计算机图形学 实验 画圆法
计算机图形学 圆的生成算法的实现

实验三:圆的生成算法的实现班级:信计二班学号:20080502076 姓名:刘刚分数:一实验目的和要求1 理解圆生成的基本原理2 熟练掌握圆生成算法二实验内容1 编程实现了中点画圆算法,Bresenham画圆算法同时应用开平方法和参数法生成圆2编程实现中点算法,开平方法和参数法生成椭圆3 应用不同颜色显示各个图形三实验结果分析1 本程序实现了圆和椭圆生成的几种算法,在编程中,其中圆的开平方法最为简单,而Bresenham算法比较繁杂,但相对而言,Bresenham算法最有效2 程序编码:#include "Conio.h"#include "graphics.h"#define closegr closegraph#include "math.h"#define pie 3.1415926void initgr(void) /* BGI初始化*/{int gd = DETECT, gm = 0; /* 和gd = VGA,gm = VGAHI是同样效果*/registerbgidriver(EGAVGA_driver); initgraph(&gd, &gm, "");}void CirclePoints(int x,int y,int t,int s,int color){putpixel(t+x,s+y,color);putpixel(s+y,t+x,color);putpixel(s-y,t+x,color);putpixel(t-x,s+y,color);putpixel(s+y,t-x,color);putpixel(t+x,s-y,color);putpixel(t-x,s-y,color);putpixel(s-y,t-x,color);}void EllipsePoints(int x,int y,int t,int s,int color){putpixel(t+x,s+y,color);putpixel(t-x,s+y,color);putpixel(t+x,s-y,color);putpixel(t-x,s-y,color);}/*-----------------------------开平方法生成圆-----------------------------*/void sqrtCircle(int radius,int color){float x,y;x=0;y=radius;CirclePoints(x,y,100,100,color);while(y>=x){x++;y=sqrt(radius*radius-x*x);CirclePoints((int)(x+0.5),(int)(y+0.5),100,100,color);}outtextxy(50,170,"sqrtCircle");}/*----------------------------参数法生成圆---------------------------------*/void funCircle(int radius,int color){float x,y,afla;x=radius;y=0;afla=0;CirclePoints(x,y,200,200,color);while (afla<=pie/4){afla+=pie/400;x=radius*cos(afla);y=radius*sin(afla);CirclePoints((int)(x+0.5),(int)(y+0.5),200,200,color);outtextxy(100,250,"funCircle");}}/*----------------------------Bresenham算法生成圆-----------------------------*/ BresenhamCircle(int R,int color){int x,y,dD,dHD,dDV,next;x=0;y=R;dD=2*(1-R);while(y>=0){CirclePoints(x,y,300,300,color);if(dD<0){dHD=2*(dD+y)-1;if(dHD<=0) next=0;else next=1;}else if(dD>0){dDV=2*(dD-x)-1;if(dDV<=0) next=1;else next=2;}else next=1;switch(next){case 0:x++;dD+=2*x+1;break;case 1:x++;y--;dD+=2*(x-y+1);break;case 2:y--;dD+=-2*y+1;break;} /*switch*/} /*while*/outtextxy(150,350,"BresenhamCircle");}/*----------------------------中点算法生成圆--------------------------------*/ void MidPointCircle(int radius,int color){int x,y,d,deltaE,deltaSE;x=0;y=radius;d=5-4*radius;deltaE=12;deltaSE=20-8*radius;CirclePoints(x,y,400,400,color);while(y>x){if(d<=0){d+=deltaE;deltaSE+=8;}else{d+=deltaSE;deltaSE+=16;y--;}deltaE+=8;x++;CirclePoints(x,y,400,400,color);}outtextxy(250,450,"MidPointCircle");}/*---------------------------开平方法生成椭圆---------------------------------*/ void sqrtEllipse(int a,int b,int color){float x,y;x=0;y=b;EllipsePoints(x,y,300,100,color);while(x<a){x++;y=sqrt(b*b-(x*x*b*b)/(a*a));EllipsePoints((int)(x+0.5),(int)(y+0.5),300,100,color);}outtextxy(350,100,"sqrtEllipse");}/*---------------------------参数法生成椭圆-----------------------------------*/ void funEllipse(int a,int b,int color){float x,y,afla;x=a;y=0;afla=0;EllipsePoints(x,y,400,200,color);while(afla<=pie/2){afla+=pie/400;x=a*cos(afla);y=b*sin(afla);EllipsePoints((int)(x+0.5),(int)(y+0.5),400,200,color);}outtextxy(450,200,"funEllipse");}/*---------------------------中点算法生成椭圆---------------------------------*/ void MidPointEllipse(double a,double b,int color){double x,y,d,xP,yP,squarea,squareb;squarea=a*a;squareb=b*b;xP=(int)(0.5+(double)squarea/sqrt((double)(squarea+squareb)));yP=(int)(0.5+(double)squareb/sqrt((double)(squarea+squareb)));x=0;y=b;d=4*(squareb-squarea*b)+squarea;EllipsePoints(x,y,500,300,color);while(x<=xP){if(d<=0) d+=4*squareb*(2*x+3);else{d+=4*squareb*(2*x+3)-8*squarea*(y-1);y--;}x++;EllipsePoints(x,y,500,300,color);}x=a;y=0;d=4*(squarea-a*squareb)+squareb;EllipsePoints(x,y,500,300,color) ;while(y<yP){if(d<=0) d+=4*squarea*(2*y+3);else{d+=4*squarea*(2*y+3)-8*squareb*(x-1);x--;}y++;EllipsePoints(x,y,500,300,color);}outtextxy(480,380,"MidPointsEllipse");}int main(void){initgr(); /* BGI初始化*/sqrtCircle(50,105);funCircle(50,5);BresenhamCircle(50,35);MidPointCircle(50,255);sqrtEllipse(50,80,220);funEllipse(50,80,180);MidPointEllipse(50,80,150); getch();closegr(); /* 恢复TEXT屏幕模式*/ return 0;}3运行结果:。
计算机图形学--圆的生成算法的实现

