App Inventor 安卓手机应用开发简易入门 第一章
App Inventor 安卓手机应用开发简易入门 第一章

第一章App Inventor 的前世今生本章介绍App Inventor 的发展历程,环境搭建和机房配置,简单的讲解界面设计和使用block 编程的风格,App Inventor 如何打包成安装程序Apk ,以及如何让自己的Apk 在安卓系统应用市场中成功“上市”。
第1节 App Inventor 的发展史简介身世App Inventor 的完整名字是App Inventor for Android ,所以用它制作的应用是和安卓手机系统相配的。
这个项目一开始是MIT 的教授Hal Abelson 领导创建,在Google 实验室得到完善,于2010年7月12日上线运行,2010年12月15日公开发布,当时的名字还是Google App Inventor ,并一直标注着Beta 版本符号。
在2011的某一段时间,谷歌公司公布了应用的源码,提醒大家即将关闭服务器,需要自己导出原有项目文件,并在12月份关闭了服务器。
几个月后再进App Inventor 官网时,已经直接跳转到MIT 托管代理的服务器了。
使用方式和方法也基本一致,起初一直未有大的改变,但基于此的各类教程资源的不断在增多,可见还是有相当一部分的影响力。
一直到2013年12月份,MIT推出了免装jdk 和设置环境变量的真正浏览器版本AI2,之前我们称之为经典AI 。
图1-1-1 Hal Abelson 教授 图1-1-2 Google App Inventor 时期的logo 本教材所涉及的课例和源码都是基于AI2的,两个版本间的代码并不通用。
经典ai 导出的文件是特定压缩包格式,而AI2导出的文件是*.aia 。
两者相比,界面设计上面,AI2有着不少的优化,在外观上有一定的美化,模块有一定的精简,但是AI2 的组件更新,而且操作上更容易一些。
两者之前的区别主要体现在以下几点:1.在切换到块模块编程时,经典AI需要启动JA V A SDK ,在外部打开OpenBlock工具,而AI2只需切换一下界面就可以了,运行更流畅一些。
app inventor实例中文版零基础入门实例教程教案之1你好世界

编程之路起航——你好!世界编程曾经是很难的事情,尤其是手机编程。
要会写很多代码,学习很多的数据算法。
可是有了app inventor 将这个难题一下子解决了。
学会了手机编程,你可以开发各种好玩的小程序,解决生活的各种问题。
比如制作一个简单的故事书,类似飞机大战这样的小游戏,用手机控制蓝牙小车。
如果你足够厉害,那你还可以将自己的程序放在安卓应用里面卖,让大家都可以看到你的作品。
值得提出,App Inventor是一个可视化,可拖拽的编程工具,用于在Android平台上构建移动应用。
利用基于web的图形化的用户界面生成器,可以设计应用的用户界面(外观),然后像玩拼图玩具一样,将“块”语言拼在一起,来定义应用的行为。
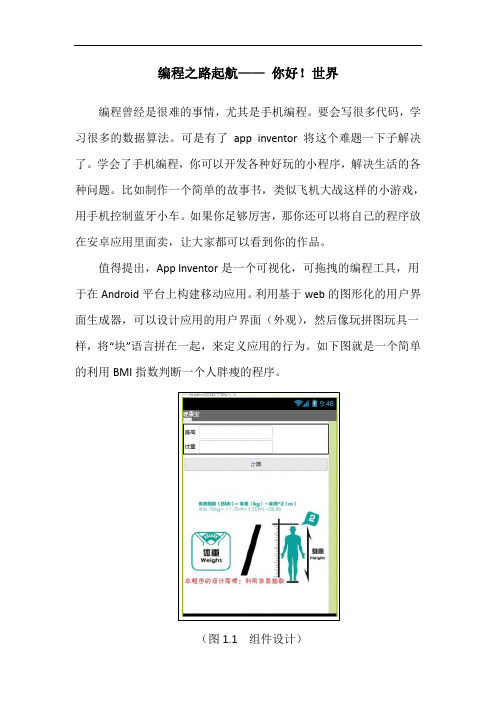
如下图就是一个简单的利用BMI指数判断一个人胖瘦的程序。
(图1.1 组件设计)世界上第一个程序代码就是从“你好!世界”开始的,我们也从这个程序开始吧。
课程名:你好!世界技能:了解开发环境,软件界面设计与逻辑编程,测试与下载。
1、开发准备:你需要提前准备安卓设备,如安卓手机或者安卓平板电脑。
可以上网并有wifi的电脑一部。
手机与电脑连接同一个网络。
App inventor 提供了2种测试的方法,一种是利用数据线连接电脑,一种是利用wifi 连接电脑。
这里为了方便,我们利用wifi连接。
2、开发环境,推荐用谷歌或者360浏览器登录网址:/login/,并利用QQ登录,如下图(图1.2 逻辑设计)(图1.3)3、进入app inventor 开发界面后,如下图新建项目4、下图就是app inventor的组件设计界面,利用组件设计与逻辑设计这两个按钮可以相互切换。
5、根据下图下载AI 伴侣到手机里(图1.5)(图1.4)(图1.6 组件设计界面)6、连接AI 伴侣,打开手机上的AI 伴侣程序,扫码并连接。
(注:手机与电脑网络必须一致)7、此时,手机界面与网页的界面一致(图1.7)(图1.8)(图1.9)(图1.10)(图 1.11)8、从1-7步都是每次编程需要做的,就是链接手机与电脑。
App Inventor移动应用开发标准教程1_App Inventor初步

