【035】自建符号Symbol选择对话框
建筑工程钢筋符号及常用符号

目录特殊符号 (2)编辑器 (2)钢筋符号插入说明:EUDC (4)在CAD中输入钢筋符号及许多特殊字符字体 (10)编号序号(三号字) (12)编号序号(小二号宋体字) (14)编号序号(二号宋体字) (16)编号序号(三号字) (18)编号序号(小二号字) (20)编号序号(二号字) (21)特 殊 符 号编辑器打开数学编辑器2或3查:MS Reference Specialty ——数字式符号 查:Wingdings ——图案式符号 ᆼᆼ ⃝ ⃠²³⁴⁵⁶⁶⁷⁸⁹⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞½⅓⅔¼¾⅛⅜⅝⅞⅓⅔⅛⅜⅝⅞⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞⅓⅔⅕⅖⅗⅘⅙⅚⅛⅜⅝⅞查符号⇒字体(F )Batang 或DotumChe ⇒子集(U )CJK 兼容字符:㎠㎢㎟㎣㎤㎡㎥%%%%%%%%‰‰‰‰‰‰‰‰‱‱‱⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇ ⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂×~@ ⒈⒉⒊⒋⒌⒍⒎⒏⒐⒑⒒⒓⒔⒕⒖⒗⒘⒙⒚⒛AQ1.2.1①②③④⑤⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ⓪ⓐⓑⓒⓓⓔⓕⓖⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧⓨⓩ⒜⒝⒞⒟⒠⒡⒢⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴⒵ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz℃℅℉∘¥\$$$$$фф«»ΦΦΦ∑∑∑∑∑Σ∑∑∑钢筋符号插入说明:EUDC1、把EUDC这个字体文件直接复制粘贴到c:/windows/fonts/目录下;2、打开word或excel,菜单栏—>插入—>符号—>字体—>下拉选择EUDC;3、第一个为一级钢筋符号、第二个为二级钢筋符号、第三个为三级钢筋符号,如下所示:在进行AutoCAD软件的实际绘图中,我们经常需要输入一些特殊字符,如表示直径的Ф、表示地平面的±等,这些特殊字符无法直接从键盘上输入。
第二十二节代码-自定义符号选择框制作二

