JavaScript对Table操作大全
Javascript利用方向键(上下键)控制表格的行选中(兼容各个浏览器)IT驿站

Javascript利用方向键(上下键)控制表格的行选中(兼容各个浏览器)IT驿站[ad#content]这两天正在做一个通过Javascript实现用键盘的方向键来控制表格的行选中功能,自己写了个小脚本,放到这里方便以后使用。
这个脚本一共两个文件,首先是JS文件(tablecontrol.js):1.var currentLine=-1, offsetTr = 0;2.var $ =function(id){ return document.getElementById(id); }3.function keyDownEvent(e){4.var e = window.event||e;5.if(e.keyCode==38){6.offsetTr = 0;7.currentLine--;8.changeItem();9.}else if(e.keyCode==40){10.offsetTr = 150;11.currentLine++;12.changeItem();13.}else if(e.keyCode==13&¤tLine>-1){14.addUser();15.}16.return false;17.}18.function changeItem(){19.if(!$('buddyListTable')) return false;20.var it = $('buddyListTable');21.if(document.all){22.it = $('buddyListTable').children[0];23.}24.changeBackground();25.if(currentLine<0) currentLine = it.rows.length-1;26.if(currentLine >= it.rows.length) currentLine = 0;27.it.rows[currentLine].className = "buddyListHighLight";28.if($('allBuddy')){29.$('allBuddy').scrollTop = it.rows[currentLine].offsetT op-offsetTr;30.}31.}32.function changeBackground(){33.var it = $('buddyListTable');34.if(document.all){35.it = $('buddyListTable').children[0];36.}37.for(var i=0; i<it.rows.length; i++){38.if(i%2==0){39.it.rows[i].className = "buddyListOdd";40.}else{41.it.rows[i].className = "buddyListEven";42.}43.}44.}45.function addUser(){46.var it = $('buddyListTable');47.if(document.all){48.it = $('buddyListTable').children[0];49.}50.var trBody = it.rows[currentLine].innerHTML;51.$('result').innerHTML = $('result').innerHTML+trBody;52.}下面是HTML文件:1.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2.<html xmlns="/1999/xhtml">3.<head>4.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5.<script language="javascript" src="tablecontrol.js"></script>6.<style type="text/css">7..buddyListOdd{8.background-color:#f0f0f0;9.}10..buddyListEven{11.background-color:#ffffff;12.}13..buddyListHighLight{14.background-color:#DCE2E8;15.}16.</style>17.</head>18.<body>19.<div style="width: 312px; height: 180px; overflow-y: scroll; overflow-x: hidden;color:#747678" id="allBuddy">20.<table cellspacing="0" cellpadding="0" border="0" width="100%" id="buddyListTable"><tbody>21.<tr class="buddyListOdd">23.<td align="left" valign="middle">AAAAAA</td>24.<td align="left">+861311111111</td>25.</tr>26.<tr class="buddyListEven">27.<td width="26px"><input type="checkbox"></td>28.<td align="left" valign="middle">BBBBBB</td>29.<td align="left">+861322222222</td>30.</tr>31.<tr class="buddyListOdd">32.<td width="26px"><input type="checkbox"></td>33.<td align="left" valign="middle">CCCCCC</td>34.<td align="left">+861333333333</td>35.</tr>36.<tr class="buddyListEven">37.<td width="26px"><input type="checkbox"></td>38.<td align="left" valign="middle">DDDDDD</td>39.<td align="left">+861344444444</td>40.</tr>41.<tr class="buddyListOdd">42.<td width="26px"><input type="checkbox"></td>43.<td align="left" valign="middle">EEEEEE</td>44.<td align="left">+861355555555</td>45.</tr>46.<tr class="buddyListEven">47.<td width="26px"><input type="checkbox"></td>48.<td align="left" valign="middle">FFFFFF</td>49.<td align="left">+861366666666</td>50.</tr>51.<tr class="buddyListOdd">53.<td align="left" valign="middle">GGGGGG</td>54.<td align="left">+861366666666</td>55.</tr>56.<tr class="buddyListEven">57.<td width="26px"><input type="checkbox"></td>58.<td align="left" valign="middle">HHHHHH</td>59.<td align="left">+861377777777</td>60.</tr>61.<tr class="buddyListOdd">62.<td width="26px"><input type="checkbox"></td>63.<td align="left" valign="middle">IIIIII</td>64.<td align="left">+861388888888</td>65.</tr>66.<tr class="buddyListEven">67.<td width="26px"><input type="checkbox"></td>68.<td align="left" valign="middle">GGGGGG</td>69.<td align="left">+861300000000</td>70.</tr>71.<tr class="buddyListOdd">72.<td width="26px"><input type="checkbox"></td>73.<td align="left" valign="middle">KKKKKK</td>74.<td align="left">+861321111111</td>75.</tr>76.<tr class="buddyListEven">77.<td width="26px"><input type="checkbox"></td>78.<td align="left" valign="middle">LLLLLL</td>79.<td align="left">+861322222222</td>80.</tr>81.<tr class="buddyListOdd">83.<td align="left" valign="middle">MMMMMM</td>84.<tdalign="left">+86132****3333</td>85.</tr>86.<tr class="buddyListEven">87.<td width="26px"><input type="checkbox"></td>88.<td align="left" valign="middle">NNNNNN</td>89.<td align="left">+861311111111</td>90.</tr>91.</tbody>92.</table>93.</div>94.<div>95.首先把鼠标焦点放入下面的输入框,然后按键盘的上下键,可以看到表格中的行被高亮选中<br />96.<input type="text" onkeyup="return keyDownEvent(event);"/><br />97.按回车后,相对应的表格项会出现在下面,当然这只是一个简单的Demo,复杂的操作开发者可以自己添加<br />98.<table id="result"></table>99.</div>100.</body>101.</html>。
sortablejs和el-table使用

SortableJS 是一个现代化的、轻量级的库,用于使任何HTML表格元素可排序。
它允许用户通过拖放来动态地重新排列表格行,同时提供了多种可自定义的选项和回调函数,使得对表格的排序行为能够完全按照开发者的意愿来进行。
在Vue.js框架中,我们通常使用element-ui来构建用户界面。
Element UI 中的 el-table 是一个非常常用的组件,它提供了丰富的可配置选项和强大的功能,用于展示和操作表格数据。
结合SortableJS 和 el-table 的使用,可以让我们在Vue.js项目中轻松实现表格的拖拽排序功能。
接下来,我们将详细介绍如何在Vue.js项目中使用SortableJS 和 el-table 来实现表格的拖拽排序,以及一些注意事项。
一、安装SortableJS和element-ui在使用之前,我们首先需要安装SortableJS 和element-ui 这两个库。
在Vue.js项目中,我们可以通过npm或yarn来进行安装。
1. 安装SortableJS在命令行中运行以下命令来安装SortableJS:```bashnpm install sortablejs```2. 安装element-ui在命令行中运行以下命令来安装element-ui:```bashnpm install element-ui```安装完成之后,我们就可以开始在Vue.js项目中使用这两个库了。
二、在Vue.js项目中使用SortableJS在Vue.js项目中使用SortableJS,我们首先需要引入它,并在需要进行排序的表格上添加相应的指令和事件处理函数。
1. 引入SortableJS在需要使用SortableJS的组件中,首先需要引入SortableJS:```javascriptimport Sortable from 'sortablejs';```2. 编写排序方法在组件的生命周期钩子函数中,我们可以编写一个方法,用来初始化SortableJS,并设置相关的选项和回调函数:```javascriptexport default {mounted() {this.initSortable();},methods: {initSortable() {new Sortable(this.$refs.sortableTable, {animation: 150,onEnd: (evt) => {// 拖拽结束后的操作// evt.oldIndex 表示拖动前的位置// evt.newIndex 表示拖动后的位置// 可以在这里处理数据的更新}});}}}```在这个例子中,我们在组件的 mounted 钩子函数中调用了initSortable 方法,用来初始化SortableJS。
js获取表格最后一行数据的方法