使用第二种和第三种连接方式,首先需要安装 JAVA和配置环境变量。
App Inventor开发环境配置
安装Java运行环境
下载Java Development Kit (JDK)。
安装Java运行环境
安装Java运行环境
简单设置,我的电脑->属性->高级->环境变量>系统变量 在Path后加入(JDK的bin路径): C:\Program Files\Java\jdk1.7.0_03\bin
使用安卓设备和无线网络进行开发
问题排除
如果你的App没有出现在案作安卓设备上,最可能 原因如下: 安卓设备上配套安装的App Inventor Companion App已经过期,请从AI2网站下载最新的 Companion App。 安卓设备没有连接到无线网络,确认在安卓设备上 AICompanion App屏幕下方显示了IP地址。 安卓设备和计算机没有连接到同一无线网络。 你的学校或组织可能不允许无线网络连接协议。
Harold (Hal) Abelson教授
IEEE理事、ACM理事 MIT MacVicar教师理事之一 1995 IEEE Taylor L. Booth 奖 2012 ACM SIGCSE奖 1980 Logo编程语言 1982 《Turtle Geometry》 •几何学教学和学习方法的革命性改变 1984《计算机程序的结构与解释》(SICP) •计算机程序设计经典书籍 •在全世界范围计算机教育界形成了极为重要的影响 自由软件运动的发起人和倡导者。 •自由软件基金会(Free Software Foundation)董事 •Creative Commons的发起和领导者
Android App Inventor项目开发教程课件(共43张PPT)

中的不是黑桃A,则本轮游戏结束,对比所得分数和最佳成绩,若高于最佳成绩,则将本轮分数设置为最高分,并提示游戏结束。 开源免费的移动操作系统 本项目要求开发一个计算器程序,除了能够提供两个操作数的加减乘除功能外,还支持长表达式的运算,如“3+2-6*5”,能够方便用户即时 计算,提高计算效率。 2、App Inventor开发Android应用 资产:938亿美元,市值:2648亿美元,是一家依靠互联网广告起家的互联网公司 App Inventor基础篇 2、App Inventor开发Android应用 App Inventor项目开发篇 一般地,移动互联网是指移动通信和互联网的结合。 本项目要求开发一个拍录机程序,能够让用户随时记录影片,并播放录制的影片。 与传统的写代码编程不同,App Inventor中写程序是通过可视化的指令模块,用模块定义不同的功能,即通过拖放图形化的组件和代码块, 将这些代码放在一起,结果产生一个应用程序(App)。 项目10:变换背景颜色 2、App Inventor开发Android应用 Google公司研发Android的最终目的 3、App Inventor开发基础操作
第一章Android与App Inventor教学设计2020.2.18

7演示“安安诞生记”案例调式过程。
8发布讨论:图像组件是否支持gif动画格式图像文件,并给予评分。
1描述App Inventor开发环境;
2描述HelloPurr实例开发过程,并演示软件运行结果;
3观看演示“安安诞生记”案例运行效果;
4分析讨论“安安诞生记”案例功能、需要用到的组件和组件行为设计步骤;
2参与课前议题讨论得分;
3描述HelloPurr实例开发过程,并演示软件运行结果得分;
4分析讨论“安安诞生记”案例功能、需要用到的组件和组件行为设计步骤得分;
5参与讨论图像组件是否支持gif动画格式图像文件得分。
6作业成绩。
7在讨论区回答同学作业提出的问题。
其他证据:
课堂表现、签到等
阶段三:学习(教学)计划
Step1:登录中国大学MOOC参加“App Inventor-零基础Android移动应用开发”课程。
Step2:观看“第一讲很高兴遇见你,App Inventor,梦想启程”视频
Step3:查阅资料,在云班课中完成“讨论Android与App Inventor开发平台优缺点,根据自己的需求哪个平台更适合你?”。
评分标准:
1、作业附件可以下载,aia源代码文件可以导入开发平台。文件按照要求进行了命名得1分;没按要求命名得0分;
2、App能显示漫画图片内容得1分;不能显示得0分;
3、有2个及以上的翻页按钮,能翻页,得1分;不能翻页,得0分;
4、有正确的翻页提示,如“已经是第一页,不能往前翻了”,“已经是最后一页,不能往后翻了”,得1分,否则得0分;
3、把导出的源代码文件名修改为自己姓名的拼音首字母_学号_01.aia,例如lk_44217121_01.aia
AppInventor编程教程