自定义符号选择框制作流程二:此方法的优点是可以定制,缺点是代码比较复杂。
SymbolSelectorFrm.cs 文件在工程文件中的位置:SymbolSelectorFrm.cs 的窗体制作:预览组:C#工具箱groupBox 控件name :groupBox1,text :预览 预览元素: C#工具箱PictureBox 控件Name :ptbPreview设置组:C#工具箱groupBox 控件name :grbMarker ,text :设置设置元素标签:五个标签分别是dotnetbar LableX 控件:Name :lblColor ,text :颜色 Name :lblSize ,text :大小Name :lblWidth ,text :宽度 Name :lblAngle ,text :角度Name :lblOutlineColor ,text :外观颜色两个按钮分别是dotnetbar buttonX 控件:Name :btnColor ,text :无Name :btnOutlineColor ,text :无三个数字列表分别是C# NumbericUpDown 控件:Name :nudSizeName :nudWidth Name :nudAngle在工具箱中引入AxSymbologyControl 组件,用鼠标在From 中拖出控件形状,命名Name :axSymbologyControl ;Un Re gi st er ed更多符号按钮 dotnetbar 工具箱 buttonX 控件Name :btnMoreSymbols ,text :更多符号 确定按钮 dotnetbar 工具箱 buttonX 控件Name :btnOK ,text :确定 取消按钮 dotnetbar 工具箱 buttonX 控件Name :btnCancel ,text :取消SymbolSelectorFrm.cs 窗体代码参考范例如下:using System;using System.Collections.Generic; using ponentModel; using System.Data; using System.Drawing; using System.Text;using System.Windows.Forms; using ESRI.ArcGIS.Carto; using ESRI.ArcGIS.Display; using ESRI.ArcGIS.esriSystem; using ESRI.ArcGIS.SystemUI; using ESRI.ArcGIS.Controls;namespace 实训三.调色板 { public partial class SymbolSelectorFrm : DevComponents.DotNetBar.Office2007Form {private IStyleGalleryItem pStyleGalleryItem; private ILegendClass pLegendClass; private ILayer pLayer; public ISymbol pSymbol; public Image pSymbolImage;/// <summary>/// 构造函数,初始化全局变量 /// </summary>/// <param name="tempLegendClass">TOC图例</param> /// <param name="tempLayer">图层</param>public SymbolSelectorFrm(ILegendClass tempLegendClass, ILayer tempLayer) {InitializeComponent();this .pLegendClass = tempLegendClass; this .pLayer = tempLayer; }/// <summary>/// 窗体Load,设好哪些空间可见,哪些不可见,设好按钮的颜色Un Re gi st er ed/// </summary>/// <param name="sender"></param> /// <param name="e"></param>private void SymbolSelectorFrm_Load(object sender, EventArgs e) {//Get the ArcGIS install locationstring sInstall = ReadRegistry("SOFTWARE\\ESRI\\CoreRuntime");//Load the ESRI.ServerStyle file into the SymbologyControlthis .axSymbologyControl.LoadStyleFile(sInstall + "\\Styles\\ESRI.ServerStyle");//确定图层的类型(点线面),设置好SymbologyControl的StyleClass,设置好各控件的可见性(visible)IGeoFeatureLayer pGeoFeatureLayer = (IGeoFeatureLayer )pLayer; switch (((IFeatureLayer )pLayer).FeatureClass.ShapeType) { case ESRI.ArcGIS.Geometry.esriGeometryType .esriGeometryPoint:this .SetFeatureClassStyle(esriSymbologyStyleClass .esriStyleClassMarkerSymbols);this .lblAngle.Visible = true ; this .nudAngle.Visible = true ; this .lblSize.Visible = true ; this .nudSize.Visible = true ;this .lblWidth.Visible = false ;this .nudWidth.Visible = false ; this .lblOutlineColor.Visible = false ; this .btnOutlineColor.Visible = false ; break ; case ESRI.ArcGIS.Geometry.esriGeometryType .esriGeometryPolyline:this .SetFeatureClassStyle(esriSymbologyStyleClass .esriStyleClassLineSymbols); this .lblAngle.Visible = false ; this .nudAngle.Visible = false ; this .lblSize.Visible = false ; this .nudSize.Visible = false ; this .lblWidth.Visible = true ; this .nudWidth.Visible = true ;this .lblOutlineColor.Visible = false ; this .btnOutlineColor.Visible = false ; break ;case ESRI.ArcGIS.Geometry.esriGeometryType .esriGeometryPolygon:this .SetFeatureClassStyle(esriSymbologyStyleClass .esriStyleClassFillSymbols); this .lblAngle.Visible = false ;Un Re gi st er edthis .nudAngle.Visible = false ; this .lblSize.Visible = false ; this .nudSize.Visible = false ; this .lblWidth.Visible = true ; this .nudWidth.Visible = true ; this .lblOutlineColor.Visible = true ; this .btnOutlineColor.Visible = true ; break ;case ESRI.ArcGIS.Geometry.esriGeometryType .esriGeometryMultiPatch:this .SetFeatureClassStyle(esriSymbologyStyleClass .esriStyleClassFillSymbols); this .lblAngle.Visible = false ; this .nudAngle.Visible = false ; this .lblSize.Visible = false ; this .nudSize.Visible = false ; this .lblWidth.Visible = true ; this .nudWidth.Visible = true ; this .lblOutlineColor.Visible = true ; this .btnOutlineColor.Visible = true ; break ; default :this .Close(); break ; } }/// <summary>/// 设置好SymbologyControl的StyleClass,如果有图例,把当前的TOC图例的符号添加到当前SymbologyStyleClass中去,并让之处于选中状态 /// </summary>/// <param name="symbologyStyleClass"></param>private void SetFeatureClassStyle(esriSymbologyStyleClass symbologyStyleClass) {this .axSymbologyControl.StyleClass = symbologyStyleClass; ISymbologyStyleClass pSymbologyStyleClass = this .axSymbologyControl.GetStyleClass(symbologyStyleClass); if (this .pLegendClass != null ) {IStyleGalleryItem currentStyleGalleryItem = new ServerStyleGalleryItem (); = "当前符号";currentStyleGalleryItem.Item = pLegendClass.Symbol; pSymbologyStyleClass.AddItem(currentStyleGalleryItem, 0); this .pStyleGalleryItem = currentStyleGalleryItem; }Un Re gi st er edpSymbologyStyleClass.SelectItem(0); }/// <summary>/// 读取注册表中的制定软件的路径 /// </summary>/// <param name="sKey"></param> /// <returns></returns>private string ReadRegistry(string sKey) {//Open the subkey for reading Microsoft.Win32.RegistryKey rk =Microsoft.Win32.Registry .LocalMachine.OpenSubKey(sKey, true ); if (rk == null ) return "";// Get the data from a specified item in the key. return (string )rk.GetValue("InstallDir"); }private void btnCancel_Click(object sender, EventArgs e){this .Close(); }private void axSymbologyControl_OnItemSelected(object sender, ISymbologyControlEvents_OnItemSelectedEvent e) {pStyleGalleryItem = (IStyleGalleryItem )e.styleGalleryItem; Color color; switch (this .axSymbologyControl.StyleClass){case esriSymbologyStyleClass .esriStyleClassMarkerSymbols: color =this .ConvertIRgbColorToColor(((IMarkerSymbol )pStyleGalleryItem.Item).Color as IRgbColor ); break ;case esriSymbologyStyleClass .esriStyleClassLineSymbols: color =this .ConvertIRgbColorToColor(((ILineSymbol )pStyleGalleryItem.Item).Color as IRgbColor ); break ;case esriSymbologyStyleClass .esriStyleClassFillSymbols:color=this .ConvertIRgbColorToColor(((IFillSymbol )pStyleGalleryItem.Item).Color as IRgbColor ); this .btnOutlineColor.BackColor =this .ConvertIRgbColorToColor(((IFillSymbol )pStyleGalleryItem.Item).Outline.Color asUn Re gi st er edIRgbColor );break ; default :color = Color .Black; break ; }this .btnColor.BackColor = color; this .PreviewImage(); }/// <summary>/// 把选中并设置好的符号在picturebox中预览 /// </summary>private void PreviewImage() {stdole.IPictureDisp picture =this .axSymbologyControl.GetStyleClass(this .axSymbologyControl.StyleClass).PreviewItem(pStyle GalleryItem, this .ptbPreview.Width, this .ptbPreview.Height);System.Drawing.Image image = System.Drawing.Image .FromHbitmap(new System.IntPtr (picture.Handle));this .ptbPreview.Image = image; }private void btnOK_Click(object sender, EventArgs e) {//pLegendClass.Symbol = (ISymbol)pStyleGalleryItem.Item; this .pSymbol = (ISymbol )pStyleGalleryItem.Item; this .pSymbolImage = this .ptbPreview.Image; this .Close(); }private void nudSize_ValueChanged(object sender, EventArgs e){((IMarkerSymbol )this .pStyleGalleryItem.Item).Size = (double )this .nudSize.Value; this .PreviewImage(); }private void nudAngle_ValueChanged(object sender, EventArgs e) {((IMarkerSymbol )this .pStyleGalleryItem.Item).Angle = (double )this .nudAngle.Value; this .PreviewImage(); }/// <summary>/// 将ArcGIS Engine中的IRgbColor接口转换至.NET中的Color结构Un Re gi st er ed/// </summary>/// <param name="pRgbColor">IRgbColor </param>/// <returns>.NET中的System.Drawing.Color结构表示ARGB颜色</returns> public Color ConvertIRgbColorToColor(IRgbColor pRgbColor) {return ColorTranslator .FromOle(pRgbColor.RGB); }/// <summary>/// 将.NET中的Color结构转换至于ArcGIS Engine中的IColor接口 /// </summary>/// <param name="color">.NET中的System.Drawing.Color结构表示ARGB颜色</param> /// <returns>IColor </returns>public IColor ConvertColorToIColor(Color color) {IColor pColor = new RgbColorClass ();pColor.RGB = color.B * 65536 + color.G * 256 + color.R; return pColor; }/// <summary> /// 将.NET中的Color结构转换至于ArcGIS Engine中的IRgbColor接口/// </summary>/// <param name="color">.NET中的System.Drawing.Color结构表示ARGB颜色</param> /// <returns>IRgbColor </returns> public IRgbColor ConvertColorToIRgbColor(Color color) {IRgbColor pRgbColor = new RgbColorClass ();pRgbColor.RGB = color.B * 65536 + color.G * 256 + color.R; return pRgbColor; }private void btnColor_Click(object sender, EventArgs e){if (this .colorDialog.ShowDialog() == DialogResult .OK) {this .btnColor.BackColor = this .colorDialog.Color; switch (this .axSymbologyControl.StyleClass) {case esriSymbologyStyleClass .esriStyleClassMarkerSymbols: ((IMarkerSymbol )this .pStyleGalleryItem.Item).Color = this .ConvertColorToIColor(this .colorDialog.Color); break ;case esriSymbologyStyleClass .esriStyleClassLineSymbols: ((ILineSymbol )this .pStyleGalleryItem.Item).Color = this .ConvertColorToIColor(this .colorDialog.Color);Un Re gi st er edbreak ;case esriSymbologyStyleClass .esriStyleClassFillSymbols:((IFillSymbol )this .pStyleGalleryItem.Item).Color=this .ConvertColorToIColor(this .colorDialog.Color);break ; }this .PreviewImage(); } }private void axSymbologyControl_OnDoubleClick(object sender, ISymbologyControlEvents_OnDoubleClickEvent e) {this .btnOK.PerformClick(); }private void axSymbologyControl_OnStyleClassChanged(object sender,ISymbologyControlEvents_OnStyleClassChangedEvent e) { switch ((esriSymbologyStyleClass )(e.symbologyStyleClass)) {case esriSymbologyStyleClass .esriStyleClassMarkerSymbols: this .lblAngle.Visible = true ;this .nudAngle.Visible = true ; this .lblSize.Visible = true ; this .nudSize.Visible = true ; this .lblWidth.Visible = false ; this .nudWidth.Visible = false ; this .lblOutlineColor.Visible = false ; this .btnOutlineColor.Visible = false ;break ;case esriSymbologyStyleClass .esriStyleClassLineSymbols: this .lblAngle.Visible = false ; this .nudAngle.Visible = false ; this .lblSize.Visible = false ; this .nudSize.Visible = false ; this .lblWidth.Visible = true ; this .nudWidth.Visible = true ;this .lblOutlineColor.Visible = false ; this .btnOutlineColor.Visible = false ; break ;case esriSymbologyStyleClass .esriStyleClassFillSymbols: this .lblAngle.Visible = false ; Un Re gi st er edthis .nudAngle.Visible = false ; this .lblSize.Visible = false ; this .nudSize.Visible = false ; this .lblWidth.Visible = true ; this .nudWidth.Visible = true ; this .lblOutlineColor.Visible = true ; this .btnOutlineColor.Visible = true ; break ; } }private void nudWidth_ValueChanged(object sender, EventArgs e) {switch (this .axSymbologyControl.StyleClass) {case esriSymbologyStyleClass .esriStyleClassLineSymbols: ((ILineSymbol )this .pStyleGalleryItem.Item).Width = Convert .ToDouble(this .nudWidth.Value); break ;case esriSymbologyStyleClass .esriStyleClassFillSymbols: ILineSymbol pLineSymbol =((IFillSymbol )this .pStyleGalleryItem.Item).Outline;pLineSymbol.Width = Convert .ToDouble(this .nudWidth.Value); ((IFillSymbol )this .pStyleGalleryItem.Item).Outline = pLineSymbol;break ; } this .PreviewImage();}private void btnOutlineColor_Click(object sender, EventArgs e) {if (this .colorDialog.ShowDialog() == DialogResult .OK) {ILineSymbol pLineSymbol = ((IFillSymbol )this .pStyleGalleryItem.Item).Outline; pLineSymbol.Color = this .ConvertColorToIColor(this .colorDialog.Color); ((IFillSymbol )this .pStyleGalleryItem.Item).Outline = pLineSymbol; this .btnOutlineColor.BackColor = this .colorDialog.Color; this .PreviewImage(); } }bool contextMenuMoreSymbolInitiated = false ;private void btnMoreSymbols_Click(object sender, EventArgs e) {Un Re gi st er edif (this .contextMenuMoreSymbolInitiated == false ) {string sInstall = ReadRegistry("SOFTWARE\\ESRI\\CoreRuntime"); string path = System.IO.Path .Combine(sInstall, "Styles");string [] styleNames = System.IO.Directory .GetFiles(path, "*.ServerStyle"); ToolStripMenuItem [] symbolContextMenuItem = new ToolStripMenuItem [styleNames.Length + 1];for (int i = 0; i < styleNames.Length; i++) {symbolContextMenuItem[i] = new ToolStripMenuItem (); symbolContextMenuItem[i].CheckOnClick = true ; symbolContextMenuItem[i].Text = System.IO.Path .GetFileNameWithoutExtension(styleNames[i]); if (symbolContextMenuItem[i].Text == "ESRI") {symbolContextMenuItem[i].Checked = true ; }symbolContextMenuItem[i].Name = styleNames[i]; symbolContextMenuItem[i].Click += new EventHandler (symbolContextMenuItem_Click); }symbolContextMenuItem[styleNames.Length] = new ToolStripMenuItem ();symbolContextMenuItem[styleNames.Length].Text = "更多符号"; symbolContextMenuItem[styleNames.Length].Click += newEventHandler (symbolContextMenuItemMoreSymbols_Click);this .contextMenuStripMoreSymbol.Items.AddRange(symbolContextMenuItem); this .contextMenuMoreSymbolInitiated = true ; } this .contextMenuStripMoreSymbol.Show(this .btnMoreSymbols.Location);}void symbolContextMenuItemMoreSymbols_Click(object sender, EventArgs e) {if (this .openFileDialog.ShowDialog() == DialogResult .OK) {this .axSymbologyControl.LoadStyleFile(this .openFileDialog.FileName); this .axSymbologyControl.Refresh(); } }private void symbolContextMenuItem_Click(object sender, EventArgs e) {ToolStripMenuItem pToolStripMenuItem = ((ToolStripMenuItem )sender); //Load the style file into the SymbologyControlUn Re gi st er edif (pToolStripMenuItem.Checked == true ){this .axSymbologyControl.LoadStyleFile();this .axSymbologyControl.Refresh();}else{this .axSymbologyControl.RemoveFile();this .axSymbologyControl.Refresh();}}}}MainForm 主窗体中TocCtrl 控件左键点击符号事件调用代码范例如下://第二种方法自定义窗体实现符号选择器 private void TOCCtrl_OnDoubleClick(object sender, ITOCControlEvents_OnDoubleClickEvent e) {esriTOCControlItem itemType = esriTOCControlItem .esriTOCControlItemNone; IBasicMap basicMap = null ;ILayer layer = null ;object unk = null ;object data = null ;this .TOCCtrl.GetSelectedItem(ref itemType, ref basicMap, ref layer, ref unk, ref data);this .TOCCtrl.HitTest(e.x, e.y, ref itemType, ref basicMap, ref layer, ref unk, refdata); if (e.button == 1){switch (itemType) {case esriTOCControlItem .esriTOCControlItemLegendClass:ILegendClass pLegendClass = ((ILegendGroup )unk).get_Class((int )data); newSymbolSelectorFrm = new SymbolSelectorFrm (pLegendClass, layer); if (newSymbolSelectorFrm.ShowDialog() == DialogResult .OK){this .MapCtrl.ActiveView.PartialRefresh(esriViewDrawPhase .esriViewGeography, null , null ); pLegendClass.Symbol = newSymbolSelectorFrm.pSymbol;this .TOCCtrl.Update();}break ;} U n R e g i s t e r e d}}运行结果如下:符号选择结果本章节完。
Symbol制作流程指导

