App Inventor 安卓手机应用开发简易入门4-3
App Inventor 安卓手机应用开发简易入门 第一章

第一章App Inventor 的前世今生本章介绍App Inventor 的发展历程,环境搭建和机房配置,简单的讲解界面设计和使用block 编程的风格,App Inventor 如何打包成安装程序Apk ,以及如何让自己的Apk 在安卓系统应用市场中成功“上市”。
第1节 App Inventor 的发展史简介身世App Inventor 的完整名字是App Inventor for Android ,所以用它制作的应用是和安卓手机系统相配的。
这个项目一开始是MIT 的教授Hal Abelson 领导创建,在Google 实验室得到完善,于2010年7月12日上线运行,2010年12月15日公开发布,当时的名字还是Google App Inventor ,并一直标注着Beta 版本符号。
在2011的某一段时间,谷歌公司公布了应用的源码,提醒大家即将关闭服务器,需要自己导出原有项目文件,并在12月份关闭了服务器。
几个月后再进App Inventor 官网时,已经直接跳转到MIT 托管代理的服务器了。
使用方式和方法也基本一致,起初一直未有大的改变,但基于此的各类教程资源的不断在增多,可见还是有相当一部分的影响力。
一直到2013年12月份,MIT推出了免装jdk 和设置环境变量的真正浏览器版本AI2,之前我们称之为经典AI 。
图1-1-1 Hal Abelson 教授 图1-1-2 Google App Inventor 时期的logo 本教材所涉及的课例和源码都是基于AI2的,两个版本间的代码并不通用。
经典ai 导出的文件是特定压缩包格式,而AI2导出的文件是*.aia 。
两者相比,界面设计上面,AI2有着不少的优化,在外观上有一定的美化,模块有一定的精简,但是AI2 的组件更新,而且操作上更容易一些。
两者之前的区别主要体现在以下几点:1.在切换到块模块编程时,经典AI需要启动JA V A SDK ,在外部打开OpenBlock工具,而AI2只需切换一下界面就可以了,运行更流畅一些。
App Inventor-零基础Android移动应用开发教学大纲

App Inventor-零基础Android移动应用开发教学大纲以Android 的图形化积木式编程软件App Inventor 2 中文版为载体,从零起点开始,以10个精心设计的趣味案列为主线进行项目驱动的教学,培养学生的计算思维,并具备基本的Android应用开发能力。
课程概述移动互联网技术和智能手机发展迅猛,移动应用Apps的开发备受关注。
本课程以Android 的图形化积木式编程软件App Inventor 2 中文版为载体,无需任何编程基础,从零起点开始,通过案例引导和项目驱动的教学方式,培养学生的计算思维能力,并具备基本的Android应用开发能力。
本课程为国家精品在线开放课程、Google精品课程。
授课目标移动互联网技术和智能手机发展迅猛,移动应用Apps的开发备受关注。
本课程以Android 的图形化积木式编程软件App Inventor 2 中文版为载体,无需任何编程基础,从零起点开始,通过案例引导和项目驱动的教学方式,培养学生的计算思维能力,并具备基本的Android应用开发能力。
课程大纲第一讲很高兴遇见你,App Inventor,梦想启程给移动互联网时代的你,来了解一下这有趣的课程吧Android和App Inventor简介动手啦,见证奇迹的时刻作业1:Hello, 小猫第二讲小机器人安安诞生记安安诞生记案例演示安安诞生记界面和组件设计安安诞生记行为逻辑设计App Inventor开发体系结构(选读)作业2:我的漫画书第三讲安安猜价格安安猜价格案例演示安安猜价格界面和组件设计安安猜价格基本行为逻辑设计数据表达和运算语句和程序结构加强版:机器人猜价格模式作业3:简单计算器第四讲安安爱画画安安爱画画案例演示安安爱画画界面和组件设计安安爱画画基本行为逻辑设计安安爱画画多个屏幕的切换作业4:小画板第五讲安安抓蝴蝶安安抓蝴蝶案例演示安安抓蝴蝶界面和组件设计安安抓蝴蝶基础行为逻辑设计安安抓蝴蝶游戏结果处理和改善作业5:打地鼠第六讲安安历险记安安历险记案例演示安安历险记界面和组件设计安安历险记老虎追安安安安历险记小球参战安安历险记过程-软件开发的核心要素作业6:打飞机第七讲安安爱弹琴安安爱弹琴案例演示安安爱弹琴界面和组件设计安安爱弹琴行为逻辑设计安安爱弹琴有关递归作业7:跟我学弹琴第八讲安安的通讯助手安安的通讯助手案例展示安安的通讯助手界面和组件设计安安的通讯助手自动收发短信安安的通讯助手持久化存储信息课程小测验(作业8)第九讲安安爱成语安安爱成语案例展示安安爱成语单机版的界面和组件设计安安爱成语单机版的逻辑和行为实现安安爱成语开启蓝牙双机对战模式作业9 单机版成语接龙App第十讲安安爱旅游安安爱旅游案例展示安安爱旅游界面和组件设计安安爱旅游指南针的实现安安爱旅游地图安安爱旅游日记簿的设计与实现安安爱旅游拍照作业10 我的足迹App第十一讲安安的股市安安的股市案例展示安安的股市界面和组件设计安安的股市基于Web服务的行为实现安安的股市同时查询多支股票增强版的设计与实现作业11 天气预报App第十二讲安安要毕业安安要毕业课程大作业要求安安要毕业App Inventor挑战赛及获奖作品介绍安安要毕业学生历年优秀作品介绍作业Final 课程大作业预备知识零起点,无需编程基础,会上网,会敲键盘就行。
AppInventor移动应用开发课程纲要