三、实验结果分析 1、显示圆上的 8 个对称点的算法如下:
void CirclePoints(int x,int y,int color) {
putpixel(x,y,color); putpixel(y,x,color); putpixel(-x,y,color); putpixel(y,-x,color); putpixel(x,-y,color); putpixel(-y,x,color); putpixel(-x,-y,color); putpixel(-y,-x,color); }
2 ) 7+ 3 2 7( 2 1)
5=2R-3R/
2
5(2R-3R/ 2 )/(R/ 2 ) 4.8
通过实际的程序运行进行比较,结论是中点画圆法速度比较快, 就算法本身而言,该算法仍可以在某些方面进行改进,如其中的浮点 运算改为整数运算等,执行速度将更快。生成直线和圆这类基础算法 在编程时要被无数次的调用,可能每生成一帧画面就要被调用成百上 千次,因此其执行速度是至关重要的。而这类基础算法的长度都很短, 即使多用一些分支,多用一些变量和语句,一般来说只不过是增加几 十个语句,这样的空间增加与算法极其重要的速度来比较是相对次要 的因素。因此在开发图形学的基础算法时,如果有可能提高算法的速 度,应不惜多占用一些存储空间。
2
{ int i,j; for(i=-n/2;i<=n/2;i++) for(j=-n/2;j<=n/2;j++) putpixel(x+j,y+i,color);
} void putpixelt(int x,int y,int color,int i) {int a[8]={1,1,1,1,0,0,0,0}; if(a[i%8])putpixel(x,y,color); } void EllipsePoints(int x,int y,int color) { putpixel(xo+x,yo+y,color);
Bresenham算法画圆并填充实验报告 09009202 陶园

计算机图形学实验报告实验二Bresenham算法画圆并填充学号:09009202 姓名:陶园成绩:东南大学计算机科学与工程学院二〇一一年十一月一.实验题目Bresenham算法画圆并填充二.算法思想1.首先,真实的线条是连续的,但是计算机中的线条是离散的,是由很多点组成的,那么画线的重点就是如何高效地找到这些离散的点来更好地画出想要的图形。
2.实验要求用Bresenham算法实现画圆。
那么首先先要了解Bresenham算法是一种什么算法。
经过查阅,我找到Bresenham直线算法和画圆算法。
直线是圆的基础。
Bresenham直线算法是用来描绘由两点所决定的直线的算法,它会算出一条线段在 n 维光栅上最接近的点。
这个算法只会用到较为快速的整数加法、减法和位元移位,常用于绘制电脑画面中的直线。
是计算机图形学中最先发展出来的算法。
Bresenham画圆算法又称中点画圆算法,与Bresenham 直线算法一样,其基本的方法是利用判别变量来判断选择最近的像素点,判别变量的数值仅仅用一些加、减和移位运算就可以计算出来。
为了简便起见,考虑一个圆心在坐标原点的圆,而且只计算八分圆周上的点,其余圆周上的点利用对称性就可得到。
Bresenham直线算法流程图圆的八对称性所以,只需要知道圆上的一个点的坐标 (x, y) ,利用八对称性,就能得到另外七个对称点的坐标。
和直线算法类似,Bresenham画圆算法也是用一系列离散的点来近似描述一个圆。
Bresenham画圆算法的流程图三.源代码#include "stdlib.h"#include "math.h"#include <gl/glut.h>//按坐标画点void draw(GLint xCoord, GLint yCoord){glBegin(GL_POINTS);//以点的形式glVertex2i(xCoord, yCoord);//在(xCoord, yCoord)坐标下画点glEnd();glFlush();//强制刷新}void Circle(GLint x,GLint y){int a=abs(x);//将x的绝对值赋给aint b=abs(y);//将y的绝对值赋给bint c=a*-1;//使c=a的相反数int d=b*-1;//使d=b的相反数draw(x, y); draw(y, x);draw(-x, y); draw(y, -x);draw(x, -y); draw(-y, x);draw (-x, -y); draw(-y, -x);//按照圆的对称性以圆心为对称点将四个象限的圆周画出for(int i=c;i<=a;i++){for(int j=d;j<=b;j++){draw(i,j);}}//以a,b,c,d为边界用点填充该圆}//主函数void BresenhamCircle(GLint r){int d, d1, d2, direct;GLint x,y;x=0;y=r;d = 2*(1-r);while(y>=0){Circle(x,y);if(d < 0){d1 = 2* (d+ y) -1;if(d1 <=0)direct = 1;elsedirect = 2;}else{if( d > 0){d2 = 2*(d-x)-1;if(d2 <= 0)direct = 2;elsedirect = 3;}elsedirect = 2;}switch(direct){case 1:x++;d+=2*x + 1;break;case 2:x++; y--;d+=2*(x-y+1) + 1;break;case 3:y--;d+=-2*y + 1;break;}}}void RenderScene(void){BresenhamCircle(50);//主函数调用}//当窗口大小改变时由GLUT函数调用void ChangeSize(GLsizei width, GLsizei Height){GLfloat aspectRatio;if (Height == 0){Height = 1;}glViewport(0, 0, width, Height);//指定视口矩形左下角glMatrixMode(GL_PROJECTION);//指定当前矩阵,对投影矩阵应用随后的矩阵操glLoadIdentity();// 装载单位矩阵aspectRatio = (GLfloat)width / (GLfloat) Height;if (width <= Height){glOrtho(-100.0, 100.0, -100.0 / aspectRatio, 100.0 / aspectRatio, 1.0, -1.0);}else{glOrtho(-100.0 * aspectRatio, 100.0 * aspectRatio, -100.0, 100.0, 1.0, -1.0);}glMatrixMode(GL_MODELVIEW);//指定当前矩阵,对模型视景矩阵堆栈应用随后的矩阵操作glLoadIdentity();// 装载单位矩阵}//主程序入口void main(void){glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);//设置初始显示模式,指定单缓存窗口,指定RGB 颜色模式的窗口glutCreateWindow("圆");//创建窗口,窗口名称为“圆”glutDisplayFunc(RenderScene);//进行画图glutReshapeFunc(ChangeSize);//重画回调函数glutMainLoop();//进入GLUT事件处理循环,让所有的与“事件”有关的函数调用无限循环}四.结果截屏五.出现问题及解决方案1.对于如何填充整个圆一开始没有好的方法,后来决定每画一个点,就将该横坐标的所有纵坐标点画出,从下到上,整个填充圆从中间到两边形成。
计算机图形学--圆的的生成算法的实现