主题:js获取表格最后一行数据的方法近年来,随着前端开发的迅猛发展,Javascript(简称JS)作为前端开发的基础语言,在网页开发中发挥着越来越重要的作用。
在实际开发中,经常会遇到需要获取表格最后一行数据的需求。
本文将重点介绍如何使用Javascript来获取表格最后一行的数据,希望能够对广大前端开发者有所帮助。
一、通过表格的行数获取最后一行数据在实际开发中,我们可以通过获取表格的行数来获取最后一行数据。
具体方法如下:```javascript// 获取表格对象var table = document.getElementById('tableId');// 获取表格行数var rowCount = table.rows.length;// 获取最后一行数据var lastRow = table.rows[rowCount - 1];```二、遍历表格获取最后一行数据除了通过表格的行数来获取最后一行数据外,我们还可以通过遍历表格来获取最后一行数据。
具体方法如下:```javascript// 获取表格对象var table = document.getElementById('tableId');// 初始化最后一行数据var lastRow = null;// 遍历表格for(var i = 0; i < table.rows.length; i++){lastRow = table.rows[i];}```三、使用jQuery获取表格最后一行数据在大多数项目中,我们会使用jQuery来简化DOM操作。
下面是使用jQuery来获取表格最后一行数据的方法:```javascript// 获取最后一行数据var lastRow = $('#tableId tr:last');```总结:通过本文的介绍,我们了解了在实际开发中如何使用Javascript来获取表格最后一行的数据。
element动态合并单元格加排序

element动态合并单元格加排序要实现元素动态合并单元格并加排序,可以按照以下步骤操作:1. 创建一个具有表格结构的HTML文件,可以使用table元素以及tr和td元素来创建行和列。
2. 使用JavaScript将要排序和合并的数据动态填充到表格中,可以使用innerHTML属性将数据填充到表格的每个单元格中。
3. 使用JavaScript选择需要合并的单元格,可以通过获取单元格的innerText 属性值来进行匹配。
4. 合并单元格:对于需要合并的单元格,可以设置其rowSpan和colSpan属性来合并单元格,rowSpan表示合并的行数,colSpan表示合并的列数。
5. 对需要排序的列进行排序:使用JavaScript的sort方法对需要排序的列进行排序,可以先将需要排序的列的数据提取出来作为一个数组,然后使用sort方法对数组进行排序,最后再将排序后的数据填充回表格中。
6. 监听需要排序的列的点击事件,当点击需要排序的列时,触发排序操作。
下面是一个示例代码:HTML:html<table id="myTable"><tr><th onclick="sortTable(0)">姓名</th><th onclick="sortTable(1)">年龄</th><th onclick="sortTable(2)">城市</th></tr></table>JavaScript:javascriptvar data = [["张三", "20", "北京"],["李四", "22", "上海"],["王五", "18", "广州"],["赵六", "25", "深圳"]];动态填充表格var table = document.getElementById("myTable"); for (var i = 0; i < data.length; i++) {var row = table.insertRow();for (var j = 0; j < data[i].length; j++) {var cell = row.insertCell();cell.innerHTML = data[i][j];}}合并单元格var rows = table.rows;for (var i = 1; i < rows.length; i++) {var currentRow = rows[i];var previousRow = rows[i - 1];var currentCell = currentRow.cells[0];var previousCell = previousRow.cells[0];if (currentCell.innerText === previousCell.innerText) {currentCell.rowSpan += 1;previousCell.style.display = "none";}}排序函数function sortTable(colIndex) {var table = document.getElementById("myTable");var rows = Array.from(table.rows);var sortedRows = rows.slice(1).sort(function (rowA, rowB) {var cellA = rowA.cells[colIndex].innerT ext;var cellB = rowB.cells[colIndex].innerT ext;return cellA.localeCompare(cellB);});table.innerHTML = "";table.appendChild(rows[0]);sortedRows.forEach(function (row) {table.appendChild(row);});}在这个示例中,表格中的姓名列可以合并相同的单元格,并且点击年龄和城市列的表头可以对表格进行排序。
JS代码实现table数据分页效果

JS代码实现table数据分页效果第⼀个:实现的很常见很简单的显⽰页数翻页 效果图:•这是HTML代码,很简单滴(我好像看到了被嫌弃的⼩眼神)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-"><script src="js/jquery-...js"></script><script src="js/demo.js"></script><link rel="stylesheet" href="js/demo.css"/><title></title></head><body><table width="" border=""><thead><tr><th>姓名</th><th>性别</th><th>编号</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td></td><td></td></tr><tr><td>tom</td><td>男</td><td></td><td></td></tr><tr><td>李四</td><td>男</td><td></td><td></td></tr><tr><td>⼆蛋</td><td>男</td><td></td><td></td></tr><tr><td>⼆丫</td><td>⼥</td><td></td><td></td></tr></tbody></table></body></html>•下⾯就是JS代码了$(function(){var $table=$('table');//获取表格对象var currentPage=;//设置当前页默认值为var pageSize=;//设置每⼀页要显⽰的数⽬$table.bind('paging', function () {$table.find('tbody tr').hide().slice(currentPage*pageSize,(currentPage+)*pageSize).show();//先将tbody中所有的⾏隐藏,再通过slice结合当前页数和页⾯显⽰的数⽬展现数据});var sumRows=$table.find('tbody tr').length;//获取数据总⾏数var sumPages=Math.ceil(sumRows/pageSize);//得到总页数var $pager=$('<div class="page"></div>');for(var pageIndex=;pageIndex<sumPages;pageIndex++){$('<a href="#"><span>'+(pageIndex+)+'</span></a>').bind("click",{"newPage":pageIndex},function(event){ currentPage=event.data["newPage"];$table.trigger("paging");//为每⼀个要显⽰的页数上添加触发分页函数}).appendTo($pager);$pager.append(" ");}$pager.insertAfter($table);$table.trigger("paging");});第⼆个:实现前进页和后退页 效果图:•这是全部代码,⽤得原⽣JS,依然还是很简单滴(好像对原⽣js有种莫名的喜爱,有⽊有)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-" /><title>table分页</title></head><body><style type="text/css">.tablebox{border:solid px #ddd;}.tablebox td{text-align:center;border:solid px #ddd;padding:px;}</style><div style="width:px;margin: auto;"><table class="tablebox" width="" border="" cellpadding="" cellspacing=""><tbody id="table"><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td></tr><tr><td></td><td> </td><td> </td><td> </td><td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td> </tr><tr><td></td><td> </td> <td> </td> <td> </td> <td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table><div style="height:px;margin:px ;"><span id="spanFirst">第⼀页</span><span id="spanPre">上⼀页</span><span id="spanNext">下⼀页</span><span id="spanLast">最后⼀页</span>第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页</div></div><script type="text/javascript">var theTable = document.getElementById("table");var totalPage = document.getElementById("spanTotalPage"); var pageNum = document.getElementById("spanPageNum"); var spanPre = document.getElementById("spanPre");var spanNext = document.getElementById("spanNext");var spanFirst = document.getElementById("spanFirst");var spanLast = document.getElementById("spanLast");var numberRowsInTable = theTable.rows.length;var pageSize = ;var page = ;//下⼀页function next() {hideTable();currentRow = pageSize * page;maxRow = currentRow + pageSize;if ( maxRow > numberRowsInTable )maxRow = numberRowsInTable;for ( var i = currentRow; i< maxRow; i++ ) {theTable.rows[i].style.display = '';}page++;if ( maxRow == numberRowsInTable ){nextText();lastText();}showPage();preLink();firstLink();}//上⼀页function pre() {hideTable();page--;currentRow = pageSize * page;maxRow = currentRow - pageSize;if ( currentRow > numberRowsInTable )currentRow = numberRowsInTable;for ( var i = maxRow; i< currentRow; i++ ) {theTable.rows[i].style.display = '';}if ( maxRow == ) {preText();firstText();}showPage();nextLink();lastLink();}//第⼀页function first() {hideTable();page = ;for ( var i = ; i<pageSize; i++ ) {theTable.rows[i].style.display = '';}showPage();preText();}//最后⼀页function last() {hideTable();page = pageCount();currentRow = pageSize * (page - );for ( var i = currentRow; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = '';}showPage();preLink();nextText();firstLink();}function hideTable() {for ( var i = ; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}}function showPage() {pageNum.innerHTML = page;}//总共页数function pageCount() {var count = ;if ( numberRowsInTable%pageSize != ) count = ;return parseInt(numberRowsInTable/pageSize) + count;}//显⽰链接function preLink() { spanPre.innerHTML = "<a href='javascript:pre();'>上⼀页</a>"; }function preText() { spanPre.innerHTML = "上⼀页"; }function nextLink() { spanNext.innerHTML = "<a href='javascript:next();'>下⼀页</a>"; }function nextText() { spanNext.innerHTML = "下⼀页"; }function firstLink() { spanFirst.innerHTML = "<a href='javascript:first();'>第⼀页</a>"; }function firstText() { spanFirst.innerHTML = "第⼀页"; }function lastLink() { spanLast.innerHTML = "<a href='javascript:last();'>最后⼀页</a>"; }function lastText() { spanLast.innerHTML = "最后⼀页"; }//隐藏表格function hide() {for ( var i = pageSize; i<numberRowsInTable; i++ ) {theTable.rows[i].style.display = 'none';}totalPage.innerHTML = pageCount();pageNum.innerHTML = '';nextLink();lastLink();}hide();</script></body></html>以上内容是⼩编给⼤家介绍的JS代码实现table数据分页效果,希望对⼤家有所帮助,如果⼤家还有任何问题欢迎给我留⾔,⼩编会及时回复⼤家的,在此也⾮常感谢⼤家对⽹站的⽀持!。
javascript删除表格当前行