乐清市芙蓉中学选修课课程纲要
课程名称App Inventor手机移动应用开发负责人陈志斌适用年级一年级总课时18 课程类型职业技能
课程简介
App Inventor是一个完全在线开发的Android编程环境,抛弃复杂的程式代码而使用积木式的堆叠法来完成您的Android程式。
学生只要使用基本元件例如按钮、文字输入输出,配合自己的想法与逻辑,就可以做出一个安卓手机APP。
App Inventor是一款采用拖拽操作的可视化编程工具,主要用于构建运行在安卓平台上移动应用。
首先,App Inventor提供了基于Web的图形化的用户界面设计工具,可以设计应用的外观,然后,再像玩拼图游戏一样,将“块”语言拼在一起,来定义应用的行为。
一个简单的“短信应答机”应用程序段
相比传统的程序代码,代码块更容易理解,更容易被我校学生学习。
本课程旨在帮助学生理解计算机科学,培养编程思想,并可以自己动手,打造自己的专属APP。
背景分析
随着科技的发展,互联网软硬件更新迭代,人工智能,自动驾驶等等都快速发展,随着教育理念教育方式的持续进步,手机等移动设备进入课堂其实已经只是一个时间的问题。
App Inventor创立时,其实也有一个独特的动机:手机可以用于教育。
这种动机是否可以帮助学生理解计算机科学的概念呢?当这个成果开始在Dave Wolber教授的课堂上进行试验时,他们开始意识到,它的能量超乎想象:App Inventor把学生从消费者转变为创造者。
能够亲手为自己的手机创建应用,这让学生感到新奇和振奋!当Dave的学生创建了那个简单且功能强大的应用“开车不发短信”时,众人开始想象,假如每个人,而不只是专职的软件工程师,都能创建应用时,事情会怎样。
2024年度AppInventor编程教程

2024/3/23
26
位置服务与地图应
07
用
2024/3/23
27
获取用户地理位置信息
使用App Inventor的位置传感器组件
通过启用位置传感器组件并设置相应的属性,可以获取用户的经纬度坐标信息。
调用移动设备的定位服务
34
THANKS.
2024/3/23
35
查询数据
更新和删除数据
使用SQL语句进行数据查询,sqlite3模块 提供了执行SQL语句并获取查询结果的方法 。
通过SQL语句实现数据的更新和删除操作, 同样可以使用sqlite3模块提供的API来执行 这些操作。
2024/3/23
17文件读写操作教程 Nhomakorabea读取文件内容
通过文件对象的read()、readline()或 readlines()方法,可以读取文件的内容。
获取API密钥
前往所选地图API的官方网站,注册账号并获取API密钥。
2024/3/23
在App Inventor中集成地图组件
使用App Inventor的地图组件,将API密钥和相关参数设置到组件属性中,实现地图的显示功能。
29
路径规划和导航功能开发
调用路径规划API
利用所选地图API提供的路径规划功 能,调用相应的API接口获取起点和
求的功能。
HTTP请求头与响应头
了解常见的HTTP请求头和响应头字 段,如User-Agent、AcceptLanguage、Content-Type等。
接收并处理HTTP响应
解析服务器返回的HTTP响应,提取 所需的数据并进行处理。
Android App Inventor项目开发教程课件(共43张PPT)

中的不是黑桃A,则本轮游戏结束,对比所得分数和最佳成绩,若高于最佳成绩,则将本轮分数设置为最高分,并提示游戏结束。 开源免费的移动操作系统 本项目要求开发一个计算器程序,除了能够提供两个操作数的加减乘除功能外,还支持长表达式的运算,如“3+2-6*5”,能够方便用户即时 计算,提高计算效率。 2、App Inventor开发Android应用 资产:938亿美元,市值:2648亿美元,是一家依靠互联网广告起家的互联网公司 App Inventor基础篇 2、App Inventor开发Android应用 App Inventor项目开发篇 一般地,移动互联网是指移动通信和互联网的结合。 本项目要求开发一个拍录机程序,能够让用户随时记录影片,并播放录制的影片。 与传统的写代码编程不同,App Inventor中写程序是通过可视化的指令模块,用模块定义不同的功能,即通过拖放图形化的组件和代码块, 将这些代码放在一起,结果产生一个应用程序(App)。 项目10:变换背景颜色 2、App Inventor开发Android应用 Google公司研发Android的最终目的 3、App Inventor开发基础操作
App Inventor-零基础Android移动应用开发中国大学mooc课后章节答案期末考试题库