实验三:圆的的生成算法的实现班级08信计2班学号20080502063 李宁分数一、实验目的与要求:1、了解等编程环境中常用控件命令与绘图函数,初步掌握在实验设计集成环境下进行图形处理程序的设计方法。
2、熟练掌握圆的两种换算法:基于正负算法画圆和基于中点算法画圆。
、二、实验内容:1、在环境中设计程序,利用消息处理函数,搭建能运行图形算法程序的平台。
2、根据教材中给定的算法,实现圆的两种生成算法:基于中点算法画圆和基于正负算法三、实验结果分析:1、实验程序(1)基于中点算法画圆程序实现的完整源程序#include <graphics.h>#include <conio.h>// 中点画圆法void Circle_Midpoint(int x, int y, int r, int color){int tx = 0, ty = r, d = 1 - r;while(tx <= ty){// 利用圆的八分对称性画点putpixel(x + tx, y + ty, color);putpixel(x + tx, y - ty, color);putpixel(x - tx, y + ty, color);putpixel(x - tx, y - ty, color);putpixel(x + ty, y + tx, color);putpixel(x + ty, y - tx, color);putpixel(x - ty, y + tx, color);putpixel(x - ty, y - tx, color);if(d < 0)d += 2 * tx + 3;elsed += 2 * (tx - ty) + 5, ty--;tx++;}}// 主函数void main(){initgraph(640, 480);// 测试画圆Circle_Midpoint(320, 240, 200, RED);Circle_Midpoint(320, 240, 101, RED);// 按任意键退出getch();closegraph();}〔2〕基于正负算法程序实现的完整源程序#include <graphics.h>#include <conio.h>// 正负画圆法void Circle_PN(int x, int y, int r, int color){int tx = 0, ty = r, f = 0;while(tx <= ty){// 利用圆的八分对称性画点putpixel(x + tx, y + ty, color);putpixel(x + tx, y - ty, color);putpixel(x - tx, y + ty, color);putpixel(x - tx, y - ty, color);putpixel(x + ty, y + tx, color);putpixel(x + ty, y - tx, color);putpixel(x - ty, y + tx, color);putpixel(x - ty, y - tx, color);if(f <= 0)f = f + 2 * tx + 1, tx++;elsef = f - 2 * ty + 1, ty--;}}// 主函数void main(){initgraph(640, 480);// 测试画圆Circle_PN(320, 240, 200, RED);Circle_PN(320, 240, 101, RED);// 按任意键退出getch();closegraph();}2、实验结果中点算法运行结果:基于正负算法结果、四、实验结果分析该实验基于中点算法和正负算法画圆的基本函数,设计出直线的图像的程序。
计算机图形学-三种直线生成算法及圆的生成算法

计算机科学与技术学院2013-2014学年第一学期《计算机图形学》实验报告班级:110341C学号:110341328姓名:田野教师:惠康华成绩:实验(一):平面图形直线和圆的生成一、实验目的与要求1.在掌握直线和圆的理论基础上,分析和掌握DDA生成直线算法、中点生成直线算法、Bresenham生成直线算法、中点画圆算法、Bresenham圆生成算法。
2.熟悉VC6.0MFC环境,利用C语言编程实现直线和圆的生成。
3.比较直线生成三种算法的异同,明确其优点和不足。
同时了解圆的生成算法适用范围。
二、实验内容1.掌握VC6.0环境中类向导和消息映射函数的概念,并且为本次实验做好编程准备工作。
2. 用C语言进行编程实现上述算法,并且调试顺利通过。
3. 在MFC图形界面中显示不同算法下的图形,并且注意对临界值、特殊值的检验。
完成后保存相关图形。
三、算法分析➢DDA直线生成算法描述:1)给定一直线起始点(x0,y0)和终点(x1,y1)。
分别计算dx=x1-x0,dy=y1-y0。
2)计算直线的斜率k=dy/dx。
当|k|<1时转向3);当|k|<=1时,转向4);3)当x每次增加1时,y增加k。
即(xi,yi)→(xi+1,yi+k)。
直到xi增加到x1。
并且每次把得到的坐标值利用系统函数扫描显示出来。
但要注意对y坐标要进行int(y+0.5)取整运算。
结束。
4)对y每次增加1时,x增加1/k,即(xi,yi)→(xi+1/k,yi+1)。
直到yi增加到y1. 并且每次把得到的坐标值利用系统函数扫描显示出来。
但要注意对x坐标要进行int(x+0.5)取整运算。
结束。
➢中点生成算法描述:算法基本思想:取当前点(xp,yp),那么直线下一点的可能取值只能近的正右方点P1(xp+1,yp)或者P2(xp+1,yp+1)。
为了确定好下一点,引入了这两点中的中点M(xp+1,yp+0.5)。
这时可以把改点带入所在直线方程,可以观察该中点与直线的位置关系。
计算机图形学课内实验

《计算机图形学课内实验》实验报告班级:计算机91姓名:程战战学号:2009055006日期:2012/11/7一、实验目的及要求基本掌握中点圆算法的编程实现。
二、实验环境Windows7 OS、VS编程环境三、实验内容输入任一点作为圆心坐标,并输入一个任意的半径,从而画出相应圆,并且对非法输入能够检测。
四、数据结构和算法描述1.数据结构:设要显示圆的圆心在原点(0,0),半径为R,起点在(0,R)处,终点在(,)处,顺时针生成八分之一圆,利用对称性扫描转换全部圆。
为了应用中点画圆法,我们定义一个圆函数F(x,y)=x2+y2-R2任何点(x,y)的相对位置可由圆函数的符号来检测:F(x,y) <0点(x,y)位于数学圆内=0点(x,y)位于数学圆上>0点(x,y)位于数学圆外如下图所示,图中有两条圆弧A和B,假定当前取点为Pi(xi,yi),如果顺时针生成圆,那么下一点只能取正右方的点E(xi+1,yi)或右下方的点SE(xi+1,yi-1)两者之一。
假设M是E和SE的中点,即,则:1、当F(M)<0时,M在圆内(圆弧A),这说明点E距离圆更近,应取点E作为下一象素点;2、当F(M)>0时,M在圆外(圆弧B),表明SE点离圆更近,应取SE点;3、当F(M)=0时,在E点与SE点之中随便取一个即可,我们约定取SE点。
2.中点圆算法思想如下:我们用中点M的圆函数作为决策变量di,同时用增量法来迭代计算下一个中点M的决策变量di+1。
(2-21) 下面分两种情况来讨论在迭代计算中决策变量di+1的推导。
1、见图(a),若di<0,则选择E点,接着下一个中点就是,这时新的决策变量为:(2-22)(a)(d i<0) 中点画线算法式(2-22)减去(2-21)得:d i+1=d i+2x i+3 (2-23)2、见图(b),若di≥0,则选择SE点,接着下一个中点就是,这时新的决策变量为:(2-24)(b)(d i≥0) 中点画线算法式(2-24)减去(2-21)得:d i+1=d i+2(x i-y i)+5 (2-25)我们利用递推迭代计算这八分之一圆弧上的每个点,每次迭代需要两步处理:(1)用前一次迭代算出的决策变量的符号来决定本次选择的点。
圆绘制算法实验报告