AppInventor编程教程•入门介绍•界面设计•事件处理与交互逻辑•数据存储与读取•网络通信与数据传输•多媒体应用开发•位置服务与地图应用•调试、优化与发布目录入门介绍01AppInventor是一款开源的、基于Web的、用于创建Android应用的视觉编程环境。
它使用拖拽组件的方式来构建用户界面,并通过基于块的编程接口来实现应用逻辑。
AppInventor旨在让没有编程经验的人也能轻松地创建自己的手机应用。
AppInventor概述1 2 3AppInventor需要Java运行环境,因此需要安装Java JDK。
安装Java JDK可以从官方网站下载AppInventor安装程序,根据安装向导完成安装。
安装AppInventor安装完成后,启动AppInventor,打开编程环境。
启动AppInventor编程环境搭建创建新项目在AppInventor中创建一个新项目,并为其命名。
编写程序逻辑在代码块区域中,通过拖拽代码块的方式来编写程序逻辑。
例如,可以为标签组件设置一个事件处理程序,当应用启动时显示“Hello World”。
测试和运行应用点击运行按钮,测试应用在模拟器中的运行情况。
如果一切正常,可以将应用导出为APK文件,安装到Android设备上进行测试。
设计用户界面在组件面板中选择需要的组件,拖拽到屏幕设计区域,构建用户界面。
例如,可以添加一个标签组件来显示“Hello World”。
第一个App:Hello World界面设计02用于显示文本信息,如标签、按钮等。
文本组件用于显示图片,支持多种格式如JPG 、PNG 等。
图片组件用于展示一系列数据,支持滚动和单选/多选功能。
列表组件用于用户输入信息,如文本框、密码框等。
输入组件界面组件介绍线性布局表格布局相对布局绝对布局布局管理器使用按照水平或垂直方向排列组件,可以设置组件间的间距和对齐方式。
根据组件间的相对位置进行布局,灵活性较高。
APP-Inventor实例及讲解

第1章Hello Purr本章将开启你的创建应用之旅。
这里介绍了App Inventor的关键要素——组件设计器及块编辑器,并手把手地引导读者创建第一个应用:HelloPurr。
在完成本章的学习之后,就可以开始创建自己的应用了。
每当搭建了新的开发环境,通常运行的第一个程序就是显示“Hello World”,来证明系统已经就绪。
这个传统可以追溯到20世纪70年代,从Brian Kernighan 在贝尔实验室使用C语言开始(Brian现在是谷歌App Inventor团队的访问学者!)。
使用App Inventor,即便是创建最简单的应用,也可以实现声音的播放以及对屏幕触摸的响应,而不只是显示文字。
想想都令人感到兴奋,那么,让我们马上开始吧。
第一个应用是“HelloPurr”(如图1-1),当你触摸这只猫时,它会发出“喵呜”声;当你摇晃它时,则将发出嘟嘟的震颤。
图1-1 HelloPurr应用学习要点本章用到了以下组件和概念:∙选择组件来创建应用:决定了应用的外观;∙为组件设定行为:做什么以及何时做;∙使用组件设计器选择组件,在Android设备上,有些组件可以显示,有些则不可见;∙从本地计算机加载媒体文件(声音或图像),并添加到应用中;∙用块编辑器来组装程序块,以此来设定组件行为;∙用App Inventor的实时测试功能对应用进行测试。
你可以一边创建应用,一边在手机上看到它们外观以及运行情况;∙将应用打包并下载到Android设备上。
App Inventor的开发环境App Inventor的编程环境包括以下三个重要组成部分,如图1-2所示:∙如图1-2A所示,组件设计器运行在浏览器中,创建应用过程中,用它来进行组件的选择,并进行属性设置;∙如图1-2B所示,像组件设计器一样,块编辑器也在浏览器中运行,用于创建组件的行为;∙测试设备:在开发应用过程中,可以用Android设备对应用进行同步的运行与测试;如果你手边没有Android设备,你可以使用系统中集成的Android模拟器来测试应用。
AppInventor简介

• 方便多台机器交叉开发。所有开发代码储存在云端服务器 上,方便开发者在任何一台机器上进行开发,并且保证了 源代码的一致性和安全性
• 支持及时调试。提供了强大的调试功能,调试中代码的变
更会自动同步到进行调试的手机或者模拟器中,无需重装
应用
电子服务与智慧工厂
7
7
App Inventor开发环境
• App Inventor三大作业模块
电子服务与智慧工厂
8
8
设计器 Designer
电子服务与智慧工厂
9
9
块编辑器 Blocks
电子服务与智慧工厂
10
10
App Inventor开发环境使用过程
1. 拥有Gmail邮箱账号
2. 访问App Inventor开发网页 进行开发
3a. 安装Companion 4a. 连接Android设备
电子服务与智慧工厂
6
6
App Inventor特点
• 开发环境搭建简单。采用浏览器+云服务模式,无需复杂 软件安装
• 开发过程简单。手机App的界面设计和行为开发都可以通 过可视化的拖放拼接组件来完成,无需关注复杂的语法规 则
• 组件模块丰富。App Inventor已经预先设置好了不同类型 的组件模块,如多媒体类、传感器类,甚者乐高机器人组 件
– 基于Linux,开放、开源、免费的平台。不受任何厂商 的限制
– 基于组件的架构,便于创新
– 众多内置服务:例如SQL数据库;地图可以直接嵌入应 用程序
– 应用程序生命周期的自动化管理,针对低能耗的设备 进行优化
– 高质量的图像和音效,内置了最常用的标准音频编解 码器
– 可移植性,所有的程度都是用Java语言编写的
信息技术《初识App Inventor》教案.pptx