App Inventor-零基础Android移动应用开发_浙大城市学院中国大学mooc课后章节答案期末考试题库2023年
1.要设置App在后台也能接收短信,需要设置“短信收发器组件”的“启用消息
接收”属性为
参考答案:
总是接收
2.列表选择框的“元素字串”属性中,各个单元项用什么符号分隔?
参考答案:
逗号
3.当用户点击列表选择框中的某一项时,会触发()事件
参考答案:
选择完成
4.以下代码拼接出的字符串有几行?【图片】
参考答案:
2
5.以下关于“文件管理器组件”的说法不正确的是?
参考答案:
“文件管理器”的“保存文件”方法有一个参数槽
6.要设置复选框的选中状态,可以设置以下哪个属性?
参考答案:
选中
7.当“短信收发器”组件收到消息时,参数“数值”里保存的是()【图片】
参考答案:
发送短信的手机号码。
App Inventor零基础Android移动应用开发课件3安安爱画画

绘画
画布与坐标
像素与画布:像素是图像显示的基本单位。 直角坐标与计算机屏幕坐标:
Y轴
(0, 0) +
X轴
+ +
-
+
(0, 0)
-
X轴 Y轴
直角坐标系
计算机屏幕坐标
绘画
图形 点:在计算机屏幕上,由x和y两个参数指定一个点的位 置。如在300*300的像素画布中心绘制一个点,即X轴 150、Y轴150。 直线:“两点确定一条直线”。则一条直线应由四个参数 x1, y1, x2和y2确定,它们分别代表直线两个端点的坐标 。 圆:绘制圆时,由三个参数(x, y, r)确定,x和y确定圆心 ,r确定圆的半径。
谢谢!
界面布局 画圆、线、文本 通过触摸事件来划线 存盘
数据类型与变量
涂鸦板开发过程--界面设计
涂鸦板开发过程 --增加行为
涂鸦板开发过程 --Canvas控件介绍
Canvas控件是用来做画布的,Ball和ImagaSprite 这两个动画控件只能在画布上使用。下面介绍它的 几个主要功能。
通过触摸事件来划线 写文本、画圆、画线 存盘和清屏
思考题
尝试自定义变量,并调用。 画布的坐标系和我们平时看到的直角坐标系有什 么不同? Canvas画板可以绘制哪些图形?自己动手尝试一 下。 使用Lable控件测试一下Canvas.Save函数返回 的是什么? 尝试用Clock隐形控件实现动画,如让小球在 Canvas里滚动。
下章目标
掌握动画游戏类小应用设计与开发; 了解用户体验,掌握使用方向传感器组件来控制 精灵的运动方向,更加直观的表示精灵的生命值 了解基本的程序结构,过程和函数; 了解基本的算法与人工智能思想,在游戏中融入 人工智能策略;
App Inventor移动应用开发标准教程4_组件-用户界面

日期选择框DatePicker
方法 打开日期选择框弹出窗口,相当于点击了日期选择 框按钮,在弹出窗口中允许用户从中选择日期并设 定日期。 设置日期选择框中显示的日期,此时并没有将设置 的日期设定为系统日期。需要年、月、日三个参数 ,月份1-12,日期1-31。 通过日期实例复选框CheckBox
状态被改变(Changed):当用户触摸并松开复选 框的时候触发动作。 获得焦点(GotFocus):当复选框获得焦点的时 候触发动作。 失去焦点(LostFocus):当复选框失去焦点时触 发动作。
复选框实例
例:运行效果
复选框实例
界面设计
复选框实例
日期选择框实例
日期选择框实例
效果
日期选择框实例
时间选择框TimePicker
时间选择框是用来供用户选择和设定时间的,其用 法与日期选择框类似
时间选择框TimePicker
时间选择框TimePicker
复选框
复选框是供用户在两种状态中选择其中一种,如果选 中了复选框,则复选框的选中属性为true,否则为 false。当用户触摸复选框时,将触发相应的事件。
按钮
显示交互效果:如果按钮设置了 背景图,如果选中,点击时按钮 颜色变浅;否则按钮无变化。
按钮
按钮
按钮事件
按钮事件
被点击(Click):用户按下并松开按钮时被触发。 获得焦点(GotFocus):按钮获得焦点时触发, 即当指示光标移动到按钮上面时,可以单击到按钮 时触发。 被慢点击(LongClick):用户按下按钮时触发。 失去焦点(LostFocus):按钮失去焦点时触发。 被按压(TouchDown):按钮被按下时触发。 被松开(TouchUp):按钮被松开时触发。
App Inventor 安卓手机应用开发简易入门 第二章第1节