竭诚为您提供优质文档/双击可除javascript删除表格当前行篇一:javascript动态添加和删除表格行"/tR/xhtml1/dtd/xhtml1-transitiona l.dtd">untitledpage//动态添加行functionaddRowmx(){if(document.all.mxtable.rows.length>20){alert("您最多可以添加20行。
");}else{//添加一行varnewtr=document.all.mxtable.insertRow();varrowid=document.all.mxtable.rows.length;//添加两列varnewtd0=newtr.insertcell();varnewtd1=newtr.insertcell();varnewtd2=newtr.insertcell();varnewtd3=newtr.insertcell();varnewtd4=newtr.insertcell();1.0transitional//en"//设置列内容和属性newtd0.innerhtml=.${domainname};newtd1.innerhtml=;newtd2.innerhtml=;newtd3.innerhtml=;}}//删除当前行functiondelmyRow(j){varmytable=document.getelementbyid("mybody"); varmyrow=document.getelementbyid("tr"+j); mytable.deleteRow(myrow.rowindex-1);}//删除所有行functiondelallmyRow(){varmytable=document.getelementbyid("mybody"); varrowlen=mytable.rows.length;for(vari=rowlen-1;i>=0;i--){mytable.deleteRow(i);}}//取得事件所在的trfunctiongettR(){varobj=event.srcelement;while(obj.tagname!="tR"){obj=obj.parentelement;}returnobj;}//删除事件所在的行functionondeleteRow(tableobject,alertmessage){ if(window.confirm(alertmessage)){varoRow=gettR();tableobject.deleteRow(oRow.rowindex);}}邮件交换记录(mx)(最多允许20条) 目标主机优先级ttl操作${objmx[0]}${objmx[1]}${objmx[2]}${objmx[3]}添加javascript:modRowmx("${objmx[0]}","${objmx[1]}","${objmx[2]}", "${objmx[3]}","${status.index+1}");>修改删除篇二:js动态删除表格行js动态删除表格行先取得表格:js代码1.vartable=document.getelementbyid("table");然后遍历表格的行数进行删除:js代码1.for(vari=0;i2.table.deleteRow(i);3.}这时会发现结果并不像预期那样,是因为删除一行后,table.rows.length会变小,所以先将table.rows.length 赋值给变量len,这时js会报错,是因为每删一行后,len 的值没变,而实际的行数却在变少,所以代码应该是:js代码1.varlen=table.rows.length;2.for(vari=0;i3.table.deleteRow(0);4.}或者:1.varlen=table.rows.length;2.for(vari=len-1;i>=0;i--){3.table.deleteRow(i);4.}篇三:javascript动态操作表格,添加,删除行、列及单元格_表单按钮特效"http://functioninit(){_table=document.getelementbyid("table");_table.border="1px";_table.width="800px";for(vari=1;ivarrow=document.createelement("tr");row.id=i;for(varj=1;jvarcell=document.createelement("td");cell.id=i+"/"+j;cell.appendchild(document.createtextnode("第。
获取element的table常用事件

获取element的table常用事件随着前端技术的不断发展,越来越多的网页应用和系统需要使用表格来展示和处理数据。
在HTML中,我们可以使用`<table>`标签来创建一个表格,而在JavaScript中,我们常常需要操作这些表格,对其进行事件监听和处理。
本文将介绍一些常用的获取table元素的事件,以及它们的使用方法和实际应用场景。
1. 点击事件当用户点击表格中的某一行或某一个单元格时,我们可以通过绑定点击事件来处理相应的逻辑。
在JavaScript中,我们可以通过以下代码来为表格绑定点击事件:```javascriptdocument.getElementById('tableId').addEventListener('click', function(event) {// 在这里编写点击事件的处理逻辑});```在点击事件的处理逻辑中,我们可以通过`event.target`属性来获取用户点击的具体元素,然后根据需要进行相应的操作。
2. 双击事件双击事件和点击事件类似,不同之处在于双击事件需要用户在同一个元素上进行两次连续的点击才会触发。
我们可以通过以下代码来为表格绑定双击事件:```javascriptdocument.getElementById('tableId').addEventListener('dblclick', function(event) {// 在这里编写双击事件的处理逻辑});```双击事件通常用于需要用户进行确认或编辑操作的场景,比如双击表格中的某一单元格来进行编辑操作。
3. 鼠标移入事件当用户将鼠标移动到表格中的某一行或某一个单元格上时,我们可以通过鼠标移入事件来实现相应的功能。
在JavaScript中,我们可以通过以下代码来为表格绑定鼠标移入事件:```javascriptdocument.getElementById('tableId').addEventListener('mouseov er', function(event) {// 在这里编写鼠标移入事件的处理逻辑});```鼠标移入事件通常用于在用户将鼠标悬停在某一元素上时显示相应的提示信息或进行一些预览操作。
table排序(js版)