*MM4βM
5.⅜⅝,⅜则.拒.柳E,“ 保存项目: 在APPlnVentor中编辑完成时,单击''项目",在弹出的菜单中选择“保存项目”.完成保存。
信息技术《初识App Inventor》教案
第11课初识APPInventor 一、厚积11发 (引导策略;如何启动APPInventor?). 1.启动APPInventor. 双击软件图标,启动APPInventor的后台服务程序,启动浏览器,建议使用谷歌浏览器,在浏览器地址栏中输入 扇动涔提示的网出,回车键进入登录界面,郎击"1.ogin”进入主程序界面二、SMMfi 认识AppInventor的工作界面 初次运行RPPInVCnIor时,界面会弹出“新建项目”提示,单击“新建项目”按钮. 可视组件与不可视组件:拖动组件到工作区域时,可视组 件可在手机模拟屏幕上显示,同时也会出现在组件列表中:非可视组件则只在手机模拟屏幕卜方提示,并出现 在组件列表中 编程界面可划分为8个部分:
《程序设计基础》课程大纲第一章认识AppInventor(4学时)基本内容1

《程序设计基础》课程大纲第一章认识AppInventor(4学时)基本内容1《程序设计基础》课程大纲第一章认识App Inventor(4学时)基本内容:1、程序设计的基本概念概述2、App Inventor的基本知识:应用范围、编程环境、组件窗口和语句块窗口的使用、应用程序的构成等3、在移动设备上发布App Inventor应用程序4、一个基本的App Inventor的应用程序案例配套习题:安装和设置App Inventor编程环境,掌握组件窗口和语句块窗口的使用方法和基本功能。
配套实验:在实践手册的指导下完成一个完整的App Inventor 应用程序,并在手机上运行该程序(实验一)第二章程序设计的基础要素(8学时)第一节:事件驱动的编程模式基本内容:1、通过组件语句块的编写控制组件行为2、事件驱动编程模式的基本概念和程序架构3、事件驱动编程实例配套习题:了解App Inventor的应用程序是如何工作的,掌握组件行为、事件响应、事件驱动程序的使用方法和基本功能第二节:变量的定义与应用基本内容:1、什么是变量,它在程序设计中的作用是什么2、App Inventor中变量的定义和使用方法3、探究任务:用变量来控制和实现手指画图程序,并实现其变化配套习题:了解变量的定义和作用,掌握变量的使用方法。
配套实验:完成英语单项选择题实验(实验二)。
掌握变量的定义、字符串的拼接等相关内部程序代码的使用;第三节:流程控制基本内容:1、程序设计中的几种流程控制结构:顺序结构、分支结构和循环结构2、实现流程控制的语句块(if、for、while等)的使用方法,及它们之间的区别和联系3、用循环结构实现更加复杂的数学计算配套习题:了解流程控制的语句块(if、for、while等)的区别和联系,熟悉流程控制的条件设置、传值及嵌套使用,通过流程控制语句块实现判断及循环。
配套实验: 完成“身材计算器”的实验(实验三)。
1_App Inventor初步

安装Java运行环境
College of Mathematics and Computer Science, Hunan Normal University
安装Java运行环境
简单设置,在Path后加入: C:\Program Files\Java\jdk1.7.0_03\bin
College of Mathematics and Computer Science, Hunan Normal University
打开App Inventor项目和连接到模 拟器
登录服务器。打开网站 或国内的服 务器。 创建一个App Inventor项目,任意选择一个组件放 在工作面板中。 从“连接【Connect】”中选择“模拟器【 Emulator】”,启动模拟器。
安装Java运行环境
接下来的工作就是安装提示一步一步走。设置环境变量步骤 如下: 我的电脑->属性->高级->环境变量->系统变量中添加以 下环境变量: JAVA_HOME值为: C:\Program Files\Java\jdk1.7.0_03(你安装JDK的目录) CLASSPATH值为: .;%JAVA_HOME%\lib\tools.jar;%JAVA_HOME%\lib\dt.jar; Path: 在开始追加 “;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
直接在安卓设备上调试
需要在安卓设备上下载和安装“MIT App Inventor Companion app” 可以通过扫描“Google Play Store” 或“Apk文 件” 二维码下载安装。 此外,也可以直接通过地址 /xAI2cf34下载Apk文件,然后 安装到安卓设备。
App Inventor移动应用开发教学大纲教案