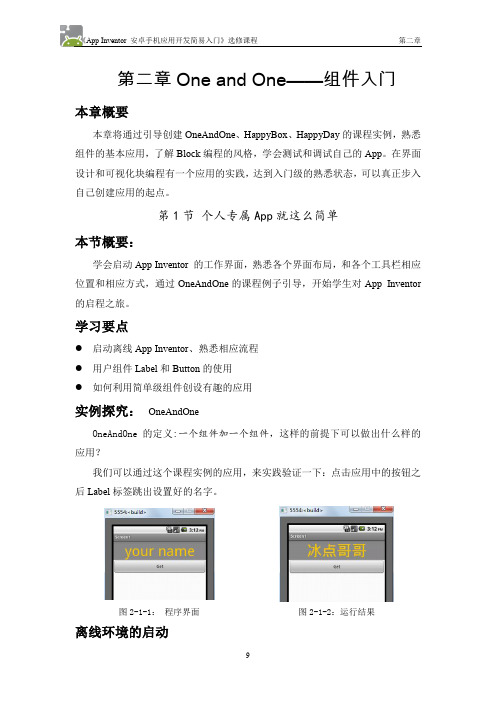
第二章One and One——组件入门本章概要本章将通过引导创建OneAndOne、HappyBox、HappyDay的课程实例,熟悉组件的基本应用,了解Block编程的风格,学会测试和调试自己的App。
在界面设计和可视化块编程有一个应用的实践,达到入门级的熟悉状态,可以真正步入自己创建应用的起点。
第1节个人专属App就这么简单本节概要:学会启动App Inventor 的工作界面,熟悉各个界面布局,和各个工具栏相应位置和相应方式,通过OneAndOne的课程例子引导,开始学生对App Inventor 的启程之旅。
学习要点●启动离线App Inventor、熟悉相应流程●用户组件Label和Button的使用●如何利用简单级组件创设有趣的应用实例探究:OneAndOneOneAndOne 的定义:一个组件加一个组件,这样的前提下可以做出什么样的应用?我们可以通过这个课程实例的应用,来实践验证一下:点击应用中的按钮之后Label标签跳出设置好的名字。
图2-1-1:程序界面图2-1-2:运行结果离线环境的启动离线环境的启动,打开前文所提资源列表中离线服务器包,启动的AIServer 和Bulidserver 两个,如果App Inventor 客户端没有打开的话也一并打开,机房里我把这三个快捷方式放在一起,合并成启动三项。
图组2-1-3启动各项服务命令并提示成功启动Tip :离线版本有可能会出现无法正常使用的时候,在都启动的时候无法正常进入。
一般只需右键Google 浏览器重新加载即可。
如果不行,也只需关闭再打开,基本都能解决问题。
界面设计与组件构成:组件的拖放和设置图2-1-5 Label 标签和Button 按钮的设置组件重命名在用户组件区(C 区)选择组件,点击rename (重命名)(图2-1-6)图表2-1-7:提问思考:组件为什么需要重命名?从用户组件区拖曳组件到视图设计,并修改相应属性,课例所用组件属性修改如下(表2-1-8):例子——文本框label 截图如下:图2-1-9:组件对应属性栏Block 块编程拼接搭建切换到blocks 界面,观察发现组件设计界面与左侧blocks 下组件相互对应图组2-1-10可以发现design界面和block界面关于 screen1下的组件是一一对应的具体操作如下图所示○1点击BtnGetName按钮拖曳一个click事件框图2-1-11○2点击labName的设置text属性框与click框相接(接口正匹配)图2-1-12Tip:在下图2-1-13操作中,从Built-in处选择text 拖入一个空白文本模块拼接后键入字符,也可以先键入字符再拼接,此处无影响,即模块以最后形状为准,中途没有先后操作关系。
App Inventor Android移动应用开发课件项目3-播放声音和录音

持久保存数据
• 现在有个问题? • 当你关闭App后,再次打开App,上次录制
的声音并没有保存下来。 • 使用微数据库( TinyDB )组件,将存放声
音的列表(list)保存。
College of Mathematics and Computer Science, Hunan Normal Univeristy
UI设计
• 导入programmableSoundBoardStarter.aia
College of Mathematics and Computer Science, Hunan Normal Univeristy
播放声音逻辑
College of Mathematics and Computer Science, Hunan Normal Univeristy
College of Mathematics and Computer Science, Hunan Normal Univeristy
添加录音逻辑
College of Mathematics and Computer Science, Hunan Normal Univeristy
添加录音逻辑
College of Mathematics and Computer Science, Hunan Normal Une of Mathematics and Computer Science, Hunan Normal Univeristy
持久保存数据
• 在App的屏幕初始化事件里面从微数据库中 检索出声音。
College of Mathematics and Computer Science, Hunan Normal Univeristy
App Inventor 安卓手机应用开发简易入门3-2