1.New Library, 新建一个库,每个器件对应一个库2.Load ASCII…., 加载严宗立做好的封装库,里面包含了器件的PCB封装。
3.选择器件的封装,对应关系在Excel表格中。
点击封装,右键自动生成Component和Symbol,选择“Auto Create。
”生成后,在Footprints框中选中任意一个封装,点击右键,在弹出菜单中选择“Purge Unused”,将没有用到的封装删除掉。
此时一个Component,以及对应的Symbol,Footprint,以及Footprint对应的Pad Sytle已经全部齐备了。
下一步就是编辑Symbol的管脚对应关系,以及修改Component和Symbol的名称。
4.双击Component,进入子页面。
在子页面中点击“View Pin mapping”,点击后打开Excel5.在Excel中,修改相应的属性CompopnentPin Designator---------指的是管脚的号,比如1,脚,A1脚等等Pin FunctionName----------指的是管脚的名称,比如IO,VCC,GND等GateNumber-----------指的是有几个分模块,里面填写模块号,从1,开始SymbolSide-----------指的是管脚在Symbol中的位置,上下左右SymbolPinGroup------------指pin的组合以及位置关系,从1开始,1排完后排2,如果想隔开,就将Group 号空出来一个。
1到3,中间的2就是空出来的。
修改好该Excel后,点击Excel的保存,不要直接关闭Excel文件,然后打开小窗口,点击Step5,然后再点击Done,就修改好了,如果点击Done没有窗口自动关闭,证明有错,需要修改。
6.关闭子窗口,回到主窗口,修改Component和Symbol的名称,如果前面没有Purge Unused封装,则需要Purge Unused掉没有用到的Footprint。
VBA 中的自定义对话框设计与使用指南

VBA 中的自定义对话框设计与使用指南自定义对话框在VBA编程中经常被用于与用户进行交互,以便获取输入、显示消息或提供选项。
本文将介绍VBA中的自定义对话框的设计和使用指南,以帮助您更好地在VBA编程中使用自定义对话框。
1. 了解VBA中的常见对话框类型VBA中有多种类型的对话框可供选择,例如输入框、提示框、确认框、文件选择框等。
您需要了解每种对话框的特点和使用方法,以便正确选择适合您的需要的对话框类型。
2. 创建自定义对话框在VBA编程中,您可以使用用户窗体(UserForm)来创建自定义对话框。
用户窗体类似于界面设计工具,可以帮助您创建自定义的界面元素,如文本框、标签、按钮等。
通过在用户窗体上添加这些界面元素,您可以实现自定义对话框的功能。
3. 设计自定义对话框界面在设计自定义对话框界面时,您需要注意以下几点:- 界面元素的布局和位置应该合理,以便用户能够直观地理解其功能。
- 文本框、标签等界面元素的命名要具有描述性,方便代码编写和理解。
- 按钮的事件处理过程需要与相应的功能相匹配,确保用户操作的准确性和便捷性。
4. 处理用户输入在自定义对话框中,您经常需要从用户那里获取输入,并对输入进行处理。
VBA提供了各种方法来处理用户输入。
- 获取文本框中的文本:可以使用文本框的Value属性来获取用户输入的文本。
- 获取选择框的选项:可以使用选择框的Value属性来获取用户选择的选项。
- 检查输入的有效性:您可以在代码中对用户输入进行验证,并根据需要显示提示信息或进行警告。
5. 显示消息和提示除了从用户那里获取输入,您可能还需要向用户显示消息和提示。
在自定义对话框中,您可以使用标签或消息框来显示消息和提示。
根据需要,您可以在自定义对话框中添加相关的元素,并在用户执行某些操作时显示消息或提示。
6. 调用和显示自定义对话框在VBA编程中,您可以使用调用对话框的方法来显示自定义对话框。
您可以在代码中使用调用方法,并传递相关的参数,以便显示自定义对话框。
利用Excel和Symbol Wizard快速创建Symbol for dxdesigner