《App Inventor移动应用开发》教学大纲教案1.课程代码:2.课程类型:3.学时:32/48学分:2/34.课程简介:App Inventor是一个基于网页开发Android移动应用程序的快速开发平台,它抛弃复杂的程序代码而使用搭积木的方式来完成您的Android程序。
虽然,App Inventor编写的应用程序或许不是很完美,但它却是普通人都能做的,而且通常是在几分钟内就可完成一个简单的作品。
本课程积极响应教育部和教指委的号召,推进以计算思维和人工智能为导向的新一轮计算机基础课程改革。
以App Inventor为依托,把抽象的计算思维具体化,把复杂的编程思想形象化,通过积木块的编程和将计算思维无缝的融入到一个个有趣的App Inventor小项目,促使学生能理解计算思维的真正内涵和体会到学习编程的乐趣,培养学生的创新能力和使用计算机解决实际问题的能力,推动计算机课程的多元化教学改革,切实提高教学质量和效果。
5.课程目标:本课程以训练计算思维、激发编程兴趣和用计算机解决实际问题为目标。
完成本课程学习后应达到如下目标:知识目标:学生通过该课程的学习,能够快速了解到程序设计基本知识,软件设计与开发的基本知识,手机应用开发的流程,计算思维。
能力目标:学生理解计算思维的真正内涵,并能使用计算机解决实际问题,在较短时间内可将自己的点子(创意)变成手机应用作品。
素质目标:结合课程思政,达到使学生养成良好的学习习惯和思维方式,形成严谨求是的学习方法和科学的研究态度,在之后的学习和工作中少走弯路。
6.面向专业:7.考核方式:平时作业+综合项目8.教学方式:讲授、案例教学、讲练相结合、混合式教学、分组讨论。
10.教材及教学参考资料:瞿绍军. App Inventor移动应用开发标准教程(第2版).人民邮电出版社,978-7-115-47380-6本书全面、系统地介绍Photoshop CC 2019的基本操作方法和图形图像处理技巧,并对Photoshop在设计领域的应用进行细致的讲解,具体内容包括图像制作基础、软件基础操作、插画设计、Banner 设计、App设计、H5设计、海报设计、网页设计、包装设计、综合设计实训等。
第一章 AppInventor简介

USB连接手机
进入开发网页 /。 选择“Connect->USB”。 扫描出现二维码或者直接填写提 示字符串。 静候几秒,应用运行在手机上。
App Inventor三大作业模块
App Inventor开发环境配置
1. 申请Gmail邮箱
2. 访问开发网页
3a. 安装Companion
3b. 安装App Inventor
4a. 连接Android设备
二选一
4b. 连接模拟器
参考网址:/explore/get-started
系统要求
操作系统 Macintosh Mac OS X 10.5+ Windows: Windows XP, Windows Vista, Windows 7 GNU/Linux: Ubuntu 8+, Debian 5+ 浏览器 Mozilla Firefox 3.6+ Apple Safari 5.0+ Google Chrome 4.0+ Microsoft IE不支持 移动终端要求: Android操作系统2.3或者更高版本
无线连接手机 如果无线连接手机出现问题,可能原因和解决方案 如下:
可能是安装的Companion App应用版本太旧,可以通过 下载安装最新版本的Companion App解决。 检查设备是否正常连网。 电脑和移动设备可能连接的不是同一无线网络,需要保 证电脑和移动设备连接的无线网络一致。 所在地的网关协议不允许无线连接,这种情况下仍然可 以通过模拟器或者USB接口连接手机进行应用的调试运 行。
人人都能开发安卓App:App Inventor 2应用开发实战-试读1-3章

更改模拟器分辨率。默认的模拟器分辨率是最小的 HVGA。在 C:\Program Files\AppInventor\commands-for-Appinventor 目 录, 找 到 run-emulator.bat, 右击编辑,在最下方找到 skin HVGA-AppInventor,可以更改为 C:\Program Files\AppInventor\commands-for-Appinventor\from-Android-SDK\platforms\ android-8\skins 目录下的分辨率,如 skin WVGA854。
App Inventor 安卓手机应用开发简易入门3-1