一、实验背景圆是几何图形中最基本的图形之一,在计算机图形学中,绘制圆是图形处理的基础。
本实验旨在通过实现圆的绘制算法,加深对计算机图形学基本概念和方法的理解,提高编程能力。
二、实验目的1. 掌握圆的基本绘制方法;2. 熟悉Bresenham算法和中点算法的原理;3. 理解并实现圆的绘制算法;4. 分析不同算法的优缺点,提高算法选择能力。
三、实验内容1. Bresenham算法画圆2. 中点算法画圆四、实验原理1. Bresenham算法画圆Bresenham算法是一种光栅扫描算法,用于绘制圆、椭圆、直线等图形。
该算法的基本思想是:根据圆的几何特性,计算出每个像素点是否应该被绘制。
对于圆的绘制,我们可以利用以下公式:\[ x^2 + y^2 = r^2 \]其中,\( x \) 和 \( y \) 分别表示圆上一点的横纵坐标,\( r \) 表示圆的半径。
Bresenham算法的步骤如下:(1)初始化参数:设置起始点(0, r),终止点(r, 0),步长 \( p \);(2)计算判别式 \( p = 2x - y \);(3)根据判别式的值,更新 \( x \) 和 \( y \) 的值;(4)重复步骤(2)和(3),直到 \( x = y \);(5)绘制圆。
2. 中点算法画圆中点算法是一种基于Bresenham算法的改进算法,它利用圆的对称性,减少了计算量。
中点算法的步骤如下:(1)初始化参数:设置起始点(0, r),终止点(r, 0),步长 \( p \);(2)计算判别式 \( p = 1 - 2x \);(3)根据判别式的值,更新 \( x \) 和 \( y \) 的值;(4)重复步骤(2)和(3),直到 \( x = y \);(5)绘制圆。
五、实验步骤1. 创建一个OpenGL窗口,用于显示绘制的圆;2. 使用Bresenham算法绘制圆;3. 使用中点算法绘制圆;4. 比较两种算法的绘制效果,分析优缺点;5. 编写代码实现两种算法,并进行测试。
计算机图形学圆弧生成算法具体程序实现

e=1-r;
this->CirclePoints(x,y,color,pDC);
while(x<=y)
{
if(e<0)
{
e+=2*x+3;
}
else
{
e+=2*(x-y)+5;
y--;
}
x++;
this->CirclePoints(x,y,color,pDC);
}
}
实验结果:
六:椭圆的绘制
(1):基本原理
while(dx<dy)
{
x++;
dx+=twobb;
if(d<0)
{
d+=bb+dx;
}
else
{
dy-=twoaa;
d+=bb+dx-dy;
y--;
}
pDC->SetPixel(xc+x,yc+y,color);
pDC->SetPixel(xc+x,yc-y,color);
pDC->SetPixel(xc-x,yc+y,color);
d =F(1,b-0.5)= b + a (b-0.5) -a b
= b + a (-b+0.25)
其中,每一步的迭代过程中需要随时的计算和比较从上部分转入下部分的条件是否成立,从而将逼近方向由x改为y。
2.代码实现及结果:
#include "math.h"
class CCircle
{
protected:
}
《计算机图形学》实验4实验报告

实验4实验报告格式实验报告格式《计算机图形学》实验4实验报告实验报告实验题目:参数曲线绘制实验内容:1 圆的参数曲线绘制。
2显式数学曲线描绘程序。
显式数学曲线描绘程序。
3贝赛尔曲线绘制。
贝赛尔曲线绘制。
编写程序调用验证之。
编写程序调用验证之。
参考资料:1 circleParam.java2 explicitCurve.java3 BezierLine.java4 数学曲线绘制.ppt 和实验3的参考ppt基本概念:(详细叙述自己对实验内容的理解)(详细叙述自己对实验内容的理解)(1)圆的参数曲线绘制: 圆的参数曲线绘制就是按照圆的定义,利用步长,圆的参数曲线绘制就是按照圆的定义,利用步长,得在显示得在显示域上每一点的位置,然后绘制,圆是图形中经常使用的元素,圆是图形中经常使用的元素,圆被定义为所有离一中心位置圆被定义为所有离一中心位置),(yc xc 距离为给定值距离为给定值R 的点集,其函数方程为:222)()(R yc y xc x =-+-参数方程为:{)20(cos sin p £<+=+=t tR Xc X t R Yc Y根据已知的Xc 和Yc ,以及t 可以确定一个圆。
可以确定一个圆。
(2)显示数学曲线描绘程序:显示曲线的绘制就是在已知的坐标系上,按照方程要求在固定的点画点,然后连接成一条线,例如如果曲线的方程式:c bx ax y ++=2,利用这个公式的递推演算,我们依次从-x 到+x 来绘制。
来绘制。
(3)贝塞尔曲线的绘制:贝赛尔曲线的每一个顶点都有两个控制点,用于控制在顶点两侧的曲线的弧度。
它是应用于二维图形应用程序的数学曲线。
它是应用于二维图形应用程序的数学曲线。
曲线的定义有四个点:曲线的定义有四个点:曲线的定义有四个点:起始起始点、终止点(也称锚点)以及两个相互分离的中间点。
滑动两个中间点,贝塞尔曲线的形状会发生变化。
例如下面的公式:)10)(()(0,££=å=t t B p t p ni n i i算法设计:(详细叙述自己设计的的算法)(详细叙述自己设计的的算法)(1)圆的算法设计:本例体现的主要是圆的快速算法,这里的主要算法是:本例体现的主要是圆的快速算法,这里的主要算法是:{)20(cos sin p £<+=+=t t R Xc X t R Yc Y t 是圆的某一点与X 轴之间的夹角。
计算机图形学作业-给定圆心,半径,弧度和起始点绘制圆弧