table排序(js版)代码说明:1.html 表格行排序调用示例: sortTableT.sort('sortTable',0,'Number');2.支持的排序数据类型有:{'Number' ,'String' ,'Date' ,'NoCaseString'}{数值, 字符串, 日期, 不区分大小写字符串}3.开始默认为升序,可指定开始为降序排序.4.可指定是否对所有tbody 排序,默认为排序第一个tbody5.IE8 , Firefox/3.6.24 下测试通过.代码:1.tableSortTool.js/** object* example : sortTableT.sort('sortTable',0,'Number')***/var sortTableT = new SortTableTool();/** function* SortTableTool*/function SortTableTool(){/** is sort all tBodies */this.isSortAlltBodies = false;/** is first descending sort by sortColumn */this.first_descending = false;};/** SortTableTool.sort* tableId : table.id* sortColumn : cell's index of row* nodeType : {'Number' ,'String' ,'Date' ,'NoCaseString'}* _first_descending : is first descending ,descending is default false.*/SortTableTool.prototype.sort = function(tableId, sortColumn ,nodeType ,_first_descending) {var table = document.getElementById(tableId);var _tBodies_length = this.isSortAlltBodies ? table.tBodies.length : 1;var rowArray = new Array();var rowIndex = 0;for(var t=0 ; t< _tBodies_length ; t++){var tableBody = table.tBodies[t];var tableRows = tableBody.rows;for (var i = 0; i < tableRows.length; i++) {rowArray[rowIndex++] = tableRows[i];}}if( !isNULL(_first_descending) && ( _first_descending == true || _first_descending == false)){this.first_descending = _first_descending;}else{this.first_descending = false;}if (table.sortColumn == sortColumn) {rowArray.reverse();} else {rowArray.sort(generateCompareTR(sortColumn, nodeType));if(this.first_descending){rowArray.reverse();}}var tbodyFragment = document.createDocumentFragment();for (var i = 0; i < rowArray.length; i++) {tbodyFragment.appendChild(rowArray[i]);}tableBody.appendChild(tbodyFragment);table.sortColumn = sortColumn;}/*** generateCompareTR* @return*/var generateCompareTR = function(sortColumn, nodeType) {return function compareTR(trLeft, trRight) {var left_firstChild = trLeft.cells[sortColumn].firstChild;var right_firstChild = trRight.cells[sortColumn].firstChild;var leftValue = convertData(left_firstChild == null ? "" :left_firstChild.nodeValue, nodeType);var rightValue = convertData(right_firstChild == null ? "" :right_firstChild.nodeValue, nodeType);if (leftValue < rightValue) {return -1;}else if (leftValue > rightValue) {return 1;}else{return 0;}};}/**function : convertData* _value : string value* _dataType : {'Number' ,'String' ,'Date' ,'NoCaseString'}* @return*/var convertData = function(_value, _dataType) {var value = isNULL(_value) ? "" : _value;var dataType = isNULL(_dataType) ? null : _dataType.toLowerCase();var v_result = null;switch (dataType) {case "number":v_result = new Number(value.trim().replace(/,/g,''));return isNaN(v_result) ? null : v_result ;case "string":return value.toString();case "nocasestring":return value.toString().toLowerCase();case "date":v_result = new Date(Date.parse(value.trim().trimNBSP().replace(/-/g,'/')));return isNaN(v_result) ? null : v_result;default:return value.toString();}}/*** isNULL()* @return true or false*/var isNULL=function(v){return v == null || typeof(v) == 'undefined';}/*** String.prototype.trim()* @return*/String.prototype.trim=function(){return this.replace(/(^\s*)|(\s*$)/g, '');}String.prototype.ltrim=function(){return this.replace(/(^\s*)/g,'');}String.prototype.rtrim=function(){return this.replace(/(\s*$)/g,'');}/*** String.prototype.trimNBSP()* @return*/String.prototype.trimNBSP=function(){return this.replace(/^[\s\u3000\xA0]+|[\s\u3000\xA0]+$/g, '');}String.prototype.ltrimNBSP=function(){return this.replace(/^[\s\u3000\xA0]+/g,'');}String.prototype.rtrimNBSP=function(){return this.replace(/[\s\u3000\xA0]+$/g,'');}//------------------ over --------------------------2.Html代码<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html><head><title>SortTableTool</title><meta http-equiv="content-type" content="text/html; charset=UTF-8"><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="SortTableTool"><script type="text/javascript" src="tableSortTool.js"></script><script type="text/javascript">sortTableT.isSortAlltBodies = true;</script></head><body><center><h5>表格-行排序</h5></center><center><h3>2011世界主要经济体GDP排名</h3></center><table id="sortTable" align="center" border="1"><thead><tr><td onclick="sortTableT.sort('sortTable',0,'Number' ,false)">排名</td><td onclick="sortTableT.sort('sortTable',1,'String')">国家</td><td onclick="sortTableT.sort('sortTable',2,'Number' ,true)">GDP</td><td onclick="sortTableT.sort('sortTable',3,'Date')">国庆日</td></tr></thead><tbody><tr bgcolor="#FF4500"><td>2<input type="text" name="id" value="2" size="2"> </td><td>中国</td><td>5,745,133</td><td>2011-10-1</td></tr><tr bgcolor="#FF0000"><td>1<input type="text" name="id" value="1" size="1"></td><td>美国</td><td>14,624,184</td><td>2011-7-4</td></tr></tbody><tbody><tr bgcolor="#FA8072"><td>4<input type="text" name="id" value="4" size="4"></td><td>德国</td><td>3,305,898</td><td>2011-10-3</td></tr><tr bgcolor="#F4A460"><td>3<input type="text" name="id" value="3" size="3"></td><td>日本</td><td>5,390,897</td><td>2011-2-11</td></tr><tr bgcolor="#FA8072"><td>9<input type="text" name="id" value="9" size="9"></td><td>加拿大</td><td>1,563,664</td><td>2011-7-1</td></tr><tr bgcolor="#F4A460"><td>10<input type="text" name="id" value="10" size="10"></td><td>俄国</td><td>1,476,912</td><td>2011-6-12</td></tr><tr bgcolor="#FA8072"><td>8<input type="text" name="id" value="8" size="8"></td><td>巴西</td><td>2,023,528</td><td>2011-9-7</td></tr><tr bgcolor="#F4A460"><td>5<input type="text" name="id" value="5" size="5"></td><td>法国</td><td>2,555,439</td><td>2011-7-14</td></tr><tr bgcolor="#FA8072"><td>6<input type="text" name="id" value="6" size="6"></td><td>英国</td><td>2,258,565</td><td></td></tr><tr bgcolor="#F4A460"><td>7<input type="text" name="id" value="7" size="7"></td><td>意大利</td><td>2,036,687</td><td>2011-6-2 </td></tr></tbody></table></body></html>3.排序效果。
web前端中table的各种用法

Web前端中,表格(table)是一种常用的HTML元素,用于展示和组织数据。
在实际开发过程中,表格的使用非常普遍,可以用于展示各种数据,比如排行榜、商品列表、数据报表等等。
本文将介绍Web 前端中table的各种用法,包括但不限于表格的基本结构、样式调整、事件处理、响应式布局等方面,帮助读者更好地掌握表格的灵活运用。
一、表格的基本结构在HTML中,表格由table、tr、td等元素构成。
其中,table是表格的容器,tr代表表格的一行,td代表表格中的单元格。
下面是一个简单的表格结构示例:```html<table><tr><td>尊称</td><td>芳龄</td></tr><tr><td>张三</td><td>25</td></tr><tr><td>李四</td><td>28</td></tr></table>```上面的代码定义了一个包含尊称和芳龄信息的简单表格,每个tr代表一行数据,每个td代表一个单元格。
这是表格的基本结构,我们可以根据实际需求,灵活运用这些元素,构建不同形式的表格。
二、表格的样式调整1. 表格边框样式在CSS中,可以通过border属性来设置表格的边框样式,具体示例如下:```csstable {border: 1px solid #000;}td {border: 1px solid #000;}```上面的代码定义了表格和单元格的边框样式,可以根据需要调整border的值,实现不同的边框效果。
2. 表格的宽度和高度除了边框样式,我们还可以通过CSS来设置表格的宽度和高度,具体示例如下:```csstable {width: 100;}td {height: 30px;}```上面的代码定义了表格的宽度为100,单元格的高度为30px,这样可以让表格在页面中占据合适的空间,使页面布局更加美观。
javascript实现Table行和列的拖动

javascript实现Table行和列的拖动Table表格拖动,既可以拖动行,也可以拖动列。
代码如下:Html代码1.<html>2.<head>3.<style>4..resizeDivClass5.{6.position:relative;7.width:4;8.z-index:1;9.left:expression(this.parentElement.offsetWidth - 3);10.cursor:e-resize;11.12.}13.14..resizeDivClass215.{16.position:relative;17.18.width:expression(this.parentElement.offsetWidth);19.height:1px;20.border: solid 0px;21.22.z-index:1;23.top:expression(this.parentElement.offsetHeight - 5);24.cursor:n-resize;25.}26.</style>27.28.<script language=javascript>29.30.function MouseDownToResize(obj)31.{32.obj.mouseDownX=event.clientX;33.obj obj.pareneTdW=obj.parentElement.offsetWidth;34.obj.pareneTableW=theObjTable.offsetWidth;35.obj.setCapture();36.}37.38.function MouseMoveToResize(obj)39.{40.if(!obj.mouseDownX)41.{42.return false;43.}44.var newWidth=obj.pareneTdW*1+event.clientX*1-obj.mouseDownX;45.if(newWidth>0)46.{47.obj.parentElement.style.width = newWidth;48.theObjTable.style.width=obj.pareneT ableW*1+event.cl ientX*1-obj.mouseDownX;49.}50.}51.function MouseUpToResize(obj)52.{53.obj.releaseCapture();54.obj.mouseDownX=0;55.}56.57.function MouseDownToResize2(obj)58.{59.obj.mouseDownY = event.clientY;60.obj.pareneTrH = obj.parentElement.offsetHeight;61.obj.pareneTableH=theObjTable.offsetHeight;62.obj.setCapture();63.}64.65.function MouseMoveToResize2(obj)66.{67.if(!obj.mouseDownY)68.{69.return false;70.}71.var newWidth = obj.pareneTrH * 1 + event.clientY * 1 - obj.mouseDownY;72.73.if(newWidth > 0)74.{75.obj.parentElement.style.height = newWidth;76.theObjTable.style.height = obj.pareneTableH * 1 + eve nt.clientY * 1 - obj.mouseDownY;77.}78.}79.80.function MouseUpToResize2(obj)81.{82.obj.releaseCapture();83.obj.mouseDownY=0;84.}85.86.</script>87.</head>88.89.<body>90.91.改变table的列宽度92.<table id=theObjT able STYLE=""border="1">93.<tr bgcolor=cccccc>94.<td valign=top>95.<div class="resizeDivClass"onMouseDown="MouseD ownToResize(this);"onMouseMove="MouseMoveToResize(this); "onMouseUp="MouseUpT oResize(this);"></div>96.aaa97.</td>98.<td valign=top>99.<div class="resizeDivClass"onMouseDown="MouseD ownToResize(this);"onMouseMove="MouseMoveToResize(this); "onMouseUp="MouseUpT oResize(this);"></div>ddd 100.</td>101.<td valign=top>102.<div class="resizeDivClass"onMouseDown="MouseD ownToResize(this);"onMouseMove="MouseMoveToResize(this); "onMouseUp="MouseUpT oResize(this);"></div>ddd 103.</td>104.</tr>105.106.<tr>107.<td valign=top>108.<div class="resizeDivClass2"onMouseDown="Mouse DownToResize2(this);"onMouseMove="MouseMoveT oResize2(t his);"onMouseUp="MouseUpT oResize2(this);"></div> 109.快乐不是因为拥有的多,而是计较的少。
javascript中的常用表单事件用法