利用Excel和Symbol Wizard快速创建Symbol for dxdesignerhelsinlg54@2007-5-18摘要:本文以AD公司的AD9779(共100个引脚)为例,用图例讲解了利用Microsoft Excel和Mentor公司的dxdesigner中的Symbol Wizard快速创建Symbol的方法和技巧。
该方法充分利用了Excel强大的文本处理功能,来弥补Symbol Wizard 的某些缺点和不便,使得创建Symbol成为一件轻松愉快的事情,准确、快捷,能获得事半功倍的效果,充分提高了工作效率。
1 引言在超大规模集成电路技术飞速发展的今天,成百上千个管脚的芯片在印制板上随处可见。
对于电路原理图设计师来说,如果没有现成的Symbol,手动创建Symbol是一件麻烦和头疼的事情。
为了提高效率,Mentor公司推出了IO Designer,可以自动生成常见的FPGA和CPLD的Symbol和原理图,确实很方便。
但是对于FPGA和CPLD之外的芯片,比如DSP、AD、DA等,就无能为力了,还是要手动创建。
在dxdesigner中,利用Symbol Wizard创建Symbol相对来说比较方便,但是还是要一个一个的输入label和pin number。
经同事指点,发现Symbol Wizard 的Pin Setting界面中的输入表格,可以直接粘贴来自Excel文件中的文本行。
通过进一步钻究,提出了利用Excel和Symbol Wizard快速创建Symbol的方法。
2 Excel篇用Microsoft Excel新建一个空白的xls文件,在第一行的A、B、C、D这四列分别输入lable,pin number,pin type和side,分别表示引脚名称、引脚编号、引脚方向和引脚放在symbol符号的哪一边。
如图1所示。
图1用Acrobat Reader或Foxit Readrer打开AD9779的datasheet,找到AD9779引脚说明的那一页,用“选择文本”工具同理,把剩下的81个引脚的编号和名称分别拷贝到xls文件的第二列和第一列。
Mentor库管理工具Symbol的制作

利用Mentor实现Symbol的制作康讯EDA设计部孟有权 2008年4月【摘要】在制作原理图前,先要制作原理图所要用到的器件的图形符号,Symbol 也就是电路元器件所对应的图形,Symbol是带有PIN的图形符号,Symbol不但有相应的属性,而且不同的Symbol有不同的属性,本文仅仅介绍如何利用Mentor里面的Symbol Editor、Symbol Wizard和DxDesigner这三个工具来制作Symbol,以及在制作Symbol的过程中应该注意的问题。
另外,在运用过程中可能还会有些问题出现,不足之处还需要自己的摸索和探讨。
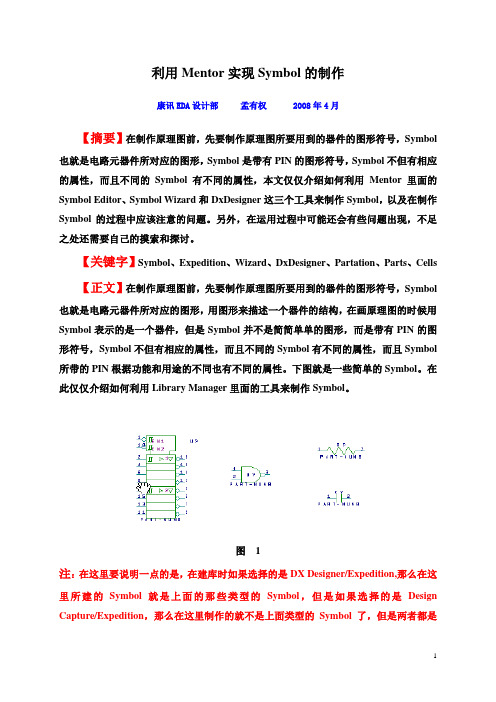
【关键字】Symbol、Expedition、Wizard、DxDesigner、Partation、Parts、Cells 【正文】在制作原理图前,先要制作原理图所要用到的器件的图形符号,Symbol 也就是电路元器件所对应的图形,用图形来描述一个器件的结构,在画原理图的时候用Symbol表示的是一个器件,但是Symbol并不是简简单单的图形,而是带有PIN的图形符号,Symbol不但有相应的属性,而且不同的Symbol有不同的属性,而且Symbol 所带的PIN根据功能和用途的不同也有不同的属性。
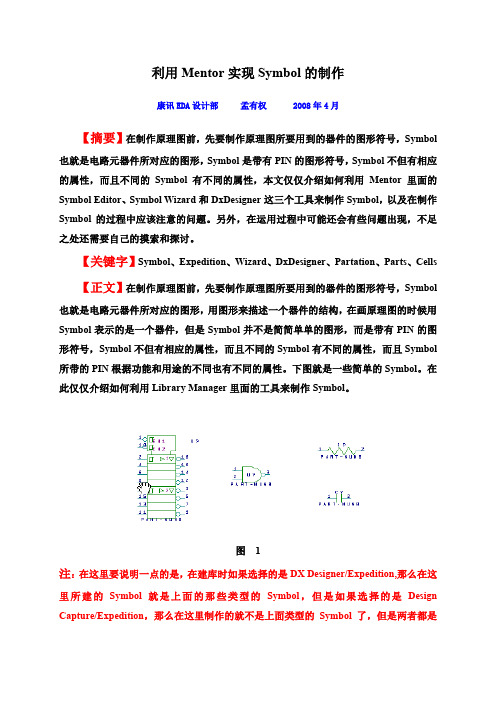
下图就是一些简单的Symbol。
在此仅仅介绍如何利用Library Manager里面的工具来制作Symbol。
图 1注:在这里要说明一点的是,在建库时如果选择的是DX Designer/Expedition,那么在这里所建的Symbol就是上面的那些类型的Symbol,但是如果选择的是Design Capture/Expedition,那么在这里制作的就不是上面类型的Symbol了,但是两者都是可以用来制作原理图的,前者就是下面要制作的原理图,而后者目前只是知道能够用来实现电路的仿真、测试。
下面主要介绍在DX Designer/Expedition类型的库下来制作Symbol。
符号编辑器SymbolEditor2.0用户手册(doc 140页)