第三章互动小应用通过前面三个课堂案例的教学应用,大部分同学已经掌握了基础的操作知识,接下来我们就可以做一点互动性更强的小应用。
自动售货机HappySolt,是一个比较综合型的小应用,主要是对前面知识的巩固。
而HappyKick是比较经典的打地鼠游戏,结合了canvas的特性,做了一些针对性的简化,这两个程序都针对学有余力的同学们的都有很大的后续强化空间。
第1节小小自动售货机——HappySolt本节概要:本章将通过HappySolt引入了一个投币与购买的互动情节,利用已经掌握的知识,对前期知识进行一个综合整理,在这个实例中使用到了常用的按钮组件,标签组件图片组件、资源栏、布局控件,并用到了一定的数据计算结果反馈。
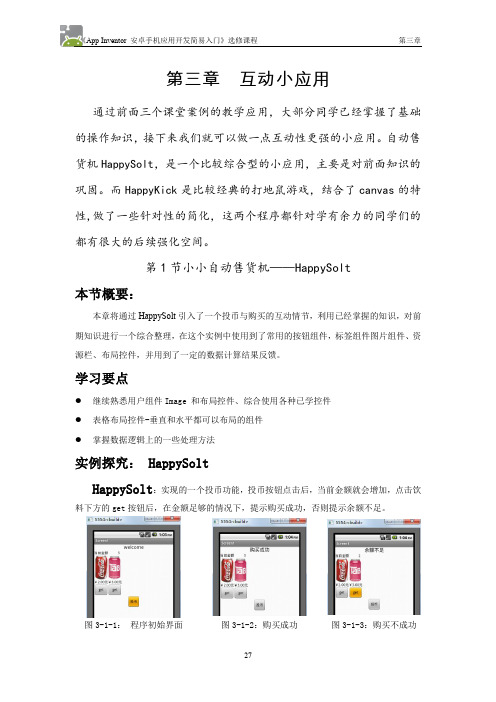
学习要点●继续熟悉用户组件Image 和布局控件、综合使用各种已学控件●表格布局控件-垂直和水平都可以布局的组件●掌握数据逻辑上的一些处理方法实例探究: HappySoltHappySolt:实现的一个投币功能,投币按钮点击后,当前金额就会增加,点击饮料下方的get按钮后,在金额足够的情况下,提示购买成功,否则提示余额不足。
图3-1-1:程序初始界面图3-1-2:购买成功图3-1-3:购买不成功认识新组件TableArrangement 组件:表格布局组件,可以支持水平和垂直多个组件布局。
如图所示,在该参数设置下,可在水平和垂直方向三个组件图3-1-4上传资源资源列表:3个图片 图3-1-5界面设计与组件构成:组件清单:1个Label ,1个垂直布局组件,垂直组件目录下:1个Image ,1个按钮,一个声音组件,界面设计和详细表如下:图3-1-6最终UI 界面组件的拖放和设置该app 涉及到的组件大多比较常规,但是因为有了表格布局组件,这个界面风格是以前没有过的。
摆放的位置也更多了。
图3-1-7在参数设置时,尽量保持图片原有的宽高比,有助于界面没管程度。
拖曳好图3-1-8Block块编程拼接搭建界面的搭建相较于以前的几个例子,这个就稍微复杂一点,我们要先理清楚,这个自助售货机的流程是十分必要的。
APPInventor手机应用程序的开发

APPInventor手机应用程序的开发 1APPInventor的间介 1.1APP Inventor APP Inventor是Google针对Android平台,于2010年提出的以浏览器为基础的开发工具,开发者只要使用浏览器便能开发Android设备上的应用程序,开发者所设计的应用程序项目(Project)会放在云端储存起来。
图1是APP Inventor登录后的界面,当进入开发页面后,就可以管理自己储存于云端的应用程序项目。
Android与Google的应用已经完美无缝结合,渗透了互联网,因此APP Inventor很好地利用了Android开拓宽市场。
当利用APP Inventor开发手机运用程序完成后,可以将其生成二维码,然后使用Android手机上的扫码工具扫二维码下载完成之后,就可以使用这个APP Inventor开发的手机运用程序了。
如图2所示。
1.2APPInventor对初学编程者的优势 APP Inventor是完全开源的软件,利用模块拼接的方式省略了编码的过程,使初学编程者更容易了解软件的内部结构,因而不需太多编程基础;积木式拼接程序;语法错误少;调试容易;使用简单、有趣,形式多样,变幻较多,能激发和活跃学习者的兴趣和思维。
帮助初学编程者消除对编程的畏惧,提高对编程的兴趣,培养编程思维。
1.3开发应用程序的意义 算法与程序设计是信息技术教学的传统内容,其基本的价值取向不以代码编写训练为要义,而以程序设计方法和算法体验为旨归,主要表现在,学习者通过本模块的学习能借助积木式程序设计语言理解生活中的算法问题,并与程序语言表迖的算法形成关联能设计算法并通过拖拽图标方式编写程序解决生活中的简单问题,初步体验程序设计的过程和算法概念。
计算思维是指运用计算机科学的基础概念进行问题求解,系统设计以及人类行为理解等涵盖计算机科学广度的一系列思维活动,程序的编写过程,实质上是问题的提出解决过程的引入APP Inventor使学生实现自己的创意成为可能并获得卓有成效的学习经历,从而真正主动地进行任务驱动型的学习,直接培养学生的计算思维能力。
Appinventor(android开发工具)中文入门使用手册移动互联研究工作室