javascript中的常⽤表单事件⽤法下⾯介绍⼏种javascript中常⽤的表单事件;⼀,onsubmit:表单中的确认按钮被点击时发⽣的事件,如下案例。
案例解析:弹出表单中提交的内容<form name="testform" action="#" id="form">What is your name?<br /><input type="text" name="fname"/><input type="submit" value="Submit"/></form><script type="text/javascript">var form = document.getElementById('form');form.onsubmit = function(){alert('Hello ' + testform.fname.value +'!');}</script>⼆,onblur:在对象失去焦点时发⽣的事件,如下案例案例解析:我们将在⽤户离开输⼊框时执⾏ JavaScript 代码<p>请输⼊你的英⽂名字: <input type="text" id="fname"></p><p>请输⼊你的年龄: <input type="text" id="age"></p><script type="text/javascript">function upperCase(){var x=document.getElementById("fname").value;document.getElementById("fname").value=x.toUpperCase();}var fname = document.getElementById('fname');var age = document.getElementById('age');fname.onblur = function (){upperCase();}age.onblur = function (){alert('age is ' + this.value);}</script>三,onfoucs:在对象获得焦点时发⽣的事件,案例如下案例解析:当输⼊框获得焦点时,其背景颜⾊将改变,<!--onfoucs事件--><p>第⼀个:<input type="text" onfocus="setStyle(this.id)" id="fname-foucs"></p><p>第⼆个:<input type="text" onfocus="setStyle(this.id)" id="lname-foucs"></p><script type="text/javascript">function setStyle(x) {document.getElementById(x).style.background = "yellow";}</script>四,onchange:在对象的值发⽣改变时触发的事件,案例如下案例解析:当输⼊框的value值发⽣改变时将其转换为⼤写<!--onchange事件--><p>输⼊您的姓名:<input type="text" id="fname-change" onchange="upperCase(this.id)"/></p><script type="text/javascript">function upperCase(x) {var y = document.getElementById(x).value;document.getElementById(x).value = y.toUpperCase();}</script>五,onload事件:在页⾯或者图⽚加载完成以后执⾏的代码,案例如下:<script type="text/javascript">window.onload = function(){alert('页⾯加载已完成,会执⾏之后的代码');}</script>。
bootstrap table 添加删除操作

标题:如何在Bootstrap中进行表格的添加删除操作在网页开发中,表格是一种常见的展示数据的方式。
而Bootstrap作为一个流行的前端框架,提供了丰富的组件和样式,使得表格的设计和展示更加美观和易用。
本文将介绍如何在Bootstrap中进行表格的添加和删除操作,希望能够帮助到对此有需求的开发者和全球信息站设计者。
一、准备工作在开始介绍具体的添加和删除操作之前,我们首先需要进行一些准备工作。
具体包括以下几个步骤:1. 引入Bootstrap库在项目中引入Bootstrap的相关库文件,包括CSS和JS文件。
可以选择上线引入或者下载到本地,在页面中引入相关的文件。
这样才能够使用Bootstrap提供的表格样式和功能。
2. 创建HTML表格结构在HTML中创建一个基本的表格结构,作为我们后续操作的对象。
这样可以为表格添加和删除操作提供一个基础。
3. 编写JavaScript代码在HTML文件中编写JavaScript代码,用来实现表格的添加和删除操作。
Bootstrap提供了一些相关的组件和方法,可以通过调用这些方法来实现我们需要的功能。
二、添加操作接下来我们将介绍如何通过Bootstrap实现表格的添加操作。
具体步骤如下:1. 使用表单添加数据我们可以通过一个表单来输入需要添加的数据,比如尊称、芳龄、性别等信息。
可以在表格上方或下方放置一个表单,用户可以在表单中输入相关的信息。
2. 点击按钮触发添加操作在表单中输入完数据之后,用户可以点击一个按钮来触发添加操作。
通过JavaScript代码,我们可以获取到表单中的数据,并将这些数据添加到表格中。
3. 使用Bootstrap的表格APIBootstrap提供了一些表格相关的API,比如table、append等方法,通过调用这些方法可以方便地向表格中添加新的行和数据。
4. 实时刷新页面在数据添加完成之后,可以通过调用Bootstrap的刷新方法来实现页面的实时刷新,以展示最新的表格数据。
tableexport.js 用法

tableexport.js 是一个用于在网页中将表格数据导出为 Excel、CSV、JSON 等格式的 JavaScript 库,它可以帮助开发者实现页面中数据的快速导出,并提供了丰富的配置选项和导出格式支持,使得开发者能够灵活地定制导出功能。
使用 tableexport.js 之前,我们需要引入该库,并且确保在表格代码之后引入。
接下来,我们将介绍 tableexport.js 的用法,以及一些常用的配置选项,帮助开发者了解如何在自己的项目中使用这个强大的库。
1. 引入 tableexport.js我们需要从 GitHub 上下载 tableexport.js 文件,或者使用 npm 安装该库。
在 HTML 文件中通过 script 标签引入该文件:```html<script src="tableexport.js"></script>```2. 初始化 tableexport.js在引入 tableexport.js 之后,我们需要编写 JavaScript 代码来初始化该库。
假设我们的表格具有 id 为 "myTable",我们可以使用以下代码来初始化 tableexport.js:```javascriptvar table = document.getElementById('myTable');var options = {}; // 可选的配置选项var exporter = new TableExport(table, options);```3. 导出表格数据一旦我们初始化了 tableexport.js,就可以通过调用 exporter 对象的方法来导出表格数据。
我们可以在页面中添加一个按钮,当用户点击该按钮时触发导出操作:```html<button onclick="exporter.export('csv')">导出为 CSV</button> <button onclick="exporter.export('excel')">导出为Excel</button>```通过以上方式,我们可以在页面中实现将表格数据导出为 CSV 或者Excel 格式的功能。
JS实现的表格操作类详解(添加,删除,排序,上移,下移)