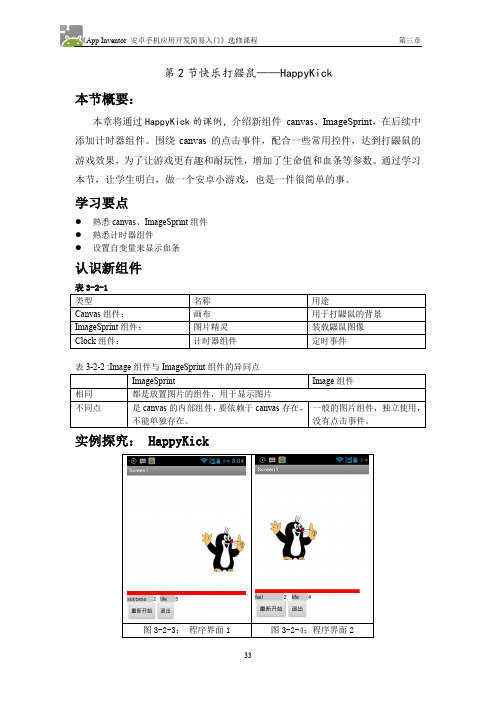
第2节快乐打鼹鼠——HappyKick本节概要:本章将通过HappyKick的课例,介绍新组件canvas、ImageSprint,在后续中添加计时器组件。
围绕canvas的点击事件,配合一些常用控件,达到打鼹鼠的游戏效果,为了让游戏更有趣和耐玩性,增加了生命值和血条等参数。
通过学习本节,让学生明白,做一个安卓小游戏,也是一件很简单的事。
学习要点●熟悉canvas、ImageSprint组件●熟悉计时器组件●设置自变量来显示血条认识新组件表3-2-2 :Image组件与ImageSprint组件的异同点实例探究: HappyKick图3-2-3:程序界面1 图3-2-4:程序界面2界面设计与组件构成:图3-2-5最终UI界面组件的拖放和设置图3-2-6图3-2-4所示。
界面主要涉及到的是第一次用都的canvas组件,ImageSprit、Clock组件,拖曳。
组件清单:2个canvas,1个图片精灵 2个水平布局组件,垂直组件目录Block块编程拼接搭建要实现课例的需求,则需要用block编程实现以下几个问题:○1鼹鼠的点击事件学生首先会想到的是Imgs_BeCatch(鼹鼠图)的单击事件,这样想是情有可原的,但是我仔细再思考一下,Imgs_BeCatch的Click事件能够表示被抓到,那么没有抓到的情况呢?所以综合考虑从之后,我们还是要从canvas下手,从canvas的touched事件下手,在单击时是不是碰到了Imgs_BeCatch(鼹鼠图),这是一种不一样的思维角度。
图3-2-6○2鼹鼠的移动事件疑问:怎样移动?之前,关于改变在app中组件的位置,我们之前一直没有尝试过,而作为动画主角的图片精灵,小鼹鼠也应该是变换着位置,这里会用到数学的随机函数(在游戏类里,随机数可以产生变化,增加趣味性)。
所以通过随机数,让鼹鼠改变位置,这是课例的一个基本解决方案提问:为了让鼹鼠能够完整的出现在屏幕里,随机产生的位置需要什么样的设置?数学的随机函数random(n,m):在n~m之间产生一个随机整数。
app inventor实例中文版零基础入门实例教程教案之3健康管家