y0 yc 2 y0 yc R 1
2
如果hi<0.25,即hi<0,下一点取(xi-1,yi)即 xi+1=xi-1, yi+1=yi 新的判别式为
h i 1 di 2 xi 2 xc 3
如果hi>=0.25,即hi>=0,说明M在圆外或圆上,下一点取 (xi-1,yi+1)即xi+1=xi-1, yi+1=yi+1 新的判别式为
考虑到中点画圆法画的是单调区间, 我们做以下四种分析:
(我们只做逆时针绘制)
令函数
F( x, y) ( x xc ) ( y yc ) R
2 2
2
• 领判别式为
d i F ( M ) F ( xi 1 xc , yi 0.5 yc ) x i x c 2 x i x c 2 x i 2 x c 1 yi y c
y--; }
• • • • }
x++; CirclePoint(x,y,color); }
令函数
F( x, y) ( x xc ) ( y yc ) R
2 2
2
令判别式为
d i F ( M ) F ( xi 0.5 xc , yi 1 yc ) x i x c 2 x i x c x i x c yi y c
2 2
为了消除在计算判别式初始值产生的浮点数运算,将用 4d来代替d。
下述程序使用中点画圆算法绘制一个1/8圆弧。
void MidPointCircle(int r,int color) { int x,y,d x=0; y=r; d=5-4r; CirclePoint(x,y,color); while(x<=y) { if(d<=0) d+=8x+12; else { d+=8(x-y)+20;y--; } x++; CirclePoint(x,y,color); } }
Bresenham画圆算法

计算机图形学编程实习一之Bresenham画圆算法
实习报告
学号2014301750057 姓名李帅旗一、实习目的
1.熟悉Visual C++开发环境,能够自己搭建OpenGL图形开发框架,并用C/C+语言实现Bresenham画圆算法。
2.初步了解图元生成算法的实现过程、验证方法,通过实现Bresenham画圆算法,理解图元的参数表示法、光栅扫描、显示输出的概念。
二、实习内容与过程
1. 熟悉Visual C++开发环境;
2.了解Win32控制台开发框架;
3.完成Bresenham画圆算法程序的输入、编译和运行;
4.掌握程序调试的方法。
三、遇到的问题
Bresenman画圆算法和中点画圆算法非常相似,参考着老师提供的中点画圆法的代码,在理解其要义的基础上,再写Bresenman画圆的代码就很简单了。
唯一的疑难点是教材上的Bresenman算法的推导过程有些问题,它省略了重要的步骤,在老师的提示下方才理解明白。
四、实习总结
本次实习还是比较简单的,重点是理解Bresenman画圆算法的过程,在此基础上才可能写出正确的代码。
计算机图形学圆的生成算法的实现

申明:
所有资料为本人收集整理,仅限个人学习使用,勿做商业用途。
OnMidpointellispe
表1 生成圆和椭圆的菜单项资源及消息处理函数
<3)添加程序代码
在CMyView.cpp文件中相应的位置添加各算法的程序代码,在Visual C++的MFC中绘制图形,一般可以调用一个“CDC”类,从CDC开始,添加代码。5PCzVD7HxA
中点算法画圆。利用中点画圆算法画出圆心在 、半径为R的圆,其VC程序设计代码如下:
pDC->SetPixel(y+x0,x+y0,color>。
pDC->SetPixel(-y+x0,x+y0,color>。
pDC->SetPixel(-y+x0,-x+y0,color>。
pDC->SetPixel(y+x0,-x+y0,color>。
}
ReleaseDC(pDC>。
}
Bresenham算法画圆。利用Bresenham画圆算法画出圆心在 、半径为R的圆,其VC程序设计代码如下:jLBHrnAILg
pDC->SetPixel(x+x0,-y+y0,color>。
}
ReleaseDC(pDC>。
}
Bresenham画圆算法

GIS专业实验报告(计算机图形学)实验2 使用Bresenham画圆算法,绘制一个圆一.实验目的及要求根据Bresenham画圆算法,掌握绘制圆的程序设计方法。
在绘制时应利用圆的对称性。
注意,不能使用语言库中的画圆函数。
二.理论基础1.Bresenham画圆算法:在Bresenham画线算法的基础之上,根据输入的圆心点坐标和半径,每次绘制出八分之一圆弧,进而逐步绘制出整个圆形。
三.算法设计与分析程序源码如下:#include <gl/gl.h>#include <gl/glu.h>#include <gl/glut.h>void bresenham_arc(int r){int x,y,d;x=0;y=r;d=1-r;while(x<=y){glBegin(GL_POINTS );glVertex2f(x,y);if(d<0)d+=2*x+3;else{d+=2*(x-y)+5; y--;}x++;glVertex2f(x,y);glVertex2f(x,-y);glVertex2f(-x,y);glVertex2f(-x,-y);glVertex2f(y,x);glVertex2f(y,-x);glVertex2f(-y,x);glVertex2f(-y,-x);glEnd();}}void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT);glPushAttrib(GL_POINT_BIT); glBegin(GL_POINTS);glColor3f(255.0f,0.0f,0.0f);glVertex2f(0.0f,0.0f);glEnd();glPopAttrib();glPolygonMode(GL_FRONT_AND_BACK,GL_LINE); bresenham_arc(90); glFlush();}void Init(){ glClearColor(0.0,0.0,0.0,0.0);glShadeModel(GL_FLAT);}void Reshape(int w,int h){ glViewport(30,30,(GLsizei)w,(GLsizei)h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(-100,(GLdouble)w,-100,(GLdouble)h);}int main(int argc ,char*argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE); glutInitWindowPosition(100,100);glutInitWindowSize(450,450);glutCreateWindow("Bresenham ?");Init();glutDisplayFunc(myDisplay);glutReshapeFunc(Reshape);glutMainLoop();return 0;}四.程序调试及运行结果的自我分析与自我评价图1 运行结果四.实验心得及建议。
计算机图形学实验报告模板圆的扫描转换