SymbolEditor新建一个符号库有两种方法:
从文件菜单新建符号库
第一步:选择菜单命令。
选择“文件>选择新建符号库”菜单项,如下图所示:
第二步:给出新建的符号库的名称。
完成第一步操作之后会弹出一对话框(如下图所示),在对话框中我们可以给出符号库的名称和路径。符号库的扩展名为SLB。
一般情况下,将SymbolEditor光盘插入CDROM驱动器后,位于光盘上的安装程序会自动运行。
软盘安装
直接运行软盘根目录下的安装程序。
网络下载安装
先将安装程序的ZIP压缩包从互联网上下载下来。接着,将包含在ZIP文件中的所有文件解压至您本机的任一位置。执行该位置下的安装程序即可。
欢迎您进入北京吉威数源站点下载SymbolEditor或吉威数源公司的其他资源。
通常以楷体字表示注释、提示、或警告。
本章将对SymbolEditor做一个总体的介绍。本章包括以下内容:
“关于SymbolEditor”一节,解释符号库概念,阐明使用符号库编辑器的意义,并且概括了SymbolEditor的基本功能。
“安装SymbolEditor”一节叙述如何将软件安装到您的计算机系统上。
内容简介
《Geoway SymbolEditor 2.0用户手册》由以下内容组成:
入门部分
我们主要对一些基本概念作一个介绍,让广大新用户就SymbolEditor有一个较完整的认识。
使用SymbolEditor 2.0部分
这一部分是软件使用的详细介绍部分。它跨越了SymbolEditor的整个流程,涵盖了制作符号库的各个工序。
“系统运行环境”一节给出了SymbolEditor运行的硬件和软件需求。
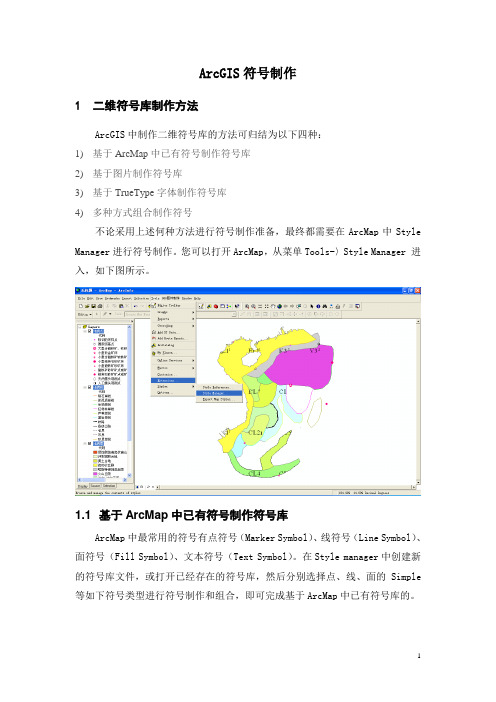
(完整版)ArcGIS符号库制作方法

第五步:右键单击该字体属性菜单,在弹出的属性对话框中,点击常规选项,可以添加该字体名称。点击映射选项卡,为字符添加映射值,这个步骤不可少,因为该映射值类似于唯一关键字,如果为空,在AcrGIS Style Manager样式编辑器的font栏,是无法查看与引用该字体符号的。
Font Creator中主要通过制图工具条与字形工具条对符号进行基础编辑和高级编辑。
另外,对于日常生活中约定俗成、大家都比较常见、比较熟悉的符号,可以下载各种图片格式,导入到Font Creator中。使用方法为:点击工具,选择导入图像,将选择的图片导入进来。导入图像对话框中,点击“生成”按钮,即完成了由图片转换成字体的过程。如下图所示,同样可以使用制图工具条与字形工具条对其进行进一步编辑工作。
第三步:创建与编辑字体符号。在建好的字体文件中,双击其中的一个方框,将弹出字符编辑窗口。字体库中符号的来源主要有两种,一种自己手动创建特定的字体,可通过在空白处右键单击->新建轮廓,或者在菜单中选择“插入”->“轮廓”或者是点击工具栏的 来绘制符号,见下图
Font Creator基于已有的sample创建symbol更高效,如下图所示。直接将界面中左边的示例符号拖拽到空白区域即可。在此基础上,可以再进行下一步编辑。
2)EMF:增强型图元文件
“增强型图元文件”是 32 位格式,可以同时包含矢量信息和位图信息。此格式是对“Windows 图元文件格式”的改进,包含了一些扩展功能,例如,下面的功能:内置的缩放比例信息·与文件一起保存的内置说明·调色板和设备独立性方面的。改进EMF 格式是可扩展的格式,这意味着程序员可以修改原始规范以添加功能或满足特定的需要。
symbol的用法及搭配

Symbol的用法及搭配1. 引言Symbol(符号)是一种在编程语言中常见的数据类型,它在JavaScript、Ruby和其他一些编程语言中得到广泛应用。
Symbol具有独特且不可变的特性,可以用作对象属性的键或标识符。
本文将详细介绍Symbol的定义、创建方式、使用场景以及与其他数据类型的搭配。
2. Symbol的定义Symbol是一种基本数据类型,它是唯一且不可变的。
每个通过Symbol()函数创建的Symbol值都是完全独立的,即使它们具有相同的描述符。
// 创建一个Symbol值const symbol = Symbol();console.log(typeof symbol); // "symbol"3. Symbol的创建方式3.1 使用Symbol()函数创建可以使用Symbol()函数来创建一个新的Symbol值。
该函数可以接受一个可选参数作为描述符,该描述符仅用于调试目的。
const symbol1 = Symbol();const symbol2 = Symbol('description');console.log(symbol1); // Symbol()console.log(symbol2); // Symbol(description)3.2 使用全局Symbol注册表创建除了使用Symbol()函数创建外,还可以使用全局注册表中已经存在的symbol来获取symbol值。
const symbol1 = Symbol.for('key');const symbol2 = Symbol.for('key');console.log(symbol1 === symbol2); // true上述代码中,Symbol.for('key')会在全局注册表中查找是否存在键为’key’的symbol,如果存在则返回该symbol,否则创建一个新的symbol并注册到全局注册表中。
word自定义项目符号的技巧

项目符号位置”:指定项目符号在段落中的缩进距离。 提示:在此处以字符为单位进行设置,缩进量不准确。如果要对带有项目 符号的段落以字符为单位进行缩进,还是在段落”对话框中进行较为简 便。 文字位置”:指定文字与项目符号之间的缩进距离。 注意:事实上,即使将数值设置为零,文字与项目符号之间还是有一定距 离,因为它们之间存在一个默认的制表位,如果要解决此问题,可执行格式 ”→制表位”,将默认制表位的距离设定为 0 或其他数值,便 可对其进行控制。 完成以上各项设置后可在对话框的预览框中查看具体的效果。单击确定 ”按钮将其应用到选定段落中去。 提示:在项目符号”选项卡中,选定定义过的样式,单击对话框左下 角的重新设置”按钮,可将其恢复为原来的默认设置。 相信大家已经了解 word 自定义
大家知道 word 自定义项目符号吗?下面我们就给大家详细介绍一下吧!我 们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。 项目符号字符”:显示了最近使用过的 6 种自定义项目符号,以供用 户选择。 字体”:单击此按钮,打开字体”对话框,可以设置项目符号 的字体格式。 注意:在此处设置了项目符号的字符颜色后,使用格式”工具栏上的 字体颜色”按钮对其不再起作用。 字符”:单击此按钮,打开符号”对话框,可以选择自己喜欢 的一种字符作为项目符号。 图片”:单击此按钮,打开图片项目符号”对话框,可以从中 找出一副图片作为项目符号。单击左下角的导入”按钮,可将图片库外 部的图片导入并加以使用。 提示:导入的图片存放到 Office 剪辑管理器收藏集”的我的收藏集 ”下的未分类的剪贴画”中。请参见 Word 入门动画教程 63:向 剪辑库中添加图片”的有关内容。
proe自定义符号教程

ProE 自定义符号的创建和定制by 无维网IceFai (黄光辉)自定义符号是Pro/Engineer 工程图中非常重要的应用,通过自定义符号用户可以创建各种更适合自己或本公司使用的各种工程图符号和特殊标记。
在真正开始创建我们自己的自定义符号之前,我们首先需要配置一下自定义符号的存取路径,这个可以通过Pro/Engineer 的文件选项pro_symbol_dir 来设定。
下面我们将通过一个表面粗糙度(光洁度)符号的自定义过程来演示在Pro/Engineer 中创建和定制自定义符号的详细过程。
菜单:格式Î符号库Î定义Î输入符号名称,本例将使用surf-01作为自定义符号的名称输入名字后,系统会自动进入一个类似工程图的环境界面,在图形区我们可以使用草绘或输入图元的方式来创建自己的自定义符号图元。
为了保证我们所创建的符号大小合适,通常我们需要借助一些必要的辅助参考来帮助约束,视图里的栅格就是为了这个目的而设。
网格参数可以设置我们图形区的单位网格的大小像一般的草绘图元的创建方法,我们可以创建粗糙度符号的几何图元,而对于表示粗糙度值的文本,我们需要使用一种特殊类型的文本,在Pro/Engineer 中称之为可变文本。
在理解可==版权所有,转载保留完整信息,商业用途需获授权==I c e F a i 原创P r o E 教程 无维网W W W .5D C A D .C N变文本之前,我们先考虑我们自定义的符号本身的用途,我们放置的符号是要表达所在表面的粗糙度的,换言之,其上的文本是需要根据不同的粗糙度值而改变的。
特别地,对于机械零件的表面粗糙度,它的取值是有一系列化标准的值的,并不是任由用户随意输入的,如果我们能够有一种方法,能够让用户在放置符号的同时能够从这一系列的值中选择一个作为最终的粗糙度值,那么就可以说我们的符号具有了相当的职能化了,事实上,利用可变文本我们可以实现这个功能,可变文本可以让你预设一系列的参数值,也可以允许用户在放置符号的时候直接输入新的值。
自制钢筋符号安装说明