JS实现的表格操作类详解(添加,删除,排序,上移,下移)本⽂实例讲述了JS实现的表格操作类。
分享给⼤家供⼤家参考,具体如下:运⾏效果截图如下:点击此处查看。
具体代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><style type="text/css">*{font-size:14px}button{margin:3px}</style><script type="text/javascript">var mytable=null,mytable2=null;window.onload=function(){mytable=new CTable("tbl",10);mytable2=new CTable("tbl2",6);}Array.prototype.each=function(f){for(var i=0;i<this.length;i++) f(this[i],i,this)}function $A(arrayLike){for(var i=0,ret=[];i<arrayLike.length;i++) ret.push(arrayLike[i]);return ret}Function.prototype.bind = function() {var __method = this, args = $A(arguments), object = args.shift();return function() {return __method.apply(object, args.concat($A(arguments)));}}function CTable(id,rows){this.tbl=typeof(id)=="string"?document.getElementById(id):id;if (rows && /^\d+$/.test(rows)) this.addrows(rows)}CTable.prototype={addrows:function(n){ //随机添加n个trnew Array(n).each(this.add.bind(this))},add:function(){ //添加1个trvar self=this;var tr = self.tbl.insertRow(-1),td1= tr.insertCell(-1),td2= tr.insertCell(-1),td3= tr.insertCell(-1);var chkbox=document.createElement("INPUT")chkbox.type="checkbox"chkbox.onclick=self.highlight.bind(self)td1.appendChild(chkbox)td1.setAttribute("width","35")td2.innerHTML=Math.ceil(Math.random()*99)td3.innerHTML=Math.ceil(Math.random()*99)},del:function(){ //删除所选trvar self=this$A(self.tbl.rows).each(function(tr){if (self.getChkBox(tr).checked) tr.parentNode.removeChild(tr)})},up:function(){ //上移所选trvar self=thisvar upOne=function(tr){ //上移1个trif (tr.rowIndex>0){self.swapTr(tr,self.tbl.rows[tr.rowIndex-1])self.getChkBox(tr).checked=true}}var arr=$A(self.tbl.rows).reverse()if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){for(var i=arr.length-1;i>=0;i--){if (self.getChkBox(arr[i]).checked){arr.pop()}else{break}}arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) upOne(tr)});},down:function(){var self=thisvar downOne=function(tr){if (tr.rowIndex<self.tbl.rows.length-1) {self.swapTr(tr,self.tbl.rows[tr.rowIndex+1]);self.getChkBox(tr).checked=true;}}var arr=$A(self.tbl.rows)if (arr.length>0 && self.getChkBox(arr[arr.length-1]).checked){for(var i=arr.length-1;i>=0;i--){if (self.getChkBox(arr[i]).checked){arr.pop()}else{break}}}arr.reverse().each(function(tr){if (self.getChkBox(tr).checked) downOne(tr)});},sort:function(){ //排序var self=this,order=arguments[0];var sortBy=function(a,b){if (typeof(order)=="number"){ //数字,则按数字指⽰的列排序return Number(a.cells[order].innerHTML)>=Number(b.cells[order].innerHTML)?1:-1; //转化为数字类型⽐较⼤⼩}else if (typeof(order)=="function"){ //为程序,按程序的返回结果排序return order(a,b);}else{return 1;}}$A(self.tbl.rows).sort(sortBy).each(function(x){var checkStatus=self.getChkBox(x).checked;self.tbl.firstChild.appendChild(x);if (checkStatus) self.getChkBox(x).checked=checkStatus;});},rnd:function(){ //随即选择⼏⾏trvar self=this,selmax=0,tbl=self.tbl;if (tbl.rows.length){selmax=Math.max(Math.ceil(tbl.rows.length/4),1); //选择的⾏数不超过tr数的1/4$A(tbl.rows).each(function(x){self.getChkBox(x).checked=false;self.restoreBgColor(x)})}else{return alert("⽆数据可以选")}new Array(selmax).each(function(){var tr=tbl.rows[Math.floor(Math.random()*tbl.rows.length)]self.getChkBox(tr).checked=true;self.highlight({target:self.getChkBox(tr)})})},highlight:function(){ //设置tr的背景⾊var self=this;var evt=arguments[0] || window.eventvar chkbox=evt.srcElement || evt.targetvar tr=chkbox.parentNode.parentNodechkbox.checked?self.setBgColor(tr):self.restoreBgColor(tr)},swapTr:function(tr1,tr2){ //交换tr1和tr2的位置var target=(tr1.rowIndex<tr2.rowIndex)?tr2.nextSibling:tr2;var tBody=tr1.parentNodetBody.replaceChild(tr2,tr1);tBody.insertBefore(tr1,target);},getChkBox:function(tr){ //从tr得到 checkbox对象return tr.cells[0].firstChild},restoreBgColor:function(tr){tr.style.backgroundColor="#ffffff"setBgColor:function(tr){tr.style.backgroundColor="#c0c0c0"}}function f(a,b){var sumRow=function(row){return Number(row.cells[1].innerHTML)+Number(row.cells[2].innerHTML)}; return sumRow(a)>sumRow(b)?1:-1;}</script></head><body><button onClick="javascript:mytable.rnd()">随机选择⾏</button><button onClick="javascript:mytable.add()">添加⼀⾏</button><button onClick="javascript:mytable.del()">删除选定⾏</button><button onClick="javascript:mytable.up()">上移选定⾏</button><button onClick="javascript:mytable.down()">下移选定⾏</button><button onClick="javascript:mytable.sort(1)">按第⼀列数字排序</button><button onClick="javascript:mytable.sort(f)">按每⾏数据的和排序</button><table width=100%><tr><td valign="top"><table border id="tbl" width="80%"></table></td><td valign="top"><table border id="tbl2" width="80%"></table></td></tr></table><button onClick="javascript:mytable2.rnd()">随机选择⾏</button><button onClick="javascript:mytable2.add()">添加⼀⾏</button><button onClick="javascript:mytable2.del()">删除选定⾏</button><button onClick="javascript:mytable2.up()">上移选定⾏</button><button onClick="javascript:mytable2.down()">下移选定⾏</button><button onClick="javascript:mytable2.sort(2)">按第⼆列数字排序</button><button onClick="javascript:mytable2.sort(f)">按每⾏数据的和排序</button></body></html>希望本⽂所述对⼤家JavaScript程序设计有所帮助。
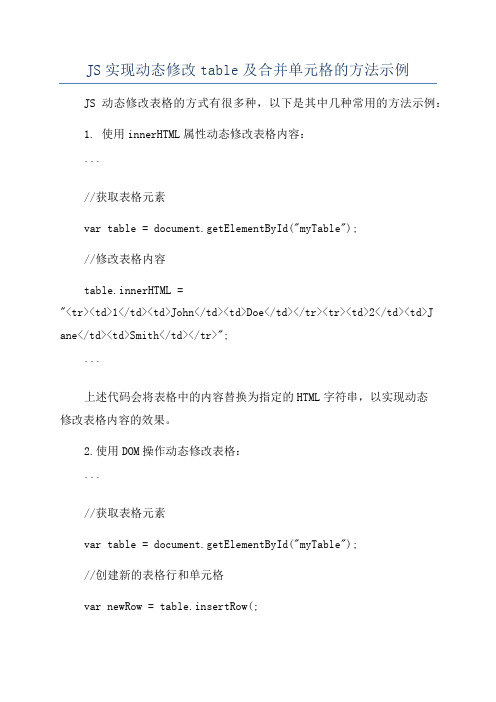
JS实现动态修改table及合并单元格的方法示例

JS实现动态修改table及合并单元格的方法示例JS动态修改表格的方式有很多种,以下是其中几种常用的方法示例:1. 使用innerHTML属性动态修改表格内容:```//获取表格元素var table = document.getElementById("myTable");//修改表格内容table.innerHTML ="<tr><td>1</td><td>John</td><td>Doe</td></tr><tr><td>2</td><td>J ane</td><td>Smith</td></tr>";```上述代码会将表格中的内容替换为指定的HTML字符串,以实现动态修改表格内容的效果。
2.使用DOM操作动态修改表格:```//获取表格元素var table = document.getElementById("myTable");//创建新的表格行和单元格var newRow = table.insertRow(;var cell1 = newRow.insertCell(;var cell2 = newRow.insertCell(;//设置新的单元格内容cell1.innerHTML = "3";cell2.innerHTML = "Tom";```上述代码会在表格末尾添加一行新的表格行,并在该行中插入两个表格单元格,通过设置innerHTML属性来动态修改单元格内容。
3. 使用createElement和appendChild方法动态创建表格:```//创建新的表格行和单元格var newRow = document.createElement("tr");var cell1 = document.createElement("td");var cell2 = document.createElement("td");//设置新的单元格内容cell1.innerHTML = "4";cell2.innerHTML = "Lisa";//将新的单元格添加到新的表格行中newRow.appendChild(cell1);newRow.appendChild(cell2);//获取表格元素并将新的表格行添加到表格中var table = document.getElementById("myTable");table.appendChild(newRow);```上述代码会动态创建一个新的表格行和两个新的表格单元格,并将它们逐级添加到表格中,从而实现动态修改表格的效果。
JS实现动态修改table及合并单元格的方法示例