北京联合大学应用文理学院实验报告课程名称计算机图形学实验(实训)名称圆的扫描转换班级信息与计算科学2009级姓名学号同组者实验(实训)日期完成日期本实验(实训)所用学时统计预习实验(实训)报告总计评阅意见:成绩北京联合大学应用文理学院实验报告一、实验目的1、掌握用中点画圆法进行圆的扫描转换方法;2、掌握用Bresenham画圆法进行圆的扫描转换方法;3、理解中点画圆法与Bresenham画圆法的区别;二、算法原理介绍1、中点画圆算法假设x坐标为xp的各像素点中,与该圆弧最近者已确定,为P(xp,yp),那么,下一个与圆弧最近的像素只能是正右方的P1(xp+1,yp),或右下方的P2(xp+1,yp-1)两者之一。
令M为P1和P2的中点,易知M的坐标为(xp+1,yp-0.5)。
显然,若M在圆内,则P1离圆弧近,应取为下一个像素;否则应取P2。
判别式d:d = F(M)=F(xp+1,yp-0.5)=(xp+1)^2+(yp-0.5)^2-R^2d的初始值为:d0 = F(1,R-0.5)=1+(R-0.5)^2-R^2=1.25-R在d≥0的情况下,取右下方像素P2,d = F(xp+2,yp-1.5)=(xp+2)^2+(yp-1.5)^2-R^2=d+2(xp-yp)+5在d<0的情况下,取正右方像素P1,d = F(xp+2,yp-0.5)=(xp+2)^2+(yp-0.5)^2-R^2=d+2xp+32、 Bresenham画圆算法假设生成圆心在坐标原点,半径为r,从x=0到x=y的1/8圆弧。
xi+1=xi +1相应的y则在两种可能中选择:y=yi,或者y=yi-1选择的原则是考察理想的y值是靠近yi还是靠近yi-1判别式:d i+1=2(xi+1)2+yi2+(yi-1)2-2r2判断式d的初始值为:d0= 3-2r。
如果d i+1>=0,则y=yi-1,di+2 =d i+1 + 4(xi- yi)+10如果d i+1<0,则y=yi,d i+2 =d i+1+ 4x i+6三、程序源代码1、中点画圆算法#include"graphics.h"#include"math.h"#include"conio.h"main(){void MidPointCircle(int,int);/*定义主函数变量,MidPointCircle中点画圆算法函数*/int gdriver,gmode; /*gdriver和gmode分别表示图形驱动器和模式*/gdriver=DETECT; /*DETECT是自动选择显示模式*/initgraph(&gdriver,&gmode,"c:\\tc3.0\\BGI");/*图形驱动文件的路径*/ MidPointCircle(200,YELLOW); /*定义圆的半径和颜色*/getch();/*getch();会等待你按下任意键,再继续执行下面的语句*/closegraph();/*关闭图形系统*/return(0); /*返回值为0*/}void MidPointCircle(int r,int color) /*定义函数变量半径和颜色*/{ int x,y;float d; /*float类型中小数位数为7位,即可精确到小数点后7位 */x=0; y=r; d=1.25-r;while(x<y) /*满足条件x<y时进入循环,不满足跳出*/{ if(d<0){d+=2*x+3; x++;}else { d+=2*(x-y)+5; x++; y--;}putpixel(x+200,y+200,color); putpixel(y+200,x+200,color);putpixel(200-x,y+200,color); putpixel(y+200,200-x,color);putpixel(200+x,200-y,color); putpixel(200-y,x+200,color);putpixel(200-x,200-y,color); putpixel(200-y,200-x,color);/* putpixel 在指定位置画一像素*/}}2、 Bresenham画圆算法#include"graphics.h"#include"math.h"#include"conio.h"main(){void Bresenham_Circle(int,int);/* Bresenham_Circle为 Bresenham画圆算法函数*/int gdriver,gmode;gdriver=DETECT;initgraph(&gdriver,&gmode,"c:\\tc3.0\\BGI");Bresenham_Circle(200,YELLOW); /*定义圆的半径和颜色*/getch();closegraph();return(0);}void Bresenham_Circle(int R,int color){ int x,y,delta,delta1,delta2,direction;x=0;y=R;delta=2*(1-R);while(y>=0) /*满足条件y>=0时进入循环,不满足跳出*/{putpixel(x+200,y+200,color); putpixel(y+200,x+200,color);putpixel(200-x,y+200,color); putpixel(y+200,200-x,color);putpixel(200+x,200-y,color); putpixel(200-y,x+200,color);putpixel(200-x,200-y,color); putpixel(200-y,200-x,color);if(delta<0){delta1=2*(delta+y)-1;if(delta1<=0)direction=1;else direction=2;}else if(delta>0){delta2=2*(delta-x)-1;if(delta2<=0) direction=2;else direction=3;}elsedirection=2;switch (direction)/*switch语句,即“切换”语句;case即“情况*/ {case 1:x++;delta+=2*x+1;break;/*执行 break 语句会退出当前循环或语句*/case 2:x++;y--;delta+=2*(x-y+1);break;case 3: y--;delta+=(-2*y+1);break;}}}四、实验结果图1中点画圆算法生成的圆半径r=200,颜色为黄色图2 Bresenham画圆算法生成的圆半径R=200,颜色为黄色五、总结与体会通过运用 C 语言环境下的图像显示设置,本次实验我学会了用中点画圆法、Bresenham 画圆法进行圆的扫描转换,更加深刻的理解了中点画圆法、Bresenham 画圆法进行圆的扫描转换的生成原理。
计算机图形学-画椭圆和圆

}
x++;
glVertex2i(x +xc, y +yc);
glVertex2i(y +xc, x +yc);
glVertex2i(y +xc, -x +yc);
glVertex2i(x +xc, -y +yc);
glVertex2i(-x +xc, -y +yc);
glVertex2i(-y +xc, -x +yc);
绘图过程如下:
.输入直线的两端点P0(X0,Y0)和P1(X1,Y1)。
.计算初始值△x, △y,d=△x-2△y,x=X0,y=Y0.
.绘制点(x,y)。判断d的符号,若d<0,则(x,y)更新为(x+1,y+1),d更新为d+2△x-2△y;否则(x,y)更新为(x+1,y),d更新为△y。
.当直线没有画完时,重复步骤 ,否则结束。
intx = 0;
inty =b;
Ellipsepot(x0,y0, x, y);
// 1
while(sqb*(x + 1) < sqa*(y - 0.5))
{
if(d < 0)
{
d += sqb*(2 * x + 3);
}
else
{
d += (sqb*(2 * x + 3) + sqa*((-2)*y + 2));
glVertex2i(198,2);
glEnd();
glFlush(); //清空OpenGL命令缓冲区,执行OpenGL程序
计算机图形学 带坐标轴的圆形画法