Appinventor(android开发工具)中文入门使用手册移动互联研究工作室App inventor(android开发工具)中文入门使用手册发表于2010 年 11 月 11 日由adminAPP Inventor很强大!只要你敢想,那么就没有你做不出来的。
利用它你可以创造出任何你想要的应用。
通常在开始进行开发的时候,人们可以做出《MoleMash》这样的游戏,或者是那种恶搞的可以让你在你的朋友的照片上随便涂鸦的小程序。
当然,你甚至可以利用手机自带的重力感应功能开发出那种倾斜手机,让一个小球在迷宫中滚来滚去的小游戏。
我们并不只局限于做出以上这些简单的小游戏。
你同样可以利用它制作出带有通知和教育功能的专业软件。
比如,你可以创建一个试题软件来帮助你和你的同学来做考前复习。
通过Android系统包含的文字语音识别系统,你可以让手机直接帮你读出这些试题。
即使你不是个专业的程序员,你一样可以轻松使用App Inventor。
App Inventor不需要有任何程序开发经验。
因为在这里,你将使用到完全可视化的操作方式来设计应用程序的外观,并且使用封装好的模块来实现应用程序的各种行为,这些都无需编写代码!了解App inventor入门1.设置您的手机和电脑无论您使用的是Mac或PC,一个 Nexus One或一个MyTouch,本节将告诉你如何设置您的手机和电脑。
App inventor需要在web浏览器和Java Web Star程序上运行。
用USB数据线连接你的手机和App inventor程序才能创建你想要设计的程序。
首先你要下载”App Inventor Extras” 客户端你的计算机需要满足以下条件,才能运行”App Inventor Extras”操作系统:Macintosh: Mac OS X 10.5, 10.6Windows: Windows XP, Windows Vista, Windows 7GNU/Linux: Ubuntu 8+, Debian 5+浏览器Mozilla Firefox 3.6 或更高Apple Safari 5.0或更高Google Chrome 4.0或更高Microsoft Internet Explorer 6或更高*一般情况下浏览器的版本越高越好JAVA您的计算机需要运行Java 6(即Java1.6)您的浏览器需要进行配置,以便它可以启动Java程序你可以测试Java是否正在您的计算机和安装的版本是提示:如果您使用的是Mac,建议您使用的JRE 1.6(Java 6)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章App Inventor 的前世今生
本章介绍App Inventor 的发展历程,环境搭建和机房配置,简单的讲解界面设计和使用block 编程的风格,App Inventor 如何打包成安装程序Apk ,以及如何让自己的Apk 在安卓系统应用市场中成功“上市”。
第1节 App Inventor 的发展史简介
身世
App Inventor 的完整名字是App Inventor for Android ,所以用它制作的应用是和安卓手机系统相配的。
这个项目一开始是MIT 的教授Hal Abelson 领导创建,在Google 实验室得到完善,于2010年7月12日上线运行,2010年12月15日公开发布,当时的名字还是Google App Inventor ,并一直标注着Beta 版本符号。
在2011的某一段时间,谷歌公司公布了应用的源码,提醒大家即将关闭服务器,需要自己导出原有项目文件,并在12月份关闭了服务器。
几个月后再进App Inventor 官网时,已经直接跳转到MIT 托管代理的服务器了。
使用方式和方法也基本一致,起初一直未有大的改变,但基于此的各类教程资源的不断在增多,可见还是有相当一部分的影响力。
一直到2013年12
月份,MIT
推出了免装jdk 和设置环境变量的真正浏览器版本AI2,之前我们称之为经典AI 。
图1-1-1 Hal Abelson 教授 图1-1-2 Google App Inventor 时期的logo 本教材所涉及的课例和源码都是基于AI2的,两个版本间的代码并不通用。
经典ai 导出的文件是特定压缩包格式,而AI2导出的文件是*.aia 。
两者相比,界面设计上面,AI2有着不少的优化,在外观上有一定的美化,
模块有一定的精简,但是AI2 的组件更新,而且操作上更容易一些。
两者之前的区别主要体现在以下几点:
1.在切换到块模块编程时,经典AI需要启动JA V A SDK ,在外部打开OpenBlock工具,而AI2只需切换一下界面就可以了,运行更流畅一些。
图1-1-3经典版AI Block块风格
2.界面色彩上:AI2更注重区分块模块的类型,方法属性,并使之颜色更加鲜明有区别,UI界面效果感觉更佳。
图1-1-4 AI2 Block块风格
顺便说一下,原有Google 实验室的子项目App Inventor转移到MIT之后,Google 在2012年又推出了一个图像化编程工具Google-Blockly,这是基于多种
语言可导出代码的图形化编程工具,同样的类似可视化块编程的模式,在它身上可以看到Scratch和App Inventor相结合的身影。
由此,App的程序设计开发的思想和制作工具本身并不是绑定的,App Inventor制作的程序虽然不能直接在苹果IOS上搭载运行,和我们要不要学习使用App Inventor开发App并不矛盾,因为App界面设计和事件相应的流程是基本相通的。