自制钢筋符号安装说明
1、在D盘新建文件夹“造字-自制符号”;
2、将压缩包内的EUDC.tte、veqics.tte、EUDC.euf这3个文件解压复制到文件夹“D:\造字-自制符号”文件夹;
3、双击“自制钢筋符号安装”注册表项,添加到注册表;
4、进入菜单:开始->附件->打开“TrueType 造字程序”,已经可以看到钢筋符号了,见图,
5、为钢筋符号添加输入法链接:
5.1、双击选中的一个符号,出现窗口,
5.2、菜单栏->编辑->输入法链接,出现窗口,
5.3、选择要链接的输入法,这个根据已安装的输入法来确定,我一般安装“郑码输入法”,专门用来输入自制
符号的。
5.4、菜单栏->编辑->选择代码,依次进行上述步骤,完成所有自制符号的输入法链接。
6、通过上述步骤,已经安装好自制的钢筋符号了,我们现在来用一用:
打开word,将输入法切换到刚才链接的输入法,譬如“郑码输入法”,输入链接代码,譬如a(即链接代码的第一个字母),可以看到一下窗口:
选择2就直接输入符号(只有安装了压缩包的自制符号文件,才能看到符号哦,否则看到的是空格哦)了,也可以输入完整的链接代码。
系统重新安装以后,只要重新添加“自制钢筋符号安装”注册表项,再做输入法链接就恢复了,这样不必系统重新安装后,重新画符号,30秒就完成了,当然也可以带到别的电脑上使用,你说方便不?
Ok,大家应该都明白了吧祝大家好运!!!!!。
详解Symbol(自定义值,内置值)

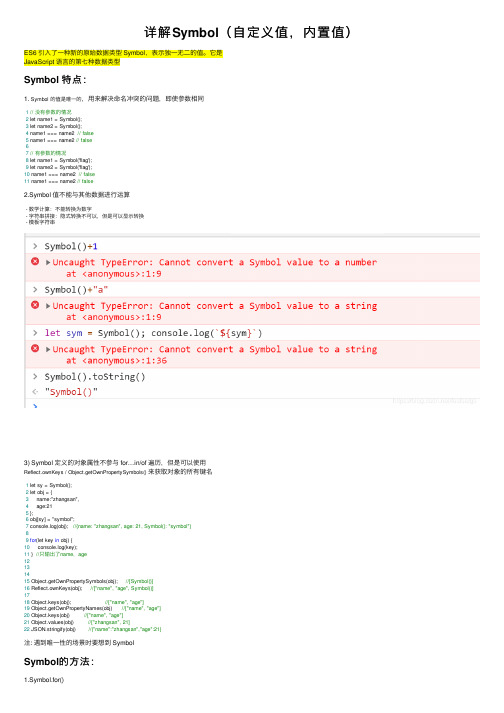
详解Symbol(⾃定义值,内置值)ES6 引⼊了⼀种新的原始数据类型 Symbol,表⽰独⼀⽆⼆的值。
它是JavaScript 语⾔的第七种数据类型Symbol 特点:1. Symbol 的值是唯⼀的,⽤来解决命名冲突的问题,即使参数相同1// 没有参数的情况2 let name1 = Symbol();3 let name2 = Symbol();4 name1 === name2 // false5 name1 === name2 // false67// 有参数的情况8 let name1 = Symbol('flag');9 let name2 = Symbol('flag');10 name1 === name2 // false11 name1 === name2 // false2.Symbol 值不能与其他数据进⾏运算- 数学计算:不能转换为数字- 字符串拼接:隐式转换不可以,但是可以显⽰转换- 模板字符串3) Symbol 定义的对象属性不参与 for…in/of 遍历,但是可以使⽤Reflect.ownKeys / Object.getOwnPropertySymbols()来获取对象的所有键名1 let sy = Symbol();2 let obj = {3 name:"zhangsan",4 age:215 };6 obj[sy] = "symbol";7 console.log(obj); //{name: "zhangsan", age: 21, Symbol(): "symbol"}89for(let key in obj) {10 console.log(key);11 } //只输出了name,age12131415 Object.getOwnPropertySymbols(obj); //[Symbol()]16 Reflect.ownKeys(obj); //["name", "age", Symbol()]1718 Object.keys(obj); //["name", "age"]19 Object.getOwnPropertyNames(obj) //["name", "age"]20 Object.keys(obj) //["name", "age"]21 Object.values(obj) //["zhangsan", 21]22 JSON.stringify(obj) //{"name":"zhangsan","age":21}注: 遇到唯⼀性的场景时要想到 SymbolSymbol的⽅法:1.Symbol.for()作⽤:⽤于将描述相同的Symbol变量指向同⼀个Symbol值,这样的话,就⽅便我们通过描述(标识)区分开不同的Symbol了,阅读起来⽅便Symbol.for("foo"); // 创建⼀个 symbol 并放⼊ symbol 注册表中,键为 "foo"Symbol.for("foo"); // 从 symbol 注册表中读取键为"foo"的 symbolSymbol.for("bar") === Symbol.for("bar"); // true,证明了上⾯说的Symbol("bar") === Symbol("bar"); // false,Symbol() 函数每次都会返回新的⼀个 symbolvar sym = Symbol.for("mario");sym.toString();// "Symbol(mario)",mario 既是该 symbol 在 symbol 注册表中的键名,⼜是该 symbol ⾃⾝的描述字符串Symbol()和Symbol.for()的相同点:它们定义的值类型都为"symbol";Symbol()和Symbol.for()的不同点:Symbol()定义的值不放⼊全局 symbol 注册表中,每次都是新建,即使描述相同值也不相等;⽤ Symbol.for() ⽅法创建的 symbol 会被放⼊⼀个全局 symbol 注册表中。
QGIS开发之自定义符号

QGIS开发之⾃定义符号昨天在程序⾥添加了编辑⽮量图层符号的功能,右键LayerTree的⽮量图层,选择“Edit Symbol”,便可以选择或编辑图层的渲染符号。
实现⽅法很简单,⾸先参照,实现⾃定义的右键菜单类,具体代码可参考源码中的QgsAppLayerTreeViewMenuProvider类。
源码⾥有⼀个editVectorSymbol()⽅法,原封不动地copy到⾃⼰的代码⾥就⾏了。
1void QgsAppLayerTreeViewMenuProvider::editVectorSymbol()2 {3 QAction* action = qobject_cast< QAction*>( sender() );4if ( !action )5return;67 QString layerId = action->property( "layerId" ).toString();8 QgsVectorLayer* layer = dynamic_cast<QgsVectorLayer*>( QgsMapLayerRegistry::instance()->mapLayer( layerId ) );9if ( !layer )10return;1112 QgsSingleSymbolRendererV2* singleRenderer = dynamic_cast< QgsSingleSymbolRendererV2* >( layer->rendererV2() );13if ( !singleRenderer )14return;1516 QScopedPointer< QgsSymbolV2 > symbol( singleRenderer->symbol() ? singleRenderer->symbol()->clone() : nullptr );17 QgsSymbolV2SelectorDialog dlg( symbol.data(), QgsStyleV2::defaultStyle(), layer, mView->window() );18 dlg.setMapCanvas( mCanvas );19if ( dlg.exec() )20 {21 singleRenderer->setSymbol( symbol.take() );22 layer->triggerRepaint();23 mView->refreshLayerSymbology( layer->id() );24 }25 }以下为点状的Symbol Selector实现效果:由于QGIS线状符号库⾥没有箭头符号,中午时使⽤QGIS桌⾯版⾃定义了⼀个带箭头的线状符号。
ai怎么添加自己制作的符号?ai怎么添加符号新的符号?