手机编程之路起航3——健康管家第2节课,我们已经知道如何使用标签,按钮,以及了解他们相应的属性,事件。
这节课,我们将回顾标签,输入框,按钮等使用方法并学习如何实现两个屏幕之间的跳转。
从这节课开始,我们也不再复述开发前的准备,如果你还不清楚,请重温第1、2课。
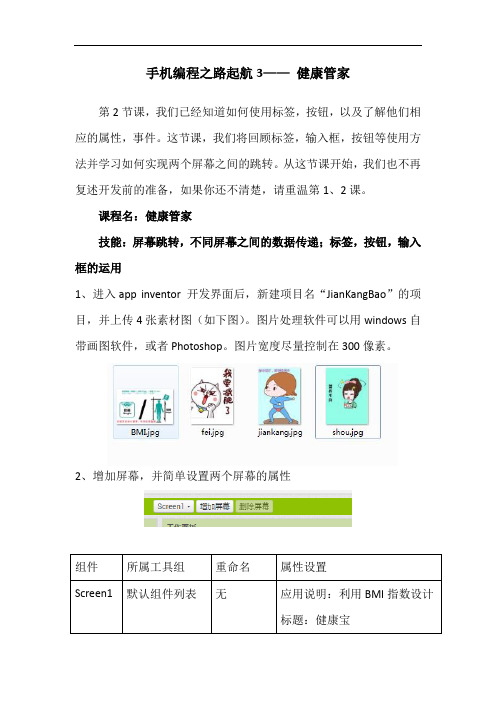
课程名:健康管家技能:屏幕跳转,不同屏幕之间的数据传递;标签,按钮,输入框的运用1、进入app inventor 开发界面后,新建项目名“JianKangBao”的项目,并上传4张素材图(如下图)。
图片处理软件可以用windows自带画图软件,或者Photoshop。
图片宽度尽量控制在300像素。
2、增加屏幕,并简单设置两个屏幕的属性组件所属工具组重命名属性设置Screen1 默认组件列表无应用说明:利用BMI指数设计标题:健康宝允许滚动:勾选窗口大小:自动调整Screen1 默认组件列表无应用说明:利用BMI指数设计标题:健康宝允许滚动:勾选窗口大小:自动调整3、切换到screen1窗口,添加一个表格布局组件,属性设置如下:组件所属工具组重命名属性设置表格布局默认组件列表无列数:3行数:2宽度:充满4、在表格布局里拖动4个标签,2个文本输入框,布局与属性设置如下:各个组件属性设置如下组件所属工具组重命名属性设置标签1 用户界面身高字号:20文本:身高标签2 用户界面体重字号:20文本:体重标签3 用户界面单位米字号:20文本:米标签4 用户界面单位千克字号:20文本:千克输入框1 用户界面身高输入文本框输入提示:无仅限数字:勾选输入框2 用户界面体重输入文本框输入提示:无仅限数字:勾选5、继续在screen1里面添加1个按钮组件,1个图片组件,效果与设置如下:组件所属工具组重命名属性设置按钮1 用户界面计算字号:20文本:计算宽度:充满图片1 用户界面BMI说明图片:BMI.jpg6、切换到screen2的组件设计界面,拖动2个水平布局,2个标签,1个按钮,1个图像。
APPInventor手机应用程序的开发

APPInventor手机应用程序的开发 1APPInventor的间介 1.1APP Inventor APP Inventor是Google针对Android平台,于2010年提出的以浏览器为基础的开发工具,开发者只要使用浏览器便能开发Android设备上的应用程序,开发者所设计的应用程序项目(Project)会放在云端储存起来。
图1是APP Inventor登录后的界面,当进入开发页面后,就可以管理自己储存于云端的应用程序项目。
Android与Google的应用已经完美无缝结合,渗透了互联网,因此APP Inventor很好地利用了Android开拓宽市场。
当利用APP Inventor开发手机运用程序完成后,可以将其生成二维码,然后使用Android手机上的扫码工具扫二维码下载完成之后,就可以使用这个APP Inventor开发的手机运用程序了。
如图2所示。
1.2APPInventor对初学编程者的优势 APP Inventor是完全开源的软件,利用模块拼接的方式省略了编码的过程,使初学编程者更容易了解软件的内部结构,因而不需太多编程基础;积木式拼接程序;语法错误少;调试容易;使用简单、有趣,形式多样,变幻较多,能激发和活跃学习者的兴趣和思维。
帮助初学编程者消除对编程的畏惧,提高对编程的兴趣,培养编程思维。
1.3开发应用程序的意义 算法与程序设计是信息技术教学的传统内容,其基本的价值取向不以代码编写训练为要义,而以程序设计方法和算法体验为旨归,主要表现在,学习者通过本模块的学习能借助积木式程序设计语言理解生活中的算法问题,并与程序语言表迖的算法形成关联能设计算法并通过拖拽图标方式编写程序解决生活中的简单问题,初步体验程序设计的过程和算法概念。
计算思维是指运用计算机科学的基础概念进行问题求解,系统设计以及人类行为理解等涵盖计算机科学广度的一系列思维活动,程序的编写过程,实质上是问题的提出解决过程的引入APP Inventor使学生实现自己的创意成为可能并获得卓有成效的学习经历,从而真正主动地进行任务驱动型的学习,直接培养学生的计算思维能力。
App Inventor零基础Android移动应用开发课件4安安抓蝴蝶