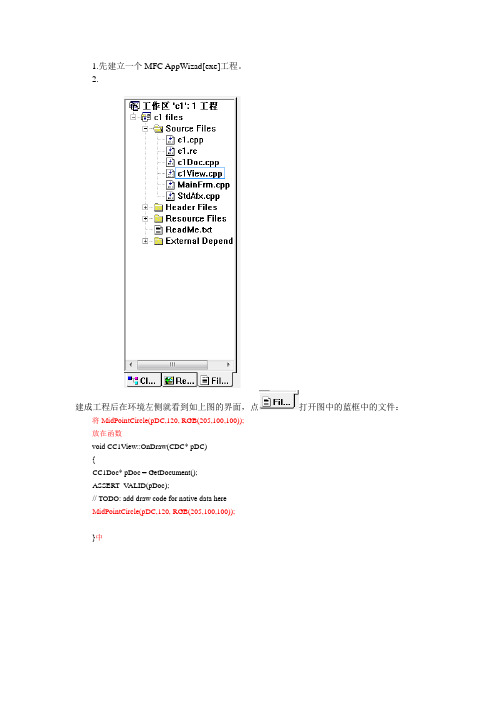
1.先建立一个MFC AppWizad[exe]工程。
2.建成工程后在环境左侧就看到如上图的界面,点打开图中的蓝框中的文件:将MidPointCircle(pDC,120, RGB(205,100,100));放在函数void CC1View::OnDraw(CDC* pDC){C C1Doc* pDoc = GetDocument();A SSERT_V ALID(pDoc);// TODO: add draw code for native data hereM idPointCircle(pDC,120, RGB(205,100,100));}中找到CC1Doc* CC1View::GetDocument() // non-debug version is inline {A SSERT(m_pDocument->IsKindOf(RUNTIME_CLASS(CC1Doc))); r eturn (CC1Doc*)m_pDocument;}#endif //_DEBUG/////////////////////////////////////////////////////////////////////////////// CC1View message handlers的下面:写下面的程序void CirclePoints(CDC*pDC,int x,int y,int color){pDC->SetPixel (x+300,y+300,color);pDC->SetPixel (y+300,x+300,color);p DC->SetPixel (-x+300,y+300,color);p DC->SetPixel (y+300,-x+300,color);p DC->SetPixel (x+300,-y+300,color);p DC->SetPixel (-y+300,x+300,color);p DC->SetPixel (-x+300,-y+300,color);p DC->SetPixel (-y+300,-x+300,color);}void CC1View ::MidPointCircle(CDC*pDC,int r, int color){i nt x,y,i;f loat d;x=0;y=r;d=1.25-r;CirclePoints(pDC,x,y,color);w hile(x<=y){if(d<0)d+=2*x+3;else{d+=2*(x-y)+5;y--;}x++;CirclePoints(pDC,x,y,color);}f or(i=0;i<=250;i++)pDC->SetPixel (300+i,300,color);pDC->SetPixel (300-i,300,color);pDC->SetPixel (300,300+i,color);pDC->SetPixel (300,300-i,color);}f or(i=0;i<=10;i++){pDC->SetPixel (550-i,300+i,color);pDC->SetPixel (550-i,300-i,color);pDC->SetPixel (300-i,50+i,color);pDC->SetPixel (300+i,50+i,color);}}以上程序中的void CC1View ::MidPointCircle(CDC*pDC,int r, int color) //红的部分取决于自己建的工程的文件名(我的文件名为c1)将除红色的部分放在栏中的文件CC1View中的类定义的public:下面:(如图中的红色部分)class CC1View : public CView{protected: // create from serialization onlyC C1View();D ECLARE_DYNCREA TE(CC1View)// Attributespublic:C C1Doc* GetDocument();v oid MidPointCircle(CDC*pDC,int r, int color);// Operations以上步骤完成后,运行文件即可得到如下图形。
计算机图形学画圆实验报告

洛阳理工学院实验报告用纸(2)画理想圆流程图如图-1:图-1:画理想圆流程图(3)中点画圆法图-2 中点画圆法当前象素与下一象素的候选者数,将乘法运算改成加法运算,即仅用整数实现中点画圆法。
(4)Bresenham画圆法Bresenham画线法与中点画线法相似,,它通过每列象素中确定与理想直线最近的象素来进行直线的扫描的转换的。
通过各行,各列的象素中心构造一组虚拟网格线的交点,然后确定该列象素中与此交点最近的的象素。
该算法的巧妙之处在于可以采用增量计算,使得对于每一列,只要检查一个误差项的符号,就可以确定该列的所求对象。
假设x列的象素已确定,其行下标为y。
那么下一个象素的列坐标必为x+1。
而行坐标要么不变,要么递增1。
是否递增1取决于如图所示的误差项d的值。
因为直线的起始点在象素中心,所以误差项d的初始值为0。
X下标每增加1,d的值相应递增直线的斜率值,即d=d+k(k=y/x为直线斜率)。
一旦d>=1时,就把它减去,这样保证d始终在0、1之间。
当d>0.5时,直线与x+1垂直网络线交点最接近于当前象素(x,y)的右上方象素(x+1,y+1);而当d<0.5时,更接近于象素(x+1,y),当d=0。
5时,与上述二象素一样接近,约定取(x+1,y+1)。
令e=d-0。
5。
则当e>=0时,下一象素的y下标增加1,而当e〈0时,下一象素的y下标不增。
E的初始值为-0.5.(二)实验设计画填充点流程图,如图-3:图-3:圆的像素填充过程NS图画理想圆,记录圆心坐标,计算半径大小,并记录是否开始填充否是初始化计数器、标志变量,设置最大计数值调用Bresenha m画圆算法否是填充标记是否为真(While)计数变量小于最大计数值循环变量temp + 1填充计算出来的temp个坐标点计算需要填充坐标数组的前temp个坐标附录图-4 Bresenham画圆算法最终效果图。
像素画圆算法