ai怎么添加自己制作的符号?ai怎么添加符号新的符号?AI添加符号技巧教程:1、打开Adobe Illustrator应用程序。
2、在弹出的对话框中打开现有文档或创建新的打印或Web文档。
3、单击文档上方顶部水平工具栏中的“窗口”一词。
4、在下拉菜单中选择“符号”。
将出现一个符号面板。
它包含在“画笔”和“色板”面板旁边的选项卡中。
调色板中可能已经预装有4或5个符号。
现在,您要访问更多预加载的符号。
5、返回“窗口”下拉菜单,然后向下滚动到选项的底部。
在底部附近,您将看到“符号库”。
将光标拖到“符号库”,将出现一个带有大量选项的弹出菜单。
6、从符号库中选择适合您文档目的的符号库。
您可能需要做一些实验才能确定您喜欢的库。
但是,有些通用准则可以帮助您更快地选择。
任何显示“ Vector Pack”的库都可能会包含一些图形,其中包含遵循相同主题的按钮和功能区。
例如,“ Grime Vector Pack”具有样式类似于街头艺术的按钮。
任何具有特定文化主题的图书馆(例如“时尚”和“寿司”)都将具有与该特定主题相关的大量图像。
7、打开任何您认为有用的库。
Illustrator符号库选板将在您打开它们时将它们添加为另一个选项卡,即使您将库关闭也是如此。
8、单击库中的符号以将其添加到Illustrator符号调色板。
尽可能添加对您的文档有用的符号。
9、在符号面板上选择要使用的符号。
将其拖到文档上要使用的位置。
您也可以单击符号,然后单击“符号”面板底部的小按钮,上面显示“放置符号实例”。
每次在文档中使用该符号时,它都称为“实例”。
您可以根据需要多次使用符号,但是如果您编辑符号,它将在所有实例中对其进行更改。
您也可以单击“符号选项板菜单”,它是符号右侧的小箭头。
它将弹出一个菜单。
选择“放置符号实例”。
10、通过在文档中打开并将其拖动到“符号面板”上,可以使用已找到或创建的艺术品符号。
它会留在那里,您可以无限次使用它。
Mentor库管理工具(Symbol的制作)

利用Mentor实现Symbol的制作康讯EDA设计部孟有权 2008年4月【摘要】在制作原理图前,先要制作原理图所要用到的器件的图形符号,Symbol 也就是电路元器件所对应的图形,Symbol是带有PIN的图形符号,Symbol不但有相应的属性,而且不同的Symbol有不同的属性,本文仅仅介绍如何利用Mentor里面的Symbol Editor、Symbol Wizard和DxDesigner这三个工具来制作Symbol,以及在制作Symbol的过程中应该注意的问题。
另外,在运用过程中可能还会有些问题出现,不足之处还需要自己的摸索和探讨。
【关键字】Symbol、Expedition、Wizard、DxDesigner、Partation、Parts、Cells 【正文】在制作原理图前,先要制作原理图所要用到的器件的图形符号,Symbol 也就是电路元器件所对应的图形,用图形来描述一个器件的结构,在画原理图的时候用Symbol表示的是一个器件,但是Symbol并不是简简单单的图形,而是带有PIN的图形符号,Symbol不但有相应的属性,而且不同的Symbol有不同的属性,而且Symbol 所带的PIN根据功能和用途的不同也有不同的属性。
下图就是一些简单的Symbol。
在此仅仅介绍如何利用Library Manager里面的工具来制作Symbol。
图 1注:在这里要说明一点的是,在建库时如果选择的是DX Designer/Expedition,那么在这里所建的Symbol就是上面的那些类型的Symbol,但是如果选择的是Design Capture/Expedition,那么在这里制作的就不是上面类型的Symbol了,但是两者都是可以用来制作原理图的,前者就是下面要制作的原理图,而后者目前只是知道能够用来实现电路的仿真、测试。
下面主要介绍在DX Designer/Expedition类型的库下来制作Symbol。
Eplan自定义符号

Eplan创建自己的符号法1: 我自己认为最好的方法首先工具->主数据->符号->复制,选择接近要DIY的元件。
我这里要做一个电机启动电容,所以任意选择了一个开关符号弹出以下对话框:有所在的符号库,复制后的号码,名称等,这些我们可以修改的!这里的符号库Jake,是我事先新建的!怎样新建一个符号库,在后面有详细说明!好了!打开刚才复制好的符号!好了!注意这里要找到CC,必须在我们这个项目里添加刚才建立的数据库!方法如下!选项->设置->管理->符号库,在右边的符号库里面,选择符号库,这里的标准变量建议选择默认,不要选择其它,否则就会省去一下变量的符号.好了,进入了符号编辑,我们就可以随意的使用编辑工具画图啦!说明一下:带电气链接的在这里没有电气链接的线在这里这里是选择栅格的地方,A到E,密到疏,我习惯用A这里的工具大家要熟识一下哦!编辑好了一个变量后,在视图里,视图->符号变量,可以看到其它的变量每个变量都修改好了,就关闭符号编辑,弹出对话框如下:提示更新数据库!按是就可以啦!如果,没有提示的话,就关闭项目,然后重新打开就可以啦!插入刚才做好的符号!效果如下!大功告成!关于建立自己的数据库!!!!建立自己的数据库,工具->主数据->符号库->新建这里是复制部件的方法!点工具-部件-管理-找到相应的分项创建,创建的元件必须包含功能模版,否则不能创建成功,点功能模板,下放设备选择右,点新建,选择一个功能,在连接点定义里输入显示设备的连接点,格式是1¶2,你可以参考里面现有的设备来创建,如需书籍把邮箱告诉我!下面是我自己创建的LIGHT-JAKE 元件!。
proe自定义符号创建和调用_更新

proe自定义符号创建和调用_更新PROE 4.0 自定义符号创建和调用-----何习全在PROE4 出2D绘图时,经常使用到一些符号,但是有些公司使用的符号proe自带符号库中并没有,那么为了便捷,我们必须建立通用符号;下面以建立一个版本修改标示符,以显示。
步骤如下:1.在proe的2D绘图模式下,选择“格式” “符号库”,如图1;弹出如图2所示“菜单管理器-符号库”。
图1 图2符号库各项解释:定义:建立新的个人自定义符号;重定义:重新定义编辑以前的新定义符号。
一般都是个人后期的自定义符号;删除:删除个人自定义符号;写入:个人自定义符号完成后在硬盘上的存储下来。
需要给出存储目录;符号目录:设定的系统符号和自定义符号的路径。
可以通过config.pro中pro_symbol_dir指定此目录;显示名称:显示所选符号的名称;下面开始建立新的个人自定义符号2.在符号库菜单管理器中选择“定义”并在输入框中输入新定义符号的名称,然后点击“√”完成确认,如图3。
图33.输完名称后,弹出图4 符号编辑菜单管理器。
我上一步输入的名称是:change_n,在提示栏处有显示。
图44. 为了便于编辑符号,需要把绘图栅格显示出来,并设定好每个栅格单位为1mm.具体步骤如图5至图9,完成后效果如图10.图5图6 图7图8图9 图10当然,为了更加精确些可以使得绘图时,自动捕捉到栅格点,设置如图11图12.图11 图125.绘制出自定义符号,如果需要加文本,再加入注释即可。
如果需要文本为可变文本,文本需要以双引号中形式输入,即“\文本内容\”,即在文本前后两头需要各有一反斜杠。
1).利用直线绘制如下出<> 图形;图13 图142).插入可变文本,即“插入”->“注释”,在弹出的注释菜单管理器中选择“无引线/水平/标准/缺省/制作注释”,然后输入注释“\number\”;图15图16图17当然输入的注释需要调整合适的位置,建议设置字体大小并以水平居中显示,如图18.。
symbol 用法