JS实现动态修改table及合并单元格的⽅法⽰例本⽂实例讲述了JS实现动态修改table及合并单元格的⽅法。
分享给⼤家供⼤家参考,具体如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>table</title><script language="javascript" type="text/javascript">function maketotal(){var pageCount=4;var currenttype;var indexstr="";var tabObj = document.getElementById("printtable");//⾏数var rowCount = tabObj.rows.length;//列数var cellCount = tabObj.rows[0].cells.length;for(var q=1;q<rowCount;q++){choosetype=tabObj.rows[q].cells[0].innerHTML;if(q==1){currenttype=choosetype;}if(currenttype!=choosetype){indexstr=q+","+indexstr;}}alert(indexstr.split(",").length);for(var p=0;p<indexstr.split(",").length;p++){var temp=indexstr.split(",")[p];if(temp!=""){var newRow = tabObj.insertRow(temp);for(var g=0;g<cellCount;g++){var littleCount=0;for(var h=1;h<rowCount;h++){if(tabObj.rows[h].cells[g]){if(g>1){littleCount=littleCount+parseInt(tabObj.rows[h].cells[g].innerHTML);}}}if(g>1&&g!=6){newRow.insertCell(g).innerHTML=littleCount;}else if(g==6){newRow.insertCell(g).innerHTML="";}else{newRow.insertCell(g).innerHTML="⼩计";}}}}var newRow = tabObj.insertRow(0);for(var g=0;g<cellCount;g++){if(g==0){//newRow.insertCell(g).innerHTML="头部";}else{//newRow.insertCell(g).innerHTML="头部";}//alert(tabObj.rows[1].cells[g]);newRow.insertCell(g).innerHTML="头部";//tabObj.rows[0].cells[g].colsSpan =2;//tabObj.rows[0].cells[g].rowsSpan =2;tabObj.rows[1].cells[g].style.background="#CCCCCC";tabObj.rows[0].cells[g].style.background="#CCCCCC";//tabObj.rows[0].cells[g].rowSpan=2}tabObj.rows[0].cells[2].colSpan =2;tabObj.rows[0].cells[4].innerHTML="反映形式";tabObj.rows[0].cells[5].colSpan=1;tabObj.rows[0].cells[5].innerHTML="反映形式";tabObj.rows[0].cells[6].colSpan=7;tabObj.rows[0].cells[6].innerHTML="";tabObj.rows[0].cells[7].style.display = "none";tabObj.rows[0].cells[8].style.display = "none";tabObj.rows[0].cells[9].style.display = "none";tabObj.rows[0].cells[10].style.display = "none";tabObj.rows[0].cells[11].style.display = "none";tabObj.rows[0].cells[12].style.display = "none";tabObj.rows[0].cells[13].style.display = "none";tabObj.rows[0].cells[14].style.display = "none";}</script><script language="javascript" type="text/javascript">document.onreadystatechange = subSomething;function subSomething(){if(document.readyState == "complete")maketotal();}</script></head><body><input type="button" onclick="maketotal()" value="遍历table"/><DIV class=pageNext><H1 id=printtitle align=center><FONT style="FONT-FAMILY: ⾪书; FONT-SIZE: 34px">反映来源统计</FONT></H1><TABLE border="1" id="printtable" style="TEXT-ALIGN: center; BORDER-COLLAPSE: collapse" class=di width="100%"> <TBODY><TR><TD>处理分类</TD><TD>处理内容</TD><TD>来电数</TD><TD>来访数</TD><TD>接办数</TD><TD>待办数</TD><TD>回复率</TD><TD>fffff</TD><TD>⽔⼚总部</TD><TD>营业厅</TD><TD>客户服务中⼼</TD><TD>管线部</TD><TD>信息中⼼</TD><TD>稽查科</TD><TD>⽔质检测</TD><TD>安装公司</TD></TR><TR height=30><TD>测试分类</TD><TD>⽔务局</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR><TR height=30><TD>测试分类</TD><TD>投诉</TD><TD>0</TD><TD>0</TD><TD>40</TD><TD>2</TD><TD>95.24</TD><TD>0</TD><TD>0</TD></TR> <TR height=30><TD>测试分类</TD> <TD>⽹格中⼼</TD> <TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR> <TR height=30><TD>测试分类</TD> <TD>居民⽤户</TD> <TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR> <TR height=30><TD>测试分类</TD> <TD>政府办</TD> <TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR> <TR height=30><TD>测试分类</TD> <TD>单位⽤户</TD> <TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR><TD>95.24</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD><TD>0</TD></TR></TBODY></TABLE></DIV></body></html>运⾏效果图如下:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
JS操作EXCEL大全

JS操作EXCEL大全一、读取Excel文件读取Excel文件是进行Excel操作的基础。
在JavaScript中,我们可以使用一些库来读取Excel文件,例如xlsx、xlsjs和exceljs等。
1. 使用xlsx库读取Excel文件xlsx是一个用于处理Excel文件的JavaScript库。
您可以通过以下步骤使用xlsx库来读取Excel文件:首先,将xlsx库导入到您的项目中。
您可以使用npm来安装xlsx库,并在代码中引入该库:```npm install xlsxconst XLSX = require('xlsx');```然后,使用XLSX.readFile方法读取Excel文件:```const workbook = XLSX.readFile('example.xlsx');```最后,可以通过workbook.Sheets对象获取Excel文件的内容:```const worksheet = workbook.Sheets['Sheet1'];console.log(XLSX.utils.sheet_to_json(worksheet));```2. 使用xlsjs库读取Excel文件xlsjs是另一个用于读取Excel文件的JavaScript库。
您可以使用以下步骤使用xlsjs库来读取Excel文件:首先,将xlsjs库导入到您的项目中。
您可以使用npm来安装xlsjs 库,并在代码中引入该库:```npm install xlsjsconst XLSX = require('xlsjs');```然后,使用XLSX.readFile方法读取Excel文件:```const workbook = XLSX.readFile('example.xls');```最后,可以通过workbook.Sheets对象获取Excel文件的内容:```const worksheet = workbook.Sheets['Sheet1'];console.log(XLSX.utils.sheet_to_json(worksheet));```二、写入Excel文件在读取Excel文件之后,我们还可以使用JavaScript来写入Excel 文件。
vxetable javascript 案例

vxetable javascript 案例
摘要:
1.引言
2.vxetable 简介
3.vxetable 的核心功能
4.使用vxetable 的JavaScript 案例
5.总结
正文:
【引言】
vxetable 是一款基于JavaScript 的表格组件,具有丰富的功能和灵活的定制选项,广泛应用于Web 开发中。
本文将通过具体的案例,详细介绍如何使用vxetable 实现不同的表格需求。
【vxetable 简介】
vxetable 是一款基于Vue.js 的表格组件,提供了强大的表格功能,如排序、筛选、分页等。
同时,vxetable 具有良好的兼容性,支持各种主流浏览器。
通过简单的配置,开发者可以快速实现复杂数字表格的需求。
【vxetable 的核心功能】
vxetable 的核心功能包括:
1.数据绑定:通过简单的语法,实现表格数据与后台数据的同步。
2.列配置:提供丰富的列类型,如文本、数字、日期等,满足不同表格需求。
3.排序与筛选:支持多列排序与筛选,可根据需求定制排序规则。
4.分页:支持分页组件,方便查看大量数据。
5.表单:提供表单功能,实现数据录入与编辑。
JS实现Table表格中点击一行选中一行

