置bean:message 中的key 属性与资源文件配置的键值做对应.
ii.可直接设置提交点(html:submit)的value 属性,同样要与资源文件配置的键值做对应.
4、MappingDispatchAction
1、新建Action Bean 扩展MappingDispatchAction
2、配置struts-config.xml 文件中Action Bean 所对应的action 标签的parameter 参
数,其值对应为Action Bean 的方法名.
3、当同一页面有多个提交到同一个action中时,需要复制多一个action,修改perameter 的值为action中的方法名,path也要修改,
对应的页面的action也要修改和path一样,
不同页面提交到同一个action中时,需要复制多一个action,修改perameter的值为action中的方法名即可,
还有input=""表示是哪一个页面提交过来的,attribute="testForm"和name="testForm"都要改为新的Form
path也要修改,
4.页面中的action写struts-config.xml中path的值, 当页面要转发到这个action中时,会以这个perameter的值到action中的方法来匹配,
5:当用户点击页面的提交按钮时,按提交的action到struts-config.xml中去找,找到后,提取perameter的值,到type指定的action中去找到相应的方法名
适用情况:
DispathAction 和LookupDispathAction 适用于一个Form 表单有多个提交点的情况, LookupDispathAction不用暴露方法名和依赖js代码,而MappingDispatchAction 适用于多个Form 表单提交到一个Action Bean 的情况.。