安安抓蝴蝶展示与分析
如果成功捉到9只蝴 蝶,背景变为蝴蝶标 本。显示“安安的蝴 蝶标本”和得分
安安抓蝴蝶展示与分析
点击重新开始,回到 初始界面
安安抓蝴蝶展示与分析
五次落空,机会用完, 显示“要加油哦!”
安安抓蝴蝶的游戏规则
规定安安抓住蝴蝶9次为顺利完成任务,失败5次这次任务 就失败了。 为了反馈信息,需要在界面上解释规则,显示抓到蝴蝶的 次数,以及用能量条的减少提示用户机会越来越少。 为了提示用户是否点触到蝴蝶,抓没抓到需要不同的反馈 ,抓到蝴蝶挣扎振动,没抓到安安懊恼的“啊哦”一声。 记录之前一次抓到的蝴蝶。 为了游戏的趣味性,要求每次开始出现的蝴蝶不同,下一 只要抓的蝴蝶样子和刚刚抓住的不同。 另外为了给用户更加明确的失败和成功信息,两者的显示 界面要不同
谢谢!
语句i 语句i+1 语句i+2
顺序
案例
程序结构--顺序、分支和循环
分支针对分类讨论事件,通过if语句选择可能的情 况
真
假
判
断
语句模块i
语句模块j
分支
案例
程序结构--顺序、分支和循环 循环针对重复事件。循环之间可互相嵌套
假 判断
真 语句模块i
循环
案例
思考题
顺序、分支和循环语句都在什么情况下会用到?举实例说 明。 尝试使用make list更换显示图片? 上传一张图片,实现它的转动和移动。 自己实现一个打地鼠游戏?
安安抓蝴蝶开发过程--界面设计
安安抓蝴蝶开发过Байду номын сангаас--增加行为
蝴蝶在不断运动的同时可以改变方向
游戏规则的实现
成功界面的实现
失败界面的实现
丰富蝴蝶种类 使用List
App Inventor移动应用开发标准教程3_App Inventor编程基础

变量
变量名称必须以英文字母、下划线或中文开头,可 包括英文字母、下划线、数字和中文,如Sum,S1 ,求和,_a2都为合法的变量名。 AI中变量可以接受任何类型的值 任何时候都可以对变量的名称进行重命名,所有引 用过该变量原有名称的块将自动更新。 AI中的变量类型有数字、文本、逻辑、列表、颜色 。
成绩等级判定
下面首先分析该项目的输入、处理和输出。 输入:成绩。 处理:按照给定的判定规则判断成绩的等级。 输出:输出成绩的等级。 对应到App Inventor:输入(文本输入框组件)、 成绩等级(按钮,逻辑设计)、输出(文本输入框 组件或标签)。
成绩等级判定
组件说明
组件 所属组件组 命名 用途 供用户输入 分数 成绩等级判 定 属性
阶乘计算器1
组件 所属组件组 命名 用途 属性
文本输入框
用户界面
文本输入框_n
输入正整数n
默认
按钮
用户界面
按钮_计算
计算1+2+…n
文本:计算1到n的和
标签 标签
用户界面 用户界面
标签1 标签_结果
提示 显示结果
文本:结果为: 文本:空
注:组件和变量的名称一般按照其含义命名,做到见名知义。
阶乘计算器1
F 条件1
T
条件2 T
语句பைடு நூலகம்块1
语句模块2
选择
例2:成绩等级判定,开发一个App,输入一个成 绩,单击判定按钮输出其等级。判定规则如下:如 果成绩大于等于90分,等级判定为优秀;如果成绩 大于等于80分并且小于90分,等级判定为良好; 如果成绩大于等于70分并且小于80分,等级判定 为中等;如果成绩大于等于60分并且小于70分, 等级判定为及格;如果成绩小于60分,等级判定为 不及格。
app_inventor入门手册

app_inventor入门手册入门1.设置您的手机和电脑App inventor需要在web浏览器和Java Web Star程序上运行。
用USB数据线连接你的手机和App inventor程序才能创建你想要设计的程序。
首先你要下载”App Inventor Extras”客户端你的计算机需要满足以下条件,才能运行”App Inventor Extras”安装App Inventor软件包使用App Inventor之前,还需要安装App Inventor Setup软件包在你的电脑上。
你要根据你的电脑的系统去下载相应的安装包,这里只提供Window版本的安装包下载地址appinventor_setup_installer_v_1_1.exe,其他的版本可以自己到网上去下载。
操作系统:Macintosh: Mac OS X 10.5, 10.6Windows: Windows XP, Windows Vista, Windows 7 GNU/Linux: Ubuntu 8+, Debian 5+ 浏览器Mozilla Firefox 3.6 或更高Apple Safari 5.0或更高Google Chrome 4.0或更高Microsoft Internet Explorer 6或更高一般情况下浏览器的版本越高越好JAVA您的计算机需要运行Java 6(即Java1.6)您的浏览器需要进行配置,以便它可以启动Java程序你可以测试Java是否正在您的计算机和安装的版本是提示:如果您使用的是Mac,建议您使用的JRE 1.6(Java 6)。
许多Mac电脑都安装了Java 5和Java 6,但被配置为默认使用的Java 5。
您可以更改默认的Java 6以下步骤: 1)在Finder中,打开应用程序”>实用程序”> Java文件夹。
2)运行Java Preferences。
3)选择常规选项卡4)你会看到两个列表- Java applets和Java applications。
Appinventor(android开发工具)中文入门使用手册移动互联研究工作室