symbol 用法Symbol 是一种 JavaScript 的原始数据类型,表示独一无二的值。
它们通常用作对象属性的唯一标识符。
Symbol 的使用方式如下:1. 创建 Symbol:```javascriptconst mySymbol = Symbol();```2. 可以提供一个描述符(可选):```javascriptconst mySymbol = Symbol("描述信息");```3. Symbol 值可以用作对象的属性名:```javascriptconst obj = {};const mySymbol = Symbol("描述信息");obj[mySymbol] = "abc";```4. 通过全局 Symbol 注册表进行访问:```javascriptconst mySymbol = Symbol.for("key");const value = Symbol.keyFor(mySymbol); // 获取 key 所对应的Symbol 值```5. 常用的内置 Symbol:- Symbol.iterator:用于定义对象的默认迭代器方法。
- Symbol.toStringTag:用于定制对象的 toString() 方法返回的字符串标签。
- Symbol.hasInstance:用来判断对象是否为某个构造函数的实例。
- Symbol.species:用于在派生方法中覆盖默认的构造函数。
Symbol 的主要作用是提供独一无二的值,以避免命名冲突。
它常用于创建私有属性或方法、定义类似于枚举的常量等。
由于 Symbol 是唯一的,无法被遍历,这使得它在一些特定场景下非常有用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
nudWidth.Value = Convert.ToDecimal(((ILineSymbol)pStyleGalleryItem.Item).Width 赋值线的宽度
{ IRgbColor pColor =
((IMarkerSymbol)pStyleGalleryItem.Item).Color as IRgbColor;
btColor.BackColor = Color.FromArgb(pColor.Red, pColor.Green, pColor.Blue); //赋值颜色
pSymbologyStyleClass.AddItem(pCurrentStyleGalleryItem, 0);
pSymbologyStyleClass.SelectItem(0); //同时 选中 }
5. 选择项的时候触发:
private void axSymbologyControl1_OnItemSelected(object sender, ISymbologyControlEvents_OnItemSelectedEvent e) {
4. 窗体加载事件:
private void SymbologyFrm_Load(object sender, EventArgs e) {
switch(((IFeatureLayer)pLayer).FeatureClass.ShapeType) // 判断图层中要素类的图形类型,不同类型显示的调节值的控件不同
axSymbologyControl1.LoadStyleFile(stylePath); //加 载此文件
axSymbologyControl1.StyleClass = pStyleClass; //将上面获得的 pStyleClass 赋值过去,显示 点、线还是面,由此决定!
IStyleGalleryItem pCurrentStyleGalleryItem = new StyleGalleryItem(); //新建当前符号的实例
} }
6. 将 pStyleGalleryItem 反映到 picture 上的方法:
private void PreviewPicture() {
ISymbologyStyleClass pSymbologyStyle = axSymbologyControl1.GetStyleClass(axSymbologyControl1.StyleCl 因为其有方法 PreviewStyle
lbWidth.Visible = true; lbWidth.Text = "框线宽度"; lbOutlineColor.Visible = true; btColor.Visible = true; btOutlineColor.Visible = true; nudWidth.Visible = true; cbColor.Visible = true; cbOutlineColor.Visible = true; break; default: this.Close(); break; } string strInstall = @"C:\Program Files (x86)\ArcGIS"; //安装目录,10中可以用函数获得 RuntimeManager 可以获取! //ESRI.ArcGIS. 可以获得 Engine 的安装目录 string stylePath = strInstall + @"\Styles\ESRI.ServerStyle"; //获取 ESRI.ServerStyle 文件
【035】自建符号Symbol选择对话框
第一步:建立独立的 Windows 窗体: 命名为:SymbologyFrmLee
1. 运行效果如下所示:
2. 全局参数: esriSymbologyStyleClass pStyleClass; //获取显示的为 点类、线类还是填充类等的,赋值给 symbologyControl 控件,然 后就显示这一类符号 public IStyleGalleryItem pStyleGalleryItem; //获取 选择的项 ILegendClass pLegendClass; //获取传递进来的图例 ILayer pLayer; bool contextMenuMoreSymbolInitiated = false; //判断右键菜 单是否已经初始化了
stdole.IPictureDisp picture = pSymbologyStyle.PreviewItem(pStyleGalleryItem, pictureBox1.Width, pictureBox1.Height); //建立实例
Image image = Image.FromHbitmap(new IntPtr(picture.Handle)); //转成 C# 支持的 Image 实例
pColor = ((IFillSymbol)pStyleGalleryItem.Item).Outline.Color as IRgbColor;
btOutlineColor.BackColor = Color.FromArgb(pColor.Red, pColor.Green, pColor.Blue); //赋值边框颜色
{ case
esriGeometryType.esriGeometryPoint: //点 pStyleClass =
esriSymbologyStyleClass.esriStyleClassMarkerSymbols;
lbColor.Visible = true; lbWidth.Visible = true; lbWidth.Text = "符号大小"; lbAngle.Visible = true; btColor.Visible = true; nudWidth.Visible = true; cbColor.Visible = true; nudAngle.Visible = true; break; case esriGeometryType.esriGeometryPolyline: //线 pStyleClass = esriSymbologyStyleClass.esriStyleClassLineSymbols; lbColor.Visible = true; lbColor.Location = System.Drawing.Point.Add(lbColor.Location, new Size(0, 12)); lbWidth.Visible = true; lbWidth.Location = System.Drawing.Point.Add(lbWidth.Location, new Size(0, 24)); lbWidth.Text = "线符号粗细"; btColor.Visible = true; cbColor.Visible = true; btColor.Location = System.Drawing.Point.Add(btColor.Location, new Size(0, 12)); cbColor.Location = System.Drawing.Point.Add(cbColor.Location, new Size(0, 12)); nudWidth.Visible = true; nudWidth.Location = System.Drawing.Point.Add(nudWidth.Location, new Size(0, 24)); break; case esriGeometryType.esriGeometryPolygon: //面 pStyleClass = esriSymbologyStyleClass.esriStyleClassFillSymbols; lbColor.Visible = true;
= "当前符号"; pCurrentStyleGalleryItem.Item = pLegendClass.Symbol; //将当前的图例 symbol 赋值过去 ISymbologyStyleClass pSymbologyStyleClass = axSymbologyControl1.GetStyleClass(axSymbologyControl1.StyleCl 加入这个新建项
pStyleGalleryItem = e.styleGalleryItem as IStyleGalleryItem; //获取选择项
PreviewPicture(); //在图片框中显示
if (((IFeatureLayer)pLayer).FeatureClass.ShapeType == esriGeometryType.esriGeometryPoint) //点,将属性传递 到调节的控件上
}
if (((IFeatureLayer)pLayer).FeatureClass.ShapeType == esriGeometryType.esriGeometryPolygon) //面
{ IRgbColor pColor =
((IFillSymbol)pStyleGalleryItem.Item).Color as IRgbColor; btColor.BackColor =
}
if (((IFeatureLayer)pLayer).FeatureClass.ShapeType == esriGeometryType.esriGeometryPolyline) //线
{ IRgbColor pColor =
((ILineSymbol)pStyleGalleryItem.Item).Color as IRgbColor;