像素画圆算法像素画圆算法是一种用于在计算机屏幕上绘制圆形的算法。
在计算机图形学中,像素是构成图像的最小单位,而像素画圆算法的目的就是通过在屏幕上绘制一系列像素点来近似地画出一个圆形。
像素画圆算法有多种实现方式,其中最常见且简单的算法是中点画圆算法。
该算法从圆的起点开始,逐渐向外扩展,每次迭代时根据当前像素点的位置与圆心的距离,来确定下一个像素点的位置。
在中点画圆算法中,可以通过比较当前像素点的位置与圆心的距离与半径的关系,来确定下一个像素点的位置。
具体来说,当距离小于半径时,该像素点在圆内;当距离等于半径时,该像素点在圆上;当距离大于半径时,该像素点在圆外。
为了实现像素画圆算法,我们需要首先确定圆的中心坐标和半径。
然后,从圆的起点开始,根据中点画圆算法的原理,迭代计算每个像素点的位置,并将其绘制到屏幕上。
中点画圆算法的核心思想是利用一个决策参数来选择下一个像素点的位置。
在每次迭代中,根据当前像素点的位置与圆心的距离与半径的关系,决定下一个像素点的位置。
具体来说,如果决策参数小于0,表示下一个像素点在圆内,此时选择当前像素点的右侧点作为下一个像素点;如果决策参数大于0,表示下一个像素点在圆外,此时选择当前像素点的右上方点作为下一个像素点;如果决策参数等于0,表示下一个像素点在圆上,此时选择当前像素点的右上方点或右侧点作为下一个像素点。
通过不断迭代计算每个像素点的位置,直到绘制完整个圆形。
在实际应用中,为了提高绘制速度,通常会结合使用其他优化技术,如基于对称性的绘制和使用画弧算法等。
总结起来,像素画圆算法是一种用于在计算机屏幕上绘制圆形的算法。
它基于中点画圆算法的原理,通过迭代计算每个像素点的位置,来近似地画出一个圆形。
通过合理选择下一个像素点的位置,可以有效地减少计算量,提高绘制速度。
在实际应用中,像素画圆算法常常与其他优化技术结合使用,以达到更好的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
/////////////////////////////////////////////////////////////////////////////
// CMy4View message handlers
void CMy4View::On1()
{
// TODO: Add your command handler code here
int x0,y0;
x0=138,y0=138;
int r=100;
int color=RGB(255,0,255);
CClientDC dc(this);
MidpointCircle(&dc,x0,y0,r,color);
}
中心画椭圆法:
/////////////////////////////////////////////////////////////////////////////
pdc->SetPixel(x0-x,y0+y,color);
pdc->SetPixel(x0+x,y0-y,color);
}
d2=b*b*(x+0.5)*(x+0.5)+a*a*(y-1)*(y-1)-a*a*b*b;
while(y>0)
{
if(d2<=0)
{
d2+=b*b*(2*x+2)+a*a*(-2*y+3);
若d>=0,则应取P2为下一象素,而且下一象素的判别式为
第一个象素是(0,R),判别式d的初始值为
中点画圆法绘出的只是一个完整圆弧的八分之一,然后根据圆良好的对称性,绘出和参考点对称的另外七个点,再用中点画圆法,以生成的这几个点为基础,绘出其它七段圆弧,构成一个完整的园。这七个点的坐标分别为:(x0+x,y0-y,c),(x0+x,y0+y,c),(x0-x,y0-y,c),(x0-x,y0+y,c),(x0-y,y0-x,c),(x0-y,y0+x,c),(x0+y,y0+x,c),(x0+y,y0-x,c)。
}
ReleaseDC(pdc);
}
四、实验心得:
八分之一画圆法中,第一段代码的位置要放对,是放在“CMy0View::CMy0View()”的前面,一定要注意,不能放到它的后面去,否则会出现错误。
写代码时要注意大小写的使用,例如:第一段代码中定义为“MidpointCircle”,则第二段代码中必须对应的为“MidpointCircle”,里面的大写字母一定不能为小写。
voidMidpointCircle(CDC *pdc,int x0,int y0,int r,int color)
{
int x,y;
float d;
x=0;
y=r;
d=1.25-r;
pdc->SetPixel(x0+x,y0-y,color);
while(x<=y)
{
x++;
if(d<0)
{
d+=2*x+3;
x++;y--;
}
else
{
d2+=a*a*(-2*y+3);
y--;
}
pdc->SetPixel(x0+x,y0+y,color);
pdc->SetPixel(x0-x,y0-y,color);
pdc->SetPixel(x0-x,y0+y,color);
pdc->SetPixel(x0+x,y0-y,color);
XXX间年月日
专业姓名学号
预习操作座位号
教师签名总评
一、实验目的:
1.了解画圆法的基本思想;
2.掌握画圆法的基本步骤。
二、实验原理:
1.中点画圆法
中点画圆法是利用圆心在坐标原点 圆的方程 ,将每个像素的中点坐标代入圆的方程得到d,再通过d的值来确定中点与圆的位置。
若d<0,则取P1为下一象素,而且再下一象素的判别式为
}
else
{
y--;
d+=2*(x-y)+5;
}
pdc->SetPixel(x0+x,y0-y,color);
pdc->SetPixel(x0-x,y0-y,color);
pdc->SetPixel(x0+x,y0+y,color);
pdc->SetPixel(x0-x,y0+y,color);
pdc->SetPixel(x0+y,y0-x,color);
pdc->SetPixel(x0-y,y0-x,color);
pdc->SetPixel(x0+y,y0+x,color);
pdc->SetPixel(x0-y,y0+x,color);
}
}
CMy0View::CMy0View()
{
// TODO: add construction code here
// CMy9View message handlers
void CMy9View::On1()
{
// TODO: Add your command handler code here
CDC*pdc=GetDC();
int x0=400,y0=200,a=120,b=60,x,y,color=(RGB(0,0,255));
找到和参考点对称的另外几个点,再在中点绘制圆弧的定义函数中调用,绘制另外的几段圆弧。
三、实验内容:
八分之一画圆法:
/////////////////////////////////////////////////////////////////////////////
// CMy4View construction/destruction
double d1,d2;
x=0;y=b;
d1=b*b+a*a*(-b+0.25);
pdc->SetPixel(x0+x,y0+y,color);
pdc->SetPixel(x0-x,y0-y,color);
pdc->SetPixel(x0-x,y0+y,color);
pdc->SetPixel(x0+x,y0-y,color);
while(b*b*(x+1)<a*a*(y-0.5))
{
if(d1<=0)
{
d1+=b*b*(2*x+3);
x++;
}
else
{
d1+=b*b*(2*x+3)+a*a*(-2*y+2);
x++;y--;
}
pdc->SetPixel(x0+x,y0+y,color);
pdc->SetPixel(x0-x,y0-y,color);