第2节App Inventor 的运行环境搭建和机房教学环境配置说明:安装环境,经典ai稍微复杂一些,需要安装jdk和设置App Inventor 的环境变量,而目前AI2都已经比较成熟,相对来说比较简单,所以这里只对AI2的环境做大致介绍。
资料准备:
图1.2.1 App Inventor安装环境程序资源列表
资源列表说明(如下表1-2-2)
其实App Inventor的安装还是很简单的,如果个人使用只需要在电脑上安装C、D就可以,但是在机房教学要考虑众多因素,所以自主搭建App Inventor的运行环境也是十分必要的。
离线环境介绍
为了适应机房的教学,所以在线方案之上又提出了一个App 的离线环境搭建方案主要参考了wanddy 的分享离线资源包(可从App Inventor 中文版官方网和文章开头所给网址链接处下载)。
表1-2-3:离线单机版和在线版本的区别
离线单机版 在线版本 共同点 软件使用和使用习惯基本一致,源代码可通用
各自优点(不足) 稳定 封闭式局域网,不占用intent 带宽资源 离线版本在ai 伴侣的版本兼容性性会有一定的限制 推荐机房使用
服务器在海外,尚不稳定
享有独立账号Google 在线云存储,
在线即可通过任意pc 端进入到上次
辑状态,组件更新及时
推荐个人使用 环境配置 需安装 App Inventor 客户端 App Inventor 局域网离线服务器
App Inventor 客户端
提示:目前受网络屏蔽的关系,App Inventor 的官方在线服务器一直存在难以打开的问题,所以即使是个人使用,也推荐自己搭建局域网服务器。
第3节App Inventor 的基本使用
使用App Inventor 开发一个App ,你只需要打开浏览器,输入在线地址,进入设计组件界面,拖曳好相应的组件,再切换到Block 块编程界面,对组件进行相应的事件定义和参数设置。
1.3.1界面设计与组件拖拽
图1-3-1:A: 用户组件区 B: view 视图区 C :已用组件区 D :组件属性区
在界面设计阶段:只需从把组件从A 区域拖拽放入B 区域界面设计下 screen 组件下(新建一个项目自动会产生一个screen 组件根目录),然后在选择相应组件,在
d 区修改相应属性。
1.3.2可视化块编程模式
进行完一般的界面设计之后,我们切换到block 界面,进行图形块的拼接。
图1-3-2:切换界面
主界面如下图所示:
图1-3-3(A :组件对象和事件 B: 模块化拼图搭建)
从A 区域选择一个对象,进行事件的响应,或设置参数。
这里只做基本展示,下面的课程当中将会结合具体实例讲的更加精细。
1.3.3在线云存储
使用在线App inventr 官网时,用Google 账户登录,即可实现在线云存储,点击Save Project 项目就会保存在Google 云。
下次即便不用这台电脑,使用同样的Google 账号登录App Inventr 的网站就可以,默认会跳转到最后一次使用离开时的项目设计界面,十分方便。
1.3.4连接调试
当我们在block 界面,程序块都已经拼接完毕之后,就需要我们做一个调试测试,看所做的App 有没有达到我们的设计意图,运行上是不是有问题,连接测试有三个选项:
A B
1.AI Companion 可以使用无线网络通过二维扫描的方式连接到App项目(要处于同一可以ping通的局域网)
Ps:真机测试使用这个选项相当方便
2.使用客户端安装后的模拟器。
3.使用usb连接线连接手机(前提是同样需要ai 伴侣)。
图1-3-4图1-3-5
第4节我们的终极目标——App的“上市计划”
该小节内容主要讲解如何打包已经建立好的App项目
1.4.1打包
当我们完成一个项目程序的时候,可以进行程序的打包,两种方式:
图1-4-1
●provide QR code for.Apk
生成该项目的二维共享码,直接通过ai伴侣下载安装。
●save .Apk to computer
把它保存为一个单独的Apk文件。
Apk文件格式:APK是Android Package的缩写,即Android安装包(Apk)。
1.4.2发布Apk
网络共享传播
要想你的安卓程序装在到其他手机,可以通过各种网络网盘共享Apk文件,共享出链接地址。
这一操作比较容易,而且可操作性强。
现在网络硬盘很多,举一个百度云盘的例子。
上传Apk文件到百度云,然后分享地址,按需要设置文件是否需要加密。
图组1-4-2百度云共享Apk文件
上市
但是要想你的软件真正具有下载和使用量,那么还是要经受手机应用市场的考验,通过市场审核的应用,可以被更多感兴趣的人搜索和安装,上推荐榜之后更容易热门。
想要发布一个Apk程序,当然要先拥有一个可以在市场发布Apk文件的途径。
拿相对来说比较规范又开放的安卓市场来看,整个流程是这样:
1.首先要进入到安卓网,注册成为一个开发者,需要相应的认证,只要符号条件,一般都会审核通过。
需要注意的是,现在我们不仅是在安卓市场下载应用,而是要进入开发者联盟
图组1-4-3:网站截图
2.对软件上传,做必要的设置,发布该软件
图组 1-4-4:发布软件
上传相应截图和Apk文件
3.等待审核
图1-4-5
怎么样,是不是有点期待自己的App也能够成功上市呢,虽然安卓市场开放性比较大,但也不是随便随便胡乱做个App就能成功推上市场的。
这里我讲一个我之前的失败的例子(找宝箱)。
本章小结
学习完本章,应该对App Inventor的发展历程有一个比较清楚的了解,并且对App Inventor 开发App的流程有一个了解。
此时大家心中是否会有一种悸动:做一个属于自己的App,那么好,精彩马上呈现!。