Appinventor(android开发工具)中文入门使用手册移动互联研究工作室App inventor(android开发工具)中文入门使用手册发表于2010 年 11 月 11 日由adminAPP Inventor很强大!只要你敢想,那么就没有你做不出来的。
利用它你可以创造出任何你想要的应用。
通常在开始进行开发的时候,人们可以做出《MoleMash》这样的游戏,或者是那种恶搞的可以让你在你的朋友的照片上随便涂鸦的小程序。
当然,你甚至可以利用手机自带的重力感应功能开发出那种倾斜手机,让一个小球在迷宫中滚来滚去的小游戏。
我们并不只局限于做出以上这些简单的小游戏。
你同样可以利用它制作出带有通知和教育功能的专业软件。
比如,你可以创建一个试题软件来帮助你和你的同学来做考前复习。
通过Android系统包含的文字语音识别系统,你可以让手机直接帮你读出这些试题。
即使你不是个专业的程序员,你一样可以轻松使用App Inventor。
App Inventor不需要有任何程序开发经验。
因为在这里,你将使用到完全可视化的操作方式来设计应用程序的外观,并且使用封装好的模块来实现应用程序的各种行为,这些都无需编写代码!了解App inventor入门1.设置您的手机和电脑无论您使用的是Mac或PC,一个 Nexus One或一个MyTouch,本节将告诉你如何设置您的手机和电脑。
App inventor需要在web浏览器和Java Web Star程序上运行。
用USB数据线连接你的手机和App inventor程序才能创建你想要设计的程序。
首先你要下载”App Inventor Extras” 客户端你的计算机需要满足以下条件,才能运行”App Inventor Extras”操作系统:Macintosh: Mac OS X 10.5, 10.6Windows: Windows XP, Windows Vista, Windows 7GNU/Linux: Ubuntu 8+, Debian 5+浏览器Mozilla Firefox 3.6 或更高Apple Safari 5.0或更高Google Chrome 4.0或更高Microsoft Internet Explorer 6或更高*一般情况下浏览器的版本越高越好JAVA您的计算机需要运行Java 6(即Java1.6)您的浏览器需要进行配置,以便它可以启动Java程序你可以测试Java是否正在您的计算机和安装的版本是提示:如果您使用的是Mac,建议您使用的JRE 1.6(Java 6)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第3节程序的美化打包——HappyPaint_Final
本节概要:
在HappyPaint_v1的基础上继续学习自定义图形的绘制,充分掌握canvas的画图原理,把最后的app美化打包。
学习要点
●掌握可控圆的绘制方法——两点直径法
●掌握多条直线的绘制方法
●设置相关组件相关背景和App icon图标
●打包安装测试
课例分析:
思考:怎样绘制自定义图形?
自定义图形的方法有很多种,课内只考虑以多条直线为基础的自定义图形的绘制方法。
主要函数就是canvas的DrawLine方法(画线)。
项目导入
这一次,我们要是在上一节课的基础上完成本小节的内容所以涉及到了项目的导入
Project—>Import project (.aia) from my computer ...
选择HappyPaint_v1.aia文件
组件添加
Block块编程拼接搭建
思考:自定义画三角形中,第三个点哪里来?
以通过两个Ball的坐标得到第三个点坐标,例如下图所示中第三个点坐标取得是ball2的x值,ball1的y值。
而且这个是一个抽象的概念,并不是有真正的ball3组件放置在那里。
图4-2-3
其他图形也是类似,同学们可以发挥创意,自行添加模块
程序的打包
○1准备一张设置成图标的文件把它上传到media下
图4-2-4
○2把上传的图片资源设置成Screen的Icon值
Tip:同时也设置成canvas的backgroundImage,让画图的界面更好看一些
图4-2-5 screen设置值图4-2-6 canvas设置
○3程序打包成apk文件
Build ->save .apk to computer
图4-2-7
安装测试运行
从电脑上apk 文件通过数据线或者无线网络,网盘等方式安装到手机上执行以下,稳定版本之后,后面可以去掉版本号之类,让程序从名字先美观起来。
图4-2-8
本章小结
学习了本章,大家对app 的整个流程更熟悉了,这一章既是对canvas 的深入,也是对app 持续开发做的一个比较简单的例子。
课程进行到此,我们已经基本掌握了各类基础控件的应用的,同学们应该形成了自己的正式版草案,可以进行正式版本的流程了。
下章节预告:
下一章节我们讲学习个性化应用,敬请期待~。