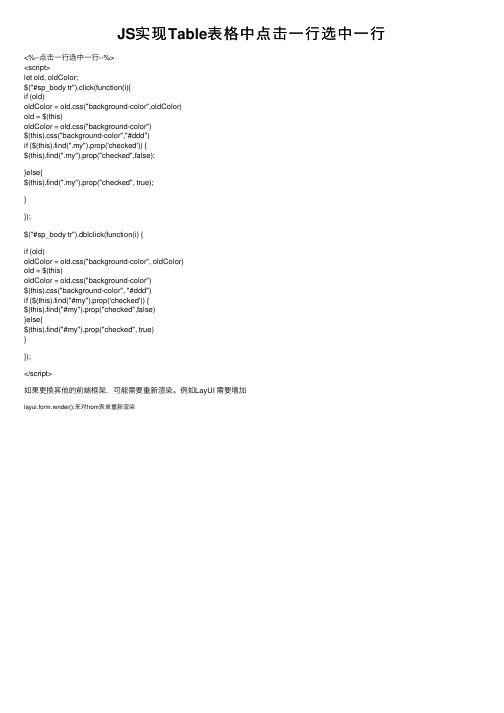
JS实现Table表格中点击⼀⾏选中⼀⾏<%--点击⼀⾏选中⼀⾏--%><script>let old, oldColor;$("#sp_body tr").click(function(i){if (old)oldColor = old.css("background-color",oldColor)old = $(this)oldColor = old.css("background-color")$(this).css("background-color","#ddd")if ($(this).find(".my").prop('checked')) {$(this).find(".my").prop("checked",false);}else{$(this).find(".my").prop("checked", true);}});$("#sp_body tr").dblclick(function(i) {if (old)oldColor = old.css("background-color", oldColor)old = $(this)oldColor = old.css("background-color")$(this).css("background-color", "#ddd")if ($(this).find("#my").prop('checked')) {$(this).find("#my").prop("checked",false)}else{$(this).find("#my").prop("checked", true)}});</script>如果更换其他的前端框架,可能需要重新渲染。
el-table 表格加载完成的方法

el-table 表格加载完成的方法1.引言el-table 是饿了么团队开发的一款基于 Vue 的表格组件,广泛应用于各种管理系统中。
在实际开发过程中,我们经常需要在表格加载完成后执行一些操作,比如获取表格数据、修改表格样式等。
本文将介绍el-table 表格加载完成的方法,帮助开发者更好地使用这个组件。
2.监听事件el-table 提供了一个名为@header后改为@mounted的事件,该事件在表格渲染完成后会被触发。
我们可以通过监听这个事件来执行一些操作。
下面是一个简单的示例:```javascript<el-table @mounted="handleTableMounted"><!-- 表格内容 --></el-table>methods: {handleTableMounted() {// 表格加载完成后的操作}```在 handleTableMounted 方法中,我们可以编写表格加载完成后需要执行的代码。
这个方法将会在 el-table 表格渲染完成后被调用。
3.使用 ref 引用除了监听事件之外,我们还可以通过 ref 引用 el-table 组件,然后在组件渲染完成后执行操作。
具体步骤如下:```javascript<el-table ref="tableRef"><!-- 表格内容 --></el-table>mounted() {this.$nextTick(() => {this.$refs.tableRef.doSomething();});}```在 mounted 钩子函数中,我们通过 this.$nextTick 确保 el-table 组件已经渲染完成,然后通过 this.$refs.tableRef 可以拿到 el-table 的实例,进而执行一些操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js对Table操作大全<html><head><style>.btf{height:28px;background-color:#F8F0E1;}</style><script type="text/javascript">var objTable;function PageLoad(){objTable = document.getElementById( "dataGrid" );//找到操作Table}function copyRow(){var objTempRow = objTable.rows[2];//找到Table的模版行var objNewRow = objTable.insertRow( objTable.rows.length );//在Table 的末尾新增一行objNewRow.className = "btf";//给表格的添加行样式objNewRow.id = objTable.rows.length - 1;//以模版行建立新行内容for ( var i=0 ; i<objTempRow.cells.length ; i++ ){var objNewCell = objNewRow.insertCell( i );objNewCell.innerHTML = objTempRow.cells[i].innerHTML;}}function deletelastRow(){if ( objTable.rows.length -1 > 0 ){objTable.deleteRow(objTable.rows.length-1); //删除指定行}}function deletecheckedRow(){if(document.all('idarray').value!='undefined'){for(var i=document.all('idarray').length-1;i>-1;i--){if(document.all('idarray')[i].checked==true){varr=Number(document.getElementById('tb'+document.all('idarray')[i].value) .rowIndex);objTable.deleteRow(r);}}}}function deleteRow(r){var i=r.parentNode.parentNode.rowIndex;objTable.deleteRow(i);}function addRow1(){var crTR = objTable.insertRow(); //增加一行var crTDa = crTR.insertCell();//第一个TDvar crTDb = crTR.insertCell();//第二个TD,带rowspan=2crTDb.rowSpan=2;//设成rowspan=2;crTDb.colSpan=3;//设成colSpan=3;var croTR = objTable.insertRow();//再插入一个TRvar croTD = croTR.insertCell();//TD,对应上边的rowspan=3的TD//给单元格添加内容crTDa.innerHTML="<b>111111</b>这里innerHTML";crTDb.innerHTML="222222跨行跨列:rowspan=2,colSpan=3";croTD.innerText="<b>333333</b>这里innerText";croTD.width="20px;";//设置单列的宽度croTD.height="80px;";//设置单列的高度crTR.setAttribute('align','center');//这里通过setAttribute增加表单属性,}function addRow2(){var crTR = objTable.insertRow();var crTDa = crTR.insertCell();var crTDb = crTR.insertCell();crTDa.rowSpan=2;crTDb.colSpan=3;croTR = objTable.insertRow();var crTDc = croTR.insertCell();crTDc.colSpan=3;crTDa.innerHTML="111111 rowspan=2";crTDb.innerHTML="222222 colSpan=3";crTDc.innerHTML="333333 colSpan=3";}function mergecells(){if(objTable.rows[3].cells[3]==null)return false;//如果已经删除了,那就不允许再操作了objTable.rows[3].cells[2].innerHTML=objTable.rows[3].cells[2].innerH TML+objTable.rows[3].cells[3].innerHTML;objTable.rows[3].cells[2].colSpan=2;objTable.rows[3].deleteCell(3);//删除指定列//如果想要拆分单元格,那么1、可以先删除行,再添加新的行。
//2、可以在当前单元格中增加一个table,其行数和列数就是拆分的行数和列数。
}function isshowtitlerow(){if(document.getElementById("title").style.display=='')document.getEl ementById("title").style.display ="none";else document.getElementById("title").style.display ="";}function addtable(){var otable=document.createElement("table");//创建一表格//设置table的属性otable.setAttribute("CELLPADDING","0");otable.setAttribute("CELLSPACING","0");otable.setAttribute("border","1");var otr=otable.insertRow();//创建一空行var otd1 = otr.insertCell();//创建一空列var otd2 = otr.insertCell();//创建一空列otable.width='880';otr.className = "btf"; //行添加样式otd1.innerHTML = '单元格1'; //空列初始化值otd2.innerHTML = '单元格2居中'; //空列初始化值//设置列属性otd2.style.background="#7596C6";otd2.align="center";//等同.s etAttribute('align','center');document.getElementById('addtable').innerHTML="";document.getElementById('addtable').appendChild(otable);//把表格追加到页面的div中}window.onload = PageLoad;//初始化获得所要操作的表格句柄</script></head><body><table id="dataGrid" border="1" width="880" align="center"> <tr id="title"><th> </th><th>权限组名</th><th>权限组描述</th><th>删除</th></tr><tr id="tb965"><td><input type="checkbox" name="idarray" value="965" /></td><td>船舶签证</td><td>船舶签证啊啊</td><td><input type="button" value="删除当前行"onclick="deleteRow(this)"></td></tr><tr id="tb961"><td><input type="checkbox" name="idarray" value="961" /></td><td>拷贝项</td><td>被拷贝</td><td><input type="button" value="删除当前行"onclick="deleteRow(this)"></td></tr><tr id="tb960"><td><input type="checkbox" name="idarray" value="960" /></td><td>违章录入</td><td>违章录入哦</td><td><input type="button" value="删除当前行"onclick="deleteRow(this)"></td></tr></table><div id="addtable">在这里按“增加一个表格”会插入一个表格</div><input type="button" value="删除选中的行" onclick="deletecheckedRow();" /><input id="btnInsert" name="btnInsert" type="button"onclick="copyRow()"value="拷贝第二行(带样式)" /><input id="btnDelete" name="btnDelete" type="button"onclick="deletelastRow()" value="删除末行" /><input type="button" value="增加一行(用setAttribute增加属性)"onclick="addRow1();" /><input type="button" value="增加一行(另)" onclick="addRow2();" /><input type="button" value="隐藏/显示标题栏" onclick="isshowtitlerow();" /><input type="button" value="取table的属性"onclick="alert(objTable.getAttribute('id')+':'+objTable.getAttribute ('border'));" /><input type="button" value="合并第3行的后两列" onclick="mergecells();" /> <input type="button" value="增加一个表格" onclick="addtable();" /><input type="button" value="共有多少行?"onclick="alert(objTable.rows.length);" /></body></html>。
